20 Website Hitam Terbaik (Contoh) Tahun 2023
Diterbitkan: 2023-12-29Selamat datang di sudut nyaman kami, tempat kami akan terjun ke dunia situs web hitam yang menakjubkan.
Ada sesuatu yang ramping dan anggun tentang situs web hitam atau gelap yang dirancang dengan baik. (Keindahan biasanya terletak pada kesederhanaan dan keanggunan desainnya.)
Dalam artikel ini, kami tidak hanya mencantumkan situs web apa pun tetapi juga menampilkan desain situs web kulit hitam elit.
Situs-situs ini membuat Anda berkata “WOW!” ketika mereka dimuat di layar Anda.
Kami telah menjelajahi internet untuk memberi Anda contoh-contoh yang menonjol karena kreativitas, kegunaan, dan tentu saja, estetika hitamnya yang menakjubkan.
Dari minimalis hingga berani, dari profesional hingga artistik, setiap situs dalam daftar kami memiliki bakat unik yang memanfaatkan kekuatan skema warna hitam dengan caranya sendiri.
Percayalah pada kami, Anda pasti tidak ingin melewatkannya!
Postingan ini mencakup:
- Situs Web Hitam Terbaik (Contoh)
- Dirancang Oleh Wanita
- Vinicius Siega
- kuantum
- Kamar gelap
- Studio Be4
- Perbaikan Sepatu Ekspres
- Tujuh kali
- Natan Smith
- bulan
- Lansekap Ek Memutar
- Alur
- Syaram
- Claire Soulier
- Carl Cox
- Devon Bau
- Tolak Burung
- Pelarian Kamar Ryptic
- Bank Pemula
- Anthony Viktor
- Sintesis
- Apa yang Membuat Situs Web Hitam Hebat?
- FAQ Situs Web Hitam
- Apa itu situs web hitam?
- Apakah situs web hitam lebih baik untuk mengatasi ketegangan mata?
- Apakah situs web hitam menghemat energi?
- Bagaimana pengaruh situs web hitam terhadap keterbacaan dan pengalaman pengguna?
- Apakah situs web hitam populer dalam desain web?
Situs Web Hitam Terbaik (Contoh)
Bersiaplah untuk dosis yang LUAR BIASA!
Inilah pilihan situs web kulit hitam terbaik pilihan kami yang benar-benar memanjakan mata Anda dan sumber inspirasi tanpa akhir.
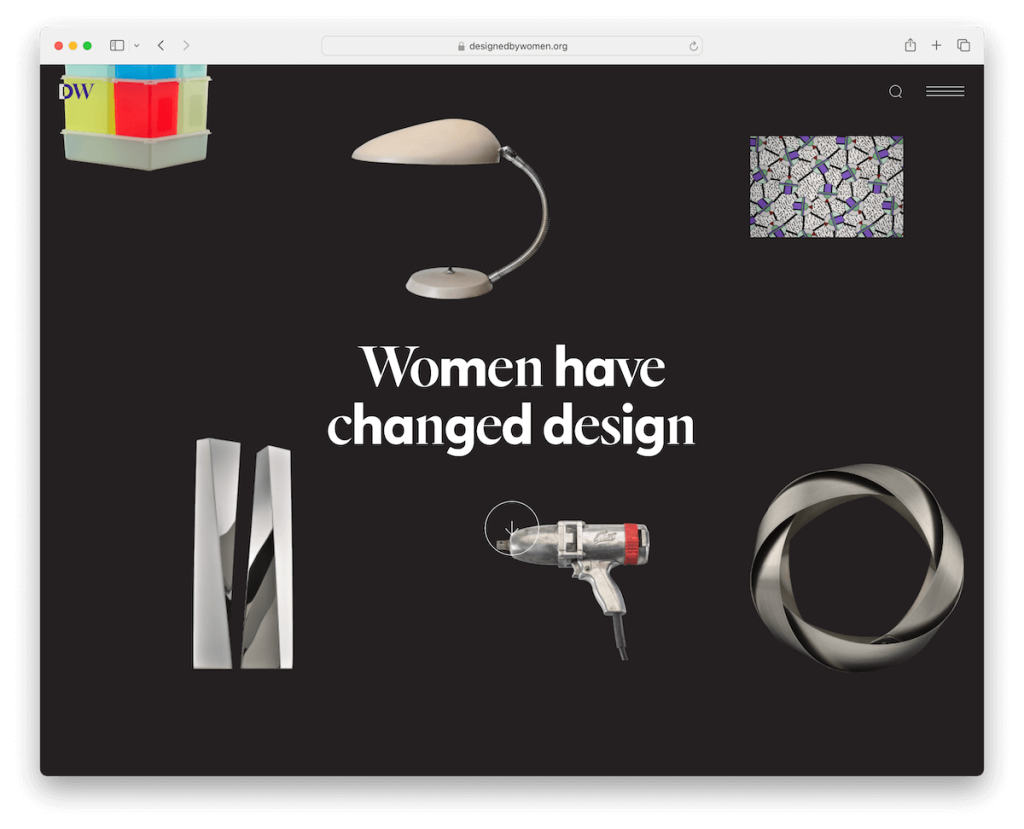
1. Dirancang Oleh Wanita
Dibangun dengan: Kerajinan CMS

Didesain Oleh Wanita adalah contoh menarik dari situs web kulit hitam, yang dibedakan dari elemen dinamis dan interaktifnya.
Situs ini menampilkan latar belakang animasi yang menambahkan lapisan kedalaman dan keterlibatan, menciptakan pengalaman yang merangsang secara visual.
Tombol “gulir ke bawah” yang menonjol memandu pengguna menelusuri konten, sehingga meningkatkan navigasi pengguna. Situs web ini dengan terampil mengintegrasikan bagian latar belakang terang yang kontras, memecah monoton tema gelap dan menyoroti informasi penting.
Selain itu, situs ini menggabungkan efek hover yang memberikan umpan balik interaktif, menjadikan UX lebih intuitif dan menarik. Elemen geser semakin berkontribusi pada dinamisme situs, mentransisikan konten dengan lancar ke dalam tampilan, dan menciptakan penjelajahan yang lancar.
Catatan : Anda dapat membumbui tata letak gelap dengan elemen animasi dan interaktif, seperti latar belakang khusus dan efek hover.
Mengapa kami memilihnya : Didesain Oleh Wanita memiliki perpaduan harmonis antara animasi dinamis, elemen interaktif, dan kontras mencolok antara bagian gelap dan terang, menciptakan UX yang menarik secara visual.
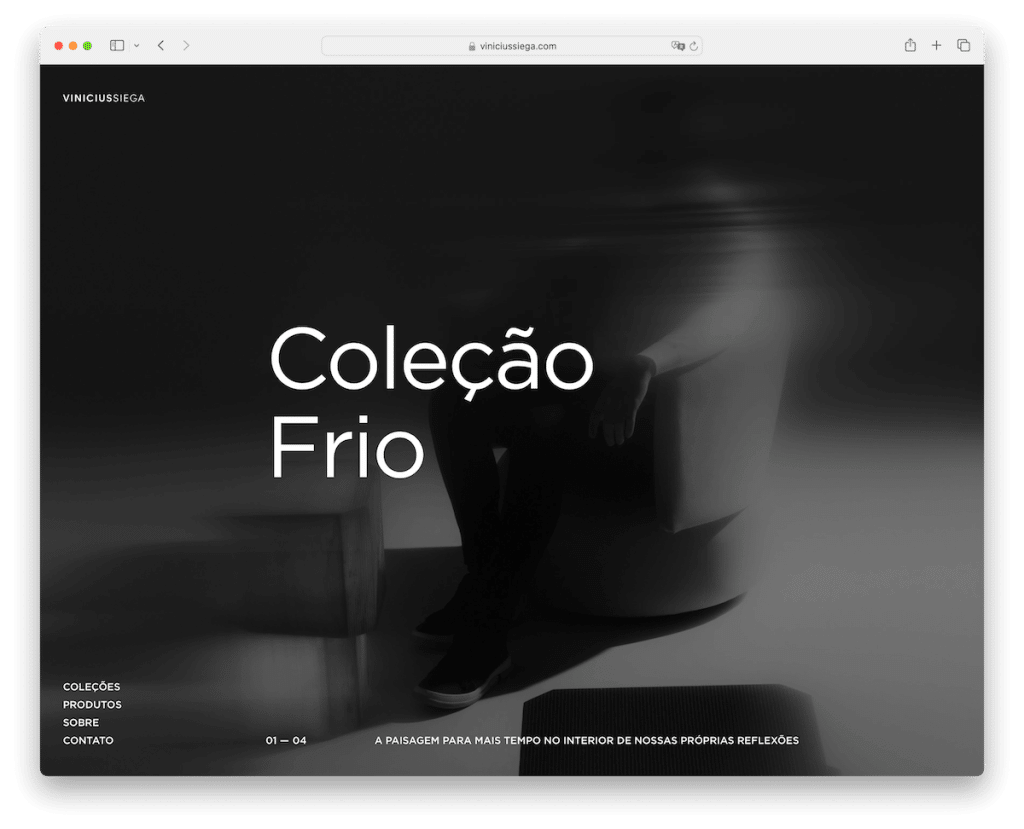
2. Vinicius Siega
Dibangun dengan: Prismik

