4 Cara Anda Dapat Membangun Situs yang Lebih Baik Menggunakan Beaver Themer
Diterbitkan: 2022-02-19Setiap situs web itu unik, tetapi sebagian besar situs memiliki banyak kesamaan karakteristik, termasuk footer, header, dan 404 halaman. Namun, tidak selalu mudah untuk menyesuaikan elemen-elemen ini.
Di situlah Beaver Themer bisa menjadi senjata rahasia Anda. Pengaya ini dapat memberi Anda kendali penuh atas landasan situs web ini dan membantu memastikan bahwa Anda mendapatkan yang terbaik dari setiap halaman web. Dalam posting ini, kami akan menunjukkan cara membangun situs yang lebih baik menggunakan Beaver Themer. Mari kita mulai!
Pengantar Beaver Themer (Dan Bagaimana Ini Dapat Membantu Anda Membangun Situs yang Lebih Baik)
Plugin Beaver Builder kami ideal untuk mendesain area konten dari satu halaman dan postingan . Ini sangat cocok untuk membuat laman web mandiri yang benar-benar menarik perhatian pengunjung, seperti laman landas . Anda dapat membuat template tata letak yang menciptakan konsistensi dalam desain konten Anda dan untuk menjaga branding Anda tetap konsisten dan menghindari kebingungan.
Dengan menggunakan add-on Beaver Themer kami , Anda dapat membuat tata letak yang diterapkan di luar area konten, yang biasanya dikontrol oleh tema Anda. Contoh di mana tata letak Themer berfungsi seperti templat adalah posting, halaman produk , jenis posting khusus , dan halaman arsip. Hal ini memudahkan untuk mencapai konsistensi desain yang sangat penting dan membangun situs yang lebih baik, sambil tetap memiliki tingkat fleksibilitas tertentu.
Beaver Themer tidak terbatas pada desain satu halaman penuh. Add-on yang kuat ini memperluas fungsionalitas Beaver Builder ke header , footer situs web , bilah pengumuman seperti Call To Action (CTA) , dan tata letak parsial lainnya. Dengan cara ini, Anda dapat menyesuaikan setiap bagian situs web Anda di luar area konten menggunakan editor drag-and-drop Beaver Builder yang sudah dikenal:

Ini termasuk elemen yang biasanya ditentukan oleh tema WordPress dasar Anda. Tanpa Beaver Themer, Anda perlu mengakses file PHP tema Anda untuk mengedit area ini. Ini membutuhkan pengetahuan khusus, dan bisa menjadi proses yang memakan waktu dan membuat frustrasi.
Setelah membuat tata letak sebagian ini, Anda dapat menerapkannya di seluruh situs Anda . Namun, kami memahami bahwa terkadang Anda mungkin ingin melanggar aturan dan mengubah elemen yang konsisten di sebagian besar situs web Anda. Misalnya, Anda mungkin menggunakan header yang berbeda di halaman landing, atau membuat CTA unik untuk footer. Dengan Beaver Themer, Anda memiliki fleksibilitas untuk membatasi tata letak sebagian ke halaman tertentu saja.
Perlu diketahui bahwa tidak semua tema mendukung tata letak parsial Beaver Themer. Saat ini, Beaver Themer sangat cocok dengan Beaver Builder Theme . Ini juga didukung oleh beberapa tema pihak ketiga .
4 Cara Anda Dapat Membangun Situs yang Lebih Baik Menggunakan Beaver Themer
Beaver Themer memungkinkan Anda menggunakan pembuat halaman Beaver Builder untuk membuat tata letak yang dapat Anda terapkan di mana saja di halaman kecuali area konten, jadi mari kita lihat aksinya! Di bagian ini, kami akan menunjukkan cara meningkatkan empat area penting situs WordPress Anda menggunakan Beaver Themer.
Sebelum kita mulai, Anda harus yakin bahwa Anda telah menginstal dan mengaktifkan plugin pembuat halaman Beaver Themer dan Beaver Builder di situs WordPress Anda.
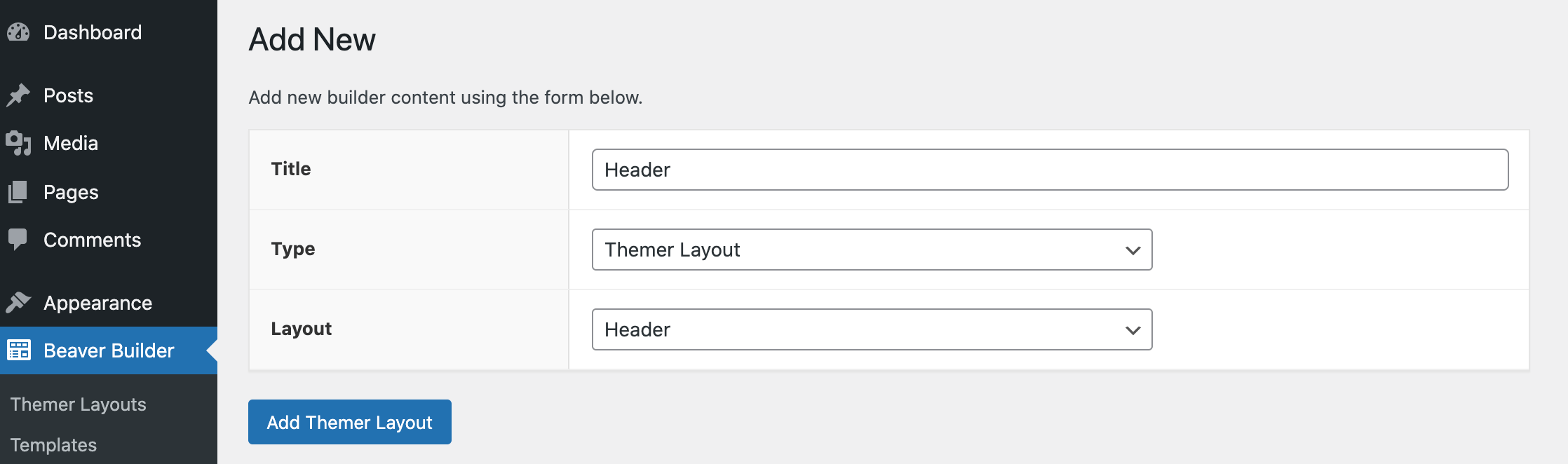
Selain itu, ingatlah bahwa kita akan membuat setiap desain baru sebagai Themer Layout . Ini berarti bahwa setiap kali Anda ingin membuat tata letak baru, cukup navigasikan ke Beaver Builder > Themer Layouts > Add New di dashboard WordPress. Sekarang Anda siap untuk membuat salah satu tata letak yang tercantum di bawah ini.
1. Buat Header yang Menarik Perhatian
Header adalah hal pertama yang dilihat orang ketika mereka mengunjungi situs Anda. Header yang efektif akan memperkenalkan situs web Anda dan meyakinkan pengunjung bahwa mereka berada di tempat yang tepat. Ini juga merupakan kesempatan sempurna untuk membangun pencitraan merek situs Anda .
Meskipun kuat dalam banyak hal, WordPress out-of-the-box hanya memberi Anda kontrol terbatas atas header Anda. Untungnya, Beaver Themer memungkinkan Anda membuat tajuk yang sepenuhnya dipesan lebih dahulu untuk situs web WordPress Anda. Anda dapat menyesuaikannya seperti yang Anda lakukan pada setelan halus.
Setelah mengklik Add New , beri nama deskriptif pada layout Anda. Kemudian buka menu tarik-turun Tata Letak , dan pilih Header :

