Membangun Alur Kerja CI/CD – Menerapkan Tema WordPress Secara Otomatis dengan Tindakan GitHub
Diterbitkan: 2022-11-17pengantar
Dalam pengembangan web modern, seringkali ada beberapa langkah yang harus Anda lakukan untuk membuat dan menerapkan kode ke produksi. Untuk tema atau plugin WordPress, itu mungkin berarti menginstal Composer dan/atau dependensi Node.js, mengompilasi CSS, mentranspilasi JavaScript, dan mengunggah file ke server Anda.
Pada artikel ini, kita akan mengeksplorasi bagaimana Anda dapat merampingkan proses penerapan WordPress Anda menggunakan GitHub Actions. Kami akan membuat alur kerja Tindakan GitHub untuk secara otomatis membuat dan menerapkan tema WordPress ke situs WordPress Pressidium Anda.
Jika Anda hanya mengklik alur kerja, gulir ke bagian bawah posting ini dan langsung selami. Namun, kami mendorong Anda untuk membaca seluruh artikel, di mana kami menjelaskan cara kerja semuanya secara mendetail!
Prasyarat
- Pemahaman dasar tentang Git (membuat repositori, melakukan dan mendorong kode, membuat cabang, dll.)
- Keakraban dengan antarmuka GitHub
Apa itu "penyebaran" dalam pengembangan web?
Penyebaran dalam pengembangan web adalah proses mendorong perubahan ke lingkungan jarak jauh, membuat situs web atau aplikasi tersedia untuk digunakan.
Terkadang kami menggunakan istilah "penyebaran" untuk merujuk pada serangkaian aktivitas—yang mencakup pembuatan, pengujian, dan transfer file—sementara di lain waktu kami menggunakannya secara sinonim dengan transfer file. Dalam artikel ini, kami selalu membedakan antara membangun dan menerapkan .
Ada banyak cara untuk mendorong file situs web Anda ke penyedia hosting. Dalam kasus kami, kami akan menggunakan Secure File Transfer Protocol (SFTP) yang, seperti namanya, adalah protokol jaringan untuk mentransfer file melalui saluran aman, seperti SSH.
Apa itu Tindakan GitHub?
GitHub Actions adalah platform continuous integration and continuous delivery (CI/CD) yang memungkinkan Anda mengotomatiskan pipeline build dan deployment Anda.
Dalam paragraf berikut, kita akan mengeksplorasi cara membuat alur kerja Tindakan GitHub untuk membuat dan menerapkan tema WordPress dengan memanfaatkan penyedia hosting yang mendukung lingkungan pementasan.
Pementasan adalah lingkungan praproduksi untuk pengujian yang hampir merupakan replika persis dari lingkungan produksi. Itu berusaha untuk mencerminkan lingkungan produksi yang sebenarnya sedekat mungkin, sehingga perubahan dapat diuji di sana sebelum diterapkan ke lingkungan produksi.
Jika Anda sudah menggunakan Pressidium, lingkungan pementasan disertakan secara gratis di semua paket. Baca artikel KB ini untuk informasi lebih lanjut.
Apa itu alur kerja Tindakan GitHub?
Alur kerja adalah proses otomatis yang dipicu oleh satu atau lebih peristiwa , dan menjalankan satu atau lebih pekerjaan . Setiap pekerjaan berisi satu atau beberapa langkah . Terakhir, setiap langkah dapat menjalankan skrip atau Aksi GitHub. Repositori dapat memiliki beberapa alur kerja, melakukan tugas yang berbeda.
Ada banyak manfaat menggunakan alur kerja GitHub Actions.
- Anda menghabiskan lebih sedikit waktu untuk melakukan pekerjaan manual, padat karya, dan berulang; lebih banyak waktu menambah nilai
- Lebih mudah untuk konsisten di seluruh lingkungan dengan menerapkan proses penerapan tertentu
- Itu terintegrasi dengan repositori GitHub Anda, memungkinkan Anda melacak perubahan, mengakses log penerapan, dll.
- Ini dapat digunakan kembali, yang berarti Anda dapat menggunakan alur kerja yang sama di semua repositori Anda
Mulai
Mari mulai alur kerja pertama Anda dengan membuat file YAML baru di .github/workflows/ di repositori GitHub Anda. Kita akan mulai dengan alur kerja sederhana untuk diterapkan secara otomatis ke produksi, jadi beri nama file ini deploy.yml .
# .github/workflows/deploy.yml name: deploy on: push: branches: # Pushing to the `main` branch # will trigger our workflow - main Kami menggunakan kata kunci on untuk menentukan peristiwa mana yang dapat memicu alur kerja. Dalam contoh ini, alur kerja akan berjalan saat push dilakukan ke cabang main .
Kami mungkin tidak perlu menerapkan sama sekali ketika file tertentu berubah, seperti README.md . Kita dapat menggunakan on.push.paths-ignore untuk mengecualikan pola jalur file.
name: deploy on: push: branches: - main paths-ignore: - 'bin/**' - 'README.mMenciptakan pekerjaan pertama Anda
Alur kerja terdiri dari satu atau lebih pekerjaan. Dalam contoh ini, Anda akan deploy satu tugas penerapan untuk mengunggah file ke lingkungan produksi situs web Anda.
name: deploy on: [...] jobs: deploy: runs-on: ubuntu-latest steps: [...] Setiap pekerjaan berjalan di lingkungan pelari, ditentukan oleh runs-on . Di blok YAML di atas, kami menggunakan ubuntu-latest yang merupakan mesin virtual (VM) Linux Ubuntu, yang dihosting oleh GitHub dengan aplikasi runner dan alat lain yang sudah diinstal sebelumnya.
Anda dapat menggunakan pelari yang dihosting GitHub atau menghosting pelari Anda sendiri dan menyesuaikan lingkungan yang digunakan untuk menjalankan pekerjaan. Namun, yang terakhir berada di luar cakupan artikel ini.
