8 Contoh Landing Page Blog + Cara Membuatnya
Diterbitkan: 2022-12-12Apakah Anda mencari beberapa contoh halaman arahan blog yang menginspirasi?
Dengan halaman arahan blog yang efektif, Anda dapat mendorong lebih banyak pengunjung situs web untuk membaca konten Anda dan menjadi pembaca setia dan pelanggan email.
Pada artikel ini, kita akan melihat beberapa contoh halaman arahan blog yang bagus untuk membantu upaya pemasaran konten Anda.
Apa Perbedaan Antara Blog dan Halaman Arahan?
Anda mungkin tidak tahu perbedaan antara blog dan halaman arahan. Bukankah mereka hal yang sama? Sebenarnya, mereka sedikit berbeda.
Blog adalah halaman di situs web Anda yang diperbarui secara berkala dengan semua posting blog terbaru Anda. Anda akan sering menemukan tautan di bagian bawah halaman untuk masuk lebih jauh ke dalam arsip blog.
Terkadang, halaman blog juga menyertakan sidebar dengan kategori, posting yang direkomendasikan, tombol berbagi media sosial, dan bahkan formulir untuk ikut serta dalam buletin Anda.
Tujuan blog adalah membuat pengunjung situs web membaca, berbagi, dan terlibat dengan konten Anda.
Sebaliknya, halaman arahan adalah satu halaman web yang hanya berisi pilihan posting blog Anda. Ini dirancang untuk memberi audiens target Anda rasa konten Anda, tetapi hanya menyediakan sebagian di satu halaman.
Misalnya, halaman arahan blog mungkin menyertakan 4 posting blog terbaik Anda, tetapi fokusnya adalah meyakinkan pengguna untuk mempelajari lebih lanjut. Halaman tersebut mungkin juga memiliki video sambutan, copywriting yang meyakinkan, testimonial dari pelanggan, dan formulir pendaftaran dengan tombol ajakan bertindak (CTA) untuk bergabung dengan daftar email Anda untuk posting blog baru.
Intinya, tujuan dari halaman arahan blog adalah untuk menghilangkan gangguan yang tidak perlu, membuat pengunjung mengambil tindakan, dan meningkatkan tingkat konversi.
Bisakah Blog Digunakan Sebagai Landing Page?
Banyak bisnis kecil menggunakan blog mereka sebagai halaman arahan. Anda akan langsung diarahkan ke halaman blog saat mengklik link di hasil penelusuran atau media sosial. Ini bagus jika Anda seorang blogger karena Anda mungkin tidak memiliki tujuan pemasaran digital untuk dipenuhi.
Namun, jika Anda adalah bisnis kecil, sebaiknya gunakan sesuatu selain blog Anda sebagai halaman arahan. Sebaliknya, Anda harus mengarahkan lalu lintas ke beranda atau laman landas dengan konversi tinggi, sehingga Anda dapat lebih mengontrol cara pengguna menavigasi situs web Anda.
Misalnya, jika Anda ingin pengunjung mempelajari lebih lanjut tentang bisnis Anda, sebaiknya kirimkan mereka ke beranda atau halaman tentang Anda. Namun, jika Anda ingin mengembangkan daftar email, mempromosikan webinar, atau mendorong penjualan produk tertentu, sebaiknya buat halaman arahan.
Contoh Desain Landing Page Blog Inspiratif
Setelah melihat penjelasan di atas, jelaslah bahwa landing page blog adalah halaman mandiri yang dirancang agar pengunjung melakukan tindakan tertentu. Jika Anda masih membutuhkan klarifikasi, lihat contoh halaman arahan blog terbaik di bawah ini untuk melihat cara kerjanya.
- 1. Blog Tiran
- 2. Blog HubSpot
- 3. Desain kendur
- 4. Blog Dropbox
- 5. Copyblogger
- 6. Tobias Ahlin
- 7. Kritikus Resep
- 8. Dan Terbang Solo
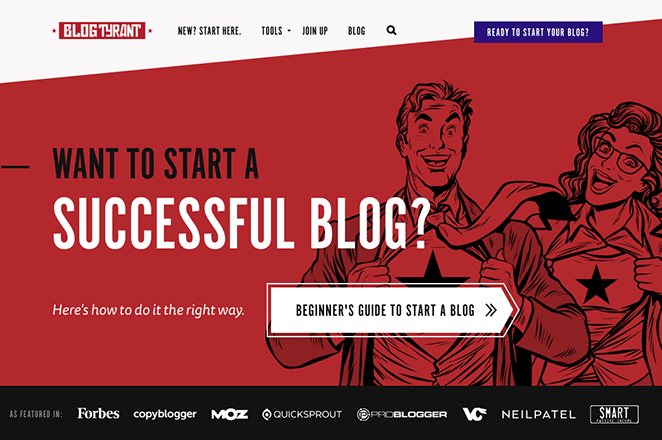
1. Blog Tiran

