7 Plugin Pengoptimal Gambar WordPress Terbaik (Diuji dan Ditinjau)
Diterbitkan: 2023-04-19Halaman yang memuat dengan cepat akan memberi pengguna pengalaman yang lebih baik saat menjelajahi situs web Anda dan meningkatkan peringkat mesin pencari situs web Anda. Meskipun banyak faktor yang dapat menyebabkan lambatnya pemuatan halaman, gambar cenderung memiliki pengaruh terbesar pada kecepatan halaman, mewakili sekitar setengah ukuran total halaman web rata-rata.
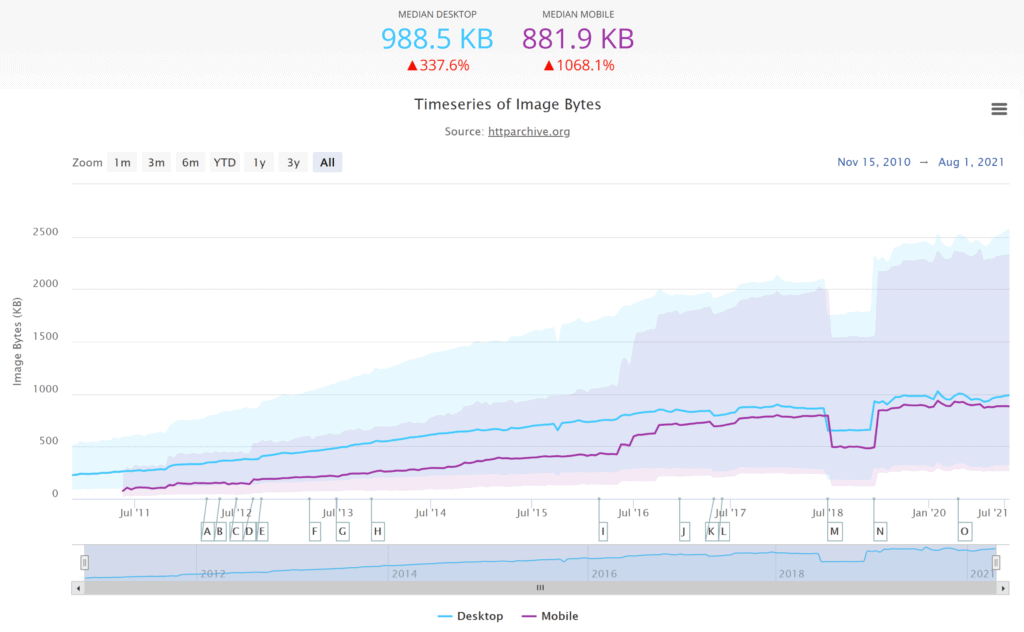
Laporan HTTP Archive State of Images menunjukkan bahwa jumlah rata-rata permintaan gambar pada halaman web adalah 25, berkontribusi pada bobot rata-rata 988,5 KB pada browser desktop dan 881,9 KB pada ponsel. Berat total gambar di halaman web terus bertambah setiap tahun, meniadakan keuntungan apa pun dari kecepatan internet yang semakin cepat dari waktu ke waktu.
Jika Anda pernah menggunakan alat kinerja situs web seperti GTMetrix, Google PageSpeed Insights, atau Tes Kecepatan Situs Web Pingdom, Anda akan tahu secara langsung berapa banyak gambar yang dapat merusak skor kinerja Anda. Oleh karena itu, penting untuk mengoptimalkan setiap gambar yang ditampilkan di situs web Anda agar total jejak gambar tidak menambah waktu pemuatan halaman.

Sumber: “Panggung Gambar” – httparchive.org
Dulu, setiap gambar harus dioptimalkan menggunakan editor foto sebelum diunggah ke WordPress karena versi inti WordPress tidak menyediakan alat performa apa pun. Untungnya, tugas yang memakan waktu ini tidak lagi diperlukan karena plugin pengoptimal gambar WordPress sekarang bekerja keras untuk Anda, secara otomatis mengompresi setiap gambar yang diunggah ke perpustakaan media WordPress Anda.
Untuk membantu Anda meningkatkan waktu pemuatan halaman situs web Anda, saya akan menjelaskan cara kerja pengoptimalan gambar WordPress dan membandingkan plugin kompresi gambar WordPress terbaik yang tersedia.
Apa yang Dilakukan Plugin Pengoptimal Gambar WordPress?
Tujuan keseluruhan dari pengoptimalan gambar WordPress adalah untuk mengurangi ukuran file gambar tanpa mempengaruhi kualitasnya secara nyata. Ini dapat dicapai dengan beberapa cara.
- Mengurangi Resolusi Gambar – Mengurangi lebar dan tinggi gambar
- Menghapus Metadata – Menghapus metadata ExiF seperti tanggal pembuatan, kecepatan rana, informasi hak cipta, geolokasi, dan lainnya
- Kompresi Gambar – Mengurangi kualitas gambar
- Ubah Format Gambar – Mengonversi gambar ke format gambar yang lebih efisien
Meskipun plugin pengoptimalan gambar untuk WordPress menawarkan fitur yang berbeda, umumnya mereka bekerja dengan cara yang serupa.
Untuk mengompresi gambar, Anda dapat memilih untuk mengompresi gambar secara manual atau mengompres gambar secara otomatis segera setelah diunggah. Kompresi massal dapat digunakan untuk mengoptimalkan seluruh perpustakaan media WordPress Anda. Ini adalah cara praktis untuk mengurangi ukuran file dari gambar yang diunggah sebelumnya, tetapi ketahuilah bahwa ini dapat memperlambat situs web WordPress Anda untuk sementara jika terlalu banyak gambar yang diproses langsung di situs web Anda sekaligus.

Gambar dapat dioptimalkan menggunakan kompresi Lossless atau Lossy . Dengan kompresi lossless, metadata yang tidak perlu dapat dihapus dari gambar untuk mengurangi ukuran filenya, meskipun kualitas gambar aslinya tetap terjaga. Dimungkinkan juga untuk menyimpan metadata yang dihapus dan mengembalikan gambar aslinya nanti.
Kompresi lossy lebih agresif. Ini menyebabkan ukuran file lebih kecil, tetapi juga berarti kualitas gambar berkurang. Setelah gambar dikompresi menggunakan kompresi lossy, gambar tidak dapat dikembalikan ke kualitas aslinya. Metadata dapat dipertahankan dalam gambar jika diinginkan, tetapi nanti tidak dapat diambil kembali jika dihapus. Untungnya, banyak plugin pengoptimal gambar WordPress telah mengatasi masalah ini, memungkinkan Anda mempertahankan gambar asli agar dapat dipulihkan nanti.
Ada pro dan kontra untuk setiap metode kompresi, meskipun kompresi lossy disukai oleh sebagian besar pemilik situs web karena menawarkan pengurangan terbesar dalam ukuran file gambar dan karenanya peningkatan terbesar dalam waktu pemuatan halaman. Plugin pengoptimalan gambar untuk WordPress memungkinkan Anda mengontrol berapa banyak kompresi yang diterapkan saat Anda menggunakan lossy, tetapi perhatikan fakta bahwa kompresi yang berat akan menyebabkan penurunan kualitas gambar yang lebih besar.
| Jenis Kompresi | Pro | Kontra |
|---|---|---|
| Tanpa kerugian | Tidak ada kerugian dalam kualitas gambar | Ukuran file gambar tidak berkurang banyak |
| Rugi | Penghematan besar dalam ukuran file gambar | Gambar terkompresi memiliki kualitas yang lebih rendah |
Plugin kompresi gambar WordPress yang populer menyediakan sejumlah alat tambahan untuk mengurangi bobot gambar pada waktu pemuatan halaman.
- Lazy Loading – Tingkatkan waktu pemuatan halaman awal dengan hanya menampilkan gambar saat pengguna menggulir ke bagian halaman tersebut
- CDN Image Hosting – Mempercepat kecepatan pengiriman gambar global menggunakan jaringan pengiriman konten seperti KeyCDN atau Cloudflare (versi Jetpack ini disebut Akselerator Situs!)
- Gambar Adaptif – Memberikan ukuran gambar yang tepat berdasarkan perangkat yang digunakan pengguna
- Dukungan Gambar WebP – Dukungan asli untuk format gambar WebP yang efisien
Salah satu perkembangan terbesar selama beberapa tahun terakhir adalah pengadopsian format gambar WebP Google, yang kini didukung oleh lebih dari 95% browser internet. Google menyatakan bahwa format gambar ini memberikan kompresi lossless dan lossy yang superior, dengan gambar WebP 26% lebih kecil dari gambar PNG dan 25-34% dari gambar JPEG.
Pada saat penulisan, sayangnya tidak mungkin untuk mengunggah atau melihat file gambar WebP di WordPress, jadi Anda perlu mengunggah gambar JPEG dan PNG dan mengonversinya menggunakan plugin pengoptimalan gambar atau plugin konversi WebP seperti WebP Converter for Media. Di blog pribadi saya, saya telah menampilkan gambar WebP dalam artikel menggunakan alat kompresi gambar Cloudflare Polandia, yang mengompres gambar di server Cloudflare.
Format gambar lain yang mungkin Anda lihat direferensikan adalah AVIF dan JPEG XL, meskipun saat ini tidak ada dukungan browser yang bagus untuk mereka.
Plugin Pengoptimal Gambar WordPress Terbaik (Termasuk Hasil Tes)
Saatnya untuk melihat lebih dekat apa yang saya anggap sebagai plugin pengoptimal gambar WordPress terbaik di pasaran saat ini: Smush, EWWW Image Optimizer, Imagify, Optimole, ShortPixel, WP Compress, dan TinyPNG.
Untuk membantu mendemonstrasikan bagaimana ukuran file dapat dikurangi menggunakan setiap plugin, saya telah mengompresi file gambar JPEG dan PNG yang sama menggunakan kompresi lossless dan lossy (sedapat mungkin).
Faktor yang juga akan saya bahas nanti di artikel ini adalah biaya. Sebagian besar solusi pengoptimalan gambar WordPress dirilis di bawah model freemium sehingga Anda harus mengharapkan versi inti dibatasi dalam beberapa cara. Sementara beberapa plugin pengoptimalan membatasi fitur, jumlah kompresi gambar juga umum dibatasi. Oleh karena itu, Anda mungkin harus membayar biaya bulanan untuk menggunakan solusi pengoptimalan gambar pilihan Anda dalam jangka panjang.