Memeriksa repositori Git Anda
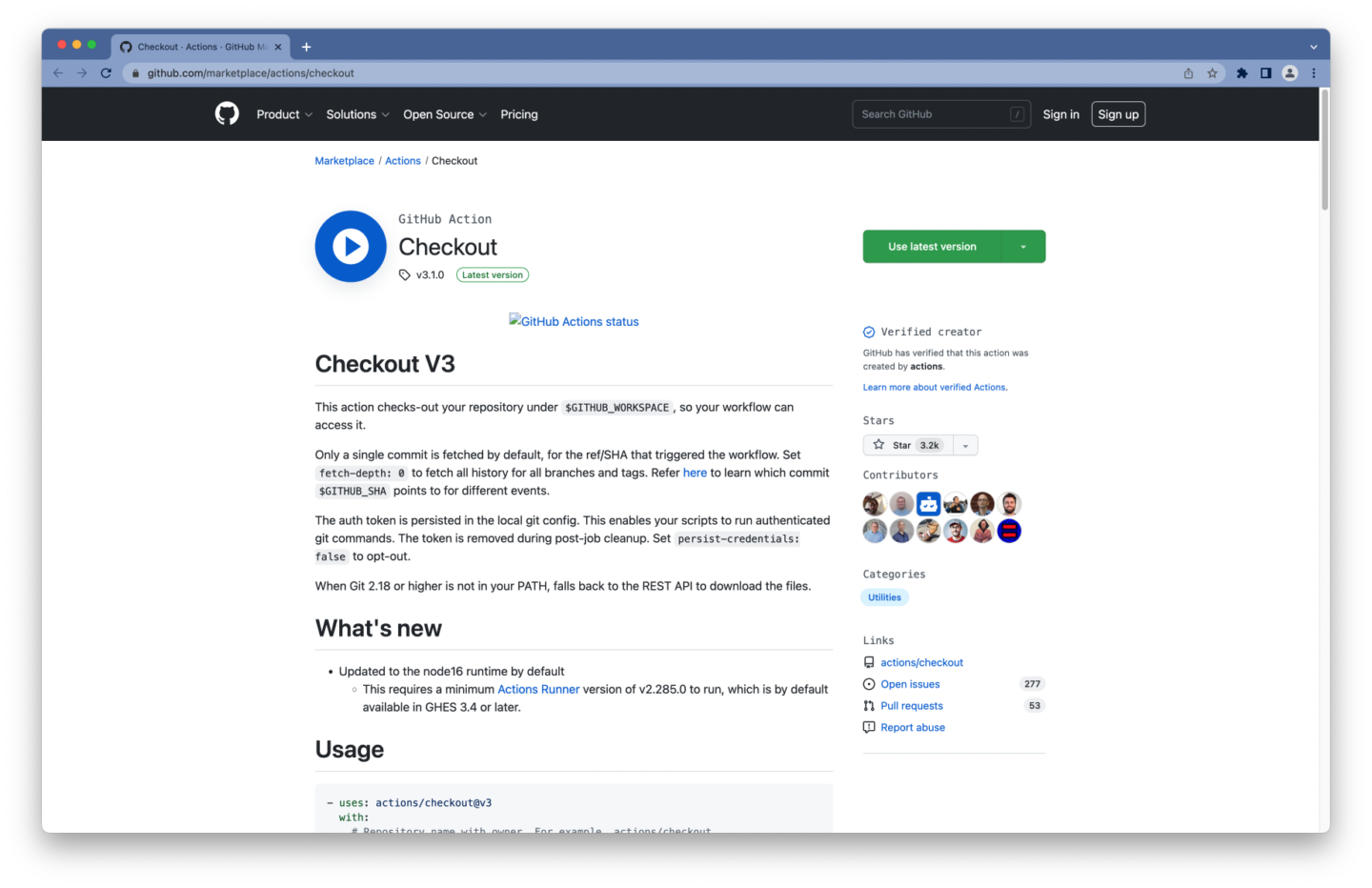
Sebelum Anda dapat melakukan sesuatu yang berarti dengan kode Anda, Anda harus memeriksa repositori Anda, sehingga alur kerja Anda dapat mengaksesnya. Anda dapat menggunakan tindakan checkout untuk itu.

jobs: deploy: runs-on: ubuntu-latest steps: - name: Checkout # Checkout our repository under `${GITHUB_WORKSPACE}`, # so our workflow can access it uses: actions/checkout@v3 with: # Fetch the entire Git history fetch-depth: 0 Kami menentukan fetch-depth 0 , yang akan menghasilkan pengambilan seluruh riwayat Git. Kami memerlukan ini hanya untuk mengunggah file yang telah diubah pada proses berikutnya.
Membuat pengguna SFTP
Untuk mengunggah file ke penyedia hosting, Anda memerlukan detail koneksi SFTP (mis. host, port jaringan, dan jalur) dan pengguna SFTP.
Sering kali, Anda dapat menemukan detail ini dan membuat pengguna SFTP melalui dasbor penyedia hosting Anda. Beberapa host web juga akan mengirimkan detail ini melalui email kepada Anda.
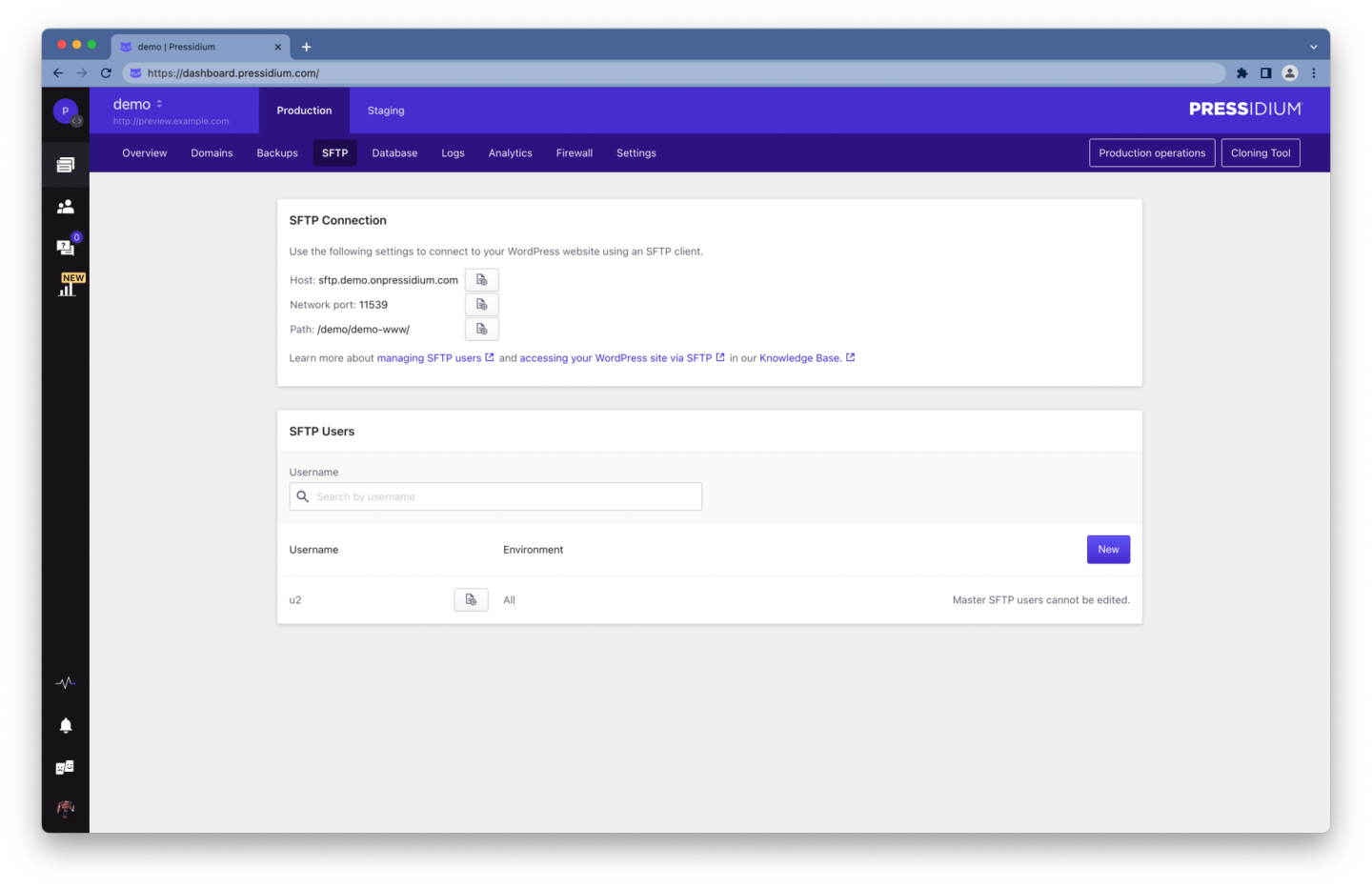
Jika Anda sudah menggunakan Pressidium, ikuti langkah berikut:

- Masuk ke Dasbor Pressidium Anda
