Bisakah ChatGPT Membuat Desain Web?
Diterbitkan: 2025-01-01Kami tahu ChatGPT berfungsi dengan baik dalam menulis teks dan memberi Anda jawaban, tetapi bisakah ChatGPT membuat desain web? Dan jika ya, sejauh mana? Apa saja keterbatasannya, dan apa kelebihannya?
Dalam postingan ini, kami akan memberi Anda gambaran umum tentang kemampuan ChatGPT dan memberi Anda opsi AI lainnya untuk membangun situs web Anda berikutnya!
- 1 Jadi ChatGPT Bisa Mendesain Website… Benar?
- 1.1 Merencanakan Struktur Situs Anda
- 1.2 Menghasilkan Kode Untuk Situs Web Anda
- 1.3 Perbaikan Cepat Dan Skrip Sederhana
- 1.4 Saran Desain yang Praktis
- 1.5 Menghasilkan Salinan Hebat
- 2 Namun, Di sinilah Kekurangan ChatGPT
- 2.1 Anjuran Menyempurnakan — Pekerjaan Penuh Waktu Baru Anda
- 2.2 Tidak Ada Pratinjau Berarti Perubahan Tanpa Akhir
- 2.3 Semoga Sukses Dengan Responsivitas Seluler
- 2.4 Pembaruan? Semoga Anda Menyimpan Perintah Itu
- 2.5 Saat Kode Rusak (Dan Akan Terjadi)
- 3 Beyond ChatGPT: Kemampuan Desain Web AI Di Divi
- 3.1 Mendesain Secara Visual Dengan Divi AI
- 3.2 Saat ChatGPT Berpikir, Situs Cepat Divi Dibangun
- 3.3 Fitur Nyata, Dukungan Nyata
- 4 Menggunakan Divi vs ChatGPT Untuk Desain Web
- 4.1 Kecepatan: Jam vs Menit
- 4.2 Templat Asli, Bukan Perintah Teks
- 4.3 Lihat Apa yang Anda Bangun
- 4.4 Skalabilitas
- 5 Bangun Sesuatu yang Nyata: Divi + Divi AI dalam Aksi
- 5.1 Mempersiapkan Situs WordPress Anda
- 5.2 Menginstal Divi Dan Mengaktifkan Divi AI
- 5.3 Membuat Situs Web Baru
- 5.4 Dan, Selesai!
- 6 Situs Web Anda Tidak Akan Terbangun Sendiri (Tetapi Divi Membantu)
Jadi ChatGPT Bisa Mendesain Website… Benar?
Mari kita beri penghargaan pada waktunya — ChatGPT dapat melakukan beberapa hal yang cukup mengesankan dengan desain web. Namun sebelum kita menyerahkan kredensial desain kita ke AI, mari kita lihat apa yang bisa ditanganinya.
Merencanakan Struktur Situs Anda
Berikan ChatGPT satu baris tentang bisnis Anda, dan itu akan membuat sketsa daftar halaman dasar. Halaman beranda? Memeriksa. Tentang halaman? Jelas sekali. Tapi ini lebih dalam lagi, menyarankan hal-hal seperti bagian karir khusus ketika Anda menyebutkan bahwa Anda sedang mengembangkan atau membagi tab Layanan besar itu menjadi halaman terpisah untuk setiap layanan.
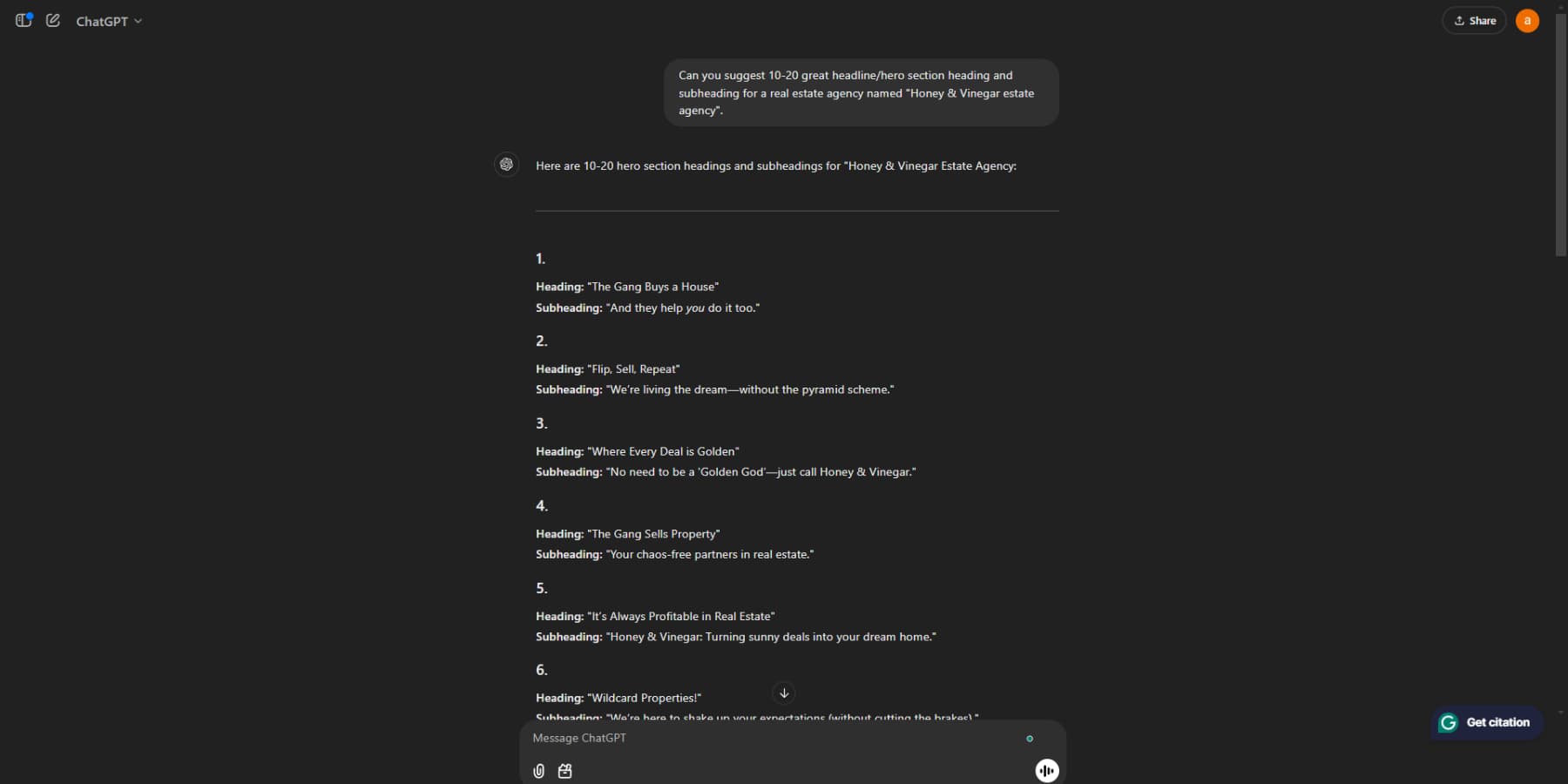
Ini juga cukup bagus dalam hierarki. Ketika kami bertanya tentang situs web real estat, situs tersebut memetakan bagaimana halaman Daftar Properti harus bercabang menjadi Komersial dan Perumahan dan kemudian mengelompokkannya lebih jauh ke dalam subkategori. Tidak perlu lagi bertanya-tanya apakah Blog harus berada di bawah Sumber Daya atau mendapat tempatnya sendiri di menu utama.
Saran yang diberikan tidaklah revolusioner — sebagian besar masuk akal jika Anda telah membangun beberapa situs. Tetapi memiliki daftar halaman singkat yang mungkin Anda perlukan? Ini akan mengurangi sakit kepala, bahkan jika Anda akhirnya mengubah sendiri struktur akhirnya.
Menghasilkan Kode Untuk Situs Web Anda
Butuh menu navigasi dalam HTML? Atau mungkin formulir kontak sederhana? ChatGPT mengeluarkan cuplikan kode kerja yang melakukan pekerjaan itu. Kami telah menguji lusinan blok kodenya — sebagian besar langsung berfungsi, meskipun Anda mungkin perlu mengubah nama kelas di sini atau di sana.
Lucunya, memperbaiki kode lebih baik daripada menulisnya dari awal. Rekatkan CSS Anda yang rusak, dan titik koma yang hilang itu akan ditemukan lebih cepat daripada mata Anda yang lelah. Namun, berhati-hatilah jika ia menjadi terlalu percaya diri.
Hal-hal dasar berfungsi dengan baik, tetapi apakah ada yang rumit? Di situlah segalanya menjadi samar. Mintalah untuk mengkodekan penggeser gambar yang bagus, dan Anda akan mendapatkan sesuatu yang tampak seperti gambar yang keluar dari tahun 2005. Seringkali, yang sederhana lebih baik.
Perbaikan Cepat Dan Skrip Sederhana
Terkadang, Anda hanya memerlukan fungsi JavaScript cepat untuk memvalidasi nomor telepon atau cuplikan agar header melekat tersebut. ChatGPT menangani tugas-tugas pengkodean kecil ini dengan sangat baik, terutama ketika Anda memerlukan solusi langsung untuk masalah umum.
Ini bagus dalam menghasilkan skrip validasi formulir, animasi dasar, dan elemen interaktif kecil yang membuat situs web terasa lebih halus. Kode yang diberikan biasanya dilengkapi dengan penjelasan, sehingga memudahkan untuk memahami apa yang dilakukan setiap bagian sebelum mengimplementasikannya.
Namun ada kendalanya — Anda memerlukan pengetahuan pengkodean yang cukup untuk memverifikasi apa yang diberikannya kepada Anda. Meskipun bagus untuk fungsionalitas dasar, terkadang ini menyarankan metode yang ketinggalan jaman atau solusi yang bermasalah. Anggap saja ini sebagai titik referensi yang berguna, bukan otoritas akhir Anda dalam penerapan kode.
Saran Desain yang Praktis
Mengenai sisi visual, ChatGPT dapat membantu bertukar pikiran tentang elemen desain yang masuk akal. Tanyakan tentang tata letak bagian pahlawan, dan itu akan menyarankan cara untuk mengatur konten Anda yang mengikuti prinsip desain yang solid. Ingin ide untuk kartu layanan Anda? Ini akan menguraikan pendekatan berbeda untuk menampilkan penawaran Anda.
Saran yang diberikan tidak revolusioner, namun praktis. Ia memahami konsep dasar seperti hierarki visual, ruang kosong, dan aliran konten. Berikan industri dan audiens target Anda, dan sesuaikan rekomendasinya — apa yang cocok untuk startup teknologi tidak akan cocok dengan restoran lokal.
Tapi ingat, ChatGPT hanya bisa menggambarkan desain dengan kata-kata. Anda masih bekerja secara membabi buta, membayangkan bagaimana saran-saran ini akan terlihat di layar. Ini seperti meminta seseorang mendeskripsikan lukisan melalui telepon — berguna untuk konsep, tetapi Anda harus mengerjakan sendiri karya visualnya.
Menghasilkan Salinan Hebat
Butuh kata-kata yang menjual? ChatGPT dapat membantu memunculkan ide untuk judul, teks tombol, dan bagian rumit yang membuat Anda bingung. Ini sangat berguna ketika Anda memerlukan beberapa versi dari pesan yang sama — seperti mengubah “Kami membangun situs web” menjadi sepuluh cara berbeda untuk mengucapkannya tanpa terdengar berulang-ulang.

