21+ Template Bootstrap Gratis Terbaik Untuk Halaman Login
Diterbitkan: 2024-01-30Apakah Anda mempertimbangkan untuk membuat halaman login situs web atau aplikasi Anda terlihat lebih baik?
Kami siap membantu Anda! Kami telah menyusun daftar lebih dari Template Bootstrap Gratis Terbaik Untuk Halaman Login yang dapat Anda gunakan.
Templat ini tampak bagus dan mudah digunakan, sehingga Anda dapat membuat halaman login yang keren tanpa kesulitan.
Baik Anda baru memulai pengembangan web atau sudah menjadi profesional, Anda akan menemukan template yang sesuai dengan gaya Anda.
Daftar isi
Manfaat Menggunakan Template Bootstrap Gratis untuk Halaman Login:
- Pengalaman Pengguna yang Ditingkatkan: Desain yang menarik secara visual dan ramah pengguna meningkatkan pengalaman keseluruhan bagi pengunjung dan pengguna.
- Responsif: Memastikan halaman login terlihat bagus dan berfungsi dengan baik di berbagai perangkat, termasuk desktop, tablet, dan ponsel cerdas.
- Fondasi yang Kuat: Dibangun menggunakan kerangka Bootstrap, menyediakan dasar yang andal dan profesional untuk desain halaman login.
- Hemat Waktu: Menawarkan beragam komponen dan gaya siap pakai, menghemat waktu dan tenaga dalam proses pengembangan.
- Dukungan dan Dokumentasi: Seringkali mencakup dokumentasi dan dukungan, sehingga memudahkan pengembang untuk menyesuaikan dan mengimplementasikan templat.
- Konsistensi dan Penyelarasan Merek: Membantu menjaga konsistensi dan koherensi dalam desain, menyelaraskan dengan keseluruhan branding situs web atau aplikasi.
- Pengembangan yang Efisien: Menyederhanakan proses pengembangan dan meningkatkan daya tarik visual dan fungsionalitas halaman login.
- Peningkatan Pengalaman Pengguna: Pada akhirnya menghasilkan pengalaman pengguna yang lebih baik bagi pengunjung dan pengguna.
Template Bootstrap Gratis Terbaik Untuk Halaman Login:
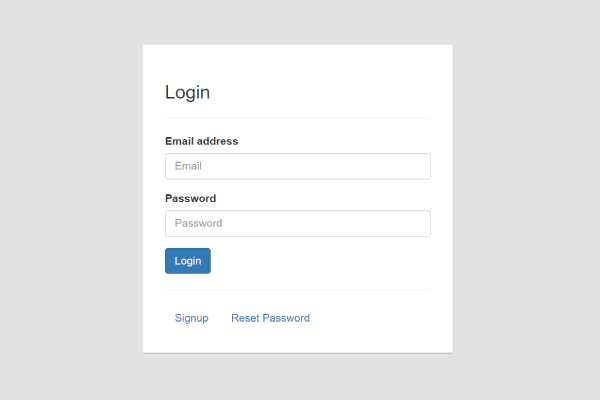
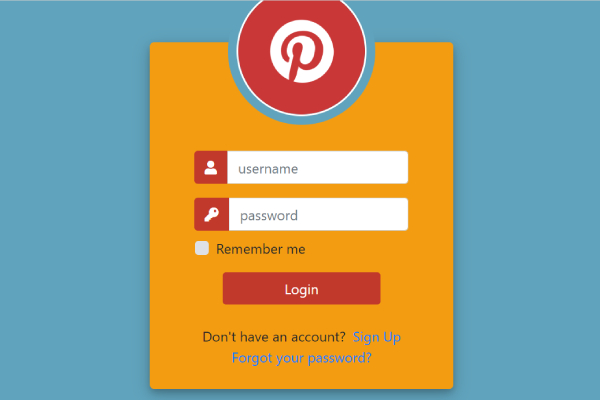
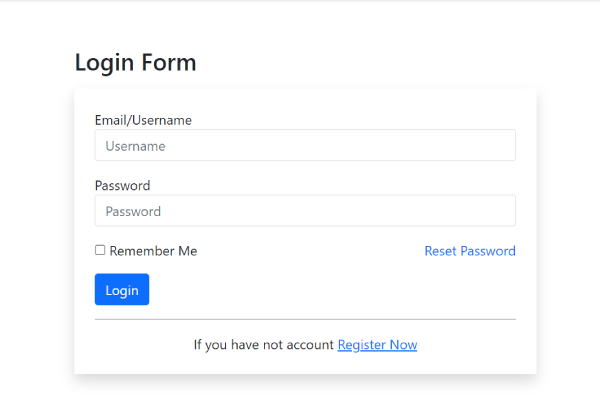
1. Formulir Login Bootstrap 3-Pusat

