Fitur Botiga Baru: Pembuat Header Drag-and-Drop, Bagan Ukuran + Banyak Lagi
Diterbitkan: 2022-09-16Jika Anda menggunakan tema Botiga untuk membangun toko WooCommerce Anda, kami punya kabar baik untuk Anda — kami baru saja merilis banyak fitur Botiga baru untuk membantu Anda menyesuaikan toko dengan lebih mudah dan menciptakan pengalaman yang lebih baik bagi pembeli Anda!
Pada tanggal 6 September 2022, kami merilis versi baru dari tema Botiga gratis ( versi 1.1.9 ), serta Botiga Pro ( versi 1.1.0 ).
Fitur-fitur ini mencakup pembuat header dan footer drag-and-drop yang semuanya baru untuk semua pengguna Botiga, alat bagan ukuran khusus untuk pengguna Botiga Pro, dan secara umum banyak cara baru yang bermanfaat untuk menyesuaikan dan mengoptimalkan toko Anda dan halaman produk tunggal .
Dalam posting ini, kami ingin memperkenalkan kepada Anda semua fitur baru sehingga Anda dapat mulai menggunakannya di toko Anda dan mendapatkan hasil maksimal dari pengalaman tema Botiga Anda.
Untuk setiap fitur baru, kami akan membagikan video yang menunjukkan aksinya, serta petunjuk tentang cara mulai menggunakannya di situs Anda.
Mari kita menggali!
Jelajahi Fitur Baru di Botiga Gratis dan Pro
Berikut adalah ringkasan singkat dari fitur-fitur baru yang paling menonjol — teruslah membaca untuk melihat masing-masing fitur secara lengkap!
- Pembuat header dan footer drag-and-drop baru
- Korsel untuk gambar mini galeri produk
- Bagan ukuran produk khusus
- Video dan audio unggulan untuk produk
- Gambar galeri produk unik untuk setiap variasi dalam produk variabel
- Opsi untuk mengatur baris katalog produk ke ketinggian yang sama
- Tombol berikutnya/sebelumnya pada halaman produk tunggal
- Opsi bagi pembeli untuk memilih antara tampilan kisi dan daftar di frontend
Bangun Header dan Footer Lebih Mudah dengan Drag and Drop (Gratis dan Pro)
Salah satu fitur baru terbesar di Botiga adalah cara baru untuk membantu Anda menyesuaikan header dan footer toko Anda melalui drag and drop.
Fitur pembuat header dan footer drag-and-drop baru tersedia untuk semua pengguna Botiga , termasuk versi gratisnya.
Dengan pembuat baru, Anda akan mendapatkan antarmuka kisi tempat Anda dapat mengontrol tata letak header dan footer Anda dari dalam Customizer.
Untuk menambahkan konten, Anda dapat menggunakan berbagai komponen, termasuk opsi untuk menambahkan menu utama, judul situs, kotak pencarian, ikon WooCommerce, tombol khusus, dan banyak lagi.
Untuk penyesuaian lebih lanjut, setiap komponen menyertakan pengaturannya sendiri, dan Anda juga akan mendapatkan opsi untuk mengontrol pengaturan dan tata letak untuk setiap baris di header/footer ( serta header/footer secara umum ).
Lihat video ini untuk melihat betapa mudahnya membuat custom header dengan Botiga sekarang:
Anda juga akan mendapatkan jenis antarmuka yang sama untuk membuat footer Anda:
Sekali lagi, pembuat header dan footer drag-and-drop baru tersedia untuk semua pengguna.
Namun, jika Anda pengguna Botiga Pro, Anda akan mendapatkan komponen tambahan untuk digunakan dalam desain Anda, seperti elemen untuk masuk/mendaftar dengan popup, HTML, dan kode pendek.
Anda dapat mengakses pembuat baru dari Customizer — cukup buka area pengaturan Header atau Footer , tergantung pada apa yang ingin Anda sesuaikan.
Aktifkan Carousel di Thumbnail Galeri Produk (Gratis)
Semua pengguna Botiga sekarang dapat mengaktifkan tampilan carousel untuk thumbnail galeri produk.
Saat diaktifkan, pembeli akan dapat menggunakan panah untuk menelusuri galeri gambar mini produk Anda. Lihat di bawah ini:
Untuk mengaktifkan pengaturan ini, buka Penyesuai, buka WooCommerce > Produk Tunggal > Tata Letak, dan gunakan sakelar Penggeser Gambar Mini Galeri .
