9 Cara Efektif Membangun Website yang Memenuhi Ekspektasi Pengguna
Diterbitkan: 2022-12-09Ada kemungkinan ketika pengguna membuat semacam permintaan yang tidak realistis, namun, sebagian besar waktu, mereka membutuhkan situs web atau plugin WordPress yang mudah yang memberi mereka apa yang dijanjikan.
Lantas, Bagaimana Cara Membangun Website yang Memenuhi Ekspektasi Pengguna ?

Tidak mengherankan jika pengguna mengharapkan sesuatu dari sebuah situs web. Dan ironisnya, jika harapan tersebut tidak terpenuhi, pengguna terkadang cenderung frustrasi dan marah. Ini mengarahkan mereka untuk mengklik tanda merah berbahaya bertanda silang di bagian atas jendela/tab.
Situs web WordPress yang ramah pengguna lebih cenderung menghasilkan pendapatan karena mudah dipahami dan tidak cenderung membuang waktu pengguna karena sederhana. Namun, masih banyak area di mana situs web tidak memenuhi harapan pengguna. Berikut adalah beberapa faktor tersebut atau saya harus mengatakan harapan pengguna dengan situs web dan tindakan apa yang harus dilakukan untuk mengatasi situasi seperti itu.
Daftar isi
9 Cara Terbaik Membangun Website Yang Memenuhi Ekspektasi Pengguna
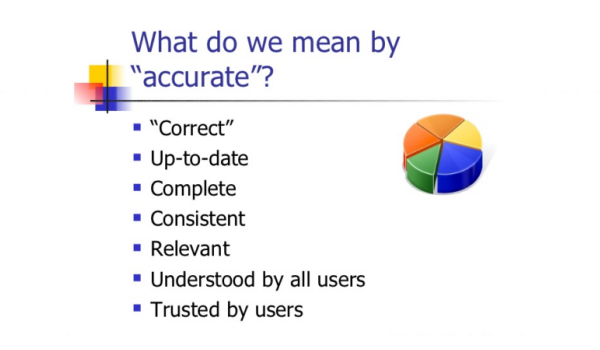
1. Data Akurat – Bangun Situs Web yang Memenuhi Harapan Pengguna
Di sini istilah "Akurat" mencakup banyak hal. Meskipun kamus mungkin memecahkan kesalahpahaman umum. Tetap saja, semantik menunjukkan terlalu banyak alasan untuk dibahas. Mari kita pahami dengan studi kasus sederhana.

Ada situs web FedEx, biasanya memungkinkan pengguna untuk melacak paket mereka. Sekarang, jika Anda sudah mendapatkan paketnya dan situs web masih menunjukkan paket "In Transit", Anda akan menyebutnya apa, isyarat yang ketinggalan zaman atau informasi yang tidak akurat? Tentu saja informasi yang tidak akurat, yang bisa sangat menyesatkan. Nah, itu yang saya tekankan.
Ketika Anda tidak memberikan informasi yang akurat kepada pengguna Anda, mereka cenderung mengalihkan dari situs web Anda dan itu sangat alami. Jika Anda menyebutkan beberapa fakta, Anda harus lebih spesifik. Di sinilah saya menyarankan Anda solusi.
Sebagai pengembang WordPress, Anda tidak memiliki kendali atas konten situs web dan faktor ketidakakuratan tidak terbatas. Jadi, saya menyarankan Anda untuk setidaknya melakukan 'pemeriksaan kewarasan' atas kode dan cuplikan. Ini akan mengarah pada peningkatan situs web WordPress Anda.
2. Antarmuka Pengguna yang Responsif – Bangun Situs Web yang Memenuhi Harapan Pengguna
Tidak diragukan lagi, ada satu faktor yang dapat memicu frustrasi dan ketidaksabaran pengunjung situs web Anda – kecepatan memuat halaman web Anda yang lamban. Contoh utama dari hal ini dapat diamati ketika pengguna dipaksa untuk menunggu tanpa henti untuk memuat situs WordPress Anda, sehingga mereka meninggalkan situs Anda sama sekali.

