8 Praktik Terbaik untuk Navigasi Situs Web di WordPress
Diterbitkan: 2022-06-08Navigasi situs web Anda memungkinkan pengguna menemukan informasi yang mereka cari dengan cepat. Ada berbagai jenis navigasi situs web seperti horizontal, vertikal, dan drop-down. Anda dapat menggunakan menu navigasi untuk berbagai kasus penggunaan situs web Anda.
Navigasi situs web yang dirancang dengan baik berdampak positif pada lalu lintas situs web Anda, meningkatkan konversi, mengurangi rasio pentalan, dan meningkatkan waktu Anda di situs.
Hampir 50% pengunjung akan menggunakan menu navigasi untuk menavigasi website.
HubPot
Jadi, bagaimana Anda bisa membuat navigasi situs web Anda lebih menarik bagi pengguna Anda dan meningkatkan pengalaman pengguna?
Di blog ini, kami akan membagikan 8 praktik terbaik untuk navigasi situs web di WordPress. Pelajari kiat rahasia dan bawa navigasi situs web Anda ke tingkat berikutnya.
8 Praktik Terbaik Untuk Meningkatkan Navigasi Situs Web Anda
Saatnya membagikan 8 tips yang harus Anda ikuti saat mendesain navigasi situs web Anda. Anda juga dapat menggunakan menerapkan kiat-kiat ini ke bilah navigasi situs web Anda yang ada.
Berikut adalah tipsnya.
- Gunakan Judul Menu Pendek
- Fokus pada Desain Responsif untuk Setiap Ukuran Layar
- Tambahkan remah roti
- Kelola Jumlah Item Menu
- Hindari Beberapa Item Menu Dropdown
- Tambahkan Tombol CTA ke Navigasi Teratas
- Gunakan Bilah Navigasi Atas Lengket
- Tambahkan Opsi Pencarian ke Menu
Mari kita mulai.
1. Gunakan Judul Menu yang Deskriptif tapi Singkat
Disarankan untuk mempersingkat nama item menu situs web Anda. Cobalah untuk menyimpannya menjadi satu atau dua kata. Jika Anda menambahkan teks panjang ke item menu Anda, pengguna dapat mengalihkan perhatian. Bahkan, akan ada masalah responsif yang muncul ketika pengguna mengakses menu navigasi Anda menggunakan perangkat seluler.
Idealnya gunakan satu atau dua kata, tetapi gunakan deskripsi yang cukup sehingga pengguna dan mesin pencari dapat memprediksi apa yang akan mereka temukan di setiap halaman.
2. Fokus pada Desain Responsif untuk Setiap Ukuran Layar
Setiap kali Anda mendesain menu situs web, Anda harus fokus pada daya tanggap. Karena pengguna dapat mengakses menu website Anda menggunakan perangkat yang berbeda. Jika menu navigasi Anda tidak berfungsi di perangkat kecil seperti ponsel, tab, dll, itu akan berdampak buruk pada situs web Anda.

Pengguna Anda akan meninggalkan situs web Anda karena masalah ini. Bahkan mesin pencari seperti Google juga mengukur skor SEO website Anda secara negatif. Jadi, pastikan desain navigasi situs web Anda kompatibel dengan setiap ukuran layar.
3. Tambahkan remah roti
Remah roti terutama terlihat di bagian atas situs web dan menunjukkan kepada Anda perjalanan pengguna situs web. Menambahkan remah roti bisa sangat bagus untuk menavigasi pengguna situs web Anda ke arah yang benar. Namun, itu juga membuat dampak positif pada SEO situs web. Dengan mengaktifkan remah roti, pengguna dapat dengan mudah kembali dari halaman saat ini ke halaman sebelumnya.

