Modul Kotak: Membangun Presisi dengan Flexbox dan CSS Grid
Diterbitkan: 2024-03-02Diskon 25% Semua Produk Beaver Builder... Obral Cepat Segera Berakhir! Pelajari Lebih Lanjut


Apakah Anda siap untuk membawa desain situs web Anda ke tingkat berikutnya dan mengeluarkan kreativitas Anda? Modul Kotak Beaver Builder hadir untuk membantu Anda membawa desain situs web Anda ke tingkat yang lebih tinggi!
Modul Box adalah alat canggih dalam pembuat halaman Beaver Builder yang memungkinkan Anda menambahkan wadah yang dapat disesuaikan ke situs web Anda. Dengan dukungan Flexbox, CSS Grid, dan Layers, Anda dapat menyesuaikan tata letak agar sesuai dengan kebutuhan desain Anda, apakah Anda ingin menyorot konten penting, memamerkan produk atau layanan, atau sekadar menambahkan daya tarik visual ke halaman Anda.
Baik Anda seorang desainer web berpengalaman atau baru memulai, modul Box menawarkan kemungkinan tak terbatas untuk membuat tata letak yang menakjubkan dan dinamis. Ucapkan selamat tinggal pada situs web pembuat kue dan sambut desain yang dapat disesuaikan yang membantu Anda menunjukkan keahlian Anda dan membuat klien Anda kagum.
Dalam postingan blog ini, kita akan mengeksplorasi keserbagunaan dan potensi kreatif modul Box, mengungkapkan bagaimana modul ini dapat meningkatkan proyek desain web Anda.
Daftar isi:
Modul Box berfungsi seperti baris atau kolom, berfungsi sebagai wadah. Ini menggunakan flexbox atau grid CSS, memungkinkan Anda membuat tata letak yang kompleks, lancar, dan fleksibel. Anda dapat menyarangkan, menumpuk, dan mengatur kotak dalam orientasi horizontal dan vertikal, serta dalam kisi untuk membuat struktur kompleks:

Flexbox dan CSS Grid, dua model tata letak CSS yang berbeda, memainkan peran penting dalam membentuk fungsionalitas modul Box:
Pada Beaver Builder 2.8, Box memungkinkan Anda menambahkan wadah yang dapat disesuaikan ke situs web Anda dengan mudah. Baik Anda menyorot konten penting, menampilkan produk atau layanan, atau sekadar menambahkan daya tarik visual ke halaman Anda, modul Box menawarkan kemungkinan kreativitas tanpa batas.
Semua pengguna pembuat halaman kami, termasuk versi Lite, akan memiliki akses ke opsi Flex, Grid, dan Lapisan tingkat lanjut dalam Modul Kotak. Selanjutnya, kita akan melihat perbedaan utama antara Flexbox dan Grid.
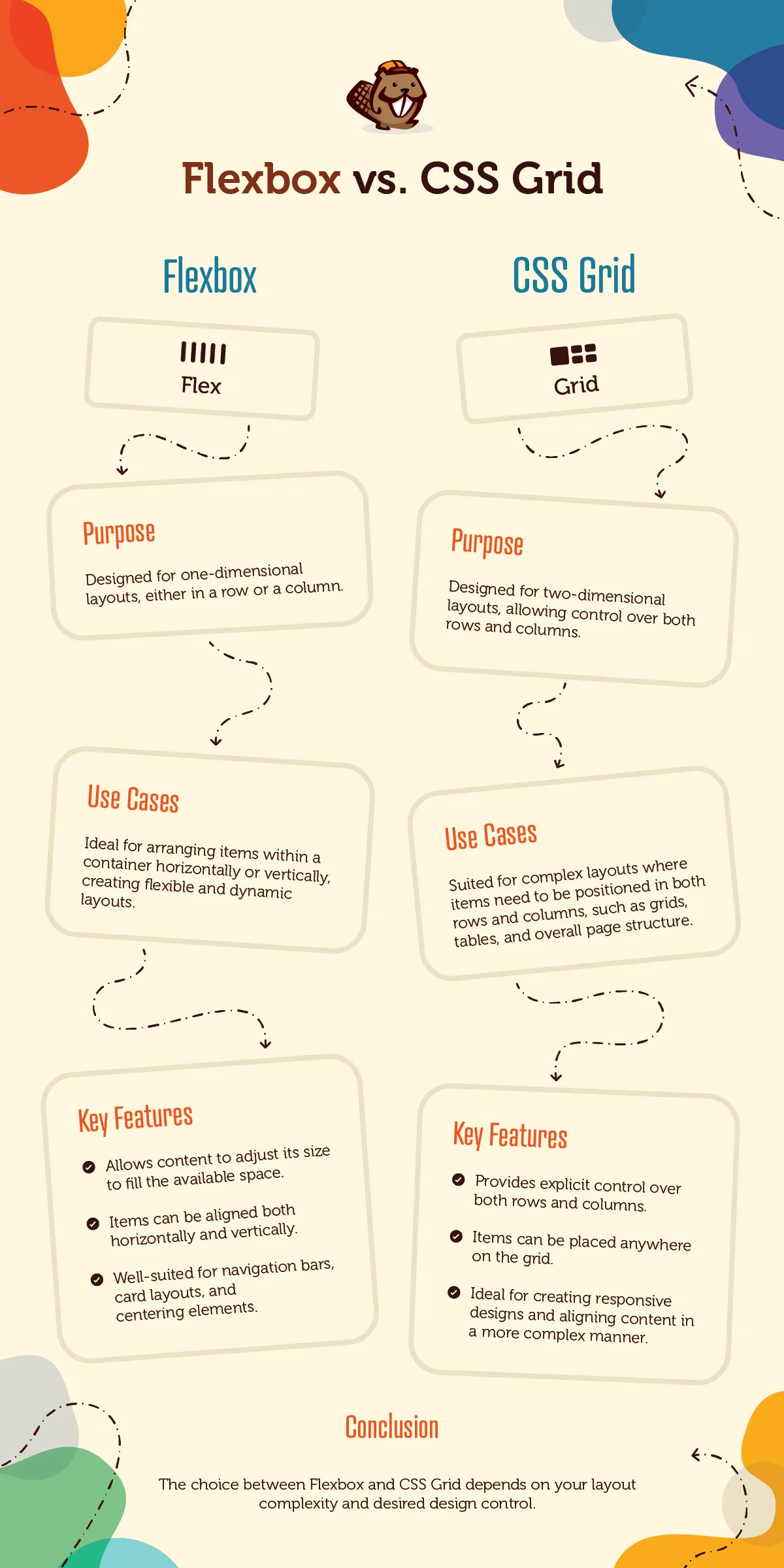
Flexbox dan CSS Grid keduanya merupakan model tata letak dalam CSS, namun memiliki tujuan berbeda dan memiliki karakteristik berbeda:

Selain itu, model tata letak ini sering kali bekerja sama untuk menghasilkan solusi tata letak yang komprehensif. Misalnya, flexbox dapat diintegrasikan dengan mulus ke dalam masing-masing item grid untuk mengelola struktur internalnya, sehingga memanfaatkan manfaat gabungan dari kedua model untuk hasil desain yang optimal.
