Blending Mode: Panduan Lengkap untuk Desain Grafis dan Web
Diterbitkan: 2022-11-10Mode pencampuran adalah cara yang bagus untuk menyempurnakan gambar dan desain Anda secara digital. Ada beberapa cara untuk menggunakan blend mode sebagai desainer grafis (menggunakan software desain) atau sebagai desainer web (menggunakan CSS atau Divi). Dalam posting ini, kami akan membahas semua yang perlu Anda ketahui tentang mode campuran termasuk rincian masing-masing mode, serta cara menggunakannya di Photoshop dan di situs web Anda.
Kami akan membahas:
Cara Kerja Blending Mode
Deskripsi Mode Pencampuran
Cara Menggunakan Mode Blend Photoshop
Mode Campuran CSS untuk Desain Web
Blend Mode Menggunakan Divi
Dan masih ada lagi. Mari kita melompat!
Apa itu Blending Mode?
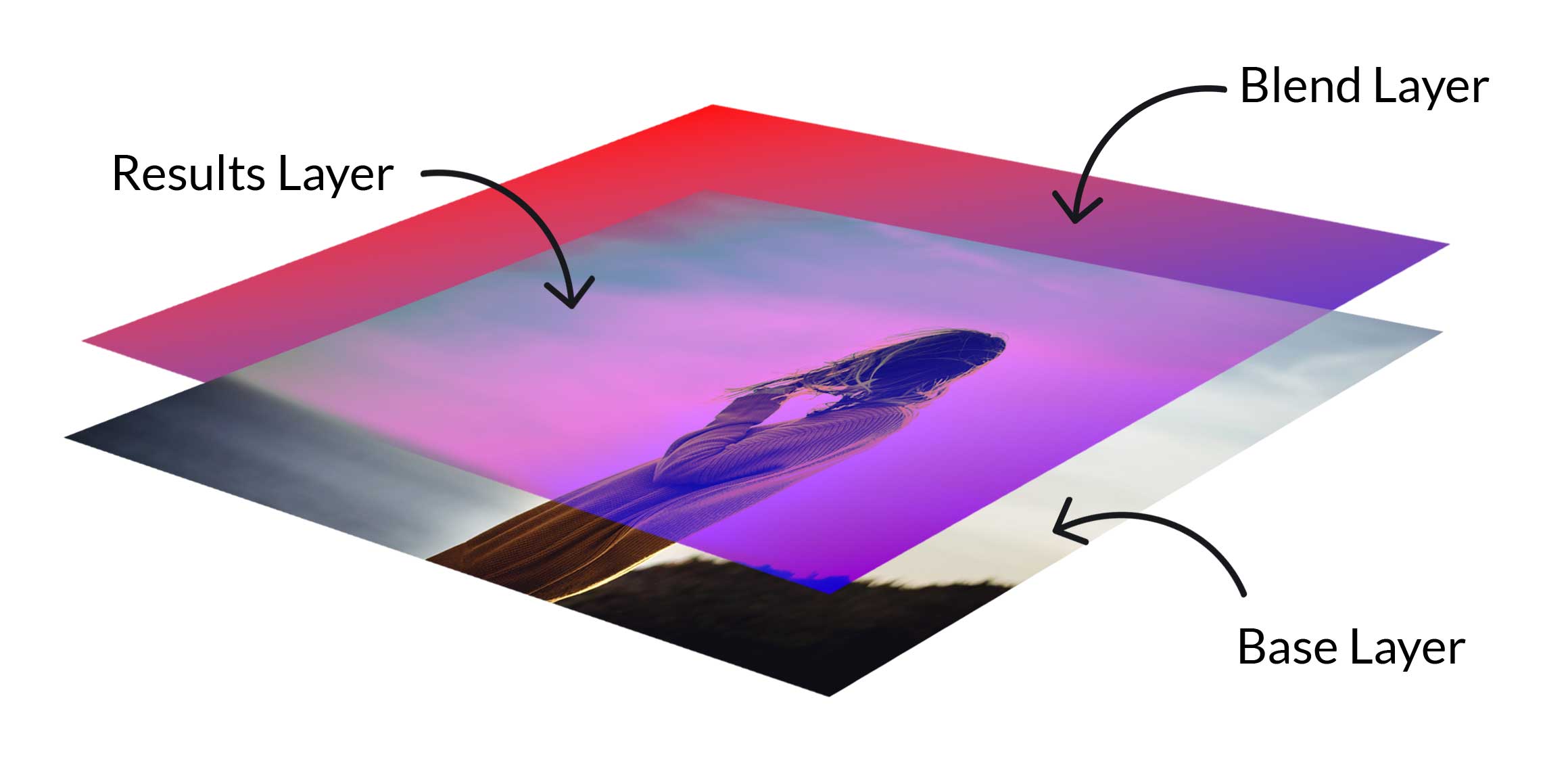
Blending mode adalah persamaan matematis yang mendefinisikan bagaimana piksel akan menyatu ketika dua atau lebih lapisan piksel digabungkan. Meskipun algoritme di balik mode campuran rumit, mereka cukup mudah digunakan dengan menggunakan alat desain atau perangkat lunak pengedit foto seperti Photoshop. Dengan perangkat lunak semacam ini, desainer dapat memadukan lapisan (foto, warna, teks) bersama-sama dengan cara yang kreatif untuk desain yang unik dalam beberapa klik. Anda dapat memadukan sejumlah kombinasi lapisan. Tapi, minimal, untuk mencapai efek mode campuran, Anda memerlukan setidaknya dua lapisan: lapisan dasar dan lapisan campuran.
Bagaimana Blending Mode Bekerja?
Blending mode menggabungkan lapisan dasar dengan lapisan campuran untuk mencapai efek yang berbeda. Setiap efek (atau mode) menggunakan persamaan matematika yang menggabungkan kode warna merah, hijau, dan biru (RGB) atau cyan, magenta, kuning, dan hitam (CMYK) dengan tingkat gelap dan terang untuk menciptakan efek berlapis-lapis. Untuk sebagian besar mode campuran, opacity diperlukan untuk menonjolkan efek pencampuran. Anda dapat menggunakan blending mode untuk menerapkan overlay warna pada gambar, memadukan gambar bersama-sama, memanipulasi tingkat warna pada foto, dan banyak lagi.

Sebagai contoh, mari kita lihat menggabungkan dua lapisan dan menerapkan Multiply. Menggunakan lapisan foto sebagai lapisan dasar, dan gradien dengan warna #ff0f0f dan #4a00e8 sebagai lapisan campuran, gambar yang dihasilkan tampak gelap dan tampak seperti warna gradien.

Agar mereka berfungsi, setidaknya harus ada dua lapisan. Setiap opsi menghasilkan hasil yang berbeda tergantung pada mode yang dipilih. Ini rusak seperti ini. Pertama, lapisan dasar adalah warna atau gambar asli. Selanjutnya, lapisan campuran berlaku langsung ke lapisan dasar menggunakan mode tertentu. Hasilnya adalah perpaduan dua lapisan, yang mengubah warna untuk mengungkapkan gambar dengan tampilan yang benar-benar berubah.
Pengantar Blending Mode Photoshop
Ada 27+ mode campuran di Photoshop. Beberapa digunakan untuk menyesuaikan opacity, sementara yang lain menggelapkan tampilan foto dan desain. Ada juga blending mode yang akan mencerahkan gambar, sementara yang lain bekerja hanya untuk menyesuaikan kontras.
Opacity vs. Isi dengan Blend Mode
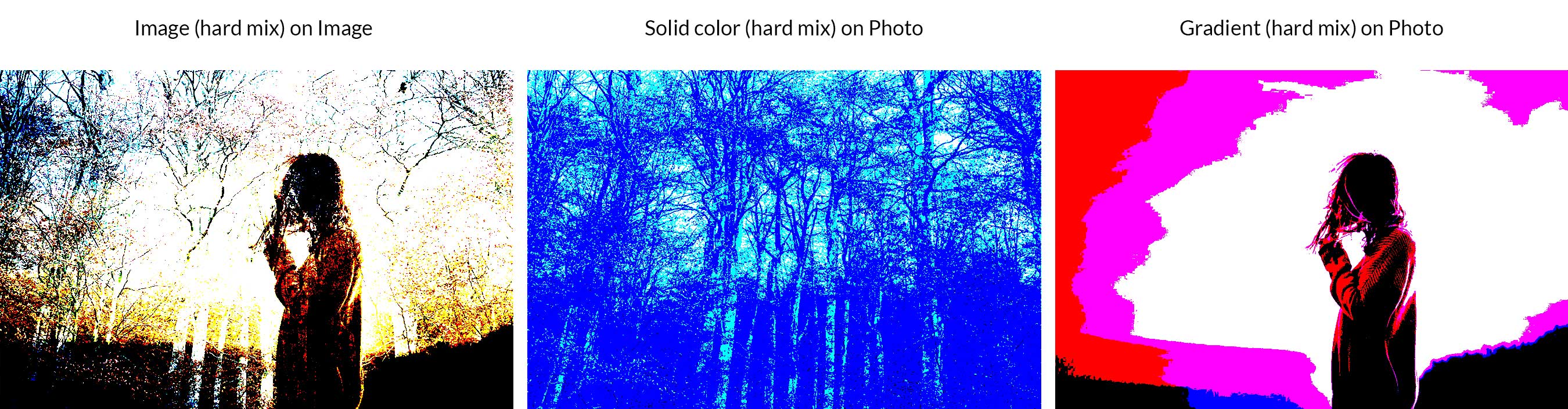
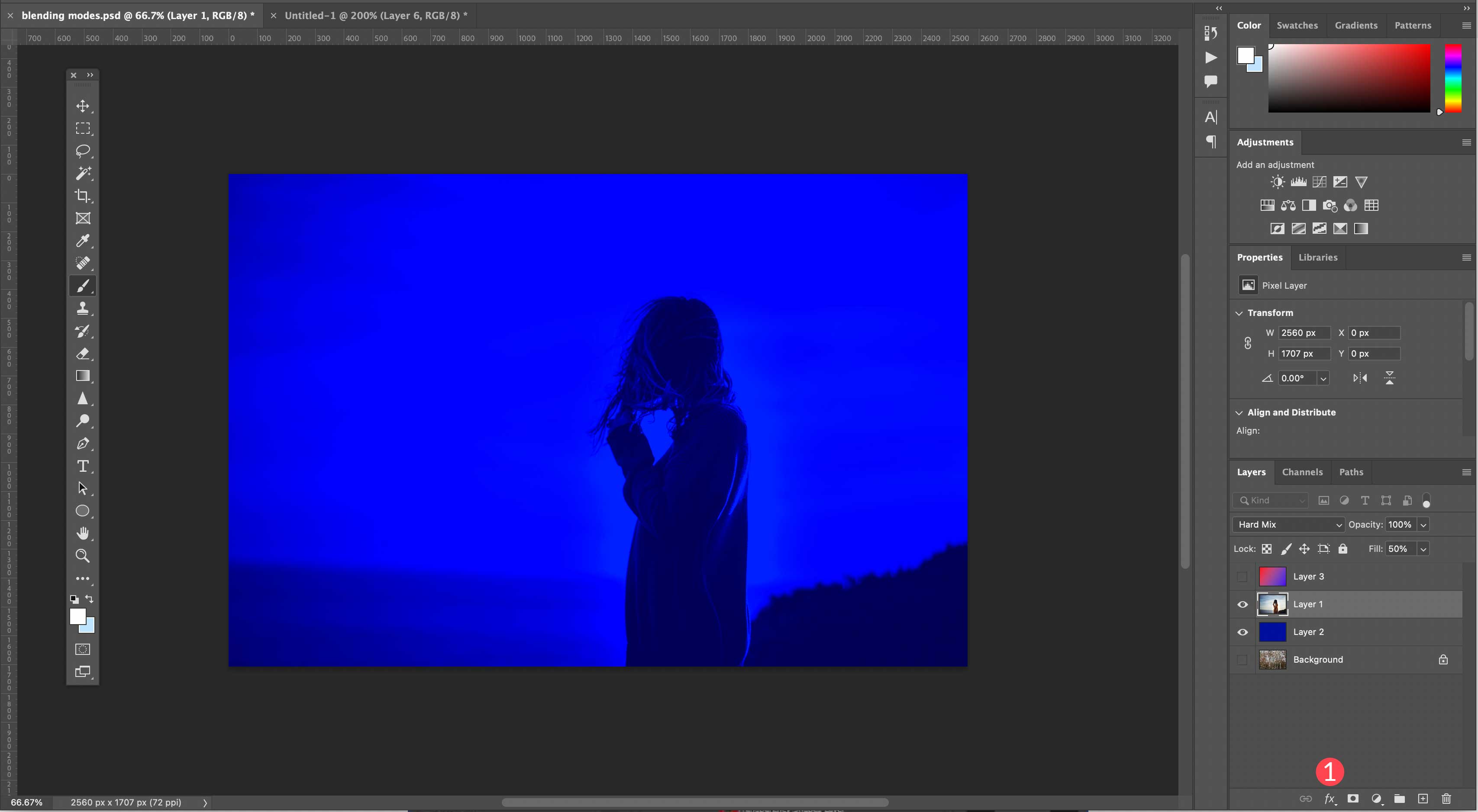
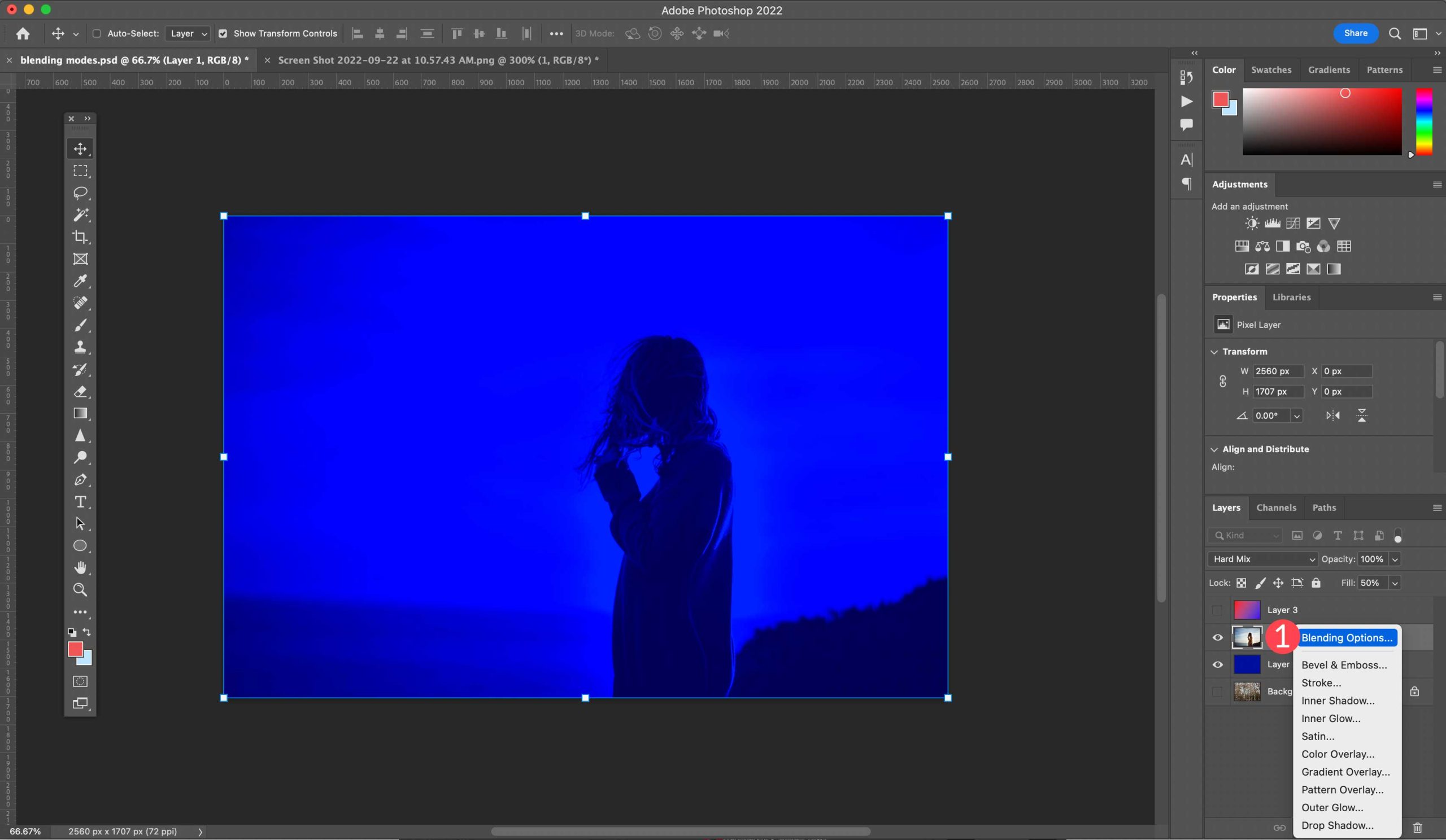
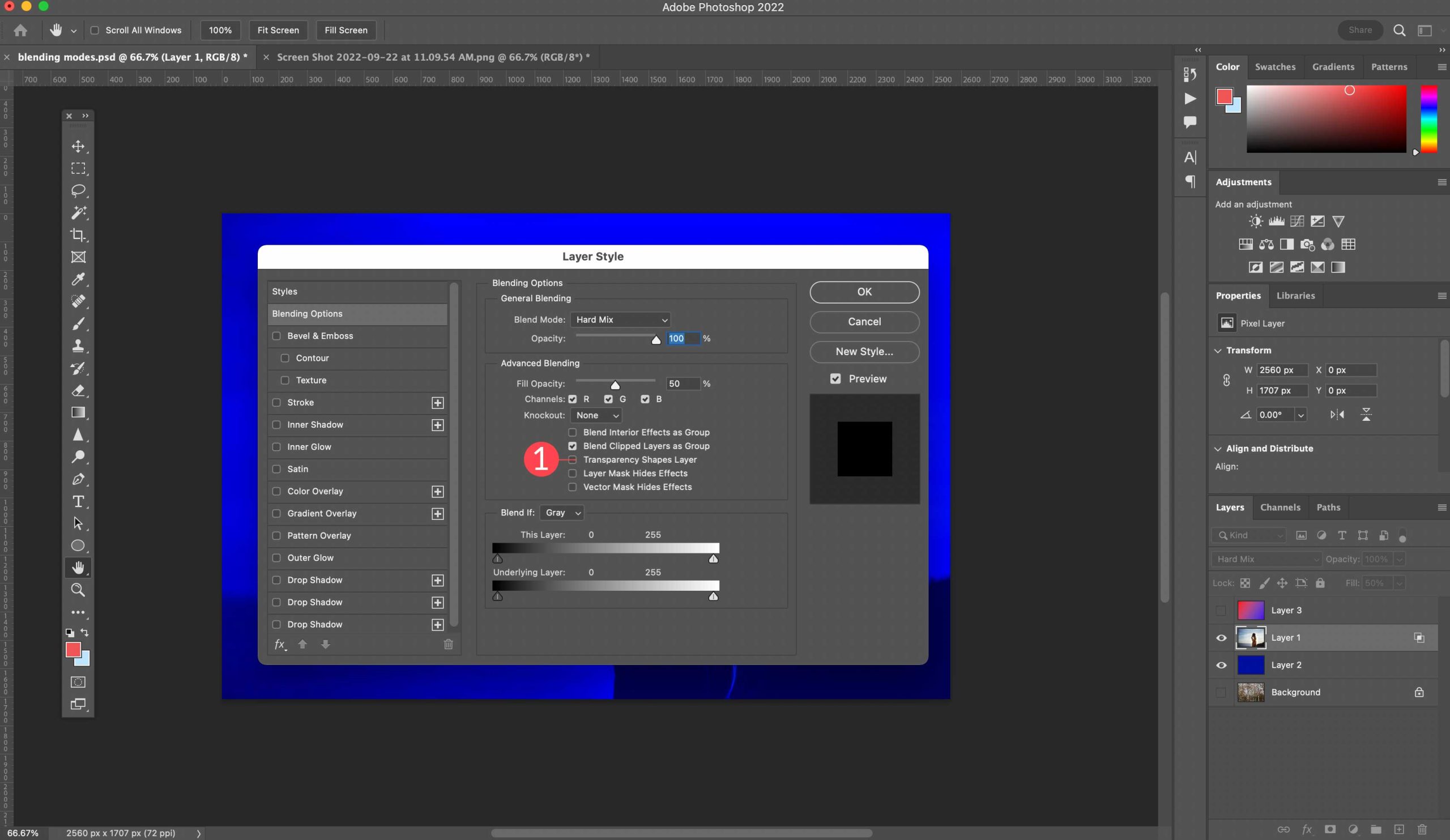
Penting untuk dicatat bahwa sementara blending mode bekerja sebagian besar dengan menyesuaikan tingkat opacity, ada 8 blending mode khusus yang bekerja paling baik saat menyesuaikan nilai isi (atau persentase). Misalnya, ketika menggabungkan lapisan foto dasar dengan lapisan campuran warna solid menggunakan Hard Mix, Anda dapat melihat bahwa menyesuaikan nilai isian lapisan campuran menjadi 50% memiliki efek yang lebih menyenangkan daripada menyesuaikan opacity menjadi 50%.

