12 Tema Responsif Terbaik untuk WordPress (Gratis & Berbayar)
Diterbitkan: 2024-02-21Apakah Anda mencari tema responsif WordPress untuk proyek Anda berikutnya? Anda sepenuhnya benar! Daya tanggap bukan lagi sekedar fitur tetapi suatu kebutuhan, karena sebagian besar lalu lintas online kini berasal dari perangkat seluler. Memilih tema responsif untuk situs WordPress Anda sangat penting untuk memastikan pengalaman pengguna yang lancar di berbagai ukuran layar. Artikel ini menyajikan pilihan 12 tema responsif terbaik untuk WordPress, baik gratis maupun berbayar. Karena daya tanggap dapat memengaruhi kecepatan pemuatan halaman, kami juga menyediakan uji kinerja untuk setiap tema, sehingga Anda dapat memilih salah satu tema yang responsif dan cepat.
Apa itu Tema Responsif?
Tema WordPress yang responsif berarti tema tersebut akan menyesuaikan dengan ukuran layar atau perangkat apa pun, baik itu desktop, tablet, atau ponsel cerdas. Ini memastikan situs Anda terlihat bagus dan berfungsi dengan lancar untuk semua pengguna, tidak peduli bagaimana mereka mengaksesnya.
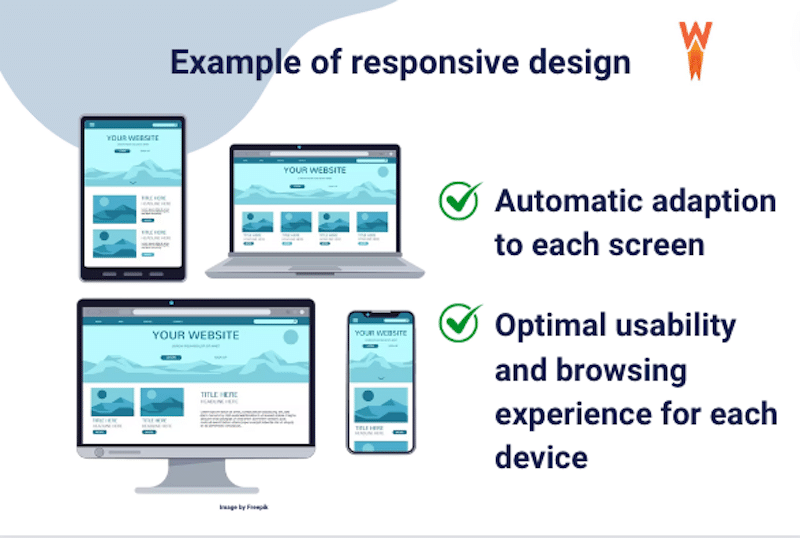
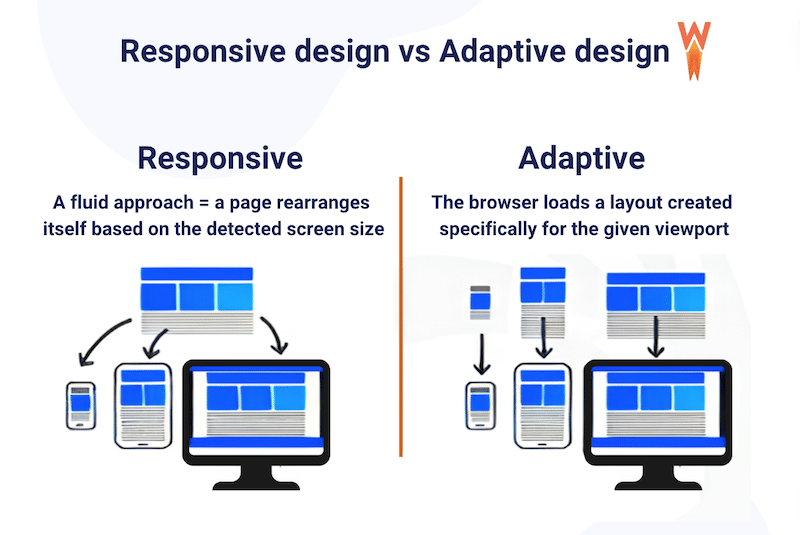
Apa itu Desain Responsif
Desain responsif adalah prinsip dasar dalam pengembangan web yang menjamin pengalaman pengguna yang optimal di berbagai perangkat. Ini menjamin situs web Anda mempertahankan desain dan kegunaan yang indah di semua jenis layar.

Desain web responsif bergantung pada tata letak grid yang lancar, yang sangat penting untuk menyesuaikan konten saat browser atau perangkat berubah ukuran. Daya tanggap bertujuan untuk membuat situs web mudah dinavigasi dan dibaca di berbagai perangkat, meningkatkan kepuasan dan keterlibatan pengguna sekaligus mencegah frustrasi yang disebabkan oleh situs web seluler yang tidak adaptif.
| Desain responsif memastikan situs web Anda terlihat bagus dan mudah digunakan, apa pun perangkat yang digunakan pengunjung Anda untuk mengaksesnya. |
Mengapa Desain Responsif Penting
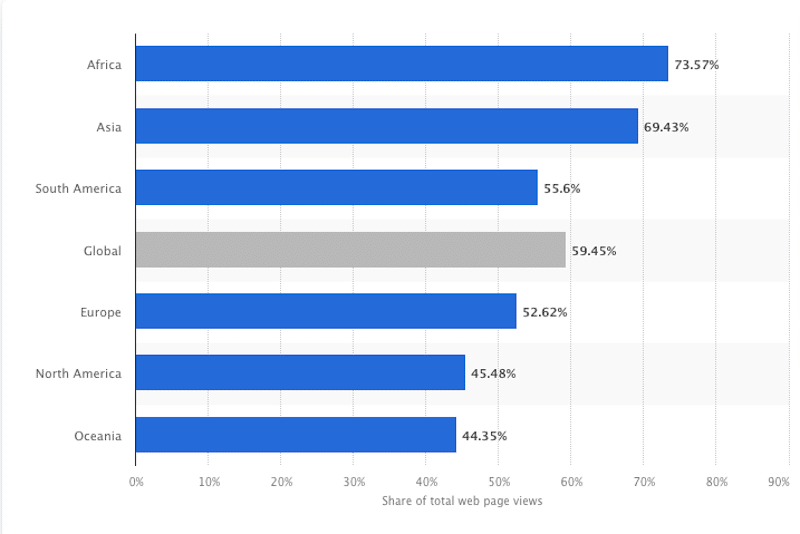
Menurut penelitian dari Statista.com, lalu lintas internet seluler menyumbang hampir 60% dari total lalu lintas web. Di bawah ini adalah lalu lintas internet seluler sebagai persentase dari total lalu lintas web pada bulan Januari 2024 (global dan berdasarkan benua):