Flexbox, kependekan dari Fleksibel Box Layout, adalah pengubah permainan dalam dunia desain web. Ini adalah model tata letak CSS yang kuat yang membuat penataan elemen pada halaman web menjadi mudah. Bayangkan Anda sedang membangun sebuah situs web dan Anda ingin menyelaraskan beberapa kotak secara horizontal atau vertikal. Dengan Flexbox, Anda dapat melakukannya dengan mudah.
Flexbox memungkinkan Anda mengontrol tata letak elemen dalam wadah dalam satu arah—baik secara vertikal maupun horizontal. Jadi, baik Anda membuat bilah navigasi, galeri gambar, atau daftar item, Flexbox memberi Anda alat untuk mengaturnya sesuai keinginan Anda:

Biasanya, properti Flexbox diterapkan ke elemen induk, sehingga memengaruhi posisi turunannya. Namun bagian terbaiknya adalah, setiap anak dapat memiliki aturan tata letaknya sendiri, sehingga memberi Anda fleksibilitas dan kendali luar biasa atas desain Anda.
Dengan Flexbox, Anda dapat menyesuaikan jarak antar elemen, mengontrol bagaimana elemen tersebut digabungkan ke dalam baris baru, dan bahkan menyesuaikan perataan dan pembenarannya dalam wadah. Ini seperti memiliki tongkat ajaib untuk tata letak web!
Untuk benar-benar memahami Flexbox, penting untuk memahami konsep properti “fleksibel”. Properti ini menentukan berapa banyak ruang yang digunakan setiap elemen dibandingkan dengan elemen lainnya. Jadi, apakah Anda ingin satu elemen membesar dan mengambil lebih banyak ruang, atau menyusut agar sesuai dengan kontennya, Flexbox siap membantu Anda.
CSS Grid adalah sistem tata letak hebat lainnya dalam CSS yang merevolusi cara desainer web menyusun dan mengatur konten web. Tidak seperti metode tata letak tradisional seperti float atau positioning, CSS Grid memungkinkan pembuatan tata letak berbasis kisi dua dimensi dengan presisi dan fleksibilitas.
Dengan CSS Grid, desainer dapat menentukan baris dan kolom lalu menempatkan elemen di dalam area yang ditentukan ini, memberikan kontrol terperinci atas tata letak, perataan, dan penspasian konten:

