Software Desain Web Terbaik Untuk Freelancer & Agensi (2025)
Diterbitkan: 2024-12-31Perangkat lunak desain web telah merevolusi cara kita membuat dan membangun situs web. Alat-alat ini menyediakan berbagai fitur, mulai dari antarmuka seret dan lepas yang sederhana hingga pengkodean tingkat lanjut, sehingga memudahkan pemula dan desainer berpengalaman untuk mewujudkan visi mereka. Perangkat lunak desain web yang dipilih dengan baik dapat mempercepat proses secara signifikan dan mempermudah pembuatan situs web yang indah dan efektif.
Dalam postingan kali ini, kami akan memperkenalkan Anda kepada perangkat lunak desain web terbaik untuk freelancer dan agensi pada tahun 2025. Produk yang disebutkan dalam daftar ini dapat membantu Anda menghemat waktu, menghindari kesalahan yang merugikan, dan menghasilkan situs web yang menakjubkan dan berkinerja tinggi yang memikat audiens Anda. .
Mari selami.
- 1 Cara Memilih Software Desain Web yang Tepat
- 1.1 Tingkat Keterampilan
- 1.2 Persyaratan Proyek
- 1.3 Pertimbangkan Anggaran Anda
- 1.4 Tingkat Kustomisasi yang Diinginkan
- 1.5 Tujuan Jangka Panjang
- 2 Software Desain Web Terbaik Tahun 2025
- 2.1 1.WordPress + Divi
- 2.2 2. Alur web
- 2.3 3. Pembentuk
- 2.4 4. Adobe Kreatif Cloud
- 2.5 5. Gambar
- 2.6 6. Sketsa
- 2.7 7. Wix
- 2.8 8. Mengagumkan
- 3 Membandingkan Software Desain Web Terbaik
- 3.1 Fitur Terbaik Software Desain Web Terbaik
- 3.2 Perbandingan Harga Software Web Design Terbaik
- 4 Apa Platform Perangkat Lunak Desain Web Terbaik?
Cara Memilih Perangkat Lunak Desain Web yang Tepat
Memilih perangkat lunak desain web terbaik untuk kebutuhan Anda melibatkan beberapa faktor, termasuk tingkat keahlian, persyaratan proyek, anggaran, berapa banyak penyesuaian yang Anda butuhkan/inginkan, dan tujuan jangka panjang.
Tingkat Keterampilan
Jika Anda seorang pemula, pilihlah alat yang mudah digunakan seperti WordPress atau Wix yang menawarkan antarmuka drag-and-drop dan templat yang telah dirancang sebelumnya. Alternatifnya, mereka yang memiliki pengalaman desain atau pengkodean mungkin lebih baik dilayani oleh Webflow, berkat fleksibilitas tak terbatas dan opsi penyesuaian yang memerlukan pengetahuan teknis. Jika Anda seorang pengembang berpengalaman, alat seperti Framer atau Figma menawarkan fitur-fitur canggih untuk pembuatan prototipe dan pengkodean.
Persyaratan Proyek
Untuk situs web sederhana, WordPress atau Wix sudah cukup. Namun, jika Anda ingin menawarkan produk di situs Anda, WordPress + WooCommerce adalah pilihan yang lebih baik. Meskipun demikian, Framer atau Webflow dapat menangani desain dan interaksi yang kompleks, bergantung pada keinginan Anda. Bagi sebagian besar, WordPress, bersama dengan tema seperti Divi, dapat memberikan semua yang Anda butuhkan untuk membangun situs web yang efektif.
Pertimbangkan Anggaran Anda
Hanya sebagian orang saja yang mempunyai budget besar untuk membangun websitenya. Untungnya, alat seperti Wix, Weebly, dan WordPress semuanya menawarkan versi gratis dengan tema gratis tetapi menawarkan fungsionalitas terbatas. Biasanya, tema WordPress premium atau versi berbayar dari Wix dan Weebly lebih masuk akal. Dengan biaya kurang dari $90 per tahun, Anda dapat membangun situs web yang berfungsi penuh di WordPress dan membuatnya melakukan apa pun yang Anda inginkan. Jika Anda mendesain situs web dan melakukan outsourcing pengembangannya, Anda dapat memilih perangkat lunak seperti Adobe XD atau Figma untuk menciptakan tampilan yang sempurna dan menyerahkan pengkodean kepada para profesional.
Tingkat Kustomisasi yang Diinginkan
Bagi mereka yang ingin membangun situs web dasar, Wix adalah pilihan yang tepat. Namun, Anda akan mendapatkan lebih banyak kontrol dan fleksibilitas desain jika memilih alat seperti WordPress. Ia menawarkan tema dan plugin yang hampir tidak terbatas (gratis dan premium) yang akan memberi Anda opsi penyesuaian yang hampir tidak terbatas. Di sisi lain, jika Anda memerlukan penyesuaian ekstensif atau kontrol piksel sempurna atas desain dan tata letak, Weblfow dan Framer mungkin lebih sesuai dengan kebutuhan Anda.
Tujuan Jangka Panjang
Terakhir, pilih platform yang dapat berkembang bersama bisnis Anda, seperti WordPress atau Webflow. Misalnya, membeli lisensi seumur hidup untuk tema Divi adalah cara terbaik untuk membuktikan bisnis Anda di masa depan. Dengan rilis Divi 5 yang akan datang dan kemampuan untuk membuat situs web tanpa batas, Divi memiliki kemampuan desain dan harga yang sempurna untuk menghemat uang Anda dalam jangka panjang.
Pertimbangan lainnya adalah pemeliharaan. Alat seperti Webflow, Wix, dan Framer menangani pembaruan untuk Anda. Namun, tidak ada jaminan harga akan tetap sama. Tergantung pada anggaran Anda, hal ini dapat menimbulkan kesulitan jika Anda membutuhkan lebih banyak uang untuk membayar biaya bulanan. WordPress gratis dan open source, jadi Anda tidak perlu khawatir tentang biaya tambahan atau perangkat lunak yang ketinggalan jaman. WordPress memiliki banyak pengikut, termasuk pengembang pihak ketiga yang bekerja tanpa lelah untuk selalu memperbarui WordPress.
Terakhir, optimasi mesin pencari (SEO) adalah faktor yang sangat besar. WordPress sendiri dioptimalkan untuk SEO, tetapi ada juga plugin bagus untuk membantu Anda menjadi lebih sukses. Plugin SEO seperti RankMath atau AIOSEO menawarkan banyak alat untuk mendapatkan lalu lintas organik, mulai dari saran kata kunci yang didukung AI hingga riset kata kunci, sehingga Anda dapat memastikan situs Anda memiliki dasar untuk diperhatikan. Tentu saja, platform lain menawarkan SEO, tetapi WordPress lebih tangguh daripada mereka.
Software Desain Web Terbaik Tahun 2025
Sekarang setelah Anda mempelajari apa yang harus diperhatikan ketika memilih perangkat lunak desain web, mari kita tunjukkan platform mana yang menurut kami terbaik.
1. WordPress + Divi
Perangkat Lunak Desain Web Terbaik Secara Keseluruhan

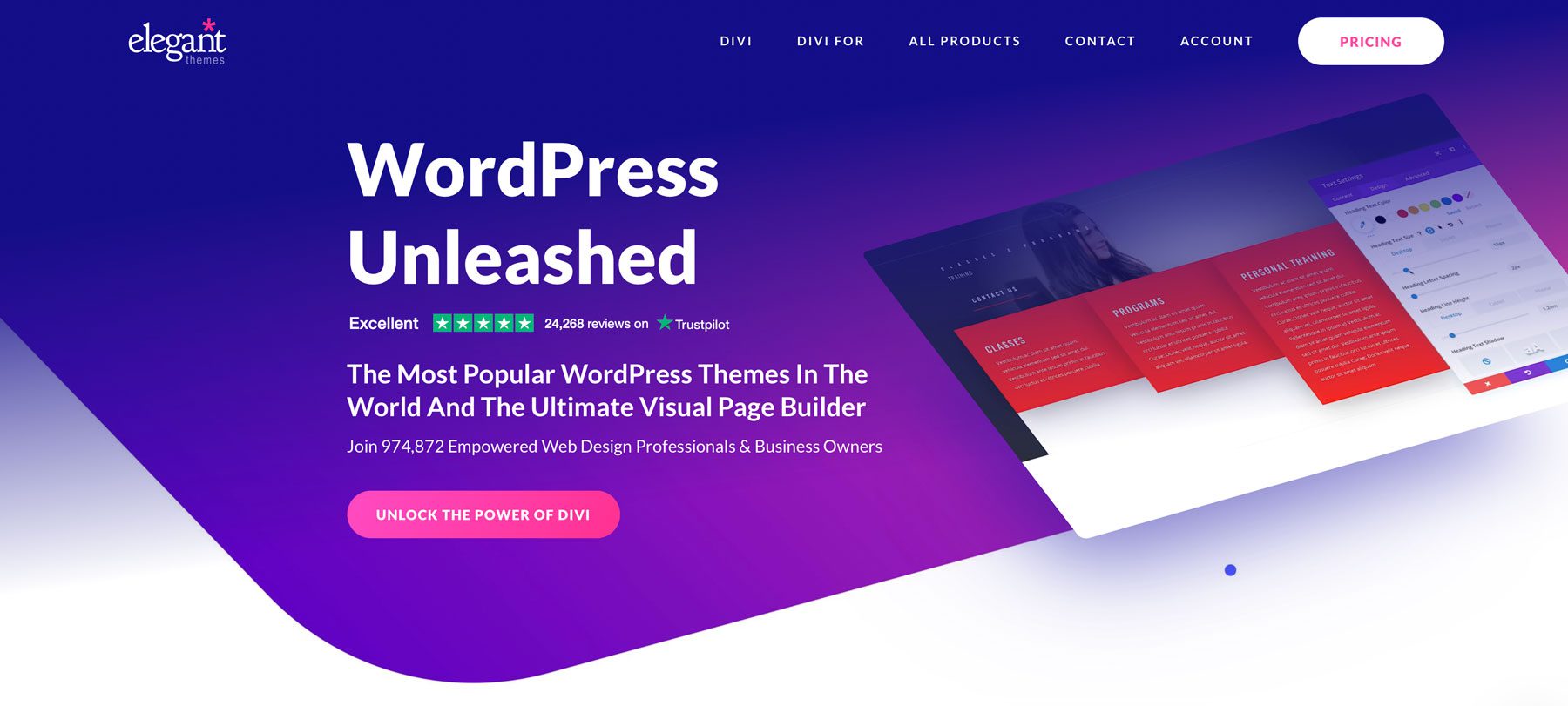
Yang pertama dalam daftar kami adalah Divi. Sebagai salah satu tema WordPress terkuat di pasaran, Divi dapat membuat situs web apa pun dengan sedikit usaha. Ada beberapa cara untuk membuat situs web dengan Divi, termasuk menggunakan lebih dari 200 modul desain, salah satu dari lebih dari 2000 tata letak siap pakai, atau Divi Quick Sites. DQS menawarkan koleksi situs pemula yang sudah jadi atau kemampuan untuk membuat situs web lengkap menggunakan asisten desain Divi yang didukung AI, Divi AI.
Divi Menawarkan Opsi Kustomisasi Tanpa Batas
WordPress, dipasangkan dengan Divi, menawarkan platform yang kuat dan fleksibel untuk membuat situs web yang menakjubkan. Duo dinamis ini memberdayakan pengguna dengan tingkat keahlian apa pun untuk merancang dan membangun situs web yang terlihat profesional tanpa memerlukan pengetahuan pengkodean yang luas (atau apa pun). Dengan Divi, Anda mendapatkan pembuat halaman yang tangguh – Pembuat Visual – yang memungkinkan Anda menarik dan melepas elemen desain ke halaman web dan menyesuaikannya dengan opsi desain tak terbatas.
Tambahkan efek hover, transisi, dan lainnya ke teks, gambar, dan modul desain Divi mana pun. Opsi penyesuaian tema Divi tidak tertandingi, baik Anda ingin membuat ajakan bertindak (CTA) yang menarik, menampilkan layanan Anda dengan Modul Blurb, atau menghasilkan gambar atau grafik dengan Divi AI.