Sebagian besar tema WordPress hadir dengan fungsionalitas remah roti. Namun, Anda juga dapat menggunakan plugin SEO untuk mengaktifkan fitur ini di situs web Anda. Jika situs web Anda dibuat dengan Elemdentor, Anda dapat mengikuti artikel tutorial langkah demi langkah ini dan mempelajari cara menambahkan remah roti di Elementor.
4. Kelola Jumlah Item Menu
Buat menu navigasi Anda tetap sederhana dan minimal. Item menu Anda harus maksimal enam atau tujuh sehingga pengguna dapat dengan mudah menavigasi ke halaman yang diinginkan. Saat Anda menambahkan terlalu banyak item ke menu navigasi, item tersebut menjadi berkelompok.
Selain itu, pengguna merasa sulit untuk menemukan opsi yang mereka cari karena mereka harus mencari opsi tersebut. Dan tidak ada pengguna yang punya banyak waktu.
5. Hindari Beberapa Item Menu Dropdown
Menu tarik-turun mengacu pada sub-menu yang terutama ditampilkan di bawah menu induk. Jika situs web Anda memiliki beberapa sub-halaman atau kategori, Anda dapat membuat menu tarik-turun untuk menampilkan item menu penting ini. Praktik terbaik adalah menambahkan satu atau dua menu tarik-turun sekaligus.

Coba tambahkan sub-halaman atau kategori terbatas untuk memastikan pengalaman pengguna yang lebih baik. Jika situs web Anda memiliki kategori yang sangat besar seperti situs web eCommerce maka Anda harus menggunakan menu mega.
Pelajari cara membuat menu mega untuk situs web Anda menggunakan Elementor dan Happy Addons .
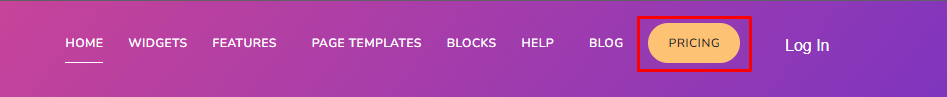
6. Tambahkan Tombol CTA ke Navigasi Atas
Tombol CTA (ajakan bertindak) adalah elemen web efektif yang mungkin sering Anda temukan di berbagai tempat di halaman arahan. Ini terutama digunakan untuk mengarahkan pengguna menuju konversi sasaran Anda. Anda juga dapat melihat tombol CTA di menu navigasi modern.

Saat menambahkan tombol CTA, Anda harus fokus pada desain tombol dan mencoba membuatnya berwarna dan sederhana. Ini pada akhirnya akan membantu pengguna untuk mendapatkan dan mengunjungi halaman terpenting situs web Anda.
7. Gunakan Menu Navigasi Atas Lengket
Anda dapat bereksperimen dengan menu navigasi atas yang lengket di situs web Anda. Mengaktifkan menu tempel adalah cara yang bagus untuk mempertahankan logo merek Anda di benak pengguna saat mereka menjelajahi situs web Anda.


Ini juga membantu pengguna untuk mengakses menu navigasi saat menggulir ke bawah. Anda dapat membaca artikel ini untuk mempelajari cara mendesain sticky header menggunakan Elementor.
8. Tambahkan Bilah Pencarian ke Menu
Pada dasarnya, pengguna tidak mengunjungi situs web Anda untuk membaca atau menjelajahi seluruh konten situs web Anda. Itu sebabnya disarankan untuk menambahkan bilah pencarian di menu navigasi. Ini membantu pengguna untuk menemukan halaman atau informasi yang diperlukan di situs web Anda tanpa menggulir seluruh situs web.

Sebagai pemilik situs web, Anda juga dapat menggunakan bilah pencarian ini untuk memeriksa data lama situs web Anda. Ini menghemat waktu berharga untuk diri sendiri dan pengunjung Anda pada akhirnya memastikan pengalaman pengguna yang lebih baik.
Mari baca artikel ini dan pelajari cara menambahkan bilah pencarian di situs WordPress Anda.
Bonus: Cara Mendesain Header Kustom Menggunakan Elementor

