10 Alasan Membangun Situs Web Anda Dengan Droip
Diterbitkan: 2024-03-12Membangun situs web Anda sendiri tanpa menggunakan kode sangat mungkin dilakukan dengan alat yang tersedia saat ini! Namun bagaimana jika ada sesuatu yang memungkinkan Anda mengambil beberapa langkah lebih jauh? Hari ini, kita akan mendalami salah satu alat tersebut!
Droip adalah pembuat situs web WordPress yang memungkinkan Anda membuat situs web tanpa kode tetapi fleksibilitas tanpa batas. Dengan menggunakan alat ini, Anda dapat mengubah pengalaman pembuatan situs web Anda menjadi lebih baik sambil tetap memahami seluk beluk setiap aspek desain Anda.
Jadi tanpa basa-basi lagi, yuk kita lihat apa saja keistimewaan Droip!
Apa yang istimewa dari Droip
Apa yang membuat Droip istimewa adalah ia lebih dari sekadar pembuat situs web tanpa kode! Ini adalah alat menyeluruh yang memungkinkan Anda merancang, mengembangkan, memelihara, dan memperluas situs web dan merek Anda.
Untuk menguraikannya, berikut adalah 10 alasan khusus untuk membangun situs web Anda dengan Droip!
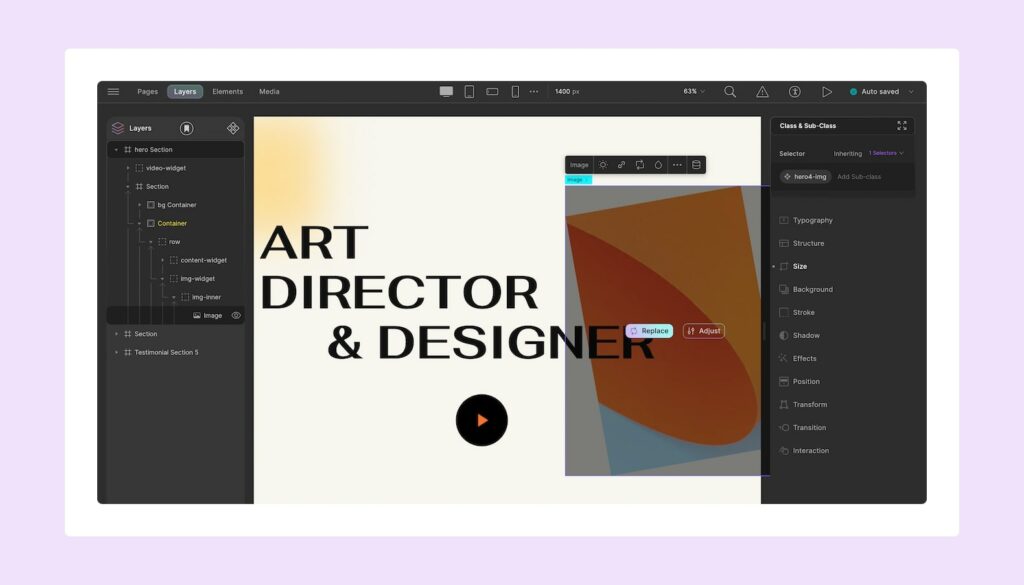
1. Rancang halaman web secara visual melalui drag & drop

Dengan Droip di ujung jari Anda, Anda tidak perlu bersusah payah menulis baris kode yang tak terhitung jumlahnya untuk membangun situs web Anda bahkan tanpa dapat melihatnya secara visual!
Dengan menggunakan alat ini, Anda dapat membuat halaman web hanya dengan menyeret dan melepaskan elemen yang Anda perlukan ke kanvas, lalu menggunakan berbagai tombol untuk menyesuaikan ukuran, posisinya, dan lainnya.
Menavigasi UI juga sangat mudah dan hanya membutuhkan beberapa menit untuk membiasakan diri, memungkinkan Anda untuk mulai mendesain dalam waktu singkat. Dengan pembatalan dan pengulangan tanpa batas, Anda mempunyai kebebasan untuk bolak-balik mengerjakan desain Anda sampai Anda benar-benar puas.
