Ulasan Breakdance: Solusi Lengkap untuk Membuat Website di WordPress
Diterbitkan: 2022-11-04Apakah Anda mencari plugin pembuat halaman baru untuk membuat situs web di WordPress? Jika ya, Anda mungkin ingin mengintip Breakdance.
Breakdance adalah pendatang baru di segmen pembuat halaman plugin WordPress. Versi stabil awalnya (Breakdance 1.0) baru saja dirilis pada September 2022. Meski begitu, orang-orang di balik Breakdance sebenarnya bukan orang baru di dunia page builder. Breakdance dikembangkan oleh Soflyy, perusahaan pengembang yang juga mengembangkan Oxygen, plugin pembuat halaman lain untuk WordPress.
Sama seperti kakaknya, Breakdance juga secara khusus menargetkan agensi atau freelancer yang membangun situs web untuk klien. Ini menawarkan opsi harga tunggal di mana Anda dapat menggunakan lisensi berlangganan Anda di situs web WordPress tanpa batas.
Jika Anda ingin mempelajari lebih lanjut tentang Breakdance, baca terus.
Catatan: Artikel ini tidak akan membandingkan Breakdance dan Oxygen. Sebaliknya, itu akan fokus pada menutupi fitur Breakdance.
Intro Singkat Tentang Breakdance
Suka atau tidak. Elementor masih menjadi nama pertama yang terlintas dalam pikiran dalam hal plugin pembuat halaman untuk WordPress. Namun, populer tidak berarti yang terbaik. Khusus untuk instansi yang ingin membuat website unlimited. Elementor tidak memiliki paket yang memungkinkan Anda menggunakan lisensi Anda di situs web tanpa batas.
Breakdance, di sisi lain, ditujukan khusus untuk agensi atau siapa pun yang ingin membuat situs web tanpa batas. Anda dapat menggunakan lisensi berlangganan Anda di situs web WordPress sebanyak yang Anda inginkan seperti Divi. Karena itu, Breakdance adalah alternatif Elementor yang bagus jika Anda ingin membangun situs WordPress tanpa batas dengan plugin pembuat halaman.
Dari segi teknis, Breakdance tidak jauh berbeda dengan page builder lain yang sudah ada. Muncul dengan editor visual yang menawarkan fitur pengeditan responsif untuk memungkinkan Anda mengoptimalkan desain Anda di semua ukuran layar (desktop, tablet, smartphone). Editor Breakdance dibuat dengan Vue.js. Anda dapat memantau rencana pengembangan Breakdance di halaman peta jalannya.
Ada hal unik yang perlu kamu ketahui tentang Breakdance. Ini memiliki opsi pengaturan untuk menonaktifkan tema WordPress Anda . Saat Anda menggunakan opsi pengaturan ini, tema aktif di situs web Anda tidak akan dimuat dan tidak berdampak pada kinerja atau tampilan situs Anda. Anda dapat mengganti bagian tema Anda seperti halaman header, footer, dan arsip menggunakan fitur pembuat tema Breakdance (akan dibahas nanti). Dengan opsi pengaturan ini, Anda dapat mengontrol setiap bagian dari situs WordPress Anda dengan Breakdance.
Pengalaman Mengedit

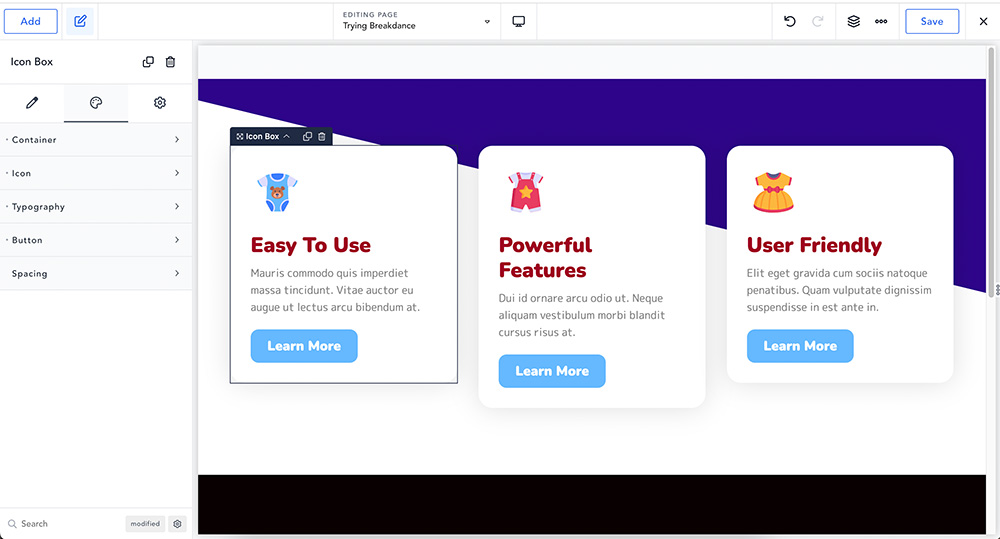
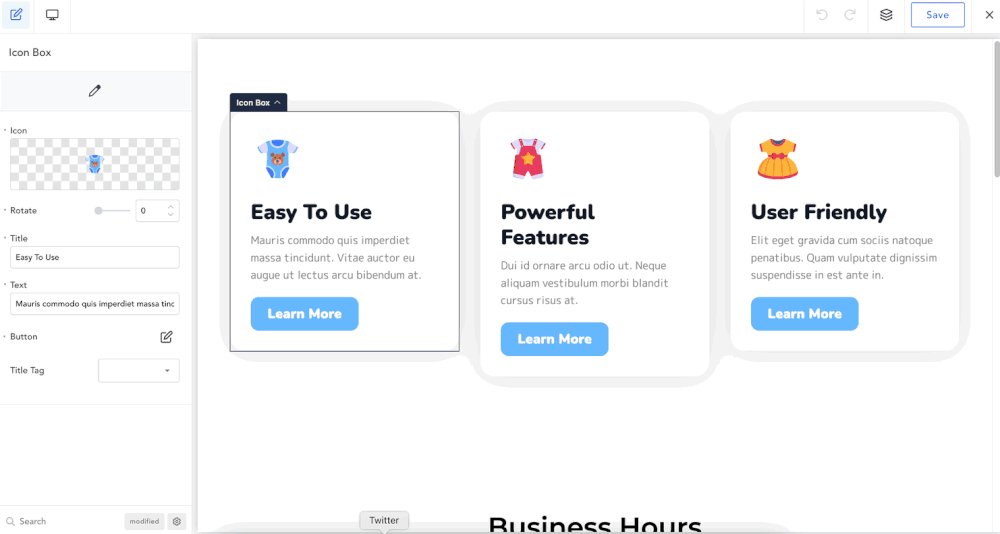
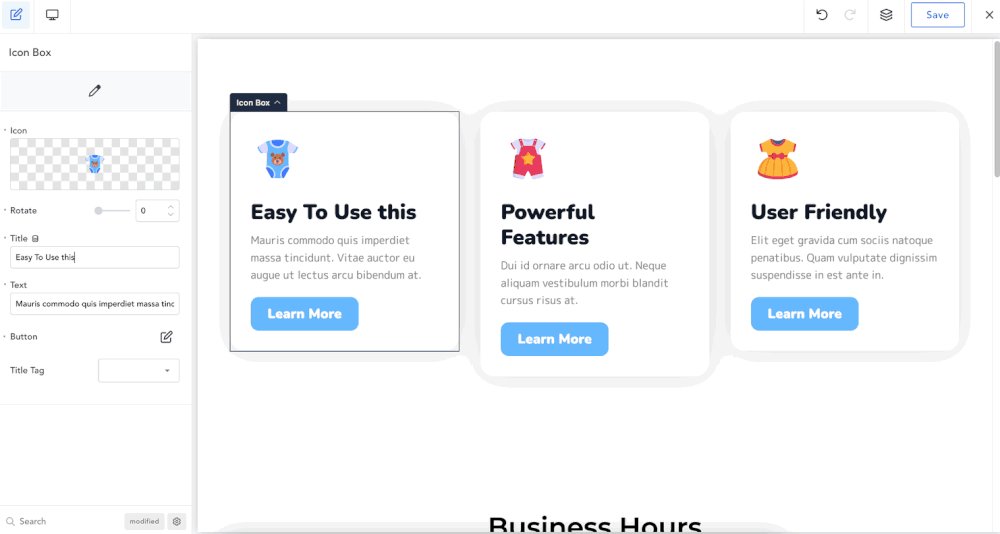
Seperti yang Anda lihat pada tangkapan layar di atas, Breakdance memiliki editor yang cukup bersih — yang tersedia dalam mode ringan secara default. Anda dapat mengaktifkan mode gelap jika Anda lebih nyaman dengannya. Pada keadaan awal, editor Breakdance Anda terdiri dari tiga bagian:
- Panel elemen di sisi kanan. Panel ini akan berubah menjadi panel pengaturan saat Anda mengklik elemen di area kanvas
- Area kanvas di sisi tengah yang dapat Anda gunakan untuk menempatkan elemen desain
- Area bar atas yang dapat Anda gunakan untuk mengakses beberapa menu seperti pengeditan situs lengkap, navigator, dll.
Panel tambahan akan terbuka di sisi kanan saat Anda mengakses menu di bilah atas.
Tidak seperti Elementor misalnya, Breakdance tidak menawarkan opsi pengaturan untuk mengatur tata letak halaman. Saat mengedit halaman baru dengan Breakdance, Anda akan selalu memiliki kanvas kosong (tanpa bilah sisi).
Editor atau Breakdance hadir dengan fitur-fitur berikut:
- Navigasi
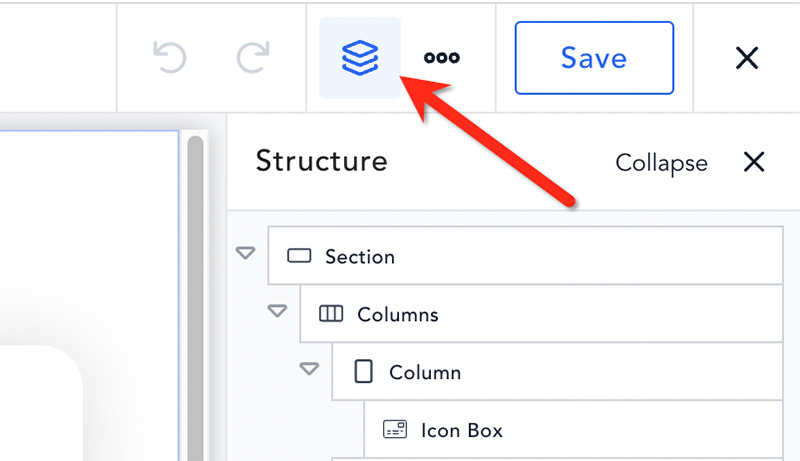
Sebagian besar pembuat halaman memiliki fitur navigasi untuk memudahkan pengguna mempelajari struktur desain Anda. Fitur ini sangat berguna saat mengedit halaman panjang yang terdiri dari banyak elemen. Dalam Breakdance, fitur tersebut disebut Structure. Anda dapat mengaksesnya dengan mengklik ikon susun di sisi kanan bilah atas.