Artinya, secara statistik, sekitar separuh pengunjung Anda berasal dari perangkat seluler, bukan hanya desktop. Itu bukti bahwa sebuah situs web juga harus dirancang dengan baik untuk seluler. Memilih tema responsif akan menguntungkan (setidaknya) setengah dari pengunjung Anda!
Cara Menemukan Tema WordPress Responsif
Berikut tiga langkah yang dapat Anda ikuti untuk menemukan tema responsif untuk WordPress:
- Jelajahi direktori tema dan filter berdasarkan daya tanggap: Jelajahi direktori tema terkemuka seperti Direktori Tema WordPress.org, ThemeForest, dan pasar tema lainnya. Saat mencari tema, gunakan filter atau tambahkan kata kunci Anda sendiri, seperti “responsif” atau “ramah seluler”, untuk mempersempit pilihan Anda.
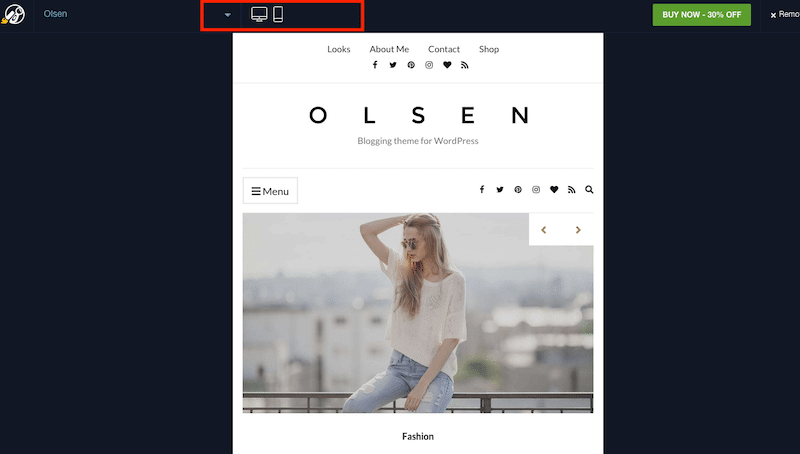
- Uji Situs Demo: Beberapa penulis WordPress mungkin sudah menawarkan demo tema yang dilengkapi dengan toolbar yang memungkinkan Anda beralih langsung ke tampilan seluler dari browser desktop Anda.

- Akses situs demo langsung dari ponsel Anda untuk mengevaluasi daya tanggapnya. Jangan ragu untuk berinteraksi dengan situs untuk memastikan navigasi, tata letak konten, dan fungsionalitas berfungsi dengan lancar di berbagai ukuran layar. Misalnya, jelajahi gambar di galeri dari tablet dan komputer Anda untuk melihat apakah pengalamannya serupa.
3. Baca ulasan dan peringkat: Perhatikan ulasan dan peringkat pengguna untuk mengukur kualitas kode dan desain tema. Carilah tema dengan komentar positif mengenai daya tanggap dan kompatibilitas di berbagai perangkat.
Bagaimana Saya Tahu Jika Tema WordPress Saya Responsif?
Cukup akses situs Anda dari seluler, tablet, dan desktop untuk membandingkan desain dan keseluruhan pengalaman yang Anda dapatkan di seluruh perangkat. Jika konten pada template menyesuaikan agar sesuai dengan layar, misalnya gambar dan kolom menjadi lebih kecil atau bertumpuk secara vertikal seiring dengan mengecilnya ukuran layar, maka konten tersebut responsif.
Risiko Tema Responsif terhadap Kinerja
Desain responsif sangat bagus untuk pengalaman pengguna dan kegunaan, namun dapat memengaruhi kinerja, dan berikut alasannya:
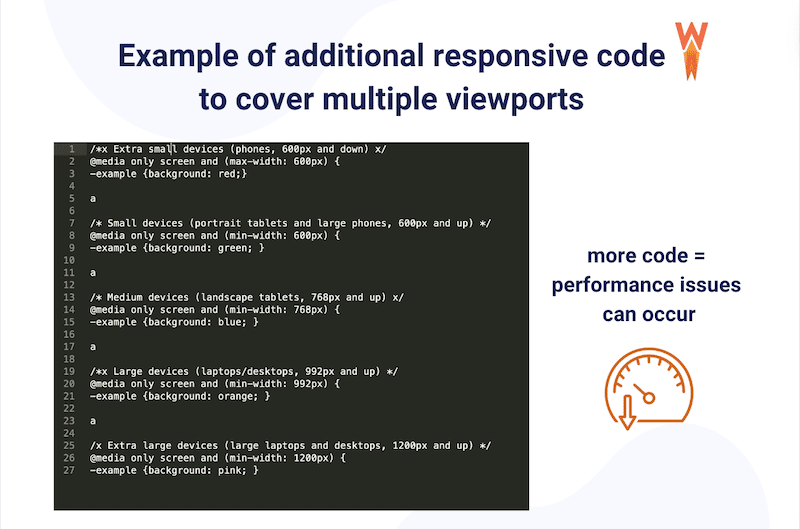
- Lebih banyak kode untuk mencakup beberapa area pandang – Desain responsif memerlukan kode tambahan untuk menginstruksikan konten, misalnya, untuk beradaptasi dari tata letak lebar ke tata letak yang lebih sempit berdasarkan ukuran layar yang berbeda.
| Desain responsif dapat memperlambat pemuatan halaman karena semua elemen diunduh terlepas dari apakah elemen tersebut terlihat atau tidak. |
- Ukuran DOM yang tinggi sebagai elemen umumnya tersembunyi tetapi masih ada di dalam kode – Meskipun elemen responsif disembunyikan pada ukuran layar tertentu, elemen tersebut tetap ada di dalam kode. Hal ini pada akhirnya dapat meningkatkan ukuran Model Objek Dokumen (DOM), yang dapat memperlambat situs web Anda.

