9 Alat Wireframing Terbaik untuk Merencanakan Situs & Aplikasi Anda Pada Tahun 2022
Diterbitkan: 2022-04-21Pernahkah Anda bertanya-tanya apa alat wireframing terbaik untuk menyusun ide-ide Anda untuk situs web Anda sebelum membangunnya? Atau apakah Anda berpikir, "apa sih wireframing itu?"
Either way, silakan terus membaca, karena saya akan memberi tahu Anda semua yang perlu Anda ketahui tentang alat wireframing dan protoyping, ditambah saya akan menyarankan beberapa yang terbaik untuk Anda coba.
apa yang saya _ W kerangka?
Secara sederhana, wireframe adalah tahap pertama dalam proses desain di mana rencana desainer web untuk halaman web, situs web, atau aplikasi mulai terbentuk.
Gambar rangka hanya akan menjadi satu atau dua sketsa yang digambar tangan dalam banyak kasus. Bahkan mungkin hanya gambaran mental dalam pikiran desainer. Namun, alat wireframing adalah cara yang lebih rapi untuk merekam ide-ide desain dan mencari tahu bagaimana semuanya akan ditata, berfungsi, dan berinteraksi.
Alat wireframing sering menggunakan drag-and-drop untuk membuat sketsa dan mengubah ide menjadi cepat dan mudah. Selain itu, manfaat signifikan dari alat wireframing adalah mereka memfasilitasi kolaborasi dengan pihak proyek lain (misalnya, desainer lain, klien, dll.), yang berarti ide dapat disatukan dan diselesaikan sebelum sumber daya berkomitmen untuk pengembangan akhir. Gambar rangka merinci hal-hal seperti penempatan elemen tertentu, menu apa yang akan disertakan, interaksi dengan bagian lain situs, dll.
Setelah wireframing datang prototyping. Di sinilah tulang yang dibuat oleh gambar rangka disempurnakan, menghasilkan situs web, halaman, atau aplikasi fungsional yang telah dibayangkan oleh perancang. Prototyping adalah tahap di mana detail yang lebih halus ditambahkan – warna, font, gaya, dll. Tahap ini mempertimbangkan pengguna akhir untuk memastikan bahwa produk jadi menawarkan pengalaman pengguna (UX) terbaik.
4 Fitur Penting yang Harus Diperhatikan di Alat Wireframing
Meskipun dimungkinkan untuk menggunakan alat diagram alur yang bagus untuk membuat sketsa situs web Anda, alat gambar rangka didedikasikan untuk tugas tersebut. Berikut adalah beberapa fitur yang akan dimiliki oleh alat wireframe yang menghargai diri sendiri:
Pustaka Komponen Antarmuka Pengguna (UI)
Ini dapat menjadi bagian integral atau diunggah secara terpisah. Ini terdiri dari komponen UI pra-dibuat seperti tombol, dialog, input, template, dll., Digunakan sebagai blok penyusun untuk mendesain tata letak.
Fitur Kolaborasi
Berbagi ide dan alur kerja secara digital tidak hanya menghemat banyak waktu tetapi kolaborasi dapat dilakukan dari jarak jauh dan waktu nyata. Ini sangat cocok mengingat saat ini begitu banyak orang yang bekerja dari rumah.
Fitur Ekspor (HTML/CSS)
Kemampuan untuk mengekspor mockup penuh atau sebagian akan memungkinkan pengembangan produk akhir berjalan lebih cepat dan menghindari pekerjaan duplikat.
Artikel Bersambung Di Bawah
Kesetiaan Mockup yang Dapat Disesuaikan
Maket dengan ketelitian rendah memungkinkan Anda untuk fokus pada desain dan alur mentah daripada pada detail yang lebih kecil dan lebih rumit. Sebaliknya, maket dengan ketelitian tinggi digunakan pada tahap selanjutnya untuk menyempurnakan tampilan dan nuansa situs web, halaman web, atau aplikasi akhir.
9 Alat Wireframing Terbaik untuk 2022
Sekarang Anda tahu apa alat wireframing dan bagaimana mereka dapat membantu Anda ketika mengembangkan situs web, halaman web, atau aplikasi, sekarang saya akan menunjukkan kepada Anda pilihan dari beberapa yang terbaik yang tersedia saat ini. Harap dicatat daftar ini tidak dalam urutan preferensi apa pun.
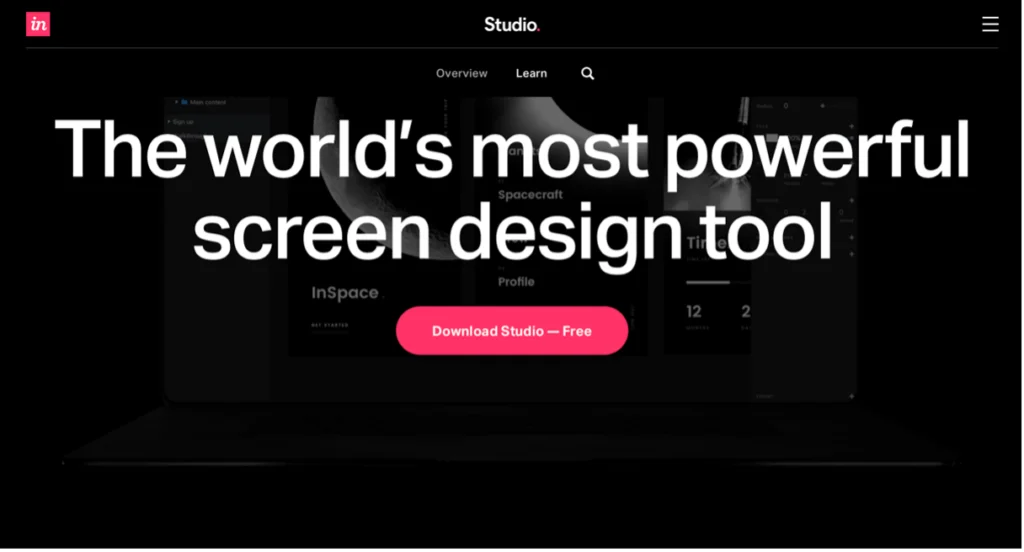
Studio InVision

