Mengapa Memilih Elementor Saat Membangun Situs Web Untuk Klien
Diterbitkan: 2024-09-18Menurut Business Research Insights, industri desain dan pengembangan web global bernilai sekitar $5,6 miliar pada tahun 2021 dan diperkirakan akan mencapai $13 miliar pada tahun 2032. Hasilnya, desain dan pengembangan web telah menjadi sarana efektif untuk mencari nafkah bagi banyak orang. .
Kunjungi saja beberapa situs web freelancing populer. Anda akan melihat banyak orang mencari profesional untuk mendesain situs web mereka.
Salah satu cara mudah mendesain website adalah menggunakan alat seperti Elementor. Ini adalah plugin pembuat halaman yang hebat dan sangat kuat yang dengannya Anda dapat meningkatkan keterampilan mendesain web Anda ke tingkat yang benar-benar baru.
Tidak hanya dapat meningkatkan efisiensi Anda tetapi juga membantu menyelesaikan banyak proyek desain web dalam waktu yang lebih singkat. Ini akan memungkinkan Anda menghasilkan banyak uang dengan bekerja dengan banyak klien. Dalam postingan blog ini, kami akan menjelaskan secara detail mengapa Anda harus mempertimbangkan Elementor saat membangun situs web untuk klien.
Kami juga akan membahas beberapa topik menarik tentang Elementor yang pasti akan memperluas cakrawala baru di hadapan Anda. Teruslah membaca untuk menjelajah bersama kami!
Apa itu Elemen?
Elementor adalah plugin pembuat halaman seret dan lepas yang populer dengan 100+ widget canggih untuk WordPress. Ini memungkinkan Anda membuat desain situs web khusus tanpa perlu menulis kode apa pun. Dan, fitur-fiturnya memungkinkan Anda menyesuaikan widget, membuat konten dinamis, menambahkan efek animasi, dan banyak lagi untuk membuat halaman web Anda hidup.
Elementor diluncurkan pada tahun 2016 dan telah mengalami pertumbuhan pesat sejak saat itu. Ini dengan cepat menjadi salah satu plugin pembuat halaman paling populer untuk WordPress karena antarmukanya yang ramah pengguna, fitur ekstensif, dan pembaruan terus-menerus.
Saat ini, ia memiliki 10+ juta instalasi aktif yang menunjukkan penerimaan luas di kalangan pengguna WordPress.
Singkatnya, dengan Elementor, Anda dapat dengan mudah menarik dan melepas berbagai elemen seperti teks, gambar, tombol, dan lainnya untuk membuat tata letak yang Anda inginkan. Ini menawarkan berbagai templat pra-desain dan opsi penyesuaian, menjadikannya alat yang ampuh baik untuk pemula maupun desainer web berpengalaman.
Mengapa Anda Harus Memilih Elementor Saat Membangun Situs Web Untuk Klien?

Ada banyak alasan mengapa Anda harus memilih Elementor untuk desain situs web. Ini adalah plugin di mana Anda bisa mendapatkan semua alat dan fitur yang Anda perlukan untuk mendesain situs web modern. Hasilnya, Anda tidak perlu bergantung pada alat/plugin yang berbeda secara terpisah.
Mari kita jelajahi beberapa alasan utama mengapa Anda harus mempertimbangkan Elementor saat membuat situs web untuk klien.
1. Editor Seret dan Lepas
Editor drag-and-drop adalah antarmuka visual interaktif yang memungkinkan Anda membuat dan menyesuaikan tata letak halaman web tanpa bergantung pada pengkodean apa pun. Saat Anda membuka halaman dengan Elementor, Anda akan melihat antarmuka dalam dua bagian – panel widget dan kanvas.
Fitur drag-and-drop memungkinkan Anda memilih dan menyeret widget yang Anda perlukan dan meletakkannya di kanvas. Setelah itu, Anda dapat menyesuaikan tinggi, lebar, warna, padding, margin, dan lainnya, yang dengannya Anda dapat membuat semua bagian yang diperlukan dan menampilkan konten.
Berikut ulasan detail tentang plugin Elementor.
