Cara Mengubah Font Di WordPress (Panduan Lengkap)
Diterbitkan: 2024-01-15Di WordPress, personalisasi adalah bagian penting. Personalisasi mencakup semua perubahan yang kami lakukan untuk menunjukkan sentuhan kami pada situs web, baik itu mengubah warna atau mengubah font di WordPress.
Font memainkan peran penting dalam memberikan kesan pertama pada situs. Font digunakan dalam kombinasi sempurna untuk tampilan yang bagus.
Font bukan hanya gaya atau jenis font yang pertama kali kita lihat tetapi ada banyak hal dibalik sebuah tipografi yang sempurna. Anda akan mendapatkan istilah 'Font Family', Ini adalah sekelompok font dengan desain yang sama.
Ada begitu banyak penyedia font seperti Google, Adobe, dll. Beberapa tema WordPress menyediakan font untuk Anda. Saat Anda mendapatkan tema, Anda juga mendapatkan akses ke font.
Ada beberapa cara untuk mengubah font di WordPress. Di blog ini, saya akan menunjukkan kepada Anda beberapa cara mudah dan berbeda untuk menggunakan dan mempersonalisasi situs Anda.
Daftar isi
Apa Perlunya Mengubah Font di WordPress?
Misalkan, seseorang memiliki tiga situs web dan ingin memberikan tampilan yang sama pada setiap situs web. Dibutuhkan juga font dengan warna dan gaya tema agar cocok dengan semua situs web.
Mengubah font mungkin juga diperlukan jika kita ingin mempertahankan font yang berbeda untuk elemen berbeda seperti judul, paragraf, dan tombol.
Cara Mengubah Font Di WordPress

Mengubah Font Dalam Pengeditan Situs Penuh
Mengubah font dalam pengeditan situs lengkap adalah salah satu cara termudah. Ini membantu untuk melihat situs hidup dan berubah dengan sempurna.
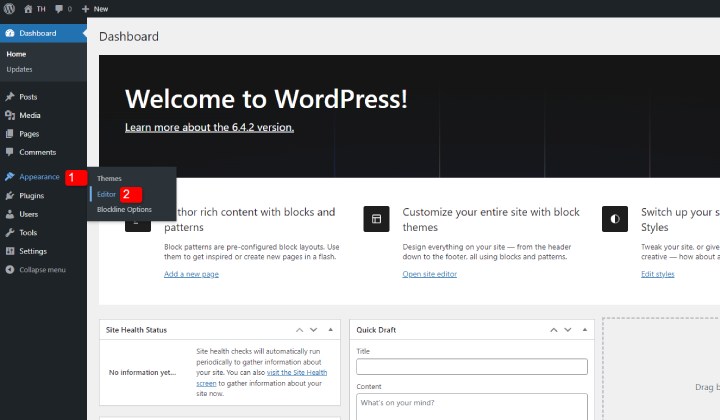
Langkah 1) Buka dasbor Anda

Buka Penampilan dan klik Editor. Dalam tema blok, banyak opsi yang mungkin Anda temukan di tema klasik tidak ada karena penyesuaian di sini dilakukan secara langsung.
Tema blok mudah untuk disesuaikan dan setiap penyesuaian dilakukan tanpa kode.
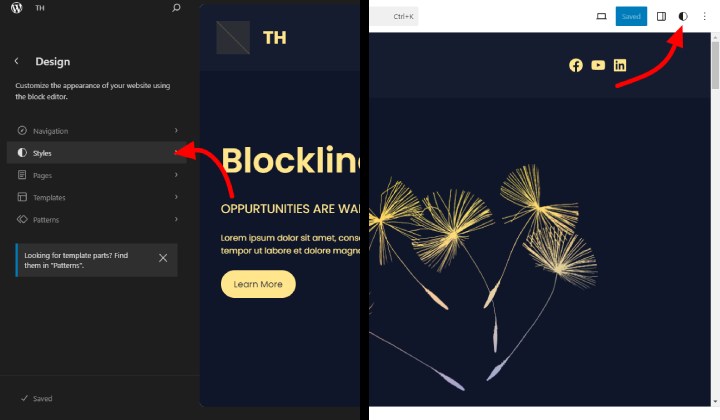
Langkah 2) Klik Gaya atau ikon gaya ini

Tombol gaya ini memungkinkan Anda menuju penyesuaian tipografi, warna, dan tata letak.
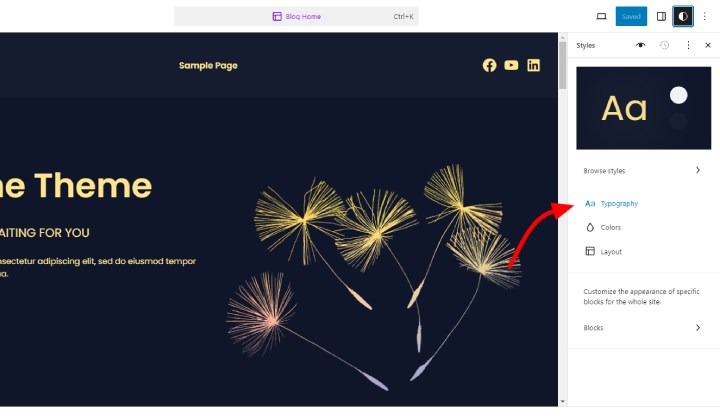
Langkah 3) Klik pada Tipografi

