Pembaruan Botiga & Botiga Pro: Swatch Produk Baru, Opsi Gaya, Bidang Checkout Pelengkapan Otomatis, dll.
Diterbitkan: 2023-05-18Apakah Anda pengguna Botiga atau Botiga Pro? Kami punya kabar baik untuk Anda!
Rilis terbaru menyertakan banyak fitur baru yang akan membantu Anda lebih meningkatkan desain dan fungsionalitas toko Botiga Anda.
Botiga 2.0.0+ hadir dengan panel Performa baru, opsi gaya tambahan, dan halaman Pencarian Produk yang ditingkatkan, sementara Botiga Pro 1.1.5+ memperkenalkan kontrol langkah kuantitas kustom, integrasi Google Autocomplete untuk halaman checkout, jenis swatch produk baru, dan lagi.
Ikhtisar: Botiga 2.0.0+ dan Botiga Pro 1.1.5+
Untuk memulai, berikut ringkasan fitur baru yang paling penting:
| Fitur baru | Botiga 2.0.0+ | Botiga Pro 1.1.5+ |
|---|---|---|
| Bagian Produk Populer di halaman Pencarian Produk | ||
| Jenis swatch produk gradien dan multi-warna | ||
| Opsi gaya baru untuk swatch produk | ||
| Opsi gaya untuk tajuk katalog produk | ||
| Opsi gaya tambahan untuk pembuat header dan footer | ||
| Menu tarik-turun footer | ||
| Integrasi Pelengkapan Otomatis Google | ||
| Kontrol langkah kuantitas WooCommerce | ||
| Perubahan di halaman Pengaturan Tema | ||
| Kemampuan untuk menambahkan bidang produk baru menggunakan plugin ACF | ||
| Kemampuan untuk menambahkan video ke variasi produk | ||
| Opsi gaya untuk bagan samping dan bagan ukuran filter toko | ||
| Opsi gaya untuk pemberitahuan toko | ||
| Kemampuan untuk menampilkan nama variasi di bawah judul produk | ||
| Situs pemula baru yang menarik | ||
| Bilah kemajuan "pengiriman gratis". | ||
| Tambahkan ke notifikasi keranjang |
Sekarang, mari kita lihat fiturnya satu per satu!
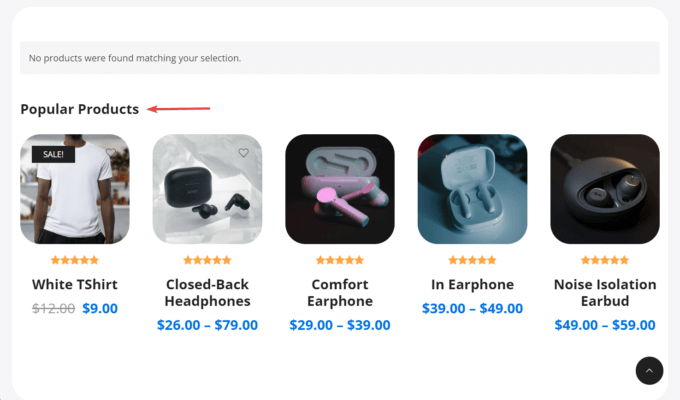
Bagian Produk Populer di Halaman Pencarian Produk (Gratis + Pro)
Ketika pengunjung situs Anda mencari produk dan tidak dapat menemukan apa yang mereka cari, mereka cenderung meninggalkan toko Anda dan mungkin tidak pernah kembali.
Untuk mencegah mereka meninggalkan situs Anda, kini Anda dapat menampilkan produk populer dari toko Anda jika tidak ada produk yang ditemukan.

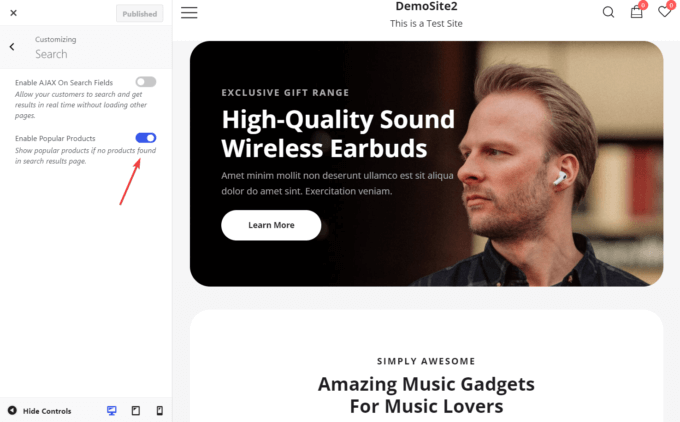
Fitur ini dinonaktifkan secara default. Anda dapat mengaktifkannya dari menu Appearance > Customize > Search > Enable Popular Products .

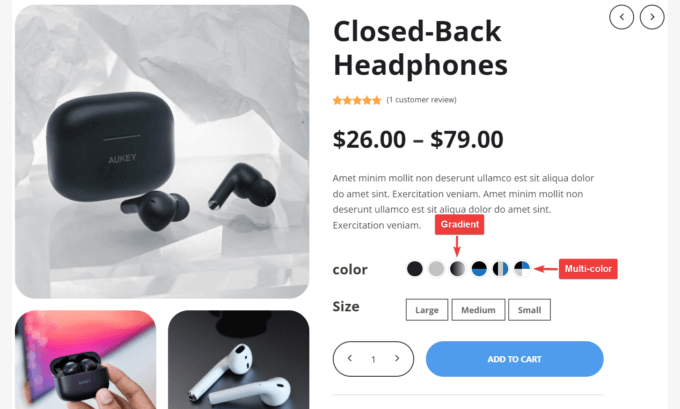
Jenis Swatch Produk Gradien dan Multi-Warna (Pro)
Kami telah menambahkan dua tipe swatch baru ke Botiga Pro:
- Gradien – memungkinkan Anda memadukan dua warna atau lebih sedemikian rupa sehingga satu warna memudar ke warna berikutnya.
- Multi-warna – memungkinkan Anda untuk menampilkan banyak warna di samping satu sama lain.

