Cara Membuat Kisi Kategori menggunakan Blok Taksonomi
Diterbitkan: 2022-05-12Semua blogger WordPress senang menampilkan postingan unggulan, terbaru, dan populer di halaman beranda kustom mereka. Tetapi kebanyakan dari mereka melupakan kategori. Ini tahun 2022 kita masih belum tahu pentingnya halaman kategori.
Kami juga dapat memberi peringkat halaman kategori di google untuk meningkatkan lalu lintas organik. Jadi mengapa kita tidak menampilkannya di halaman beranda bersama dengan posting blog? Jadi, dalam posting blog ini, saya akan membahas Kisi Kategori dan bagaimana kita dapat membuat Kisi Kategori menggunakan Blok Taksonomi untuk halaman beranda situs kita.
Apa itu Kisi Kategori?
Kisi kategori mengacu pada menampilkan kategori dan tag dalam taksonomi pendek dalam tata letak kisi. Ini berisi gambar unggulan dari semua kategori seperti posting blog. Namun, WordPress tidak mengizinkan penambahan gambar unggulan ke kategori. Jadi apa yang harus dilakukan?
Jangan khawatir! PostX mendukung Anda. Ini adalah majalah Berita dan solusi blogging all-in-one. Ini menawarkan beberapa kisi kategori yang tampak cantik yang dikenal sebagai blok taksonomi. Dan, addon kategori untuk PostX membantu menambahkan gambar unggulan ke kategori dan warna teks kategori tertentu juga.
Mengapa Kami Harus Menampilkan Kisi Kategori ke Halaman Beranda
Sekarang setelah Anda mengetahui apa itu kisi kategori , saatnya memikirkan mengapa kita harus menambahkan kisi kategori ke halaman beranda. Nah, setiap blogger ingin membuat halaman beranda khusus untuk blog mereka. Tapi kenapa?
Karena mereka mungkin tidak menyukai desain halaman rumah default. Sehingga, mereka membuat halaman kustom dan mengaturnya sebagai halaman rumah kustom. Sehingga mereka dapat menambahkan posting yang mereka inginkan dengan cara yang mereka inginkan. Tapi ini bukan satu-satunya alasan. Menampilkan posting blog juga memiliki beberapa manfaat lagi yang akan kita mulai bicarakan sedikit.
Pertama saya ingin menyatakan bahwa, kita juga harus menampilkan kategori bersama dengan posting blog juga. Karena kategorinya sama berharganya dengan posting blog. Karena kategori dapat memberikan manfaat yang sama dengan posting blog jika Anda dapat menampilkannya dengan cara yang benar. Bagaimana?
Saat menampilkan kategori di halaman beranda, kita harus memadukannya dengan posting blog untuk mendapatkan hasil terbaik. Jadi, jika posting blog dalam format daftar, kategorinya juga harus dalam format daftar. Tetapi jika posting blog dalam format grid maka kategori juga harus dalam format grid.
Cukup bicara sekarang mari kita lihat manfaat menambahkan kisi kategori di halaman beranda.
Tampilan Profesional: Semua blogger atau pemilik situs ingin menampilkan konten mereka secara terorganisir dan profesional. Terutama di halaman beranda semua posting atau konten apa pun harus diatur dengan benar. Kisi kategori yang dibuat dengan blok taksonomi menyatu dengan benar dengan kisi pos. Jadi Anda dapat dengan mudah menampilkan kisi kategori di halaman beranda dan membuat tampilan profesional untuk menarik pembaca.
Keuntungan Seo: Kisi kategori dapat meningkatkan peluang peringkat kategori bersama dengan posting blog. Bagaimana?
Nah, semua pemain SEO populer akan setuju bahwa menghubungkan dan meningkatkan pengunjung juga dapat meningkatkan peluang peringkat lebih tinggi di mesin pencari. Jadi, jika kita menambahkan kategori di halaman beranda, itu akan menambah interlink ke halaman dan juga meningkatkan pengunjung. Ini memicu perayap mesin pencari untuk mengambil URL berulang kali sehingga perubahan adalah halaman akan berperingkat lebih tinggi di SERP jika konten halaman ditulis dengan benar dan SEO dioptimalkan.
Cara Menampilkan Kisi Kategori di Halaman Beranda
Sekarang kita telah mempelajari tentang Category Grid dan mengapa kita harus menambahkannya ke custom. Saatnya mewujudkan imajinasi kita menjadi kenyataan. Untuk menambahkan kisi kategori ke rumah, kami telah mengikuti langkah-langkah di bawah ini.
Instal PostX
WordPress tidak menyediakan kisi kategori apa pun untuk pengguna. Sehingga kita harus memasang plugin pihak ketiga agar tersedia untuk situs kita. PostX adalah salah satu solusi terbaik untuk itu karena merupakan salah satu plugin terbaik untuk membuat situs Majalah Berita atau jenis blog apa pun. Jadi, pertama-tama, kita perlu menginstal plugin ini. Untuk itu:

