7 Kerangka Kerja UI React Terbaik dan Pustaka Komponen
Diterbitkan: 2021-12-13Sedang mencari framework React UI terbaik untuk proyek Anda?
Karena popularitasnya, Anda dapat menemukan sejumlah besar kerangka kerja yang dirancang untuk membantu Anda membuat antarmuka yang tampak hebat untuk proyek React Anda. Untuk memudahkan Anda menemukan kerangka kerja terbaik, kami telah melakukan pekerjaan untuk mengkurasi pilihan kami untuk tujuh opsi teratas pada tahun 2022 dan seterusnya.
Selama sisa posting ini, kami akan memeriksa fungsionalitas yang berbeda dan keramahan pengguna dari setiap kerangka kerja UI sehingga Anda dapat memilih yang terbaik untuk tujuan pengembangan Anda.
Ayo langsung masuk…
Kerangka kerja React terbaik dan pustaka komponen pada tahun 2022
Inilah yang akan kami bahas dalam posting ini, singkatnya:
- UI bahan
- Grommet
- Bereaksi Redux
- Bereaksi Router
- UI cetak biru
- UI lancar
- React Bootstrap
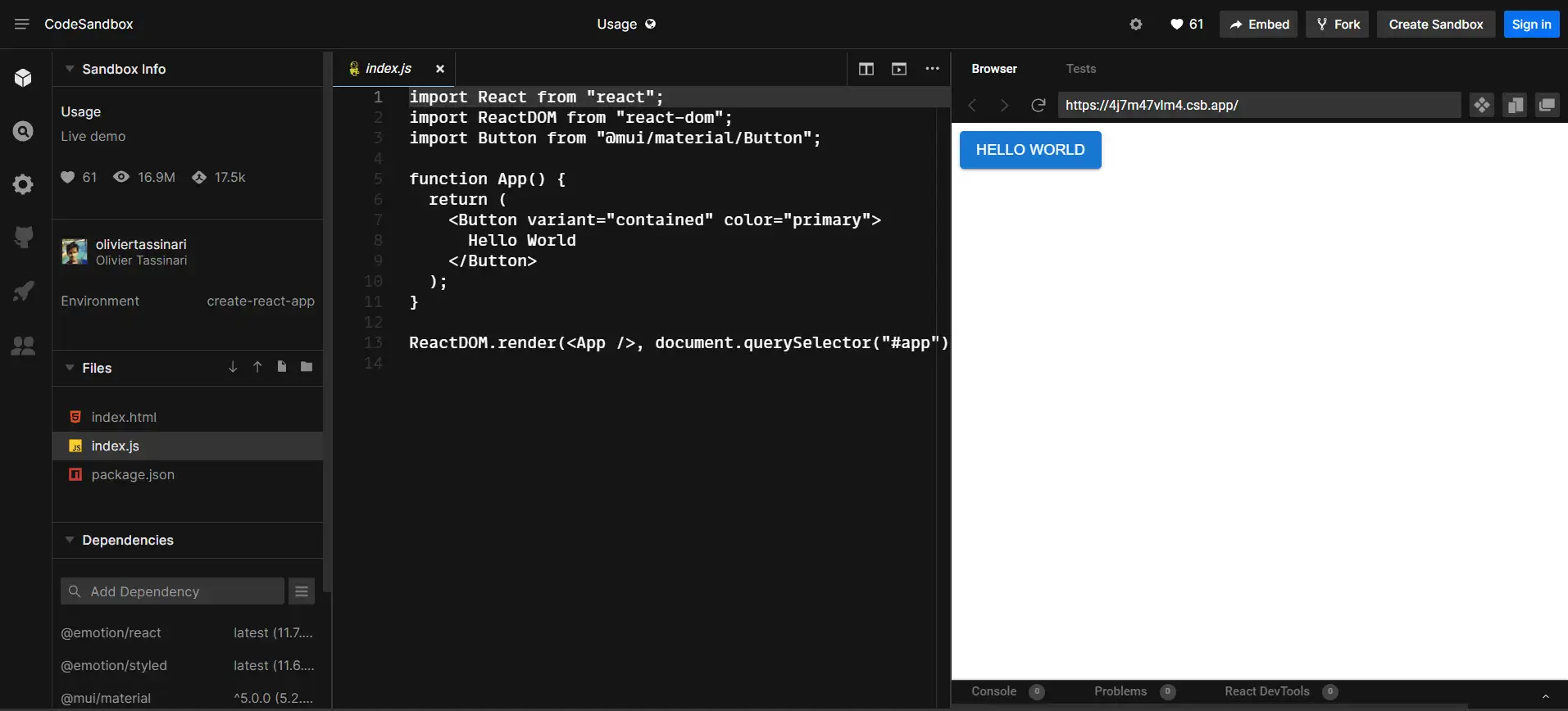
1. Materi UI (MUI)

Pertama, Material UI (MUI) adalah framework React UI yang sangat baik dengan beberapa komponen dan template yang sudah dibuat sebelumnya. Misalnya, ini mencakup bilah geser yang dibuat sebelumnya, menu tarik-turun, dan alat navigasi, jadi Anda tidak perlu membuang waktu untuk mengembangkannya sendiri. Selanjutnya, setiap komponen memenuhi standar aksesibilitas saat ini dan sepenuhnya dapat disesuaikan.