Yang membedakannya adalah kemampuannya untuk mencocokkan nada yang berbeda. Katakan saja Anda menulis untuk real estate mewah, dan itu beralih ke prosa yang canggih. Beralih ke toko skateboard, dan bahasanya menjadi longgar. Sarannya tidak selalu sempurna, namun memberi Anda titik awal untuk memulai.
Anda masih perlu mengedit dan menyempurnakan apa yang dihasilkannya—anggaplah ini sebagai mesin draf pertama, bukan copywriter akhir Anda. Meskipun dapat memberikan kesan umum, menambahkan suara unik dan kepribadian merek Anda akan mengubah salinan yang bagus menjadi salinan yang luar biasa.
Tapi, Di sinilah Kekurangan ChatGPT
Waktu pemeriksaan realitas. Kisah sukses viral dan tutorial YouTube yang diedit dengan sempurna? Mereka tidak menceritakan segalanya padamu. Internet sedang sibuk merayakan revolusi desain web AI, namun beberapa detail penting disembunyikan. Mari kita buka kembali tirainya.
Anjuran Menyempurnakan — Pekerjaan Penuh Waktu Baru Anda
Bisakah Anda meminta ChatGPT untuk mendesain situs web Anda dan menyelesaikannya? Kurang tepat. Mendapatkan hasil yang dapat digunakan berarti mempelajari keterampilan baru — menyusun perintah yang sempurna. Ini lebih sedikit “buatkan saya situs web” dan lebih banyak lagi “buat header lengket semi-transparan yang memudar menjadi padat saat digulir, dengan logo di tengah yang mengecil di atas lebar area pandang 800 piksel, ditambah menu tarik-turun animasi yang berfungsi pada acara arahkan kursor dan klik… oh , dan membuatnya terlihat bagus di perangkat seluler juga.”
Apakah Anda melewatkan detail dalam perintah Anda? Nikmati tombol dasar tanpa gaya apa pun. Apakah Anda lupa menentukan kompatibilitas browser? Selamat men-debug mengapa ini berfungsi di Chrome tetapi rusak di Safari. Anda akan segera menyadari bahwa bersikap samar-samar dengan ChatGPT seperti bermain tebak-tebakan desain dengan seseorang yang memahami segala sesuatu secara harfiah.
Waktu yang Anda hemat bukan coding? Anda akan menghabiskan waktu untuk menulis perintah yang semakin mendetail, mencoba membuat ChatGPT memahami dengan tepat apa yang Anda inginkan. Selamat datang di peran baru Anda sebagai “insinyur cepat”.
Tidak Ada Pratinjau Berarti Perubahan Tanpa Akhir
Inilah hal tentang bekerja dengan ChatGPT — semuanya berupa teks. Anda meminta desain, dan tanggapannya seperti seorang teman yang menjelaskan rumah impian Anda melalui permainan 20 pertanyaan. “Jadikan header berwarna biru” terdengar cukup sederhana, tetapi warna biru yang mana? Angkatan laut? Langit? Apakah warna biru-hijau yang aneh itu sedang tren saat ini?
Anda akan menemukan diri Anda dalam lingkaran ini: ambil kode, tempelkan, periksa hasilnya, kembali ke ChatGPT, sesuaikan perintahnya, dapatkan kode baru, tempelkan lagi… bilas dan ulangi. Tombol yang ingin Anda posisikan di tengah? Sekarang ia melayang di suatu tempat dekat Saturnus. “Bayangan halus” yang disarankannya? Sepertinya elemen Anda sedang mengalami krisis identitas.
Anda memainkan ping-pong desain tanpa pratinjau visual antara editor kode dan ChatGPT. Apa yang tadinya merupakan drag-and-drop sederhana dalam editor visual menjadi permainan coba-coba yang akan menguji kesabaran orang suci.
Semoga Sukses Dengan Responsivitas Seluler
Membuat situs Anda terlihat bagus di seluler sudah rumit — sekarang coba lakukan melalui perintah teks saja. ChatGPT mungkin memberi Anda kode desktop yang berfungsi sempurna, tetapi kode seluler? Di situlah segalanya menjadi berantakan. Tata letak desktop Anda yang ditata dengan indah tiba-tiba tampak seperti permainan Tetris yang bermasalah di ponsel.
Ini dapat menangani konsep dasar responsif seperti kueri media dan jaringan fleksibel, namun interaksi yang kompleks adalah cerita lain. Mega-menu apik yang membantu Anda membuatnya? Saksikan itu menjadi labirin yang tidak dapat digunakan di perangkat seluler. Dan lupakan efek hover yang mewah itu — efek tersebut perlu dipikirkan ulang secara menyeluruh untuk perangkat sentuh.
Sakit kepala sebenarnya datang karena tidak melihat breakpoint secara real time. Alih-alih menyeret jendela browser untuk menemukan masalah, Anda terjebak dalam siklus hasilkan-uji-perbaikan, berharap setiap iterasi membawa Anda lebih dekat ke desain ramah seluler.
Pembaruan? Semoga Anda Menyimpan Perintah Itu
Ingat bagian pahlawan sempurna yang ChatGPT bantu Anda buat bulan lalu? Sekarang, Anda ingin mengubahnya. Masalah kecil: Anda tidak menyimpan prompt aslinya. Anda kembali ke titik awal, mencoba membuat ulang kode yang sama sambil menjaga konsistensi dengan gaya situs Anda yang lain.
Di sinilah sifat ChatGPT yang tidak memiliki kewarganegaraan menjadi sangat menyusahkan. Setiap percakapan dimulai dari awal, tanpa konteks dari keputusan desain Anda sebelumnya. Itu berarti tidak ada kontrol versi, tidak ada pembaruan yang mudah, dan yang pasti tidak ada perbaikan cepat “hanya mengubah warna”. Semoga berhasil mendapatkan hasil yang sama dua kali, meskipun Anda menyimpan promptnya.
Apa yang seharusnya menjadi pembaruan lima menit berubah menjadi satu jam arkeologi cepat, mencoba mengingat dengan tepat bagaimana Anda menyusun kata-kata untuk mendapatkan hasil yang sempurna. Dan dengan setiap upaya baru, Anda berisiko mendapatkan kode yang sedikit berbeda yang merusak konsistensi situs Anda.
Ketika Kode Rusak (Dan Itu Akan Terjadi)
Jadi kode yang dihasilkan AI Anda telah berjalan lancar selama berminggu-minggu, dan tiba-tiba, booming. Ada yang rusak. Mungkin karena pembaruan browser, atau animasi mewah itu bertentangan dengan skrip lain.
Sekarang, Anda terjebak dalam men-debug kode yang tidak Anda tulis dan mencoba memahami logika di balik solusi ChatGPT.
Masalahnya adalah ChatGPT dapat menjelaskan cara kerja kode tersebut, namun tidak dapat membantu Anda memahami alasan kode tersebut mengambil keputusan tertentu. Apakah div pembungkus tambahan itu diperlukan? Apakah ada cara yang lebih efisien untuk menangani pendengar acara tersebut? Anda dibiarkan bermain detektif dengan arsitektur kode orang lain.
Debugging menjadi permainan meminta ChatGPT untuk memperbaiki masalah pada kode yang dihasilkannya tetapi tidak ingat pernah menghasilkannya. Setiap perbaikan berpotensi menimbulkan masalah baru, dan Anda terjebak dalam siklus pemecahan masalah yang tiada akhir.
Tanpa pemahaman mendalam tentang implementasi aslinya, setiap perbaikan terasa seperti sebuah pukulan dalam kegelapan.
Beyond ChatGPT: Kemampuan Desain Web AI Di Divi
WordPress menguasai lebih dari 43% situs web, menjadikannya platform paling tepercaya di dunia untuk desain web. Sifat sumber terbuka dan arsitekturnya yang fleksibel memungkinkan Anda membangun apa pun mulai dari blog sederhana hingga toko online yang kompleks dengan kebebasan desain penuh.
WordPress menjadi pembangkit tenaga listrik ketika dipasangkan dengan alat yang tepat. Divi memperkuat kemampuan WordPress dengan menggabungkan fitur desain cerdas, templat ekstensif, dan solusi berbasis AI dalam satu paket yang mulus.