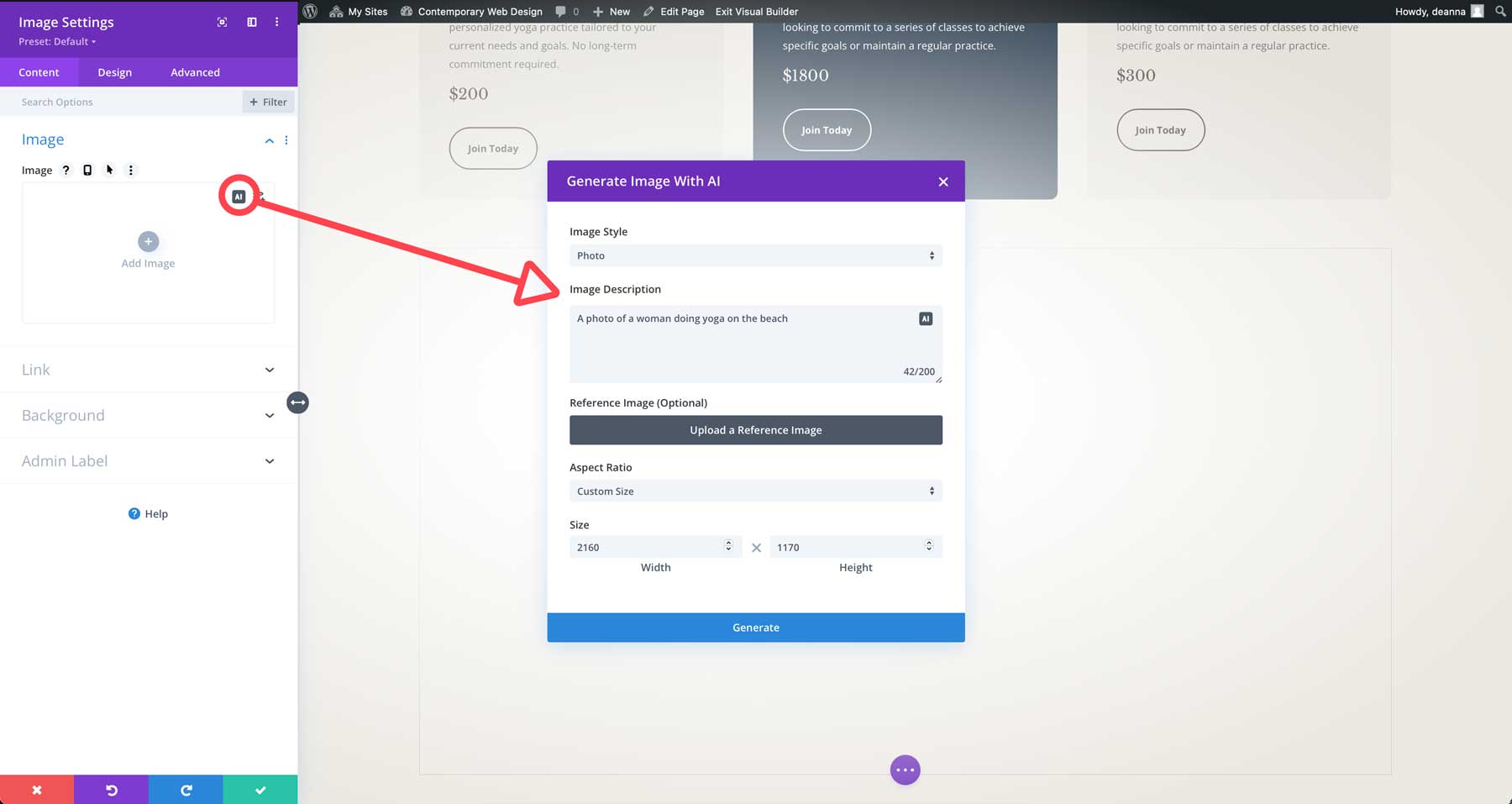
Selain pembuat halaman berfitur lengkap, Divi memungkinkan Anda mendesain setiap aspek situs Anda menggunakan Pembuat Tema, termasuk header, footer, postingan, dan banyak lagi . Dengan Pembuat Tema, Anda memiliki kendali penuh atas setiap aspek situs Anda, mulai dari hasil pencarian hingga halaman arsip.

Tapi bukan itu saja. Selain fitur luar biasa ini, Divi menyediakan 20+ modul desain untuk membuat toko online yang efektif, berkat integrasi langsung dengan WooCommerce. Anda juga dapat mengintegrasikan salah satu dari lusinan plugin pihak ketiga ke Divi untuk membuat berbagai situs web. Ingin membuat sistem manajemen pembelajaran dengan MemberPress atau Paid Memberships Pro? Tidak masalah. Mereka bekerja dengan Divi. Perlu membuat koneksi antara situs web Anda dan Mailchimp? Divi juga bisa melakukan itu. Baik Anda ingin membuat situs web acara, situs keanggotaan, atau portofolio sederhana, Divi memiliki alat dan dasar untuk melakukannya dengan penuh gaya.
Kelebihan
- Pembuat Halaman Seret dan Lepas yang Kuat: Pembuat Visual menyediakan lebih dari 200 modul desain untuk membuat dan menyesuaikan tata letak dengan mudah.
- Tata Letak dan Templat Pra-Built: Akses perpustakaan luas tata letak pra-desain atau situs awal untuk mempercepat proses desain.
- Elemen Desain yang Dapat Disesuaikan: Sesuaikan setiap aspek situs web Anda, mulai dari font dan warna hingga animasi dan efek.
- Lebih dari 200 Modul Desain: Divi menyediakan beragam modul desain, mulai dari uraian singkat hingga akordeon hingga galeri gambar yang dapat Anda seret ke halaman Anda dan sesuaikan.
- Fungsi E-Commerce: Bangun dan kelola toko online dengan mudah, berkat integrasi tanpa batas dengan WooCommerce.
- Pengeditan Situs Lengkap: Menggunakan Pembuat Tema Divi, Anda dapat membuat templat dinamis untuk header, footer, hasil pencarian, produk, postingan, halaman arsip, dan banyak lagi.
- Tim Dukungan Stellar: Divi memiliki teknisi dukungan yang berpengetahuan dan ramah yang dapat membantu Anda menyelesaikan masalah apa pun — besar atau kecil — dengan cepat dan sopan.
- Komunitas Besar dan Aktif: Bergabunglah dengan salah satu komunitas pengguna dan pengembang WordPress terbesar, yang menawarkan dukungan dan sumber daya.
- Akses ke Divi Versi Mendatang: Dengan pembelian berlangganan, Anda akan memiliki akses ke pembaruan rutin, patch keamanan, dan versi Divi mendatang, termasuk perombakan yang akan datang, Divi 5.
Kontra
- Kurva Pembelajaran: Meskipun Visual Builder mudah digunakan, menguasai fitur Divi membutuhkan waktu.
- Overhead Kinerja: Desain yang rumit dan banyaknya plugin dapat memengaruhi kinerja situs web. Namun, Tema Elegan sedang melakukan perombakan total pada kerangka kerja, memastikan rilis Divi berikutnya, Divi 5, lebih cepat dari sebelumnya.
Mengapa Kami Memilihnya
Kami memilih WordPress + Divi karena keserbagunaannya, kemudahan penggunaan, dan opsi penyesuaian yang kuat. Ini adalah pilihan tepat bagi pemula dan desainer berpengalaman yang ingin membuat situs web indah tanpa mengeluarkan banyak uang.
Untuk Siapa Divi Terbaik?
Divi cocok untuk pengguna dengan tingkat keahlian apa pun yang ingin membuat situs web yang terlihat profesional tanpa pengetahuan coding. Ini juga cocok untuk orang-orang yang membutuhkan platform yang dapat disesuaikan untuk mewujudkan visi mereka. Ini juga bagus bagi mereka yang menghargai komunitas yang besar dan aktif atas dukungan dan sumber dayanya.
Ulasan dan Peringkat Komunitas
Divi secara konsisten menerima peringkat tinggi dari pengguna, yang memuji fleksibilitas, kemudahan penggunaan, dan kemampuan desainnya. Namun, beberapa pengguna mencatat kurva pembelajaran yang curam dan potensi masalah kinerja dengan desain yang rumit.
Harga
Divi tersedia per tahun seharga $89 atau sebagai lisensi seumur hidup seharga $249 .
Dapatkan Divi
2. Aliran web
Perangkat Lunak Desain Web Terbaik Untuk Pembuat Kode

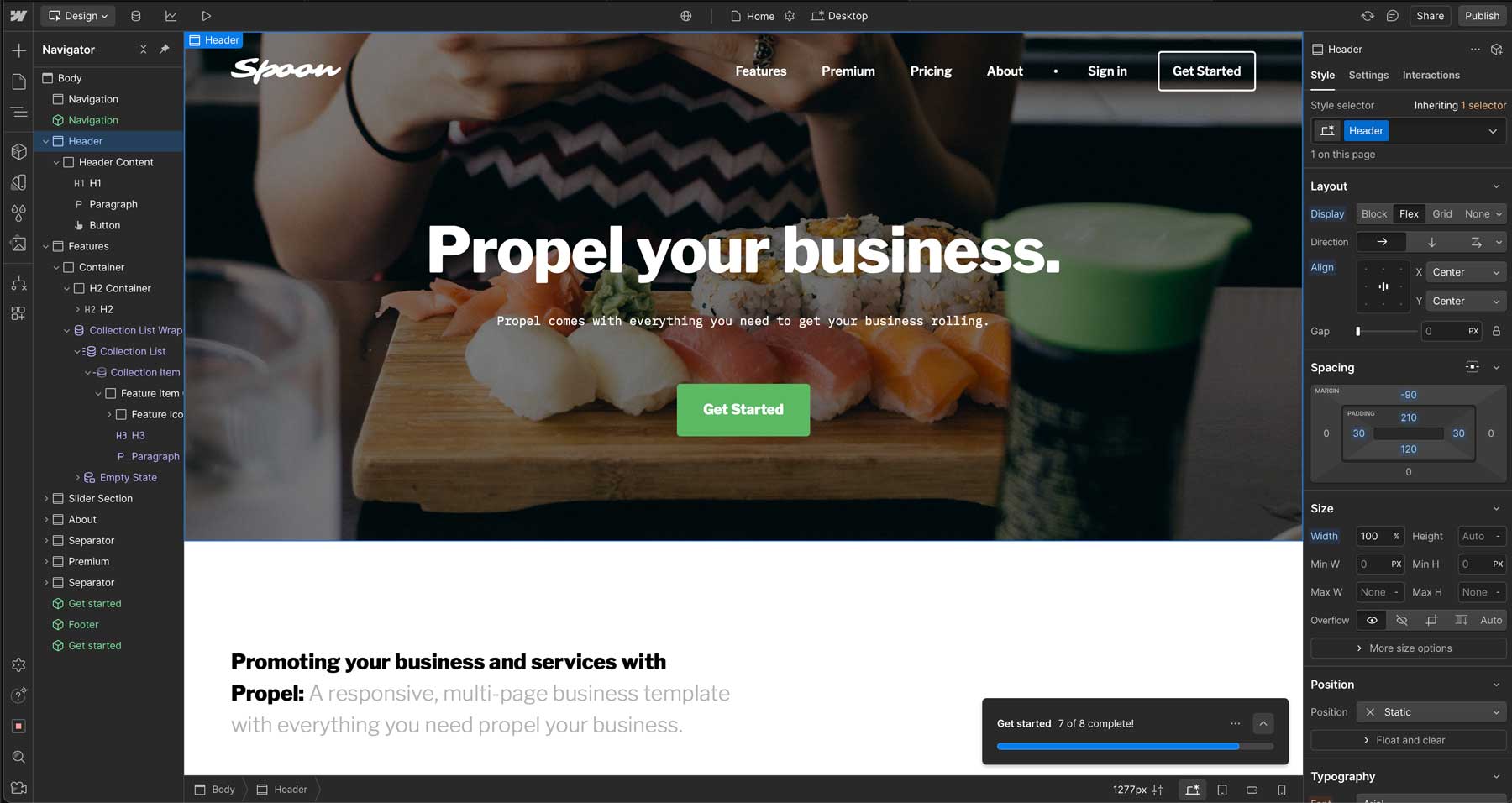
Webflow adalah perangkat lunak desain web mutakhir yang memberdayakan pengguna untuk membuat situs web responsif tanpa menulis satu baris kode pun. Dengan menggabungkan kesederhanaan antarmuka visual dengan fleksibilitas kode, Webflow menawarkan pendekatan unik untuk desain web. Ini menyediakan beberapa fitur utama, termasuk editor drag-and-drop dan kemampuan untuk membangun interaksi kompleks tanpa kode. Ini berbasis web, jadi Anda tidak perlu khawatir tentang keamanan platform hosting.
Webflow Memudahkan Desain Web
Fitur Webflow yang paling mengesankan adalah fleksibilitas desainnya yang tak tertandingi. Platform ini memungkinkan pengguna untuk membuat desain piksel sempurna tanpa batasan. Dengan kerangka CSS yang kuat dan opsi penyesuaian tingkat lanjut, Anda dapat membangun situs web yang unik dan menakjubkan secara visual.