Formulir Login Berpusat Bootstrap adalah elemen desain antarmuka pengguna yang dipusatkan pada layar, membuatnya menarik secara visual dan mudah diakses. Biasanya mencakup kolom input untuk nama pengguna dan kata sandi, serta tombol login.
Tata letak terpusat membantu memfokuskan perhatian pengguna pada proses login dan memberikan tampilan formulir login yang bersih dan terorganisir.
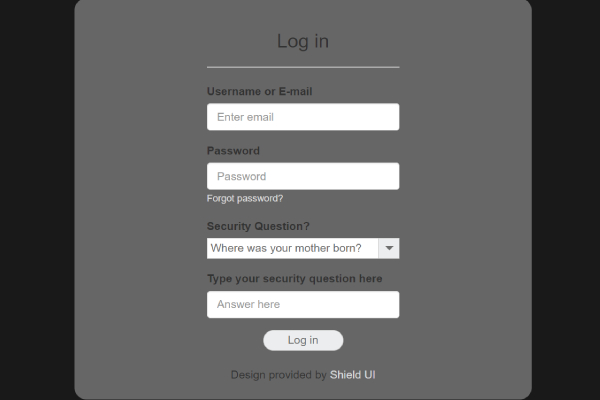
2. Bootstrap 4 Masuk Dari

Formulir Masuk Bootstrap 4! Dalam bacaan singkat ini, saya akan memandu Anda melalui dasar-dasar komponen formulir login Bootstrap 4. Kita akan menjelajahi bagaimana Bootstrap 4 mempermudah pembuatan formulir login yang bergaya dan responsif untuk situs web atau aplikasi web Anda.
Jadi, jika Anda siap untuk meramaikan halaman login Anda dengan keajaiban Bootstrap 4, mari selami bersama!
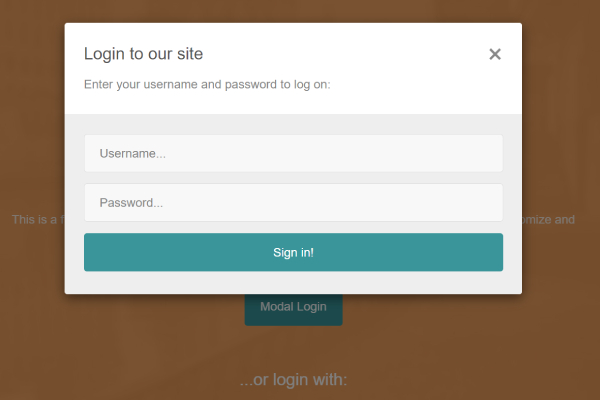
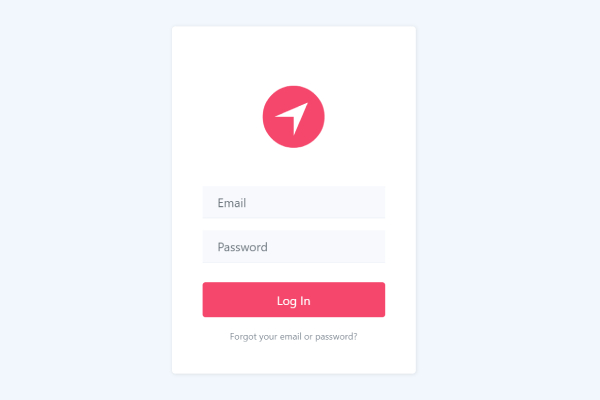
3. Formulir Login Modal Bootstrap

Formulir Masuk Modal Bootstrap! Jika Anda ingin menambahkan sentuhan interaktivitas dan gaya pada pengalaman login situs web Anda, Anda berada di tempat yang tepat. Dalam postingan blog ini, saya akan memandu Anda menjelajahi dunia Bootstrap Modals yang menakjubkan dan bagaimana mereka dapat meningkatkan formulir login Anda ke level berikutnya.
Bersiaplah untuk mempelajari cara membuat formulir login modal yang ramping, responsif, dan ramah pengguna menggunakan Bootstrap. Mari permudah proses masuk bagi pengguna Anda!
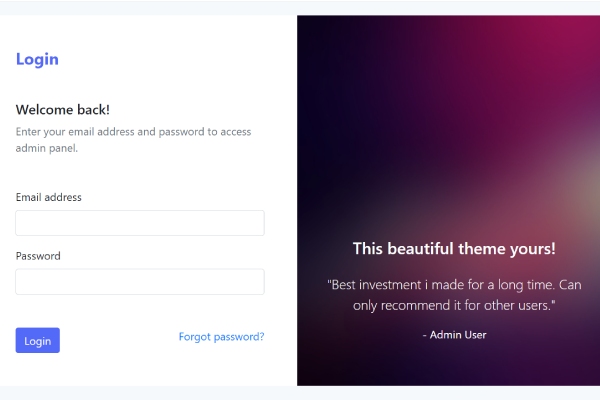
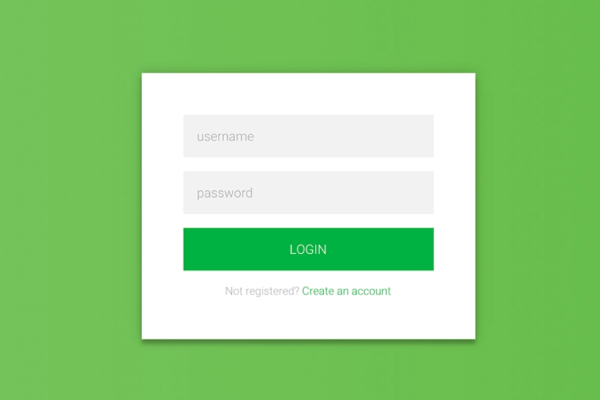
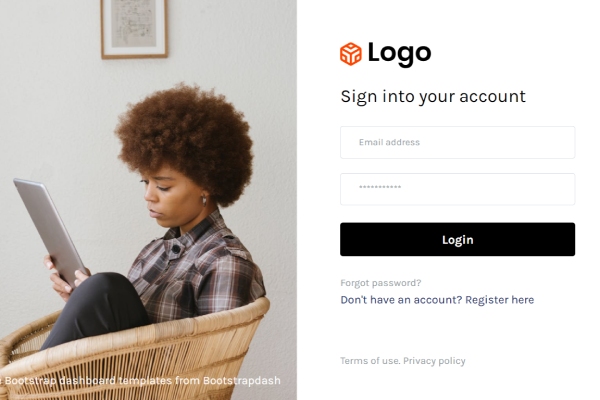
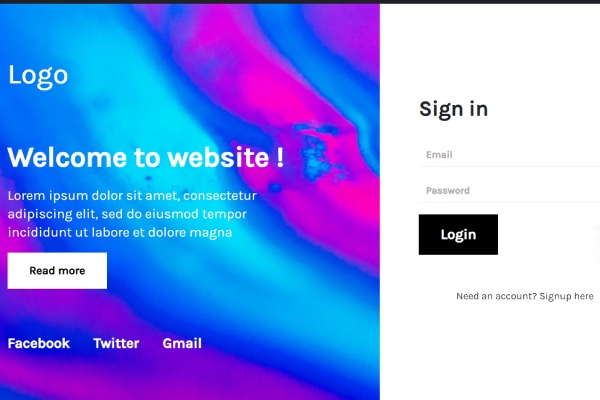
4. Login Bootstrap dengan Gambar Overlay

