Cara Mengubah Warna Latar Belakang di WordPress 2022 (Mudah)
Diterbitkan: 2022-11-04- Memasang dan Mengaktifkan Tema WP
- Cara Mengubah Warna Latar Belakang di WordPress
- Mengapa Anda Harus Mengubah Warna Latar Belakang di Situs WordPress?
- Kesimpulan
Sebelum mempelajari cara mengubah warna latar belakang halaman di situs web WordPress, seseorang harus dapat masuk ke dasbor atau beranda WordPress dan dapat menavigasi situs dengan benar. Ini adalah salah satu langkah paling menarik dalam kurva pembelajaran WordPress.
Setelah Anda masuk dengan benar ke dasbor WordPress dengan menambahkan ekstensi “ /wp-admin” ke URL situs web Anda, Anda perlu mempelajari cara memanipulasi kualitas tema situs web Anda. Ini termasuk mengubah warna latar belakang halaman dan posting. Ini juga termasuk mengubah warna font dan aktivitas lainnya.

Dalam tutorial ini, kita akan menggunakan "Tema Spekuler" untuk membantu mendemonstrasikan semua aspek seputar warna latar belakang dan gambar untuk tema WordPress yang berbeda.
Tema ini dipilih karena memiliki banyak fitur untuk menyesuaikan warna latar belakang, gambar, dan gradien; dengan demikian, sepertinya ini adalah tempat yang baik untuk memulai proses pembelajaran.
Langkah pertama sebelum kita mulai membahas cara mengubah warna background halaman dan postingan WordPress adalah proses berhasil menginstall “ Specular” dan mengaktifkannya. Proses instalasi mudah dan cepat dan karenanya dapat dengan mudah dicapai oleh pemula dan pengguna ahli WordPress.
Memasang dan Mengaktifkan Tema WP
Di bawah ini adalah prosedur 3 langkah untuk berhasil menginstal dan mengaktifkan tema Specular dalam persiapan untuk kegiatan manipulasi tema:
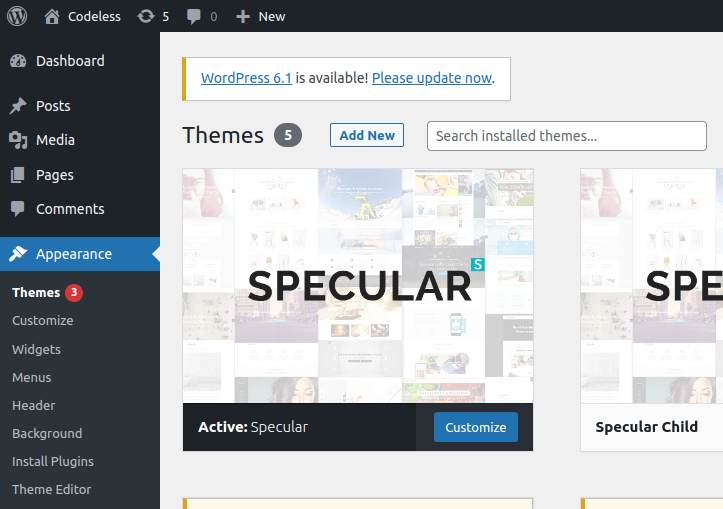
Langkah 1: Saat berada di Dasbor atau beranda WordPress, klik Appearance pada menu yang tersedia di sisi paling kiri layar dan pilih Themes . Ini akan membuka halaman tema.

Langkah 2: Pada halaman tema, klik “ Tambah Baru”. Ini akan membuka halaman tema. Ini berarti Anda dapat mencari tema di bilah pencarian menggunakan kata kuncinya atau mengunggah tema dari file komputer lokal Anda. Karenanya Anda harus memilih tema yang Anda inginkan dari daftar yang tersedia.

