Membangun Situs Web Realtor yang Sukses – Wawancara dan Pameran Situs dengan WebCami
Diterbitkan: 2023-08-10Diskon 25% Semua Produk Beaver Builder... Obral Cepat Segera Berakhir! Pelajari Lebih Lanjut


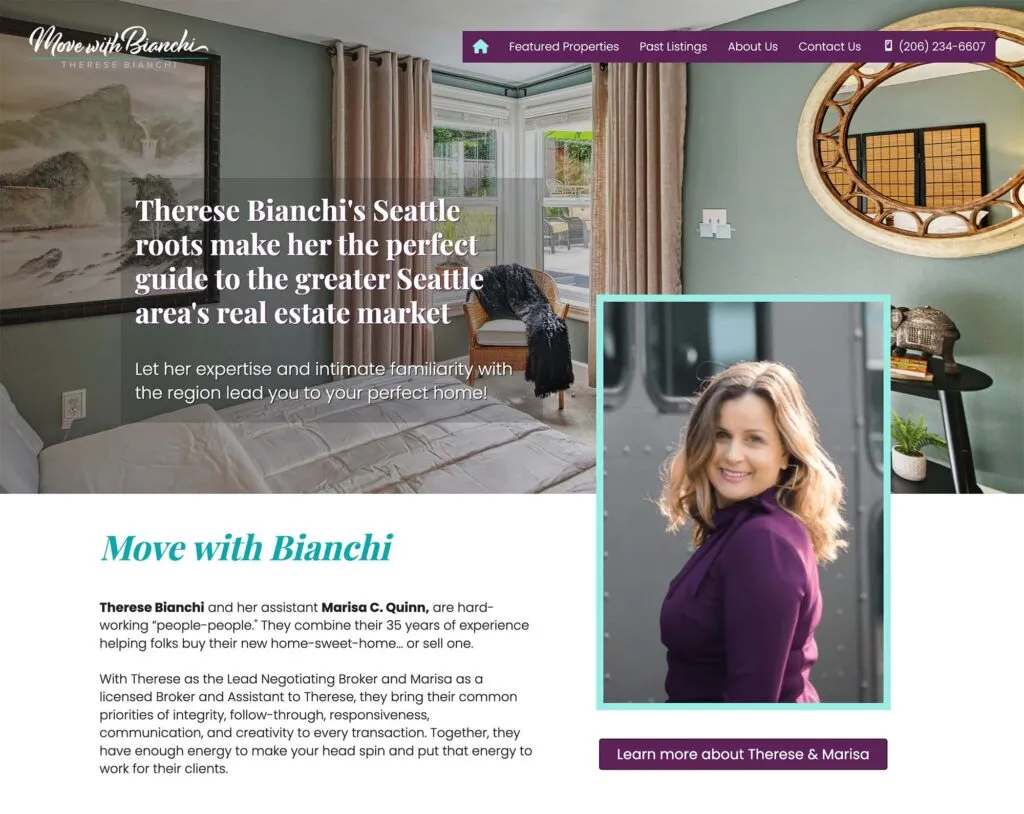
Kami sangat bersemangat untuk memperkenalkan teman baik kami dan pengguna lama Beaver Builder, Cami MacNamara. Dalam postingan ini, kita akan melihat situs pemasaran sukses yang dibuat Cami untuk makelar barang tak bergerak menggunakan Beaver Builder dengan Pods. Situs tersebut, Move with Bianchi, memiliki beberapa persyaratan dan tantangan unik dalam menciptakan sistem bagi kliennya untuk membuat dan mengelola listingan real estate.
Sejak tahun 2002, Cami telah menjalankan agen web bernama WebCami di mana dia membangun lebih dari 600 situs web. Cami sangat mengenal Beaver Builder, dan dia telah berbaik hati membagikan beberapa tips dan praktik terbaiknya.
Kami sebenarnya mendapat kesempatan untuk memilih otak Cami dua kali baru-baru ini! Bersamaan dengan wawancara ini, saat kami bersama di Pheonix untuk WordCamp, kami membuat wawancara video singkat dengan beberapa pengguna Beaver Builder (termasuk Cami), serta beberapa orang dari tim Beaver Builder.
