23 Contoh Blog Bisnis Terbaik Tahun 2023
Diterbitkan: 2023-03-17Jangan lewatkan kumpulan contoh blog bisnis terbaik kami; manjakan diri Anda dengan desain profesional yang akan menginspirasi Anda.
Kami sangat percaya bahwa setiap bisnis harus memulai sebuah blog. Mengapa? Karena itu dapat membantu Anda membawa hal-hal ke tingkat berikutnya dan menikmati lebih banyak penjualan, konversi, dll.
Blog adalah alat yang sangat baik untuk membangun hubungan yang solid antara perusahaan Anda dan audiens/pelanggan Anda.
Bagikan konten pendidikan, umumkan produk baru, dan iklankan obral pertengahan musim panas khusus Anda – ini semua bisa terjadi di blog Anda. Pikirkan jangka panjang, terapkan rencana SEO yang strategis, dan Anda dapat melihat pertumbuhan lalu lintas Anda.
Sekarang mari kita lihat bagaimana bisnis ini melakukannya!
Contoh Blog Bisnis Terbaik Untuk Menginspirasi Anda
Kami juga memiliki koleksi umum blog terbaik yang tidak boleh Anda lewatkan.
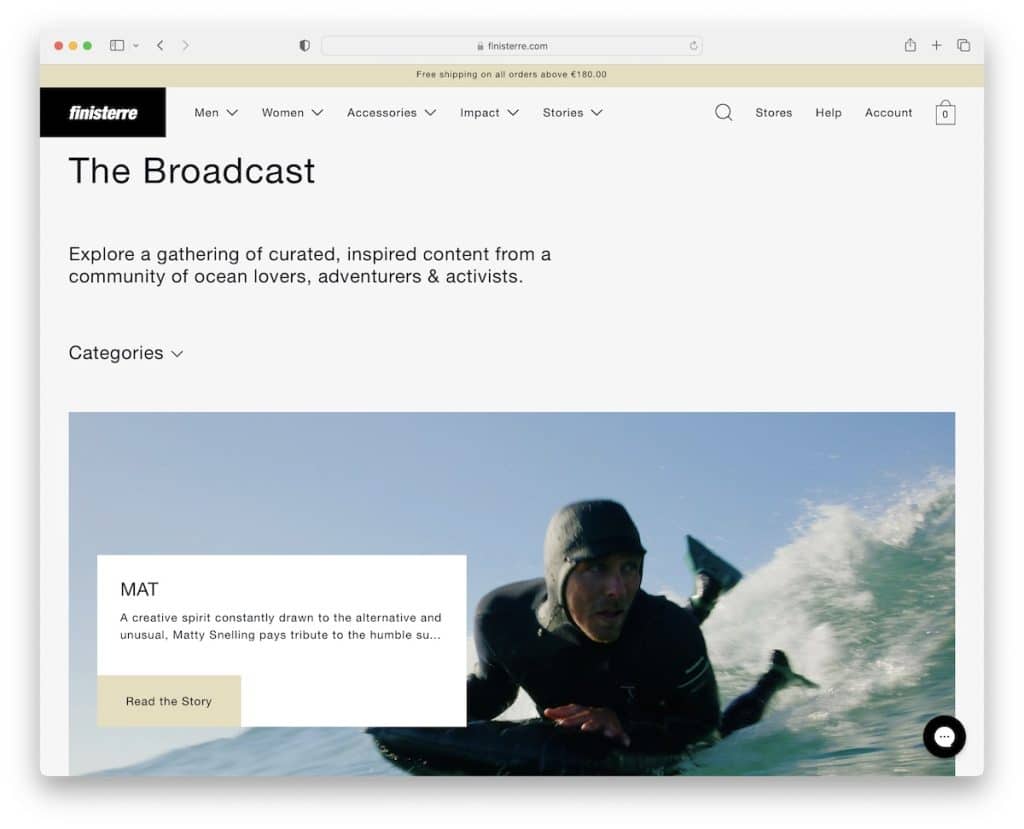
1. Finisterre
Dibangun dengan: Shopify

Contoh blog bisnis yang luar biasa ini memiliki distribusi konten elegan yang mudah dilihat di perangkat genggam dan desktop.
Finisterre menggunakan pemilih drop-down kategori praktis, yang dapat Anda gunakan untuk mencentang hanya topik yang Anda minati. Namun, navigasi utama memiliki menu mega, yang dapat Anda akses dengan mudah tanpa perlu menggulir kembali ke atas ( segera muncul kembali).
Hal lain yang perlu disebutkan adalah widget obrolan dengan FAQ, tetapi Anda juga dapat meninggalkan pesan – cara yang bagus untuk meningkatkan layanan pelanggan.
Catatan: Pastikan pembaca Anda dapat memilih kategori untuk hanya melihat konten yang menarik bagi mereka.
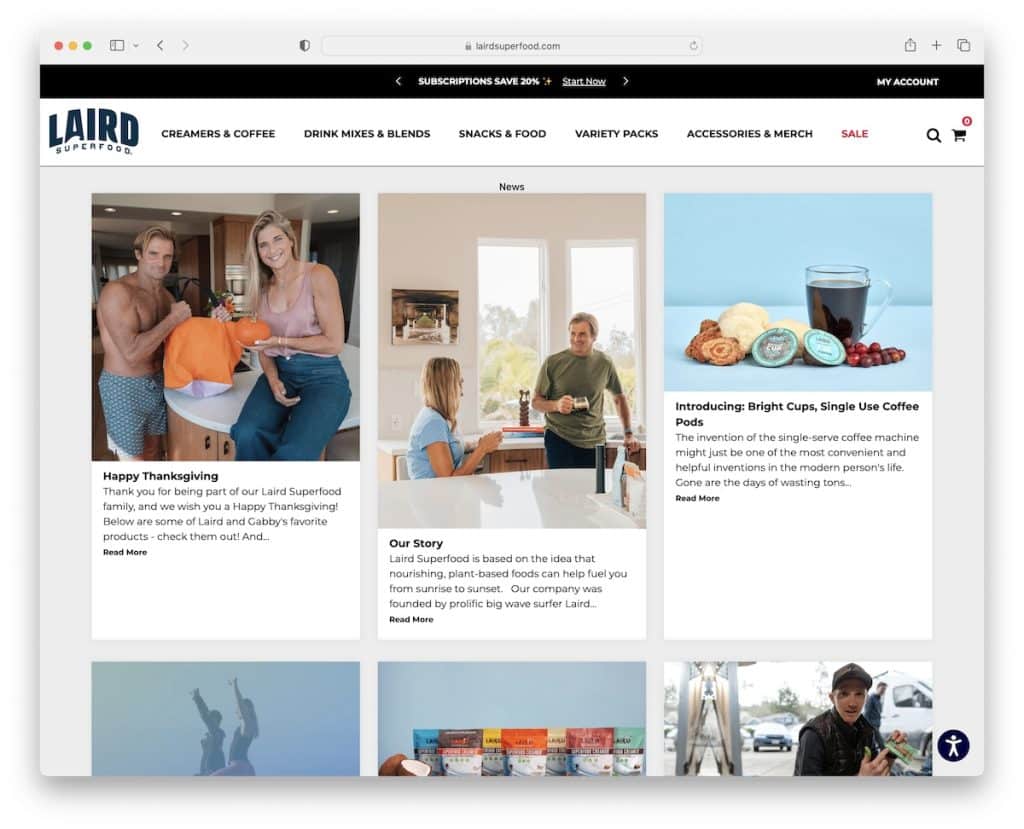
2. Makanan Super Laird
Dibangun dengan: Shopify

Laird Superfood adalah blog bisnis dengan tata letak kotak tiga kolom. Setiap elemen kisi memiliki thumbnail, judul, kutipan, dan tombol "baca lebih lanjut". Selain itu, setiap postingan memiliki tampilan yang lebih klasik dengan sidebar kanan.
Yang berguna adalah menu aksesibilitas sehingga setiap orang dapat memodifikasi tampilan situs web sesuka mereka.
Catatan: Izinkan setiap orang untuk mendapatkan hasil maksimal dari situs web Anda dengan mengintegrasikan penyesuaian aksesibilitas.
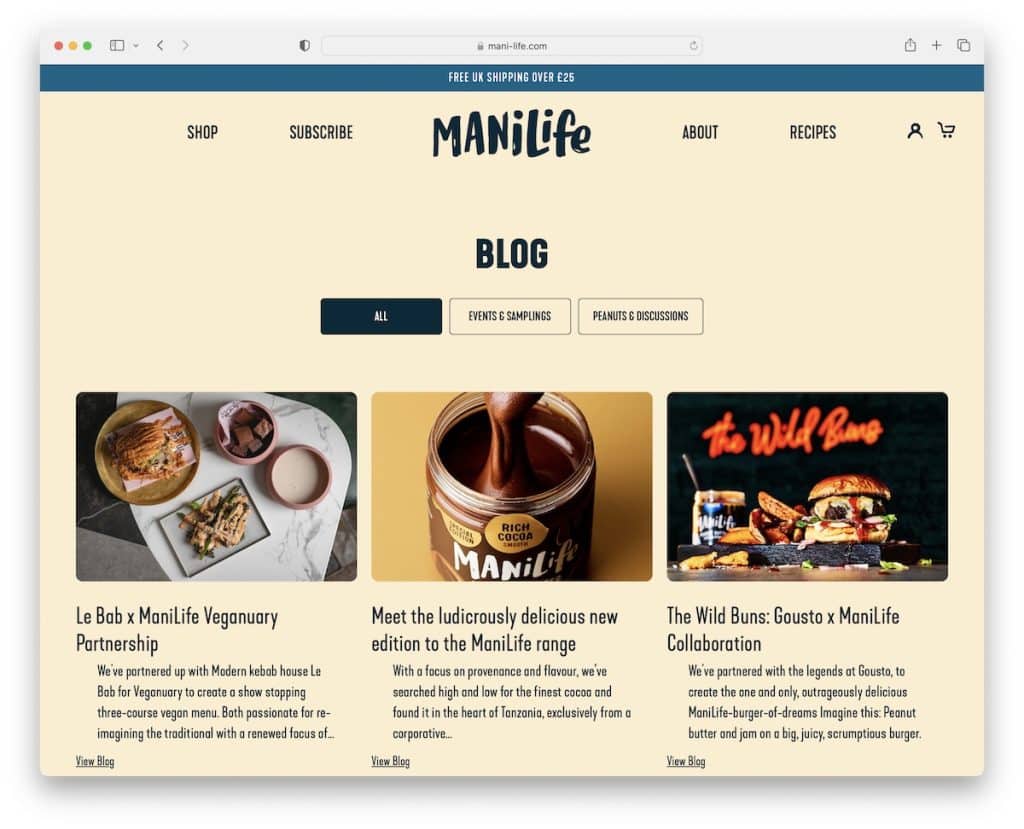
3. Mani Hidup
Dibangun dengan: Shopify