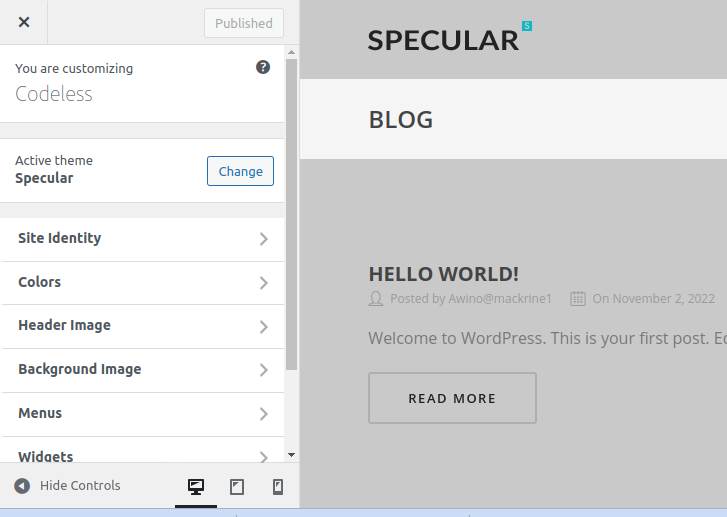
Langkah 3: Setelah Anda mencari dan menemukan atau mengunggah tema dengan sukses, Anda harus mengklik instal untuk menginstal tema yang dimaksud dan kemudian mengaktifkannya sehingga Anda dapat mulai menggunakannya. Setelah diaktifkan, tema akan diberi label sebagai aktif seperti yang ditunjukkan pada gambar di bawah.

Dengan semua langkah ini dijalankan secara lengkap dan akurat, tema Specular akan diinstal dan siap digunakan. Anda selalu dapat mengeklik sesuaikan untuk mengakses halaman penyesuai tema tempat Anda dapat menyesuaikan tema secara ekstensif.
Cara Mengubah Warna Latar Belakang di WordPress
Ada banyak cara mudah dan cepat untuk mengubah warna latar belakang situs web atau halaman web yang dibuat menggunakan WordPress dan beberapa cara ini dinyatakan dan dibahas secara rinci dengan tangkapan layar ilustrasi di bawah ini:
- Gunakan Penyesuai Tema WordPress.
- Menambahkan kode CSS yang disesuaikan.
- Mengubah latar belakang dari warna menjadi gambar.
- Menggunakan Plugin "Ubah Warna Latar Belakang".
- Menggunakan Video Youtube untuk latar belakang situs web.
- Mengubah warna latar belakang setiap posting dan halaman.
1. Menggunakan Penyesuai Tema WordPress
Anda mungkin dapat mengubah warna latar belakang menggunakan Penyesuai Tema WordPress, tergantung pada tema Anda. Ini memungkinkan Anda untuk mengubah tampilan latar belakang seluruh halaman web Anda tanpa harus mengedit kode sehingga dapat dicapai oleh pengembang WordPress pemula.
Pertama, Masuk ke situs web Anda dan arahkan ke Penampilan di bilah navigasi kiri lalu pilih Sesuaikan untuk mengakses Penyesuai Tema WordPress.