Visual Builder mengubah cara Anda membuat situs web — setiap perubahan muncul secara real-time saat Anda bekerja. Dengan lebih dari 200 modul desain unik, Anda akan membuat tata letak canggih tanpa harus menyentuh kode.
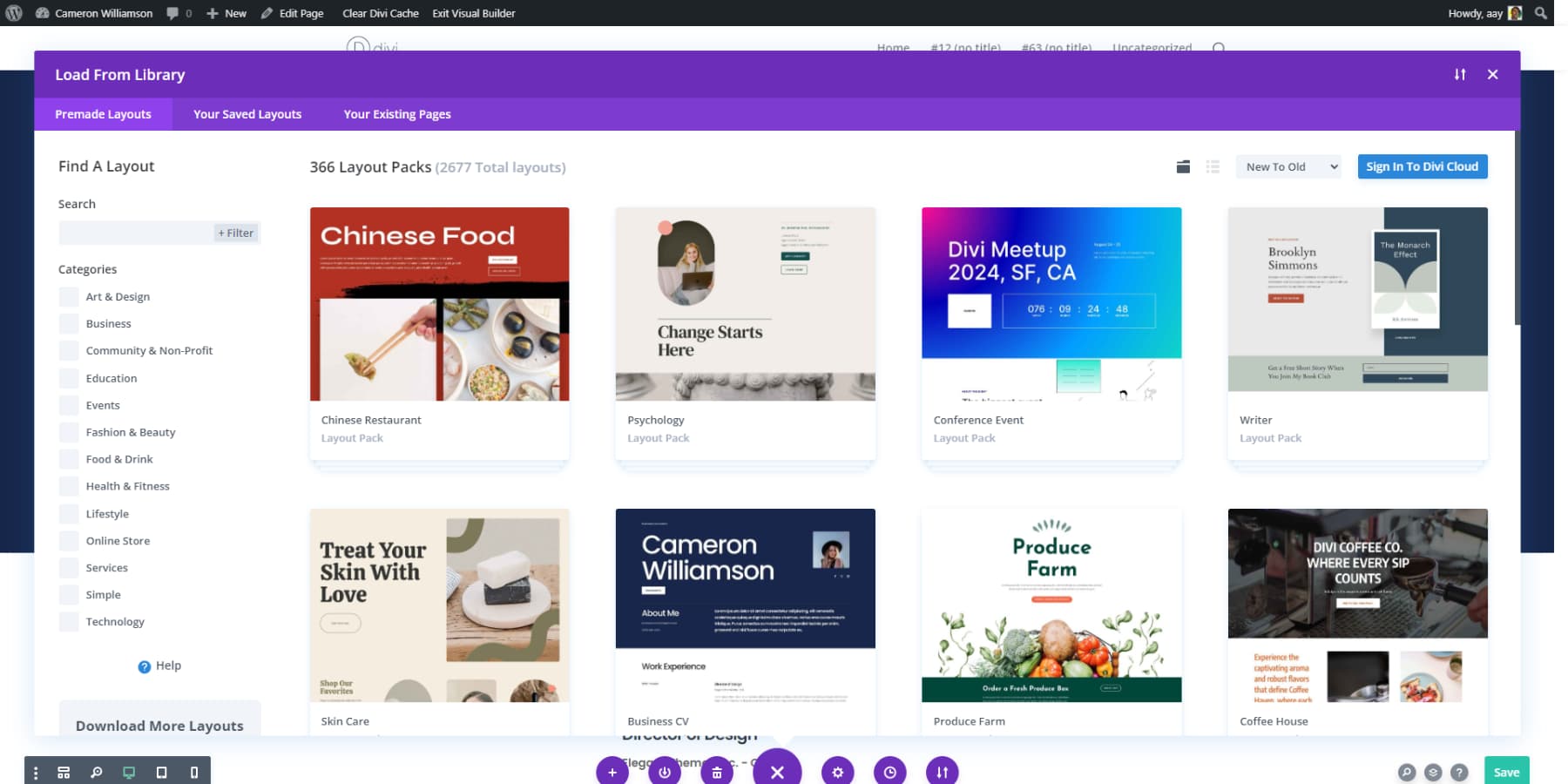
Memulai proyek baru? Perpustakaan Divi yang berisi 2000+ tata letak profesional dan paket situs web lengkap memastikan Anda tidak perlu bekerja dari nol. Setiap desain menjaga keselarasan visual yang sempurna dari halaman arahan hingga layar pembayaran Anda.

Ingin mengontrol elemen global situs Anda? Pembuat Tema memungkinkan Anda menyesuaikan header, footer, dan area konten dinamis seperti feed dan arsip blog — semuanya melalui antarmuka visual yang intuitif.
Dapatkan Divi Sekarang
Desain Secara Visual Dengan Divi AI
Divi membawa pembuatan situs web AI lebih dari sekadar templat dasar dan pembuatan teks dengan Divi AI. Anda dapat membuat bagian pahlawan khusus, citra, dan tata letak yang cocok dengan merek Anda di Visual Builder. Ketik apa yang Anda inginkan, dan boom, desain Anda akan muncul.
Butuh salinan situs web saat Anda mendesain? AI menulis judul dan blok konten yang sesuai dengan tata letak Anda. Bukan hanya teks acak, semuanya tetap selaras dengan suara dan gaya merek Anda.
Foto dapat dengan cepat menghabiskan anggaran Anda. Divi AI membantu Anda membuat visual khusus dan menyempurnakan foto yang ada tanpa menyewa fotografer. Foto produk dan gambar pahlawan Anda terlihat profesional tanpa label harga profesional.
Membangun tata letak yang rumit biasanya berarti mendalami kode. Dengan Divi AI, Anda mendeskripsikan apa yang ingin Anda bangun, dan ini menciptakan kode yang bersih dan kompatibel yang berfungsi sempurna dengan modul dan pengaturan Divi.