Tajuk Mani Life menghilang saat Anda mulai menggulir tetapi kembali segera setelah Anda mulai menggulir kembali. Ini menciptakan pengalaman yang lebih menyenangkan dan bebas gangguan yang berkontribusi pada UX yang lebih baik.
Yang juga berguna adalah bagian "produk terkait" di bawah setiap postingan sehingga setiap orang dapat melanjutkan berbelanja atau kembali ke beranda blog.
Catatan: Header yang disembunyikan dan ditampilkan bergantung pada gerakan menggulir dapat meningkatkan pengalaman pengguna.
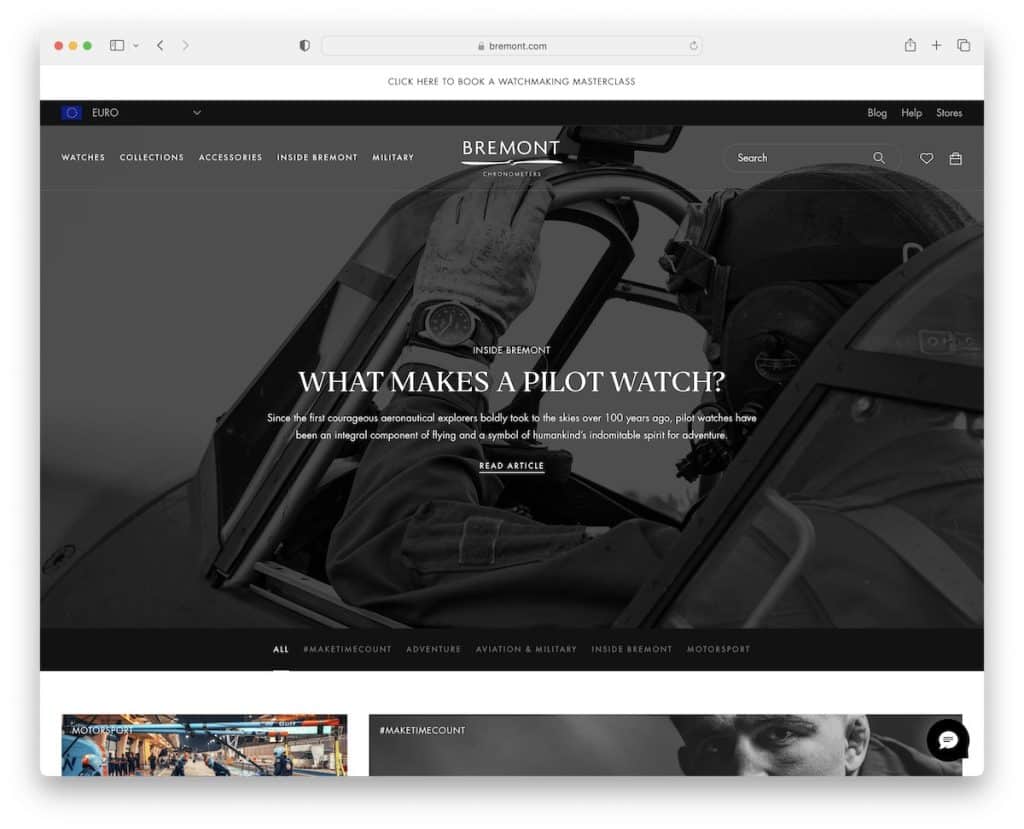
4.Bremont
Dibangun dengan: Shopify

Bremont memiliki desain blog bisnis hitam-putih yang elegan di mana area pahlawan mempromosikan artikel terbaru. Lalu ada tab hitam dengan tautan ke kategori yang menempel di bagian atas layar sehingga Anda dapat berpindah dari satu kategori ke kategori lainnya dengan lebih nyaman.
Blog Bremont juga memiliki tombol "tampilkan lebih banyak artikel", yang memuatnya tanpa membuka halaman baru. (Ini juga menampilkan jumlah artikel dan berapa banyak yang dimuat.)
Catatan: Gunakan tombol "muat lebih banyak" untuk menampilkan lebih banyak artikel tanpa penomoran halaman dan pertahankan pembaca Anda di blog Anda lebih lama.
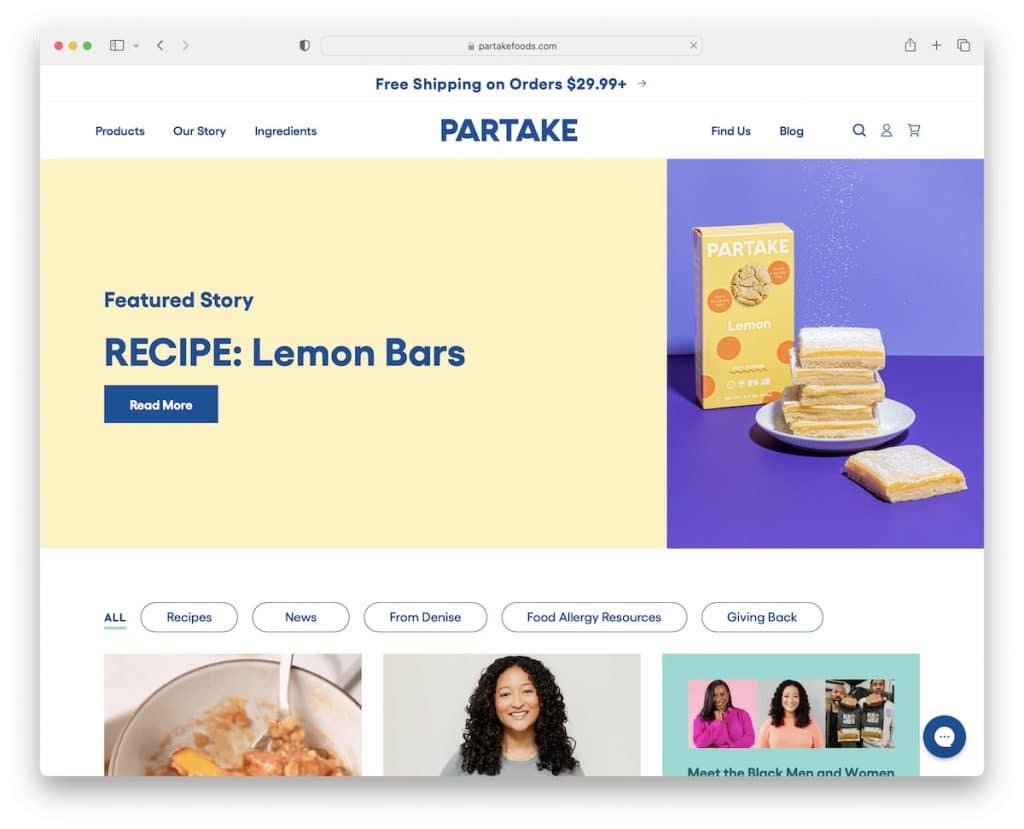
5. Makan Makanan
Dibangun dengan: Shopify

Keistimewaan Partake Foods adalah post-grid memiliki beberapa elemen statis dan animasi untuk menciptakan getaran yang lebih menarik.
Paro atas adalah "cerita unggulan" dengan desain yang hidup dan tombol dengan efek hover yang mendorong interaktivitas.
Beranda blog ini sangat panjang dan tidak memiliki tajuk mengambang atau tombol kembali ke atas, yang sangat kami sarankan untuk digabungkan.
Catatan: Hapus pengguliran kembali ke atas dengan tajuk/menu lengket atau tombol mengambang kembali ke atas. (Hei, tidak ada yang suka menggulir!)
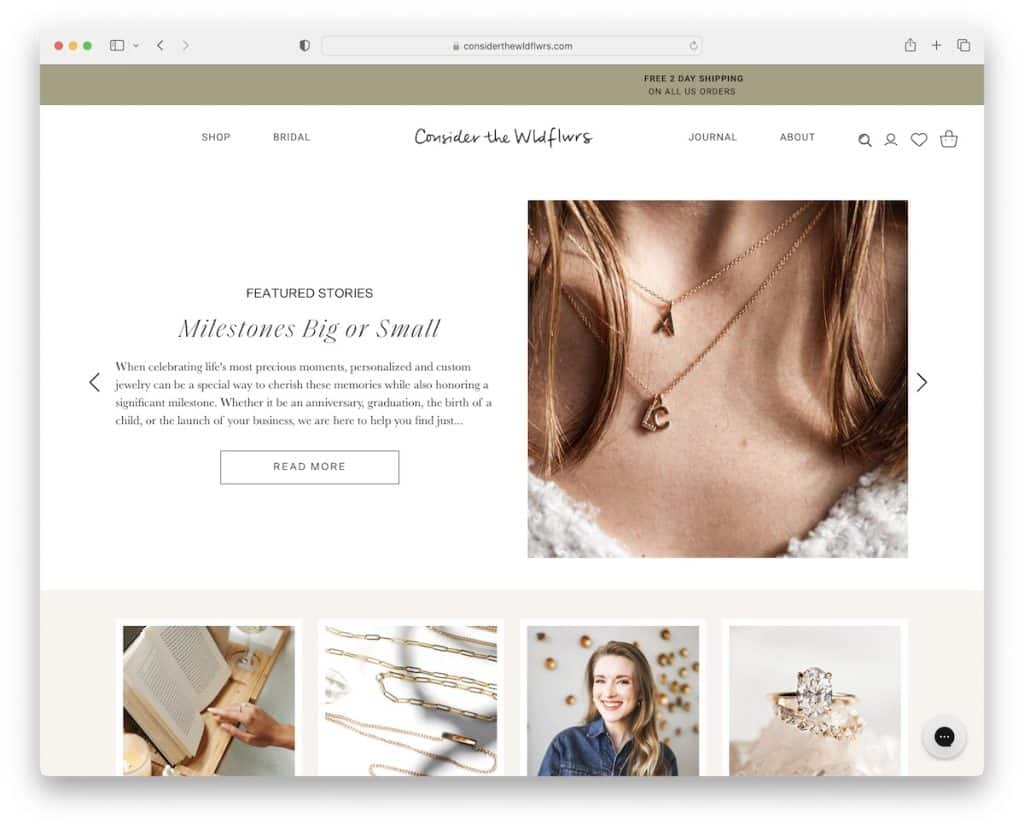
6. Pertimbangkan The Wldflwrs
Dibangun dengan: Shopify