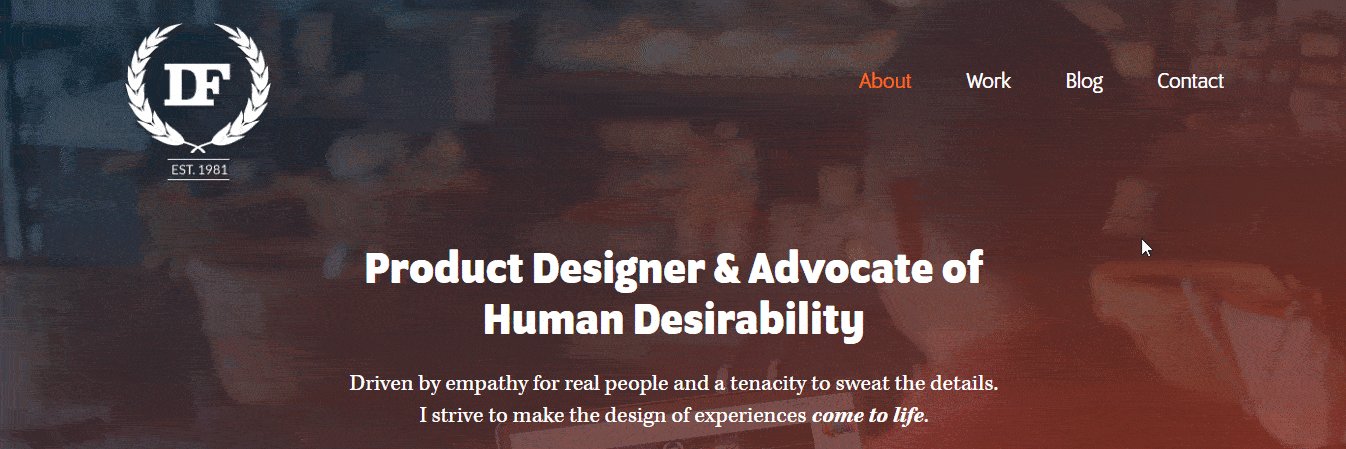
Judul situs web adalah hal pertama yang dilihat pengguna pertama kali ketika mereka datang ke situs web Anda. Itu sebabnya Anda harus mendesain header yang jelas dan fungsional. Membuat tajuk khusus dengan Elementor itu menyenangkan. Anda dapat menggunakan widget Elementor atau Blok Header yang sudah jadi untuk mendesain Header.
Sebelum Anda mulai, instal dan aktifkan dulu Elementor versi GRATIS & Premium.
- Elemen (Gratis)
- Elementor Pro
Anda dapat mendesain tajuk khusus untuk situs web Anda dengan mengikuti langkah-langkah di bawah ini:
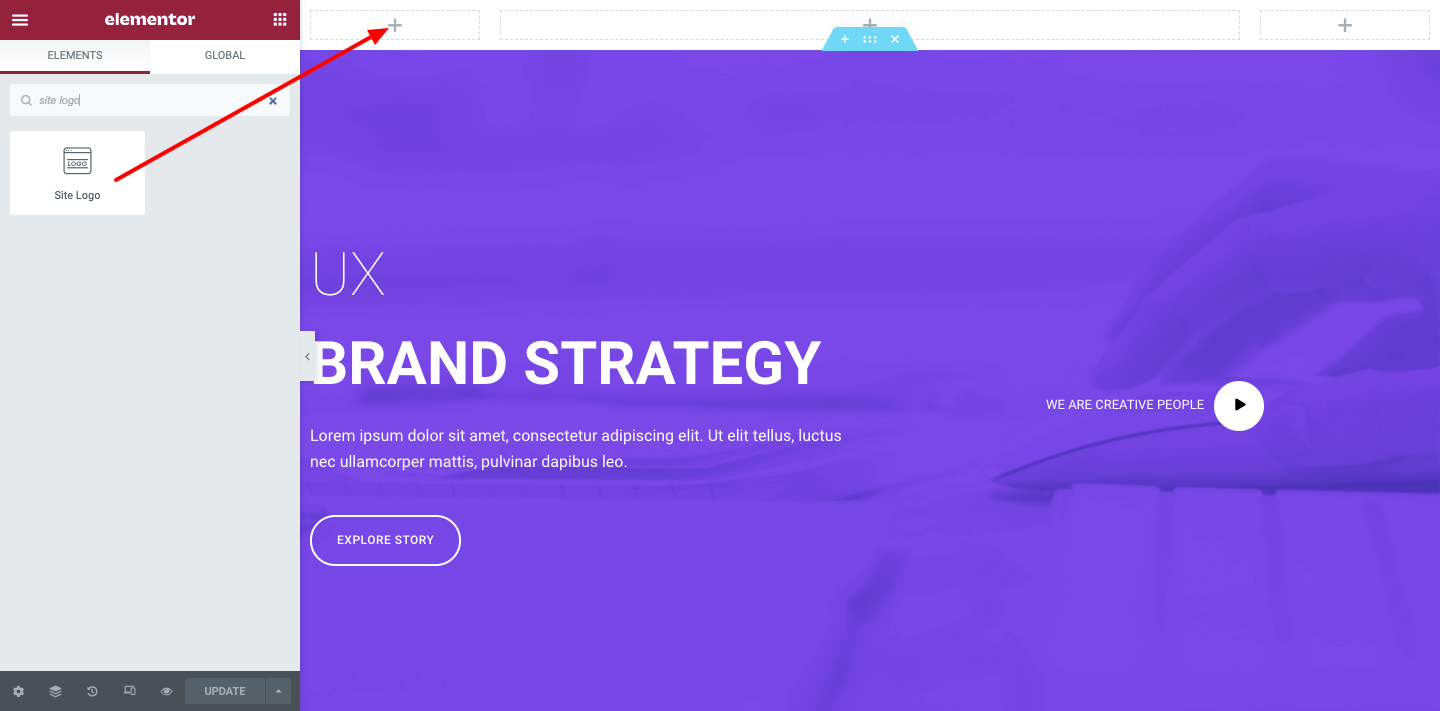
Langkah 1: Tambahkan Widget Logo Situs
Setiap situs web memiliki logonya sendiri. Jadi langkah pertama adalah menambahkan logo. Anda dapat menggunakan logo Elementor atau widget gambar untuk menambahkan logo situs web Anda.

