CartFlows Dan Kinerja Situs Web
Diterbitkan: 2020-07-14Minggu lalu kami memiliki pengguna yang menulis ulasan negatif tentang CartFlows karena mereka memiliki kesan bahwa CartFlows memiliki kinerja yang buruk "dalam pengujian mereka."
Berikut adalah tangkapan layar ulasan mereka.

ADUH! Tidak ada pembuat produk yang ingin melihat ulasan bintang satu, apalagi tentang kinerja.
Berdasarkan pengujian mereka, mereka melihat 4,5 detik – 8,3 detik waktu pemuatan penuh di GTMetrix.com dan total 83 permintaan. Mereka melanjutkan untuk menyimpulkan bahwa ini akan menyebabkan pemilik toko kehilangan uang.
Mengetahui prioritas yang kami tempatkan pada kinerja, saya tahu pasti ada sesuatu yang salah dalam pengujian mereka, tetapi lebih dari itu, saya ingin menguji diri saya sendiri untuk melihat apa yang dikatakan angka-angka tersebut.
Di CartFlows, kami bangga dengan transparansi mutlak, jadi ini adalah kesempatan sempurna untuk menulis tentang temuan saya, baik atau buruk.
Apa Efek Kinerja Situs Web?
Sebelum kita mulai, penting untuk dipahami bahwa kecepatan waktu buka situs web Anda dipengaruhi oleh beberapa faktor.
Faktor utamanya adalah:
- Pilihan hosting situs web Anda
- Tema apa yang Anda gunakan di situs web Anda?
- Plugin apa yang ada di situs web Anda
- Apa yang Anda tempatkan di halaman yang Anda uji
CartFlows hanya menjadi satu bagian dari situs web Anda, kami tidak memiliki kendali penuh atas seluruh pengalaman karena:
- Kami tidak memutuskan layanan hosting mana yang harus Anda gunakan
- Kami tidak memutuskan tema apa yang harus Anda gunakan
- Kami tidak memutuskan plugin mana yang harus Anda gunakan
- Kami tidak memutuskan apa yang Anda tempatkan di halaman yang Anda uji
Yang kami kendalikan adalah kinerja CartFlows itu sendiri dan cara kerjanya di situs web Anda. Juga bagaimana kita mendesain template kita, tapi tentu saja pengguna bisa mengubah template sesuai keinginannya.
Kinerja CartFlows Dengan Angka
Jadi inilah hasil pengujian kami. Perlu diingat bahwa waktu yang terisi penuh bukanlah angka penting yang harus diperhatikan, meskipun cepat dalam tes ini karena berfluktuasi naik turun. Juga, itu tidak mencerminkan bagaimana pengunjung mengalami halaman.
Untuk pengujian ini, kami menggunakan server Vultr $20 per bulan melalui Cloudways. Server memiliki 16 situs web WordPress saat ini. Varnish dinonaktifkan di server, jadi tidak ada caching sisi server yang terjadi di server.
Untuk dapat menceritakan keseluruhan cerita tentang kinerja, kami menjalankan 4 tes perbedaan.
- Baseline: Kami menguji instalasi WordPress default dengan Tema Astra
- Baseline + WooCommerce: Kami menambahkan WooCommerce dan menguji halaman checkout
- Baseline + WooCommerce + CartFlows: Kami menambahkan CartFlows ke dalam campuran, tetapi hanya menggunakan checkout saja, tidak ada desain atau pembuat halaman selain Gutenberg
- Baseline + WooCommerce + CartFlows + Elementor: Kami menambahkan Elementor dan salah satu desain template checkout kami
Penting untuk dicatat bahwa kami tidak menggunakan plugin caching di situs web dan tidak ada caching sisi server atau pengoptimalan kinerja.