- Manipulasi DOM tinggi untuk memasukkan penyeleksi – Penyeleksi CSS menentukan elemen HTML mana yang menerima properti dan nilai CSS tertentu, yang menentukan tampilan bagian halaman web Anda. Namun, memasukkan penyeleksi dapat menunda situs Anda dan mengurangi kecepatannya.
- Penghitungan ulang gaya tingkat tinggi (terutama jika gaya tidak terisolasi) – Saat situs web Anda mengganti gaya berdasarkan ukuran layar yang berbeda, browser perlu menghitung ulang bagaimana elemen seharusnya terlihat dan berperilaku. Proses ini – dikenal sebagai perhitungan ulang gaya – dapat memakan sumber daya.
Singkatnya, meskipun desain responsif sangat penting untuk memberikan pengalaman pengguna yang baik di seluruh perangkat, hal ini juga dapat menimbulkan tantangan kinerja karena meningkatnya kompleksitas kode, ukuran DOM yang lebih besar, manipulasi DOM, dan penghitungan ulang gaya.
Solusi Menghindari Masalah Kinerja dengan Tema Responsif
1. Pertimbangkan Desain Adaptif
Desain adaptif lebih efisien dalam hal performa, dimana ukuran layar setiap desain dibuat secara terpisah. Desain adaptif menggunakan tata letak statis berdasarkan breakpoint yang tidak merespons setelah pertama kali dimuat, artinya tidak ada kode yang tidak penting yang dimuat. Pendekatan ini sering kali memberikan pengalaman yang lebih sederhana untuk layar beresolusi rendah dengan persyaratan CPU/bandwidth yang lebih rendah sekaligus meningkatkan pengalaman untuk perangkat yang lebih mumpuni seperti ponsel cerdas, laptop, dan desktop.

2. Optimalkan Situs Responsif Anda untuk Meningkatkan Kinerja
Untuk mengoptimalkan situs responsif Anda dan meningkatkan kinerja WordPress, pertimbangkan beberapa strategi utama:
- Gunakan plugin cache seperti WP Rocket dan optimalkan file CSS dan JavaScript. ( Lihat bagaimana WP Rocket adalah sekutu terbaik Anda untuk meningkatkan kinerja di bagian terakhir ).
- Optimalkan gambar dengan kompresi dan konversikan ke format WebP dengan plugin pengoptimal gambar seperti Imagify.
- Pertimbangkan untuk menggunakan jaringan pengiriman konten (CDN) untuk mendistribusikan konten secara global.
- Perbarui WordPress, tema, dan plugin secara teratur untuk memastikan kompatibilitas dan patch keamanan.
| Ingin meningkatkan kecepatan ekstra pada tema responsif Anda? Periksa 19 teknik kami untuk optimasi kecepatan halaman di WordPress. |
Tema WordPress Responsif Terbaik dan Tercepat (Gratis dan Premium)
Kami telah dengan cermat menyusun pilihan 12 tema WordPress responsif teratas yang multiguna atau disesuaikan dengan industri tertentu seperti perjalanan, kesehatan, keuangan, dan mata uang kripto, dan lain-lain. Untuk membantu Anda mengambil keputusan, kami juga menjalankan uji kinerja pada perangkat seluler untuk masing-masing perangkat menggunakan PageSpeed Insights dan GTmetrix, dengan server yang berbasis di Paris.
| Belum familiar dengan PageSpeed Insights? Berikut informasi selengkapnya tentang cara menguji kinerja situs WordPress Anda. |
Mari kita bahas 12 tema responsif terbaik!
1. Avada

Fitur utama:
- Fusion Builder yang komprehensif untuk penyesuaian drag-and-drop yang mudah.
- Lebih dari 70 desain situs web siap pakai untuk berbagai industri dan ceruk.
- Panel opsi tema yang luas untuk penyesuaian tingkat lanjut.
- Integrasi dengan plugin populer seperti WooCommerce dan Contact Form 7.
Mengapa kami memilihnya: Tema multiguna dengan penjualan #1 di ThemeForest selama lebih dari 10 tahun.
Pendapat pengguna secara keseluruhan berdasarkan ulasan: Ulasan pengguna secara konsisten memuji Avada karena antarmukanya yang ramah pengguna, rangkaian fitur yang kaya, dan dukungan pelanggan yang sangat baik. Pembaruan rutin dan dukungan berkelanjutan juga berkontribusi pada pengalaman pengguna yang positif.
Yang terbaik untuk: Avada paling cocok untuk pengguna yang tidak memiliki keterampilan pengkodean tetapi memerlukan tema WordPress yang sangat dapat disesuaikan dan kaya fitur untuk proyek situs web mereka.
KPI kinerja utama:
- Skor kinerja seluler PSI: 77/100
- Total waktu pemuatan: 3,9 detik
- Cat Contentful Terbesar: 3.1
- Pergeseran Tata Letak Kumulatif: 0,08
- Total Waktu Pemblokiran: 10 ms
- Permintaan HTTP: 39
2. Divisi