Salah satu keunggulan utama CSS Grid adalah kemampuannya menangani tata letak yang rumit dengan mudah. Baik mendesain situs web multi-kolom, galeri berbasis grid, atau aplikasi web responsif, CSS Grid menawarkan solusi serbaguna untuk menyusun konten dengan cara yang menarik secara visual.
Selain itu, CSS Grid menyederhanakan proses pembuatan desain responsif dengan memungkinkan desainer menentukan bagaimana item grid merespons ukuran area pandang yang berbeda, sehingga memudahkan pembuatan tata letak yang beradaptasi secara mulus dengan berbagai perangkat dan resolusi layar.
CSS Grid sangat berguna ketika membangun situs web modern dan responsif yang memerlukan tata letak rumit dan kontrol tepat atas elemen desain. Ini adalah pilihan yang sangat baik untuk proyek yang mengutamakan fleksibilitas, skalabilitas, dan pemeliharaan.
Modul Box membuka dunia kemungkinan kreatif bagi para desainer. Berikut adalah beberapa contoh bagaimana modul ini dapat dimanfaatkan untuk menyempurnakan tata letak situs web Anda:
Siap untuk mulai menggunakan modul Box dalam proyek desain web Anda? Berikut panduan singkat untuk membantu Anda memulai:


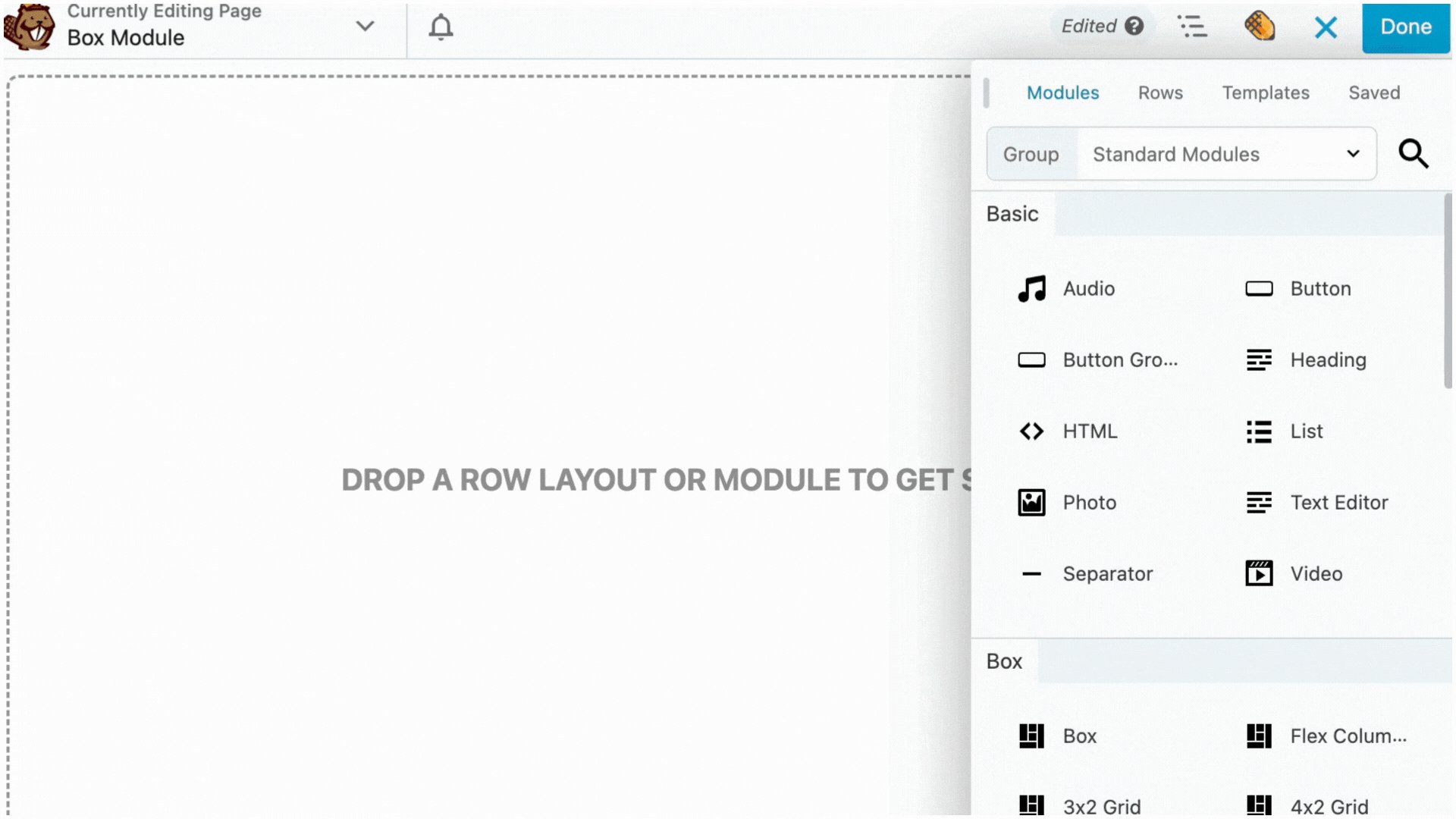
Luncurkan Beaver Builder di halaman tempat Anda ingin menambahkan modul kotak. Klik ikon “ + ” untuk membuka Panel Konten, lalu pilih modul Kotak dan seret ke lokasi yang diinginkan pada halaman. Alternatifnya, Anda dapat memilih alias modul untuk memulai dengan cepat.
Perhatikan bahwa modul Box harus ditempatkan di dalam satu baris. Jika Anda mencoba menyeret modul Kotak ke halaman tanpa terlebih dahulu menempatkannya di dalam baris, sebuah baris akan dibuat secara otomatis untuk Anda.
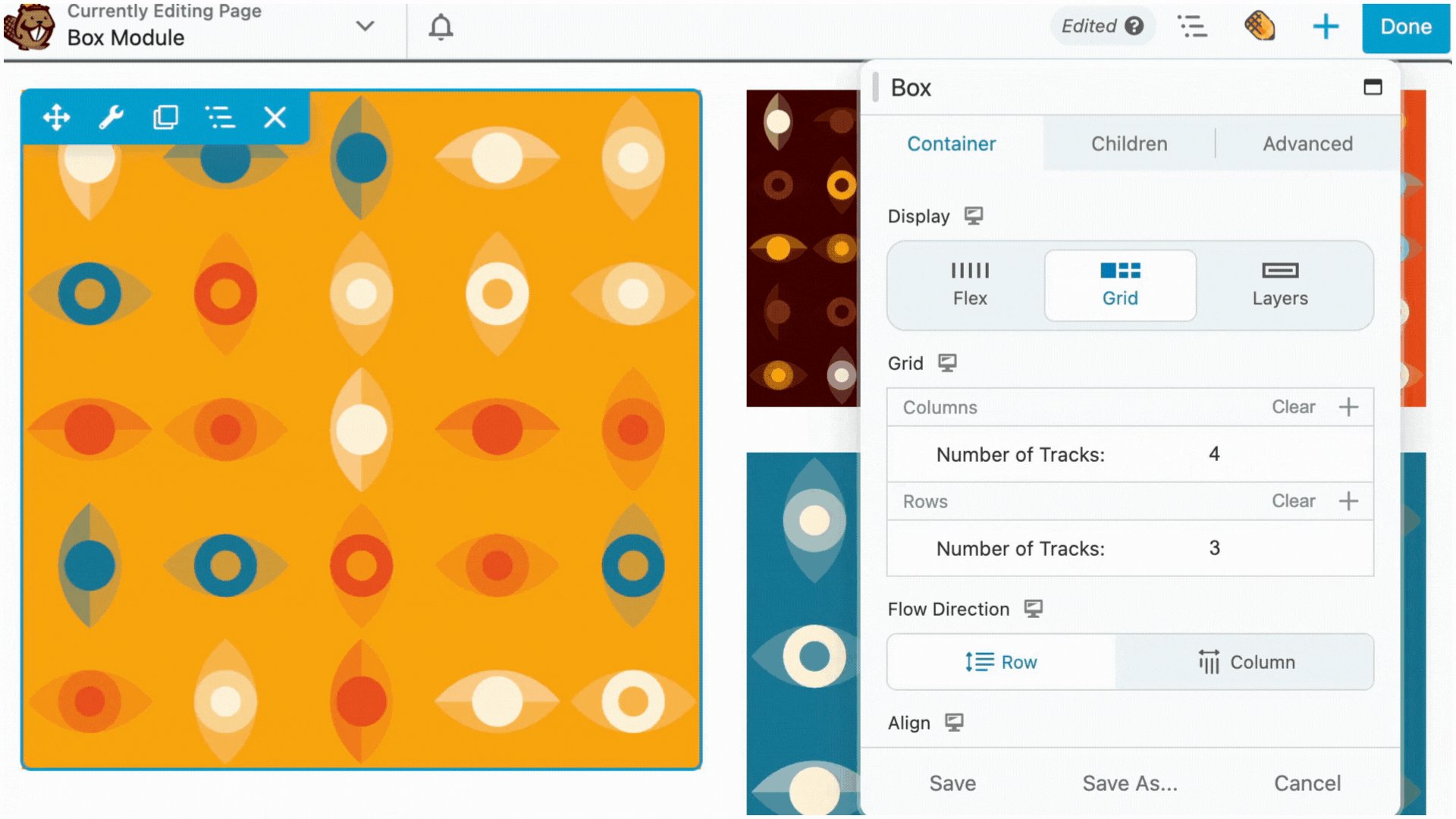
Setelah Anda menambahkan modul Box, Anda dapat mulai menyesuaikannya sesuai kebutuhan Anda. Bereksperimenlah dengan tampilan berbeda, Flex , Grid , atau Layers , hingga Anda mencapai tata letak yang diinginkan.