Apalagi MUI hadir dengan fitur tema lanjutan. Anda dapat bekerja dengan sistem Desain Material Google dan selanjutnya menyesuaikan kode Anda dengan utilitas CSS. Dengan alat ini, Anda dapat mengontrol gaya dan penggunaan komponen dari lokasi yang sama.
Fitur-fitur ini bertujuan untuk mempercepat proses pengembangan dan memungkinkan penyesuaian penuh. Selain itu, mereka membuat UI cocok untuk kebutuhan desain juga.
Salah satu kelemahan menggunakan MUI adalah beberapa dokumentasinya tidak ditulis untuk pemula. Anda memerlukan pengalaman pengembangan tingkat dasar untuk mendapatkan hasil maksimal dari kerangka kerja UI React ini. Selain itu, dokumentasi sering kali tidak mengikuti semua pembaruan antarmuka.
Secara keseluruhan, kami tidak merekomendasikan MUI untuk pemula. Namun, jika Anda mencari pustaka komponen yang luas dan opsi penyesuaian yang hampir tidak terbatas, Anda mungkin menghargai kerangka kerja UI ini.
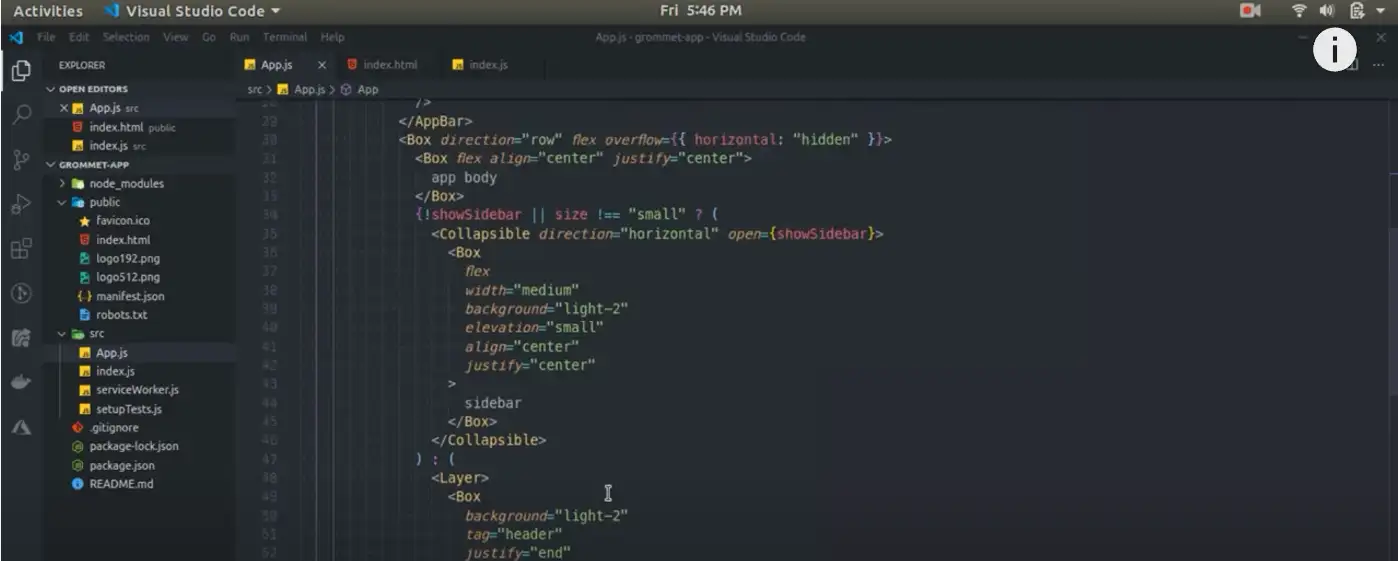
2. Grommet

Jika Anda mencari sistem desain web yang komprehensif, pertimbangkan untuk menggunakan Grommet. Ini adalah opsi yang mudah digunakan yang mencakup banyak komponen UI yang bermanfaat dan panduan terperinci untuk menggunakan bahasa pengkodean, tata letak, dan banyak lagi.