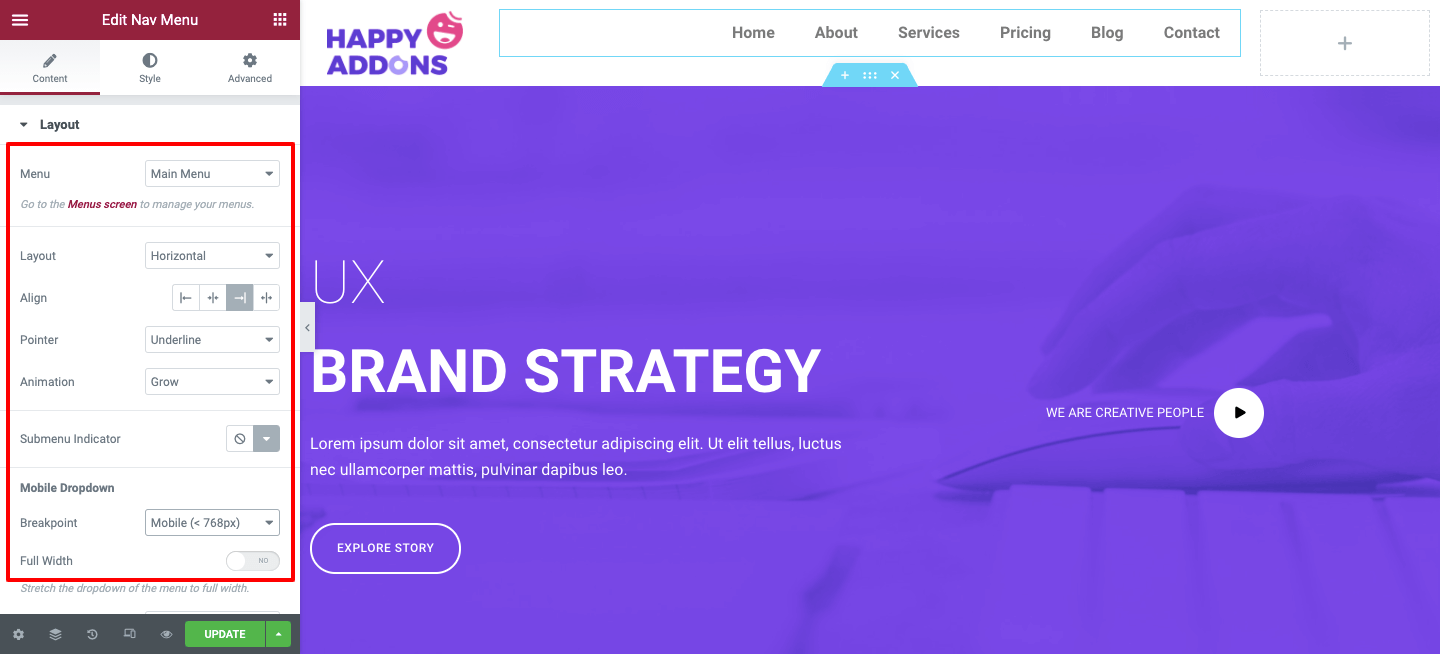
Langkah 2: Tambahkan Widget Menu Nav
Saatnya menambahkan menu navigasi ke header. Elementor hadir dengan widget Nav Menu dengan versi pro-nya. Cukup drag & drop widget ke tempat yang sesuai untuk header Anda. Setelah itu, Anda dapat mengatur desain menu dengan cara Anda sendiri.