Situs web Vinicius Siega adalah contoh luar biasa dari tema hitam karena desainnya yang elegan dan minimalis.
Ini menampilkan penggeser gambar layar penuh, di mana setiap slide bertransisi dengan lancar ke halaman presentasi individual dengan sekali klik.
Desain situs web ditandai dengan banyaknya ruang putih, menciptakan estetika bersih dan rapi yang menekankan konten. Meskipun teksnya agak kecil, teksnya tetap mudah dibaca dan praktis, berkontribusi pada nuansa situs yang ramping dan modern.
Menu sederhana di sudut kiri bawah memastikan navigasi yang mudah tanpa membebani desain.
Kombinasi elemen ini menunjukkan bagaimana situs web hitam dapat berfungsi dan estetis.
Catatan : Dorong portofolio Anda dengan penggeser gambar (atau video) layar penuh yang mengesankan di halaman beranda – selesai!
Mengapa kami memilihnya : Penggeser gambar layar penuh Vinicius Siega yang elegan, penggunaan ruang putih yang efisien, dan menu yang tidak mengganggu namun fungsional menciptakan kehadiran online yang canggih dan ramah pengguna.
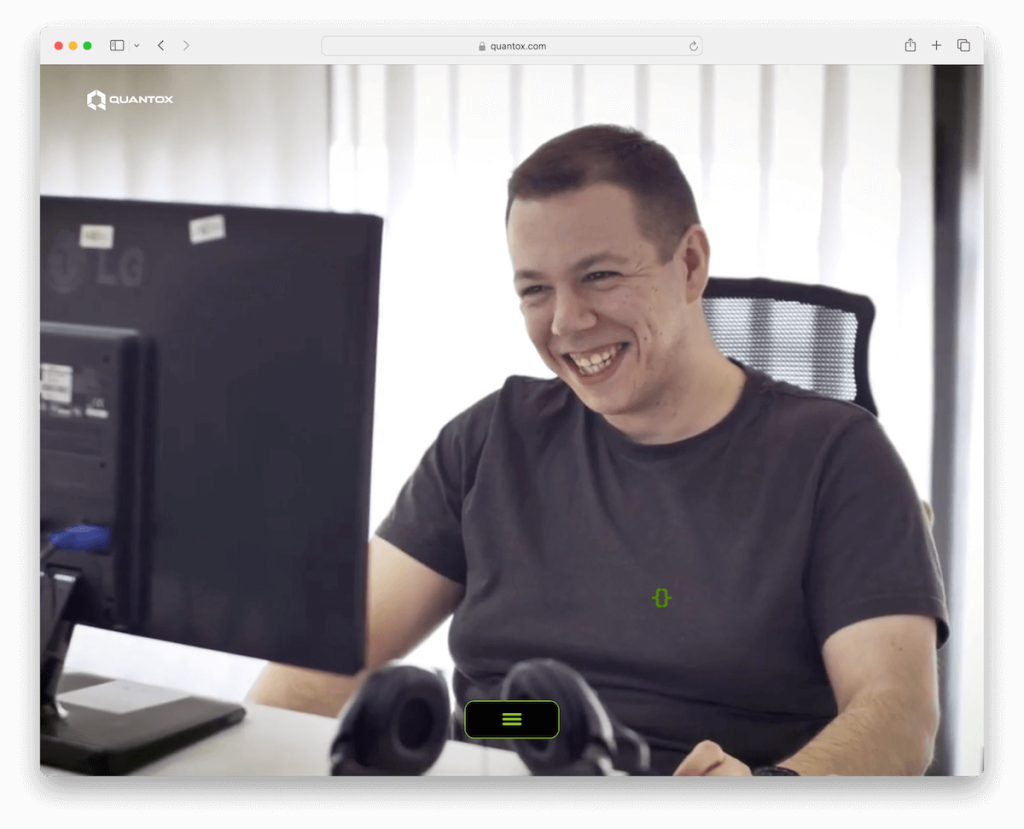
3. Kuantoks
Dibangun dengan: Webflow

Situs web Quantox menampilkan efek mesin tik yang menarik perhatian pada pesan-pesan utama, sehingga meningkatkan keterlibatan pengguna. Situs Webflow ini juga dilengkapi latar belakang video dinamis, menambahkan lapisan kedalaman dan ketertarikan visual.
Uniknya, ikon menu hamburger ditempatkan di tengah bagian bawah layar, mengambang dengan elegan dan menawarkan navigasi yang segar.
Pengalaman pengguliran di situs ini sangat interaktif, termasuk pengguliran horizontal, yang menyediakan cara unik untuk menjelajahi konten.
Tidak adanya bagian tajuk tradisional semakin menekankan pendekatan desain modern situs ini.
Terakhir, footer berukuran besar namun minimalis menawarkan informasi penting tanpa membebani keseluruhan desain.
Catatan : Ciptakan kesan pertama yang mengesankan dengan memasukkan latar belakang video ke dalam desain situs web hitam Anda.
Mengapa kami memilihnya : Quantox's memiliki perpaduan asli dari efek mesin tik, latar belakang video, navigasi inovatif, dan pengguliran yang sangat interaktif, menciptakan situs yang modern dan menarik.
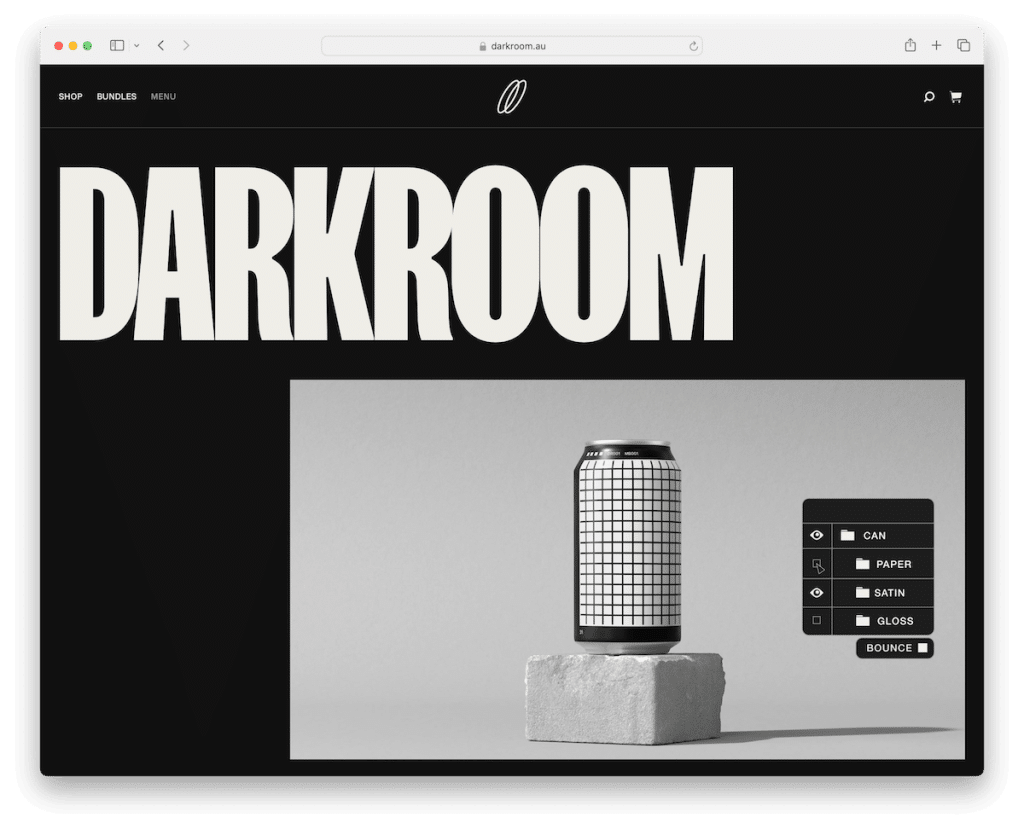
4. Kamar Gelap
Dibangun dengan: Webflow

Situs web Darkroom adalah contoh utama situs web hitam canggih yang menampilkan beberapa elemen tanda tangan.
Ini dimulai dengan preloader yang keren, memberikan suasana yang menarik untuk perjalanan pengunjung. Situs ini menggunakan header tempel yang sederhana namun efektif, memastikan navigasi penelusuran yang mudah.
Tipografi yang berani adalah aspek desain utama, membuat pernyataan visual yang mencolok dan meningkatkan keterbacaan. Presentasi animasi pada halaman produk menambahkan lapisan dinamis, menjadikan konten menjadi hidup.
Situs web ini juga menawarkan hamparan keranjang belanja layar penuh, memberikan pengalaman berbelanja yang lancar dan mendalam.
Catatan : Gunakan efek hover warna-warni untuk membuat situs web lebih enak dilihat.
Mengapa kami memilihnya : Darkroom memadukan integrasi sempurna antara prapemuat keren, header tempel sederhana, tipografi tebal, presentasi animasi, dan hamparan keranjang belanja layar penuh, menciptakan pengalaman digital yang elegan dan ramah pengguna.
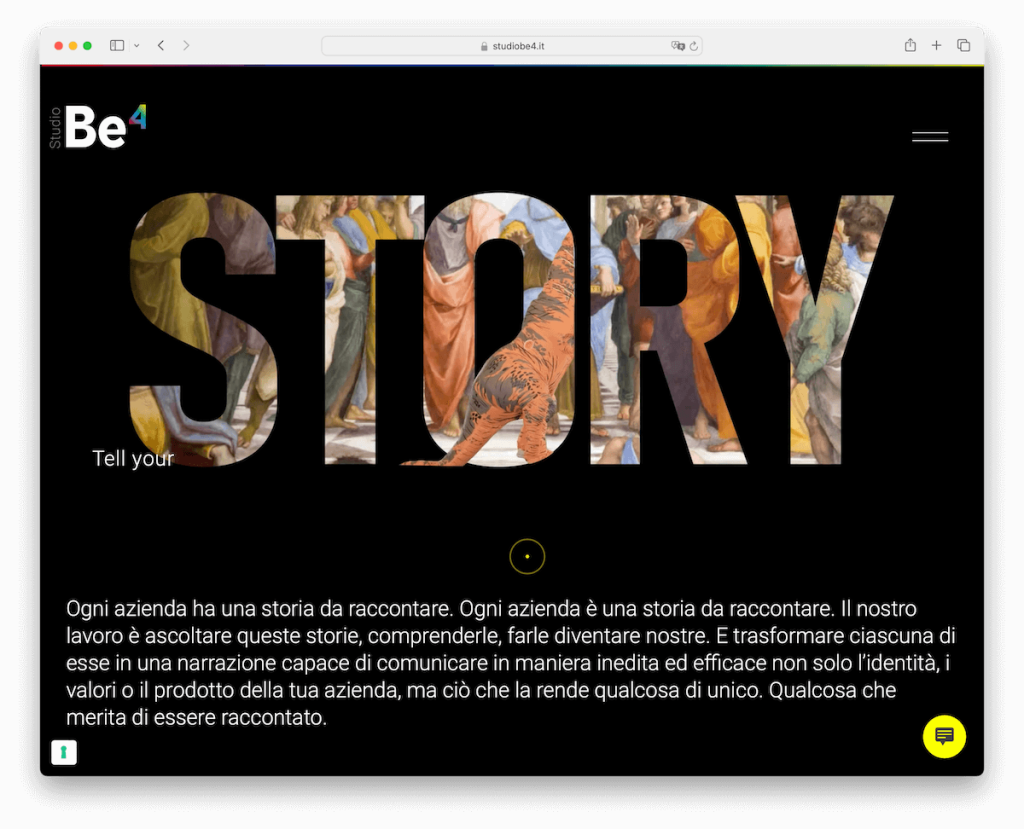
5. Studio Be4
Dibangun dengan: WordPress

