Cara Mengubah Mata Uang di WooCommerce
Diterbitkan: 2021-04-27Apakah Anda mencari cara untuk mengubah mata uang di toko WooCommerce Anda ? Maka Anda telah datang ke tempat yang tepat. Dalam panduan berikut, kami akan menunjukkan kepada Anda semua yang perlu Anda ketahui tentang mengelola dan mengubah mata uang default di toko online Anda.
WooCommerce adalah salah satu platform terbaik untuk situs web eCommerce tempat Anda menjual produk atau layanan. Fleksibilitas ekstrim dan opsi penyesuaiannya memberi pemilik toko dan pelanggan semua yang mereka butuhkan untuk menjual/membeli secara online. Salah satunya juga menyertakan opsi untuk mengubah mata uang default yang digunakan toko Anda.
Mari kita lihat mengapa Anda mungkin ingin mengubah mata uang toko WooCommerce Anda dan bagaimana Anda bisa melakukannya.
Mengapa Mengubah Mata Uang di WooCommerce?
Salah satu alasan utama mengapa orang membeli produk secara online adalah kenyamanan. Untuk pembeli, membeli secara online jauh lebih mudah daripada mengunjungi toko fisik. Dan pemilik toko dapat menumbuhkan audiens mereka ke skala yang jauh lebih besar dan bahkan menjual secara internasional.
Namun, jika Anda ingin menargetkan pelanggan dari seluruh dunia, Anda harus menampilkan harga dalam mata uang yang berbeda . Secara default, harga di WooCommerce ditampilkan dalam dolar Amerika (USD) tetapi tidak semua pengguna Anda akan mengetahui berapa harga dalam USD dalam mata uang lokal mereka.
Itulah mengapa untuk membuat harga mudah dipahami oleh setiap pengguna, Anda harus menampilkan harga dalam mata uang lokal mereka. Ini jauh lebih nyaman bagi pelanggan karena mereka tidak perlu menghitung dan mengonversi harga sendiri. Selain itu, beberapa situs web bahkan mengizinkan pembeli memilih mata uang yang ingin mereka gunakan, yang merupakan nilai tambah yang besar untuk memberi mereka pengalaman membeli yang lebih baik .
Jadi, jika Anda ingin menjual ke pelanggan internasional, Anda harus menambahkan beberapa opsi mata uang ke situs web Anda.
Cara Mengubah Mata Uang di WooCommerce
Ada berbagai cara untuk mengubah mata uang di toko WooCommerce Anda:
- Dari Dasbor WooCommerce
- Menggunakan Plugin Pengalih Mata Uang
Mari kita lihat lebih dekat setiap opsi, sehingga Anda dapat memilih yang terbaik untuk Anda.
1) Ubah Mata Uang dari Dasbor WooCommerce
Salah satu cara termudah untuk mengubah mata uang adalah dari dasbor WooCommerce. Anda tidak perlu menginstal plugin apa pun atau menambahkan kode apa pun ke situs web Anda.