Catatan: Pastikan Anda telah membuat menu untuk situs web Anda. jika Anda tidak memiliki menu apa pun di situs web Anda, widget Nav Menu tidak akan berfungsi.
Anda dapat membaca blog tutorial ini untuk mempelajari cara membuat menu di WordPress.
Langkah 3: Tambahkan Bilah Pencarian
Jika Anda ingin menambahkan opsi bilah pencarian ke header Anda, Anda dapat dengan mudah melakukannya menggunakan widget Elementor Search Form. Setelah menyelesaikan desain header, Anda akan mendapatkan header yang menakjubkan seperti gambar di bawah ini.

Lihat panduan langkah demi langkah lengkap di sini: Cara Mendesain Header Elemen Kustom
FAQ tentang Navigasi Situs Web
Ini adalah pertanyaan umum yang sering ditanyakan orang tentang navigasi situs web.
1. Apa itu navigasi situs web?
Menu navigasi digunakan untuk menampilkan tautan ke halaman internal penting atau konten web lain dari sebuah situs web. pada dasarnya, pengguna menggunakan menu untuk menavigasi situs web.
2. Apa saja jenis menu navigasi?
Ini adalah menu navigasi yang sering Anda temukan di situs web-
# Menu Navigasi Horisontal
# Menu navigasi
# Menu Navigasi Footer
# Menu Navigasi Hamburger
# Menu Navigasi Bilah Sisi Vertikal
3. Apa itu menu Hamburger?
Menu hamburger adalah jenis menu yang biasa digunakan untuk perangkat seluler atau kecil.
Ikuti Kiat Kami & Terus Tingkatkan Navigasi Situs Web Anda
Dari pembahasan di atas, semoga Anda telah belajar bagaimana meningkatkan navigasi situs web Anda dengan mengikuti tips yang telah kami bagikan. Ada beberapa hal lain yang harus Anda pertimbangkan saat merancang menu situs web Anda.
Menu Anda harus deskriptif, Anda harus menambahkan menu footer untuk menampilkan halaman lain yang diperlukan. Selain itu, Anda dapat menggunakan Google Analytics untuk memantau menu Anda dan menghindari menampilkan ikon media sosial di bilah navigasi.
Semoga artikel ini akan membantu untuk membuat navigasi situs web yang lebih baik. Jika Anda masih membutuhkan panduan lebih lanjut, Anda dapat membagikan pertanyaan Anda kepada kami menggunakan bagian komentar.
Silakan bergabung dengan buletin kami dan bagikan pos di saluran sosial Anda sehingga orang-orang juga dapat meningkatkan navigasi situs web mereka.