Menguji kinerja pengoptimalan gambar cukup sulit karena opsi konfigurasi yang tersedia bervariasi antara solusi yang berbeda dan juga antara versi gratis dan premium dari setiap plugin. Oleh karena itu, saya melakukan pengujian menggunakan versi gratis dari setiap plugin WordPress karena lebih banyak digunakan. Untuk memenuhi unggahan ukuran file maksimum yang dimiliki beberapa solusi, kedua gambar uji diubah ukurannya menjadi 2.000 piksel sebelum diunggah ke WordPress. Metadata juga dihapus dari gambar selama setiap pengujian.
Mari kita lihat bagaimana performa versi gratis dari setiap plugin kompresi gambar WordPress.
| Pengaya WordPress | Jenis Kompresi | JPEG Optimasi | PNG Optimasi | Catatan |
|---|---|---|---|---|
| Smush | Rugi & Rugi | 5,6% | 13,3% | Versi gratis Smush hanya mengoptimalkan gambar thumbnail, oleh karena itu gambar thumbnail digunakan untuk uji kompresi |
| Pengoptimal Gambar EWWW | Rugi & Rugi | 87,9% | 53,8% | Penghematan terbaik dicapai dengan menggunakan WebP |
| Bayangkan | Rugi & Rugi | 85,6% | 70% | Gambar yang lebih kecil digunakan untuk JPEG karena pembatasan pengunggahan file |
| Optimole | Rugi & Rugi | 91,6% | 44,4% | Mengubah setelan kualitas gambar tidak memengaruhi ukuran file PNG |
| ShortPixel | Rugi & Rugi | 93,4% | 67,3% | WebP memberikan keseimbangan kualitas dan ukuran file terbaik |
| Kompres WP | Rugi & Rugi | 89,1% | 48,3% | File gambar WebP lebih besar dari tiga mode kompresi alternatif |
| Kompres gambar JPEG & PNG | Rugi | 86,3% | 55,3% | Hanya satu level kompresi yang tersedia |
Tes gambar ini membantu menunjukkan bagaimana setiap solusi menangani gambar sampel saya, tetapi harap diingat bahwa jenis perbandingan ini jauh dari konklusif karena setiap solusi menerapkan tingkat kompresi yang berbeda. Juga sulit untuk menganalisis kualitas gambar terkompresi dan membuat perbandingan yang adil di antara keduanya.
Untuk pemahaman yang lebih baik tentang plugin WordPress ini dan bagaimana hasil ini dihitung, silakan baca terus
1. Hancurkan

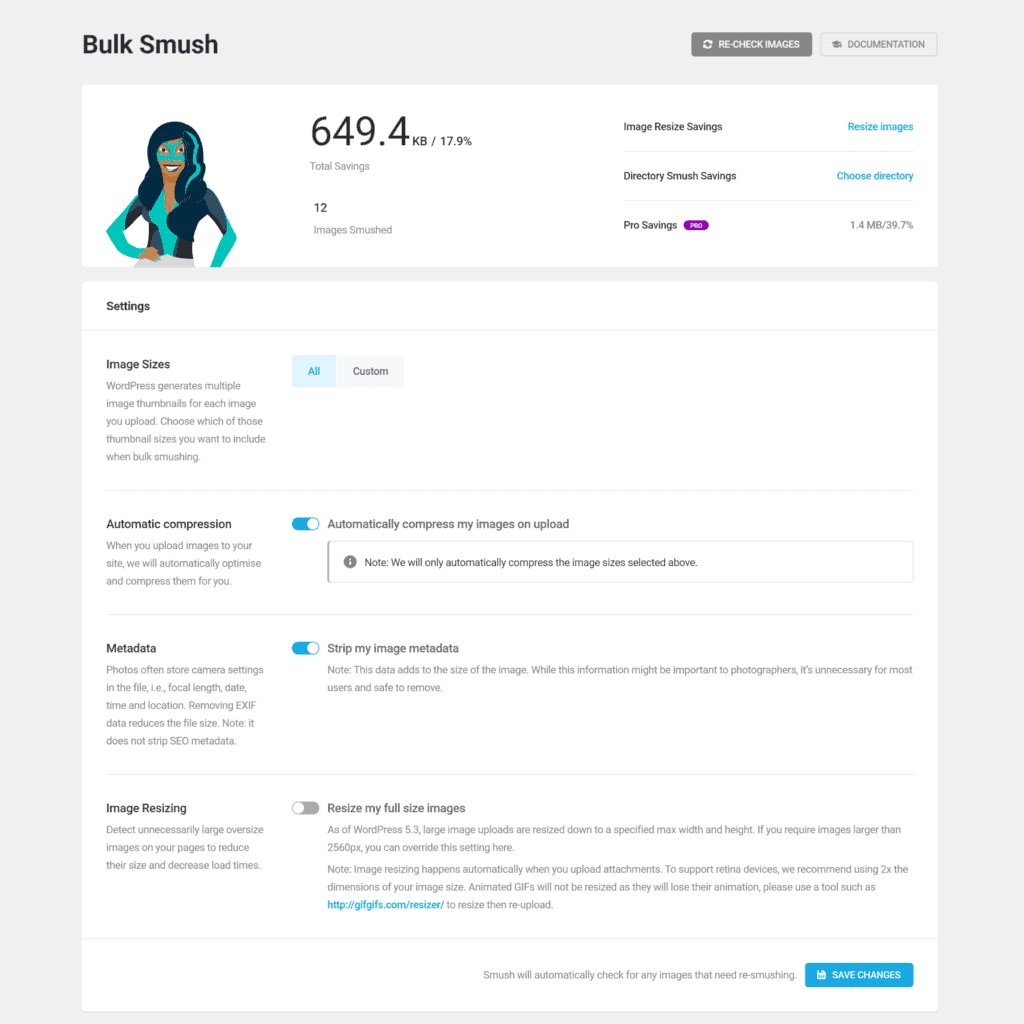
Dengan lebih dari satu juta penginstalan aktif, Smush saat ini merupakan plugin pengoptimalan gambar paling populer untuk WordPress di internet. Plugin ini memiliki dukungan besar untuk pemuatan lambat dan alat pengoptimal massalnya dapat memampatkan hingga 50 gambar sekaligus dari pustaka media WordPress Anda atau dari direktori gambar di luar direktori unggahan WordPress. Ada juga fitur keren yang mendeteksi gambar yang terlalu kecil atau besar untuk wadahnya.
File gambar PNG, JPEG, dan GIF hingga berukuran 5 MB dapat dikompres secara gratis di Smush. Semua gambar dapat dioptimalkan menggunakan kompresi lossless dan dapat diubah ukurannya sesuai lebar dan tinggi maksimum yang diinginkan. Opsi "Super-Smush" baru juga tersedia yang menjanjikan pengoptimalan dua kali lipat menggunakan kompresi lossy multi-pass.
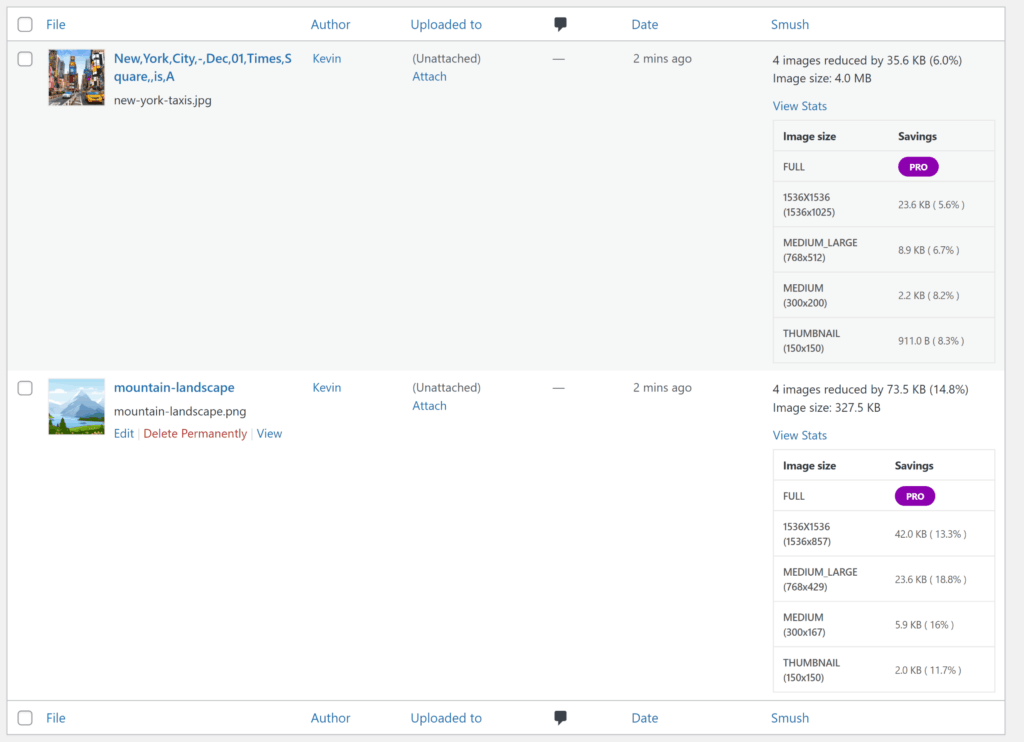
Sayangnya, versi ukuran penuh dari gambar tersebut tidak dioptimalkan kecuali jika Anda memutakhirkannya, jadi hanya gambar mini yang dikompresi.

