Apakah Tema Blok Lebih Baik Daripada Tema Klasik? Inilah Yang Dipikirkan Orang
Diterbitkan: 2024-12-17Twenty Twenty-Two adalah tema blok default resmi pertama yang dirilis dengan WordPress 5.9. Sejak saat itu, para pecinta WordPress terus bertanya-tanya apakah tema blok lebih baik daripada tema klasik atau sebaliknya.
Tampaknya penggemar dari kedua kubu merasa yakin bahwa tim mereka adalah “yang terbaik”. Namun, seperti yang sering terjadi, mereka yang paling bersemangat juga cenderung paling vokal. Anda tidak mungkin menemukan seseorang yang memposting kata-kata kasar tentang topik yang mereka rasa cukup netral.
Hal ini menyulitkan kita untuk mendapatkan pemahaman sebenarnya tentang perasaan orang terhadap topik tersebut .
Selain itu, mereka yang bekerja dengan WordPress secara profesional – dan khususnya pengembang – juga cenderung lebih berpendirian keras dibandingkan pengguna WordPress biasa.
Saya mempunyai pemikiran saya sendiri, yang akan saya bagikan, tetapi saya tidak ingin ini menjadi postingan opini satu orang saja. Untuk mendapatkan perspektif yang lebih luas, saya menelusuri topik Reddit dan menghubungi kolega saya serta profesional WordPress lainnya . Saya juga menjalankan survei di situs saudara kami dan mengumpulkan hasil survei lain yang dijalankan oleh kepala WordPress YouTube di akun X-nya.
Tujuannya adalah untuk mendapatkan pemahaman yang berbeda tentang apa yang terkadang disajikan dengan cara yang terlalu disederhanakan .
Inilah yang saya temukan…
Pengeditan dan penyesuaian 🔧
Tidak ada subtopik yang lebih baik untuk memulai pertarungan ini selain mungkin hal utama yang dipikirkan kebanyakan orang ketika ide membangun situs web muncul di benak: pengeditan dan penyesuaian.
Bagaimana caranya agar situs web saya terlihat sesuai keinginan saya?
Ini pertanyaan penting, namun cara Anda menjawabnya juga bergantung pada latar belakang dan keahlian Anda.
Jika Anda seorang pengembang , kemungkinan besar Anda akan menggunakan kode.
Jika Anda seorang pembuat situs web biasa atau seseorang yang membuat situs web sebagai penawaran tambahan untuk keahlian utama Anda (misalnya, seorang desainer grafis, spesialis SEO, dll), maka Anda menggunakan fitur dan fungsi apa pun yang tersedia untuk Anda dalam pembuatan situs web alat pilihan Anda.
Desainer UX/UI adalah satu kelompok yang mungkin menggunakan salah satu pendekatan atau kombinasi keduanya.
Jika Anda memikirkannya dalam istilah-istilah tersebut, mudah untuk melihat mengapa pengembang cenderung tidak menyukai tema blok, sedangkan hal sebaliknya berlaku untuk pembuat situs web biasa.
Meskipun tema blok memudahkan non-pengembang untuk menyesuaikan situs web dengan editor situs lengkap (FSE), mereka juga menerapkan banyak batasan pada penyesuaian tingkat granular yang sebelumnya dapat dicapai melalui kode khusus.
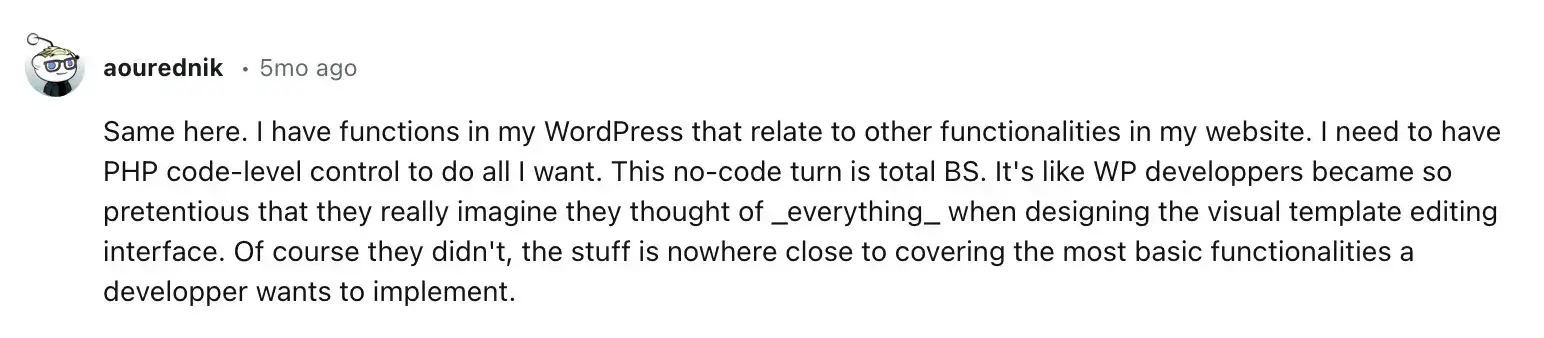
Seperti yang dikatakan salah satu pengembang di Reddit :

Pengembang ini hanyalah satu dari banyak orang yang berbagi pendapat serupa di thread ini dan di thread lainnya. Ada juga beberapa adegan lucu. Salah satu favorit saya adalah yang ini:

Agar adil, ada beberapa pendapat yang bertentangan di topik tersebut:


Suara-suara ini jelas merupakan minoritas, namun saya berani bertaruh bahwa seiring berjalannya waktu, jumlah mereka akan bertambah besar.
Untuk mendapatkan pendapat profesional, saya menghubungi rekan saya, desainer UI/UX veteran John Fraskos . Inilah yang dia katakan:
Saya bukan penggemar berat lintasan Gutenberg, terutama mengenai alur kerja profesional. Saat ini, menurut saya pengaturan tema blok inti agak membingungkan dari sudut pandang UX, dan saya hanya bisa membayangkan betapa sulitnya bagi pengguna tingkat pemula.