Webflow juga menyediakan asisten AI yang memungkinkan Anda membuat, menyempurnakan, dan memodifikasi konten statis atau dinamis dengan beberapa klik. Copywriter AI ini dapat dengan mudah mengisi kolom sistem manajemen konten (CMS) yang kosong dan elemen teks statis, sehingga Anda dapat lebih fokus pada sisi desain. AI dapat menghasilkan tiga versi teks, sehingga Anda dapat memilih salah satu yang paling sesuai dengan niche Anda.
Fitur berguna lainnya dari Webflow adalah gaya dekorasi teksnya. Anda dapat menyesuaikan posisi garis bawah, gaya, ketebalan, warna, dan lainnya untuk membuat teks Anda menonjol. Untuk pemburu data, Webflow memperkenalkan fitur baru yang disebut Analisis Webflow, yang memungkinkan pengguna mengakses data perilaku pengunjung dalam platform. Dengan menyediakan layanan ini, pengguna dapat menghindari kebutuhan akan alat analisis pihak ketiga, menjadikan Webflow sebagai platform lengkap untuk desain dan pemasaran.
Kelebihan
- Desain Piksel Sempurna: Dengan Webflow, Anda dapat membuat desain yang presisi dan menarik secara visual.
- Interaksi Tanpa Kode: Bangun interaksi kompleks tanpa memerlukan pengkodean.
- Pengoptimalan Kinerja: Webflow menghasilkan kode yang bersih dan dioptimalkan untuk situs web yang memuat cepat.
- Webflow AI: Hasilkan salinan merek dengan beberapa klik.
- Analisis Webflow: Dapatkan wawasan tentang perilaku pengguna, sehingga menghilangkan kebutuhan untuk mengintegrasikan solusi pihak ketiga.
Kontra
- Kurva Pembelajaran Curam: Tidak seperti WordPress dan Divi, Webflow memerlukan pelatihan ekstensif karena sifatnya yang kompleks.
- Harga: Meskipun paket gratis menawarkan fitur dasar, alat lanjutan memerlukan langganan berbayar mulai dari $228 per tahun.
Mengapa Kami Memilihnya
Kami memilih Webflow karena kemampuan desainnya yang kuat, fleksibilitas, dan optimalisasi kinerjanya. Ini adalah pilihan tepat bagi desainer dan pengembang yang ingin membuat situs web dengan piksel sempurna tanpa mengorbankan kontrol.
Untuk Siapa Webflow Terbaik?
Webflow cocok untuk desainer dan pengembang yang menginginkan alat desain yang fleksibel dan kuat yang berfungsi sebagai platform lengkap. Dengan kemampuan merancang, mengembangkan, menghosting, dan menganalisis situs web Anda di satu tempat, Anda dapat menghabiskan lebih banyak waktu untuk mengkhawatirkan desain dan lebih sedikit memikirkan pemeliharaan berbagai alat.
Ulasan dan Peringkat Komunitas
Fleksibilitas Webflow dan alat desain yang tangguh menjadikannya favorit di kalangan pengguna.
Harga
Webflow menawarkan paket gratis untuk membangun hingga dua situs web (tanpa hosting). Paket berbayar mulai dari $19 per bulan per kursi, ditagih setiap tahun.
Dapatkan Aliran Web
3. Pembingkai
Perangkat Lunak Desain Web Terbaik Untuk Pembuatan Prototipe

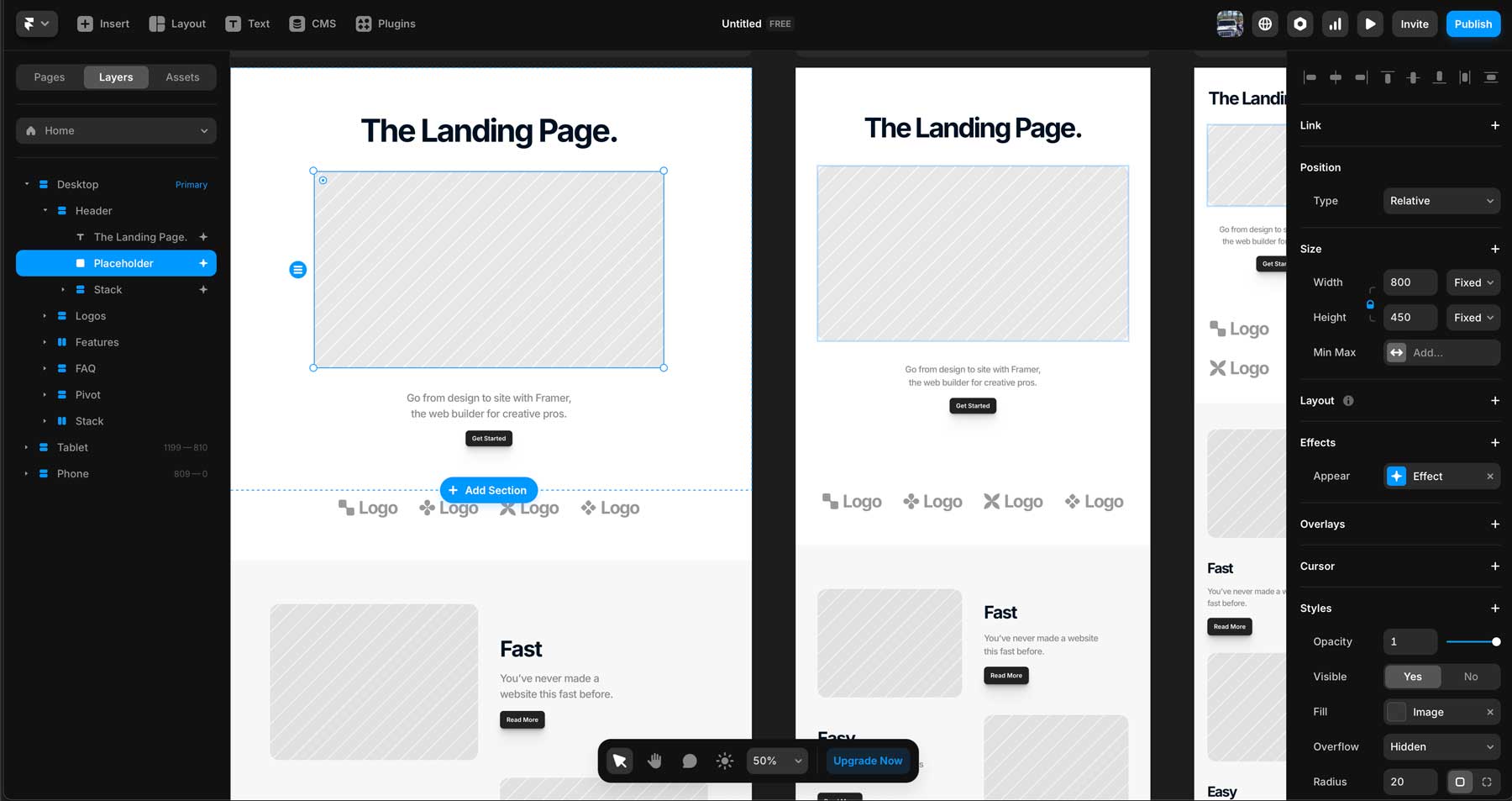
Framer adalah perangkat lunak desain web serbaguna yang memungkinkan pembuat konten mewujudkan idenya. Ini akan memungkinkan Anda dengan mudah membuat prototipe interaktif yang menakjubkan dan mengubahnya menjadi situs web dan aplikasi yang berfungsi penuh. Antarmuka intuitif Framer memungkinkan Anda membuat situs web atau aplikasi apa pun, mulai dari laman landas sederhana hingga aplikasi web yang kompleks. Antarmukanya mirip dengan Figma, sehingga mereka yang akrab dengan perangkat lunak tersebut akan dengan mudah menyesuaikan diri dengan UI. Berbicara tentang Figma, Framer menawarkan alat Figma to Framer yang memungkinkan Anda mengimpor desain favorit dengan mudah hanya dengan mengklik tombol.