- Pilih opsi menu Situs Web dari sidebar Dasbor
- Klik nama situs web Anda
- Arahkan ke tab SFTP dengan mengeklik tautan di bilah navigasi
- Catat detail Koneksi SFTP Anda
- Buat pengguna SFTP baru

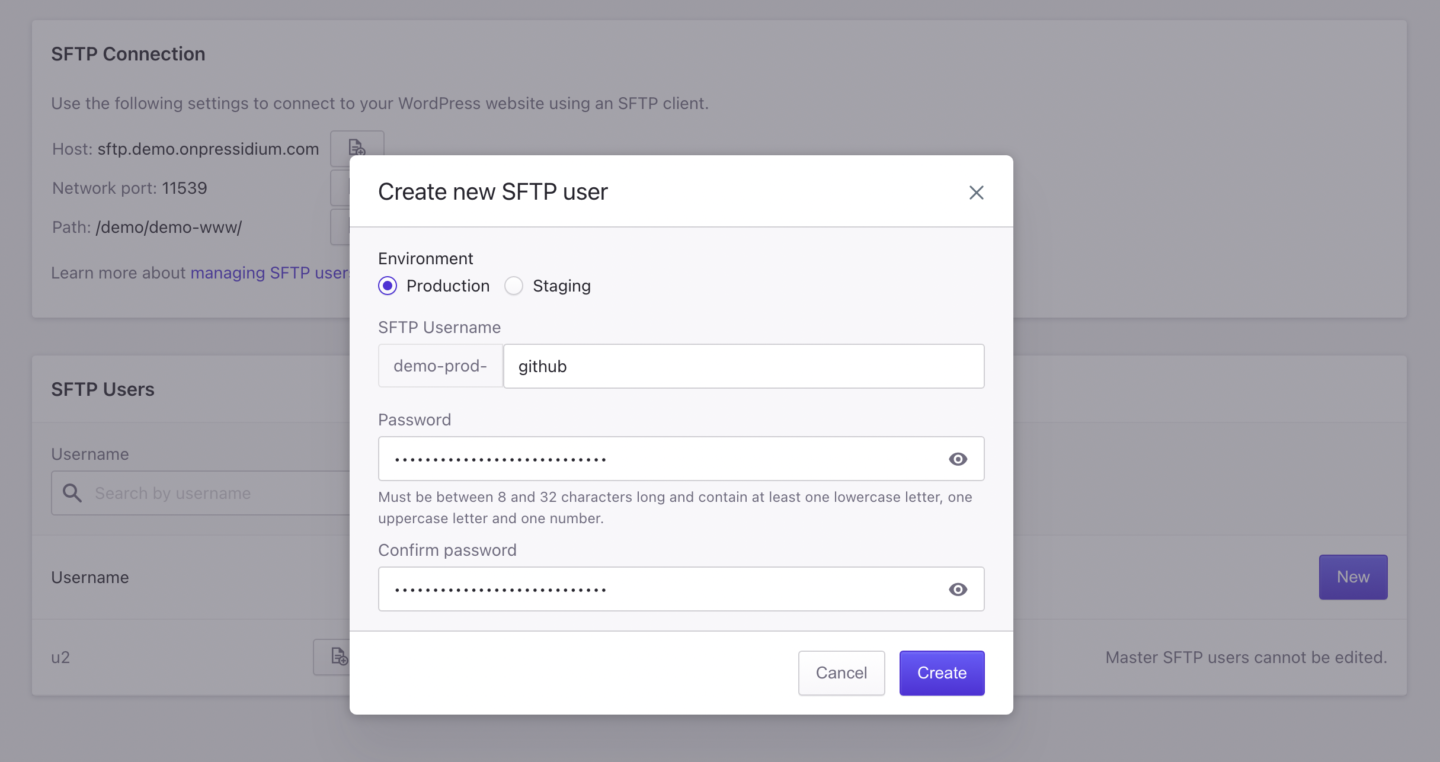
Untuk membuat pengguna SFTP baru:
- Klik Baru
- Pilih Lingkungan ( Produksi atau Pementasan )
- Berikan nama pengguna dan kata sandi (disarankan kata sandi yang kuat, campuran huruf kecil dan huruf besar Latin, angka, dan karakter khusus)
- Catat nama pengguna dan kata sandi yang Anda masukkan
- Klik Buat untuk membuat pengguna
Pada langkah kedua, Anda harus memilih lingkungan tempat Anda ingin menerapkan. Untuk contoh ini, kami akan membuat pengguna untuk setiap lingkungan.
Untuk informasi selengkapnya tentang mengakses situs WordPress Pressidium Anda melalui SFTP, lihat artikel KB ini.
Menyimpan informasi sensitif
Anda dapat memasukkan detail koneksi SFTP dan kredensial pengguna SFTP langsung di alur kerja Tindakan GitHub Anda. Namun, menyimpan informasi sensitif di repositori Anda adalah ide yang buruk.

GitHub menawarkan rahasia terenkripsi sebagai cara untuk menyimpan informasi sensitif di organisasi, repositori, atau lingkungan repositori Anda.