Pertimbangkan The Wldflwrs memiliki blog bisnis yang bersih dan modern dengan penggeser yang mengiklankan cerita unggulan di paro atas.
Di bawah penggeser adalah kategori dengan gambar kecil untuk langsung ke apa yang Anda sukai atau cukup lakukan beberapa pengguliran lagi untuk memeriksa semua entri blog. Setiap posting blog memiliki tata letak kotak tanpa sidebar, jadi semua fokus pada konten.
Catatan: Gunakan penggeser untuk menampilkan banyak artikel tanpa mengorbankan ruang blog.
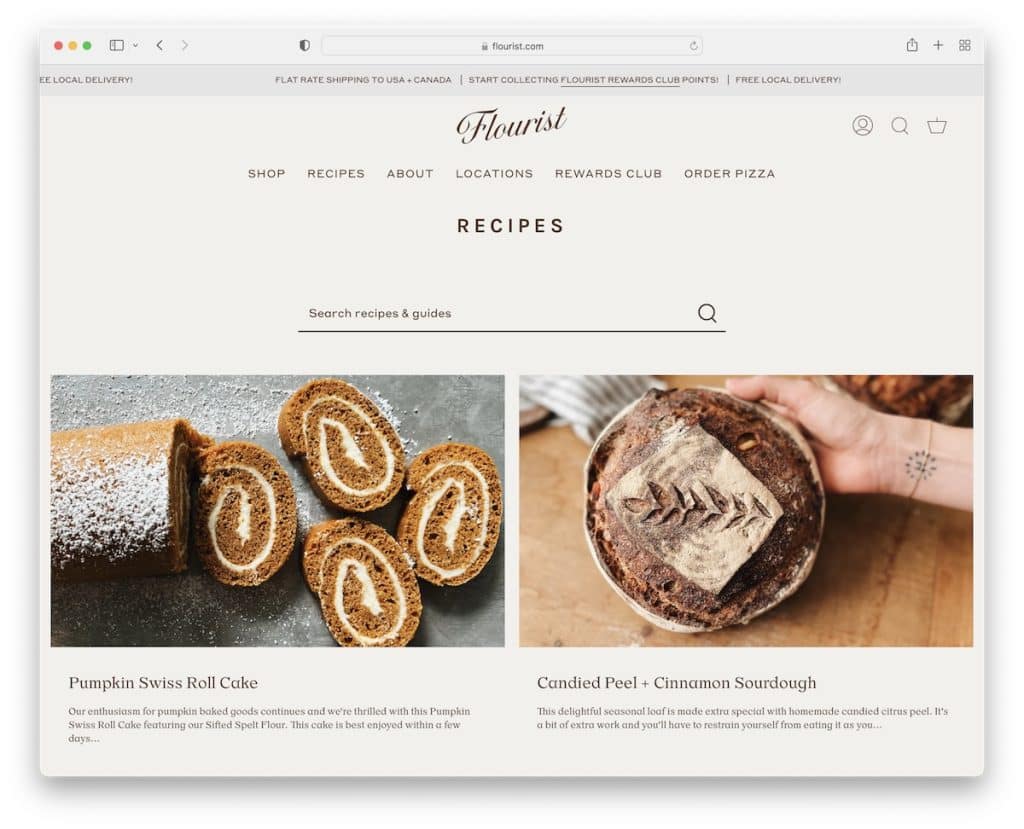
7. Resep Toko Bunga
Dibangun dengan : Shopify

Blog Flourist Recipes minimalis, dengan notifikasi bilah atas (animasi teks geser) dan tajuk dengan tarik-turun multikolom. Di bawah tajuk adalah bilah pencarian sehingga semua orang dapat mencari resep atau panduan tertentu.
Posting blog memiliki sidebar lengket dengan widget yang menampilkan produk terkait dan artikel terbaru.
Catatan : Bilah samping dengan widget berguna bisa sangat efektif di desktop (tetapi tidak sebanyak di seluler).
Kami juga memiliki daftar blog resep terbaik untuk semua orang yang tertarik.
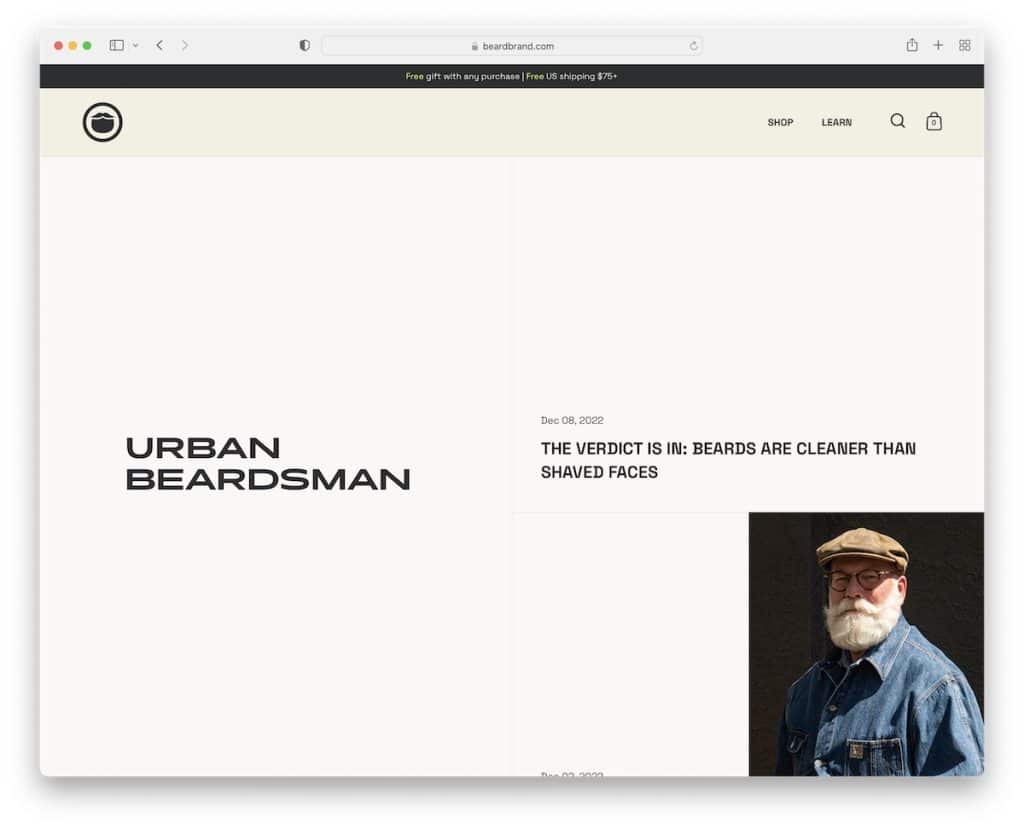
8. Tukang Jenggot Perkotaan
Dibangun dengan : Shopify

Urban Beardsman memiliki tata letak blog layar terpisah yang unik dengan sisi kiri statis dan bagian kanan geser. Bagian kanan juga memiliki desain terpisah, di mana bagian kiri menampilkan tanggal dan judul, dan bagian kanan menampilkan gambar.
Sebelum footer multi-kolom (kontras) adalah formulir berlangganan buletin dengan deskripsi transparan yang memberi tahu Anda berapa banyak email yang akan Anda terima.
Catatan : Jangan hanya menyelinap dalam formulir berlangganan; beri tahu pelanggan apa yang dapat mereka harapkan dari buletin Anda dan berapa banyak.
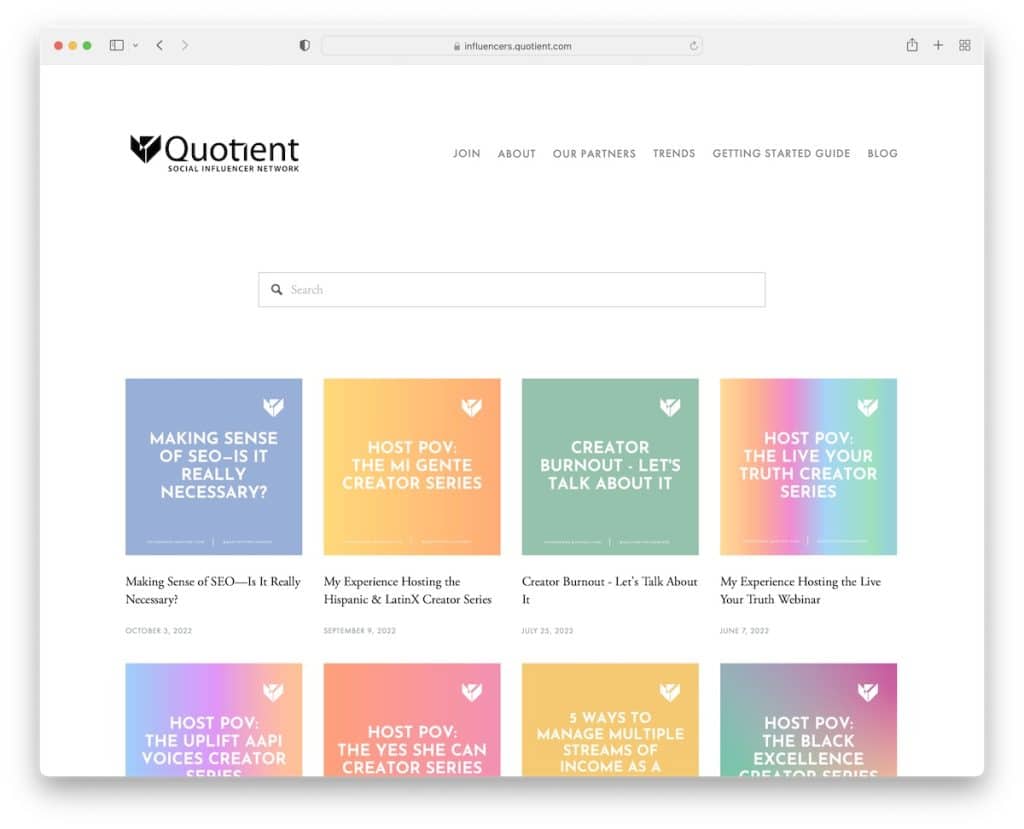
9. Jaringan Influencer Sosial Quotient
Dibangun dengan : Squarespace