Faktanya, Grommet berfokus untuk menawarkan banyak komponen tata letak yang tidak tersedia dengan kerangka kerja UI lainnya. Ini juga memiliki beberapa templat desain, pola, dan lembar stiker.
Grommet adalah salah satu kerangka kerja UI yang paling mudah diakses. Ini termasuk alat seperti tag pembaca layar dan navigasi keyboard untuk membuat antarmuka lebih ramah pengguna. Selain itu, ia memiliki dukungan out-of-the-box untuk Pedoman Aksesibilitas Konten Web (WCAG).
Namun, Grommet kurang dapat disesuaikan dibandingkan beberapa kerangka kerja UI lainnya. Kesederhanaan ini dapat bermanfaat bagi pemula, tetapi pengguna lain mungkin merasa dibatasi. Grommet juga menggunakan sistem CSS eksternal, artinya Anda harus berhati-hati dalam menerapkan gaya global pada pekerjaan Anda.
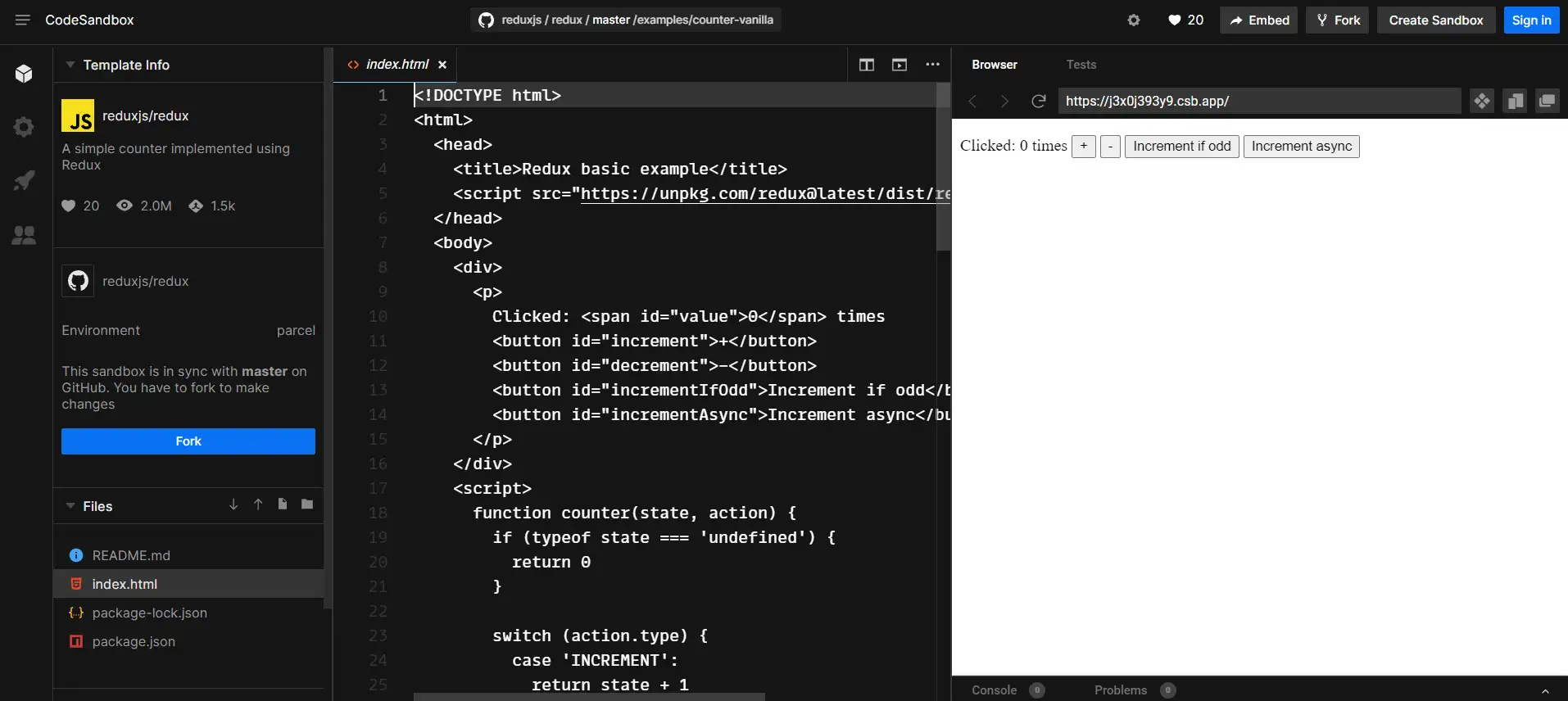
3. Bereaksi Redux

React Redux mungkin paling dikenal karena prediktabilitasnya. Anda hanya perlu mengatur nilai mana yang Anda inginkan dari komponen Anda. Antarmuka akan mengekstrak dan memperbaruinya secara otomatis. Dengan demikian, ini adalah antarmuka langsung yang memungkinkan Anda menguji kode Anda di lingkungan yang berbeda dan membandingkan hasilnya secara akurat.
