Bisakah Anda Mengembangkan Situs Web Di iPad Pro?
Diterbitkan: 2022-04-10Artikel ini akan membahas lebih dalam tentang pengembangan situs web di iPad Pro. Sebagai pemilik agensi WordPress, dan pengembang WordPress profesional, saya sudah lama tertarik dengan konsep ini.
Saya mendapatkan iPad Pro 11 inci pada Januari 2021, di samping Apple Pencil dan keyboard Apple iPad. Ini pada dasarnya memberi saya pengalaman seperti laptop dengan iPadOS. Saat membeli, itu tidak pernah dimaksudkan untuk menjadi mesin pengembangan. Sebaliknya, saya akan menggunakannya sebagaimana dimaksud, untuk produktivitas. Itu termasuk menulis konten untuk blog ini, dan menanggapi berbagai komentar di sini dan di Channel Youtube.
Mengapa Berkembang Di iPad?
IPad menawarkan jumlah kekuatan pemrosesan yang tidak masuk akal, layar resolusi tinggi, dan input sentuh dalam faktor bentuk yang sangat kecil. Seiring berjalannya kualitas desain dan build, ini adalah perangkat yang sangat berkualitas tinggi, dan dapat dibawa ke mana pun Anda pergi. Karena itu, mengembangkan iPad bisa menjadi suplemen yang bagus untuk komputer desktop atau laptop.
Bagi saya, saya menemukan bahwa saya membawa perangkat hampir ke mana pun saya pergi. Karena saya mengelola banyak situs WordPress setelah membangun, saya biasanya membawa komputer laptop untuk memecahkan masalah besar apa pun yang mungkin muncul saat saya tidak berada di kantor. Namun, jika saya bisa mengganti laptop itu dengan iPad, itu lebih mudah. Jika Anda memilih model seluler, Anda akan dapat mengakses setiap dan semua situs web klien dari mana saja dengan sinyal.
Selain itu, laptop saya adalah mesin Windows, dan memiliki sesuatu yang sesuai dengan ekosistem Apple di desktop, iPhone, dan iPad, menghasilkan produktivitas yang jauh lebih tinggi. Dari sudut pandang pembuatan konten, iPad adalah perangkat yang sempurna untuk mengambil dari pekerjaan desktop di mana pun Anda berada.
Apakah Perangkat Keras Mengizinkannya?
Pertama, saya perlu mencari tahu apakah perangkat keras yang sebenarnya akan dapat mendukung kebutuhan saya untuk pengembangan. Itu berarti saya akan melihat spesifikasi, keyboard, trackpad, dan cara tambahan untuk memasukkan data ke dalam perangkat.
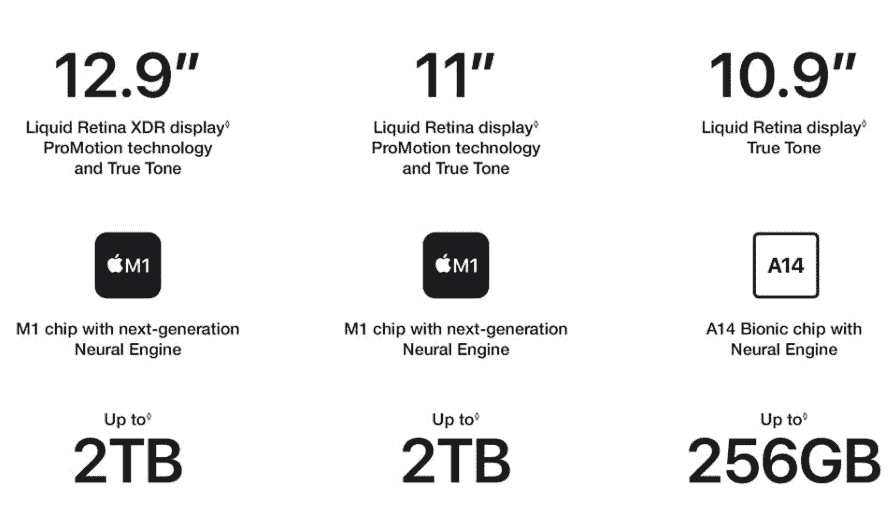
Jika kita melihat perangkat dari sudut pandang kecepatan murni, ini adalah salah satu yang tercepat yang pernah saya gunakan... ini termasuk versi iMac Pro yang lebih lama. Versi saya adalah iPad Pro Generasi ke-2 , artinya saya memiliki chip A12Z Bionic dengan arsitektur 64-bit. Namun, saya telah bermain-main dengan teman-teman saya di generasi ke-11 (yang memiliki Chip M1 baru), jadi saya akan berbicara tentang kinerja itu di sini:

Kombinasi chip M1, iPadOS, dan perangkat keras tambahan di dalamnya menghasilkan kinerja yang luar biasa. Situs web dan aplikasi web dimuat secepat mungkin secara teknis, dan rendering video bahkan lebih baik daripada laptop saya.
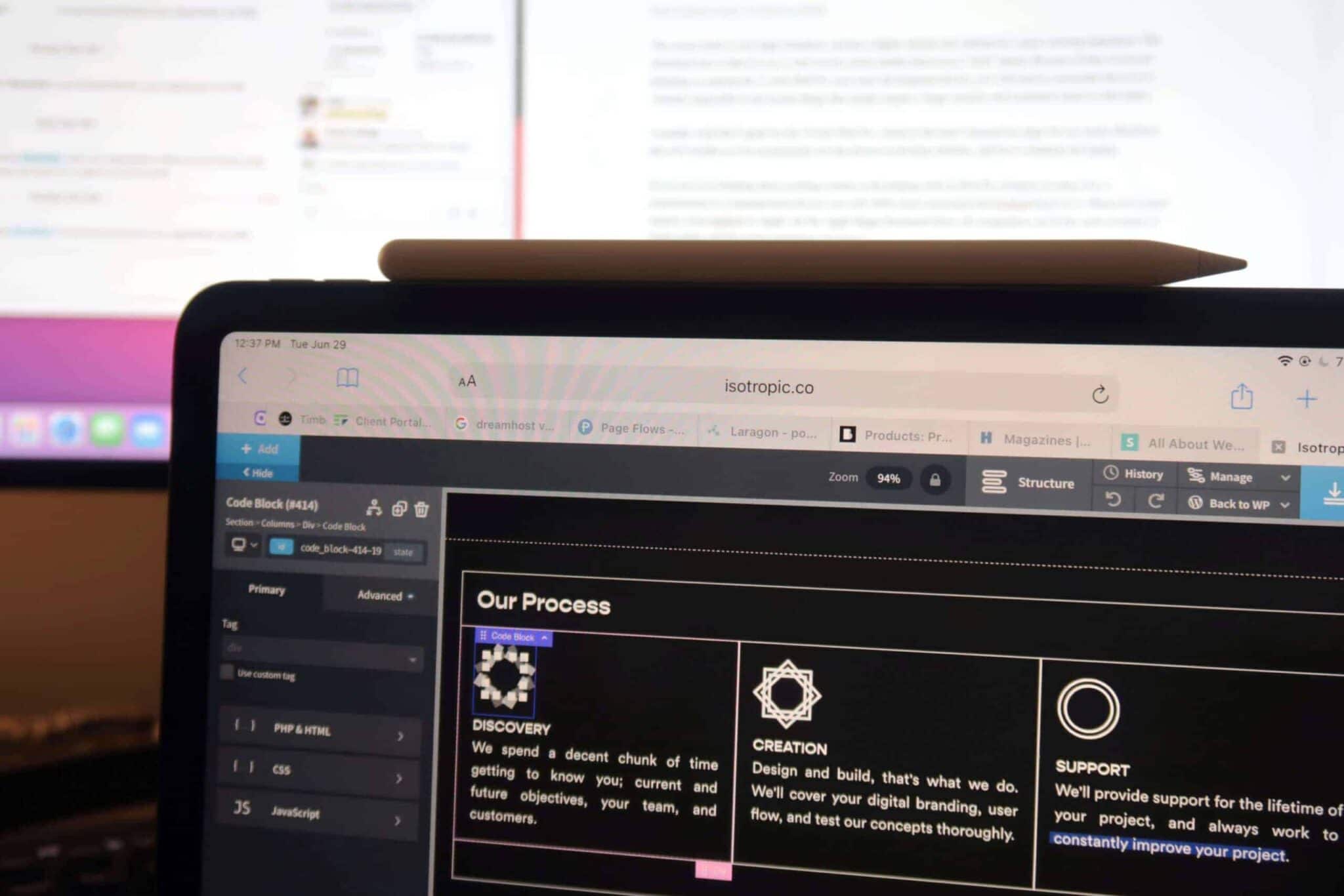
Layar sentuh dan Apple Pencil menghadirkan dimensi baru pada cara Anda berinteraksi dengan situs web yang Anda buat. Bagi kami, agensi kami membuat dengan PHP langsung, atau Oxygen Builder. Jika Anda menggunakan sesuatu dengan tombol besar atau fungsionalitas seret dan lepas, layar sentuh akan membuatnya jauh lebih cepat daripada menggunakan trackpad. Beberapa pengguna windows dimanjakan dengan layar sentuh di laptop mereka, tetapi untuk pengguna Apple, Anda terjebak dengan iPad jika menginginkan fungsi input data jenis ini.

