8 Blok Gutenberg WordPress Terbaik (Dan Cara Menggunakannya)
Diterbitkan: 2023-01-25Editor Gutenberg telah sepenuhnya mengubah cara kami membangun situs web dan halaman web dengan WordPress. Ini memungkinkan pengguna untuk membuat konten dan tata letak bagian demi bagian dan dilengkapi dengan banyak alat untuk melakukannya. Dalam posting ini, kami ingin melihat beberapa blok terbaik yang ditawarkan Gutenberg untuk tujuan itu.
Editor WordPress adalah perangkat lunak yang kompleks. Sangat mudah untuk mengabaikan beberapa fitur Gutenberg, termasuk banyaknya blok yang disertakan.
Konsekuensinya, mungkin ada beberapa yang Anda tidak tahu keberadaannya tetapi dapat secara serius meningkatkan alur kerja Anda dan membuatnya lebih mudah untuk menjalankan situs Anda. Daftar blok Gutenberg terbaik ini bertujuan untuk memastikan bukan itu masalahnya.
Cara Menambahkan Blok Apapun ke Editor WordPress

Sebelum beralih ke elemen tata letak terbaik yang disertakan di Gutenberg, mari kita lihat penyegaran singkat tentang cara menambahkan blok ke editor. Pada dasarnya ada tiga kemungkinan yang berbeda:
- Perintah garis miring
- Tombol Tambahkan blok
- Pemasuk blok
Inilah cara masing-masing dari mereka bekerja.
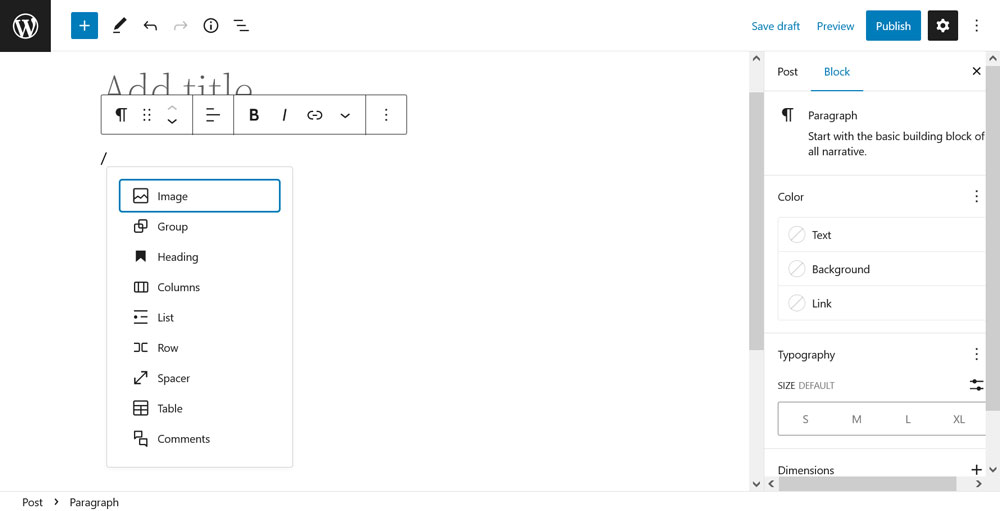
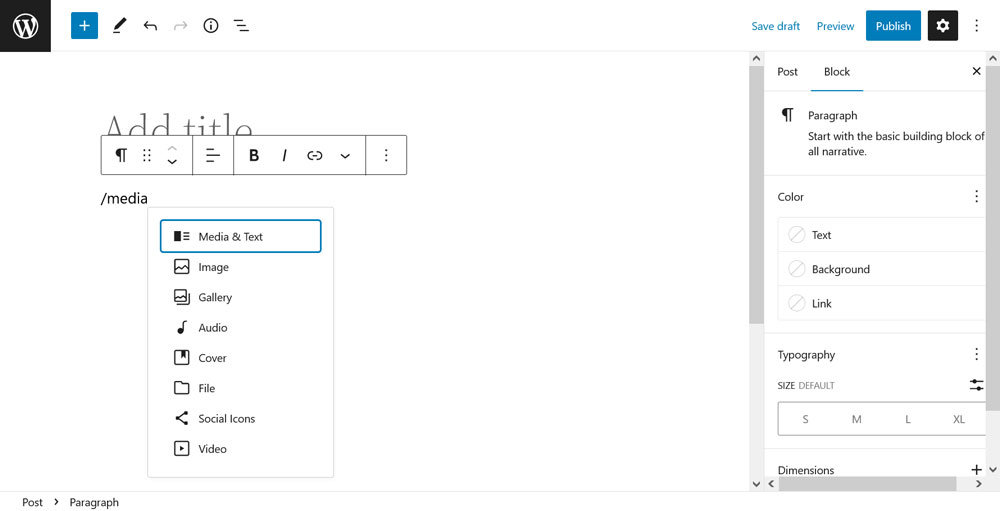
1. Menggunakan Perintah Slash
Ini mendapatkan namanya dari fakta bahwa Anda mengaksesnya dengan mengetik garis miring ("/") di baris kosong editor. Melakukannya secara otomatis membuka menu dengan blok yang sering digunakan.

Anda bisa langsung memilih salah satunya melalui kursor mouse atau tombol panah di keyboard. Pada saat yang sama, jika yang Anda cari tidak muncul, mulailah mengetik nama blok yang ingin Anda sisipkan. Ini kemudian akan muncul di menu untuk Anda pilih.

Ini adalah cara tercepat untuk menambahkan blok ke editor WordPress. Ini berfungsi baik di editor halaman/posting dan Editor Situs Lengkap.
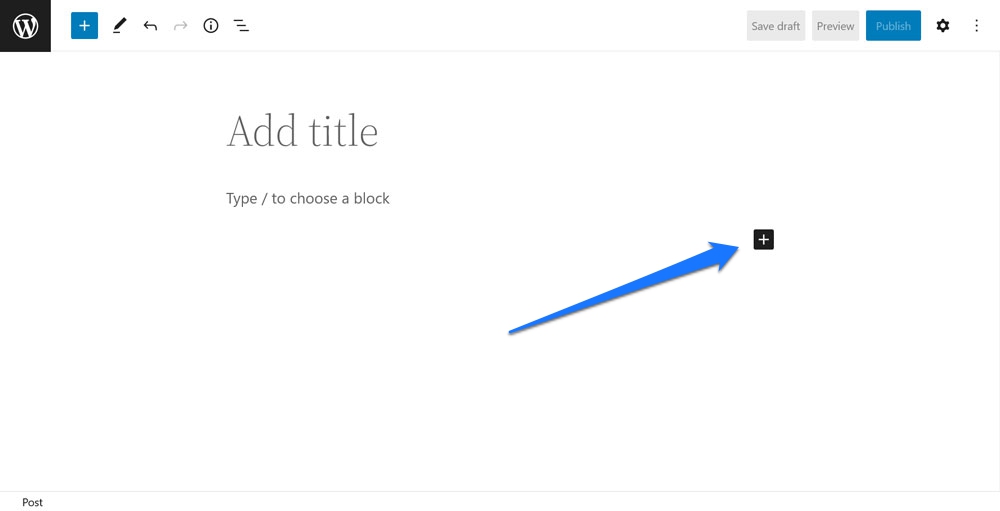
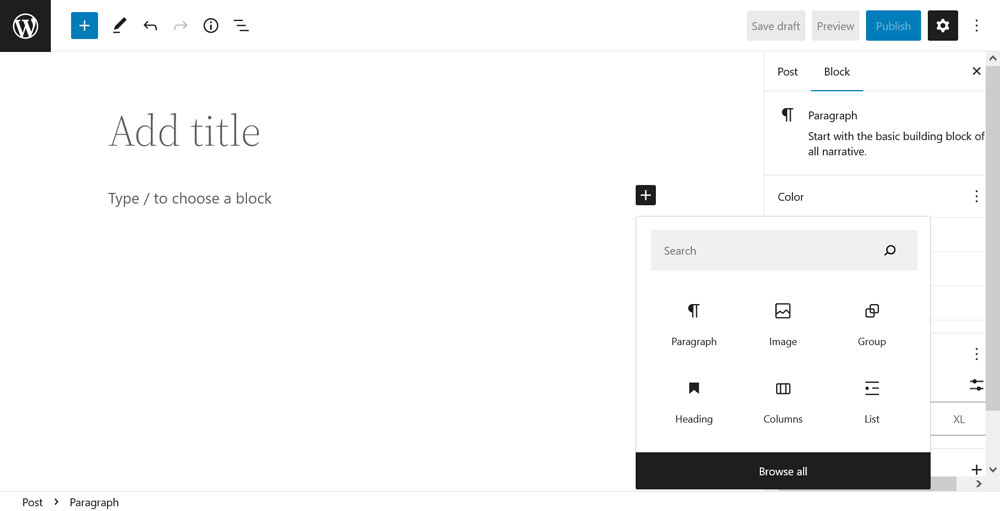
2. Melalui Tombol Tambah Blokir
Selanjutnya, gunakan tombol “+” kecil yang muncul di editor di bawah baris yang terakhir digunakan.