Selain itu, React Redux adalah salah satu UI teratas untuk men-debug aplikasi. Muncul dengan DevTools untuk mengidentifikasi perubahan dalam status aplikasi Anda, mencatatnya, dan mengirim laporan kesalahan. Fitur-fitur ini menjadikan React Redux alat penting untuk menyempurnakan detail aplikasi Anda.
Selain itu, React Redux secara otomatis menerapkan optimasi kinerja. UI hanya akan merender ulang komponen setelah perubahan signifikan. Akibatnya, Anda dapat merancang aplikasi yang berjalan pada kapasitas penuhnya.
Namun, React Redux bisa memakan waktu lama untuk digunakan. Setiap kali Anda ingin mengubah fungsionalitas aplikasi, Anda harus menulis beberapa baris kode di berbagai file. Oleh karena itu, ini mungkin bukan framework React UI terbaik untuk proyek pengembangan yang kompleks.
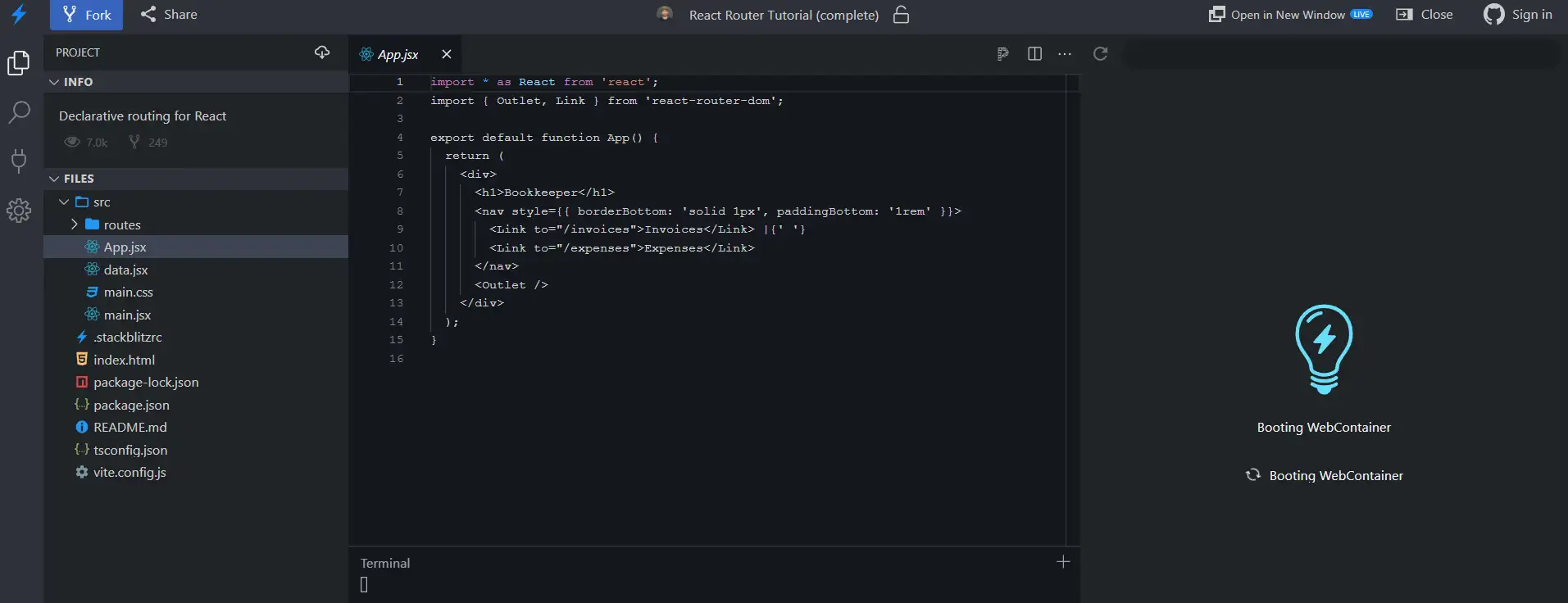
4. Bereaksi Router

Jika Anda mencari UI router untuk digunakan bersama dengan antarmuka lain, Anda mungkin ingin mempertimbangkan React Router. Solusi perutean ini mencocokkan semua komponen aplikasi Anda dengan URL-nya, memastikan bahwa Anda memberikan pengalaman yang mulus kepada pengguna Anda.
React Router dapat menjadi penghemat waktu yang mempercepat aplikasi Anda. Biasanya, sebuah aplikasi akan memiliki sekitar empat lapisan tata letak dengan hierarki yang berbeda. Untungnya, React Router secara otomatis mengubah tata letak Anda bersama dengan URL, yang berarti Anda harus membuat lebih sedikit rute di pihak Anda.