Blog Quotient adalah tentang kesederhanaan untuk memberikan pengalaman membaca yang luar biasa. Header dan footer memiliki latar belakang putih, seperti alasnya, membuat tampilan lebih rapi.
Bilah pencarian mudah diakses, dan menampilkan hasil/rekomendasi langsung untuk menemukan konten yang diperlukan lebih cepat.
Tata letak grid sederhana, dengan thumbnail energik yang membumbui semuanya dengan baik.
Catatan : Bilah pencarian langsung dengan rekomendasi membuat pencarian artikel lebih cepat.
Anda mungkin juga ingin memeriksa beberapa contoh situs web Squarespace yang lebih bagus untuk melihat seberapa kuat pembuat ini.
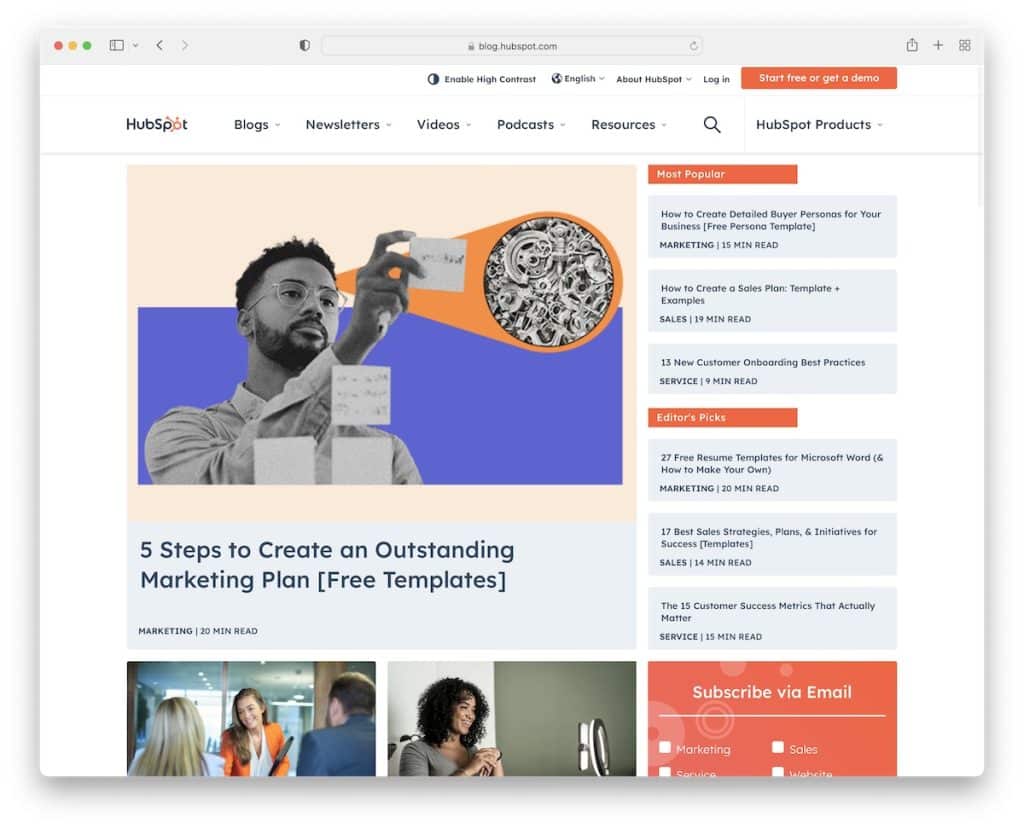
10. Blog HubSpot
Dibangun dengan : HubSpot CMS

Beranda Blog HubSpot menampilkan banyak konten, dipecah menjadi beberapa bagian, sehingga semuanya mudah dijangkau dan ditemukan.
Dimulai dengan posting unggulan diikuti oleh artikel terbaru dalam berbagai kategori dan banyak lagi. Namun Anda juga bisa menemukan kategorinya di menu mega yang menempel di bagian atas layar.
Catatan : Gunakan bagian, pemisah, dan elemen praktis lainnya untuk memecah konten agar penjelajahan lebih menyenangkan (terutama jika Anda memiliki banyak konten).
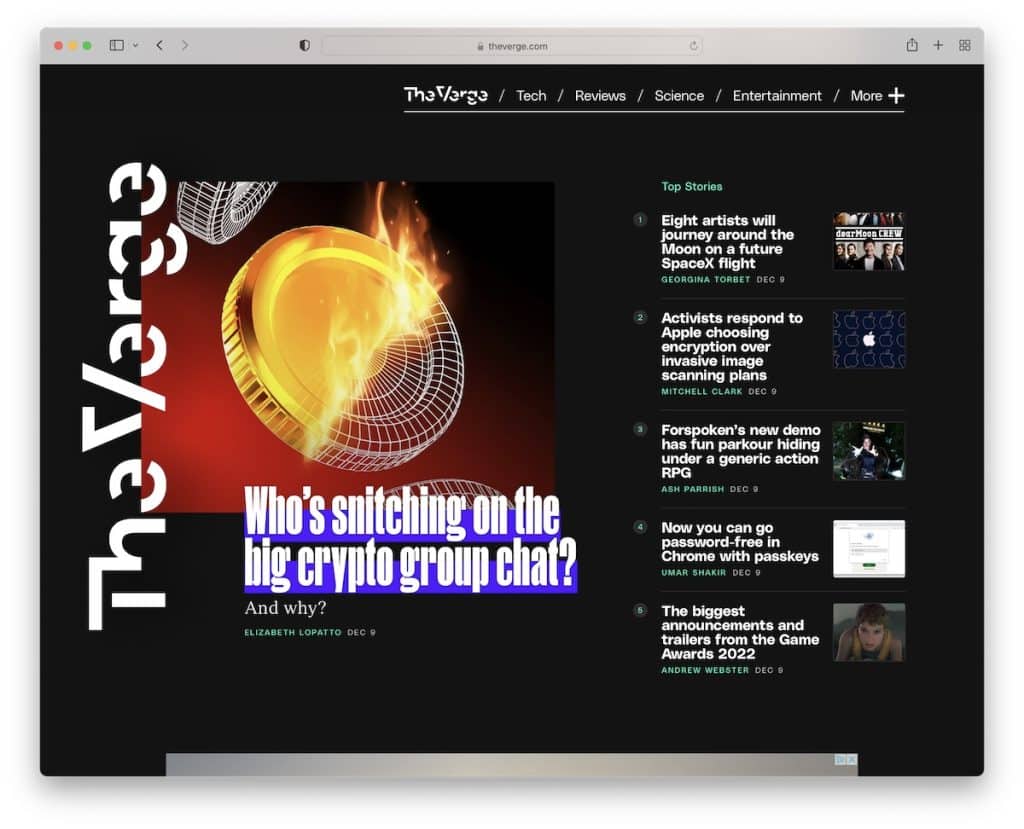
11. Ambang
Dibangun dengan : Chorus