Fitur utama
- Divi Builder yang tangguh untuk kustomisasi situs web drag-and-drop yang intuitif.
- Lebih dari 800 desain dan templat siap pakai yang mencakup berbagai industri dan tujuan.
- Opsi penyesuaian mencakup kontrol gaya tingkat lanjut dan elemen global.
- Integrasi dengan plugin populer seperti WooCommerce dan Yoast SEO.
Mengapa kami memilihnya: Divi adalah salah satu pembuat visual yang paling kuat dan intuitif. Ini juga merupakan tema responsif yang hadir dengan komunitas aktif yang memberikan dukungan berharga melalui forum, tutorial, dan sumber daya.
Opini pengguna secara keseluruhan berdasarkan ulasan : Banyak pengguna menghargai banyaknya pilihan desain siap pakai dan sifat intuitif Divi Builder.
Yang terbaik untuk: Divi paling cocok untuk pengguna yang menghargai penyesuaian dan fleksibilitas dalam tema WordPress mereka menggunakan pembuat halaman visual yang kuat.
KPI kinerja utama:
- Skor kinerja seluler PSI: 76/100
- Total waktu pemuatan: 3,8 detik
- Cat Contentful Terbesar: 3,1 dtk
- Pergeseran Tata Letak Kumulatif: 0
- Total Waktu Pemblokiran: 300 ms
- Permintaan HTTP: 41
3. 7

Fitur utama:
- Lebih dari 40 demo situs web siap pakai yang mencakup berbagai industri dan tujuan
- Beragam pilihan desain, termasuk skema warna, tata letak, dan gaya header tanpa batas, memberi Anda fleksibilitas untuk membuat situs web yang sesuai dengan visi Anda.
- Termasuk plugin slider premium seperti Slider Revolution dan LayerSlider.
- Dibundel dengan Elementor.
Mengapa kami memilihnya: Ini adalah salah satu tema terbaik di ThemeForest dan tema terlaris #1 yang dibundel dengan pembuat halaman Elementor Pro.
Opini pengguna secara keseluruhan berdasarkan ulasan: 4.75/5 (ulasan dari ThemeForest). Klien senang dengan dukungan dan fleksibilitas yang diberikan oleh tema tersebut.
Yang terbaik untuk : Pengguna yang mencari fleksibilitas dan ingin menggunakan Elementor atau pembuat halaman WPBakery untuk membangun situs mereka.
KPI kinerja utama:
- Skor kinerja seluler PSI: 83/100
- Total waktu pemuatan: 3,6 detik
- Cat Contentful Terbesar: 3,6 dtk
- Pergeseran Tata Letak Kumulatif: 0,025
- Total Waktu Pemblokiran: 800 ms
- Permintaan HTTP: 39
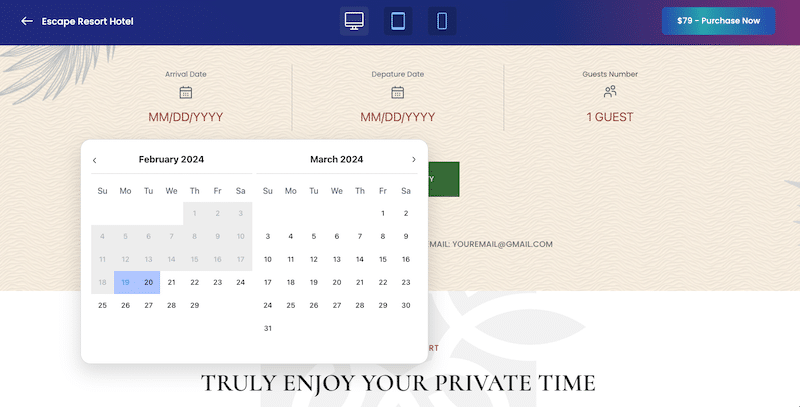
4. Pelancong

Fitur utama:
- Formulir pemesanan lengkap: Izinkan pelanggan Anda mencari dan memesan hotel, tur, dan akomodasi.
- 150+ templat pra-desain untuk hotel, tur, persewaan, mobil, dan aktivitas.
- Antarmuka mitra untuk membayar komisi dan menetapkan harga.
- Mendukung banyak sinkronisasi Kalender OTA (ICal) utama, seperti Kalender Google, Kalender TripAdvisor, Kalender Airbnb, dan Kalender HomeAway.
Mengapa kami memilihnya: Buku terlaris di Themeforest dan opsi tercanggih yang tersedia untuk industri pariwisata (membuat kemasan dinamis, menetapkan komisi, dan pembayaran online yang canggih).
Opini pengguna secara keseluruhan berdasarkan ulasan: 4.46/5 (ulasan dari ThemeForest). Klien senang dengan fitur-fitur canggih, demo, fleksibilitas, dan layanan pelanggan.
Pilihan terbaik untuk: Pengguna yang perlu membuat situs web perjalanan seperti Airbnb dengan opsi pencarian lanjutan, hasil halaman khusus, dan pemesanan akhir.
KPI kinerja utama:
- Skor kinerja seluler PSI: 67/100
- Total waktu pemuatan: 4,1 detik
- Cat Contentful Terbesar: 2,3 dtk
- Pergeseran Tata Letak Kumulatif: 0,015
- Total Waktu Pemblokiran: 1800 ms
- Permintaan HTTP: 48
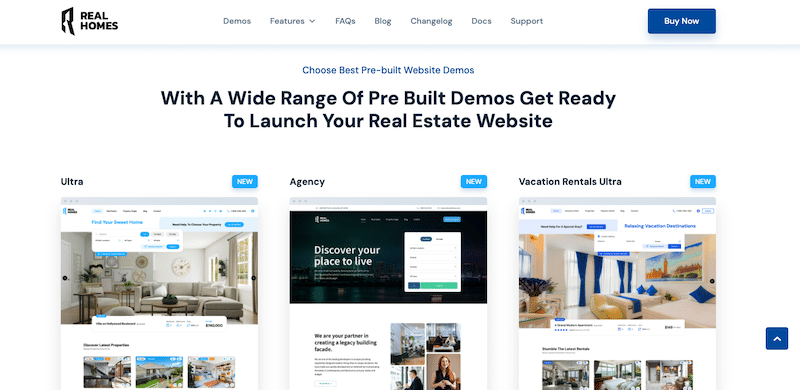
5. Rumah Asli

Fitur utama:
- Penjual dapat mempublikasikan listingan secara gratis atau melalui paket keanggotaan berbayar.
- Tata letak informasi daftar lanjutan.
- Manajemen properti yang mudah dari dashboard WordPress.
- Pencarian khusus tingkat lanjut.
- Integrasi peta dengan pin khusus.
Mengapa kami memilihnya: Ini memiliki desain yang indah dan mungkin merupakan salah satu tema terlengkap untuk agen real estate.