Ambil Divi + Divi AI
Sementara ChatGPT Berpikir, Situs Cepat Divi Dibangun
Lewatlah sudah hari-hari menatap layar kosong, bertanya-tanya harus mulai dari mana. Beri tahu Divi Quick Sites dengan Divi AI apa yang dibutuhkan bisnis Anda, dan itu akan membangun situs web lengkap Anda dalam hitungan menit — bukan hanya beranda tetapi seluruh situs dengan menu yang berfungsi, formulir kontak, dan bahkan toko online.
Situs Anda diluncurkan dengan sentuhan tim desain profesional. Tidak seperti pembuat AI pada umumnya yang mengumpulkan elemen acak, Divi Quick Sites membuat situs web yang mengutamakan setiap detail. Dari gaya tombol hingga tata letak blog, setiap komponen bekerja sama dengan lancar.
Belum siap membiarkan AI mengambil alih kemudi? Telusuri koleksi Situs Pemula Situs Cepat kami. Setiap desain memiliki foto dan grafik khusus yang hanya akan Anda temukan dengan Divi. Tukar konten Anda, dan Anda akan langsung melihat situs yang menonjol dari templat cookie-cutter.
Bagian terbaiknya? Tidak ada yang pasti. Pembuat visual memungkinkan Anda menyesuaikan apa pun — warna, tata letak, konten — tanpa bersusah payah. Situs web Anda beradaptasi seiring berkembangnya bisnis Anda; tidak diperlukan keterampilan desain.
Fitur Nyata, Dukungan Nyata
Sementara ChatGPT menghasilkan HTML dan CSS dasar, Divi mengubah WordPress menjadi pembangkit tenaga desain. Anda akan membangun situs yang siap SEO seiring berjalannya waktu — plugin SEO seperti Rank Math tersedia langsung di pembuat visual, mengubah pengoptimalan menjadi kebiasaan.
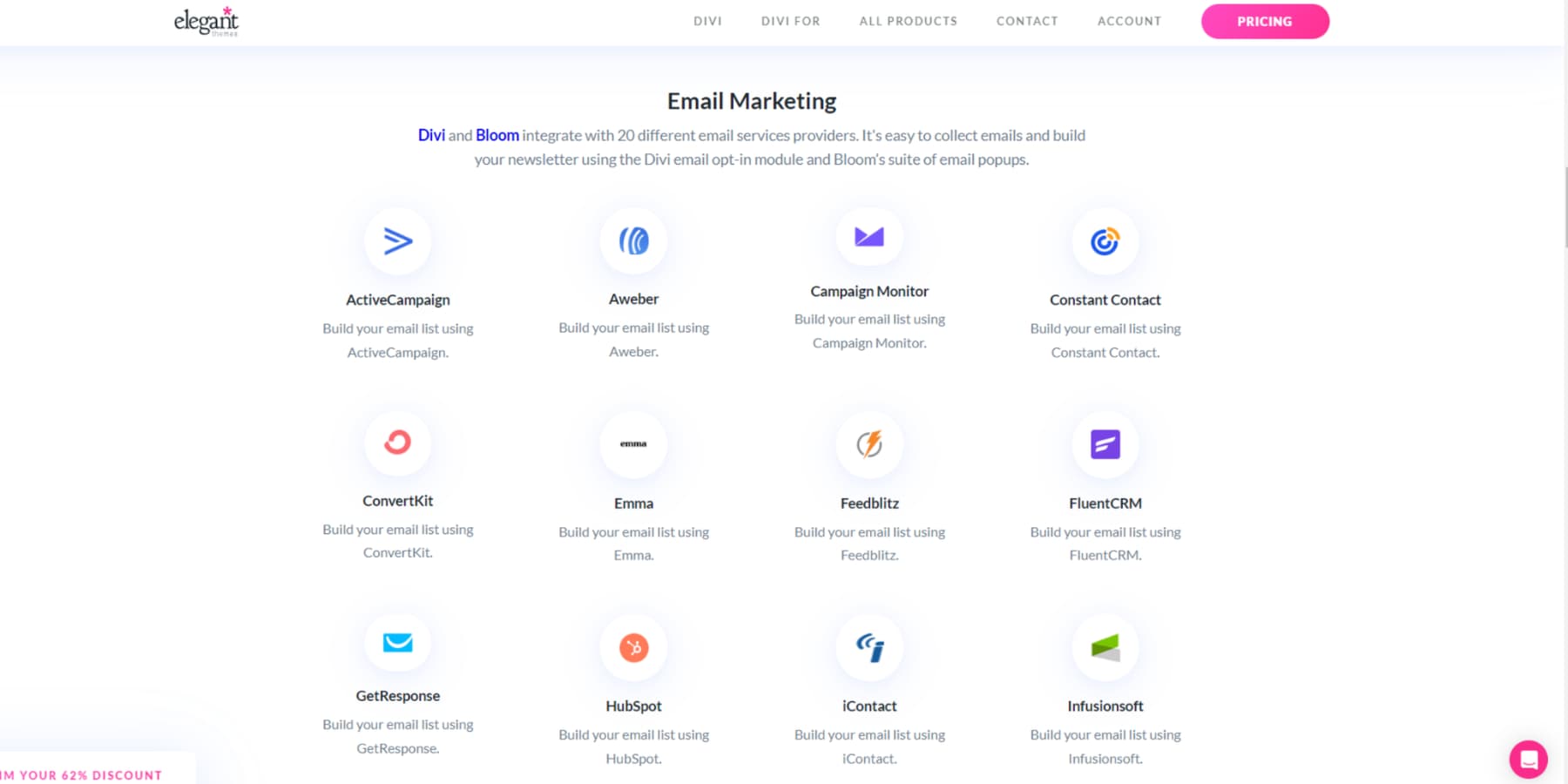
ChatGPT mungkin menyarankan cuplikan kode, tetapi Divi terhubung langsung dengan lebih dari 75 alat dan layanan populer.

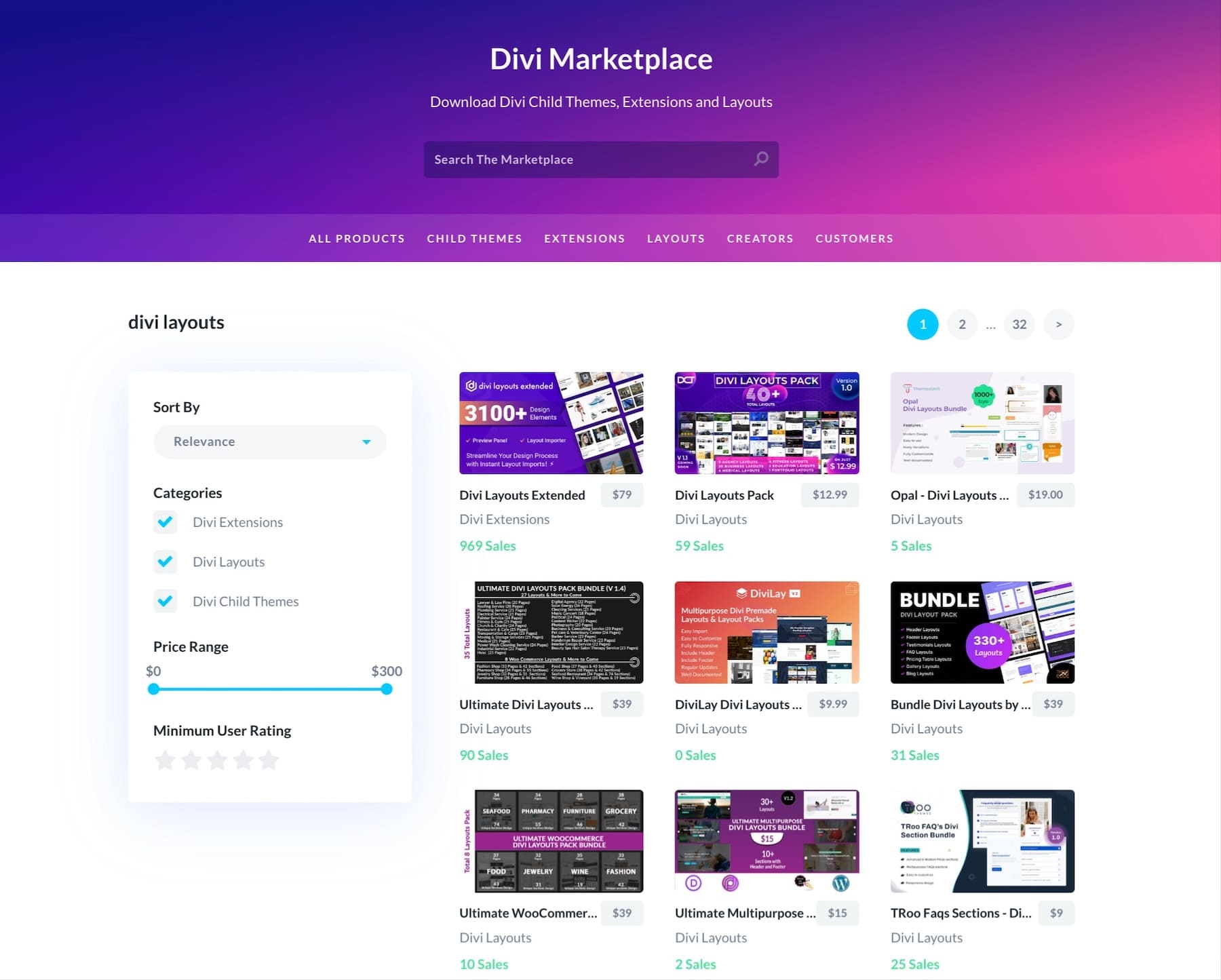
Manfaatkan Marketplace kami untuk mendapatkan tema, tata letak, dan ekstensi premium yang membuat situs Anda menonjol. Jelajahi ratusan tambahan pasar dari pengembang tepercaya yang mengetahui apa yang berhasil di dunia nyata — sesuatu yang hanya dapat diimpikan oleh ChatGPT.