Pembatasan pengoptimalan Smush membuat saya tidak dapat mengompresi versi ukuran penuh dari gambar pengujian saya. Hanya thumbnail gambar saya yang dikompresi oleh Smush. Sejak WordPress 5.3 memperkenalkan ukuran thumbnail baru 1.536×1.536 piksel dan 2.048×2.048 piksel, thumbnail terbesar yang dihasilkan untuk setiap gambar uji memiliki lebar 1.536 piksel.

Saya harus menggunakan solusi untuk menguji Smush secara adil, membandingkan thumbnail gambar asli yang dibuat WordPress sebelum Smush diaktifkan dengan gambar thumbnail terkompresi yang diproses Smush.
Hasilnya menunjukkan bahwa Smush mampu mengurangi gambar thumbnail JPEG saya sebesar 5,6% dan gambar thumbnail PNG saya sebesar 13,3%
| Jenis Gambar | Ukuran gambar | Ukuran thumbnail | Ukuran thumbnail Tanpa kerugian | Optimasi |
|---|---|---|---|---|
| JPEG | 4,06 MB | 422KB | 398 KB | 5,6% (24KB) |
| PNG | 327,5 KB | 316KB | 274KB | 13,3% (42KB) |
Meskipun gratis untuk digunakan, menurut saya versi gratis Smush terlalu membatasi karena Anda hanya dapat mengompresi gambar mini dan kompresi lossless yang saya gunakan tidak mengurangi ukuran file gambar secara signifikan. "Super Smush" memang menawarkan peningkatan kompresi lossy, tetapi Smush Pro menawarkan pengalaman yang jauh lebih baik.
Smush Pro tidak memiliki batasan pada ukuran file gambar dan alat pengoptimalan massal memungkinkan jumlah gambar yang tidak terbatas untuk dikompresi dalam satu klik. Gambar asli juga dapat disimpan dan ada dukungan untuk file WebP. Nilai jual lainnya adalah Jaringan Pengiriman Konten Smush Pro, yang memberi Anda bandwidth bulanan 10 GB untuk mengirim gambar dari 45 lokasi di seluruh dunia.
Smush Pro disertakan dengan semua paket Dev WPMU premium. Lisensi tunggal untuk WPMU Dev dijual seharga $90 per tahun, yang merupakan tarif efektif $7,50 per bulan. Ini menawarkan penyimpanan gambar tanpa batas, penyimpanan CDN 5GB, dan penyimpanan cadangan situs web 5GB. Paket dengan tingkat yang lebih tinggi menawarkan CDN tambahan dan penyimpanan cadangan.
Kelebihan Smush
- Kompresi gambar tidak terbatas tanpa biaya bulanan
- Mengizinkan gambar dari direktori non-WordPress dikompresi
- Banyak opsi penyesuaian yang berguna dan dukungan hebat untuk plugin WordPress pihak ketiga
- Smush Pro memiliki harga bersaing dan termasuk penggunaan jaringan pengiriman konten
Kontra Smush
- Versi gratisnya hanya mengoptimalkan thumbnail gambar
- Versi gratis membatasi ukuran file hingga 5MB
- Anda perlu meningkatkan ke Smush Pro untuk dukungan WebP dan pengoptimalan gambar massal tanpa batas
2. Pengoptimal Gambar EWWW

Pengoptimal Gambar EWWW adalah plugin WordPress yang saya kenal baik karena saya telah menggunakannya di situs web saya sendiri selama beberapa tahun. Ini adalah salah satu plugin pengoptimal gambar WordPress gratis terbaik untuk digunakan karena tidak memiliki batasan jumlah gambar yang dikompresi dan tidak ada batasan ukuran gambar yang diunggah.
Pengoptimal Gambar EWWW mendukung kompresi gambar JPEG, PNG, SVG, dan GIF. Gambar dapat diubah ukurannya dan dapat dikonversi ke format gambar lain seperti WebP. Alat pengoptimal massal dapat memproses gambar dalam jumlah tak terbatas dan file asli dapat disimpan setelah kompresi. Anda juga dapat menjadwalkan pengoptimalan dan mengoptimalkan media di luar WordPress dengan menentukan jalur server direktori.

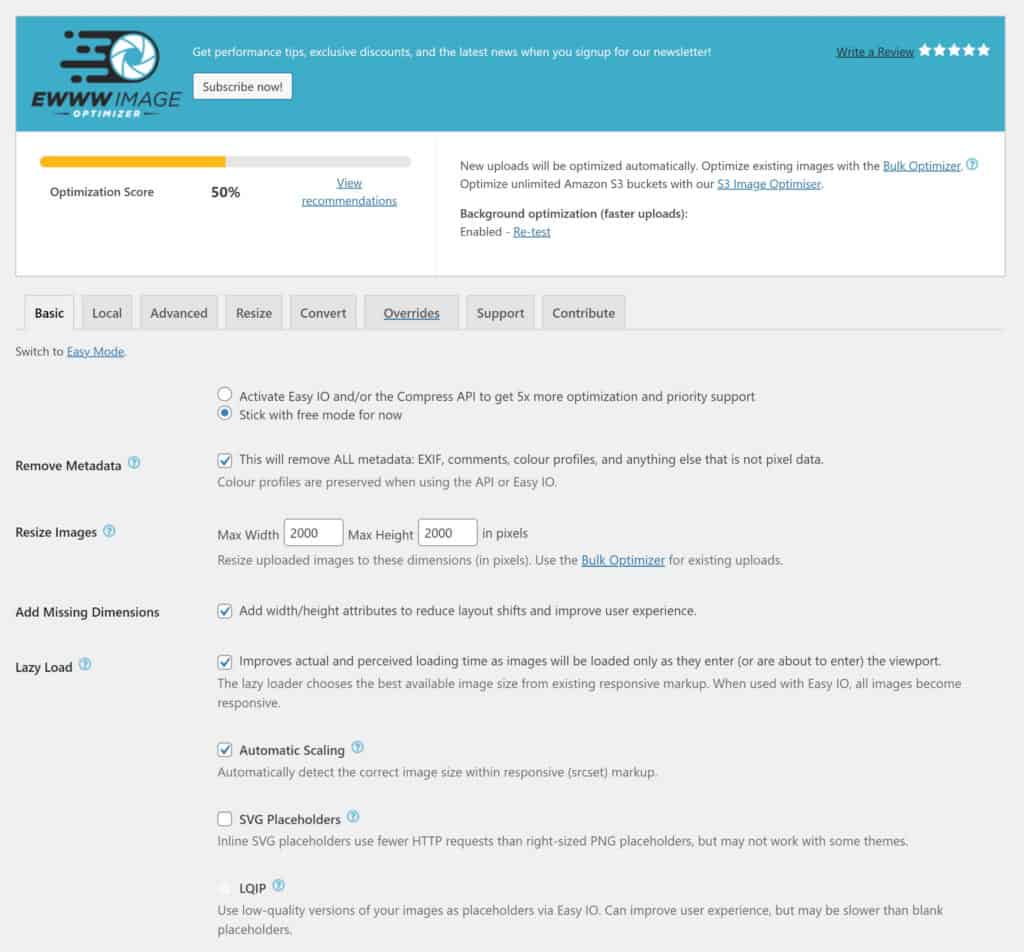
Versi inti Pengoptimal Gambar EWWW menawarkan kompresi lossless untuk gambar JPG, PNG, dan GIF, yang oleh pengembang disebut Pixel Perfect. Mode kompresi lossy yang disebut premium juga tersedia untuk PNG gratis.
Saya dapat mengurangi gambar uji JPEG dan PNG saya sebesar 3,8% menggunakan kompresi lossless, meskipun kompresi lossy dapat mengurangi gambar PNG saya sebesar 49,6%.
| Jenis Gambar | Ukuran gambar | Tanpa kerugian | Optimasi | Rugi | Optimasi |
|---|---|---|---|---|---|
| JPEG | 4,06 MB | 3,88 MB | 4,4% (177,5 KB) | – | – |
| PNG | 327,5 KB | 315KB | 3,8% (12,5 KB) | 162,6 KB | 49,6% (164,9 KB) |
Saya melihat pengurangan file yang lebih besar dengan mengonversi gambar ke WebP. Ini mengurangi gambar JPEG saya sebesar 87,9% dan gambar PNG saya sebesar 53,8% ketika saya menggunakan kompresi lossy.
| Jenis Gambar | Ukuran gambar | WebP – Tanpa rugi | Optimasi | WebP – Rugi | Optimasi |
|---|---|---|---|---|---|
| JPEG | 4,06 MB | 492,8 KB | 87,9% (3,57MB) | – | – |
| PNG | 327,5 KB | 224,1 KB | 31,6% (103,4 KB) | 151,3 KB | 53,8% (176,2 KB) |
Versi premium Pengoptimal Gambar EWWW dijual seharga $7 per bulan untuk satu lisensi. Versi ini menambahkan dukungan untuk mengompresi dokumen PDF dan membuka tiga mode kompresi lossy. Ini juga mencakup Easy Image Optimizer, yang merupakan CDN pengoptimal gambar adaptif yang secara otomatis mengompres, mengonversi, dan menskalakan gambar saat dilihat. Alat kinerja Javascript dan CSS juga tersedia.
CDN mereka memiliki lokasi di AS dan Eropa, dengan bandwidth 200 GB ditawarkan kepada pengguna lisensi tunggal. Lisensi $15 per bulan tidak hanya memungkinkan penggunaan EWWW Image Optimizer Pro di sepuluh situs web, tetapi juga membuka pengiriman CDN global dan bandwidth 400 GB.
Pro Pengoptimal Gambar EWWW
- Tidak ada batasan ukuran file gambar
- Kompresi gambar tidak terbatas tanpa biaya bulanan
- Konversi gambar WebP mengurangi ukuran file secara signifikan
- Pengoptimal massal memungkinkan Anda mengoptimalkan semua gambar dengan satu klik dan direktori non-WordPress didukung
Kontra Pengoptimal Gambar EWWW
- Kompresi lossy hanya tersedia untuk JPEG dalam versi premium
- CDN Global hanya tersedia dalam paket premium $15 per bulan
3. Bayangkan

Imagify adalah layanan pengoptimalan gambar WordPress yang dibuat oleh pengembang plugin caching WordPress WP Rocket. Plugin ini memungkinkan Anda untuk mengonversi format file JPEG, PNG, GIF, dan PDF.
Untuk menggunakan plugin Imagify WordPress, Anda perlu membuat akun dengan mereka dan memasukkan kunci API yang disediakan di area pengaturan plugin.