Ada beberapa hal yang dapat Anda lakukan di Struktur selain menyelidiki elemen dan struktur desain Anda. Anda juga dapat menggunakannya untuk mengatur ulang urutan elemen desain, menduplikasi elemen desain, dan menghapus elemen desain.
— Pengeditan Responsif
Di zaman sekarang ini, membuat halaman yang menakjubkan saja tidak cukup. Anda juga perlu memastikan bahwa halaman yang Anda buat terlihat bagus di semua ukuran layar perangkat (desktop, tablet, dan smartphone). Pengeditan responsif adalah fitur umum yang tersedia di semua plugin pembuat halaman untuk WordPress. Breakdance tidak terkecuali.
Saat mengedit halaman di Breakdance, Anda dapat beralih ke jenis perangkat lain dengan mengklik ikon perangkat di area tengah bilah atas. Ada lima opsi breakpoint yang dapat Anda pilih:
- Desktop
- Tablet (mode lanskap)
- Tablet (mode potret)
- Telepon (mode lanskap)
- Telepon (mode potret)
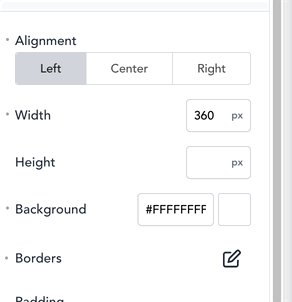
Untuk mengoptimalkan desain Anda pada semua ukuran layar, Anda dapat menggunakan nilai yang berbeda pada pengaturan tertentu. Misalnya, Anda dapat mengatur nilai padding yang berbeda di desktop, tablet, dan smartphone. Anda dapat mengarahkan kursor ke label setelan dan mengeklik ikon perangkat untuk menampilkan opsi perangkat.

— Riwayat Versi
Riwayat versi adalah fitur penting lainnya yang dimiliki hampir semua plugin pembuat halaman. Dengan fitur ini, Anda dapat dengan mudah mempelajari perubahan yang Anda buat pada desain Anda dari awal Anda mengeditnya. Fitur ini juga sangat berguna jika Anda secara tidak sengaja membuat perubahan yang tidak Anda maksudkan. Anda cukup memeriksa versi sebelumnya dan memulihkannya.
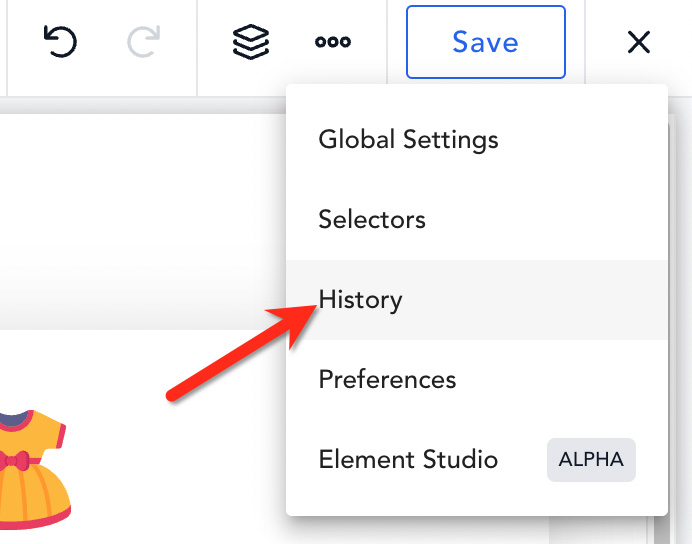
Di Breakdance, Anda dapat mengakses fitur riwayat versi dengan mengeklik ikon tiga titik di bilah atas dan memilih Riwayat .

— Pengeditan Situs Lengkap
Pengeditan situs penuh adalah pendekatan baru di WordPress yang memungkinkan Anda mengedit banyak bagian di situs web Anda tanpa meninggalkan editor. Di sebagian besar plugin pembuat halaman — termasuk Divi Builder dan Elementor — pengeditan situs lengkap hanya mendukung tiga bagian: halaman saat ini, templat header, dan templat footer.
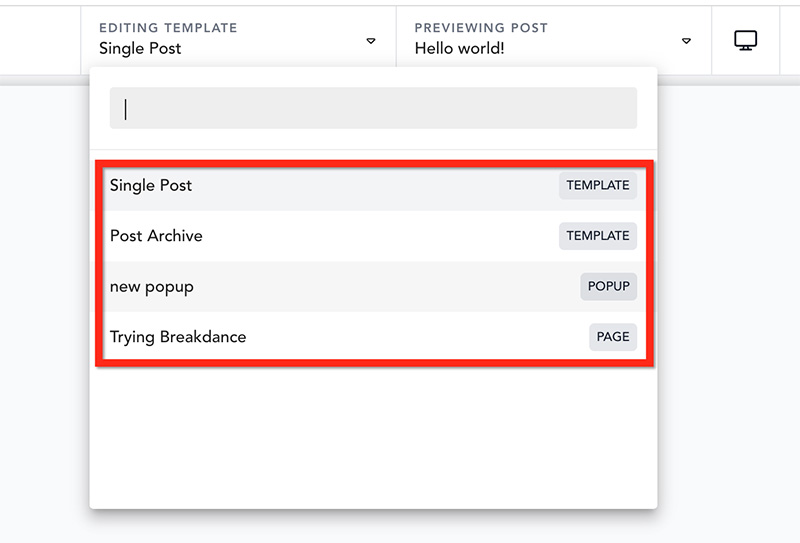
Di Breakdance, Anda dapat mengedit semua bagian situs dan halaman tanpa meninggalkan editor. Jika halaman atau bagian sebelumnya diedit dengan Breakdance, itu akan tersedia di daftar pengeditan situs lengkap. Anda cukup mengkliknya untuk mengeditnya

