6 Plugin WordPress Terbaik untuk Mengurangi Permintaan HTTP dan Waktu Muat
Diterbitkan: 2023-03-17Situs WordPress Anda lambat, dan Anda telah menjalankan beberapa tes kinerja hanya berakhir dengan daftar panjang saran perbaikan.
Tetapi sebelum Anda membuka 50 tab baru dengan daftar plugin, Anda mungkin ingin memeriksa jumlah permintaan HTTP yang dihasilkan situs web Anda.
Mudah terlewatkan, permintaan HTTP yang berlebihan berdampak besar pada kecepatan situs, kinerja, peringkat SERP, dan tingkat konversi.
Pada artikel ini, kami akan membahas:
- Apa itu permintaan HTTP
- Pentingnya mengurangi permintaan HTTP di WordPress
- Cara memeriksa dan menganalisis permintaan HTTP Anda
- Penyebab paling umum untuk sejumlah besar permintaan HTTP
- Plugin 6 WordPress untuk mengurangi permintaan HTTP dengan
- HTTP meminta praktik terbaik
Mari selami!
Apa itu permintaan HTTP?
Setiap kali pengguna membuka situs web, browser web mereka mengirimkan sinyal untuk memuat konten seperti teks, gambar, video, dan sumber daya lainnya ke server. Server kemudian merespons dengan mengirimkan kembali sumber daya yang diminta.
Sinyal ini juga dikenal sebagai permintaan HTTP, dan jumlah permintaan HTTP secara langsung sesuai dengan jumlah sumber daya yang dibutuhkan situs web untuk menyajikan konten dan menjadi interaktif.
Semakin tinggi jumlah permintaan HTTP, semakin lama waktu yang dibutuhkan situs web Anda untuk memuat dengan benar. Itu sebabnya menguranginya adalah salah satu cara paling efektif untuk memperbaiki kecepatan lambat untuk situs web WordPress Anda.
Mengapa mengurangi permintaan HTTP di WordPress penting?
Secara keseluruhan, mengurangi permintaan HTTP adalah langkah penting dalam meningkatkan waktu dan kinerja pemuatan, yang pada akhirnya menghasilkan SEO yang lebih baik, peningkatan lalu lintas, dan konversi yang lebih sukses untuk situs WordPress Anda.
Faktanya, 70% pengguna mengakui bahwa kecepatan situs secara langsung memengaruhi keinginan mereka untuk bertahan, dan 53% hanya akan meninggalkan situs web yang memuat lebih lama.
Di mata Google, kecepatan website sangat penting untuk kesuksesan bisnis online Anda. Dengan mengurangi jumlah permintaan HTTP di situs WordPress Anda, Anda tidak hanya meningkatkan kecepatan dan performa, tetapi juga memastikan:
- Tingkat bouncing lebih rendah
- Pengalaman dan keterlibatan pengguna yang lebih baik
- Peningkatan kepuasan pengguna dan tingkat konversi
- Peringkat lebih tinggi di SERP (+ lebih banyak visibilitas dan lalu lintas)
Bagaimana cara memeriksa dan menganalisis permintaan HTTP situs Anda?
Jika Anda mencurigai situs WordPress Anda melakukan terlalu banyak permintaan HTTP, langkah pertama Anda adalah mengonfirmasinya.
Beberapa metode populer tersedia untuk memeriksa dan menganalisis permintaan HTTP situs Anda:
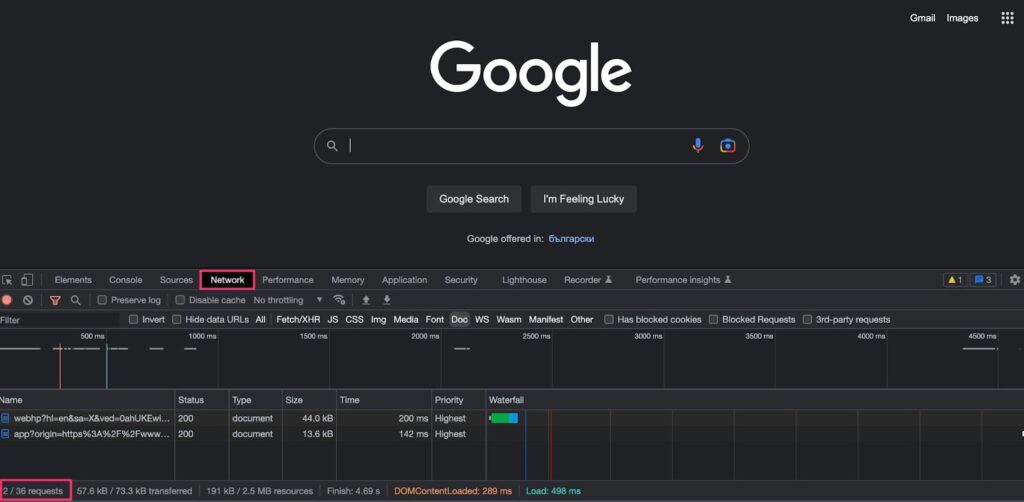
- Alat Pengembang Chrome: Klik kanan pada halaman web dan pilih "Periksa" atau tekan tombol F12. Di alat pengembang, navigasikan ke tab "Jaringan" untuk melihat semua permintaan HTTP yang dibuat oleh halaman web, beserta kode status dan waktu responsnya.