Selanjutnya, tambahkan konten ke kotak Anda. Ini dapat mencakup teks, gambar, tombol, atau bahkan modul kotak lainnya.
Untuk menyusun kotak di dalam kotak, cukup seret modul Kotak ke modul Kotak lain. Ini memudahkan pembuatan tata letak yang rumit. Selain itu, Anda dapat menggabungkan flexbox dan grid CSS dengan mulus untuk merancang tata letak yang canggih.
Terakhir, pratinjau desain Anda untuk memastikan semuanya terlihat persis seperti yang Anda inginkan. Setelah Anda puas, tekan tombol terbitkan agar perubahan Anda langsung terlihat di situs web Anda.
Bersamaan dengan Modul Kotak itu sendiri, Anda akan melihat bahwa kami telah menambahkan Alias Modul berikut yang dapat digunakan untuk membantu Anda memulai dengan cepat:

Meskipun kami bertujuan untuk membuat modul Box semudah mungkin digunakan, kami sangat menyarankan agar Anda memiliki pemahaman yang kuat tentang Flexbox dan CSS Grid. Harapan kami adalah Anda akan menemukan Modul Alias memberikan jalan pintas yang nyaman untuk membuat tata letak dengan cepat menggunakan Modul Kotak di halaman.
Ketika membuat tata letak situs web yang menawan, modul Box menawarkan banyak pengaturan wadah serbaguna yang memberdayakan desainer untuk mengontrol tampilan, penyelarasan, dan jarak dengan presisi. Mari selami fitur-fitur utama dan pengaturan opsi kontainer modul Box:
Modul Box menyediakan tiga tipe tampilan berbeda: Flex, Grid, dan Layers, masing-masing menawarkan keuntungan unik untuk penyesuaian tata letak. Meskipun Flex unggul dalam tata letak satu dimensi, Grid menawarkan kontrol presisi atas baris dan kolom, dan Lapisan memungkinkan desain berlapis untuk meningkatkan daya tarik visual.