Saya sangat ingin proyek Gutenberg berhasil, tetapi saya yakin proyek ini kurang memiliki visi terpadu dan praktik terbaik untuk desainer web, pekerja lepas, dan agensi. Sulit untuk membangun tata letak yang tepat hanya dengan menggunakan blok inti. Plugin pihak ketiga hampir selalu diperlukan. Hal yang sama juga berlaku dalam konteks tema.
Saya lebih suka mengelola aspek dasar desain saya menggunakan pengaturan Penyesuai yang terstruktur dengan baik dengan tema klasik daripada menggunakan editor situs lengkap (FSE) dan file theme.json.
Pandanganku yang menarik 🔥
Saya pikir “pemenang” di bidang ini berasal dari pembagian pengembang versus non-pengembang yang disebutkan di atas, dengan desainer sebagai pemain pengganti.
Untuk pemilik/administrator situs non-teknis, tema blok menawarkan lebih banyak fleksibilitas dalam desain . Mereka memungkinkan pengguna dengan mudah menambahkan, menghapus, dan mengatur ulang blok untuk membuat tata letak yang unik tanpa memerlukan keterampilan coding. Selain itu, mereka mendapatkan kontrol seluruh situs atas warna, tipografi, dan tata letak, dan pengeditan situs penuh memungkinkan penyesuaian semua elemen situs, termasuk header, footer, dan bagian templat.
Dengan tema klasik, pengembang tema sangat menentukan sejauh mana pengguna biasa dapat menyesuaikan salah satu atau semua hal ini, sehingga memberdayakan pengembang dibandingkan pengguna akhir.
Bagi pengembang dan mereka yang terbiasa dengan kode , tema blok bisa terasa sangat membatasi karena tema klasik jauh lebih mudah untuk disesuaikan melalui manipulasi kode langsung . Oleh karena itu, kami melihat banyaknya keluhan tentang tema blokir dari pengembang di Reddit dan di tempat lain.
Bagi para desainer, hal ini bisa berjalan baik . Dalam kasus kolega saya, seperti yang Anda lihat, dia lebih menyukai tema klasik daripada tema blok.
Kurva pembelajaran 👩🏫
Jika kita kembali ke thread Reddit tersebut, selain sentimen umum pengembang yang marah terhadap proyek Gutenberg, ada tema mendasar lain yang dapat dilihat. Tema tersebut terkait langsung dengan setidaknya beberapa rasa frustrasi yang dirasakan para pengembang terhadap pemblokiran tema dan itu disebabkan oleh…

Sederhananya, bekerja dengan tema blok pada tingkat lanjutan memerlukan keahlian yang sebagian berbeda dan seperti kata pepatah: “kebiasaan lama sulit dihilangkan.”
Bagi mereka yang ingin menggunakan tema blok dan mempelajari cara mengembangkannya, WordPress menawarkan kursus yang dapat Anda ikuti yang akan mengajarkan Anda dasar-dasarnya. Ini disebut Kembangkan Tema Blok Kode Rendah Pertama Anda :

Pengguna biasa yang tidak tertarik untuk mengembangkan tema mereka sendiri melainkan menggunakannya untuk membangun situs web, mungkin akan menemukan bahwa tema blok memberikan kurva pembelajaran yang lebih mudah karena antarmuka visual dan intuitifnya. Kemampuan untuk melihat perubahan secara real-time dan konsistensi di berbagai bagian situs membuatnya lebih mudah didekati dibandingkan beberapa aspek tema klasik.
Pandanganku yang menarik 🔥
Bagi pengembang, khususnya yang berpengalaman dalam PHP, CSS, dan JavaScript, tema klasik masih memiliki keunggulan dibandingkan tema blok ketika menyangkut pengguna pertama kali.
Namun, penting untuk diperhatikan:
- Kesenjangan ini semakin menyempit karena semakin banyak pengembang yang terbiasa dengan pengembangan tema blok.
- Pengembang baru yang memasuki ekosistem WordPress mungkin menganggap tema blok lebih intuitif karena selaras dengan praktik pengembangan web modern, seperti menggunakan CSS Grid dan Flexbox.
- Dalam jangka panjang, kemahiran dalam pengembangan tema blok kemungkinan akan menjadi semakin penting karena WordPress terus berkembang ke arah ini.
Dengan mempertimbangkan semuanya, saya mendukung tema blok di sini dengan selisih tipis. Jika kami mengecualikan pengembang dan hanya memperhitungkan pengguna biasa, maka tema akan diblokir secara jangka panjang.
Performa dan kecepatan memuat 🚀
Untuk mendapatkan wawasan tingkat profesional mengenai hal ini, saya menghubungi Péter Molnár , seorang pengembang dari SWTE Group dengan pengalaman lebih dari satu dekade. Dia mengatakan ini:
Itu sangat tergantung pada tema dan situsnya. Misalnya, jika ada hero slider, itu dapat memperlambat seluruh situs apa pun temanya. Ada beberapa tema klasik yang dikodekan dengan sangat baik dan bisa dilakukan dengan cukup cepat. Selain itu, ini bergantung pada plugin yang digunakan, konten yang disematkan, dan sebagainya…sangat bergantung pada tema spesifiknya.
Saya juga menghubungi Jennifer Stout , Senior UX Designer di WebDevStudios, dan dia mengatakan ini:
Banyak individu dan perusahaan beralih ke [tema klasik yang dikombinasikan dengan] pembuat halaman sebagai solusi tanpa menyadari betapa besarnya hal tersebut dapat ditambahkan ke situs web.
Menggunakan WordPress asli dengan tema blok pemula, seperti WDS BT, memberikan keuntungan yang sama namun tetap memberikan kinerja yang luar biasa.

