9 Framework UI Bereaksi Terbaik untuk 2023 (Peringkat)
Diterbitkan: 2022-12-14- 9 Framework UI Bereaksi Terbaik Teratas
- FAQ
- Kesimpulan Pikiran
React adalah pustaka JavaScript yang digunakan untuk membuat antarmuka pengguna (UI). Framework React UI terbaik untuk Anda adalah yang sesuai dengan kebutuhan dan target Anda yang memberikan fleksibilitas dan kesederhanaan.
React adalah kerangka kerja yang rumit, tetapi menyederhanakan pembuatan UI dengan JS setelah Anda mempelajarinya. Karena daya tanggap dan aksesibilitasnya, perusahaan terkenal, termasuk Netflix, PayPal, Airbnb, Salesforce, Reddit, dan Instagram, menggunakan framework ini.
Karena framework UI adalah tulang punggung dari setiap proyek, saya akan mengulas 9 framework React UI favorit saya di artikel ini.
- Material UI – Keseluruhan Kerangka Kerja React UI Terbaik
- Kerangka Ikonik – Kerangka UI Terbaik untuk SDK seluler untuk web
- Evergreen – Kerangka kerja React UI minimal terbaik
- Nativebase.io – Framework UI front-end terbaik React Native
- Grommet – Kerangka kerja React UI terbaik untuk daya tanggap
- React Bootstrap – Framework paling populer untuk React
- BlueprintJS – Terbaik untuk dasbor
- Buku Cerita – Terbaik untuk Pengembangan dan Dokumentasi UI
- Smaato – Bereaksi dan Kerangka SCSS
9 Framework UI Bereaksi Terbaik Teratas
Berikut adalah sembilan framework React UI yang patut dicoba.
1. Material UI – Keseluruhan Kerangka Kerja React UI Terbaik

Material UI (MUI) menawarkan komponen dan tema material siap pakai untuk membangun elemen antarmuka pengguna menggunakan React. Alat navigasi, penggeser, menu tarik-turun, dan banyak lagi fitur yang dapat disesuaikan semuanya termasuk dalam Material UI. Komponen MUI mengikuti pedoman Google Material Design, yang mempercepat aplikasi.
Untuk membantu membuat aplikasi seluler asli, Material UI menyediakan berbagai alat dan API. MUI menawarkan perubahan warna otomatis dan kompatibilitas di seluruh modul berbasis CSS dan komponen gaya.
Komunitas pengembang front-end yang besar dan aktif lebih memilih MUI. Framework ini membantu pemrogram pemula dengan dokumentasi terperinci.
Mengapa Material UI adalah yang terbaik dari semua Framework UI?