Sebuah klik di atasnya membuka menu yang mirip dengan perintah garis miring di mana Anda dapat memilih dari daftar blok yang sering digunakan atau mencari apa yang Anda butuhkan berdasarkan nama.

Menu juga menunjukkan pola blok yang tersedia selama pencarian. Anda harus memilih blok melalui mouse, menu ini tidak berfungsi dengan keyboard. Klik Telusuri semua membuka penyisip blok, yang membawa kita ke metode ketiga.
3. Bekerja Dengan Block Inserter
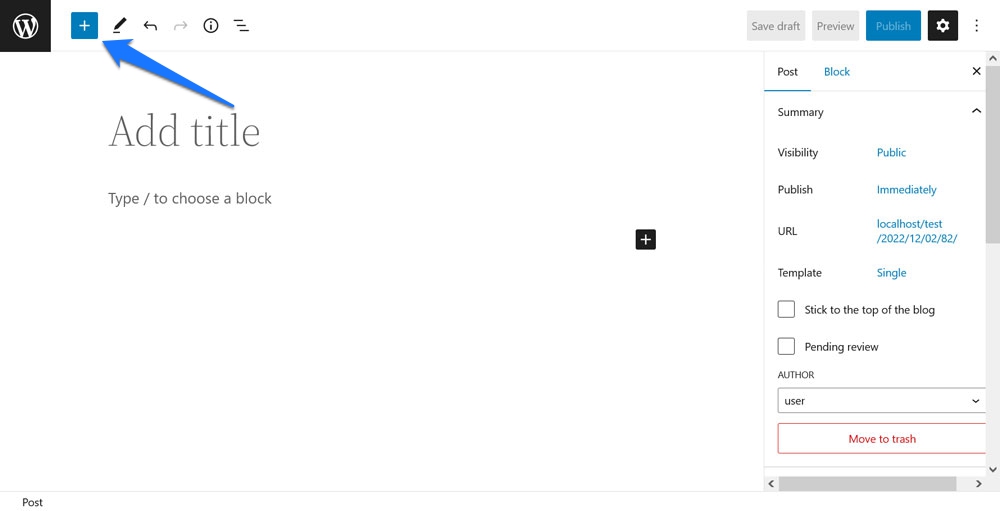
Anda dapat mengakses penyisip blok dengan mengklik tombol "+" biru besar di sudut kiri atas layar editor.

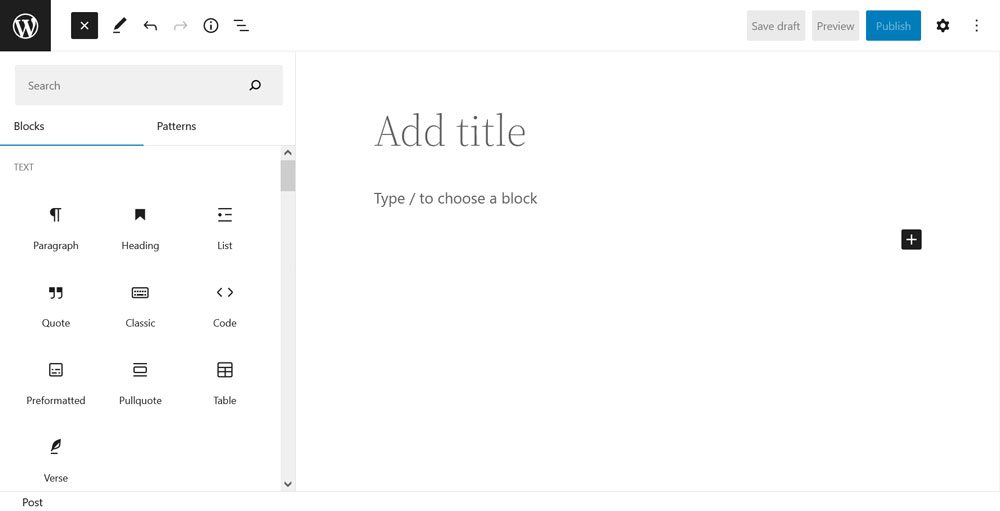
Melakukannya membuka seluruh daftar blok (dan pola blok) yang tersedia di situs web Anda di menu samping yang terpisah.

Gulir untuk menemukan apa yang Anda butuhkan atau gunakan bilah pencarian di atas untuk langsung mencarinya. Ketika Anda telah menemukan apa yang Anda inginkan, Anda memiliki dua cara untuk menambahkannya ke halaman:
- Klik pada blok untuk memasukkannya ke tempat kursor berada saat ini (ini akan menunjukkan posisi dengan garis biru saat mengarahkan kursor ke elemen yang Anda pilih).
- Seret dan lepas blok ke tempat pilihan Anda.
Inilah Blok Terbaik yang Ditawarkan Gutenberg
Baiklah, setelah wacana singkat ini, saatnya untuk melihat blok apa yang dibawa Gutenberg ke tabel yang layak dimasukkan ke situs dan halaman Anda. Perhatikan, dalam hal ini, kami hanya berkonsentrasi pada blok default yang tersedia di editor (dengan satu pengecualian). Tentu saja, dimungkinkan untuk menambahkan lebih banyak blok ke Gutenberg melalui plugin, tetapi kami tidak dapat membahas semuanya di sini.
Putaran Kueri