Opini pengguna secara keseluruhan berdasarkan ulasan: 4.76/5 (ulasan dari ThemeForest). Klien menyukainya karena kualitas kodenya, dan jumlah fitur canggih yang sesuai dengan kebutuhan industri real estat.
Pilihan terbaik untuk: Agen real estat yang membutuhkan situs web khusus untuk memasarkan dan menjual properti.
KPI kinerja utama:
- Skor kinerja seluler PSI: 68/100
- Total waktu pemuatan: 4,3 detik
- Cat Contentful Terbesar: 4,1 dtk
- Pergeseran Tata Letak Kumulatif: 0,264
- Total Waktu Pemblokiran: 800 ms
- Permintaan HTTP: 58
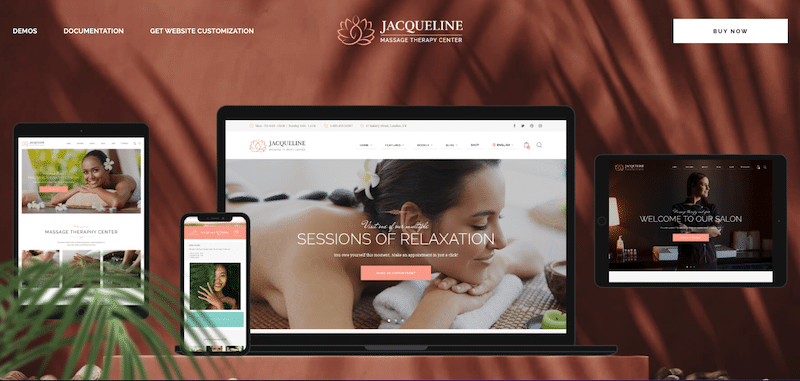
6.Jacqueline

Fitur utama:
- Solusi lengkap untuk salon spa kontemporer, perusahaan kecantikan, salon rambut atau rias, pusat kesehatan & agen layanan pijat.
- Modul sebelum/sesudah.
- Kartu hadiah tersedia untuk dijual dengan pembayaran online.
- Munculan buletin untuk mengembangkan milis Anda.
- Terintegrasi dengan AI untuk membuat konten dan gambar.
Mengapa kami memilihnya: Desain dan nilai uang sebagai tema dibundel dengan plugin Bookly, Booked, dan Slider Revolution.
Pendapat pengguna secara keseluruhan berdasarkan ulasan : Pengguna menikmati kualitas desain dan integrasi dengan sistem janji temu online.
Yang terbaik untuk: Pengguna yang ingin membuat situs web kesehatan yang elegan dan dengan mudah menerima janji temu online untuk berhenti berkutat dengan panggilan dan email.
KPI kinerja utama:
- Skor kinerja seluler PSI:69/100
- Total waktu pemuatan: 3,9 detik
- Cat Contentful Terbesar: 2,7 dtk
- Pergeseran Tata Letak Kumulatif: 0,08
- Total Waktu Pemblokiran: 600 ms
- Permintaan HTTP: 28
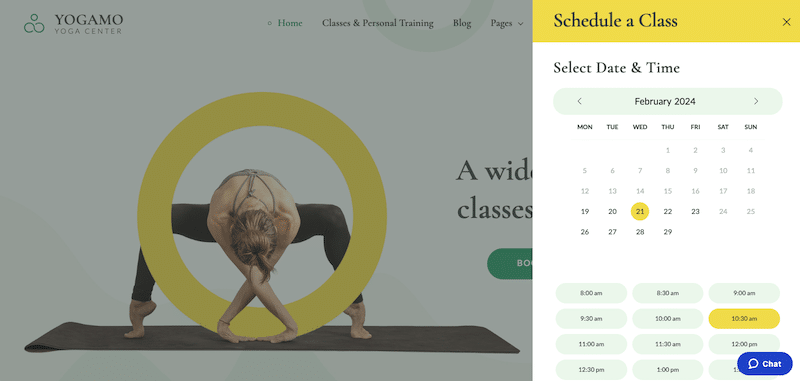
7. Yogamo

Fitur utama:
- Tema WordPress yoga yang tampak bersih.
- Dilengkapi dengan plugin pemesanan yang memudahkan pengaturan durasi sesi, biaya, dan jumlah tempat gratis.
- Pembayaran online dan reservasi instan.
- Fitur masuk dan mendaftar.
Mengapa kami memilihnya: Panduan pemesanan yang responsif memudahkan pemesanan kelas bahkan melalui perangkat seluler.
Opini pengguna secara keseluruhan berdasarkan ulasan : Tema ini dipuji karena suasana situs webnya yang bersih dan menenangkan. Pengguna menghargai kemudahan penggunaannya dalam membangun situs web, terutama dengan halaman pra-instal dan plugin pemesanan janji temu, sehingga ideal untuk menjual kelas dan kursus secara online.
Cocok untuk: Guru yoga atau pelatih pribadi yang membutuhkan tema sederhana dengan alat pemesanan kelas.
KPI kinerja utama:
- Skor kinerja seluler PSI: 78/100
- Total waktu pemuatan: 3,1 detik
- Cat Contentful Terbesar: 3,1 dtk
- Pergeseran Tata Letak Kumulatif: 0
- Total Waktu Pemblokiran: 300 ms
- Permintaan HTTP: 36
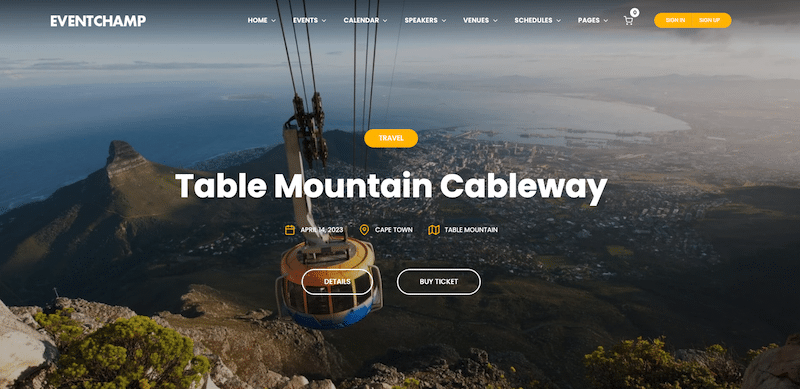
8. Berbagai Acara dan Konferensi