Buat Bagan Ukuran Produk Khusus (Pro)
Perlu menambahkan bagan ukuran ke produk Anda?
Dengan Botiga Pro, Anda tidak perlu lagi bergantung pada plugin bagan ukuran pihak ketiga. Sebagai gantinya, Anda dapat dengan mudah membuat bagan ukuran khusus Anda sendiri, lengkap dengan baris dan kolom sebanyak yang diperlukan untuk produk Anda.
Anda juga dapat menambahkan beberapa bagan ukuran, seperti dimensi terpisah untuk pakaian pria dan wanita.
Setelah Anda mengatur bagan ukuran Anda, pembeli akan dapat mengaksesnya langsung dari halaman produk tunggal.
Pembeli dapat mengklik tautan/tombol untuk membuka tabel ukuran. Ini akan ditampilkan dalam sembulan sehingga Anda dapat mempertahankan pelanggan Anda di satu halaman produk.
Lihat video di bawah ini untuk melihat bagaimana rasanya menambahkan bagan ukuran Anda, serta seperti apa tampilannya di bagian depan:
Fitur bagan ukuran dinonaktifkan secara default. Anda dapat mengaktifkannya dengan membuka Penyesuai WordPress dan menavigasi ke WooCommerce > Produk Tunggal > Bagan Ukuran .
Setelah Anda mengaktifkannya, Anda dapat membuat bagan ukuran dengan membuka Produk > Bagan Ukuran di dasbor utama WordPress.
Anda dapat menetapkan bagan ukuran untuk setiap produk di tingkat global atau menambahkan bagan ukuran khusus ke masing-masing produk sesuai kebutuhan.

Lihat dokumentasi lengkapnya di sini.
Tambahkan Video/Audio Unggulan ke Produk Tunggal dan Halaman Toko (Pro)
Anda tidak lagi terbatas pada gambar untuk media unggulan produk Anda. Sekarang, Anda dapat menetapkan video atau audio sebagai media unggulan produk (serta membuat galeri produk video/audio).
Ini tidak hanya akan menampilkan pemutar audio/video pada halaman produk tunggal tetapi juga pada halaman arsip toko.
Untuk sumber video, Anda dapat menghosting sendiri video atau menyematkannya dari platform pihak ketiga seperti YouTube dan Vimeo.
Fitur ini berfungsi baik untuk produk digital, tetapi Anda juga dapat menggunakannya untuk memamerkan produk fisik Anda dengan cara yang lebih interaktif.
Berikut cara kerjanya:
Untuk menambahkan video atau audio ke produk, buka editor produk untuk produk yang relevan. Gulir ke bawah ke kotak Opsi Produk Botiga dan gunakan tab Video Unggulan untuk mengaktifkan dan mengonfigurasi video. Mengaktifkan video juga akan mengaktifkan dukungan audio.
Lihat dokumentasi lengkapnya di sini.
Tampilkan Galeri Variasi Produk (Pro)
Jika Anda menggunakan produk variabel di toko Anda, Botiga Pro sekarang memungkinkan Anda menampilkan gambar produk yang berbeda di galeri berdasarkan variasi yang telah dipilih pembeli.
Ini membantu Anda menampilkan produk variabel Anda secara lebih efektif dengan memberikan beberapa cara kepada pembeli untuk melihat setiap variasi.
Lihat video di bawah ini — perhatikan secara khusus bagaimana semua gambar galeri produk berubah ketika variasi yang berbeda dipilih:
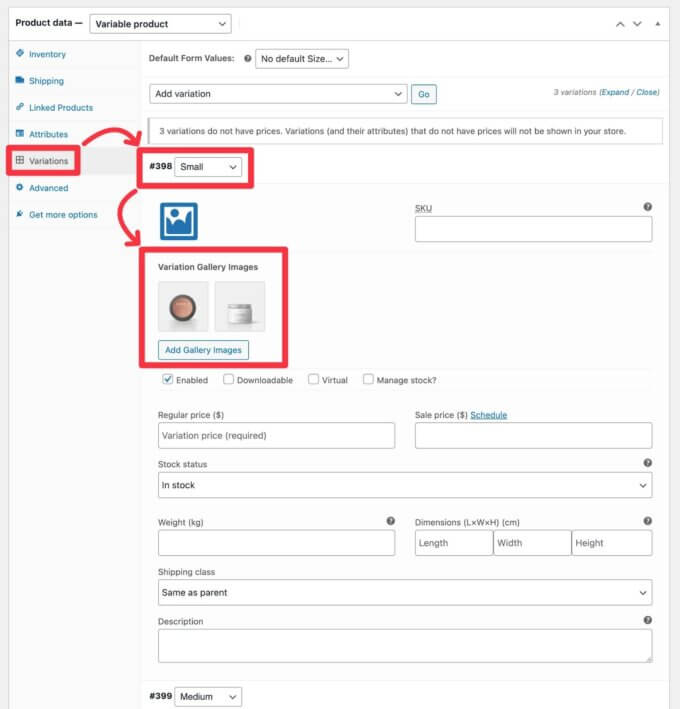
Untuk menambahkan gambar galeri ke variasi, buka tab Variasi di kotak Data produk editor untuk produk variabel tersebut.