— Mempratinjau dan Memublikasikan Karya Anda
Secara keseluruhan, pengalaman mengedit yang ditawarkan oleh Breakdance sangat bagus. Ini memiliki editor yang bersih dan intuitif. Namun, ketika saatnya untuk melihat dan menerbitkan halaman atau template khusus, prosesnya tidak semulus itu. Anda perlu bolak-balik antara frontend dan backend.
Breakdance tidak menawarkan tombol di area editor untuk melihat langsung atau mempublikasikan halaman Anda seperti Elementor dan Brizy. Untuk melihat pratinjau pekerjaan Anda di halaman langsung, Anda harus keluar dari editor dan masuk kembali untuk mengeditnya lagi. Sementara untuk mempublikasikan halaman, Anda harus keluar dari editor dan pergi ke backend (Gutenberg) untuk mempublikasikannya.
Elemen Desain
Ketersediaan elemen desain menentukan apa yang dapat Anda lakukan dengan pembuat halaman. Breakdance hadir dengan banyak elemen desain. Dari elemen dasar seperti tombol dan gambar hingga elemen lanjutan Loop Builder dan Tab Tingkat Lanjut.
Sebelum menambahkan elemen tertentu, Anda dapat menambahkan wadah untuk menempatkan dan mengatur tata letak elemen. Anda memiliki dua opsi penampung: bagian dan kolom.
Elemen desain Breakdance dikelompokkan dalam 7 kategori.
- Dasar
- Blok
- Lokasi
- Canggih
- Dinamis
- Formulir
- WooCommerce
— Kategori Dasar
| Bagian |
| kolom |
| Div |
| Menuju |
| Teks |
| Teks yang kaya |
| Tautan Teks |
| Tombol |
| Gambar |
| Video |
| ikon |
— Kategori Blok
| Kotak Ikon | Bar Dasar | Bilah Pemberitahuan |
| Kotak Gambar | Penggeser Dasar | Kartu Arahkan Gambar |
| Daftar Dasar | Penghitung Lingkaran | Gambar dengan Zoom |
| Daftar Tanda Centang | Penghitung Sederhana | masker |
| Daftar Ikon | tab | Peta Google |
| Tabel Harga | Penghitung Waktu Mundur | Komentar Facebook |
| Blockquote | Animasi Lottie | Tombol Suka Facebook |
| Kotak Statistik | Menggulir Gambar | Plugin Halaman Facebook |
| Jam kerja | Akordeon Gambar | Postingan Facebook |
| FAQ | Daftar Logo | Tombol Bagikan Facebook |
| Galeri | Judul Ganda | Video Facebook |
| Ikon Sosial | Judul Animasi | Tombol Twitter |
| Peringkat Bintang | Testimoni Sederhana | Twitter Sematkan Tweet |
| Pembagi Mewah | Testimoni Mewah | Garis Waktu Twitter |
| Bilah Kemajuan | Perbandingan Gambar | Tombol Bagikan Sosial |
- Kategori Situs
| Pembuat Tajuk |
| Menu WP |
| Pembuat Menu |
| Formulir Pencarian |
— Kategori Lanjutan
| Tautan Pembungkus |
| Blok Kode |
| Tab Lanjutan |
| Blok Global |
| Kode pendek |
| Pembungkus Kode Pendek |
| HTML IMG |
— Kategori Dinamis
| Formulir Komentar |
| Daftar Komentar |
| Posting Meta |
| Area Konten Template |
| Judul Posting |
| Posting Kutipan |
| Posting Konten |
| Posting Gambar Unggulan |
| Pengarang |
| Posting Berdekatan |
| Judul Arsip |
| Daftar Posting |
| Pembuat Loop Pos |
| Widget |
— Kategori Formulir
| Formulir Lupa Kata Sandi |
| Pembuat Formulir |
| Formulir Masuk |
| Formulir Pendaftaran |
| Daftar Produk |
| Produk |
| Pembuat Produk |
| Produk-produk terkait |
| Produk Upsell |
| Halaman Toko |
| Halaman Keranjang |
| Halaman Keluar |
| Halaman Akun |
| Halaman Pelacakan Pesanan |
| Kereta Mini |
| Filter Toko |
| Widget Woo |
| Woo remah roti |
Fitur Umum
— Pembuat Tema
Pembuat tema memungkinkan Anda melangkah lebih jauh dari sekadar membuat halaman. Anda dapat menggunakannya untuk membuat templat kustom untuk bagian situs Anda seperti header, footer, halaman arsip, templat posting tunggal, dan sebagainya.
Di Breakdance, Anda dapat menggunakan pembuat tema untuk membuat bagian situs berikut:
- tajuk
- catatan kaki
- Halaman arsip (tag, kategori, penulis, tanggal)
- Postingan tunggal
- Halaman tunggal
- 404 halaman
- Hasil Pencarian
- Templat jenis posting khusus
Jika Anda menggunakan WooCommerce, Anda juga dapat menggunakan fitur pembuat tema Breakdance untuk membuat templat khusus untuk bagian-bagian berikut:
- Halaman produk tunggal
- Halaman arsip produk
- halaman toko
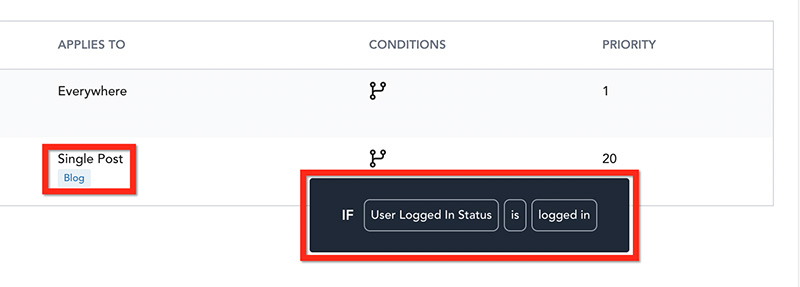
Di Breakdance, Anda dapat mengatur di mana dan bagaimana template kustom diterapkan. Misalnya, Anda dapat mengatur templat tajuk khusus untuk diterapkan ke posting blog hanya untuk pengguna yang masuk seperti di bawah ini.

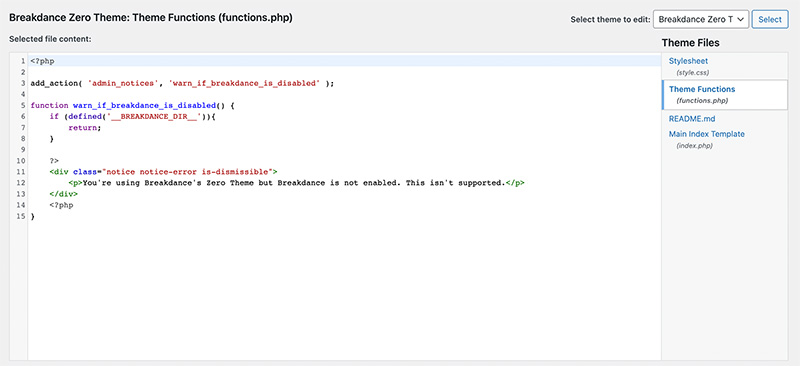
Di bagian intro, kami menyebutkan bahwa Breakdance menawarkan opsi pengaturan untuk menonaktifkan tema WordPress aktif di situs web Anda. Menggunakan opsi pengaturan ini memungkinkan Anda membangun situs web WordPress sepenuhnya dengan Breakdance . Bagian terbaiknya adalah Anda masih dapat menambahkan fungsi kustom melalui Editor File Tema karena Breakdance akan membuat file functions.php baru saat Anda menonaktifkan tema Anda.