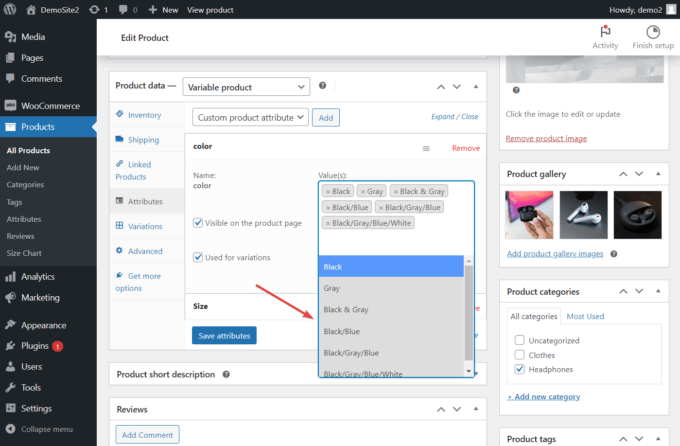
Untuk menambahkan swatch warna baru Anda ke halaman produk apa pun, Anda perlu:
- Buat swatch baru dari Products > Attributes > Configure terms admin page (sekarang Anda dapat memilih dari satu warna, gradien, dan beberapa warna).
- Buka halaman produk tempat Anda ingin menambahkan carikan baru dan klik Edit produk .
- Gulir ke bawah ke Data Produk > Atribut > menu Warna di halaman admin produk.
- Pilih dan aktifkan swatch baru dari dropdown di bawah opsi Value(s) .
- Tambahkan opsi warna baru ke ujung depan dari menu Product Data > Variations .

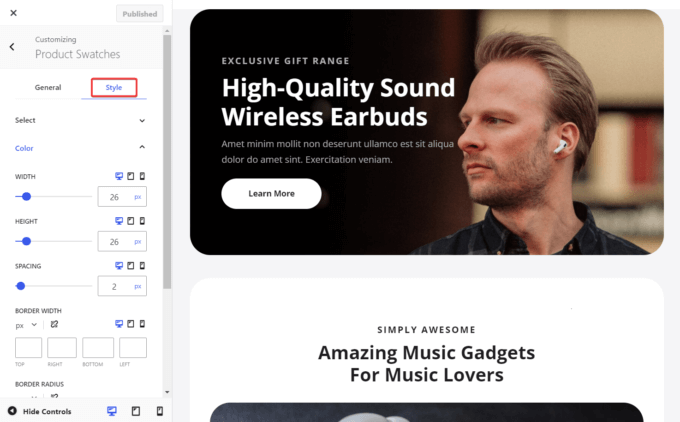
Opsi Gaya Swatch Produk Baru (Pro)
Botiga Pro 1.1.5+ memungkinkan Anda untuk menata swatch produk Anda — misalnya, Anda dapat mengubah warna, dimensi, batas, spasi, dan lainnya.
Untuk mengakses opsi gaya swatch produk baru, buka Appearance > Customize > WooCommerce > Product Swatches > Style panel, dan konfigurasikan pengaturan Anda.

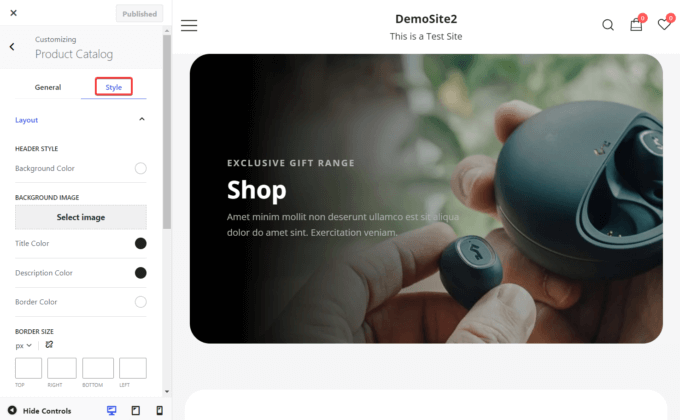
Opsi Gaya untuk Tajuk Katalog Produk (Pro)
Dengan Botiga Pro 1.1.5+, Anda dapat menambahkan gambar latar belakang ke tajuk halaman Katalog Produk dan menatanya sesuai keinginan Anda. Anda memiliki opsi untuk mengubah warna, ukuran batas, spasi, dan lainnya.
Anda dapat mengatur gaya header katalog produk Anda dari Appearance > Customize > WooCommerce > Product Catalog > Style > Layout panel.

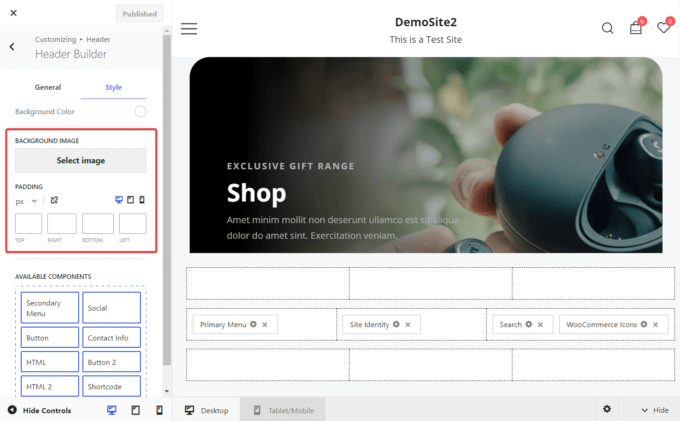
Opsi Gaya Baru di Pembuat Header dan Footer (Gratis + Pro)
Pembuat header dan footer Botiga telah memberi Anda banyak opsi gaya — tetapi sekarang, Anda juga dapat menambahkan gambar latar kustom dan mengubah padding.

Seperti yang Anda lihat di bawah, sekarang setiap komponen di pembuat header dan footer memiliki padding, margin, dan visibilitasnya sendiri pilihan.