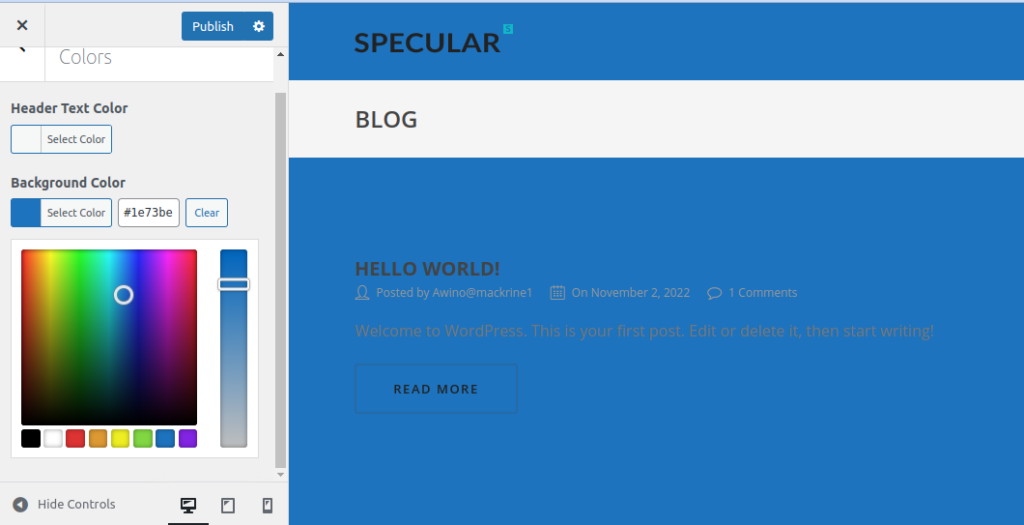
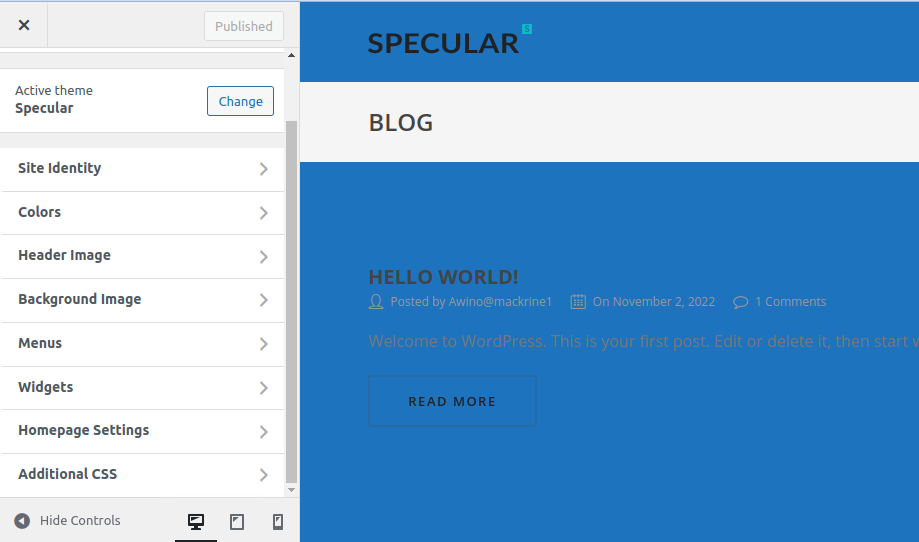
Ini akan meluncurkan Penyesuai Tema, dari mana Anda dapat membuat perubahan pada tema Anda. Item yang dapat dimanipulasi termasuk menu , warna , widget , dan bahkan gambar latar belakang . Pilihan tertentu yang tersedia, bagaimanapun, akan ditentukan oleh tema WordPress yang digunakan di situs Anda.

Pilih menu “ Warna ” dan pilih “ warna latar ”. Ini akan membuka alat pemilih warna yang dapat Anda gunakan untuk memilih warna pilihan Anda lalu klik “ Terbitkan ” untuk menyimpan perubahan.

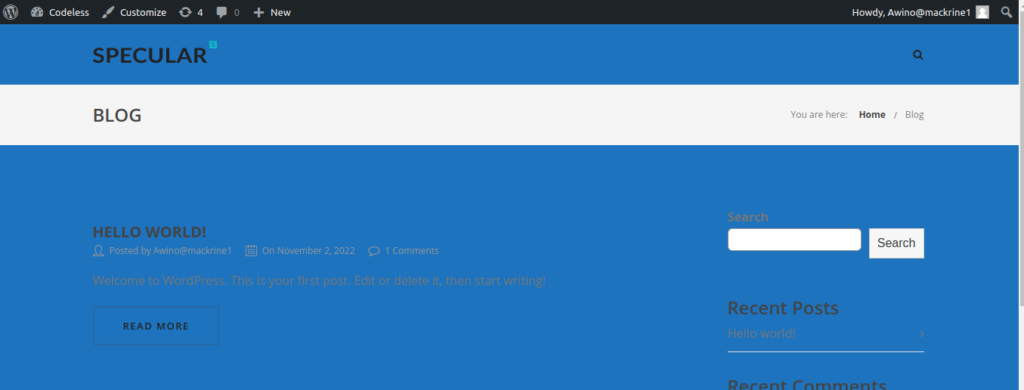
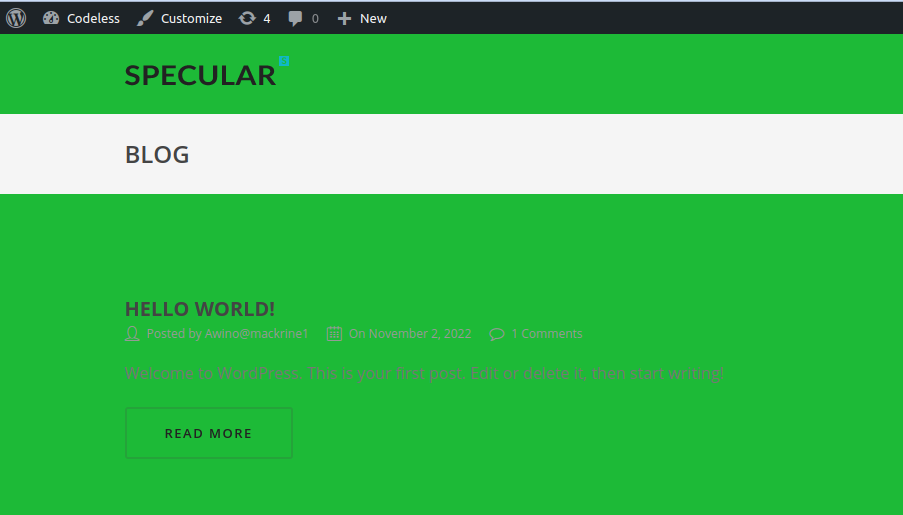
Anda sekarang dapat melihat warna latar belakang baru beraksi dengan mengunjungi situs web Anda.