Situs web Studio Be4 adalah situs bertema hitam teladan yang terkenal karena desainnya yang ramping. Headernya sangat sederhana, menampilkan ikon menu hamburger yang ditempatkan dengan rapi, mewujudkan esensi desain web modern.
Akordeon secara strategis digunakan untuk menyajikan konten tambahan tanpa memakan terlalu banyak ruang.
Bagian cahaya yang mencolok pasti akan menarik perhatian Anda, yang menciptakan kontras visual yang mencolok dengan latar belakang hitam.
Selain itu, penggunaan detail kuning yang menarik menambah sentuhan hidup dan energik, meningkatkan tampilan situs web secara keseluruhan.
Butuh lebih banyak inspirasi? Jangan lewatkan situs web terpopuler yang menggunakan WordPress.
Catatan : Jika Anda memiliki logo berwarna, gunakan warna apa pun secara strategis di seluruh situs gelap Anda untuk mendapatkan efek detail yang fantastis.
Mengapa kami memilihnya : Studio Be4 membuat situs web yang menarik secara visual dengan header minimalis, akordeon yang praktis, bagian cahaya yang mencolok, dan aksen kuning cerah.
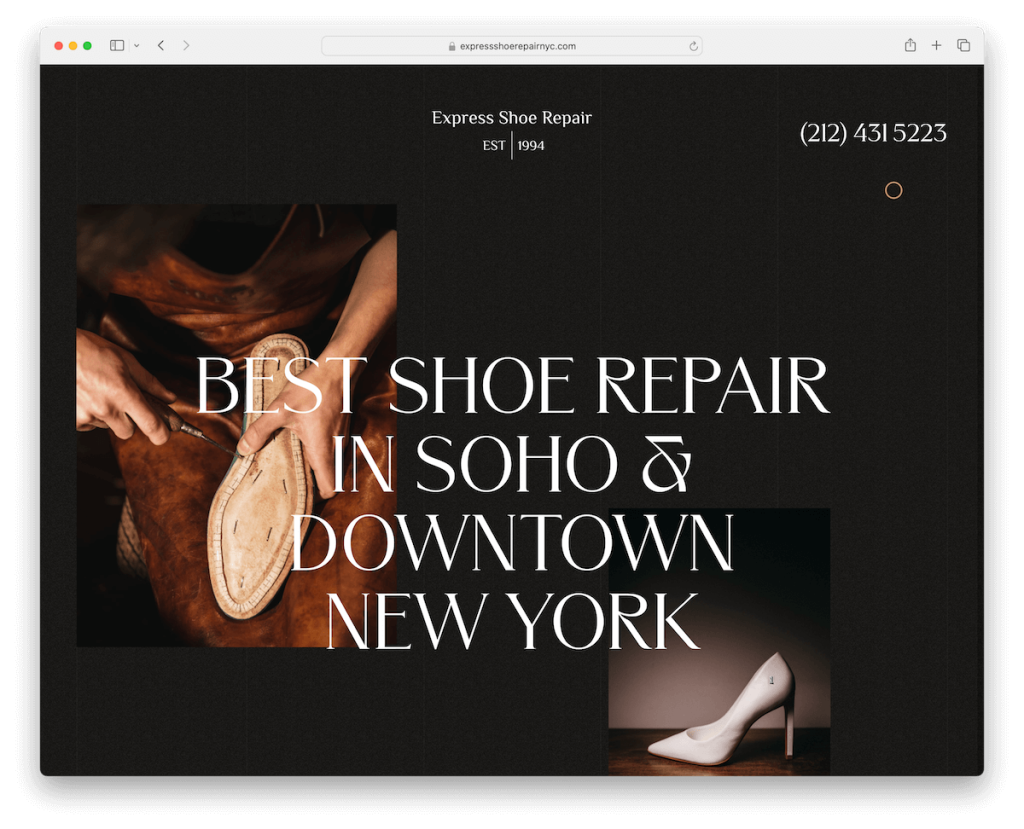
6. Perbaikan Sepatu Ekspres
Dibangun dengan: WordPress

Situs web Perbaikan Sepatu Ekspres dibuka dengan pemberitahuan popup praktis, yang segera memberikan informasi penting kepada pengunjung.
Fitur kegunaan utama adalah nomor telepon yang dapat diklik di bilah navigasi, memfasilitasi kontak yang mudah bagi pengguna.
Situs web ini juga menggunakan efek paralaks, menambah kedalaman dan kesan gerak pada pengalaman menjelajah. Testimonial ditampilkan secara jelas, menanamkan kepercayaan dan kredibilitas pada layanan yang ditawarkan.
Selain itu, fitur pemuatan konten saat gulir meningkatkan interaktivitas situs, menampilkan konten secara dinamis saat pengguna menggulir.
Catatan : Selalu ada ruang untuk sentuhan tambahan kreativitas dan kesenangan dengan efek paralaks.
Mengapa kami memilihnya : Perbaikan Sepatu Ekspres memadukan fitur-fitur praktis seperti pemberitahuan popup, nomor telepon yang dapat diklik, efek paralaks, dan pemuatan konten saat digulir, sehingga meningkatkan keterlibatan dan fungsionalitas pengguna.
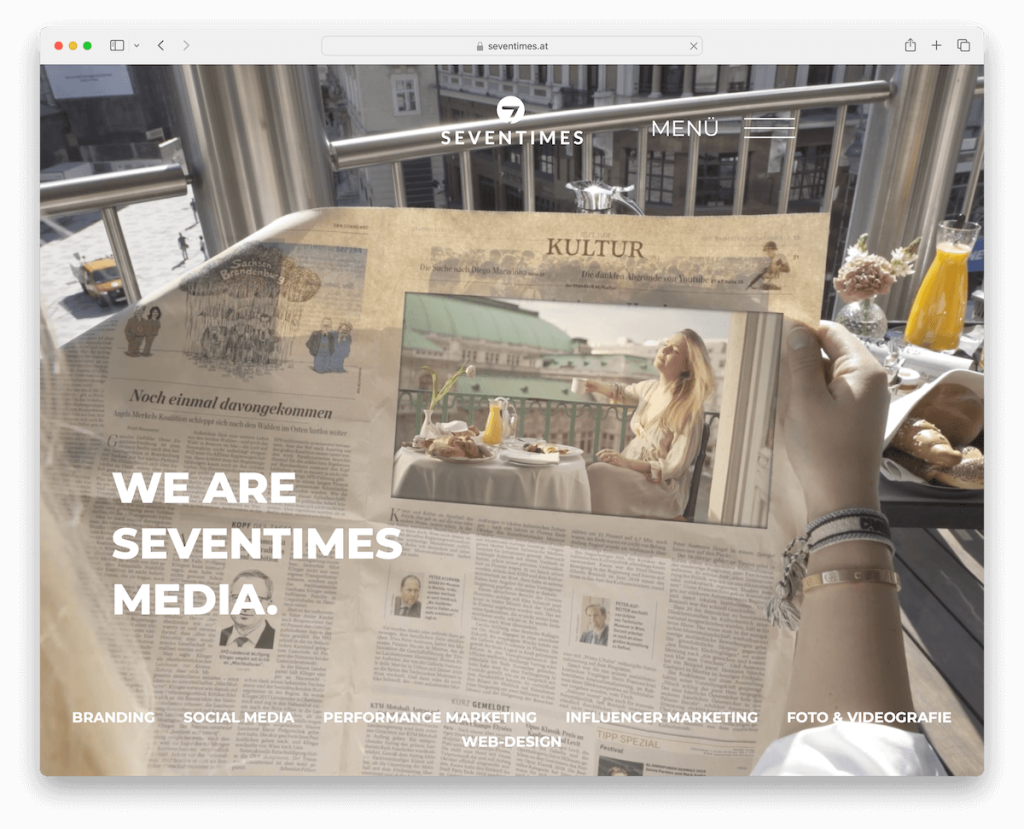
7. Tujuh kali
Dibangun dengan: WordPress

Situs web hitam Seventimes memicu minat Anda dengan latar belakang video, yang langsung menarik pengunjung dengan daya tarik visualnya.
Header transparan menambah desain ramping dan modern, memastikan fokus tetap pada konten.
Teks animasi di seluruh situs menciptakan pengalaman pengguna yang hidup dan interaktif. Situs ini secara unik menggabungkan pengguliran vertikal dan horizontal, menawarkan cara baru untuk menavigasi konten.
Catatan kaki tebal menandai situs, memberikan informasi penting dengan jelas dan ringkas.
Tombol “kembali ke atas” juga disertakan dengan cermat, meningkatkan kegunaan dengan memungkinkan navigasi instan kembali ke bagian atas halaman.
Catatan : Tingkatkan segalanya dengan memadukan pengguliran vertikal dan horizontal pada satu halaman.
Mengapa kami memilihnya : Situs web Seventimes berisi latar belakang video yang menawan, header transparan, teks animasi, pengguliran inovatif, footer tebal, dan tombol kembali ke atas yang nyaman untuk kehadiran online yang lancar.
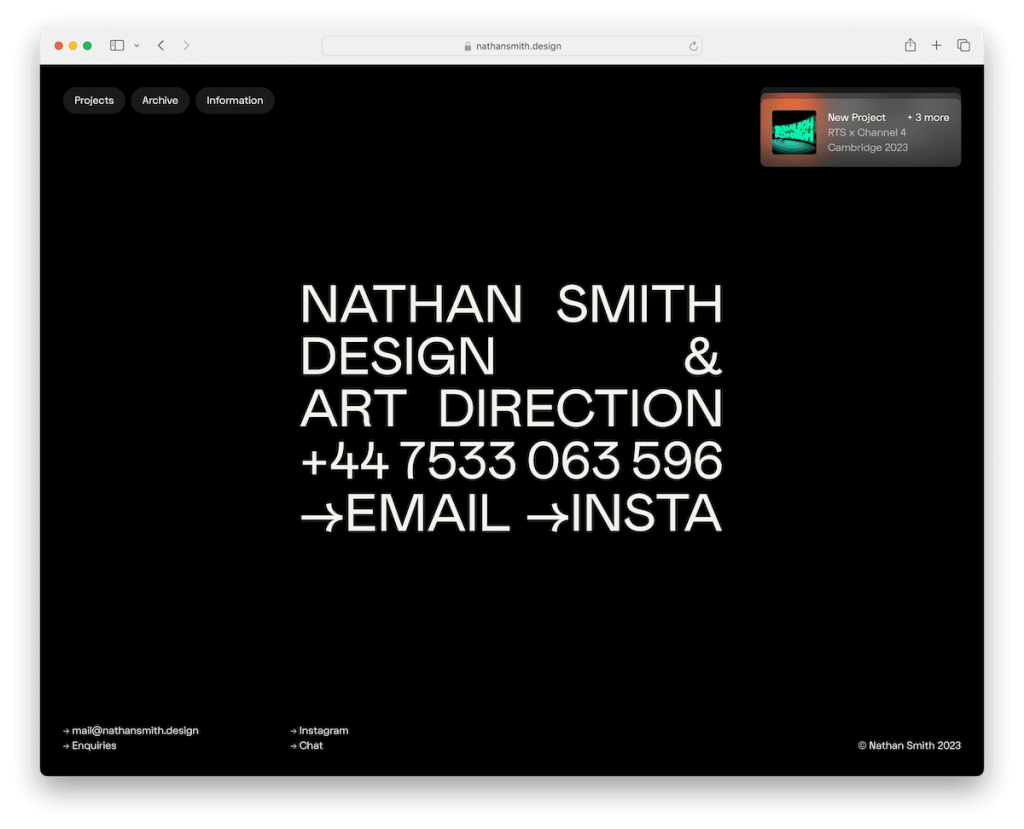
8. Natan Smith
Dibangun dengan: Webflow