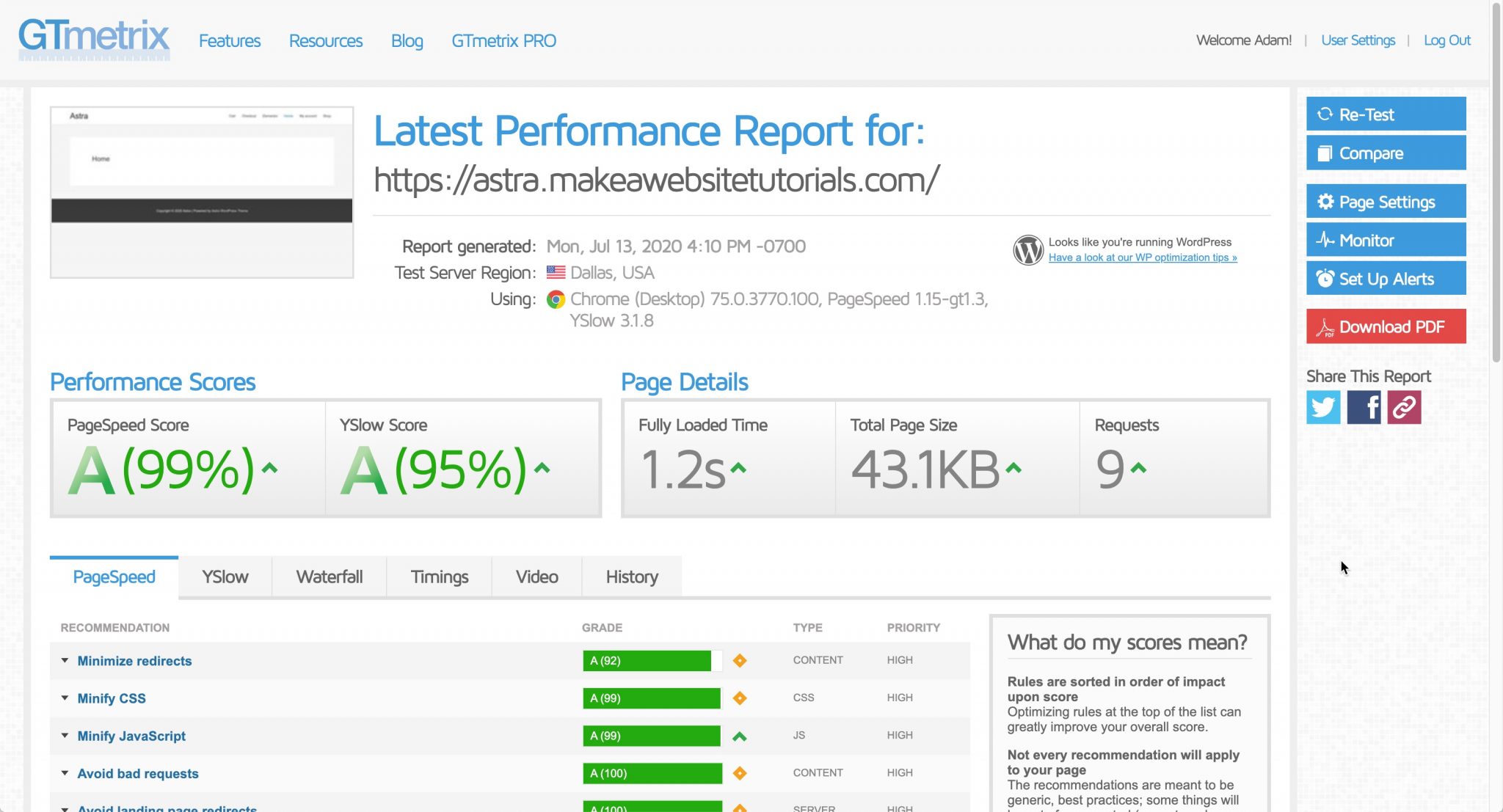
Tes 1: Dasar
Setiap tema WordPress akan berbeda dalam kinerjanya. Kami memilih untuk menggunakan tema Astra yang merupakan salah satu tema yang kinerjanya lebih baik.