Anda juga dapat melakukan hal-hal yang biasanya Anda lakukan pada penyesuai tema seperti mengatur ikon situs, menambahkan CSS khusus, mengatur beranda, dan sebagainya.
Selanjutnya, Breakdance juga memungkinkan Anda untuk membuat menu lanjutan di header Anda menggunakan elemen Menu Builder.
— Pembuat Formulir
Pada panel elemen editor Breakdance, Anda akan menemukan kategori bernama Forms . Ada empat elemen bentuk yang dapat Anda temukan pada kategori ini sebagai berikut:
- Tidak ingat kata sandi
- Pembuat Formulir
- Formulir Masuk
- Formulir Pendaftaran
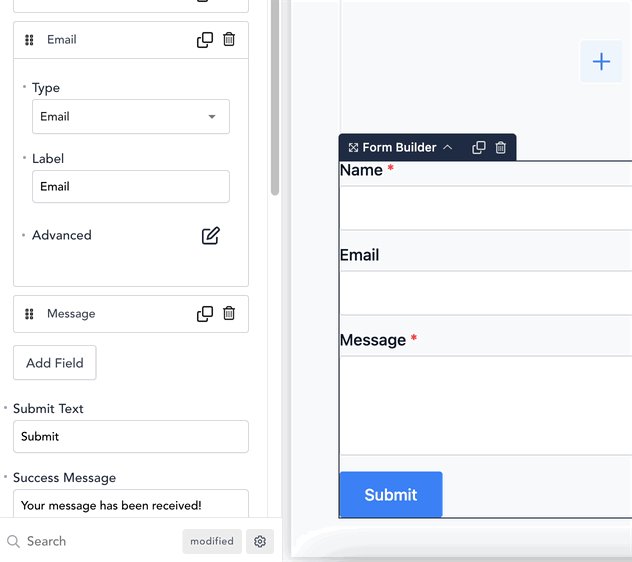
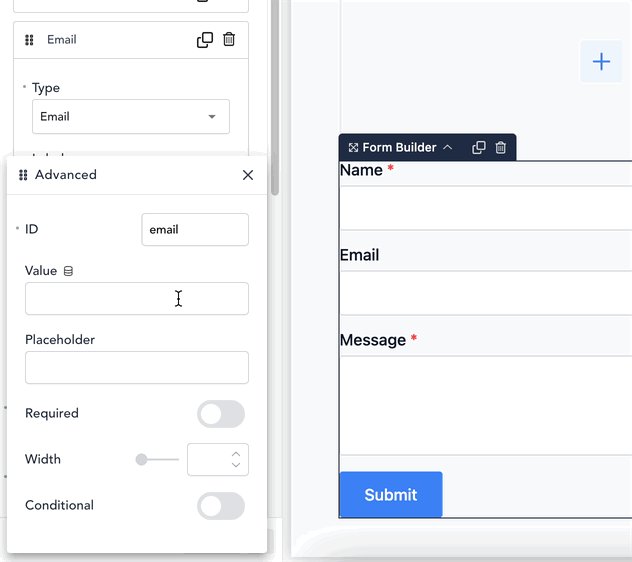
Sementara elemen formulir lainnya memiliki kegunaan khusus sesuai dengan namanya, elemen Pembuat Formulir dapat digunakan untuk membuat beberapa jenis formulir. Ini adalah elemen yang Anda butuhkan untuk membuat formulir berlangganan email, formulir kontak, hingga formulir survei.
Widget Pembuat Formulir mendukung jenis bidang berikut:
- Teks
- Surel
- Area teks
- URL
- Nomor telepon
- Radio
- kotak centang
- Pilih
- Nomor
- Tanggal
- Waktu
- Kata sandi
- HTML
- Tersembunyi
Sedangkan untuk form action, Anda bisa memilih action berikut ini:
- Kirim ke ActiveCampaign
- Jalankan Kode JavaScript
- Kirim ke ConverKit
- Kirim ke Tetes
- Kirim ke Perselisihan
- Kirim ke Slack
- Kirim ke Email
- Kirim ke GetResponse
- Kirim ke MailChimp
- Kirim ke MailerLite
- Buka Popup
- Kirim ke manajer pengiriman formulir bawaan Breakdance
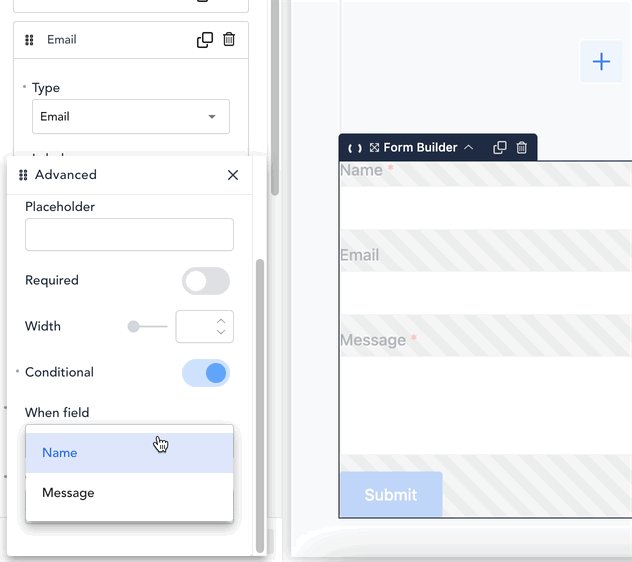
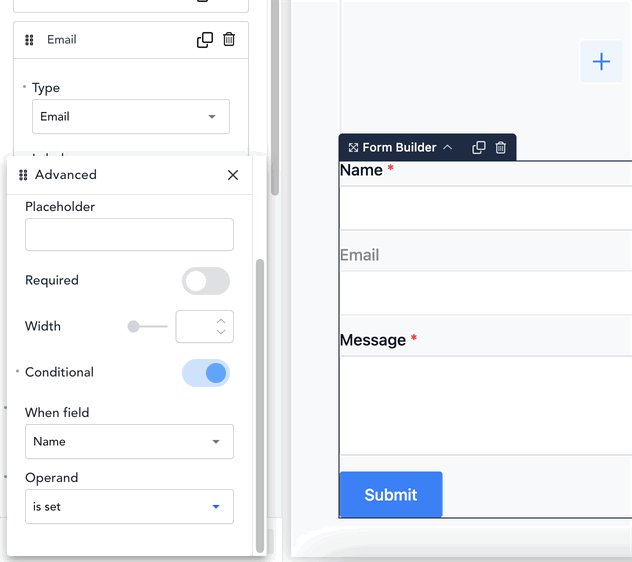
Menariknya, Anda dapat menerapkan kondisi tampilan ke bidang. Artinya bidang hanya akan muncul ketika kondisi terpenuhi. Misalnya, Anda dapat mengatur bidang tertentu untuk muncul hanya ketika bidang sebelumnya diisi.

Untuk menambahkan keamanan ke formulir Anda, Breakdance menawarkan integrasi dengan reCAPTCHA. Atau Anda juga bisa mengaktifkan Honeypot.
— Pembuat Popup
Jika Anda sering membuat popup di situs web Anda, maka Anda tidak perlu menginstal plugin tambahan dengan Breakdance karena sudah dilengkapi dengan pembuat popup bawaan.
Dengan fitur pembuat popup Breakdance, Anda dapat membuat popup yang menarik dengan desain Anda sendiri. Proses pembuatan popup dilakukan melalui Breakdance. Artinya Anda dapat menambahkan elemen apa pun yang Anda butuhkan, termasuk elemen Pembuat Formulir — yang dapat Anda gunakan untuk membuat popup langganan email yang tidak terlalu mengganggu. Anda cukup menonaktifkan overlay untuk membuat popup langganan yang tidak terlalu mengganggu.
Pembuat popup Breakdance mendukung kondisi tampilan seperti pembuat tema. Dengan kata lain, Anda dapat mengatur satu atau dua lokasi tempat popup muncul. Selain itu, kondisi tampilan memungkinkan Anda untuk mengatur popup agar muncul berdasarkan parameter tertentu, seperti:
- Jenis posting
- peramban web
- Sistem operasi
- Titik putus
- Status masuk
- Peran pengguna
- Tanggal
Tentang pemicu, Anda dapat mengatur popup untuk muncul berdasarkan parameter berikut:

- Pada pemuatan halaman
- Di halaman gulir
- Di Halaman gulir ke atas
- Ketidakaktifan pengguna
- Keluar dari niat
- Di klik
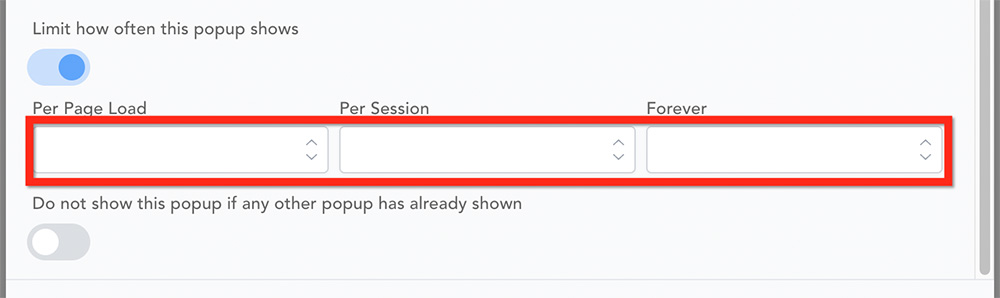
Selanjutnya, Anda juga dapat mengatur seberapa sering popup muncul berdasarkan nomor dan sesi pemuatan halaman.

— Konten Dinamis
Kami telah menyebutkan di atas bahwa Breakdance hadir dengan fitur pembuat tema yang dapat Anda gunakan untuk membuat templat khusus untuk bagian situs Anda. Tentu saja, Anda dapat menambahkan konten dinamis ke templat khusus Anda seperti judul posting, meta posting, gambar unggulan, dan sebagainya.
Berikut daftar konten dinamis yang didukung oleh Breakdance:
| Teks | Gambar | URL |
|---|---|---|
| Posting Konten | Posting gambar unggulan | Pasang tautan permanen |
| Judul Posting | Posting lampiran gambar | URL gambar unggulan |
| Posting Kutipan | logo situs | alamat URL |
| Ketentuan Posting | Gambar penulis (avatar) | |
| Waktu Posting | Halaman produk WooCommerce | |
| Tanggal Posting | Galeri produk WooCommerce | |
| Nomor Komentar | ||
| Teks gambar unggulan (teks alternatif, teks, judul) | ||
| Judul arsip | ||
| Deskripsi arsip | ||
| Judul situs | ||
| Slogan situs | ||
| Nama penulis | ||
| Biodata penulis | ||
| Judul produk WooCommerce | ||
| Deskripsi produk WooCommerce | ||
| Ketentuan produk WooCommerce | ||
| Peringkat produk WooCommerce | ||
| Harga produk WooCommerce | ||
| SKU produk WooCommerce | ||
| Stok produk WooCommerce | ||
| Penjualan produk WooCommerce |
Selain itu, Anda juga dapat menambahkan konten dinamis melalui plugin bidang khusus (misalnya, ACF).
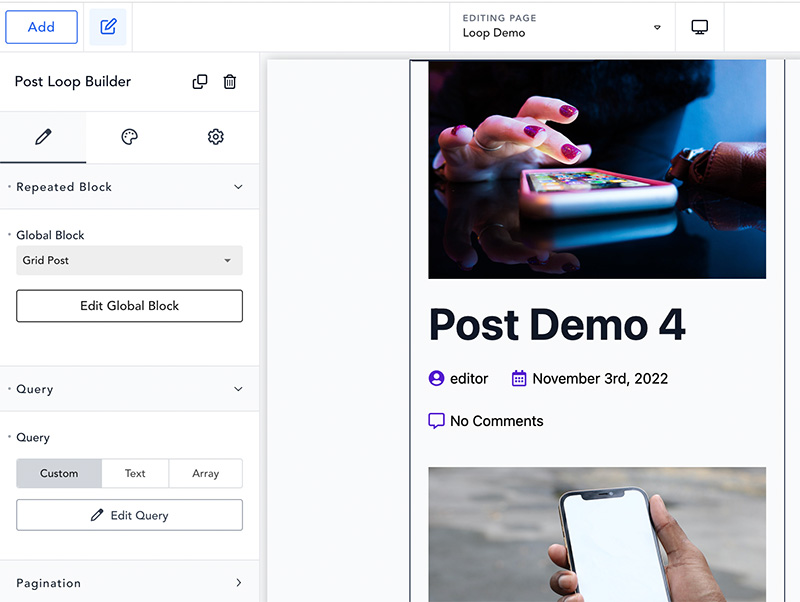
— Pembuat Lingkaran
Breakdance dirancang untuk menjadi plugin pembuat halaman serbaguna. Anda dapat menggunakannya untuk membuat semua jenis situs web. Loop Builder berguna jika Anda ingin menggunakan Breakdance untuk membuat situs web yang kompleks dan dinamis seperti situs daftar.
Loop Builder memungkinkan Anda membuat templat item daftar dan menggunakannya ke halaman daftar atau halaman arsip. Anda dapat menambahkan konten dinamis ke templat item daftar. Dari konten dinamis default WordPress (gambar unggulan, judul posting, meta posting, dll.) hingga konten dinamis yang Anda buat dengan ACF atau plugin bidang khusus lainnya.