Material UI adalah salah satu framework terbaik karena menggabungkan yang terbaik dari komponen desain Google dalam satu paket yang cantik.
Desain Material telah dipuji sebagai salah satu gerakan desain terpenting dalam beberapa tahun terakhir. MUI membawa teknologi ini ke level berikutnya.
MUI dibangun di atas teknologi web terbaru seperti CSS Grid dan Web Components (Shadow DOM dan Custom Elements), yang berarti aplikasi Anda akan tahan terhadap masa depan untuk dekade berikutnya atau lebih.
Framework ini menyediakan sekumpulan komponen terpadu untuk membuat antarmuka cantik di semua platform: Android, iOS, dan Web.
Berikut adalah contoh kode untuk pembuatan elemen “Tombol” dengan MUI:
import * as React from 'react'; import Button from '@mui/material/Button'; export default function MyApp() { return ( <div> <Button variant="contained">Hello World</Button> </div> ); }Lihat Material UI di sini.
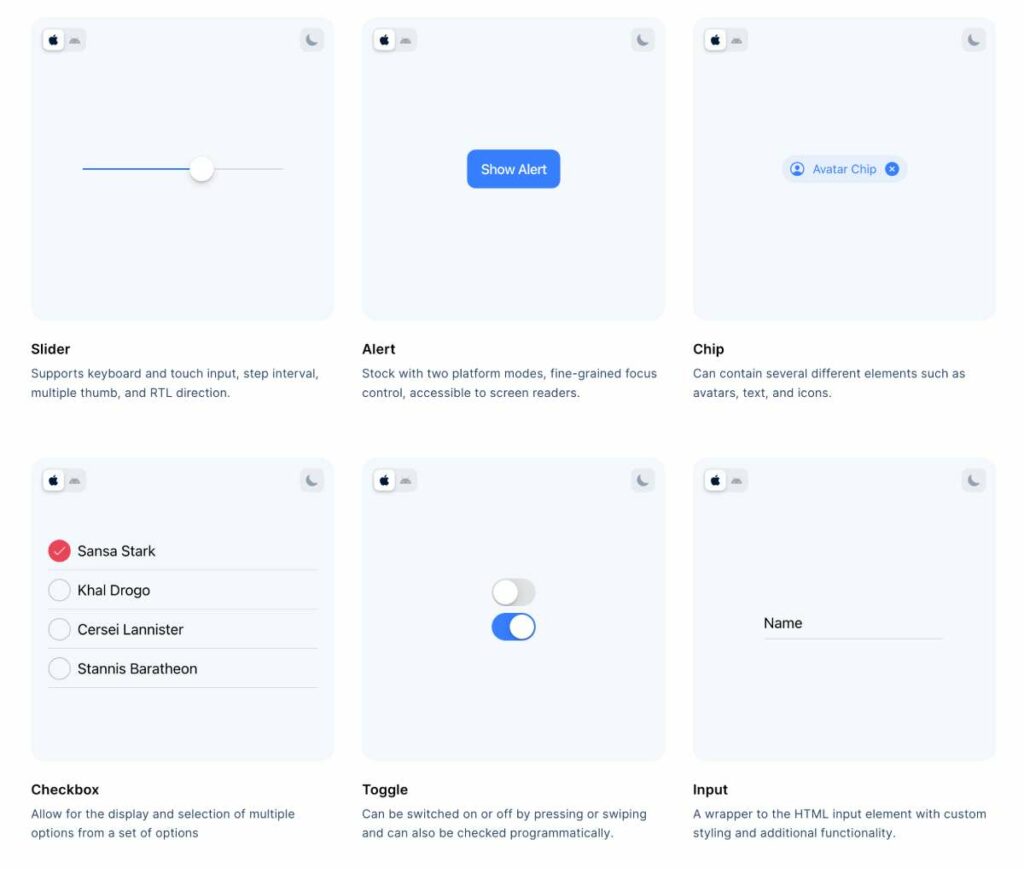
2. Kerangka Ikonik – Kerangka UI Terbaik untuk SDK Seluler untuk Web

Ionic framework adalah kit pengembangan perangkat lunak (SDK) sumber terbuka berbasis JavaScript yang dirancang untuk membuat aplikasi seluler hybrid. Rilis pertamanya pada tahun 2013 oleh Tim Ionic di Drifty Co. menggunakan AngularJS dan Apache Cordova sebagai blok bangunannya. Baru-baru ini diubah menjadi kumpulan komponen web.
Dengan Ionic, Anda sekarang dapat membuat aplikasi menggunakan framework front-end apa pun, termasuk Angular, React , atau Vue.
Ini adalah contoh bagaimana elemen “Tombol” dikodekan dengan Iconic dan React:
import React from 'react'; import { IonButton } from '@ionic/react'; function Example() { return ( <> <IonButton>Default</IonButton> <IonButton disabled={true}>Disabled</IonButton> </> ); } export default Example;Dengan menggunakan teknologi web dasar seperti HTML, CSS, dan Sass, pengembang dapat membuat aplikasi menggunakan alat pengembangan hibrid Ionic sebelum memindahkannya ke toko aplikasi seluler menggunakan wadah Cordova.
Kontainer aplikasi Cordova diinstal pada perangkat (seperti halnya aplikasi asli), tetapi aplikasi terhubung ke kemampuan platform seluler apa pun melalui browser yang disematkan.
Fungsi khusus perangkat seperti GPS, kamera, atau lampu senter untuk perangkat seluler dapat diakses oleh aplikasi Ionic.
Mengapa Iconic UI Framework SDK Terbaik untuk Web?