Kami memulai daftar dengan blok yang paling kuat yang ditawarkan oleh editor blok: Query Loop. Ini pada dasarnya adalah loop WordPress, potongan kode yang bertanggung jawab untuk mengeluarkan konten apa pun di posting dan halaman WordPress, dibungkus dalam satu blok.
Bagaimana itu bekerja
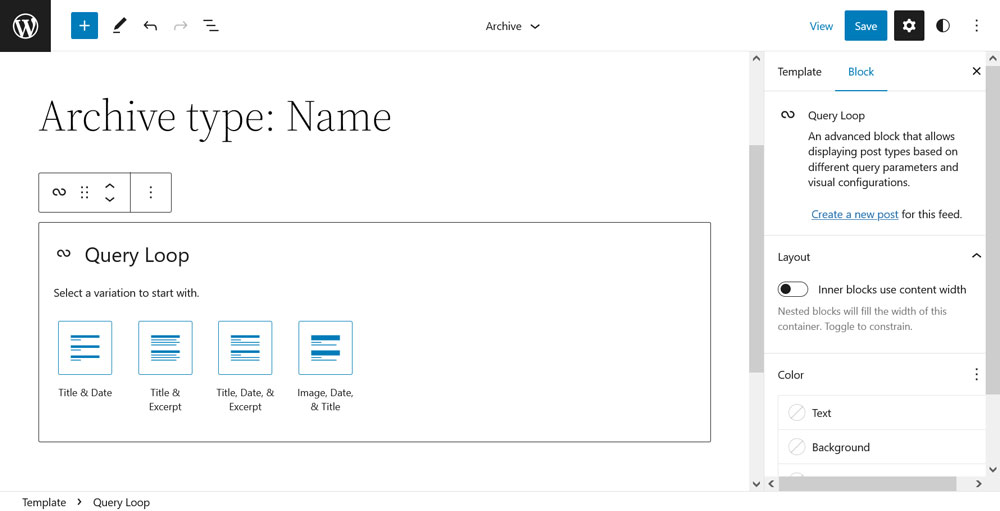
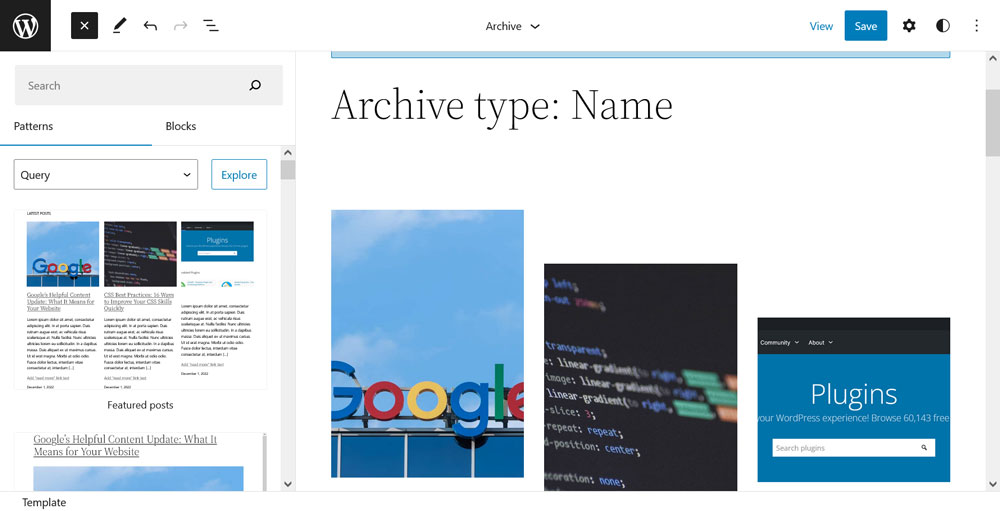
Query Loop memungkinkan Anda menambahkan konten khusus ke halaman Anda dengan sangat mudah. Saat Anda memasukkannya ke halaman, Anda memiliki dua opsi: mulai dengan pola blok atau templat kosong. Saat memilih opsi kedua, blok meminta Anda untuk memilih apakah akan menampilkan judul, tanggal, kutipan, dan/atau gambar konten Anda.

(Catatan: Bekerja dengan blok ini berfungsi paling baik jika Anda sudah memiliki postingan di situs web Anda. Query Loop akan menggunakannya sebagai contoh.)

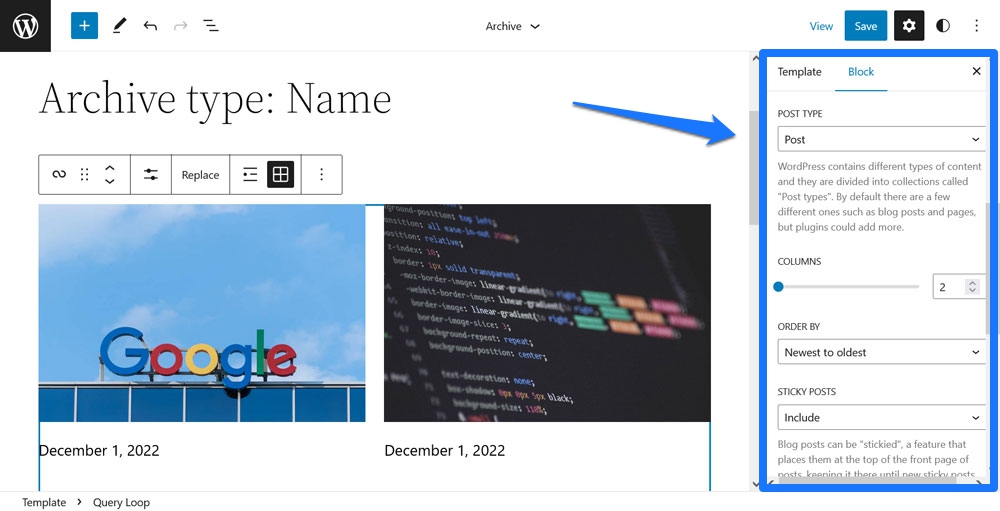
Begitu berada di halaman, Anda memiliki banyak cara untuk menyesuaikan konten. Dua yang paling penting dapat Anda temukan di opsi blokir di sebelah kanan.