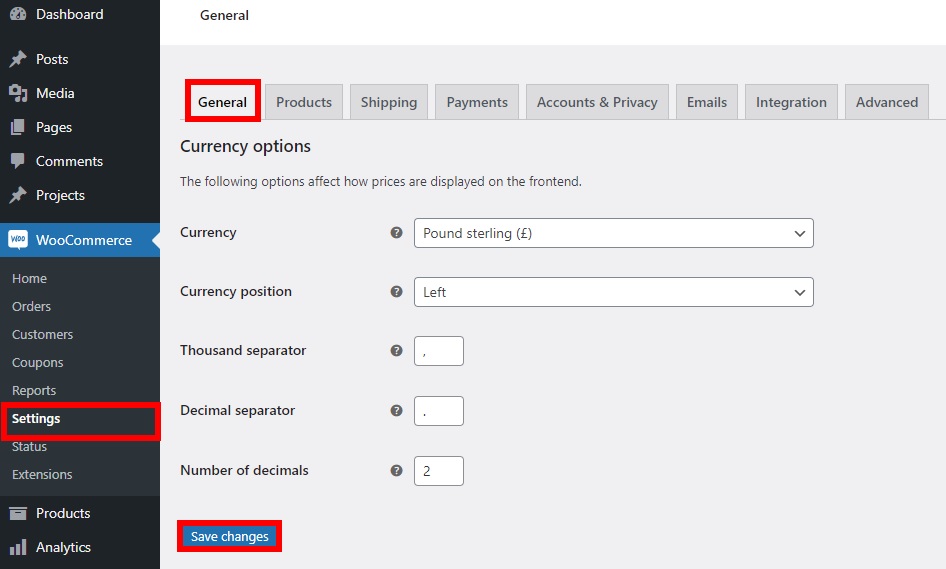
Pertama, Anda perlu memastikan bahwa Anda telah mengatur WooCommerce dengan benar di situs Anda. Kemudian, di dasbor WordPress Anda, buka WooCommerce > Pengaturan dan di bawah tab Umum , Anda akan menemukan opsi Mata Uang .
Di sana Anda dapat mengedit mata uang mana yang ingin Anda gunakan sebagai default dan bagaimana Anda ingin menampilkannya. Opsi yang akan Anda temukan di sini termasuk mata uang, posisi mata uang, pemisah ribuan, pemisah desimal, dan jumlah desimal yang ingin Anda gunakan.

Ingatlah bahwa semua pengeditan yang Anda buat di sini akan mengubah mata uang default toko Anda. Setelah Anda selesai, ingatlah untuk menyimpan perubahan .
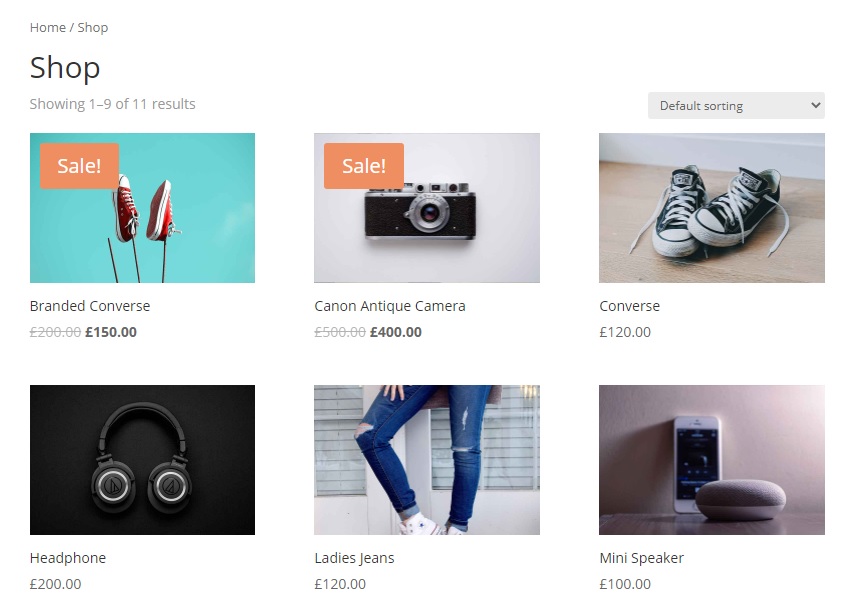
Sekarang buka situs Anda dan Anda akan dapat melihat mata uang baru yang diterapkan di situs Anda.

Seperti yang Anda lihat, metode ini sangat sederhana dan efektif. Namun, ini memiliki opsi terbatas dan tidak memungkinkan pembeli mengubah mata uang default ke mata uang lokal mereka. Untuk melakukan itu, Anda perlu menggunakan plugin pengalih mata uang.