Sangat penting untuk dicatat bahwa lamanya waktu yang diperlukan untuk memuat situs web tidak hanya merupakan aspek penting dalam mempertahankan minat pengguna, tetapi juga merupakan faktor kunci dalam menentukan peringkat mesin pencari situs web Anda. Oleh karena itu, sangat penting untuk mengatasi masalah apa pun yang berkaitan dengan waktu pemuatan halaman yang lambat untuk memastikan pengalaman pengguna yang optimal dan visibilitas mesin pencari.
Sekarang, itu mengecewakan, bukan? Masalah khusus ini benar-benar meningkatkan kemarahan pengguna Anda dan kemudian diikuti oleh beberapa reaksi yang sangat serius yang tidak Anda sukai sebagai pemilik situs web. Bukankah sudah jelas, bahwa jika daftar pengguna Anda semakin menipis dari hari ke hari, Anda akan hancur?
Jadi, jika Anda benar-benar ingin pengguna tetap bersama Anda, Anda harus melakukan perubahan tertentu. Biarkan saya memberi Anda beberapa plugin yang akan membantu Anda mengatasi rintangan ini.
Plugin Jetpack

Plugin tunggal ini mampu mendorong situs web Anda dan memberi Anda lebih dari sekadar desain responsif seluler. Plugin ini memberi Anda lebih dari 33 fitur aneh. Tujuan utama pengembang JetPack adalah untuk mengembangkannya dari plugin menjadi paket.
Selain memberi Anda tata letak responsif seluler, plugin ini dapat digunakan untuk mengoptimalkan halaman web Anda dalam banyak hal. Ini memungkinkan Anda untuk membuat formulir khusus dan CSS khusus. Anda harus mencobanya karena ini adalah plugin gratis dan menawarkan begitu banyak hal yang benar-benar dapat mengubah kecepatan situs web WordPress Anda.
UberMenu

Ini adalah salah satu tata letak menu responsif terbaik yang tersedia di pasar. Dengan plugin ini di sisi Anda, Anda dapat memberikan pengalaman yang menakjubkan kepada pengguna Anda. Bagian yang menyenangkan adalah sepenuhnya responsif dan dioptimalkan untuk seluler.
Anda dapat dengan mudah menambahkan gambar dan menyesuaikan tata letak menu. Dengan shortcode yang mudah, Anda dapat menambahkan widget pilihan Anda dengan mudah. Ini juga memungkinkan Anda untuk membuat gaya unik apa pun yang dapat menentukan merek Anda. Dengan plugin ini, mudah untuk men-tweak warna dan efek menu agar pemirsa tetap sibuk sepanjang hari. Cobalah dan lihat perbedaannya.
3. Login Mudah dan Aman – Bangun Situs Web yang Memenuhi Harapan Pengguna
Untuk memahaminya dengan lebih baik, izinkan saya memberi Anda studi kasus. Bagaimana dengan situs web yang sering saya kunjungi dengan perangkat atau laptop saya, Tapi sekarang saya sedang berpindah-pindah dan saya tidak ingat nama penggunanya. Saya mencoba banyak tetapi tidak pernah benar. Saya tahu itu bukan kesalahan situs web, Tapi pengunjung adalah penjaga. Jadi, Jika ini mengganggu, saya mungkin mulai berpikir untuk meninggalkan situs web tersebut.

Itu tidak masuk akal, bukan? Sebenarnya tidak, tidak. Ini adalah salah satu kecenderungan umum pengguna. Sekarang, inilah pemikirannya, pikirkan nama pengguna jika Anda menggunakan bidang untuk email, atau hanya opsi "Lupa nama pengguna Anda". Ini mungkin membantu pengguna Anda untuk mengingat nama penggunanya.
Selain mudah, pengguna juga harus diyakinkan bahwa kredensial loginnya aman dan tidak didistribusikan ke spammer pihak ketiga.
Untuk semua masalah ini, saya ingin menyarankan Anda plugin untuk tujuan ini. Mari kita lihat:
Login Daftar Kustom WP