Keunikan The Verge adalah desain gelap yang membuatnya menonjol dari yang lain. Namun, Anda juga akan menemukan banyak elemen dengan latar belakang yang hidup yang menciptakan suasana yang lebih dinamis.
Selain itu, selain link menu utama, The Verge memiliki menu hamburger dengan drop-down yang meluncur dari kanan. Plus, ada berbagai elemen mengambang yang akan memicu minat Anda.
Catatan : Alih-alih menggunakan desain blog terang klasik, gunakan yang gelap dan buat perbedaan.
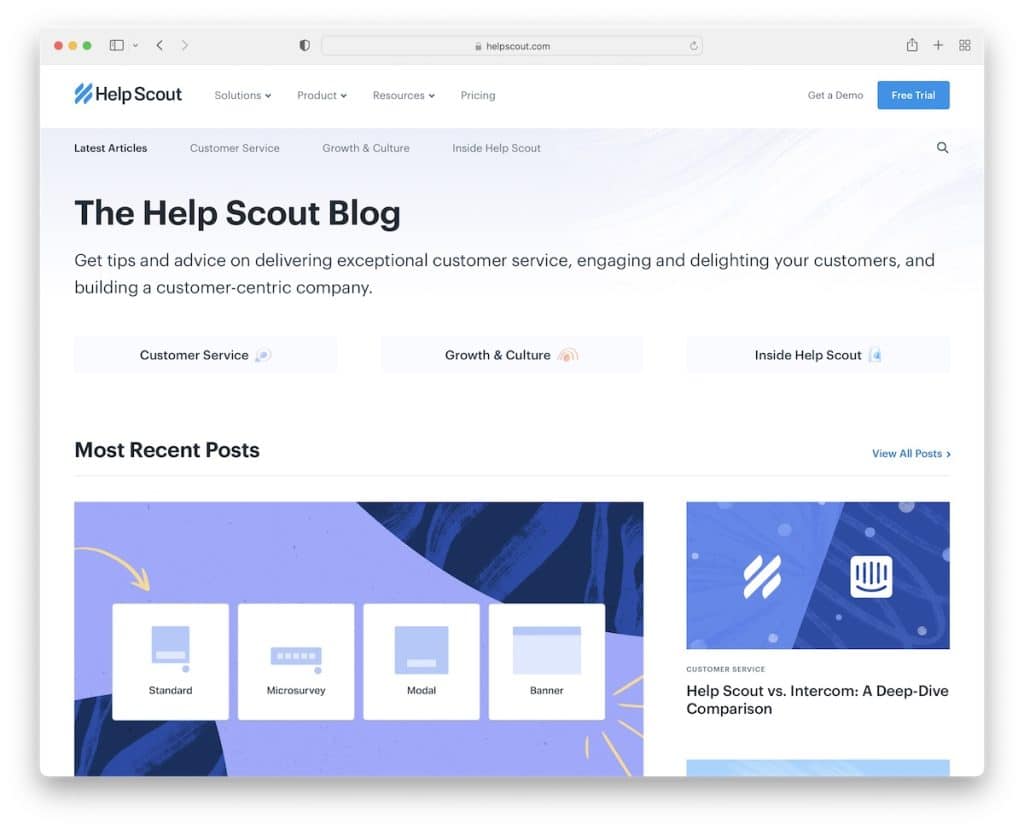
12. Membantu Pramuka
Dibangun dengan : Gatsby


Help Scout melakukan hal-hal yang sedikit berbeda karena dimulai dengan judul dan deskripsi singkat tentang apa itu semua. Berikutnya adalah empat tautan tombol cepat jika Anda membutuhkan sesuatu yang spesifik atau mulai menikmati posting terbaru sebagai gantinya.
Terlebih lagi, setiap bagian kategori juga memiliki tautan untuk melihat lebih banyak postingan dan menemukan konten berharga lainnya. Terakhir, postingan individual memiliki bilah kemajuan untuk mendorong pembaca membaca sampai akhir.
Catatan : Mengintegrasikan bilah kemajuan dapat berkontribusi pada waktu yang lebih lama dihabiskan di blog/situs web Anda.
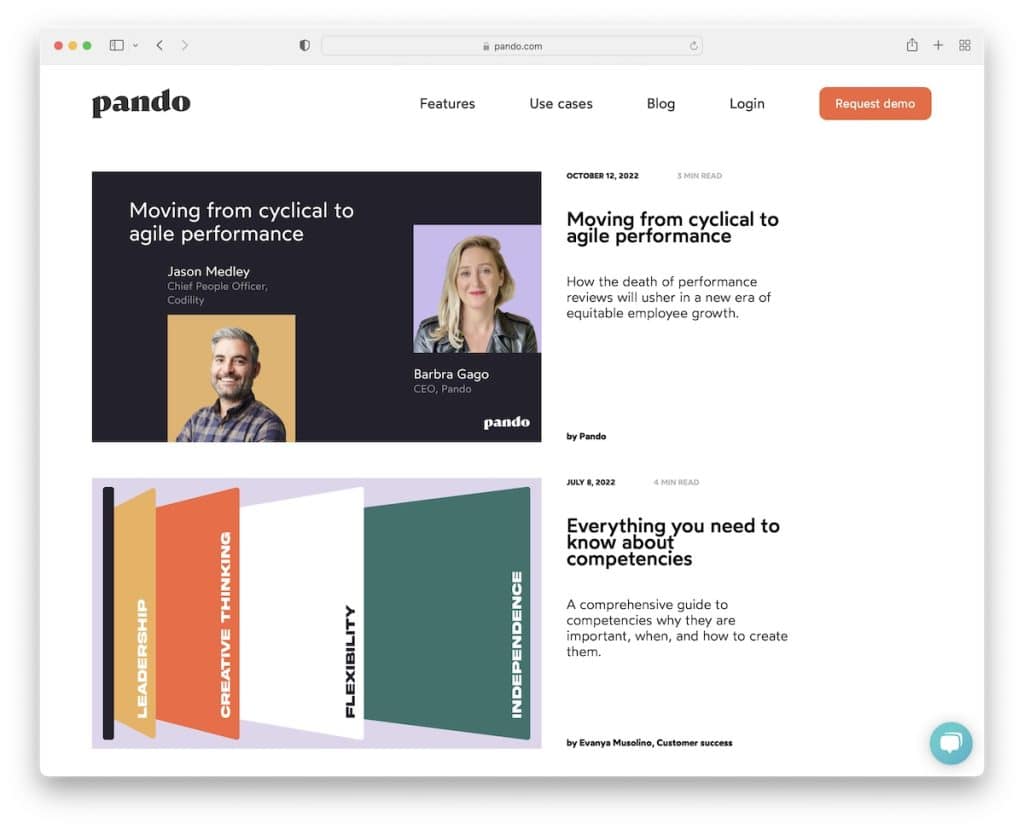
13. Pando
Dibangun dengan : Webflow

Contoh blog bisnis Pando memiliki tata letak kolom tunggal yang bersih dengan thumbnail besar di sebelah kiri dan informasi posting tambahan di sebelah kanan.
Setelah beberapa detik, muncul popup kecil di pojok kiri bawah untuk berlangganan blog Pando, tetapi Anda juga dapat menutupnya jika tidak tertarik.
Catatan : Tambahkan kutipan blog untuk membujuk pembaca mengklik "baca lebih lanjut" dan nikmati postingan lengkapnya.
Jangan lupa untuk mengintip daftar situs Webflow luar biasa kami yang akan membuat Anda bersemangat untuk segera memulai.
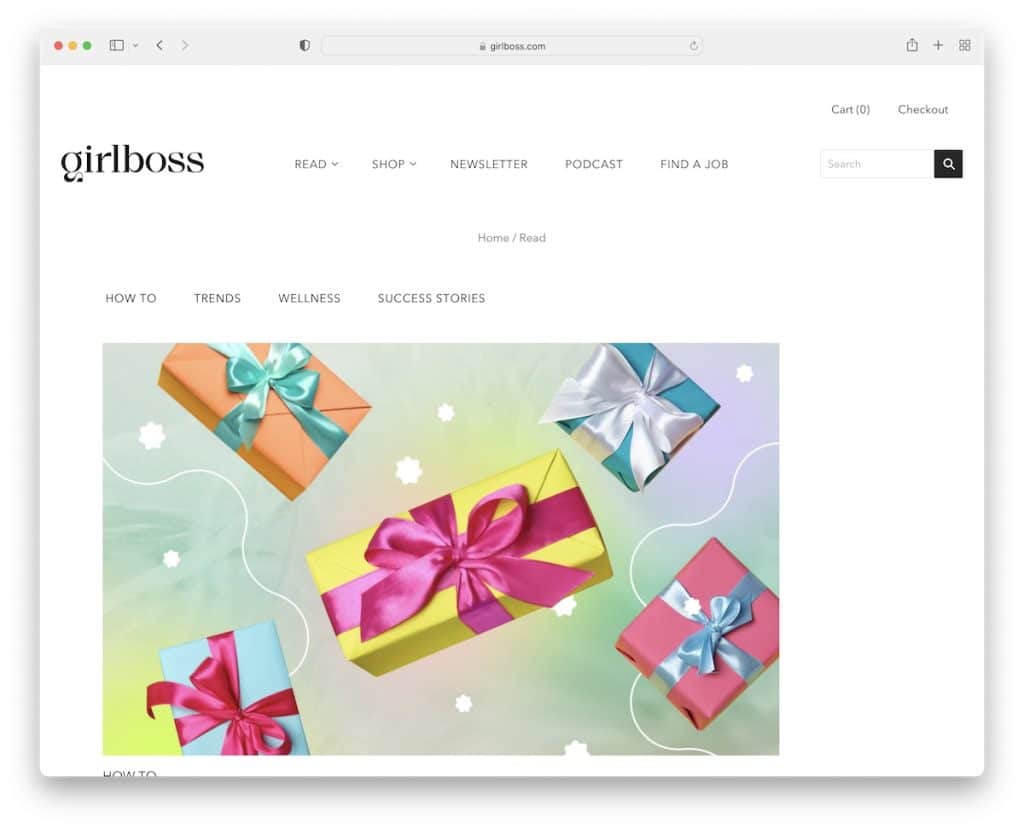
14. Bos perempuan
Dibangun dengan : Shopify