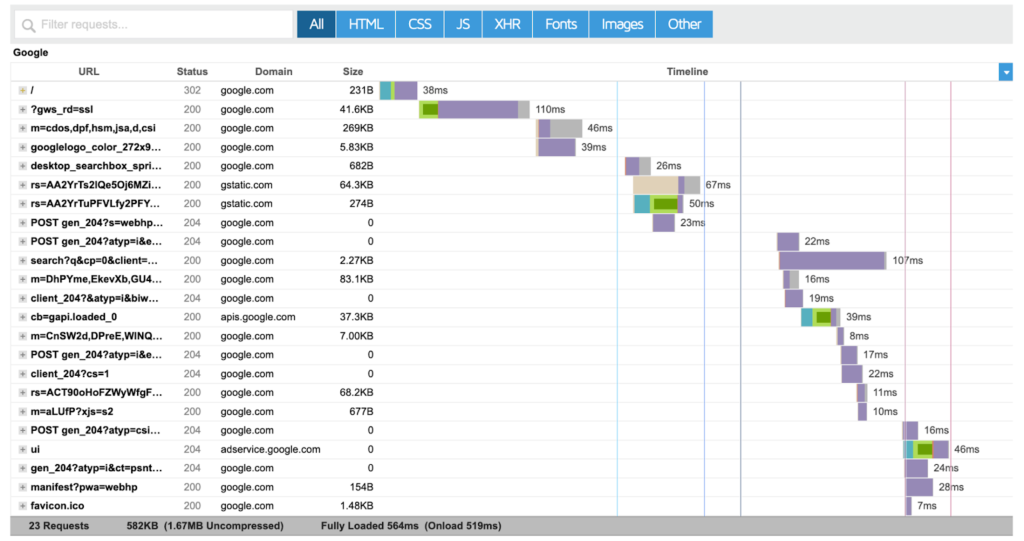
- Alat Daring: Untuk laporan terperinci tentang permintaan HTTP situs Anda, Anda dapat mencoba GTmetrix atau Pingdom. Keduanya menganalisis kinerja situs web Anda, mengidentifikasi peluang pengoptimalan, dan memberikan saran untuk peningkatan.