Selain desain, Framer menawarkan platform yang kuat bagi pengembang untuk berkolaborasi dan membangun desain ini. Dengan berintegrasi dengan editor kode populer dan alat desain grafis lainnya (seperti Figma), Framer menyederhanakan proses pengembangan dan memastikan transisi yang mulus dari desain ke pengembangan. Dengan menggunakan bahasa skrip yang kuat, Framer Motion, pengembang dapat membuat animasi yang kompleks dengan mudah, memungkinkan mereka untuk fokus pada aspek kreatif dari desain mereka.
Selain membuat website dari awal, Anda bisa menggunakan Framer AI. Itu dapat menghasilkan ide desain, menyarankan tata letak, dan bahkan menulis salinan. Keseluruhan proses hanya memakan waktu beberapa menit dan dapat dilihat secara real-time saat AI menghasilkan halaman.
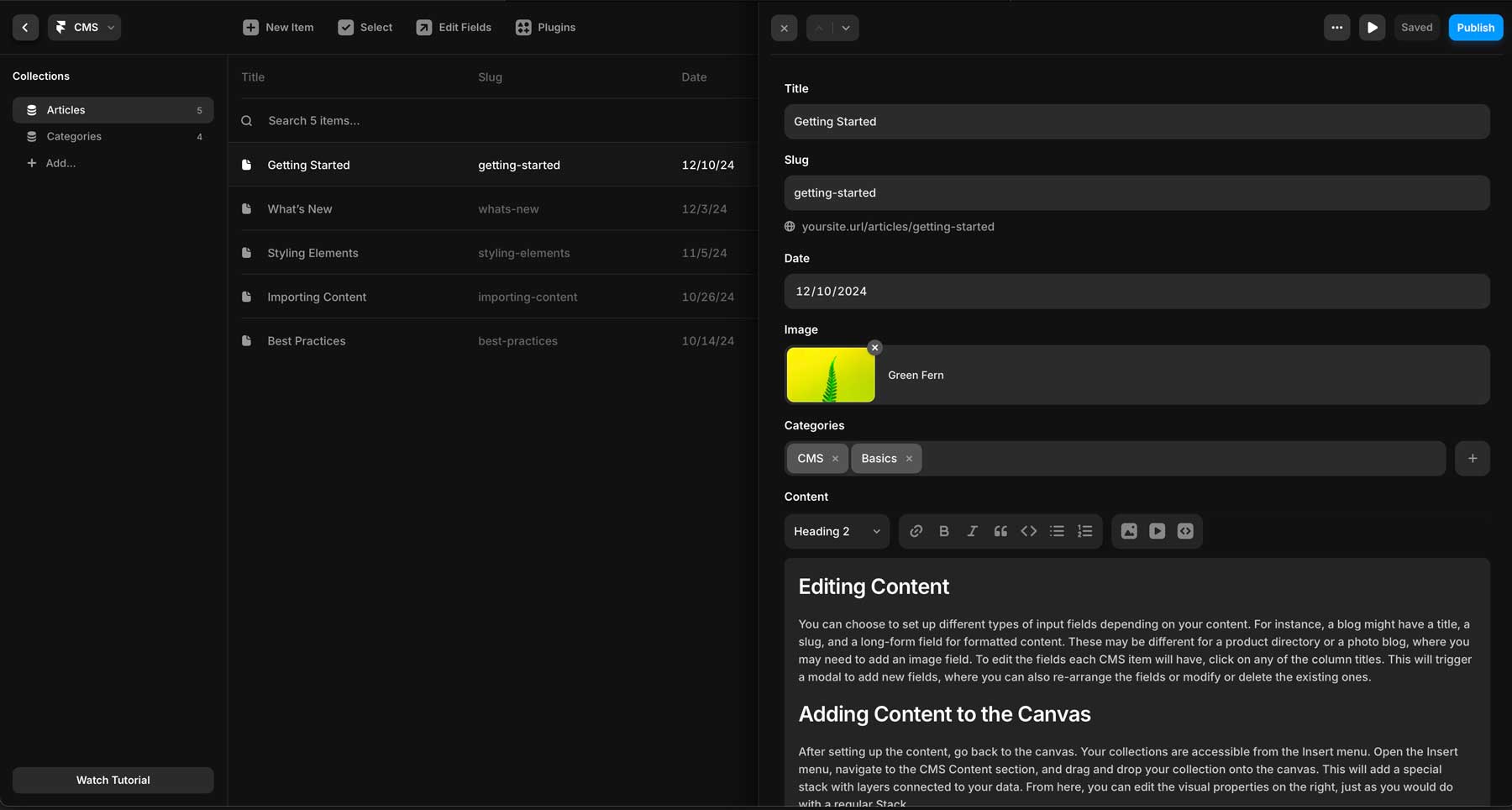
Membuat Dan Memelihara Blog Dengan Framer
Seperti WordPress, Framer menyediakan kemampuan untuk membuat blog. CMS bawaan Framer memungkinkan Anda mengelola konten situs web dengan mudah. Anda dapat dengan mudah membuat dan mengedit postingan blog, halaman produk, atau jenis konten lainnya. Anda dapat mengatur konten Anda ke dalam koleksi, memungkinkan Anda memfilter dan menampilkannya dalam berbagai cara di situs web Anda. Plug, CMS Framer terintegrasi secara mulus dengan desain Anda, memastikan tampilan yang kohesif dan profesional di seluruh situs Anda.

Kelebihan
- Desain dan Pengembangan: Kembangkan prototipe interaktif tanpa memerlukan pengkodean.
- Animasi Kuat: Buat animasi dan interaksi dengan Framer Motion.
- Blok yang Dapat Digunakan Kembali: Framer menggunakan arsitektur berbasis komponen yang memungkinkan pengguna membuat blok konten (komponen) di seluruh situs.
- Kolaborasi Real-Time: Bekerja berdampingan dengan rekan kerja secara bersamaan.
- CMS Bawaan: Buat postingan blog, halaman produk, dan lainnya dengan CMS bawaan Framer.
Kontra
- Perlu Waktu untuk Belajar: Meskipun antarmuka Framer intuitif, menguasai potensi penuhnya memerlukan waktu yang lama.
- Mungkin Tidak Cocok Untuk Situs Sederhana: Meskipun meningkat, fokus Framer pada interaktivitas mungkin tidak ideal untuk tugas yang hanya memerlukan maket statis
Mengapa Kami Memilihnya
Framer menonjol karena fokusnya pada pengalaman pengguna melalui prototipe interaktif. Kami merekomendasikannya untuk tim yang memprioritaskan desain yang berpusat pada pengguna dan mencari alur kerja kolaboratif. Selain itu, Framer AI menghadirkan prospek menarik untuk pembuatan desain awal.
Untuk Siapa Framer Terbaik?
Framer sangat cocok untuk tim desain UX/UI, pengembang front-end, dan studio desain yang menginginkan lingkungan kolaboratif untuk banyak anggota tim.
Ulasan dan Peringkat Komunitas
Framer menerima peringkat positif, dengan pengguna memuji kemampuan pembuatan prototipe canggih dan fitur kolaboratifnya. Namun, kurva pembelajaran dan harga merupakan kekhawatiran umum, terutama bagi pemula dan individu.
Harga
Framer menawarkan paket gratis terbatas dengan paket berbayar mulai dari $5 per bulan untuk 2 halaman.

Dapatkan Pembingkai
4.Adobe Kreatif Cloud

Adobe Creative Cloud adalah salah satu nama yang paling dikenal di daftar kami. Ini menawarkan serangkaian alat yang dapat membantu menyederhanakan proses desain web. Perangkat lunak seperti Photoshop dan Illustrator dapat digunakan untuk membuat gambar dan aset grafis lainnya baik dari awal atau dengan menggunakan asisten desain AI mutakhir dari Adobe, Firefly. Meskipun demikian, dua alat yang sangat ampuh untuk desainer web adalah Adobe XD dan Adobe Dreamweaver.
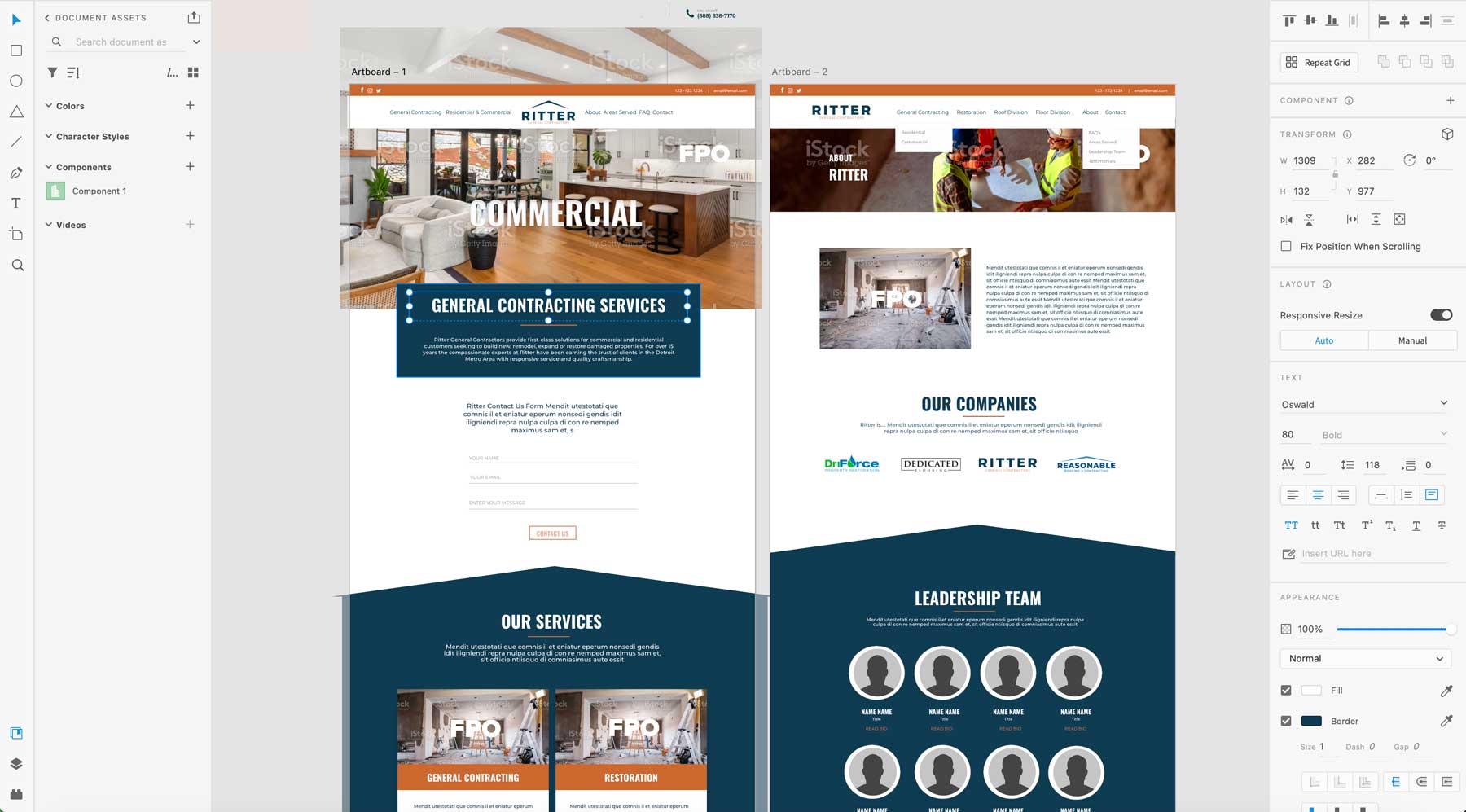
Adobe XD adalah perangkat lunak desain web yang mudah digunakan yang memungkinkan desainer membuat gambar rangka, maket, dan prototipe. Antarmuka intuitif dan fungsionalitas drag-and-drop membuat perancangan situs web responsif yang tampak hebat di perangkat apa pun menjadi mudah.