Yang kami sukai dari Girlboss adalah desainnya yang sebagian besar ringan dengan latar belakang footer hitam untuk menciptakan efek kontras yang menyenangkan.
Posting blog memiliki sidebar kiri, bukan sidebar kanan yang lebih tradisional, dengan postingan populer dan iklan banner. Setiap postingan juga memiliki tombol berbagi sosial di bagian bawah, sehingga pembaca dapat membantu menyebarkan berita.
Catatan : Dapatkan lebih banyak popularitas dengan menambahkan fungsi berbagi sosial ke blog Anda.
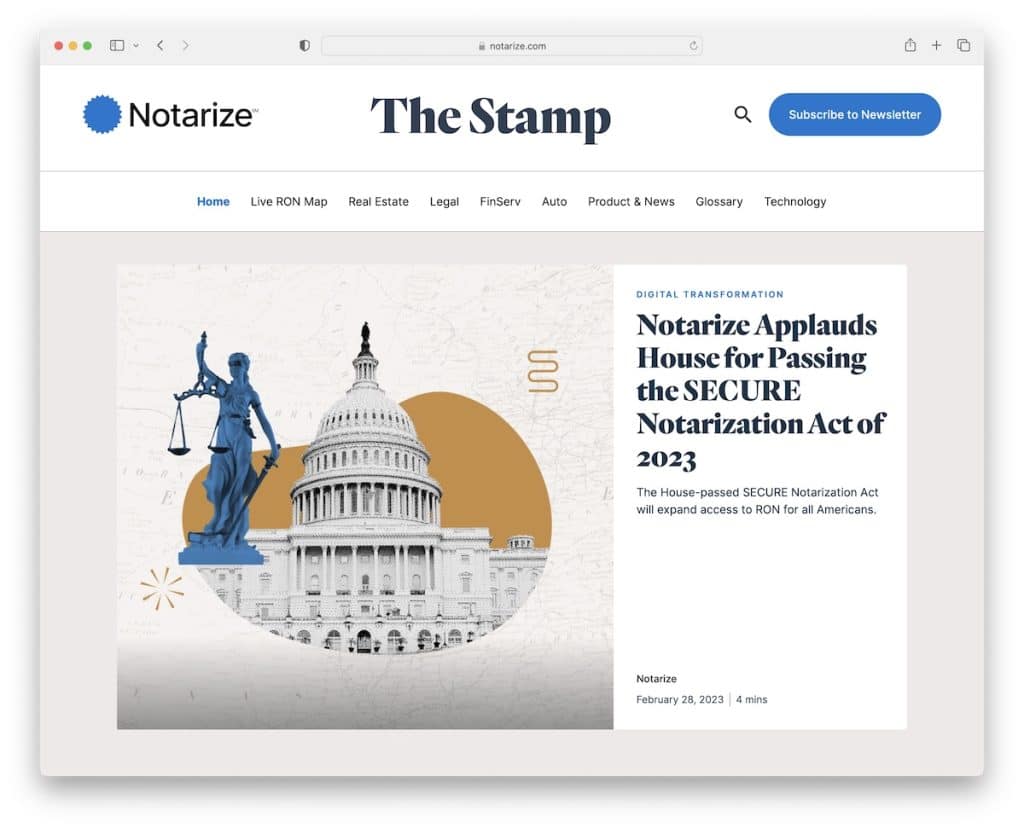
15. Mensahkan
Dibangun dengan : Webflow

Notarize adalah contoh blog bisnis yang hebat dengan tata letak kotak dan tayangan slide kotak di paro atas. Desainnya canggih, dengan mempertimbangkan kreativitas untuk membuatnya lebih hidup.
Seluruh tajuk mengapung, jadi semua tautan menu, ikon pencarian, dan tombol berlangganan (jika Anda mengkliknya, sembulan terbuka) selalu ada di ujung jari Anda.
Catatan : Tambahkan tombol ajakan bertindak (CTA) ke tajuk jika Anda ingin lebih banyak perhatian.
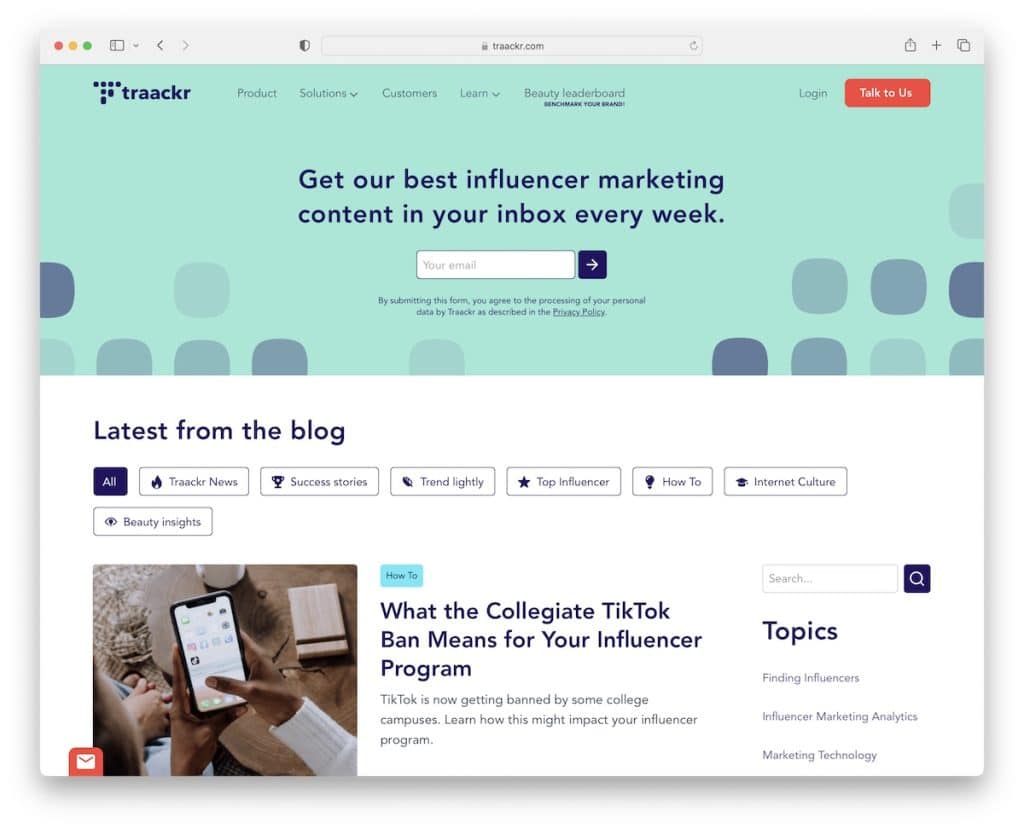
16. Traackr
Dibangun dengan: Aliran web

Keunikan Traackr adalah formulir berlangganan buletin di area pahlawan. Tetapi mereka juga menggunakan spanduk mengambang di bagian bawah layar untuk mendorong Anda berlangganan.
Contoh blog bisnis ini memiliki bilah samping di beranda dengan tautan topik cepat dan bilah pencarian, tetapi Anda juga dapat mengeklik tab kategori di atas untuk menemukan apa yang sedang hangat dengan lebih cepat.
Catatan: Pemasaran email berfungsi, jadi buat formulir opt-in buletin Anda terlihat jelas – mengapa tidak menambahkannya sebagai hal pertama di blog Anda?
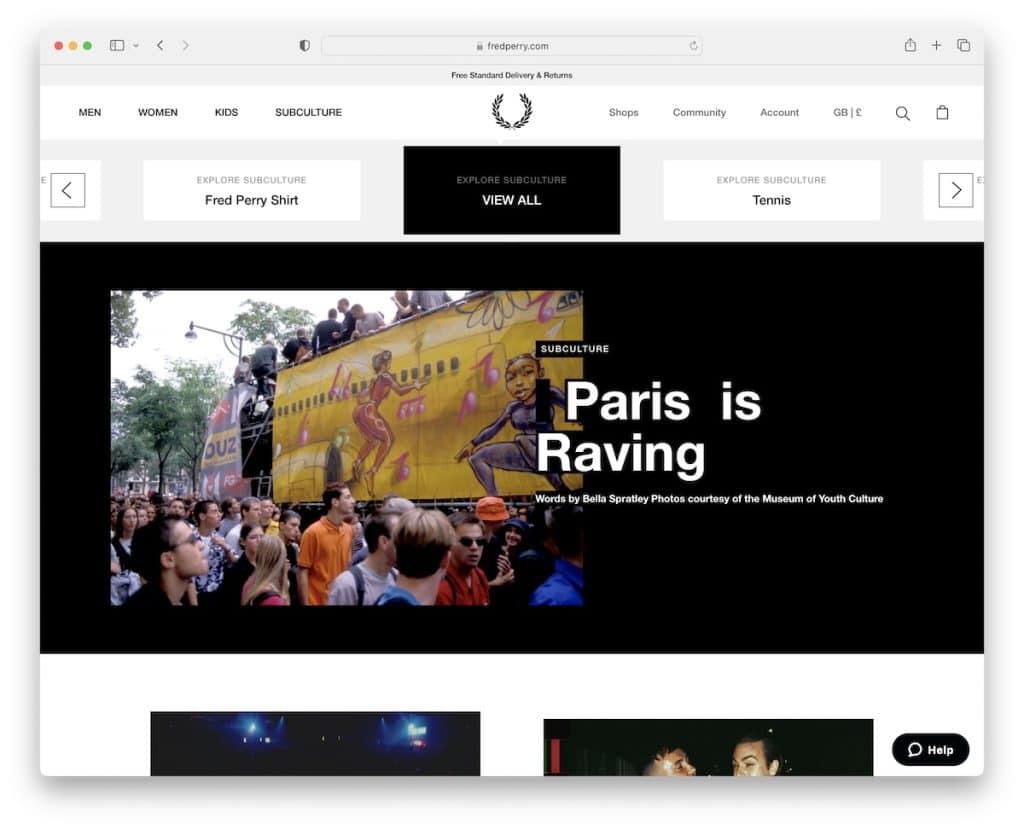
17. Fred Perry
Dibangun dengan : Adobe Commerce