Versi V4 Ionic yang signifikan, yang sepenuhnya membangun kembali SDK agar sesuai dengan kerangka kerja komponen web standar industri sekarang, diterbitkan pada tahun 2019.
Ini menciptakan banyak opsi baru untuk pengembang Angular, React, atau Vue.js dan meningkatkan fungsionalitas aplikasi kontemporer seperti Progressive Web Apps (PWA).
Dengan rilis ini, Drifty Co. telah berjanji untuk menjadikan Ionic platform pengembangan aplikasi masuk untuk semua pengembang web.
Modifikasi Ionic V4 yang paling signifikan adalah:
- Bantuan ekstra untuk framework front-end Angular, React, dan Vue.js
- Peningkatan navigasi dengan Router Sudut
- Manfaatkan Custom Elements dan Shadow DOM API di browser kontemporer untuk membuat komponen web.
- 50% lebih cepat sebagai hasil pengerjaan ulang komponen yang lebih baik
- Stensil, kompiler web efisien yang dimaksudkan untuk menjadi kompiler PWA terbaik langsung dari kotaknya, telah disertakan.
Pertimbangkan untuk menggunakan salah satu framework front-end yang baru didukung untuk proyek Anda berikutnya karena masing-masing memiliki manfaat yang unik.
Lihat Kerangka Ikon di sini.
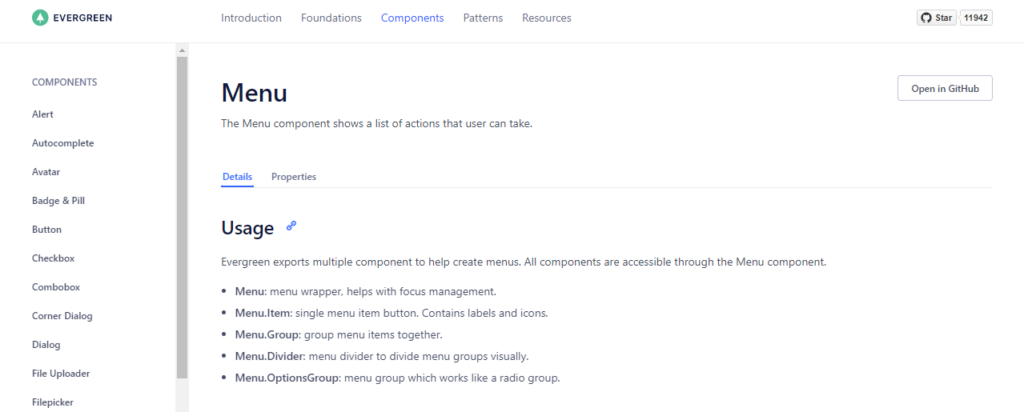
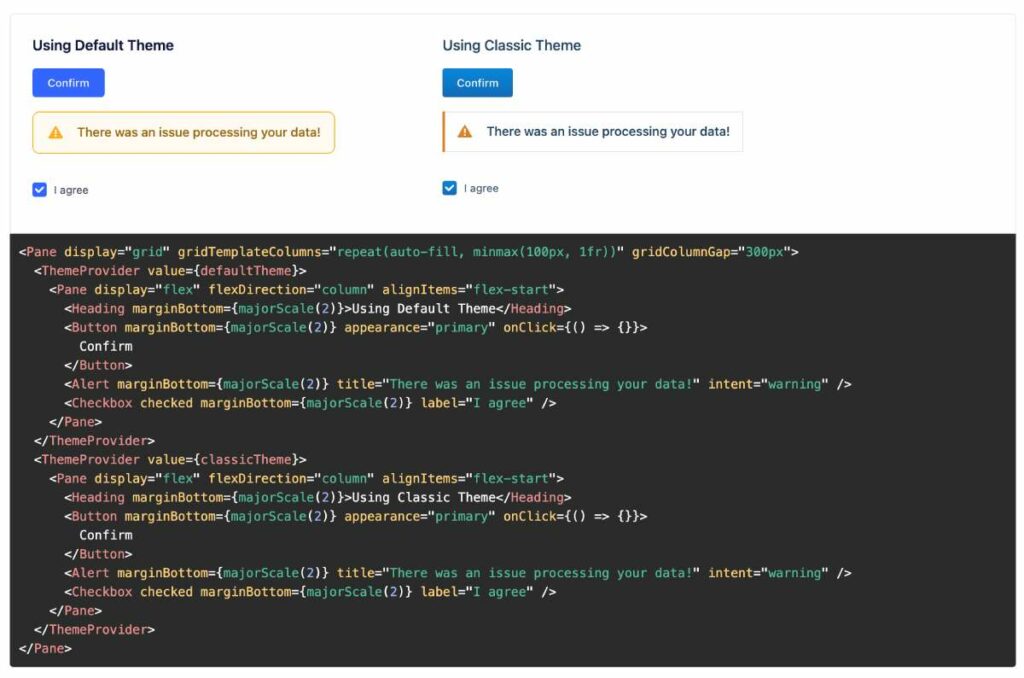
3. Evergreen – Kerangka UI Bereaksi Minimal Terbaik

Dengan lebih dari 30 komponen, Segmen menciptakan kerangka kerja Evergreen React UI. Komponen dirancang menggunakan pola yang berlaku pada UI Bereaksi dasar. Pustaka Evergreen Figma dan tema default dan klasik memudahkan pembuatan komponen CSS.
Evergreen menyertakan pilihan modul React dengan React Primitive sebagai pustaka CSS untuk React. API tema yang direvisi di Evergreen v6 memungkinkan lebih banyak fleksibilitas dan aksesibilitas.
Mengapa ini kerangka kerja UI reaksi minimal terbaik?