Perhatikan bahwa opsi pengaturan Modul Kotak Anda akan berubah tergantung pada jenis tampilan yang Anda pilih:
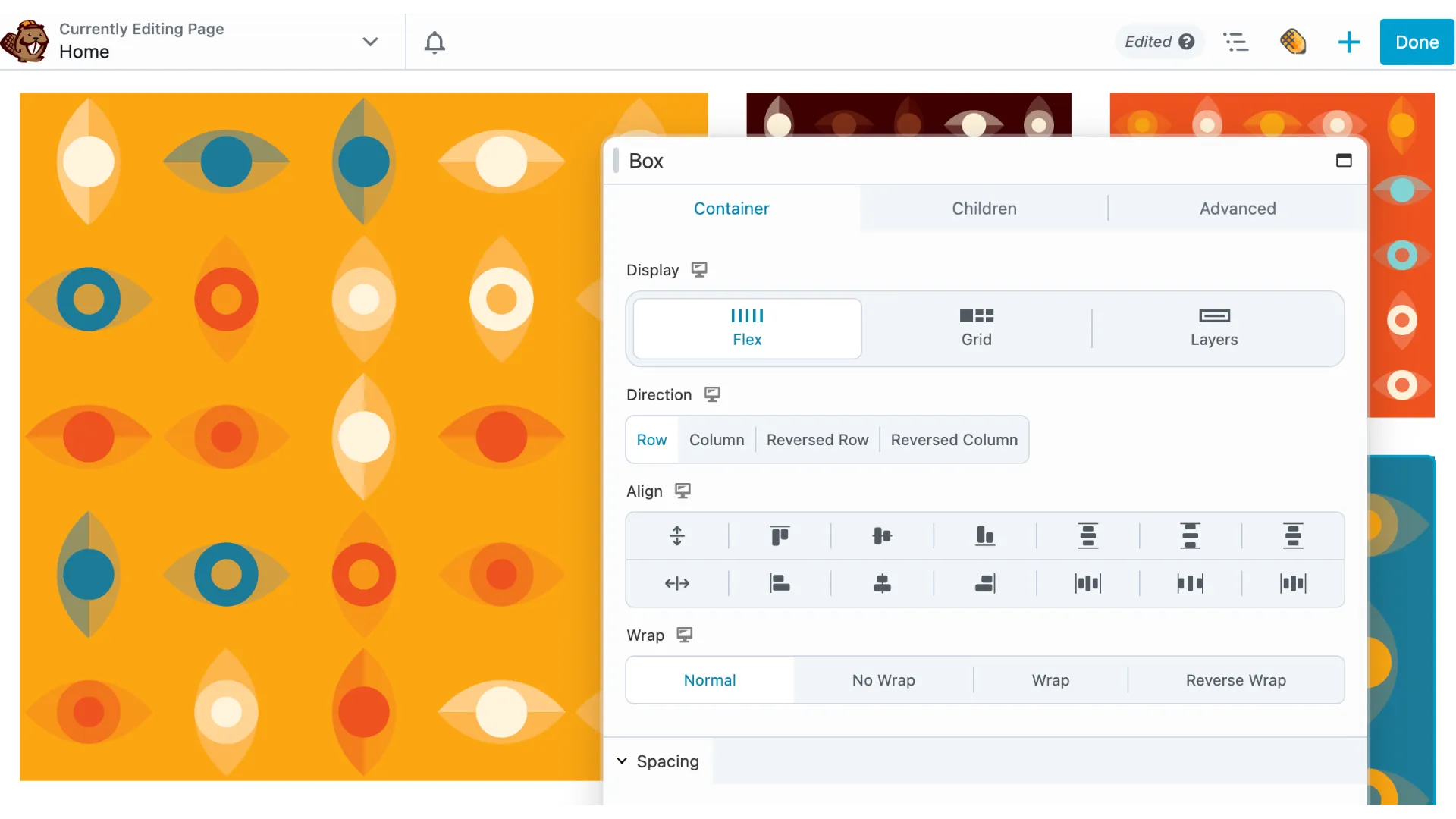
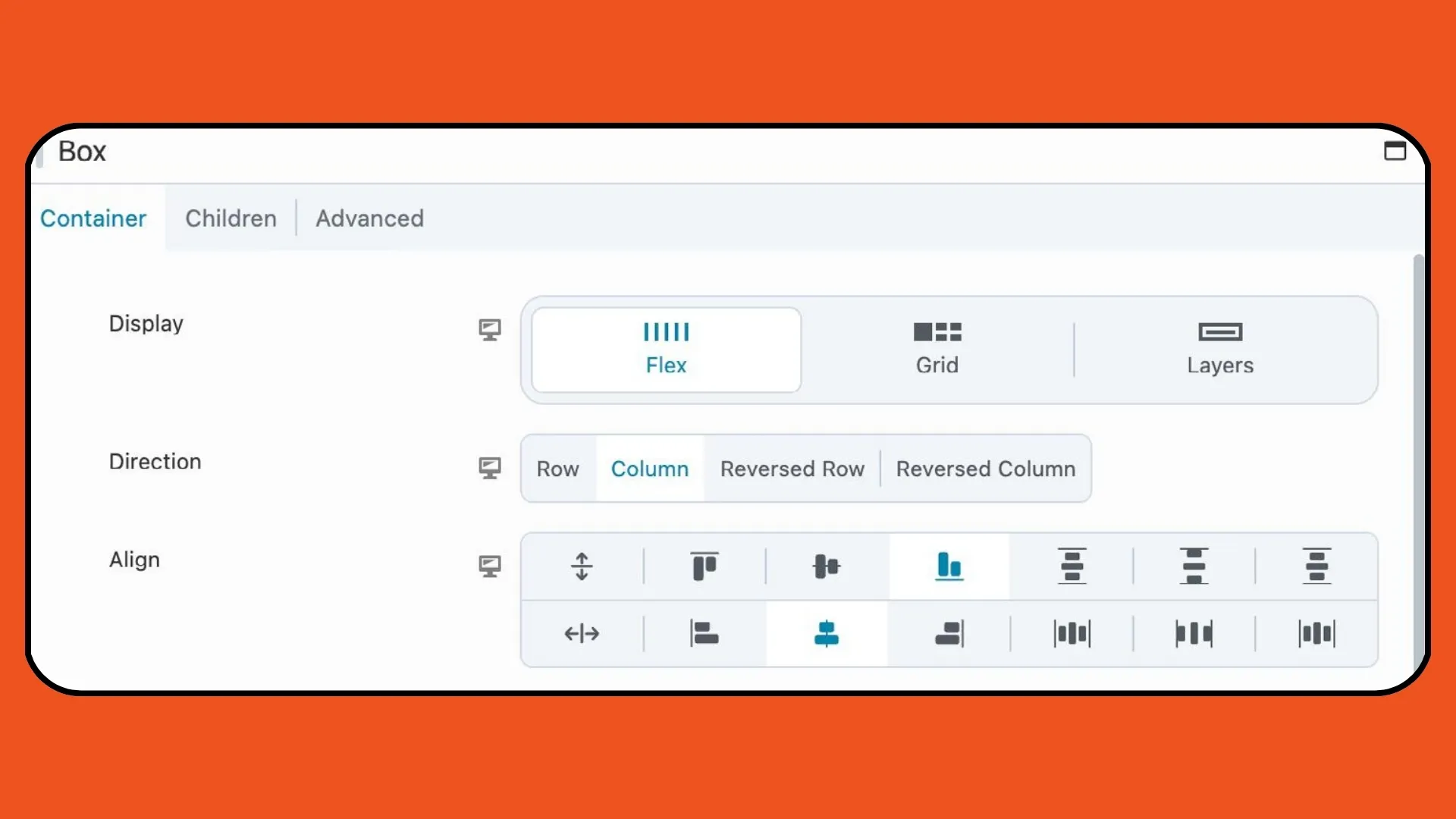
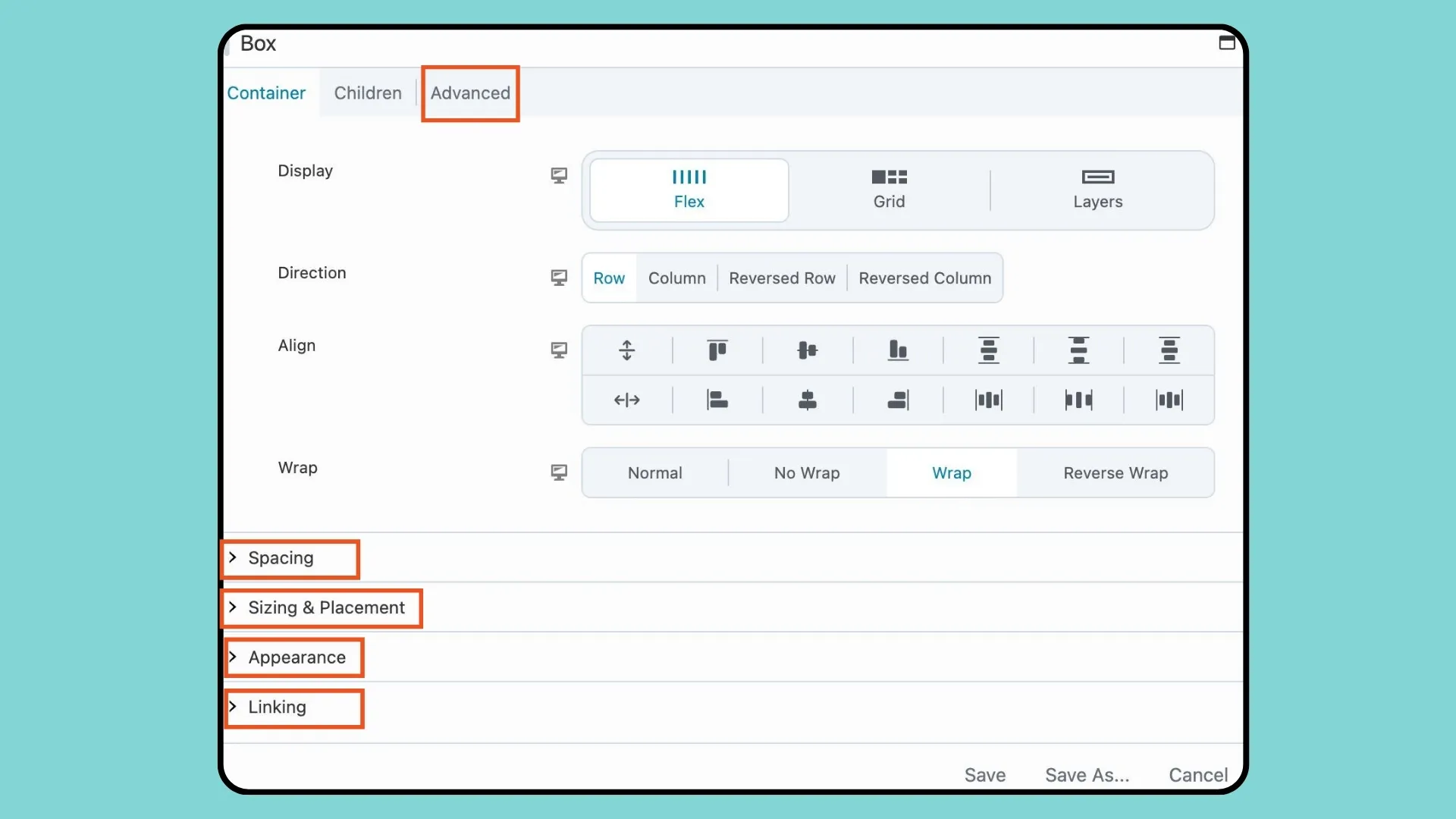
Dengan opsi Flex, desainer dapat mengatur item di dalam kotak baik secara horizontal maupun vertikal, memanfaatkan CSS Flexbox untuk ukuran dan penyelarasan yang fleksibel. Pengaturan Direction, Align, dan Wrap semakin menyempurnakan kontrol tata letak, memastikan penataan elemen konten yang mulus:

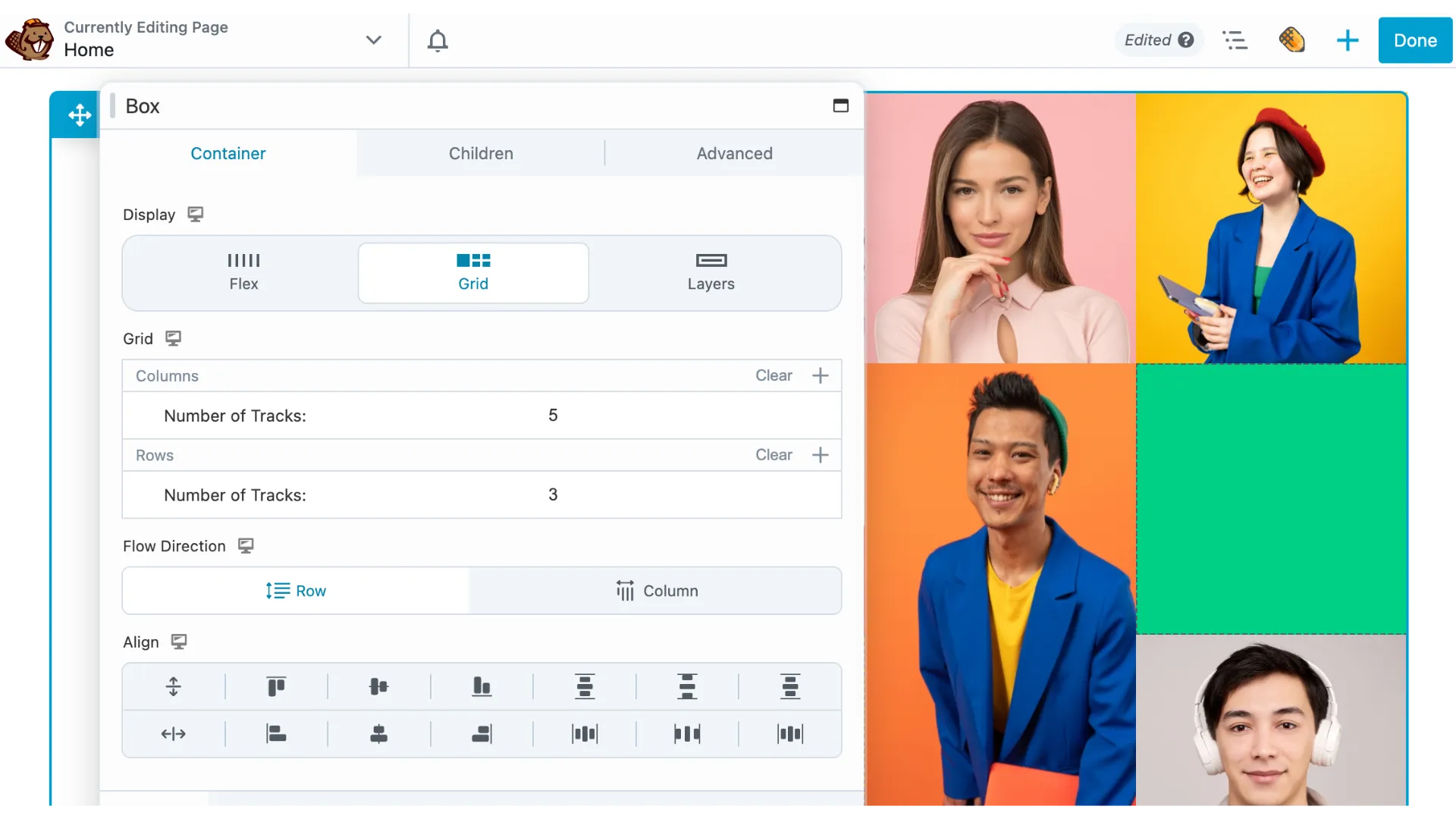
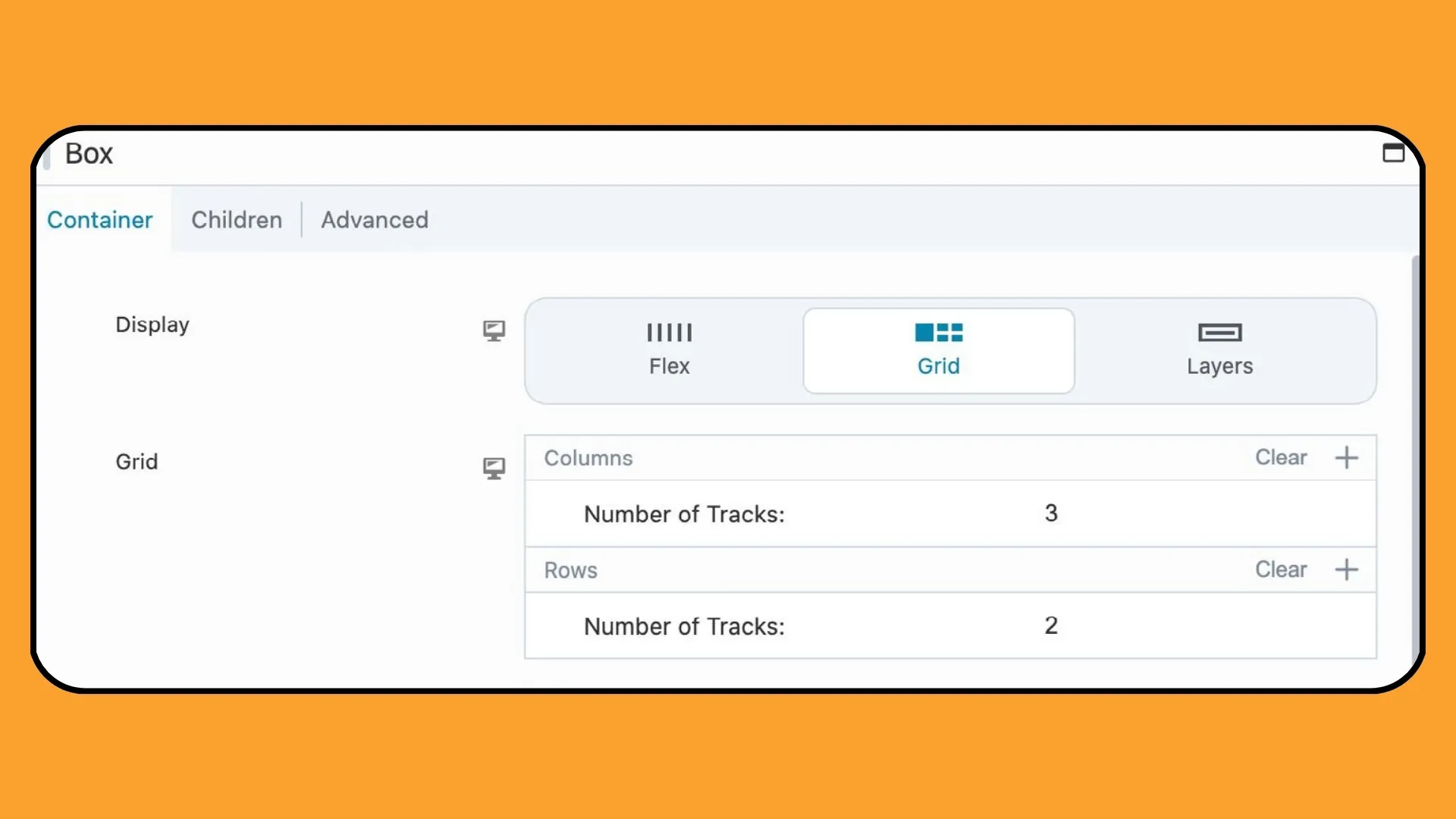