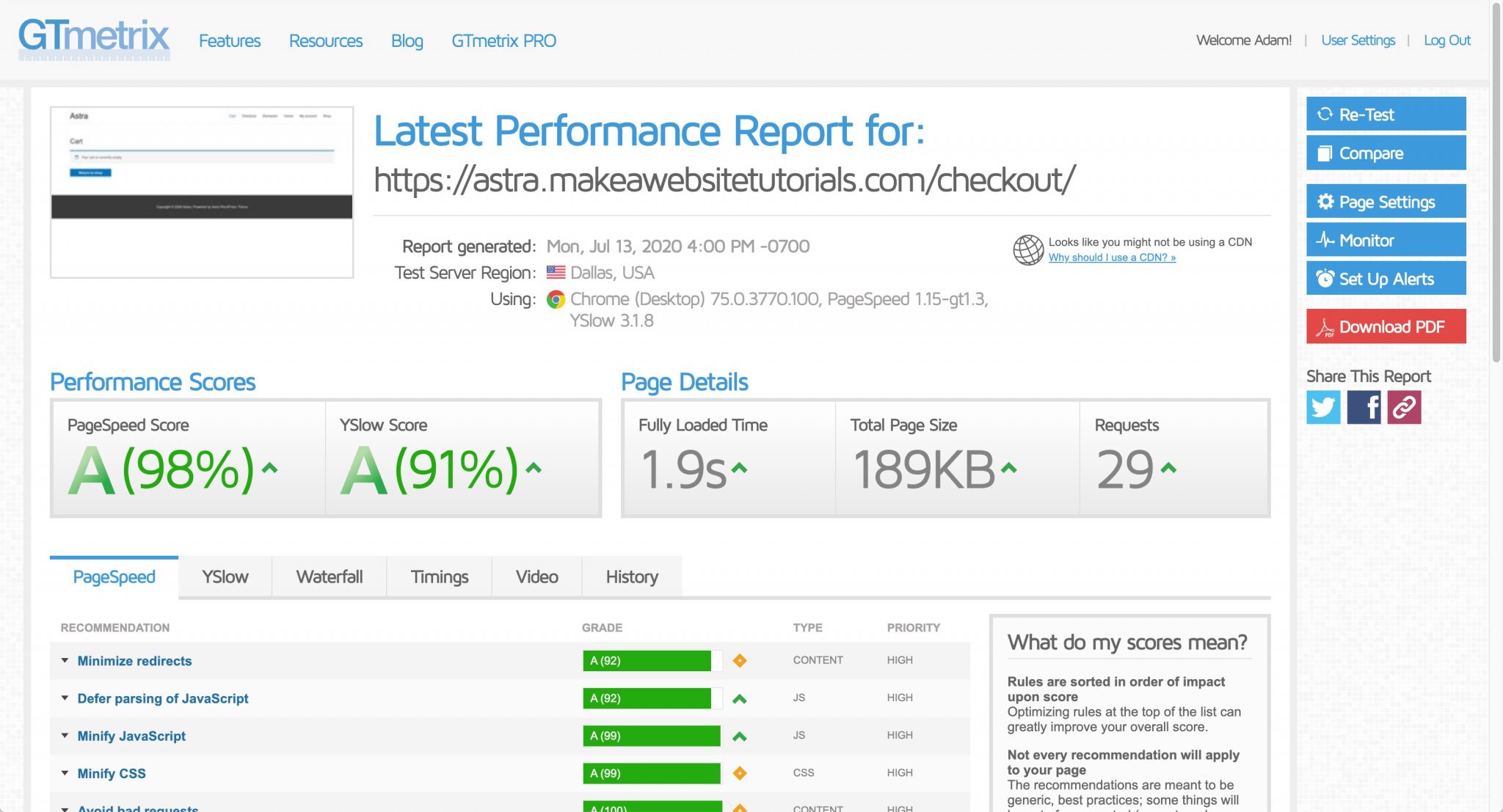
Tes 2: Dasar + WooCommerce
Untuk pengujian ini, kami cukup menambahkan WooCommerce dan menguji halaman checkout. Karena Anda tidak dapat memiliki alat pengujian terlebih dahulu menambahkan produk ke checkout untuk mendapatkan tes penuh, Anda masih dapat melihat perubahan dari baseline.

Dalam pengujian ini kami melihat permintaan meningkat sebesar 20 dan ukuran halaman meningkat sekitar 150KB.