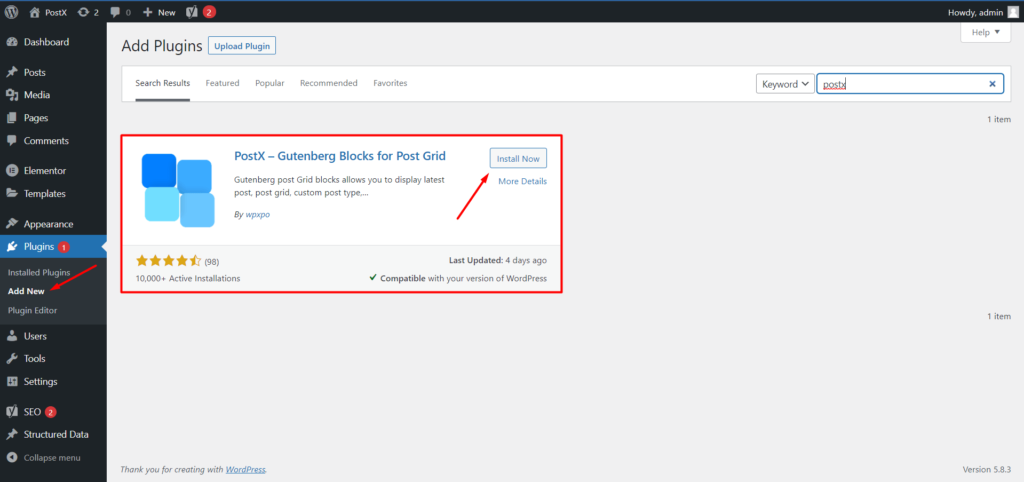
- Buka area plugin dari Dashboard WordPress.
- Kemudian klik tombol "Tambah Baru" untuk menginstal plugin.
- Cari "PostX" lalu klik tombol "Instal".
- Setelah menginstal plugin PostX, klik tombol "Aktifkan".
Aktifkan Addon Kategori untuk PostX
Setelah menginstal dan mengaktifkan plugin PostX, kami siap menggunakan blok Taksonomi yang memiliki opsi kisi kategori. Namun sebelum mengimplementasikannya kita harus menggunakan turn Category Addon untuk PostX. Ini akan membantu kami untuk menambahkan gambar dan warna unggulan ke postX ke kategori yang membuat kisi kategori lebih teratur dan menarik. Untuk mengaktifkan addon Kategori:

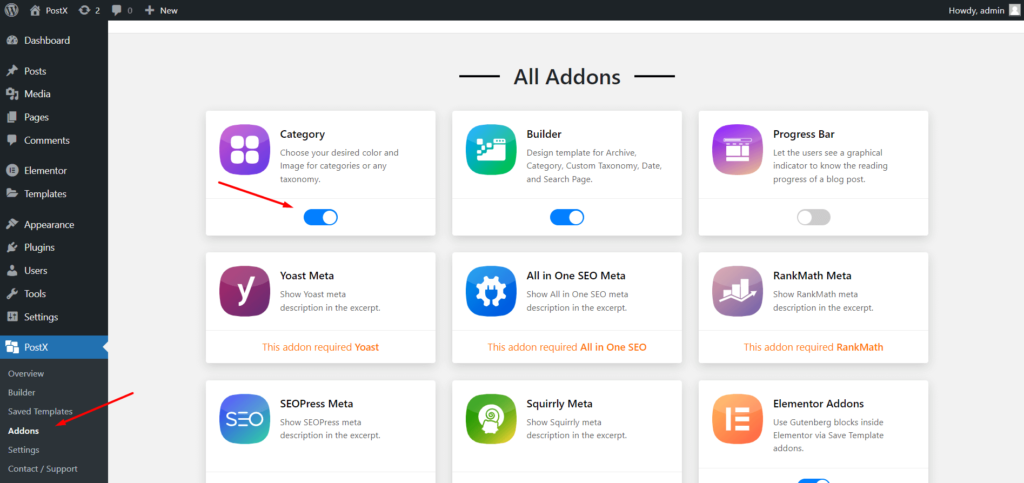
- Klik pada bagian Semua Addons dari PostX.
- Aktifkan Addon Kategori.
Tambahkan Gambar dan Warna Unggulan Kategori
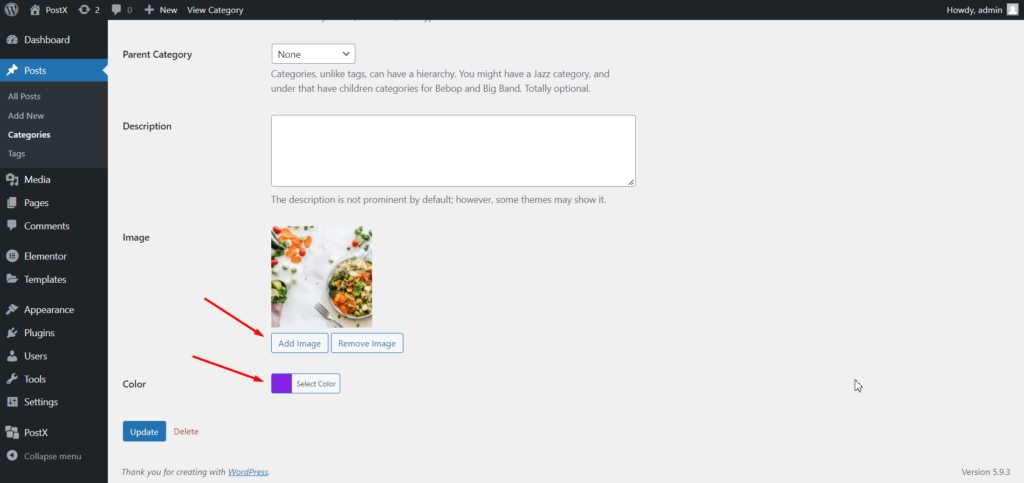
Sekarang kita telah mengaktifkan addon kategori, kita dapat menambahkan gambar dan warna yang diinginkan ke kategori. Sekarang jika kita pergi ke bagian semua kategori dan mulai mengedit kategori, kita akan melihat bahwa ada dua opsi baru yang telah ditambahkan bersama dengan opsi kustomisasi kategori default WordPress.

Jadi, kita harus menambahkan gambar dan warna unggulan yang kita inginkan ke kategori yang sedang kita edit. Dengan cara yang sama, kita harus menambahkan gambar dan warna ke semua kategori situs kita. Atau, setidaknya untuk kategori yang ingin kita tambahkan ke grid kategori.
Buat Halaman Baru
Sekarang, kita siap untuk mulai menambahkan kisi kategori ke halaman beranda atau di mana pun kita mau. Karena kita ingin menambahkannya ke halaman beranda, pertama-tama kita harus membuat halaman beranda khusus. Untuk itu:

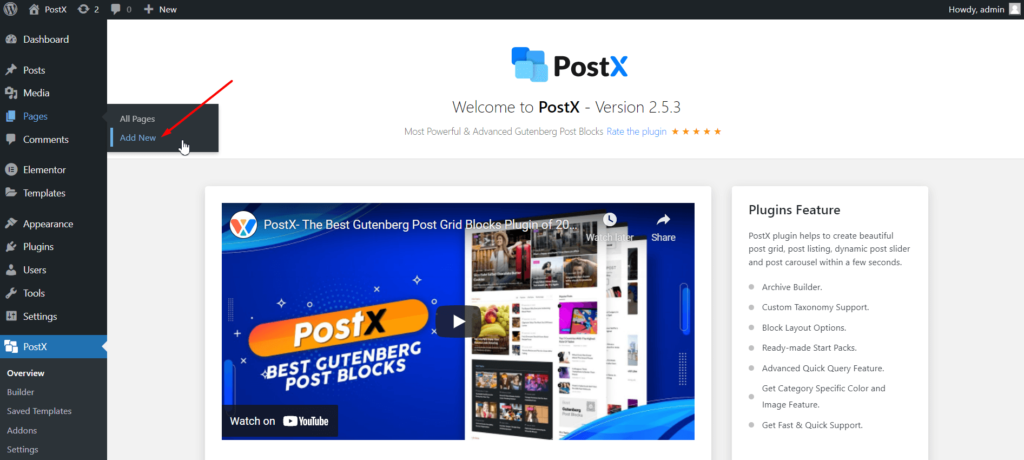
- Klik tombol “Tambah Baru” untuk membuat halaman baru.
- Beri nama pada halaman tersebut.
- Sesuaikan dengan Post Block atau starter pack.
Saat menyesuaikan halaman, Anda dapat memutuskan di mana Anda ingin mengkategorikan kisi untuk mendapatkan hasil terbaik.
Buat Kisi Kategori Menggunakan Blok Taksonomi

