Membangun untuk Aksesibilitas: Cara Memastikan Semua Orang Dapat Menggunakan Toko Anda
Diterbitkan: 2019-07-16Sebagai pengembang dan pemilik toko online, kami sering memperlakukan aksesibilitas sebagai bonus. Tapi itu benar-benar persyaratan! Setiap bagian dari pembuatan situs web harus dipertimbangkan dari sudut pandang semua pengunjung situs, tanpa memandang usia, kemampuan, atau gangguan mereka. Bagaimanapun, penting bahwa setiap orang dapat dengan mudah menggunakan toko Anda dan membeli produk Anda.
Ketika sampai pada itu, konten yang dapat diakses didefinisikan sebagai:
- Dapat dipahami. Semua informasi harus disajikan dengan cara yang dapat dipahami pengguna, tidak peduli agen pengguna apa (browser, pembaca layar, atau perangkat lunak lain) yang mereka operasikan atau cacat apa pun yang mereka miliki.
- Dapat dioperasikan. Pengunjung harus dapat menavigasi di sekitar situs dan menggunakan semua fungsi bahkan jika mereka tidak menggunakan mouse tradisional.
- Dapat dimengerti. Konten, formulir, menu, tautan, dan komponen situs lainnya harus mudah dipahami oleh pengguna.
- Kokoh. Berbagai alat, termasuk pembaca layar, perangkat lunak pengenalan suara, dan pembaca braille semuanya harus dapat membaca konten Anda.
Tapi bagaimana aksesibilitas menjadi bagian inti dari proses pembangunan? Faktor apa yang harus dipertimbangkan dan bagaimana Anda mengadaptasi toko yang ada? Alat apa yang dapat digunakan untuk menguji aksesibilitas web?
Semua pertanyaan itu akan dijawab di bawah ini, tetapi jika Anda tertarik untuk melihat lebih dalam mengapa aksesibilitas sangat penting, lihat Pentingnya Aksesibilitas untuk Toko Online Anda.
Menjadikan Aksesibilitas sebagai Fokus
Situs web yang dapat diakses dimulai dengan pola pikir yang benar . Sangat penting untuk melibatkan semua orang – pengembang, pemilik bisnis, pengelola konten, dll. – pada halaman yang sama.
Salah satu cara terbaik untuk memahami aksesibilitas adalah dengan mencoba menggunakan situs web favorit Anda dengan pembaca layar. NVDA adalah pilihan yang bagus untuk pengguna Windows dan VoiceOver sangat cocok untuk pengguna Mac. Lakukan semua tindakan yang biasa Anda lakukan – telusuri situs web, baca posting blog, tambahkan produk ke keranjang belanja Anda – dan dapatkan pemahaman tentang bagaimana rasanya melakukannya dari perspektif yang berbeda.

Langkah selanjutnya untuk berfokus pada aksesibilitas web dimulai dengan tema WordPress yang bagus dan berkualitas tinggi. Tema WooCommerce Storefront, misalnya, mematuhi pedoman aksesibilitas, terintegrasi dengan mulus dengan WooCommerce, dan pada saat yang sama sangat fleksibel. Lihat semua fitur Storefront di sini.
Atau, jika Anda menggunakan direktori tema WordPress, pekerjaan telah selesai untuk Anda; cari menggunakan tag "Aksesibilitas" dan Anda akan menemukan beberapa opsi hebat. Jika Anda mengembangkan tema Anda sendiri, Buku Pegangan Tema WordPress memiliki panduan aksesibilitas yang mendalam dan jelas yang akan membantu Anda memulai di jalur yang benar.
Kemudian, saat Anda menjalani proses pembuatan situs web, ujilah hal-hal secara konstan. Jauh lebih mudah untuk menyesuaikan elemen saat Anda pergi daripada membangun kembali setelah situs selesai!
Alat untuk Aksesibilitas eCommerce
Alat yang tepat sangat penting untuk membangun situs eCommerce yang dapat diakses. Di bawah ini, Anda akan menemukan beberapa opsi bagus untuk pengujian; banyak di antaranya juga disebutkan saat membahas faktor aksesibilitas spesifik nanti di posting ini.