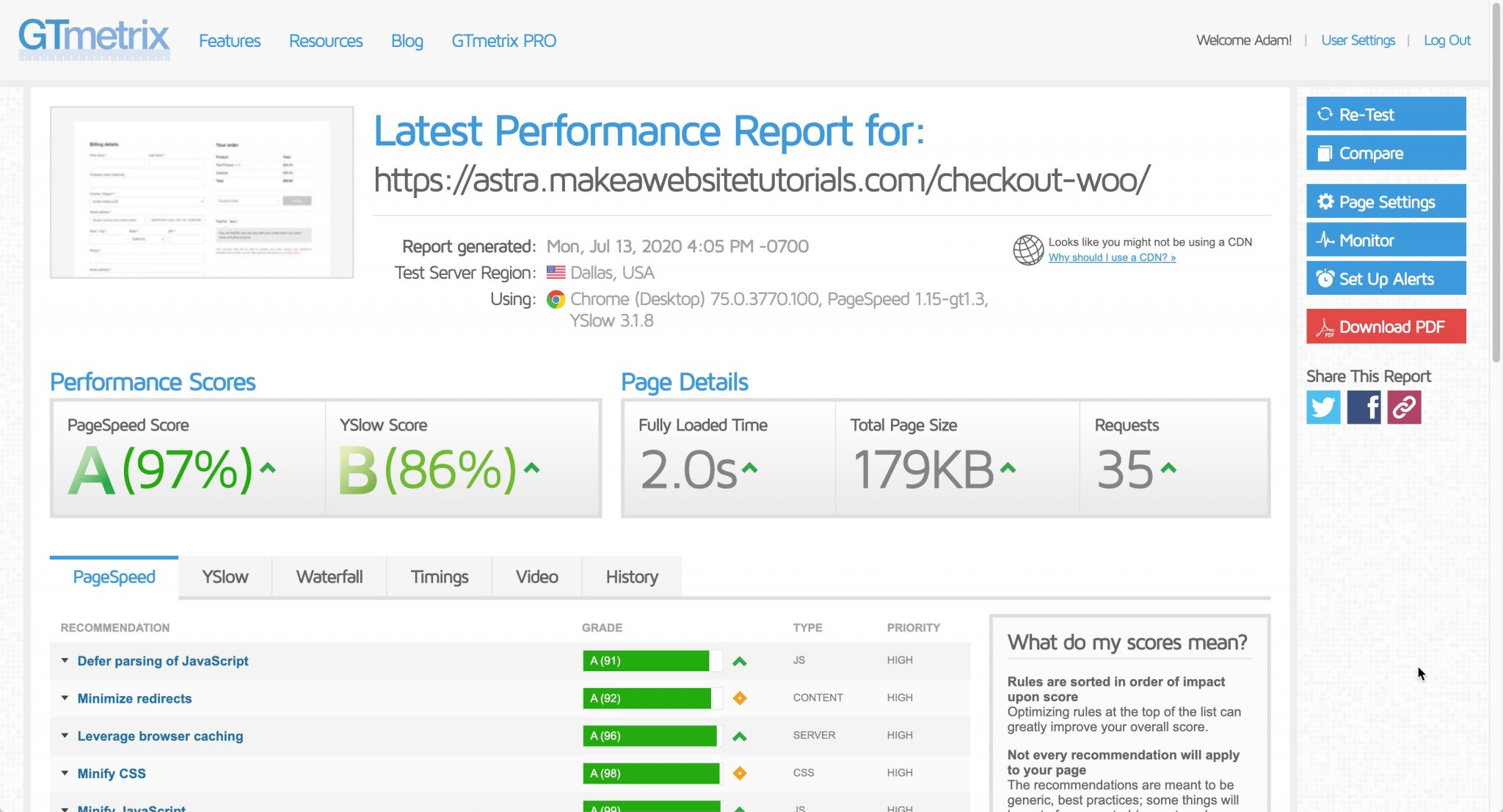
Tes 3: Baseline + WooCommerce + CartFlows
Untuk pengujian ini, kami menambahkan CartFlows dalam campuran dengan checkout tetap. Karena CartFlows memungkinkan Anda untuk mengisi checkout terlebih dahulu, kami mendapatkan hasil pengujian yang lebih baik daripada pengujian sebelumnya.
Juga untuk pengujian ini kami menggunakan Gutenberg yang merupakan pembuat blok default yang disertakan dengan WordPress.

Saat menambahkan CartFlows, kami melihat permintaan meningkat 6 dengan total 35 permintaan. Selain itu, kami melihat ukuran halaman total berkurang, ini kemungkinan disebabkan oleh tidak menampilkan header / footer tema.

Ini adalah peningkatan yang sangat kecil dan masih merupakan halaman yang sangat ringan.
Namun kenyataannya, tidak ada desain halaman selain bagian checkout. Setiap gambar yang Anda tambahkan akan menambahkan permintaan. Setiap karakter teks akan menambah ukuran halaman total … tentu saja sedikit.
Tes 4: Baseline + WooCommerce + CartFlows + Elementor
Sekarang saatnya untuk ujian dunia nyata. Meskipun Anda dapat memanfaatkan template Gutenberg kami yang indah dan juga mendapat manfaat dari peningkatan kinerja Gutenberg, sebagian besar pengguna kami akan menggunakan pembuat halaman tradisional.