Memanfaatkan CSS Grid, opsi Grid memfasilitasi tata letak berbasis grid yang rumit dengan baris dan kolom yang dapat disesuaikan. Desainer dapat menentukan jumlah trek, menyesuaikan arah aliran, dan menyempurnakan penyelarasan untuk desain piksel sempurna yang memikat dan melibatkan pengunjung:

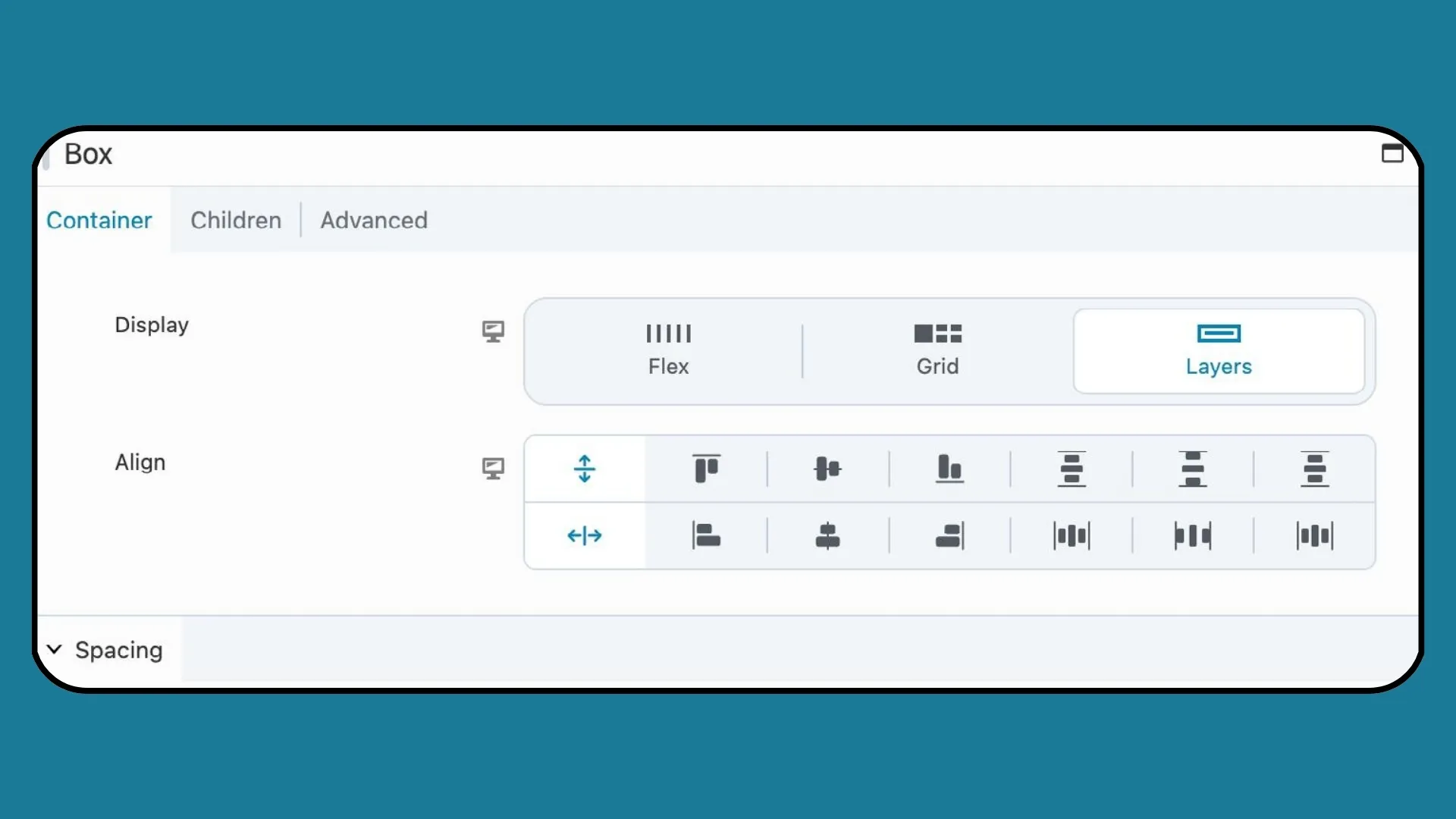
Untuk tata letak berlapis, opsi Lapisan memungkinkan item di dalam kotak diatur dalam format bertumpuk, ideal untuk menambahkan hamparan teks atau elemen visual ke gambar. Dengan menyesuaikan pengaturan penyelarasan, desainer dapat mencapai penempatan optimal untuk tampilan yang halus dan profesional:

Empat bagian Tab Kontainer berikutnya, Spasi, Ukuran & Penempatan, Tampilan, dan Tautan, merupakan pengaturan universal yang berlaku untuk setiap jenis tampilan Kotak:

Perhatikan bahwa semua pengaturan Tab Lanjutan juga sama untuk setiap jenis tampilan.
