Plugin Penyorot Sintaks WordPress Terbaik
Diterbitkan: 2023-06-20Apakah Anda ingin menampilkan kode khusus di situs web Anda ? Jika perlu, menggunakan plugin penyorot sintaks WordPress akan menjadi salah satu hal terbaik yang dapat Anda lakukan. Ada begitu banyak plugin yang tersedia untuk menampilkan kode. Tapi yang mana yang harus dipilih?
Jika Anda bingung dengan pilihan yang tersedia, teruskan membaca artikel ini. Di sini, kami akan menunjukkan kepada Anda enam plugin penyorot sintaks WordPress teratas yang harus Anda coba.
Namun sebelum melangkah lebih jauh, mari kita lihat mengapa menggunakan plugin penyorot sintaks adalah ide yang bagus.
Mengapa Menggunakan Plugin Penyorot Sintaks WordPress
Menggunakan plugin penyorot sintaks akan membuat hidup Anda sederhana. Anda dapat menampilkan kode di WordPress menggunakan teks yang telah diformat sebelumnya atau blok Gutenberg khusus – Code .

Tetapi mereka datang dengan beberapa batasan. Sedangkan dengan plugin khusus, sangat mudah untuk menampilkan kode. Karena plugin dapat menampilkan beberapa bahasa pemrograman, Anda dapat memastikan alat dapat menampilkan kode sesuai dengan kebutuhan Anda.
Selain itu, mengelola kode dengan plugin penyorot sintaks juga mudah. Kode yang akan Anda tampilkan akan memiliki keterbacaan yang lebih baik. Pengalaman pengguna yang lebih baik adalah fitur penting lainnya dari plugin ini.
Terakhir, sebagian besar plugin dilengkapi dengan opsi salin-tempel di bagian depan. Jadi, pengguna dapat dengan mudah menyalin kode yang telah Anda tampilkan di front end dan menggunakannya di mana pun dibutuhkan.
Sekarang Anda tahu mengapa lebih baik menggunakan plugin penyorot sintaks daripada metode manual. Sekarang, mari kita lihat plugin penyorot sintaks teratas di pasar.
Plugin Penyorot Sintaks WordPress Terbaik
Artikel ini akan membahas enam plugin penyorot sintaks terbaik untuk WordPress:
- SyntaxHighlighter Evolved
- Pencerahan
- WP-Sintaks
- Blok Sintaks Kode
- Menyoroti Blok Kode
- Prismatik
Setiap alat dilengkapi dengan fitur unik. Di bawah ini, kami akan menyebutkan apa yang membuatnya istimewa. Berdasarkan kebutuhan dan preferensi Anda, Anda dapat memilih alat.
1) SyntaxHighlighter Evolved

Jika Anda lebih suka menggunakan solusi yang mudah digunakan untuk menampilkan kode, lihat SyntaxHighliter Evolved . SyntaxHighligher Evolved adalah alat luar biasa yang dioptimalkan untuk editor Gutenberg dan Editor Klasik. Ini tidak memberikan opsi konfigurasi teknis. Setelah Anda mengaktifkan alat ini, Anda dapat mulai menampilkan kode.
Alat ini juga mendukung 10+ bahasa pengkodean. Beberapa yang populer adalah HTML, PHP, Java, JavaScript, Python, SQL, XML, dan sebagainya. Anda akan memiliki kendali penuh atas kode tersebut. Anda dapat mengubah bahasa sesuai keinginan Anda. Selain itu, Anda juga memiliki opsi untuk men-tweak kode yang ditampilkan di bagian depan.
Jika mau, Anda dapat menampilkan angka di samping garis. Selain itu, Anda dapat membuat URL dapat diklik dengan plugin. Jika Anda menggunakan shortcode untuk menampilkan kode dengan SyntaxHighlighter, ada parameter tambahan yang dapat Anda gunakan. Dengan menggunakannya, Anda dapat menyesuaikan setiap inci kode. Ini adalah salah satu alat terbaik untuk menampilkan kode di WordPress.
Fitur
- Mendukung banyak bahasa
- Dioptimalkan untuk editor Gutenberg
- Ringan
- Kode pendek
- Parameter ekstra
Harga
Plugin SyntaxHighlighter adalah alat gratis . Dari repositori plugin WordPress, Anda bisa mendapatkannya.
2) Pencerahan