2. Menambahkan kode CSS yang Disesuaikan.
Metode lain yang dapat Anda gunakan untuk mengubah warna latar belakang situs WordPress Anda adalah dengan menggunakan bagian CSS khusus yang disediakan oleh WordPress. Untuk memulai, navigasikan ke Appearance di bilah navigasi kiri lalu pilih Customize untuk mencapai Penyesuai Tema WordPress.

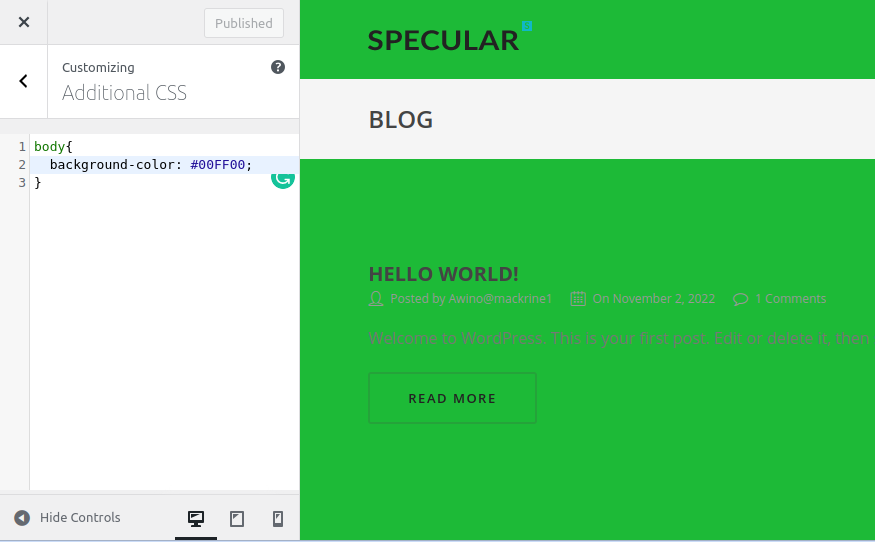
Pada menu yang muncul, pilih opsi “ CSS tambahan ”. Ini akan membuka tab di mana Anda perlu menambahkan kode CSS yang akan berisi kode heksadesimal untuk warna latar belakang yang diinginkan.
body{ background-color:#00FF00; } 
Setelah kode CSS di tempat, klik Terbitkan untuk menyimpan perubahan dan memeriksa warna latar belakang baru beraksi dengan mengunjungi situs web Anda.

3. Menggunakan plugin “Ubah Warna Latar Belakang”.
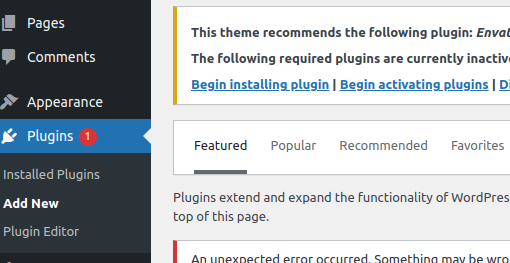
Plugin "ubah warna latar belakang" memodifikasi warna latar belakang Halaman, Postingan, dan Widget . Untuk menggunakan plugin ini, Anda harus menginstalnya. Untuk mulai menginstal plugin, mulai gerakkan kursor mouse Anda ke Plugins di menu kiri dasbor dan klik opsi Add New di bawah.