Fitur utama:
- Manajemen Acara Berganda: Kelola dan atur berbagai acara dan konferensi secara efisien dalam satu platform.
- Menawarkan templat dan tata letak yang dapat disesuaikan dengan kebutuhan penyelenggara acara, memungkinkan pencitraan merek dan personalisasi dengan mudah.
- Sistem integrasi tiket dan pendaftaran (terintegrasi dengan plugin seperti Kalender Acara).
- Manajemen pembicara dan jadwal dengan gambaran umum untuk semua orang.
Mengapa kami memilihnya: Solusi terlengkap untuk membuat, mengelola, dan menyempurnakan acara apa pun, termasuk penjualan tiket, pembicara, dan daftar tempat. Itu bahkan terintegrasi dengan situs web eksternal seperti Eventbrite.
Opini pengguna secara keseluruhan berdasarkan ulasan: 4.67/5 (ulasan dari ThemeForest). Klien menghargai beragam fiturnya yang memungkinkan pembuatan situs acara khusus yang lengkap.
Cocok untuk: Manajer acara yang membutuhkan tema yang dapat disesuaikan untuk menampilkan semua acara secara menarik dan mempertimbangkan kegunaan.
KPI kinerja utama:
- Skor kinerja seluler PSI: 71/100
- Total waktu pemuatan: 3,7 detik
- Cat Contentful Terbesar: 3,9 dtk
- Pergeseran Tata Letak Kumulatif: 0
- Total Waktu Pemblokiran: 100 ms
- Permintaan HTTP: 32
9. Ruang Bawah Tanah

Fitur utama:
- Daftar Putih ICO pra-pendaftaran untuk memungkinkan pengguna mendaftar ICO sebelum diluncurkan secara resmi.
- Hitung mundur penjualan token untuk menciptakan rasa darurat.
- Nilai tukar mata uang kripto waktu nyata.
- Kalkulator penukaran koin untuk menghitung nilai tukar dan konversi koin.
- Direktori ICO yang menunjukkan direktori ICO yang sedang berlangsung, yang akan datang, dan yang telah selesai.
Mengapa kami memilihnya: Tema terlengkap di pasaran. Muncul dengan “Widget Koin Virtual” dan menawarkan 10 widget untuk proyek kripto Anda dengan 1000+ mata uang kripto. Selain itu, Nilai Tukar diperbarui setiap 10 menit sekali, sehingga informasi yang ditampilkan selalu terkini.
Opini pengguna secara keseluruhan berdasarkan ulasan: 4.70/5 (ulasan dari ThemeForest). Pengguna menyukai desain template (sangat berorientasi kripto) dan widget canggih.
Pilihan terbaik untuk: Pengguna yang tidak memiliki keterampilan pengkodean tetapi perlu menjalankan blog atau situs web yang terkait dengan kripto, ICO, dan NFT.
KPI kinerja utama:
- Skor kinerja seluler PSI: 57/100
- Total waktu pemuatan: 4,8 detik
- Cat Contentful Terbesar: 4,1 dtk
- Pergeseran Tata Letak Kumulatif: 0,126 dtk
- Total Waktu Pemblokiran: 1328 ms
- Permintaan HTTP: 76
10. Halo

Fitur utama:
- Desain ringan dan minimalis.
- Dioptimalkan untuk kecepatan dan kinerja.
- Dibangun oleh Elementor, integrasi yang mulus dengan pembuat halaman.
- Basis kode yang bersih dan terstruktur dengan baik untuk SEO yang lebih baik.
Mengapa kami memilihnya: Kami memilih tema Hello karena sifatnya yang ringan dan kemampuan integrasinya yang lancar dengan Elementor. Pembuat halaman memungkinkan pengguna membuat desain yang sepenuhnya responsif dengan pendekatan yang mengutamakan seluler.
Opini pengguna secara keseluruhan berdasarkan ulasan: Berdasarkan ulasan pengguna, tema Hello telah menerima pujian luas karena kesederhanaan, kecepatan, dan kompatibilitasnya dengan Elementor.
Yang terbaik untuk: Pengguna yang menginginkan tema yang mudah sebagai titik awal untuk membuat situs web yang sangat dapat disesuaikan menggunakan pembuat halaman Elementor (atau pembuat situs web) tanpa mengurangi kinerja.
KPI kinerja utama:
- Skor kinerja seluler PSI: 88/100
- Total waktu pemuatan: 2,8 detik
- Cat Contentful Terbesar: 1,8 dtk
- Pergeseran Tata Letak Kumulatif: 0
- Total Waktu Pemblokiran: 0 ms
- Permintaan HTTP: 18
11. Astra

Fitur utama:
- Tema WordPress yang ringan dan sangat dapat disesuaikan.
- Menawarkan berbagai macam template pemula untuk berbagai industri dan niche.
- Terintegrasi secara mulus dengan pembuat halaman populer seperti Elementor dan Beaver Builder.
- Dioptimalkan untuk kecepatan dan kinerja dengan kode yang bersih dan efisien.
- Kompatibilitas bawaan dengan WooCommerce untuk membuat toko online.
Mengapa kami memilihnya: Keserbagunaan, kinerja, dan kemudahan penggunaan. Sifatnya yang ringan dan perpustakaan templat pemula yang luas menjadikannya pilihan yang sangat baik.
Opini pengguna secara keseluruhan berdasarkan ulasan: Ulasan pengguna secara konsisten memuji tema Astra karena kesederhanaan, fleksibilitas, dan kinerjanya. Pengguna menghargai koleksi template pemula yang ekstensif, yang memberikan dasar yang kuat untuk berbagai jenis situs web.
Terbaik untuk: Pilihan ideal bagi wirausahawan, usaha kecil, blogger, dan agensi yang ingin membuat situs web profesional tanpa memerlukan pengetahuan coding yang luas.
KPI kinerja utama:
- Skor kinerja seluler PSI: 89/100
- Total waktu pemuatan: 2,6 detik
- Cat Contentful Terbesar: 1,7 dtk
- Pergeseran Tata Letak Kumulatif: 0
- Total Waktu Pemblokiran: 0 ms
- Permintaan HTTP: 21
12. WP Laut