Melihat-lihat web, Anda akan menemukan banyak pendapat “tergantung” yang serupa dengan pendapat Péter. Hal serupa juga diungkapkan Jennifer. Faktanya, saya mungkin pernah mengatakan variasi pernyataan mereka sendiri dalam percakapan pribadi sebelumnya.
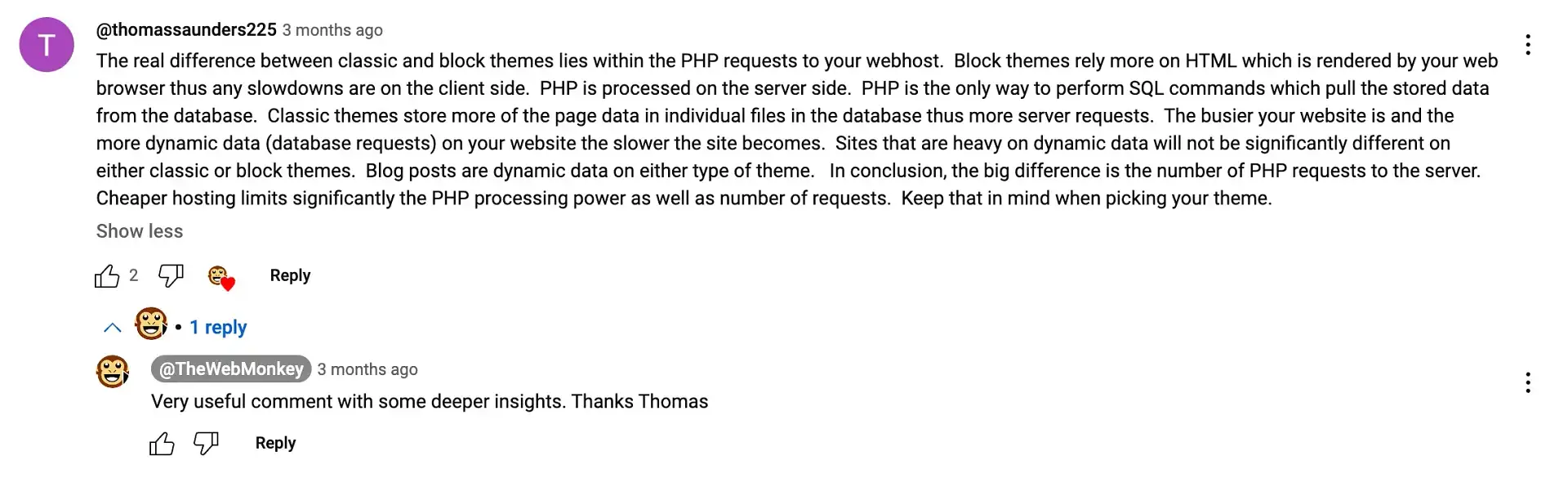
Namun jika Anda menggali lebih dalam, Anda juga akan menemukan beberapa penjelasan teknis yang memberikan pemahaman lebih dalam tentang perbedaan antar tema. Misalnya, seorang pengguna YouTube dengan nama pengguna @thomassaunders225 mengatakan ini:

Salah satu kesimpulan utama yang saya kumpulkan dari komentarnya adalah bahwa situs dengan banyak konten statis sebenarnya dapat memperoleh peningkatan kinerja yang lebih nyata dengan menggunakan tema blok pada hosting anggaran . Hal ini karena tema blok mengurangi beban pemrosesan PHP di sisi server, yang sering kali menjadi hambatan pada paket hosting yang lebih murah. Berkurangnya jumlah kueri database dan permintaan PHP dapat mempercepat waktu muat halaman dan kinerja keseluruhan yang lebih baik, terutama untuk situs yang tidak terlalu bergantung pada konten dinamis.
Pandanganku yang menarik 🔥
Dalam hal kinerja situs web Anda, tema yang Anda pilih mungkin bukan faktor terpenting. Jangan salah paham, beberapa tema lebih cepat dari yang lain, tetapi bagi sebagian besar pengguna, hal lain seperti menggunakan penyedia hosting yang baik dan mengoptimalkan gambar akan memainkan peran yang lebih besar dalam waktu pemuatan dibandingkan apakah Anda menggunakan tema blok atau tema blok. tema klasik.
Karena itu, dan semua hal lain dianggap sama, tema blok dapat menawarkan beberapa keuntungan kinerja kecil . Hal ini terutama disebabkan oleh cara mereka mendekati manajemen aset.
Misalnya, mereka biasanya menggunakan sesuatu yang disebut pemuatan bersyarat , yang berarti aset hanya dimuat saat diperlukan. Seperti jika halaman menggunakan blok tertentu untuk galeri, hanya CSS dan JavaScript yang diperlukan untuk blok galeri tersebut yang akan dimuat. Hal ini berbeda dengan tema klasik, yang mungkin menyertakan stylesheet dan skrip yang lebih komprehensif yang mencakup berbagai fitur, meskipun tidak digunakan di setiap halaman.
Namun, terlepas dari beberapa potensi keuntungan ini, faktanya tetap ada: masih banyak variabel yang berperan dalam masalah ini untuk membuat pernyataan pasti yang mendukung tema blok atau tema klasik.
Kompatibilitas dan integrasi plugin 🔗
Saat ini ada sekitar 59.000+ plugin di repositori WordPress dan sebagian besar dirancang sebelum tema blok pertama dikonsep. Hal ini memberikan keunggulan besar pada tema klasik dalam hal kompatibilitas plugin karena sebagian besar plugin dibuat dengan mempertimbangkannya.
Namun, karena tema blok adalah bagian dari ekosistem WordPress yang sedang berkembang, banyak pengembang mulai mengadaptasi plugin mereka yang ada agar kompatibel dengan blok. Meskipun demikian, Anda mungkin masih menemukan plugin yang mungkin belum sepenuhnya mendukung fitur pengeditan situs penuh (FSE) – meskipun menurut Kepala Konten kami, Karol Krol, hal ini tidak sepenting yang Anda bayangkan.
Inilah yang dikatakan Karol:
Sebuah plugin tidak harus diperbarui baru-baru ini agar kompatibel dengan tema blok. Jika itu adalah plugin yang hanya berhubungan dengan backend, atau database, atau bekerja berdasarkan beberapa kaitan atau tindakan, maka plugin itu akan terus berfungsi selama inti, basis kode WordPress yang sudah berumur bertahun-tahun tidak berubah. Ditambah lagi, semua plugin besar utama sudah kompatibel.