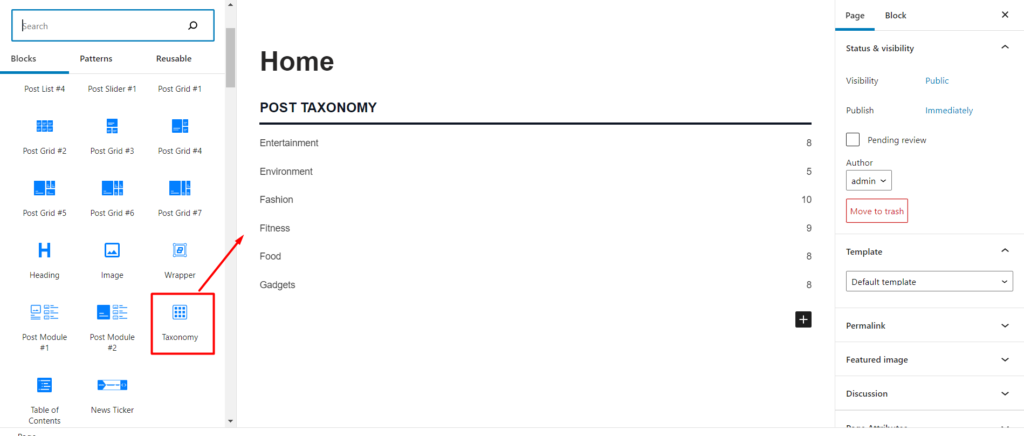
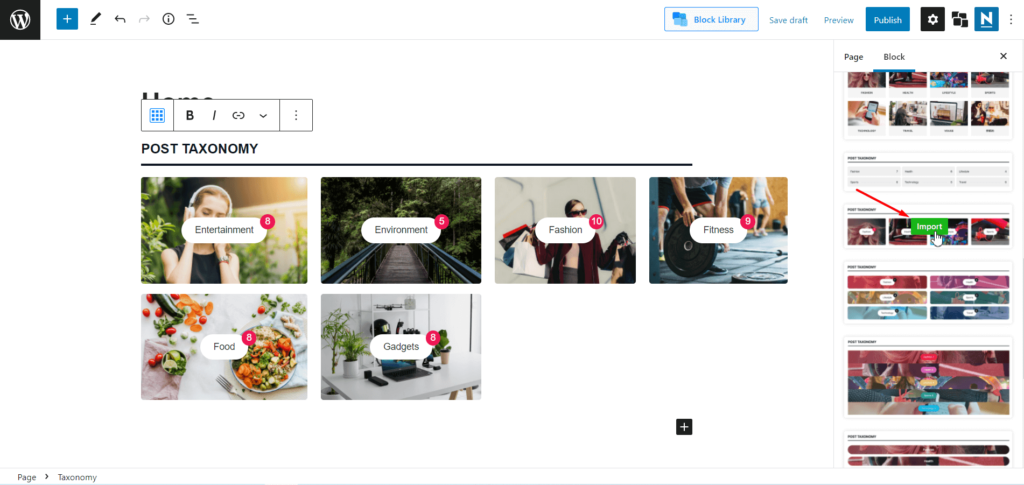
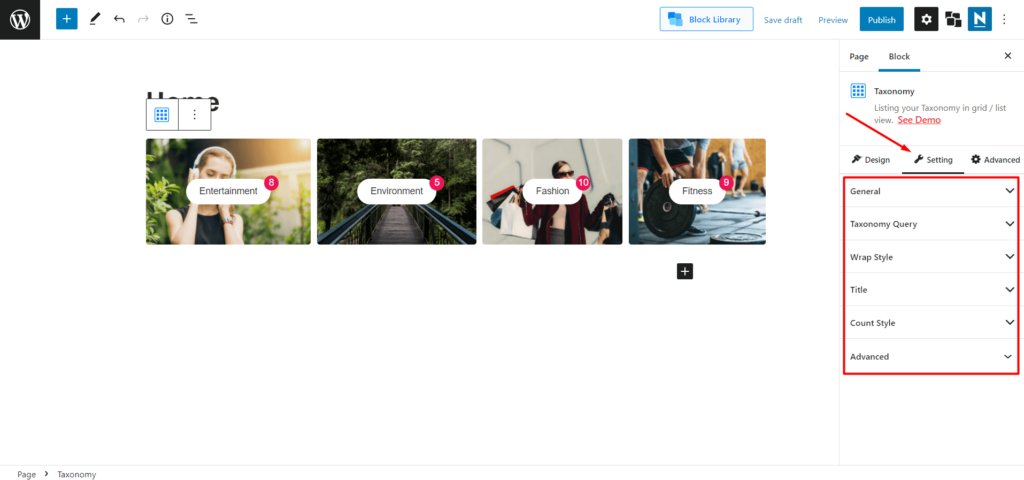
Setelah memutuskan di mana Anda ingin menambahkan kotak kategori, klik ikon plus untuk menambahkan blok taksonomi PostX. Sekarang, kita dapat melihat bahwa itu ditambahkan sebagai daftar, bukan kisi. Kita harus pergi ke bagian desain yang sudah jadi dan memilih tata letak kotak dari desain yang tersedia.