Pengujian Pembaca Layar:
- Untuk Mac (gratis): VoiceOver
- Untuk Windows (gratis, sumber terbuka): NVDA
- Untuk Windows (berbayar): JAWS
Pengujian Aksesibilitas Umum:
- Alat Aksesibilitas Axe (ekstensi browser)
- CodeSniffer (pemeriksaan standar pengkodean HTML)
- Funkify (simulator disabilitas visual)
- Metrik yang Dapat Diakses (pemindaian dan laporan aksesibilitas bulanan)
- Tota11y (menyoroti kesalahan aksesibilitas)
- Tenon (pengujian otomatis yang dapat dengan mudah diintegrasikan dengan WordPress)
- Wave (pelaporan aksesibilitas langsung di browser Anda)
Pemeriksaan Warna:
- Sim Daltonism (mensimulasikan buta warna)
- Pemeriksa Kontras (menguji warna latar depan/latar belakang)
- Contrast-A (mengembangkan palet warna yang dapat diakses)
Plugin WordPress:
- Bidang Formulir WCAG 2.0 untuk Formulir Gravitasi (aksesibilitas yang ditingkatkan untuk Formulir Gravitasi)
- Aksesibilitas WP (menambahkan fitur aksesibilitas)
- Default Aksesibilitas Formulir Kontak 7 (aksesibilitas yang ditingkatkan untuk Formulir Kontak 7)
- Zeno Font Resizer (memungkinkan pengunjung untuk mengubah ukuran font sesuai kebutuhan)

Cara Membuat Situs eCommerce Anda Dapat Diakses
Gambar yang Dapat Diakses
Untuk membantu pengguna tunanetra Anda mengalami gambar di situs Anda, Anda perlu memastikan untuk menambahkan teks alternatif untuk masing-masing gambar. Pembaca layar menggunakan teks alternatif untuk "membaca" gambar Anda (tip: Google juga melakukannya!). Jika Anda seorang pengembang, pastikan bahwa setiap elemen <img> berisi atribut alt. Jika Anda adalah pemilik situs, Anda dapat menggunakan fungsionalitas WordPress default untuk menambahkan teks alternatif dengan mudah ke gambar Anda.
Tempat yang bagus untuk memulai adalah dengan mempertimbangkan tujuan gambar Anda:
1. Apakah itu menyampaikan informasi langsung, misalnya gambar atau ikon sederhana?
Dalam hal ini, jelaskan gambar Anda dengan cara yang akan membantu pengguna Anda membayangkannya. Teks alternatif yang bagus adalah, "Wanita mendorong kereta dorong ke trotoar."
2. Apakah itu menyampaikan informasi yang rumit, misalnya infografis atau bagan?
Untuk gambar yang kompleks, mungkin terlalu sulit untuk mendeskripsikan konten secara ringkas; Anda mungkin perlu menambahkan deskripsi yang panjang. Ada beberapa cara untuk mendekati ini, termasuk merujuk area halaman di mana gambar rumit dijelaskan secara lebih rinci. Cari tahu lebih banyak cara untuk mendekati ini di sini.
3. Apakah hanya dekoratif, misalnya elemen bunga kecil yang digunakan sebagai bagian dari desain situs?
Beri tahu pembaca layar untuk melewati elemen dekoratif dengan memberi mereka atribut alt kosong:
<img src="image.png" alt="">Idealnya, Anda harus menyertakan gambar dekoratif di CSS Anda daripada di HTML Anda.
Jika Anda tergoda untuk memasukkan kata kunci dalam teks alternatif Anda untuk tujuan SEO, ingatlah bahwa Google memprioritaskan pengalaman pengguna. Lebih penting bahwa atribut alt Anda berfungsi dengan baik dalam menggambarkan gambar Anda daripada mencantumkan kata kunci.