Pandanganku yang menarik 🔥
Jika saat ini Anda menggunakan tema klasik dan memiliki situs dengan banyak plugin, beralih ke tema blok dapat menimbulkan beberapa tantangan jika salah satu plugin tersebut belum diperbarui kompatibilitasnya. Singkatnya, lanjutkan dengan hati-hati.
Untuk situs baru, sebagian besar tidak masalah. Pengecualiannya adalah jika Anda memerlukan plugin niche yang sangat spesifik yang belum dibuat ramah terhadap tema blok. Anda dapat memeriksanya terlebih dahulu dan melanjutkannya.
Keamanan 🔒
Saat mempertimbangkan implikasi keamanan tema klasik versus tema blok, ada beberapa faktor penting yang perlu dipertimbangkan.
Pertama-tama, tema klasik telah ada sejak lama, yang berarti kerentanan keamanannya sudah diketahui secara luas dan sering kali terdokumentasi dengan baik . Ini bisa menjadi keuntungan sekaligus kerugian. Di satu sisi, banyak masalah keamanan telah diidentifikasi dan diperbaiki seiring berjalannya waktu. Di sisi lain, tema lama yang tidak diperbarui secara rutin mungkin memiliki kerentanan yang diketahui.
Sebagai perbandingan, tema blok , karena lebih baru, memiliki waktu lebih sedikit untuk diuji secara menyeluruh dalam skenario dunia nyata. Artinya, beberapa kerentanan keamanan mungkin belum ditemukan atau dieksploitasi .
Pendekatan standar tema blok , dengan lebih mengandalkan fungsionalitas inti WordPress, berpotensi mengurangi kemungkinan kerentanan khusus tema. Kode PHP khusus yang terlibat lebih sedikit , sehingga dapat meminimalkan risiko masalah keamanan yang disebabkan oleh pengembang.
Sebaliknya, ketergantungan pada PHP dalam tema klasik berarti bahwa keamanan sangat bergantung pada kualitas kode yang ditulis oleh pengembang tema. PHP yang ditulis dengan buruk dapat menimbulkan kerentanan seperti injeksi SQL atau serangan skrip lintas situs (XSS). Oleh karena itu, pengembang berpengalaman yang mengikuti standar pengkodean WordPress dapat membuat tema klasik yang sangat aman.

Penggunaan JavaScript dalam tema blok menimbulkan potensi masalah keamanan yang berbeda dibandingkan dengan tema klasik berbasis PHP. Meskipun hal ini tidak serta merta membuat situs menjadi kurang aman, hal ini berarti bahwa pengembang dan pemilik situs harus mengetahui praktik terbaik keamanan khusus JavaScript.
Secara keseluruhan, keamanan situs WordPress lebih bergantung pada seberapa baik Anda memelihara, memperbarui, dan melindunginya dibandingkan apakah Anda menggunakan tema klasik atau tema blokir – meskipun ada beberapa perbedaan dalam implikasi keamanannya.
Desain responsif 📱
Editor blok WordPress menawarkan keunggulan desain responsif bawaan yang menguntungkan baik tema blok maupun tema klasik. Artinya, apa pun tema yang Anda pilih, editor membantu menyederhanakan proses pembuatan desain responsif dengan menawarkan fitur seperti pratinjau perangkat dan blok responsif.
Namun, tema blok masih memiliki keunggulan dalam hal daya tanggap . Hal ini disebabkan desain dan integrasinya dengan editor blok. Tidak seperti tema klasik, yang seringkali memerlukan penyesuaian tambahan untuk sepenuhnya memanfaatkan kemampuan responsif editor blok, tema blok dirancang dengan pendekatan mobile-first sejak awal. Oleh karena itu, mereka secara inheren mendukung prinsip desain responsif di semua elemen.
Desain yang dapat diakses ♿️
Fitur aksesibilitas mengikuti pola yang mirip dengan desain responsif, artinya pengembang dapat membuat tema apa pun menjadi sangat mudah diakses. Hal ini disebabkan oleh fakta bahwa tim inti WordPress sangat menekankan aksesibilitas di editor blok, yang menguntungkan kedua jenis tema tersebut.
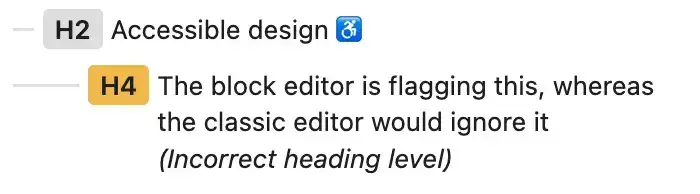
Misalnya, pada editor klasik lama, Anda dapat menulis postingan blog yang memiliki judul <h2> di suatu tempat dan kemudian memasukkan <h4> di bawahnya, tanpa harus meletakkan <h3> di antara keduanya. Editor klasik tidak akan peduli, tetapi editor blok akan menandai ini dan meminta Anda mengubahnya.