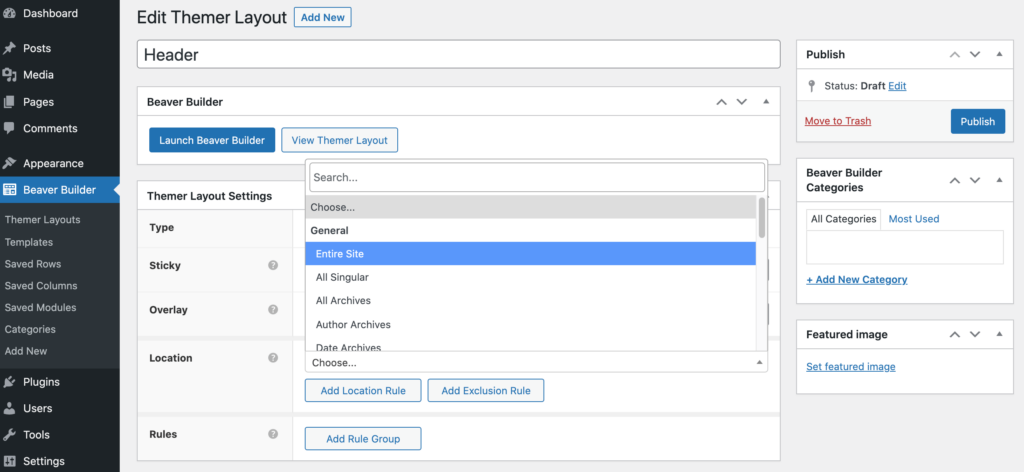
Pilih Tambahkan Tata Letak Tema . Pada halaman berikutnya, buka menu tarik-turun Lokasi , dan tentukan apakah Anda ingin menggunakan tata letak ini di seluruh situs Anda atau membatasinya hanya pada satu halaman:

Jika Anda menginginkan desain seluruh situs yang konsisten, maka pilihlah Seluruh Situs . Atau, Anda dapat menautkan tajuk ini ke jenis laman tertentu, seperti Arsip Penulis .
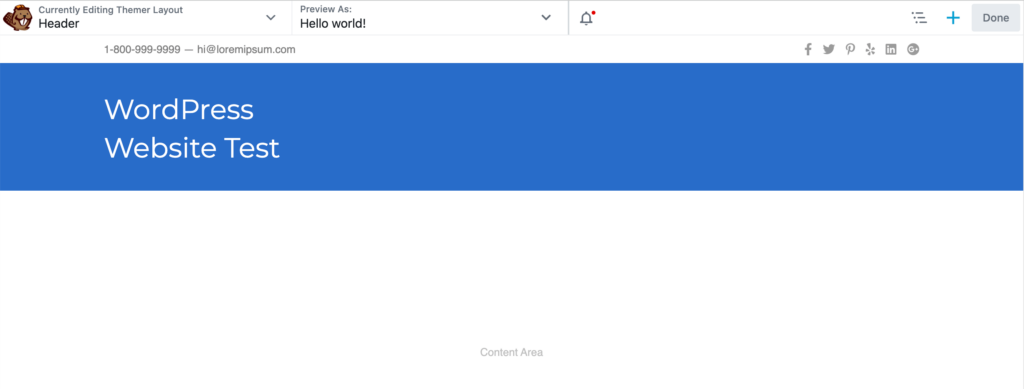
Setelah membuat pilihan Anda, klik Launch Beaver Builder . Juga, perhatikan bahwa templat Beaver Themer dilengkapi dengan beberapa koneksi bidang umum yang ada di dalamnya . Ini termasuk koneksi bidang judul Situs , yang Beaver Builder akan ganti dengan judul situs Anda di ujung depan:

Saat mendesain tajuk Anda, ingatlah bahwa ini adalah selera pertama pengunjung situs web Anda. Untuk alasan ini, seringkali bijaksana untuk menjaga desain tetap sederhana. Ini dapat membantu menghindari pengunjung yang kewalahan dengan terlalu banyak informasi.
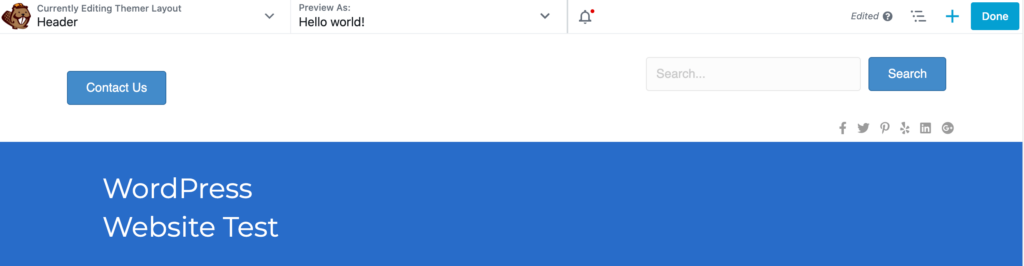
Anda mungkin juga ingin mendorong orang untuk terlibat secara aktif dengan header Anda. Beaver Themer memungkinkan Anda untuk menambahkan berbagai elemen interaktif ke dalamnya, termasuk ikon sosial , tombol, dan bidang pencarian :

Seperti pada contoh di atas, tombol Hubungi Kami dan Cari adalah pilihan yang sangat baik. Header interaktif dapat mengundang pengunjung untuk memasuki situs Anda dengan cara yang sangat menarik. Ini juga bisa menjadi strategi yang bagus untuk menarik perhatian mereka dan memastikan bahwa mereka tidak tergoda untuk keluar dari situs web Anda.
2. Rancang Footer dengan Konversi Tinggi
Dengan posisinya di bagian paling bawah halaman Anda, footer mudah untuk diabaikan. Namun, ini adalah tempat yang paling sering dikunjungi pengunjung untuk mendapatkan informasi . Jika footer Anda tidak normal, Anda hampir pasti kehilangan konversi.
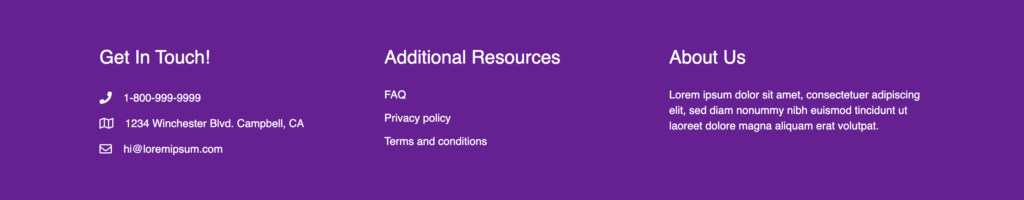
Kabar baiknya adalah bahwa template Footer default Beaver Themer sudah berisi placeholder di mana Anda dapat dengan cepat menambahkan informasi penting tentang situs Anda. Ini termasuk detail kontak Anda, bagian Tentang Kami , dan tautan tiruan yang dapat Anda perbarui hanya dengan beberapa klik.
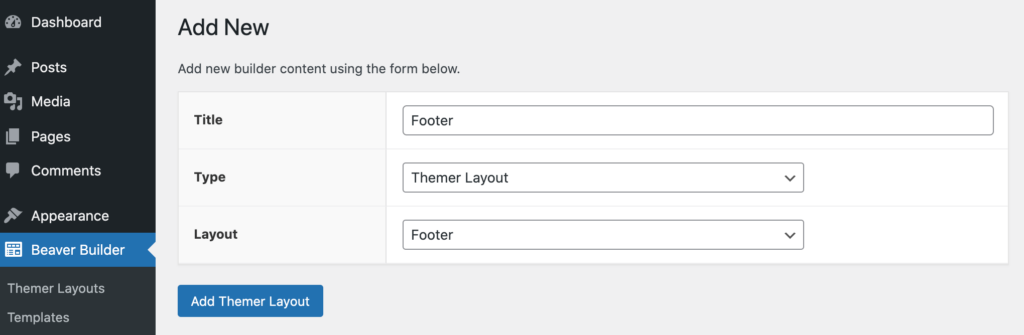
Setelah memberi nama deskriptif pada Themer Layout Anda, buka menu drop-down Layout . Anda sekarang dapat memilih Footer :