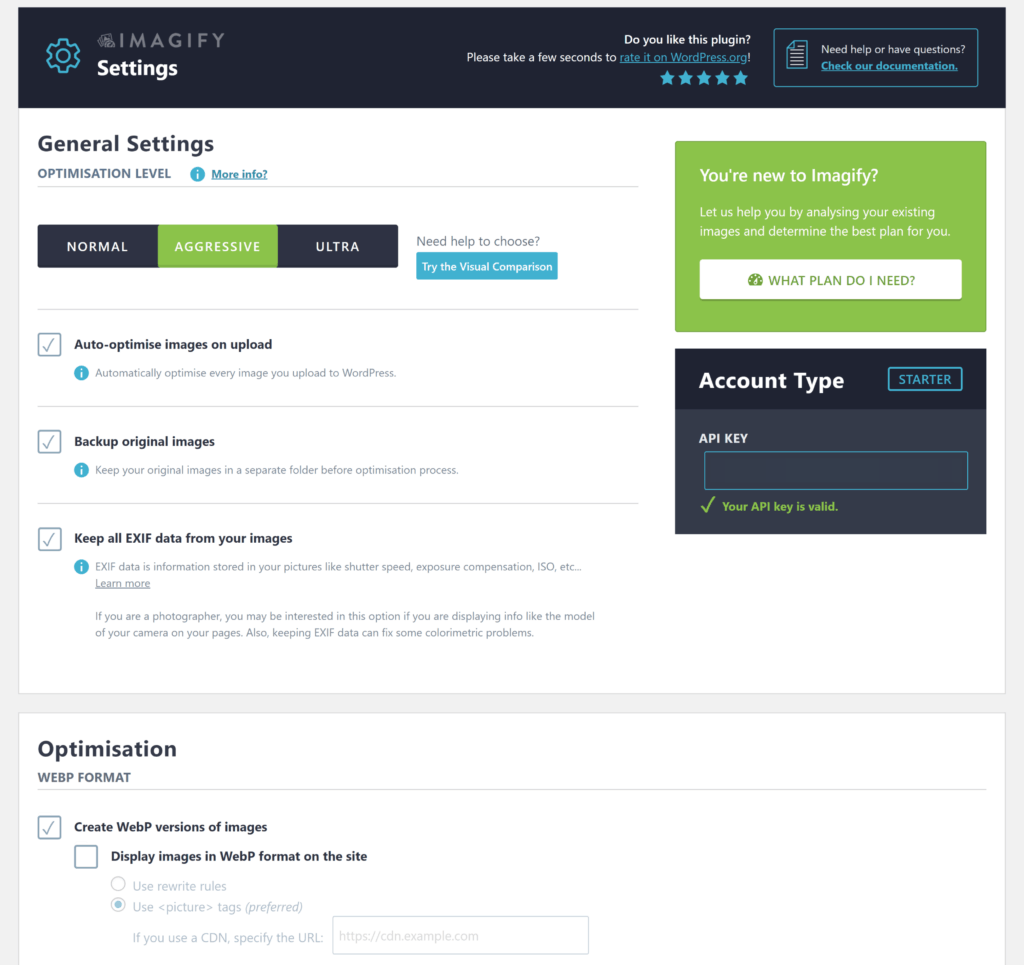
Imagify telah mengadopsi antarmuka pengguna yang disederhanakan yang menampilkan semua pengaturan pada satu halaman. Pendekatan ini akan menarik bagi banyak pemilik situs web, tetapi pengguna tingkat lanjut mungkin merasa dibatasi oleh kurangnya opsi konfigurasi yang tersedia.
Ada opsi untuk mengoptimalkan gambar secara otomatis saat diunggah, menyimpan gambar asli, menghapus metadata, dan mengecualikan ukuran thumbnail dari pengoptimalan. Gambar dapat diubah ukurannya ke lebar maksimum yang ditentukan dan Anda dapat memilih gambar dari folder khusus untuk dioptimalkan. Imagify juga mendukung format gambar WebP dan dapat mengirimkan gambar WebP dari jaringan pengiriman konten.
Pengoptimalan massal dapat dilakukan di halaman terpisah. Ini adalah cara cepat menerapkan tingkat kompresi pilihan Anda ke semua gambar dalam direktori.

Imagify menawarkan tiga opsi kompresi: Normal, Agresif, dan Ultra. Normal menggunakan kompresi lossless, sementara agresif dan ultra menggunakan lossy. Pengembang mencatat bahwa perbedaan kualitas menggunakan mode agresif hampir tidak terlihat, tetapi memperingatkan bahwa mode ultra dapat menunjukkan degradasi gambar.
Hal keren tentang Imagify adalah Anda dapat mengoptimalkan ulang gambar menggunakan pengaturan kompresi yang berbeda kapan saja. Anda juga dapat menggunakan alat perbandingan gambar Imagify untuk membandingkan kualitas gambar terkompresi dengan gambar aslinya.
Sayangnya, Imagify membatasi pengunggahan file di akun gratis hanya sebesar 2 MB, jadi saya harus mengurangi lebar gambar JPEG saya dari 2.000 piksel menjadi 1.350 piksel untuk menguji file JPEG saya. Menggunakan gambar yang lebih kecil ini, kompresi lossy mampu mengurangi ukuran file gambar sebesar 39,9%, sedangkan kompresi lossy menguranginya sebesar 85% dan 85,6%
Dengan gambar PNG saya, kompresi lossy mengurangi ukuran file sebesar 10%. Saat saya memilih kompresi lossy, penghematan meningkat menjadi 68,6% dan 70%.
| Jenis Gambar | Ukuran gambar | Tanpa Kerugian (Normal) | Optimasi | Rugi (Agresif) | Optimasi | Rugi (Ultra) | Optimasi |
|---|---|---|---|---|---|---|---|
| JPEG | 1,93 MB | 1,16 MB | 39,9% (0,77 MB) | 289,37 KB | 85% (1,64 MB) | 277,3 KB | 85,6% (1,65 MB) |
| PNG | 327,5 KB | 294,5 KB | 10% (33KB) | 102,9 KB | 68,6% (224,6 KB) | 98,1 KB | 70% (229,4 KB) |
Paket gratis Imagify jauh dari murah hati. Selain membatasi pengunggahan file masing-masing hingga 2MB, ini hanya memberi Anda alokasi kompresi sebesar 20 MB per bulan dan Anda akan dikenai biaya $8 per GB tambahan melebihi alokasi Anda. Mereka menyarankan bahwa 20 MB cocok untuk 200 gambar, tetapi menurut saya 40 hingga 50 gambar adalah perkiraan yang lebih baik.
Paket pertumbuhan mereka dijual seharga $4,99 per bulan. Ini memungkinkan kompresi 500 MB setiap bulan dan mengenakan biaya $5 per GB tambahan di atas alokasi Anda. Paket tak terbatas $9,99 per bulan memungkinkan jumlah kompresi yang tidak terbatas.
Pro dari Bayangkan
- Antarmuka pengguna yang penuh warna yang mudah digunakan
- Gambar dapat dioptimalkan ulang menggunakan metode kompresi yang berbeda kapan saja
- Pengoptimalan massal dapat diproses pada direktori individual
Kontra dari Bayangkan
- Kompresi tampaknya lebih lambat daripada solusi lain
- Kompresi gambar 20 MB per bulan berarti paket gratis Imagify hanya cocok untuk menguji layanan
- Pengguna tingkat lanjut mungkin menganggap kurangnya opsi penyesuaian membuat frustrasi
4. Optimal

Optimole adalah plugin pengoptimalan gambar WordPress berbasis cloud yang mengompres gambar dengan cepat dan kemudian memberikan gambar yang benar kepada pengguna berdasarkan perangkat yang mereka gunakan. Perusahaan menggunakan jaringan pengiriman konten Amazon Cloudfront untuk menyajikan gambar kepada pengunjung dari lebih dari 225 lokasi di seluruh dunia.

Semua jenis gambar didukung oleh Optimole. Gambar juga dikirimkan dalam format WebP jika browser pengunjung mendukungnya, meskipun gambar akan tetap menggunakan ekstensi file asli.
Seperti Imagify, Anda perlu membuat akun dengan Optimole untuk menggunakan layanan mereka. Paket gratis mereka memberi Anda akses penuh ke layanan mereka selama Anda tidak melebihi 5.000 pengunjung bulanan di seluruh situs web Anda.