Pertama adalah desain halaman arahan yang bagus dari Blog Tyrant. Blog ini berfokus untuk membantu blogger lain membangun blog yang lebih baik, sehingga sebagian besar halaman diarahkan untuk menampilkan konten terbaiknya.
Di bagian atas halaman terdapat tajuk yang menarik perhatian yang mengajukan pertanyaan kepada pembaca: "Ingin memulai blog yang sukses?" Jika jawaban atas pertanyaan itu adalah ya, pengguna dapat mengeklik tombol ajakan bertindak untuk mempelajari cara melakukannya dengan benar, yang merupakan cara luar biasa untuk mengarahkan klik ke pos paling penting di situs Blog Tyrant.
Beberapa fitur hebat lainnya di halaman ini adalah sebagai berikut:
- Logo dari situs otoritas tinggi yang menunjukkan bukti sosial
- Banyak ruang putih untuk membantu pengguna fokus pada konten
- Kategori untuk mengatur berbagai jenis konten untuk navigasi yang lebih baik
- Tombol CTA kontras yang menonjol
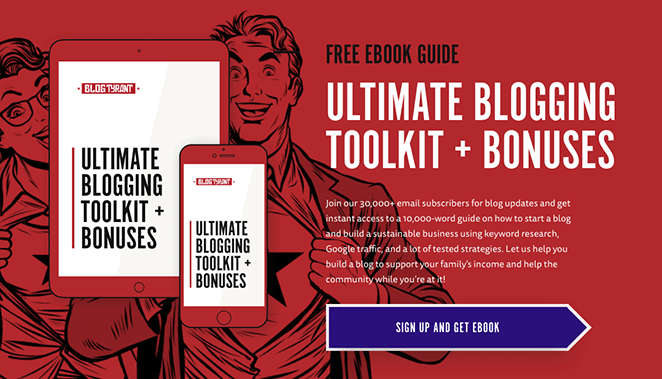
- Insentif ebook gratis untuk mendaftar pesan pemasaran email