Cuplikan dari laporan pengujian GTmetrix www.google.com
Tidak yakin sumber daya mana yang harus Anda fokuskan terlebih dahulu? Periksa apa penyebab paling populer untuk permintaan HTTP yang berlebihan untuk menyorot yang harus Anda optimalkan terlebih dahulu.
Penyebab paling umum untuk terlalu banyak permintaan HTTP
Terlalu Banyak Plugin yang Tidak Perlu atau Berat
Plugin yang tidak perlu atau intensif sumber daya dapat memperlambat kinerja situs web dan meningkatkan waktu muat. Penting untuk hanya menggunakan plugin yang vital bagi bisnis Anda dan berdampak minimal pada kode situs Anda.
Plugin yang memuat skrip di seluruh situs
Beberapa plugin dimuat di setiap halaman situs web, meskipun skrip hanya diperlukan di halaman tertentu. Ini tidak hanya menambah jumlah permintaan HTTP, tetapi juga menurunkan nilai plugin yang mungkin Anda bayar.
Gambar yang tidak perlu dan/atau tidak dioptimalkan
Gambar besar yang tidak dioptimalkan menggembungkan sumber daya situs web Anda dan jumlah permintaan HTTP yang dibuat untuk memuatnya. Mereka sering kali menjadi yang pertama masuk untuk pengoptimalan, serta meninjau untuk memutuskan mana yang penting untuk pengalaman pengguna dan mana yang dapat digunakan.
Gambar dan video yang tidak lambat dimuat
Memuat gambar dan video sebelum dibutuhkan adalah kesalahan umum yang menumpuk lebih banyak permintaan HTTP daripada yang diperlukan. Memuatnya dengan lambat akan sangat membantu mengoptimalkan jumlah permintaan yang dibuat pada pemuatan halaman awal.
Tema WordPress berat yang tidak dioptimalkan
Tema yang menyertakan sumber daya yang tidak perlu, efek boros, dan tidak dioptimalkan kecepatannya dapat memperlambat situs web dan merusak kinerja. Dengan memilih tema yang sudah terbukti benar seperti Astra dan Superb Pixels, Anda akan mengurangi permintaan HTTP seminimal mungkin tanpa mengorbankan tampilan dan kemanjuran situs Anda.
Terlalu banyak Permintaan HTTP Pihak Ketiga
Skrip dan sumber daya pihak ketiga, seperti widget media sosial atau piksel pelacakan, dapat meningkatkan jumlah permintaan HTTP secara perlahan tapi pasti. Penting untuk hanya menggunakan skrip dan sumber daya pihak ketiga yang diperlukan dan memuatnya secara asinkron untuk mengurangi dampak pada waktu muat halaman.
Beberapa lembar gaya CSS dan File JavaScript Dimuat Secara Terpisah
Beberapa lembar gaya CSS dan file JavaScript bisa dibilang paling menantang untuk dioptimalkan. Untungnya, menggabungkan dan memperkecil file tersebut dapat mengurangi jumlah permintaan HTTP dan meningkatkan waktu muat.
JavaScript dan CSS yang Memblokir Render
Sumber daya pemblokiran render menunda pemuatan situs web Anda dan merusak kinerja situs Anda. Penting untuk menunda atau memuat sumber daya ini secara asinkron untuk mengurangi dampaknya pada waktu muat laman.
Tidak menggunakan CDN
Tanpa CDN, sumber daya situs web Anda hanya dilayani dari satu lokasi server. CDN dapat mendistribusikan sumber daya di beberapa lokasi server, mengurangi waktu yang diperlukan untuk memuat sumber daya dan meningkatkan kecepatan situs.
HTML, CSS, dan JavaScript yang tidak dioptimalkan
Praktik pengkodean yang tidak efisien, spasi kosong yang tidak perlu, dan potongan kode berkontribusi besar terhadap permintaan HTTP yang berlebihan. Pengoptimalan manual, serta melalui plugin, adalah cara yang bagus untuk mengatasi masalah ini.
Menyingsingkan lengan baju Anda untuk menantang setiap masalah sendiri terbukti mustahil. Kecuali jika Anda memiliki tim kinerja web yang berdedikasi dan bersedia mengerahkan banyak sumber daya untuk memeliharanya, Anda mungkin ingin mempertimbangkan alternatifnya.
Terutama ketika kami telah memilih sendiri alat yang dapat mengoptimalkan permintaan HTTP dengan mudah.