Saya memiliki instalasi prototipe yang berfungsi sebagai dasar untuk semua desain situs web baru saya. Dalam hal plugin, saya memiliki tumpukan pilihan yang selalu saya andalkan. Selain dari rangkaian plugin Beaver Builder tepercaya saya, salah satu alat yang sangat saya andalkan adalah ManageWP Worker dari GoDaddy. Plugin ini tidak hanya penting untuk layanan rencana perawatan saya tetapi juga memfasilitasi kloning yang lancar dari produksi ke hosting klien untuk semua proyek saya. Selain itu, saya menggunakan plugin terkenal lainnya seperti WP-Rocket, Smush Pro, Pods, dan WP101, dan masih banyak lagi.
Menurut pengalaman saya, jumlah plugin ideal untuk sebuah situs web bervariasi tergantung pada kebutuhan spesifik setiap klien. Saya memprioritaskan kebutuhan daripada kuantitas dan biasanya memiliki jumlah plugin aktif mulai dari 15 hingga 20.
Proyek yang saya bagikan kepada Anda membutuhkan waktu sekitar tujuh bulan untuk diselesaikan. Kebanyakan pembangunan memakan waktu sekitar 90-120 hari. Garis waktu yang diperpanjang ini terutama disebabkan oleh meninggalnya ayah saya selama proses desain ulang. Untungnya, klien yang terlibat dalam proyek ini adalah seorang teman dekat, dan dia menunjukkan pemahaman yang luar biasa sepanjang cobaan tersebut. Mengingat ini adalah desain ulang, situs webnya yang ada tetap online selama proyek berlangsung. Saya selalu berusaha untuk berkolaborasi dengan pemilik bisnis yang baik hati, dan klien ini tentu saja sesuai dengan kebutuhan saya.


Therese, sang klien, memiliki persyaratan khusus agar asistennya dapat mengelola informasi listing dengan mudah. Untuk mengatasi hal ini, saya menggunakan plugin Pods untuk membuat jenis postingan khusus yang didedikasikan untuk properti. Selain itu, saya menggunakan Pod untuk membuat kolom khusus, sehingga asistennya dapat dengan mudah memasukkan data properti. Memanfaatkan kemampuan Beaver Themer, saya selanjutnya membuat template yang menarik secara visual untuk menyajikan properti ini. Hasilnya, asisten Therese cepat beradaptasi dengan sistem baru.
Pada tahun 2002, ketika saya pertama kali terjun ke desain situs web, saya mengandalkan pengkodean manual menggunakan Notepad, Frontpage, dan Dreamweaver. Saya pertama kali diperkenalkan dengan CMS Blogger (Content Management System). Maju ke tahun 2007, seorang klien meminta saya menautkan blog WordPress mereka, dan saya ingat merasa khawatir bahwa ini mungkin adalah akhir karier saya. Siapapun bisa membuat situs web! Hal ini serupa dengan kekhawatiran yang ada saat ini mengenai potensi dampak AI pada desain web.
Selama bertahun-tahun, saya menggunakan Genesis yang dikombinasikan dengan WordPress. Seorang teman baik yang juga sesama desainer merekomendasikan agar saya menjelajahi Beaver Builder pada tahun 2016. Berdasarkan sarannya, saya melakukan semuanya, dan sejak saat itu saya tidak pernah melihat ke belakang lagi. Saat ini, satu-satunya sistem yang saya gunakan di luar WordPress dengan Beaver Builder adalah Carrd.co, yang secara eksklusif saya gunakan untuk membuat halaman arahan dengan cepat. Memiliki pendekatan yang efisien memungkinkan saya fokus dalam memberikan solusi situs web yang efisien dan disesuaikan dengan klien saya.
Pertama dan terpenting, sangat penting bagi situs web broker real estat untuk menawarkan kemudahan pembaruan bagi staf mereka. Sebagai seorang solopreneur, saya tidak memiliki kemampuan untuk segera memperbarui semua listing mereka secara real-time. Selain itu, perusahaan real estat sering kali beroperasi pada akhir pekan, yang tidak sesuai dengan jam kerja saya.
Hal lain yang perlu diperhatikan adalah saya tidak lagi menganggap feed IDX sebagai hal yang penting untuk dimiliki oleh agen real estat di situs web masing-masing. Meyakinkan mereka tentang hal ini terkadang terbukti sulit. Sebaliknya, saya menganjurkan untuk memanfaatkan situs web mereka sebagai platform untuk berbagi cerita unik mereka dan menumbuhkan kepercayaan di antara calon pembeli dan penjual. Daripada mencoba bersaing secara langsung dengan platform seperti Redfin hanya untuk mendapatkan listingan, akan lebih efektif jika memanfaatkan situs web sebagai sarana untuk membangun hubungan yang tulus dan membangun kredibilitas dengan klien.