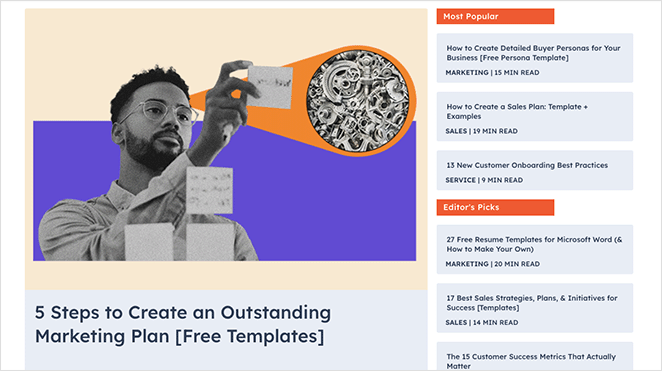
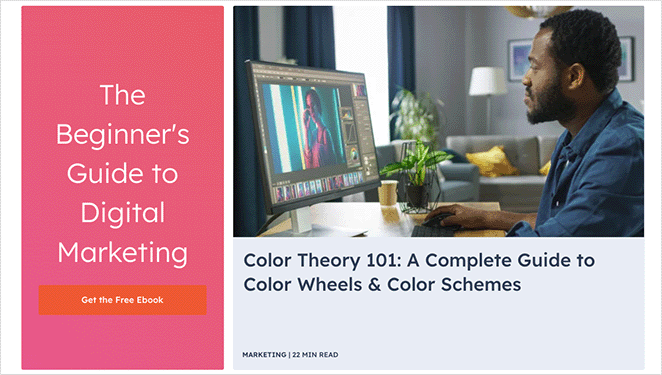
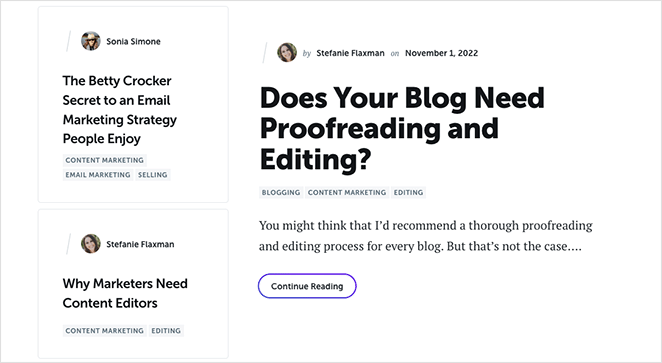
2. Blog HubSpot

Laman landas blog HubSpot adalah contoh lain bagaimana mereka berfokus pada penyediaan konten yang tepat untuk audiens yang tepat. Halaman ini ditujukan untuk pemasar dan mencakup konten yang terkait dengan pemasaran online.
Di bagian atas adalah topik paling populer dan pilihan teratas dari editor HubSpot. Kemudian, saat Anda bergerak ke bawah halaman, Anda akan melihat tata letak modular untuk bacaan yang direkomendasikan lebih lanjut.
Termasuk dalam tata letak adalah ajakan bertindak untuk berlangganan daftar email HubSpot, dan lebih jauh ke bawah, Anda dapat ikut serta untuk mengunduh ebook gratis mereka.