2. Lebih dari 100 Widget Kuat
Elementor memiliki 100+ widget canggih. Kami telah menyebutkan peran widget Elementor di atas. Mereka dapat membantu Anda menambahkan fungsionalitas ke situs Anda. Widget yang berbeda hadir dengan serangkaian fungsi yang berbeda. Anda harus memilih widget sesuai dengan kebutuhan desain Anda.
Beberapa widget Elementor yang paling populer adalah Heading, Gambar, Editor Teks, Tombol, Kotak Ikon, Kotak Gambar, Video, Spacer, Pembagi, Google Maps, Bilah Kemajuan, Penghitung, Testimonial, Akordeon, Tab, Formulir, Daftar Ikon, Galeri, Postingan, dan Jangkar Menu.
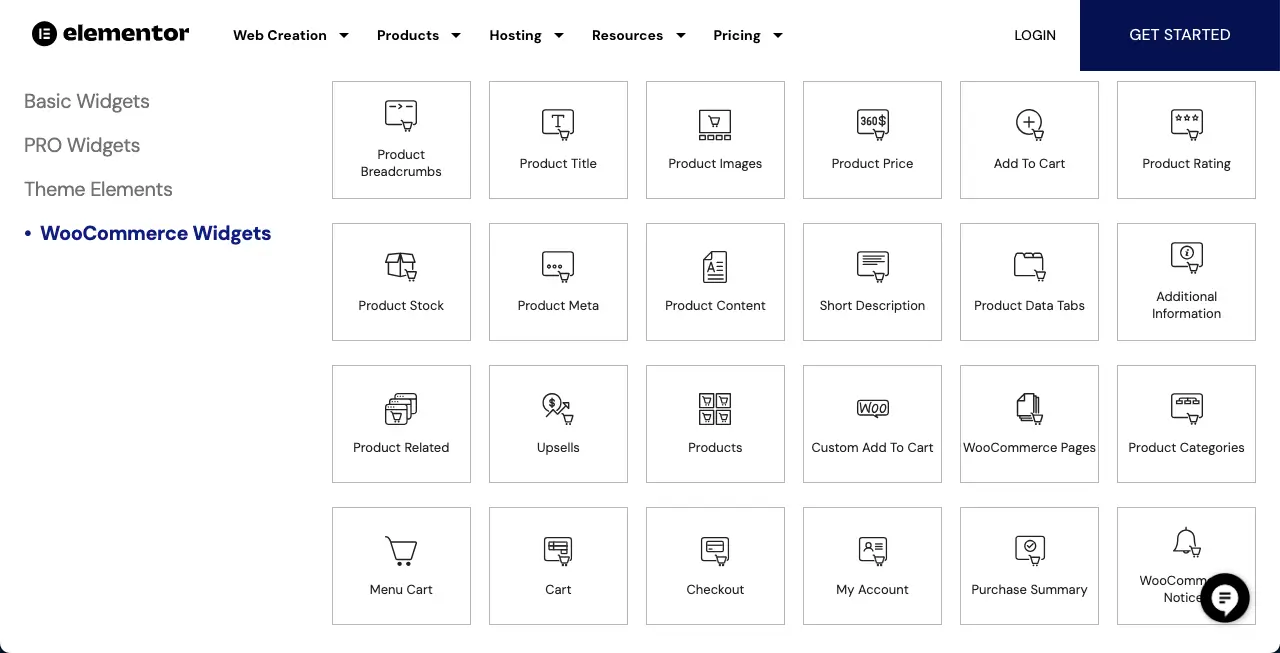
Elementor terintegrasi dengan WooCommerce. Pembuat halaman menawarkan 25+ widget WooCommerce, yang dapat membawa situs web eCommerce Anda ke tingkat yang benar-benar baru.