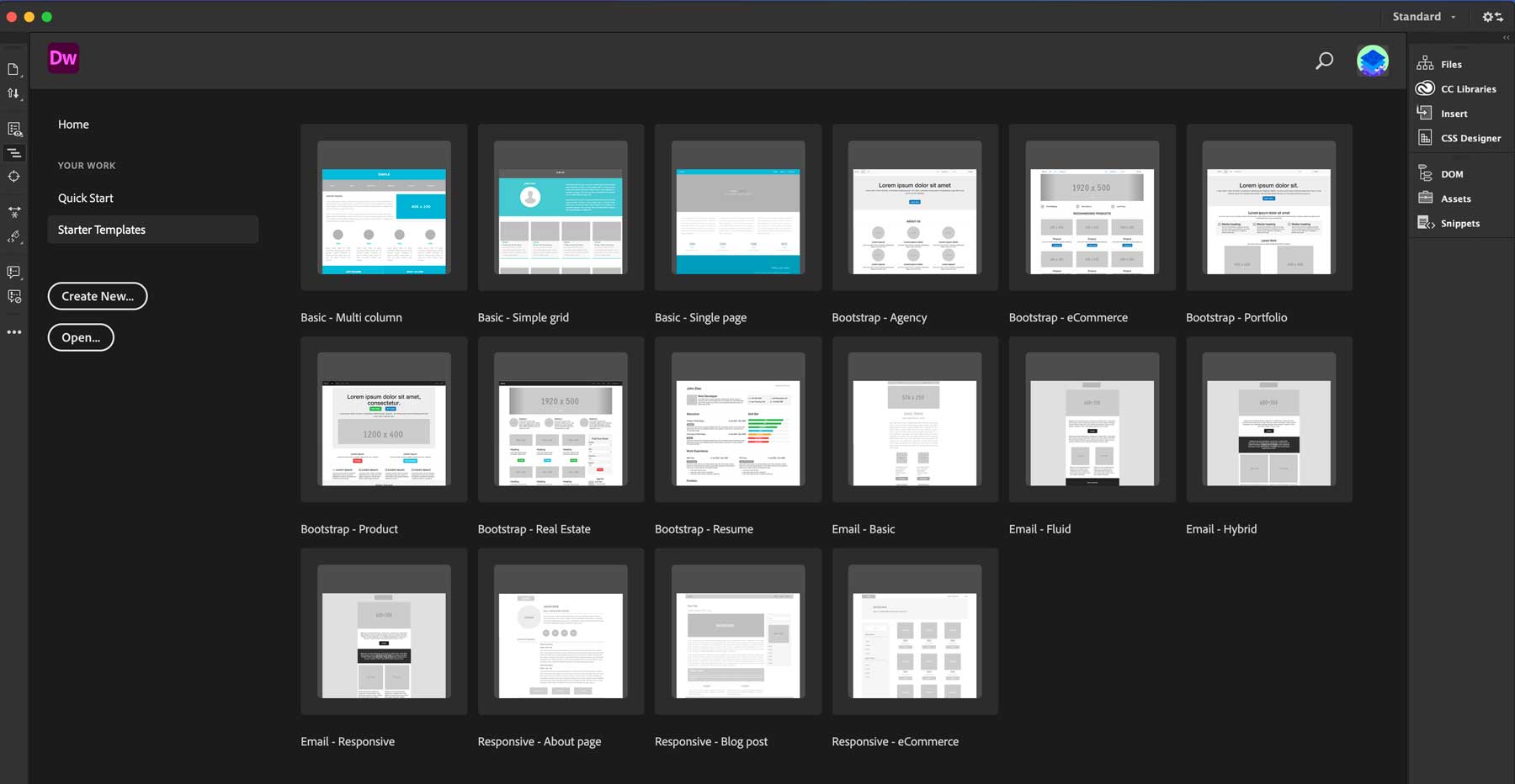
Di sisi lain, Adobe Dreamweaver adalah editor kode tangguh yang memungkinkan pengembang menulis dan mengedit kode HTML, CSS, dan JavaScript. Ia menawarkan fitur seperti petunjuk kode, pelengkapan otomatis, dan pratinjau waktu nyata, yang dapat mempercepat pengembangan secara signifikan. Dreamweaver mungkin menyediakan perpustakaan template terbatas seperti beberapa di daftar kami, namun ada beberapa untuk membantu Anda memulai proyek Anda dengan mudah.

Anda dapat membuat situs web berbasis HTML yang luar biasa yang dibangun di atas platform yang teruji dan benar dengan menggabungkan kekuatan Adobe XD, Adobe Dreamweaver, Photoshop, dan Illustrator.
Kelebihan
- Berbagai Pilihan Alat: Adobe Creative Cloud menawarkan serangkaian alat desain web, termasuk Photoshop, Illustrator, XD, dan Dreamweaver.
- Fitur Canggih: Alat ini menawarkan berbagai fitur, termasuk desain responsif, pengeditan kode, dan pembuatan prototipe.
- AI Onboard: Sebagian besar perangkat lunak Adobe menyertakan Adobe Firefly, asisten desain AI mutakhirnya. Itu dapat menghasilkan gambar dan vektor, menyempurnakan gambar yang ada, dan banyak lagi.
- Kontra
Untuk Siapa Adobe Creative Cloud?
- Kurva Pembelajaran yang Mendalam: Adobe CC mungkin merupakan seperangkat alat yang paling sulit untuk dikuasai, terutama karena rangkaian fiturnya yang canggih.
- Mahal: Adobe CC adalah perangkat lunak desain web paling mahal dalam daftar kami, mulai dari $59,99 per bulan. Namun, mengingat jumlah program yang disertakan, ini merupakan kesepakatan yang luar biasa.
Ulasan dan Peringkat Komunitas
Pengguna menyukai keserbagunaan Creative Cloud dan nilai uang yang diberikannya. Namun, sebagian besar mengatakan hal ini memerlukan pelatihan ekstensif, terutama bagi pemula.
Harga
Adobe menawarkan uji coba gratis selama 14 hari bagi Anda untuk menguji perangkat lunaknya. Setelah jangka waktu tersebut, Anda akan dikenakan biaya sebesar $59,99 per bulan .
Dapatkan Adobe Creative Cloud
5. Gambar

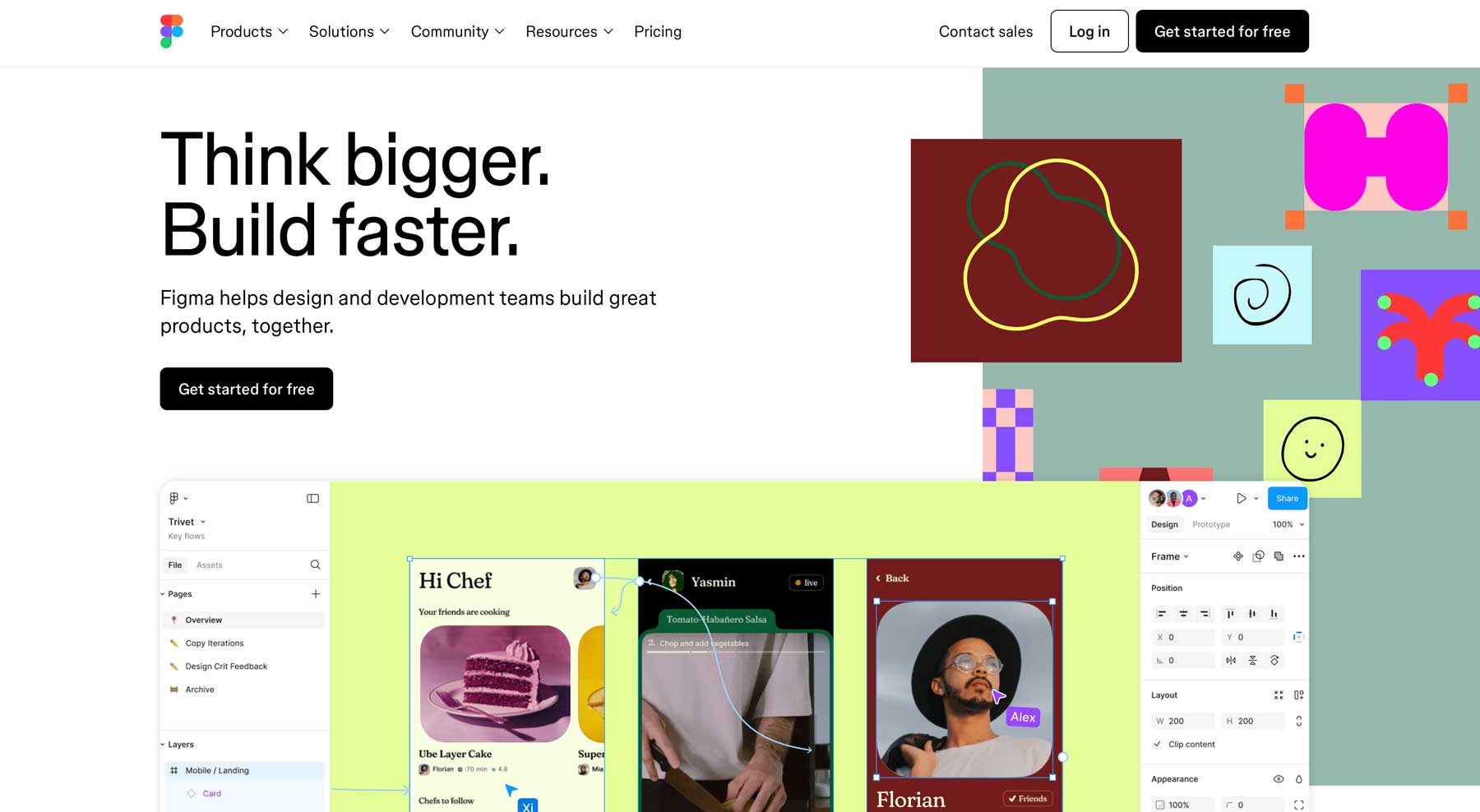
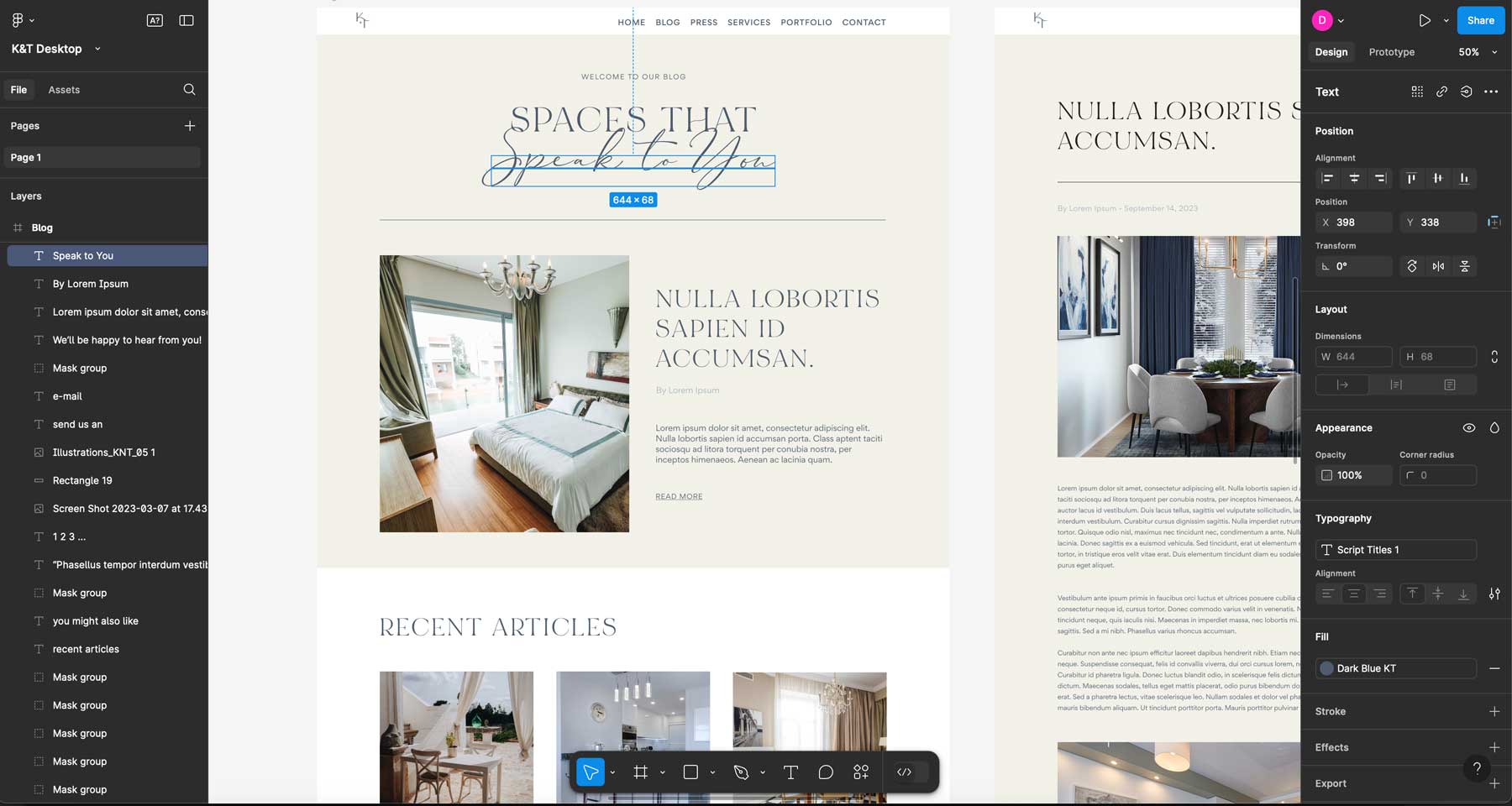
Figma adalah perangkat lunak desain web berbasis cloud yang mudah digunakan, dikemas dengan fitur, dan memudahkan untuk berkolaborasi dan berkreasi. Dengan kolaborasi waktu nyata, desainer dapat bekerja sama dengan lancar, di mana pun lokasinya. Figma terutama digunakan untuk desain UI/UX, pembuatan prototipe, wireframing, dan ilustrasi. Ia menawarkan perpustakaan plugin dan integrasi yang luas, seperti Framer, Adobe XD, dan Sketch, serta alat produktivitas seperti Asana, Google Workspace, dan Jira.