Berikut adalah beberapa fitur utama dari contoh halaman arahan ini:
- Tajuk berita yang jelas dan meyakinkan
- CTA yang menarik
- kategori topik
- Magnet timah ebook
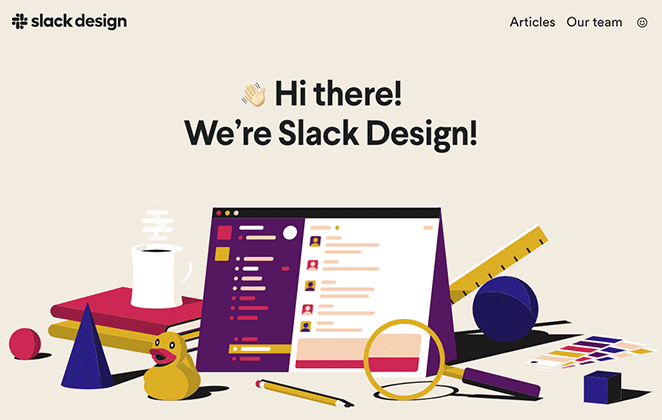
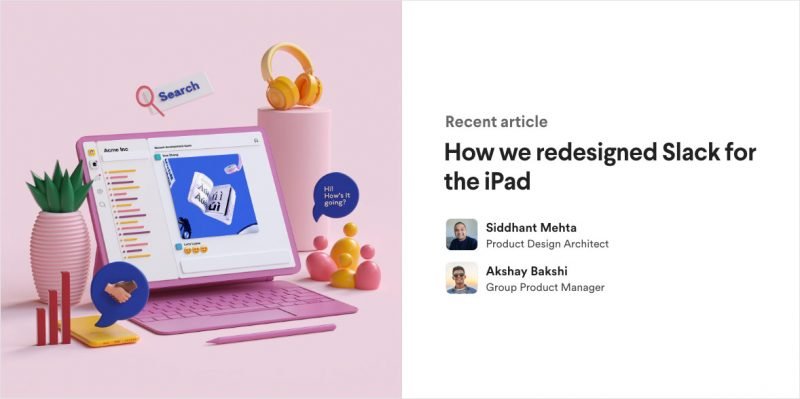
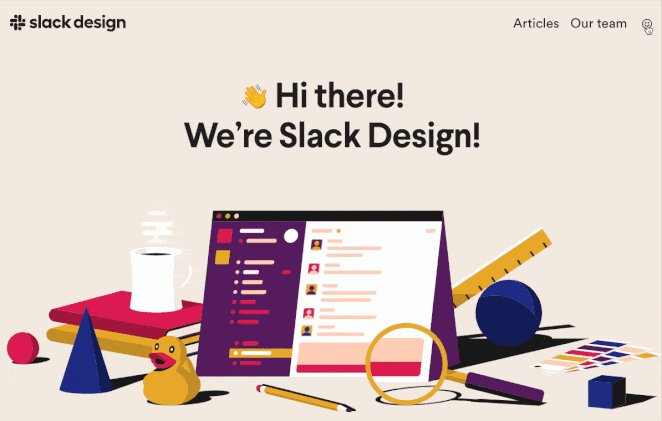
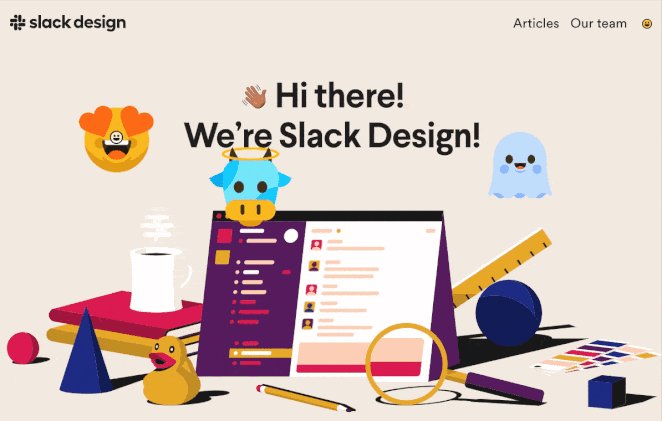
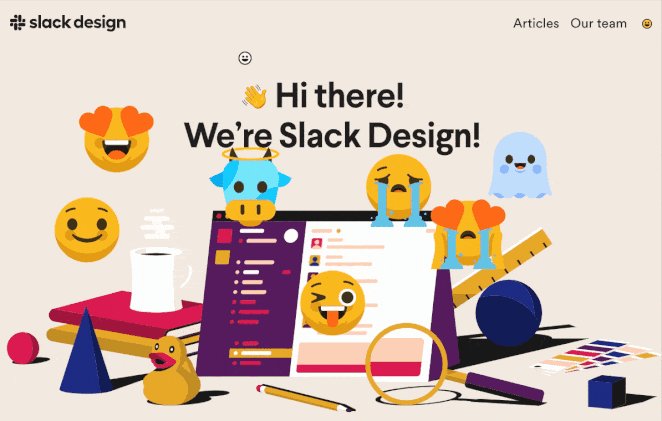
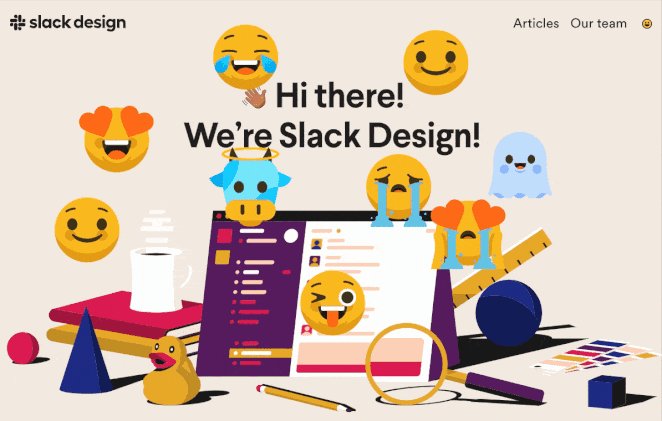
3. Desain kendur