Penyesuaian jarak dan ukuran menjadi sederhana dengan pengaturan komprehensif modul Box. Dari mengontrol jarak antar item dengan tata letak Flex dan Grid hingga menentukan rasio aspek, padding, dan lebar/tinggi, desainer memiliki kontrol penuh atas presentasi visual konten mereka.
Meningkatkan daya tarik visual kotak sangatlah mudah dengan pengaturan warna teks, warna latar belakang, batas, dan bayangan kotak yang dapat disesuaikan. Selain itu, desainer dapat menambahkan tautan ke kotak untuk navigasi yang lancar, sehingga memudahkan pembuatan tata letak kartu interaktif yang meningkatkan pengalaman pengguna.
Modul Box mendorong batasan kreativitas, menawarkan segudang kemungkinan untuk menciptakan tata letak yang menawan dan mencolok secara visual. Baik Anda seorang desainer berpengalaman atau pemula, menguasai modul Box membuka pintu menuju kemungkinan desain tanpa batas yang meningkatkan situs web Anda ke tingkat yang lebih tinggi.
Cobalah modul Beaver Builder's Box dan lihat perbedaannya untuk proyek Anda. Baik Anda membuat blog pribadi, situs e-niaga, atau situs web perusahaan, modul Box menawarkan fleksibilitas dan keserbagunaan yang Anda perlukan untuk mewujudkan visi Anda.
Flexbox memungkinkan Anda mengatur dan menyelaraskan elemen dalam wadah, terlepas dari ukuran atau potensi perubahannya. Sifat fleksibel dari wadah fleksibel memastikan elemen fleksibel mengembang untuk mengisi ruang yang tersedia dan menyusut untuk menghindari luapan bila diperlukan.
Anda dapat menggabungkan CSS Grid dan Flexbox dalam tata letak yang sama untuk memanfaatkan kekuatannya masing-masing untuk bagian desain yang berbeda. Misalnya, Anda mungkin menggunakan CSS Grid untuk membuat keseluruhan struktur tata letak Anda, lalu menggunakan Flexbox dalam item grid tertentu untuk mengontrol penyelarasan dan distribusi konten dalam area tersebut. Kombinasi ini memungkinkan fleksibilitas dan presisi yang lebih besar dalam merancang tata letak yang kompleks.
Flexbox serbaguna untuk sebagian besar skenario tata letak, namun tidak ideal untuk tata letak kisi yang rumit atau tata letak dua arah. Pertimbangkan untuk menggunakan CSS Grid untuk kontrol grid tingkat lanjut atau saat menangani konten dinamis. Selain itu, perhatikan kompatibilitas browser dan pertimbangan kinerja saat memutuskan apakah akan menggunakan Flexbox untuk kebutuhan tata letak Anda.
Menarik! Terima kasih atas semua informasinya!
Halo Jennifer,
Saya baru saja selesai membaca artikel mendalam Anda tentang Modul Kotak Pembuat Beaver, dan saya benar-benar terkesan dengan kedalaman informasi yang diberikan. Cara Anda mengelompokkan kemampuan modul, terutama integrasinya dengan Flexbox dan CSS Grid, memberikan pemahaman yang jelas tentang bagaimana modul tersebut dapat dimanfaatkan untuk membuat desain yang lebih dinamis dan responsif. Eksplorasi mendetail Anda ke dalam fitur modul, seperti desain yang dapat disesuaikan, keserbagunaan, dan kemampuan desain responsif, menyoroti potensinya untuk merevolusi proyek desain web.
Saya sangat tertarik dengan contoh yang Anda berikan tentang penggunaan Modul Kotak untuk berbagai skenario desain. Jelas bahwa alat ini menawarkan keuntungan signifikan bagi desainer yang ingin melampaui batas kreativitas dan efisiensi.
Mengingat sifat ulasan Anda yang komprehensif, saya ingin tahu tentang pengalaman pribadi Anda dengan Modul Kotak dalam praktiknya. Pernahkah Anda menemui tantangan atau keterbatasan saat menggunakannya untuk proyek desain web yang kompleks? Dan bagaimana cara membandingkannya dengan alat desain lain yang pernah Anda gunakan dalam hal kemudahan penggunaan dan fungsionalitas?
Terima kasih telah berbagi sumber daya yang sangat berharga. Ulasan Anda tentu saja menggugah minat saya untuk mengeksplorasi Modul Kotak lebih jauh.
Terima kasih!
Terima kasih banyak atas informasi bermanfaat itu. Hargai itu!!!
Bacaan yang fantastis! Bisakah kita menggabungkan Flexbox dan CSS Grid secara efektif dalam modul Box untuk membuat tata letak yang dinamis dan menarik secara visual? Terima kasih Jennifer.
Ini sepertinya ide yang bagus, tetapi Anda perlu memberikan panduan yang lebih mendalam tentang cara menggunakan modul kotak.
Saya baru saja menginstal beaver 2.8 dan modul kotak tidak dapat dipahami bahkan dengan beberapa video yang tersedia.