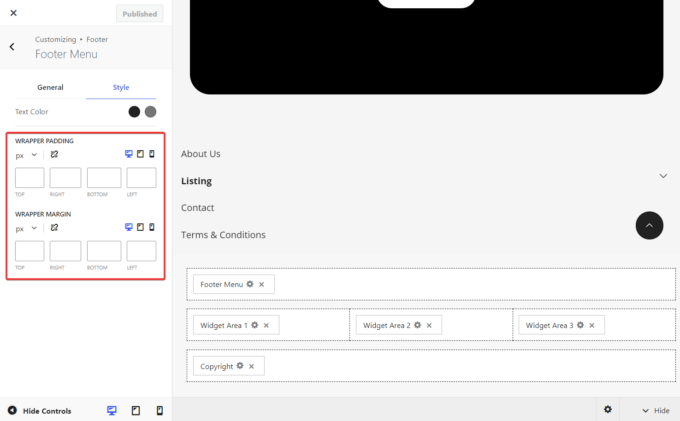
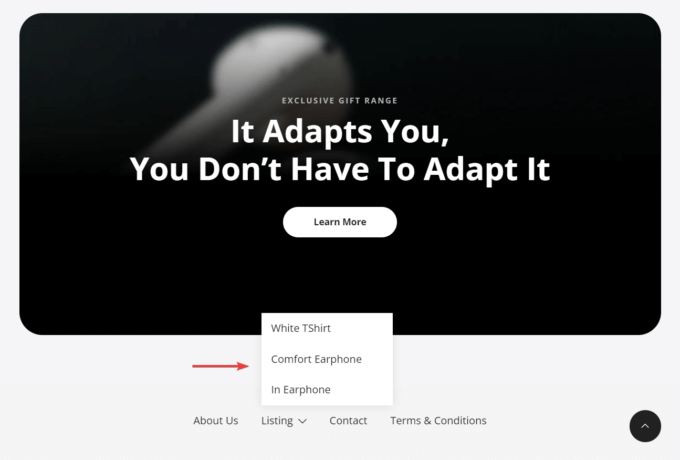
Menu Dropdown di Footer (Pro)
Menu footer sekarang memiliki desain dropdown, yang berarti Anda dapat menambahkan beberapa halaman ke footer tanpa memadatkannya.
Untuk mengaktifkan fitur ini, pertama-tama Anda perlu membuat menu dari halaman Appearance > Menus admin. Kemudian, Anda dapat menambahkannya ke footer dari panel Appearance > Customize > Footer > Footer Builder .
Perlu dicatat bahwa menu footer memiliki desain dinamis yang artinya:
- Jika ada ruang di bawah menu, submenu akan turun.
- Jika tidak ada cukup ruang untuk dropdown, submenu akan diperluas ke atas.

Integrasi Pelengkapan Otomatis Google untuk Bidang Alamat Checkout (Pro)
Untuk mempercepat proses checkout, Anda dapat mengintegrasikan situs Anda dengan Google Autocomplete.
Sekarang Anda dapat memungkinkan pelanggan Anda untuk mengisi kolom alamat secara otomatis di halaman pembayaran menggunakan fungsi Google Maps Platform.
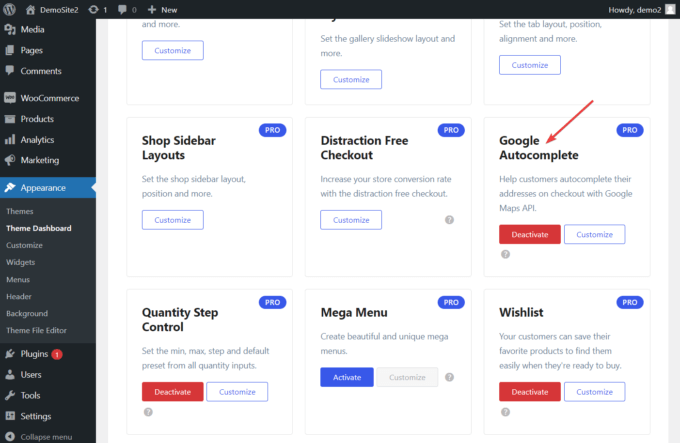
Untuk mengaktifkan fitur pelengkapan otomatis baru Botiga Pro, buka Tampilan > Dasbor Tema > Fitur Tema dan aktifkan modul Pelengkapan Otomatis Google .

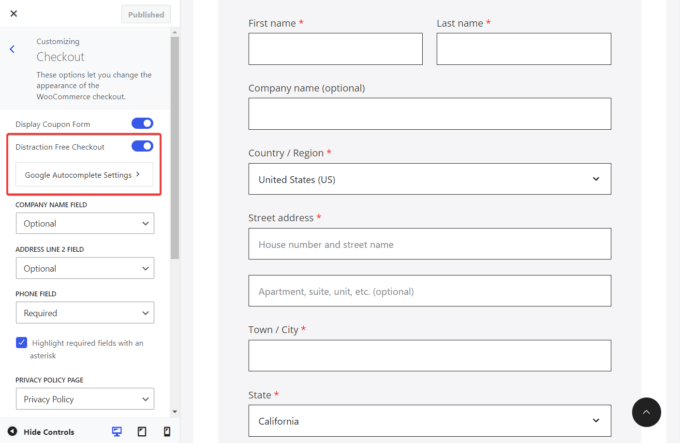
Kemudian, buat kunci Google Autocomplete API dari Google Cloud Console (lihat caranya), dan buka panel Appearance > Customize > WooCommerce > Checkout .
Di sini, aktifkan opsi Checkout Bebas Gangguan dan tambahkan kunci API dengan mengeklik tombol Pengaturan Pelengkapan Otomatis Google .

Perilaku Peningkatan Kuantitas WooCommerce (Pro)
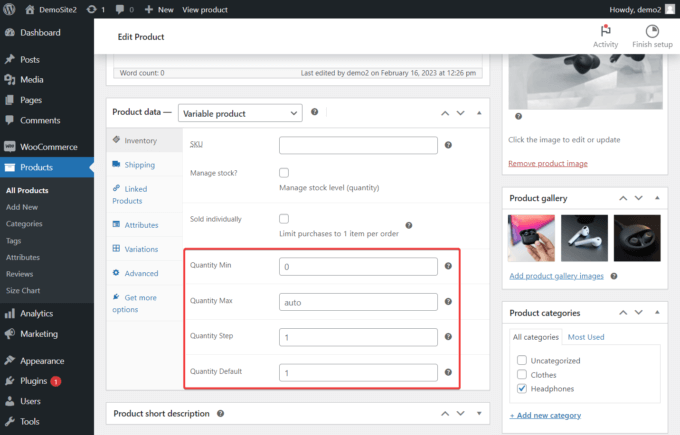
WooCommerce tidak memiliki opsi penambahan kuantitas di luar kotak — jadi kami telah menambahkan kemampuan untuk menentukan nilai min, maks, dan default dan langkah peningkatan kustom untuk produk apa pun.
Untuk menentukan nilai inventaris dan menambahkan aturan kuantitas lanjutan, buka Tema > Dasbor Tema dan aktifkan modul Quantity Step Control .
Lalu, navigasikan ke Products > All Products dan buka halaman produk yang ingin Anda ubah.
Gulir ke bawah ke Data Produk > panel Inventaris , dan Anda seharusnya dapat melihat opsi tempat Anda dapat mengubah nilai inventaris dan menambahkan aturan kuantitas lanjutan.