Evergreen dikenal sebagai framework UI reaksi minimal terbaik karena hadir dengan desain minimal pada elemen UI-nya.
Evergreen menyediakan sekumpulan komponen dengan mixin siap pakai yang dapat digunakan di aplikasi atau situs web Anda. Dengan cara ini, Anda akan bangun dan berjalan dengan cepat dan menghemat waktu untuk membuat fitur baru di atasnya.
Lihat Kerangka Evergreen di sini.
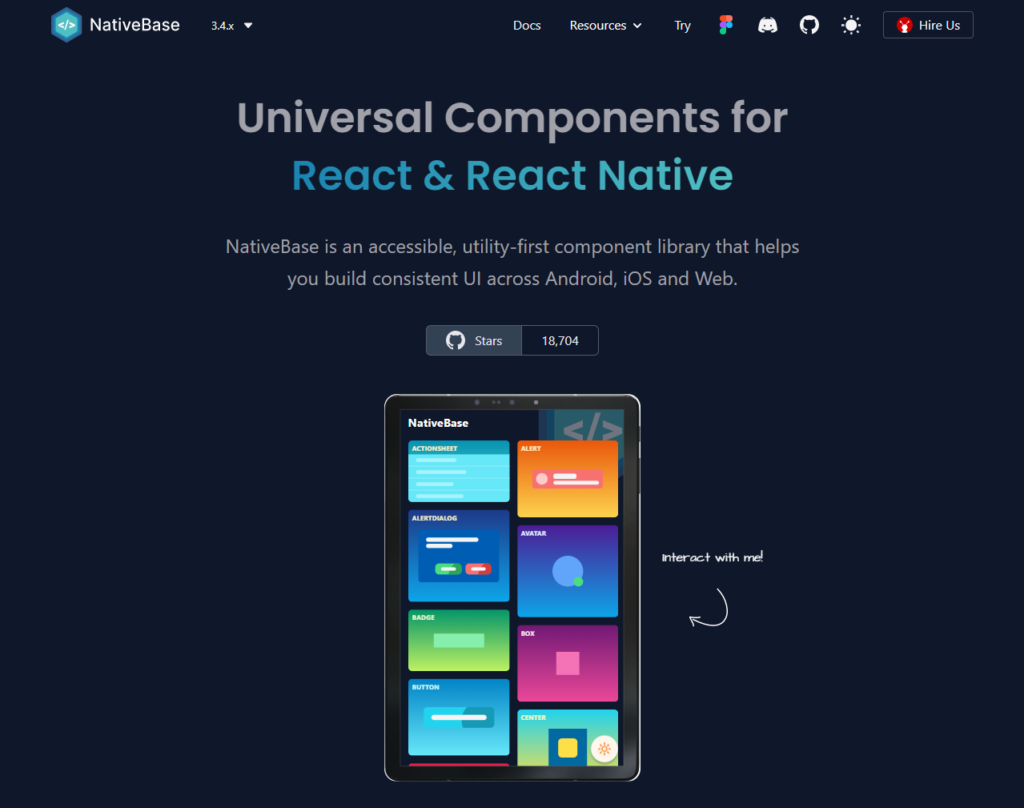
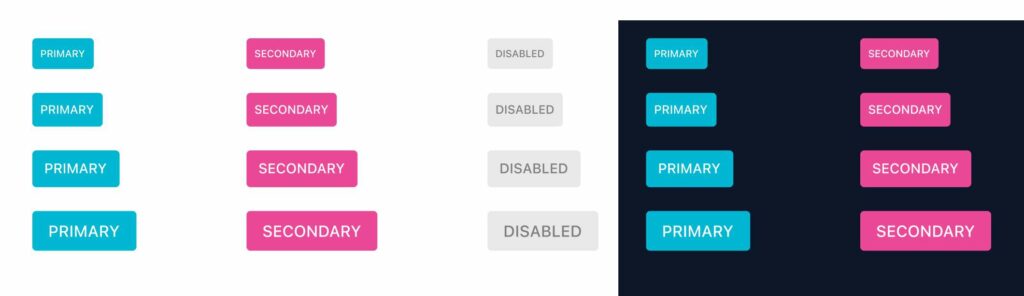
4. NativeBase.io – Framework UI Front-end Terbaik Bereaksi Asli