Anda dapat a) memilih jenis posting yang Anda inginkan untuk dikeluarkan oleh blok dan b) menambahkan filter untuk posting atau halaman apa yang muncul. Misalnya, Anda dapat mengarahkan loop untuk hanya menampilkan konten dari kategori tertentu, penulis, atau dengan kata kunci tertentu. Selain itu, Anda memiliki kemampuan untuk mengurutkannya dari yang terbaru ke yang terlama, kebalikannya, atau salah satu arah alfabet.
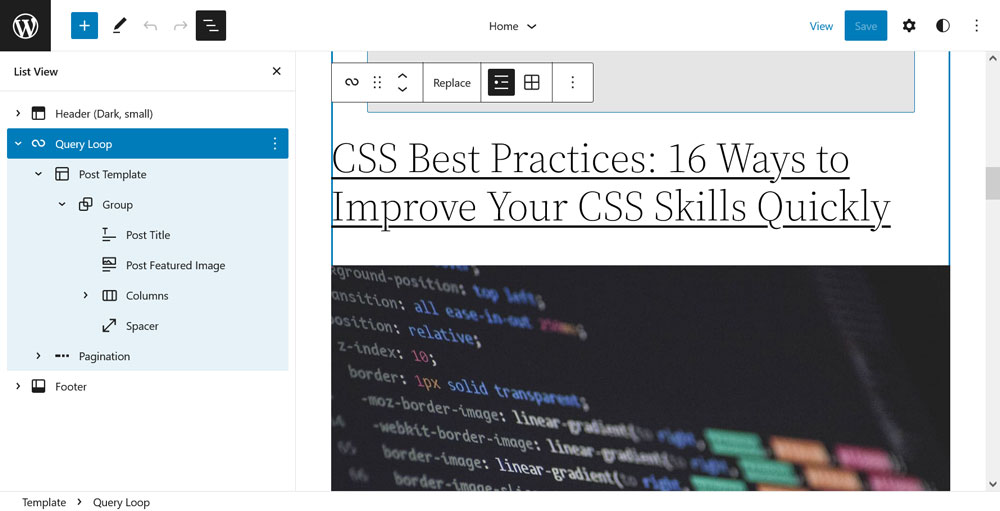
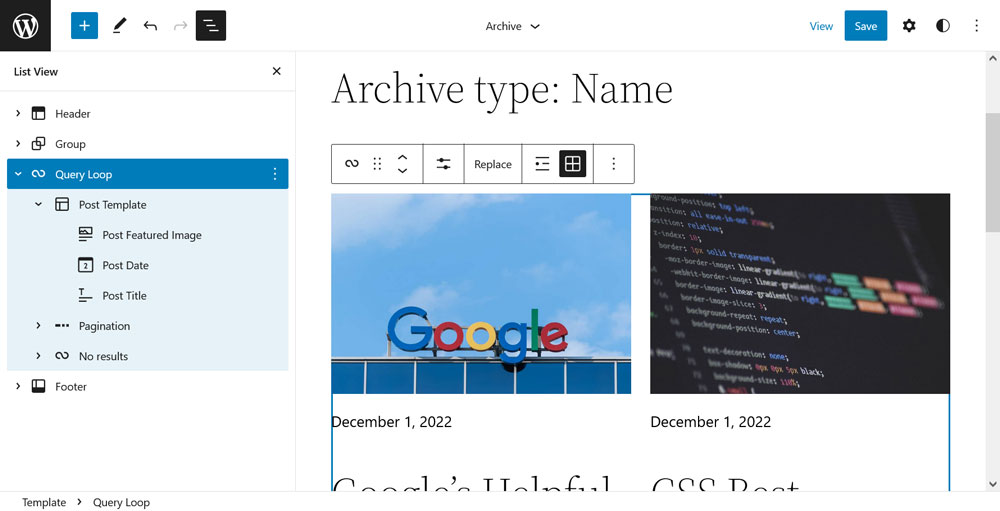
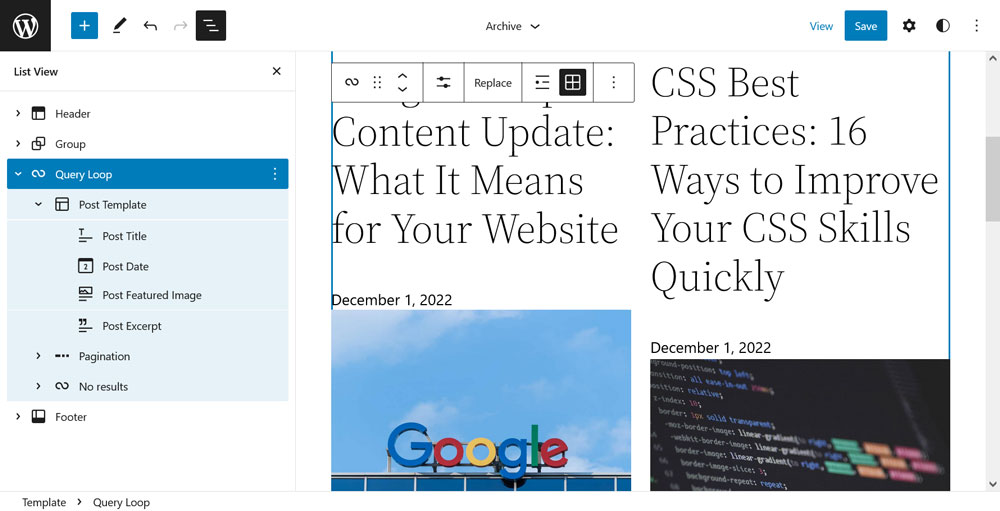
Selain itu, Anda dapat menyesuaikan informasi apa yang muncul untuk setiap posting dalam loop. Cara termudah untuk melakukannya adalah melalui tampilan daftar di sudut kiri atas. Ini memungkinkan Anda mengubah urutan judul posting, gambar unggulan, dan tanggal. Anda bahkan dapat menambahkan hal-hal seperti kutipan (lihat juga item berikutnya dalam daftar ini). Setiap perubahan pada Templat Posting akan memengaruhi setiap item dalam Putaran Kueri.

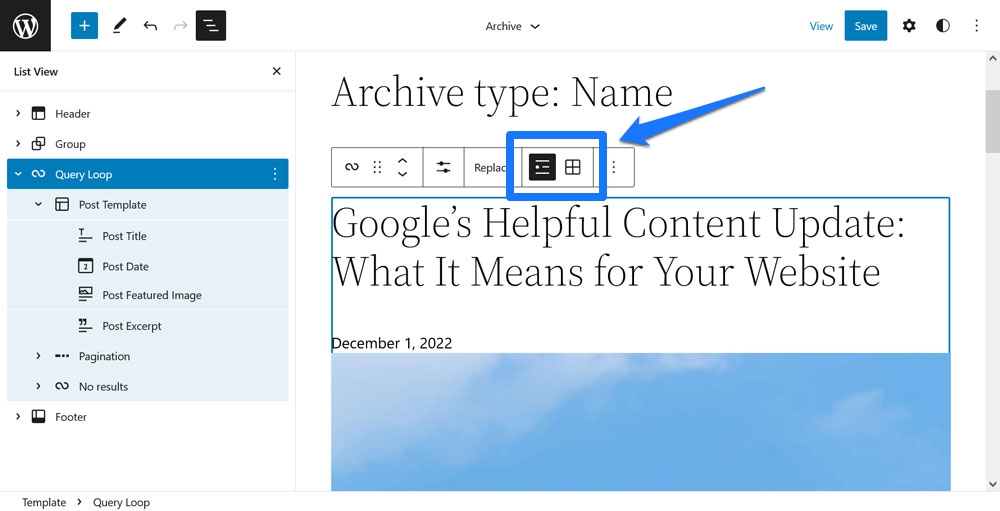
Terakhir, Anda dapat mengubah desain konten dengan sangat mudah. Misalnya, Anda dapat mengalihkan loop antara tampilan daftar dan kisi di bilah pengaturan blok di atas.

Dimungkinkan juga untuk mengubah jumlah kolom, mengubah warna, dan banyak lagi. Itu bahkan tidak memperhitungkan banyak kemungkinan untuk menyesuaikan tampilan melalui pola blok.

Apa Hebat Tentang Blok Ini
Apa yang menjadikan Query Loop salah satu blok Gutenberg terbaik? Fakta yang memberikan kekuatan ke tangan pengguna sehari-hari yang, di masa lalu, hanya diperuntukkan bagi pengembang dan orang-orang dengan keterampilan PHP yang baik. Sekarang siapa pun dapat membuat dan menyesuaikan putaran WordPress dan mengeluarkan daftar konten yang difilter di mana saja di situs mereka.
Ditambah dengan Editor Situs dan kemampuannya untuk mengekspor penyesuaian situs, itu berarti Anda dapat membuat tema khusus dan mengedit templat halaman tanpa pengetahuan pengkodean apa pun. Demokratisasi penerbitan di tempat kerja.
Judul Posting, Kutipan, Konten, Gambar Unggulan
Kami telah menyebutkan blok ini di bagian blok Kueri Loop di atas tetapi, sebagai bagian dari blok untuk pembuatan dan templating tema, mereka layak untuk dilihat lebih jauh.
Bagaimana itu bekerja
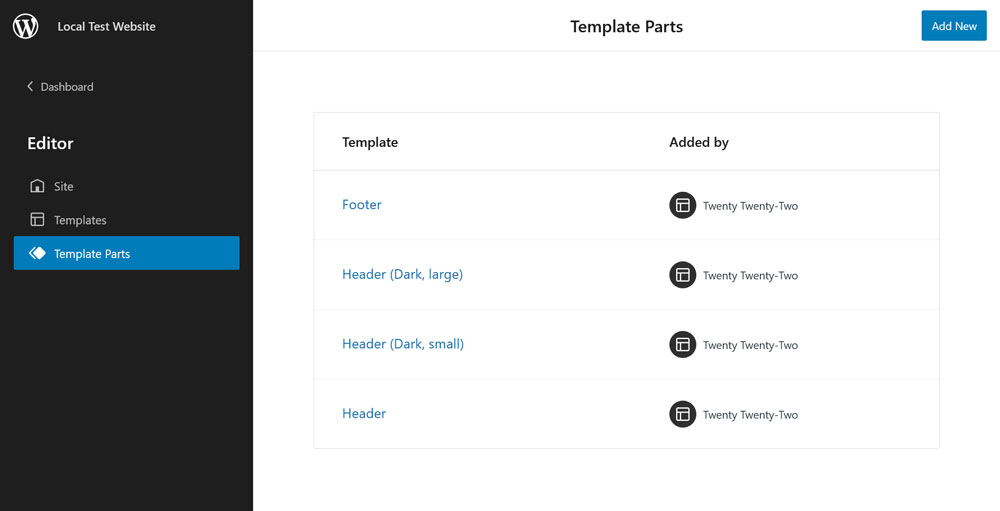
Post Title, Post Excerpt, Post Content, dan Featured Image memungkinkan Anda untuk menampilkan informasi dan konten penting dari halaman dan posting dimanapun dan dalam urutan apapun yang Anda inginkan. Oleh karena itu, Anda biasanya tidak menggunakannya di dalam postingan atau halaman, tetapi di template dan bagian template. Anda mengaksesnya di Editor Situs ( Penampilan > Editor , saat menggunakan tema blok) dengan mengklik logo di sudut kiri atas.