— Manajer Akses
Memberi klien Anda akses ke desain halaman agak berisiko karena mereka dapat merusak desain yang Anda buat tanpa lelah. Tetapi bagaimana jika klien ingin mengubah konten pada desain itu sendiri?
Breakdance hadir dengan fitur yang berguna untuk membuat pekerjaan Anda dengan klien Anda lebih mulus. Anda dapat memberi klien Anda akses ke editor Breakdance, tetapi hanya untuk mengubah konten — tanpa dapat mengubah desain. Simak screencastnya berikut ini.

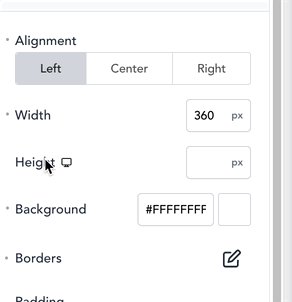
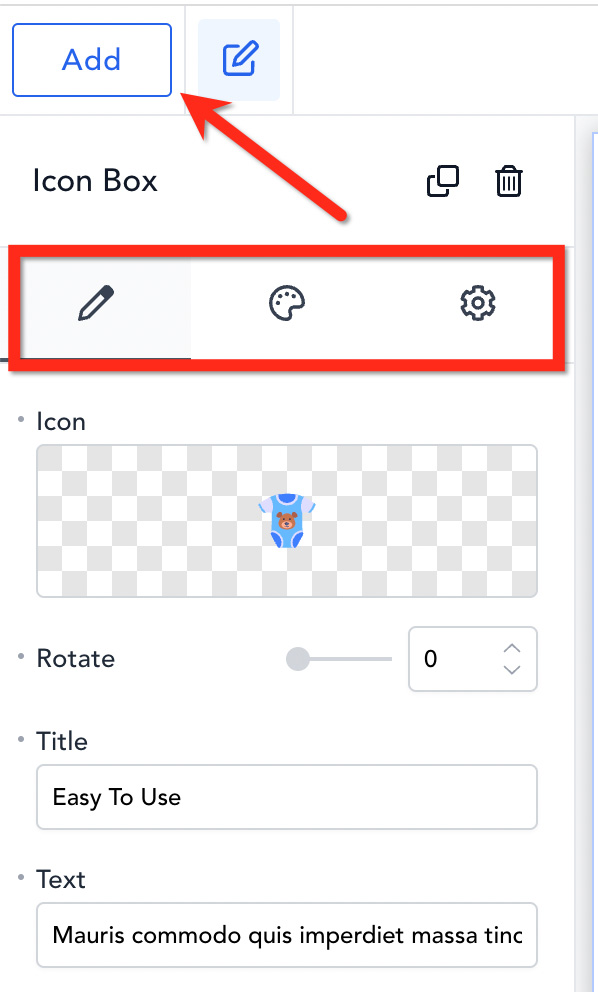
Seperti yang Anda lihat, tidak ada tab desain dan tab pengaturan pada panel pengaturan Breakdance. Juga, tidak ada tombol Tambah untuk menambahkan elemen baru.
Biasanya, panel pengaturan akan terlihat seperti ini:

Untuk mengatur klien Anda agar dapat mengubah konten saja, Anda dapat pergi ke halaman pengaturan Breakdance ( Breakdance -> Pengaturan ). Dari sini, Anda dapat mengatur akses berdasarkan peran pengguna. Ada tiga jenis akses yang dapat Anda atur:
- Akses penuh
- Mengedit konten
- Tidak ada akses
— Segera Hadir dan Mode Pemeliharaan
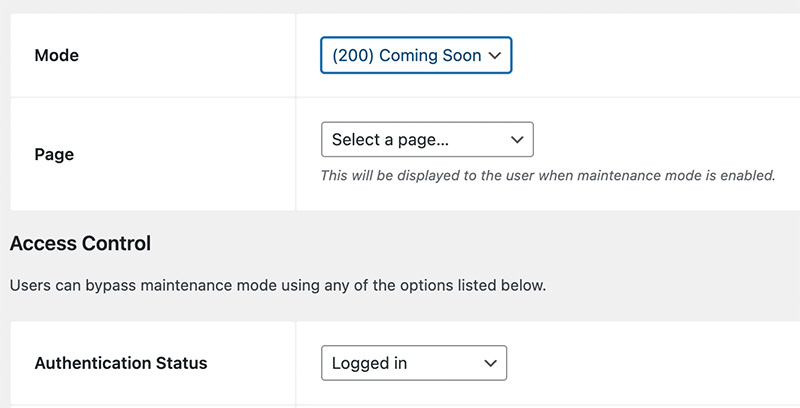
Saat situs web Anda masih dalam proses pengembangan, Anda mungkin ingin mengaktifkan mode segera hadir. Breakdance hadir dengan fitur bawaan untuk mengaktifkan mode segera hadir atau mode pemeliharaan sehingga Anda tidak perlu menginstal plugin tambahan.
Anda dapat membuat halaman segera hadir menggunakan editor Breakdance dan cukup memilihnya. Saat situs web Anda dalam mode segera hadir, Anda dapat mengatur siapa yang dapat mengaksesnya berdasarkan peran pengguna dan status login.

— Opsi Pengoptimalan Bawaan
Pada halaman pengaturan Breakdance, Anda juga dapat mengakses beberapa pengaturan yang terkait dengan kinerja situs. Beberapa pengaturan yang dapat Anda atur adalah:
- Hapus blok Gutenberg CSS
- Nonaktifkan emoji WordPress
- Nonaktifkan WordPress OEmbed
- Nonaktifkan tag meta generator WordPress
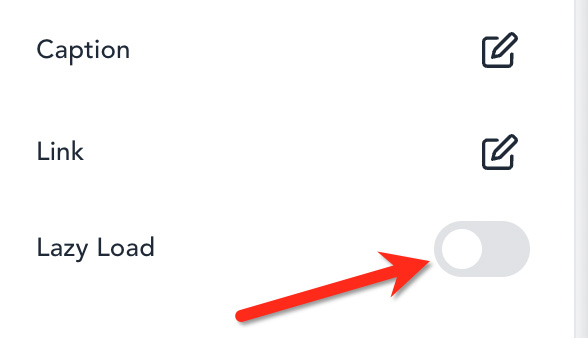
Selain pengaturan di atas, Breakdance juga mendukung lazy load pada elemen gambar dan video.

— Penyisipan Kode
Fitur praktis lain yang ditawarkan oleh Breakdance adalah penyisipan kode. Anda dapat menggunakan fitur ini untuk menyisipkan kode (misalnya, kode pelacakan Google Analytics) ke area header dan footer situs web Anda.
— Logika Bersyarat
Beberapa plugin pembuat halaman seperti Brizy dan Divi Builder memiliki fitur bawaan untuk mengatur logika kondisional (juga disebut sebagai kondisi tampilan). Logika kondisional adalah keadaan di mana elemen ditampilkan hanya ketika memenuhi kondisi tertentu.
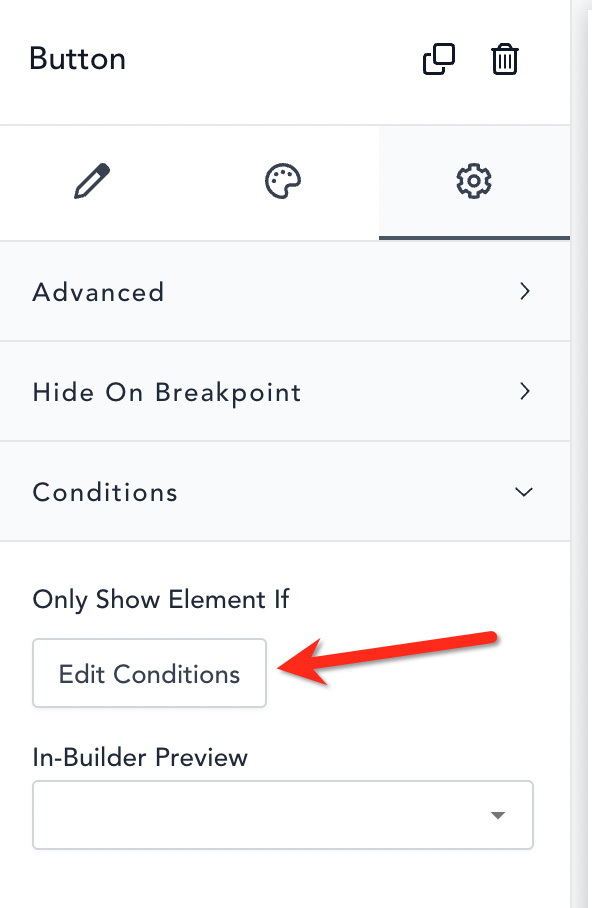
Seperti disebutkan di atas, Anda dapat mengatur kondisi tampilan (logika bersyarat) pada pembuat tema dan pembuat popup. Selain itu, Anda juga dapat mengatur kondisi tampilan ke elemen pada halaman biasa.