Tautan yang Dapat Diakses
Hal penting yang perlu dipertimbangkan saat menambahkan tautan adalah selalu memberi tahu pengunjung situs Anda apa yang akan terjadi saat mereka mengeklik. Bahkan jika mereka membaca tautan sepenuhnya di luar konteks (yang sering terjadi pada jenis pembaca layar tertentu), mereka harus tahu ke mana mereka akan pergi selanjutnya.
Contoh teks tautan yang buruk:
- Untuk informasi lebih lanjut tentang lilin kami, klik di sini .
- Unduh tabel ukuran kami untuk menemukan kecocokan Anda.
Contoh teks tautan yang baik:
- Untuk informasi lebih lanjut tentang lilin kami, lihat FAQ Lilin .
- Untuk menemukan kecocokan Anda, unduh bagan ukuran kami sebagai PDF .
Namun, mungkin ada saat-saat ketika Anda perlu menggunakan teks tautan seperti “Baca Selengkapnya”. Contohnya adalah kisi-kisi posting blog terbaru di halaman beranda Anda, di mana setiap kutipan singkat diakhiri dengan tautan "Baca Selengkapnya". Apa yang Anda lakukan dalam kasus itu?
Solusi yang bagus adalah dengan menggunakan atribut aria-label , yang memungkinkan Anda menambahkan label deskriptif ke tautan Anda. Berikut adalah tampilan tautan dengan atribut aria-label :
<p>A bad solar installation can make your upfront investment evaporate. Here are 15 questions to ask any potential solar installer before you trust their reputation. <a href=“https://example.com/bad-installation" aria-label="Read about 15 questions to ask your solar installer">[Read more...]</a></p>Tetapi bagaimana jika Anda ingin menautkan gambar? Dalam hal gambar, atribut alt Anda akan menjadi teks tautan Anda. Jadi, jika Anda memiliki mockup unduhan e-book gratis, Anda ingin atribut alt Anda seperti, "eBook tentang memilih lipstik yang tepat untuk warna kulit Anda." Ini memberi tahu pengunjung situs Anda apa gambar itu dan apa yang akan terbuka ketika mereka mengkliknya.
Font yang Dapat Diakses
Hal pertama yang ingin Anda pertimbangkan adalah ukuran font. Sangat penting bahwa teks Anda dapat dengan mudah dibaca oleh orang-orang yang buta sebagian atau yang hanya kesulitan melihat ukuran font yang lebih kecil. Meskipun tidak ada ukuran font minimum resmi, titik awal yang baik adalah 16px untuk teks isi Anda.
Biasanya, tergantung pada browser pengguna untuk mengubah ukuran font, yang mereka lakukan dengan memperbesar teks itu sendiri atau dengan memperbesar halaman dan menerapkan gaya responsif. Anda harus membangun situs web Anda dengan cara yang memungkinkan pengguna memperbesar hingga 200% tanpa kehilangan kemampuan untuk menggunakan atau melihat konten situs Anda. Misalnya, Anda ingin menghindari konten terpotong atau teks yang tumpang tindih saat font diubah ukurannya. Hal terbaik untuk dilakukan adalah mengujinya sendiri. Temukan petunjuk untuk setiap browser di sini.

Pertimbangkan juga pilihan font yang Anda buat . Font kursif atau rumit seringkali sangat sulit dibaca dan hanya boleh digunakan sesekali (seperti tanda tangan atau elemen dekoratif). Gunakan hanya 2-3 font di seluruh situs web Anda untuk membuat informasi Anda tidak membingungkan dan lebih mudah dipahami.