Salah satu hal yang akan langsung Anda perhatikan saat menggulir blog Fred Perry adalah fitur gulir tak terbatas. Alih-alih menekan tombol "muat lebih banyak", blog melakukannya secara otomatis untuk Anda.
Hal keren lainnya tentang blog ini adalah penggeser di bawah tajuk yang membantu Anda memilih dan menjelajahi subkultur yang Anda sukai.
Catatan : Perpanjang waktu di halaman dengan fitur gulir tak terbatas.
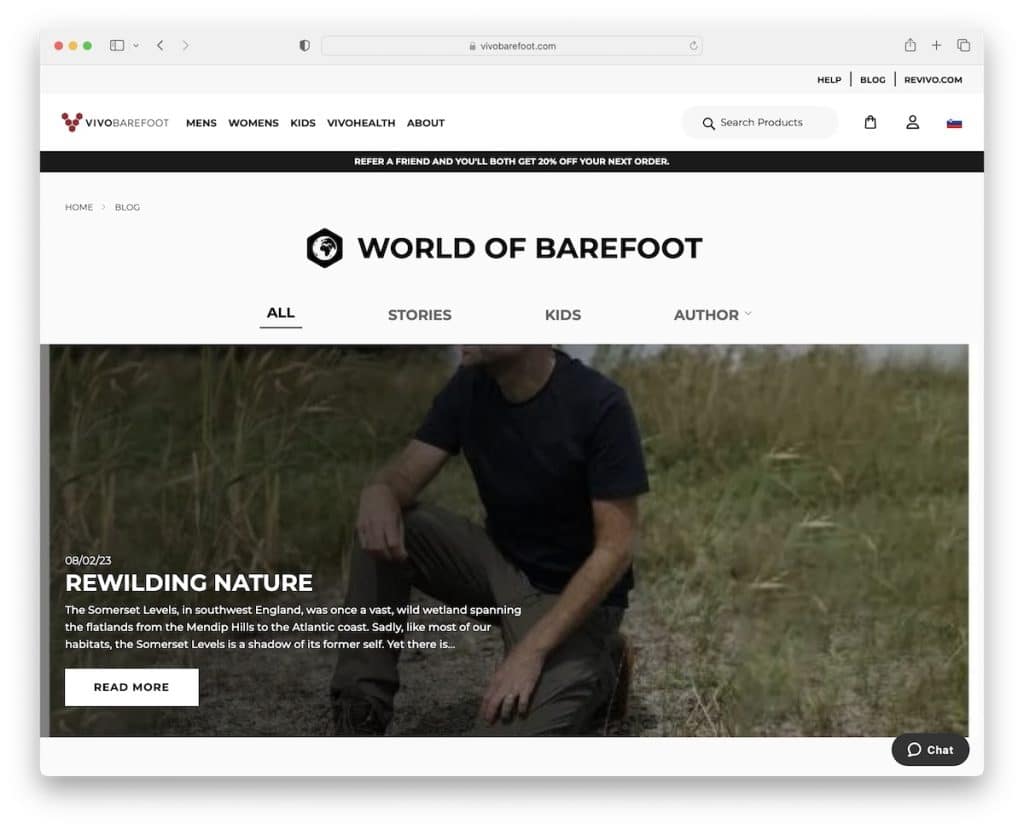
18. Hidup tanpa alas kaki
Dibangun dengan : Adobe Commerce

Seiring dengan tajuk global dengan bilah atas, bilah navigasi, dan bilah notifikasi, Vivobarefoot juga menggunakan menu tambahan untuk mencari blog berdasarkan berbagai kategori.
Beranda blog bisnis ini adalah kumpulan artikel terbaru dan tidak terbaru dengan tombol "muat lebih banyak" (Anda tidak perlu menekannya, ini akan memuat kumpulan posting berikutnya secara otomatis) agar Anda tetap menikmati kontennya .
Catatan : Meskipun navigasi utama Anda mungkin berfokus pada navigasi seluruh situs web, pastikan Anda juga menampilkan kategori blog, sehingga pembaca Anda tidak terus-menerus menelusuri semua kiriman.
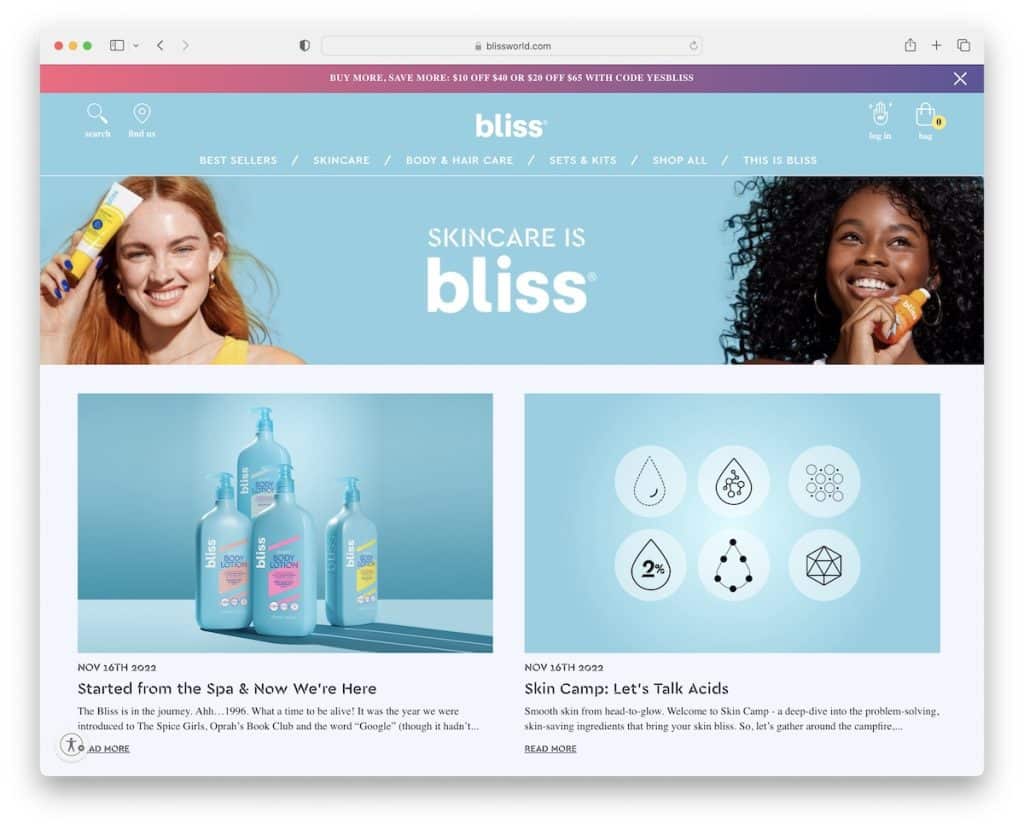
19. Kebahagiaan
Dibangun dengan : BigCommerce

Meskipun Bliss mungkin tidak memiliki banyak postingan yang dipublikasikan, kami masih menambahkannya sebagai contoh mempertahankan branding di seluruh keberadaan online Anda.
Selain itu, blog bisnis Bliss juga menampilkan carousel produk di setiap postingan blog yang membantu mereka meningkatkan penjualan.
Catatan : Bagian dengan “produk terkait” di bagian bawah setiap posting dapat meningkatkan konversi. Siapa yang tidak menginginkan itu?
Jika Anda membutuhkan lebih banyak situs web eCommerce untuk mendapatkan inspirasi, periksa situs web BigCommerce yang hebat ini.
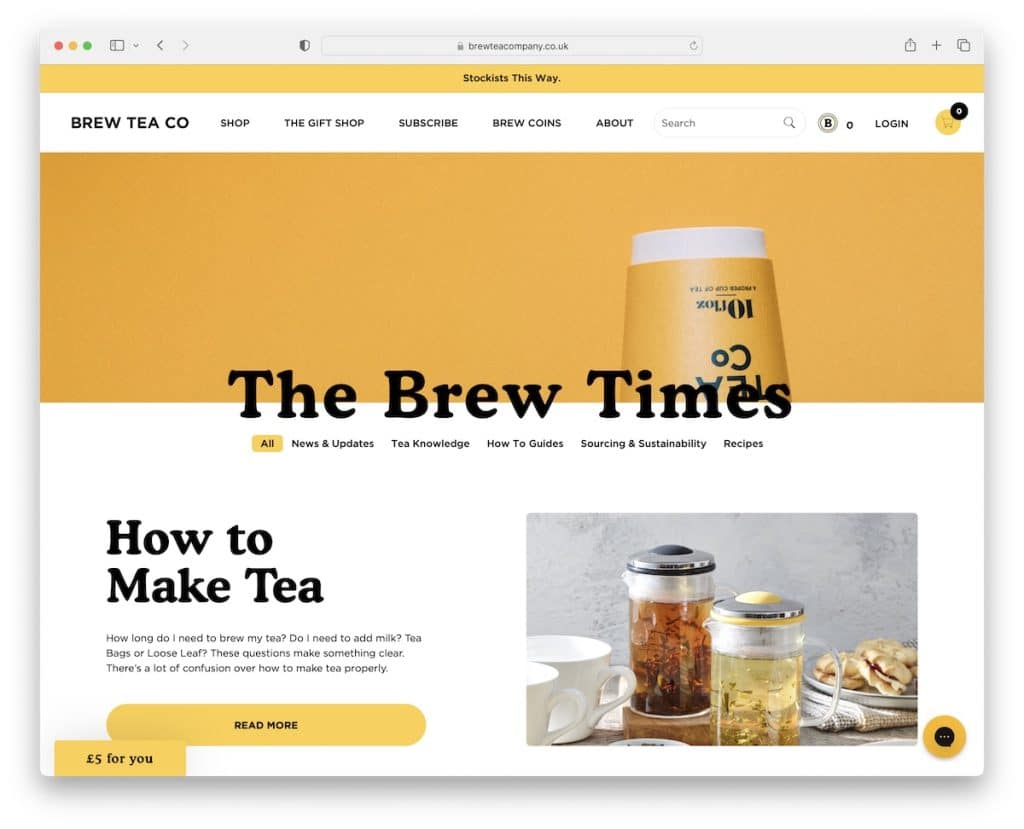
20. Brew Tea Co
Dibangun dengan: Squarespace