Selanjutnya, React Router secara otomatis memilih rute terbaik untuk aplikasi Anda. Ini mengevaluasi beberapa kemungkinan, memberi peringkat, dan membuat rute paling spesifik. Berkat fitur ini, Anda tidak perlu bersusah payah mengatur pemesanan rute Anda sendiri.
Perlu diingat bahwa React Router bukanlah UI router yang paling efisien yang tersedia. Ada alternatif yang lebih kecil di pasar. Oleh karena itu, Anda mungkin ingin mempertimbangkan apakah Anda lebih suka antarmuka yang disederhanakan atau yang lebih kuat untuk kebutuhan pengembangan Anda.
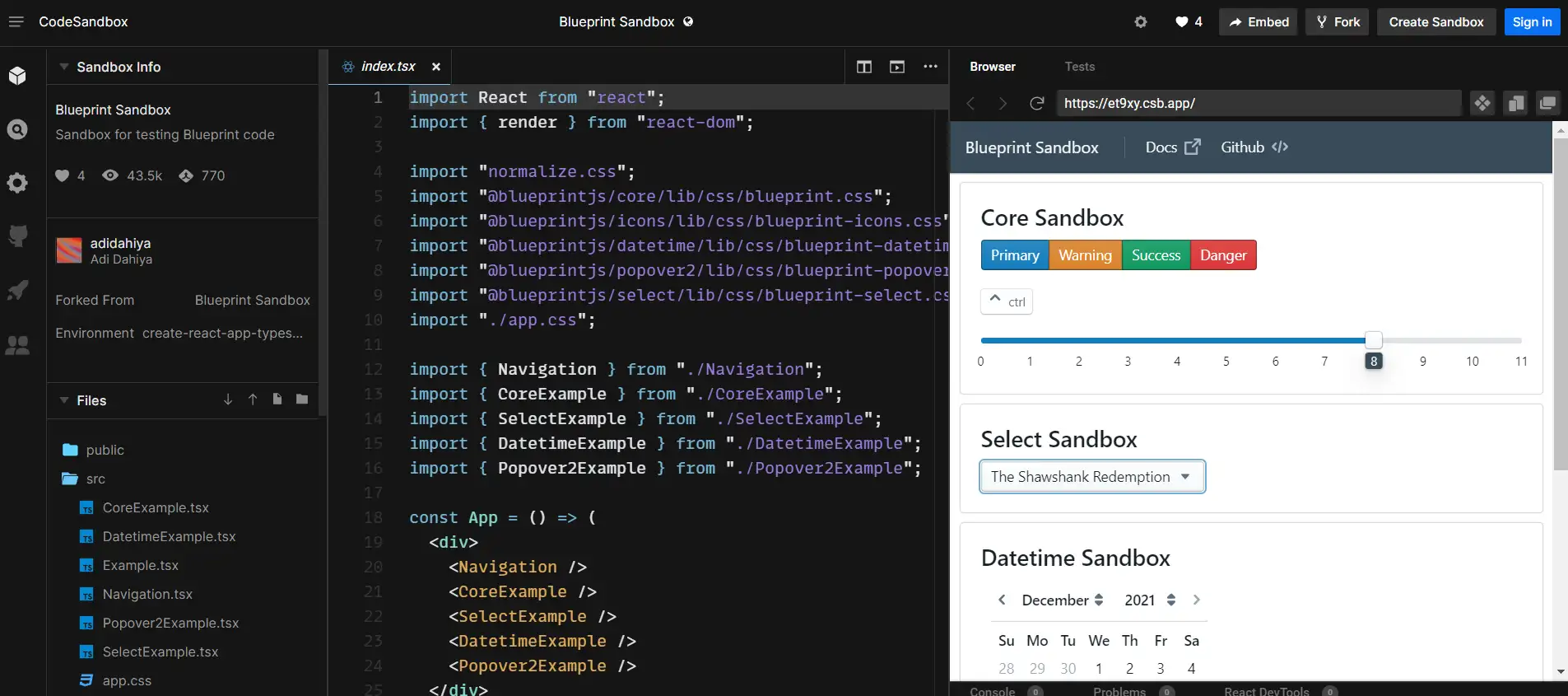
5. UI Cetak Biru

Blueprint UI dirancang terutama untuk aplikasi desktop. Ini juga merupakan UI kompleks yang dapat membangun antarmuka web yang padat data dengan banyak komponen dan modul.
Secara keseluruhan, Blueprint memiliki perpustakaan lebih dari 30 komponen standar. Anda dapat menyesuaikan masing-masing dengan CSS untuk mengubah gayanya. Selain itu, antarmuka memiliki alat terintegrasi untuk menyesuaikan lebih lanjut komponen dan aplikasi ini dengan pengkodean minimal yang diperlukan di pihak Anda.