Perubahan di Halaman Pengaturan Tema (Gratis + Pro)
Ada dua perubahan penting di Dasbor Tema.
Pertama, kami telah memindahkan lisensi aktivasi tema opsi ke lokasi baru. Sekarang, Anda dapat mengaksesnya dari Appearance > Theme Dashboard > Settings > General admin page.
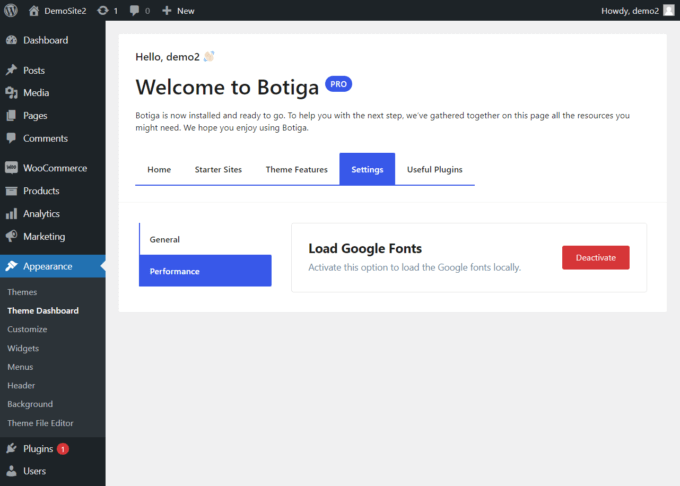
Kedua, Anda akan melihat bagian Kinerja baru di halaman Pengaturan . Ini memiliki opsi yang disebut Load Google Fonts .
Font Google sering ditandai untuk mengurangi waktu muat halaman jika diunduh dari CDN (Jaringan Pengiriman Konten) Google.
Namun, Botiga sekarang memungkinkan Anda untuk memilih memuat Google Fonts secara lokal untuk meningkatkan kecepatan situs Anda.

Kemampuan untuk Menambahkan Bidang Produk Baru Menggunakan ACF Plugin (Pro)
Dengan menggunakan plugin Advanced Custom Fields (ACF), Anda sekarang dapat menambahkan bidang khusus ke halaman katalog produk dan toko Anda.

Katakanlah Anda menjual T-shirt di toko Anda dan ingin menambahkan dimensi produk, berat, dan alamat produsen ke halaman produk Anda.
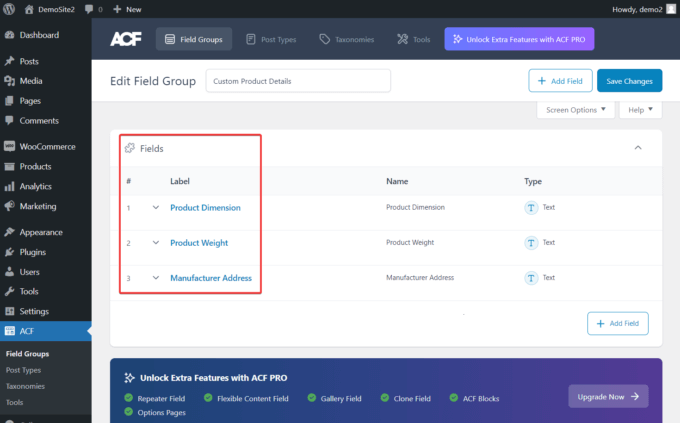
Dengan Botiga Pro, yang perlu Anda lakukan hanyalah menginstal dan mengaktifkan plugin ACF, lalu arahkan ke halaman ACF > Field Groups di area admin WordPress Anda dan buat kolom khusus untuk setiap informasi.

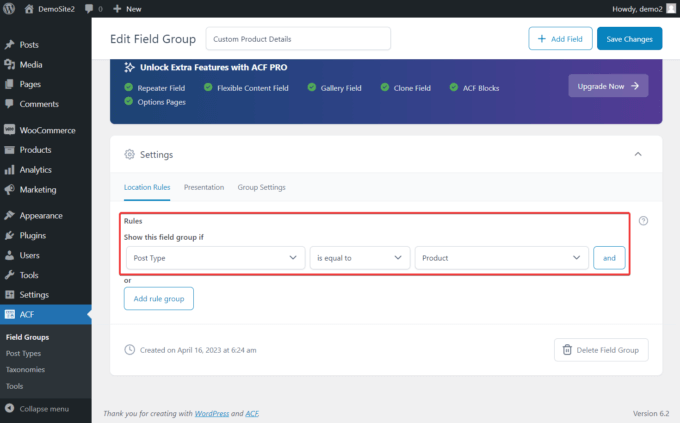
Selanjutnya, gulir ke bawah ke bagian Pengaturan dan buat aturan 'Jenis Postingan sama dengan Produk' untuk grup bidang.

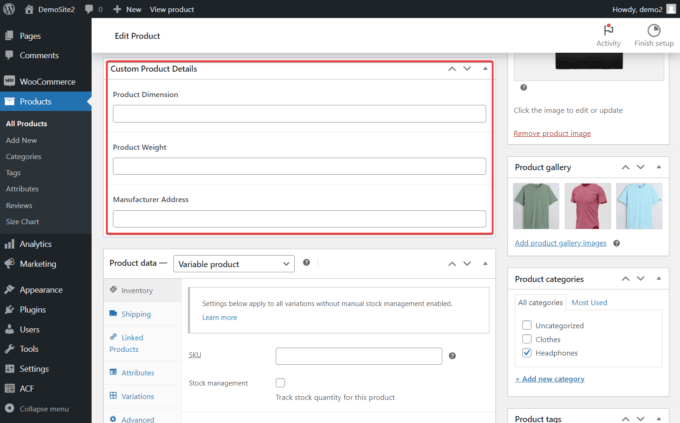
Sekarang, jika Anda membuka salah satu halaman produk Anda, bidang khusus akan muncul tepat di bawah Deskripsi Produk .
Anda hanya perlu menambahkan detail khusus ke produk Anda dan memperbarui halaman.