Login Bootstrap dengan Gambar Overlay! Dalam bacaan singkat ini, saya akan menunjukkan cara menambahkan sentuhan kepribadian ke formulir login Anda dengan memasukkan gambar overlay yang menawan. Kita akan menyelami dunia Bootstrap dan menemukan betapa mudahnya menciptakan pengalaman login yang menarik dan menarik serta meninggalkan kesan mendalam.
Jadi, jika Anda siap untuk meningkatkan permainan login Anda dan membuat pengguna Anda kagum, mari kita mulai perjalanan desain yang menyenangkan ini bersama-sama!
5. Halaman Login yang Luar Biasa

Halaman Masuk yang Luar Biasa! Dalam postingan ini, kita akan mengeksplorasi beberapa tip dan trik fantastis untuk mendesain halaman login yang tidak hanya terlihat luar biasa tetapi juga memberikan pengalaman pengguna yang lancar.
Dari visual yang menarik hingga tata letak formulir yang intuitif, kami akan membahas semua yang perlu Anda ketahui untuk membuat halaman login Anda menonjol dari yang lain.
Bersiaplah untuk meningkatkan permainan login situs web Anda dan buat pengguna Anda terkesan dengan halaman login luar biasa yang membuat mereka senang berinteraksi! Mari selami dan buat login menjadi mudah!
6. Masuk Sederhana

Desain Login Sederhana! Terkadang, lebih sedikit lebih baik dalam hal pengalaman pengguna, dan di situlah halaman Login Sederhana menonjol. Dalam postingan ini, saya akan memandu Anda melalui seni membuat halaman login yang bersih dan minimalis yang mudah dinavigasi dan menyelesaikan pekerjaan tanpa kerumitan.
Baik Anda seorang pemula atau desainer berpengalaman yang mencari inspirasi menarik, bergabunglah dengan saya saat kami menjelajahi keindahan kesederhanaan dalam desain login. Mari kita tetap sederhana, penuh gaya, dan mudah digunakan bersama-sama!
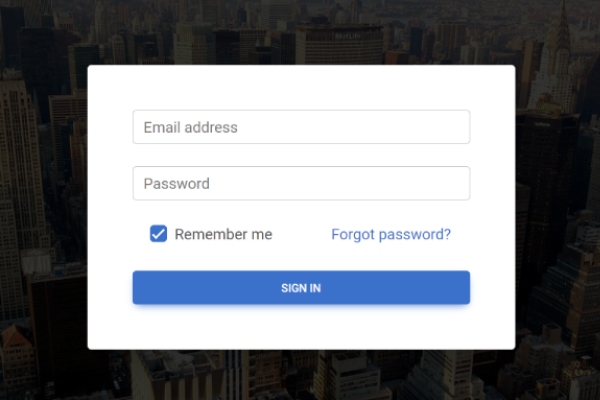
7. Bersihkan Formulir Login

Bersihkan Formulir Login! Dalam postingan blog ini, saya akan memandu Anda melalui seni membuat formulir login yang ramping dan minimalis yang tidak hanya terlihat menakjubkan tetapi juga meningkatkan pengalaman pengguna secara keseluruhan.
Kami akan mengeksplorasi prinsip-prinsip desain yang sederhana namun efektif, seperti tipografi yang tajam, ruang putih yang luas, dan bidang formulir yang intuitif, untuk membuat halaman login yang bersih dan rapi yang akan disukai pengguna Anda.
Bersiaplah untuk menyederhanakan proses login Anda dan buat kesan mendalam dengan Formulir Login Bersih yang dirancang dengan indah! Mari kita tetap sederhana dan bergaya bersama-sama!
8. Formulir Login Kreatif