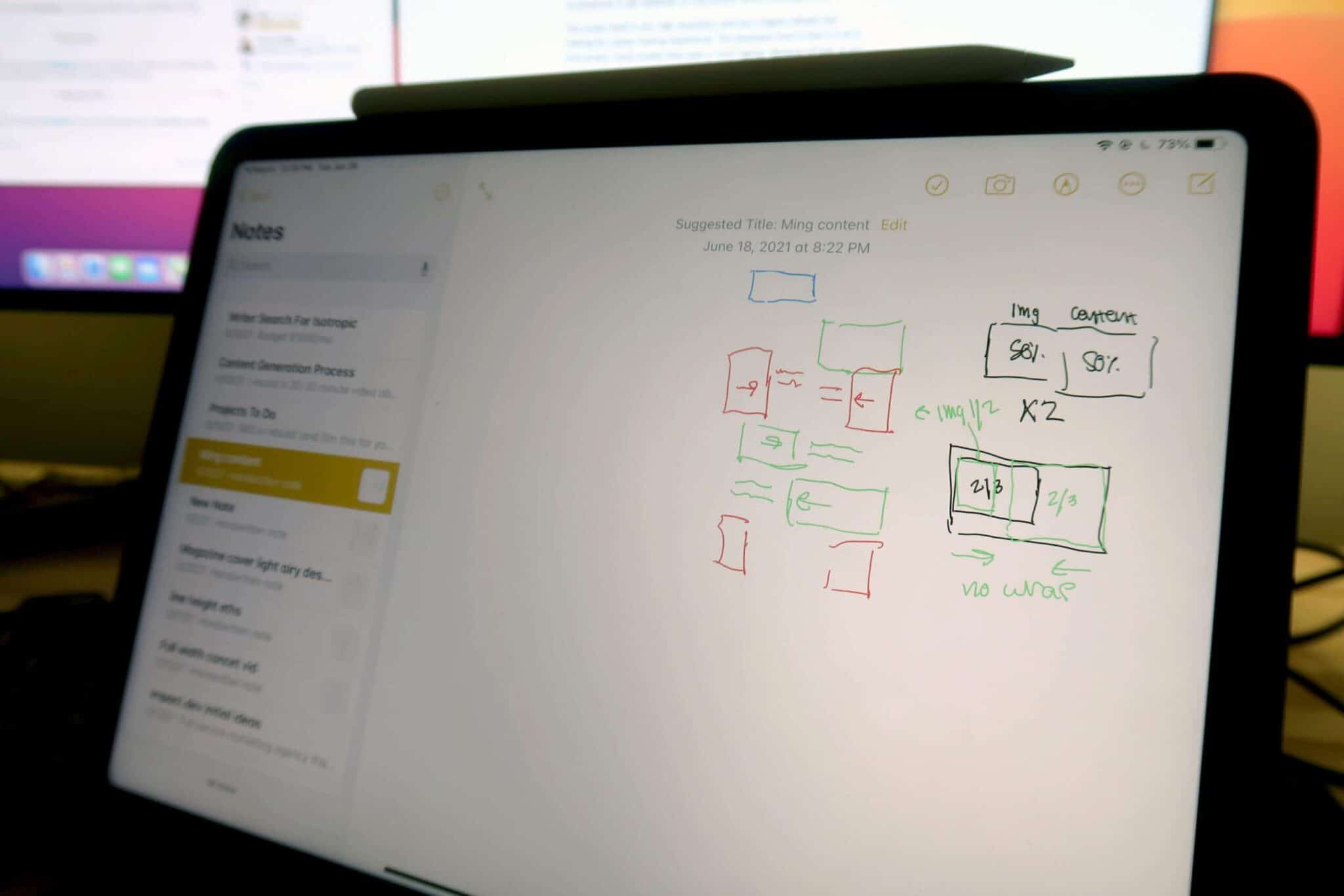
Apple Pencil juga membuatnya sangat mudah untuk membuat sketsa konsep dan Wireframes dengan cepat. Setelah dibuat, pada aplikasi catatan (atau Adobe Draw), saya dapat mengirimkannya ke klien dan desainer atau ingin membuat maket resolusi lebih tinggi atau mendapatkan umpan balik tentang tata letak informasi dan alur halaman.

Layarnya sendiri memiliki resolusi yang sangat tinggi, dan memiliki kecepatan refresh yang lebih tinggi untuk pengalaman menonton yang luar biasa. Kekurangannya di sini adalah layarnya 11 inci, jauh lebih kecil daripada laptop "mini". Karena itu, jika Anda berencana menjadikan iPad Pro 11 inci sebagai perangkat pengembangan utama Anda, Anda perlu mempertimbangkan kembali hal ini karena hampir tidak mungkin untuk melakukan beberapa hal yang hanya memerlukan monitor dan resolusi yang lebih besar (lebih lanjut tentang ini nanti).
Saya sebenarnya berharap saya memilih iPad Pro 12 inci, yang pada saat itu saya anggap terlalu besar untuk kebutuhan saya. Namun, ini tidak buruk karena saya tidak menggunakan perangkat ini untuk mengembangkan situs web, dan memiliki desktop dan laptop.