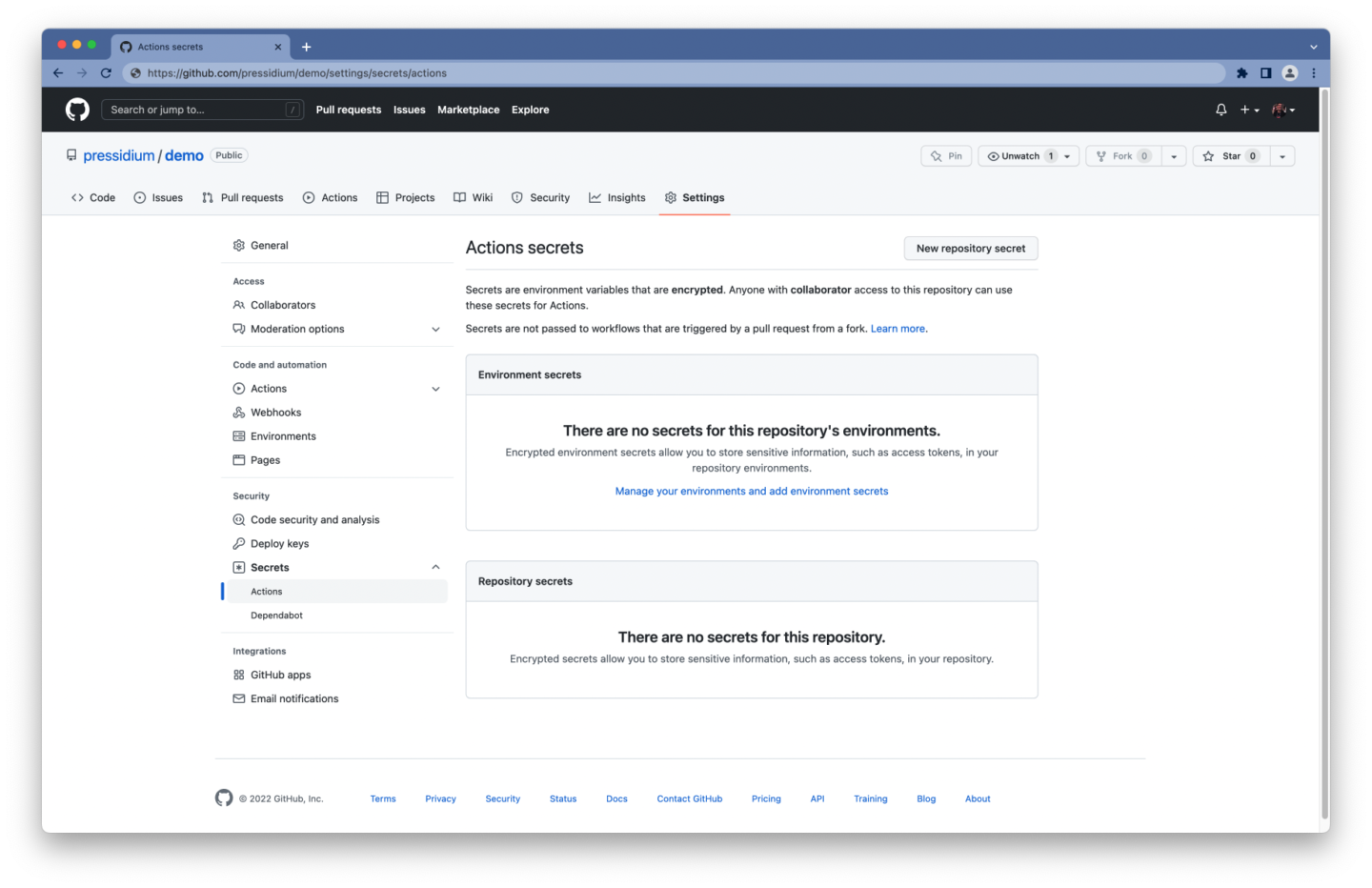
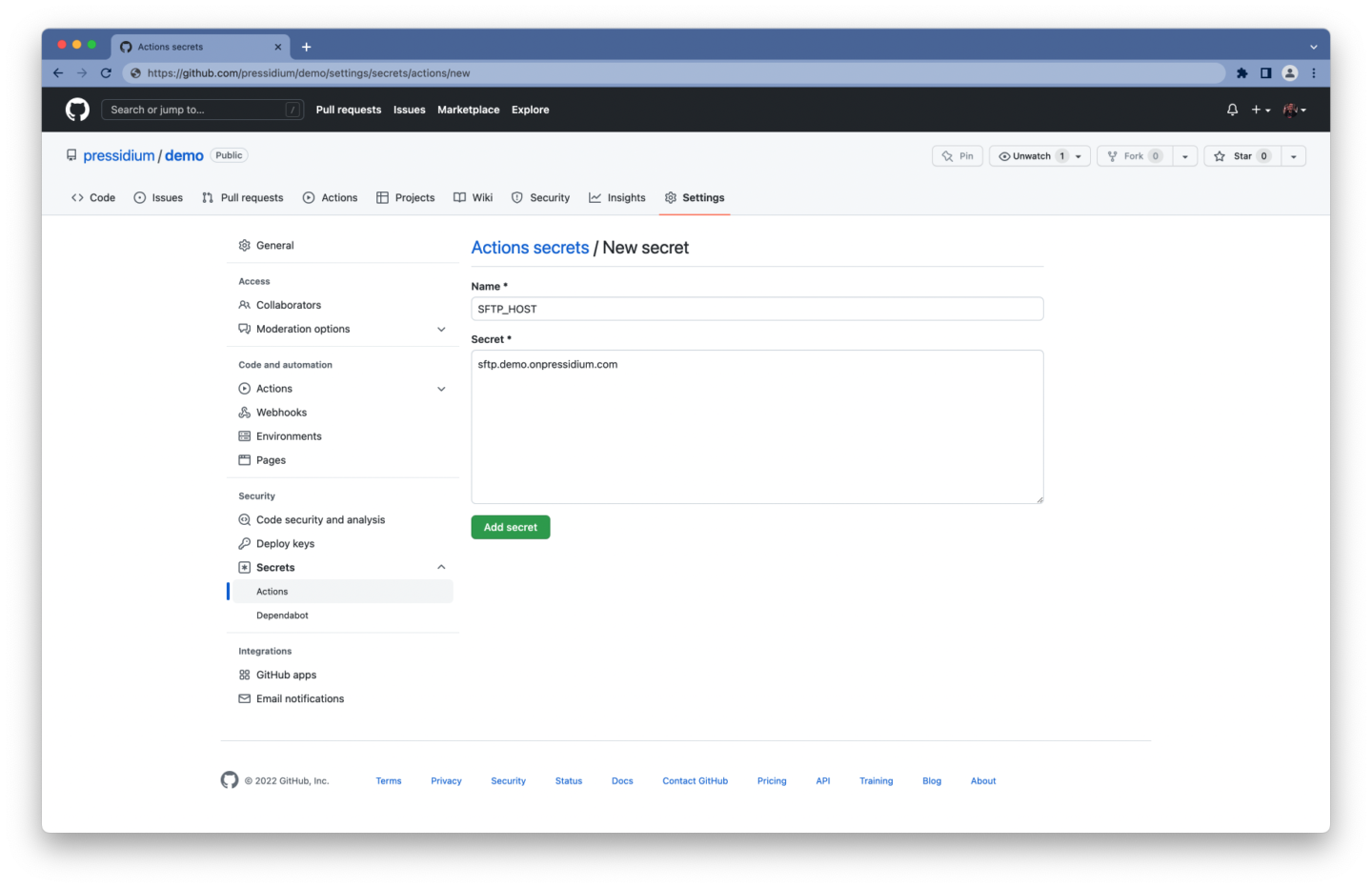
Untuk membuat rahasia terenkripsi untuk repositori:
- Masuk ke akun GitHub Anda
- Arahkan ke halaman utama repositori Anda
- Di bawah nama repositori Anda, klik Pengaturan
- Pilih Rahasia dan klik Tindakan , di bawah bagian Keamanan bilah sisi
- Klik tombol Rahasia repositori baru
- Ketikkan nama rahasia dan nilainya
- Klik Tambahkan rahasia
Anda harus berakhir dengan daftar rahasia yang mirip dengan yang ini:
-
SFTP_HOSTNama host dari server SFTP -
SFTP_PORTPort dari server SFTP -
SFTP_USERNama pengguna yang akan digunakan untuk autentikasi -
SFTP_PASSKata sandi yang digunakan untuk autentikasi
Mengunggah file melalui SFTP
Untuk mengunggah file Anda melalui SFTP, Anda dapat menggunakan—Anda dapat menebaknya—Aksi GitHub lainnya.
Ada beberapa klien SFTP dan Tindakan GitHub untuk dipilih. Kami menggunakan lftp-mirror-action kami sendiri, yang menggunakan lftp di bawah tenda. Alat transfer file yang mendukung SFTP dan dapat mentransfer beberapa file secara paralel.
- name: Deploy via SFTP uses: pressidium/lftp-mirror-action@v1 with: host: ${{ secrets.SFTP_HOST }} port: ${{ secrets.SFTP_PORT }} user: ${{ secrets.SFTP_USER }} pass: ${{ secrets.SFTP_PASS }} remoteDir: '/demo-www/wp-content/themes/my-theme' options: '--verbose'Mengkonfigurasi input dari lftp-mirror-action cukup mudah:
- Detail Koneksi SFTP dan kredensial pengguna SFTP Anda dapat diakses melalui konteks
secrets(misalnya${{ secrets.SFTP_HOST }}) -
remoteDiradalah jalur ke direktori tema Anda - Opsi
'--verbose'akan mengaktifkan output verbose, yang akan mencatat semua transfer file (berguna untuk pemecahan masalah)