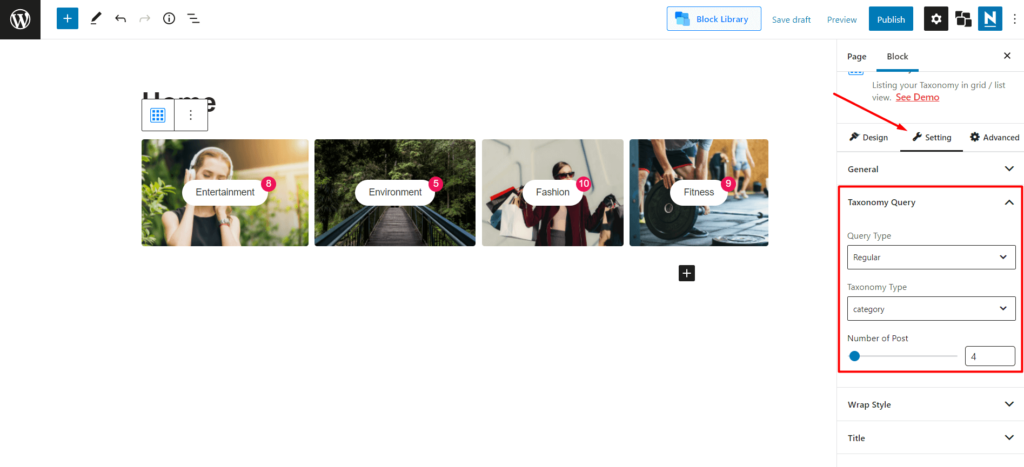
Kemudian kita harus bekerja dengan kueri Taksonomi. Dari mana kami memutuskan dan memilih apakah kami ingin menampilkan kategori atau tag di kisi. Untuk saat ini, saya memilih kategori.

Secara default, kategori terbaru akan ditampilkan. Namun, kami juga dapat memilih kategori khusus jika diperlukan. Terakhir, kita dapat memilih jumlah kategori yang ditampilkan pada kisi kategori.