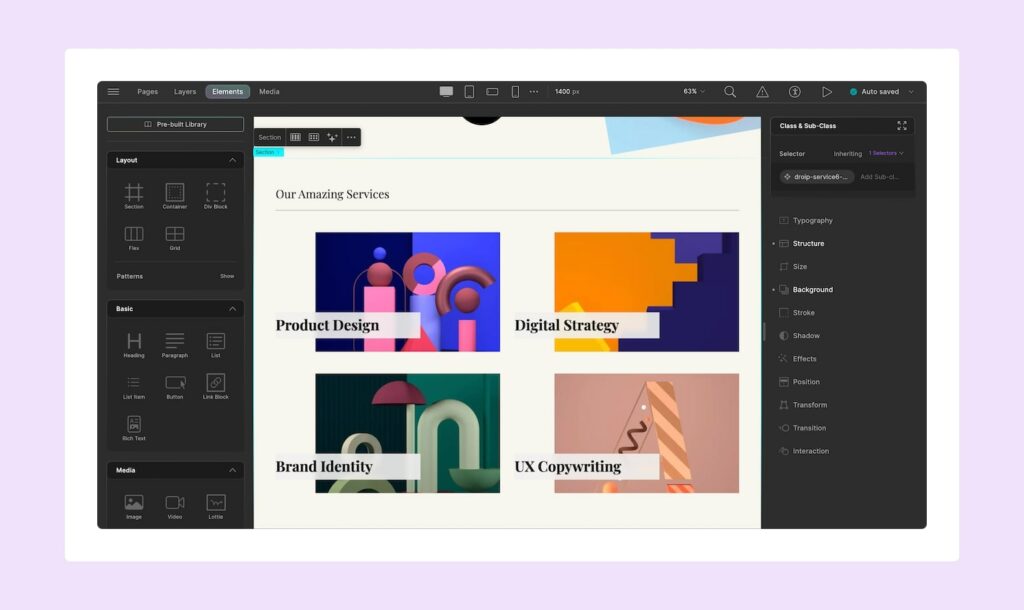
2. Pilih dari berbagai elemen yang beragam

Menawarkan berbagai elemen berbeda mulai dari Struktur, Dasar, Bentuk, elemen Media, dan banyak lagi yang harus Anda kerjakan saat membangun situs web Anda.
Dan jika itu belum cukup, Anda bahkan mendapatkan sejumlah besar Elemen dan Bagian Pra-bangun untuk dipilih yang telah dirancang sebelumnya dan siap digunakan!
Semua elemen ini memiliki opsi konfigurasi yang beragam dan juga dapat dengan mudah disesuaikan untuk memenuhi setiap kebutuhan Anda melalui pengaturan di Style Panel .
3. Bekerja dengan solusi desain yang lengkap

Salah satu keuntungan utama Droip ada di perangkat Anda adalah Anda tidak memerlukan bantuan plugin tambahan atau perangkat lunak pihak ketiga yang tak terhitung jumlahnya untuk membangun situs web Anda karena ini adalah solusi lengkap dengan sendirinya!