Di Pressidium, jalur diformat seperti ini:
-
YOUR_INSTALLATION_NAME-www/sebagai jalur root dari lingkungan produksi -
YOUR_INSTALLATION_NAME-dev-www/sebagai jalur root dari lingkungan pementasan
di mana YOUR_INSTALLATION_NAME adalah nama instalasi Anda. Perhatikan bahwa pemilik akun memiliki akun SFTP, ditampilkan sebagai akun "master", yang memiliki akses ke semua situs web, sehingga jalurnya akan berbeda dari yang di atas. Sebaiknya hindari penggunaan akun ini dan sebagai gantinya buat akun terpisah untuk setiap situs web yang ingin Anda akses.
Secara opsional, Anda dapat membuat file .lftp_ignore di repositori Anda, termasuk pola file apa pun yang ingin Anda kecualikan dari penerapan.
Berikut ini contoh tampilannya:
## Directories to ignore .vscode/** .env.** .git/ .github/ ## Files to ignore .gitignore package.json package-lock.json composer.json composer.lockMenyatukan semuanya
name: deploy on: push: branches: - main paths-ignore: - 'bin/**' - 'README.md' jobs: deploy: runs-on: ubuntu-latest steps: - name: Checkout uses: actions/checkout@v3 with: fetch-depth: 0 - name: Deploy via SFTP uses: pressidium/lftp-mirror-action@v1 with: host: ${{ secrets.SFTP_HOST }} port: ${{ secrets.SFTP_PORT }} user: ${{ secrets.SFTP_USER }} pass: ${{ secrets.SFTP_PASS }} remoteDir: '/demo-www/wp-content/themes/my-theme' options: '--verbose'Itu dia! Alur kerja Anda sekarang dapat menerapkan tema WordPress Anda secara otomatis.
Membangun dan menerapkan tema WordPress Anda
Sejauh ini, kami menjaga semuanya tetap sederhana dengan berfokus hanya pada penerapan file Anda sambil mengabaikan semua dependensi yang mungkin perlu Anda instal, membuat skrip yang mungkin perlu Anda jalankan, dan seterusnya.