Plugin ini memungkinkan Anda untuk mendesain halaman login dan registrasi khusus. Bagian terbaik dari plugin ini (Point of View pribadi saya) adalah Anda dapat memungkinkan pengguna untuk masuk dengan id email dan kata sandi mereka. Konsep nama pengguna seperti Old School dan sering kali pengguna lupa nama pengguna unik yang diberikan pada saat pendaftaran. Plugin ini menghilangkan ketidaknyamanan, dan perbuatan baik dilakukan untuk situs web WordPress Anda.
4. Masukan yang Konsisten – Bangun Situs Web yang Memenuhi Harapan Pengguna
Konsistensi adalah kunci untuk pengalaman pengguna yang lebih baik. Sebagai pengembang, orang mungkin berpikir bahwa memberi pengguna satu formulir kontak yang kuat sudah cukup. Namun, itu jauh dari kenyataan. Pendekatan realistis harus seperti, dari atas ke bawah, satu dan hanya satu aliran. Bayangkan sejenak, Anda berada di situs web yang penuh dengan gambar cerah, tata letak asimetris, dan 2 atau 3 jenis formulir kontak yang berbeda (Dalam hal gaya dan panduan gaya).

Sebagai pengguna, siapa pun bisa merasa terganggu dalam hitungan detik. Hindari kreativitas yang mematikan ini. Hal ini tentunya akan membunuh jumlah pengunjung di website Anda.
5. Detail Kontak – Bangun Situs Web yang Memenuhi Harapan Pengguna
Situs web berfungsi sebagai jembatan penghubung antara Anda dan pengguna Anda, semua pengunjung situs web Anda berharap mendapatkan beberapa informasi kontak. Fungsi utama sebuah situs web adalah untuk menunjukkan produk atau layanan yang akan ditawarkan dan kemudian meninggalkan jejak kepada pengunjung Anda dengan info kontak Anda yang kuat.

Prinsip dasar ini sebenarnya didasarkan pada akal sehat dan juga sangat penting karena menggantikan implikasi CTA (Call To Action) situs WordPress Anda. Untuk tujuan tunggal ini, saya memiliki dua plugin yang menurut saya paling baik untuk memberi Anda layanan ini.

Mari kita lihat apa yang mereka tawarkan:
Widget Info Kontak
Plugin ini memungkinkan Anda untuk menampilkan informasi kontak Anda di situs web WordPress Anda dengan ikon.

Ini adalah plugin paling sederhana untuk Anda gunakan saat menampilkan informasi kontak Anda. Beberapa fiturnya adalah,
- Tambahkan judul; Perusahaan; Tentang; Alamat; Kota + Kode pos.
- Juga, ia memiliki 27 efek ikon untuk membuatnya menarik.
- Anda juga dapat menambahkan media sosial atau tautan skype jika Anda mau.
Munculan lengket
Pop up lengket adalah widget sederhana lainnya yang memungkinkan Anda menambahkan informasi kontak sederhana di posisi tetap.

Meskipun tidak hanya dirancang untuk informasi kontak. Anda dapat menggunakannya untuk tujuan apa pun. Yang harus Anda lakukan adalah menambahkan kode pendek sederhana seperti yang Anda lakukan untuk posting Anda, dan Anda dapat memperbarui informasi apa pun seperti formulir kontak, tautan media sosial, formulir umpan balik, formulir pembuatan prospek, dan lainnya.
6. Kecepatan Memuat Cepat – Bangun Situs Web yang Memenuhi Harapan Pengguna
Kita hidup di masa pencahayaan dengan kecepatan tinggi. Anda tidak dapat mengharapkan pengguna Anda menunggu lebih lama untuk membuka situs Anda. Bahkan pakar internet mengatakan bahwa rata-rata pengguna hanya dapat menunggu selama 3 detik untuk memuat situs web Anda. Saya kira sekarang, sudah jelas mengapa Anda perlu membuat situs web WordPress yang memuat cepat.

Pemuatan cepat secara langsung memengaruhi rasio pentalan Anda. Situs web yang lambat cenderung memiliki rasio pentalan yang lebih tinggi daripada situs web yang cepat. Di sini izinkan saya menyelesaikan masalah ini dengan dua plugin hebat yang akan membuat situs web WordPress Anda cukup cepat.
Cache Total W3
Ketika kita berbicara tentang waktu muat yang lebih cepat dan kecepatan bersih situs web WordPress, tidak ada yang lebih baik dari satu dan hanya W3 Total Cache.