Dengan berfokus pada narasi pribadi dan menumbuhkan kepercayaan, agen real estate dapat membedakan dirinya dengan cara yang lebih bermakna.
Beaver Builder mengatasi dua tantangan utama yang sangat bermanfaat bagi alur kerja saya. Pertama-tama, ini membantu saya menghemat waktu. Sebagai agensi tunggal yang mengelola lebih dari 200 situs web dalam rencana perawatan saya dan melayani banyak klien, efisiensi sangatlah penting. Dengan memanfaatkan Beaver Builder, saya dapat dengan cepat membuat situs web yang memukau secara visual tanpa perlu melakukan outsourcing pekerjaan desain apa pun. Kemampuan untuk menyimpan dan menggunakan kembali templat memungkinkan saya membangun perpustakaan desain pribadi, menyederhanakan proyek masa depan. Hal ini sangat memuaskan karena saya sudah lama menginginkan kemampuan untuk membuat tema saya sendiri, yang sekarang dapat saya capai oleh Beaver Builder.
Kedua, Beaver Builder memberdayakan klien saya untuk melakukan pembaruan kecil pada situs web mereka secara mandiri. Beaver Builder memiliki ruang kerja yang bersih dan intuitif untuk klien saya, yang sangat menghargai keramahan penggunanya. Untuk meningkatkan pemahaman mereka, saya telah memasukkan Plugin WP101 untuk video pelatihan Beaver Builder secara umum, sekaligus membuat perpustakaan tutorial saya sendiri menggunakan Loom yang dirancang khusus untuk setiap klien. Pendekatan ini membuahkan hasil yang luar biasa, karena klien cenderung lebih mudah memahami seluk-beluk Beaver Builder dibandingkan dengan WordPress secara keseluruhan. Menyederhanakan proses bagi mereka tidak hanya menjamin kepuasan mereka tetapi juga memfasilitasi pengelolaan basis klien saya yang lebih besar.
Maksimalkan efisiensi dan hindari menciptakan kembali roda pada setiap situs web baru dengan memanfaatkan kekuatan templat. Assistant Pro terbukti menjadi alat yang sangat berharga dalam hal ini. Ketika Anda telah merancang tata letak halaman, baris, atau modul dengan cermat yang berfungsi sempurna di satu situs web, kemampuan untuk menyalinnya dengan mulus ke versi berikutnya memastikan kualitas yang konsisten dan menghemat waktu.
Periksa pengaturan Anda secara menyeluruh di editor responsif. Menunjukkan komitmen Anda untuk memberikan pengalaman pengguna yang dapat diandalkan di semua layar akan meningkatkan kepuasan klien. Memperhatikan detail seperti jeda kolom dan ukuran font menjamin situs web klien Anda akan terlihat bagus di berbagai perangkat.
Terakhir, manfaatkan pengaturan visibilitas untuk menyembunyikan elemen yang Anda perkirakan akan digunakan kembali di masa mendatang. Misalnya, jika klien meminta penghapusan anggota tim, sebaiknya sembunyikan modul terkait daripada menghapusnya seluruhnya. Kemungkinan besar Anda harus segera menambahkan anggota tim pengganti, dan pendekatan ini menyelamatkan Anda dari membuat ulang modul dari awal.
Anda dapat menemukan saya sebagai WebCami di sebagian besar platform media sosial. WebCami.com berfungsi sebagai situs bisnis utama. Saya juga mengelola blog tempat saya berbagi tips dan wawasan berharga dengan sesama pekerja lepas di WebCamiCafe.com. Ini adalah ruang yang didedikasikan untuk mendorong pertumbuhan dan pengetahuan dalam komunitas freelance dan juga memiliki grup Facebook. Saya ingin terhubung dengan Anda secara online!
Saya baru-baru ini meluncurkan podcast saya sendiri yang berjudul, apa lagi, “The WebCami Podcast” — sebuah platform tempat saya membaca postingan blog tentang WordPress, desain web, dan menjalankan bisnis desain web freelance. Anda dapat menemukannya di Spotify dan Apple Podcasts.