Formulir Login Kreatif! Dalam postingan blog kali ini, saya akan membagikan beberapa tips dan trik menarik untuk mendesain formulir login yang tidak hanya fungsional tetapi juga memukau secara visual dan berkesan. Dari animasi lucu hingga skema warna unik dan tata letak inovatif, kita akan mengeksplorasi cara memasukkan kepribadian dan pesona ke halaman login Anda.
Bersiaplah untuk memukau pengguna Anda dan tingkatkan pengalaman login situs web Anda dengan sedikit bakat kreatif! Mari bersama-sama mengubah formulir login menjadi karya seni!
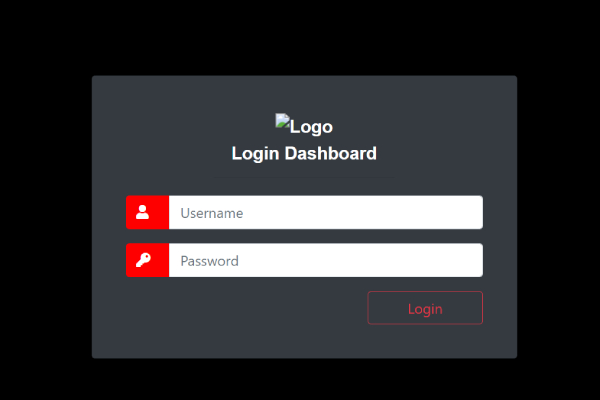
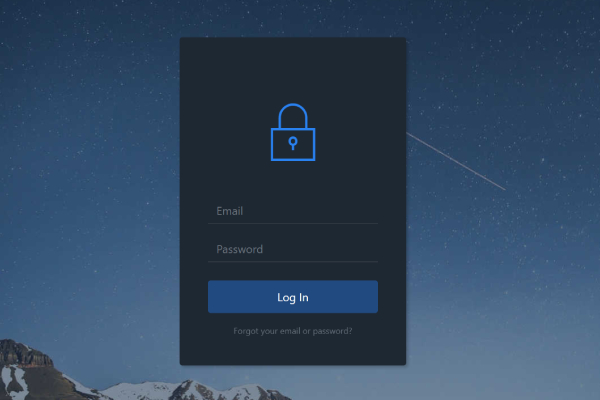
9. Formulir Login Gelap

Formulir Login Gelap! Dalam postingan blog ini, saya akan memandu Anda melalui seni membuat formulir login yang ramping dan canggih dengan skema warna gelap. Formulir login bertema gelap tidak hanya memancarkan keanggunan tetapi juga memberikan daya tarik visual unik yang dapat meningkatkan pengalaman pengguna secara keseluruhan.
Dari memilih warna yang sempurna hingga menggabungkan aksen dan kontras yang halus, kita akan mendalami nuansa desain Formulir Login Gelap menawan yang meninggalkan kesan mendalam.
Bersiaplah untuk memasukkan halaman login Anda dengan sentuhan mistik dan kecanggihan! Mari kita soroti Formulir Login Gelap bersama-sama!
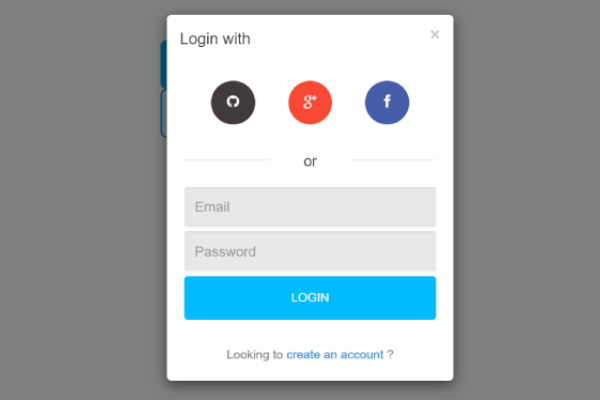
10. Modal Masuk dan Daftar

Login dan Daftar Modal! Dalam postingan ini, saya akan menunjukkan cara membuat pengalaman login dan registrasi yang lancar dan mudah digunakan menggunakan modal windows. Modal windows sangat bagus karena muncul tepat di layar, membuat pengguna tetap terlibat tanpa harus keluar dari halaman.
Kita akan mempelajari cara mendesain modals ini agar ramping, intuitif, dan menarik secara visual, sehingga sangat memudahkan pengguna untuk masuk atau mendaftar di situs web Anda.
Bersiaplah untuk meningkatkan pengalaman pengguna situs web Anda dengan Modal Masuk dan Daftar yang penuh gaya dan fungsional ini! Mari kita masuk dan mendaftar dengan mudah!
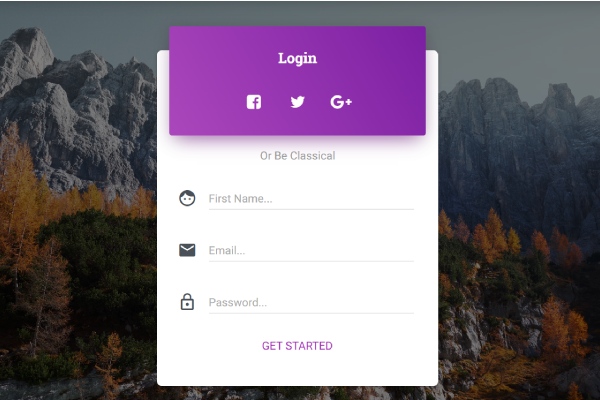
11. Halaman Login Bahan Bootstrap