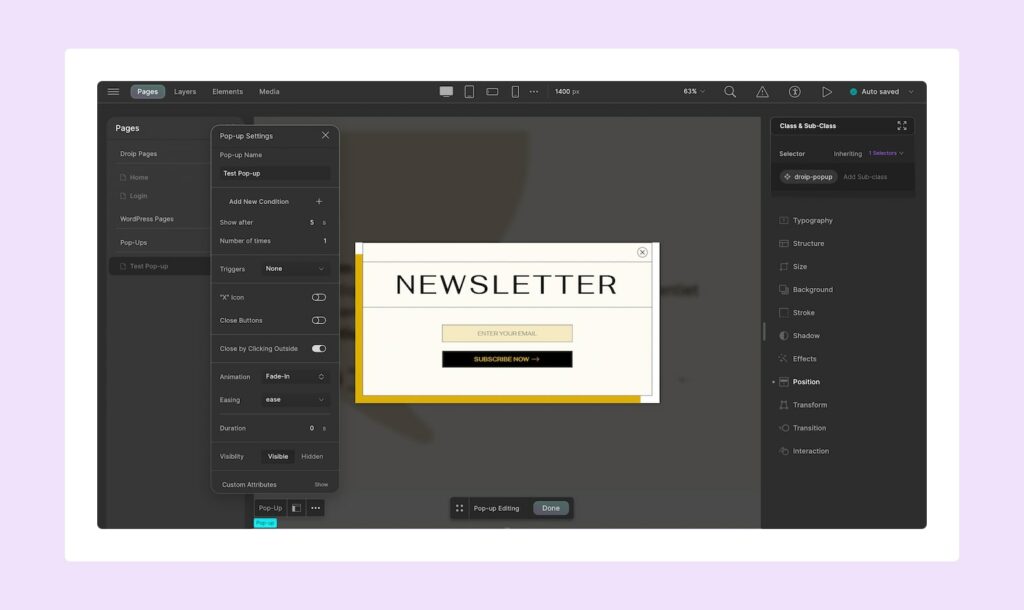
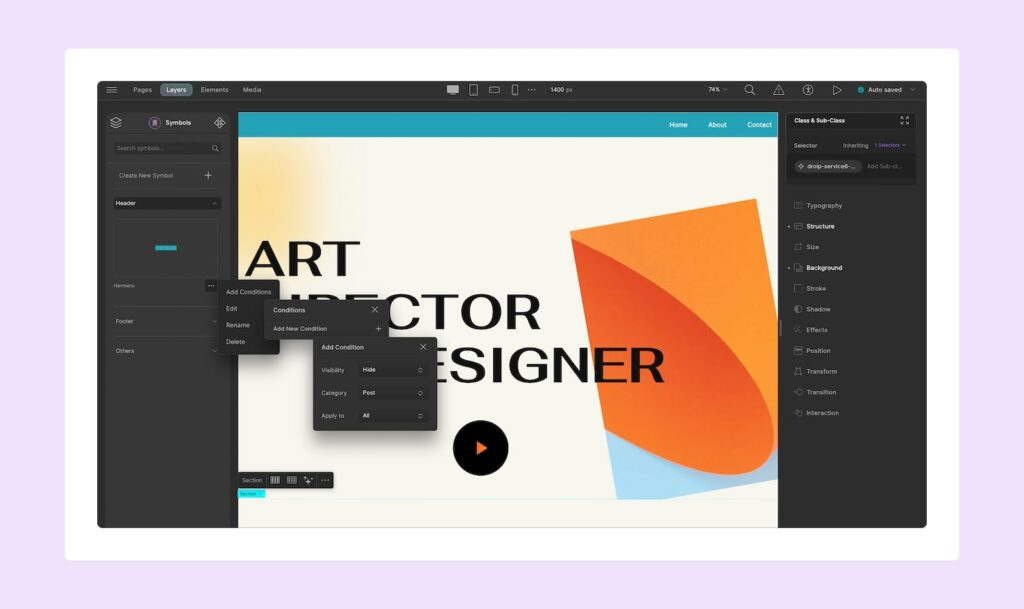
Dengan menggunakan Pembuat Pop-up aslinya, Anda dapat membuat pop-up menawan secara visual yang benar-benar menyampaikan pesan. Kontrol lanjutannya memudahkan Anda menyesuaikan tampilan pop-up dan menggunakan kontrol visibilitas, Anda dapat dengan mudah membatasi pop-up agar hanya muncul di tempat yang diperlukan dan paling efektif.
Ada juga Pembuat Formulir yang intuitif, alat penting lainnya. Dengan menggunakan ini, Anda dapat membuat formulir untuk mengumpulkan data persis yang Anda perlukan dan bahkan menganalisis informasi langsung dari dasbor Manajer Data Formulir khusus.
Alat bawaan lainnya yang dapat membuat hidup Anda lebih mudah adalah Editor Gambar ! Dengan ini, Anda dapat dengan mudah memotong gambar, melakukan penyesuaian, dan bahkan menerapkan berbagai filter!