Memulai daftar alat wireframing terbaik saya adalah InVision Studio.
Berkat fitur desain responsif yang sangat baik dan antarmuka pengguna yang intuitif, Anda dan tim Anda tidak perlu mendaki kurva belajar yang curam untuk mempelajari cara menggunakan InVision Studio. Meskipun demikian, dokumentasi berlimpah dan tutorial tersedia untuk membantu Anda memulai dengan pengembangan situs web atau aplikasi Anda.
Fitur lainnya termasuk pustaka aset bagus yang berisi kit UI, ikon dan plugin, animasi bawaan, plus alat untuk menggambar vektor, kolaborasi, dan pembuatan prototipe cepat.
Invision Studio juga menyertakan Invision Freehand, papan tulis interaktif yang memungkinkan seluruh tim untuk berinteraksi dan berbagi ide. Oh, dan tidak lupa integrasi dengan Figma, Adobe XD, Sketch, Jira, Google, dll.
Paket gratis terbatas untuk sepuluh pengguna aktif dan tiga dokumen, sementara Pro memiliki hingga lima belas pengguna dan dokumen tidak terbatas.
Harga
Harga Invision Studio adalah sebagai berikut:
- Gratis (hingga sepuluh pengguna aktif dan tiga dokumen)
- Pro (hingga lima belas pengguna aktif dan dokumen tidak terbatas) – $9,95 per pengguna per bulan atau $95,40 per tahun.
- Perusahaan (tim dari berbagai ukuran) – harga berdasarkan permintaan
Jika Anda hanya membutuhkan Invision Freehand, versi Pro seharga $4,95 per bulan atau $48 per tahun.
Dapatkan InVision Studio
Artikel Bersambung Di Bawah