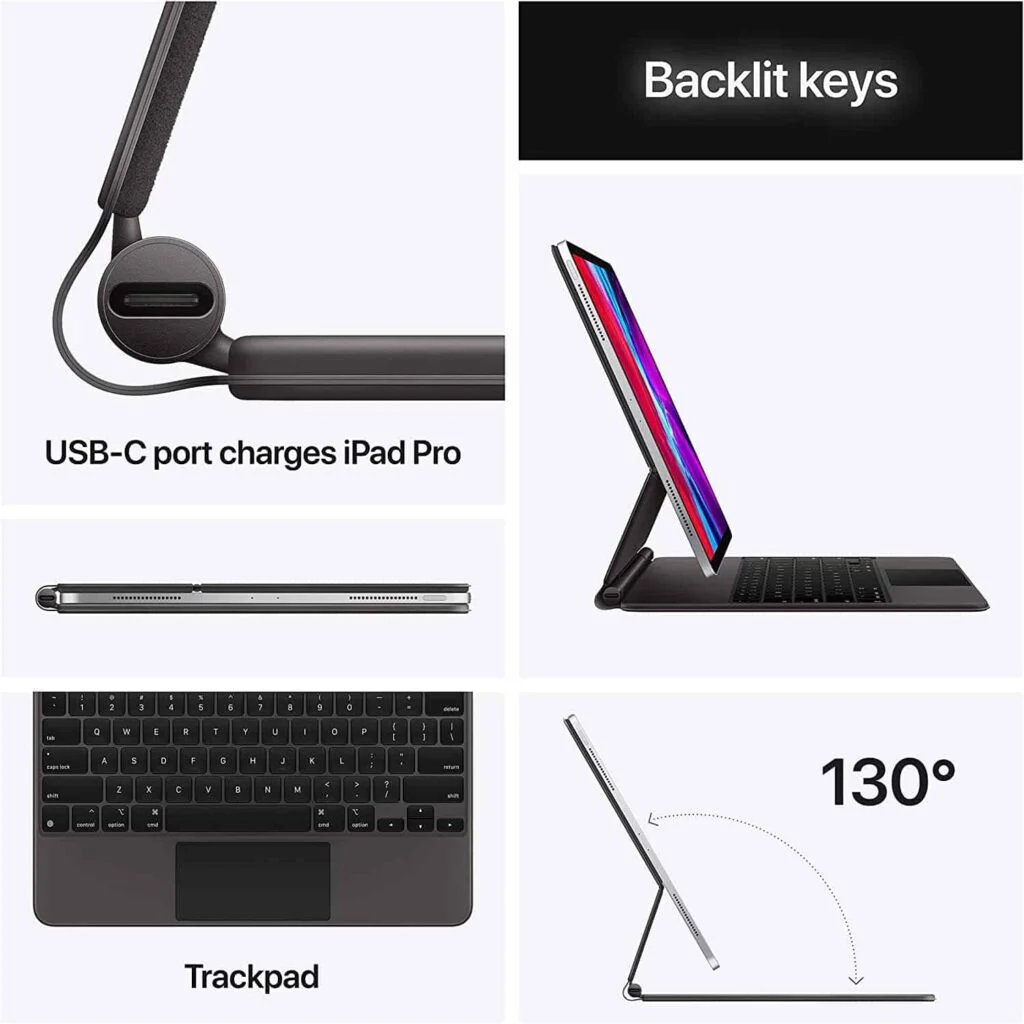
Jika Anda bahkan berpikir untuk membuat konten atau mengembangkan dengan iPad Pro (alih-alih menggunakannya untuk perangkat hiburan atau komunikasi), Anda akan 100% memerlukan keyboard dan tombol trackpad untuk itu. Ada beberapa pembuat, mulai dari logitech hingga Apple, tetapi Apple Magic Keyboard mengalahkan semua persaingan dalam hal kualitas pembuatan dan pengalaman penggunaan yang sebenarnya.

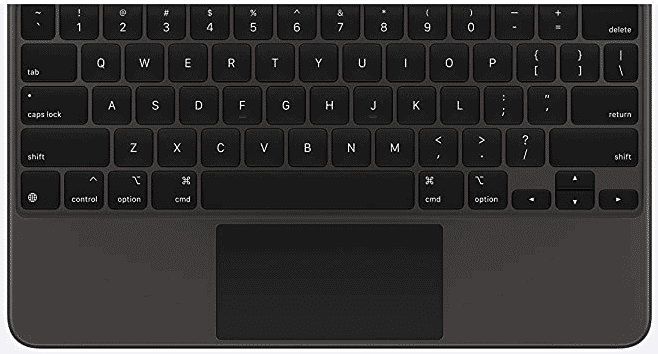
Mengetik pada tombolnya adalah pengalaman taktil, tidak seperti keyboard kupu-kupu lama di Mac yang benar-benar mengerikan. Kekurangannya di sini adalah karena ukuran perangkat, yaitu 11 inci, tidak mungkin untuk memiliki keyboard ukuran penuh yang terpasang di dalam casing. Berikut adalah kunci yang Anda dapatkan:

Trackpadnya kecil, tetapi mudah digunakan, sangat akurat, dan berkualitas tinggi. Mengklik juga taktil. Jika Anda membutuhkan casing keyboard untuk iPad, ini jelas merupakan pilihan terbaik Anda. Pesaing hanya kualitasnya lebih rendah, dengan pengalaman mengetik dan track pad yang buruk. Satu-satunya negatif dari kasus ini adalah bahwa ia memiliki lapisan jenis karet, dan jika Anda menjatuhkan iPad, itu pasti akan melindunginya tetapi juga dapat robek atau robek (milik saya memiliki robekan kecil di tepinya ... tidak ada yang mengerikan, hanya mengganggu).
Anda juga dapat memasang aksesori tambahan melalui Bluetooth atau USB-c. Dengan begitu Anda dapat mengakses mouse tradisional, keyboard yang lebih besar, dan bahkan monitor eksternal. Namun, monitor eksternal adalah masalah utama bagi saya yang saya harap dapat diatasi di iPadOS versi mendatang.
Meskipun Anda dapat menghubungkan monitor eksternal ke iPad, itu hanya mencerminkan layar dan resolusi. Ini berarti Anda tidak mendapatkan ruang tambahan untuk aplikasi apa pun, sehingga sangat sulit bagi pengembang untuk masuk ke aliran bouncing antara berbagai input dan output - seperti pustaka cuplikan kode, jendela browser untuk dev, dan lainnya untuk penelitian (yaitu stackoverflow ).

Ada beberapa solusi untuk ini, tetapi bahkan tidak mendekati pengalaman seperti laptop dengan monitor eksternal, yang menurut saya penting untuk pengembang mana pun.
Yang lebih menjengkelkan adalah bahwa ini bukan batasan perangkat keras, tetapi batasan sistem operasi. Seperti yang akan kita bahas di sesi berikutnya, iPadOS meninggalkan banyak hal yang diinginkan, tetapi pada saat yang sama terus meningkat dan semakin mendekati pengalaman seperti desktop, jadi bagian artikel ini mungkin akan segera ketinggalan zaman.
Untuk menyimpulkan bagian ini, perangkat keras secara teknis memungkinkan terjadinya pengembangan. Anda dapat memasang keyboard dan mouse apa saja, tetapi dibatasi oleh ukuran layar. Ada dukungan yang sangat buruk untuk monitor eksternal, jadi tidak ada jalan lain di sana. Tetapi jika Anda perlu, mengembangkan pada layar 11 inci lebih dari yang bisa dilakukan. Selain itu, dukungan layar sentuh dan Apple Pencil dapat membuat pengalaman yang jauh lebih produktif tergantung pada apa yang sebenarnya Anda lakukan.
