7 Alat Pengembangan Web Terbaik untuk 2022
Diterbitkan: 2021-07-08Dengan munculnya teknologi baru, setiap bisnis ingin membangun identitas uniknya melalui situs web atau menerapkan sistem otomatis untuk merampingkan alur kerja. Namun, itu membuat tangan pengembang sangat sibuk dengan banyak pekerjaan.
Anda memerlukan keterampilan logis dan teknis untuk membangun apa pun melalui web, yang tidak diragukan lagi merupakan pekerjaan yang sulit. Untungnya ada banyak perangkat yang berguna untuk membantu alur kerja pengembangan Anda dan meningkatkan produktivitas.
Alat pengembangan web full-stack memungkinkan pengembang web untuk menulis, menguji, dan men-debug kode sistem.
Namun, ada ribuan alat pengembangan web di pasaran saat ini. Menemukan yang paling cocok di antara semua alat ini bisa sangat melelahkan bagi pengembang mana pun.]
Untuk membantu Anda, kami akan melihat lebih dekat fitur inti dengan tinjauan mendalam tentang alat pengembangan web terbaik di segmen blog kami berikut ini.
Alat Pengembangan Web Terbaik Yang Harus Dipertimbangkan Setiap Pengembang Web
Ini adalah alat yang harus dimiliki yang Anda butuhkan setiap hari saat mengembangkan situs web & aplikasi web.
- Angular.JS
- Teks Sublim
- GitHub
- Bootstrap
- JQuery
- pena kode
- Alat Pengembang Chrome
Mari kita mulai:
1. Angular.JS – Kerangka JavaScript Front-end yang Kuat

AngularJS adalah kerangka kerja struktural berbasis JavaScript yang dikembangkan oleh Google. Dibandingkan dengan kerangka kerja JavaScript lainnya, AngularJS lebih cepat dan kompatibel dengan kerangka kerja lain. Pengembang menggunakan alat ini untuk mengembangkan aplikasi web dinamis berkualitas tinggi.
Dengan alat pengembangan web yang kaya fitur ini, pengembang tidak memerlukan perangkat lunak pihak ketiga untuk mendukung aplikasi mereka. Selain itu, ia memiliki fitur penting untuk membuat komponen seperti Directives, Reusable Components, dan Localization.
Diluncurkan pada 2010, itu dipercaya oleh jutaan pengembang web di seluruh dunia. Menurut Stack Overflow Survey 2019, kerangka kerja Angular adalah kerangka kerja web yang paling banyak digunakan setelah jQuery. Banyak situs web dan aplikasi populer menggunakan AngularJS. Seperti Paypal, Udemy, Snapchat, Amazon, Netflix, dan Gmail.
Fitur Utama Angular.JS:
- Pengkodean minimal
- Menekankan kualitas kode dan kemampuan pengujian
- Mendukung arsitektur MVC (Model–view–controller)
- Pengikatan data dua arah otomatis
- Penandaan semantik, dan injeksi ketergantungan
- Tautan Dalam
- Validasi Formulir
- Komunikasi Server untuk Navigasi
- Lagi
Harga: Gratis
2. Sublime Text – Alat Pengembangan Web Terbaik untuk Pemula

Sublime Text adalah editor teks multi-platform yang dilengkapi dengan perintah yang membantu. Pengembang menggunakan platform ini untuk membuat kode, markup, dan prosa. Ini mendukung mode pengeditan terpisah. Dengan menggunakan fitur ini, Anda dapat mengedit file dengan menyimpannya secara berdampingan. Di sini, Anda akan mendapatkan lebih banyak fitur seperti menyesuaikan apa saja dan beralih proyek instan.
Meskipun memiliki sejumlah fitur dan fungsi canggih, editor teks berperingkat teratas ini sangat ringan (penggunaan sumber daya rendah).
Sublime Text mendukung antarmuka pemrograman aplikasi (API) Python. Ini secara native mendukung banyak bahasa pemrograman dan markup. Anda dapat menambahkan fungsi tambahan dengan plugin. Keuntungan tambahan menggunakan Sublime sebagai pengembang Python adalah plugin ditulis dengan Python.
Dengan demikian, pengembang Python dapat memperluas fungsionalitas menggunakan keahlian mereka sendiri daripada mempelajari bahasa baru apa pun. Ini sepenuhnya kompatibel dengan sistem operasi Windows, Mac, dan Linux. Namun sayangnya, itu tidak mendukung platform seluler.
Fitur Utama Teks Sublime:
- Program lintas platform
- Menyediakan antarmuka yang mudah digunakan untuk bekerja
- Mendukung beragam pintasan keyboard
- Mudah untuk menambahkan makro dan cuplikan
- Fleksibilitas untuk mengubah perilaku editor & memperluas menu
- Pengeditan simultan memungkinkan membuat perubahan interaktif yang sama ke beberapa area
Harga: Anda dapat mengunduh dan mencoba Sublime Text secara gratis. Lisensi pribadi akan dikenakan biaya $80. Untuk bisnis, harganya akan mulai dari $80 per tahun untuk hingga 10 kursi dan menjadi lebih murah saat Anda mendapatkan lebih banyak kursi.