Fitur seperti ini mendorong pendekatan konten yang lebih terstruktur, yang sering kali menghasilkan HTML semantik yang lebih baik. Ini penting untuk pembaca layar dan teknologi bantu lainnya. Banyak blok juga dilengkapi dengan atribut ARIA bawaan, sehingga memudahkan pembuatan elemen interaktif yang dapat diakses.
Sekali lagi, baik tema blok maupun tema klasik mewarisi manfaat ini karena keduanya berasal dari editor blok itu sendiri dan bukan dari temanya.
Namun, tema blok mungkin masih memiliki sedikit keunggulan . Hal ini karena mereka sering kali memperluas manfaat aksesibilitas berbasis blok ini ke lebih banyak area situs – seperti header, footer, dan sidebar. Sebaliknya, tema klasik biasanya menangani area ini dengan template PHP yang lebih tradisional. Meskipun hal ini benar-benar dapat diakses, seringkali hal ini memerlukan lebih banyak upaya manual.
SEO 📈
Perbedaan manfaat SEO antara tema blok dan tema klasik tidaklah dramatis . Keduanya dapat mencapai hasil SEO yang kuat dengan optimasi yang tepat. Dalam hal ini, dampak SEO tidak jauh berbeda dengan dampak kinerja (yaitu minimal).
Namun, tema blok menawarkan sedikit keunggulan karena fitur bawaannya yang selaras dengan preferensi mesin pencari saat ini. Sebagian besar fitur ini adalah apa yang sudah saya bahas di atas. Hal ini mencakup pengoptimalan seluler yang lebih baik, yang sejalan dengan preferensi pengindeksan Google yang mengutamakan seluler, dan pendekatan pengelolaan aset yang lebih ramping dan efisien, yang dapat mengurangi waktu pemuatan halaman.
Jika Anda menggabungkan faktor-faktor ini, pengalaman pengguna akan meningkat. Pada gilirannya, ini mengirimkan sinyal positif kepada Dewa Google untuk memberkati situs web Anda dengan peringkat yang lebih tinggi. Namun sekali lagi, faktor-faktor lain akan berperingkat jauh lebih tinggi dalam hierarki SEO daripada tema pilihan Anda . Yaitu: kualitas konten, profil backlink, dan struktur situs secara keseluruhan.
Kelangsungan hidup dan pemeliharaan jangka panjang ⏳
Dan ini membawa kita ke masa depan, atau lebih tepatnya memikirkan masa depan. Kita tahu bahwa saat ini tema klasik masih mendominasi web. Namun akankah kita mencapai titik di mana adopsi beralih ke tema blok dibandingkan tema klasik?
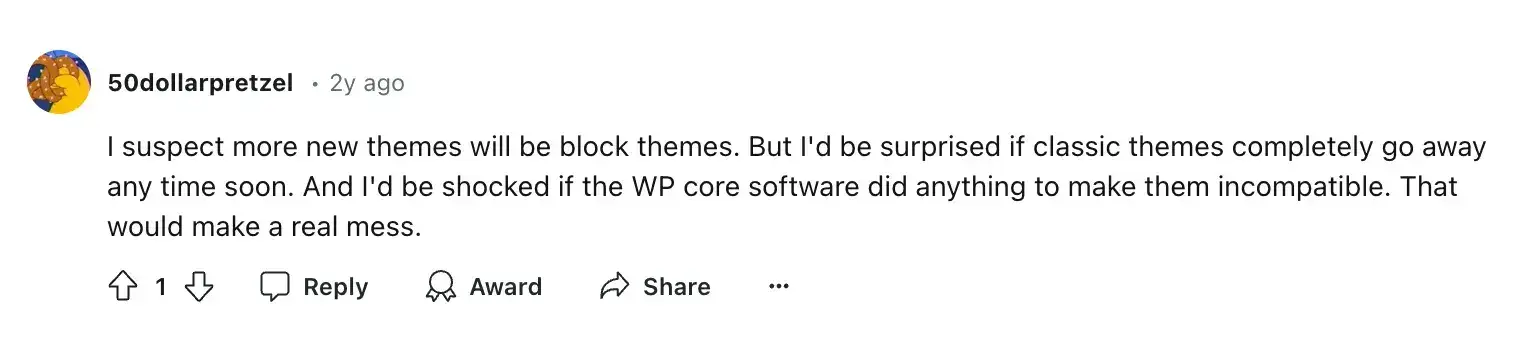
Secara teori, hal itu akan terjadi suatu hari nanti, tetapi hari itu mungkin tidak akan terjadi dalam waktu dekat. Tidak hanya itu, karena WordPress menguasai sebagian besar internet, pengembang dan pengguna kemungkinan besar tidak akan sepenuhnya meninggalkan tema klasik. Anda akan melihat pendapat ini diungkapkan di Reddit:

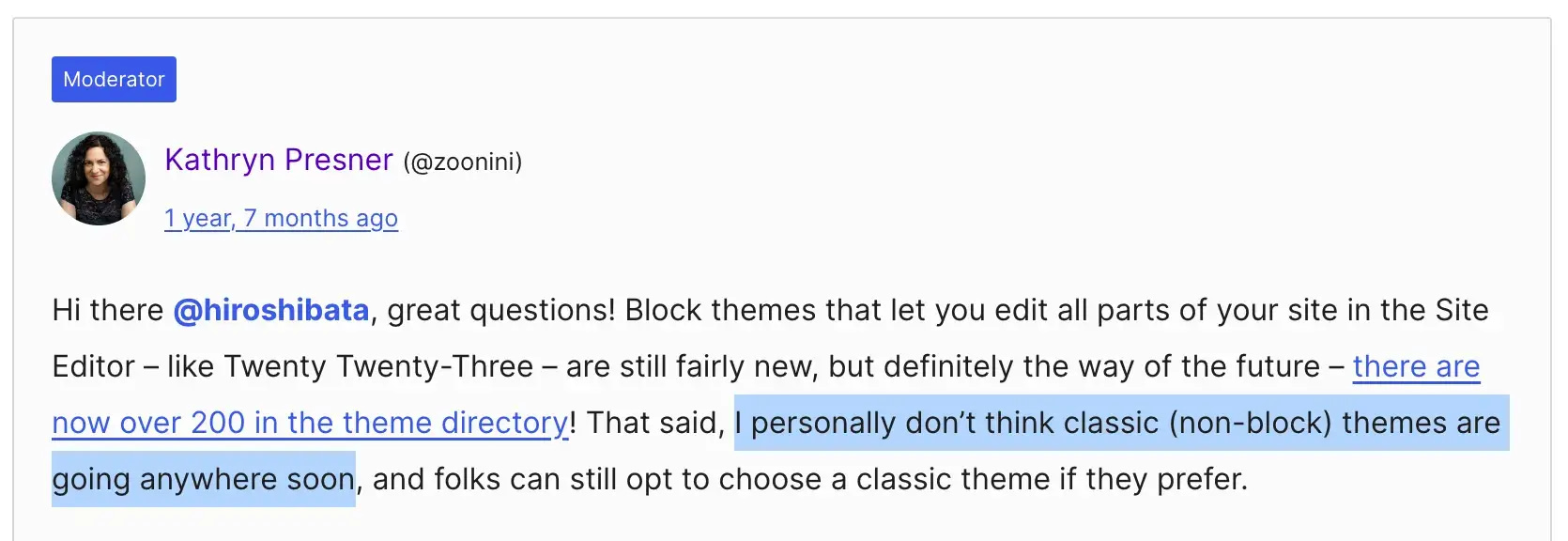
Dan Anda juga akan melihatnya diungkapkan oleh orang-orang seperti Kathryn Presner, yang merupakan kontributor resmi tim pelatihan WordPress:

Di luar opini individu, ada juga fakta bahwa secara historis, WordPress selalu menjadi titik kuat dalam menjaga kompatibilitas ke belakang. Mereka bahkan memiliki satu halaman penuh yang didedikasikan untuk subjek tersebut.
Singkatnya, meskipun tema blok jelas merupakan arah yang dituju WordPress dan tempat Anda akan menemukan sebagian besar hal baru yang menyenangkan, kecil kemungkinannya ada di antara kita yang akan melihat hari di mana tema klasik akan benar-benar mati .
Pandanganku yang menarik 🔥
Saya rasa sebagai pengguna non-teknis, jika Anda benar-benar menyukai tema klasik tertentu, silakan gunakanlah. Namun, jika Anda baru mengenal WordPress dan baru mulai mencoba-coba, saya sarankan untuk membiasakan diri dengan tema blok.
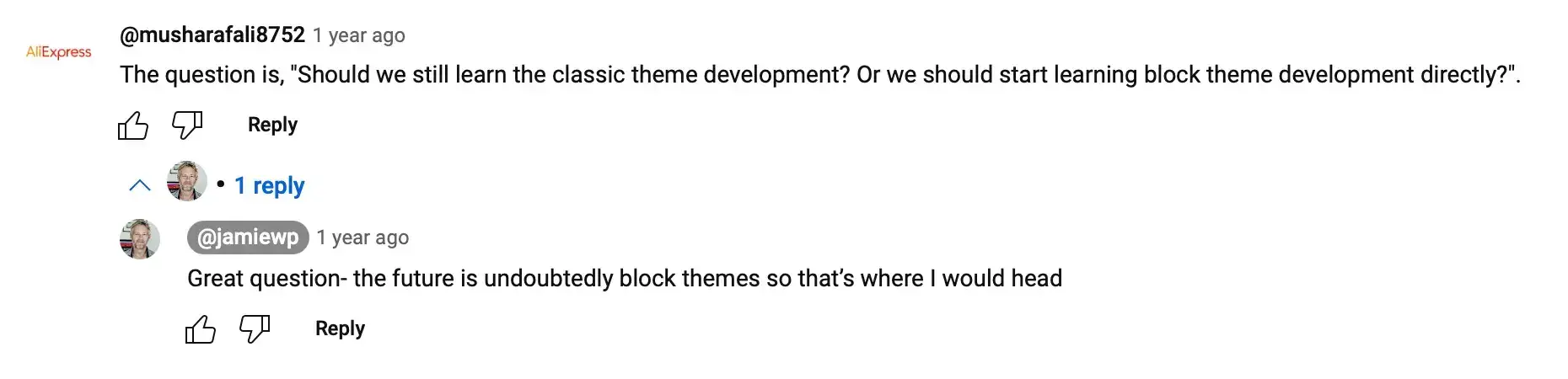
Rekomendasi saya untuk pengembang pemula atau pengembang yang beralih ke WordPress akan sama. Sentimen ini juga diamini oleh @jamiewp (yang sekarang menjadi kepala WordPress YouTube):

Hasil survei ☑
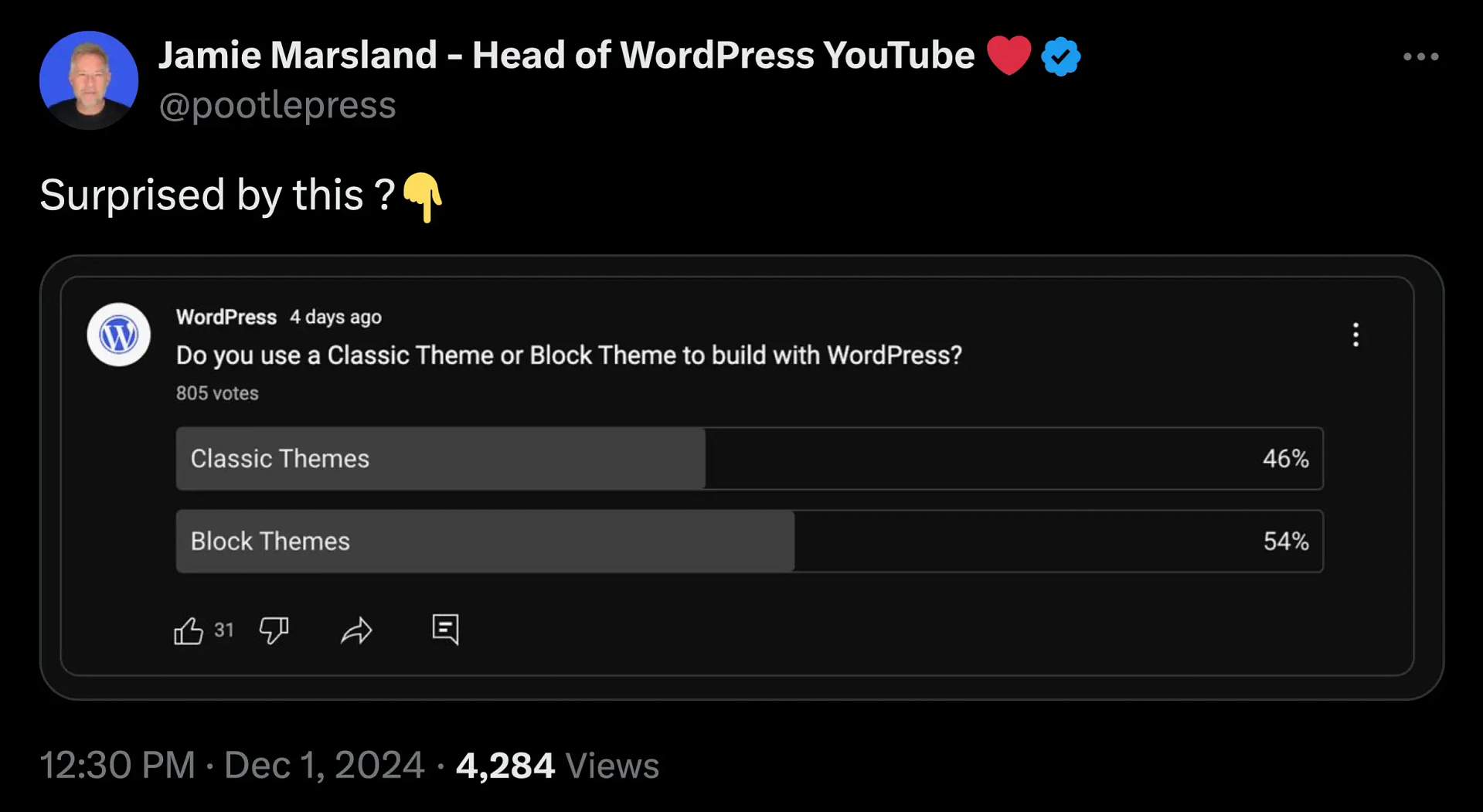
Dalam pendahuluan artikel ini, saya menyebutkan bahwa saya menjalankan survei di situs saudara kami dan mengumpulkan hasil survei lain yang dijalankan Jamie Marsland (Jamie yang sama dari atas 👆🏻) di akun X-nya. Mari kita gali hasilnya untuk melihat apa yang dikatakan responden.
survei Jamie