Itu saja, sekarang kita dapat mempublikasikan halaman dan menjadikannya sebagai halaman beranda.
Atur Halaman Baru sebagai halaman Beranda
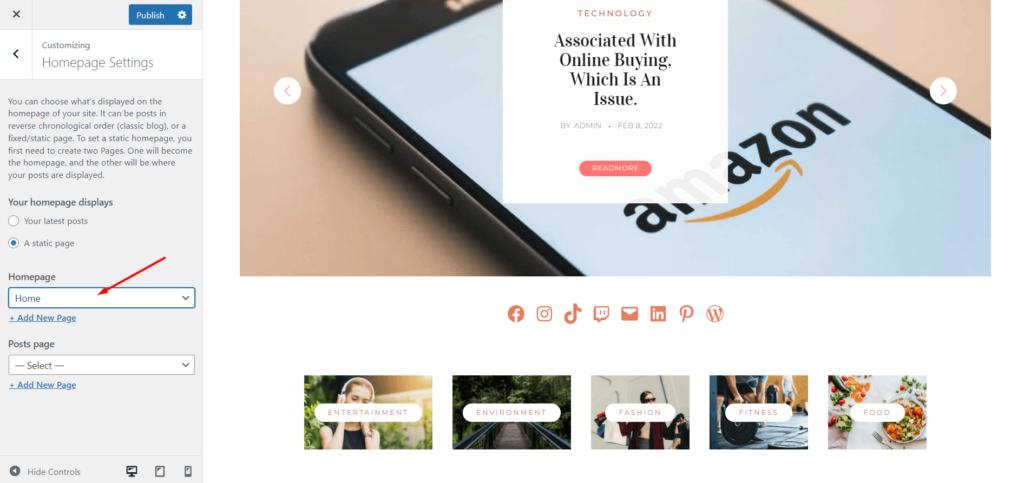
Untuk mengatur halaman sebagai halaman rumah kita harus menggunakan opsi penyesuai WordPress. Jadi:

- Buka opsi penyesuai.
- Klik pada pengaturan halaman rumah.
- Pilih opsi halaman statis
- Pilih halaman yang baru saja dibuat.
Kustomisasi Kisi Kategori
Sekarang kami telah menggunakan Kisi Kategori di halaman beranda situs kami, inilah saatnya untuk menjelajahi opsi penyesuaian. PostX menawarkan kontrol penuh atas kustomisasi, itulah sebabnya PostX sangat populer di antara lebih dari 20.000 pengguna aktif. Lihat sekilas opsi penyesuaian blok taksonomi.

Pengaturan Umum: Dari pengaturan umum kita dapat menambah atau mengurangi jumlah kolom dan mengatur jarak antara kolom dan baris. Kami juga dapat menampilkan dan menyembunyikan elemen dari kisi kategori yang mencakup heading, judul, gambar, jumlah posting, dll. Setelah kami mengubah elemen apa pun, kami juga dapat menjelajahi opsi pengaturan khusus untuk setiap elemen.
Judul: Setelah kami mengaktifkan opsi penyembuhan untuk blok taksonomi, kami dapat menggunakan teks, warna, dan perataan yang diinginkan. Jika kita tidak menyukai gaya heading default, ada gaya yang tersedia untuk dipilih. Kami juga dapat memilih tag heading yang kami inginkan dan menambahkan tautan apa pun ke sana.
Judul: Dari opsi pengaturan judul, kita dapat mengubah teks dan warna kursornya. Namun daya tarik utama dari pilihan adalah kategori warna-warna tertentu. Setelah kita menyalakannya, warna yang telah kita tetapkan sebelumnya untuk kategori akan ditampilkan.
Gaya Bungkus: Gaya Bungkus berisi opsi untuk memilih dari 5 animasi melayang dan menambahkan opacity dengan atau tanpa warna khusus kategori.
Kueri Taksonomi: Seperti yang telah kita lihat sebelumnya, setelan kueri taksonomi membantu kita memilih dan memilih dari kategori dan tag ke kisi. Dan, kita juga bisa menambah atau mengurangi jumlah kategori atau tag di grid.
Post Count: Ya, Anda telah membacanya dengan benar. PostX juga menawarkan opsi penyesuaian untuk elemen hitungan Post yang berisi kontrol tipografi, pemilihan warna solid atau gradien, menyesuaikan tinggi, lebar, dll.
Kesimpulan
Begitulah cara Anda dapat menggunakan blok taksonomi untuk membuat kisi kategori untuk Halaman Beranda situs WordPress Anda. Jika Anda menghadapi kesulitan saat menggunakan blok taksonomi atau plugin PostX, tinggalkan komentar di bawah.

Ganti Kutipan WordPress dengan Meta Description

Memperkenalkan Gaya Global PostX

Filter Postingan WordPress berdasarkan Kategori dan Tag
![50+ Blok PostX Gutenberg [Cara Mendesain Situs dengan Cepat] 14 Fifty Plus PostX Gutenberg Blocks](/uploads/article/36324/2t1dVrzLrx9ELWDp.jpg)
50+ Blok PostX Gutenberg [Cara Mendesain Situs dengan Cepat]