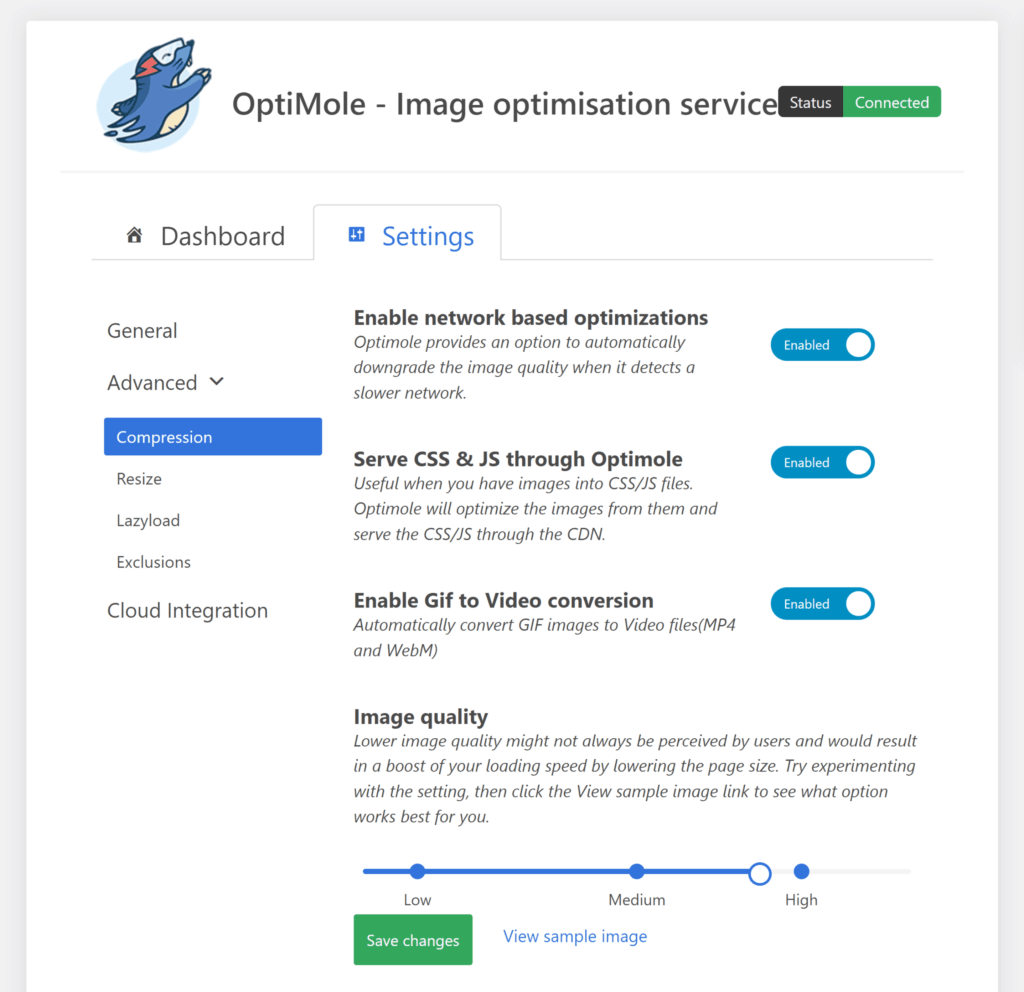
Setelah Anda memasukkan kunci API akun Anda, Anda akan melihat halaman pengaturan Optimole di menu WordPress Media. Di sini Anda akan melihat opsi untuk penskalaan dan pemuatan lambat, pengubahan ukuran gambar, dan pemotongan gambar cerdas. Ada juga opsi untuk mengganti semua URL gambar dengan URL gambar yang dioptimalkan dan memindahkan semua gambar ke server Optimole. Gambar juga dapat dikecualikan dari pengoptimalan.
Anda tidak akan melihat referensi ke kompresi lossless atau lossy. Sebagai gantinya, Optimole memungkinkan Anda mengatur kualitas gambar untuk semua gambar antara nilai 50 dan 100. Preset untuk kualitas gambar Rendah (55), Sedang (75), dan Tinggi (90), akan memberi Anda gambaran dari mana harus memulai.
Di situs web utama Optimole, Anda dapat mengubah ukuran gambar, menerapkan filter, dan menyesuaikan kecerahan, kontras, dan saturasi. Tanda air juga dapat diterapkan dan ada halaman metrik khusus untuk melihat statistik lalu lintas.

Pengiriman adaptif Optimole memastikan gambar dimuat dengan cepat untuk semua pengunjung, apa pun perangkat yang mereka gunakan. Saat gambar dikirimkan secara dinamis, Optimole tidak menunjukkan seberapa banyak file gambar tertentu telah dikurangi. Jadi untuk melihat bagaimana gambar dikompresi, saya menyetel kualitas gambar ke setelan rendah, sedang, dan tinggi yang telah ditentukan sebelumnya. Untuk setiap pengaturan, saya melihat gambar pengujian saya di browser desktop dan mengunduh file ke komputer saya.
Hasil untuk JPEG sangat mengesankan. Kualitas gambar masih tampak baik-baik saja menggunakan pengaturan rendah dan mengurangi ukuran file hingga 91,6%. Menggunakan pengaturan sedang dan tinggi, file gambar masih turun masing-masing sebesar 88% dan 70,7%.
Dengan gambar JPEG saya, Optimole mengubah kualitas gambar segera setelah saya memuat ulang halaman. Sayangnya, hal ini tidak terjadi pada gambar PNG saya, dengan file yang dioptimalkan berukuran 182 KB, terlepas dari pengaturan kualitas gambar yang saya pilih. Saya menghabiskan lebih dari satu jam untuk mengubah pengaturan dan mengunggah ulang gambar, tetapi hasilnya selalu sama.
| Jenis Gambar | Ukuran gambar | Rendah | Optimasi | Sedang | Optimasi | Tinggi | Optimasi |
|---|---|---|---|---|---|---|---|
| JPEG | 4,06 MB | 342KB | 91,6% (3,72 MB) | 487KB | 88% (3,57 MB) | 1,19 MB | 70,7% (2,87 MB) |
| PNG | 327,5 KB | 182KB | 44,4% (145,5 KB) | 182KB | 44,4% (145,5 KB) | 182KB | 44,4% (145,5 KB) |
Semua pengguna Optimole dapat menggunakan layanan penuh dan mengirimkan gambar dengan cepat dari Amazon Cloudfront, tetapi setiap paket dibatasi oleh jumlah kunjungan bulanan yang diterima situs web mereka. Karena paket gratis memungkinkan 5.000 pengunjung bulanan, ini mungkin cocok untuk situs web kecil.
Dengan $22,90 per bulan, paket awal akan meningkatkan batas Anda menjadi 25.000 pengunjung bulanan. Harga turun ke tingkat efektif $19,08 per bulan jika dibayar setiap tahun. Paket bisnis meningkatkan batas Anda menjadi 100.000 pengunjung bulanan dan memungkinkan Anda menyajikan gambar dari domain kustom Anda sendiri. Itu dijual seharga $ 47 per bulan atau tarif bulanan efektif $ 39,08 jika dibayar setiap tahun.
Kelebihan Optimole
- Mengotomatiskan semua aspek pengoptimalan gambar
- Memberikan gambar adaptif berukuran tepat dari lebih dari 225 lokasi di seluruh dunia
- Kontrol penuh atas tingkat kompresi yang digunakan
- Tanda air dapat diterapkan secara otomatis ke semua gambar
Kontra dari Optimole
- Tidak ada cara untuk mengoptimalkan gambar satu per satu
- Tidak dapat menggunakan pengaturan kualitas gambar yang unik untuk format gambar yang berbeda
- Lebih mahal daripada solusi alternatif
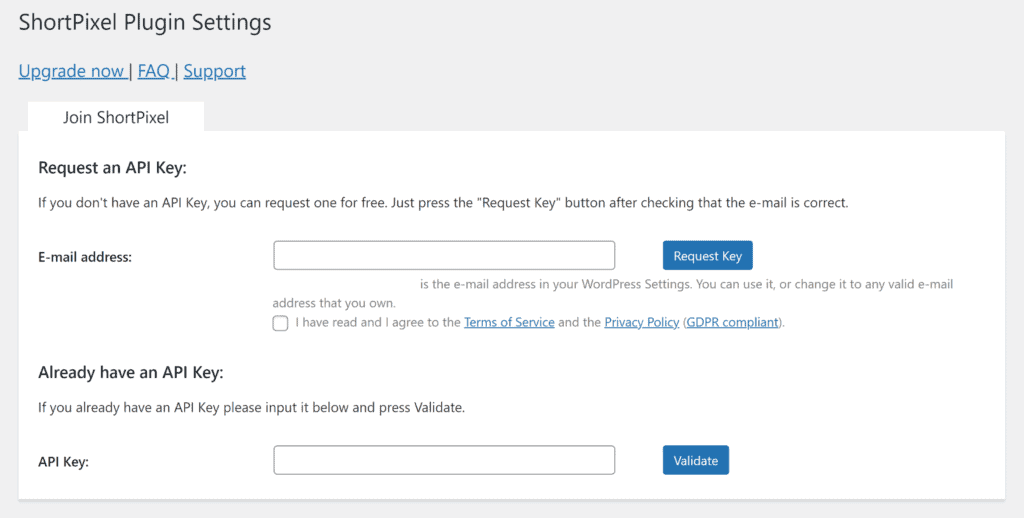
5.Pixel Pendek

ShortPixel adalah plugin pengoptimal gambar WordPress berbasis cloud yang mendukung format file JPG, PNG, GIF, PDF, WebP, dan AVIF. Selain kompresi gambar lossless dan lossy, ShortPixel juga menawarkan opsi kompresi gambar di tengah yang mereka sebut "Kompresi Glossy". Ini hanyalah istilah pemasaran mereka untuk kompresi lossy yang tidak terlalu agresif.
Anda harus membuat akun dengan ShortPixel untuk menggunakan layanan mereka. Saat Anda mendaftar, Anda akan secara otomatis memilih paket gratis mereka, yang memungkinkan hingga 150 gambar dikompresi setiap bulan.