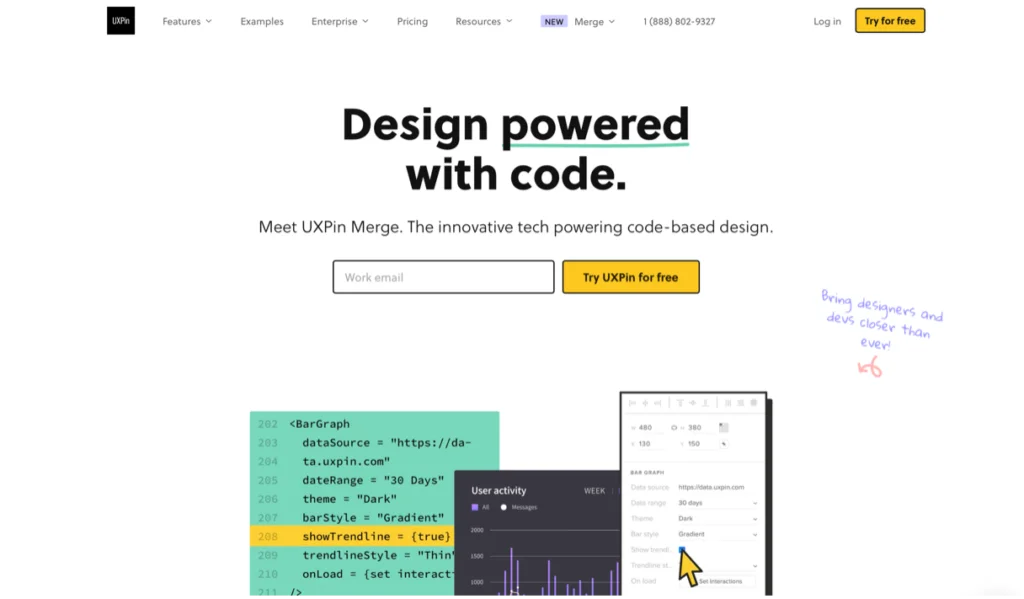
Gabungan UXPin

UXPin Merge berisi alat yang ampuh untuk membantu Anda dengan wireframing dan maket desain UX Anda sebelum pindah ke tahap pembuatan prototipe.
Membuat peta menjadi mudah berkat perpustakaan ekstensif ikon drag-and-drop dan elemen UI (termasuk iOS, Android, Foundation, dan Bootstrap.) Selain itu, berkat interaktivitas lanjutan dari banyak elemen perangkat lunak, dimungkinkan untuk membuat peta lingkungan pengalaman pengguna yang disimulasikan selama pengembangan antarmuka.
UXPin Merge juga mengimpor/mengekspor file ke dan dari Photoshop atau Sketch, ditambah lagi memiliki fitur kolaborasi real-time yang ekstensif. Terlebih lagi, fitur 'Merge' yang rapi memungkinkan Anda untuk drag-and-drop elemen kode ke dalam desain Anda tanpa memerlukan pengalaman coding.
Tersedia versi gratis UXPin Merge yang lebih tipis, yang bisa menjadi batu loncatan yang sangat baik untuk membuat Anda terbiasa dengan perangkat lunak sebelum meningkatkan ke paket berbayar.
Harga
Tersedia tiga paket UXPin Merge berbayar:
- Startup – $112 per editor per bulan
- Perusahaan – $149 per editor per bulan
- Penggabungan Perusahaan – harga berdasarkan permintaan
Pembayaran tahunan menarik diskon 20%.
Paket gratis juga tersedia dengan fitur terbatas.
Juga tersedia UXPin Standar. Ini memiliki lebih sedikit fitur daripada UXPin Merge dan biaya dari $24 hingga $83 per editor per bulan, tergantung pada paket yang dipilih.
Dapatkan Penggabungan UXPin
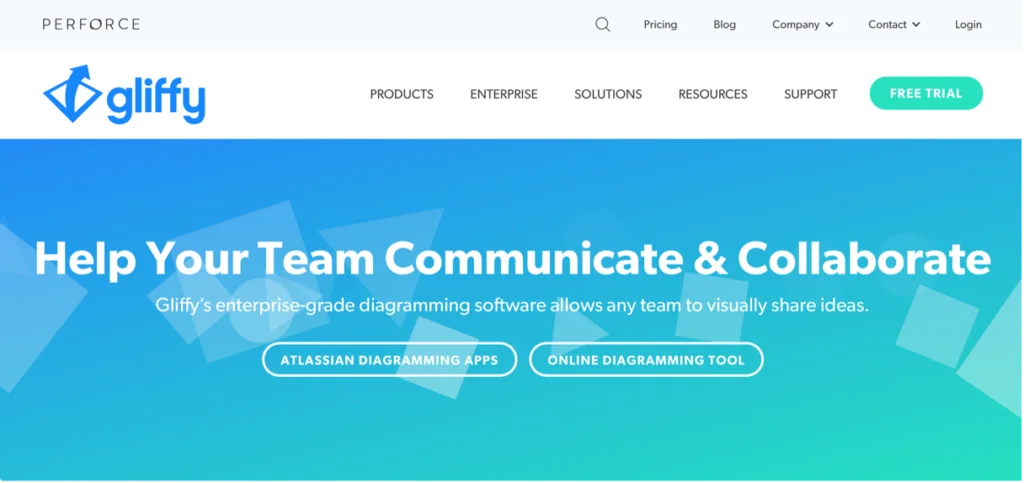
Gliffy