Selanjutnya, klik Tambahkan Tata Letak Tema . Sekarang Anda dapat menentukan apakah Anda ingin menggunakan template ini di seluruh situs Anda, lalu klik Launch Beaver Builder :

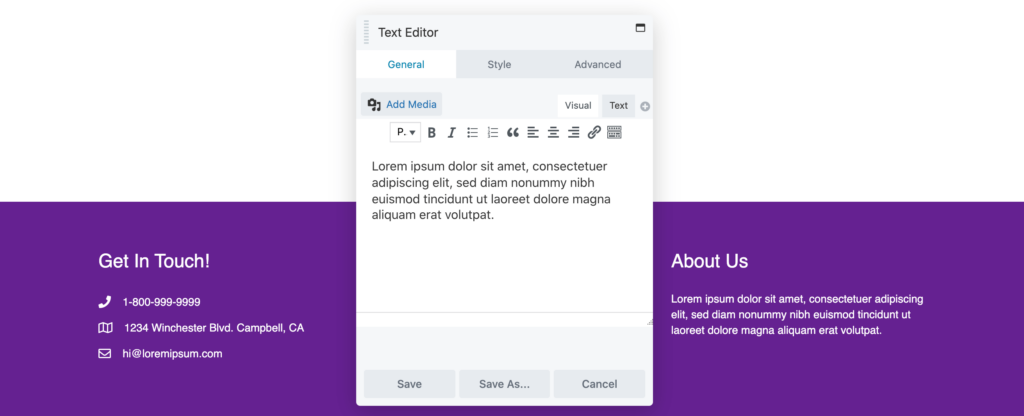
Untuk mengedit salah satu blok default, cukup klik pada blok tersebut. Ini meluncurkan popup yang berisi semua pengaturan yang Anda perlukan untuk mengedit informasi placeholder ini:


Area Sumber Daya Tambahan sudah berisi beberapa tautan placeholder. Dalam hal ini adalah FAQ , Privacy Policy, dan Terms and Conditions . Anda dapat menyematkan tautan Anda sendiri di teks tiruan yang sudah ada sebelumnya atau mengganti URL ini seluruhnya.
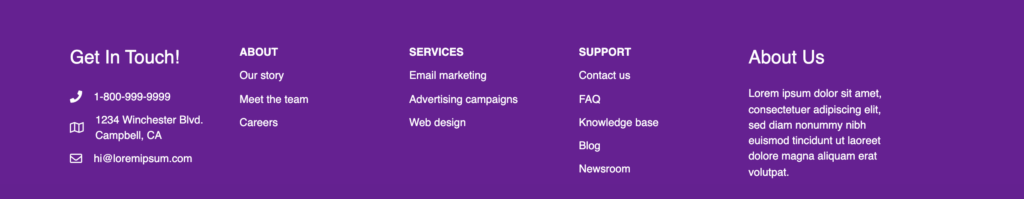
Atau, Anda mungkin ingin mempertimbangkan untuk mengganti modul Editor Teks tunggal dengan beberapa kolom. Ini bisa menjadi cara yang bagus untuk menampilkan banyak tautan dengan cara yang terorganisir. Seperti pada contoh di bawah ini, kami sekarang memiliki kolom berisi tautan untuk Tentang , Layanan , dan Dukungan :

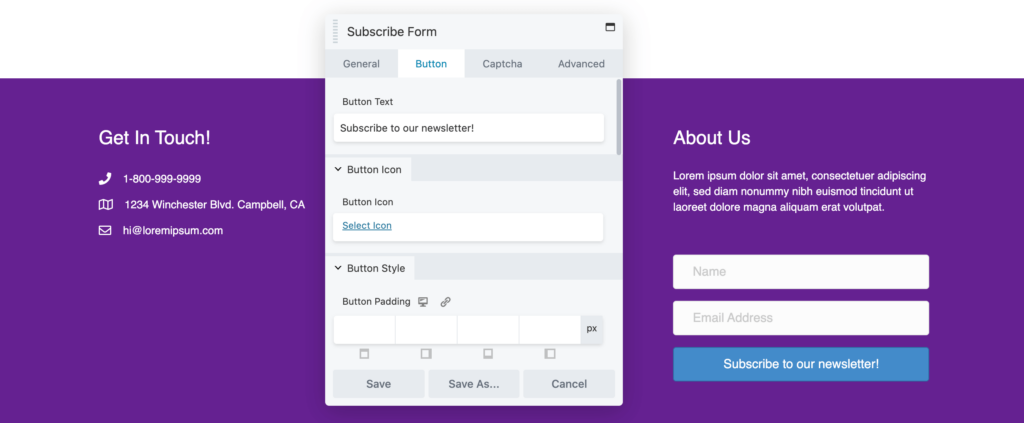
Biasanya, pengunjung akan menggulir ke footer Anda untuk mengakses informasi praktis, seperti detail kontak Anda. Ini menunjukkan bahwa mereka siap untuk mengonversi, jadi masuk akal juga untuk menyertakan CTA di sini. Jika Anda menerapkan footer yang sama di beberapa halaman, CTA Anda harus mewakili tindakan bernilai tinggi:

Misalnya, Anda mungkin ingin mendorong pengunjung untuk berlangganan buletin Anda atau meminta panggilan balik. Banyak situs web menggunakan CTA footer mereka sebagai alat pembuatan prospek.
3. Ubah Halaman 404 Anda menjadi Peluang Konversi
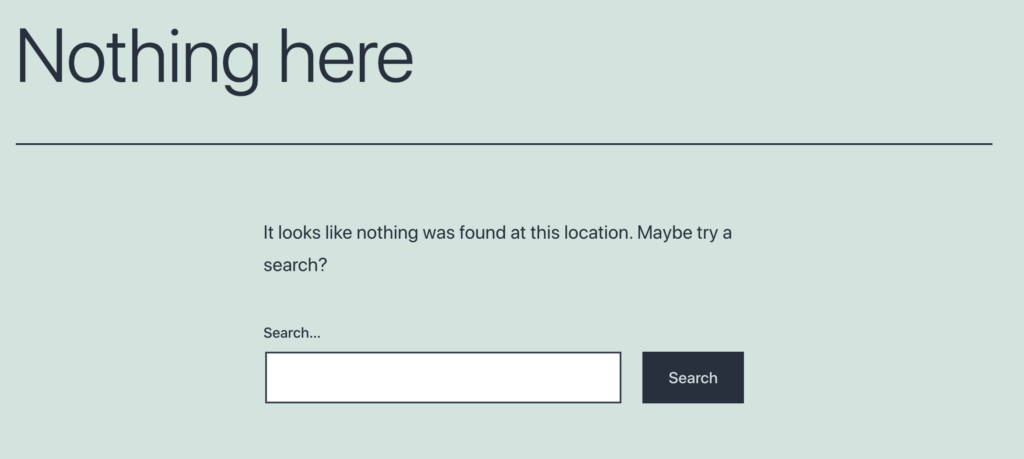
Setiap kali server tidak dapat menemukan halaman web yang diminta, itu akan menampilkan kesalahan 404 sebagai gantinya. Out-of-the-box, sebagian besar tema WordPress menyediakan halaman 404 default:

Namun, jika Anda mengandalkan desain stok ini, Anda mungkin kehilangan peluang berharga. Dengan membuat halaman 404 yang lebih bermanfaat dan informatif, Anda bahkan dapat mengubah situasi negatif ini menjadi sesuatu yang positif.
Untuk membantu Anda memulai, Beaver Builder menyediakan template 404. Untuk menggunakan desain ini, ikuti instruksi kami untuk membuat Tata Letak Themer baru. Anda kemudian dapat memberi desain ini nama deskriptif, dan membuka menu tarik-turun Tata Letak .
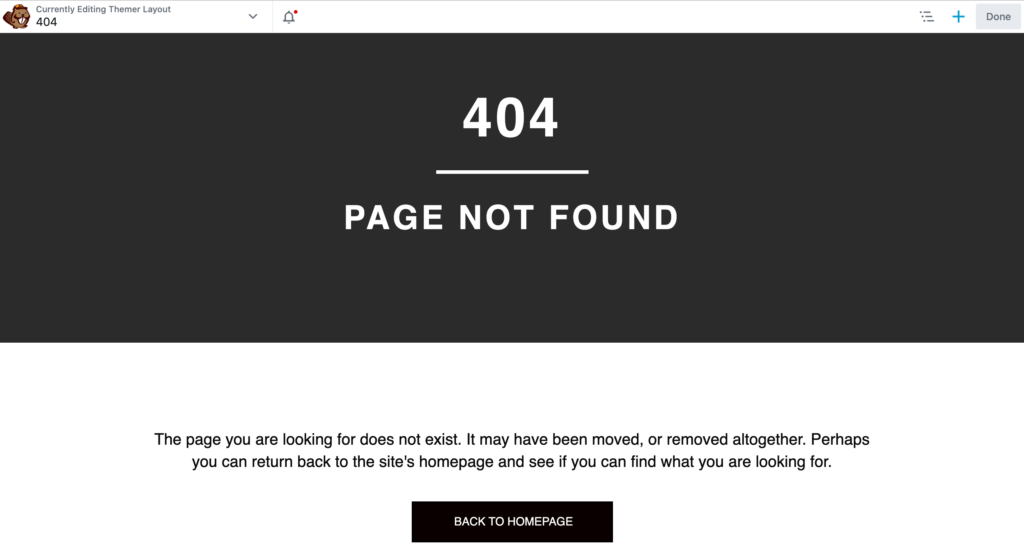
Saat diminta, pilih 404, lalu klik Add Themer Layout > Launch Beaver Builder . Editor sekarang akan memuat dengan tipe tata letak 404 Beaver Builder yang sudah diterapkan:

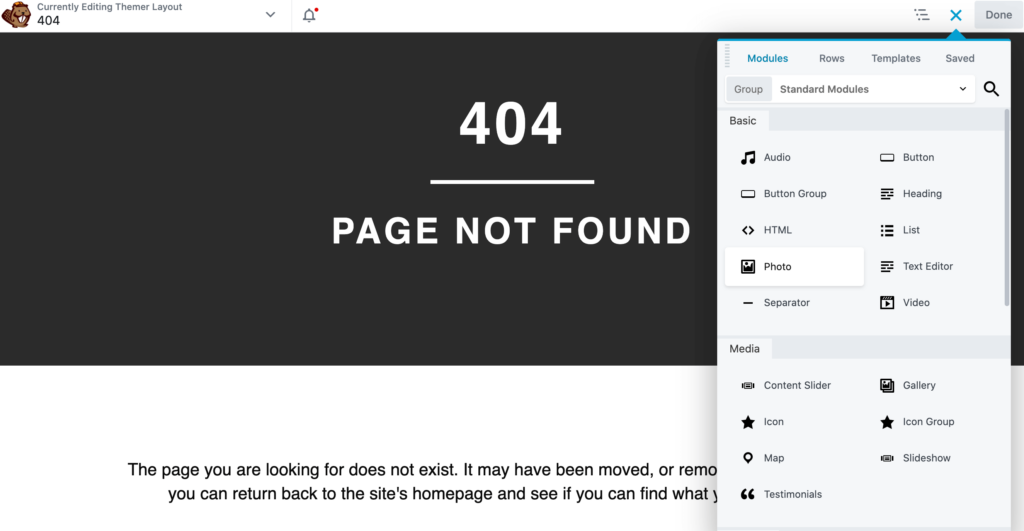
Untuk membangun situs yang lebih baik, kami sarankan untuk berfokus pada penguatan branding Anda. Ini mungkin berarti menampilkan header dan footer yang Anda buat pada langkah sebelumnya di sebanyak mungkin lokasi. Anda juga dapat menampilkan logo situs Anda dengan jelas, menggunakan modul Foto kami :

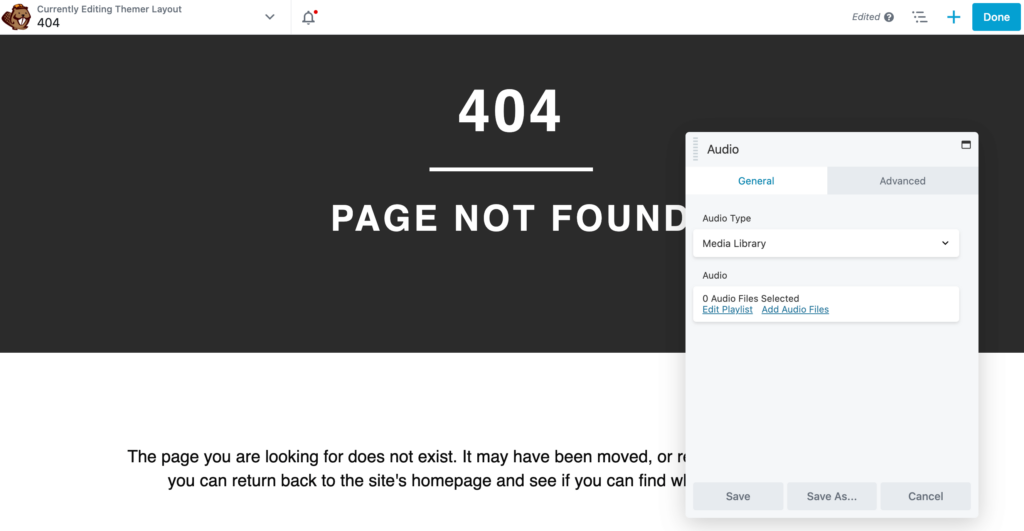
Jika Anda ingin membawa desain 404 Anda ke level berikutnya, Beaver Themer tidak memiliki kekurangan blok interaktif dan menarik. Ini termasuk modul Video dan modul Audio , yang memungkinkan Anda membuat halaman 404 multimedia:

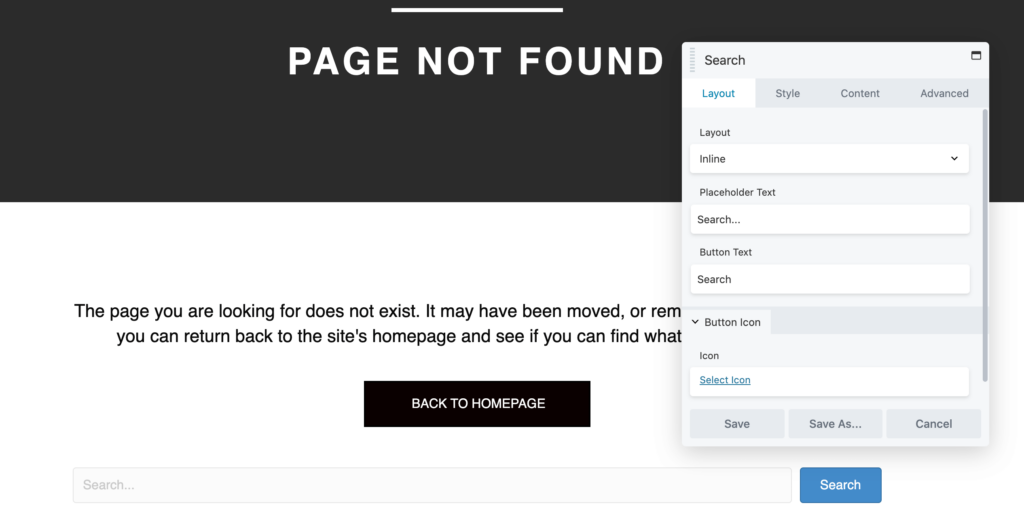
Anda juga dapat meningkatkan desain stok 404 dengan menambahkan fungsionalitas yang membantu pengunjung menemukan konten yang awalnya mereka cari. Misalnya, halaman 404 rata-rata menyertakan bilah pencarian:

Atau, Anda dapat menambahkan modul Menu ke halaman 404 Anda. Ini memungkinkan pengunjung untuk menelusuri semua konten yang tersedia, dan melompat langsung ke halaman mana pun yang menarik perhatian mereka.
4. Desain Ulang Halaman Arsip Anda
Arsip adalah daftar konten yang Anda publikasikan sebelumnya. WordPress secara otomatis menghasilkan arsip untuk semua posting yang termasuk dalam jenis, kategori, atau tag posting tertentu. Jika Anda menginstal tema atau plugin yang mendukung jenis posting kustom, maka WordPress juga akan membuat arsip untuk jenis kustom ini.
Arsip yang dirancang dengan baik dapat membantu pengunjung dengan mudah menavigasi konten selama berbulan-bulan atau bahkan bertahun-tahun. Dengan pemikiran ini, Anda mungkin ingin mengoptimalkan halaman penting ini menggunakan Beaver Themer.
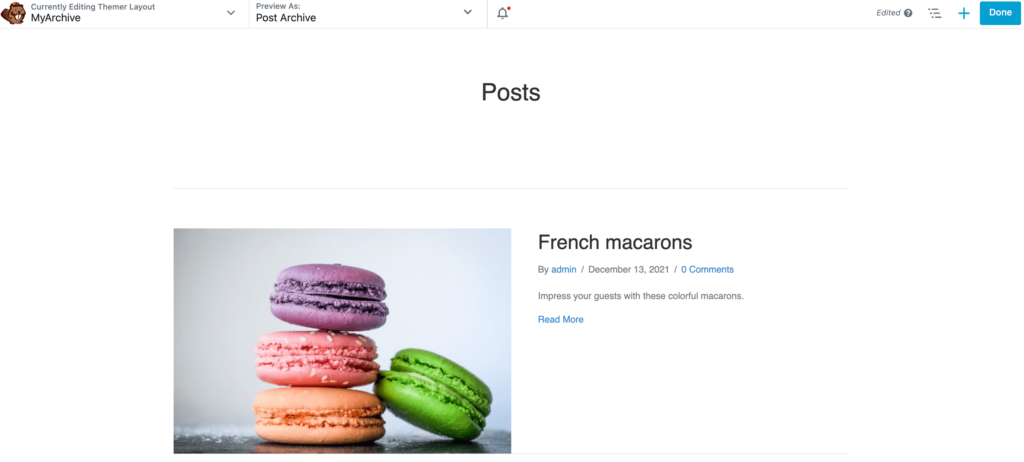
Seperti biasa, beri nama deskriptif Themer Layout baru Anda. Anda kemudian dapat membuka menu tarik-turun Tata Letak, dan memilih template Arsip kami. Selanjutnya, klik Add Themer Layout > Launch Beaver Builder :