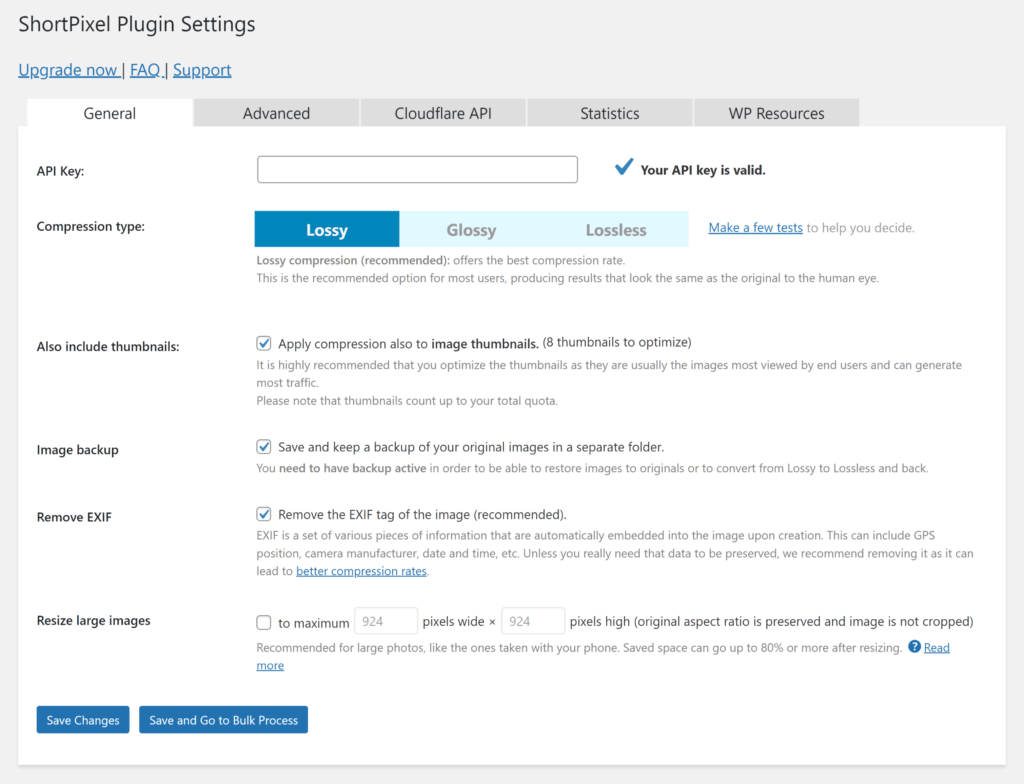
Dari area pengaturan plugin, Anda dapat memilih untuk menghapus metadata, mengoptimalkan thumbnail, mengubah ukuran gambar besar, dan menyimpan cadangan gambar asli. Ada juga opsi untuk mengoptimalkan gambar dari direktori non-WordPress, mengubah PNG menjadi JPG, dan mengecualikan ukuran thumbnail. Versi gambar WebP dan AVIF juga dapat dibuat, tetapi ketahuilah bahwa ShortPixel membebankan kredit gambar tambahan setiap kali Anda melakukan ini.
Jika Anda memasukkan kunci API Cloudflare, ShortPixel akan memperbarui gambar yang disimpan di cache Cloudflare setiap kali Anda mengoptimalkan atau mengubah gambar. Ini menyelamatkan Anda dari keharusan menghapus cache Cloudflare Anda secara manual.
Layanan ShortPixel juga menawarkan layanan gambar adaptif. Ini memungkinkan Anda untuk menampilkan gambar WebP dan AVIF yang dioptimalkan dengan cepat dari lokasi di seluruh dunia, dengan setiap gambar diubah ukurannya dengan benar untuk perangkat pengunjung. Gambar Adaptif ShortPixel sebenarnya adalah solusi alternatif untuk layanan utama sehingga Anda perlu mendaftar untuk paket terpisah dan memasang plugin WordPress terpisah untuk menambahkan fungsionalitas ini ke situs web Anda. Paket gambar adaptif gratis mereka mencakup 750 MB lalu lintas CDN setiap bulan.

Karena ShortPixel memungkinkan Anda menyimpan file gambar asli, Anda dapat mengoptimalkan ulang gambar menggunakan tingkat kompresi yang berbeda kapan saja.
Selain lossless, pengurangan file sangat mengesankan secara keseluruhan. Penghematan terbesar berasal dari penggunaan kompresi lossy, yang mengurangi gambar JPG saya sebesar 93,4% dan gambar PNG saya sebesar 67,3%.
| Jenis Gambar | Ukuran gambar | Tanpa kerugian | Optimasi | Mengkilap | Optimasi | Rugi | Optimasi |
|---|---|---|---|---|---|---|---|
| JPEG | 4,06 MB | 3,78 MB | 6,9% (0,28 MB) | 373KB | 90,8% (3,7 MB) | 267KB | 93,4% (3,79 MB) |
| PNG | 327,5 KB | 315KB | 3,8% (12,5 KB) | 158KB | 51,8% (169,5 KB) | 107KB | 67,3% (220,5 KB) |
Gambar WebP hanya sedikit lebih besar dari gambar lossy, tetapi kualitas gambar terasa lebih baik.
| Jenis Gambar | Ukuran gambar | WebP | Optimasi |
|---|---|---|---|
| JPEG | 4,06 MB | 351KB | 91,4% (3,71 MB) |
| PNG | 327,5 KB | 148KB | 54,8% (179,5 KB) |
Paket bulanan premium ShortPixel sangat kompetitif. Paket termurah mereka memungkinkan 10.500 gambar dikompresi setiap bulan. Ini dijual seharga $4,99 per bulan atau tarif efektif $3,99 per bulan jika dibayar setiap tahun. Jika Anda tidak ingin berlangganan paket bulanan, Anda dapat membeli paket kompresi gambar satu kali. Harganya hanya $9,99 untuk 15.000 gambar dan $19,99 untuk 45.000 gambar.
Paket terpisah diperlukan untuk layanan gambar adaptif ShortPixel, meskipun struktur harganya identik. 53 GB lalu lintas CDN bulanan dikenai tarif efektif $3,99 per bulan. Sebagai alternatif, Anda dapat membayar biaya satu kali sebesar $9,99 untuk 50 GB atau $19,99 untuk 150 GB.
Kelebihan ShortPixel
- Kompresi gambar WordPress yang mengesankan
- Dukungan untuk berbagai format gambar dan direktori non-WordPress
- Paket bulanan yang kompetitif dan opsi untuk membayar sesuai penggunaan
Kekurangan ShortPixel
- Gambar WebP dan AVIF memerlukan kredit tambahan
- Lazy loading tidak tersedia di plugin utama
- Gambar adaptif adalah solusi terpisah sama sekali
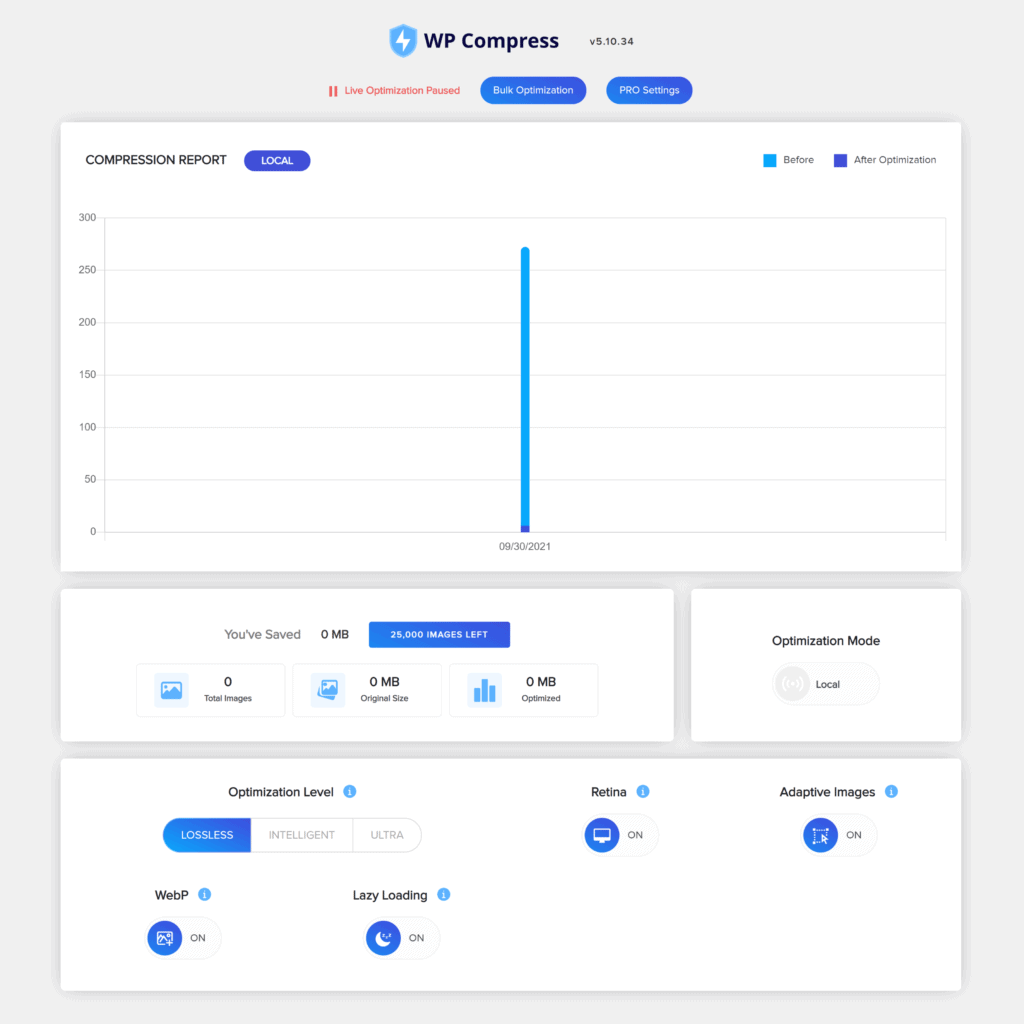
6. Kompres WP