Kemudian, pilih variasi yang ingin Anda tambahkan gambar dan gunakan tombol Tambahkan Gambar Galeri baru di bawah judul Gambar Galeri Variasi :

Setel Baris Katalog Produk ke Tinggi Sama (Gratis)
Jika Anda memiliki produk dengan gambar unggulan dalam ukuran yang berbeda atau judul produk dengan panjang yang berbeda, Anda akan senang mengetahui bahwa Anda sekarang dapat mengatur baris katalog produk Anda ke ketinggian yang sama dengan tanda centang, terlepas dari perbedaan ukuran di produk itu sendiri.
Berikut tampilannya:
Untuk mengaktifkan fitur ini, buka Customizer dan buka WooCommerce > Katalog Produk > Kartu produk . Kemudian, gunakan sakelar Produk Sama Tingginya untuk mengaktifkan atau menonaktifkannya.
Tambahkan Tombol Berikutnya/Sebelumnya ke Halaman Produk untuk Meningkatkan Penemuan Produk (Pro)
Ingin mendorong pembeli untuk terlibat dengan lebih banyak produk Anda? Tentu saja!
Dengan Botiga Pro, kini Anda dapat menambahkan tombol berikutnya/sebelumnya ke halaman produk tunggal untuk membantu pembeli menemukan lebih banyak produk Anda.
Saat pembeli mengarahkan kursor ke salah satu tombol, mereka akan melihat pratinjau nama produk dan gambar unggulan. Mengklik panah akan membawa mereka langsung ke halaman produk itu:
Untuk mengaktifkan/menonaktifkan fitur ini, buka Penyesuai, buka WooCommerce > Produk Tunggal > Tata Letak , dan gunakan sakelar Navigasi Produk .
Biarkan Pembeli Memilih Antara Tampilan Kotak dan Daftar (Pro)
Pembeli yang berbeda mungkin lebih suka menelusuri toko Anda dengan cara yang berbeda.
Dengan Botiga Pro versi terbaru, kini Anda dapat membiarkan pembeli memilih tata letak yang diinginkan dengan memberi mereka opsi untuk beralih dengan mudah antara tampilan kisi dan daftar dari bagian depan situs Anda.
Untuk mengaktifkan fitur ini, buka Customizer dan buka WooCommerce > Katalog Produk > Tata Letak . Kemudian, gunakan sakelar Tampilan Kotak & Daftar untuk mengaktifkan atau menonaktifkan fitur ini.
Mulailah dengan Fitur Baru Botiga Ini Sekarang!
Itu mengakhiri pengantar kami ke beberapa fitur baru terbesar di tema Botiga kami.
Sekali lagi, kedua rilis ini telah keluar sejak 6 September, jadi Anda bebas untuk mulai menggunakan semua fitur baru ini hari ini .
Jika Anda menggunakan tema Botiga gratis, Anda seharusnya sudah menerima pemberitahuan pembaruan di dasbor Anda.
Jika Anda ingin mengakses fitur-fitur baru di Botiga Pro ( ditambah semua fitur Botiga Pro bermanfaat lainnya ), Anda dapat meningkatkan ke Botiga Pro hari ini. Semua pengaturan dan konfigurasi Anda yang ada akan tetap sama setelah memutakhirkan — Anda hanya akan mendapatkan akses ke banyak fitur baru.
Jika Anda sudah menjadi pengguna Botiga Pro, Anda seharusnya sudah menerima pemberitahuan pembaruan di dasbor Anda. Jika belum, pastikan untuk menambahkan kunci lisensi Anda untuk memanfaatkan pembaruan di dasbor yang mudah.