Fitur Utama:
- Tema WordPress yang sangat dapat disesuaikan dan ringan.
- Menawarkan berbagai situs demo pemula yang mencakup berbagai industri dan ceruk.
- Integrasi yang mulus dengan pembuat halaman populer seperti Elementor dan Beaver Builder.
- Kompatibilitas bawaan dengan WooCommerce untuk membuat toko online.
Mengapa kami memilihnya: Kami memilih tema OceanWP karena perpaduan yang mengesankan antara fleksibilitas, kinerja, dan fitur ramah pengguna.
Opini pengguna secara keseluruhan berdasarkan ulasan: Pengguna menghargai beragam pilihan situs demo pemula, yang memberikan dasar yang kuat untuk berbagai jenis situs web.
Yang terbaik untuk: Tema OceanWP sangat cocok untuk beragam pengguna dan jenis situs web. Ini sangat ideal bagi pengusaha, blogger, agensi, dan bisnis e-niaga yang ingin membangun kehadiran online profesional.
KPI kinerja utama:
- Skor kinerja seluler PSI: 86/100
- Total waktu pemuatan: 2,8 detik
- Cat Contentful Terbesar: 1,9 dtk
- Pergeseran Tata Letak Kumulatif: 0
- Total Waktu Pemblokiran: 0 ms
- Permintaan HTTP: 24
Terakhir, pastikan Anda membaca daftar periksa kami tentang cara memilih tema WordPress secara umum. Langkah-langkah tersebut akan membantu Anda mempersempit pencarian dan memastikan bahwa tema yang Anda pertimbangkan adalah pilihan terbaik untuk Anda.
Tingkatkan Kinerja Tema Responsif dengan WP Rocket
WP Rocket adalah salah satu plugin caching terbaik untuk meningkatkan kinerja tema responsif Anda. Konfigurasinya sangat mudah – bahkan untuk pemula – dan secara otomatis mengaktifkan 80% praktik terbaik kinerja web. Hal ini juga meningkatkan Core Web Vitals dan skor kinerja Lighthouse secara keseluruhan dengan mengatasi masalah utama dari audit.
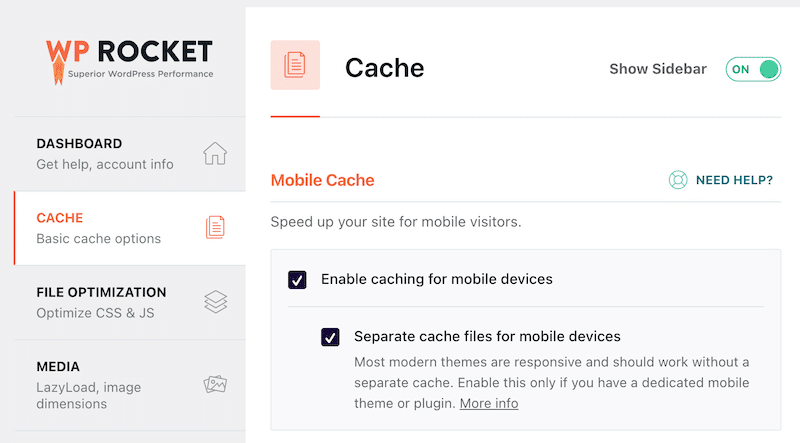
WP Rocket akan membantu mengoptimalkan tema responsif Anda melalui dua fitur utama: memiliki cache terpisah untuk perangkat seluler dan mengurangi CSS yang tidak digunakan.
- Terapkan cache terpisah untuk perangkat seluler – Saat opsi ini diaktifkan, WP Rocket membuat file cache berbeda untuk perangkat seluler, memastikan cache terpisah untuk ponsel dan desktop. Fungsi ini terbukti penting jika situs Anda menawarkan fitur khusus untuk perangkat seluler, seperti bilah alat navigasi tambahan yang memuat JavaScript.

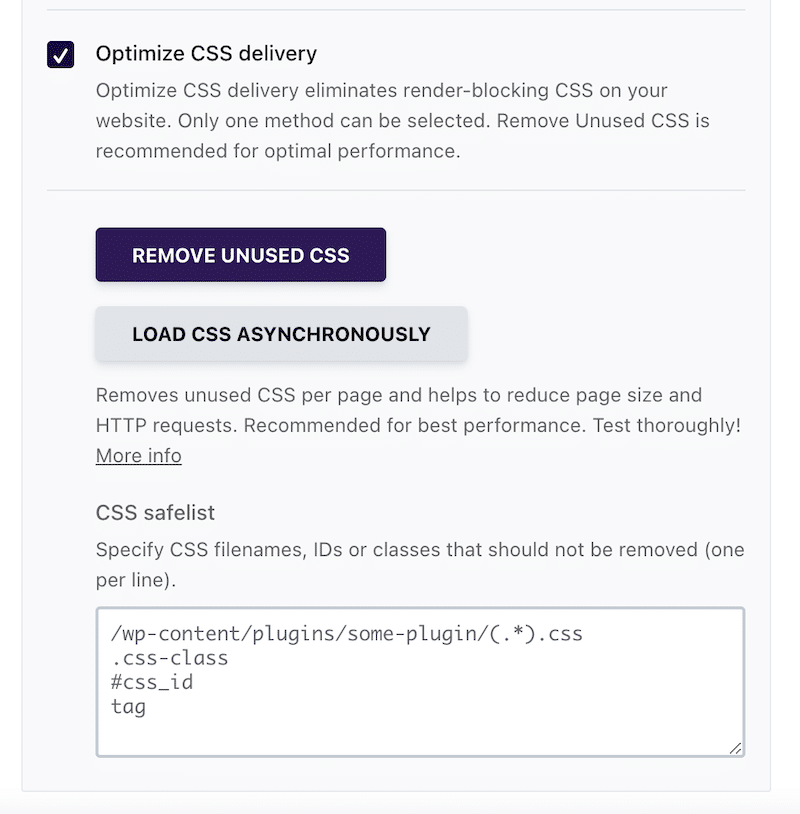
- Kurangi CSS yang Tidak Digunakan – Kita telah melihat di bagian sebelumnya berapa banyak CSS yang ditambahkan selama pembuatan tema responsif. Dengan WP Rocket, Anda tidak perlu khawatir tentang hal itu. Fitur Hapus CSS yang Tidak Digunakan menghapus CSS dan lembar gaya yang tidak digunakan, hanya mempertahankan CSS yang diperlukan untuk setiap halaman, sehingga menghindari masalah kinerja.