Selain hard mix, delapan mode blending spesial yang tersisa adalah color burn, linear burn, color dodge, linear dodge (add), vivid light, linear light, dan difference.
Deskripsi Mode Pencampuran
Di Photoshop, setiap mode blending dikategorikan berdasarkan jenis (normal, subtraktif, aditif, kontras, komparatif dan komposit). Berikut adalah daftar yang menjelaskan setiap mode blending dan bagaimana mereka dapat digunakan.
Normal
Kategori ini berisi mode campuran normal dan larut. Dalam kategori ini, opasitas lapisan campuran perlu disesuaikan agar efek apa pun terlihat.
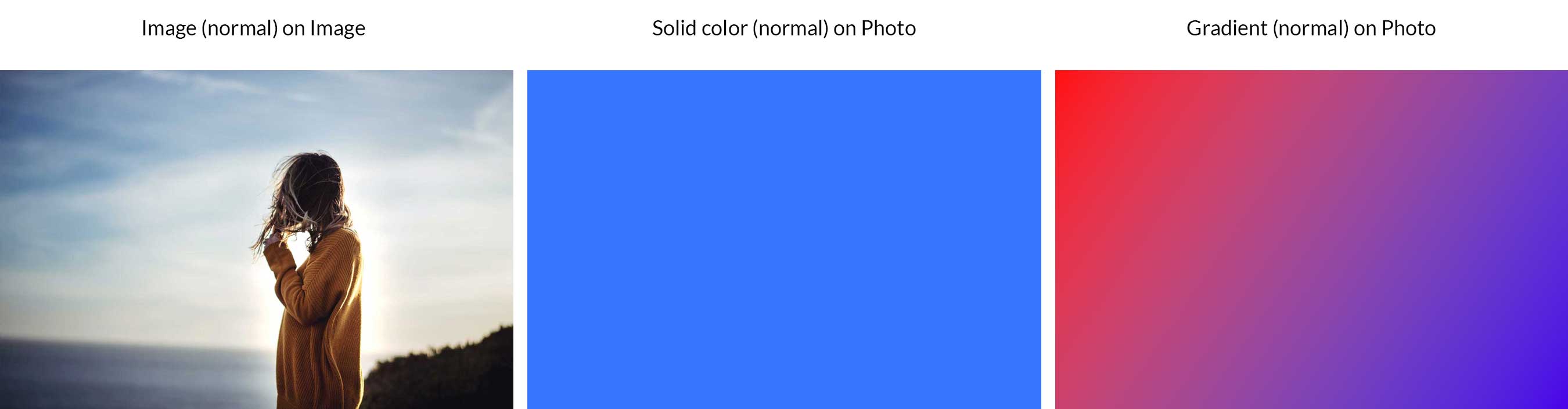
Normal

Ini adalah mode default di Photoshop. Ini membutuhkan penyesuaian opacity untuk setiap perbedaan nyata pada gambar Anda. Ketika opacity 100% diterapkan, lapisan campuran sepenuhnya memblokir lapisan dasar. Dalam contoh kami, Anda dapat melihat bahwa tidak ada gambar yang terlihat di bawah gambar, warna, atau gradien kami.
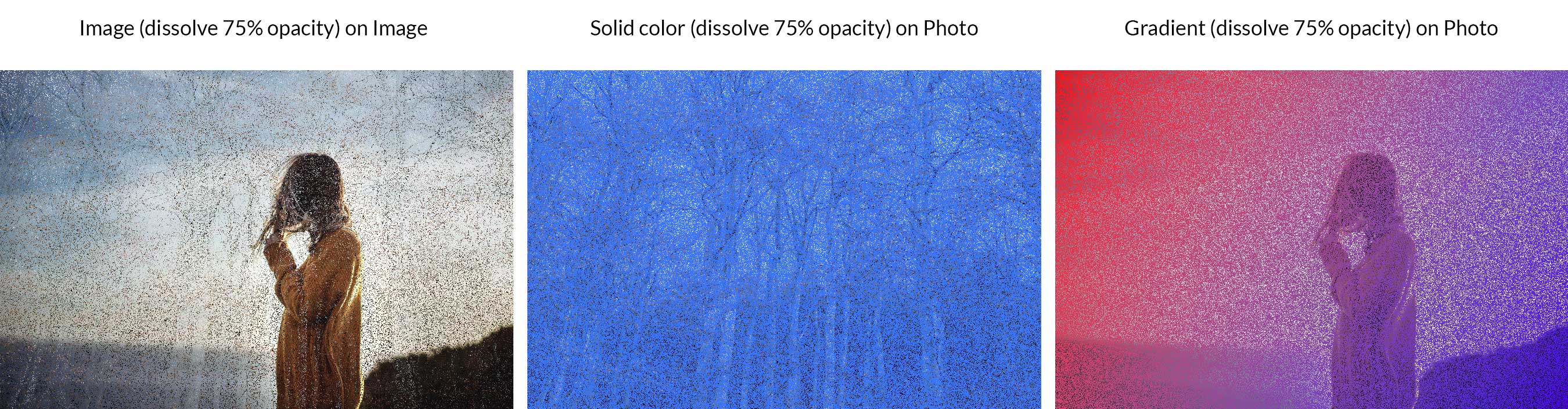
Larut

Dissolve mengambil warna piksel dari lapisan dasar dan melukis di atas warna piksel di lapisan campuran (tampaknya acak) untuk menghasilkan hasil pencampuran piksel yang unik. Seperti halnya mode normal, menyesuaikan opasitas adalah satu-satunya cara untuk mencapai perbedaan visual dalam gambar dan desain. Dalam contoh kami, kami menunjukkan mode larut dengan opacity 75% yang diterapkan pada lapisan campuran kami untuk membuat pola gentar.
Aditif
Seperti namanya, mode pencampuran ini akan menambahkan nada gelap ke gambar dan desain Anda. Kategori aditif berisi darken, multiply, color burn, dan dark color.
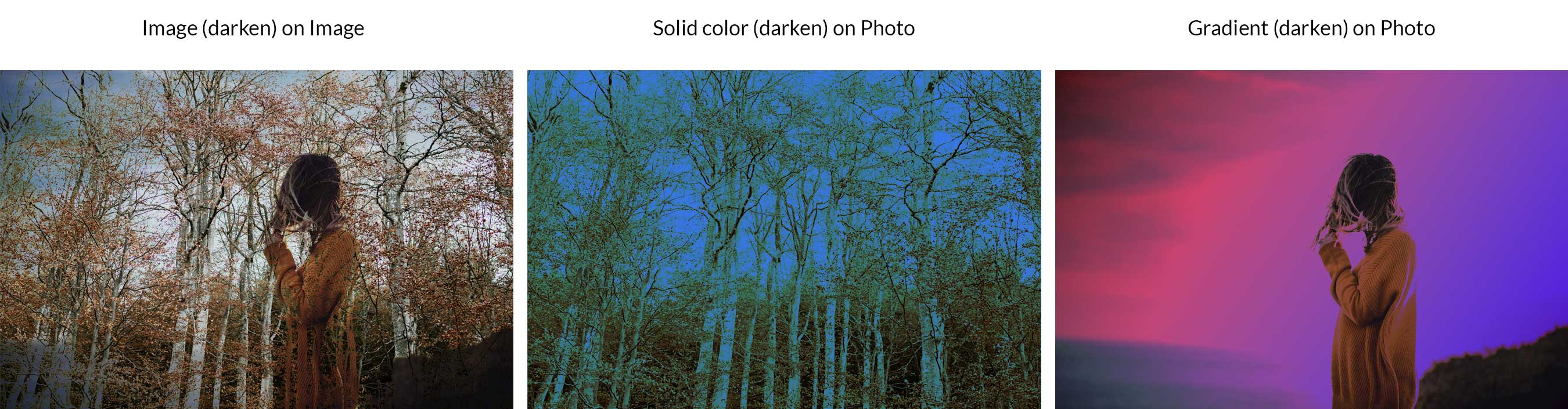
Menggelapkan

Darken membandingkan piksel lapisan dasar dengan lapisan campuran, lalu memilih piksel paling gelap untuk memberi lapisan tampilan yang lebih gelap. Dalam contoh kami, Anda dapat melihat gambar menjadi gelap dengan foto, warna, atau hamparan gradien menggunakan mode ini.
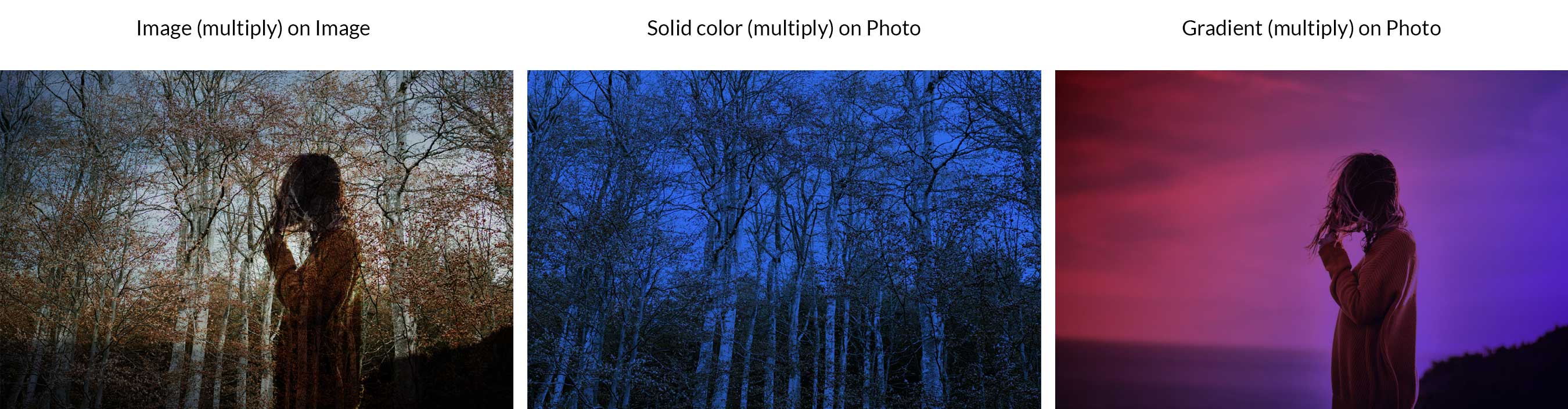
Berkembang biak

Ini adalah salah satu mode blending yang paling umum digunakan di Photoshop. Ini bekerja dengan mengalikan warna di lapisan dasar dengan lapisan campuran. Ini menghasilkan gambar dengan tampilan yang lebih gelap. Warna putih apa pun di lapisan tidak tersentuh, sementara nada yang lebih gelap tampak jauh lebih gelap daripada foto atau desain aslinya.
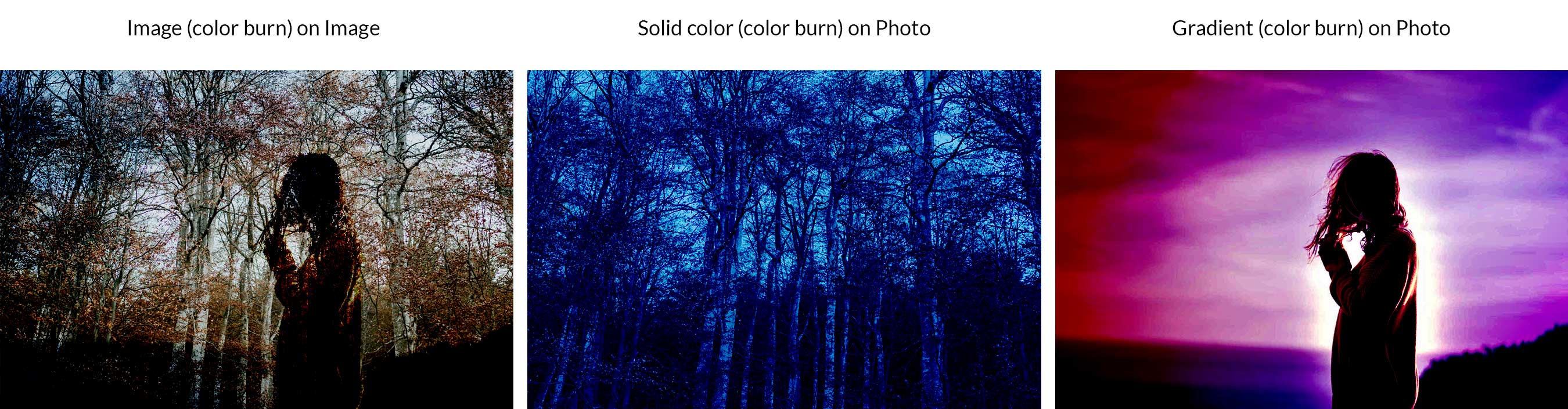
Warna Terbakar