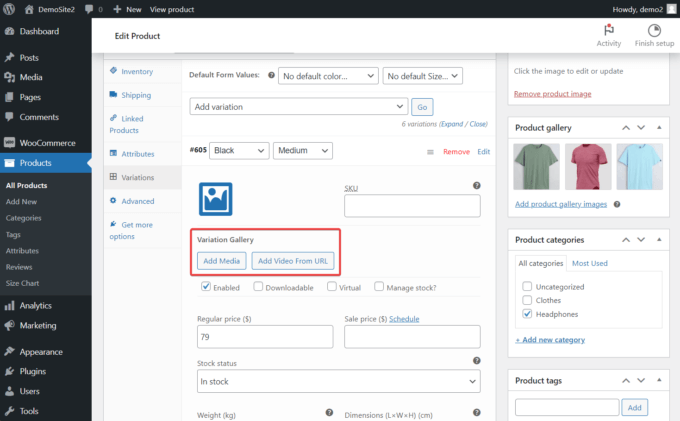
Kemampuan untuk Menambahkan Video ke Variasi Produk (Pro)
Botiga Pro sekarang memungkinkan Anda menambahkan video ke variasi produk Anda dengan mengunggahnya ke situs web Anda atau menyematkannya dari platform hosting video seperti YouTube.
Untuk melakukannya, buka halaman admin produk Anda dan gulir ke bawah ke bagian Data produk . Di sini, buka opsi Variasi dan klik tautan Perluas .
Pilih variasi produk yang ingin Anda tambahkan videonya dan klik tombol Add Media .
Jika Anda ingin menyematkan video dari YouTube, klik tombol Tambahkan Video Dari URL .

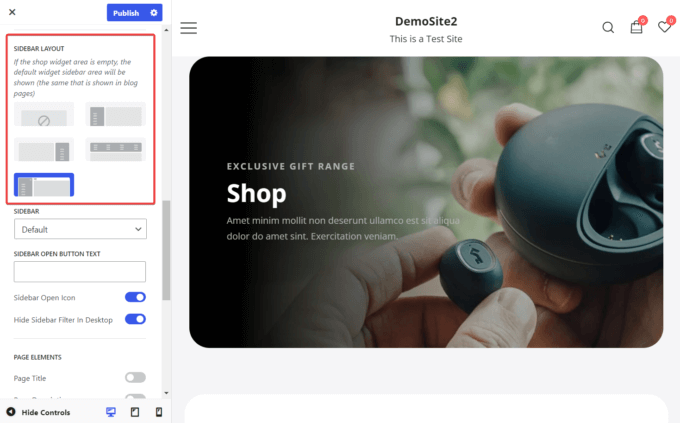
Opsi Gaya untuk Bar Samping Filter Toko & Bagan Ukuran (Pro)
Anda sekarang dapat memodifikasi warna dan jarak sidebar toko dan bagan ukuran.
Cara Menata Sidebar Filter Toko Anda dengan Botiga Pro
Untuk menata sidebar filter toko Anda, buka menu WooCommerce > Product Catalog di Customizer dan arahkan ke submenu General > Layout > Sidebar Layout untuk memeriksa apakah sidebar diaktifkan.

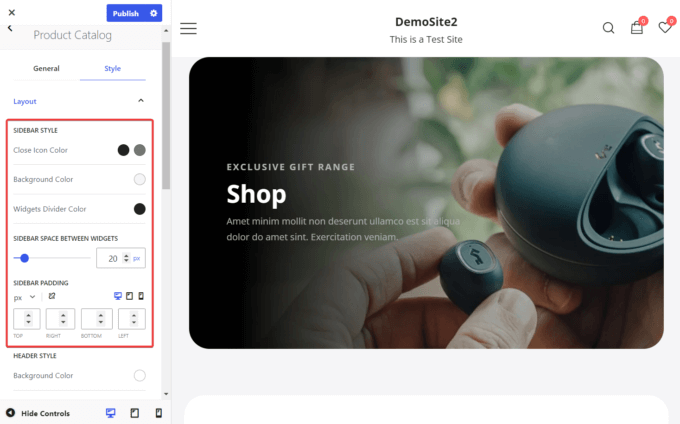
Selanjutnya, kembali ke opsi Product Catalog dan buka tab Style .
Di bagian Sidebar Style , Anda dapat mengubah latar belakang, ikon, dan warna pembagi widget sidebar Anda. Anda juga dapat menambah atau mengurangi padding sidebar dan ruang di antara widget.

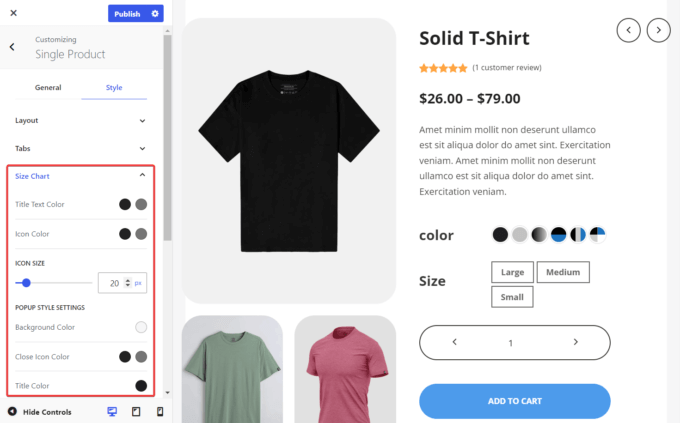
Cara Menata Bagan Ukuran Anda dengan Botiga Pro
Untuk menyesuaikan bagan ukuran Anda, buka Penyesuai dan buka Produk Tunggal > Gaya > Bagan Ukuran .
Dari sana, Anda dapat mengubah warna teks dan ikon, ukuran, dan pengaturan gaya lainnya dari bagan ukuran Anda.