Logika bersyarat berguna untuk membuat situs web keanggotaan di mana Anda dapat menampilkan konten hanya untuk pengguna yang masuk. Atau sebaliknya, Anda dapat menyembunyikan konten (misalnya, iklan) dari pengguna yang masuk.
Fitur logika kondisional Breakdance mendukung parameter berikut:
- Halaman
- ID Postingan
- Status posting
- Nomor komentar
- Pengarang
- Gambar fitur
- Status masuk pengguna
- Peran pengguna
- Tanggal pendaftaran pengguna
- Data dinamis
- PHP khusus
- peramban web
- Sistem operasi
- Tanggal dan waktu
- Berasal dari mesin pencari
- Jumlah tampilan halaman
- Jumlah sesi
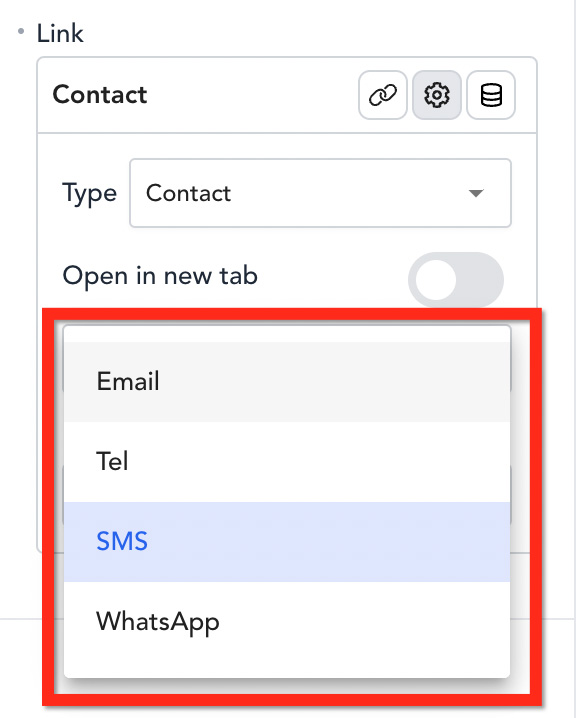
— Tautan Tindakan
Breakdance juga bermain sangat baik sebagai plugin pembuat halaman arahan. Pertama, ia hadir dengan elemen Pembuat Formulir seperti yang telah kita bahas di atas. Kedua, Anda dapat membuat tombol ajakan bertindak menggunakan elemen Tombol dan langsung membuka obrolan WhatsApp, mengirim email, melakukan panggilan, dan mengirim pesan teks.

Fitur desain
— Tata Letak
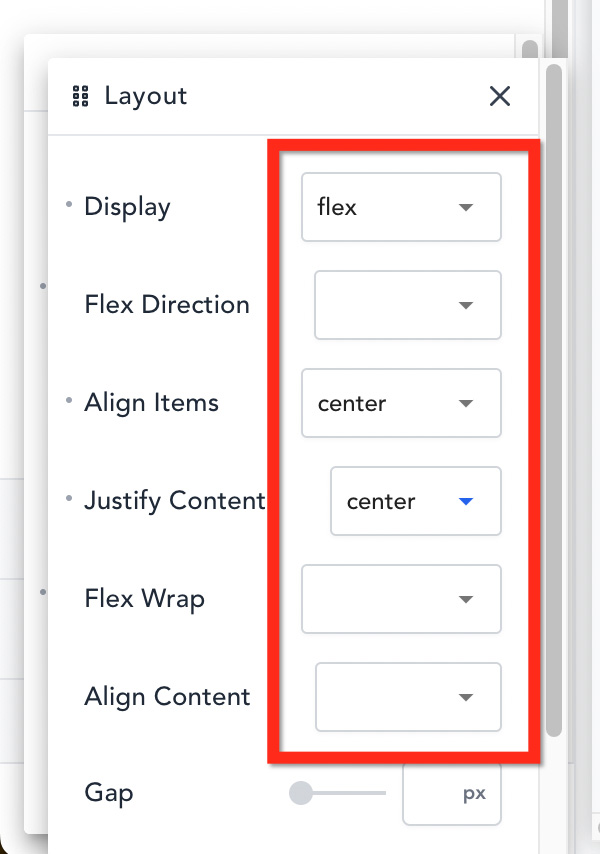
# Penjajaran Flexbox
Flexbox adalah fitur CSS yang memungkinkan Anda untuk menyelaraskan dan mendistribusikan elemen dalam wadah. Baik secara vertikal maupun horizontal. Saat ini, sebagian besar pembuat halaman sudah memiliki fitur ini untuk memudahkan pengguna mengatur tata letak elemen. Dalam konteks pembuat halaman, wadah dapat berupa bagian, kolom, atau pembungkus elemen.
Di Breakdance, Anda dapat dengan mudah mengatur perataan flexbox tanpa berurusan dengan kode CSS. Anda dapat menerapkan perataan flexbox ke bagian, kolom, atau elemen (tombol, gambar, dll.).

# Pemosisian Sebaris
Pemosisian sebaris berguna jika Anda sering menempatkan dua elemen atau lebih secara berdampingan pada desain Anda. Berikut ini contohnya:

Di Breakdance, Anda juga dapat mengatur pemosisian sebaris ke elemen tanpa berurusan dengan kode CSS, yang sangat bagus untuk merampingkan alur kerja Anda. Anda dapat pergi ke tab lanjutan pada panel pengaturan dan membuka menu Wrapper . Anda akan melihat opsi pengaturan untuk mengatur posisi inline di sini.
# Pemosisian Kustom
Dengan pemosisian khusus, Anda dapat menempatkan elemen di mana saja dalam desain Anda. Anda dapat mencapai tata letak yang unik dengan fitur ini seperti di bawah ini:

Pemosisian kustom juga dapat diakses melalui menu Wrapper pada panel pengaturan Lanjutan .
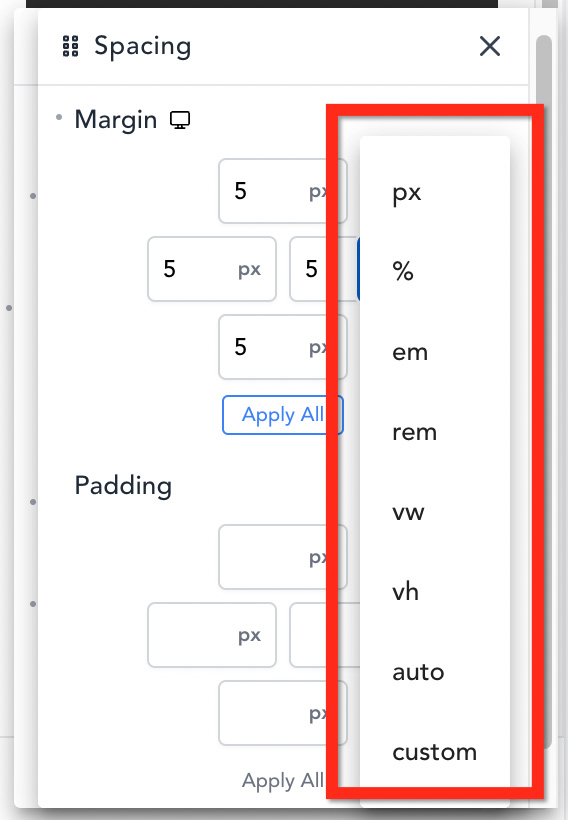
# Margin & Padding
Margin dan padding adalah pengaturan penting dalam pembuat halaman. Anda dapat menggunakannya untuk menambahkan tab antara elemen dan elemen lain di sekitarnya. Breakdance memungkinkan Anda mengatur margin dan padding elemen dengan mudah. Ada 8 jenis unit yang dapat Anda gunakan untuk margin dan padding: piksel (px), persen, emphemeral (em), root em (rem), tinggi viewport (vh), lebar viewport (vw), otomatis, dan kustom.