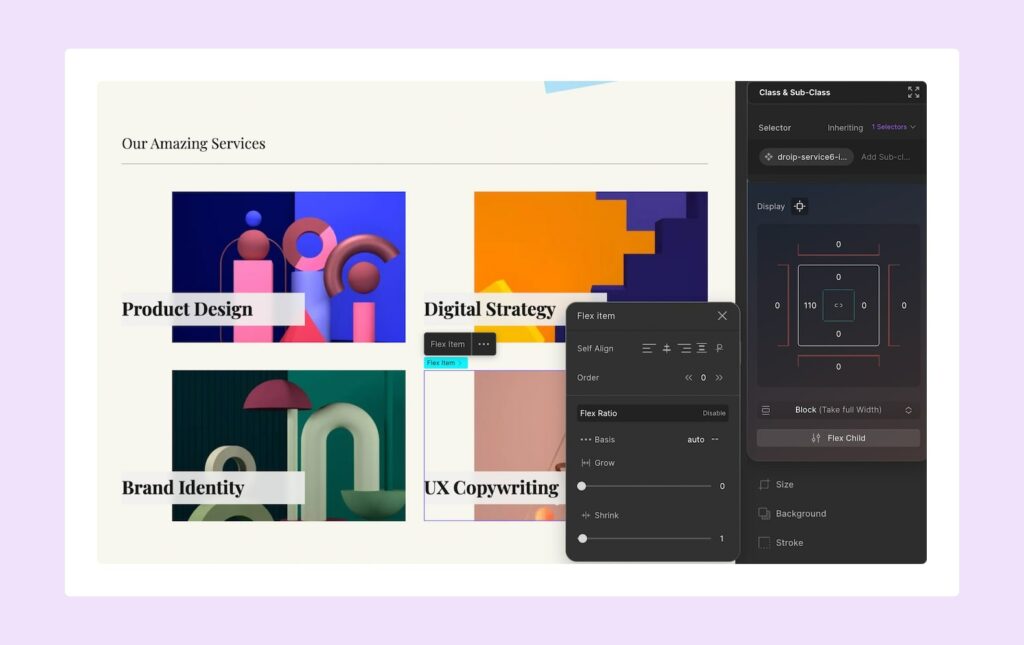
4. Konfigurasikan setiap aspek pada tingkat granular

Droip dirancang dengan Pendekatan Desain Atom di mana setiap elemen dianggap sebagai blok bangunan situs web yang mirip dengan "atom" dan tempat Anda dapat membangun situs web secara hierarki.
Ini berarti Anda dapat mengonfigurasi setiap aspek elemen Anda di setiap tahap mulai dari elemen tunggal, bagian, halaman, dan seterusnya!
5. Buat desain unik dengan opsi penyesuaian tanpa batas

Dengan opsi penyesuaian tanpa batas di Droip, Anda dapat dengan mudah membuat visual unik untuk memikat pengunjung situs web Anda dan memberikan pengaruh.
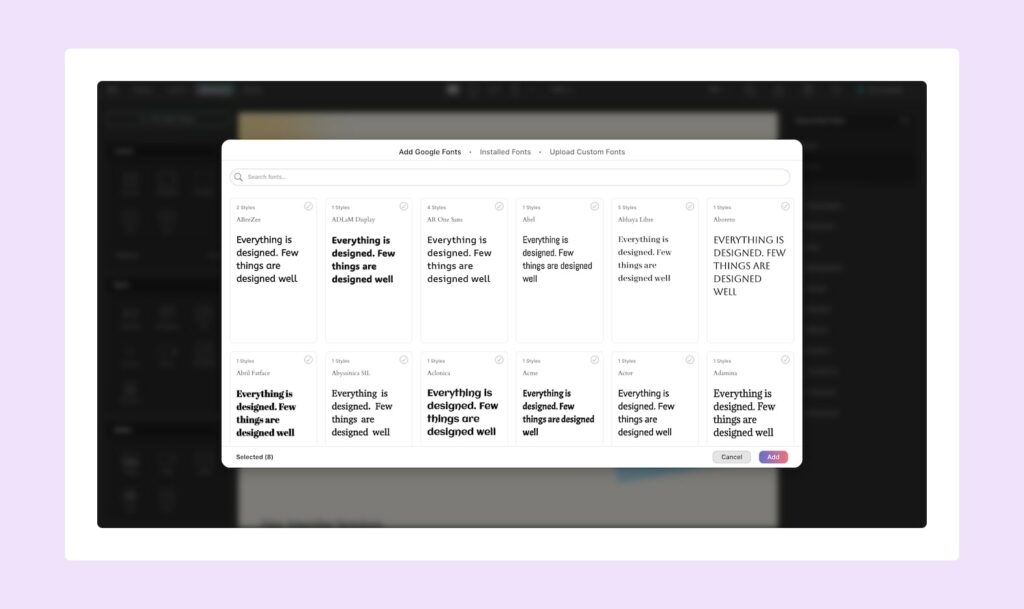
Terkait Tipografi, Anda dapat dengan mudah mengimpor Font Kustom yang unik untuk merek Anda dan bahkan menerapkan penyesuaian lebih lanjut menggunakan Pengaturan Tipografi Tingkat Lanjut .