Halaman Login Material Bootstrap! Dalam postingan blog ini, saya akan memandu Anda melalui proses pembuatan halaman login yang menakjubkan dan ramah pengguna menggunakan kerangka Desain Material dan Bootstrap. Desain Material menghadirkan tampilan yang ramping dan modern ke halaman login Anda, sementara Bootstrap memberikan respons dan fleksibilitas yang Anda perlukan untuk integrasi tanpa batas di seluruh perangkat.
Kita akan mempelajari cara menggabungkan elemen Desain Material seperti label mengambang, warna cerah, dan animasi halus untuk meningkatkan pengalaman pengguna secara keseluruhan.
Bersiaplah untuk meningkatkan halaman login Anda ke level berikutnya dengan perpaduan sempurna antara keajaiban Desain Material dan Bootstrap! Mari buat halaman login yang bergaya dan fungsional!
12. Templat Halaman Masuk Bootstrap 5

.
Templat Halaman Masuk Bootstrap 5! Dalam postingan blog ini, saya akan memandu Anda menjelajahi dunia Bootstrap 5 yang menarik dan bagaimana hal itu dapat membantu Anda membuat halaman login yang ramping dan modern untuk situs web atau aplikasi Anda.
Bootstrap 5 menghadirkan sejumlah fitur dan penyempurnaan baru, termasuk peningkatan responsivitas, kelas utilitas yang diperbarui, dan opsi penyesuaian yang ditingkatkan. Kami akan mempelajari cara memanfaatkan fitur-fitur ini untuk merancang halaman login yang bergaya dan ramah pengguna yang sangat sesuai dengan merek Anda.
Bersiaplah untuk meningkatkan permainan halaman login Anda dengan alat canggih Bootstrap 5 dan ciptakan pengalaman pengguna yang lancar bagi pengunjung Anda!
13. Formulir Login Pengguna Mewah Bootstrap 5

Bootstrap 5 Formulir Login Pengguna yang Mewah! Dalam postingan blog ini, saya akan menunjukkan cara membuat formulir login pengguna yang bergaya dan menarik menggunakan kerangka Bootstrap 5 terbaru. Kami akan mengeksplorasi teknik kreatif untuk meramaikan formulir login Anda, seperti menggunakan latar belakang khusus, font unik, dan animasi halus untuk membuatnya menonjol.

Baik Anda mendesain situs web atau aplikasi, Formulir Login Pengguna Mewah ini akan mengesankan pengguna Anda dan meningkatkan pengalaman login mereka.
Bersiaplah untuk menarik perhatian dengan desain halaman login Anda! Mari buat pengalaman login yang menyenangkan!
14. Formulir Login Pendidikan Bootstrap 5

Formulir Login Bootstrap 5 Pendidikan! Dalam postingan blog ini, saya akan memandu Anda melalui proses pembuatan formulir login yang ramah pengguna dan menarik secara visual yang dirancang khusus untuk platform pendidikan menggunakan Bootstrap 5.
Baik Anda membangun portal siswa, platform e-learning, atau situs web sekolah, tutorial ini akan menunjukkan cara mendesain formulir login yang intuitif, mudah diakses, dan menarik bagi pengguna segala usia.
Bersiaplah untuk menggabungkan kekuatan Bootstrap 5 dengan wawasan pendidikan untuk membuat formulir login yang menyiapkan panggung untuk pengalaman belajar yang lancar! Mari buat proses masuk menjadi mudah bagi siswa, guru, dan administrator!
15. Templat Desain UI Formulir Login Bootstrap 5