Satu hal yang ditingkatkan secara serius adalah pembuatan bingkai kawat dan konsep situs web. Sangat mudah untuk menggambarnya menggunakan Apple Pencil (yang memberikan kontrol dan sensitivitas tekanan, seperti pensil asli), kirimkan ke desainer -- mereka memiliki pemahaman yang sempurna tentang apa yang ingin saya lakukan. Ini bertentangan dengan mencoba mengomunikasikan ide secara vokal atau mengirimkannya melalui email/Slack.
Kombinasi Apple Pencil, iPad, dan Magic Keyboard, semuanya bekerja bersama dengan sempurna karena merupakan komponen asli Apple. Pengalaman itu sendiri sangat premium dan berkualitas tinggi.
Bisakah iPadOS Mendukung Tugas Pengembangan?
Rintangan kedua untuk mengembangkan situs web dan iPad Pro adalah menentukan apakah sistem operasi dapat mendukung kebutuhan kita. Ini termasuk akses ke berbagai aplikasi, kekuatan pemrosesan, dan antarmuka pengguna secara keseluruhan yang memudahkan untuk berpindah antar aplikasi, catatan, browser web, dan banyak lagi.
Dua aplikasi terpenting yang perlu Anda akses adalah browser berorientasi pengembang dan editor kode. Anda juga memerlukan alat manajemen file yang kuat, yang setara dengan sistem operasi desktop.
Peramban Web apa?