Blueprint memiliki dokumentasi menyeluruh untuk hampir setiap aspek fungsinya. Tutorial ini mencakup panduan tertulis dan visual, membantu Anda menguasai UI. Oleh karena itu, Blueprint adalah opsi yang relatif ramah pengguna yang mungkin lebih mudah diakses daripada MUI.
Sayangnya, Blueprint bukanlah UI terbaik untuk aplikasi seluler. Meskipun mendukung interaksi seluler, ia tidak memiliki banyak komponen seluler yang akan Anda temukan di antarmuka seperti MUI.
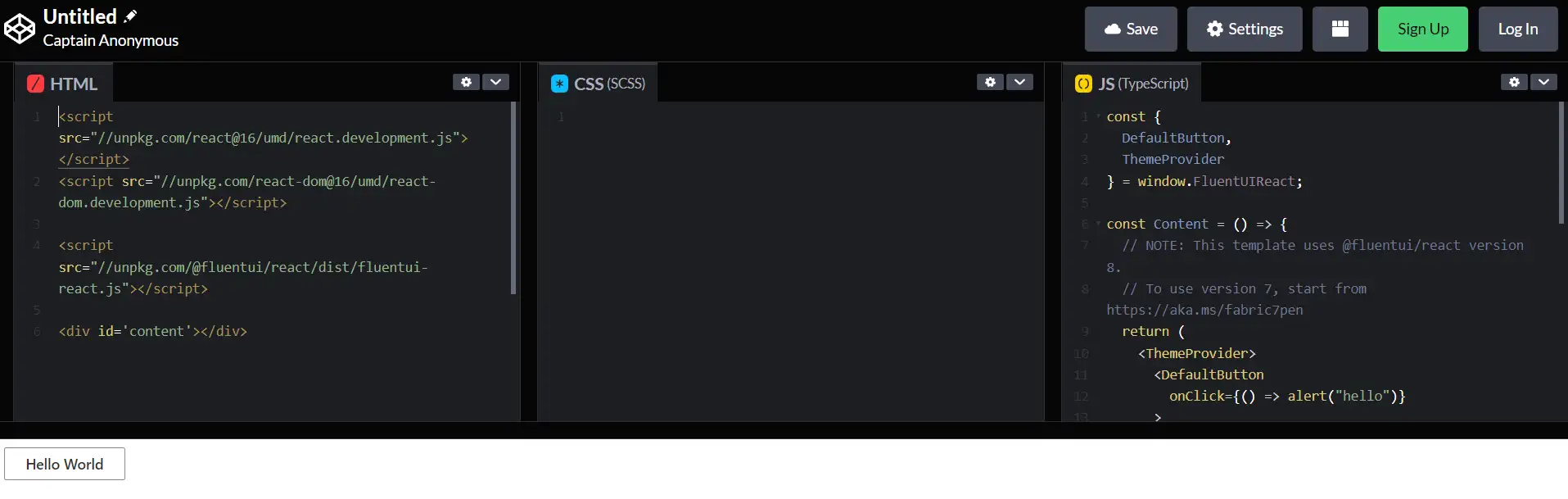
6. UI Lancar

Fluent UI adalah UI berbasis Microsoft yang dapat Anda gunakan untuk mengembangkan aplikasi lintas platform. Meskipun banyak pengembang menggunakan antarmuka untuk aplikasi Microsoft, Anda juga dapat menggunakan Fluent with React untuk proyek Anda yang lain.
Kerangka kerja ini memiliki perpustakaan komponen yang luas, termasuk input dasar, notifikasi, dan menu. Elemen-elemen ini juga mudah dimasukkan dan memiliki opsi gaya default yang paling sesuai dengan kebutuhan. Selain itu, Anda dapat menyesuaikan komponen ini dengan mudah untuk proyek spesifik Anda.
UI Lancar menggunakan sistem intuitif yang menerapkan CSS ke setiap komponen. Dengan demikian, membuat perubahan pada elemen tidak akan memengaruhi gaya global Anda. Tergantung pada kebutuhan aplikasi Anda, fitur ini bisa menjadi keuntungan atau kerugian.