WP Compress adalah plugin pengoptimal gambar WordPress otomatis yang memiliki dua mode pengoptimalan. Mode Lokal akan memampatkan gambar dari pustaka media WordPress secara lokal, sementara Mode Langsung mengirimkan gambar ke perangkat menggunakan file gambar WebP dari jaringan pengiriman konten global. Kedua mode tersebut mendukung pemuatan lambat, gambar retina, dan gambar adaptif sehingga gambar dioptimalkan untuk setiap perangkat.
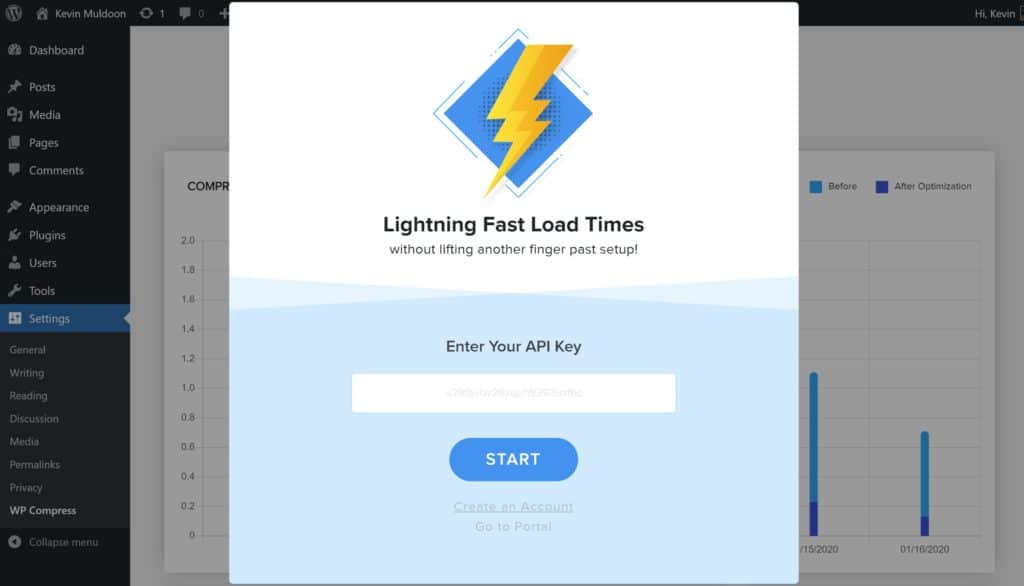
Sayangnya, tidak ada paket gratis yang tersedia untuk WP Compress, tetapi saat Anda membuat akun, Anda akan memilih uji coba tujuh hari untuk menguji layanan tersebut.

Dari dasbor WP Compress utama, Anda dapat beralih di antara mode pengoptimalan, melihat statistik kompresi, dan mengaktifkan gambar retina, gambar adaptif, gambar WebP, dan pemuatan lambat. Halaman terpisah tersedia untuk pengoptimalan gambar massal.
Jika Anda beralih ke setelan pro, Anda akan menemukan opsi tambahan untuk menghapus metadata, mengecilkan Javascript dan CSS, dan banyak lagi. WP Compress mendukung jenis gambar JPG, PNG, GIF, dan SVG, tetapi ini dapat dikecualikan dari pengiriman konten jika diinginkan

WP Compress menawarkan kompresi lossless dan dua mode kompresi lossy yang disebut Intelligent dan Ultra. Dalam pengujian saya, pengaturan Ultra mampu mengurangi ukuran gambar JPEG saya sebesar 89,1% dan gambar PNG saya sebesar 48,3%. Kompresi cerdas sedikit tertinggal, masing-masing sebesar 87,2% dan 44,6%.
Penghematan file gambar untuk kompresi lossless sangat tinggi, mengurangi gambar JPEG saya sebesar 81,2% dan gambar PNG saya sebesar 43,1%. Penghematan ini tidak konsisten dengan hasil kompresi lossless lainnya, yang menunjukkan bahwa ini bukan kompresi lossless yang sebenarnya.
| Jenis Gambar | Ukuran gambar | Tanpa kerugian | Optimasi | Rugi Cerdas | Optimasi | Rugi Ultra | Optimasi |
|---|---|---|---|---|---|---|---|
| JPEG | 4,06 MB | 763,8 KB | 81,2% (3,30MB) | 521,6 KB | 87,2% (3,54MB) | 441,1 KB | 89,1% (3,62 MB) |
| PNG | 327,5 KB | 186,2 KB | 43,1% (141,3 KB) | 181,5 KB | 44,6% (146KB) | 169,2 KB | 48,3% (158,3 KB) |
File WebP lebih besar daripada yang dikompresi menggunakan mode kompresi lossless dan lossy.
| Jenis Gambar | Ukuran gambar | WebP | Optimasi |
|---|---|---|---|
| JPEG | 4,06 MB | 847KB | 79,1% (3,21 MB) |
| PNG | 327,5 KB | 250KB | 23,7% (77,5 KB) |
Dengan $9 per bulan, paket pribadi WP Compress memungkinkan 100.000 gambar dioptimalkan setiap bulan di lima situs web. Jika Anda meningkatkan ke paket profesional $29 per bulan, tunjangan Anda meningkat menjadi satu juta gambar di 25 situs web.
Kredit dapat dibeli jika Anda tidak ingin mendaftar untuk paket bulanan. Dengan pembayaran satu kali sebesar $29, Anda dapat mengompres 50.000 gambar dan menghasilkan satu juta permintaan gambar dari jaringan pengiriman konten mereka.
Kelebihan Kompres WP
- Dapat beralih antara mode kompresi lokal dan langsung kapan saja
- Gambar adaptif memastikan gambar terbaik dikirimkan ke pengguna
- Dukungan untuk WebP dan semua jenis file gambar utama
- Harga kompetitif dan opsi untuk membayar sesuai penggunaan
Kontra Kompres WP
- Tidak ada paket gratis yang tersedia untuk WP Compress
- Kompresi gambar lossless tampak terlalu agresif
- Tidak dapat mengoptimalkan gambar di luar pustaka media WordPress
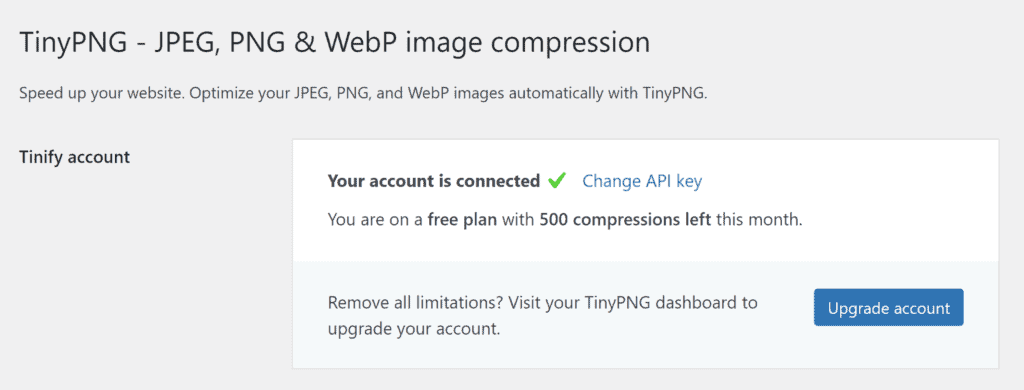
7.PNG Kecil

TinyPNG adalah plugin pengoptimal gambar WordPress sederhana yang dapat mengoptimalkan gambar JPEG, PNG, dan WebP. Ini adalah plugin WordPress resmi dari alat pengoptimalan populer dengan nama yang sama.
Anda harus membuat akun dengan Tinify untuk menggunakan TinyPNG. Setelah mendaftar, Anda berhak mendapatkan 500 kompresi gambar per bulan dengan paket gratis mereka.