Yang mengganggu, Anda tidak dapat menggunakan Safari bawaan atau browser web utama lainnya tentang lokasi untuk tugas pengembangan di iPadOS. Itu karena tidak ada alat pengembang yang disertakan. Anda pasti dapat mengakses berbagai aplikasi online yang Anda perlukan untuk membuat situs web, tetapi Anda benar-benar lumpuh tanpa DevTools.
Jika Anda memiliki Mac, ada jalan keluarnya - Anda perlu menghubungkan Safari ke komputer menggunakan kabel, dan kemudian alamat iPad di menu atas Safari di desktop atau laptop. Tapi... itu mengalahkan tujuan mengembangkan iPad, karena Anda perlu membawa laptop ke mana-mana.

Cara mengatasinya adalah aplikasi browser web mandiri yang memiliki alat pengembang di dalamnya.
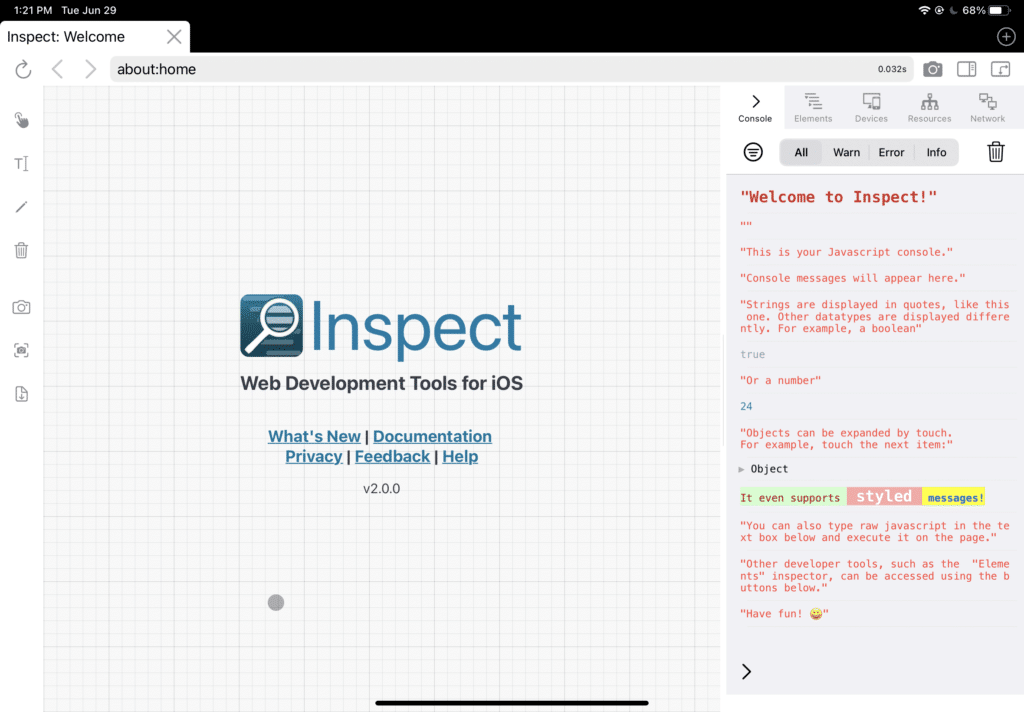
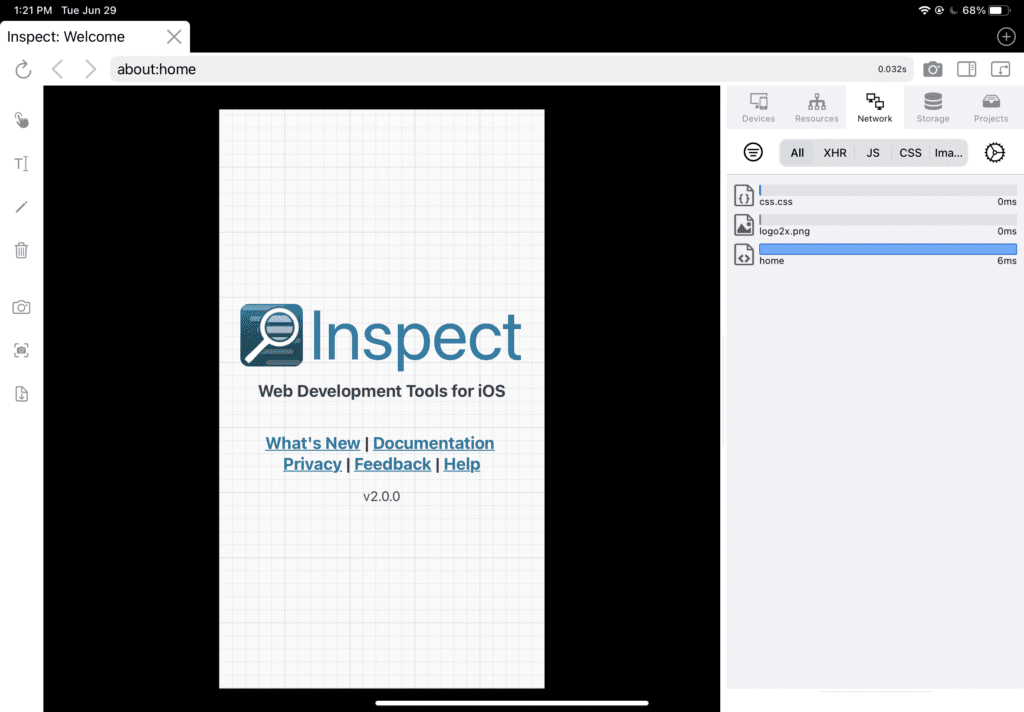
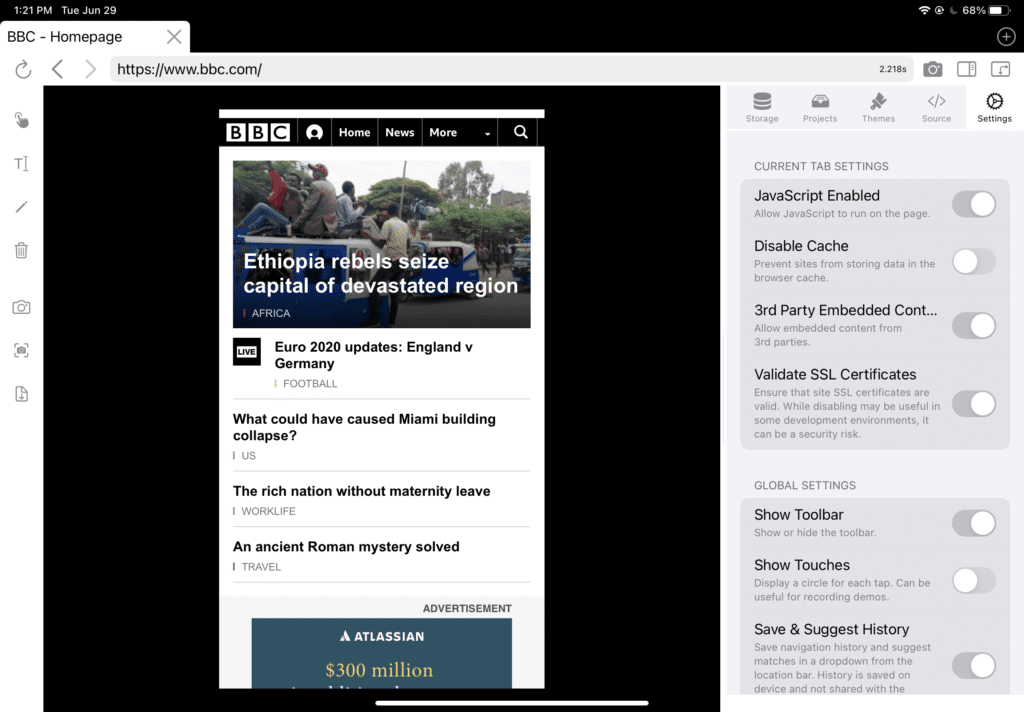
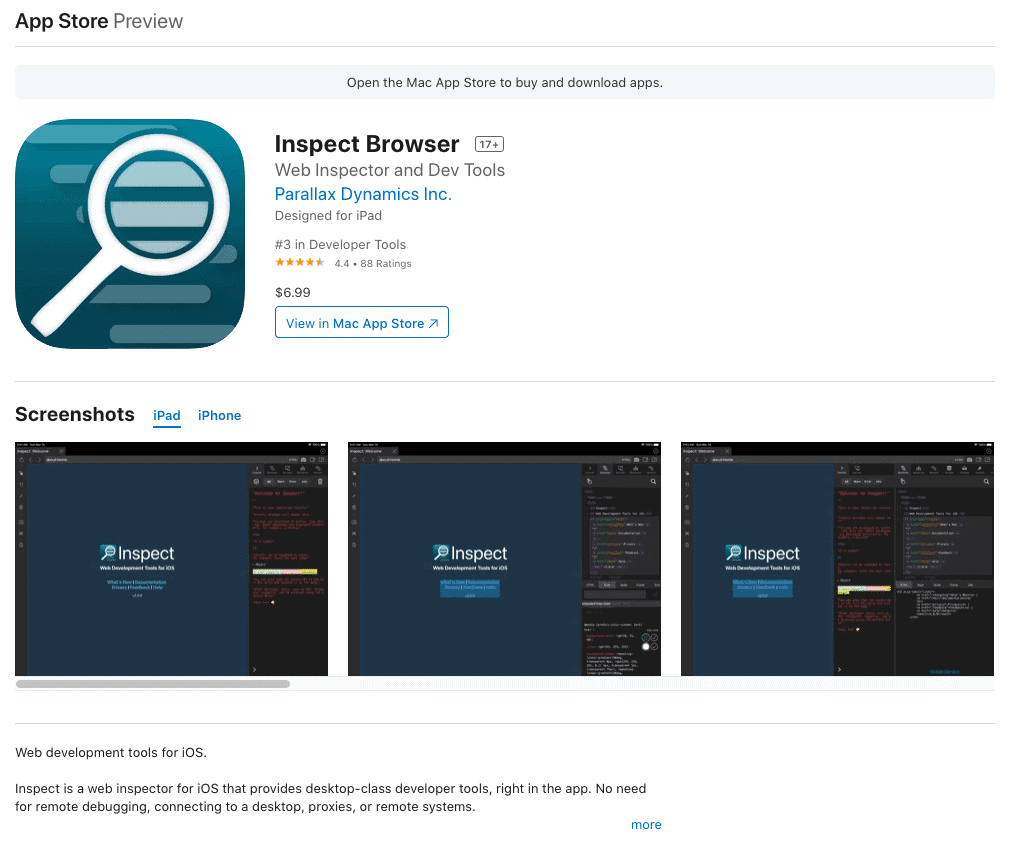
Saat Anda mencari browser alat di iPadOS, Anda hanya akan menemukan sekitar tiga opsi. Dua di antaranya mengerikan, dan salah satunya berfungsi: Inspect Browser oleh Parallax Dynamics Inc.
Ini adalah aplikasi berbayar, dengan harga $6,99, tetapi ini adalah satu-satunya cara untuk mendapatkan kit alat pengembangan nyata di browser jika Anda menggunakan iOS atau iPadOS.


Fitur yang disertakan adalah:
- Konsol JavaScript.
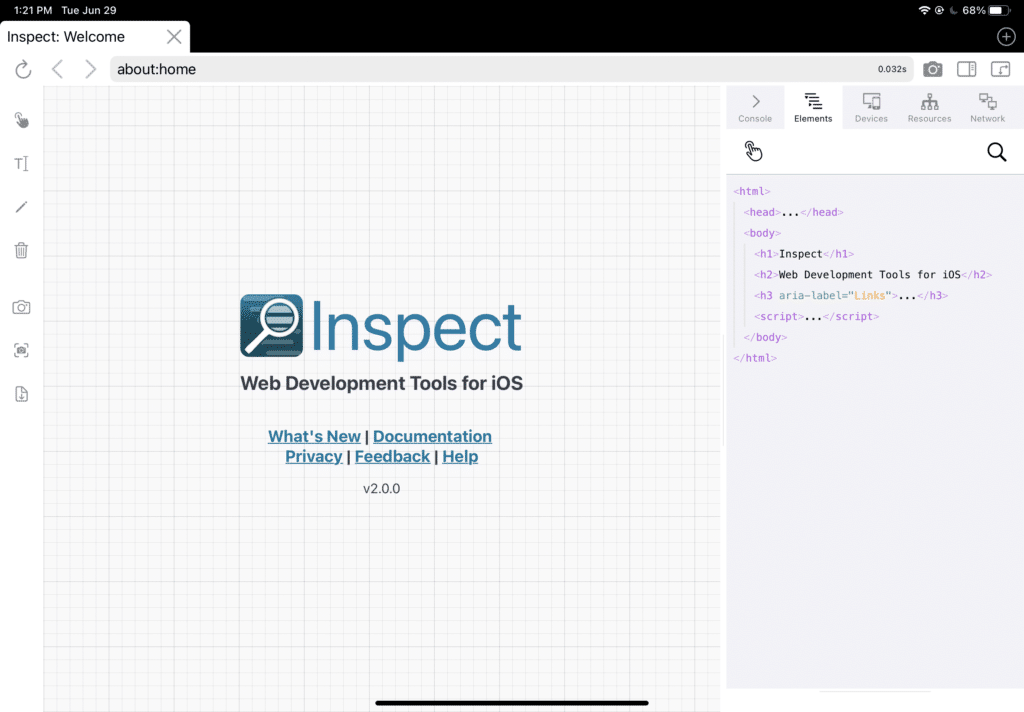
- Inspeksi dan pengeditan elemen HTML (dengan pratinjau langsung).