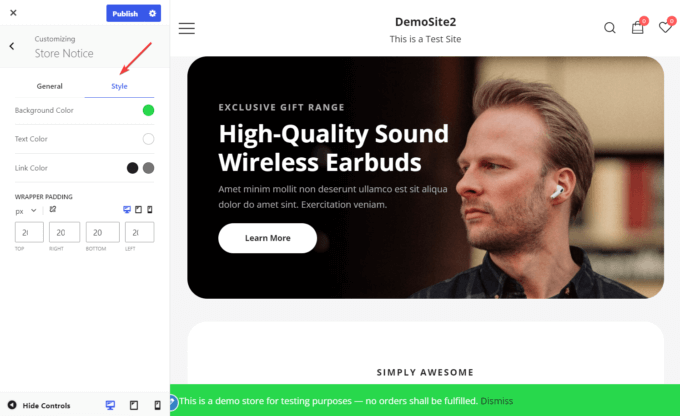
Opsi Gaya untuk Pemberitahuan Toko (Gratis & Pro)
Dengan rilis baru Botiga, Anda juga dapat menyesuaikan spanduk pemberitahuan sesuai kebutuhan Anda.
Anda memiliki opsi untuk mengubah latar belakang, teks, dan warna tautan, dan Anda juga dapat menentukan ukuran spanduk dengan menambah atau mengurangi padding.
Untuk memberi gaya pada pemberitahuan toko Anda, buka Penyesuai dan buka Pemberitahuan Toko .
Pastikan opsi Aktifkan pemberitahuan toko dipilih, lalu buka tab Gaya dan ubah warna dan bantalan spanduk.

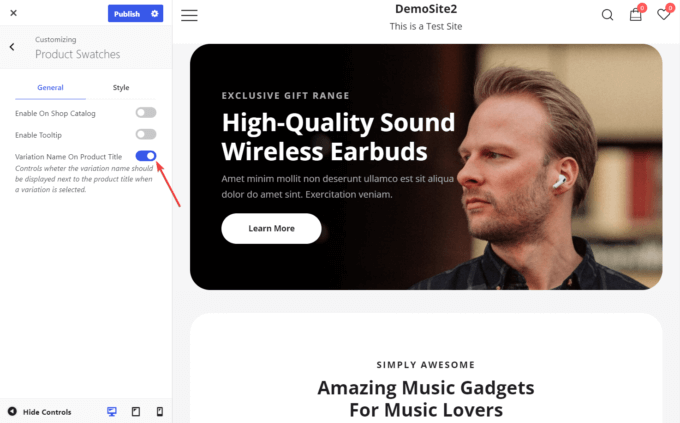
Kemampuan Menampilkan Nama Variasi di Bawah Judul Produk (Pro)
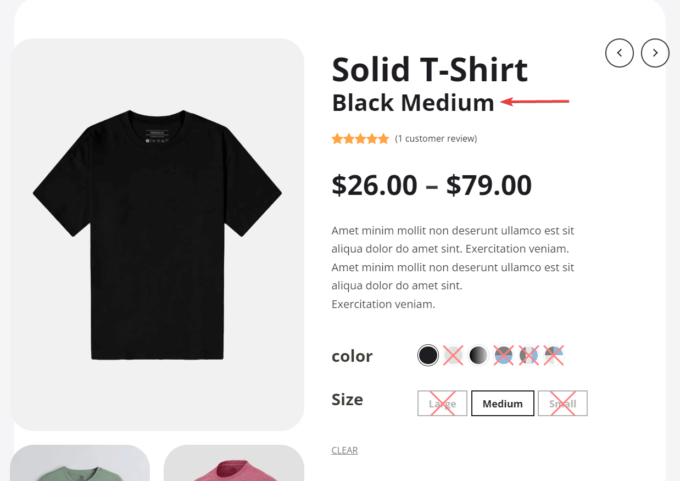
Kini Anda juga dapat menampilkan nama variasi di bawah judul produk setelah seseorang memilih variasi (mis. warna, ukuran, dll.).
Katakanlah seorang pelanggan ingin membeli kaus dari toko Anda dan memilih variasi ukuran sedang berwarna hitam di halaman produk.
Dengan mengaktifkan opsi ini, nama variasi yang dipilih ('Black Medium' di sini) akan muncul di bawah judul produk.

Untuk mengaktifkan nama variasi pada halaman produk, buka Customizer , buka Product Swatches > General , dan alihkan opsi Variation Name On Product Title .

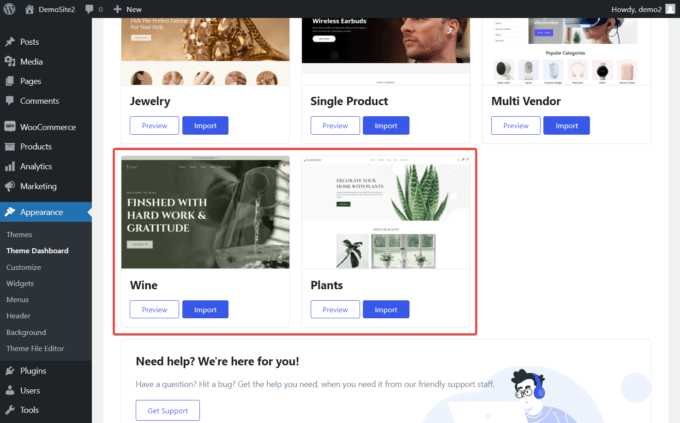
Situs Pemula Baru yang Menyenangkan (Pro)
Dua situs pemula baru, Wine and Plants, telah ditambahkan ke koleksi situs pemula Botiga Pro yang terus berkembang.
Kedua situs pemula itu efisien, terlihat profesional, dan indah. Mereka juga hadir dengan fitur yang berfokus pada menghasilkan prospek untuk bisnis Anda.

Kedua desain beranda berisi area pahlawan yang dirancang dengan baik yang langsung menarik perhatian pengunjung Anda. Item toko terlaris juga ditampilkan di muka, bersama dengan testimoni klien dan detail layanan yang ditawarkan oleh bisnis Anda.
Demo tersebut juga menyertakan template yang dirancang secara profesional untuk halaman utama situs Anda — seperti halaman tentang, katalog toko, blog, dan halaman kontak — yang semuanya tampak hebat sambil menawarkan informasi berharga kepada pelanggan Anda.
Bilah Kemajuan "Pengiriman Gratis" (Pro)
Untuk mengurangi pengabaian keranjang dan mendorong pengunjung menyelesaikan pesanan, Anda dapat menampilkan bilah kemajuan dan menunjukkan seberapa dekat pengunjung untuk mendapatkan pengiriman gratis.
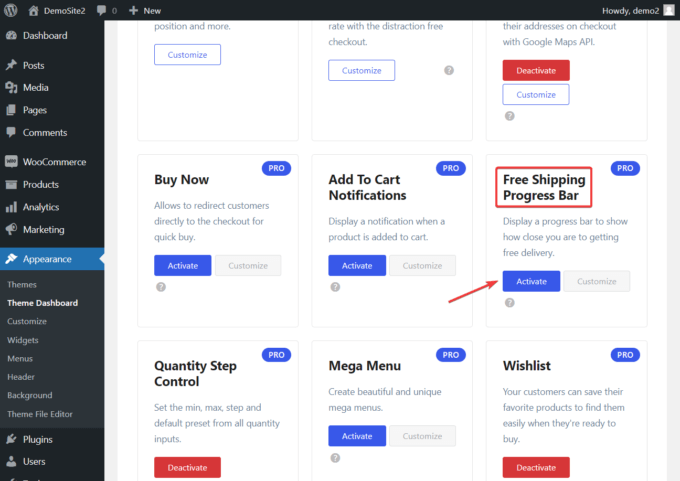
Anda dapat mengaktifkan bilah kemajuan dengan membuka Tampilan > Dasbor Tema > Fitur Tema > Bilah Kemajuan Pengiriman Gratis dan menekan tombol Aktifkan .