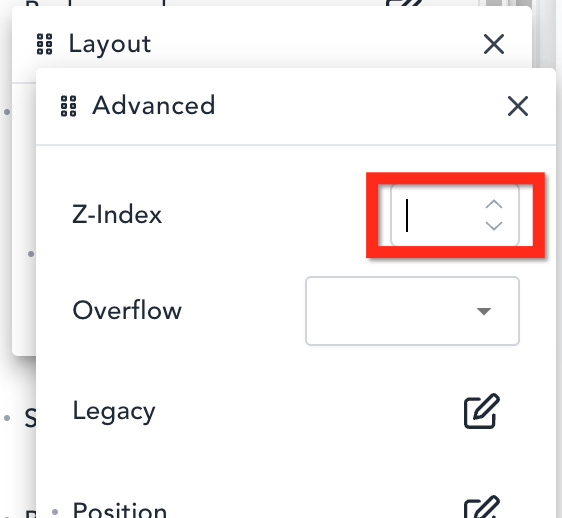
# Z-Indeks
Z-index adalah properti CSS yang menentukan urutan tumpukan elemen. Elemen dengan urutan tumpukan yang lebih besar selalu di depan elemen dengan urutan tumpukan yang lebih rendah. Breakdance memungkinkan Anda untuk menetapkan nilai properti indeks-Z ke elemen tertentu tanpa berurusan dengan kode CSS. Z-index berguna jika Anda ingin membuat elemen tertentu selalu di atas.

— Media dan Aset
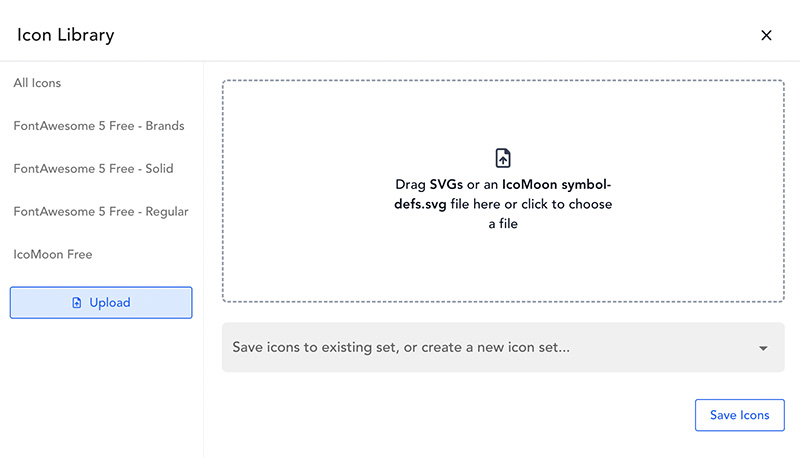
# Perpustakaan Ikon
Ikon merupakan salah satu elemen yang banyak terdapat pada suatu halaman web selain gambar dan teks. Breakdance sendiri memiliki beberapa elemen untuk menambahkan ikon ke desain Anda. Seperti Ikon, Kotak Ikon, hingga Daftar Ikon. Juga, ikon dapat ditambahkan ke tombol.
Untuk memudahkan Anda menambahkan ikon, Breakdance terintegrasi dengan FontAwesome dan IconMoom (keduanya adalah versi gratis). Ada lebih dari 2.000 ikon yang dapat Anda pilih. Jika Anda membutuhkan lebih banyak, Anda dapat mengunggah set ikon Anda sendiri. Breakdance mendukung ikon kustom dalam format SVG.

# Media
Breakdance memungkinkan Anda untuk menambahkan file media ke desain Anda dan bermain-main dengannya. Misalnya, Anda dapat menambahkan video latar belakang ke bagian. Atau Anda dapat menambahkan gambar ke desain Anda dan menerapkan beberapa gaya seperti masking gambar, filter CSS, dan sebagainya.
Berikut adalah fitur yang dapat Anda temukan di Breakdance terkait dengan media:
- Video Latar Belakang (mendukung sumber eksternal — YouTube dan Vimeo)
- Tampilan Slide Latar Belakang
- Pembagi Bentuk
- Penyembunyian Gambar
— Warna dan Efek Visual
Breakdance hadir dengan fitur yang memungkinkan Anda bermain-main dengan warna dan efek visual. Salah satunya adalah pembuat gradien tingkat lanjut. Selain itu, Anda dapat dengan mudah menambahkan filter CSS ke gambar tanpa menambahkan kode CSS khusus sendiri.
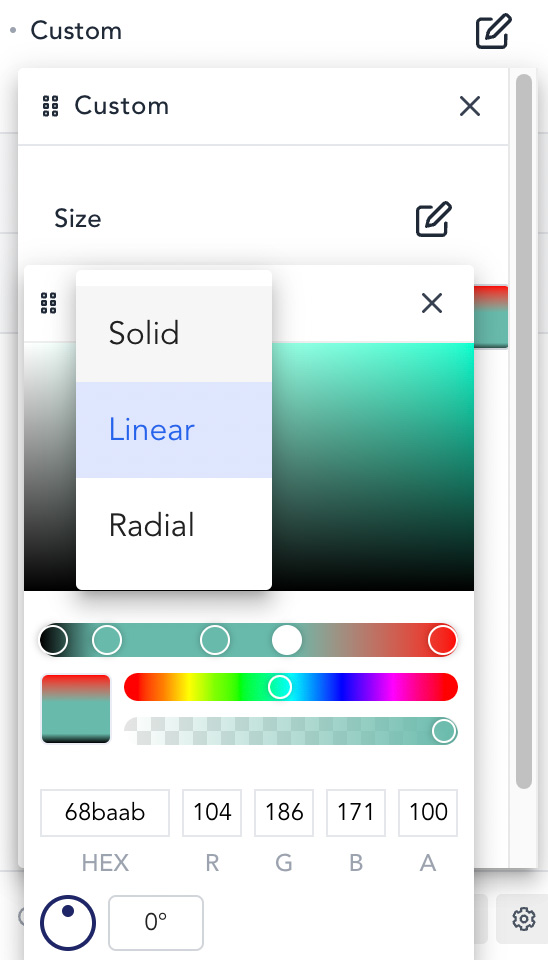
# Pembuat Gradien Tingkat Lanjut
Jika Anda suka menambahkan gradien ke desain Anda, maka fitur ini adalah sesuatu yang akan sangat Anda sukai. Di Breakdance, Anda dapat menambahkan gradien yang terdiri dari beberapa warna (lebih dari dua). Breakdance mendukung dua jenis gradien: linier dan radial.

Di Breakdance, Anda dapat menambahkan gradien ke latar belakang bagian, latar belakang kolom, hamparan, dan tombol.
# Efek visual
Selain pembuat gradien tingkat lanjut di atas, Breakdance juga menawarkan fitur berikut untuk menghias elemen Anda:
- Filter CSS
- Mode Campuran
- Bayangan Kotak
- Hamparan Latar Belakang
— Gerakan dan Interaksi
Ingin menambahkan beberapa efek animasi ke desain Anda agar lebih hidup?
Breakdance menawarkan beberapa efek animasi yang dapat Anda terapkan pada desain Anda. Dari efek animasi sederhana seperti animasi masuk hingga efek animasi yang melibatkan interaksi pengguna seperti efek gulir hingga efek lengket.
Berikut adalah efek animasi yang ditawarkan oleh Breakdance:
- Efek bergulir
- Animasi masuk
- Efek lengket
- Efek Arahkan
Anda dapat mengakses efek animasi di atas dari tab Advanced pada panel pengaturan Breakdance.
— Pengaturan dan Elemen Global
Pengaturan global adalah fitur umum yang ditawarkan oleh sebagian besar plugin pembuat halaman. Pengaturan global memungkinkan Anda bekerja lebih efisien. Sebuah contoh sederhana. Anda dapat menggunakan pengaturan global untuk warna ikon. Dengan menggunakan warna global pada ikon, Anda hanya perlu melakukan perubahan satu kali jika ingin mengubah warna pada ikon yang menggunakan warna global.
Hal yang sama juga berlaku pada tipografi.
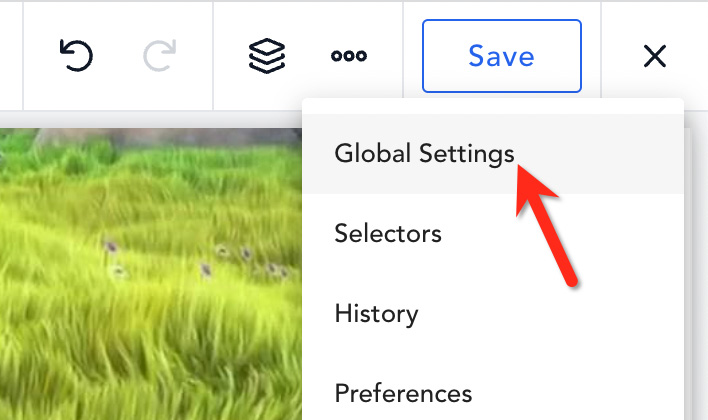
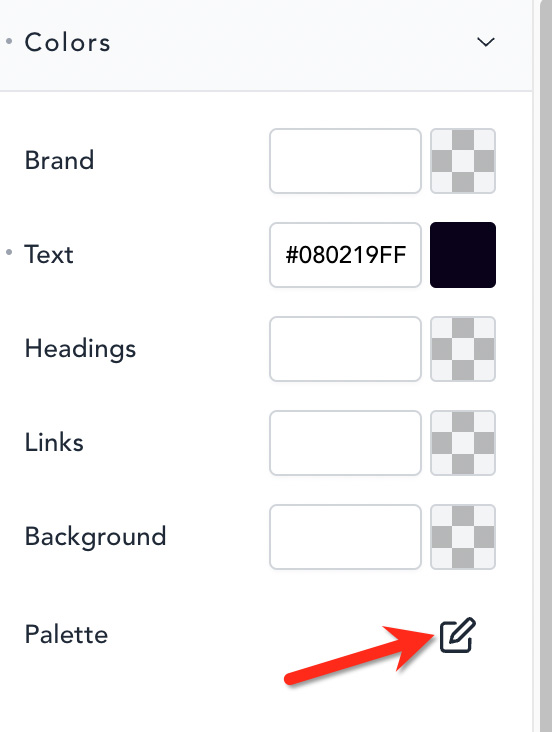
Selain warna dan tipografi, Breakdance juga memungkinkan Anda untuk mengatur elemen global. Anda dapat mengakses setelan global dan elemen global dengan mengeklik ikon tiga titik di menu bilah atas dan memilih Setelan Global .