Figma menawarkan beragam pilihan alat desain, mulai dari bentuk dan teks dasar hingga pembuatan prototipe dan animasi tingkat lanjut, semuanya dirancang untuk memudahkan pemula mempelajari dan menggunakannya. Alat utama mencakup alat gambar vektor untuk bentuk dan ilustrasi yang presisi, opsi tipografi yang kuat untuk gaya teks yang dapat disesuaikan, dan fitur pembuatan prototipe yang kuat untuk menghidupkan desain dengan elemen dan transisi interaktif.
Salah satu fitur terbaru Figma adalah Figma AI, asisten desain bertenaga AI yang dapat membantu membuat tata letak dalam hitungan menit. Saat masih dalam tahap awal, Figma AI dapat menghasilkan desain dari perintah teks, secara otomatis membuat panduan gaya dari desain yang sudah ada, dan menyarankan peningkatan UI berdasarkan praktik terbaik. Meskipun Figma gratis, Anda memerlukan paket berbayar untuk mengakses Figma AI, jadi ingatlah itu.
Kelebihan
- Berbasis Cloud: Anda dapat mengakses desain Anda dari mana saja. Tidak ada perangkat lunak yang perlu diunduh; Anda hanya memerlukan akses internet.
- Fitur Canggih: Figma sangat cocok untuk desain UI/UX, pembuatan prototipe, wireframing, ilustrasi, dan banyak lagi.
- Kolaborasi Real-Time: Bekerja dengan anggota tim secara real-time.
- Pembuatan Tata Letak yang Didukung AI: Buat tata letak, panduan gaya, dan banyak lagi dengan Figma AI.
- Sederhana saja: Figma menawarkan antarmuka intuitif dengan alat yang mudah dikenali, sehingga mudah digunakan oleh siapa saja.
Kontra
- Tidak Ada Kemampuan Offline: Karena Figma berbasis cloud, pemadaman internet dapat menggagalkan kemajuan Anda.
- File Kompleks Membutuhkan Waktu untuk Dimuat: File desain yang besar dan rumit dapat menghabiskan sumber daya Figma, membuatnya dimuat dengan lambat.
Untuk Siapa Figma Terbaik?
Figma paling baik digunakan oleh UI/UX dan desainer produk, tim, pelajar, dan penghobi yang ingin mempelajari keterampilan desain secara gratis atau membuat antarmuka pengguna yang indah dan fungsional.
Ulasan dan Peringkat Komunitas
Penggemar Figma mengatakan ini mudah digunakan, bagus untuk pembuatan prototipe, dan mudah dipelajari. Namun, ada yang mengatakan bahwa kurva pembelajaran awalnya curam, dan paket gratisnya mengabaikan fitur-fitur penting.
Harga
Figma menawarkan paket gratis dengan paket berbayar mulai dari $15 per bulan per kursi.
Dapatkan Figma
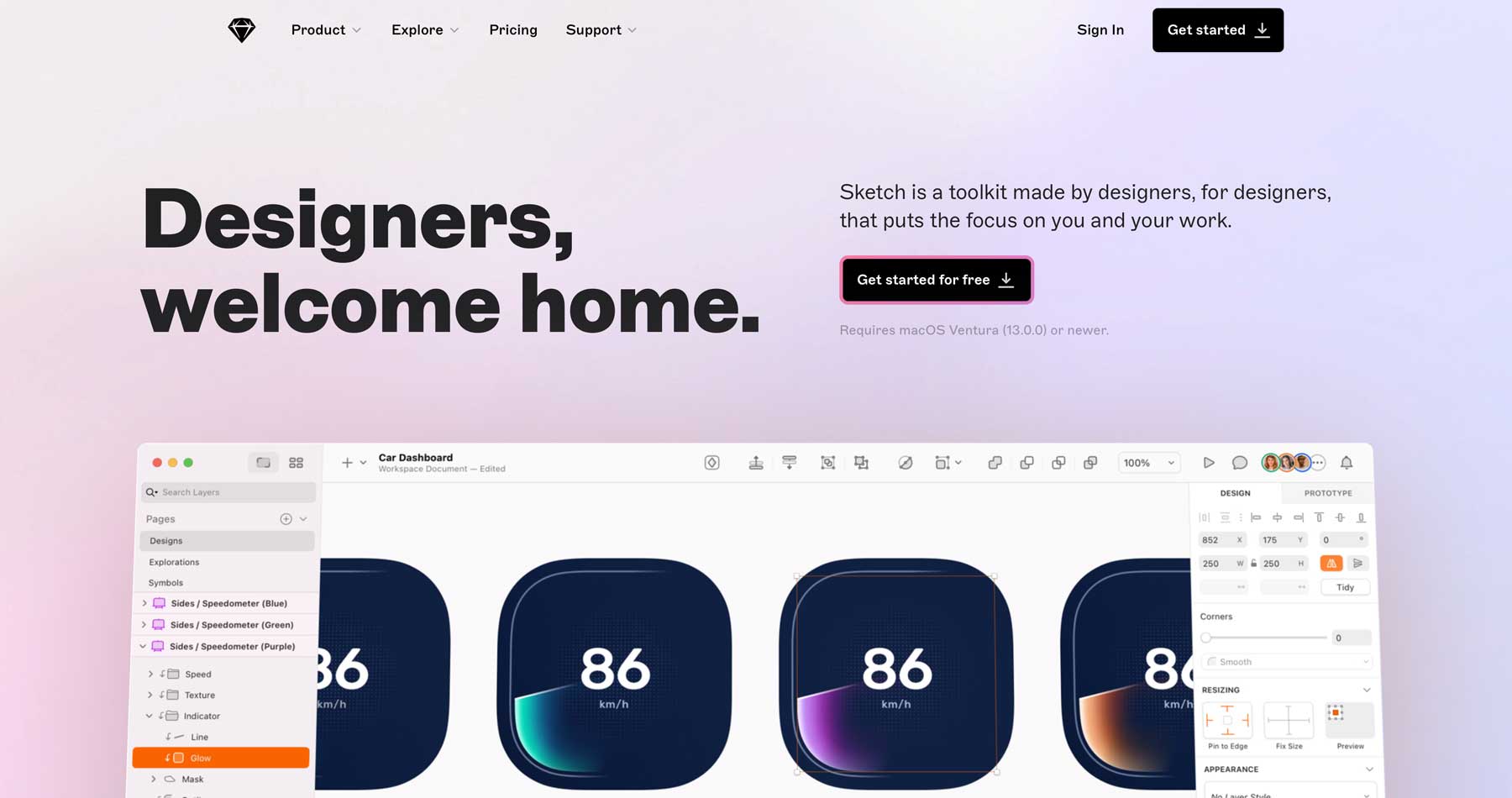
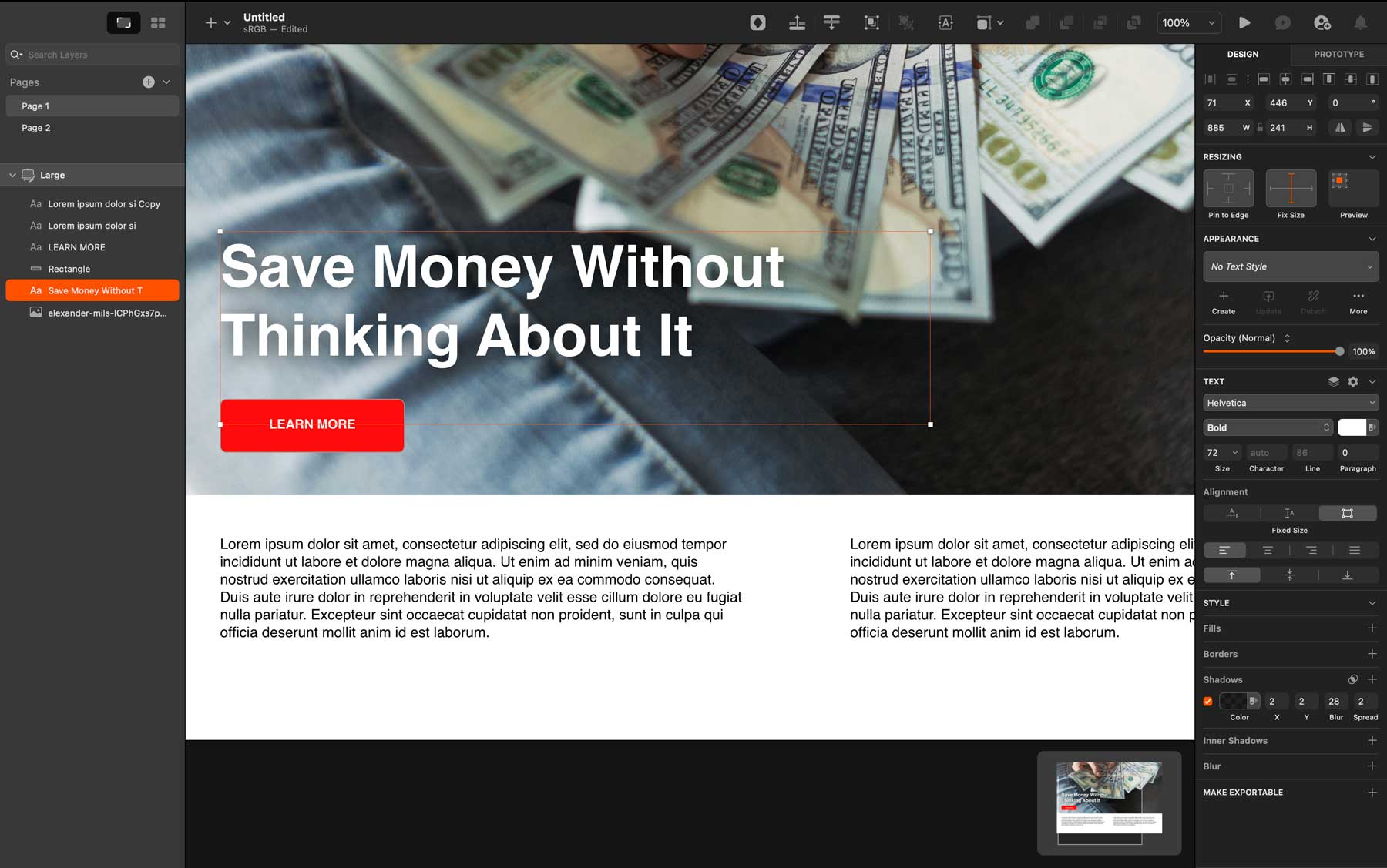
6. Sketsa

Sketch telah menjadi favorit di kalangan desainer web karena alur kerjanya yang efisien dan fokus desain UI/UX. Berbeda dengan software desain web lainnya, Sketch memprioritaskan alat yang paling dibutuhkan desainer web. Pertama, ia unggul dalam membuat wireframe dan maket yang bersih dan terorganisir. Fitur seperti manajemen artboard dan kemampuan grafik vektor memungkinkan Anda membuat aset visual untuk desain Anda dengan cepat.