2) Ubah Mata Uang di WooCommerce dengan Plugin Pengalih Mata Uang
Untuk memiliki lebih banyak opsi penyesuaian saat Anda mengubah mata uang default di WooCommerce, Anda perlu menggunakan alat khusus.
Kami telah melihat beberapa plugin pengalih mata uang terbaik yang dapat Anda gunakan. Untuk tutorial ini, kita akan menggunakan pengalih mata uang WooCommerce oleh PluginUs.Net . ini adalah plugin freemium yang memungkinkan Anda mengubah mata uang default di situs web Anda dengan beberapa klik. Selain itu, Anda dapat membiarkan pelanggan Anda menggunakan mata uang lokal mereka untuk memberi mereka pengalaman berbelanja yang lebih baik.
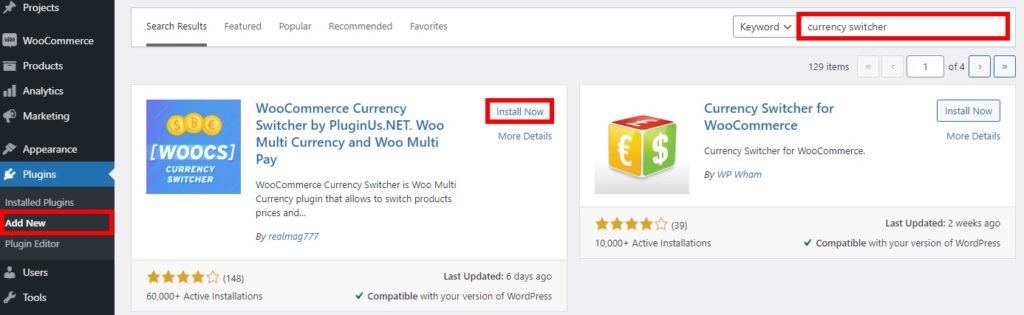
Pertama, Anda perlu menginstal plugin. Di dasbor WordPress Anda, buka Plugin > Add New . Kemudian, masukkan kata kunci untuk plugin dan klik Instal Sekarang . Setelah instalasi selesai, aktifkan plugin.

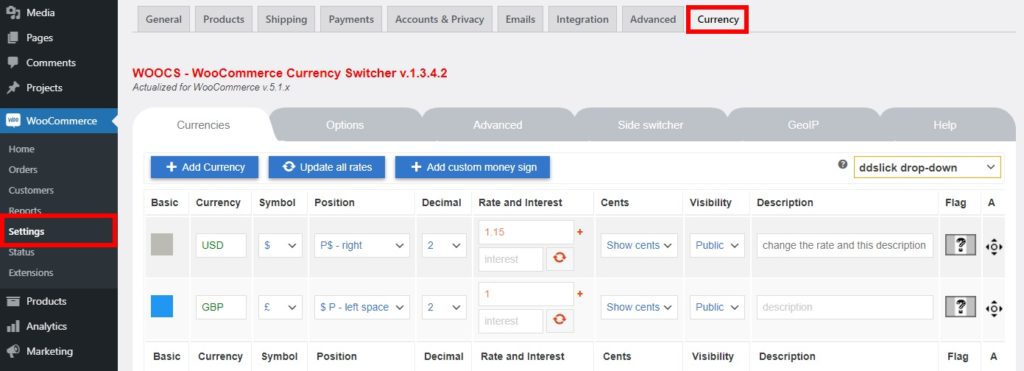
Setelah itu, buka WooCommerce > Pengaturan dan buka tab Mata Uang untuk melihat semua yang dapat Anda ubah terkait mata uang.
Di bagian Mata Uang , Anda dapat menambahkan dan menyesuaikan mata uang yang ingin Anda tampilkan di situs Anda. Anda juga dapat mengedit simbol, posisi, desimal, bunga dan tingkat, sen, visibilitas, dan deskripsi untuk setiap mata uang.