- Inspeksi dan pengeditan CSS (dengan pratinjau langsung).
- Lihat detail elemen: aturan CSS, properti JavaScript, statistik dimensi, dan lainnya.
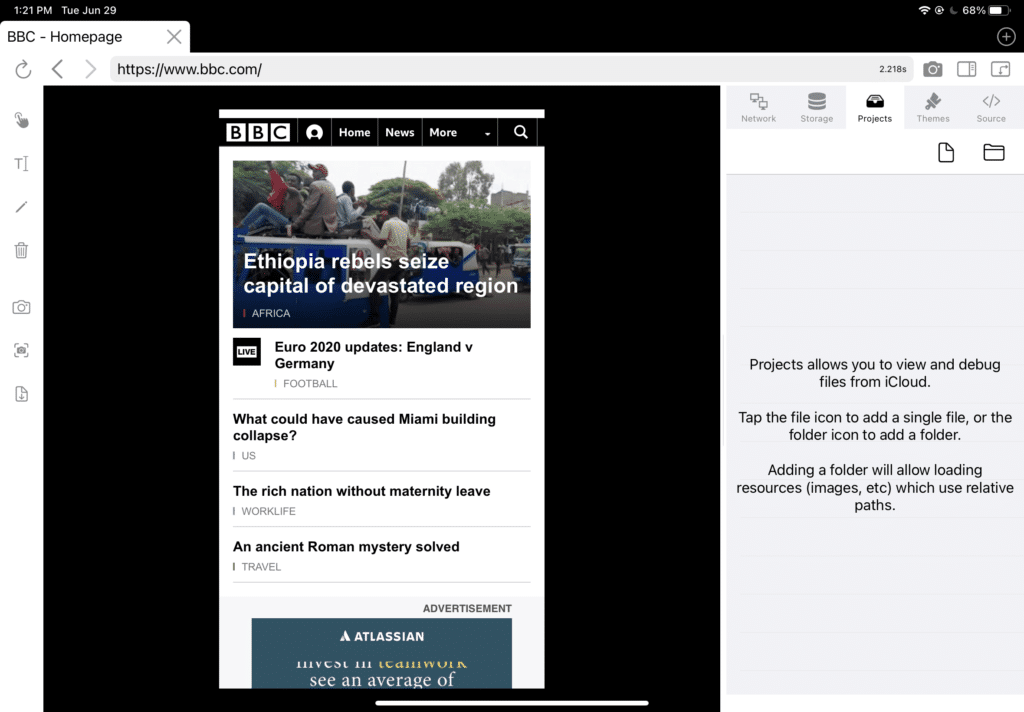
- Buka file dan folder dari app lain (seperti Working Copy), atau dari iCloud untuk menguji secara lokal.
- Panel jaringan, menampilkan header halaman dan permintaan XHR.
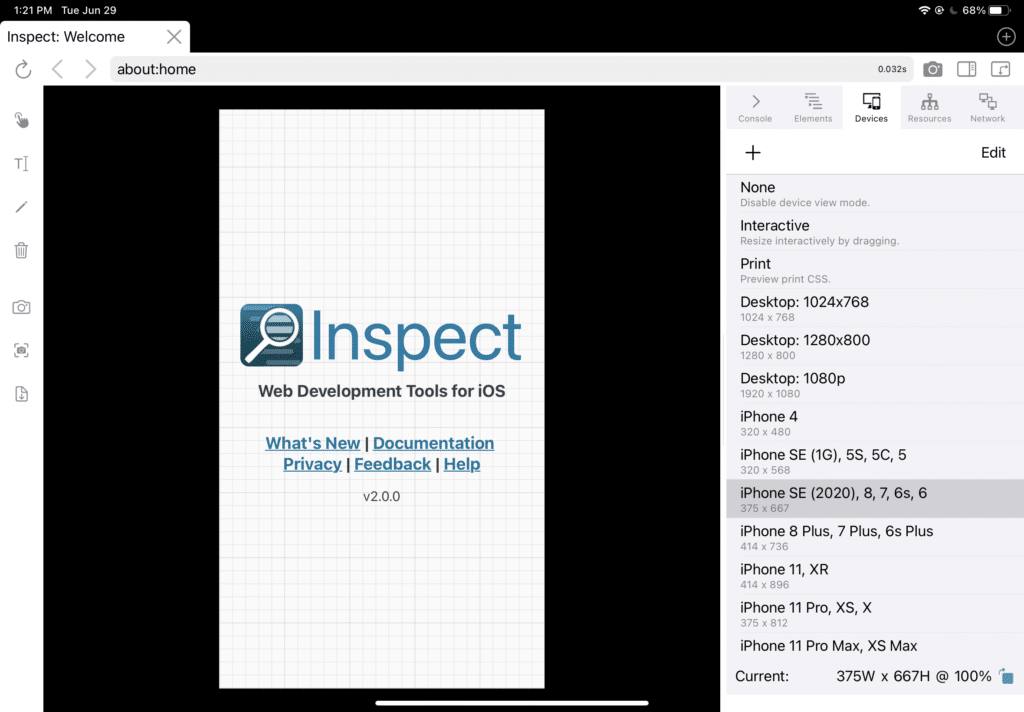
- Alat desain responsif: Lihat situs Anda dengan berbagai ukuran dan orientasi seluler dan desktop, termasuk dukungan untuk ukuran khusus dan agen pengguna.
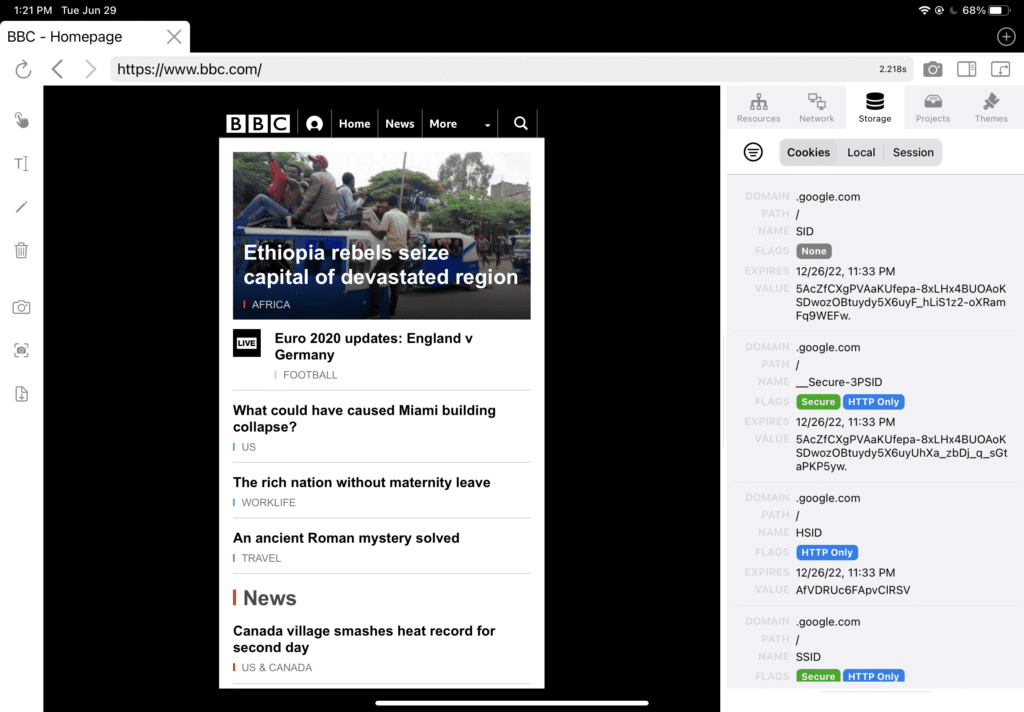
- Cookie, penyimpanan lokal, dan inspektur dan editor penyimpanan sesi.