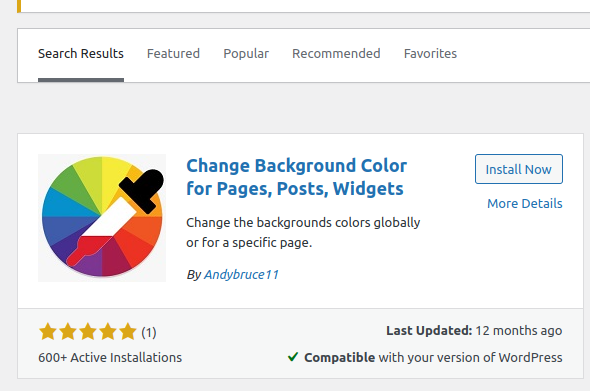
Masukkan “ Ubah warna latar belakang ” pada kolom pencarian kata kunci pada layar penginstalan plugin. Saat plugin “ Ubah Warna Latar Belakang untuk Halaman, Posting, dan Widget ” muncul, klik tombol Instal Sekarang dan aktifkan akun.

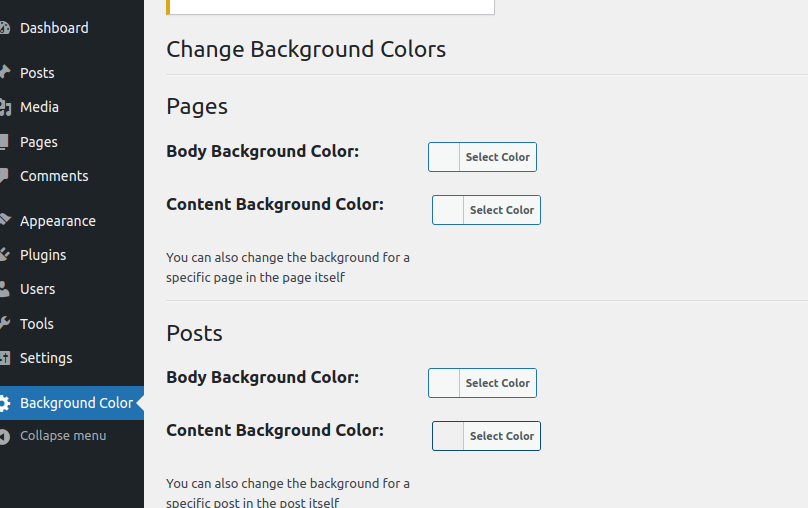
Setelah aktivasi plugin, Anda akan dapat mengakses semua preferensi plugin. Dari sana, Anda akan mendapatkan akses ke item menu Warna Latar Belakang di Dasbor dan kemudian Anda dapat melanjutkan untuk memanipulasi warna latar belakang situs Anda.

Untuk mengubah warna latar belakang Halaman, Postingan, dan Widget, cukup tentukan di menu di atas, lalu klik simpan perubahan untuk memublikasikan perubahan dan menjadikannya permanen.
4. Mengubah latar belakang dari warna menjadi gambar
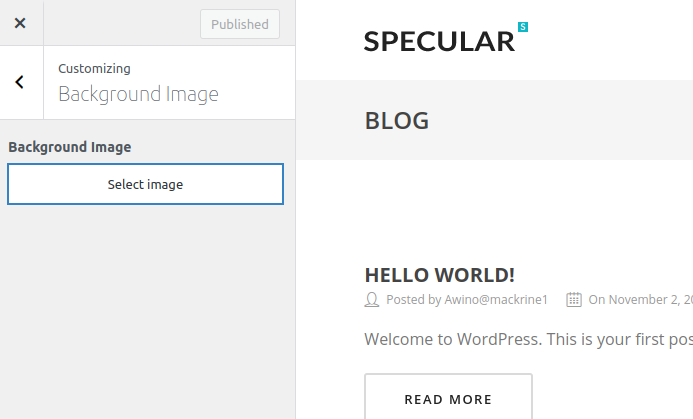
Anda dapat mengakses halaman gambar latar belakang dari Penampilan di dasbor lalu pilih Latar Belakang .