Untuk menggunakan modul, Anda juga perlu mengonfigurasi bilah progres.
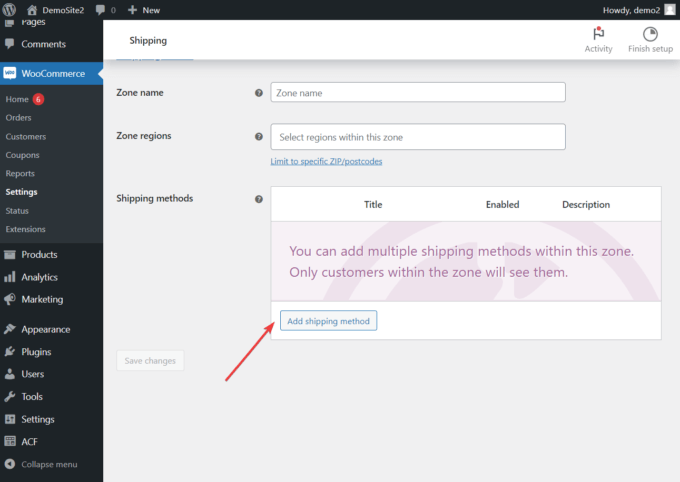
Untuk melakukannya, buka WooCommerce > Pengaturan > Pengiriman dan tekan tombol Add Shipping Zone .
Kemudian, gulir ke bawah ke opsi Metode pengiriman , dan klik Tambahkan metode pengiriman .

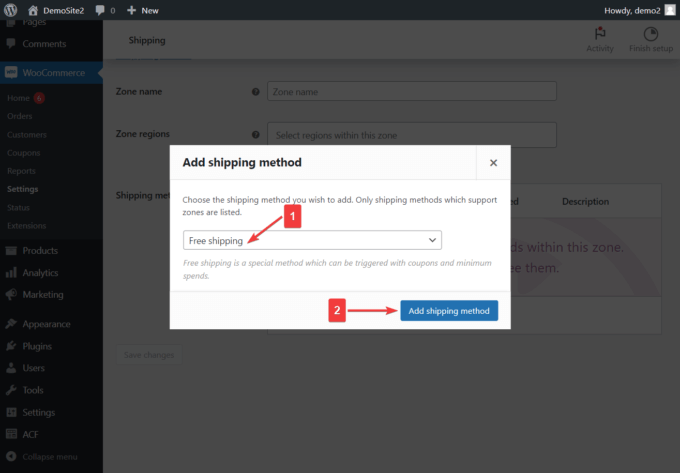
Sebuah popup akan muncul dengan menu dropdown.
Pilih opsi Pengiriman gratis , lalu tekan tombol Tambahkan metode pengiriman .

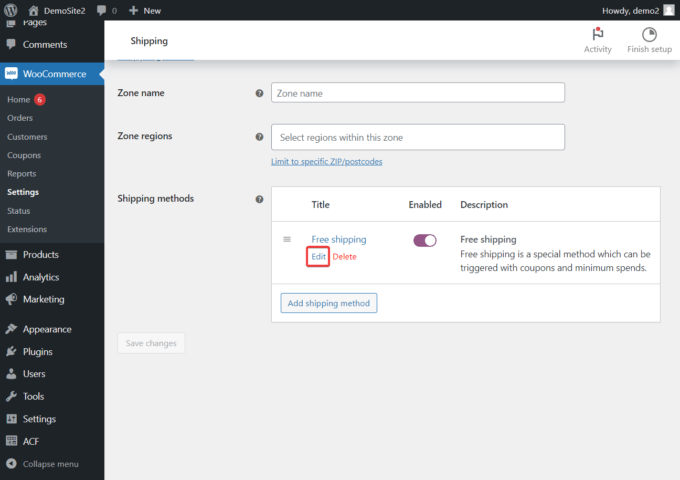
Pada laman berikutnya, klik tombol Edit di bawah Pengiriman gratis .

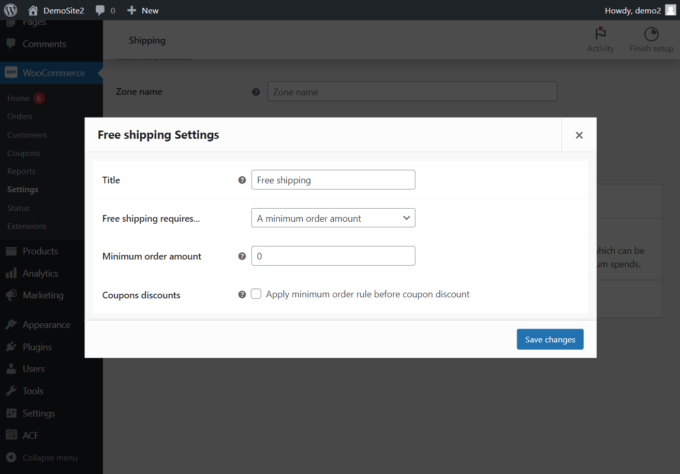
Di munculan yang muncul tepat setelah Anda menekan tombol Edit , Anda dapat mengatur persyaratan terkait bilah kemajuan pengiriman gratis.
Misalnya, Anda dapat menentukan antara lain jumlah pesanan minimum yang diperlukan untuk pengiriman gratis.