API kami memungkinkan pengembang untuk membuat solusi khusus, mendorong batas-batas kreatif melampaui apa yang dapat dihasilkan oleh model bahasa. Lisensi Divi tunggal Anda mencakup situs, halaman, dan produk tanpa batas. Selain itu, di balik setiap situs Divi terdapat 76.000 komunitas Facebook yang berbagi kemenangan setiap hari, didukung oleh dukungan ahli.
Coba Divi Bebas Risiko
Menggunakan Divi vs ChatGPT Untuk Desain Web
Inilah saatnya untuk menerapkan alat-alat ini secara langsung dan melihat apa yang terjadi ketika AI bertemu dengan alat desain yang dibuat khusus.
Kecepatan: Jam vs Menit
Waktu adalah uang dalam desain web. Meskipun ChatGPT memerlukan proses bolak-balik yang konstan dengan perintah dan pengujian, pendekatan visual Divi menyederhanakan keseluruhan proses. Mari kita uraikan berapa lama waktu yang dibutuhkan untuk melakukan tugas desain sehari-hari dengan setiap alat:
| Tugas | Dengan ObrolanGPT | Dengan Divi |
|---|---|---|
| Membuat bagian pahlawan | 45-60 menit (beberapa iterasi cepat) | 15-20 menit (pengeditan visual) |
| Menyiapkan navigasi | 30+ menit (pembuatan dan pengujian kode) | 10-15 menit (seret dan lepas) |
| Membangun formulir kontak | 1 jam (coding + penataan gaya + pengujian) | 10 menit (modul Formulir Kontak) |
| Responsivitas seluler | 2-3 jam (pengkodean breakpoint manual) | 30 menit (kontrol responsif) |
| Implementasi skema warna | 45 menit (beberapa pembaruan CSS) | 15 menit (pengaturan warna global) |
Templat Asli, Bukan Perintah Teks
Saat membangun situs web, memulai dengan dasar yang kuat akan membuat perbedaan besar. Mari kita bandingkan cara alat ini menangani templat dan kerangka desain:
| Fitur | Dengan ObrolanGPT | Dengan Divi |
|---|---|---|
| Pilihan Desain | Deskripsi teks saja | 2.000+ templat visual |
| Metode Kustomisasi | Pengeditan kode manual | Seret dan lepas secara visual |
| Konsistensi Desain | Memerlukan pengecekan manual | Preset Global |
| Desain Khusus Industri | Saran umum | Templat bisnis yang ditargetkan |
| Pratinjau Desain | Kode dulu, lihat nanti | Editor visual waktu nyata |
Perbedaannya jelas: ChatGPT menjelaskan apa yang dapat Anda buat, sementara Divi memberi Anda desain profesional yang siap disesuaikan. Setiap template Divi dilengkapi dengan komponen yang berfungsi, spasi yang tepat, dan tata letak responsif bawaan — tidak perlu diminta.
Lihat Apa yang Anda Bangun
Pembuat situs web harus menunjukkan hasil kepada Anda, bukan hanya menjanjikannya. Mari kita bandingkan bagaimana masing-masing platform menangani realitas desain situs web:
| Fungsi | Dengan ObrolanGPT | Dengan Divi |
|---|---|---|
| Pratinjau Desain | Hanya keluaran kode | Pembuat visual waktu nyata |
| Desain Halaman | Saran teks | Lengkap, halaman kerja |
| Tinjauan Tata Letak | Harus diterapkan untuk melihat | Pratinjau instan |
| Tampilan Seluler | Membutuhkan pengujian manual | Pratinjau responsif langsung |
| Perubahan Desain | Regenerasi seluruh bagian | Pengeditan titik-dan-klik |
| Integrasi Aset | Temukan layanan penyimpanan, terapkan secara manual | Unggahan media langsung |
| Pengujian Komponen | Lingkungan pengembangan eksternal | Mode pratinjau bawaan |
| Persetujuan Klien | Tangkapan layar setelah implementasi | Bagikan tautan pratinjau langsung |
ChatGPT membuat Anda buta — Anda tidak akan melihat situs web Anda sampai Anda menerapkan sarannya. Divi menunjukkan dengan tepat apa yang Anda dapatkan saat bekerja, mulai dari tata letak satu halaman penuh hingga penyesuaian modul individual.
Skalabilitas
Ketika situs web Anda perlu berkembang, fondasinya penting. Berikut tampilan penskalaan pada setiap pendekatan:
| Operasi | Dengan ObrolanGPT | Dengan Divi |
|---|---|---|
| Pembaruan Situs | Mulailah dari awal dengan petunjuk baru | Tambahkan fitur sesuai kebutuhan |
| Penanganan Lalu Lintas | Hanya kode dasar | Dioptimalkan untuk pertumbuhan |
| Manajemen Konten | Pembaruan konten manual | Sistem konten dinamis |
| Adaptasi Tim | Tidak ada manajemen pengguna | Tingkat akses multi-pengguna |
| Penggunaan Sumber Daya | Meningkat seiring dengan kompleksitas | Banyak pilihan untuk penanganan sumber daya yang efisien |
| Penambahan Toko Online | Implementasi yang kompleks | WooCommerce siap |
| Alat Pihak Ketiga | Integrasi manual | 75+ integrasi bawaan + opsi untuk membuat integrasi khusus |
| Berbagai Bahasa | Pisahkan petunjuknya | Kompatibel dengan WPML |
Meskipun ChatGPT mungkin menghasilkan titik awal yang baik, situs web nyata memerlukan ruang untuk berkembang. Arsitektur Divi menangani semuanya mulai dari postingan blog pertama Anda hingga ribuan pengunjung setiap hari tanpa membangun kembali dari awal.
Bangun Sesuatu yang Nyata: Divi + Divi AI beraksi
Mari kita lewati perbandingan dan lihat apa yang dapat diberikan oleh Divi + Divi AI. Di bawah ini adalah contoh nyata yang menunjukkan bagaimana alat-alat ini bekerja sama — mulai dari pembuatan tata letak awal hingga sentuhan akhir yang membuat situs web menonjol.
Tidak ada teori, tidak ada kemungkinan — hanya demonstrasi praktis tentang apa yang terjadi ketika desain visual dipadukan dengan akselerasi AI. Inilah tampilan desain web modern saat Anda menggabungkan kedua alat tersebut.
Mempersiapkan Situs WordPress Anda
Setiap situs WordPress memerlukan dua hal: nama domain dan hosting. Pencari domain Namecheap membantu Anda mengunci alamat web yang sempurna, baik Anda mencari .com klasik atau yang lain. Pencarian Beast Mode mereka mengungkap opsi yang tersedia saat pilihan pertama Anda diambil.

Untuk hosting, SiteGround membangun seluruh platformnya berdasarkan WordPress. Klik sekali, dan WordPress terinstal secara otomatis — tidak perlu pusing teknis. Hostinger dan BlueHost juga menawarkan hosting WordPress yang solid, masing-masing dengan alat instalasi sekali kliknya sendiri.

Lewati rute manual kecuali Anda secara khusus memerlukan pengaturan basis data khusus. Sebagian besar penyedia hosting menangani pekerjaan teknis, membiarkan Anda mulai membangun situs Anda. Setelah WordPress aktif, Anda siap untuk mulai membuat.
Menginstal Divi Dan Mengaktifkan Divi AI
Untuk menggunakan Divi, Anda memerlukan keanggotaan. Begitulah cara Anda mengakses Tema Divi dan Divi AI.
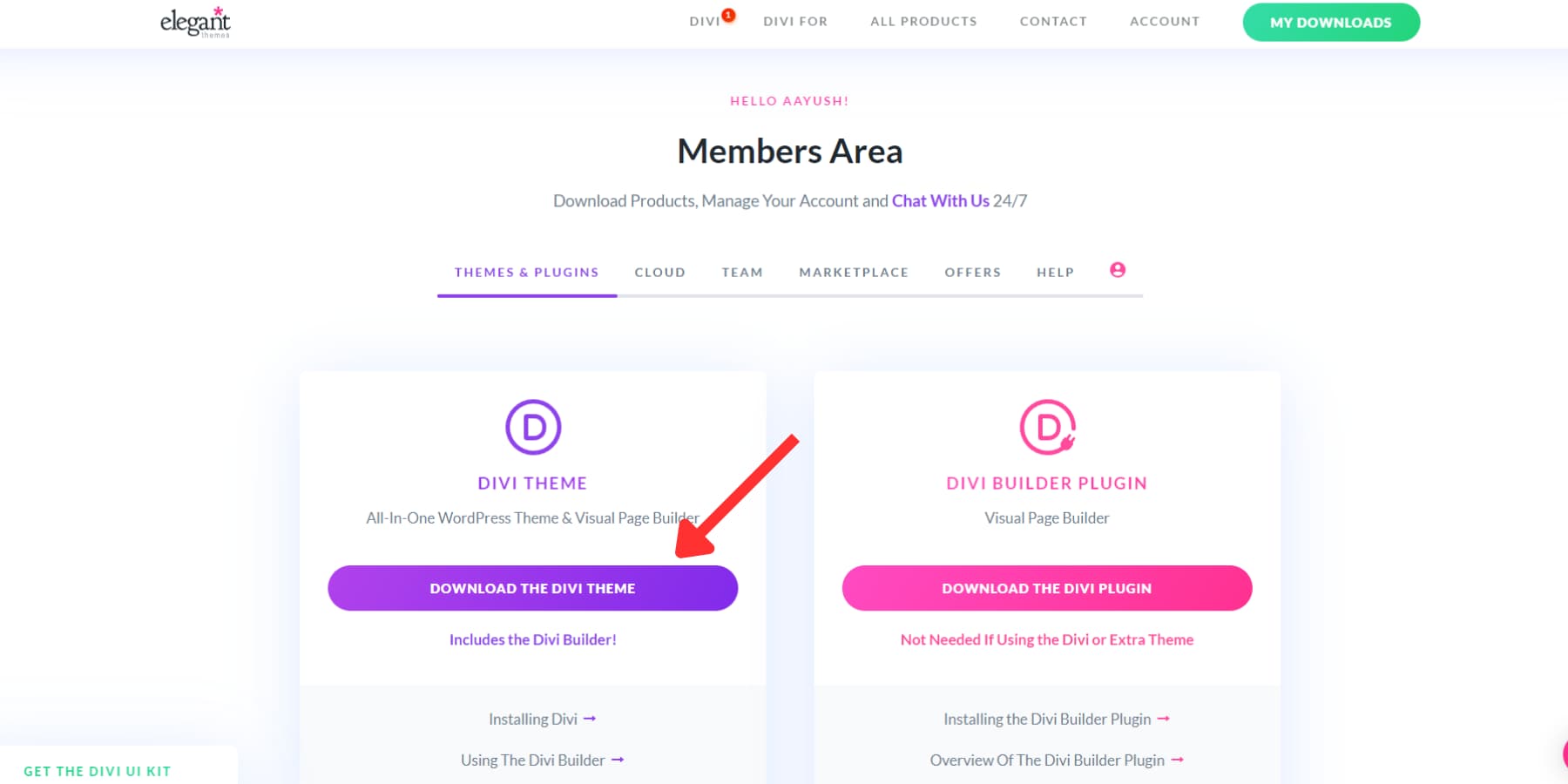
Memasukkan Divi ke situs Anda dimulai dengan mengunduhnya dari area anggota.