3. GitHub – Platform Hosting Kode Terbesar di Dunia

GitHub adalah platform pengembangan perangkat lunak. Ini membantu pengembang untuk mencegah kesalahan dalam proyek mereka. GitHub memungkinkan Anda membuat proses peninjauan untuk kode sumber Anda dan memasukkannya ke dalam alur kerja Anda. Alat ini sangat bermanfaat saat pengembang bekerja dalam tim.
Mereka dapat melihat perubahan yang dibuat oleh pengembang lain dan kembali ke keadaan sebelumnya jika diperlukan. Pengembang juga dapat meng-host dokumentasi mereka langsung dari repositori. Jutaan pengembang dan perusahaan menggunakan GitHub untuk meng-host dan mengelola berbagai proyek pengembangan web mereka. Itu membuat segalanya menjadi mudah seperti perbaikan bug, peningkatan kode, dan kolaborasi.
Untuk perusahaan, ia memiliki fitur khusus seperti SAML single sign-on, Penagihan faktur, Audit lanjutan, Penyediaan akses, waktu aktif 99,95%, dan Pencarian & Kontribusi Terpadu, dll.
Fitur Utama GitHub:
- Mengizinkan semua kode di satu tempat
- Mendukung pelacakan bug, permintaan fitur, manajemen proyek
- Fitur keamanan seperti Respons insiden keamanan & Otentikasi dua faktor
- Dokumentasi mudah bersama pengkodean kualitas
- Dapat digunakan sebagai solusi yang dihosting sendiri atau solusi yang dihosting di cloud
- Menyediakan komunitas pengembangan sumber terbuka yang dinamis.
Harga: GitHub memiliki empat paket berbeda. Dua paket untuk individu – Gratis dan Pro ($7 per bulan). Dan dua paket lainnya adalah – Paket Tim ($9 per pengguna per bulan) dan Paket Perusahaan didasarkan pada persyaratan dan penawaran dari organisasi.
4. Bootstrap – Alat Pengembangan Web Terbaik untuk Pengembang Frontend

Bootstrap adalah kerangka kerja CSS gratis dan sumber terbuka untuk membuat situs web responsif. Itu membuat pengembangan web front-end lebih cepat dan lebih mudah dengan memungkinkan respons, komponen, dan plugin seluler. Awalnya, pengembang Twitter membangun Bootstrap untuk penggunaan internal.
Tapi akhirnya, itu mendapat akses terbuka. Dan orang-orang mulai menggunakan alat ini untuk membuat situs web dan aplikasi web yang ramah pengguna. Selain itu, pengembang tidak lagi memerlukan kueri media untuk membuat situs apa pun responsif. Bootstrap memungkinkan mereka untuk menormalkan stylesheet, membangun objek modal, menambahkan plugin JavaScript, dan lainnya.

Ini termasuk template desain berbasis HTML dan CSS, tipografi, carousel gambar, slide, formulir, tombol, tabel, navigasi, dll. Dengan meningkatnya permintaan untuk situs web responsif, pengembang juga cenderung bekerja dengan Bootstrap sejak awal karir mereka. .
Fitur Utama Bootstrap:
- Pustaka ikon yang berguna
- Sistem jaringan responsif
- Dukungan untuk plugin JavaScript
- Daftar komponen yang ekstensif
- Kompatibel dengan semua browser terbaru
- Filter CSS responsif untuk tablet, desktop, dan desktop
Harga: Gratis dan sumber terbuka
5. jQuery- Alat Pengembangan Web Populer dengan Pustaka JavaScript