Templat Desain UI Formulir Masuk Bootstrap 5! Dalam postingan blog ini, saya akan memandu Anda melalui proses mendesain formulir login yang ramping dan modern menggunakan Bootstrap 5. Kita akan mengeksplorasi teknik desain UI yang kreatif, seperti menyesuaikan warna, tipografi, dan tata letak untuk menciptakan pengalaman login yang menarik secara visual. .
Baik Anda sedang membangun situs web atau aplikasi, templat desain UI ini akan membantu Anda membuat formulir login yang tidak hanya tampak hebat namun juga meningkatkan kegunaan dan keterlibatan pengguna.
Bersiaplah untuk meningkatkan permainan desain Anda dengan Bootstrap 5 dan membuat formulir login yang meninggalkan kesan mendalam! Mari buat pengalaman masuk yang menyenangkan bagi pengguna!
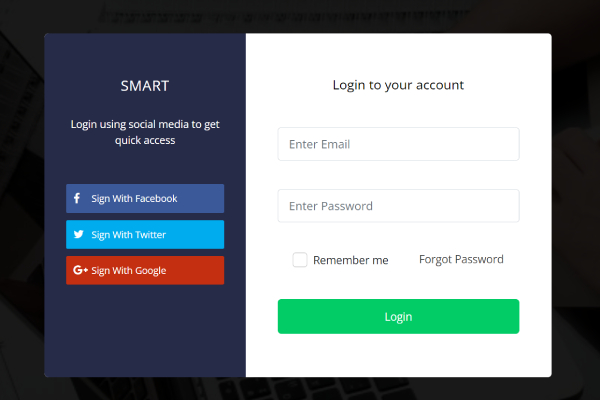
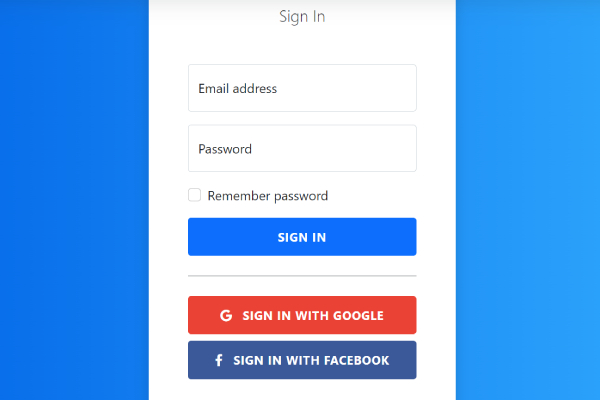
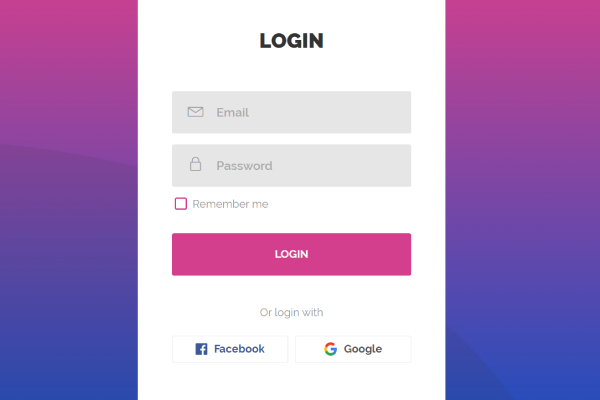
16. Formulir Login dengan Pendaftaran Media Sosial

Pendaftaran Media Sosial! Dalam postingan blog ini, saya akan menunjukkan cara membuat formulir login yang lancar dan mudah digunakan yang memungkinkan pengguna untuk mendaftar atau login menggunakan platform media sosial favorit mereka.
Kami akan mendalami integrasi opsi autentikasi media sosial seperti Facebook, Twitter, Google, dan lainnya, sehingga sangat memudahkan pengguna untuk mengakses situs web atau aplikasi Anda.
Bersiaplah untuk menyederhanakan proses login dan meningkatkan keterlibatan pengguna dengan fitur yang nyaman dan ramah pengguna ini. Mari permudah pendaftaran dan masuk dengan Formulir Masuk yang menampilkan Pendaftaran Media Sosial!
17. Formulir Login Bootstrap dengan Label Mengambang

Formulir Login Bootstrap dengan Label Mengambang! Dalam postingan blog ini, saya akan memandu Anda membuat formulir login yang rapi dan mudah digunakan menggunakan Bootstrap, menampilkan label mengambang untuk tampilan yang bersih dan halus. Label mengambang bertransisi dengan elegan di atas kolom masukan saat pengguna mulai mengetik, memberikan panduan bermanfaat tanpa mengacaukan formulir.
Kita akan mempelajari cara menerapkan tren desain penuh gaya ini untuk meningkatkan pengalaman pengguna dan membuat formulir login yang fungsional dan menarik secara visual.
Bersiaplah untuk meningkatkan halaman login Anda dengan fitur-fitur canggih Bootstrap dan membuat proses login menjadi mudah bagi pengguna Anda! Mari selami dan rancang formulir login yang menakjubkan!
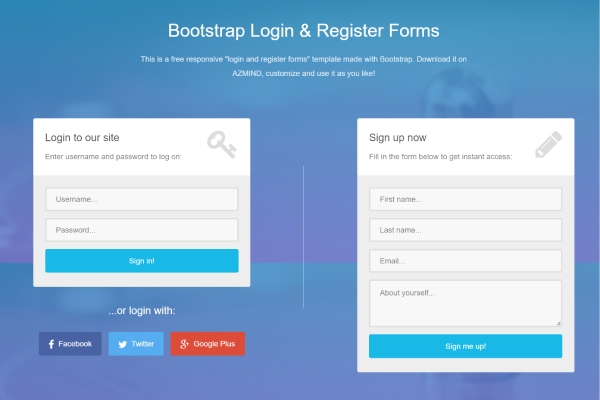
18. Formulir Login dan Daftar Bootstrap

Formulir Login dan Daftar Bootstrap! Dalam postingan blog ini, saya akan menunjukkan cara membuat formulir login dan registrasi yang mulus dan bergaya menggunakan Bootstrap. Baik Anda sedang membangun situs web atau aplikasi web, memiliki formulir yang mudah digunakan untuk masuk dan mendaftar sangatlah penting.
Kita akan mengeksplorasi bagaimana sistem grid Bootstrap yang kuat, komponen formulir, dan opsi gaya khusus memudahkan untuk mendesain formulir yang fungsional dan menarik secara visual.
Bersiaplah untuk mempelajari cara membuat formulir yang memberikan pengalaman pengguna yang lancar dan membantu Anda terhubung dengan audiens Anda. Mari permudah proses masuk dan pendaftaran dengan Formulir Login dan Pendaftaran Bootstrap!
19. Templat Halaman Masuk