Situs web Nathan Smith adalah contoh unik bertema hitam, menampilkan minimalis dan inovasi dalam desain web.
Bagian paruh atas sangat sederhana dan elegan, menampilkan teks ringkas di samping nomor telepon, email, dan tautan Instagram yang dapat diklik, memfasilitasi komunikasi langsung.
Efek pengguliran di situs sangat menarik, menambahkan dimensi interaktif pada pengalaman pengguna. Fitur yang menonjol adalah pengguliran tanpa akhir yang unik, yang dengan cerdik memutar konten yang sama, menawarkan perjalanan penjelajahan yang berkelanjutan dan lancar.
Situs web ini juga menampilkan elemen header dan footer mengambang yang hanya berisi tautan penting dan teks hak cipta, menjaga antarmuka tetap bersih dan rapi.
Catatan : Apakah Anda ingin mengelabui pengunjung Anda (dengan cara yang baik)? Kemudian sertakan pengguliran “tanpa akhir” seperti yang dilakukan Nathan.
Mengapa kami memilihnya : Situs web Nathan Smith memberikan contoh desain situs web hitam terbaik dengan tata letaknya yang minimalis, efek pengguliran yang menarik, fitur pengguliran tak berujung yang unik, dan header dan footer mengambang yang efisien.
9. Bulan
Dibangun dengan: WordPress

Situs web Lunar dibedakan dengan pengguliran super interaktif seperti Apple, yang menciptakan navigasi yang lancar dan menarik mirip dengan platform teknologi kelas atas.
Situs ini kaya akan animasi, menambahkan elemen dinamis dan menawan ke setiap bagian, sehingga meningkatkan keterlibatan pengguna.
Khususnya, situs web ini melanggar norma desain konvensional dengan memilih untuk tidak memiliki header, sehingga memusatkan perhatian pengguna langsung pada konten.
Footernya sederhana namun modern, memberikan informasi penting tanpa mengganggu konten utama.
Kombinasi pengguliran tingkat lanjut, animasi yang hidup, dan pendekatan minimalis pada header dan footer menjadikan situs web Lunar sebagai contoh utama bagaimana situs web hitam dapat menjadi berteknologi maju dan menyenangkan secara estetika.
Catatan : Ciptakan pengalaman pengguliran yang interaktif dan mendalam sehingga pengunjung Anda terpaku pada layar.
Mengapa kami memilihnya : Situs web Lunar memiliki pengguliran interaktif yang menakjubkan, animasi yang hidup, dan pendekatan desain minimal namun modern, menawarkan UX yang mutakhir dan menarik secara visual.
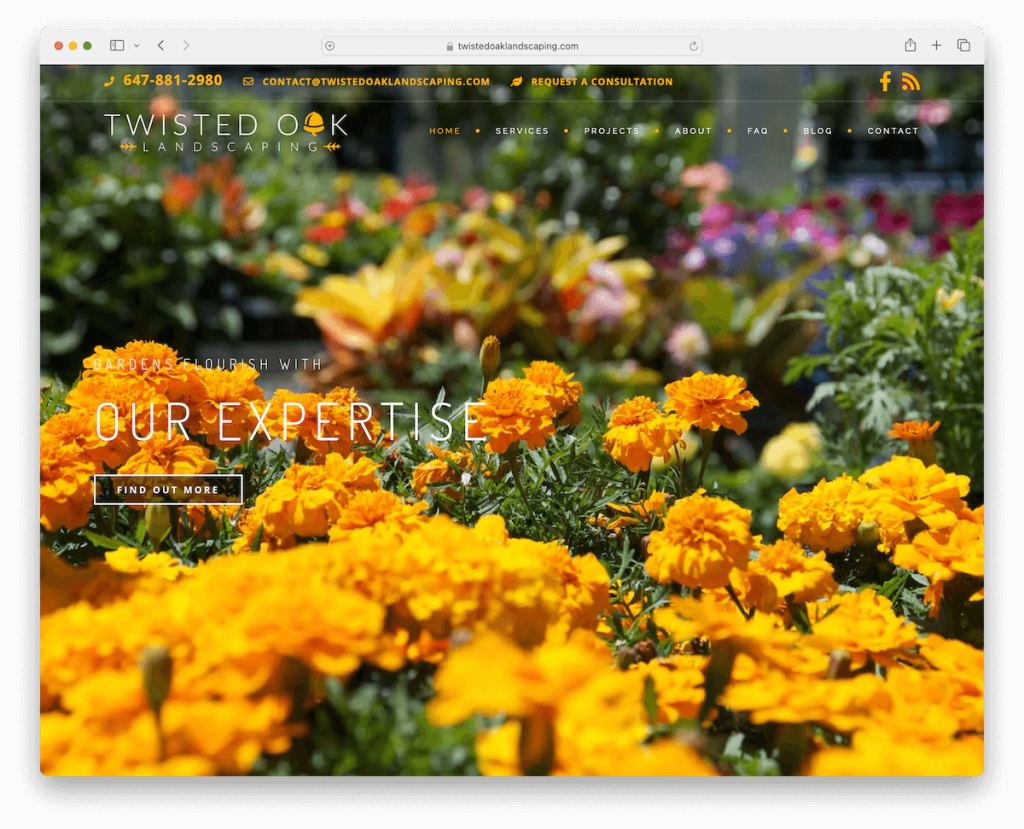
10. Lansekap Ek Memutar
Dibangun dengan: WordPress

Situs web Twisted Oak Landscaping berisi penggeser layar penuh di paro atas, menampilkan gambar menakjubkan yang langsung memikat pengunjung.
Header transparan menjadi lengket saat digulir dan memastikan navigasi yang lancar sekaligus menjaga tampilan situs tetap rapi.
Menu drop-down di header terorganisir dengan baik, memungkinkan pengguna mengakses berbagai bagian situs dengan mudah.
Selain itu, portofolio yang dikategorikan memungkinkan pengunjung menelusuri berbagai proyek lansekap dengan mudah.
Catatan : Presentasikan proyek Anda, penawaran Anda, atau apa pun, dengan tayangan slide layar besar/penuh.
Mengapa kami memilihnya : Situs web Twisted Oak Landscaping adalah contoh teratas karena penggeser layar penuhnya, header transparan-ke-lengket yang adaptif, menu drop-down yang mudah digunakan, dan portofolio yang terkategorikan dengan baik.
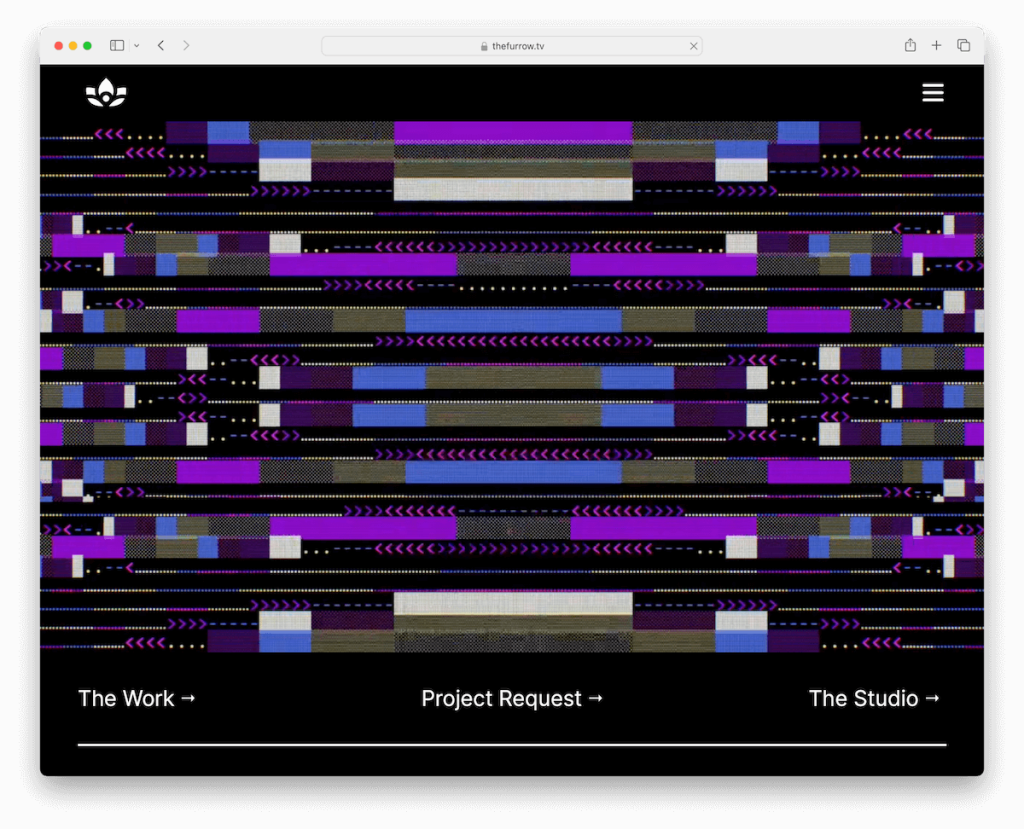
11. Alur
Dibangun dengan: Webflow

Di bagian depan situs web The Furrow terdapat animasi keren di paro atas, yang langsung memikat pengunjung dengan daya tarik visualnya yang dinamis.
Situs ini menggabungkan menu hamburger yang ramping, memastikan antarmuka yang bersih dan minimalis sekaligus menyediakan navigasi yang mudah. Pengalih mode gelap dan terang adalah elemen khas yang memungkinkan pengguna memilih preferensi tampilan mereka.
Video yang tersemat terintegrasi dengan mulus, menambahkan dimensi multimedia pada konten.
Selain itu, situs web ini menggunakan teknik pengungkapan sorotan teks yang menarik, yang secara cerdik menarik perhatian ke informasi.