Warna yang Dapat Diakses
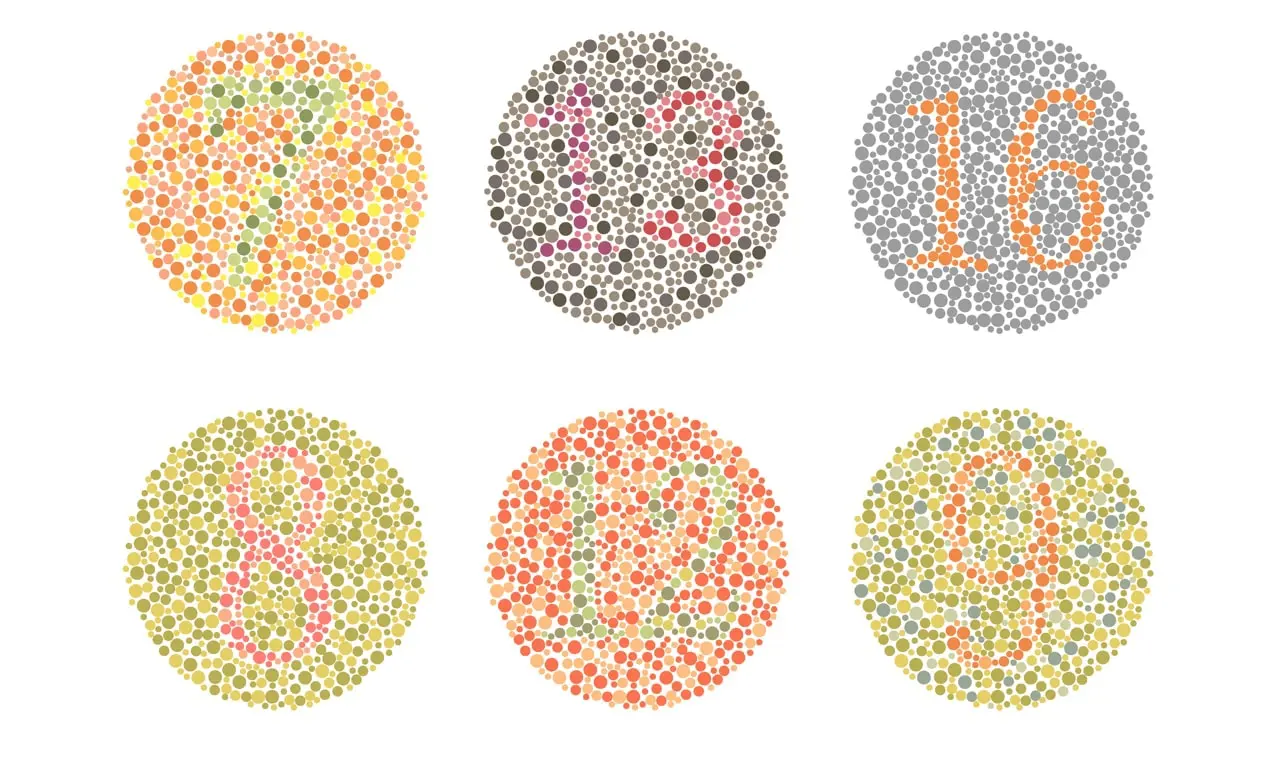
Tidak semua orang melihat warna dengan cara yang sama. Faktanya, sekitar 8% pria dan 0,5% wanita memiliki beberapa bentuk buta warna . Jadi, situs web Anda harus sepenuhnya berfungsi dan dapat digunakan dalam skala abu-abu . Anda dapat menggunakan alat seperti ekstensi Chrome Grayscale Black and White untuk pengujian.
Kontras adalah pertimbangan besar untuk aksesibilitas web. Lihat teks di atas gambar atau latar belakang serta kontras antar elemen (seperti tombol dan gambar) yang berdekatan satu sama lain.
Idealnya, Anda menginginkan tingkat kontras luminositas 4,5:1 untuk teks isi dan 3:1 untuk teks besar. Pemeriksa Kontras adalah alat yang hebat untuk menguji latar depan vs. latar belakang dan bahkan melihat pilihan warna Anda dalam skala abu-abu.
Aturan penting yang perlu diingat: Jangan mengandalkan warna saja. Bentuk dan simbol dapat membantu mengkomunikasikan pesan yang sama.