Jajak pendapat Jamie, yang mengumpulkan 805 suara, menunjukkan tema blok sedikit memimpin dengan 54% pengguna lebih memilihnya dibandingkan tema klasik (46%).
Hal ini mungkin juga setidaknya sebagian mencerminkan pemirsa Jamie dan fokusnya pada YouTube, yang (dapat dimengerti) lebih diarahkan pada tema blok dan editor blok daripada tema klasik dan editor klasik jadul. Saya juga berani menebak bahwa pengembang memiliki persentase audiens berdedikasi yang relatif rendah dibandingkan dengan kategori pengguna lainnya. Berdasarkan jenis video yang dia buat, asumsi tersebut masuk akal. Sejujurnya, saya sebenarnya terkejut bahwa tema blok tidak menang dengan selisih lebih besar dalam surveinya.
Survei saya
Survei yang saya jalankan memiliki lima pertanyaan dan menerima lebih dari seratus tanggapan. Hal ini mengungkapkan beberapa nuansa menarik tentang apa yang sebenarnya mendorong preferensi ini.
Pertanyaan yang saya ajukan adalah:
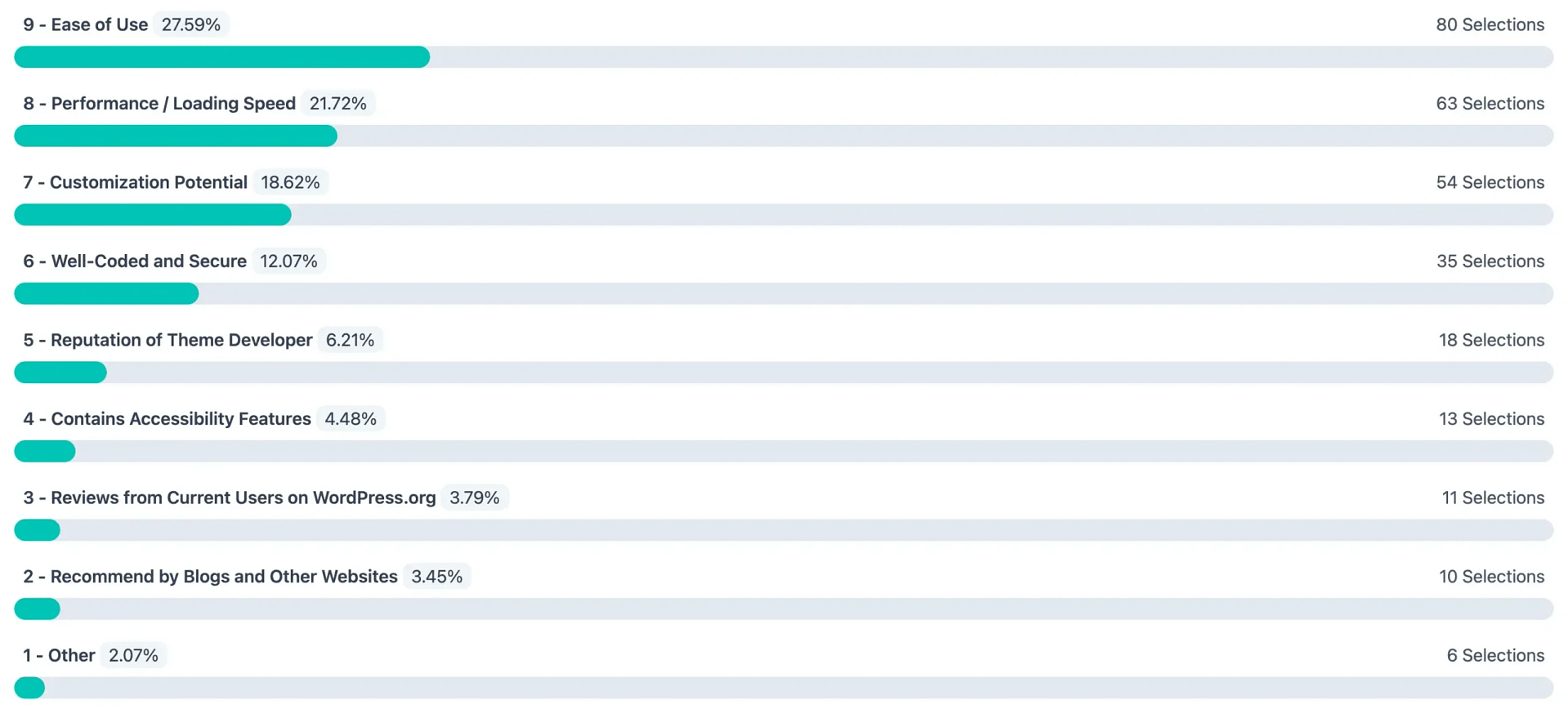
Tanggapannya mengungkapkan bahwa ketika memilih tema, pengguna WordPress paling memperhatikan tiga faktor utama:
- 😇 kemudahan penggunaan (27,59%),
- 🚀 kinerja/kecepatan pemuatan (21,72%),
- 🛠️ potensi penyesuaian (18,62%).
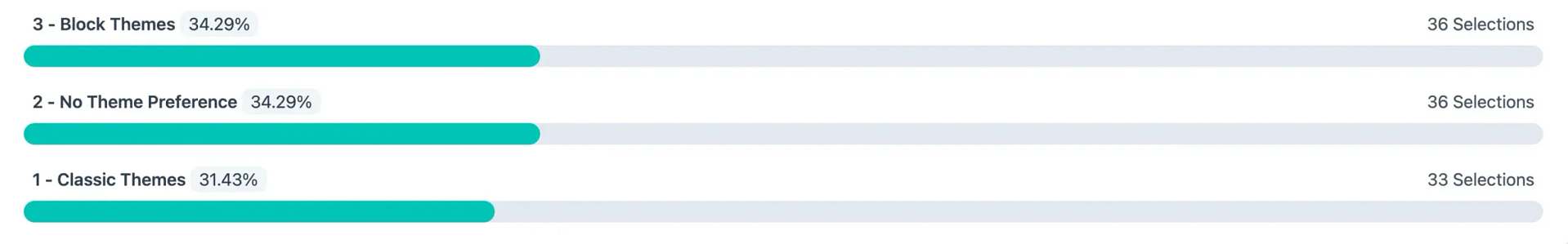
Dan jika menyangkut preferensi tema secara keseluruhan?
Itu adalah pemisahan tiga arah yang hampir sempurna:
- memblokir tema (34,29%),
- tidak ada preferensi tema (34,29%),
- tema klasik (31,43%).
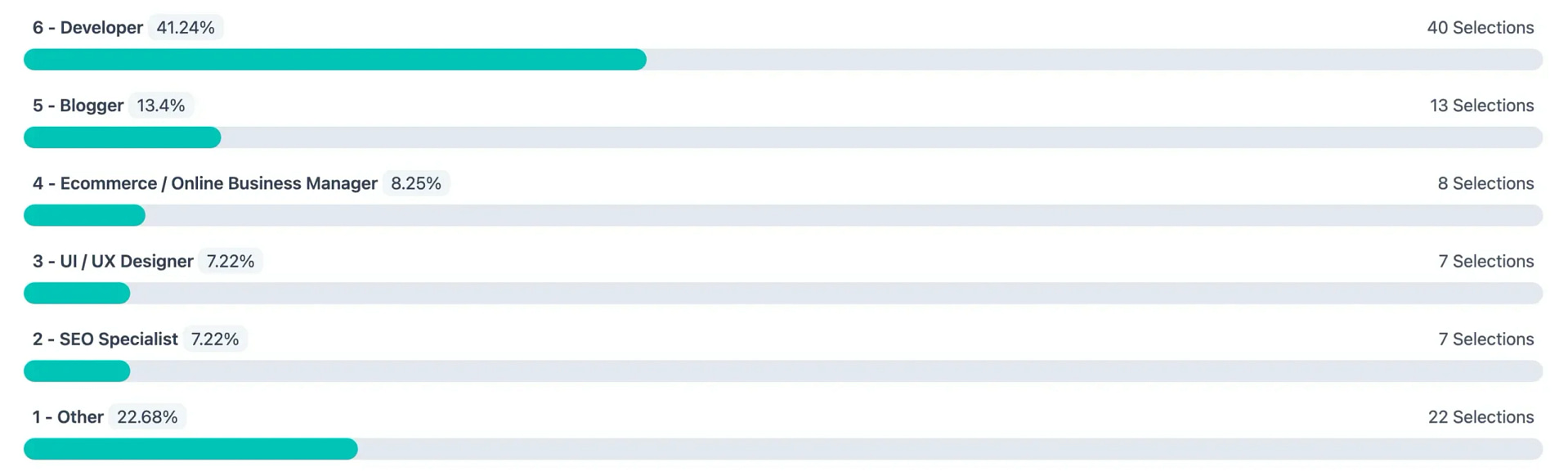
Data tersebut juga memberikan konteks tambahan pada thread Reddit yang saya sebutkan sebelumnya – sebagian besar responden survei saya diidentifikasi sebagai pengembang (41,24%), dan banyak yang memiliki pengalaman WordPress selama 9 hingga 15 tahun (28,26%). Jadi, meskipun ada beberapa kritik keras dari pengembang yang kami lihat di Reddit, angka-angka ini mengisyaratkan sekelompok pengembang yang lebih tenang yang mungkin melakukan pemanasan untuk memblokir tema.
Mengenai sentimen keseluruhan tentang arah tema WordPress, survei menunjukkan bahwa segmen terbesar (35,96%) memberikan peringkat bintang tiga kelas menengah. Namun yang juga perlu diperhatikan adalah peringkat bintang empat dan lima memperoleh suara lebih banyak dibandingkan peringkat bintang satu atau dua. Hal ini menandakan bahwa secara keseluruhan kita melihat adanya pergeseran bertahap ke arah penerimaan tema blok.
Pengambilan terakhir saya 💭
Sebagai seseorang yang sering menggunakan kedua jenis tema, saya harus mengatakan bahwa saya sedikit lebih suka tema blok . Namun, saya sangat menghargai sudut pandang mereka yang lebih menyukai tema klasik. Menurut saya, kerangka keseluruhan percakapan ini perlu dilihat melalui lensa bagaimana kedua jenis tema tersebut berfungsi. Inilah yang saya maksud:
Dengan tema klasik , yang terpenting adalah tema itu sendiri dan apa yang dimasukkan oleh pengembang tema untuk mewujudkannya.
Sebaliknya, tema blok itu sendiri sebagian tidak relevan . Ini bukan tentang tema dan lebih banyak tentang penggunaan editor situs lengkap bersama dengan templat dan pola untuk menyesuaikan situs web Anda. Inilah sebabnya mengapa Anda melihat tema blok seperti Variasi oleh Tyler Moore yang memiliki desain default, namun desain default tersebut dapat dengan mudah ditukar dengan salah satu templatnya yang lain. Anda bahkan dapat memadupadankan bagian dari satu templat dengan templat lainnya.
Hal yang sama juga berlaku untuk tema blok kami di Themeisle. Secara teknis kami memiliki Raft, Neve FSE, dan beberapa lainnya, namun Anda dapat menggunakan Paket Desain FSE kami dengan tema mana pun untuk membangun jenis situs web apa pun yang Anda perlukan. Tema itu sendiri bahkan tidak penting lagi.