Gliffy adalah alat diagram online super sederhana yang juga dapat Anda gunakan untuk wireframing dan maket.
Artikel Bersambung Di Bawah

Perangkat lunak ini mencakup perpustakaan elemen drag-and-drop yang luas, termasuk template, diagram alur, formulir, wadah, gambar, dll. Terlebih lagi, beberapa elemen tersebut bersifat interaktif.
Gliffy terintegrasi dengan banyak alat populer seperti WordPress, Jira, dan Basecamp. Selain itu, kolaborasi dengan anggota tim lain dimungkinkan melalui Trello, Slack, Monday, dll.
Semua paket memungkinkan Anda membuat diagram tanpa batas, plus ada dukungan email 24/7 jika Anda mengalami masalah.
Harga
Gliffy memiliki dua tingkatan harga berdasarkan jumlah pengguna:
- 1 hingga 9 pengguna – $10 per pengguna per bulan
- 10 hingga 50 pengguna – $8 per pengguna per bulan
Pembayaran tahunan menarik diskon hingga 25%, sementara uji coba gratis dua minggu memungkinkan Anda untuk mencoba perangkat lunak.
Paket Perusahaan tersedia untuk tim dari berbagai ukuran. Itu termasuk beberapa fitur tambahan, dan harga tersedia berdasarkan permintaan.
Dapatkan Gliffy
Moqups

Moqups adalah alat wireframing online untuk membuat dan berkolaborasi pada wireframe, maket, dan prototipe. Selain itu, ini memungkinkan Anda untuk membuat diagram, diagram alur, grafik, bagan, dan peta situs.

Fitur penting dari Moqups termasuk perpustakaan terintegrasi yang berisi semua elemen desain drag-and-drop dan template yang mungkin Anda perlukan, ditambah ada banyak integrasi dengan platform seperti Dropbox, Slack, dan Google Drive untuk tujuan kolaborasi.
Moqups juga memungkinkan Anda membuat prototipe fungsional dengan memasukkan interaktivitas ke dalam desain Anda. Itu akan memungkinkan Anda untuk mensimulasikan dan menguji pengalaman pengguna sebelum melanjutkan dengan pengembangan penuh.
Harga
Moqups memiliki tiga tingkatan harga:
- Solo (pengguna tunggal) – $17 per bulan
- Tim (tiga pengguna) – $32 per bulan
- Tidak terbatas (berapa pun jumlah pengguna) – $89 per bulan
Langganan tahunan termasuk tiga bulan gratis.
Sebuah versi gratis juga tersedia. Itu terbatas pada dua proyek dengan maksimum 400 objek dan penyimpanan 25MB.
Dapatkan Moqups
Justinmind