Mirip dengan multiply, Color Burn meningkatkan kontras untuk menggelapkan warna lapisan dasar sebelum memadukannya dengan warna lapisan campuran. Memadukan dengan warna putih tidak mengubah tampilan gambar sama sekali. Sementara pembakaran warna mirip dengan mode campuran berlipat ganda, itu membuat gambar jauh lebih gelap.
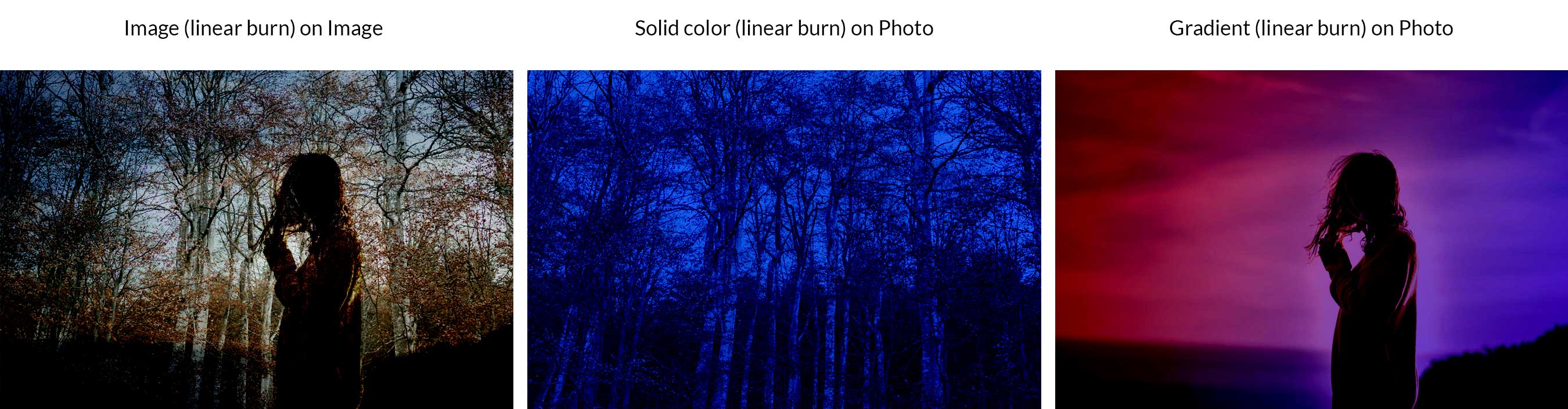
Pembakaran Linier

Mirip dengan Color Burn, efek "burn" ini dibuat dengan menurunkan kecerahan warna lapisan dasar sebelum menyatu dengan warna lapisan campuran. Hasilnya membuat lapisan dasar jauh lebih gelap tanpa mempengaruhi piksel putih di lapisan.
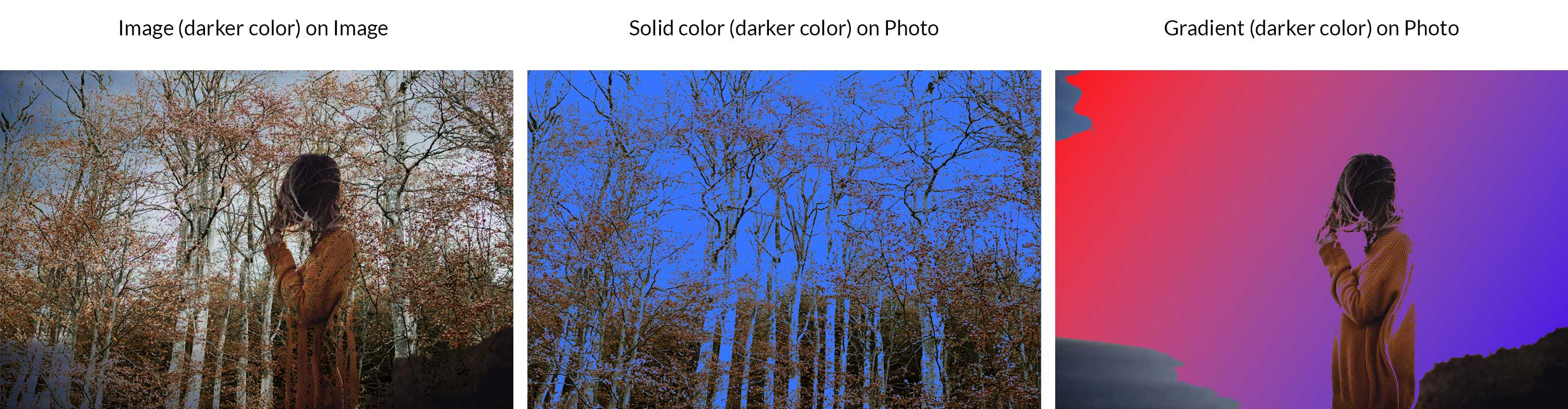
Warna Lebih Gelap

Darker Color membandingkan piksel lapisan gambar dengan piksel lapisan campuran, kemudian menunjukkan nilai warna yang lebih rendah. Tidak seperti Darken, Darker Color tidak membuat warna ketiga karena sebenarnya memilih nilai warna terendah dari lapisan dasar dan campuran. Dalam contoh kami, Anda dapat melihat bahwa cokelat dari lapisan gambar kami adalah yang paling gelap, sehingga lebih menonjol daripada warna biru dari lapisan campuran kami.
Subtraktif (Mode Campuran Lebih Ringan):
Mode pencampuran subtraktif akan memberikan gambar dan desain Anda tampilan yang lebih terang karena mengurangi cahaya (atau nada warna terang) saat memadukan lapisan. Kategori Subtractive berisi light, screen, color dodge, linear dodge (add), dan warna yang lebih terang.
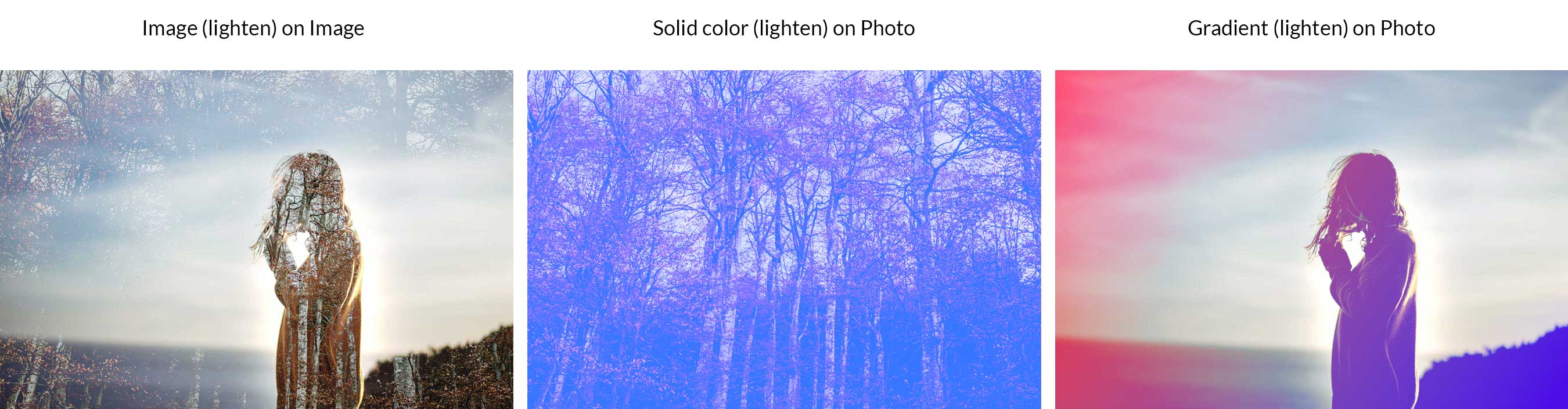
Meringankan

Ini akan memilih warna paling terang dari dua lapisan untuk menggantikan piksel yang lebih gelap dari lapisan campuran tanpa mengubah piksel yang lebih terang dari lapisan campuran.
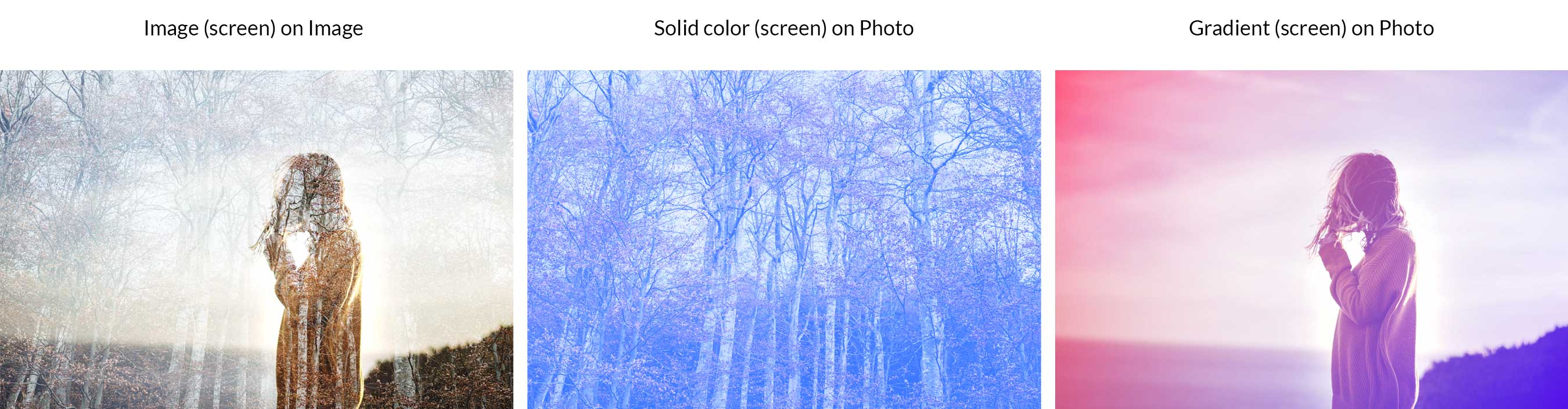
Layar

Mode ini memilih kebalikan dari campuran dan lapisan dasar, lalu mengalikannya untuk menciptakan tampilan yang lebih terang. Warna hitam dan putih tetap sama.
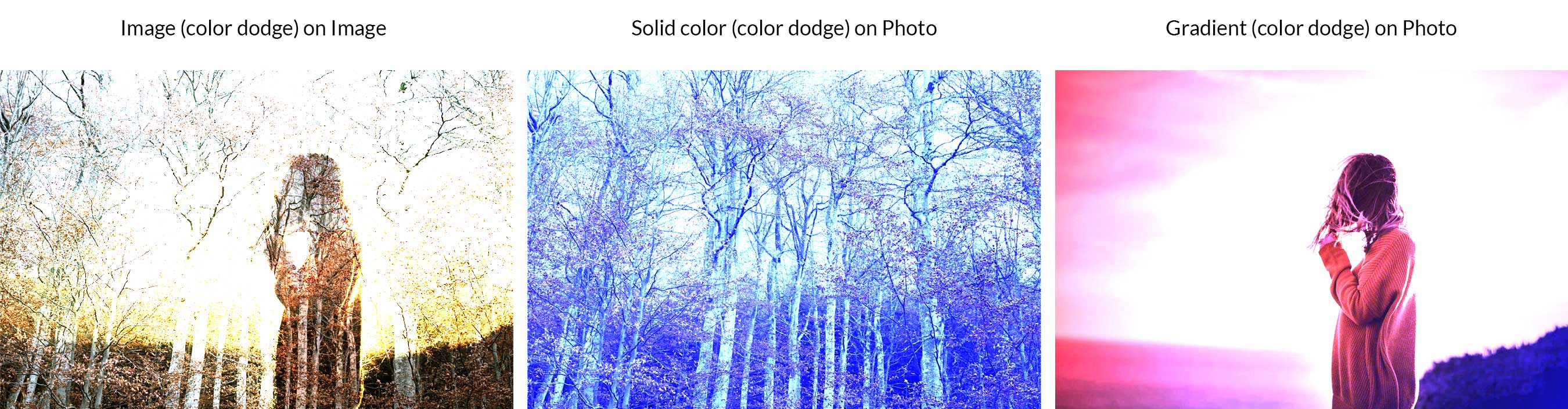
Penghindaran Warna

Mode ini mencerahkan lapisan dasar sambil mengurangi kontras antara lapisan dasar dan campuran. Warna hitam tetap sama.
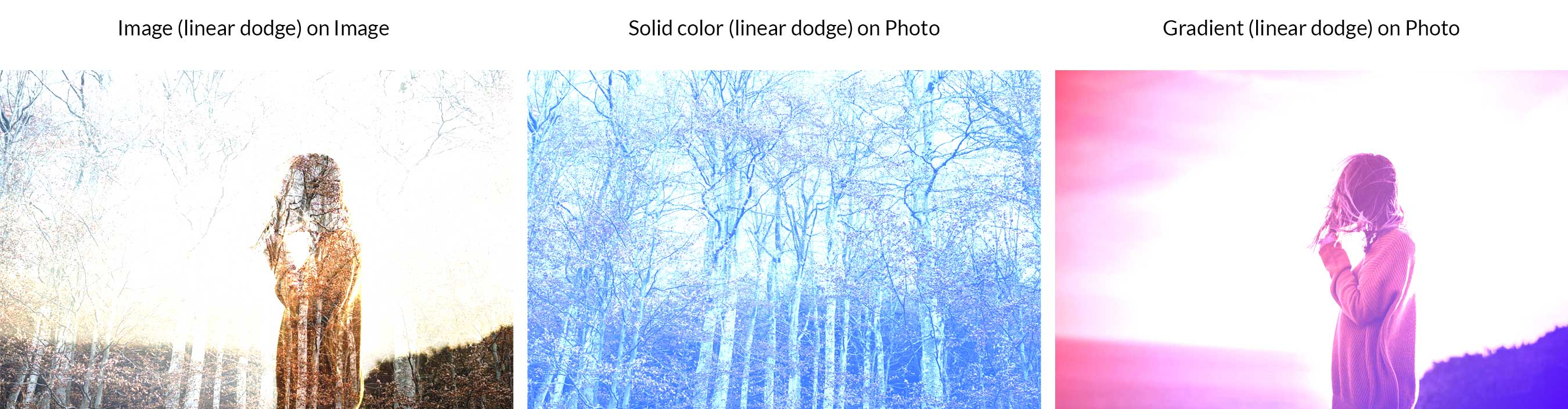
Penghindaran Linier (Tambah)

Ini akan mencerahkan lapisan dasar untuk mencerminkan lapisan campuran sambil meningkatkan kecerahan. Hitam tetap sama.
Warna yang lebih terang

Mirip dengan meringankan, lebih ringan membandingkan lapisan dasar dan campuran, lalu menjaga yang lebih ringan dari keduanya. Perbedaan antara warna yang lebih terang dan lebih terang adalah kenyataan bahwa warna yang lebih terang terlihat pada saluran RGB secara keseluruhan, sedangkan warna yang lebih terang terlihat pada masing-masing saluran untuk melengkapi perpaduan.
Kontras
Mode blending ini menciptakan efek yang berbeda menggunakan kontras dan didasarkan pada apakah lapisan dasar atau campuran memiliki warna lebih terang dari 50% abu-abu. Kategori ini berisi overlay, soft light, hard light, vivid light, linear light, pin light, dan hard mix.
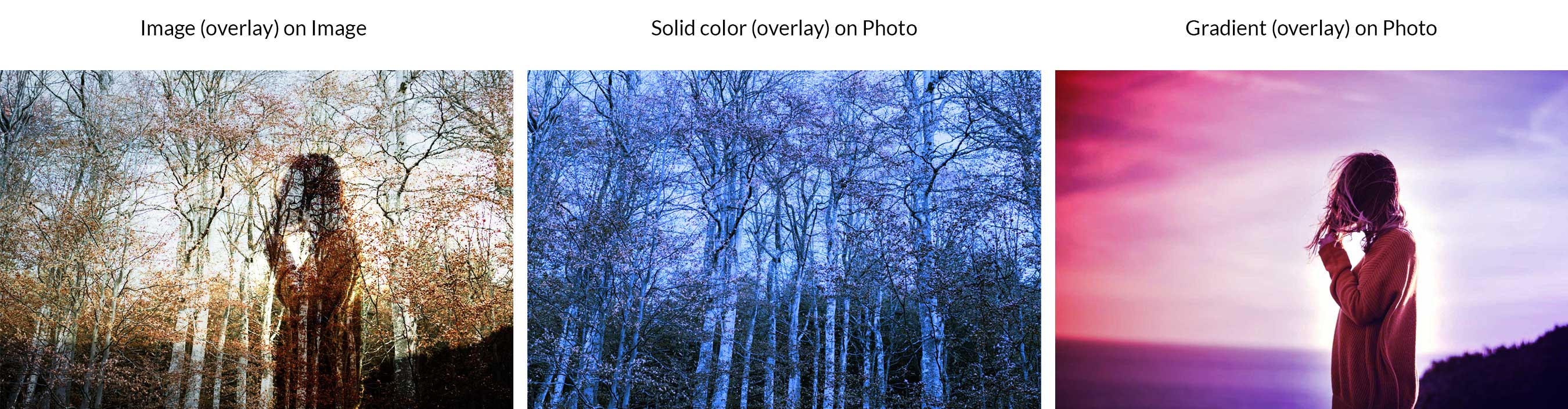
Hamparan