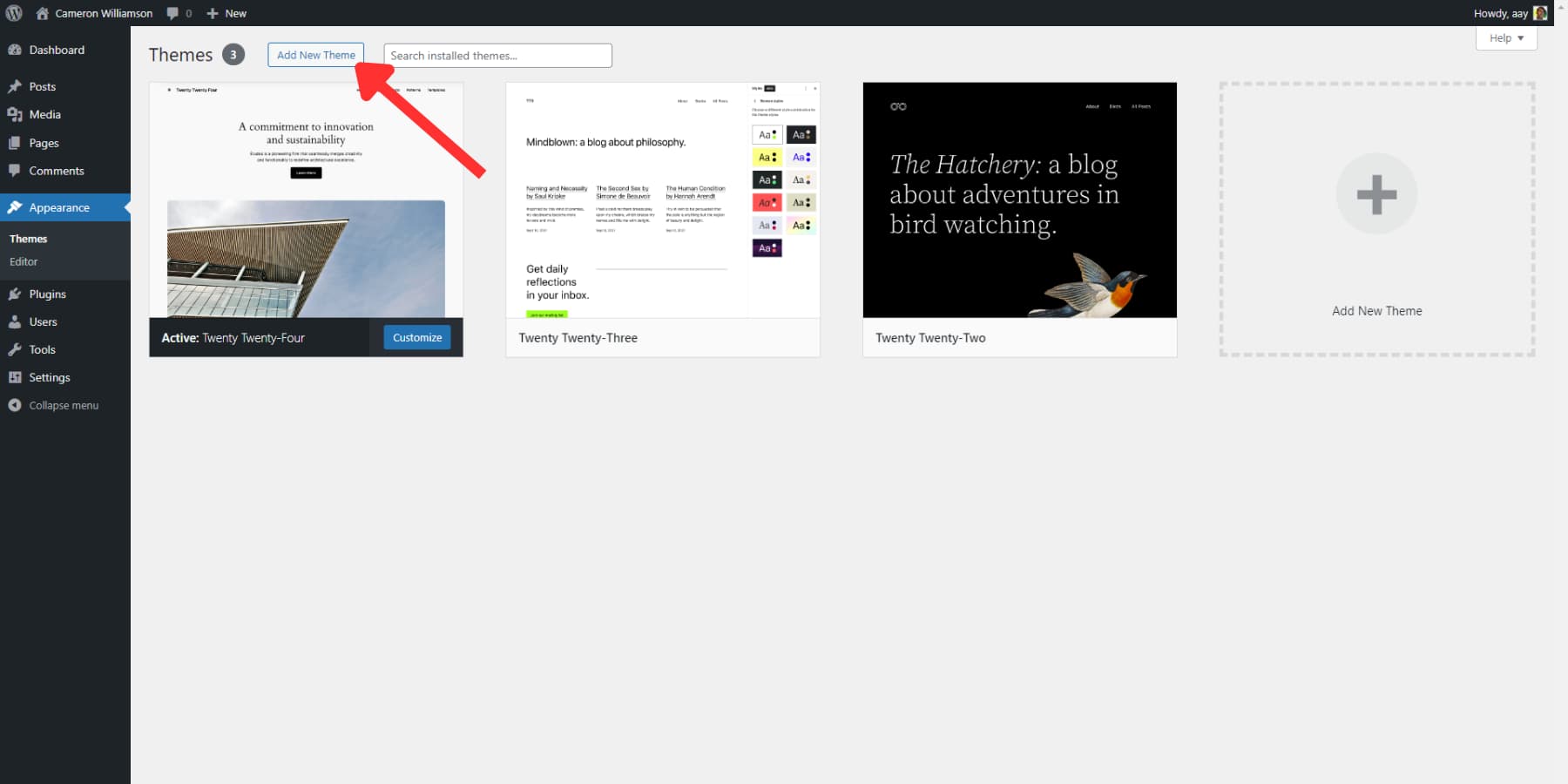
Kunjungi situs WordPress Anda, temukan Appearance > Themes > Add New Theme, dan unggah filenya. Setelah itu ada di sana, ingatlah untuk menekan aktifkan.

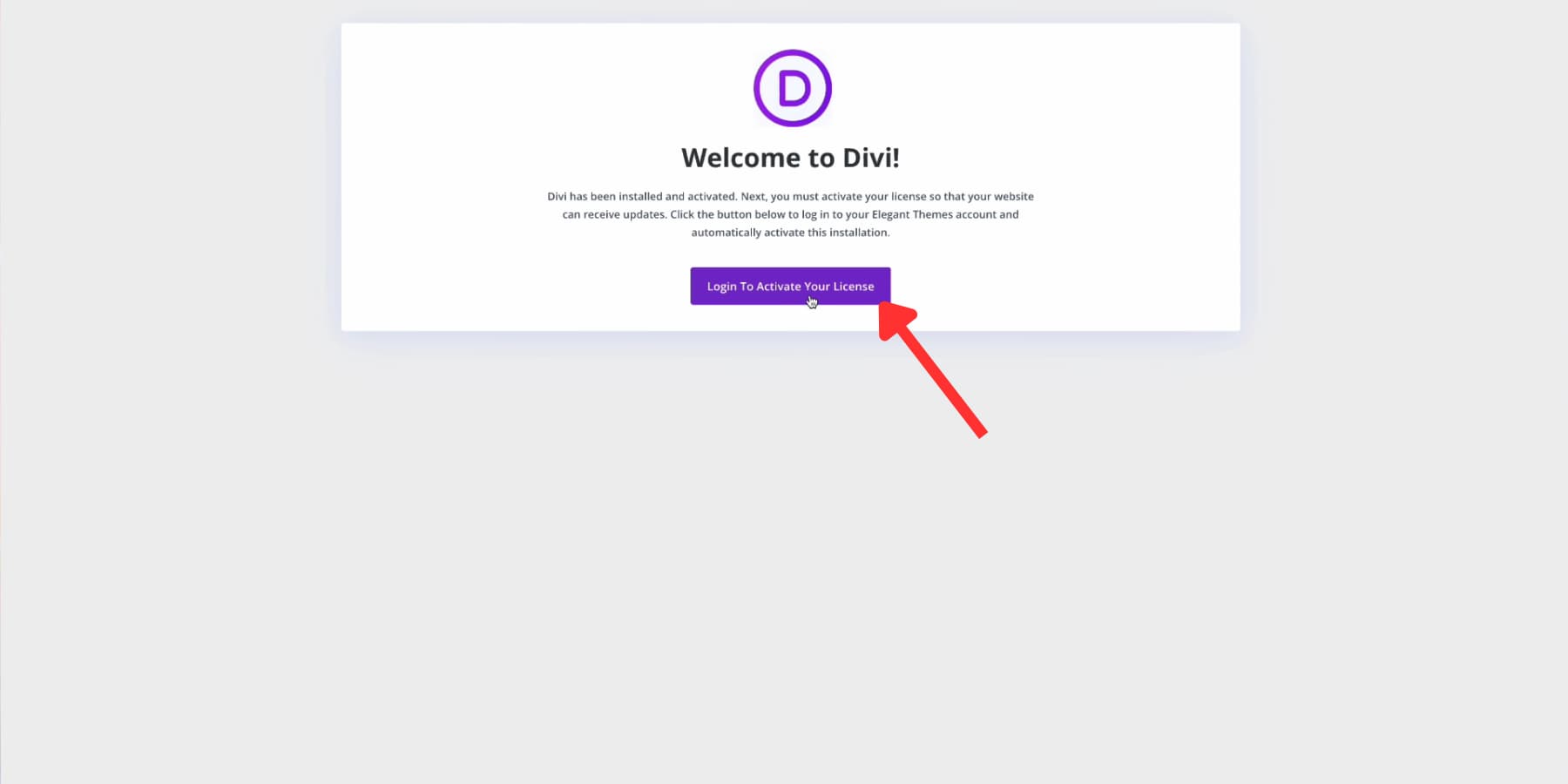
Hal pertama yang akan Anda lihat adalah wizard pengaturan Divi. Ini menangani hal-hal teknis seperti membuat kunci API dan memeriksa lisensi Anda — tidak diperlukan pengaturan manual.