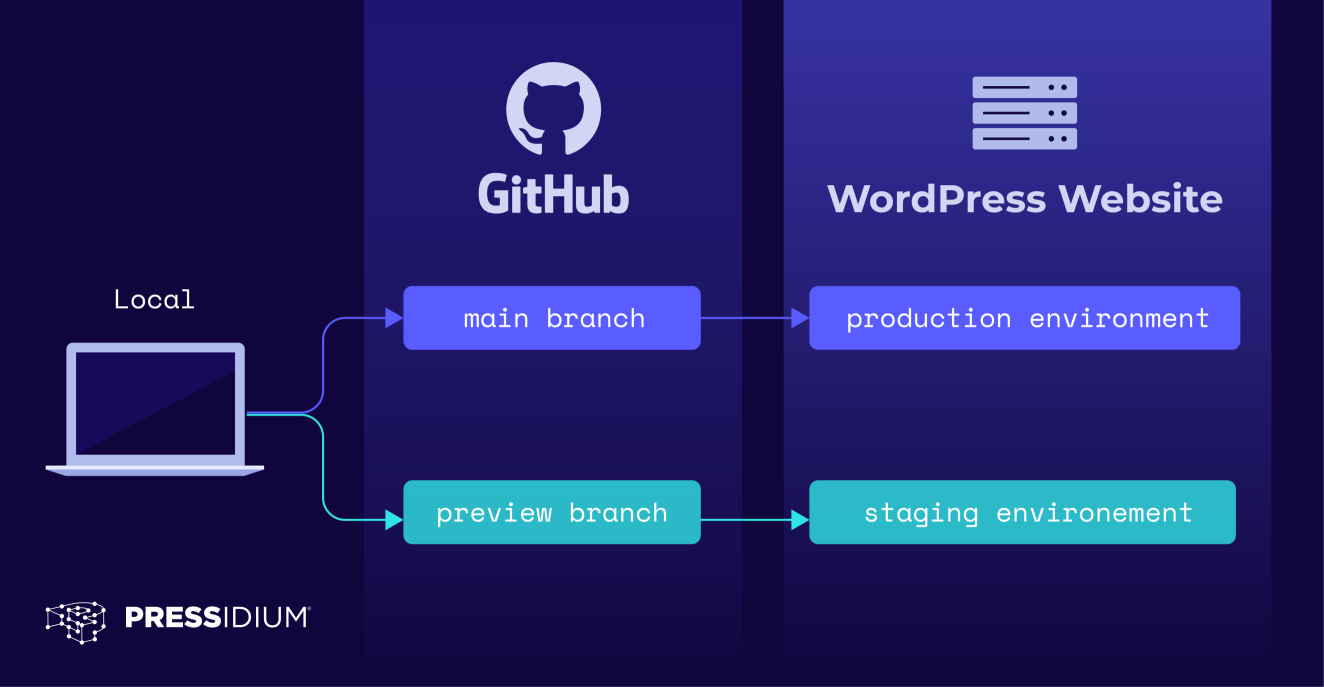
Sebagai contoh penyiapan, kami akan menggunakan repositori GitHub dengan dua cabang:
- cabang
mainyang stabil dan siap produksi, yang akan diterapkan ke lingkungan produksi - cabang
previewyang belum teruji, yang berfungsi sebagai cabang integrasi untuk fitur dan akan diterapkan ke lingkungan pementasan

Saatnya memperkenalkan tugas build dan mengganti nama alur kerja kita menjadi build-deploy , karena ini akan bertanggung jawab untuk membuat dan menerapkan kode kita.
name: build-deploy on: push: branches: - main paths-ignore: - 'bin/**' - 'README.md' jobs: build: runs-on: ubuntu-latest steps: [...] deploy: [...]Memeriksa repositori Git Anda
Setiap pekerjaan berjalan dalam contoh baru dari gambar pelari, jadi Anda harus memeriksa repositori GitHub Anda sekali lagi di pekerjaan build .
build: runs-on: ubuntu-latest steps: - name: Checkout uses: actions/checkout@v3Anda tidak perlu mengambil seluruh riwayat Git dalam tugas build, sehingga Anda dapat tetap menggunakan nilai default untuk input tindakan.
Menginstal dependensi
Beberapa tema menggunakan paket dan pustaka pihak ketiga. Jika tema Anda memerlukan paket PHP dan/atau JavaScript apa pun, Anda mungkin ingin menggunakan pengelola paket, seperti Komposer, npm, atau benang.
Demi contoh ini, kami akan berasumsi bahwa Anda perlu menginstal dependensi Composer dan Node.js. Untungnya bagi kami, ada tindakan siap pakai untuk itu.
steps: - name: Checkout uses: actions/checkout@v3 - name: Install Composer dependencies uses: php-actions/composer@v6 - name: Install Node.js LTS uses: actions/setup-node@v3 with: node-version: 'lts/*' cache: 'yarn' - name: Install Node.js dependencies run: yarn install Tindakan komposer akan menjalankan composer install secara default, jadi Anda tidak perlu mengonfigurasi parameter input apa pun.

Untuk tindakan setup-node , kami menetapkan nilai khusus untuk input node-version dan cache untuk menentukan bahwa kami ingin:
- dapatkan versi dukungan jangka panjang (atau LTS) dari Node.js
- cache semua dependensi yang diambil melalui pengelola paket benang
Kemudian, langkah selanjutnya akan menjalankan yarn install untuk menginstal dependensi Node.js. Ingat, sebuah langkah dapat menjalankan skrip atau Aksi GitHub.
Perhatikan bahwa caching dapat mempercepat alur kerja Anda secara signifikan. Mengunduh dependensi setiap kali alur kerja Anda berjalan akan menghasilkan waktu proses yang lebih lama. Anda dapat meng-cache dependensi untuk suatu pekerjaan menggunakan tindakan cache (yang juga dilakukan oleh tindakan setup-node ), mempercepat waktu yang diperlukan untuk membuat ulang file.
Menjalankan proses build Anda
Sekali lagi, kami berasumsi bahwa Anda perlu menjalankan proses "build"—Anda mungkin perlu menjalankan preprocessor untuk mengompilasi stylesheet, mengubah skrip ES6+, dll. Itu biasanya berarti Anda telah menetapkan skrip build di file package.json .
Jadi, Anda memerlukan langkah lain untuk menjalankan proses pembangunan itu.
- name: Build theme run: yarn run build Jika Anda perlu menjalankan skrip yang berbeda untuk cabang main dan preview (misalnya build untuk cabang main , dan staging untuk preview ), Anda dapat melakukannya seperti ini:
- name: Build theme run: | if [[ "${{ github.base_ref }}" == "main" || "${{ github.ref }}" == "refs/heads/main" ]]; then yarn run build else yarn run staging fi Terakhir, karena setiap tugas dijalankan dalam contoh baru dari gambar pelari, tugas dalam alur kerja Anda benar-benar terisolasi. Artinya, Anda memerlukan cara untuk menyimpan sementara file yang baru saja Anda buat, sehingga file tersebut dapat diakses oleh tugas deploy . Masukkan artefak .
Artefak
Artefak memungkinkan Anda menyimpan data setelah pekerjaan selesai, sehingga Anda bisa berbagi data antar pekerjaan dalam alur kerja.
Mari perkenalkan langkah tambahan pada tugas build Anda untuk mempertahankan data yang dihasilkan selama langkah build dengan periode retensi 1 hari, menggunakan tindakan Unggah-Artefak . Kita asumsikan bahwa Composer menginstal dependensinya di direktori vendor/ , dan skrip build kita mengekspor file ke direktori dist/ .
- name: Upload artifact uses: actions/upload-artifact@v3 with: name: my-theme-build path: | dist/ vendor/ retention-days: 1Bergantung pada ukuran repositori Anda dan seberapa sering Anda mendorong, Anda mungkin ingin melihat batas Penggunaan, penagihan, dan administrasi GitHub.
Pada saat penulisan, secara default, GitHub menyimpan log dan artefak pembuatan selama 90 hari dan menyediakan penyimpanan 500 MB pada paket "Gratis GitHub".