Saat Anda membutuhkan alat dengan kode ringan, lihat Enlighter . Alat ini akan membantu Anda menampilkan kode di posting, halaman, atau jenis posting khusus Anda tanpa kerumitan. Karena plugin ini kompatibel dengan sebagian besar tema WordPress, Anda dapat menggunakannya di situs web mana pun. Juga, ini dikodekan dengan baik, memastikan kecepatan dan kinerja terbaik.
Enlighter dapat diintegrasikan dengan Gutenberg dan Editor Klasik. Anda dapat menggunakan blok Gutenberg khusus dengan alat untuk menampilkan kode. Di sisi lain, jika Anda menggunakan Editor Klasik gaya lama, plugin dapat digabungkan dengan editor TinyMCE. Penyorotan sintaks sebaris adalah fitur penting lainnya dari alat ini.
Plugin ini akan bekerja dengan baik dengan semua bahasa yang umum digunakan, menjadikannya salah satu plugin penyorot sintaks WordPress terbaik.
Fitur
- Kompatibel dengan Gutenberg dan Editor Klasik
- Mendukung semua bahasa
- Penyorot sintaks sebaris
- Ringan
- Kompatibel dengan semua tema
Harga
Enlighter adalah plugin gratis. Hal yang sama dapat diunduh dari repositori plugin WordPress.
3) WP-Sintaks

Jika Anda perlu menggunakan plugin penyorot sintaks yang kompatibel dengan sebagian besar plugin WordPress atau WooCommerce pihak ketiga, lihat WP-Syntax . Ini adalah plugin dasar dan mudah digunakan yang dapat Anda andalkan untuk menampilkan kode di situs WordPress Anda. Dengan WP-Syntax, Anda dapat menampilkan banyak bahasa di situs web Anda tanpa kesulitan. Untuk menyebutkan bahasa apa yang ingin ditampilkan, Anda dapat menggunakan tag <pre>.
Mulai Juni 2023, plugin tidak memiliki blok Gutenberg khusus. Ini adalah salah satu kelemahan utama WP-Syntax. Plugin ini dilengkapi dengan penomoran bawaan dan kustomisasi warna. Saat Anda perlu mengedit penomoran dalam kode Anda, Anda dapat mengubah teks <pre>. Anda juga akan memiliki opsi untuk mengubah pewarnaan garis. Anda harus men-tweak file wp-syntax.css untuk ini.
Jika Anda perlu menyesuaikan plugin lebih lanjut atau meningkatkan fiturnya, Anda dapat menggunakan pengait khusus yang tersedia di alat. Ini akan memberi pengguna lebih banyak kontrol atas plugin dan fitur-fiturnya.
Fitur
- Mendukung banyak bahasa
- Penomoran baris
- Kustomisasi warna
- Mudah digunakan
- Kompak
Harga
WP-Syntax adalah plugin WordPress gratis . Anda dapat mengunduhnya dari repositori plugin WordPress.
4) Blok Sintaks Kode

Saat Anda adalah penggemar berat penyorotan sintaks Prism dan perlu memasukkannya ke situs web WordPress Anda, Anda dapat menggunakan Code Syntax Block . Plugin akan membantu menampilkan kode tanpa kerumitan. Karena alat ini juga terintegrasi secara mulus dengan penyorot Prism, Anda tidak perlu melakukan integrasi apa pun secara manual. Begitu banyak orang di seluruh dunia menggunakan Prism, dan ini merupakan pilihan yang sangat baik.
Blok Sintaks Kode juga dioptimalkan untuk editor Gutenberg. Anda dapat menggunakan blok khusus yang tersedia saat menampilkan kode di ujung depan. Fitur penting lainnya dari alat ini adalah opsi untuk menambahkan judul ke kode. Fitur ini akan berguna saat Anda menyebutkan nama file tertentu untuk kode tersebut.

Anda juga dapat menggunakan plugin ini untuk menampilkan beberapa bahasa di posting atau halaman blog Anda. Setelah Anda menambahkan kode, Anda dapat memilih bahasa dari pengaturan blokir. Itu membuat prosesnya sangat sederhana sehingga siapa pun dapat mengubah bahasa sesuai dengan preferensi mereka.
Fitur
- Tidak ada konfigurasi yang rumit
- Kompatibel dengan Gutenberg
- Judul untuk kode
- kustomisasi CSS
- Beberapa bahasa
Harga
Blok Sintaks Kode adalah alat gratis . Dari repositori plugin WordPress, Anda bisa mendapatkan plugin tersebut.
5) Menyoroti Blok Kode