6 Plugin WordPress Terbaik untuk Mengurangi Permintaan HTTP (Gratis dan Berbayar)
1. NitroPack untuk pengoptimalan kinerja 360

Plugin NitroPack dirancang dan dikembangkan dengan mempertimbangkan pemilik situs WordPress yang sibuk. Tidak seperti plugin lain yang berfokus hanya menangani sumber daya tertentu, NitroPack melengkapi Anda dengan tumpukan pengoptimalan 360 untuk mengurangi permintaan HTTP dan banyak lagi – Caching Tingkat Lanjut, Pengoptimalan Gambar lengkap, minifikasi dan kompresi HTML/CSS/JavaScript, dipasangkan dengan built-in kelas dunia CDN oleh Cloudflare.
Setelah diinstal, NitroPack menerapkan 35+ pengoptimalan lanjutan secara otomatis tanpa perlu penyetelan tambahan. Saat ini, 168K+ pengguna aktif menikmati 90+ skor PageSpeed, lulus Core Web Vitals, dan dukungan teknis ahli 24/7.
- Peringkat: 4.3
- Jumlah instalasi: 160.000+
- Harga: Paket gratis dan berbayar tersedia
2. Cloudflare CDN

Cloudflare adalah jaringan pengiriman konten (CDN) dan perusahaan keamanan web yang menawarkan layanan online ke 30 juta situs web dan aplikasi web di seluruh dunia. Jaringan CDN-nya terdiri dari lebih dari 200 pusat data yang berlokasi di lebih dari 100 negara, memungkinkan pengiriman konten yang cepat dan efisien ke pengguna akhir.
Berkat edge caching, load balancing, dan kompresi Cloudflare, Anda dapat secara signifikan mengurangi jumlah permintaan HTTP yang dibuat ke server Anda. Selain itu, konten Anda akan dimuat rata-rata 60% lebih cepat, dan skalabilitas situs web Anda akan meningkat.
- Peringkat: 9.1 di TrustRadius
- Jumlah instalasi: 3+ juta
- Harga: Paket gratis dan berbayar tersedia
3. a3 Lazy Load untuk pemuatan lambat sumber daya

a3 Lazy Load adalah plugin WordPress yang berfokus pada pemuatan lambat gambar, video, dan iframe. Plugin hanya memuat elemen-elemen ini saat terlihat di viewport pengguna, mengurangi jumlah data yang perlu dimuat pada awalnya, yang berarti lebih sedikit permintaan HTTP saat pengunjung membuka situs web Anda.
- Peringkat: 4.3
- Jumlah instalasi: 100.000+
- Harga: Gratis
4. Fast Velocity Minify untuk minifikasi sumber daya

Fast Velocity Minify membantu mengoptimalkan jumlah permintaan HTTP yang dibuat oleh browser dengan menggabungkan, memperkecil, dan menyimpan file CSS, JavaScript, dan HTML ke dalam cache. Ini membantu Anda mengurangi ukuran file secara signifikan dan meningkatkan kecepatan keseluruhan situs web Anda.
- Peringkat: 4.6
- Jumlah instalasi: 70.000+
- Harga: Gratis
5. Pengoptimal Gambar EWWW untuk pengoptimalan gambar

EWWW Image Optimizer menawarkan berbagai teknik pengoptimalan untuk gambar baru dan yang sudah ada, termasuk kompresi lossless dan lossy, pengubahan ukuran, dan konversi ke format WebP. Pengoptimal Gambar EWWW kompatibel dengan pembuat halaman populer dan mendukung berbagai jenis file, termasuk PNG, JPEG, GIF, dan PDF, untuk membantu Anda mengurangi jumlah permintaan HTTP yang diperlukan untuk memuat halaman web.
- Peringkat: 4.7
- Jumlah instalasi: 1+ juta
- Harga: Tersedia fitur gratis dan berbayar
6. Penyelenggara Pengaya