Slack adalah perusahaan Perangkat Lunak sebagai Layanan (SaaS), dan laman landas blognya memiliki desain minimalis namun ramah yang mencerminkan kepribadiannya.
Halaman ini memiliki tata letak sederhana yang menampilkan kumpulan artikel desain terbaru dan CTA untuk melihat lebih banyak. Meskipun tidak menyertakan fitur pembuatan prospek apa pun, ini melakukan pekerjaan yang sangat baik dengan berfokus pada apa yang dicari audiensnya.

Melanjutkan dengan getaran ringan dan menampilkan keterampilan desain webnya yang mengesankan, halaman ini memiliki fitur yang bagus. Klik ikon emoji, dan emoji acak baru akan muncul setiap kali Anda mengeklik halaman.

Kami harus memperingatkan Anda bahwa ini bisa sangat membuat ketagihan.
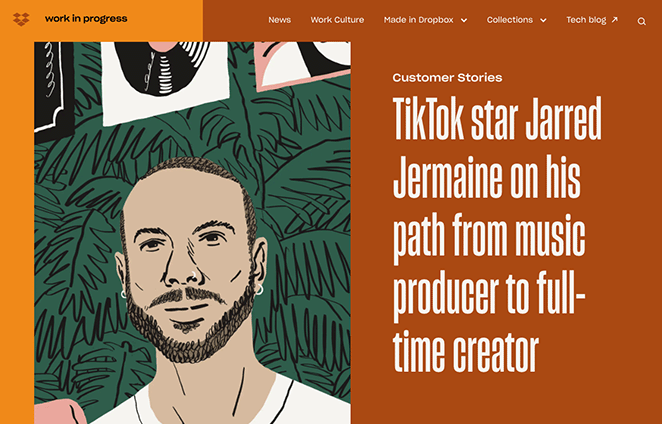
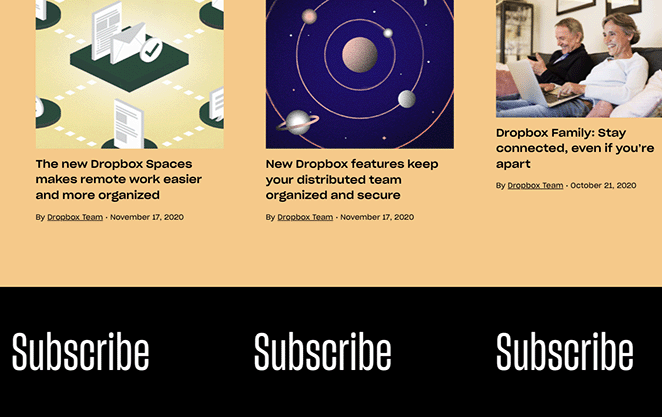
4. Blog Dropbox

Sekarang, mari kita lihat halaman arahan blog Work in Progress Dropbox. Ini memiliki desain yang hidup yang langsung menarik perhatian, dan tata letaknya memiliki bagian yang berbeda untuk penjelajahan yang lebih mudah.

Misalnya, ada bagian tentang cerita pelanggan, berita, budaya kerja, dan tip produk. Mereka juga menawarkan koleksi unggulan atau posting blog tentang tema tertentu.
Kami sangat menyukai tombol CTA bergulir di area footer. Ketika Anda mengkliknya, Anda akan melihat formulir pendaftaran email statis yang mendorong Anda untuk bergabung dengan daftar email.