Salah satu mode yang paling umum digunakan, overlay pada dasarnya menggunakan mode layar dengan kekuatan 50% pada warna yang lebih terang daripada abu-abu. Pada dasarnya, nada gelap menggeser nada tengah menjadi lebih gelap, dan nada terang menggeser nada tengah untuk menciptakan warna yang lebih terang.
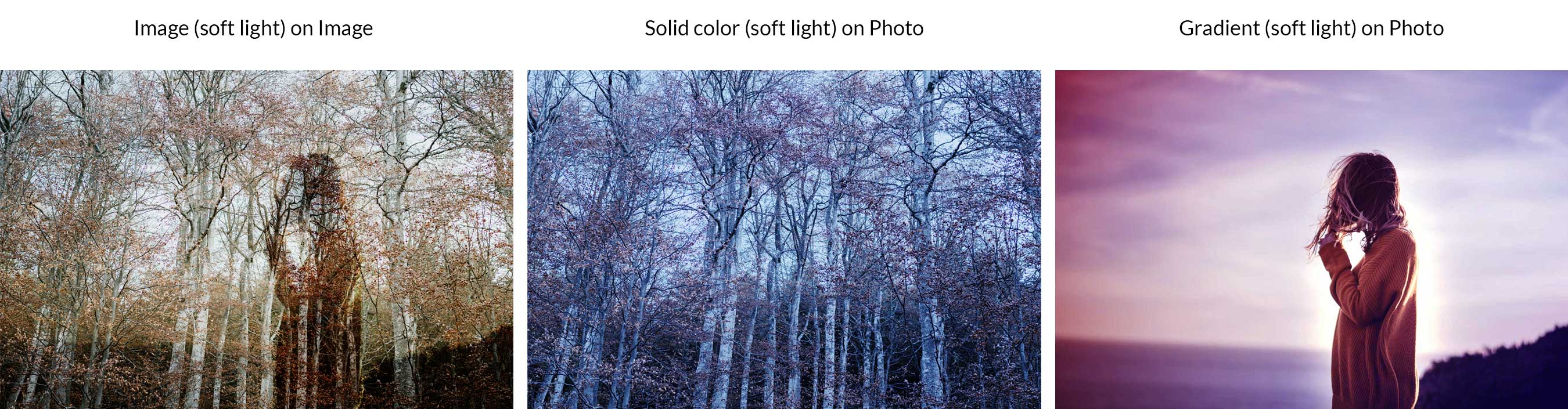
Cahaya lembut

Mirip dengan overlay, cahaya lembut menerapkan efek yang lebih gelap atau lebih terang tergantung pada nilai cahaya dalam gambar atau warna, tetapi dalam tampilan yang lebih halus.
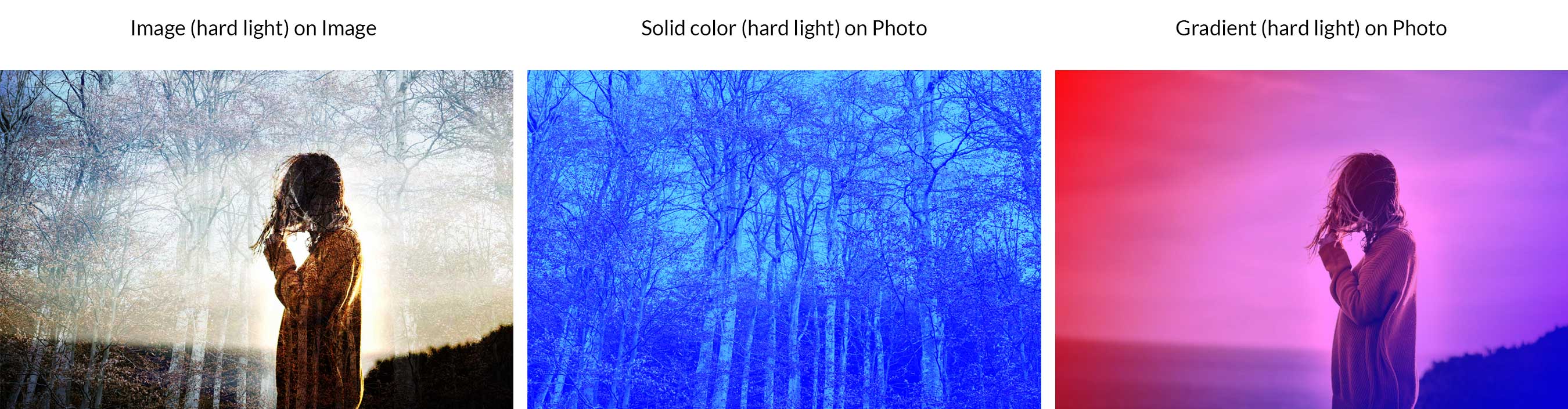
Cahaya Keras

Dengan menggabungkan perkalian dan layar, cahaya keras menggunakan kecerahan di lapisan campuran untuk menghitung hasilnya. Biasanya, yang terbaik adalah mengurangi opacity dari lapisan campuran saat menggunakan cahaya keras untuk mendapatkan hasil yang baik.
Cahaya Hidup

50% abu-abu menjadi gelap, namun apa pun yang lebih terang dari 50% menjadi terang. Cahaya terang adalah salah satu dari 8 spesial, yang membuatnya berbaur secara berbeda berdasarkan apakah Anda menyesuaikan isian atau opasitas.
Cahaya Linier

Anggota lain dari 8 khusus, cahaya linier menggabungkan efek penghindaran linier (tambahan) pada piksel yang lebih terang, dan pembakaran linier pada piksel yang lebih gelap.
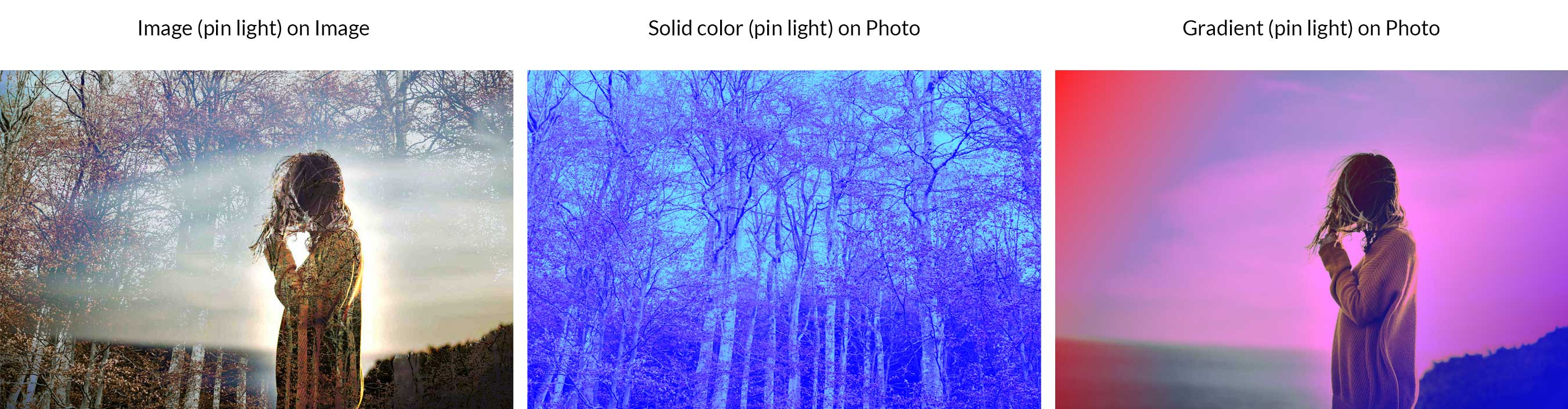
Pin Cahaya

Mode ini menggabungkan perpaduan gelap dan terang secara bersamaan. Ini akan menghapus semua nada tengah pada gambar Anda. Menyesuaikan opacity dapat menghasilkan hasil yang sangat berbeda.
Campuran keras

Campuran keras bekerja dengan menambahkan nilai setiap saluran RGB dari lapisan campuran ke lapisan RGB yang cocok dari lapisan dasar. Munculnya cahaya keras menyebabkan hilangnya warna kecuali hitam, putih, abu-abu, atau RGB dan CMYK.
Komparatif
Ini menciptakan variasi warna berdasarkan nilai lapisan campuran dan lapisan dasar. Perbedaan, pengecualian, pengurangan, dan pembagian disertakan.
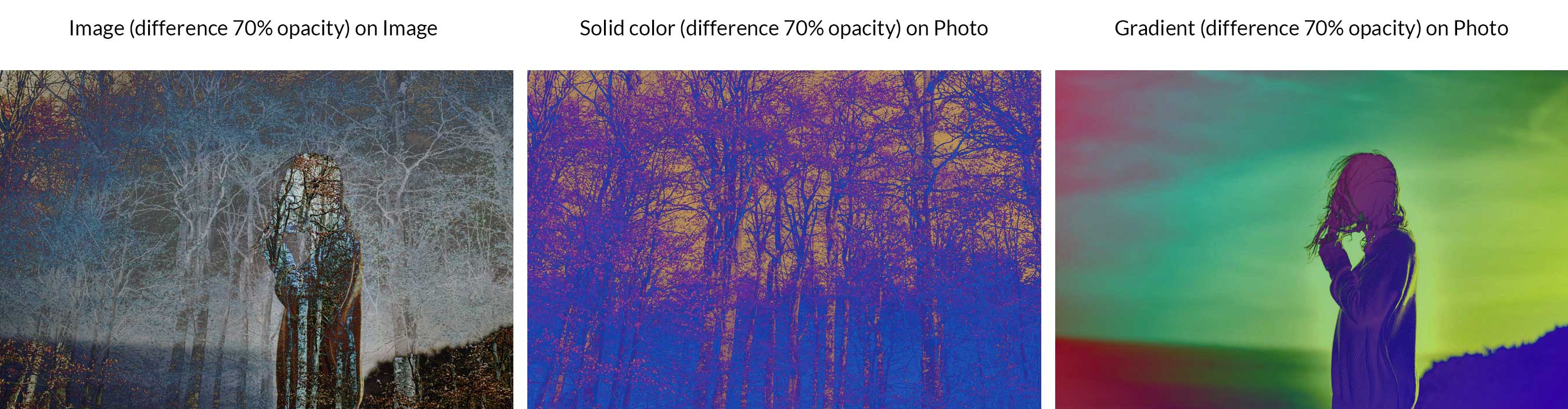
Perbedaan

Mode perbedaan mengambil informasi di setiap saluran warna dan mengurangi lapisan campuran dari lapisan dasar atau lapisan dasar dari lapisan campuran. Hasilnya tergantung pada mana dari dua lapisan yang lebih cerah. Warna hitam tidak menghasilkan perubahan.
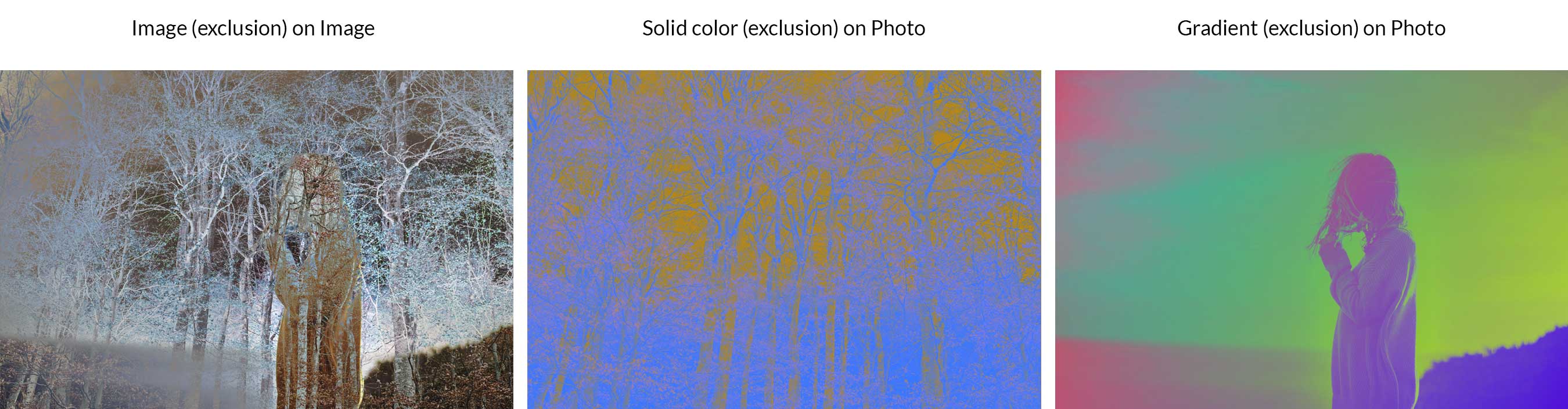
Pengecualian

Pengecualian mirip dengan mode pencampuran perbedaan, tetapi menurunkan kontras. Jika Anda berbaur dengan warna putih, lapisan dasar menjadi terbalik. Namun, warna hitam tidak berubah.
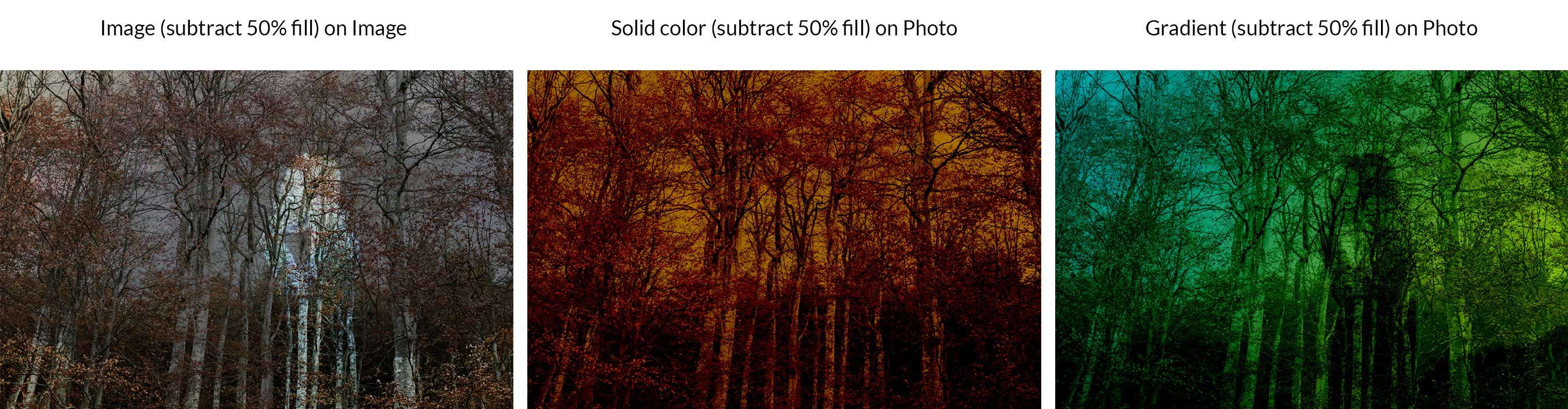
Mengurangi

Mode ini akan melihat semua saluran warna, kemudian menghapus warna lapisan campuran dari lapisan dasar.
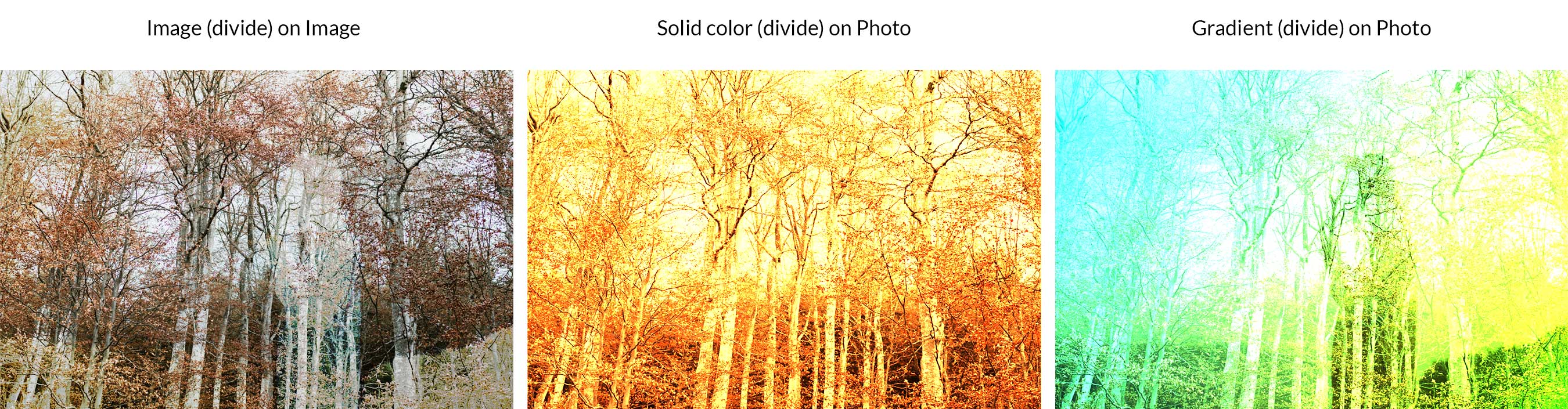
Membagi