Templat Halaman Masuk! Dalam postingan blog ini, saya akan memandu Anda melalui proses pembuatan halaman login yang bergaya dan ramah pengguna untuk situs web atau aplikasi Anda. Halaman login yang dirancang dengan baik menentukan pengalaman pengguna yang positif, membuatnya mudah dan intuitif bagi pengunjung untuk mengakses platform Anda.
Kami akan mengeksplorasi berbagai pilihan desain, pertimbangan tata letak, dan praktik terbaik untuk membantu Anda membuat halaman login yang tidak hanya terlihat bagus namun juga meningkatkan kegunaan.
Bersiaplah untuk merancang halaman login yang menyambut pengguna dengan tangan terbuka dan mempersiapkan pengalaman menjelajah yang menyenangkan! Mari permudah proses login dengan Templat Halaman Login yang dibuat dengan indah!
20. Formulir Masuk Bootstrap 4

Formulir Masuk Bootstrap 4! Dalam postingan blog ini, saya akan memandu Anda melalui proses pembuatan formulir login yang ramping, responsif, dan ramah pengguna menggunakan Bootstrap 4. Baik Anda seorang pemula atau pengembang berpengalaman, Bootstrap 4 menawarkan banyak alat dan komponen untuk merancang formulir login menakjubkan yang sesuai dengan situs web atau aplikasi Anda.
Kita akan mempelajari cara memanfaatkan sistem grid Bootstrap 4, kontrol formulir, dan opsi gaya khusus untuk membuat formulir login yang tidak hanya tampak hebat tetapi juga memberikan pengalaman pengguna yang lancar di seluruh perangkat.
Bersiaplah untuk meningkatkan halaman login Anda dengan Bootstrap 4 dan buat formulir login yang bergaya dan fungsional! Mari selami dan buat login menjadi mudah dengan Formulir Login Bootstrap 4!
21. Desain Formulir Login HTML

Desain Formulir Login dalam HTML! Dalam postingan blog kali ini, saya akan membagikan beberapa tip dan trik kreatif untuk mendesain formulir login yang menakjubkan dan mudah digunakan menggunakan HTML. Baik Anda seorang pemula atau pengembang berpengalaman, HTML memberikan dasar yang kuat untuk membuat formulir login yang ramping dan fungsional yang terintegrasi dengan mulus ke situs web atau aplikasi Anda.
Kami akan mendalami elemen dan atribut HTML penting untuk membangun struktur formulir, teknik penataan gaya dengan CSS, dan praktik terbaik untuk meningkatkan kegunaan dan aksesibilitas.
Bersiaplah untuk mengeluarkan kreativitas Anda dan merancang formulir login yang memikat pengguna dan meningkatkan pengalaman menjelajah mereka! Mari buat pengalaman login yang menyenangkan dengan Desain Formulir Login HTML!
22. Formulir Masuk V20

Formulir Masuk – V20! Dalam postingan blog ini, saya akan memperkenalkan Anda pada versi terbaru dari Formulir Login, yang dikemas dengan pembaruan dan penyempurnaan menarik.
Baik Anda seorang pengembang berpengalaman atau baru memulai, Formulir Login V20 menawarkan pengalaman baru dalam autentikasi pengguna dengan estetika modern dan fungsionalitas yang ditingkatkan. Kami akan menjelajahi elemen desain yang ramping, pengalaman pengguna yang lebih baik, dan opsi penyesuaian yang menjadikan Formulir Login V20 pilihan menonjol untuk situs web atau aplikasi apa pun.
Bersiaplah untuk meningkatkan pengalaman login Anda dengan Formulir Login versi terbaru dan terhebat – V20! Mari buat proses masuk menjadi mudah dan menyenangkan bagi pengguna di mana pun!
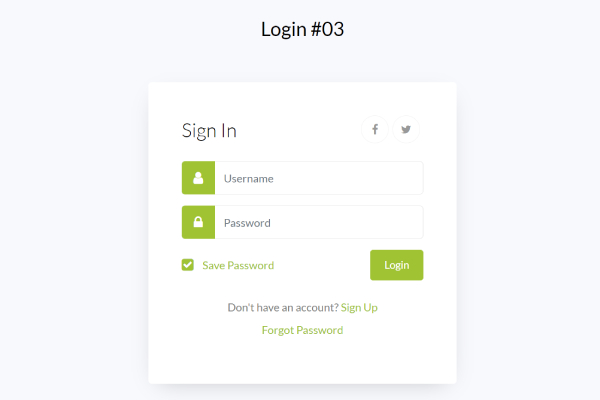
23. Formulir Masuk V13