Catatan : Buat bagian header yang lebih ramping dengan ikon menu hamburger.
Mengapa kami memilihnya : Animasi The Furrow yang menarik, menu hamburger yang nyaman, pengalih mode gelap/terang yang inovatif, video terintegrasi, dan tampilan sorotan teks unik menciptakan suasana visual yang menakjubkan.
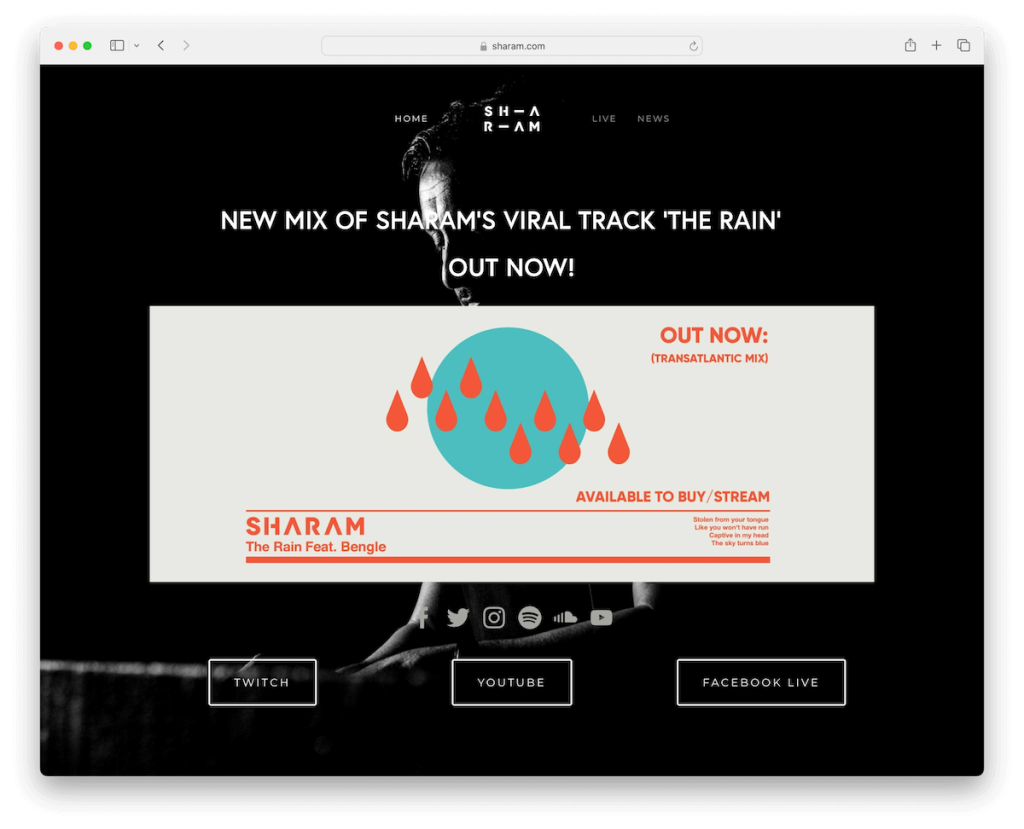
12. Syaram
Dibangun dengan: Squarespace

Situs web Sharam menonjol karena keterusterangan dan efisiensinya. Halaman beranda sangat mendasar, berfokus pada konten inti tanpa kekacauan yang tidak perlu, sehingga dapat diakses dan dinavigasi.
Tautan penting ke media sosial dan platform musik ditampilkan dengan jelas, menampilkan ikon intuitif yang menghubungkan pengguna langsung ke kehadiran online Sharam di berbagai platform.
Header transparan menambahkan sentuhan elegan dan modern, berpadu sempurna dengan keseluruhan desain. Bilah navigasi mengambang diterapkan secara strategis, memberikan akses konstan ke bagian situs utama tanpa mengganggu pengalaman pengguna.
Terakhir, footer dasar secara efisien merangkum informasi yang diperlukan, menjaga estetika minimalis situs.
Apakah Anda siap untuk lebih banyak lagi? Kemudian intip contoh situs web Squarespace yang mengagumkan ini.
Catatan : Anda tidak perlu menampilkan banyak konten di halaman beranda – cukup masukkan konten yang diperlukan untuk hasil akhir.
Mengapa kami memilihnya : Situs web Sharam memiliki desain yang sederhana, tautan media sosial yang penting, header transparan polos, navigasi mengambang, dan footer minimalis, digabungkan untuk menciptakan tampilan online yang bersih dan ramah pengguna.
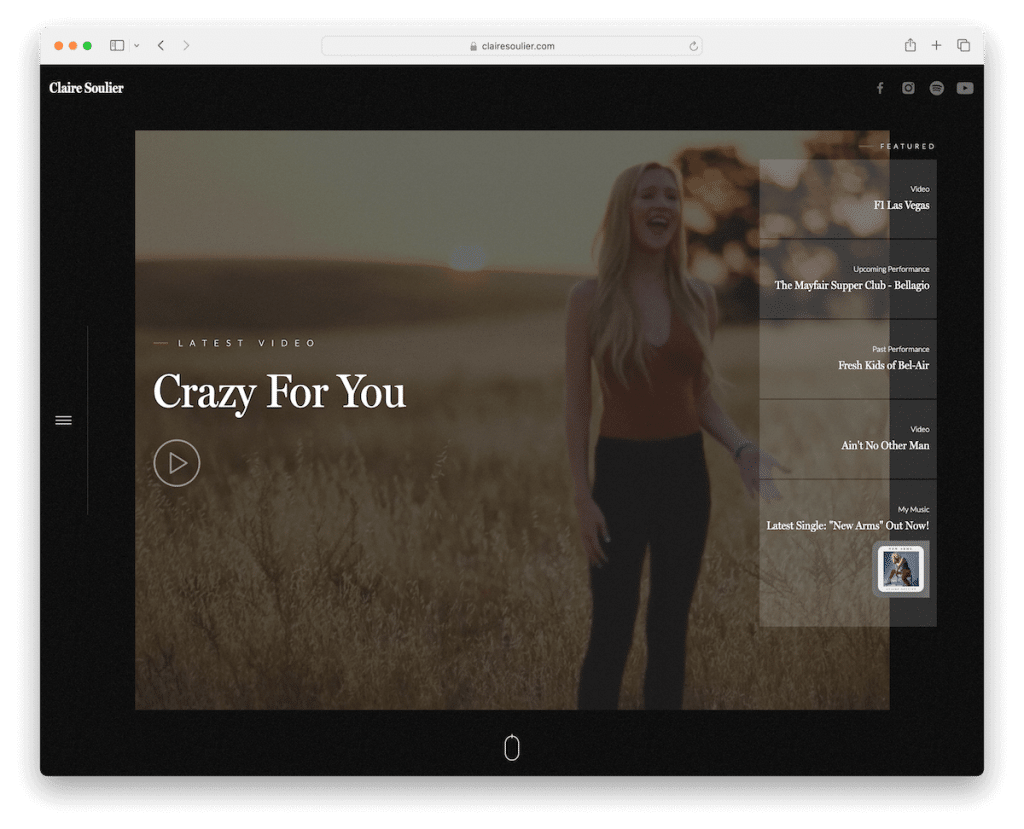
13. Claire Soulier
Dibangun dengan: Webflow