Ini akan membuka halaman yang mengharuskan Anda untuk Memilih gambar dari komputer lokal Anda atau dari perpustakaan media.

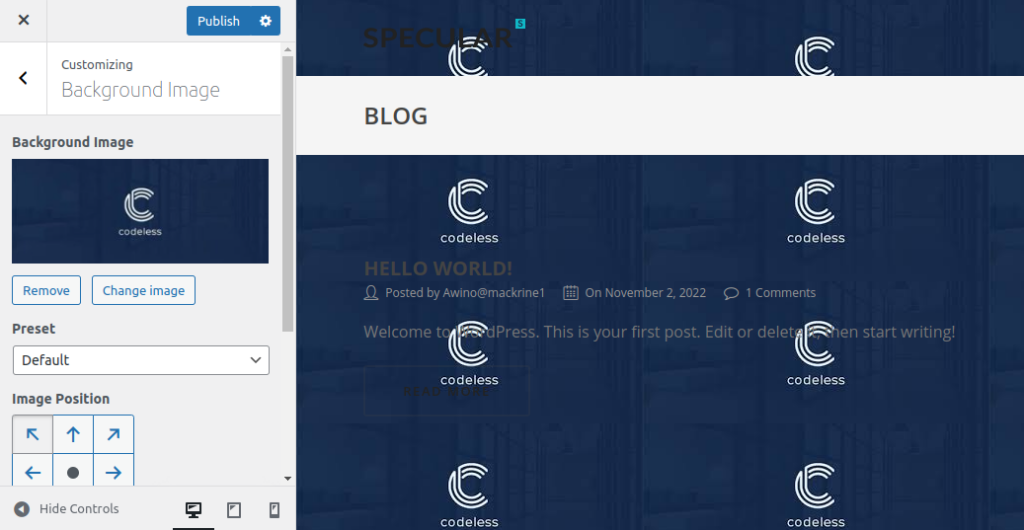
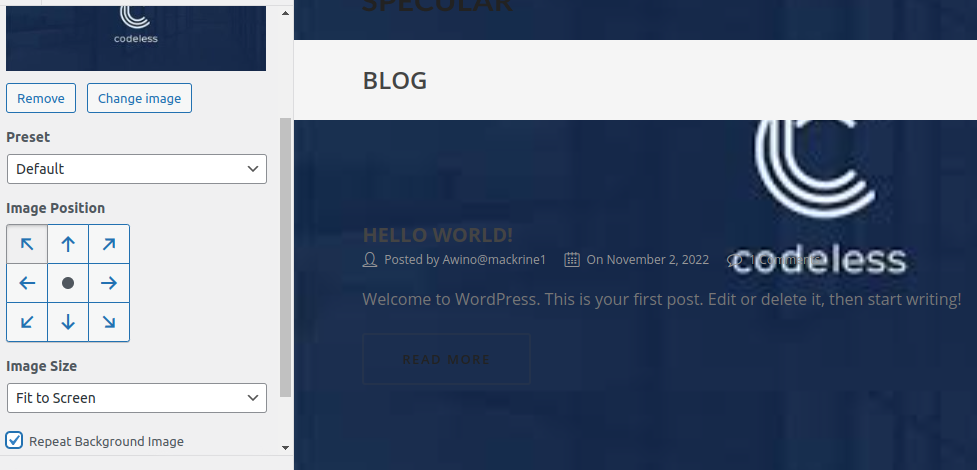
Dengan itu, Anda akan berhasil menggunakan gambar sebagai latar belakang untuk situs WordPress Anda. Untuk mencegah agar gambar latar tidak berulang di seluruh latar belakang, Anda perlu mengaturnya ke " sesuai dengan layar ".