Bagian Opsi dan Lanjutan memberi Anda beberapa opsi tambahan dan lanjutan untuk menampilkan mata uang. Beberapa di antaranya termasuk mata uang selamat datang, jumlah tetap individu untuk setiap kupon atau pengiriman, agregator mata uang, dan banyak lagi.
Demikian pula, Anda dapat mengaktifkan dan menyesuaikan Pengalih Sisi dan menambahkan aturan dan profil GeoIP untuk secara otomatis menampilkan mata uang berdasarkan alamat IP pengguna. Setelah Anda puas dengan perubahannya, ingatlah untuk menyimpan pengaturan .
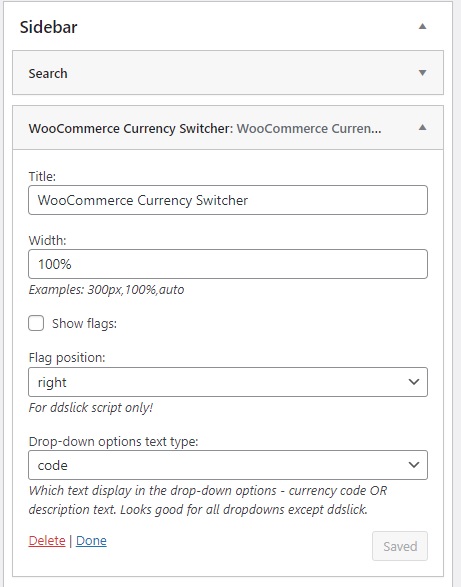
Terakhir, plugin juga memberi Anda bagian Bantuan yang mencakup tutorial video dan FAQ untuk membantu Anda menggunakan plugin dengan mudah. Setelah Anda membuat semua perubahan, Anda dapat menambahkan pengalih mata uang sebagai widget dari Appearance > Widget . Cukup seret widget Pengalih Mata Uang dan tambahkan ke area widget yang diinginkan di situs web Anda.

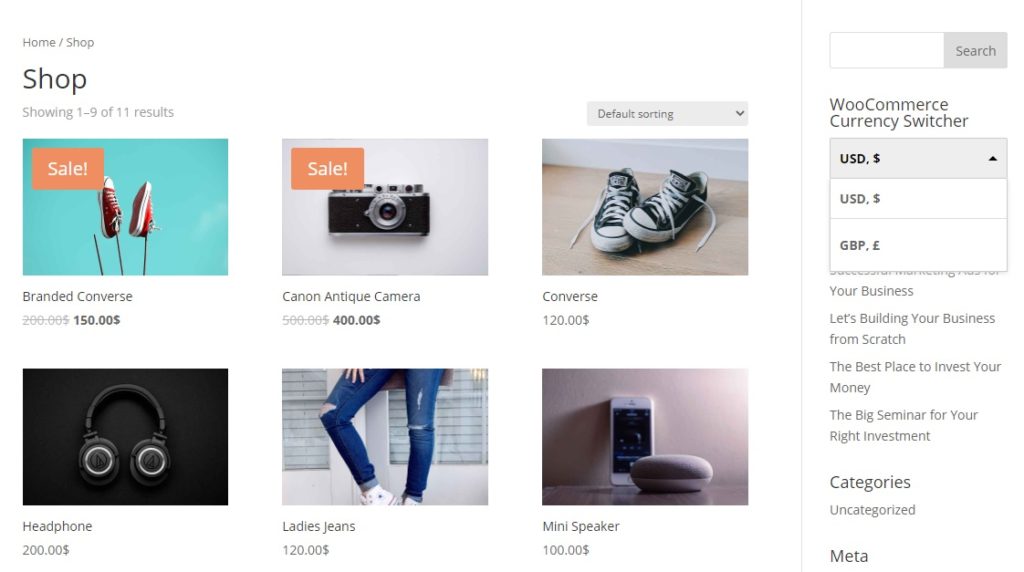
Anda akan dapat melihat pengalih mata uang setelah Anda melihat pratinjau situs web.