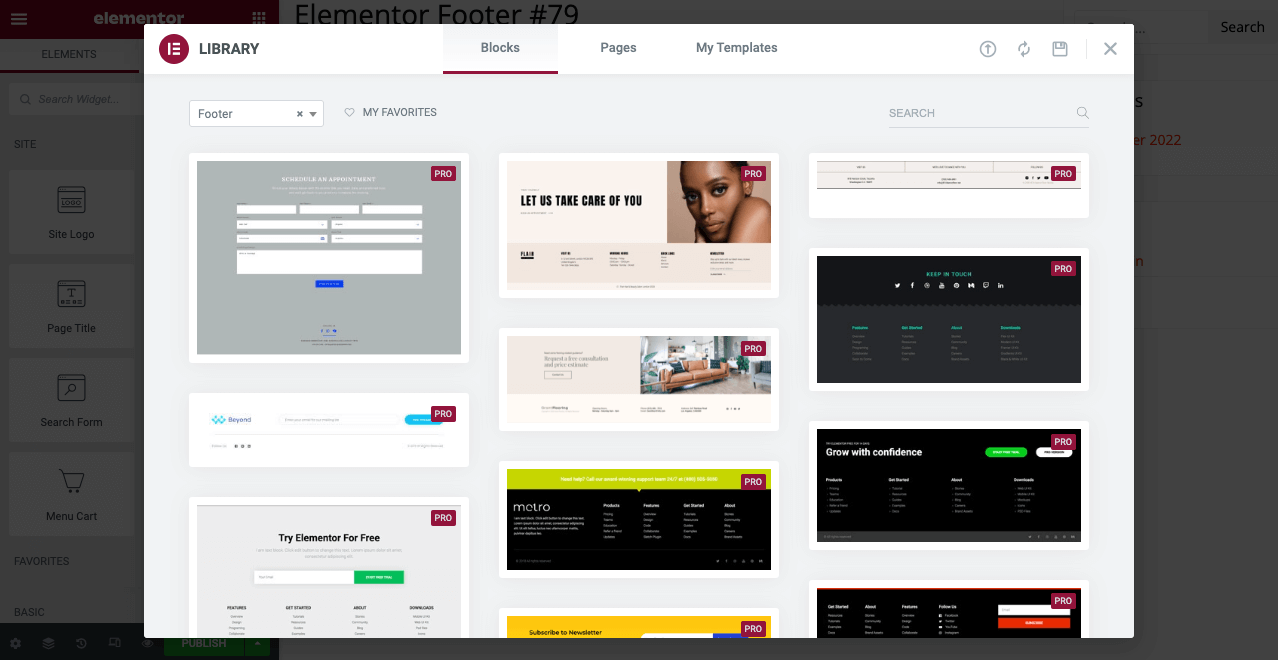
3. Perpustakaan Template yang Kuat
Elementor memiliki perpustakaan template yang kuat dengan 200+ paket desain lengkap. Jenis templat yang akan Anda temukan di perpustakaannya adalah halaman arahan (halaman beranda, halaman tentang, halaman kontak, halaman layanan), halaman portofolio, halaman blog, halaman eCommerce, halaman 404, halaman segera hadir, header & footer, popup, panggilan ke bagian tindakan, bagian tim, bagian galeri, testimonial, dll.
Anda dapat dengan mudah memasukkan templat tersebut ke situs Anda dan menyesuaikan kontennya. Kami telah membahas postingan tutorial mendetail tentang cara menggunakan template Elementor. Periksa itu.

4. Pembuat Header dan Footer
Tidak ada situs web yang bermakna tanpa header dan foter . Header adalah bagian atas situs web yang menyertakan elemen seperti logo, menu navigasi, dan sering kali bilah pencarian. Ini juga dapat mencakup ikon sosial dan informasi kontak.
Di sisi lain, footer adalah bagian paling bawah dari situs web tempat pengguna biasanya menampilkan tautan ke halaman penting, informasi hak cipta, dan detail kontak. Namun, beberapa situs web juga menyertakan langganan buletin di footer.
Elementor memiliki pembuat header dan footer yang kuat. Selain itu, Anda dapat menggunakan template siap pakai untuk mendapatkan inspirasi. Anda dapat membuat berbagai jenis header dengan plugin. Misalnya, jelajahi postingan tutorial yang disebutkan di bawah.
- Cara membuat header dan footer di Elementor gratis
- Cara membuat header transparan lengket Elementor
5. Pembuat Tema
Pembuat Tema adalah komprehensif dari Elementor. Kami biasanya menggunakan tema WordPress untuk tata letak situs web yang lengkap, termasuk setiap halamannya. Namun, tidak selalu mungkin untuk menyempurnakan setiap bagian situs web. Dalam hal ini, Elementor dapat membantu Anda mengatasi keterbatasan ini.