Jika Anda lebih suka plugin penyorot sintaks yang kompatibel dengan Gutenberg dan Editor Klasik, lihat Blok Kode Sorotan . Anda tidak akan pernah menghadapi masalah dalam menampilkan kode dengan alat ini. Menggunakannya juga sederhana. Yang perlu Anda lakukan adalah, cari Gutenberg – blok Kode Sorotan khusus dan masukkan ke dalam posting/halaman atau jenis posting khusus Anda.
Pastikan Anda menggunakan PHP versi 5.6 atau lebih tinggi. Selain itu, periksa juga apakah Anda menggunakan WordPress versi 5.6 atau lebih tinggi. Plugin hanya akan bekerja dengan itu. Anda dapat menampilkan lebih dari 15 bahasa khusus dengan plugin. Karena plugin dilengkapi dengan kode yang ringan, itu tidak akan memengaruhi kecepatan dan kinerja situs web Anda.
Ini adalah opsi terbaik jika Anda memerlukan plugin sederhana untuk membantu Anda menyorot kode di artikel Anda.
Fitur
- Bekerja dengan editor klasik
- Kompatibel dengan Gutenberg
- Dukungan beberapa bahasa
- Mudah digunakan
- Ringan
Harga
Menyoroti Blok Kode adalah plugin gratis . Jika Anda perlu mendapatkannya, periksa repositori plugin WordPress.
6) Prismatik

Jika Anda mencari plugin penyorot sintaks yang kaya fitur untuk WordPress, Anda harus memeriksa Prismatic . Plugin ini hadir dengan tiga mode khusus yang dapat Anda pilih untuk menampilkan kode – Prism.js, Highlight.js, dan mode rencana. Anda akan memiliki kendali penuh atas model, dan Anda dapat memilih salah satu sesuai dengan kebutuhan Anda. Plugin ini mendukung lebih dari 60 bahasa, yang sangat ekstrim.
Dan ketika sampai pada desain tema, Anda akan memiliki banyak pilihan. Prism.js akan memberi Anda akses ke delapan tema. Hihglight.js akan memberi Anda 90+ tema untuk dipilih. Jadi sesuai dengan kebutuhan dan warna merek Anda, Anda dapat memilih tema. Plugin juga hanya akan memuat file CSS dan JS hanya jika diperlukan.
Ini akan membantu Anda menjaga kecepatan situs web tetap stabil tanpa mengorbankan kinerja.
Fitur
- Beberapa mode
- Mendukung 60+ bahasa
- dukungan AFC
- Kompatibel dengan Gutenberg
- Kode bersih
Harga
Prismatic adalah plugin WordPress gratis. Anda dapat mengunduhnya dari repositori.
Bonus: Cara Menampilkan Kode di WordPress
Bagian ini akan menunjukkan cara menampilkan kode di WordPress. Anda dapat melakukannya dengan blok Kode khusus dengan editor Gutenberg atau plugin penyorot sintaks apa pun yang kami sebutkan di atas.
Metode Editor Gutenberg
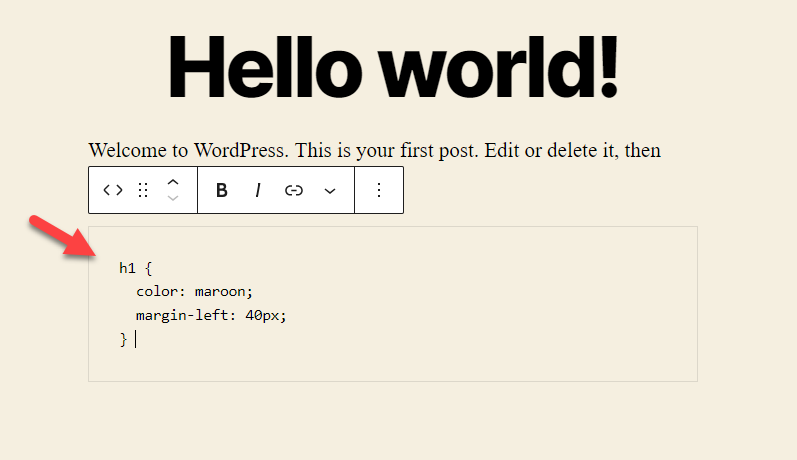
Inilah cara Anda dapat menampilkan kode di WordPress menggunakan editor Gutenberg. Hal pertama yang perlu Anda lakukan adalah menambahkan blok Kode ke editor.

Setelah Anda selesai melakukannya, sebutkan kode yang perlu Anda tampilkan.

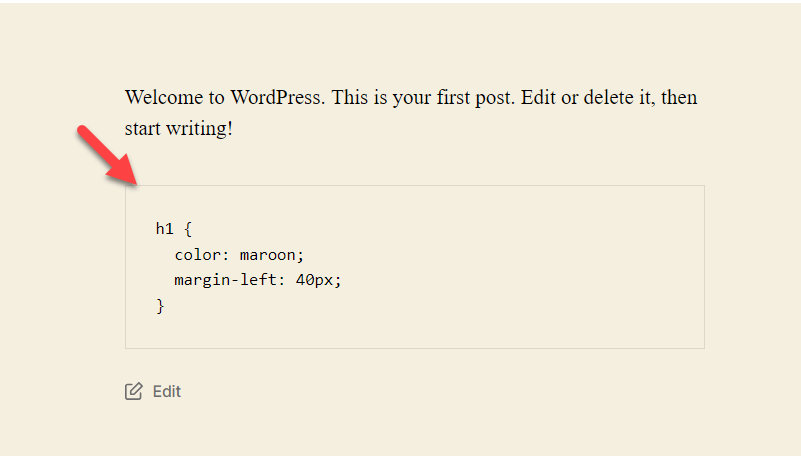
Itu dia1. Jika Anda memeriksa ujung depan, Anda akan melihat kodenya.