Misalnya, jika pesan kesalahan formulir kontak Anda berwarna merah, Anda mungkin juga ingin menambahkan tanda berhenti atau simbol tanda seru yang menarik perhatian jika pengunjung situs Anda buta warna merah-hijau. Pola dan tekstur juga merupakan cara yang bagus untuk menunjukkan kontras.
Judul yang Dapat Diakses
Ingatlah bahwa heading tidak hanya untuk ukuran – mereka adalah komponen struktural penting dari konten Anda. Menggunakan elemen heading yang tepat memungkinkan pembaca layar untuk dengan cepat mengidentifikasi heading dan bagian di seluruh halaman dan menavigasi secara efektif.
Seperti apa struktur heading yang tepat?
<h1> harus digunakan untuk mengidentifikasi topik utama halaman dan hanya boleh digunakan sekali per halaman. Ini akan menjadi judul posting blog atau nama produk, misalnya.
Elemen <h2> dan <h3> harus digunakan untuk memperkenalkan bagian berbeda dari konten di bawahnya.
Berikut adalah contoh format heading untuk posting blog:
<h1>Why choose a stainless steel water bottle</h1> <h2>Stainless steel water bottles are perfect for camping</h2> <h3>They can be used to boil water in the wilderness.</h3> <h3>They're durable and can survive falls</h3> <h2>Stainless steel water bottles keep drinks colder longer.</h2> <h2>Stainless steel water bottles are the safer choice.</h2> <h3>They don't leach chemicals like many plastic bottles do.</h3> <h3>They don't rust like other metals.</h3> <h3>They can be cleaned in the dishwasher.</h3>Seperti yang Anda lihat, konten diatur sedemikian rupa sehingga pengunjung situs atau pembaca layar dapat dengan mudah memahami tentang setiap bagian.
Formulir yang Dapat Diakses
Formulir bisa jadi rumit bagi pembaca layar, tetapi formulir sering kali menjadi cara Anda mengumpulkan informasi pembayaran, detail penyesuaian produk, dan bahkan prospek. Itulah mengapa sangat penting bahwa mereka dapat diakses dan mudah digunakan.
Tempat yang baik untuk memulai adalah dengan menggunakan label – ya, meskipun Anda memiliki placeholder! Label harus memberi tahu pengguna Anda apa yang harus diisi (mis. Alamat Email) sementara placeholder harus membagikan cara mengisi bidang (mis. [email protected]). Ini adalah bagian penting dari pembaca layar yang memahami formulir Anda.
Pastikan bahwa setiap bidang wajib diberi label dengan jelas dan instruksi (terutama tentang persyaratan pemformatan untuk tanggal, nomor telepon, dll.) diuraikan dengan cara yang mudah dimengerti.
Penting juga bahwa formulir Anda dapat diakses oleh keyboard – formulir tersebut dapat dinavigasi dan diisi hanya menggunakan keyboard. Sebagai pengembang, berhati-hatilah dengan penggunaan javascript saat memanipulasi data formulir, mengirimkan formulir, dan mengubah elemen formulir. Javascript yang disalahgunakan adalah salah satu alasan paling umum formulir tidak dapat diakses sepenuhnya.
Video yang Dapat Diakses
Video adalah cara yang bagus untuk menjelaskan produk Anda, memamerkan kegunaannya, dan membagikan testimonial dari pelanggan Anda. Pastikan mereka juga dapat diakses!
Salah satu cara untuk melakukannya adalah dengan menambahkan teks ke video Anda , yang akan membantu mereka yang tunarungu atau yang mengalami gangguan pendengaran untuk memahami audio. University of Washington memberikan tips hebat untuk menambahkan teks ke video Anda sendiri. Namun, jika videografer profesional membuat video Anda, cukup minta mereka untuk menambahkan teks.
Menambahkan deskripsi audio merupakan langkah penting untuk membantu mereka yang tunanetra memahami apa yang terjadi di video Anda. Buat trek audio terpisah yang menjelaskan konten visual penting, terutama bagian video Anda yang belum memiliki narasi. Anda juga dapat menggunakan transkrip untuk menulis semua konten audio dan mendeskripsikan video itu sendiri.