Menjalankan pekerjaan secara berurutan
Alur kerja terdiri dari satu atau beberapa pekerjaan, yang berjalan secara paralel secara default. Dalam kasus kami, kami harus membangun tema kami sebelum kami dapat menerapkannya. Untuk menjalankan build dan deploy tugas secara berurutan , Anda harus menentukan dependensi menggunakan kata kunci jobs.<job_id>.needs .
deploy: runs-on: ubuntu-latest needs: build Pada contoh di bawah ini, kami menyatakan bahwa tugas build harus berhasil diselesaikan sebelum tugas penerapan dapat deploy .
name: build-deploy on: [...] jobs: build: runs-on: ubuntu-latest steps: [...] deploy: runs-on: ubuntu-latest needs: build steps: [...]Mengunduh artefak
Sebelum Anda dapat mengunggah data apa pun yang dibuat selama langkah pembuatan, Anda harus mengunduhnya. Mari deploy kembali tugas penerapan dan perkenalkan langkah tambahan.
- name: Download artifact uses: actions/download-artifact@v3 with: name: my-theme-build path: . Anda dapat menggunakan tindakan Download -Arti fact mirip dengan Upload-Artifact . Pastikan Anda menentukan nama yang sama― my-theme-build , dalam hal ini―untuk kedua tindakan.
Menyatukan semuanya
name: build-deploy on: push: branches: - main paths-ignore: - 'bin/**' - 'README.md' jobs: build: runs-on: ubuntu-latest steps: - name: Checkout uses: actions/checkout@v3 - name: Install Composer dependencies uses: php-actions/composer@v6 - name: Install Node.js LTS uses: actions/setup-node@v3 with: node-version: 'lts/*' cache: 'yarn' - name: Install Node.js dependencies run: yarn install - name: Build theme run: | if [[ "${{ github.base_ref }}" == "main" || "${{ github.ref }}" == "refs/heads/main" ]]; then yarn run build else yarn run staging fi - name: Upload artifact uses: actions/upload-artifact@v3 with: name: my-theme-build path: | dist/ vendor/ retention-days: 1 deploy: runs-on: ubuntu-latest needs: build steps: - name: Checkout uses: actions/checkout@v3 with: fetch-depth: 0 - name: Download artifact uses: actions/download-artifact@v3 with: name: my-theme-build path: . - name: Deploy via SFTP uses: pressidium/lftp-mirror-action@v1 with: host: ${{ secrets.SFTP_HOST }} port: ${{ secrets.SFTP_PORT }} user: ${{ secrets.SFTP_USER }} pass: ${{ secrets.SFTP_PASS }} remoteDir: '/demo-www/wp-content/themes/my-theme' options: '--verbose' Sekarang Anda memiliki alur kerja Tindakan GitHub yang dapat secara otomatis membuat dan menerapkan kode Anda ke produksi saat Anda mendorong ke cabang main ! Namun, di awal artikel ini, kami menjelaskan alur kerja yang dapat diterapkan ke lingkungan produksi dan pementasan, bergantung pada cabang tempat Anda mendorong. Jika Anda masih menginginkannya, teruslah membaca!
Menyebarkan tema Anda ke berbagai lingkungan
Menyebarkan ke beberapa lingkungan mungkin memerlukan sedikit perubahan alur kerja Anda. Misalnya, memiliki pengguna SFTP terpisah untuk setiap lingkungan sering direkomendasikan dan dianggap sebagai praktik terbaik. Di Pressidium, pengguna SFTP berbeda untuk lingkungan produksi dan pementasan situs web.
Jadi, mari buat rahasia yang berbeda untuk nama pengguna/kata sandi setiap pengguna. Artinya, daftar terbaru rahasia terenkripsi kami akan terlihat seperti ini:
-
SFTP_HOST -
SFTP_PORT -
SFTP_PROD_USER -
SFTP_PROD_PASS -
SFTP_STAG_USER -
SFTP_STAG_PASS
Anda mungkin juga harus memperbarui host dan port jaringan. Padahal, dalam hal ini, tidak perlu mengubahnya, karena keduanya identik untuk kedua lingkungan.
Mengatur variabel lingkungan
Variabel lingkungan adalah variabel, terdiri dari pasangan nama/nilai, dan merupakan bagian dari lingkungan tempat proses berjalan.
Dalam alur kerja Tindakan GitHub, Anda dapat menggunakan kata kunci env untuk menyetel variabel lingkungan khusus yang dicakup untuk:
- Seluruh alur kerja, dengan menggunakan
envdi tingkat atas alur kerja - Pekerjaan dalam alur kerja, dengan menggunakan
envpada tingkat pekerjaan itu - Langkah spesifik dalam pekerjaan, dengan menggunakan
envpada level langkah tersebut
Anda juga dapat menambahkan variabel lingkungan ke $GITHUB_ENV , yang membuat variabel tersebut tersedia untuk setiap langkah selanjutnya dalam tugas alur kerja.
Seperti yang Anda lihat, ada beberapa cara untuk membangun alur kerja Anda. Jadi, jangan ragu untuk menggunakan mana yang paling masuk akal bagi Anda.
Dalam kasus kami, kami menetapkan variabel lingkungan dalam satu langkah pekerjaan untuk menyimpan nilai sementara dan mengaksesnya dari langkah lain yang berjalan nanti dalam alur kerja kami. Kami akan menambahkan variabel lingkungan ke $GITHUB_ENV dalam langkah-langkah yang berjalan untuk acara push ke cabang tertentu untuk menunjukkan bagaimana Anda dapat menyetel variabel khusus secara bersyarat.
- name: Set environment variables (main) if: github.ref == 'refs/heads/main' run: | echo "SFTP_USER=${{ secrets.SFTP_PROD_USER }}" >> $GITHUB_ENV echo "SFTP_PASS=${{ secrets.SFTP_PROD_PASS }}" >> $GITHUB_ENV echo "DEPLOY_PATH=/demo-www/wp-content/themes/my-theme" >> $GITHUB_ENV - name: Set environment variables (preview) if: github.ref == 'refs/heads/preview' run: | echo "SFTP_USER=${{ secrets.SFTP_STAG_USER }}" >> $GITHUB_ENV echo "SFTP_PASS=${{ secrets.SFTP_STAG_PASS }}" >> $GITHUB_ENV echo "DEPLOY_PATH=/demo-dev-www/wp-content/themes/my-theme" >> $GITHUB_ENV Kami menggunakan kata kunci if untuk membatasi setiap langkah ke cabang tertentu. Dengan begitu, Tetapkan variabel lingkungan (utama) hanya akan berjalan jika perubahan didorong ke cabang main .
$DEPLOY_PATH mungkin juga berbeda untuk setiap lingkungan.