Ini melihat semua saluran warna, lalu membagi lapisan campuran dari lapisan dasar.
Mode Campuran Komposit:
Kategori ini berfungsi untuk mengubah kualitas warna. Ini menggunakan kombinasi putih, bersama dengan warna primer seperti merah, hijau, biru (RGB), dan cyan, magenta, kuning, dan hitam (CMYK) untuk membuat blending mode.
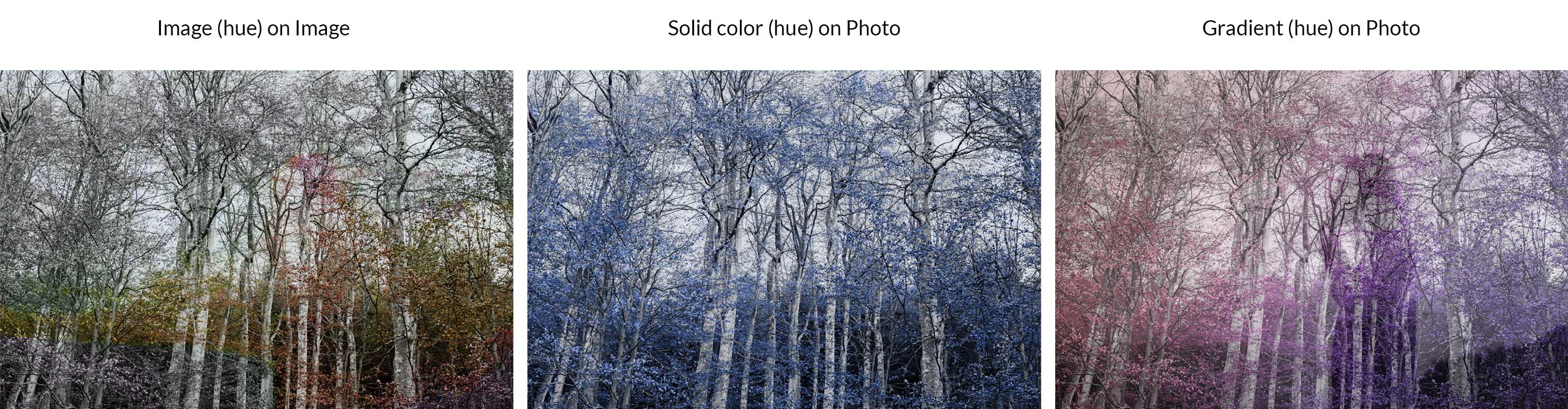
Warna

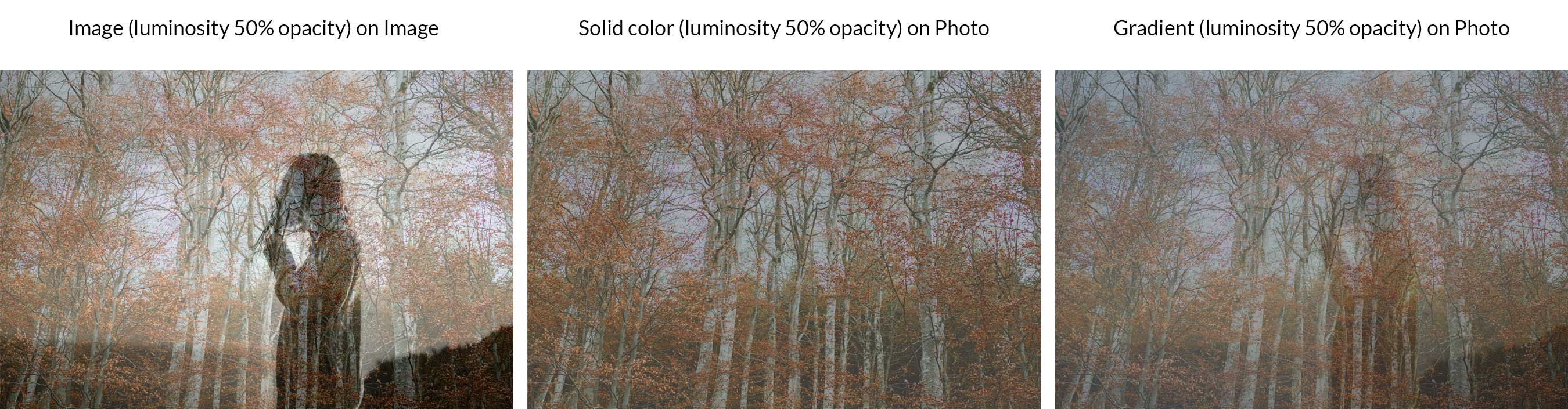
Hue bekerja dengan memaksa warna di lapisan dasar untuk diwarnai ulang dengan rona lapisan campuran. Pada dasarnya, itu membuat semua warna gelap menjadi gelap, dan semua warna terang menjadi terang, tetapi hanya menggantikan rona lapisan campuran. Dalam contoh kami, Anda dapat melihat bahwa warna paling terang pada gambar pohon (dikurangi warna putih) diubah menjadi rona biru di lapisan warna campuran kami.
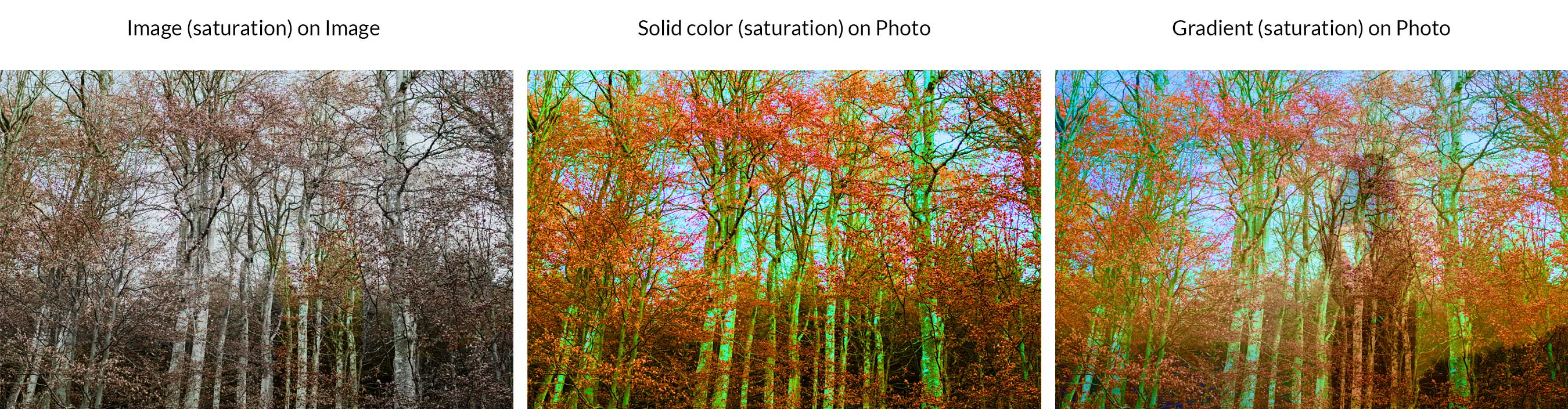
Kejenuhan

Untuk saturasi, hasilnya mirip dengan hue kecuali saturasi dalam gambar terpengaruh. Warna dan hue paling terang di lapisan dasar tetap sama, sedangkan saturasinya diganti dengan warna campuran.
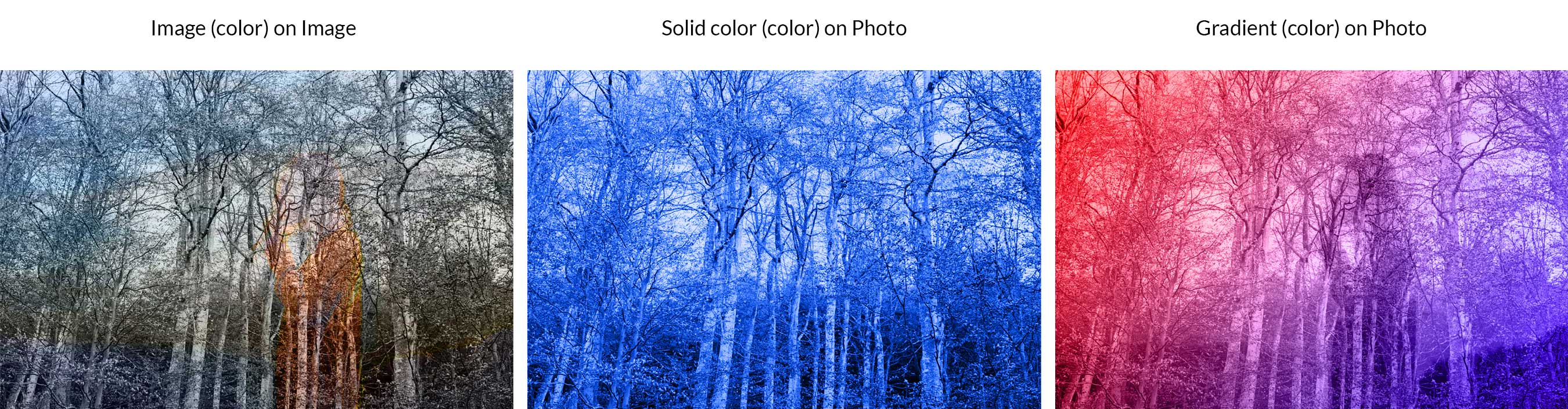
Warna

Warna bekerja seperti rona kecuali hanya mempertahankan warna lapisan dasar yang paling terang. Kemudian menambahkan rona dan saturasi dari lapisan campuran. Dalam contoh kami, Anda dapat melihat bahwa warna solid nada yang lebih terang diganti dengan warna biru. Demikian pula, warna yang lebih terang dalam contoh ke-3 kami diganti dengan warna gradien merah dan biru dari lapisan campuran.

Kilau

Luminositas adalah kebalikan dari warna. Ini berhasil mempertahankan rona dan saturasi di lapisan foto dasar contoh kita, sambil mengganti warna paling terang (luminositas) dengan warna lapisan campuran.
Mode Campuran Lainnya
Selain mode campuran 27 lapisan yang terdaftar, ada beberapa mode tambahan yang tersedia dalam situasi tertentu, atau dengan alat tertentu. Misalnya, Behind dapat digunakan untuk mengedit atau melukis di dalam bagian transparan dari sebuah layer. Ini hanya akan bekerja di lapisan di mana transparansi kunci tidak dipilih. Clear hanya tersedia saat menggunakan shape, paint bucket, brush, pencil tools, serta perintah fill dan stroke. Ini digunakan untuk mengedit atau melukis setiap piksel agar transparan.
Cara Menggunakan Mode Blending Photoshop
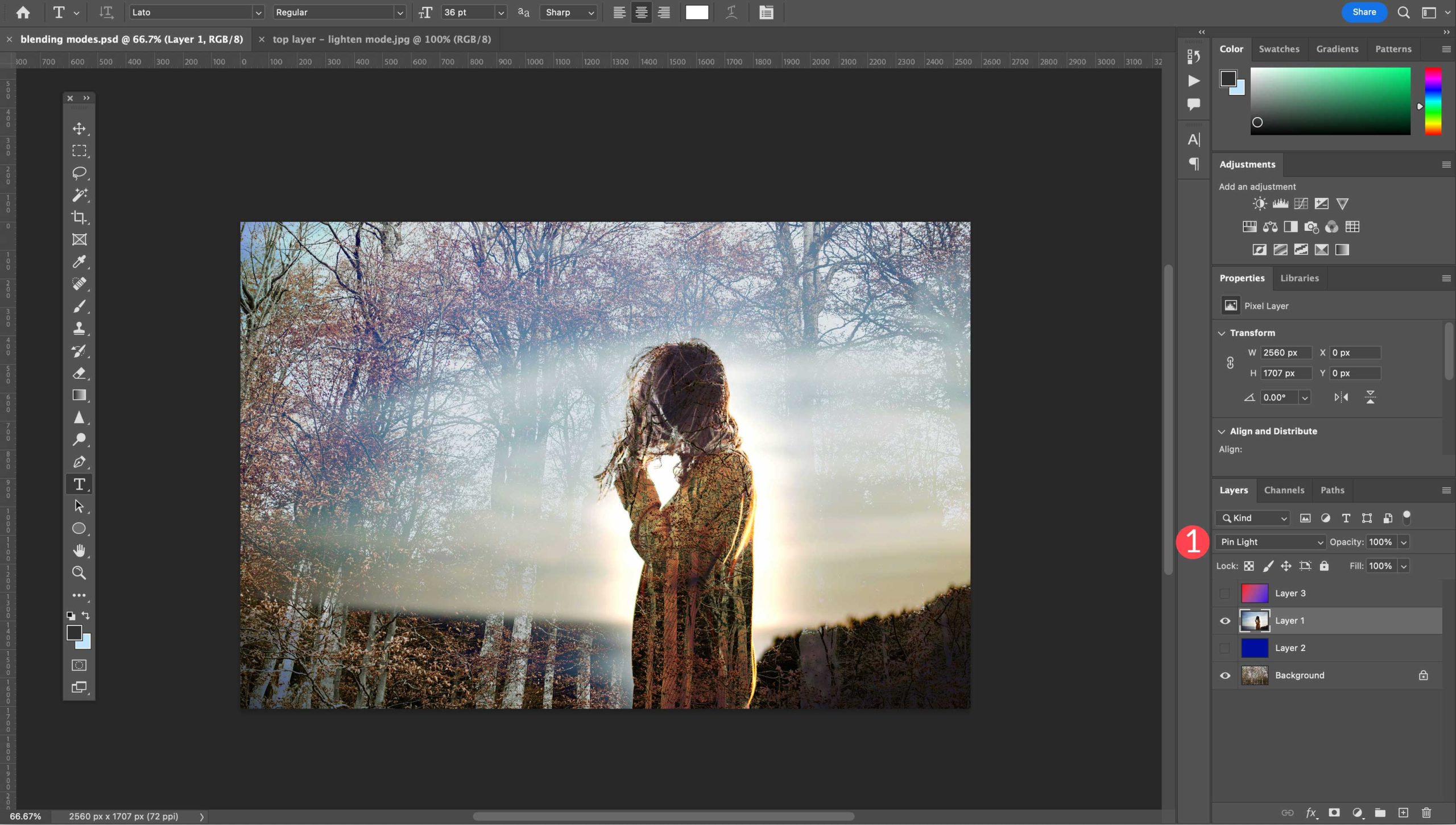
Saat bekerja di Photoshop, mode blending dapat ditemukan di dua area. Yang pertama ada di dalam panel lapisan. Untuk mengakses blending mode, klik menu drop down di bawah Layers .

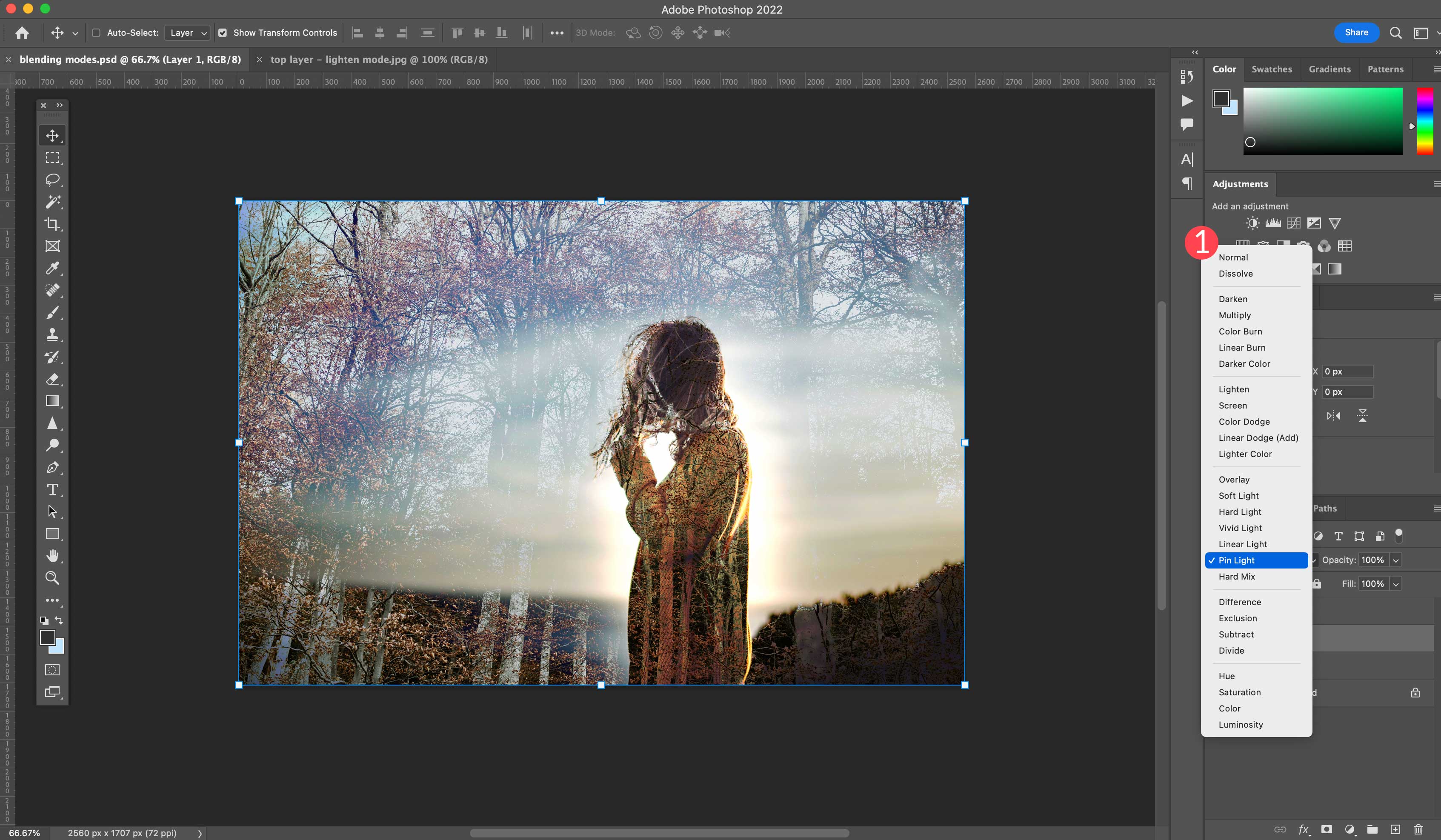
Dari sana Anda memiliki opsi blending mode layer 27 untuk dipilih.