Selain itu, mirip dengan MUI, Fluent tidak memiliki dokumentasi yang detail. Meskipun tutorial mencakup dasar-dasarnya, mereka sering membuat asumsi tentang tingkat pengalaman pengembang. Oleh karena itu, Anda mungkin tidak suka menggunakan kerangka kerja antarmuka ini jika Anda baru dalam pengembangan.
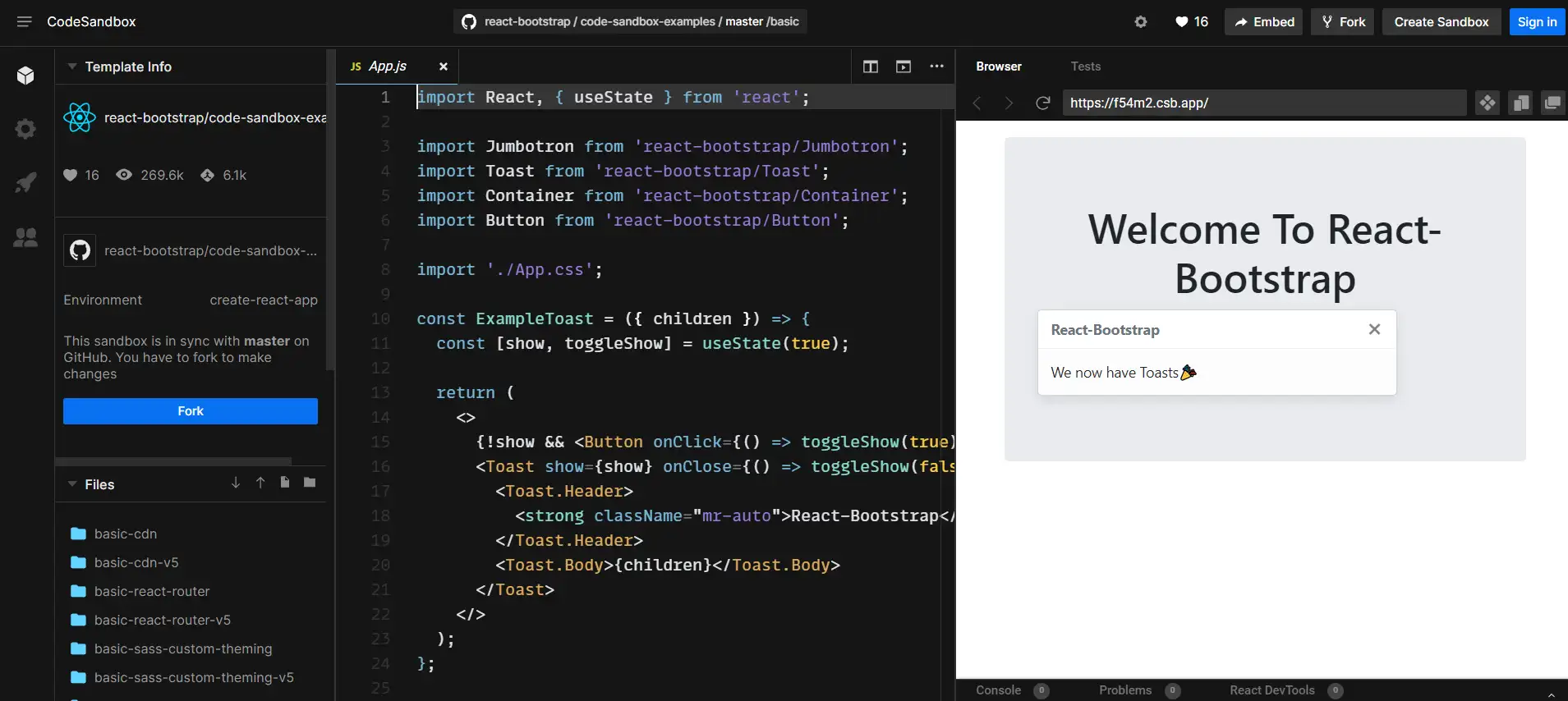
7. Bereaksi Bootstrap

Jika Anda menginginkan kerangka kerja UI React front-end untuk pengembangan web, Anda harus mempertimbangkan React Bootstrap. Ini adalah salah satu opsi paling populer, dan untuk alasan yang bagus.
React Bootstrap memberikan pengalaman React murni yang tidak memiliki ketergantungan pada iQuery. Ini juga merupakan salah satu perpustakaan React asli, yang berarti mengandung sejumlah besar komponen. Selanjutnya, elemen-elemen ini telah dirancang untuk memaksimalkan aksesibilitas. Jadi Anda tidak perlu menyesuaikannya saat membuat tema, plugin, atau aplikasi Anda dapat diakses oleh penggunanya.
Kerangka kerja UI ini memungkinkan Anda untuk merancang proyek Anda di bagian belakang dan membuat prototipe di bagian depan. Oleh karena itu, React Bootstrap bisa menjadi pilihan yang sangat baik untuk tim pengembang yang mengerjakan berbagai aspek aplikasi mereka.