Justinmind adalah perangkat lunak yang mudah digunakan dan ideal untuk orang-orang dengan sedikit atau tanpa keterampilan teknis, membuatnya layak untuk dimasukkan dalam daftar alat wireframing terbaik ini. Ini membantu setiap langkah proses desain, mulai dari pembuatan wireframe dasar hingga prototipe yang berfungsi. Anda dapat menggunakannya untuk mengembangkan aplikasi web atau seluler.
Tentu saja, Justinmind menyertakan pustaka elemen UI yang dapat diseret. Namun, ini bervariasi tergantung pada paket yang dibeli tetapi dapat terdiri dari interaksi web dan gerakan seluler. Itu akan membantu Anda menciptakan pengalaman pengguna terbaik untuk situs web atau aplikasi seluler Anda.
Juga tergantung pada paket yang dibeli, beberapa integrasi tersedia dengan Justinmind, termasuk Adobe Suite, Sketch, dan Atlassian JIRA. Selanjutnya, Anda bisa mendapatkan orang sungguhan untuk menguji prototipe Anda menggunakan Pengujian Pengguna atau Hotjar.
Harga
Empat paket Justinmind tersedia:
- Gratis – pemirsa dan proyek tidak terbatas, tetapi dengan daftar fitur yang lebih ramping
- Standar – $19 per pengguna per bulan (termasuk fitur tambahan di atas versi Gratis)
- Profesional – $29 per pengguna per bulan (termasuk fitur tambahan di atas versi Standar)
- Perusahaan – ini adalah paket yang dihosting sendiri, harga tersedia berdasarkan permintaan.
Langganan tahunan menarik diskon yang signifikan.
Dapatkan Justinmind
Axure RP

Berikutnya dalam daftar alat wireframing terbaik saya adalah Axure RP. Perangkat lunak ini tidak hanya memungkinkan Anda membuat gambar rangka dengan fidelitas rendah dan fidelitas tinggi, tetapi Anda juga dapat membuat situs web HTML dan maket aplikasi untuk browser desktop dan perangkat seluler.
Dengan Axure RP, Anda dapat memulai dengan sketsa hitam-putih sederhana yang kemudian dapat Anda kembangkan menggunakan warna, font, gambar, logo, dll. Setelah selesai, desain dapat maju ke tahap pembuatan prototipe lanjutan, di mana berbagai UX desain dapat diuji.
Axure RP memiliki daftar fitur yang mengesankan, menawarkan hal-hal seperti ekspor ke CSS, efek animasi, peristiwa interaksi, logika bersyarat, dan alat kolaborasi.
Satu-satunya kelemahan nyata dari Axure RP adalah tidak terlalu ramah bagi pemula, jadi yang ini mungkin sebaiknya diserahkan kepada profesional UX yang lebih berpengalaman.
Harga
Tersedia tiga paket RP Axure:
- Pro – $29 per pengguna per bulan
- Tim – $49 per pengguna per bulan (termasuk fitur tambahan Axure RP Pro seperti penulisan bersama, riwayat revisi, dan hosting proyek tim cloud)
- Axure untuk Perusahaan – harga berdasarkan permintaan.
Langganan tahunan menarik diskon yang signifikan.
Dapatkan Axure RP
Awan Mockplus

Ketujuh dalam daftar alat wireframing terbaik saya adalah Mockplus Cloud.
Mockplus cloud memungkinkan Anda untuk memulai dengan wireframe bergaya sketsa sederhana dan mengembangkannya menjadi prototipe yang berfungsi penuh. Terlebih lagi, gambar rangka akan berfungsi di perangkat desktop (Windows dan macOS) dan seluler (iOS dan Android).
Beragam ikon, templat, dan komponen lain yang dapat diseret membuat pengembangan gambar rangka dan maket Anda menjadi mudah. Selain itu, berbagi cloud memungkinkan kolaborasi dengan anggota tim di mana pun mereka berada.
Menguji desain Anda juga mudah dengan Mockplus, berkat delapan opsi pratinjau untuk berbagi prototipe, termasuk di ponsel.
Harga
Tersedia empat paket Mockplus:
- Dasar (maks. sepuluh pengguna dan sepuluh proyek) – gratis
- Pro (maks. tiga puluh pengguna dan proyek tidak terbatas) – $7,95 per pengguna per bulan
- Ultimate (pengguna dan proyek tidak terbatas) – $17,95 per pengguna per bulan
- Perusahaan – harga berdasarkan permintaan.
Langganan tahunan menarik diskon yang signifikan. Klik di sini untuk melihat daftar fitur yang disertakan dalam setiap paket.
Dapatkan Mockplus Cloud
Adobe XD