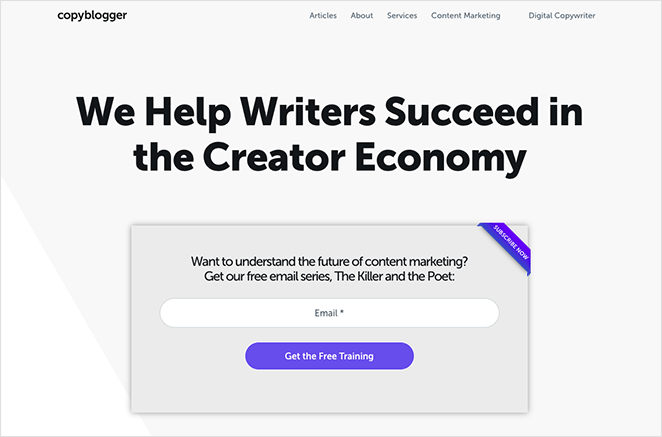
5. Copyblogger

Berikutnya adalah halaman arahan yang efektif dari Copyblogger, merek yang menawarkan kiat dan pelatihan pemasaran konten. Tidak seperti contoh lain dalam daftar ini, Copyblogger menggunakan blognya sebagai beranda dan laman landasnya karena mereka ingin pengunjung segera mengonsumsi konten mereka.
Halamannya memiliki desain minimalis, lebih memilih fokus pada konten daripada gambar dan video berkualitas tinggi. Plus, tata letaknya bebas gangguan, dengan font yang jelas Anda dapat membaca dengan mudah.
Saat Anda membuka halaman, Anda akan melihat CTA yang jelas untuk berlangganan seri email gratis Copyblogger. CTA juga diulangi di bagian bawah halaman, menawarkan pengunjung satu kesempatan lagi untuk berlangganan.

Jenis lead magnet ini adalah cara terbaik untuk menumbuhkan daftar Anda dan memelihara hubungan dengan konten yang berharga.
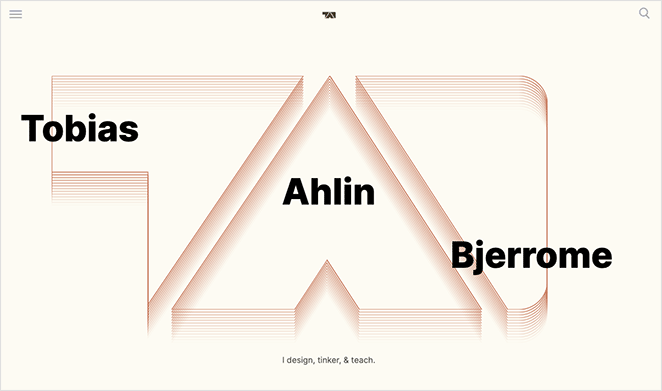
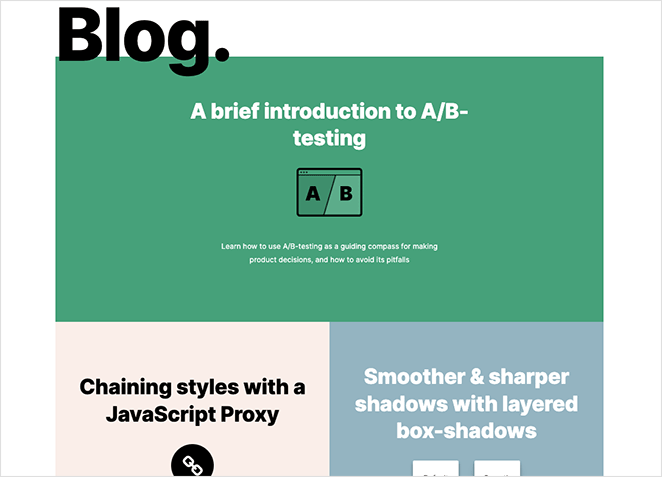
6. Tobias Ahlin

Laman landas blog dari Tobias Ahlin ini adalah cara sempurna untuk memamerkan keterampilan desain dan pengembangannya. Bagian atas menampilkan kumpulan posting blog terbaru dengan tombol untuk membaca lebih lanjut.