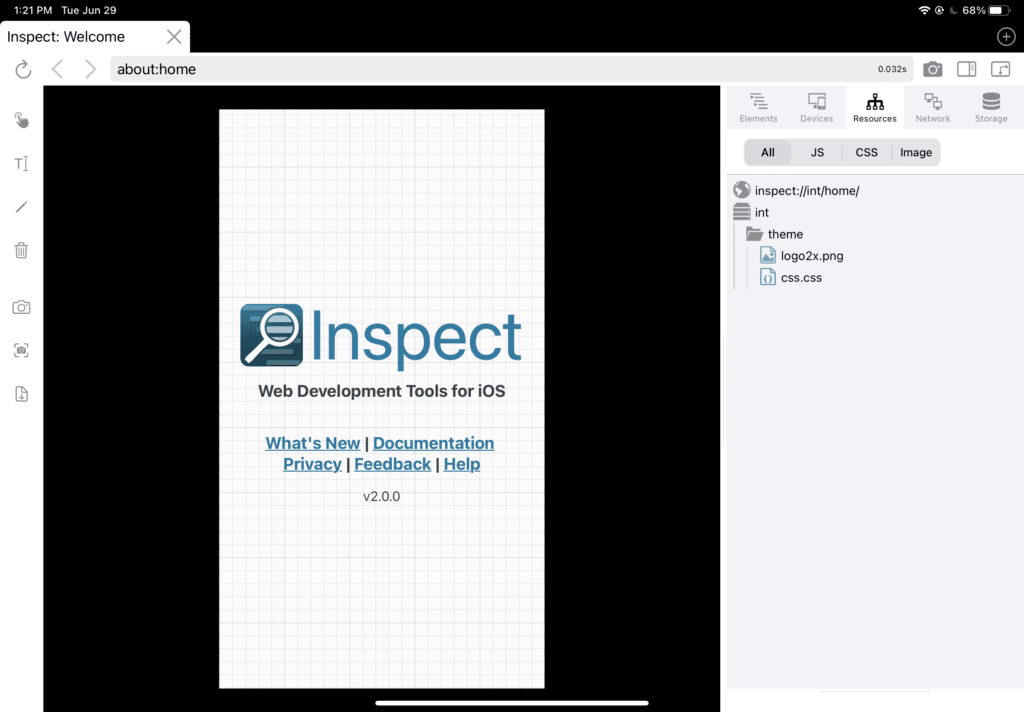
- Grafik sumber daya.
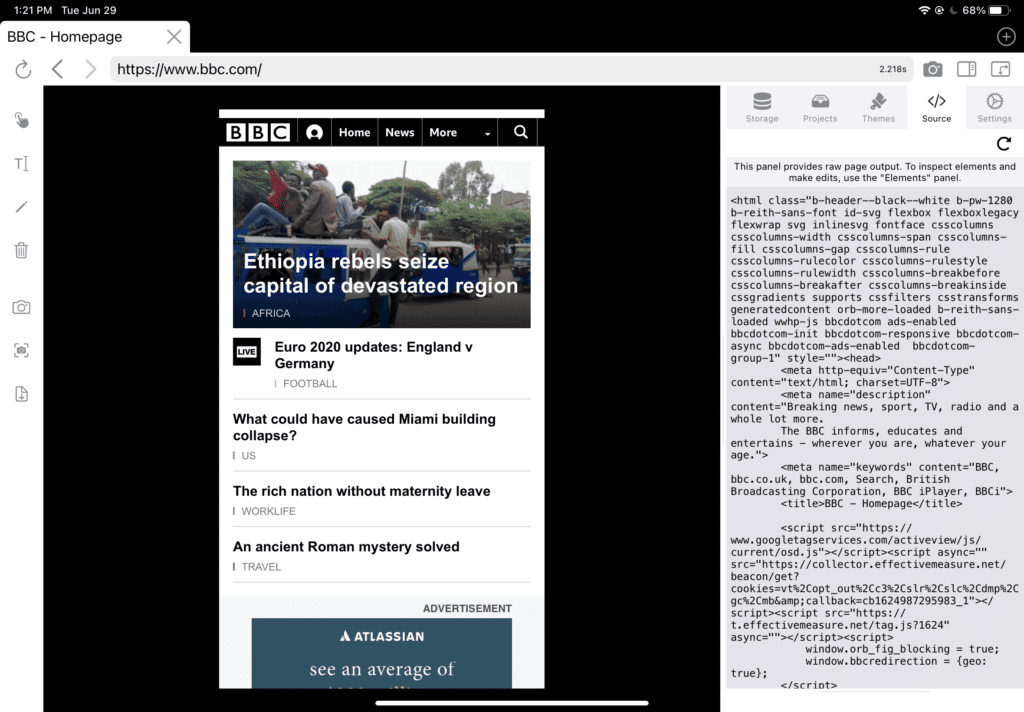
- Lihat sumber halaman mentah.
- Kontrol atas operasi browser: nonaktifkan JavaScript, cache, dan hapus cache dan cookie untuk menguji berbagai operasi dan status.
- Simpan tangkapan layar situs Anda, termasuk kemampuan untuk menyimpan satu halaman penuh.
Ini adalah alat yang sangat solid, tetapi tidak cocok dengan alternatif browser desktop. Namun, jika kita akan mengembangkan di iPad, saya akan menyarankan bahwa ini adalah aplikasi penting untuk dimiliki.
Peramban, .
Editor Kode?
Selanjutnya adalah metode mudah untuk mengedit kode, mengelola cuplikan, dan menghubungkan ke situs web melalui FTP. Masing-masing dari ketiga fitur ini merupakan kebutuhan mutlak bagi siapa pun yang mengembangkan WordPress, khususnya FTP. Tapi, FTP perlu diintegrasikan ke dalam pengalaman pengkodean yang hebat, atau jika tidak, itu hampir tidak berguna.
Aplikasi untuk itu disebut Koder.

Ini adalah alat lengkap yang memungkinkan Anda membuat kode, mengakses server melalui SSH atau FTP, mengelola cuplikan, dan melakukan beberapa hal lainnya. Menurut saya, aplikasi ini sebenarnya menyaingi alternatif desktop -- dan gratis!