8 blending mode khusus memiliki cara tambahan untuk diakses. Dalam gaya lapisan , Anda dapat menghapus centang pada kotak centang lapisan bentuk transparansi. Ini memberi Anda tingkat kemampuan pencampuran tambahan. Untuk mengakses ini, klik opsi fx di bagian bawah panel lapisan.

Selanjutnya, pilih opsi blending dari menu dropdown.

Terakhir, hapus centang pada layer bentuk transparansi.

Membuat Campuran Sederhana
Untuk mendemonstrasikan cara menggunakannya, kami akan memberikan contoh dasar menggunakan Photoshop sehingga Anda dapat memahami cara kerjanya masing-masing.
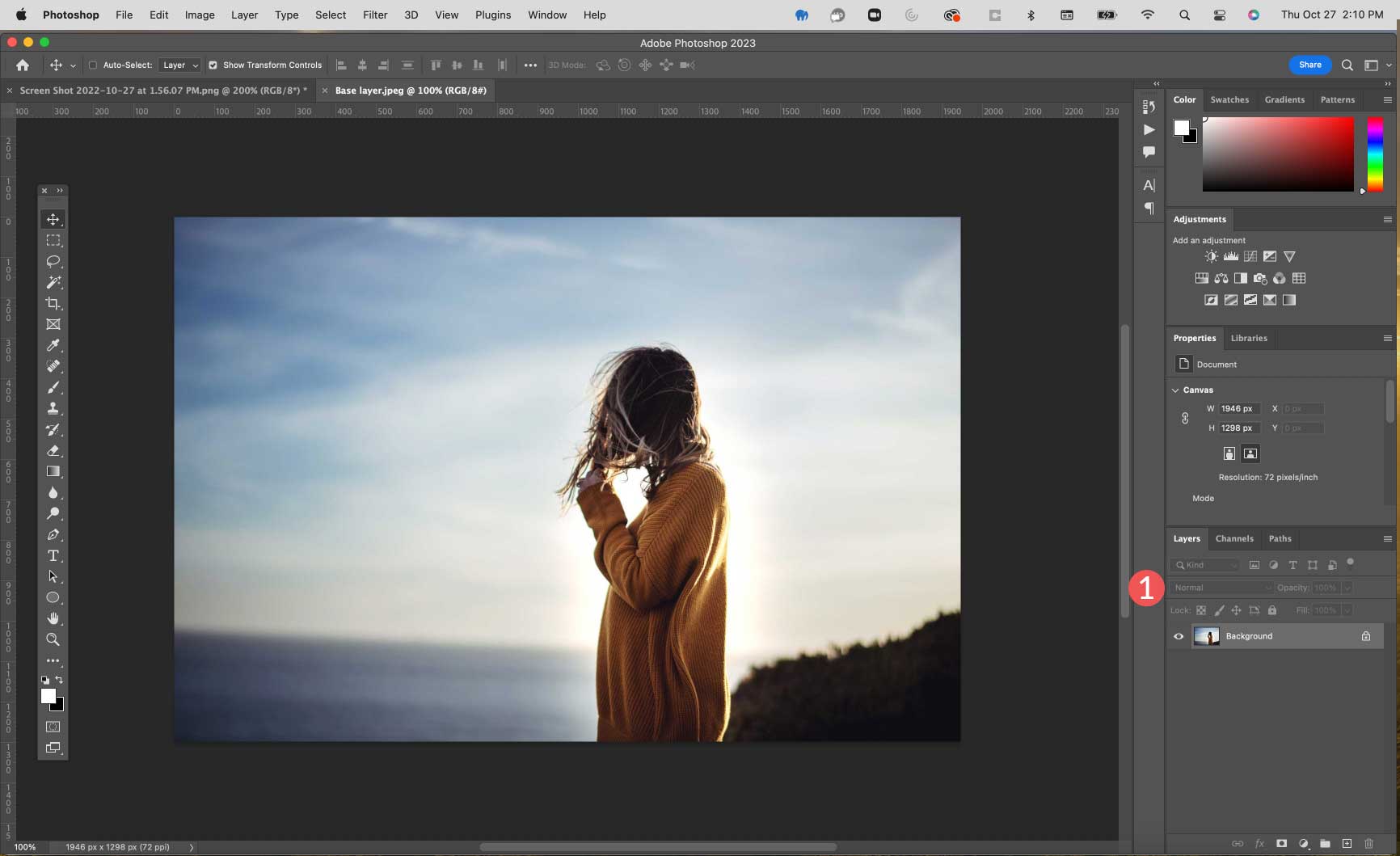
Langkah 1: Pilih Gambar
Langkah pertama adalah membuka foto sebagai lapisan dasar Anda. Kami akan menggunakan foto yang telah kami gunakan dalam contoh kami yang lain. Pastikan lapisan ini diatur ke normal .

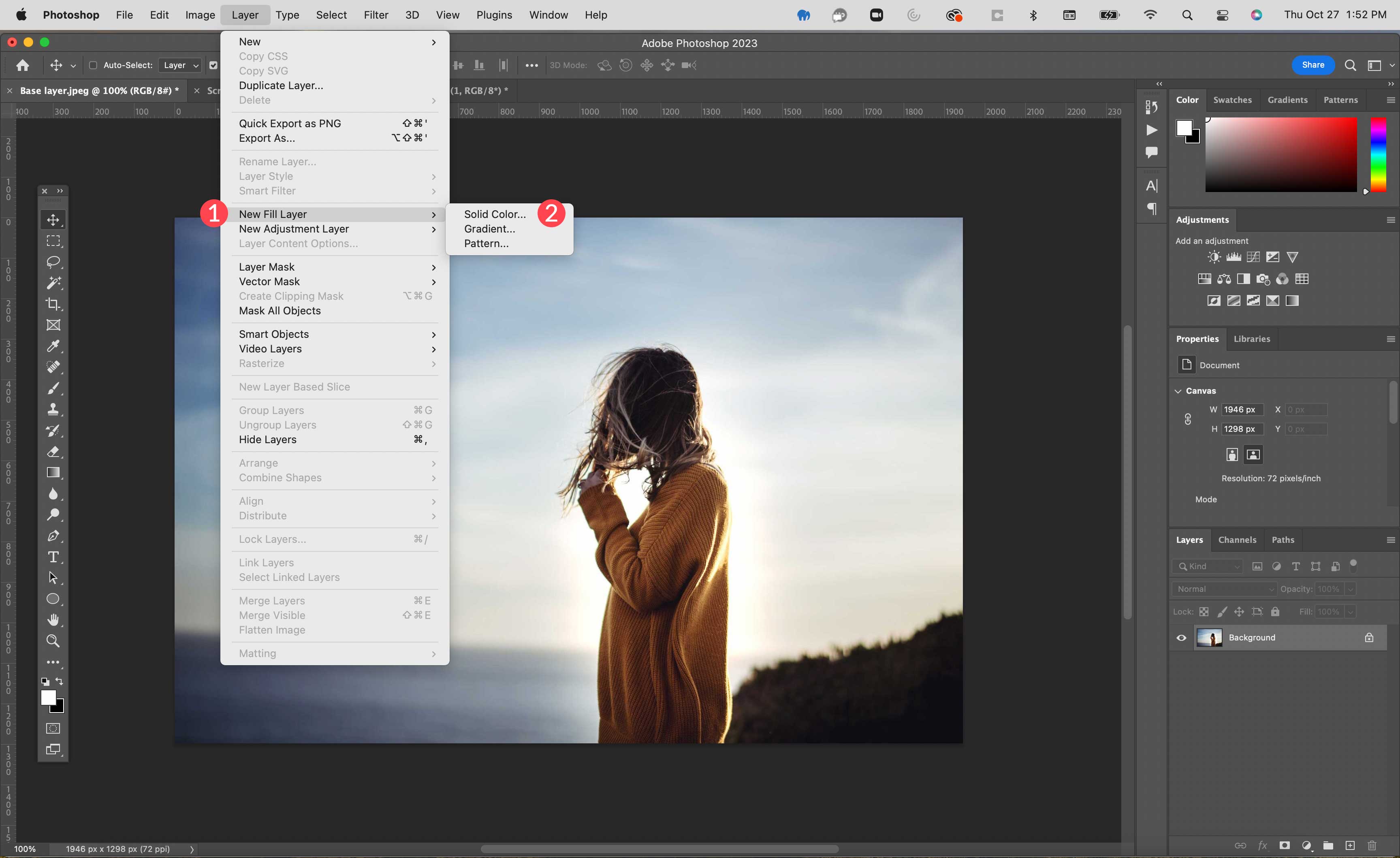
Langkah 2: Buat Layer Warna Baru
Arahkan ke Layer > New Fill Layer > Solid Color untuk membuat layer baru.

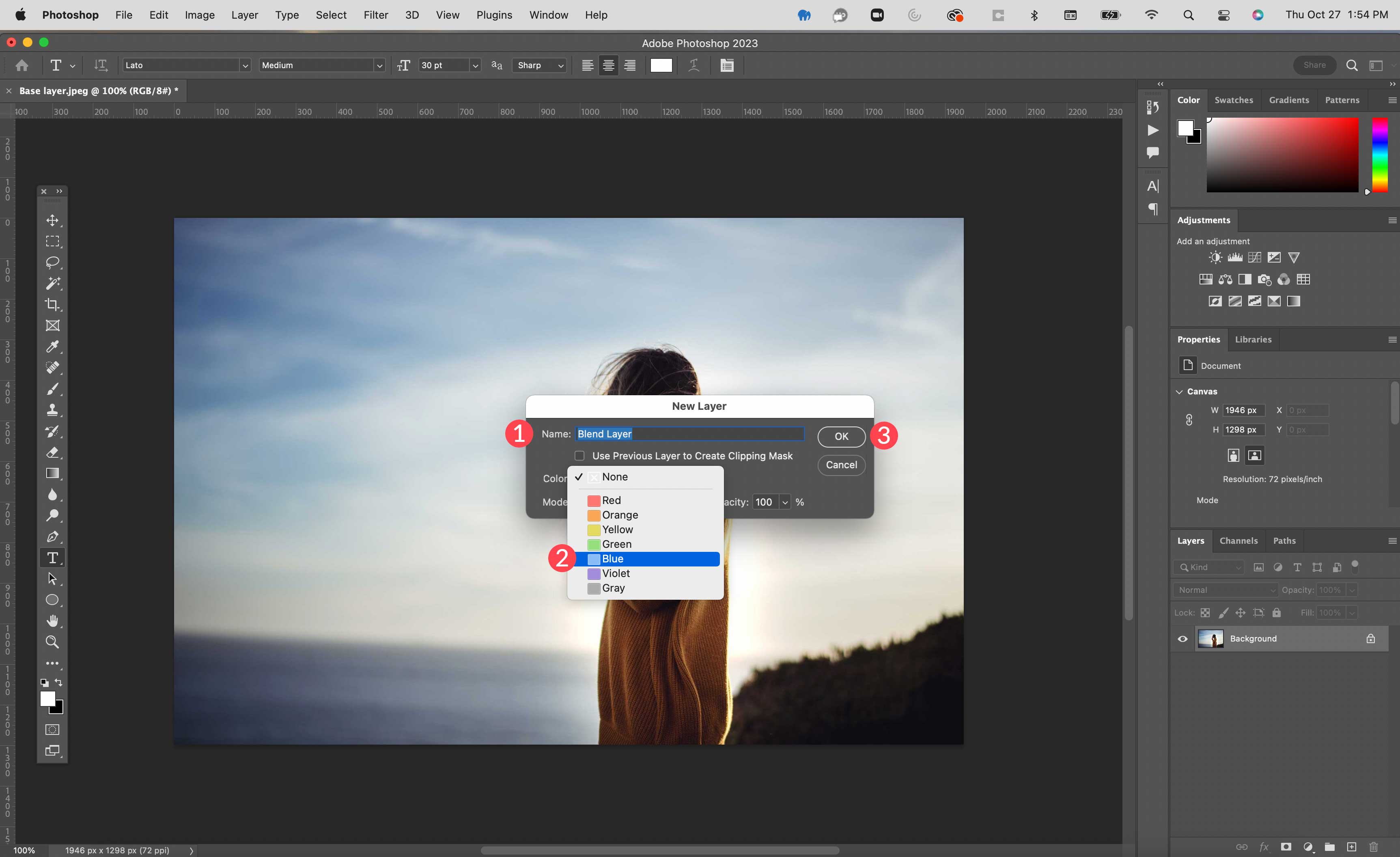
Beri nama layer Blend Layer , tetapkan warna biru sebagai mode, dan klik ok .

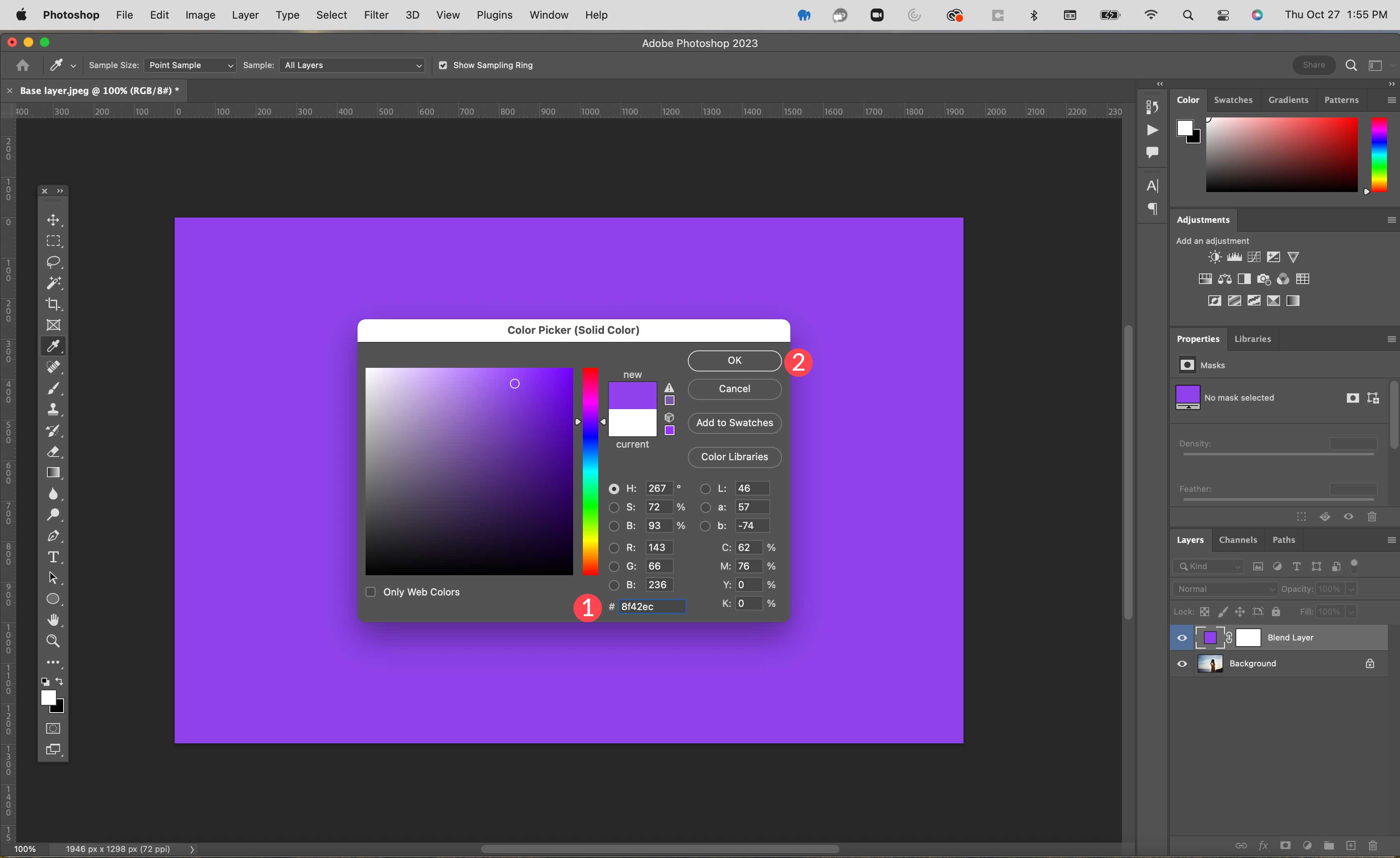
Selanjutnya, isi dengan #8f42ec , lalu klik ok untuk membuat layer.