Bagian terbaik dari plugin ini adalah integrasinya yang mudah dengan Content Delivery Network (CDN). CDN selalu berdampak signifikan pada waktu buka halaman web. Mari kita lihat apa yang diberikan plugin ini untuk Anda,
- Ini meningkatkan kinerja SEO situs web Anda.
- Mengurangi waktu muat halaman.
- Ini juga mengoptimalkan render progresif.
- Selain semua fitur di atas, ini meningkatkan kinerja server web.
Pengoptimal Gambar EWWW
Jika Anda suka memposting banyak gambar dengan satu posting, maka plugin ini adalah suatu keharusan bagi Anda.

Ini bisa sangat berguna untuk mengompresi gambar JPG dan PNG tanpa kehilangan kualitasnya. Beberapa fiturnya adalah,
- Ini memungkinkan Anda untuk mengompres gambar yang menghasilkan waktu pemuatan situs web WordPress Anda lebih cepat.
- Plugin ini memungkinkan Anda mengonsumsi lebih sedikit bandwidth karena ukuran gambar yang dikompresi.
- Ini dianggap sebagai pengoptimal PNG terbaik.
- Dengan ekstensi kelas wp_image_editor di sisi Anda, Anda dapat dengan mudah mengoptimalkan semua gambar hanya dengan mengarahkannya ke folder gambar.
7. Gambar yang Relevan – Bangun Situs Web yang Memenuhi Harapan Pengguna
Gambar adalah sumber yang sangat kuat untuk mencerminkan nilai merek sebuah situs web. Semua pengguna Anda berharap untuk melihat gambar yang berorientasi pada merek, gambar apa pun tidak akan berguna bagi Anda.
Terbukti secara ilmiah bahwa otak manusia lebih mengarah pada visual daripada teks. Jadi, gambar yang relevan tidak hanya akan membantu Anda mempertahankan citra merek Anda, tetapi juga membuat pengunjung Anda tetap terlibat dan tertarik. Untuk mengatasi masalah ini saya punya satu solusi, satu plugin yang akan mencegah masalah seperti ini.
Envira Gallery Lite – Galeri Foto Responsif Untuk WordPress

Envira Gallery Lite adalah versi gratis dari plugin premium Envira Gallery. Ini memungkinkan Anda membuat galeri gambar yang responsif dan indah. Mari kita periksa beberapa fitur dari plugin ini.
- Galeri Envira hadir dengan fitur Lightbox. Ini memberi galeri Anda pengalaman gambar yang halus dan menyenangkan mata.
- Dioptimalkan untuk SEO.
- Memungkinkan Anda melakukan Paginasi.
- Mudah digunakan dengan fitur drag and drop.
Catatan: Kami telah membuat daftar 4 Situs Web Gambar Bebas Hak Cipta teratas yang juga bebas atribusi dengan kualitas tinggi untuk kiriman Anda
8. Keamanan Situs Web WordPress – Bangun Situs Web yang Memenuhi Harapan Pengguna
Sebagai pengguna yang terinformasi, Anda sangat menyadari pentingnya keamanan saat menjelajahi situs web di internet. Di era modern, di mana transaksi digital telah menjadi norma, individu yang ingin berbagi informasi sensitif atau terlibat dalam aktivitas e-commerce semakin memahami protokol keamanan yang digunakan oleh situs web.

Untuk memenuhi harapan pengguna Anda dan memastikan kepercayaan mereka terhadap penyiapan keamanan situs web Anda, penting untuk memprioritaskan penerapan sertifikat SSL. Sertifikat SSL (Secure Socket Layer) berfungsi sebagai aspek penting keamanan situs web dengan memfasilitasi komunikasi terenkripsi antara situs web dan browser pengguna, sehingga melindungi informasi sensitif agar tidak dicegat oleh aktor jahat.
SSL Benar-Benar Sederhana
Plugin ini sangat mudah digunakan. Hanya dengan satu klik Anda dapat memindahkan situs web WordPress Anda ke SSL. Setelah itu semua permintaan yang masuk akan dialihkan ke HTTPS. Ini cepat karena memiliki opsi minimal.