Salah satu pustaka React Native yang paling disukai adalah NativeBase, yang memiliki sekitar 12.000 bintang GitHub. Ini memberi pengembang banyak komponen lintas platform untuk digunakan dalam aplikasi React Native mereka.
Setiap tingkat pengembang dapat menghasilkan MVP dengan NativeBase. Fakta bahwa Anda dapat menggunakan pustaka ini dengan pustaka pihak ketiga mana pun adalah keuntungannya yang paling signifikan .
Ini menyiratkan bahwa Anda dapat menggunakan NativeBase dan sumber daya lainnya untuk membangun proyek besar.
Pengembang dapat membuat proyek kecil atau menengah mereka sendiri juga hanya menggunakan komponen NativeBase. Ini menawarkan beberapa fitur berharga, termasuk tata letak tema yang dapat disesuaikan dan set awal.

Mengapa NativeBase Terbaik untuk pengembangan front-end?

Saya menganggapnya yang terbaik karena banyak elemen front-end UI yang ditawarkan framework ini untuk aplikasi web dan aplikasi seluler. Ada juga banyak pilihan skin untuk setiap elemen yang berbeda.
Tidak ada pengorbanan dalam Pengalaman Pengguna aplikasi karena tumpukan komponen aplikasi dibangun menggunakan komponen UI asli. NativeBase berfokus pada interaktivitas UI dan daya tarik visual aplikasi Anda. Tanpa ragu, NativeBase bekerja dengan baik dengan aplikasi seluler dan mengurangi ukuran bagian depan proyek Anda.
Lihat NativeBase Framework di sini.
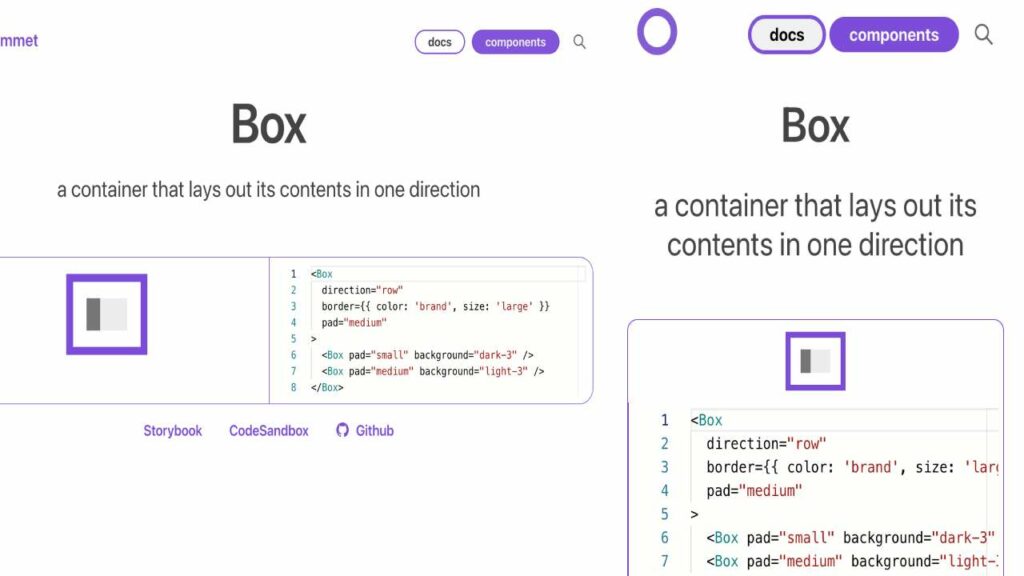
5. Grommet – Kerangka kerja React UI Terbaik untuk Daya Tanggap

Pertimbangkan untuk menggunakan Grommet jika Anda sedang mencari solusi desain web yang lengkap. Ini adalah pilihan yang ramah pengguna dengan banyak elemen UI yang bermanfaat dan instruksi komprehensif untuk menggunakan bahasa pengkodean, tata letak, dan hal lainnya.
Pada kenyataannya, Grommet berkonsentrasi pada penyediaan banyak komponen tata letak yang tidak ada di kerangka kerja UI lainnya. Berbagai template desain, pola, dan lembar stiker juga disertakan.
Grommet menawarkan lebih sedikit opsi penyesuaian daripada beberapa kerangka kerja UI lainnya. Pemula mungkin menikmati kesederhanaannya, sementara pengguna lain mungkin merasa terkekang.
Framework juga menggunakan sistem CSS eksternal, jadi Anda harus berhati-hati saat menggunakan gaya global dalam tulisan Anda.
Mengapa Grommet adalah framework UI reaksi terbaik untuk daya tanggap?
Di bawah ini Anda dapat memeriksa pengujian kami yang telah kami lakukan untuk responsif:

Dengan komponen yang mengutamakan seluler, dapat diakses, dan responsif, tujuan utama Grommet adalah untuk meningkatkan pengalaman pengembang dan mempercepat pembuatan aplikasi React.
Komponen responsif menjadikannya lintas platform untuk seluler dan web tanpa kehilangan waktu pengkodean secara terpisah untuk setiap versi.
Dengan Grommet, dukungan pembaca layar juga disertakan. Variasi tema seperti mode gelap dapat disiapkan menggunakan parameter themeMode dalam aplikasi React.
Lihat Kerangka Grommet di sini.
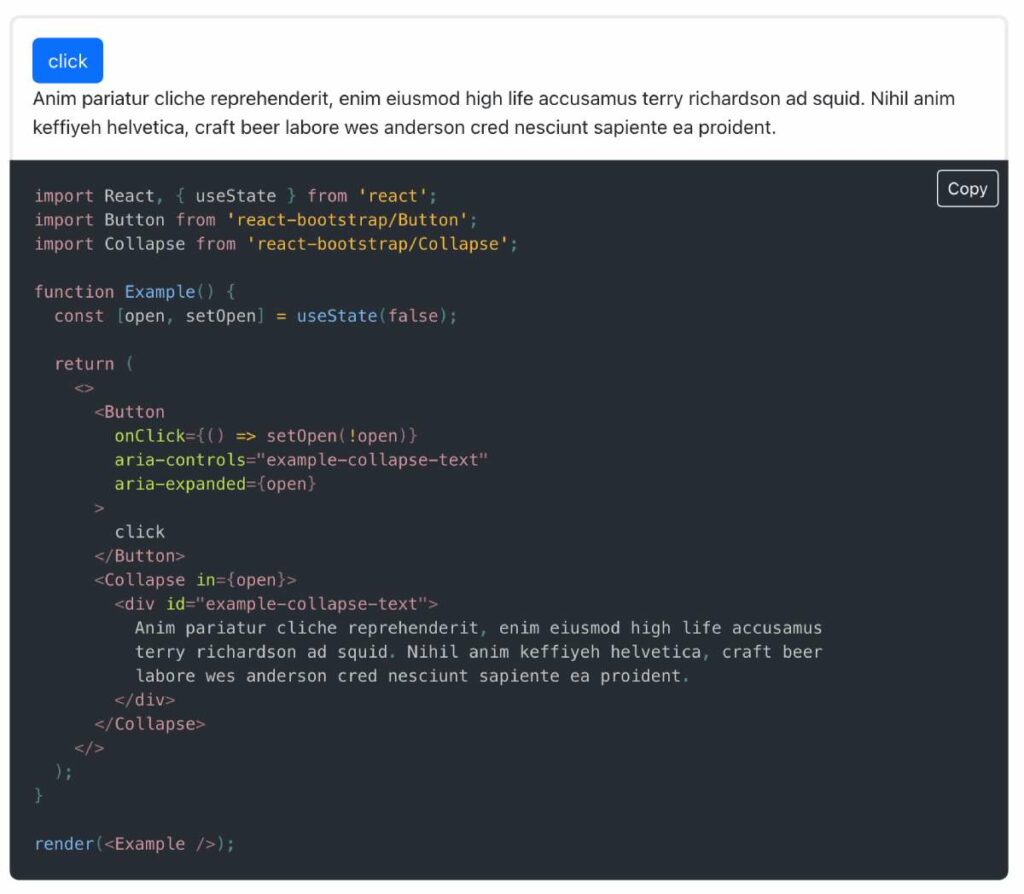
6. React Bootstrap – Framework Paling Populer untuk React

Pertimbangkan React Bootstrap jika Anda menginginkan kerangka kerja React UI front-end untuk mengembangkan komponen web. Dengan alasan yang bagus, ini adalah salah satu pilihan paling populer.
Tanpa bergantung pada iQuery, React Bootstrap menawarkan pengalaman Bereaksi 100%. Karena ini adalah salah satu pustaka React pertama, ia memiliki banyak komponen.
Setelah mendesain aplikasi Anda di bagian belakang, Anda dapat membuat prototipe menggunakan framework UI ini. React Bootstrap mungkin merupakan opsi yang sangat baik untuk tim pengembang yang mengerjakan berbagai komponen aplikasi.
Namun, desain antarmuka mungkin menarik bagi selain pengembang back-end.
Mengapa React-Bootstrap merupakan framework terbaik untuk React?