Selain itu, Sketch menawarkan fitur sistem desain canggih yang membantu menjaga konsistensi di seluruh proyek. Ini termasuk alat untuk mengelola simbol, gaya, dan preset teks yang dapat digunakan kembali, menghemat waktu desainer dan memastikan branding yang konsisten.
Kelebihan
- Alur Kerja Terfokus: Sketch memprioritaskan desain UI/UX, menawarkan antarmuka yang efisien dan fitur yang disesuaikan dengan kebutuhan desainer web.
- Kemampuan Desain yang Kuat: Kelola komponen, gaya, dan preset teks yang dapat digunakan kembali untuk memastikan konsistensi dan mempercepat proses desain Anda.
- Antarmuka Bersih dan Efisien: Tidak seperti beberapa perangkat lunak desain, Sketch menghindari mengacaukan ruang kerja dengan fitur-fitur yang tidak perlu, sehingga memungkinkan pengalaman kerja yang fokus dan efisien.
- Ekosistem Plugin yang Luas: Perluas fungsionalitas Sketch dengan perpustakaan plugin yang luas untuk pembuatan prototipe, animasi, pemeriksaan aksesibilitas, dan banyak lagi.
- Fitur Kolaborasi: Bekerja dengan rekan satu tim secara real time menggunakan Sketch Cloud (diperlukan langganan berbayar).
Kontra
- Ini Hanya Berfungsi di Mac: Sketch hanya tersedia untuk komputer Mac, yang mungkin tidak tersedia di sistem operasi lain.
Untuk Siapa Sketsa Terbaik?
Sketch cocok untuk desainer web profesional, tim yang bekerja pada sistem operasi Mac, dan mereka yang lebih menyukai antarmuka sederhana untuk desain web. Jika Anda terutama bekerja di Windows atau memerlukan fitur pembuatan prototipe tingkat lanjut, pertimbangkan Figma sebagai gantinya.
Ulasan dan Peringkat Komunitas
Pengguna Sketch menyukai kemudahan penggunaan, fitur, dan kemampuan desainnya, namun beberapa mengatakan mereka berharap ini tersedia untuk platform lain, bukan hanya Mac.
Harga
Sketch menawarkan uji coba gratis selama 30 hari , sehingga Anda memiliki banyak waktu untuk menguji fitur-fiturnya. Paket berbayar mulai dari $10 per pengguna setiap bulan (ditagih setiap tahun).
Dapatkan Sketsa
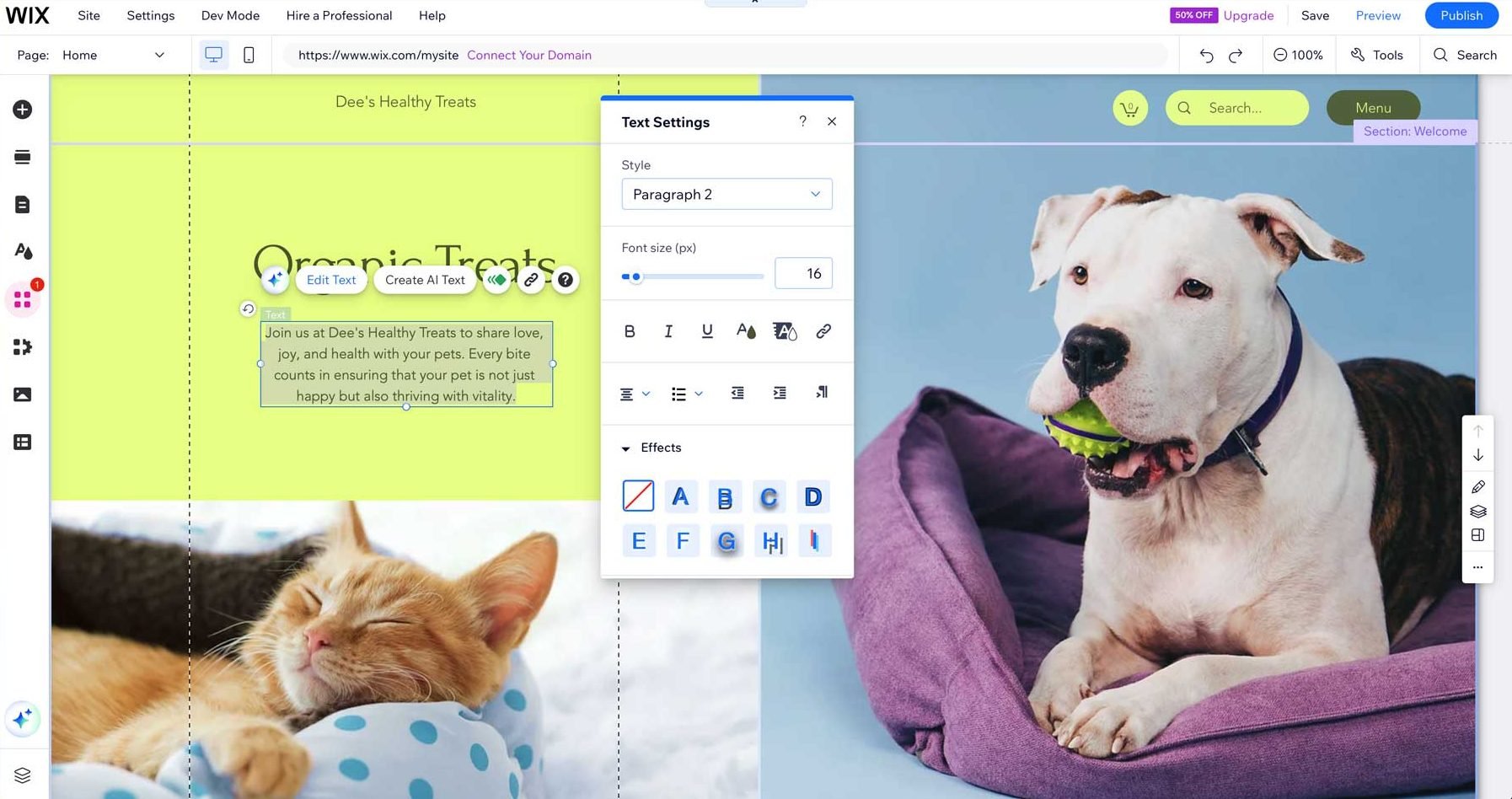
7. Wix

Wix telah memperkuat posisinya sebagai salah satu platform perangkat lunak desain web paling populer dan ramah pengguna. Antarmuka drag-and-drop yang intuitif dan kemampuan AI memudahkan pengguna dari semua tingkat keahlian untuk membangun situs web yang terlihat profesional. Platform ini menawarkan perpustakaan luas berisi templat siap pakai yang dapat disesuaikan sepenuhnya, 40+ widget desain, dan kemampuan untuk menyesuaikan hampir semua hal yang Anda inginkan.

Namun, beberapa fitur terbaik Wix berbeda dari kemampuan desainnya. Mereka yang membutuhkan platform lengkap yang dapat menangani e-commerce, SEO, pemasaran, dan integrasi dengan aplikasi pihak ketiga akan mendapatkan keuntungan paling besar dari Wix. Wix App Market menyediakan banyak integrasi untuk menyempurnakan situs Anda. Dari media sosial integrasi ke obrolan langsung untuk mencetak sesuai permintaan, App Market siap membantu Anda.
Kelebihan
- Alat yang Didukung AI: Wix dapat menghasilkan situs web, teks, dan gambar lengkap, berkat AI yang ada di dalamnya.
- Opsi Desain Hampir Tak Terbatas: Pembuat halaman seret dan lepas dan 40+ widget desain memungkinkan Anda membuat semua jenis situs web. Anda dapat menyesuaikan gambar, mengubah font, menambahkan efek, dan banyak lagi.
- Pasar Aplikasi: Wix menawarkan banyak aplikasi dan alat pihak ketiga yang dapat Anda tambahkan dengan mudah ke situs web Anda.
- Perpustakaan Templat: Wix menyediakan pembuatan situs web cepat berkat berbagai templat siap pakai.
- Dasbor Intuitif: Dasbor Wix mudah dipahami berkat antarmuka minimalis.
Kontra
- Tidak Ramah SEO: Wix menawarkan beberapa alat SEO, tetapi alat tersebut tidak sekuat platform lain seperti WordPress.
Untuk Siapa Wix Terbaik?
Wix adalah pilihan yang baik bagi mereka yang memiliki pengalaman desain terbatas, anggaran kecil, dan keinginan untuk membangun situs web dengan cepat. Wix mungkin memiliki pilihan penyesuaian yang terbatas dibandingkan pesaing seperti WordPress atau Framer, tetapi Wix menawarkan nilai bagi individu atau pemilik usaha kecil yang menginginkan paket lengkap untuk menampilkan situs web mereka.
Ulasan dan Peringkat Komunitas
Pengguna sangat menghargai kemudahan penggunaan Wix, antarmuka sederhana, dan platform lengkap. Namun, beberapa orang mengatakan opsi penyesuaian yang terbatas membuatnya tidak menjadi pilihan utama bagi desainer web.
Harga
Wix menawarkan paket gratis yang sangat terbatas, yang cukup bagus untuk melihat apa yang mereka tawarkan. Paket berbayar mulai dari $17 per bulan .
Dapatkan Wix
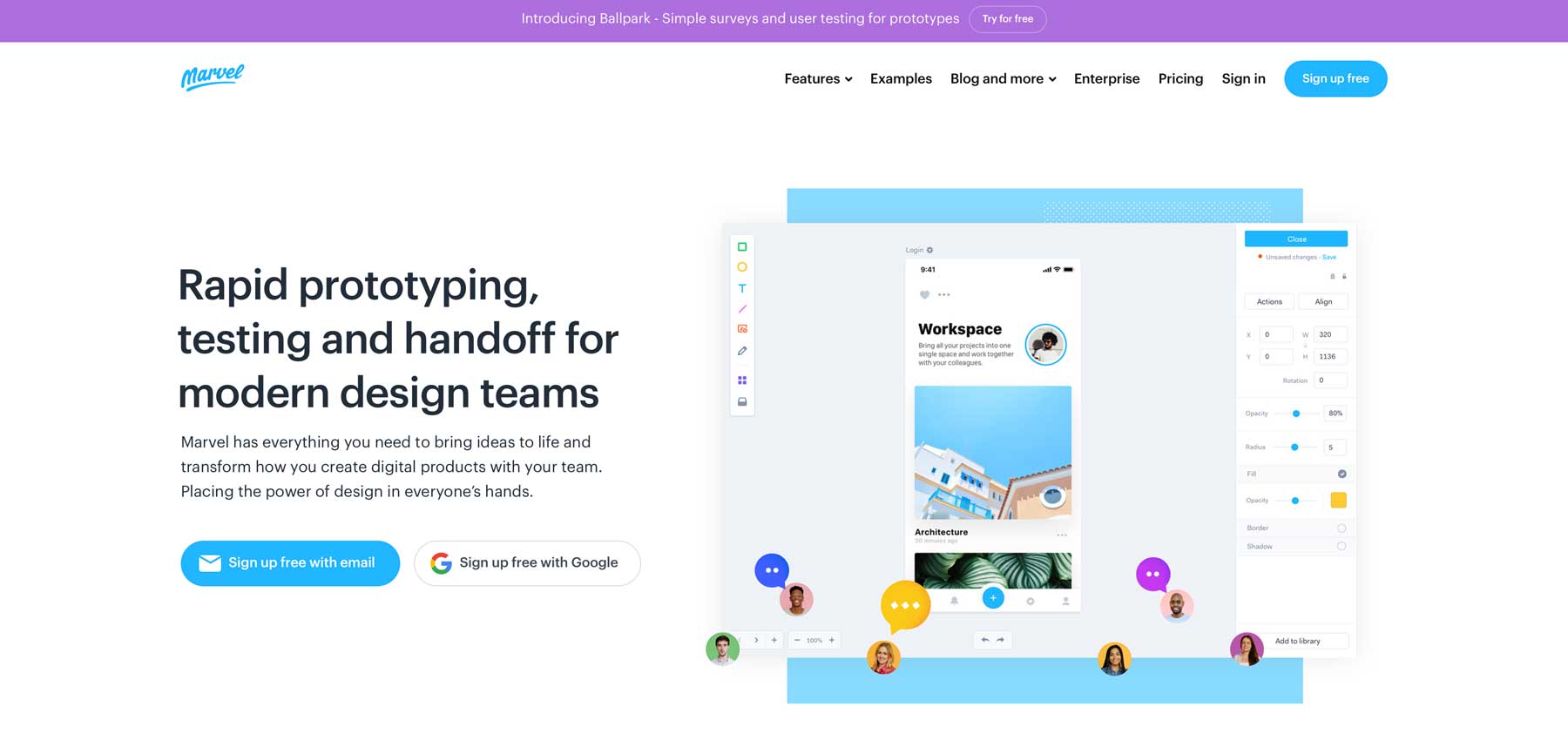
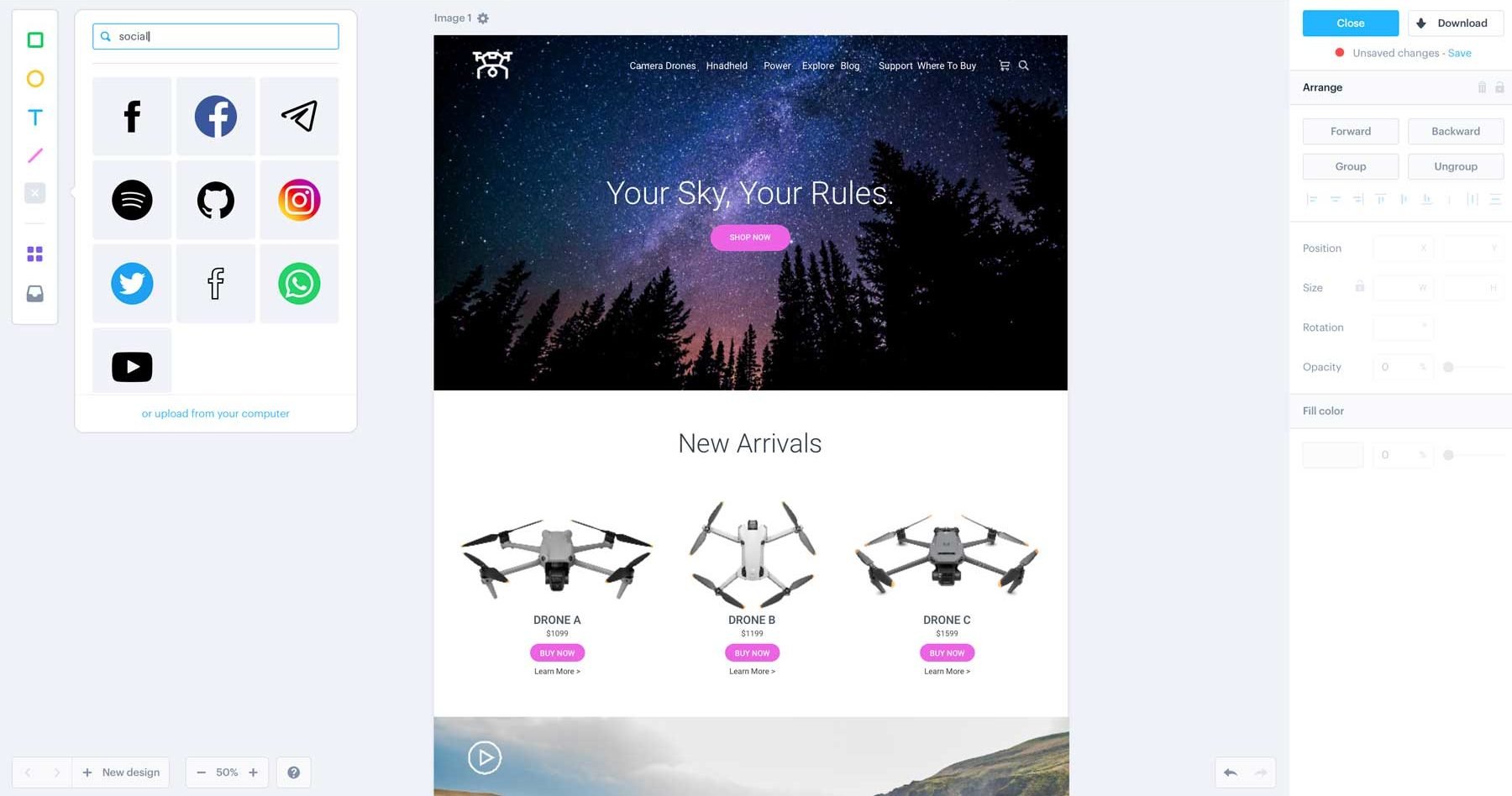
8. Kagum