Pustaka JavaScript menyederhanakan keseluruhan proses pengembangan web front-end. Ini mendukung berbagai fungsi dari berbagai aspek.
JavaScript membuat tangan pengembang lebih kuat dalam membuat animasi dan menambahkan plugin. jQuery menyediakan API yang dapat Anda gunakan untuk berbagai tugas seperti pemuatan dan animasi Ajax.
API ini bekerja di banyak browser. Ini adalah platform yang ideal untuk membuat aplikasi web dan situs web yang ramah pengguna dan sangat interaktif. Fakta menakjubkan lainnya tentang alat ini adalah sangat stabil dan ramah perawatan.
- Alat ini sesuai dengan CSS3
- 30/kb diperkecil dan di-gzip
- Anda dapat menambahkan alat ini sebagai modul AMD
- Menyediakan dukungan browser yang luas
- Menawarkan mekanisme tema yang menarik
- Membantu membuat dokumentasi yang bagus
- Mendukung fitur seperti traversal dan manipulasi dokumen HTML
Harga: Gratis dan sumber terbuka
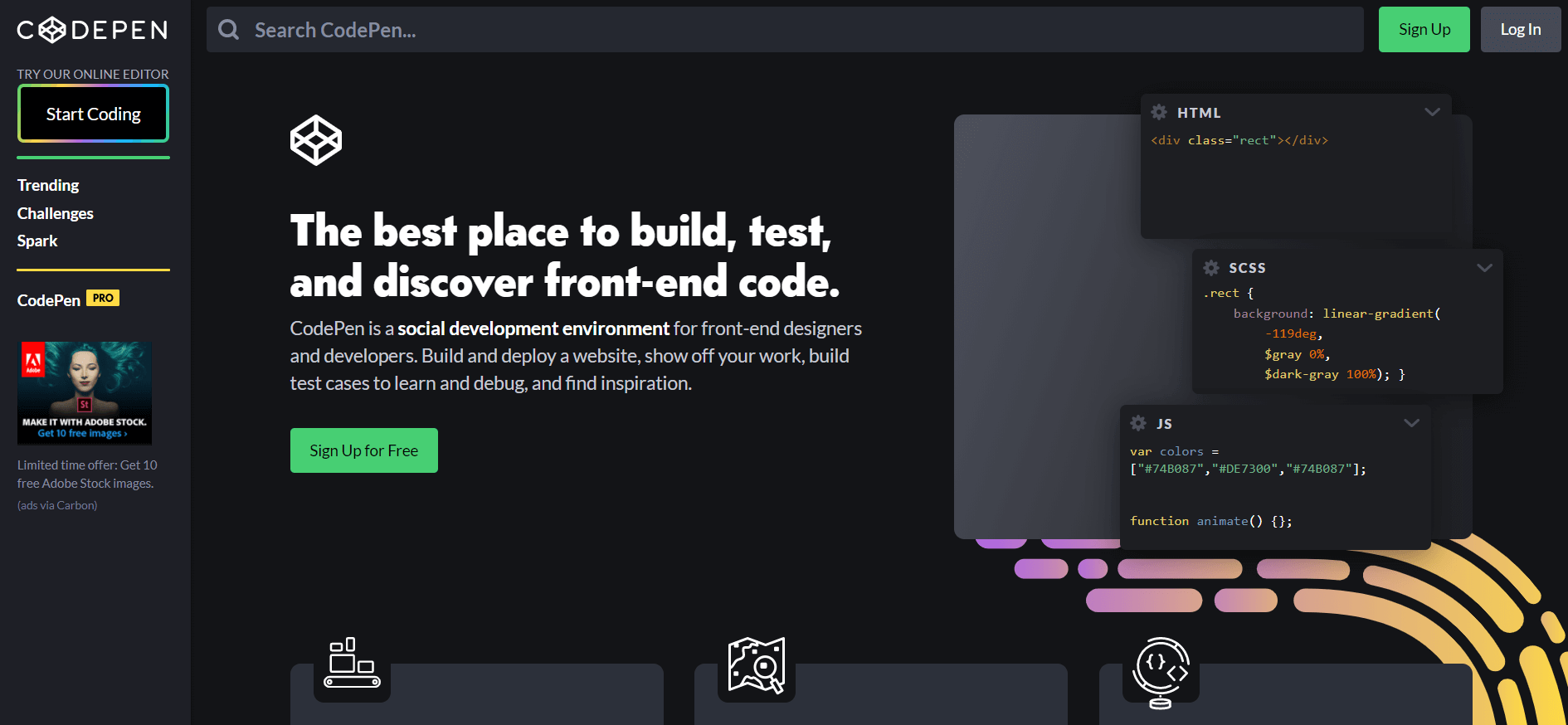
6. CodePen – Editor Kode Online Terbaik & Lingkungan Pembelajaran Sumber Terbuka