Membuat header dan footer juga merupakan fitur utama Pembuat Tema. Selain itu, Anda dapat membuat satu templat posting blog, halaman arsip, halaman kesalahan 404, halaman WooCommerce, dan banyak lagi. Hasilnya, Anda tidak perlu bergantung pada tema kaya fitur apa pun.
Yang perlu Anda lakukan hanyalah memasang tema ringan di situs Anda. Dalam hal ini, saran kami adalah tema Hello Elementor . Penyesuaian lainnya dapat dilakukan dengan pembuat halaman Elementor.
6. Pengaturan Bersyarat
Fitur pengaturan bersyarat memungkinkan Anda mengonfigurasi aturan kapan templat web atau postingan spesifik Anda harus ditampilkan di frontend. Anda dapat menggunakan ketentuan untuk menampilkan/menyembunyikan templat berdasarkan kriteria berikut:
- Jenis halaman
- Peran pengguna
- Tanggal dan waktu
- Kategori dan tag
Anda bahkan dapat membuat beberapa templat postingan blog dan mengaturnya untuk kategori postingan berbeda.
7. Pembuat Popup

Popup adalah elemen web yang dipicu secara otomatis dan terbuka sebagai tampilan modal di situs web ketika pengguna menyelesaikan tindakan tertentu. Popup digunakan untuk menampilkan informasi penting seperti konten promosi, kupon, kode, dll. Anda juga dapat menggunakan popup dalam proyek pembuatan prospek Anda.

Anda akan menemukan banyak plugin pembuat popup online. Sebagian besar situs WordPress cenderung menggunakan pembuat terpisah untuk membuat dan mengaktifkan opsi popup. Namun jika Anda memiliki Elementor, Anda tidak perlu bergantung pada plugin tambahan apa pun untuk melakukan ini. Anda dapat membuat popup untuk berbagai tujuan dengan plugin ini.
Nikmati opsi penargetan dan pemicu lanjutannya. Anda dapat mengatur kondisi spesifik kapan popup harus ditampilkan. Elementor menawarkan lebih dari 50+ efek animasi. Dengan menambahkan efek animasi apa pun ke popup, Anda dapat membuatnya lebih menarik.
Selain semua ini, Elementor menyediakan beberapa template popup siap pakai, yang dapat Anda gunakan untuk inspirasi dan menghemat waktu saat mendesain sendiri. Periksa cara membuat popup dengan Elementor.
8. Pembuat Formulir
Jika Anda ingin mengembangkan situs web Anda dari kecil menjadi lebih besar, tidak ada alternatif selain membangun formulir yang menarik. Anda mungkin perlu membuat formulir terpisah yang menargetkan kampanye berbeda dan halaman tertentu serta memposting konten untuk membedakan pelanggan dengan benar.
Dan tidak ada pengganti plugin formulir khusus untuk semua tugas ini. Namun, Elementor saat ini memiliki widget pembuat formulir yang hebat. Dengan itu, Anda bisa melakukan segala sesuatu yang bisa dilakukan formulir untuk Anda. Anda dapat menyimpan setiap formulir dengan nama berbeda dan memeriksa di backend berapa banyak pengguna yang berlangganan formulir tersebut.
Elementor Form mengintegrasikan berbagai alat pemasaran email, seperti weMail. Lihat cara membuat formulir kontak dengan Elementor.
9. Responsivitas Seluler
Membuat website mobile responsive adalah suatu keharusan jika Anda ingin menjangkau khalayak yang luas. Saat ini, sekitar 30%-50% lalu lintas untuk situs web apa pun dihasilkan dari pengguna seluler dan tablet. Jadi, kecuali situs web Anda dapat diakses dari perangkat seluler, kemungkinan besar Anda akan kehilangan banyak lalu lintas.
Dengan Elementor, Anda dapat dengan mudah menyesuaikan situs web Anda untuk perangkat seluler. Plugin ini memungkinkan Anda melihat situs web Anda di desktop, tablet, dan perangkat seluler. Anda dapat menyesuaikan tata letak situs Anda satu per satu untuk setiap ukuran layar.