Cara Menambahkan Mata Uang dan Simbol Kustom di WooCommerce
Seperti yang baru saja kita lihat, proses untuk mengubah mata uang di WooCommerce cukup mudah. Namun, jika Anda ingin memiliki lebih banyak opsi penyesuaian tetapi tidak ingin menginstal pengalih mata uang, ada solusi lain. Jika Anda memiliki keterampilan pengkodean, Anda cukup membuat cuplikan kode dan menambahkan mata uang dan simbol khusus ke toko Anda. Ini juga akan membantu Anda memiliki situs yang ringan dengan kecepatan memuat yang cepat.

Di bagian ini, kami akan menunjukkan cara menambahkan mata uang dan simbol khusus. Karena kami akan mengedit beberapa file inti, sebelum Anda mulai, pastikan Anda membuat cadangan situs WordPress Anda dan menggunakan tema anak. Anda dapat membuatnya atau menggunakan plugin tema anak apa pun.
Tambahkan Mata Uang Khusus di WooCommerce
Untuk menambahkan mata uang khusus di WooCommerce, Anda perlu menempelkan kode berikut di Appearance > Theme Editor di bawah tab functions.php . Ingatlah bahwa Anda mungkin perlu menyesuaikan kode tergantung pada tema yang Anda gunakan.
//Untuk menambahkan mata uang khusus
add_filter( 'woocommerce_currency', 'add_my_currency' );
fungsi add_my_currency( $currency ) {
$currencies['ABC'] = __( 'Nama mata uang', 'woocommerce' );
kembalikan $mata uang;
}
//Untuk menambahkan simbol mata uang khusus
add_filter('woocommerce_currency_symbol', 'tambah_saya_currency_symbol', 10, 2);
fungsi add_my_currency_symbol( $currency_symbol, $currency ) {
beralih( $mata uang ) {
kasus 'ABC': $currency_symbol = '$'; merusak;
}
kembalikan $currency_symbol;
}
Untuk informasi lebih lanjut, Anda dapat memeriksa halaman dokumentasi ini.
Ubah Simbol Mata Uang
Selain itu, Anda dapat menambahkan simbol mata uang khusus ke situs web Anda menggunakan cuplikan kode. Sekali lagi, di dashboard WordPress Anda, buka Appearance > Theme Editor dan tambahkan kode berikut di file functions.php .
add_filter('woocommerce_currency_symbol', 'change_existing_currency_symbol', 10, 2);
function change_existing_currency_symbol( $currency_symbol, $currency ) {
beralih( $mata uang ) {
case 'AUD': $currency_symbol = 'AUD$'; merusak;
}
kembalikan $currency_symbol;Untuk informasi lebih lanjut, lihat dokumentasi ini.
Bonus: Cara Menambahkan Biaya ke Pembayaran WooCommerce
Jika Anda berencana untuk menjual ke klien internasional, selain mengubah mata uang di toko WooCommerce Anda, Anda mungkin perlu menambahkan biaya tambahan juga. Ini sangat berguna jika Anda harus mengirimkan produk Anda karena Anda dapat membebankan biaya pengiriman yang berbeda tergantung pada lokasi pelanggan, ukuran produk, atau kecepatan pengiriman.
Kami sebelumnya telah melihat cara menambahkan biaya ke kasir. Meskipun Anda dapat menambahkannya dari dasbor WooCommerce, metode yang paling efisien adalah dengan menggunakan plugin khusus karena memberikan Anda lebih banyak fleksibilitas dan opsi penyesuaian.
Di bagian ini, kami akan menunjukkan cara menambahkan biaya dengan Manajer Checkout untuk WooCommerce . Ini adalah plugin freemium yang memungkinkan Anda mengelola dan menyesuaikan setiap aspek checkout Anda. Anda dapat dengan mudah menambah dan menghapus bidang, menyertakan bidang bersyarat, dan menambahkan biaya ke pembayaran dalam beberapa klik.