CodePen menyediakan lingkungan pengembangan sosial untuk desainer dan pengembang front-end. Ini memungkinkan Anda untuk menulis kode di browser dan membantu Anda dengan pengujian dan berbagi.
Di sini, Anda dapat bekerja dengan bahasa front-end seperti HTML, CSS, JavaScript, dll. CodePen secara khusus memberdayakan pemula untuk mempelajari kode dan debug. Selain itu, pengembang dengan keterampilan apa pun dapat mempraktikkan editor kode online ini.
CodePen memungkinkan para pengembang menggunakan berbagai fungsi untuk merancang dan berbagi bagian depan halaman web. Juga, ia memiliki semua fitur yang diperlukan dari Lingkungan Pengembangan Terpadu (IDE) yang memungkinkan Anda untuk mengembangkan seluruh proyek di browser web.
Fitur Utama CodePen:
- Biarkan pena Anda tetap pribadi
- Izinkan beberapa orang untuk menulis dan mengedit kode dalam pena secara bersamaan
- Pemahaman yang lebih baik tentang pengembangan & pengkodean situs web
- Menghubungkan Anda ke komunitas front-end yang luas
- Opsi untuk gambar drag-and-drop, CSS, file JSON, SVGS, file Media, dll.
Harga: CodePen hadir dalam 4 paket berbeda – Gratis, Pemula Tahunan ($8 per bulan), Pengembang Tahunan ($12 per bulan), dan Super Tahunan ($26 per bulan). Paket tim mulai dari $12 per bulan per anggota.
7. Chrome DevTools – Serangkaian Alat Debugging untuk Pengembang Frontend

Chrome DevTools adalah toolkit komprehensif untuk pengembang yang dibangun langsung ke dalam browser Google Chrome. Ini memungkinkan pengembang web untuk mengedit HTML dan CSS secara real-time. Anda juga dapat men-debug JavaScript. Hal yang paling menguntungkan adalah pengembang dapat melihat kinerja situs web secara real-time sambil melakukan perubahan apa pun.
Terlepas dari alat-alat ini, alat jaringan membantu pengembang untuk mengoptimalkan aliran pemuatan. Selain itu, fitur timeline memberi pengembang wawasan mendalam tentang aktivitas browser.
Pengembang menggunakan alat ini untuk mengulangi, men-debug, dan membuat profil situs web mereka. Sementara sebagian besar alat pengembangan umumnya berfokus pada merancang situs web, membuat toko online, dan meluncurkan blog, Chrome DevTools sangat disarankan untuk memeriksa dan menyesuaikan. Selain itu, ia memiliki banyak panel untuk meningkatkan produktivitas, menganalisis kinerja beban, dan memastikan pengalaman pengguna yang lebih baik. Seperti:
- panel elemen
- Panel konsol
- panel sumber
- Panel jaringan
- Panel kinerja
- Panel memori
- panel aplikasi
- Panel keamanan
Harga: Gratis
5 Keterampilan Penting yang Harus Dimiliki Setiap Pengembang Web

Pengembangan web mengacu pada membangun situs web dan aplikasi untuk internet atau jaringan pribadi yang dikenal sebagai intranet. Ini adalah industri yang sangat kompetitif di mana Anda harus mengadopsi alat dan teknik baru secara terus menerus. Jika tidak, Anda tidak dapat bertahan hidup di dunia teknologi yang terus berkembang ini.
Selain itu, mengenal berbagai bahasa pemrograman membantu Anda memahami cara bekerja pada proyek tertentu.
Selain itu, untuk membuat sistem Anda kompatibel dengan browser dan sistem operasi terbaru, Anda harus mengetahui pembaruan baru. Akan sangat membantu jika Anda memiliki kebiasaan membaca blog dan majalah yang berhubungan dengan dunia teknologi. Ini akan membuat Anda tetap up-to-date.
Di sini kami telah mencantumkan keterampilan paling penting yang harus Anda miliki sebagai pengembang web:
- Terus belajar dan berkembang
- Tetap up to date dengan industri
- Memiliki kemampuan mengatur waktu dan memprioritaskan
- Pemahaman yang lebih baik tentang UX
- Bergabunglah dengan komunitas pengembang dan pertemuan
Alat Pengembangan Web yang Tepat Akan Mempercepat Alur Kerja Anda
Anda hampir tidak membantah bahwa kehadiran online sangat penting untuk semua jenis bisnis saat ini. Mempertimbangkan manfaat memiliki situs web, sebagian besar perusahaan berinvestasi dalam pengembangan web.
Namun, menulis seribu baris kode dan mengubahnya menjadi situs web tidak diragukan lagi merupakan pekerjaan yang sulit. Untungnya, ada banyak alat pengembangan web front-end yang dapat membantu Anda mempercepat pekerjaan pengembangan Anda.
Pilih salah satu alat yang telah kami sebutkan di atas dan mulailah mengerjakan proyek Anda. Pertimbangkan faktor-faktor berikut saat memilih dari alat pengembangan web terbaik:
- Harga
- Fitur & fungsi yang tersedia
- Keamanan dan keramahan pengguna
- Kegunaan dan stabilitas
- Dukungan Debugger bawaan
- Kompatibilitas dengan berbagai Browser, Perangkat, dan OS
- Dukungan komunitas
Alat pengembangan web mana yang menurut Anda sempurna untuk pekerjaan Anda? Bagikan perjalanan pengembangan web Anda dengan kami di bagian komentar di bawah!