10. AI Generatif

Selama beberapa tahun terakhir, alat AI generatif telah mengambil alih dunia dengan cepat. Saat ini, tidak ada alat pengembangan web yang sempurna tanpa dukungan AI. Oleh karena itu, Elementor menambahkan beberapa fitur AI generatif ke plugin pada tahun 2024. Lihatlah semua fitur AI Elementor.
Elementor pada dasarnya menawarkan tiga jenis dukungan AI. Mereka adalah pembuatan teks, pembuatan gambar, dan pembuatan CSS Khusus. Anda hanya perlu menulis prompt; Elementor akan melakukan sisanya. Diantaranya, yang paling seru adalah Custom CSS generator.
Karena jika Anda ingin membuat modifikasi akut pada elemen web mana pun, yang tidak mungkin dilakukan dengan opsi penyesuaian default, Anda dapat melakukannya dengan CSS Khusus. Tidak masalah jika Anda adalah pengguna tanpa kode. Tulis saja prompt yang benar. AI akan melakukan sisanya.
11. Banyak Add-on yang Kuat
Misalkan Anda pernah merasa bahwa fitur dan widget yang tersedia pada plugin Elementor tidak cukup untuk desain web Anda. Dalam hal ini, Anda dapat menginstal add-on apa pun untuk mengaktifkan banyak fitur dan widget baru. Anda akan menemukan banyak tambahan yang kuat untuk Elementor. Dalam posting ini, kami telah membahas 12+ add-on Elementor teratas yang dapat Anda pertimbangkan dalam daftar periksa Anda.
Misalnya, HappyAddons adalah add-on yang kuat di antara mereka. Kami akan memperkenalkan Anda pada plugin setelah membahas bagian ini. Jadi, teruslah membaca.

12. Terintegrasi dengan Banyak Alat Populer
Elementor memiliki integrasi dengan banyak alat populer seperti WooCommerce, Mailchimp, Yoast, Rank Math, sistem CRM, platform media sosial, dll. Hasilnya, Anda dapat membuat berbagai situs web multiguna secara fleksibel dengan plugin ini.
Plugin ini memiliki 25+ widget khusus untuk WooCommerce. Dengan menggunakannya, Anda dapat membuat situs eCommerce yang menakjubkan. Selain itu, Anda dapat menjalankan dan mengukur berbagai kampanye penjualan dengan berintegrasi dengan sistem CRM seperti HubSpot, Mailchimp, dan Salesforce.
13. Tutorial dan Dokumentasi yang Tak Terhitung Banyaknya
Anda pasti memerlukan berbagai panduan dan tutorial setiap kali mempertimbangkan untuk menggunakan plugin baru. Dan jika itu adalah plugin yang komprehensif, panduan seperti itu bahkan lebih diperlukan. Dan dalam kasus Elementor, Anda akan mendapatkan banyak hal ini, dan Anda tidak perlu mengkhawatirkannya.
Tidak hanya situs resmi Elementor tetapi banyak pemasar afiliasi yang meliput panduan dan tutorial selain konten promosi. Selain itu, pembuat addon juga meliput berbagai panduan bermanfaat, video, dan postingan blog di Elementor.
Misalnya, buka YouTube dan ketik 'cara membuat situs web dengan Elementor'. Anda akan menemukan begitu banyak tutorial tentang topik ini sehingga tidak mungkin untuk menghitungnya. Selain itu, karena Elementor terus-menerus menjadikan dirinya lebih berkembang, kaya fitur, dan ramah pengguna, panduannya menjadi lebih berguna akhir-akhir ini.
Gunakan HappyAddons dengan Elementor untuk Lebih Meningkatkan Situs Anda

Kami telah membahas HappyAddons sedikit di atas bahwa ini adalah tambahan yang kuat dari plugin Elementor. Plugin ini sudah digunakan oleh 400.000+ pengguna aktif saat ini dan telah diunduh jutaan kali. Ini mencakup 135+ widget (30+ didedikasikan untuk WooCommerce) dan 25+ fitur.
Selain itu, HappyAddons menyertakan 70+ templat Elementor satu halaman penuh dan 500+ blok templat. Ini mencakup fitur Pembuat Tema yang kuat secara gratis, yang merupakan fitur premium di Elementor. Dengan Pembuat Tema, Anda dapat membuat header, footer, templat posting tunggal, dan halaman arsip untuk situs Anda.