Adobe mungkin tidak muncul di benak banyak orang saat mencari alat wireframing. Namun, Adobe XD (yang merupakan singkatan dari desain pengalaman) sangat cocok untuk pengembangan situs web dan aplikasi karena Anda dapat membuat semuanya mulai dari peta situs melalui diagram alur hingga prototipe fungsional.
Hal terbaik tentang Adobe XP adalah ia bekerja dengan semua alat lain dalam keluarga Adobe, termasuk Illustrator dan Photoshop. Selanjutnya dapat mengakses berbagai layanan Adobe, seperti Stock dan Fonts. Itu membuat Adobe XD memang sangat kuat.
Daftar fitur Adobe XP mencakup barang-barang seperti transformasi 3D, pustaka elemen, tata letak yang sadar konten, pembuatan prototipe suara, dan impor dari aplikasi seperti Illustrator, Photoshop, dan Sketch, untuk menyebutkan beberapa. Selain itu, tutorial langkah demi langkah yang sangat baik tersedia untuk membantu Anda membuat desain UI/UX.
Mengenai kolaborasi, Adobe XD memungkinkan semua orang di tim Anda untuk bekerja sama secara real-time dan melalui aplikasi seperti Dropbox, Microsoft Teams, dan Slack. Anda bahkan dapat mempublikasikan desain Anda ke Behance untuk mendapatkan umpan balik komunitas.
Harga
Lisensi individu untuk Adobe XD berharga $9,99 per bulan atau $99,99 per tahun. Untuk bisnis, harganya $275,88 per pengguna per tahun.
Jika Anda menggunakan beberapa aplikasi Adobe, langganan Creative Cloud bisa lebih hemat biaya karena memberikan akses ke 20+ aplikasi, ditambah 100 GB penyimpanan cloud. Untuk individu, Creative Cloud berharga $72,49 per bulan atau $599,88 per tahun, sedangkan untuk bisnis, harga tahunannya adalah $959,88 per pengguna.
Dapatkan Adobe XD
Sketsa

Mengakhiri daftar alat wireframing terbaik saya adalah Sketch.
Telah ada sejak 2010, Sketch adalah tangan lama di wireframing. Sejak itu, ini telah berkembang menjadi salah satu alat paling intuitif untuk membuat UI dan UX terbaik untuk situs web dan aplikasi Anda.
Melalui antarmuka pengguna Sketch yang sederhana, Anda dan tim Anda akan segera berkolaborasi dan membuat desain yang hebat bahkan jika Anda berada di negara yang berbeda. Anda bahkan dapat mengembangkan lebih jauh dan membuat prototipe lengkap berkat kit UI pihak ketiga yang dapat diunduh.
Sayangnya, Sketch hanya tersedia untuk Mac, jadi jika Anda menggunakan mesin Windows, Anda harus mempertimbangkan salah satu opsi lain di daftar saya.
Harga
Biaya sketsa $9 per bulan atau $99 per tahun per editor. Setelah Anda berlangganan, Anda mendapatkan tiga puluh hari pertama secara gratis.
Paket 'Bisnis' juga tersedia. Ini mencakup beberapa fitur tambahan seperti penyimpanan cloud tak terbatas dan sistem masuk tunggal. Namun, itu membutuhkan minimal 25 editor, dan harga hanya diberikan berdasarkan permintaan.
Dapatkan Sketsa
Apakah Anda Menggunakan Alat Wireframing?
Alat wireframing sangat berharga saat membangun situs web dan aplikasi. Mereka tidak hanya membantu Anda memutuskan bagaimana tampilan antarmuka pengguna, tetapi mereka juga membantu mengoptimalkan segalanya untuk memastikan produk jadi menawarkan pengalaman pengguna terbaik.
Bagaimana Anda mengatur tentang mengembangkan situs web dan aplikasi Anda? Apakah Anda membuat sketsa di atas kertas terlebih dahulu, atau apakah Anda menggunakan alat wireframing seperti yang saya bahas dalam artikel ini?