Brew Tea Co memudahkan untuk menelusuri konten blognya dengan tautan cepat ke berbagai kategori, seperti berita, petunjuk, resep, dan lainnya.
Di bawah bagian pahlawan adalah artikel yang harus dibaca, diikuti dengan kotak pos untuk mendapatkan tips, berita, dll.
Selain itu, alih-alih langsung memukul Anda dengan sembulan, Brew Tea Co memiliki tombol mengambang di pojok kiri bawah untuk mengingatkan Anda tentang tawaran sebagai ganti email.
Catatan : Alih-alih meminta email, tawarkan sesuatu sebagai imbalan, dan Anda mungkin akan menambah daftar Anda lebih cepat.
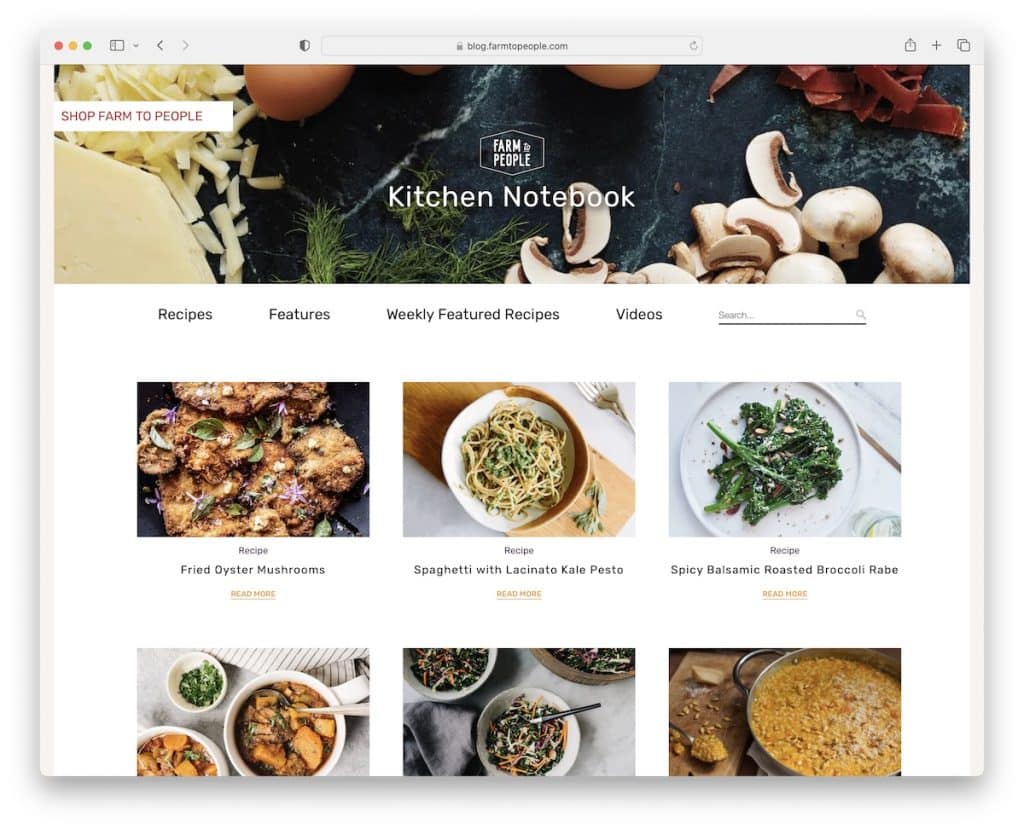
21. Peternakan Untuk Orang
Dibangun dengan: Node.js

Blog bisnis Farm To People sederhana, mengutamakan visual dan teks. Ada empat tautan utama dan bilah pencarian untuk mempercepat pencarian resep.
Semua posting resep memiliki bilah sisi dengan tag, berbagi sosial, dan bagian khusus di bagian bawah dengan rekomendasi resep.
Catatan : Meskipun beberapa menggunakan "produk terkait" di bagian bawah setiap postingan, Anda dapat menampilkan "posting terkait".
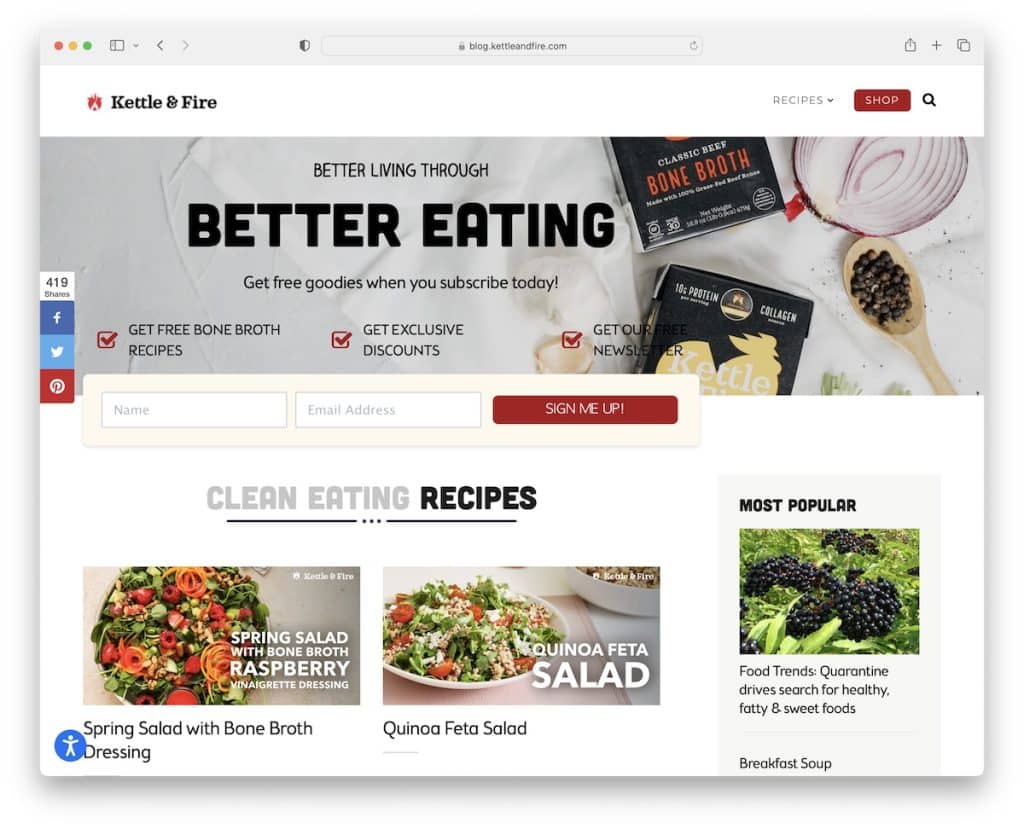
22. Ketel & Api
Dibangun dengan: Shopify

Kettle & Fire juga mencoba mendapatkan email Anda dengan bagian pahlawan yang menarik sebelum blog dimulai. Beranda blog dan setiap kiriman memiliki sidebar dengan tautan ke resep populer.
Tetapi Anda dapat dengan mudah menemukan resep yang lebih spesifik melalui drop-down header atau bilah pencarian. Header juga memiliki tombol CTA untuk toko, yang membuka halaman utama di tab baru.
Terakhir, ada bagian "seperti yang terlihat" dengan banyak logo otoritas untuk membangun bukti sosial.
Catatan : Jika situs berita besar menyebut Anda, tambahkan logo mereka ke situs web atau blog Anda sebagai faktor kepercayaan.
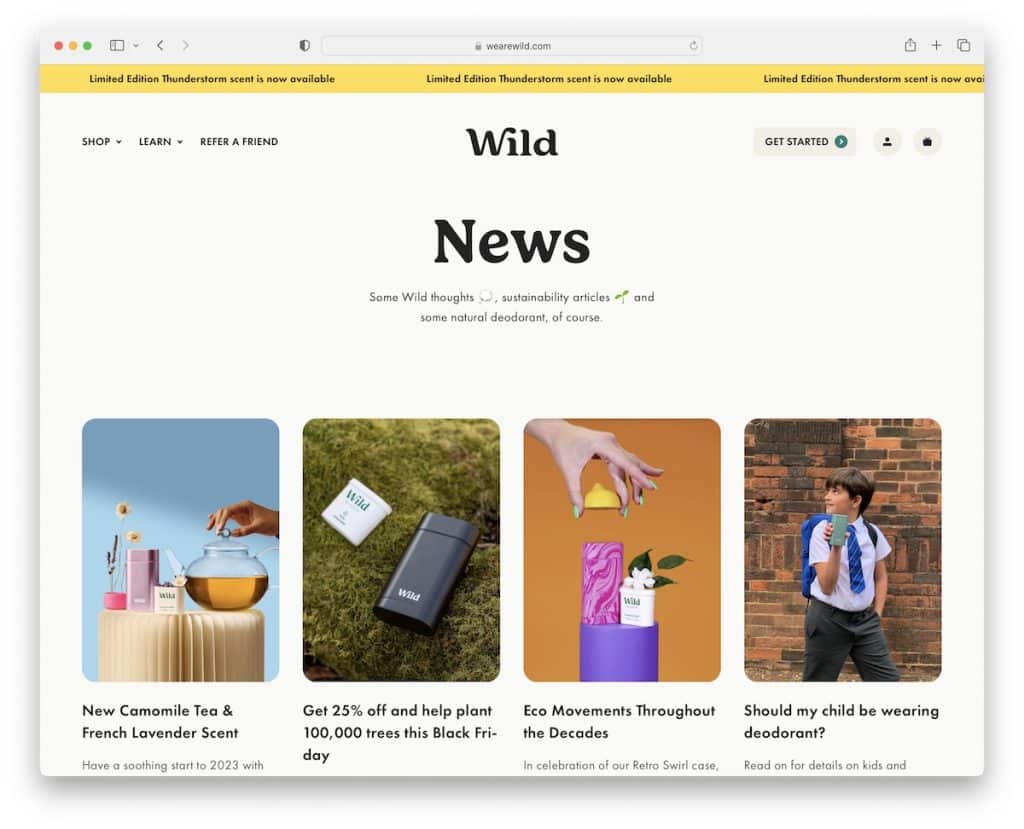
23. Liar
Dibangun dengan: Node.js

Blog Wild langsung tampak lebih seperti seluler karena ujungnya yang membulat. Halaman beranda relatif panjang, tetapi konten dimuat saat Anda menggulir, sehingga Anda tidak kehilangan konsentrasi.
Dan ketika Anda ingin kembali ke atas, header langsung muncul sehingga Anda dapat mengakses menu, akun, atau keranjang belanja tanpa menggulir ke belakang.
Catatan : Perkenalkan teknik pemuatan malas ke gambar, sehingga hanya muncul saat diperlukan. (Ini juga bisa berarti blog Anda akan memuat lebih cepat.)