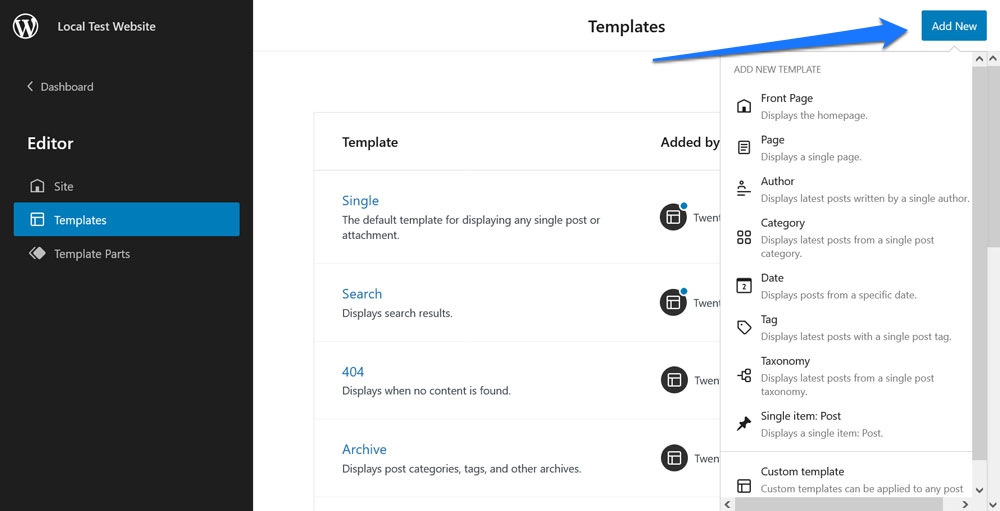
Di menu Template , Anda dapat membuat template halaman kustom melalui tombol Tambah Baru di pojok kanan atas.

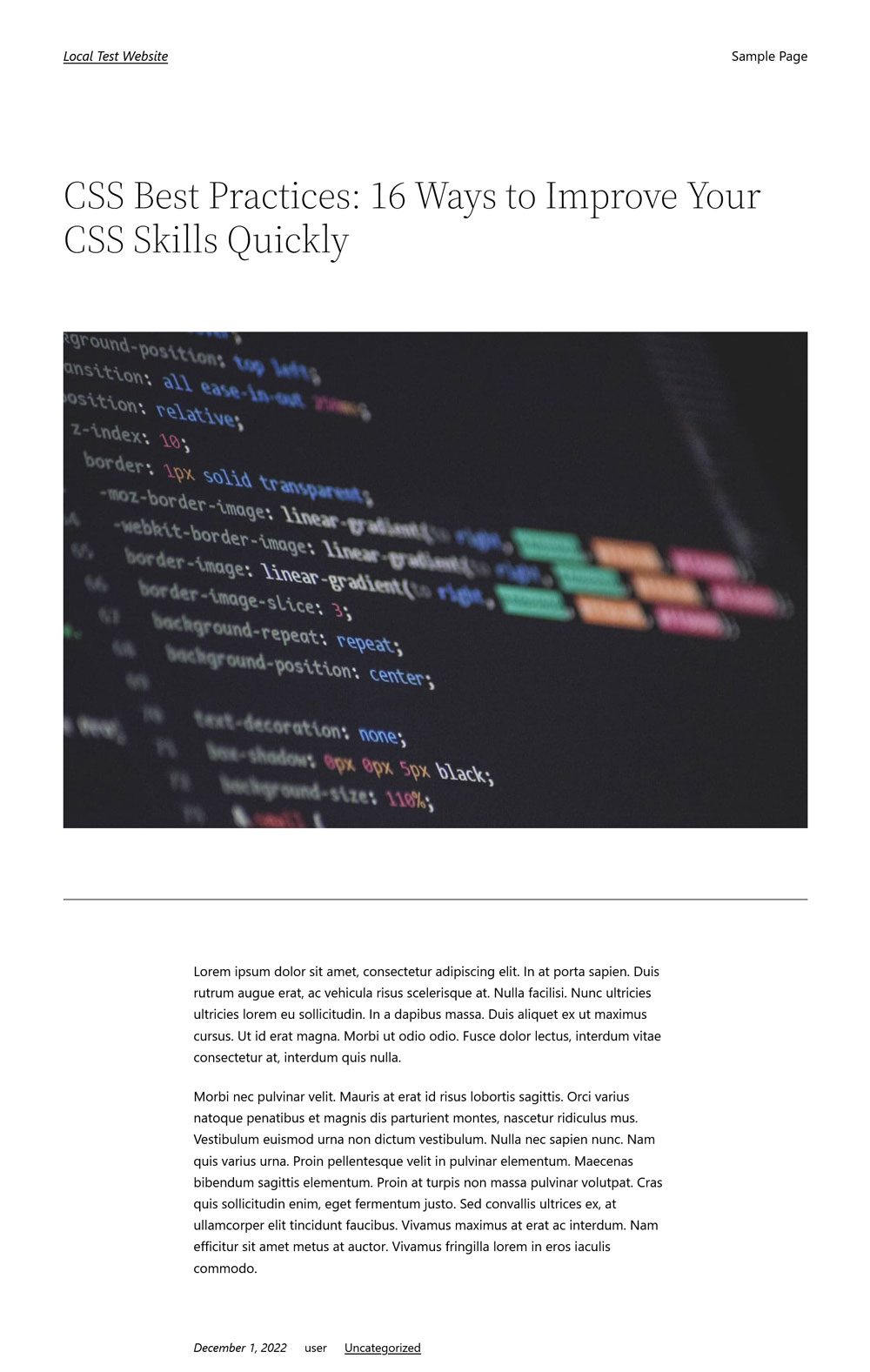
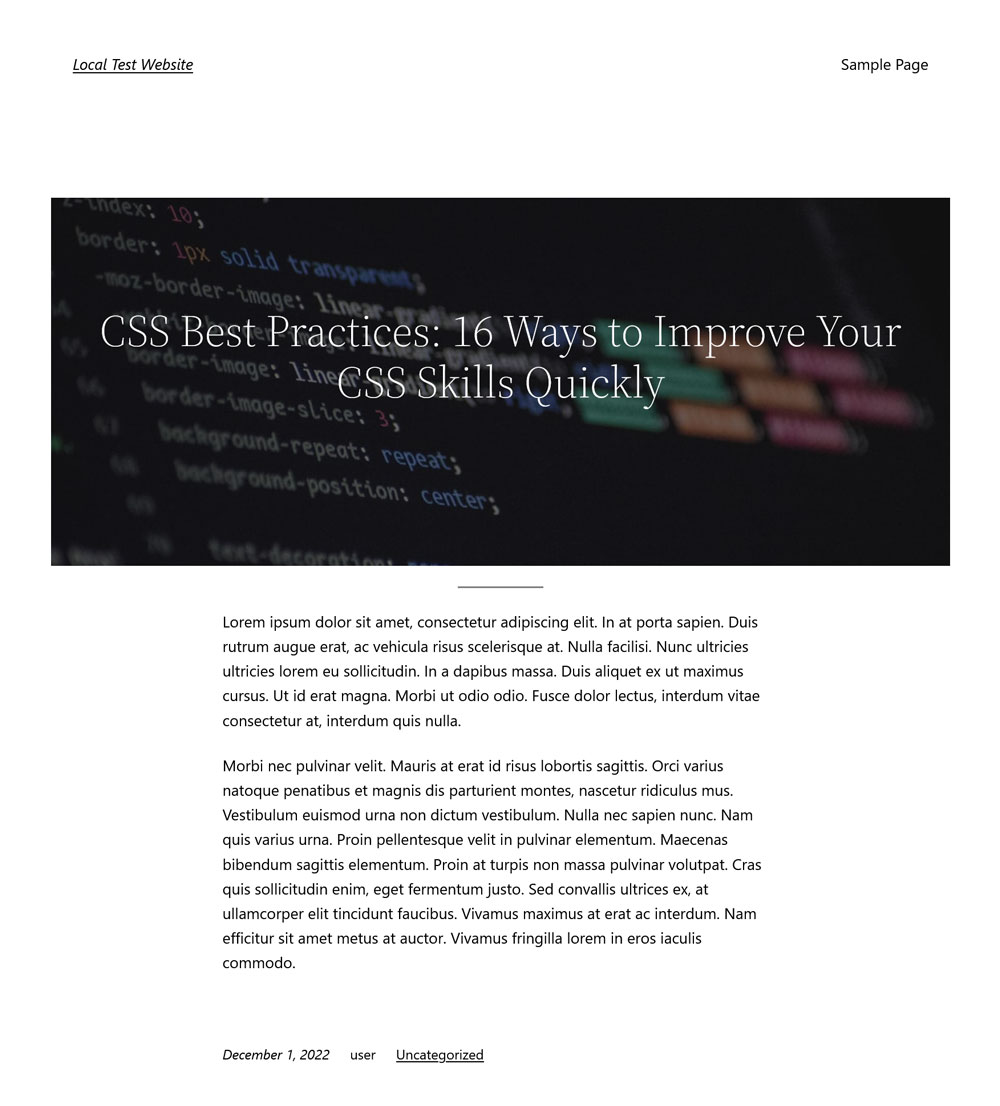
Anda dapat menetapkannya ke posting dan halaman atau, sebagai alternatif, mengaturnya sehingga secara otomatis diterapkan ke jenis konten tertentu. Tentu saja, Anda juga dapat mengedit template yang ada untuk mengubah desainnya. Misalnya, seperti inilah biasanya tampilan satu posting di Tema Dua Puluh Dua Puluh Dua:


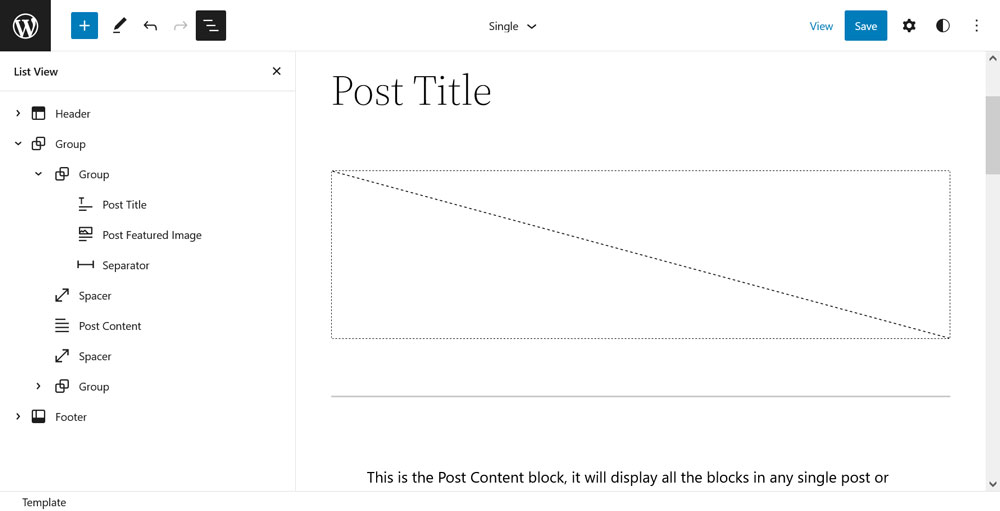
Berikut adalah template yang menyertainya:

Sekarang, kita dapat melakukan perubahan berikut:
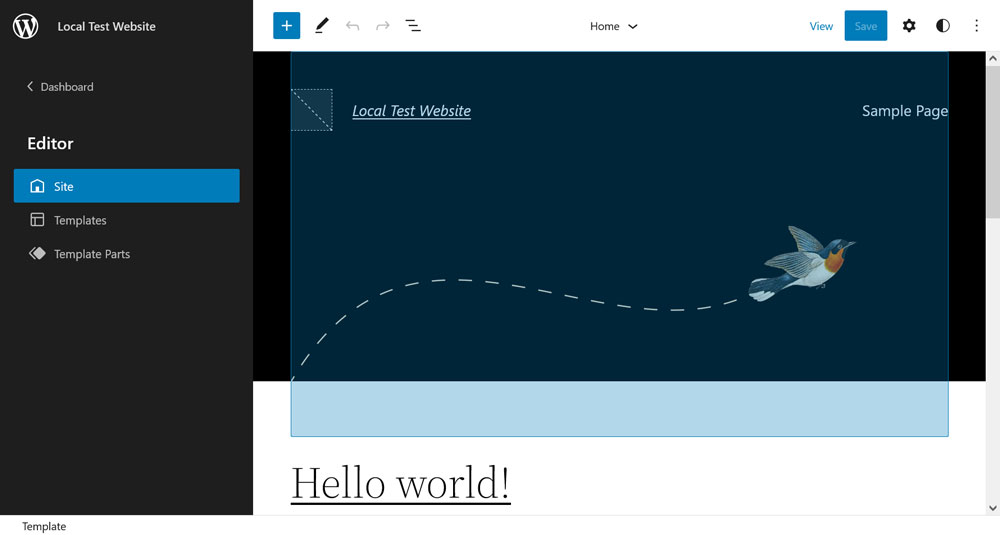
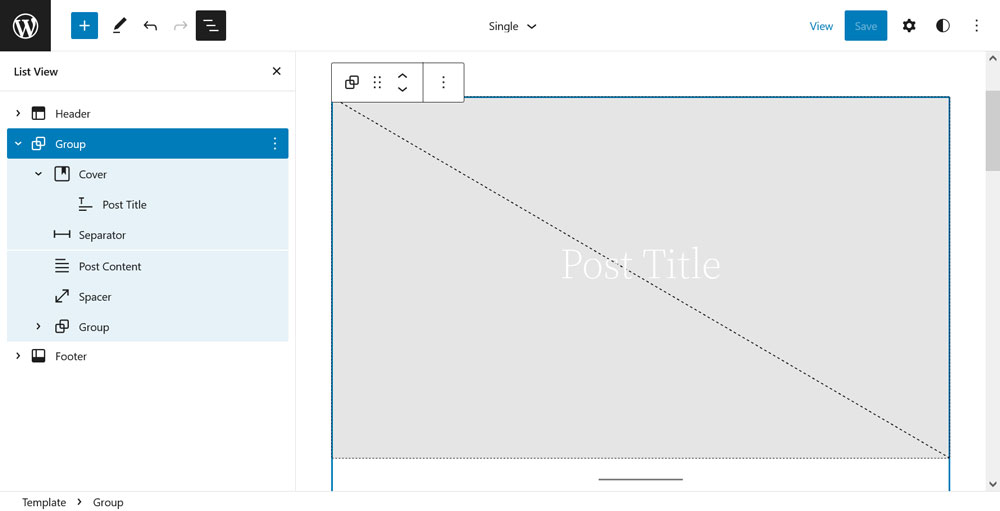
- Ganti gambar unggulan dengan blok Sampul yang menampilkan gambar unggulan, tambahkan overlay gelap, dan pindahkan ke tingkat tata letak yang sama dengan Konten Posting.
- Pindahkan Judul Postingan di dalam blok Sampul, pusatkan, dan ubah warnanya menjadi putih.
- Hapus beberapa spacer dan ubah gaya pemisah.
Hanya dengan beberapa langkah ini, halaman sudah terlihat sangat berbeda:

Inilah tampilan template halaman di Editor Situs:

Apa Hebat Tentang Blok Ini
Seperti yang Anda lihat di atas, ini adalah beberapa blok Gutenberg terbaik karena sangat kuat. Mereka memungkinkan Anda untuk bergerak dan memodifikasi elemen dasar tampilan halaman Anda. Hanya dengan beberapa klik, Anda dapat membuat perubahan mendasar pada tampilan konten di situs Anda. Gabungkan dengan blok Tanggal Posting, Kategori, Tag, dan Nama Penulis Posting, dan Anda dapat membuat halaman web dengan cara apa pun yang Anda inginkan.
Komentar
Blok Komentar adalah blok tema terakhir yang ingin kita bicarakan di sini. Seperti yang mungkin dapat Anda simpulkan dari namanya, itu bertanggung jawab untuk menambahkan formulir untuk meninggalkan komentar serta mencantumkan pendapat pengguna yang ada di halaman Anda.
Bagaimana itu bekerja
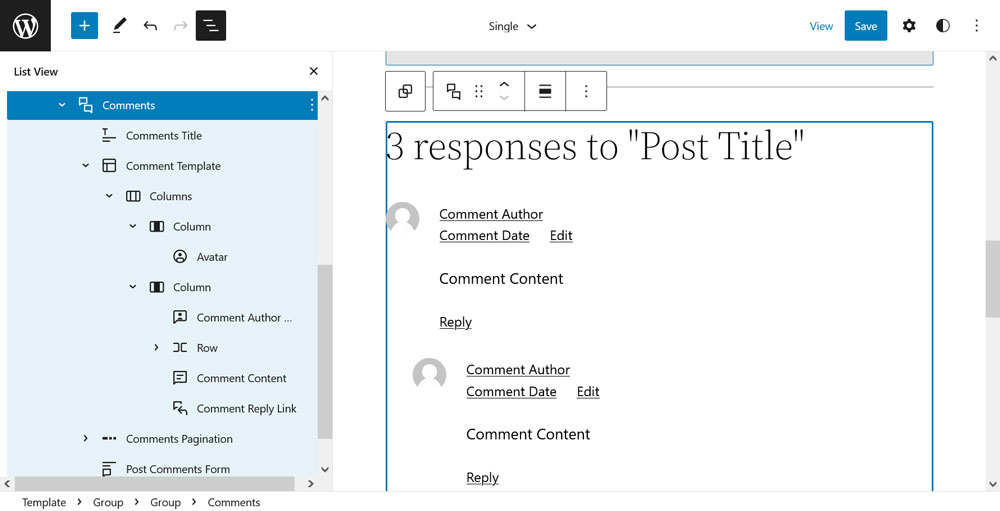
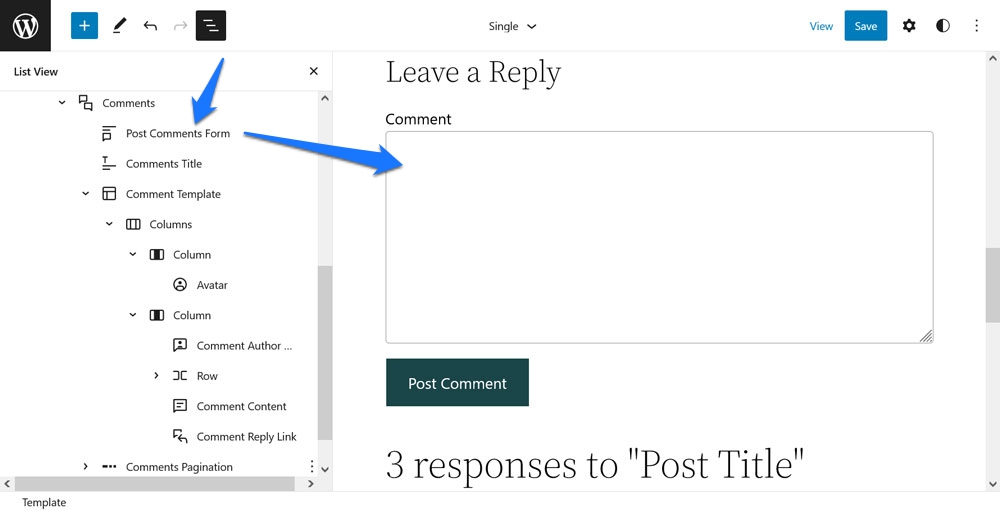
Hal penting yang perlu diingat di sini, karena akan segera menjadi jelas saat membuka tampilan daftar, adalah bahwa blok Komentar terdiri dari beberapa subblok (catatan: Anda mungkin harus mengeklik prompt untuk mengalihkan blok ke mode yang dapat diedit untuk melihatnya) .

Yaitu, ini adalah:
- Judul Komentar
- Template Komentar (termasuk Avatar, Tanggal Komentar, Nama Penulis Komentar, Tautan Edit Komentar, Konten Komentar, dan Tautan Balasan Komentar)
- Halaman Komentar (terdiri dari Komentar Halaman Sebelumnya, Nomor Halaman Komentar, Halaman Komentar Berikutnya)
- Posting Formulir Komentar
Apa yang seharusnya sudah jelas sekarang adalah bahwa kompartementalisasi ini memungkinkan Anda mengatur berbagai elemen dalam urutan yang diinginkan. Misalnya, di blok default, formulir untuk menambahkan komentar ada di bagian bawah kolom komentar. Jika ingin lebih mudah dijangkau pengunjung, Anda cukup memindahkannya ke atas.

Alternatifnya, apakah Anda ingin membalik urutan tanggal komentar dan nama penulis? Tidak ada yang lebih mudah dari itu.
Selain itu, setiap elemen hadir dengan opsi penyesuaian desain yang masuk akal. Anda dapat mengubah ukuran dan radius batas gambar Avatar, menentukan apakah nama penulis harus ditautkan ke URL penulis (dan jika dibuka di tab baru atau tidak), menyesuaikan struktur tanggal komentar, atau cukup mengubah ukuran teks, warna , dan warna latar belakang untuk elemen.
Apa Hebat Tentang Blok Ini
Sejujurnya, sebagai pengguna WordPress biasa, sebelum Gutenberg, apakah Anda tahu cara mengubah bagian komentar Anda? Aku juga tidak.
Sekarang, dengan blok Komentar, Anda memiliki kendali penuh atas itu! Terlebih lagi, Anda benar-benar dapat menambahkan formulir komentar ke halaman yang biasanya tidak memilikinya dan juga menghapusnya berdasarkan post-to-post (jika Anda membuat template tanpa blok Komentar dan menetapkannya ke posting Anda).
Satu-satunya hal yang pasti hilang saat ini adalah kemampuan untuk menyesuaikan elemen teks, misalnya mengubah Tinggalkan Balasan di bagian atas formulir komentar menjadi sesuatu yang mungkin lebih sesuai dengan branding situs Anda.
Baris/Tumpukan
Baris atau Tumpukan adalah blok pemformatan yang sering Anda temui tetapi kebanyakan tanpa menyadarinya. Tujuan utamanya adalah mengatur elemen secara horizontal atau vertikal dan mengontrol hubungannya satu sama lain.
Bagaimana itu bekerja
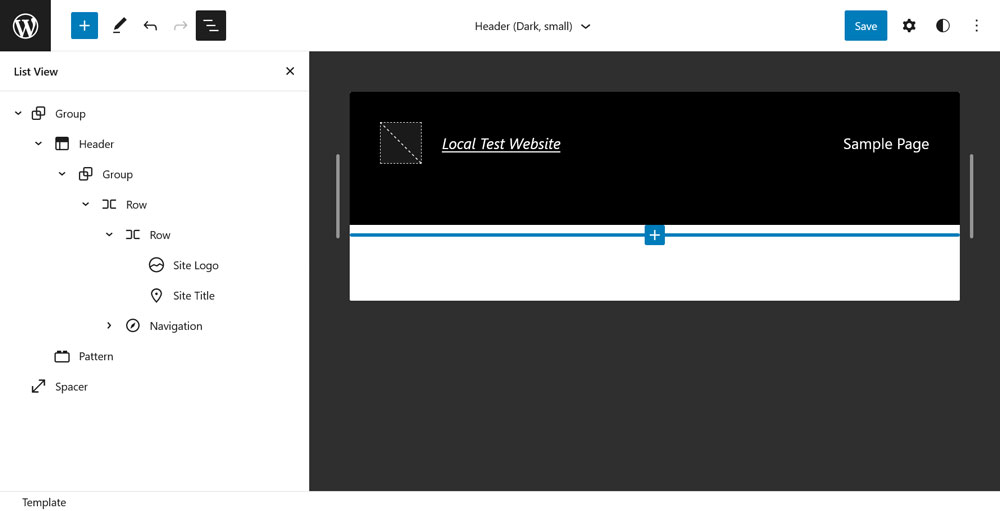
Untuk memahami cara kerja blok Baris dan Tumpukan, cara terbaik adalah dengan melihat bagian templat seperti header dan footer (di dalam menu Bagian Templat di Editor Situs).