React Boostrap adalah kerangka kerja yang paling banyak digunakan di luar sana karena penggunaan kerangka kerja Bootstrap front-end terkenal yang dibangun di dalamnya. Anda juga dapat membaca lebih lanjut tentang Boostrap dan kerangka kerja serupa di sini: Bootstrap vs Flexbox
Pustaka Boostrap berisi berbagai elemen yang dapat digunakan untuk membuat antarmuka pengguna yang kompleks, seperti tombol, kolom input, bilah navigasi, dan komidi putar. Selain itu, ia menawarkan alat untuk menangani tata letak kisi, tabel data, dan bidang formulir.
Lihat React-Bootstrap di sini.
7. BlueprintJS – Terbaik untuk Dasbor

Komponen BlueprintJS React ditujukan untuk aplikasi desktop. Bagian-bagian ini sangat cocok untuk membuat antarmuka yang rumit dan padat data.
Anda dapat mengambil sebagian kode untuk membuat dan menampilkan ikon, bekerja dengan tanggal dan waktu, memilih zona waktu, dan lainnya dari pustaka komponen.
Mengapa BlueprintJS Terbaik untuk Dasbor?
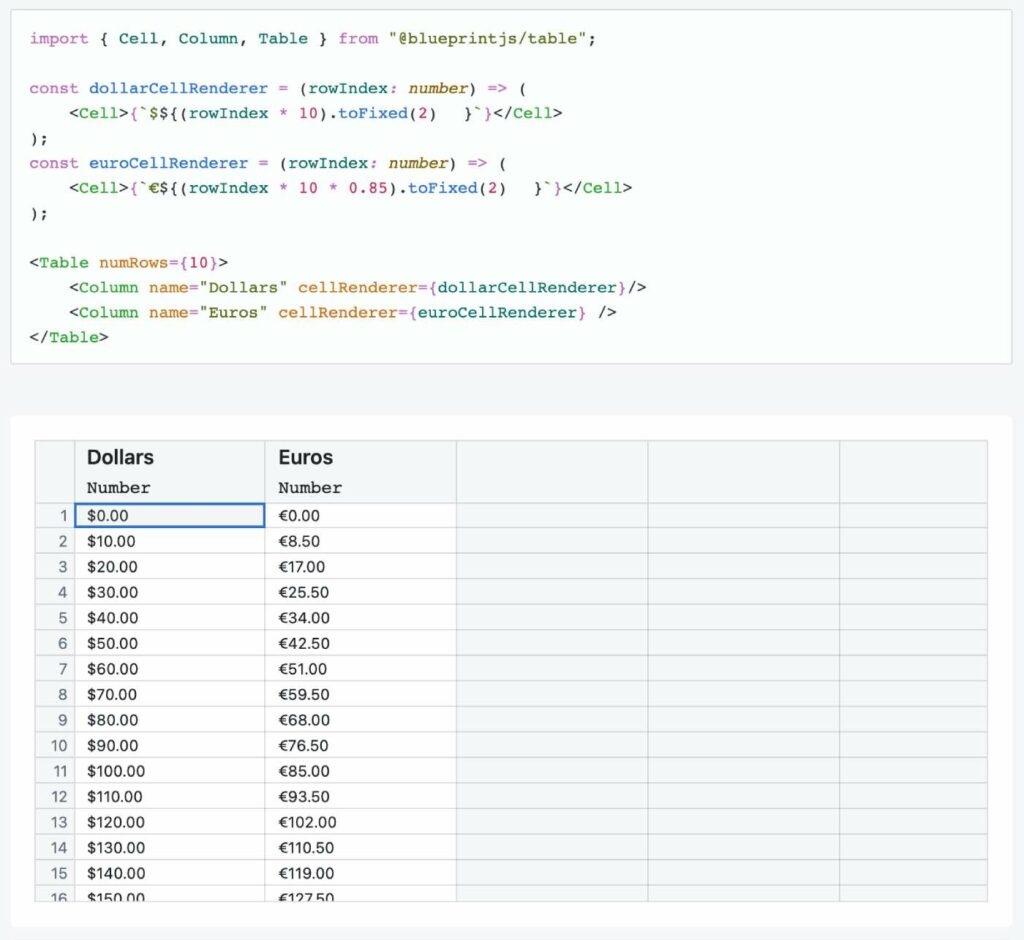
Di sini Anda dapat memeriksa contoh elemen "Tabel" dan kode yang digunakan.