Lebih jauh ke bawah halaman, Anda dapat melihat beberapa proyek Tobias, karya terbaru, dan metode untuk berhubungan.
Secara keseluruhan, ini adalah salah satu contoh laman landas terbaik yang pernah kami lihat digunakan untuk blog dan merek pribadi.
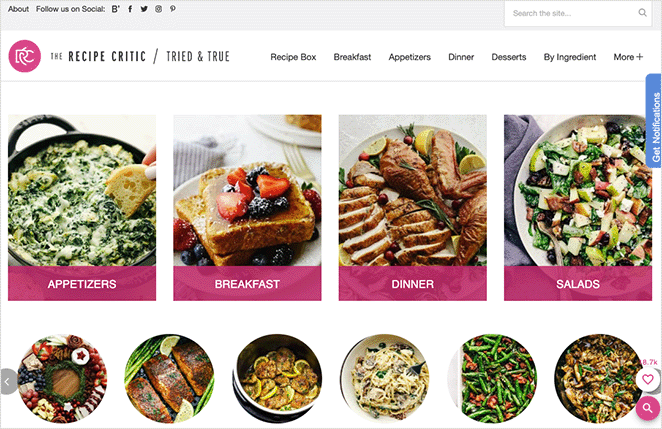
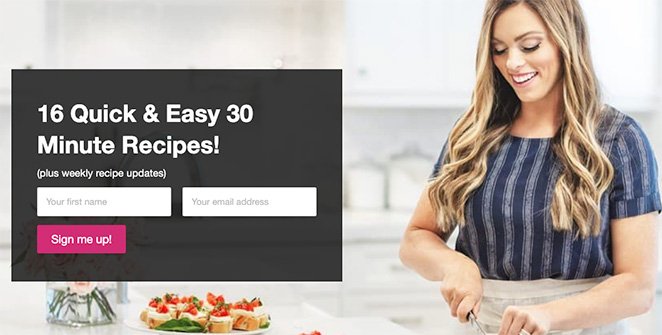
7. Kritikus Resep

Kritik Resep adalah blog makanan dengan halaman arahan yang dirancang dengan indah. Desain utama menawarkan bagian yang berbeda seperti sarapan, makan malam, salad, makanan slow cooker, dan banyak lagi, yang membantu pengunjung menemukan resep yang mereka butuhkan dengan mudah.
Di tengah halaman ada ajakan bertindak yang besar, mendorong pengguna untuk mendaftar resep gratis.

Halaman ini juga menyertakan kotak pencarian, dan tombol ikuti media sosial.
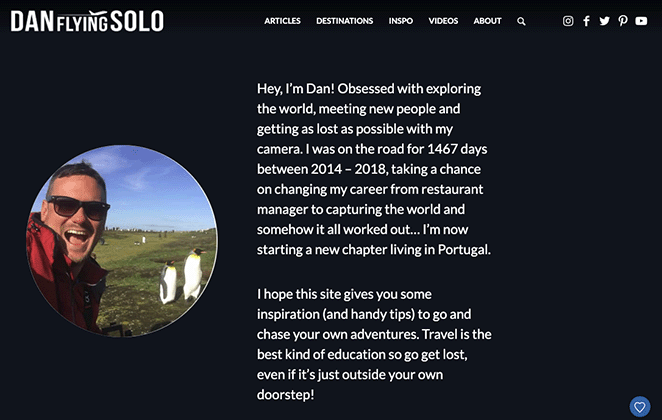
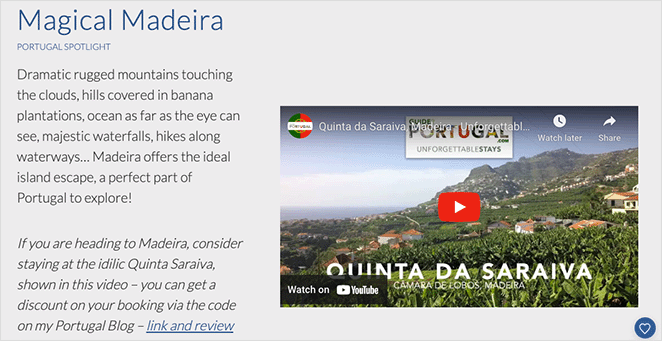
8. Dan Terbang Solo