Anda juga dapat menambahkan daya tarik visual menggunakan Latar Belakang Gradien Radial dan Kerucut, Klip Gambar menjadi berbagai bentuk, membentuk ulang Jalur Teks sesuka Anda, dan banyak lagi!

6. Rasakan respons situs web yang terbaik

Pengunjung dapat mengakses situs web Anda di perangkat apa pun, jadi Anda perlu memastikan situs dalam kondisi prima, berapa pun ukuran layarnya.
Untungnya, Droip melakukan separuh pekerjaan untuk Anda dengan sifat responsif otomatisnya dan Anda dapat dengan mudah menyesuaikan sisanya menggunakan Breakpoints .
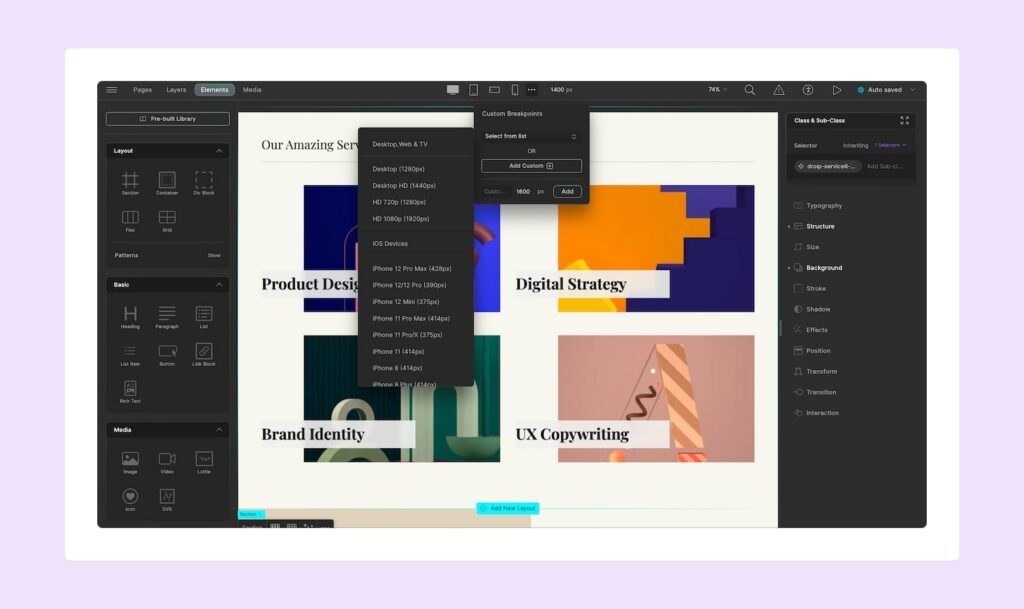
Anda tidak hanya mendapatkan breakpoint default untuk digunakan tetapi Anda juga dapat menentukan Custom Breakpoint tanpa batas untuk menyesuaikan halaman web Anda dengan ukuran viewport apa pun yang bisa dibayangkan!
Beralih ke breakpoint berbeda untuk melakukan penyesuaian pada desain Anda juga sangat lancar menggunakan ikon breakpoint atau tombol yang dapat diseret di sisi kanan kanvas!
7. Ciptakan interaksi yang kompleks secara visual

Setelah desain statis Anda ditata, saatnya menghidupkannya menggunakan interaksi! Mereka tidak hanya menarik minat pengguna tetapi juga membantu meningkatkan kegunaan situs web Anda.
Di Droip, Anda dapat melakukannya menggunakan Perpustakaan Animasi , yang menawarkan serangkaian animasi siap pakai yang dapat Anda pilih dan sesuaikan untuk menambahkan penekanan pada elemen apa pun.