BlueprintJS adalah opsi terbaik untuk dasbor dan antarmuka web data karena ia menawarkan elemen UI seperti grafik dan kumpulan data serta elemen data yang dapat banyak membantu Anda.
Dengan bantuan Webpack, Anda dapat memuat sumber daya eksternal seperti gambar, font, atau file CSS ke dalam proyek Anda tanpa mengkhawatirkan format file atau batas ukuran yang diberlakukan oleh server atau klien Anda.
Lihat Kerangka Kerja BlueprintJS di sini.
8. Buku Cerita – Terbaik untuk Pengembangan dan Pengujian UI

Tren Storybook sudah ada sejak lama. Ini adalah alat sumber terbuka untuk membuat komponen UI untuk React dan banyak teknologi dan platform lainnya. Tapi itu bukan pustaka komponen itu sendiri.
Anda selalu dapat memeriksa rilis utama terbaru dan setiap perubahan tambahan di halaman rilis Buku Cerita. Repositori GitHub untuk Storybook memiliki ratusan bintang.
Framework memungkinkan Anda menyesuaikan elemen UI dari dasbornya menggunakan antarmukanya.
Mengapa StoryBook Terbaik untuk Membuat Pengembangan dan Dokumentasi Elemen UI?
Perangkat lunak gratis menyederhanakan semua fase pengujian dan dokumentasi UI. Selain itu, ia menyediakan kotak pasir browser tempat antarmuka dapat dikembangkan tanpa memengaruhi kebutuhan data, API, atau logika bisnis, membuatnya mudah untuk mengelola kebutuhan pengembangan yang rumit.
Lihat Kerangka Buku Cerita di sini.
9. Smaato – Bereaksi dan Kerangka Kerja SCSS

Smaato adalah framework UI yang mempercepat pengembangan melalui penggunaan SCSS dan React Library.
Seperti yang Anda ketahui, SCSS adalah framework CSS yang akan membantu Anda membuat gaya front-end lebih cepat dan mudah disesuaikan melalui variabel.
Mengapa menggunakan perpustakaan SCSS?
Itu ditulis dalam SCSS dan dikompilasi ke dalam CSS. Anda dapat menulis stylesheet Anda dengan kerangka kerja. Namun, Anda juga dapat menggunakan stylesheet yang telah ditentukan sebelumnya dan menyesuaikannya dengan kebutuhan Anda.
Sangat mudah untuk memperluas dan menyesuaikan gaya dasar kerangka kerja. Anda dapat menambahkan kelas, variabel, dan mixin baru untuk membuat elemen baru tanpa mengubah kode apa pun ke seluruh proyek Anda.
Periksa Samaato Framework di sini.
FAQ
Material UI (MUI) adalah kerangka kerja React UI paling populer untuk pengembangan web yang mencakup pustaka elemen dan templat yang sangat besar yang semuanya dapat diubah agar sesuai dengan kebutuhan Anda.
Anda harus menggunakan framework React UI karena akan membantu Anda membangun lebih cepat dengan mengurangi duplikasi dan memungkinkan Anda berfokus pada aspek unik dari fungsionalitas setiap komponen. Ini akan membantu tim Anda tetap pada halaman yang sama karena komponen dirancang untuk bekerja bersama sebagai sistem yang kohesif alih-alih diimplementasikan secara individual.
Kerangka kerja React membuat antarmuka pengguna interaktif dan aplikasi online. Facebook membuat kerangka kerja sumber terbuka ini untuk membantu orang memulai dengan kode boilerplate yang mencakup fungsi yang sering diulang oleh sebagian besar aplikasi.
Kesimpulan Pikiran
React adalah framework yang siap membuktikan bahwa ini adalah pilihan terbaik untuk membangun antarmuka. Dengan komunitas yang berkembang pesat, kinerja lancar, dan dokumentasi yang lebih baik lagi, pustaka ini memiliki semua yang Anda inginkan untuk membantu Anda membuat UI profesional di peramban. Dengan React, Anda tidak perlu terlalu memikirkan framework mana yang akan digunakan saat membuat aplikasi. Anda dapat berfokus pada hal yang paling penting: membuat antarmuka pengguna yang luar biasa.