Software desain web terbaik kami berikutnya adalah Marvel, sebuah platform prototyping berbasis online. Ini adalah salah satu entri sederhana dalam daftar kami namun sama kuatnya. Hal ini memungkinkan desainer dan pengembang untuk membuat prototipe interaktif yang sangat mirip dengan produk akhir. Dengan antarmuka yang intuitif dan fitur-fitur canggih, Marvel memungkinkan tim untuk berkolaborasi dan mengumpulkan umpan balik klien yang berharga.

Antarmuka Marvel sesederhana mungkin. Hanya ada beberapa alat untuk digunakan, seperti bentuk, garis, ikon, dan gambar, tetapi alat yang ada mudah digunakan. Yang membuat Marvel efektif adalah kemampuannya mengimpor desain Figma atau Sketsa dengan satu klik. Dari sana, Anda dapatmenyerahkandesain Anda untuk mengumpulkan masukan dari pemegang aset. Pengguna dapat menambahkan komentar, anotasi, dan lainnya.

Kelebihan
- Pembuatan Prototipe Cepat: Pengguna dapat membuat tata letak dengan cepat dan efisien.
- Antarmuka Sederhana: Alat desain minimal tersedia, tetapi berfungsi dengan sempurna, memungkinkan Anda membuat maket berkualitas.
- Integrasi: Marvel terintegrasi dengan perangkat lunak desain web lainnya, seperti Figma dan Sketch, sehingga Anda dapat dengan mudah mengimpor desain dari platform lain.
- Kolaborasi Real-Time: Fitur handoff Marvel memungkinkan Anda mengumpulkan umpan balik dari pemangku kepentingan proyek dengan memberi anotasi pada area desain yang memerlukan revisi.
Kontra
- Fitur Desain Terbatas: Kelemahan Marvel adalah kurangnya fitur desain canggih. Hanya ada beberapa alat desain, termasuk bentuk, teks, dan gambar.
Untuk Siapa Marvel Terbaik?
Marvel adalah pilihan tepat bagi pemula yang ingin membuat prototipe interaktif dengan sedikit usaha. Hal ini dapat membantu memvisualisasikan ide produk, mengumpulkan masukan dari pemangku kepentingan, dan memfasilitasi kolaborasi. Mereka yang mencari alat pembuatan prototipe yang lebih tangguh dengan lebih banyak opsi harus mempertimbangkan Adobe XD atau Figma.
Ulasan dan Peringkat Komunitas
Pengguna Marvel menyukai kesederhanaan aplikasi dan fitur kolaborasi waktu nyata. Namun, ada yang mengatakan memerlukan fitur perangkat lunak desain web yang lebih canggih.
Harga
Marvel menawarkan paket gratis yang memungkinkan Anda membangun satu proyek. Paket berbayar mulai dari $16 per bulan untuk proyek tak terbatas.
Dapatkan Marvel
Membandingkan Software Desain Web Terbaik
Memilih perangkat lunak desain web bisa jadi sulit. Untungnya, kami dengan senang hati menguraikan pilihan untuk Anda sedemikian rupa sehingga memudahkan Anda mengambil keputusan.
Fitur Terbaik dari Software Desain Web Terbaik
Tiga opsi teratas kami dipilih karena banyaknya fitur yang mereka hadirkan bagi desainer desain web dari semua tingkat keahlian. Baik Anda ingin membuat situs web secara real-time atau merancang prototipe untuk diserahkan kepada pengembang, tiga teratas kami menawarkan banyak manfaat.
| WordPress + Divi | Aliran web | Pembentuk | |
|---|---|---|---|
| Harga Awal | Tahunan $89, Seumur hidup $249 | Gratis, Premium mulai dari $228/tahun (per kursi) | Gratis, Premium mulai dari $5/bln (dua halaman) |
| Terbaik Untuk | Divi sangat cocok untuk semua desainer yang menginginkan perangkat lunak desain web yang dapat disesuaikan dengan opsi penyesuaian tak terbatas. | Webflow cocok untuk desainer dan pengembang yang menginginkan alat desain yang fleksibel dan kuat yang berfungsi sebagai platform lengkap. | Framer sangat cocok untuk tim desain UX/UI, pengembang front-end, dan studio desain yang menginginkan lingkungan kolaboratif untuk banyak anggota tim. |
| Fitur Utama | 200+ modul desain, 2000+ tata letak siap pakai, situs awal, pembuat halaman seret dan lepas tanpa kode, dan Pembuat Tema. | Editor seret dan lepas, opsi penyesuaian ekstensif, templat siap pakai, CMS, animasi, e-niaga. | Desain dan pembuatan prototipe, pengembangan berbasis kode, desain berbasis komponen (seperti blok yang dapat digunakan kembali), optimasi SEO. |
| Peringkat Komunitas | 5/5 Baca Ulasan | 4,5/5 Baca Ulasan | 4.8/5 Baca Ulasan |
| Dapatkan Divi | Dapatkan Aliran Web | Dapatkan Pembingkai |
Perbandingan Harga Software Desain Web Terbaik
Selain fitur, harga menjadi pertimbangan penting sebelum memutuskan. Lihat tabel di bawah untuk melihat bagaimana persaingan meningkatkan harga.
| Pengaya | Harga | Opsi Gratis | Ulasan Plugin | ||
|---|---|---|---|---|---|
| WordPress + Divi | $89 per tahun | Mengunjungi | |||
| Aliran web | $228 per tahun | ️ | Mengunjungi | ||
| Pembentuk | $5 per bulan | ️ | Mengunjungi | ||
| 4 | Adobe Kreatif Cloud | $59,99 per bulan | Mengunjungi | ||
| 5 | Gambar | $15 per bulan | ️ | Mengunjungi | |
| 6 | Sketsa | $120 per tahun | Mengunjungi | ||
| 7 | Wix | $17 per bulan | ️ | Mengunjungi | |
| 8 | Keajaiban | $16 per bulan | ️ | Mengunjungi |
Apa Platform Perangkat Lunak Desain Web Terbaik?
Mengenai desain web, alat yang kami gunakan dan teknologi yang terlibat selalu berubah. Dari platform drag-and-drop yang ramah bagi pemula hingga alat pembuatan prototipe tingkat lanjut, selalu ada opsi untuk semua orang. Namun dalam hal menemukan keseimbangan sempurna antara kemudahan penggunaan, fitur canggih, dan keterjangkauan, kombinasi WordPress dan Divi menonjol.
Baik Anda seorang desainer berpengalaman atau pemula, Pembuat Visual intuitif Divi, tata letak siap pakai, dan Pembuat Tema membuat pembuatan situs web menjadi mudah. Tidak hanya itu, Divi memberikan kemampuan desain untuk menyesuaikan setiap aspek situs web Anda, mulai dari font dan warna hingga tata letak dan animasi yang kompleks. Dengan Divi, Anda dapat membangun dan mengelola toko online dengan mudah, mendapatkan akses ke rilis mendatang seperti Divi 5, dan menjadi bagian dari komunitas aktif dengan hampir 1 juta pengguna.
Meskipun opsi lain, seperti Webflow dan Framer menawarkan fitur luar biasa, opsi tersebut hadir dengan kurva pembelajaran yang lebih curam dan titik harga yang lebih tinggi. Bagi sebagian besar pengguna, WordPress + Divi memberikan hasil maksimal.