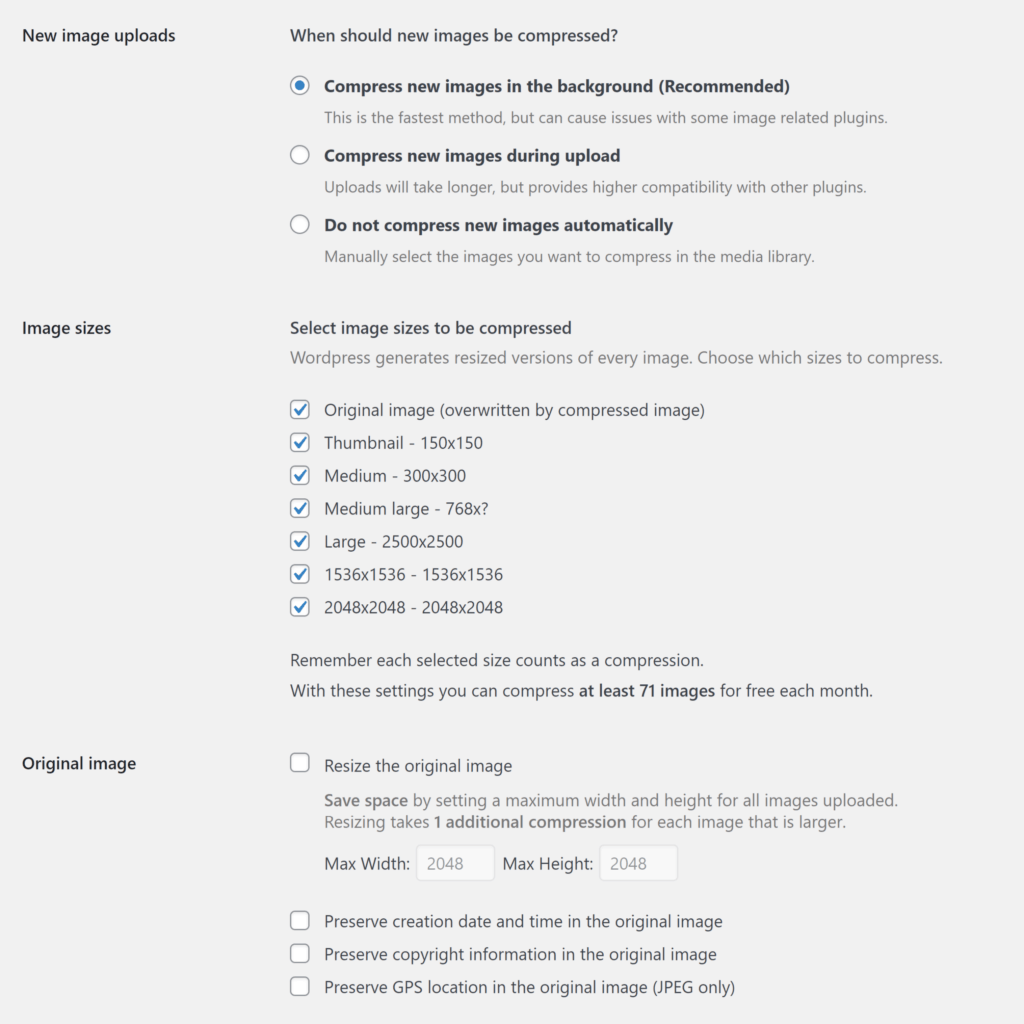
Gambar baru dapat dikompresi secara otomatis di latar belakang atau selama pengunggahan. Jika mau, Anda dapat mengompres gambar secara manual.
Gambar asli dan thumbnail terkait dapat dioptimalkan. Anda juga dapat mengubah ukuran gambar asli dan memilih informasi metadata mana yang dipertahankan. Perlu diketahui bahwa jika Anda mengompres gambar asli, gambar yang dikompresi akan menimpa file asli.
Halaman terpisah tersedia untuk pengoptimalan massal yang menyoroti penghematan kompresi yang telah Anda lakukan sejauh ini.

TinyPNG menggunakan kompresi lossy, tetapi memberi Anda kendali atas tingkat kompresi. Pengembang menyarankan bahwa rata-rata, gambar JPEG dikompresi sebesar 40-60% dan gambar PNG sebesar 50-80%.
Dalam pengujian saya, TinyPNG mengurangi gambar JPEG saya sebesar 86,3% dan gambar PNG saya sebesar 55,3%.
| Jenis Gambar | Ukuran gambar | Rugi | Optimasi |
|---|---|---|---|
| JPEG | 4,06 MB | 557,2 KB | 86,3% (3,5MB) |
| PNG | 327,5 KB | 146,5 KB | 55,3% (181KB) |
Kompresi gambar dapat dibayar saat dan saat Anda membutuhkannya. Sistem pay-as-you-go ini akan sesuai dengan banyak situs web yang lebih kecil karena 500 kompresi gambar pertama per bulan gratis, tetapi harap diingat bahwa setiap gambar mini yang Anda kompres juga akan dihitung untuk tunjangan bulanan Anda.
Setelah 500 kompresi, biayanya $0,009 per kompresi untuk 9.500 kompresi berikutnya, lalu $0,002 per kompresi untuk 10.000 kompresi berikutnya. Misalnya, biayanya $4,50 untuk 1.000 kompresi gambar, $40,50 untuk 5.000 kompresi gambar, dan $85,50 untuk 10.000 kompresi gambar.
Model penetapan harga ini menjadikan TinyPNG solusi yang mahal jika Anda mengompresi ribuan gambar setiap bulan.
Kelebihan TinyPNG
- Salah satu solusi pengoptimalan gambar paling sederhana yang tersedia untuk pengguna WordPress
- Alat pengoptimalan massal bekerja dengan baik
- Sistem bayar sesuai penggunaan akan sesuai dengan situs web kecil
Kontra TinyPNG
- Hanya satu pengaturan kompresi gambar dan tidak ada cara untuk mengubah kualitas gambar
- Gambar asli tidak dipertahankan jika Anda memilih untuk mengoptimalkannya
- Tidak ada dukungan untuk direktori non-WordPress
Pikiran Akhir
Hari-hari bebas dengan situs web yang memuat lambat sudah berakhir. Anda sekarang harus memberi pengunjung desktop dan seluler pengalaman menjelajah yang cepat atau lalu lintas Anda akan turun.
Meskipun versi inti WordPress tidak menyertakan alat kinerja apa pun, Anda akan menemukan ratusan plugin WordPress kinerja dan pengoptimalan online yang akan membantu meningkatkan waktu pemuatan halaman Anda. Plugin caching WordPress dan alat minifikasi sangat efektif dalam membuat halaman statis dan mengurangi ukuran halaman, meskipun Anda tidak akan pernah memiliki situs web yang cepat kecuali jika Anda mengoptimalkan gambar Anda.
Berikut ikhtisar singkat solusi pengoptimal gambar WordPress yang telah ditampilkan dalam artikel ini.
| Pengaya | Bebas | Premium | Ringkasan |
|---|---|---|---|
| Smush | Pengoptimalan gambar tak terbatas untuk gambar di bawah 5 MB | $5 Per Bulan | Smush Pro menawarkan pemuatan lambat, pengubahan ukuran, dan pengoptimalan massal. Versi inti dari plugin memungkinkan kompresi lossless dengan gambar mini dan sekarang memiliki dukungan untuk kompresi lossy multi-pass yang disebut Super-Smush. Kompresi gambar tak terbatas hanya dengan $5 per bulan menjadikan Smush Pro salah satu solusi paling terjangkau yang tersedia. |
| Pengoptimal Gambar EWWW | Pengoptimalan gambar tanpa batas dan tidak ada batasan ukuran file gambar | $7 Per Bulan | Dengan dukungan untuk file gambar WebP dan konversi format gambar, Pengoptimal Gambar EWWW tidak diragukan lagi adalah salah satu plugin pengoptimal gambar WordPress gratis terbaik. Versi premium menawarkan beberapa mode kompresi lossy, alat kinerja, dan pengiriman gambar melalui jaringan pengiriman konten. |
| Bayangkan | Alokasi 20 MB per bulan untuk gambar di bawah 2 MB | 500MB: $4,99 Per Bulan Tidak terbatas: $9,99 Per Bulan | Imagify adalah plugin pengoptimalan gambar yang ramah pengguna dari pembuat WP Rocket. Itu tidak menawarkan banyak opsi penyesuaian, tetapi melakukan apa yang dijanjikan dan mengurangi file gambar secara signifikan. Paket gratis mereka hanya cocok untuk menguji cara kerja Imagify. |
| Optimole | 100% gratis untuk digunakan hingga 5.000 pengunjung bulanan | 25.000 Pengunjung: $19,08 Per Bulan | Optimole melakukan berbagai hal secara berbeda dengan memberikan gambar yang dioptimalkan kepada pengunjung berdasarkan perangkat yang mereka gunakan. Semua gambar dikirimkan dari jaringan pengiriman konten global Amazon di 225+ lokasi. Performanya luar biasa dan seluruh prosesnya otomatis. |
| ShortPixel | 150 kompresi gambar gratis per bulan | 10.500 gambar: $3,99 Per Bulan | ShortPixel mendukung semua format gambar utama dan memberi Anda berbagai cara untuk mengompres dan mengirimkan gambar. Tersedia layanan terpisah yang dapat menampilkan gambar adaptif dari jaringan pengiriman konten global. |
| Kompres WP | TIDAK | 100.000 gambar: $9 Per Bulan | WP Compress adalah layanan menarik yang memungkinkan Anda memilih untuk mengompres gambar secara lokal atau mengirimkan gambar adaptif menggunakan jaringan pengiriman konten. Sayangnya, tidak ada paket gratis yang tersedia untuk WP Compress, tetapi ada uji coba tujuh hari untuk menguji layanan tersebut. |
| TinyPNG | 500 kompresi gambar per bulan | 500: GRATIS 9.500 berikutnya: $0,009 10.000: $0,002 | TinyPNG adalah solusi sederhana yang mengotomatiskan kompresi gambar. Selain menghapus metadata, plugin tidak memungkinkan Anda mengubah kualitas gambar, meskipun hasil kompresi gambarnya bagus. Kebijakan penetapan harga TinyPG menjadikannya solusi yang terjangkau bagi pemilik situs web kecil, tetapi pilihan yang mahal bagi semua orang. |
Saya mendorong Anda untuk menguji beberapa plugin pengoptimal gambar untuk WordPress untuk melihat mana yang paling sesuai dengan kebutuhan Anda.
Selama penelitian artikel ini, saya menguji semua plugin kompresi gambar WordPress di atas. Ada pro dan kontra untuk masing-masing dan tergantung pada situs web yang Anda optimalkan, Anda dapat memilih satu solusi daripada yang lain. Jadi, Anda perlu mempertimbangkan fungsionalitas, anggaran, dan performa gambar.
Untuk membantu saya menggambar perbandingan, saya menggunakan dua gambar yang sama untuk semua pengujian gambar saya. Perlu diketahui bahwa hasil ini akan berbeda jika gambar memiliki ukuran dan resolusi file yang berbeda, yang merupakan alasan lain mengapa penting untuk menguji sendiri setiap plugin WordPress.
Semoga beruntung.
Kevin