Ada versi gratis dengan fitur dasar dan 3 paket premium yang dimulai dari hanya 19 USD (pembayaran satu kali).

Untuk menggunakan Checkout Manager, Anda harus menginstalnya dan mengaktifkannya terlebih dahulu. Di dasbor WordPress Anda, buka Plugin > Add New dan masukkan kata kunci untuk plugin tersebut. Kemudian, klik Instal Sekarang dan aktifkan setelah penginstalan selesai.
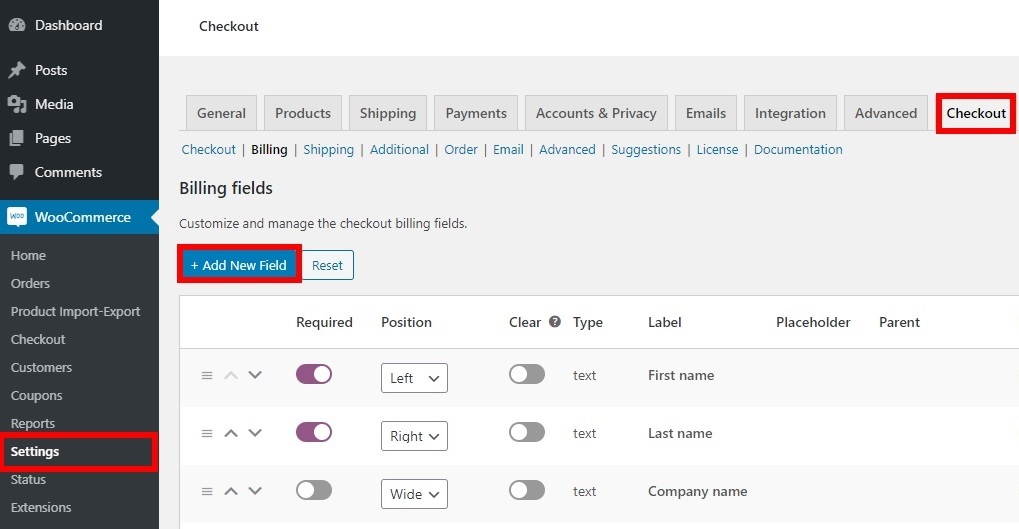
Setelah itu, buka WooCommerce > Checkout > Billing dan klik tombol Add New Field .

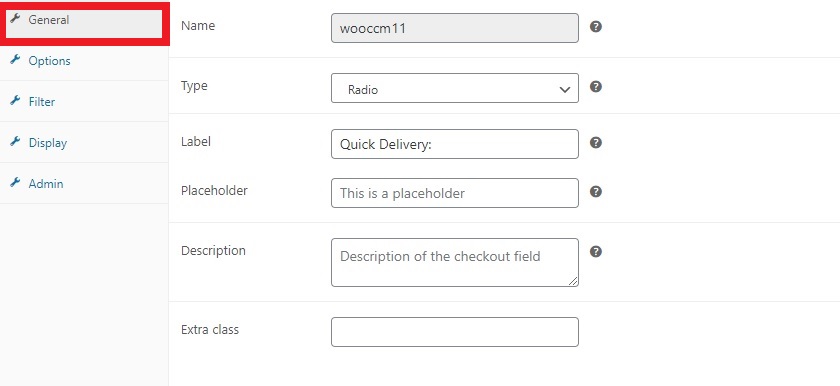
Anda akan disajikan dengan beberapa opsi bidang di sini. Cukup isi bidang di bawah tab Umum . Untuk contoh ini, kami akan mengenakan biaya tambahan untuk pengiriman cepat.