Langkah 3: Terapkan Blend Mode
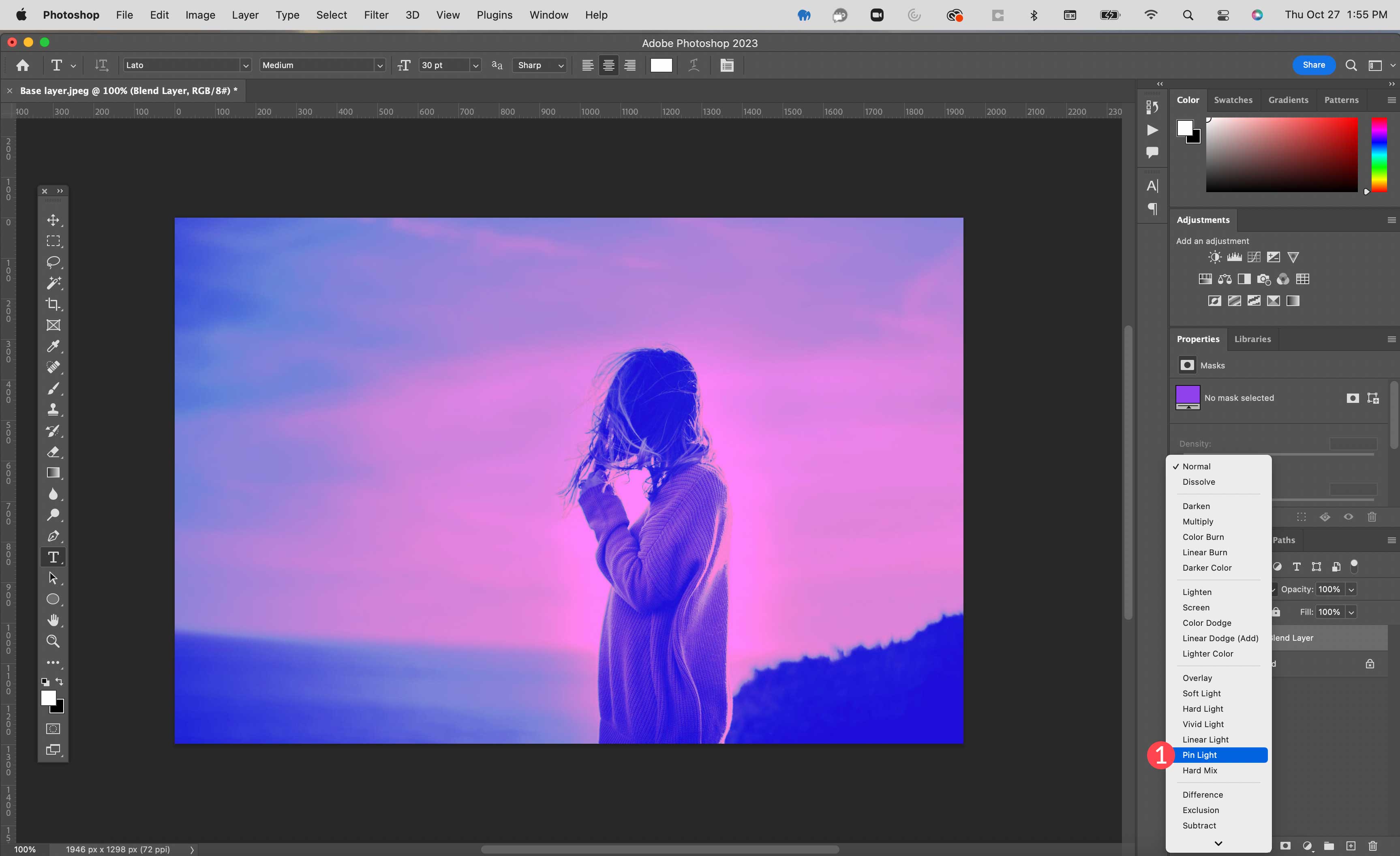
Selanjutnya, terapkan mode blending pin light ke layer blend yang baru saja Anda buat.

Langkah 4: Sesuaikan Opacity
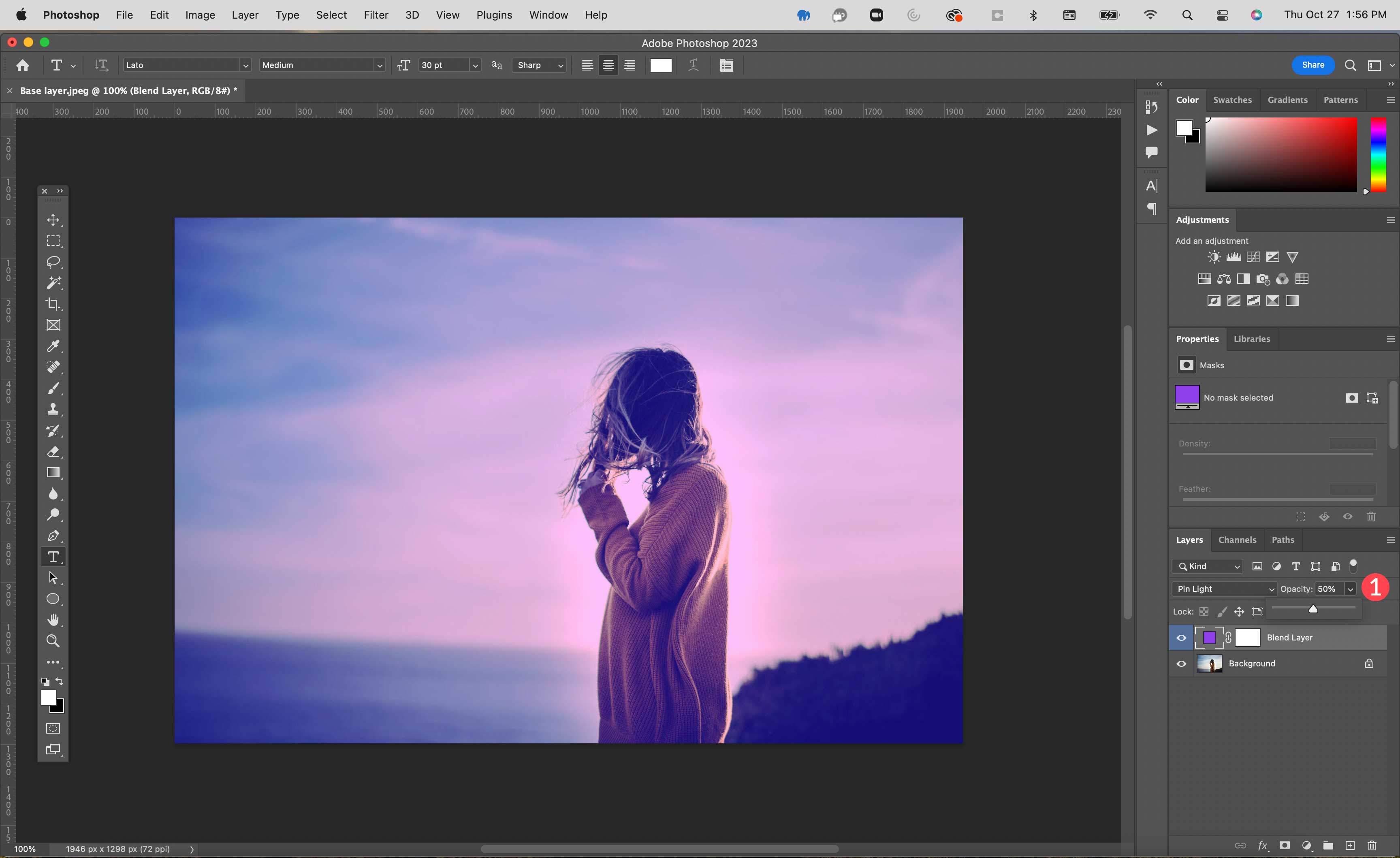
Terakhir, sesuaikan opacity pada layer campuran Anda menjadi 50%. Hasilnya sekarang harus menunjukkan warna ungu menjadi lebih redup dan memiliki penampilan yang kurang kuat.

Jika Anda menginginkan tutorial yang lebih detail, lihat tutorial kami tentang cara menggunakan mode campuran untuk menggabungkan gambar di Photoshop.
Mode Campuran CSS untuk Desain Web

Mode pencampuran bekerja secara umum sama dalam desain web (dengan CSS) seperti yang mereka lakukan dengan editor video dan grafis. Karena itu, Anda harus menggunakan beberapa aturan dan kode CSS untuk menggunakannya di situs web Anda. Ada 2 properti CSS utama yang memungkinkan Anda menambahkan mode campuran dalam desain web:
- latar belakang-campuran-mode
- campuran-campuran-mode
Mari kita bahas apa yang masing-masing lakukan, dan berikan contoh sehingga Anda dapat lebih memahami apa yang mereka lakukan.
Properti CSS Background-Blend-Mode
Background-blend-mode adalah properti CSS yang digunakan untuk menambahkan mode campuran ke beberapa latar belakang dari satu elemen HTML. Di CSS, Anda dapat menambahkan latar belakang ke elemen menggunakan properti latar belakang, gambar latar, atau warna latar. Jika sebuah elemen berisi dua atau lebih gambar latar belakang, gradien linier, atau warna, Anda dapat menggunakan properti background-blend-mode untuk menetapkan blending mode ke latar belakang tersebut.
Misalnya, berikut adalah elemen div dengan tiga kelas CSS ("elemen", "latar belakang", dan "dengan-campuran-mode").
<div class="element backgrounds with-blend-mode"></div>
Seperti yang disarankan oleh nama kelas CSS, ini adalah elemen yang akan memiliki latar belakang dengan mode campuran. Menggunakan CSS, kita dapat menambahkan latar belakang dan mode campuran latar belakang dengan menargetkan kelas-kelas ini.
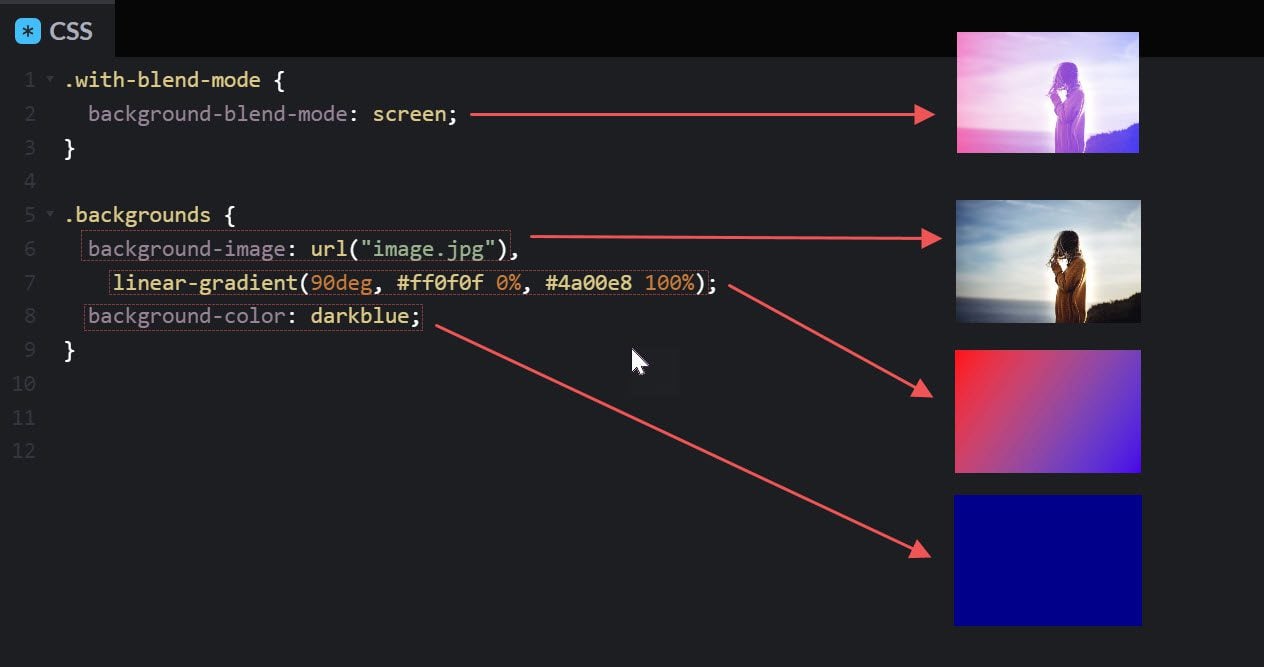
Dalam contoh CSS di bawah ini, Anda dapat melihat kelas "latar belakang" menambahkan tiga latar belakang ke elemen (gambar latar belakang, gradien latar belakang, dan warna latar belakang. Kelas "dengan-campuran-mode" menerapkan mode campuran Layar ke tiga latar belakang elemen.
.with-blend-mode {
background-blend-mode: screen;
}
.backgrounds {
background-image: url("/image.jpg"),
linear-gradient(90deg, #ff0f0f 0%, #4a00e8 100%);
background-color: darkblue;
}
.element {
height: 400px;
width: auto;
max-width: 600px;
}

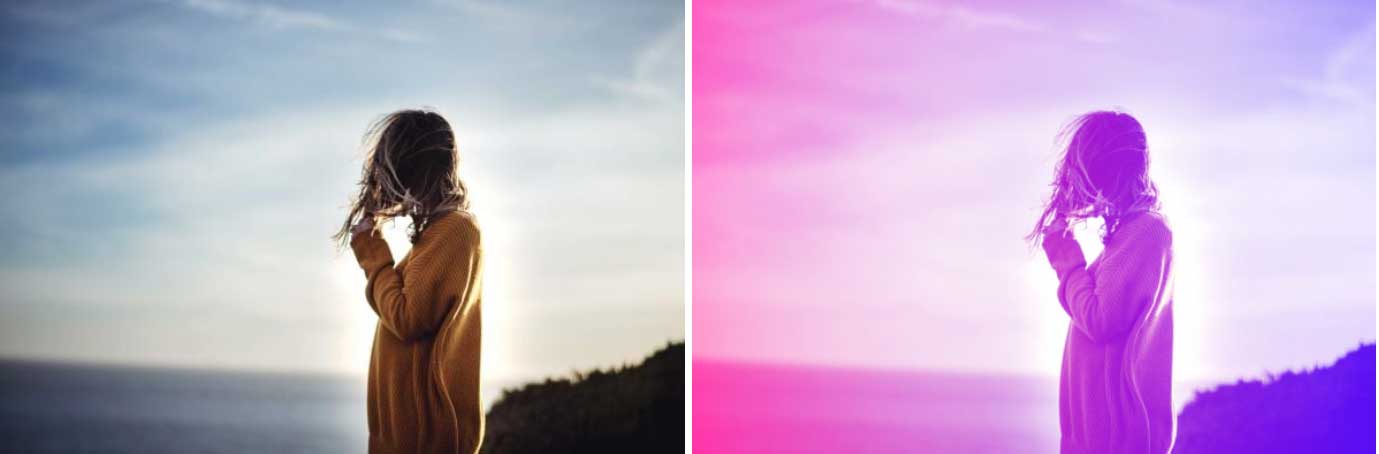
Ini memungkinkan elemen untuk menampilkan tidak hanya satu latar belakang, tetapi perpaduan ketiganya! Berikut adalah sebelum dan sesudah gambar dengan dan tanpa mode campuran latar belakang:

Lihat CodePen
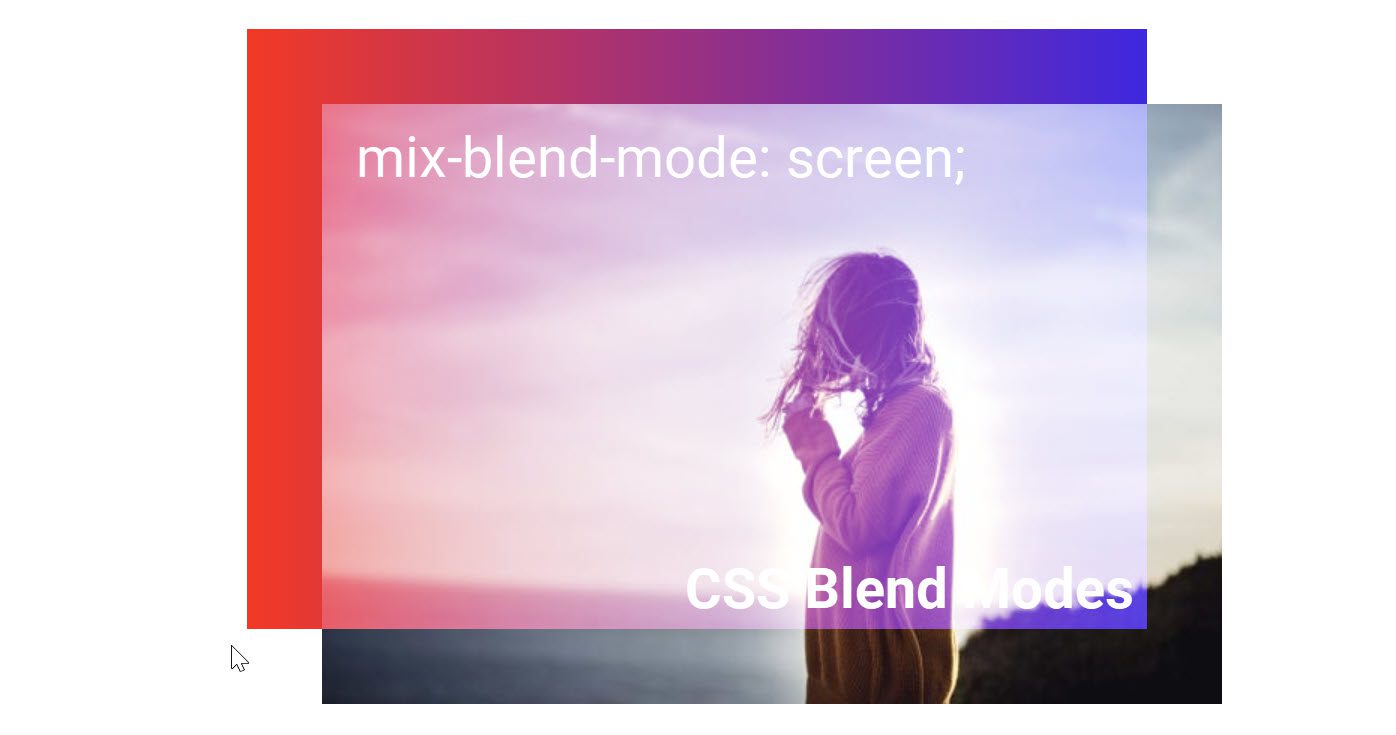
Properti CSS Mix-Blend-Mode
Mix-blend-mode adalah properti CSS yang digunakan untuk menambahkan gaya blend mode ke beberapa elemen, tidak hanya ke latar belakang satu elemen seperti background-blend-mode. Itu dapat memadukan elemen dengan elemen induknya atau dengan elemen saudara yang tumpang tindih lainnya.
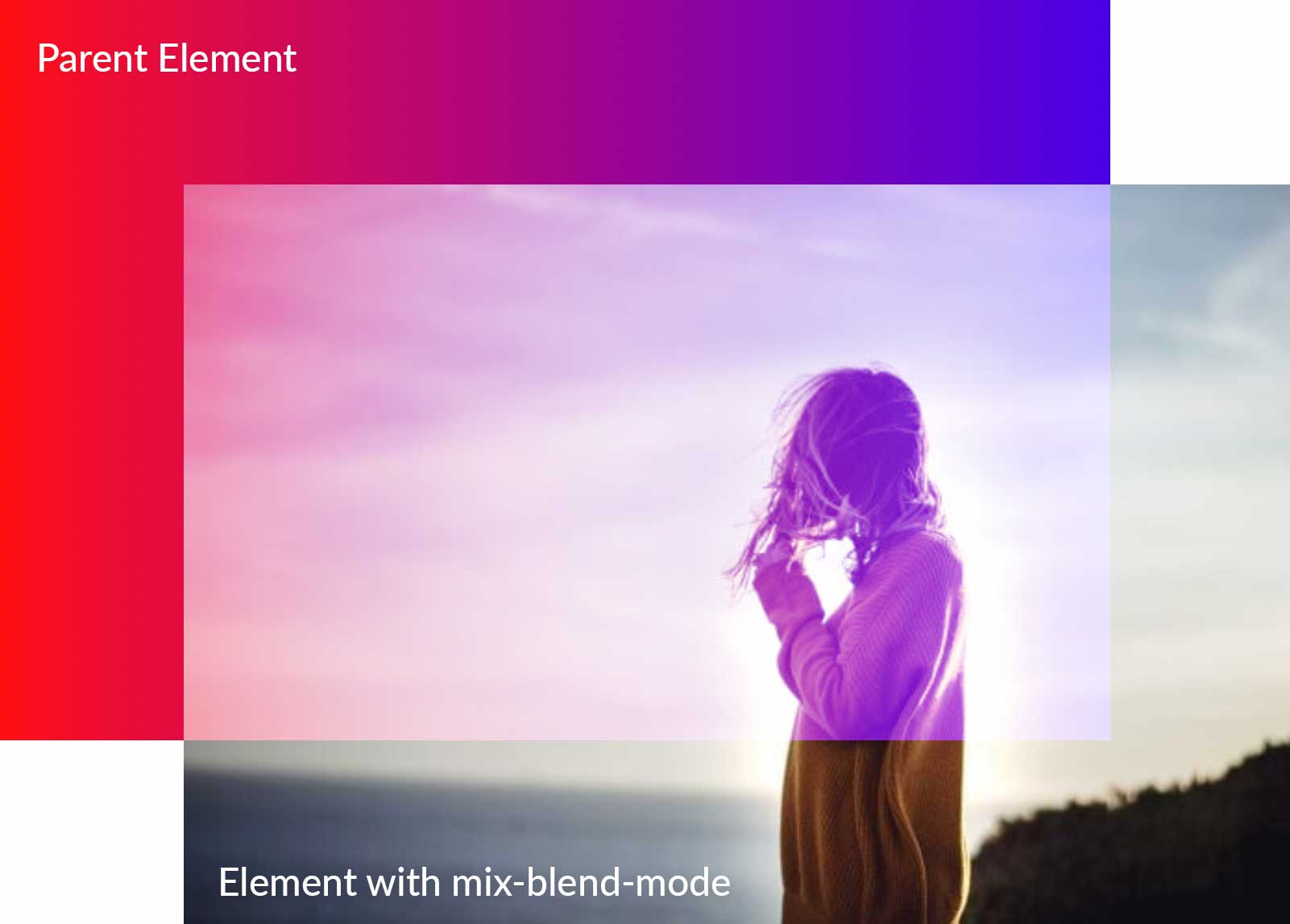
Misalnya, di bawah ini kita memiliki elemen div di dalam elemen induk div.
<div class="parent"> <div class="element with-mix-blend"></div> </div>
Menggunakan CSS, kita dapat menambahkan gradien latar belakang ke elemen induk dan gambar latar belakang ke elemen anak. Kemudian kami menargetkan elemen anak menggunakan kelas "dengan-campuran-campuran" untuk menambahkan mode campuran-campuran Layar.
.with-mix-blend {
mix-blend-mode: screen;
}
.parent {
background-image: linear-gradient(90deg, #ff0f0f 0%, #4a00e8 100%);
}
.element {
background-image: url("/image.jpg");
}
Hasilnya adalah perpaduan latar belakang kedua elemen untuk efek yang unik!

Lihat CodePen
Mode Campuran CSS Menggunakan Divi (Solusi Tanpa Kode yang Mudah)
Jika Anda tidak ingin meluangkan waktu untuk membuat kode CSS untuk situs WordPress Anda tetapi masih ingin menggunakan mode blending, maka Divi adalah pilihan terbaik untuk Anda. Divi adalah alat desain paling kuat yang Anda perlukan dalam pembuat tema atau halaman. Dalam banyak hal, Divi adalah pembuat situs web dan editor foto yang digabungkan menjadi satu. Dengan menggunakan contoh di atas, kita dapat menerapkan efek blending mode yang sama tanpa perlu coding apapun.
Divi memiliki 16 mode blending bawaan yang memungkinkan Anda untuk memadukan lapisan elemen web (warna, gambar latar belakang, bentuk, dan banyak gambar) untuk mencapai desain yang memukau. Anda dapat memadukan teks ke dalam gambar, gambar latar belakang dalam baris dan bagian, dan banyak lagi. Lihatlah beberapa tutorial yang ditawarkan di blog kami untuk mendapatkan ide yang lebih baik tentang bagaimana Anda dapat memasukkan blending mode ke dalam desain Anda.
Alat Desain yang Menggunakan Blending Mode
Ada berbagai alat desain yang kuat di luar sana yang memungkinkan Anda untuk menggunakan blending mode. Yang paling populer adalah yang dari Adobe, tetapi ada yang lain yang mungkin berguna bagi Anda (termasuk beberapa untuk video dan desain web). Berikut adalah daftar beberapa alat desain mode blending yang berguna yang Anda inginkan.
- Photoshop: Sebagai raksasa pengeditan foto yang sudah lama berdiri, Photoshop pada dasarnya menempatkan mode blending pada peta. Seperti yang telah disebutkan, ada 27 mode blending di Photoshop yang memungkinkan berbagai efek saat mengedit foto.
- Illustrator: Illustrator adalah salah satu solusi paling populer untuk desain grafis. Ada 15 mode pencampuran yang tersedia di Illustrator untuk menerapkan efek ke file vektor elemen desain lainnya.
- Premiere Pro Premiere Pro adalah salah satu perangkat lunak pengeditan video yang ada di pasaran. Mode pencampuran tersedia di timeline untuk memadukan klip bersama untuk menciptakan efek yang berbeda. Mirip dengan Photoshop, Premiere Pro menawarkan 27 mode blending.
- After Effects: Opsi di After Effects identik dengan yang digunakan di Photoshop dan Premiere Pro dengan satu pengecualian, yaitu dancing dissolve. Mode digunakan untuk memadukan lapisan yang berisi animasi. Selain itu, plugin After Effects ini dapat membawa video Anda ke tingkat kreativitas yang sama sekali baru.
- Corel: Corel menawarkan beberapa program yang menggunakan blending mode termasuk Paintshop Pro, Pinnacle Studio, dan Corel Draw. Ada 18 blending mode yang tersedia.
- Figma Ada 16 pilihan di Figma untuk memadukan lapisan untuk mencapai efek yang bervariasi. Figma adalah program berbasis web yang digunakan untuk web dan desain antarmuka pengguna.
- Divi: Sebagai tema WordPress pengeditan situs lengkap, Divi memiliki 16 mode campuran yang disertakan dalam Divi Builder dan efek filter tambahan yang dapat digunakan di elemen apa pun dengan opsi warna dan latar belakang.
Tips & Praktik Terbaik Blending Mode
Menggunakan blending mode adalah cara yang bagus untuk menambahkan ketertarikan pada foto dan desain Anda. Karena itu, ada beberapa hal yang harus Anda pertimbangkan saat menggunakannya.
Sesuaikan Isi dan/atau Opacity
Sebagian besar mode blending bekerja paling baik saat menyesuaikan opacity dari blending layer. Namun, ada beberapa yang memerlukan penyesuaian isian. Seperti yang disebutkan sebelumnya, ada sekelompok mode yang disebut special 8. Mereka adalah color burn, linear burn, color dodge, linear dodge (add), vivid light, linear light, hard mix, dan difference. Meskipun Anda dapat menyesuaikan opacity untuk 8 khusus, Anda akan melihat perbedaan radikal saat menyesuaikan isian.
Memahami Jenis Blend Mode
Saat menggunakan blending mode, kenali kategorinya. Misalnya, jika Anda mengedit foto yang terlalu terang, Anda akan ingin menggunakan mode dari kategori gelap. Menggunakan multiply untuk menggelapkan foto Anda akan lebih cocok untuk penggunaan itu, daripada menggelapkan. Di sisi lain, jika Anda memiliki gambar yang terlalu gelap, gunakan mode dari kategori terang. Mode seperti overlay dapat menambahkan terlalu banyak nada cahaya, jadi Anda mungkin ingin menggunakan pin light karena lebih halus. Intinya adalah Anda harus meluangkan waktu untuk bereksperimen dengan setiap mode untuk mendapatkan pengetahuan yang lebih baik tentang apa yang dilakukan masing-masing mode.
Gunakan Filter dengan Blend Mode untuk Hasil Lebih Baik
Gunakan Filter High Pass untuk Mempertajam Gambar

Meskipun high pass bukanlah blending mode, Anda dapat menggabungkannya dengan mode overlay untuk mempertajam gambar. Mulailah dengan gambar pilihan Anda sebagai lapisan latar belakang. Selanjutnya, duplikat layer. Dari sana, pilih filter > other > high pass . Sesuaikan penggeser untuk memilih ketajaman yang Anda inginkan. Terakhir, atur lapisan atas dengan filter lolos tinggi yang diterapkan ke overlay . Ini adalah cara cepat dan mudah untuk menambahkan ketajaman pada foto yang mungkin sedikit buram.
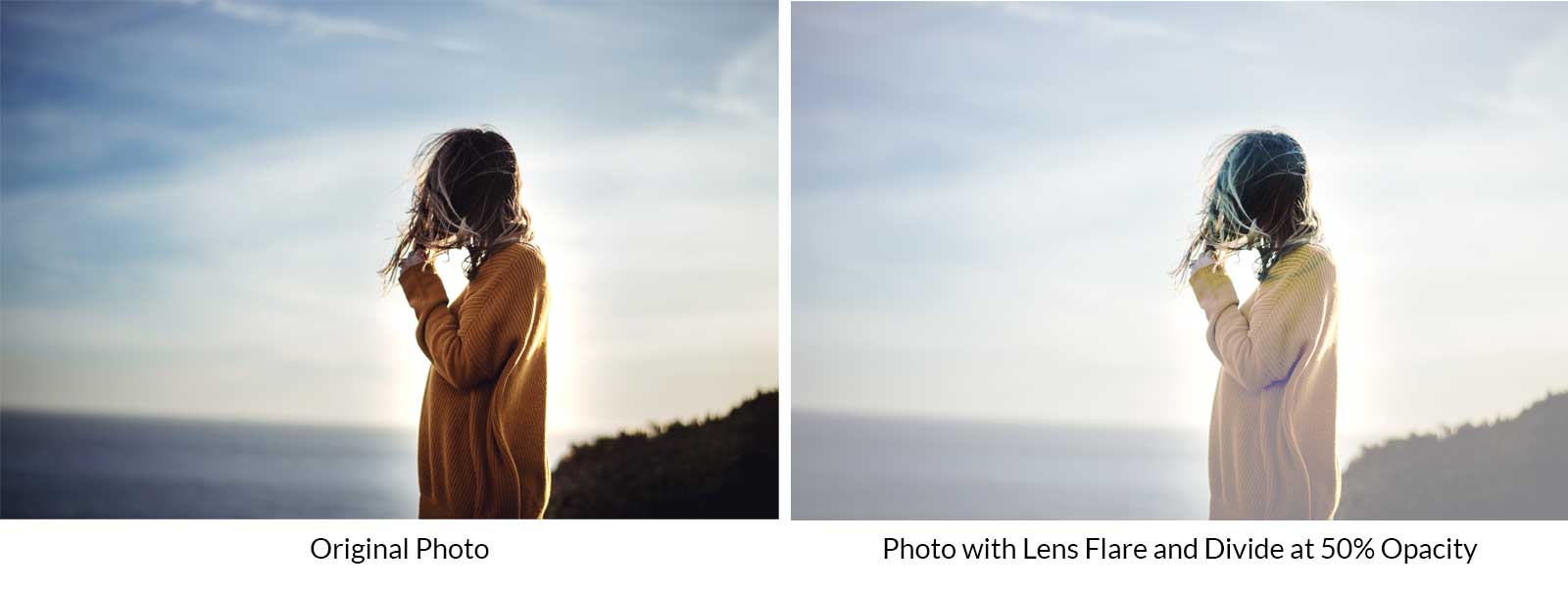
Gunakan filter Lens Flare sebagai Titik Fokus

Filter hebat lainnya untuk digunakan adalah suar lensa. Ketika dikombinasikan dengan membagi pada opacity yang berkurang, itu dapat memberikan titik fokus pada gambar Anda. Tambahkan lapisan di atas lapisan foto Anda. Isi dengan warna hitam. Selanjutnya navigasikan ke filter > render > lens flare . Sesuaikan lokasi suar lensa Anda lalu klik apply . Selanjutnya, atur blending mode layer lensa suar untuk membagi , lalu sesuaikan opacity menjadi 50% .
Kapan Menggunakan CSS Blend Mode daripada Photoshop Images di Web Design
Blending mode paling sering digunakan di Photoshop untuk mendesain gambar yang kemudian diunggah ke halaman web. Mode campuran CSS bekerja menggunakan kode CSS yang digunakan browser Anda untuk menampilkan gaya menggunakan piksel di monitor Anda. Ini memungkinkan Anda untuk menerapkan desain ini ke elemen apa pun di halaman dengan cara yang tidak dapat Anda lakukan dengan gambar yang telah dirancang sebelumnya di Photoshop. Berikut adalah beberapa cara untuk dipertimbangkan.
Untuk Desain Teks
Konten website yang penting (terutama teks) harus selalu dapat dibaca oleh mesin pencari (untuk SEO). Mode campuran CSS memungkinkan Anda untuk menambahkan gaya campuran ke elemen teks (seperti judul) untuk membuat desain teks yang indah dengan kualitas yang jauh lebih baik.
Untuk Efek Arahkan
Mode campuran CSS juga bagus untuk menambahkan efek hover interaktif menggunakan mode campuran. Misalnya, Anda dapat menambahkan gaya campuran ke gambar saat mengarahkan kursor untuk meningkatkan desain galeri foto Anda dengan beberapa baris CSS.
Untuk Efisiensi dan Kinerja
Mode campuran CSS memudahkan perubahan desain elemen secara dinamis dengan sedikit penyesuaian pada kode. Ini memungkinkan Anda untuk mengubah desain situs web Anda tanpa harus melalui kesulitan membuat gambar baru di Photoshop. Plus, dalam banyak kasus, desain yang dihasilkan melalui CSS akan dimuat lebih cepat daripada gambar besar.
Kesimpulan
Mode pencampuran sangat bagus untuk menambahkan efek khusus pada gambar dan desain dalam editor grafis dan video, serta aplikasi web. Mengetahui bagaimana masing-masing bekerja sangat membantu untuk mengeksplorasi kemungkinan desain baru dan menarik. Plus, Photoshop bukan satu-satunya alat desain yang menggunakannya. Ketika datang ke web, mode campuran CSS memungkinkan Anda untuk melewati Photoshop sama sekali untuk menerapkan mode campuran langsung ke situs web Anda. Dan, dengan Divi, Anda bahkan tidak perlu mengetahui CSS untuk membuat desain yang memukau menggunakan mode campuran. Semoga panduan ini akan membantu Anda sepanjang perjalanan desain Anda, di mana pun itu.
Alat apa yang Anda gunakan untuk menerapkan efek pencampuran pada desain Anda? Beri tahu kami di bagian komentar di bawah.
h2 {scroll-margin-top: 80px;}