Misalnya, di Pressidium:
- Jalur untuk lingkungan produksi mengikuti format
/<WEBSITE_NAME>-www/ - Jalur untuk lingkungan pementasan mengikuti format
/<WEBSITE_NAME>-dev-www/
Mengatur output
Kami ingin menggunakan variabel lingkungan yang baru saja kami atur sebagai input ke Tindakan GitHub yang akan mentransfer file melalui SFTP.
Sayangnya, saat ini, sepertinya tidak mungkin untuk mereferensikan variabel lingkungan sebagai masukan dari GitHub Action. Anda dapat menyiasatinya dengan membuat langkah tambahan yang akan menampilkan nilai yang perlu Anda gunakan sebagai input nanti.
- name: Set outputs # Workaround to reference environment variables as inputs # using step outputs, since we can't pass environment # variables as inputs at the moment. id: sftp_details run: | echo "user=${SFTP_USER}" >> $GITHUB_OUTPUT echo "pass=${SFTP_PASS}" >> $GITHUB_OUTPUT echo "deploy_path=${DEPLOY_PATH}" >> $GITHUB_OUTPUT Anda sekarang memiliki keluaran user , pass , dan deploy_path untuk langkah sftp_details , yang dapat Anda gunakan untuk mereferensikan nilai-nilai ini sebagai masukan dari langkah Anda selanjutnya.
Mengunggah file ke lingkungan yang berbeda
Mengunggah file melalui SFTP hampir sama seperti sebelumnya, tetapi alih-alih mereferensikan konteks secrets dan melakukan hard-coding pada remoteDir , Anda akan menggunakan keluaran dari langkah sebelumnya.
- name: Deploy via SFTP uses: pressidium/lftp-mirror-action@v1 with: host: ${{ secrets.SFTP_HOST }} port: ${{ secrets.SFTP_PORT }} user: ${{ steps.sftp_details.outputs.user }} pass: ${{ steps.sftp_details.outputs.pass }} remoteDir: ${{ steps.sftp_details.outputs.deploy_path }} options: '--verbose' Gunakan ${{ steps.<step_id>.outputs.<output_name> }} untuk mengakses output dari sebuah langkah. Misalnya, ${{ steps.sftp_details.outputs.user }} untuk mengakses keluaran user dari langkah sftp_details .
Fiuh, akhirnya! Alur kerja Anda sekarang dapat membangun dan menerapkan tema WordPress Anda ke lingkungan produksi dan pementasan.
Menyatukan alur kerja lengkap
name: build-deploy on: push: branches: # Pushing to any of the following # branches will trigger our workflow - main - preview paths-ignore: # When all the path names match patterns in `paths-ignore` # the workflow will not run. We don't want to do anything # if we have changed *only* (some of) these files - 'bin/**' - 'README.md' jobs: build: runs-on: ubuntu-latest steps: - name: Checkout # Checkout our repository under `${GITHUB_WORKSPACE}`, # so our workflow can access it uses: actions/checkout@v3 - name: Install Composer dependencies # This will run `composer install` # since that's its default command uses: php-actions/composer@v6 - name: Install Node.js LTS # We use the LTS version of Node.js # and cache packages installed via yarn uses: actions/setup-node@v3 with: node-version: 'lts/*' cache: 'yarn' - name: Install Node.js dependencies run: yarn install - name: Build theme # Run the `build` script for production, # and the `staging` script for staging run: | if [[ "${{ github.base_ref }}" == "main" || "${{ github.ref }}" == "refs/heads/main" ]]; then yarn run build else yarn run staging fi - name: Upload artifact # Persist data produced during the build steps # with a retention period of 1 day uses: actions/upload-artifact@v3 with: name: my-theme-build path: | dist/ vendor/ retention-days: 1 deploy: runs-on: ubuntu-latest needs: build steps: - name: Checkout uses: actions/checkout@v3 with: # Fetch the entire Git history fetch-depth: 0 - name: Download artifact uses: actions/download-artifact@v3 with: name: my-theme-build path: . - name: Set environment variables (main) if: github.ref == 'refs/heads/main' run: | echo "SFTP_USER=${{ secrets.SFTP_PROD_USER }}" >> $GITHUB_ENV echo "SFTP_PASS=${{ secrets.SFTP_PROD_PASS }}" >> $GITHUB_ENV echo "DEPLOY_PATH=/demo-www/wp-content/themes/my-theme" >> $GITHUB_ENV - name: Set environment variables (preview) if: github.ref == 'refs/heads/preview' run: | echo "SFTP_USER=${{ secrets.SFTP_STAG_USER }}" >> $GITHUB_ENV echo "SFTP_PASS=${{ secrets.SFTP_STAG_PASS }}" >> $GITHUB_ENV echo "DEPLOY_PATH=/demo-dev-www/wp-content/themes/my-theme" >> $GITHUB_ENV - name: Set outputs # Workaround to reference environment variables as inputs # using step outputs, since we can't pass environment # variables as inputs at the moment. id: sftp_details run: | echo "user=${SFTP_USER}" >> $GITHUB_OUTPUT echo "pass=${SFTP_PASS}" >> $GITHUB_OUTPUT echo "deploy_path=${DEPLOY_PATH}" >> $GITHUB_OUTPUT - name: Deploy via SFTP uses: pressidium/lftp-mirror-action@v1 with: host: ${{ secrets.SFTP_HOST }} port: ${{ secrets.SFTP_PORT }} user: ${{ steps.sftp_details.outputs.user }} pass: ${{ steps.sftp_details.outputs.pass }} remoteDir: ${{ steps.sftp_details.outputs.deploy_path }} options: '--verbose'Anda juga dapat menemukan contoh tema WordPress dan alur kerja Tindakan GitHub di repositori GitHub ini.
Kesimpulan
Itu dia! Tindakan GitHub adalah alat canggih yang memudahkan pembuatan dan penerapan tema dan plugin WordPress secara otomatis.
Kami baru saja menyentuh permukaan dari apa yang dapat Anda capai dengan GitHub Actions. Langkah Anda selanjutnya dapat secara otomatis menjalankan pengujian apa pun yang mungkin Anda miliki, membuka masalah, atau memberi tahu di Slack saat penerapan selesai, dan daftarnya terus berlanjut.
Lihatlah Pasar GitHub di mana ― pada saat penulisan ― Anda dapat menemukan lebih dari 15.000 tindakan untuk digunakan dalam alur kerja Tindakan GitHub Anda.

Jadi, tunggu apa lagi?
- Lihatlah alur kerja repositori ini di GitHub
- Buat file YAML baru di bawah
.github/workflows/di repositori Git Anda - Nikmati build dan deployment otomatis
Selamat menerapkan!