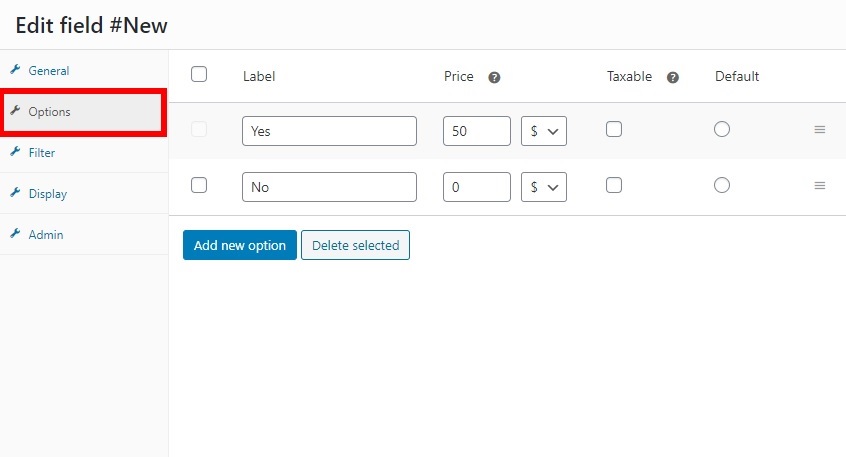
Sekarang saatnya menambahkan biaya tambahan, jadi buka tab Opsi dan masukkan harga yang ingin Anda kenakan. Jangan lupa untuk menyimpan perubahan Anda .

Itu dia! Mulai sekarang, pelanggan Anda akan dikenakan biaya tambahan jika mereka memilih opsi pengiriman cepat.
Contoh ini hanya menggores permukaan. Masih banyak lagi yang dapat Anda lakukan dengan Pengelola Checkout seperti menambahkan biaya menggunakan logika bersyarat. Untuk informasi lebih lanjut tentang ini, lihat panduan langkah demi langkah kami tentang cara menambahkan biaya ke checkout WooCommerce.
Kesimpulan
Singkatnya, jika Anda ingin menjual ke pelanggan internasional, mengubah mata uang toko Anda adalah pilihan yang bagus. Menampilkan harga dalam mata uang yang berbeda dan memungkinkan pembeli untuk menggunakan mata uang lokal mereka akan membuat proses lebih nyaman dan memberikan pelanggan pengalaman berbelanja yang lebih baik.
Dalam panduan ini, kami telah melihat berbagai metode untuk mengubah mata uang dengan mudah di toko WooCommerce Anda:
- Dari dasbor WooCommerce
- Menggunakan plugin pengalih mata uang
Jika Anda hanya ingin mengubah mata uang default situs Anda, opsi di dasbor WooCommerce sudah cukup. Namun, jika Anda menginginkan lebih banyak opsi penyesuaian dan menampilkan harga dalam mata uang lokal pelanggan, menggunakan plugin multi-mata uang adalah solusi yang lebih baik untuk Anda.
Atau, Anda dapat menggunakan cuplikan kode untuk menambahkan mata uang dan simbol khusus ke toko WooCommerce Anda tanpa menginstal alat apa pun. Yang perlu Anda lakukan adalah menempelkan kode ke file tema Anda.
Terakhir, kami juga telah membahas cara menambahkan biaya tambahan di WooCommerce saat pembayaran. Ini bisa berguna jika Anda ingin menjangkau audiens global dan membebankan biaya pengiriman dan transaksi yang berbeda tergantung pada lokasi pembeli.
Sudahkah Anda mengubah mata uang di toko Anda? Metode mana yang Anda gunakan? Beri tahu kami di bagian komentar di bawah!
Berikut adalah beberapa artikel lain yang mungkin juga menarik bagi Anda:
- Cara membuat checkout satu halaman WooCommerce
- Plugin editor bidang checkout WooCommerce terbaik
- Cara mengedit halaman checkout WooCommerce