Versi Pro dari Really Simple SSL mampu mendukung konten campuran. Itu juga memiliki opsi untuk mengaktifkan "HTTP Strict Transport Security" dengan umpan balik terperinci.
CM HTTPS Pro
Plugin ini memungkinkan Anda memasang sertifikat SSL di situs web Anda dan memindahkannya dari HTTP ke HTTPS.

Selain fitur ini, CM HTTPS Pro menyertakan pemindai untuk mencari semua konten yang tidak aman. Jadi, dengan fitur ini, Anda bisa memaksa seluruh domain untuk beralih ke HTTPS.
Catatan: Karena popularitas WordPress, itu juga berada di bawah radar penjahat dunia maya. Saat itulah Anda membutuhkan Plugin Keamanan WordPress.
9. Tata Letak Situs Web – Bangun Situs Web yang Memenuhi Harapan Pengguna
Tata letak situs web sangat penting, namun tidak ada aturan keras dan cepat untuk tata letak. Itu sepenuhnya tergantung pada sifat bisnisnya, tetapi tetap saja, itu harus tepat. Navigasi juga merupakan bagian dari tata letak situs web. Ini membantu pemirsa Anda untuk tetap berada di situs web Anda. Tata letak harus responsif dan menarik.
Saya punya dua solusi hanya untuk tujuan itu.
Tampilan Konten

Plugin yang luar biasa ini memungkinkan Anda membuat gaya Grid tanpa pengkodean apa pun. Bukan itu saja. Ada banyak fitur lain yang patut dilihat, Gunakan kode pendek untuk menampilkan konten apa pun dalam bentuk kisi. Juga, memungkinkan Anda untuk melihat pratinjau sebelum menerapkannya di halaman. Anda dapat memilih metadata untuk ditampilkan kepada pemirsa.
Kotak Pos
Post Grid adalah plugin Content grid yang unik dan sepenuhnya responsif. Ini adalah plugin yang ideal jika Anda mencari beberapa gaya kisi unik untuk konten Anda.

Lihat fitur yang ditawarkan Post Grid:
- Ini memungkinkan Anda untuk menyesuaikan bentuk, tinggi, dan lebar kisi.
- Mendukung semua jenis konten WordPress.
- Juga, termasuk tombol berbagi sosial.
Jadi, inilah ekspektasi pengguna saat mereka benar-benar mengetikkan URL situs web di bilah alamat.
Mari kita rekap cepat sebelum saya mengakhiri posting ini.
- Data yang akurat
- Antarmuka Pengguna Responsif
- Login Mudah dan Aman
- Masukan yang Konsisten
- Detail Kontak
- Kecepatan Memuat Cepat
- Gambar yang relevan
- Keamanan
- Tata Letak Situs Web
Kesimpulan
Kesimpulannya, membangun situs web yang memenuhi harapan pengguna merupakan faktor penting dalam menciptakan kehadiran online yang sukses. Dengan menerapkan 9 cara efektif membangun situs web yang memenuhi harapan pengguna, Anda dapat memastikan bahwa situs web Anda mudah digunakan, menarik secara visual, dan menyediakan konten yang berharga bagi audiens Anda.
Mulai dari mengoptimalkan situs web Anda untuk perangkat seluler hingga memasukkan umpan balik pengguna ke dalam proses desain Anda, mengikuti praktik terbaik ini dapat membantu Anda membuat situs web yang tidak hanya memenuhi tetapi melebihi harapan pengguna Anda, yang mengarah pada peningkatan keterlibatan, konversi, dan keberhasilan secara keseluruhan.
Baca Lebih Lanjut: Bisakah Video Membantu Situs Web Anda Dalam Peringkat SEO?
Hubungi kami, ThimPress:
Situs web : https://thimpress.com/
Fanpage : https://www.facebook.com/ThimPress
Youtube : https://www.youtube.com/c/ThimPressDesign
Twitter : https://twitter.com/thimpress