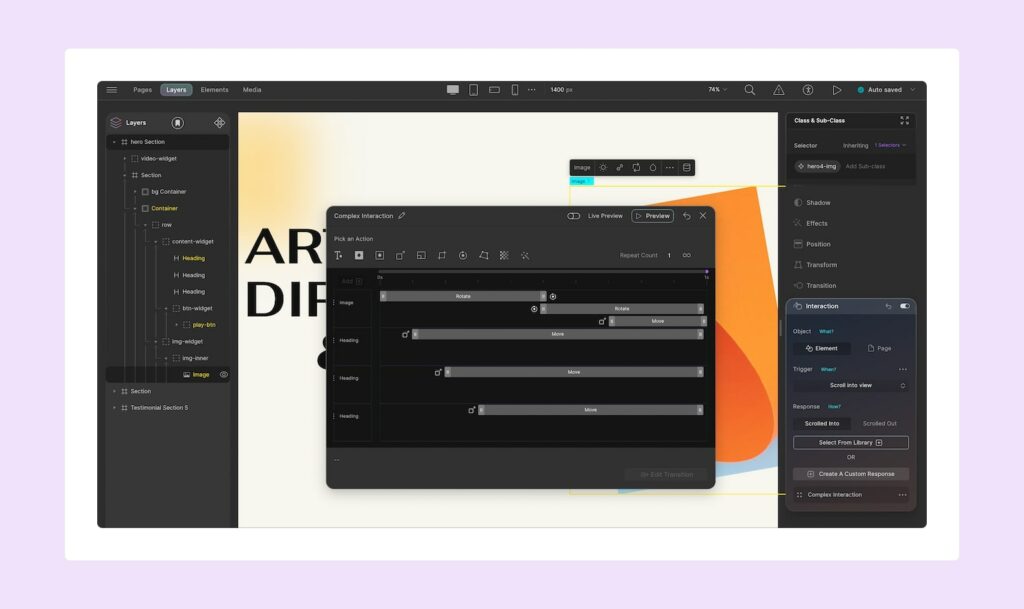
Atau jika Anda ingin membuat interaksi yang lebih kompleks, Anda dapat menggunakan pembuat Respons Kustom untuk menambahkan elemen target yang berbeda dari pemicu, menumpuk beberapa elemen target, menumpuk beberapa tindakan dalam jangka waktu tertentu, dan banyak lagi!
8. Bangun situs web Anda secara efisien dan kohesif

Dengan begitu banyak opsi yang tersedia untuk menyesuaikan tampilan dan perilaku elemen Anda, mempertahankan desain yang kohesif bisa jadi cukup rumit dan juga memakan waktu.
Tapi sekali lagi, Droip membantu Anda! Dengan alat canggih seperti Manajer Kelas , Anda dapat menentukan subkelas untuk elemen bertipe sama sehingga mengadopsi gaya yang sama dan tetap sinkron saat diubah nanti.
Anda juga dapat mendefinisikan elemen atau grup elemen sebagai Simbol , fitur Droip luar biasa lainnya. Hal ini karena mendefinisikan bagian mana pun sebagai Simbol akan mempertahankan gaya dan konten di dalamnya!
Droip juga mengikuti tren terkini dalam teknologi seperti AI Generated Content . Dengan menggunakan fitur ini, Anda dapat membuat teks dan desain secara otomatis, sehingga menghemat banyak waktu dan tenaga.
Sekarang membangun situs web Anda secara efisien dan mempertahankan desain yang kohesif sangatlah mudah!
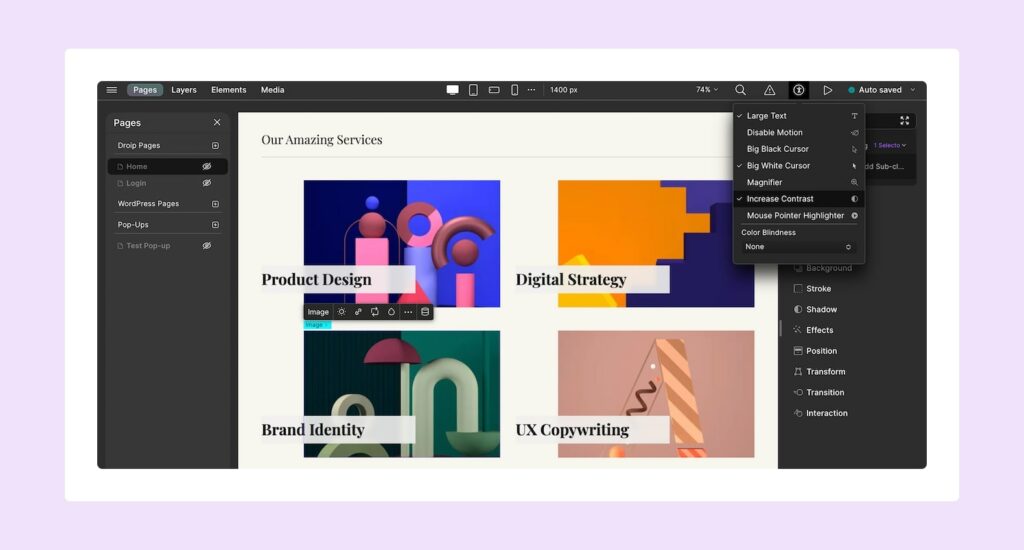
9. Sesuaikan UI Anda agar lebih mudah diakses

Untuk menjadikan proses pembuatan situs web Anda lebih efisien, Anda juga dapat menyesuaikan UI agar lebih mudah diakses.