Jadi untuk pengujian ini, kami pikir kami akan menggunakan pembuat halaman paling populer untuk WordPress bersama dengan salah satu templat checkout kami yang paling populer.

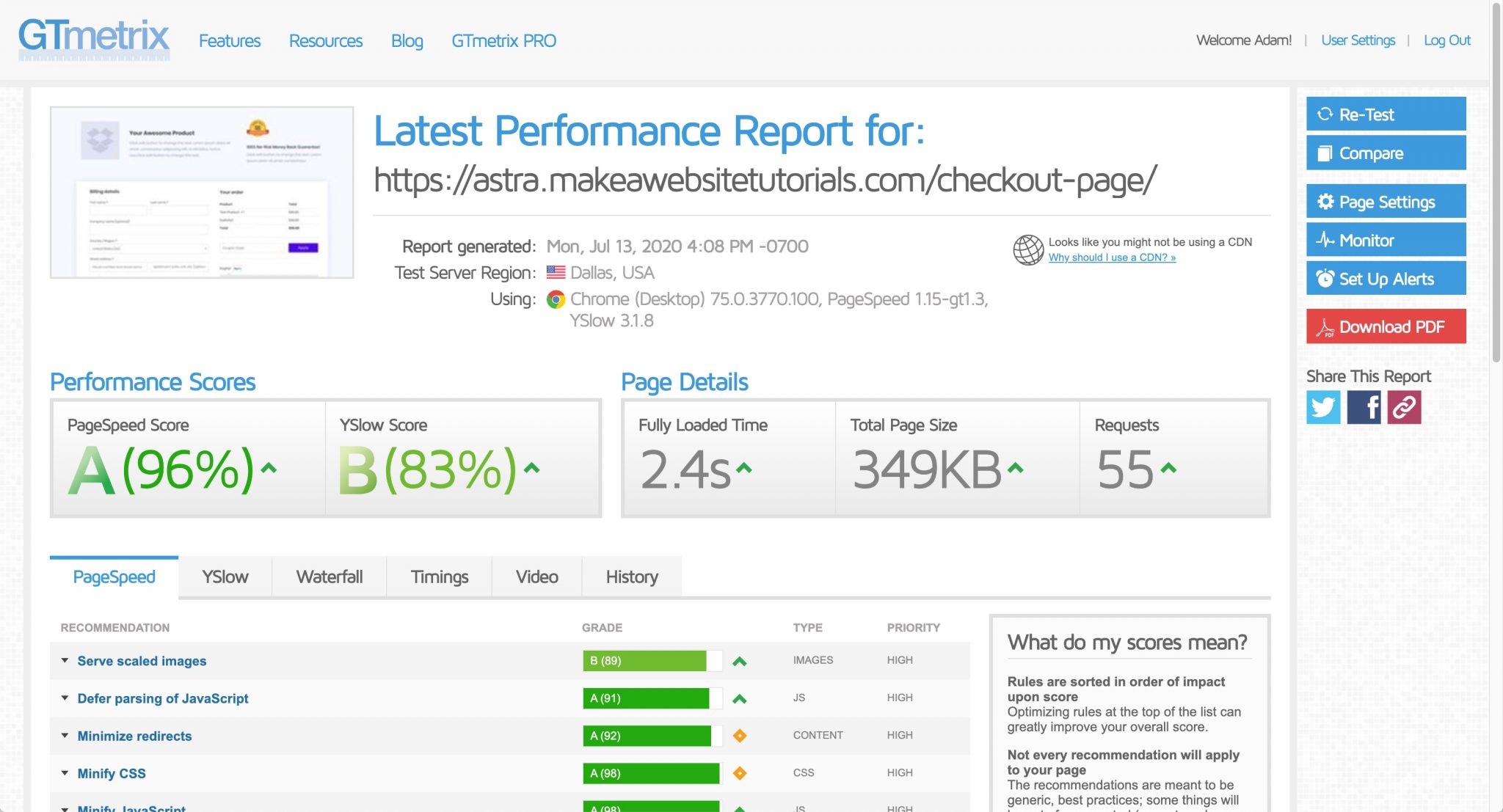
Saat menambahkan Elementor ke pengujian ini, kami melihat permintaan meningkat 20 dengan total 55 permintaan. Kami juga melihat total ukuran halaman meningkat sebesar 180KB.