Masuk membutuhkan satu klik. Kunci API Anda dibuat dan diberi label secara otomatis dan dipasang di situs Anda. Kunci yang sama tidak hanya mengaktifkan Divi AI — kunci ini membuka perpustakaan kami yang berisi 2000+ tata letak. Menjalankan Divi Pro? Anda akan segera melihat lebih banyak fitur terbuka.
Menghasilkan Situs Web Baru
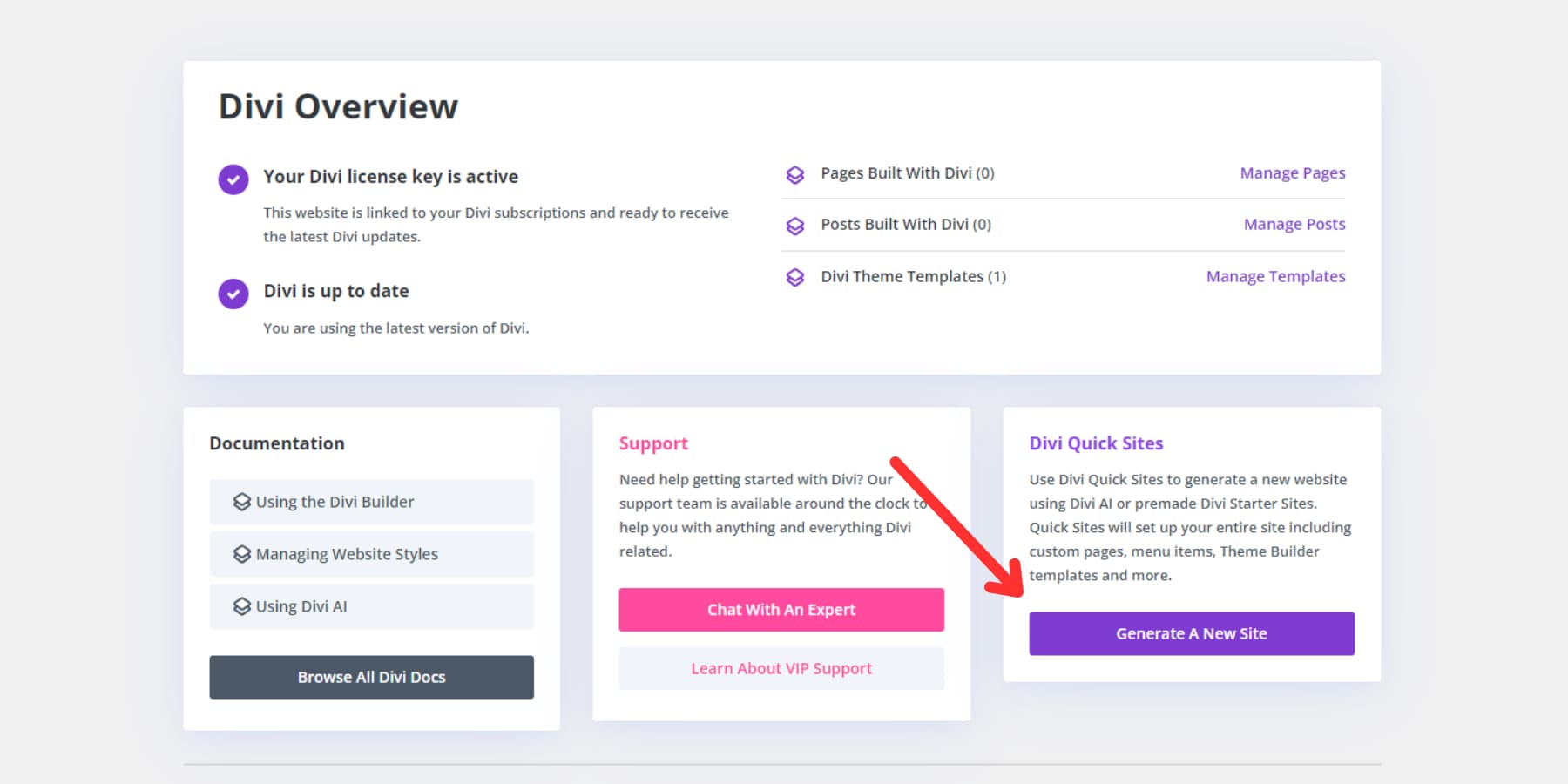
Setelah menghubungkan Divi, Anda akan melihat dasbor terlebih dahulu. Ini adalah ruang kontrol situs web Anda, tempat Divi Quick Sites menunggu untuk mempercepat pembangunan Anda berikutnya.

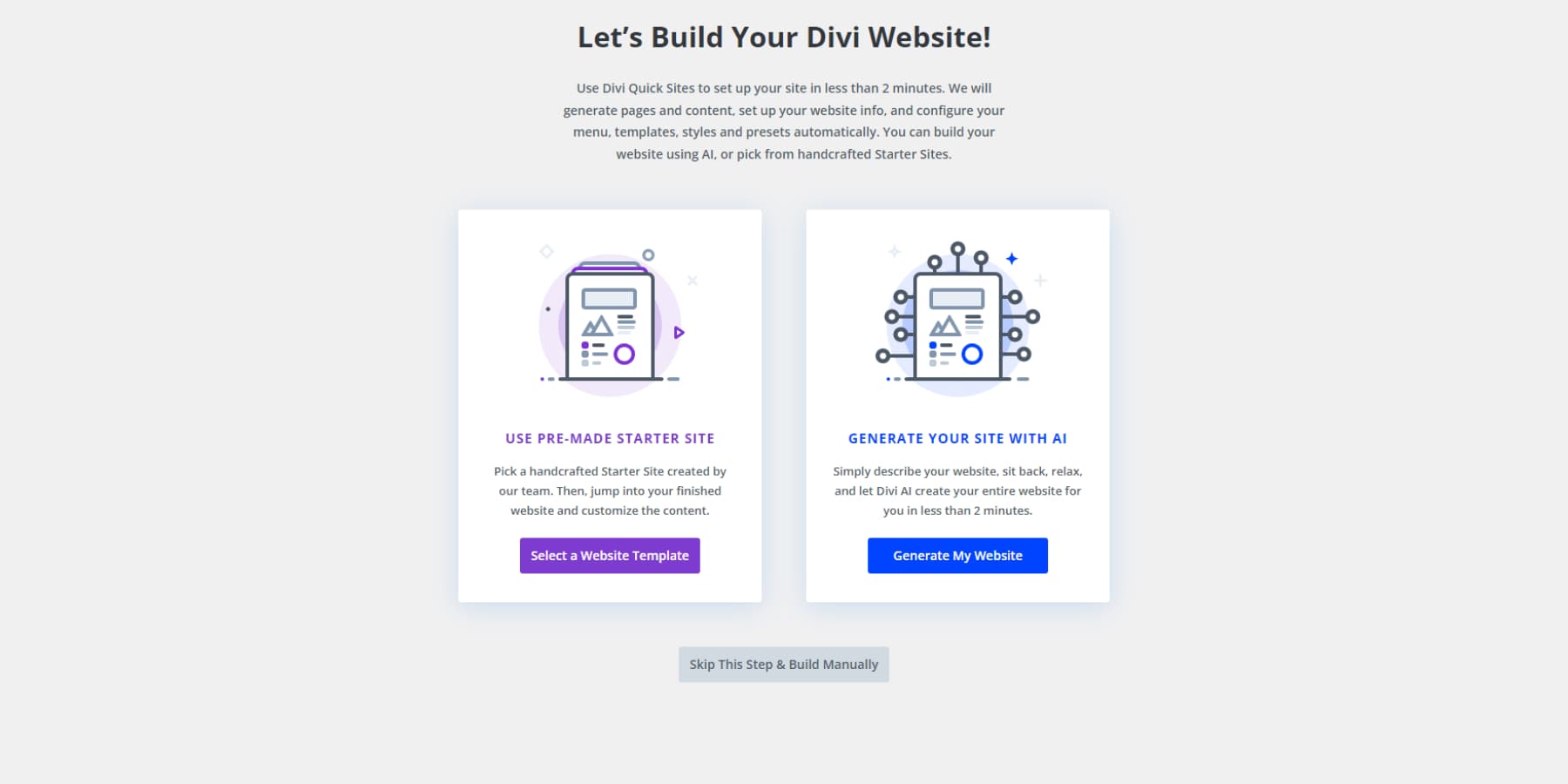
Mengklik 'Buat Situs Baru' menunjukkan dua jalur ke depan. Lewati yang pertama — kami akan mendalami pembuat AI Divi Quick Sites.