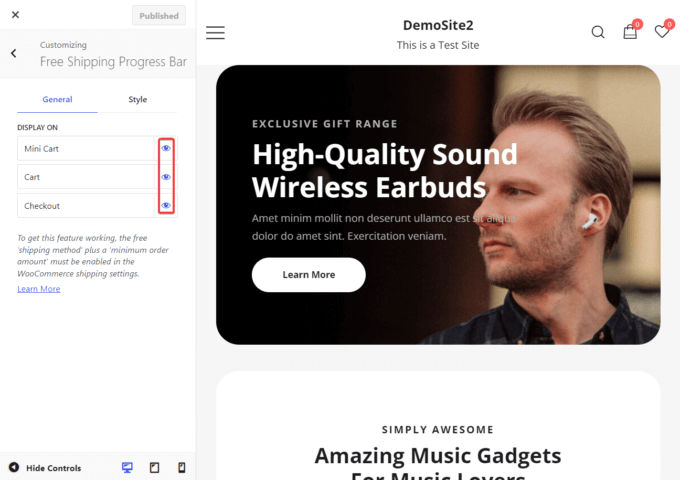
Bilah kemajuan akan ditampilkan secara otomatis di keranjang, kereta mini, dan halaman checkout.
Untuk menghapus bilah progres dari salah satu halaman tersebut, buka Tampilan > Sesuaikan > Bilah Kemajuan Pengiriman Gratis > Umum dan batalkan pilihan ikon mata pada halaman yang bilah progresnya ingin Anda hapus.

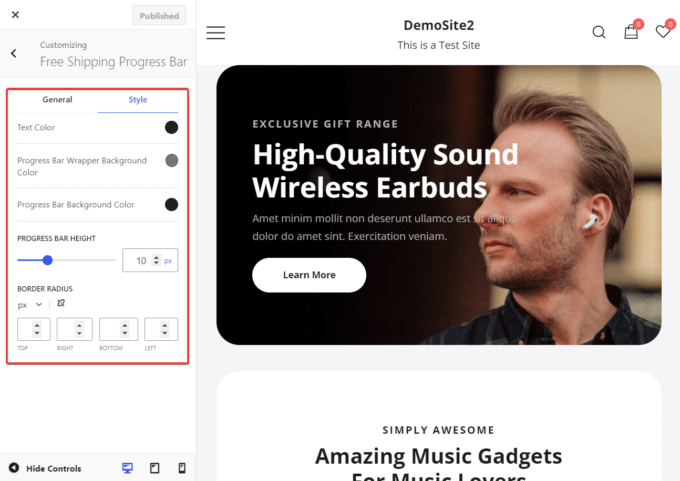
Untuk mengubah desain bilah kemajuan, buka Sesuaikan > Bilah Kemajuan Pengiriman Gratis > Gaya .
Anda memiliki opsi untuk menyesuaikan warna teks dan latar belakang, bersama dengan kemampuan untuk menyesuaikan tinggi dan radius batas bilah.

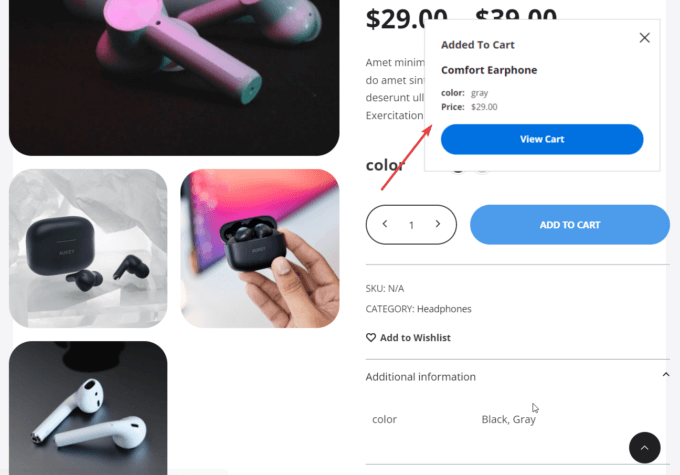
Notifikasi Tambahkan Ke Troli (Pro)
Dengan modul Add To Cart Notifications yang baru, Anda dapat menampilkan notifikasi yang mengonfirmasi bahwa suatu produk telah ditambahkan ke keranjang.
Notifikasi akan muncul sebagai jendela slide-in dan menampilkan tombol Lihat Keranjang untuk memungkinkan pelanggan mengakses halaman Keranjang dengan mudah.
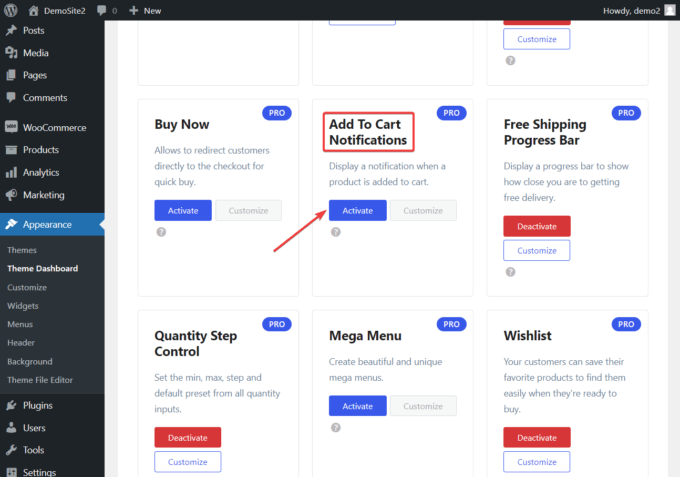
Anda dapat mengaktifkan modul dengan membuka Appearance > Theme Dashboard > Theme Features > Add To Cart Notifications dan menekan tombol Activate .

Setelah aktivasi, slide-in akan muncul secara otomatis setiap kali produk ditambahkan ke keranjang.

Dapatkan Tema Botiga Baru Hari Ini!
Itu mengakhiri pembaruan produk kami.
Versi baru Botiga dan Botiga Pro sudah keluar, dan Anda seharusnya sudah menerima pemberitahuan terkait masalah tersebut.
Perbarui keduanya, dan coba fitur dan peningkatan baru!
Jika Anda hanya menggunakan tema Botiga gratis, tingkatkan ke Botiga Pro hari ini — semua konfigurasi yang ada akan tetap utuh, dan Anda akan mendapatkan akses ke semua fitur di atas.
Beri tahu kami di bagian komentar jika Anda juga memiliki pertanyaan atau saran.