Formulir Masuk – V13! Dalam postingan blog ini, saya akan memperkenalkan Anda pada Formulir Login versi terbaru, yang dikemas dengan pembaruan dan peningkatan menarik.
Baik Anda seorang pengembang atau desainer web, Formulir Login V13 menawarkan antarmuka yang ramping dan ramah pengguna untuk mengautentikasi pengguna di situs web atau aplikasi Anda. Kami akan menjelajahi elemen desain modern, fungsionalitas yang ditingkatkan, dan opsi yang dapat disesuaikan yang menjadikannya pilihan fantastis untuk proyek apa pun.
Bersiaplah untuk meningkatkan pengalaman login Anda dengan Formulir Login versi terbaru dan terhebat – V13! Mari buat proses masuk menjadi mudah dan menyenangkan bagi pengguna di mana pun!
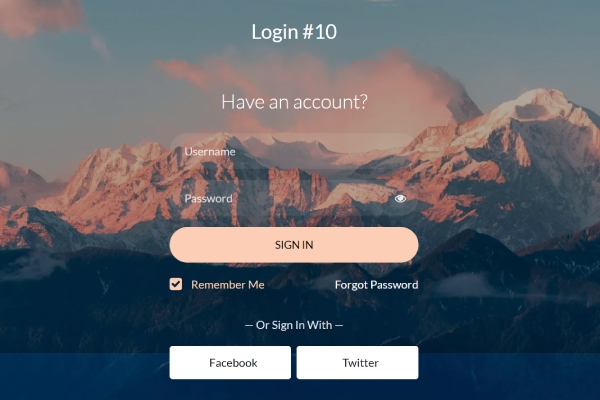
24. Formulir Masuk 11

Formulir Masuk 11! Dalam postingan blog ini, saya akan memperkenalkan Anda pada versi terbaru dari Formulir Login, yang dikemas dengan pembaruan dan penyempurnaan menarik.
Baik Anda seorang pengembang berpengalaman atau baru memulai perjalanan, Formulir Login 11 menawarkan solusi ramping dan intuitif untuk otentikasi pengguna di situs web atau aplikasi Anda. Kami akan mendalami desainnya yang ramah pengguna, fitur yang dapat disesuaikan, dan integrasi yang lancar, menjadikannya sangat cocok untuk proyek apa pun.
Bersiaplah untuk meningkatkan pengalaman login Anda dengan Formulir Login 11 edisi terbaru! Mari buat proses masuk menjadi mudah dan menyenangkan bagi pengguna di mana pun!
25. Bootstrap 4 Masuk Dari

Formulir Masuk Bootstrap 4! Dalam postingan blog ini, saya akan memandu Anda membuat formulir login yang ramping dan mudah digunakan menggunakan Bootstrap 4. Baik Anda seorang pemula atau pengembang berpengalaman, Bootstrap 4 menyediakan alat canggih untuk merancang formulir login yang bergaya dan fungsional yang terintegrasi dengan mulus ke dalam formulir login. situs web atau aplikasi Anda.
Kita akan menjelajahi sistem grid Bootstrap, komponen formulir, dan opsi penyesuaian untuk membuat formulir login yang tidak hanya tampak hebat tetapi juga meningkatkan pengalaman pengguna.
Bersiaplah untuk meningkatkan halaman login Anda dengan Bootstrap 4 dan ciptakan pengalaman login yang lancar bagi pengguna Anda! Mari kita buat login menjadi mudah!
Pertanyaan Umum:
T: Apa itu template Bootstrap?
Jawab: Templat bootstrap adalah tata letak halaman web yang telah dirancang sebelumnya dan dibuat dengan kerangka Bootstrap, menawarkan desain yang konsisten dan responsif untuk situs web dan aplikasi.
T: Mengapa menggunakan template Bootstrap gratis untuk halaman login?
Jawab: Templat Bootstrap gratis memberikan desain yang menarik secara visual, ramah pengguna, dan responsif, menghemat waktu dan tenaga dalam membuat halaman login profesional.
T: Apakah template Bootstrap gratis mudah disesuaikan?
Jawab: Ya, banyak templat Bootstrap gratis yang dilengkapi dengan dokumentasi dan dukungan, sehingga memudahkan pengembang untuk menyesuaikan dan mengimplementasikannya sesuai dengan kebutuhan proyek tertentu.
T: Dapatkah saya menggunakan template Bootstrap untuk perangkat yang berbeda?
Jawab: Ya, template Bootstrap didesain responsif, memastikan halaman login terlihat bagus dan berfungsi dengan baik di berbagai perangkat, termasuk desktop, tablet, dan smartphone.
Kesimpulan:
Template Bootstrap Gratis Terbaik Untuk Halaman Login menawarkan banyak manfaat bagi pengembang dan pengguna. Templat ini memberikan desain yang menarik secara visual dan ramah pengguna yang meningkatkan pengalaman pengguna secara keseluruhan. Responsifnya memastikan halaman login terlihat bagus dan berfungsi dengan lancar di berbagai perangkat, sementara dokumentasi dan dukungan yang disertakan dengan banyak template membuatnya mudah untuk disesuaikan dan diterapkan.
Selain itu, penggunaan template Bootstrap dapat menyederhanakan proses pengembangan, menjaga konsistensi dalam desain, dan menyelaraskan dengan branding situs web atau aplikasi secara keseluruhan. Baik untuk pemula atau pengembang berpengalaman, templat ini menawarkan dasar yang kuat dan komponen siap pakai, yang pada akhirnya berkontribusi pada peningkatan pengalaman pengguna. Dengan berbagai kelebihannya, Template Bootstrap gratis adalah sumber berharga untuk membuat halaman login yang profesional dan andal.
Lihat lebih lanjut:
- 200+ Templat & Desain Situs Web (Gratis & Premium) 2024
- Cara Menyesuaikan Latar Belakang dan Logo Halaman Login WordPress 2024
- 8+ Penyedia Nama Domain Murah Terbaik Tahun 2024 [Dibandingkan]
- 12+ Tema & Templat Situs Web Pelatih Bisnis 2024