Anda juga ingin mempertimbangkan pemutar video . Pastikan opsi yang Anda pilih mendukung teks tertutup dan menyediakan sakelar untuk mengaktifkan dan menonaktifkan deskripsi audio. Anda juga ingin memastikan bahwa semua tombol pada pemutar dapat digunakan dengan pembaca layar atau keyboard.
Navigasi Keyboard
Kami telah menyentuh sedikit tentang ini, tetapi penting bahwa situs web Anda dapat dioperasikan hanya dengan menggunakan keyboard. Ini sangat membantu bagi orang dengan gangguan motorik yang mungkin mengalami kesulitan menggunakan mouse tradisional.
Karena tombol Tab digunakan untuk menavigasi seluruh halaman, navigasi situs web Anda harus diatur agar mengikuti alur visual halaman (kiri ke kanan, atas ke bawah). Uji situs web Anda untuk memastikan bahwa Anda dapat menavigasi dengan tombol Tab dalam urutan berikut:
- tajuk
- Menu navigasi utama
- Navigasi halaman dan tautan apa pun
- catatan kaki
Luangkan juga waktu untuk menelusuri widget, aplikasi, plugin, dll. khusus untuk memastikan bahwa mereka dapat dengan mudah keluar menggunakan tombol Escape dan bahwa mereka mengikuti panduan aksesibilitas yang tepat untuk widget.
Kunci terbesar di sini adalah menguji, menguji, menguji! Luangkan waktu untuk menelusuri semua halaman hanya dengan menggunakan keyboard Anda untuk memastikannya mudah digunakan.
Unduhan yang Dapat Diakses
Jika Anda menjual unduhan digital di situs eCommerce Anda, penting juga untuk memastikan bahwa unduhan itu sendiri dapat diakses.
Salah satu cara terbaik untuk membuat PDF dapat diakses adalah dengan menambahkan tag PDF , yang memberikan representasi konten yang tersembunyi dan terstruktur yang dapat dilihat oleh pembaca layar. Adobe Acrobat menyediakan panduan hebat untuk membuat PDF Anda dapat diakses.
Tentu saja, Anda juga ingin mengingat prinsip-prinsip lain yang dapat diakses yang telah kita bahas di atas, seperti kontras warna dan ukuran font, di seluruh desain unduhan digital Anda.

Kursus yang Dapat Diakses
Saat membuat kursus online, pastikan Anda mengingat konsep seperti teks video dan transkrip audio . Pertimbangkan untuk menyajikan konten Anda dalam berbagai gaya, seperti video, audio, dan teks sehingga ada sesuatu untuk semua orang. Banyak prinsip desain di atas juga akan berlaku untuk kursus Anda.
Sangat penting bahwa Anda menyediakan beberapa metode komunikasi untuk siswa Anda. Misalnya, pengguna nonverbal mungkin tidak dapat menelepon dan mengajukan pertanyaan dan siswa tunanetra mungkin tidak dapat mengajukan pertanyaan secara online dengan mudah. Hal yang sama berlaku untuk mengirimkan tugas atau kursus apa pun. Bersikaplah fleksibel dengan siswa Anda dan bekerja dengan disabilitas yang ada untuk membantu mereka mendapatkan hasil maksimal dari kursus Anda.
**
Dalam hal membuat toko online Anda dapat diakses, yang penting adalah meluangkan waktu untuk memahami bagaimana penyandang disabilitas akan menggunakan situs Anda . Ketika Anda memiliki pemahaman yang baik, akan lebih mudah untuk memperhitungkan aksesibilitas di semua tahap proses pengembangan dan, pada akhirnya, memberikan pengalaman yang sangat baik untuk semua pelanggan Anda.
Jika Anda mencari informasi lebih lanjut, WordPress menyediakan buku pegangan aksesibilitas web hebat yang mencakup lebih banyak alat pengujian, praktik terbaik pengembangan, dan tip untuk pemilik toko.