Beberapa fitur kinerja WP Rocket lainnya juga dapat meningkatkan kecepatan waktu pemuatan situs web Anda dan Core Web Vitals seperti:
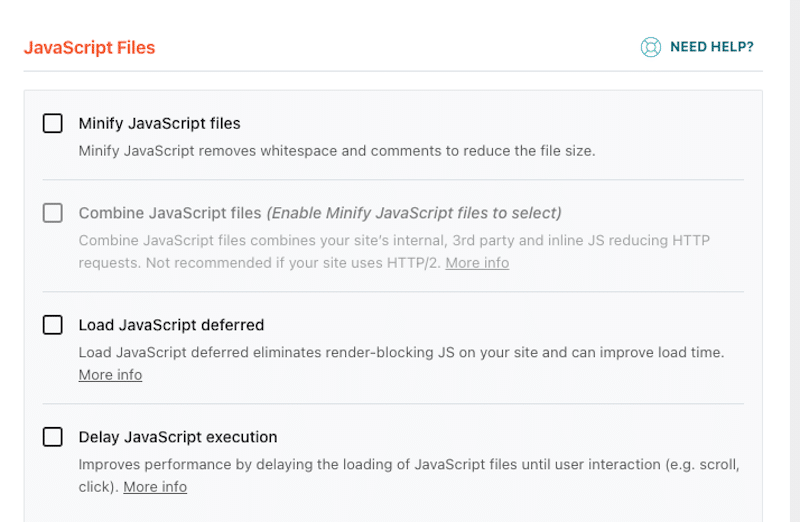
- Pengoptimalan JavaScript – WP Rocket mengoptimalkan JS Anda dan memungkinkan browser memuat sumber daya JS hanya ketika konten utama telah diunduh.

- Pengoptimalan gambar (Pemuatan lambat) – Pemuatan lambat adalah teknik yang menunda pemuatan sumber daya tidak penting pada halaman web hingga pengguna membutuhkannya, sehingga meningkatkan waktu pemuatan awal dan kinerja secara keseluruhan.

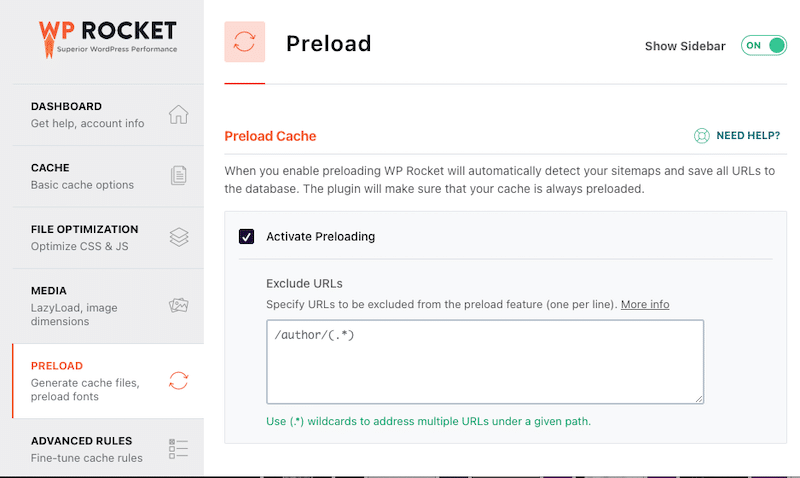
- Preload cache – Fitur Preload Cache mengemulasi kunjungan ke halaman situs Anda untuk menghasilkan file cache. Tidak perlu menunggu pengguna sebenarnya mengunjungi halaman tersebut, membuat halaman Anda cepat sejak kunjungan pertama.

| Apakah Anda ingin mempelajari lebih dalam tentang kinerja seluler situs web Anda? Pelajari cara membuat situs seluler Anda memuat lebih cepat dengan WP Rocket. |
Meskipun WP Rocket akan meningkatkan kecepatan situs Anda, penulis tema tetap bertanggung jawab untuk menciptakan pengalaman yang baik di setiap perangkat. Mereka harus menghindari penerapan pengalaman pengguna desktop – yang sangat bergantung pada tata letak dan JS yang kompleks – untuk seluler atau tablet. Misalnya, pembuat tema harus memisahkan CSS/JS untuk seluler dan desktop saat membuat tema.
Membungkus
Memilih tema WordPress yang responsif memungkinkan Anda dengan mudah membuat situs web yang menyesuaikan dengan semua layar dengan lancar. Saat membangun situs dengan tema WordPress responsif, selalu pertimbangkan fitur dan batasan spesifik setiap perangkat dan sesuaikan desain UX Anda untuk memaksimalkan kelebihannya.
Desain responsif sangat penting untuk pengalaman pengguna di semua perangkat, tetapi dapat menyebabkan masalah kinerja karena perhitungan ulang kode dan gaya yang rumit. Jika Anda khawatir dengan performa, mengapa Anda tidak mencoba WP Rocket? Ini membantu Anda menghemat waktu dan tenaga sekaligus memecahkan masalah waktu pemuatan yang mungkin timbul saat membuat situs responsif. Selain itu, Anda tidak mengambil risiko apa pun dengan jaminan uang kembali 100% dalam waktu 14 hari setelah pembelian Anda!