Dengan menggunakan opsi Aksesibilitas Droip, Anda dapat Memperbesar Teks, Meningkatkan Kontras, Mengurangi Gerakan, Memperbesar, dan bahkan mengatasi masalah kekurangan penglihatan warna untuk membantu menjadikan pengalaman desain lebih nyaman!
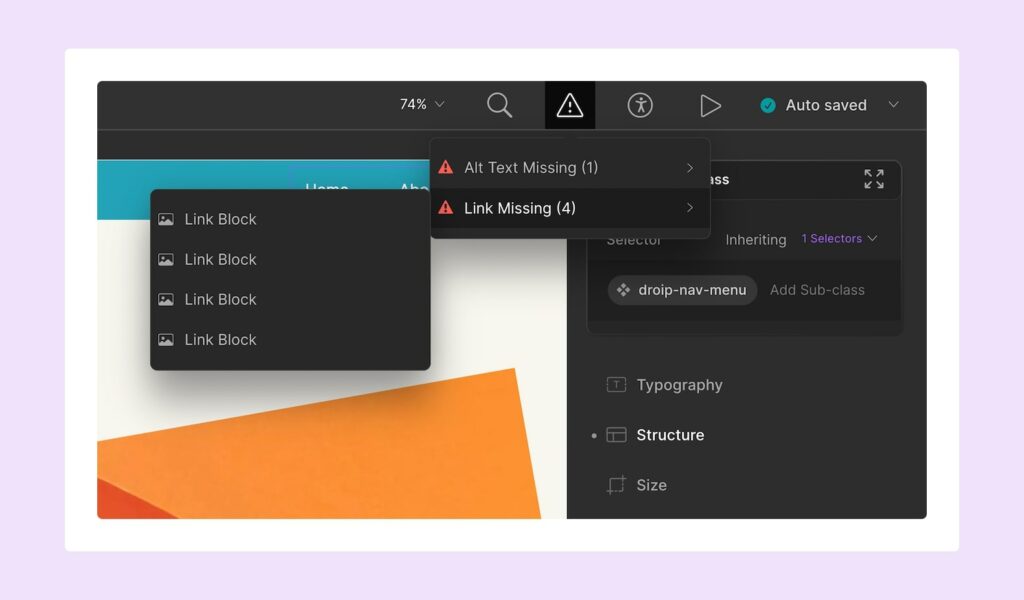
10. Pastikan kualitas menggunakan alat asli

Seperti yang kami katakan sebelumnya di artikel ini, Droip lebih dari sekadar pembuat situs web. Dengan itu, Anda tidak hanya dapat membuat situs web tetapi juga memastikan kualitasnya secara keseluruhan setelah selesai menggunakan alat asli.
Salah satu contohnya adalah alat Audit yang secara otomatis menilai keadaan situs web Anda dan memberi tahu Anda jika ada tautan yang hilang, teks alternatif yang hilang, dan bahkan nama kelas yang hilang. Dengan bantuan alat ini, Anda dapat dengan mudah menemukan masalah ini dan memperbaikinya dalam waktu singkat.
Anda juga akan menemukan Pengaturan SEO bawaan tempat Anda dapat menentukan Judul SEO, Deskripsi, dan lainnya yang membantu Anda meningkatkan peringkat situs web Anda di SERP yang pada gilirannya membantu meningkatkan lalu lintas situs web!
Hal lain yang dapat Anda lakukan adalah meningkatkan kinerja website Anda. Basis kode Droip sudah membantu dalam hal ini, tetapi Anda juga dapat mengaktifkan Pengoptimalan Gambar untuk secara otomatis mengoptimalkan gambar yang diunggah.
Ringkasan
Itu tadi 10 alasan membangun website Anda dengan Droip! Kami harap Anda sekarang memiliki gagasan yang lebih baik tentang semua yang dapat Anda capai dengan pembuat situs web tanpa kode.
Namun, untuk memahami kemampuan sebenarnya Anda perlu mengalaminya sendiri! Jadi buruan dapatkan Droip hari ini!