Selanjutnya, mari kita lihat cara menampilkan kode dengan plugin khusus.
Metode Pengaya
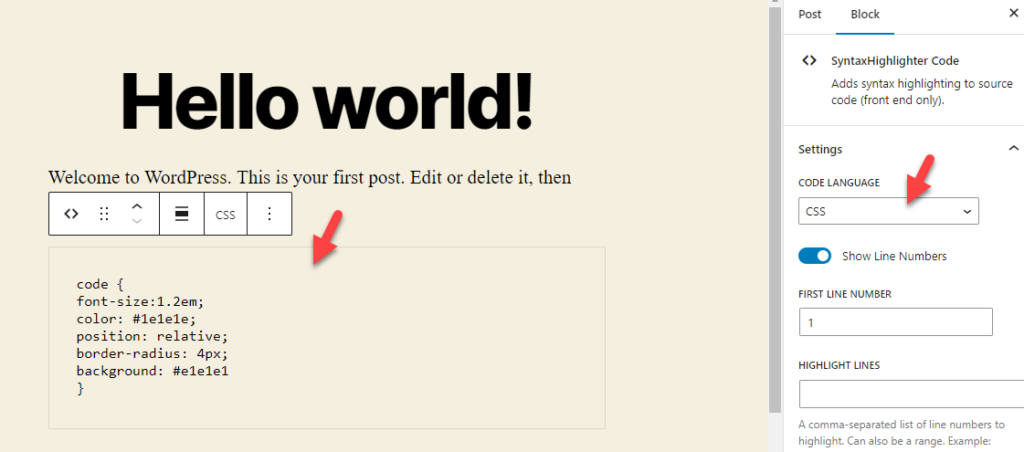
Untuk tugas ini, kami akan menggunakan plugin SyntaxHighlighter. Jadi, instal dan aktifkan di situs web Anda. Setelah Anda selesai melakukannya, tambahkan blok SyntaxHighlighter Code ke editor.

Sekarang dari bagian pengaturan blokir di sisi kanan, Anda dapat memilih bahasa yang ingin Anda tambahkan.

Dalam demo ini, kami akan menempelkan kode CSS. Jadi, pilih CSS dari dropdown, dan tempel kode di blok. Setelah itu, Anda dapat memperbarui halaman.

Cek postingan dari depan.

Anda akan melihat kode di sana.
Itu dia! Anda dapat menggunakan plugin untuk menampilkan kode apa pun yang Anda butuhkan.
Lihat artikel ini jika Anda menginginkan panduan definitif tentang topik tersebut.
Kesimpulan
Anda harus menampilkan kode kepada pengunjung Anda jika Anda sedang menulis tutorial atau mengelola blog. Plugin penyorot sintaks khusus akan layak daripada melakukannya secara manual. Anda tidak akan mendapatkan opsi penyesuaian tambahan saat menampilkan kode secara manual. Di sisi lain, jika Anda memiliki plugin penyorot sintaks khusus, Anda dapat men-tweak metode tampilan, tema, dan semuanya sesuai dengan preferensi Anda.
Plugin yang kami sebutkan di artikel ini hadir dengan opsi konfigurasi minimal. Jika Anda lebih suka solusi yang mudah digunakan, lihat SyntaxHighlighter Evolved , Highlight Code Block . Jika Anda lebih suka fitur lainnya, lihat Prismatic dan WP-Syntax . Terakhir, Anda dapat memilih Enlighter atau Code Syntax Block jika Anda membutuhkan solusi yang ringan.
Kami harap Anda menemukan artikel ini bermanfaat dan senang membacanya. Jika ya, pertimbangkan untuk membagikan pos ini dengan teman dan sesama blogger. Berikut adalah beberapa artikel terkait yang dapat Anda periksa untuk mempelajari lebih lanjut tentang WordPress:
- Cuplikan Kode WooCommerce Terbaik untuk WordPress
- Cara Membatasi Revisi Posting WordPress (dengan dan tanpa Plugin)
- Plugin Pengoptimalan Kecepatan WordPress Terbaik – Top 5