Ini akan menghasilkan gambar yang pas di latar belakang situs web Anda seperti yang terlihat pada gambar di atas. Terakhir, klik Publish untuk menyimpan perubahan.
5. Mengubah Warna Latar Belakang setiap posting dan halaman
Alih-alih menggunakan satu warna di seluruh situs web Anda, Anda dapat mengubah warna latar belakang setiap posting blog tertentu di WordPress menggunakan CSS khusus . Ini memungkinkan Anda untuk menyesuaikan latar belakang dan tampilan posting tertentu.
Anda dapat, misalnya, mengubah tampilan setiap posting berdasarkan penulisnya atau menampilkan warna latar belakang yang berbeda untuk posting Anda yang paling populer. Bahkan warna latar belakang untuk posting dalam kategori tertentu dapat disesuaikan. Misalnya, warna latar belakang artikel berita dan tutorial mungkin berbeda.
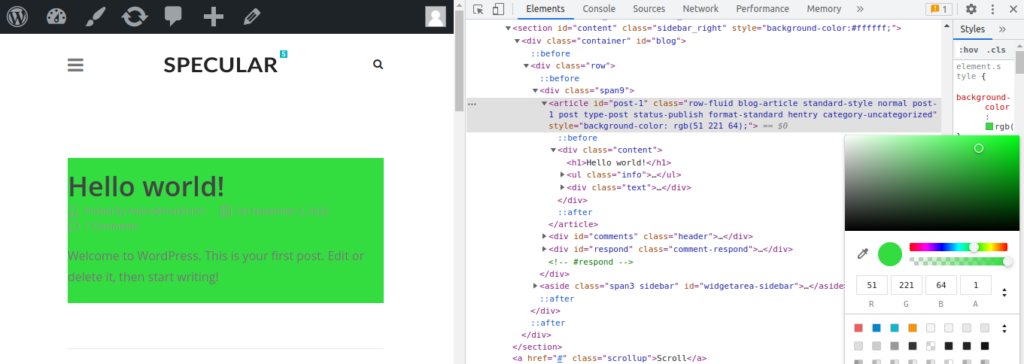
Menemukan kelas ID posting di CSS tema Anda akan menjadi langkah pertama Anda. Anda dapat melakukannya dengan menampilkan posting blog apa pun dan kemudian menggunakan klik kanan Anda untuk membuka alat Inspeksi di browser Anda.

CSS khusus berikut dapat digunakan untuk mengubah warna latar belakang kiriman tertentu setelah Anda memiliki ID kirimannya. Cukup ubah ID posting agar sesuai dengan milik Anda, bersama dengan kode warna latar belakang yang diinginkan.
6. Gunakan video youtube untuk Background website.
Anda dapat menarik lebih banyak pengguna dan meningkatkan keterlibatan pengguna dengan menggunakan video sebagai latar belakang situs web Anda. Metode paling sederhana untuk menyematkan klip youtube di latar belakang adalah dengan menggunakan plugin WordPress.
Kami akan menggunakan "mb.YTPlayer" untuk video latar belakang tutorial. Anda dapat menggunakan plugin gratis ini untuk memungkinkan video YouTube diputar di latar belakang situs web WordPress Anda.
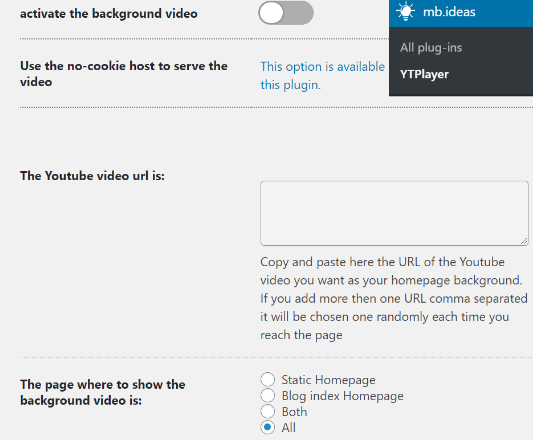
Tanda air "mb.YTPlayer" dapat dihapus dari versi gratis, yang juga dilengkapi dengan lebih banyak opsi penyesuaian. Pertama, instal dan aktifkan plugin di halaman web Anda. Anda dapat mengakses "mb.ideas" dan kemudian YTPlayer dari area admin WordPress Anda setelah diaktifkan. Anda harus memasukkan URL video YouTube dan menyalakan video latar belakang di layar berikut.