Kedua aplikasi ini mencakup sebagian besar kasus penggunaan yang akan dimiliki pengembang web saat membuat iPad Pro. Anda dapat terhubung ke setiap dan semua server melalui SSH atau FTP, menggunakan browser web apa pun untuk mengakses alat online, dan menggunakan Inspect Browser untuk memanfaatkan toolkit pengembang yang kuat dan berfitur lengkap.
UI/UX iPadOS Itu Sendiri
Sekarang kita telah membahas fitur utama yang diperlukan untuk dikembangkan di iPad, mari kita bicara tentang antarmuka pengguna dan pengalaman iPadOS itu sendiri. Ini meninggalkan banyak hal yang diinginkan, terutama jika Anda membandingkan dengan sistem operasi desktop. Ini pada dasarnya adalah persilangan antara pengalaman seluler dan desktop, yang berarti ada pro dan kontra.
Pertama, ini meninjau iPadOS 13, dan dengan setiap versi baru, ini semakin mendekati menjadi sistem operasi desktop berfitur lengkap, yang berarti bahwa seiring berjalannya waktu, akan menjadi lebih mudah untuk dikembangkan di iPad.
Bagi saya, iPadOS menghalangi aliran saya, artinya saya tidak dapat meniru produktivitas yang sama seperti yang saya miliki di browser desktop. Tidak berarti tidak memungkinkan untuk mengembangkan dan membuat kode di iPad, tetapi tidak memiliki fitur yang sama seperti Windows atau macOS.
Hambatan terbesar adalah bagaimana aplikasi ditampilkan dan dikelola (atau fitur mutlitasking). Ini jauh lebih dekat dengan sistem operasi seluler, di mana Anda tidak dapat benar-benar memiliki jendela individual. Anda dapat memiliki layar terpisah, dan hamparan jendela seluler yang lebih kecil di jendela latar belakang layar penuh, tetapi tidak ada penskalaan, penataan ulang, atau pengecilan.
Ketika saya membuat di desktop, saya memiliki banyak jendela yang terbuka dan desktop individual. Misalnya, saya mungkin membuka desktop dengan tiga jendela browser, satu untuk alat pengembangan, satu untuk pembuatan, dan satu untuk penelitian. Di desktop lain saya mungkin memiliki koneksi FTP, komunikasi Slack dengan tim saya, dan banyak lagi.
Saya kemudian menggesek antara desktop, jendela, dan tab, meminimalkan dan mengatur sesuai kebutuhan. Ini tidak mungkin dilakukan di iPad, dan bahkan lebih buruk karena fakta bahwa kami belum dapat memiliki dukungan monitor eksternal yang sebenarnya.
Mendapatkan antar jendela sebenarnya sangat mudah, Anda dapat menggunakan gerakan sentuh sentuh. Ini adalah sesuatu yang sangat saya sukai, selain memiliki layar sentuh yang saya miliki. Seperti yang saya sebutkan di awal artikel ini, ini dapat digunakan untuk memilih elemen dan menyorot sesuatu dengan cepat, dan bagi saya sedikit lebih cepat daripada menggunakan mouse.
Tetapi aliran produktivitas multitasking saya sama sekali tidak seperti yang ada di desktop. Ini tidak membuatnya mustahil untuk dikembangkan, tetapi membuatnya cukup sulit untuk membuat saya menginginkan laptop di atas iPad. Saya pikir ini akan sepenuhnya tidak valid, jika Apple memberikan dukungan monitor eksternal dan jendela aktual. Meskipun saya pasti perlu memutakhirkan dari versi 11 ke versi 12,9 inci.
Bisakah Anda Mengembangkan Situs Web Di iPad?
Kombinasi fitur dan perangkat lunak ini memungkinkan pengembangan situs web di iPad Pro. Tapi, apakah itu mudah atau direkomendasikan? Sayangnya tidak.
Jelas, menggunakan komputer desktop atau laptop yang memiliki sistem operasi berfitur lengkap akan selalu lebih baik daripada iPad Pro selama menjalankan iPadOS. Ini adalah mesin yang tidak dirancang untuk menyesuaikan dengan fitur desktop, itulah sebabnya mengapa begitu cepat dan mudah digunakan oleh konsumen.
Dan ya, jika Anda ingin mendapatkan produktivitas yang tinggi, dan harus menggunakan alat pihak ketiga seperti Koder dan Inspect Browser, mengembangkan dan membuat situs web di iPad lebih dari sekadar bisa dilakukan.
Anda akan memerlukan mouse dan keyboard eksternal (keyboard ajaib sangat bagus), dan Anda harus puas dengan layar yang lebih kecil bahkan jika Anda memilih versi 12,9 inci yang lebih besar (yang seharusnya Anda lakukan, 11 inci tidak cukup) .
Haruskah Anda Membeli iPad Pro sebagai pengembang web?
Anda mungkin terkejut dengan rekomendasi ini setelah bagian terakhir, tetapi bagi saya ini adalah jawaban ya. Jika Anda dapat menemukan ruang dalam anggaran Anda untuk membeli iPad Pro, Anda pasti harus melakukannya. Artikel ini melihat iPad Pro dari kacamata pengembang yang ingin mengganti laptop atau desktop -- artinya Anda memerlukan fitur laptop atau desktop seperti manajemen jendela, browser berfitur lengkap, alat manajemen file yang lebih mudah digunakan, dan banyak lagi.
Meskipun Anda tidak dapat mengganti desktop atau laptop Anda, Anda pasti dapat meningkatkannya. Saya tidak lagi membawa laptop saya selama saya bisa kembali ke kantor dalam sehari untuk menyelesaikan masalah besar. Dengan aplikasi yang disebutkan dalam artikel ini, saya dapat menangani masalah apa pun yang muncul di situs web klien (walaupun mungkin lebih lambat).
Ini juga jauh lebih kecil dan lebih mudah untuk dibawa-bawa.
Di mana saya menemukan diri saya menggunakan iPad paling banyak adalah untuk pekerjaan "sibuk". Itu termasuk berkomunikasi dengan tim saya, menulis email, melakukan penjangkauan, dan membuat kontak untuk blog ini. Jika Anda ingin menjadi produktif dalam pengertian itu, maka itu adalah pengalaman yang luar biasa. Portabilitas perangkat berarti Anda dapat menyelesaikan pekerjaan Anda dari mana saja, dan memiliki layar sentuh itu mengagumkan. Jika Anda sudah menggunakan komputer Mac, iPad iOS dan macOS terintegrasi dengan mulus, artinya Anda dapat melanjutkan dari bagian terakhir yang Anda tinggalkan dengan mudah.
Saya telah dengan mudah melihat laba atas investasi dalam hal dapat memiliki perangkat di mana saya dapat berkomunikasi dan skenario terburuk mengembangkan dan memecahkan masalah situs web dari mana saja.
Selain itu, alat ini luar biasa dalam hal penggunaan konsumen. Layarnya memiliki resolusi super tinggi, jadi menonton film atau video setelah seharian bekerja sangatlah luar biasa. Memiliki iPad dan Apple Pencil bersama berarti Anda dapat membuat gambar yang menakjubkan untuk kesenangan, atau jika Anda ingin mengomunikasikan ide secara visual.
Bagaimana menurutmu?
Jika Anda memiliki pertanyaan atau pemikiran tambahan tentang penggunaan iPad untuk mengembangkan dan membuat situs web, jangan ragu untuk meninggalkannya di bagian komentar di bawah.