Rekan saya Hardeep Asrani mungkin merangkumnya dengan baik ketika saya menanyakan pendapatnya tentang subjek ini:
Saya akan mengatakan satu hal tentang mereka, yaitu bahwa tema klasik bukanlah satu hal. Semua tema klasik bekerja secara berbeda, dan masing-masing tema memiliki kurva pembelajarannya sendiri. Sebaliknya, sebagian besar tema blok bekerja dengan cara yang sama. Jika Anda tahu satu, Anda pasti tahu sisanya.
Ini adalah generalisasi dan tergantung pada temanya. Garis-garisnya tidak biner serapi “tema blok vs tema klasik”.

Jadi jika Anda setuju dengan gagasan bahwa tema blok lebih baik daripada tema klasik, yang sebenarnya Anda setujui adalah sistem FSE, sedangkan jika Anda yakin sebaliknya, itu karena Anda sangat menyukai beberapa tema klasik tertentu. atau Anda seorang pengembang yang lebih suka menggunakan kode khusus dengan “cara lama”.
Dan itulah pendapat saya. 🔥
Jika Anda membaca seluruh artikel ini maka Anda pasti memiliki minat yang sama terhadap topik ini seperti saya. Anda mungkin juga punya pendapat sendiri. Saya ingin sekali membacanya. Tambahkan suara Anda ke percakapan di komentar di bawah dan mari ngobrol.