Templat tata letak ini dilengkapi dengan modul Judul Arsip, yang hanya menampilkan judul, seperti Postingan untuk arsip Postingan standar, atau Kategori untuk arsip kategori.
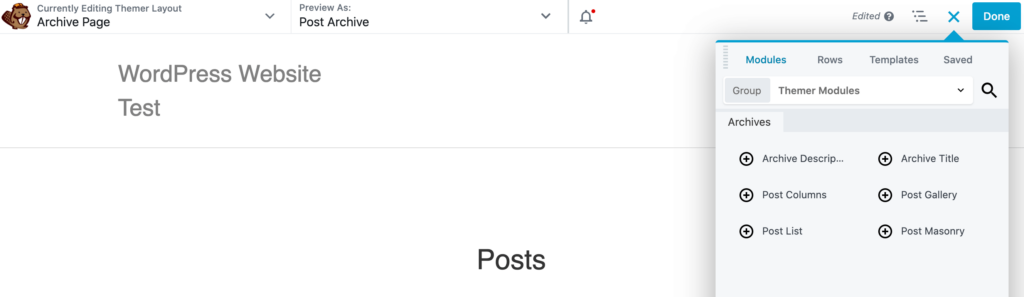
Ada beberapa modul khusus arsip yang dapat membantu Anda membangun situs web yang lebih baik. Untuk melihat modul ini, klik ikon + di sudut kanan atas. Kemudian, buka menu tarik-turun Grup dan pilih Modul Themer :

Deskripsi Arsip akan menarik konten dari bidang Deskripsi dari kategori posting. Ada juga beberapa layout yang bisa Anda gunakan. Seperti namanya, List menampilkan posting Anda secara vertikal dalam satu kolom.
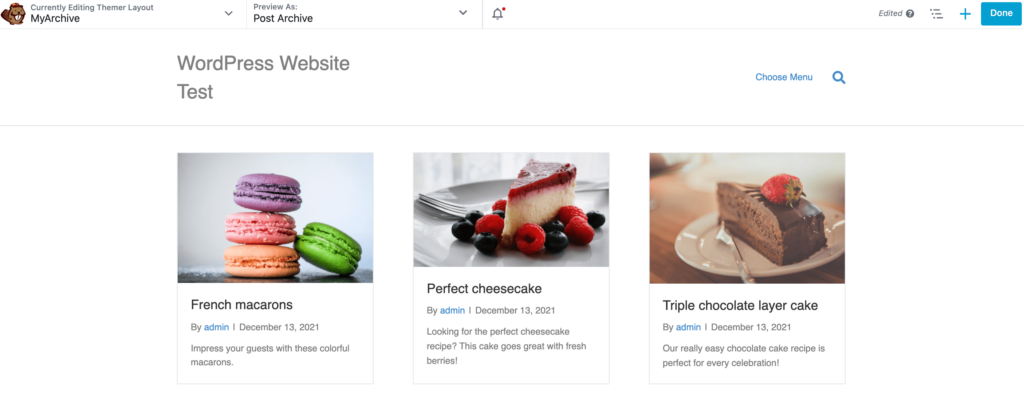
Atau, Anda dapat membagi konten Anda menjadi beberapa kolom dengan memilih modul Kolom. Ini berguna untuk menampilkan banyak konten dalam ruang yang lebih kecil:

Sementara itu, modul Masonry menampilkan posting Anda dalam kolom. Anda dapat memilih lebar setiap posting dalam piksel, yang menjadikannya tata letak yang sangat dapat disesuaikan:

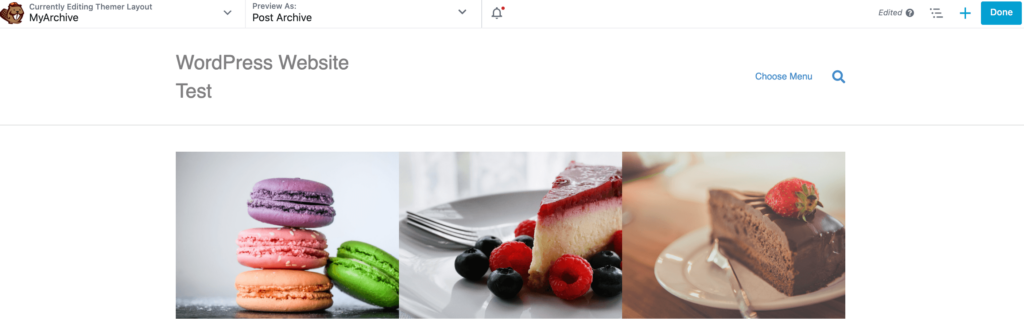
Jika Anda memilih Galeri, maka judul posting dan metadata dihamparkan pada gambar unggulan. Ini adalah pilihan yang baik jika posting Anda menampilkan visual yang sangat menarik.
Kesimpulan
Sebagian besar situs web memiliki berbagai elemen dan halaman yang sama. Meskipun WordPress menyediakan sebagian besar konten ini di luar kotak, jika Anda tidak mengoptimalkan desain default ini, kemungkinan besar Anda akan kehilangan konversi.
Mari kita rangkum empat cara agar Anda dapat membangun situs yang lebih baik menggunakan Beaver Themer :
- Buat header yang menarik perhatian.
- Rancang footer dengan konversi tinggi.
- Ubah halaman 404 Anda menjadi peluang konversi.
- Desain ulang halaman arsip Anda.
Apakah Anda memiliki pertanyaan tentang cara membangun situs yang lebih baik menggunakan Beaver Themer? Beri tahu kami di bagian komentar di bawah!
Kredit gambar: Arminas Raudys , Alexander Dummer , Suzy Hazelwood .