Situs web Claire Soulier memikat Anda dengan latar belakang video, memberikan nada yang dinamis dan mendalam. Ia juga dilengkapi lightbox video, yang meningkatkan keterlibatan pengguna dengan menampilkan video musiknya.
Konten unggulan ditempatkan secara strategis, menyoroti karya dan proyek utama.
Menu hamburger di sebelah kiri menawarkan pengalaman navigasi yang ramping dan efisien. Ikon sosial ditempatkan dengan nyaman di sudut kanan atas, memungkinkan akses mudah ke profil media sosialnya.
Pengungkapan konten yang bergulir menambahkan elemen kejutan dan interaktivitas, menampilkan konten yang menarik secara visual saat pengguna menggulir.
Catatan : Gunakan fitur lightbox agar pengunjung dapat fokus pada konten gambar atau video tanpa gangguan.
Mengapa kami memilihnya : Situs web Claire Soulier menonjol dalam desain situs web berwarna hitam karena latar belakang video dinamis dan lightbox video interaktif, sehingga menarik pengguna. Integrasi konten unggulan yang cermat, menu hamburger yang intuitif, dan ikon sosial yang dapat diakses memastikan keramahan pengguna.
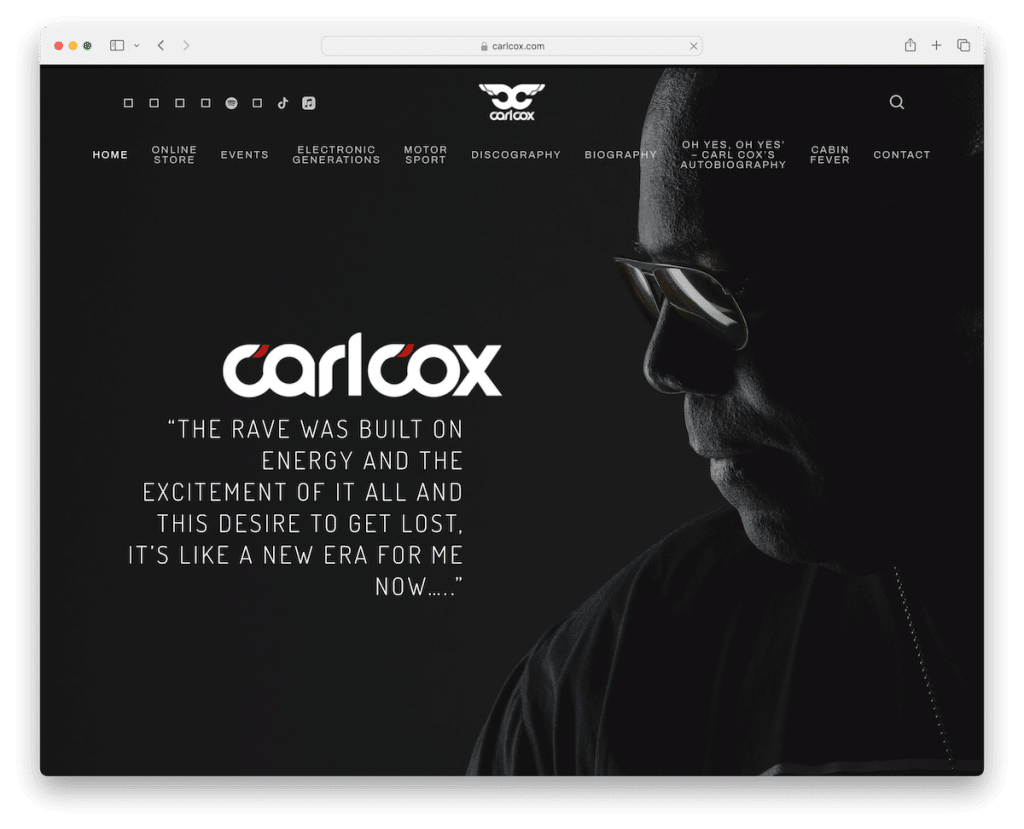
14.Carl Cox
Dibangun dengan: WordPress

Situs web hitam Carl Cox yang luar biasa ditandai dengan desainnya yang berani dan mendalam.
Situs ini menampilkan gambar latar belakang layar penuh yang mencolok, menampilkan logo Carl Cox dan kutipan inspiratif secara jelas, yang secara instan menyampaikan identitas dan etos mereknya.
Header transparan mempertahankan gaya situs yang rapi, berisi tautan menu yang menyediakan navigasi mudah ke berbagai bagian. Selain itu, media sosial dan ikon pencarian terintegrasi dengan rapi ke dalam header, menawarkan akses cepat ke platform online dan fungsi pencariannya.
Footer dirancang dengan tautan penting, memastikan pengguna memiliki semua informasi yang diperlukan di ujung jari mereka.
Catatan : Jadikan bagian header menyatu dengan situs web Anda dengan lebih sempurna dengan membuatnya transparan.
Mengapa kami memilihnya : Situs web Carl Cox memadukan latar belakang layar penuh yang menawan dengan logo, header yang transparan dan fungsional, serta footer yang terstruktur dengan baik, yang secara efektif mewujudkan esensi mereknya.
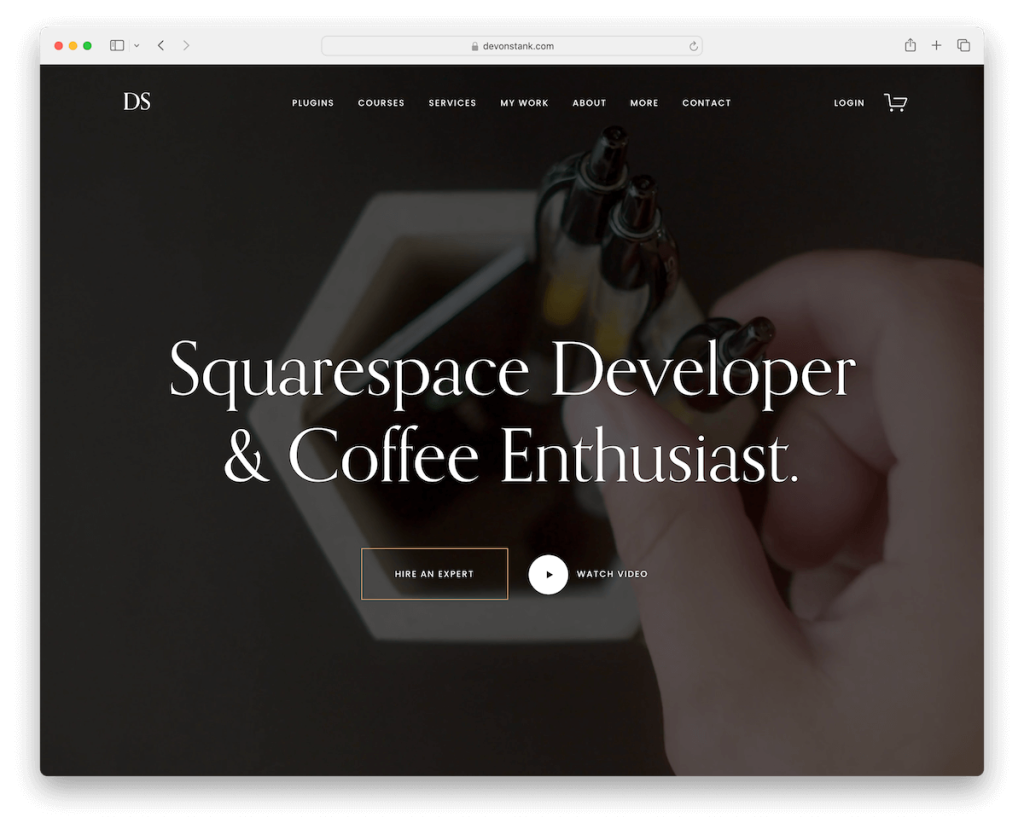
15. Bau Devon
Dibangun dengan: Squarespace

Situs web Devon Stank menyertakan pemberitahuan kursus di bilah atas, yang segera memperingatkan pengunjung tentang penawaran dan pembaruan utama.
Situs web dimulai dengan latar belakang video yang merangsang, yang langsung menarik pengguna. Selain itu, fungsionalitas video lightbox meningkatkan pengalaman interaktif, memungkinkan penayangan yang lebih mendalam.
Meski agak kecil, tipografinya dipilih dengan sangat baik, berkontribusi terhadap daya tarik situs secara keseluruhan.
Animasi gulir yang menyenangkan terintegrasi secara strategis, menambah keaktifan pengalaman menjelajah.
Selain itu, feed Instagram terintegrasi dengan mulus, menampilkan pembaruan terkini dan menjaga hubungan visual yang kuat dengan penonton.
Catatan : Anda harus memilih tipografi yang mudah dibaca dan sederhana untuk situs web berwarna hitam, sehingga meskipun lebih kecil, tetap tidak melukai mata.
Mengapa kami memilihnya : Kombinasi notifikasi bilah atas, latar belakang video yang menarik, lightbox, tipografi yang dipilih dengan baik, animasi pengguliran yang halus, dan umpan IG membuat situs web Devon Stank dinamis dan menarik secara visual.
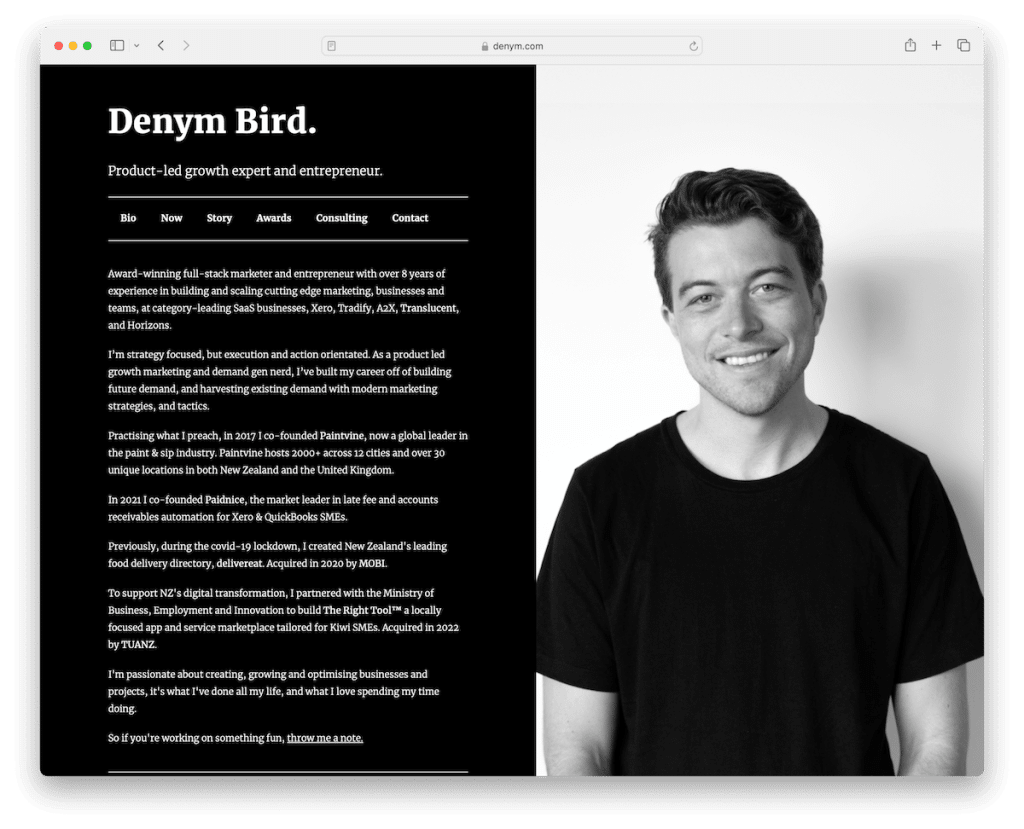
16. Tolak Burung
Dibangun dengan: Kartu