Perlu diingat bahwa ini adalah checkout khas dengan desain. Ada juga gambar, yang berkontribusi pada peningkatan ukuran dan permintaan, jadi ini bukan hanya karena kami menambahkan Elementor.
Rincian Hasil Tes
Berikut adalah tabel hasil untuk memudahkan melihat perubahan untuk setiap pengujian.
| Permintaan | Ukuran Halaman Total | Waktu Muat Penuh | |
| Dasar | 9 | 41.5KB | 1.2s |
| Dengan WooCommerce | 29 | 189KB | 1.9s |
| Dengan CartFlows | 35 | 179KB | 2.0s |
| CartFlows + Elementor | 55 | 349KB | 2.4s |
Mitos Kinerja Situs Web
Sayangnya ada banyak kesalahpahaman seputar kinerja situs web. Saya akan mencoba membahas beberapa di antaranya di sini.
Waktu muat penuh yang tinggi menghasilkan konversi yang lebih rendah!
Seperti yang Anda lihat dalam pengujian saya, waktu yang terisi penuh sangat cepat dan itu karena saya menggunakan hosting berkualitas. Namun, saya masih akan merasa nyaman jika waktu yang terisi penuh dua kali lebih lama karena saya tahu ini adalah waktu yang terisi penuh dan kenyataannya adalah, pengunjung situs web tidak menunggu selama ini untuk memuat semuanya. Halaman web Anda dimuat saat setiap item dimuat, bukan setelah setiap permintaan diunduh. Jadi pada kenyataannya, pengunjung tidak menatap halaman putih kosong selama 2,4 detik atau berapa pun waktu bukanya berdasarkan hosting Anda.
CartFlows akan menyebabkan situs web Anda menjadi lambat!
Apa pun yang Anda tambahkan ke situs web Anda "secara teknis" berdampak pada kinerja. Saat Anda menambahkan gambar, itu meningkatkan ukuran halaman total dan menambahkan permintaan. Jika Anda menambahkan 20 gambar, itu berarti 20 permintaan tambahan. Saat Anda menambahkan ikon, memilih warna untuk latar belakang, atau saat Anda menulis paragraf teks, semuanya berdampak. Anda bisa "secara teknis" mengatakan "menambahkan gambar ke situs web Anda akan menyebabkan situs web Anda menjadi lambat" tetapi itu tidak menghentikan hampir setiap situs web menggunakan gambar.
Poin yang saya coba sampaikan adalah jika menambahkan sesuatu ke situs web Anda menambah manfaat, mengapa Anda tidak menambahkannya? Inilah sebabnya kami menambahkan gambar, video, ikon, dan teks ke halaman situs web kami. Jika menambahkan gambar di halaman checkout Anda akan menghasilkan konversi yang lebih tinggi karena calon pembeli Anda dapat melihat diri mereka sendiri di dalamnya, tambahkan! Jika memiliki lencana jaminan kepercayaan di halaman checkout Anda membantu pembeli Anda merasa lebih aman dalam pembelian mereka, tambahkan!
Jadi jawabannya, berdasarkan angka di atas, CartFlows tidak akan memperlambat website Anda sedikit pun. Sementara CartFlows menambahkan hanya 6 permintaan hanya ke halaman checkout, itu juga mengurangi ukuran halaman total karena menghilangkan header dan footer tema Anda. Ingatlah manfaat besar menggunakan CartFlows di situs web Anda.
Bungkus
Satu-satunya tujuan saya untuk posting ini adalah untuk melakukan percakapan jujur tentang kinerja dan konversi.
Saran terbaik saya untuk Anda adalah “terkadang Anda harus melihat hutan di balik pepohonan”. Sayangnya saya melihat begitu banyak orang terhambat oleh hal-hal sepele dan tidak pernah menjalankan bisnis mereka.
Kinerja itu penting, tetapi yang lebih penting adalah pesan Anda dan menyampaikannya. Membuat penawaran yang solid kepada pelanggan Anda.
Jika Anda berdebat untuk menambahkan satu permintaan tambahan ke halaman checkout Anda karena Anda ingin menunjukkan wajah pelanggan yang senang, saya pikir Anda harus menambahkan gambarnya.
Di CartFlows, kami akan selalu menjadikan kinerja sebagai prioritas utama kami sehingga Anda dapat fokus mengembangkan bisnis Anda.