Ini tidak hanya sering terdiri dari elemen Baris tetapi juga mengandung elemen tambahan dari tipe yang sama untuk mengontrol tampilan elemen di dalam header.

Seperti yang Anda lihat pada markup di atas, header ini adalah blok Baris yang berisi elemen Baris lain untuk logo dan judul situs serta blok navigasi. Itu sederhana tapi cukup.
Namun, keajaiban sebenarnya ada pada opsi yang ditawarkan blok Baris (selain pengaturan tipografi dan warna yang biasa):
- Ubah pembenaran elemen (kiri, tengah, kanan, spasi antar item, dan izinkan pembungkusan di beberapa baris).
- Sesuaikan orientasi antara horizontal dan vertikal (yang terakhir mengubahnya menjadi Stack daripada blok Baris).
- Tambahkan padding dan margin.
- Kontrol jarak blok.
Ini memungkinkan Anda untuk dengan mudah mengatur elemen dengan cara apa pun yang Anda butuhkan.
Apa Hebat Tentang Blok Ini
Di masa lalu, Anda perlu bekerja dengan banyak pelampung untuk menyusun elemen HTML secara horizontal dan vertikal. Bahkan setelah hal-hal membaik di bagian depan teknologi, Anda masih perlu membiasakan diri dengan hal-hal seperti flexbox dan grid untuk mewujudkannya. Sekarang, semuanya hanya dengan beberapa klik saja. Cukup lucu, flexbox adalah teknologi persis yang digunakan blok Baris, yang dapat Anda lihat saat melihat halaman dengan alat pengembang browser.
Daftar isi
Ini adalah satu-satunya blok yang berada di luar premis artikel ini karena belum menjadi bagian dari blok default Gutenberg. Pada saat penulisan ini, itu hanya tersedia dengan plugin Gutenberg diinstal dan diaktifkan. Namun, sebelumnya diperlukan plugin tambahan untuk mendapatkan fungsi ini dan saya sangat senang bahwa ini akan segera menjadi fungsi asli dan ingin mencobanya.
Bagaimana itu bekerja
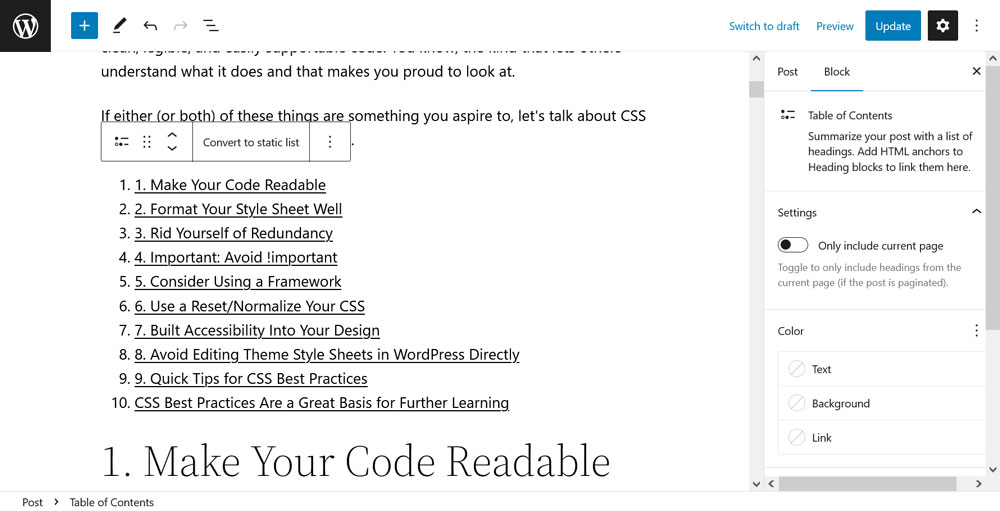
Membuat daftar isi di Gutenberg cukup mudah. Pertama, tulis dan format teks Anda, termasuk judul Anda. Kemudian, masukkan blok Daftar Isi ke halaman atau posting Anda – itu saja. Blok akan secara otomatis membuat daftar isi yang dapat diklik dari judul di halaman Anda.

Selain itu, ia menambahkan jangkar HTML yang diperlukan agar lompatan halaman berfungsi. Dengan begitu, saat seseorang mengklik link di daftar isi, layar akan secara otomatis berpindah ke judul tersebut.
Apa yang agak tipis saat ini adalah opsi penyesuaian blok. Itu hanya datang dengan pengaturan untuk mempersempit konten ToC ke halaman saat ini (untuk konten paginasi) dan menyesuaikan hal-hal seperti warna teks dan latar belakang, ukuran, serta margin dan padding.
Jika Anda menginginkan opsi yang lebih mendetail (seperti kemampuan untuk menghapus angka ganda yang terlihat di atas), Anda dapat mengonversinya menjadi daftar statis, yang memiliki lebih banyak pengaturan dan membuat daftar dapat diedit.
Dalam hal ini, blok Daftar Isi hanya berfungsi sebagai pintasan. Juga tidak ada cara untuk mengonversi daftar kembali ke blok aslinya.
Apa Hebat Tentang Blok Ini
Membuat daftar isi dulu agak membosankan. Anda harus menyalin teks tajuk secara manual, memasukkan jangkar HTML, memformatnya, dan menambahkan tautan halaman yang tepat. Sekarang, semua itu dilakukan untuk Anda – dan dalam hitungan detik!
Tentu, ada ruang untuk perbaikan. Kurangnya opsi penyesuaian saat ini sedikit mengecewakan. Lompatan halaman juga tidak berfungsi dalam pratinjau karena blok menggunakan slug URL dari postingan yang sudah selesai. Namun, itu tetap membuat proses penambahan daftar isi di WordPress menjadi lebih mudah.
Apa Blok Gutenberg Terbaik Anda?
Editor WordPress terus berkembang dan menambahkan blok baru ke repertoarnya. Oleh karena itu, mudah untuk kehilangan jejak apa sebenarnya yang tersedia.
Mudah-mudahan, Anda telah menemukan inspirasi dalam artikel di atas dan mungkin motivasi untuk mencoba beberapa blok lagi. Jika Anda menemukan sesuatu yang sangat Anda sukai, kami akan senang mendengarnya dari Anda!
Apa yang Anda anggap sebagai blok Gutenberg terbaik? Ada yang ingin ditambahkan ke daftar? Beri tahu kami di komentar!