Situs web Denym Bird adalah situs bertema hitam yang patut dicontoh, terkenal karena desain layar terbaginya yang bagus.
Tata letak ini menampilkan gambar Deny di sisi kanan, menawarkan pengenalan visual yang personal dan menarik. Di sisi kiri, situs web Carrd ini menampilkan biodata yang ringkas dan informatif, bersama dengan media sosial penting, konsultasi, dan tautan kontak, yang menyediakan segala hal yang perlu diketahui dan dihubungkan kepada pengunjung.
Tidak adanya header atau footer tradisional berkontribusi pada estetika situs yang minimalis dan modern, memusatkan perhatian pengguna hanya pada konten.
Pilihan desain ini secara efektif memanfaatkan ruang dan kontras visual, menjadikan situs web Denym sebagai contoh unik dan berkesan tentang bagaimana kesederhanaan dan kreativitas dapat berpadu secara harmonis.
Catatan : Tingkatkan kesederhanaan dengan desain tata letak situs web layar terpisah yang strategis.
Mengapa kami memilihnya : Situs web Denym Bird secara unik menampilkan desain layar terpisah dengan gambar dan bio pribadi, serta menghindari header dan footer tradisional untuk UX yang minimalis dan terfokus.
17. Pelarian Kamar Ryptic
Dibangun dengan: Weblium

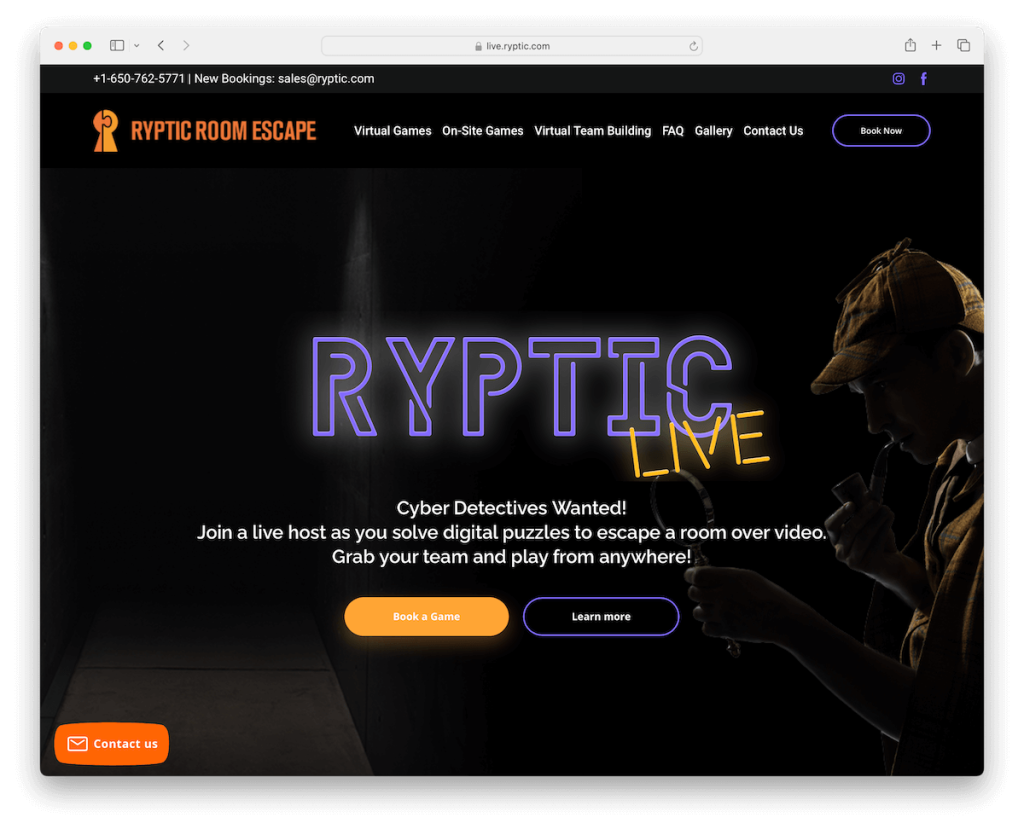
Situs web hitam Ryptic Room Escape menampilkan bilah atas yang menampilkan detail kontak dan ikon media sosial, menawarkan akses mudah ke informasi penting dan platform online. Bagian navigasi utama mencakup tombol ajakan bertindak (CTA) yang menonjol untuk pemesanan, yang secara efisien memandu pengguna untuk memesan pengalaman mereka.
Korsel testimonial menampilkan umpan balik pelanggan dan membangun kepercayaan. Dan tombol kontak mengambang di sudut kiri bawah memastikan ketersediaan pertanyaan yang konstan.
Situs web Weblium ini juga menyertakan akordeon untuk FAQ, menyediakan cara yang mudah digunakan untuk mengakses informasi penting tanpa membebani halaman.
Catatan : Gunakan bilah atas untuk menampilkan detail kontak/bisnis penting serta tautan dan ikon penting.
Mengapa kami memilihnya : Situs web Ryptic Room Escape memiliki bilah atas yang praktis dengan informasi kontak, CTA yang jelas untuk pemesanan, carousel testimonial yang menarik, tombol kontak mengambang yang nyaman, dan akordeon FAQ yang mudah digunakan.
18. Bank Pemula
Dibangun dengan: Webflow

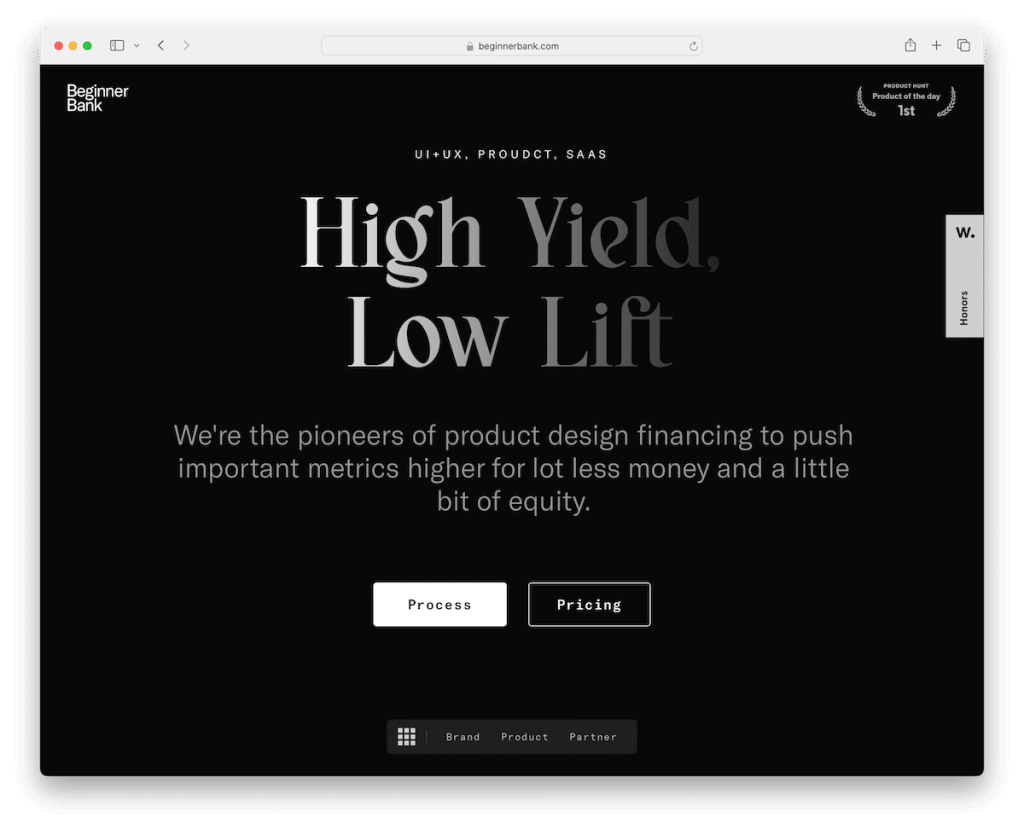
Website Bank Pemula memiliki desain halaman beranda yang agak misterius dan minimalis yang langsung menarik perhatian Anda. Ini menampilkan teks, tombol, dan menu yang ditempatkan secara strategis di bagian bawah layar, mengundang pengguna untuk menjelajah lebih jauh.
Situs ini unggul dalam pengguliran interaktif, di mana konten ditampilkan dengan menarik saat pengguna menggulir, menciptakan perjalanan seperti narasi.
Meskipun tidak ada gambar, situs web ini menawarkan pengalaman yang menyenangkan, dengan teks dan ikon yang disusun secara artistik untuk menyampaikan informasi secara visual menarik.
Pendekatan unik ini menunjukkan bagaimana desain berbasis teks dan ikon, ketika dijalankan secara kreatif, dapat menghadirkan UX yang mendalam bahkan pada latar belakang hitam.
Catatan : Tidak ingin menggunakan gambar di situs hitam Anda? Tidak apa-apa; menciptakan kehadiran online yang strategis dan hanya berupa teks seperti Bank Pemula.
Mengapa kami memilihnya : Situs web Bank Pemula memiliki tata letak beranda yang menarik, pengguliran interaktif dengan tampilan teks, dan desain menarik secara visual yang menggunakan teks dan ikon secara kreatif.
19.Anthony Victor
Dibangun dengan: Gatsby