Namun, pengembang back-end mungkin tidak menyukai tata letak antarmuka. Penggunaan tindakan dan reduksi meniru lingkungan front-end. Oleh karena itu, Anda mungkin perlu menyesuaikan penulisan kode atau merujuk ke dokumentasi UI untuk membiasakan diri dengannya.
Mulailah dengan kerangka kerja React UI yang tepat pada tahun 2022
Memilih kerangka kerja React UI yang benar adalah salah satu langkah terpenting dalam perjalanan pengembangan Anda. Berbekal antarmuka yang intuitif dan responsif, Anda dapat mulai bekerja membuat aplikasi dan situs web yang akan menyenangkan pengguna Anda.
Secara keseluruhan, kami merekomendasikan MUI sebagai framework React UI terbaik untuk pengembangan web. Ini memiliki perpustakaan komponen dan templat yang luas, yang semuanya dapat disesuaikan dengan kebutuhan Anda. Meskipun bukan antarmuka yang paling ramah bagi pemula, MUI menawarkan fitur yang dapat diakses dan kontrol hampir total atas pengembangan aplikasi Anda.
Omong-omong. jika Anda mencari alat yang akan membantu Anda memulai pengembangan Anda dengan React, lihat bundel React ini dari Creative Tim. Ini adalah paket dari semua kit React UI dan template admin – lebih dari 120 aset digabungkan.
Apakah Anda memiliki pertanyaan tentang memilih kerangka kerja React UI terbaik untuk situasi Anda? Beri tahu kami di bagian komentar di bawah!