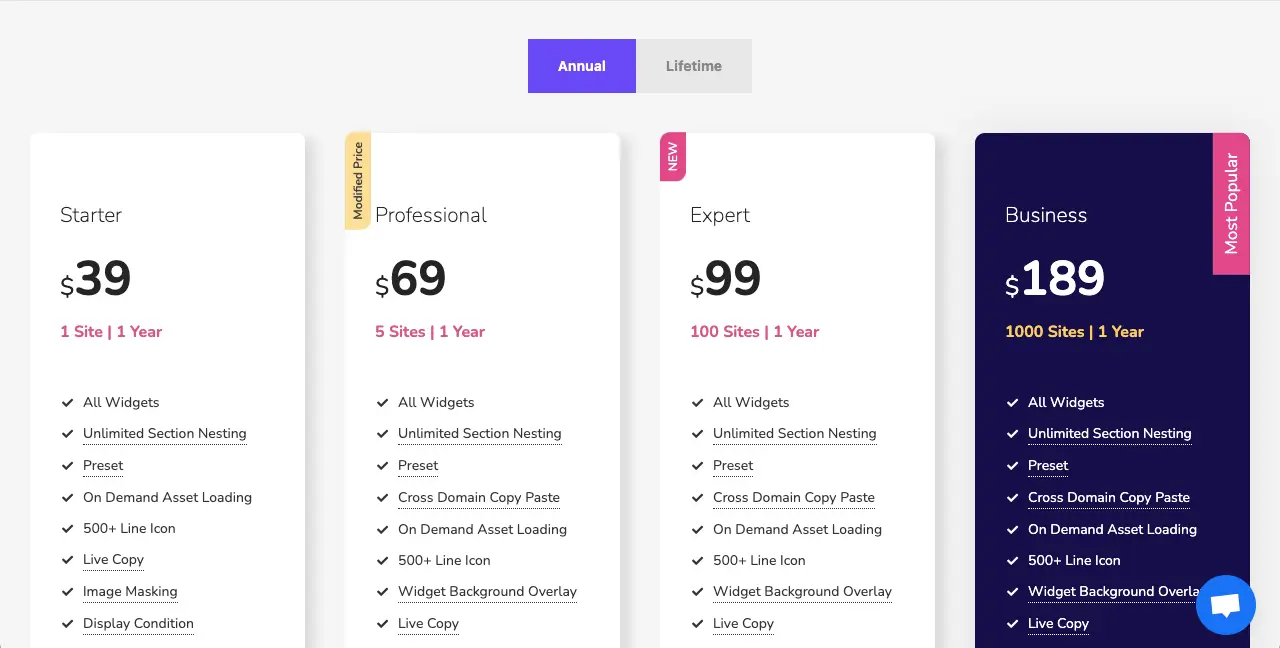
Seperti Elementor, HappyAddons juga memiliki versi gratis yang dengannya Anda dapat membuat versi dasar situs web yang Anda inginkan dengan menakjubkan. Jika Anda memerlukan fitur lanjutan, Anda dapat berlangganan versi premiumnya. HappyAddons memiliki empat paket harga dan setiap paket memiliki opsi berlangganan tahunan dan seumur hidup.

Hasilnya, Anda dapat memilih opsi yang sesuai dengan anggaran dan kebutuhan Anda. Misalnya, jika Anda seorang pengembang web profesional atau lepas, Anda dapat membeli Paket Bisnis . Karena Anda bisa menggunakan lisensi yang sama di 1000 website, sehingga bisa menghemat banyak uang.
Menutup
Memilih Elementor untuk membuat situs web untuk klien akan mengarahkan Anda ke hasil yang luar biasa dan membantu Anda meningkatkan produktivitas dan efisiensi. Antarmuka intuitif dan fitur canggihnya akan memberdayakan Anda untuk merancang situs web menakjubkan yang melebihi ekspektasi klien.
Dengan memanfaatkan integrasi serbaguna, penyesuaian, dan kemampuan desain responsif, Anda dapat menciptakan pengalaman online yang unik untuk klien Anda. Semoga Anda menikmati posting ini. Jika Anda ingin tahu lebih banyak tentang Elementor dan HappyAddons, jangan ragu untuk menghubungi kami melalui kotak komentar di bawah atau live chat.