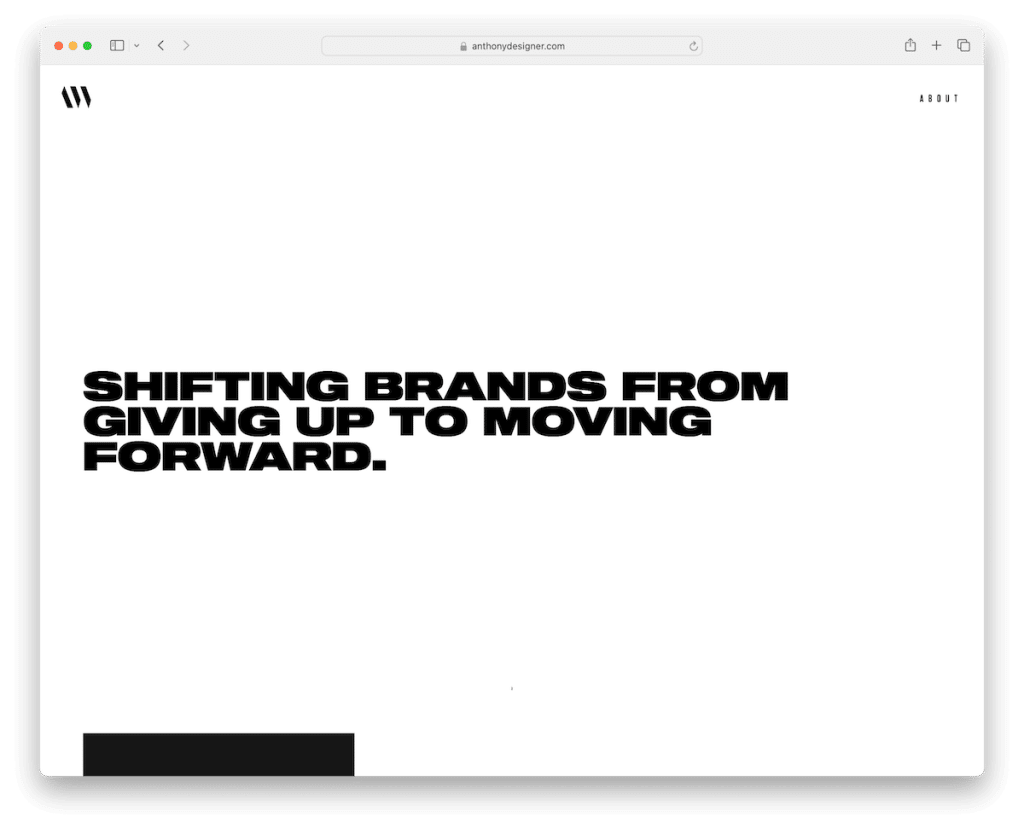
Situs web Anthony Wiktor, meskipun awalnya menampilkan latar belakang putih, sebenarnya merupakan contoh situs web hitam dengan elemen desainnya yang halus.
Situs ini menampilkan menu tempel satu tautan yang sederhana, memastikan navigasi yang mudah dan estetika yang bersih. Efek portofolio hover adalah sorotan utama, menambahkan lapisan interaktif saat pengguna menjelajahi karyanya.
Bagian latar belakang animasi menambah dinamisme dan daya tarik visual.
Footer dirancang dengan cermat, termasuk tautan sosial untuk konektivitas, informasi kontak untuk aksesibilitas, dan tombol kembali ke atas untuk kenyamanan pengguna.
Catatan : Mengubah warna latar belakang paruh atas segera setelah pengguna mulai menggulir dapat menciptakan efek WOW.
Mengapa kami memilihnya : Situs web Anthony Wiktor adalah contoh situs web hitam utama, memadukan kesederhanaan dengan elemen interaktif dan animasi, semuanya disatukan dalam desain yang ramping dan menarik bagi pengguna.
20. Sintesis
Dibangun dengan: WordPress

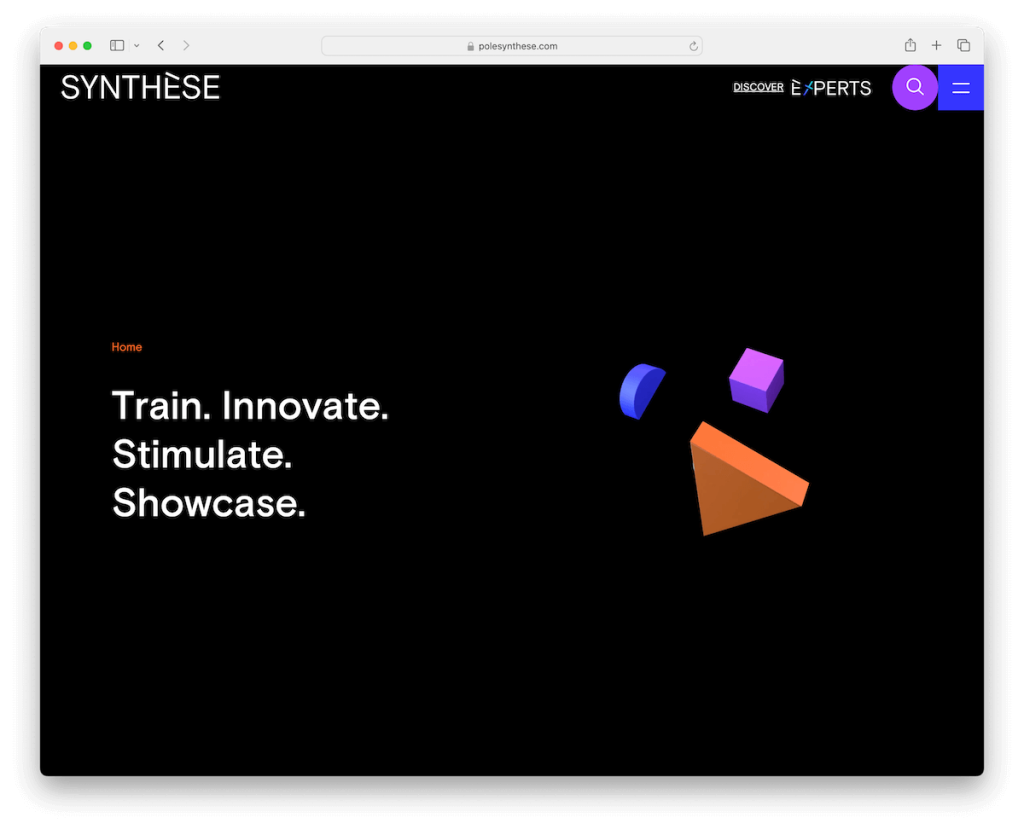
Situs web Synthese memberikan kesan instan dengan elemen desainnya yang aktif dan kontemporer.
Ini menampilkan objek animasi yang menambah kesan gerak dan kedalaman, langsung menarik perhatian pengunjung.
Mengubah teks membuat konten tetap segar dan menarik sejak awal. Ini menggabungkan menu hamburger untuk navigasi yang efisien, melengkapi estetika minimalis situs.
Fungsi pencarian ditempatkan secara unik pada halaman terpisah, lengkap dengan rekomendasi pencarian populer, sehingga meningkatkan UX.
Tata letak “garis waktu” yang trendi menyajikan informasi penting dalam cara yang interaktif dan menarik secara visual. Selain itu, footer yang kaya fitur memberikan informasi komprehensif tanpa membebani desain.
Catatan : Animasi sederhana dan efek khusus (jangan berlebihan!) dapat meningkatkan UX situs Anda dengan baik.
Mengapa kami memilihnya : Situs web Synthese adalah contoh situs hitam teratas karena animasinya yang menarik, teks dinamis, navigasi yang mudah digunakan, dan tata letak yang ramping dan kaya informasi.
Apa yang Membuat Situs Web Hitam Hebat?
Mari kita ungkap keajaiban di balik situs web hitam yang menakjubkan ini dengan menjelajahi enam fitur utama yang menjadikannya menonjol dan memikat pengguna:
- Kontras dan keterbacaan: Kontras tinggi antara teks dan latar belakang hitam sangat penting agar mudah dibaca. Teks berwarna terang dengan latar belakang gelap harus seimbang untuk memastikan keterbacaan tanpa menimbulkan ketegangan.
- Hirarki visual: Penggunaan ukuran, warna, dan tata letak yang efektif membantu menciptakan hierarki visual yang jelas, mengarahkan perhatian pengguna ke elemen situs yang paling penting.
- Desain minimalis: Pendekatan bersih dan minimalis bekerja dengan baik pada situs web hitam, menekankan konten dan mengurangi kekacauan visual, membuat pengalaman pengguna lebih fokus dan menarik.
- Aksen citra dan warna: Penggunaan citra dan aksen warna secara strategis dapat menghidupkan situs web berwarna hitam, menambah kedalaman dan ketertarikan tanpa membebani estetika gelap.
- Tipografi: Memilih jenis huruf yang tepat sangat penting untuk situs web hitam. Font harus mudah dibaca dan estetis dengan latar belakang gelap, sehingga menyempurnakan desain secara keseluruhan. Selain itu, mendesain situs web dengan ruang ekstra putih (atau harus saya katakan, hitam) juga bermanfaat.
- Responsif dan pemuatan cepat: Seperti halnya situs web mana pun, situs web hitam harus responsif terhadap berbagai perangkat dan ukuran layar serta dioptimalkan untuk waktu pemuatan yang cepat guna memastikan pengalaman pengguna yang lancar.
FAQ Situs Web Hitam
Apa itu situs web hitam?
Situs web hitam biasanya mengacu pada situs web dengan skema warna yang didominasi hitam atau gelap. Pilihan desain ini sering digunakan untuk menciptakan tampilan yang ramping dan modern, atau untuk mengurangi ketegangan mata, terutama di lingkungan dengan cahaya redup.
Apakah situs web hitam lebih baik untuk mengatasi ketegangan mata?
Ya, situs web hitam atau antarmuka mode gelap dapat mengurangi ketegangan mata, terutama di lingkungan dengan pencahayaan redup. Mereka mengurangi jumlah cahaya terang yang dipancarkan dari layar, sehingga lebih nyaman dilihat mata.
Apakah situs web hitam menghemat energi?
Pada perangkat dengan layar OLED atau AMOLED, situs web berwarna hitam dapat menghemat energi karena jenis layar ini mematikan piksel untuk menampilkan warna hitam sesungguhnya, dan menggunakan lebih sedikit daya. Namun, pada layar LCD, penghematan energinya minimal.
Bagaimana pengaruh situs web hitam terhadap keterbacaan dan pengalaman pengguna?
Situs web hitam menawarkan peningkatan keterbacaan bagi sebagian pengguna, terutama dalam kondisi cahaya redup. Namun, bagi sebagian lainnya, kontras yang tinggi antara teks dan latar belakang dapat menyebabkan ketidaknyamanan. Pengalaman pengguna bisa menjadi positif jika situs web dirancang dengan mempertimbangkan aksesibilitas, dengan mempertimbangkan faktor-faktor seperti kontras, ukuran font, dan spasi.
Apakah situs web hitam populer dalam desain web?
Situs web hitam semakin populer dalam desain web, terutama dengan meningkatnya tren mode gelap di aplikasi dan sistem operasi. Mereka sering digunakan untuk situs web artistik, profesional, atau teknologi untuk menyampaikan kesan kecanggihan dan modernitas.