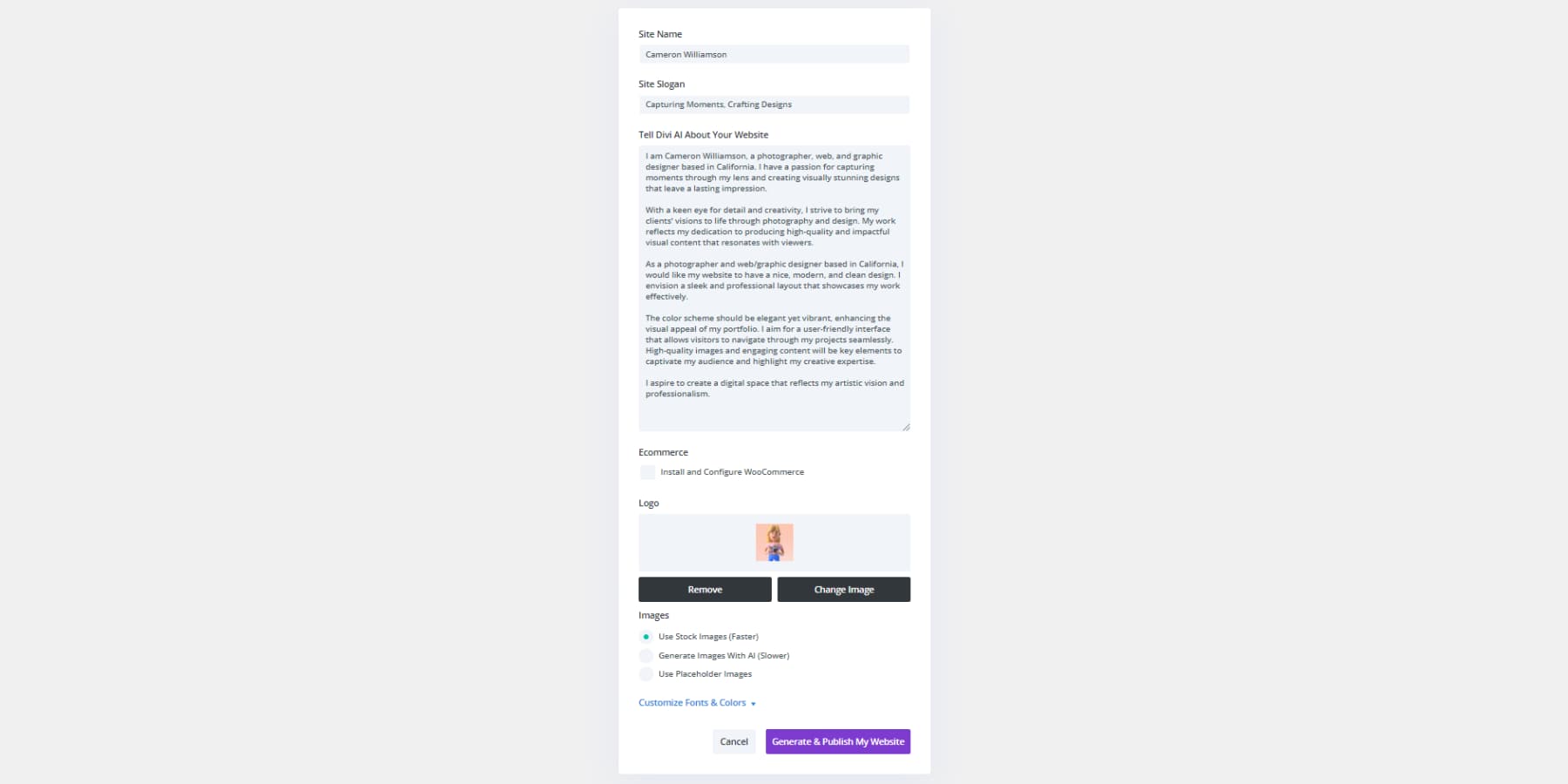
AI memerlukan konteks tentang proyek Anda. Berikan detail tentang bisnis Anda, apa yang Anda cari, suasana yang Anda cari, dll. Masukan yang lebih spesifik akan memberikan hasil yang lebih baik.

Untuk gambar, Divi AI menciptakan visual khusus di luar foto Unsplash standar. Dibutuhkan waktu lebih lama namun memberikan hasil yang unik. Jika Anda berencana menambahkan foto nanti, Anda juga dapat memilih opsi placeholder.
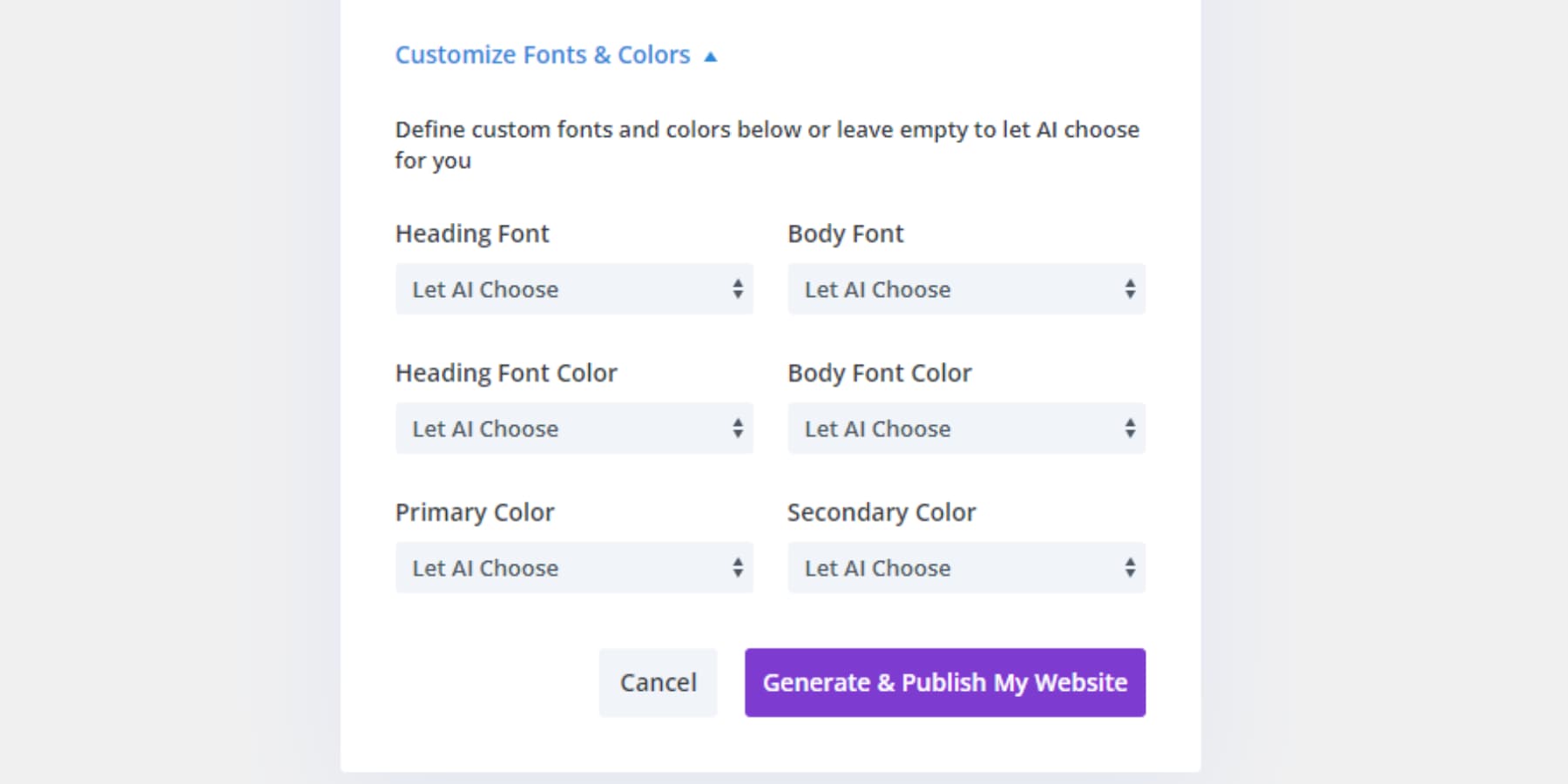
Secara opsional, Pilih Font & Warna Anda
Untuk memiliki kontrol lebih besar terhadap tampilan situs web Anda, Anda dapat memilih font dan warna di bagian berikut. Langkah ini opsional. Jika Anda tidak yakin, biarkan AI memilihkannya untuk Anda. Anda dapat terus menyesuaikannya nanti menggunakan pengaturan warna global Divi. Setelah Anda siap, klik Hasilkan & Publikasikan Situs Web Saya.

Dan, Itu Saja!
Mengklik "hasilkan" akan menggerakkan pembuat AI Divi. Animasi langsung melacak setiap komponen saat AI membangun situs web Anda. Tergantung spesifikasi Anda, prosesnya memakan waktu sekitar 2-3 menit.
Pembangunan yang telah selesai membuka pusat perintah yang menampilkan setiap elemen situs baru Anda. Setiap halaman menyertakan opsi pratinjau — cari ikon mata di sebelah nama halaman saat Anda mengarahkan kursor ke halaman tersebut.
Tampilan pertama ini menunjukkan bagaimana AI menerjemahkan ringkasan Anda ke dalam desain web. Setiap elemen bekerja sama, mulai dari tipografi yang konsisten hingga tata letak yang seimbang.
Seluruh situs berjalan pada sistem desain Divi. Warna diperbarui seketika di setiap halaman, font disesuaikan secara seragam, dan spasi tetap selaras sempurna jika Anda sendiri yang memperbaruinya nanti. Situs baru Anda menjaga keselarasan visual tanpa kerja ekstra.
Penyempurnaan terjadi langsung di pembuat visual Divi. Perubahan muncul seketika saat Anda bekerja, menunjukkan dengan tepat bagaimana pembaruan memengaruhi situs aktif Anda — tidak perlu lagi beralih antara mode pratinjau dan edit.
Situs Web Anda Tidak Akan Terbangun Sendiri (Tetapi Divi Membantu)
ChatGPT mungkin menghasilkan kode, tetapi situs web sebenarnya menuntut lebih dari sekadar petunjuk cerdas dan cuplikan dasar. Sementara orang lain memainkan rolet AI dengan desain mereka, pembuat yang brilian memilih alat yang memberikan hasil.
Divi menggabungkan kekuatan WordPress dengan akselerasi AI, memberi Anda segala yang dibutuhkan untuk meluncurkan situs web profesional yang berfungsi. Tidak diperlukan rekayasa cepat, dan tidak ada kode misteri yang perlu di-debug — cukup buka Divi dan mulailah membangun situs web yang berkonversi.
Siap untuk berhenti bereksperimen dan mulai membangun? Dapatkan Divi hari ini dan lihat seberapa cepat desain web profesional.
Bangun Situs Web Lebih Baik Dengan Divi