Setelah URL terpasang, Anda perlu mengaktifkan video latar belakang. Terakhir, kunjungi situs web Anda untuk melihat latar belakang video beraksi setelah memasukkan URL video dan menyalakan latar belakang.
Mengapa Anda Harus Mengubah Warna Latar Belakang di Situs WordPress?
Menetapkan latar belakang yang bagus untuk halaman atau posting situs web sangat penting dalam desain situs web karena dapat meningkatkan kekuatan ekspresif situs web dan menyoroti kontennya. Warna latar belakang situs web Anda memiliki dampak signifikan pada identitas, desain, dan kemampuan Anda untuk membaca informasi Anda.
Di blog WordPress Anda, Anda dapat menggunakan berbagai warna latar belakang untuk berbagai posting berdasarkan penulis, komentar, atau subkelompok. Ini membedakan publikasi dari konten situs web Anda lainnya. Juga, ada cara untuk menambahkan latar belakang video untuk menarik perhatian pengunjung Anda dan meningkatkan keterlibatan. Mayoritas tema WordPress populer menyertakan fitur latar belakang khusus yang memungkinkan Anda mengubah warna latar belakang atau menggunakan video, gambar, atau gradien sebagai latar belakang halaman web.
Cara Memilih Skema Warna yang Baik untuk Situs Web Anda
Semua tema termasuk tema Specular memiliki kemampuan untuk mengubah warna, yang harus Anda manfaatkan saat memilih tema warna terbaik untuk situs web Anda. Setelah Anda memilih warna, Anda harus mengatur konten di situs web Anda agar terlihat bagus. Di bawah ini adalah metode untuk memilih skema warna terbaik untuk halaman web WordPress Anda:
Identifikasi Apa yang Diwakili Setiap Warna.
Memilih warna terbaik untuk situs web Anda bisa sangat bermanfaat karena setiap warna akan memengaruhi pemirsa dengan cara yang berbeda. Bukan hanya logo; setiap warna di etalase atau situs web Anda dapat memengaruhi reaksi pelanggan terhadap situs tersebut.
Pahami audiens target untuk situs web Anda.
Anda mungkin tergoda untuk langsung memilih warna setelah membaca arti dari masing-masing warna ini, tetapi warna saja tidak cukup. Anda harus memahami jenis pengunjung situs web Anda berharap untuk menarik. Sepertinya Anda sudah menikmati reputasi merek yang baik dan pengikut setia.
Buat skema warna pilihan Anda.
Logo Anda hanya boleh memiliki maksimal dua warna . Lebih banyak warna tidak diinginkan karena berbagai alasan, tetapi biaya adalah salah satu yang utama. Menggunakan lebih sedikit warna pada logo Anda sebenarnya dapat menghemat banyak uang karena tinta berwarna sangat mahal.
Pilih warna yang sesuai dengan tema WordPress Anda.
Meskipun Anda dapat mengubah warna yang digunakan dalam tema apa pun, tidak semua kombinasi warna akan terlihat bagus. Sering kali, menggunakan warna tertentu membuat beberapa tema terlihat konyol. Anda sekarang harus mengidentifikasi tema yang melengkapi warna Anda.
Jadi, apakah Anda ingin mengubah warna latar belakang situs WordPress Anda atau menggunakan gambar sebagai latar belakang dengan cepat dan mudah? Kemudian tidak terlihat lagi. Artikel ini akan memandu Anda melalui langkah-langkah yang banyak dan berbeda untuk mengubah warna latar belakang situs WordPress Anda tanpa menyebabkan waktu henti situs web yang mungkin membuat pengguna Anda tidak nyaman.
Kesimpulan
Pentingnya warna dalam desain website tidak boleh diremehkan. Dengan hati-hati memilih warna yang Anda gunakan di situs web Anda, Anda dapat berdampak pada pengalaman pengunjung dan asosiasi yang mereka buat dengan konten dan merek Anda. Bahkan warna yang kontras dapat digunakan untuk menyorot komponen utama pada halaman Anda. Akibatnya, mengubah warna latar belakang di WordPress adalah sesuatu yang harus dilakukan oleh setiap pengguna WordPress. Tugas ini, seperti yang dinyatakan sebelumnya, dapat diselesaikan dengan berbagai cara. Terlepas dari betapa sederhananya tugasnya, setiap pengembang web WordPress harus menyadarinya.