Untuk menambahkan warna global baru, Anda dapat mengklik ikon pensil pada opsi Palette di bawah blok pengaturan Warna .

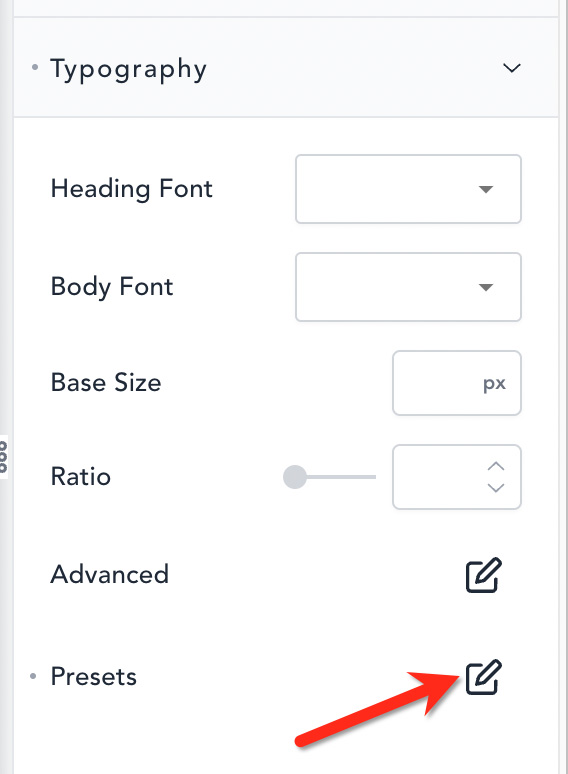
Sedangkan untuk menambahkan tipografi global baru, Anda bisa mengklik ikon pensil pada opsi Presets di bawah blok Typography settings.

— CSS Khusus
Breakdance sudah menawarkan banyak opsi gaya yang dapat Anda terapkan ke halaman kreatif. Jika Anda tidak dapat menemukan opsi gaya tertentu yang Anda inginkan, Anda dapat mencapainya melalui CSS khusus.
Menambahkan CSS khusus di Breakdance sangat mudah. Anda cukup menambahkan pemilih elemen diikuti dengan deklarasi CSS — seperti di Elementor. Setiap elemen Breakdance dilengkapi dengan pemilih kelas yang unik. Anda dapat menemukan pemilih elemen dengan memeriksanya di halaman langsung.
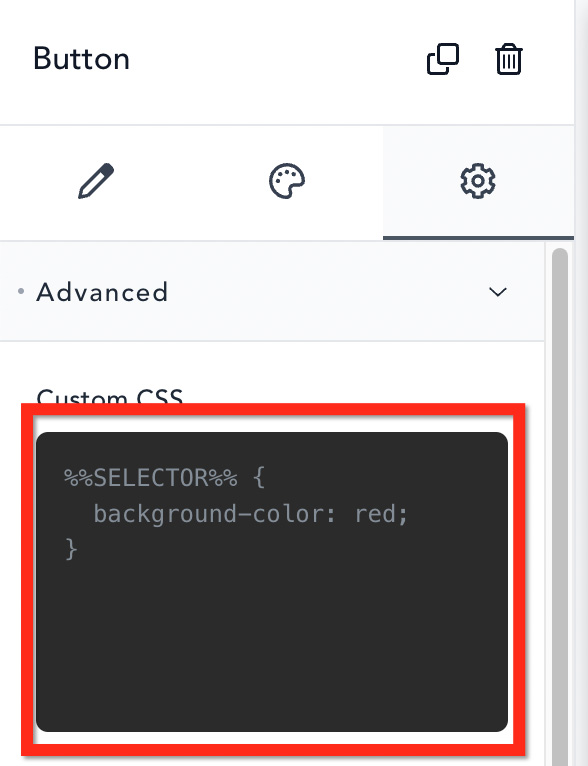
Untuk menambahkan CSS khusus ke elemen, Anda dapat membuka tab Lanjutan di panel pengaturan. Anda dapat menulis kode CSS Anda di bidang CSS Kustom .

Anda dapat menggunakan metode di atas untuk menambahkan CSS khusus ke elemen individual.
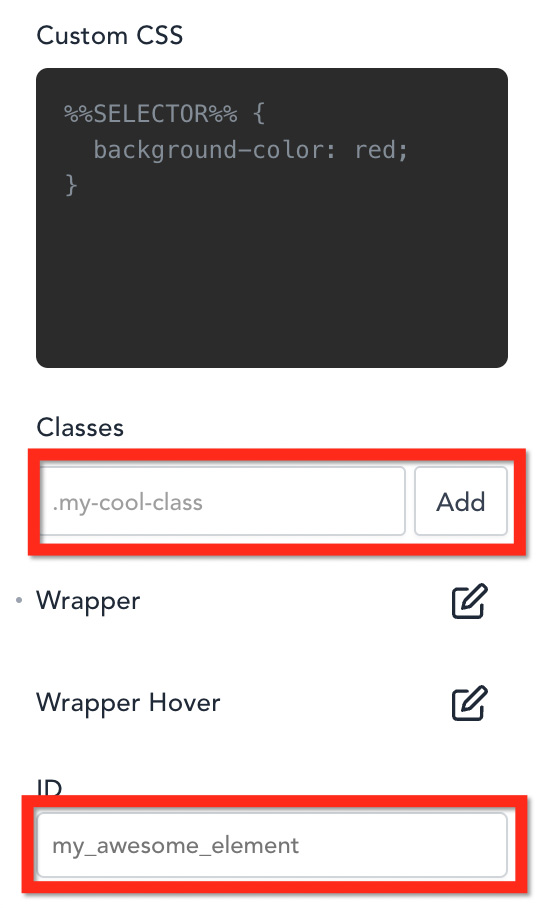
Atau, Anda juga dapat menambahkan CSS khusus melalui penyesuai tema atau bahkan file style.css tema Anda. Untuk menerapkan CSS khusus, Anda dapat menambahkan ID CSS atau kelas CSS ke elemen tempat Anda ingin menambahkan CSS khusus.

Garis bawah
Breakdance adalah plugin pembuat halaman yang ditujukan untuk agensi atau pekerja lepas yang ingin membuat situs web tanpa batas di WordPress. Pada saat penulisan (4 November 2022), Breakdance hanya menawarkan satu opsi harga di $149. Breakdance dibangun oleh perusahaan yang sama dengan perusahaan yang mengembangkan Oxygen, namun lebih mudah digunakan.
Breakdance memungkinkan Anda untuk membuat seluruh bagian situs web Anda dengannya dengan menonaktifkan tema aktif di situs WordPress Anda kemudian membuat template khusus untuk header, footer, posting tunggal, dan sebagainya menggunakan fitur pembuat temanya. Breakdance juga hadir dengan fitur built-in loop builder yang sangat berguna untuk membuat website dinamis yang kompleks, terutama website listing. Fitur pembuat formulirnya — dikombinasikan dengan pembuat popup — memungkinkan Anda membuat popup langganan email yang kuat untuk mengumpulkan prospek.
Editor Breakdance — yang dibuat dengan Vue.js — sangat mudah digunakan. Ini mendukung pengeditan responsif dan memiliki antarmuka sederhana yang nyaman untuk digunakan.
Fitur utama Breakdance:
- Pengeditan responsif
- Koleksi elemen desain yang luas
- Pembuat tema
- Pembuat formulir
- Pembuat pop-up
- Pembuat lingkaran
- Manajer akses
- Logika bersyarat
- Opsi pengoptimalan bawaan
- Banyak opsi tata letak (mendukung fleksibel)
- Pengaturan global
- Efek animasi
- CSS khusus
Pada saat penulisan, Breakdance belum mendukung add-on pihak ketiga seperti Elementor dan Divi.