Dan Flying Solo memiliki desain halaman arahan blog yang sederhana namun efektif yang berfokus pada konten.
Bagian tajuk membantu pembaca mempelajari lebih lanjut tentang Dan, topik yang dia liput, dan tempat yang dia kunjungi. Saat Anda menggulir ke bawah, Anda dapat melihat postingan blog terbaru Dan, dengan tombol besar untuk membaca lebih lanjut.
Anda juga akan melihat bahwa Dan menyematkan video YouTube-nya di halaman tersebut, yang merupakan cara luar biasa untuk menumbuhkan basis penggemar YouTube-nya.

Cara Membuat Landing Page Blog di WordPress
Jika Anda ingin membuat landing page blog yang memukau seperti contoh di atas, tidak perlu khawatir karena tidak sesulit yang Anda bayangkan.
Anda dapat menggunakan plugin pembuat halaman untuk membuat halaman blog khusus dan mewujudkan visi Anda tanpa coding.
Kami merekomendasikan penggunaan SeedProd, pembuat halaman arahan seret dan lepas terbaik dan pembuat situs web untuk WordPress.

SeedProd mudah digunakan, ramah pengembang, dan memiliki banyak templat laman landas yang dirancang secara profesional sehingga Anda dapat memulai dengan cepat.
Dari sana, Anda dapat menggunakan blok laman landas siap pakai untuk membantu Anda merancang laman yang sempurna, menghasilkan arahan, dan meningkatkan konversi.
Berikut adalah beberapa blok laman landas yang dapat Anda sesuaikan:
- Berita utama animasi muncul dari halaman dan menarik perhatian
- Formulir kontak agar pengguna dapat menghubungi
- Penghitung waktu mundur untuk menciptakan rasa urgensi
- Profil sosial untuk Facebook, LinkedIn, Twitter, dll.
- Korsel gambar untuk keterlibatan
- Testimonial untuk meningkatkan bukti sosial
- Tabel harga untuk menyoroti perbandingan harga produk
- Formulir optin untuk mengumpulkan alamat email
Anda bahkan dapat mempromosikan produk eCommerce ke calon pelanggan dengan blok WooCommerce seperti produk populer, keranjang belanja, pembayaran, dan lainnya. Yang harus Anda lakukan adalah menyeret dan melepaskan setiap blok ke halaman Anda dan melihat perubahannya secara real time.
SeedProd sepenuhnya responsif, ramah mesin pencari (SEO), bekerja dengan tema WordPress apa pun, dan bahkan memungkinkan Anda membuat tema WordPress dari awal.
Anda dapat membaca tutorial ini untuk membuat halaman arahan di WordPress tanpa menyewa pengembang.
Itu dia!
Kami harap Anda menemukan daftar contoh halaman arahan blog terbaik ini bermanfaat. Sekarang setelah Anda memiliki beberapa inspirasi desain, mendesain halaman arahan yang indah untuk blog Anda akan sangat mudah.
Siap membuat halaman arahan Anda sendiri dan mendorong konversi blog?
Anda mungkin juga menyukai tutorial dan tips berikut:
- Panduan Anda untuk Halaman Arahan Pengujian A/B dengan Google Optimize
- 17 Tips Optimasi Halaman Arahan Pakar
- Cara Membuat Halaman Blog Anda Terlihat Seperti Situs Web
Terima kasih sudah membaca. Silakan ikuti kami di YouTube, Twitter, dan Facebook untuk konten yang lebih bermanfaat untuk mengembangkan bisnis Anda.