Plugin Organizer membantu Anda mengontrol plugin Anda dan, lebih khusus lagi, di mana di situs web Anda dimuat. Dengan mengurangi jumlah plugin yang memuat seluruh situs, Anda akan secara signifikan mengurangi jumlah permintaan HTTP yang dibuat oleh browser.
- Peringkat: 4.7
- Jumlah instalasi: 20.000+
- Harga: Gratis
Berapa banyak permintaan HTTP yang terlalu banyak?
Intinya, permintaan HTTP tidak buruk. Mereka adalah bagian integral dari proses rendering konten situs web Anda, dan hanya jika berlebihan mereka berbahaya bagi situs web Anda.
Meskipun demikian, Anda mungkin bertanya-tanya – “Berapa jumlah permintaan HTTP yang merupakan praktik yang baik?”
Jumlah ideal permintaan HTTP untuk situs web kecil atau menengah adalah kurang dari 25, tetapi Anda harus menargetkan kurang dari 50 untuk skala awal yang lebih mudah dikelola.
Penting untuk dicatat bahwa jumlah permintaan HTTP yang optimal dapat bervariasi tergantung pada ukuran dan kompleksitas situs WordPress Anda. Aturan praktis yang baik adalah mencoba meminimalkan jumlah permintaan HTTP dengan menggabungkan dan memperkecil file jika memungkinkan.
Beberapa contoh luar biasa dari situs web dengan jumlah permintaan HTTP yang dioptimalkan meliputi:
- Amazon.com: Meskipun merupakan situs web e-niaga besar dengan banyak gambar dan sumber daya, beranda Amazon yang melimpah memiliki rata-rata 260 permintaan HTTP untuk waktu pemuatan yang sempurna.
- Medium.com: Platform Medium, yang menghosting blog dan artikel, hanya memiliki 80 permintaan HTTP pada pemuatan awal.
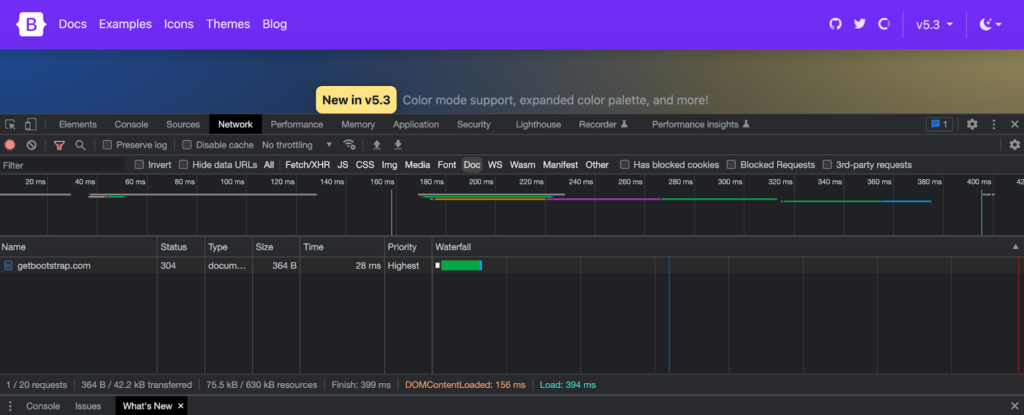
- Getbootstrap.com: Situs web Bootstrap, yang menyediakan kerangka kerja pengembangan front-end yang populer, menunjukkan pengoptimalan permintaan HTTP buku teks dengan 20 permintaan yang mengesankan di beranda mereka.
- Basecamp.com: Platform manajemen proyek Basecamp hanya mengirimkan 36 permintaan HTTP.

Situs web ini telah mengoptimalkan sumber dayanya, menggabungkan file, dan menggunakan praktik pengkodean yang efisien untuk meminimalkan jumlah permintaan HTTP, menghasilkan situs web yang memuat cepat dan berperforma tinggi.
Langkah selanjutnya
Memilih alat terbaik untuk mengurangi permintaan HTTP untuk kasus Anda akan bergantung pada kebutuhan, anggaran, dan strategi pengoptimalan Anda.
Untuk memastikan kinerja optimal situs Anda, penting untuk terus menjalankan pengujian untuk mengonfirmasi bahwa solusi yang baru diperkenalkan melakukan tugasnya.
Selain itu, jangan lupa untuk memantau analitik situs Anda, khususnya lalu lintas dan perilaku pengguna . Jika rasio pentalan situs web menurun dan waktu rata-rata di situs meningkat setelah memperbaiki masalah terkait permintaan HTTP yang berlebihan, ini merupakan pertanda baik bahwa perubahan tersebut telah meningkatkan kinerja situs web.