Di halaman ini, Anda dapat mengedit bagian ini. Kami di sini untuk mengubah font jadi klik pada tipografi.
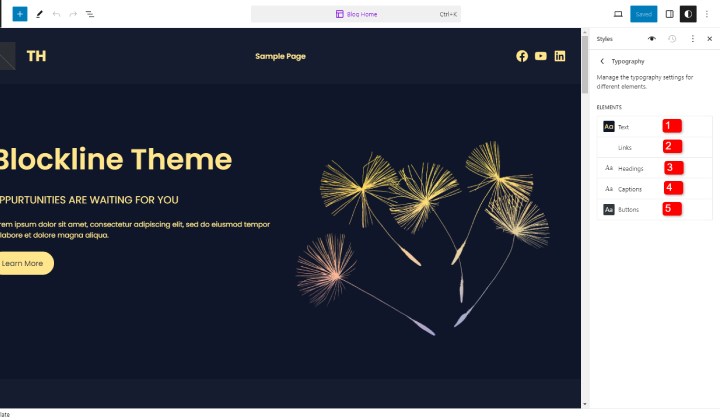
Langkah 4) Ubah Font

Di sini Anda dapat mengubah tipografi teks, tautan, judul, keterangan, dan tombol. Anda dapat memilih tipografi yang berbeda untuk setiap bagian.
Mengubah Font Dengan Penyesuai Tema
Ini sebagian besar digunakan dalam tema klasik. Namun beberapa tema menyediakan fitur ini dalam versi pro, jadi jika Anda tidak menemukan font pada tema tersebut, kemungkinan font tersebut tersedia di Pro.
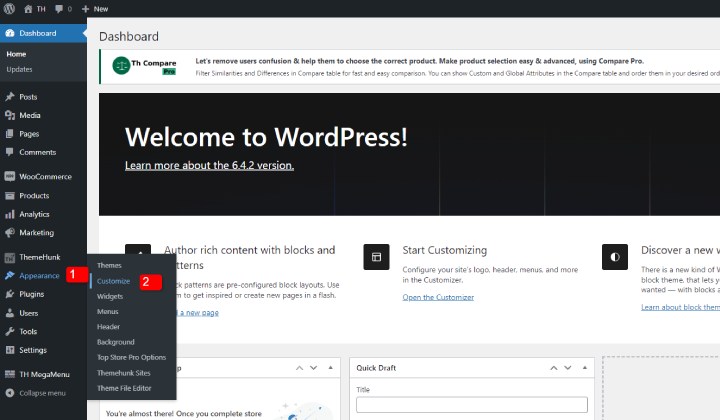
Langkah 1) Buka Dasbor Anda

Arahkan ke Penampilan dan klik Kustomisasi. Ini akan membawa Anda ke halaman penyesuaian.
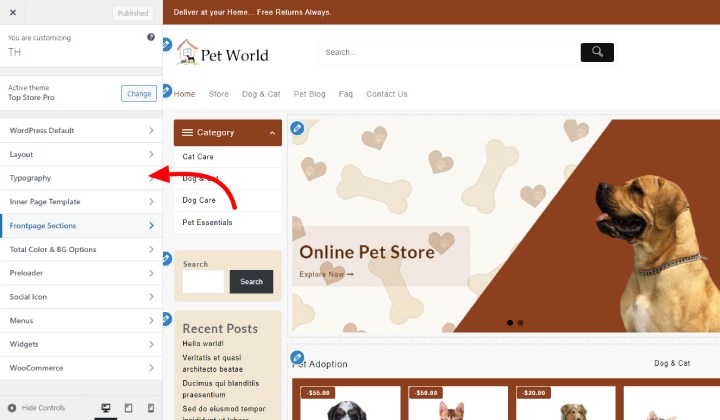
Langkah 2) Klik pada Tipografi

Dengan mengklik Tipografi, Anda akan diarahkan ke bagian tipografi untuk penyesuaian.
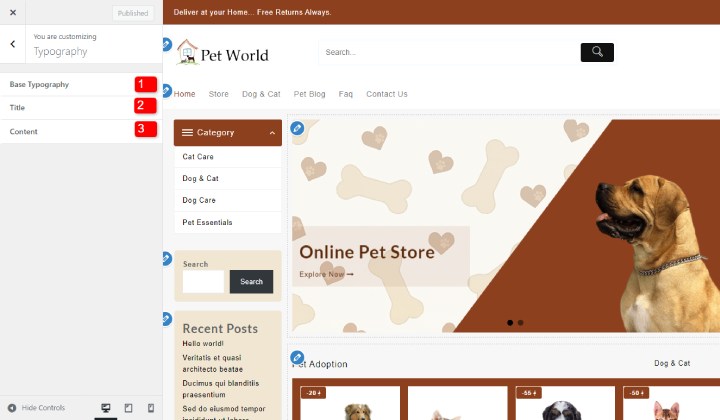
Langkah 3) Pilih bagian yang ingin Anda sesuaikan

Pilih di antara berbagai opsi. Klik pada bagian yang ingin Anda sesuaikan.
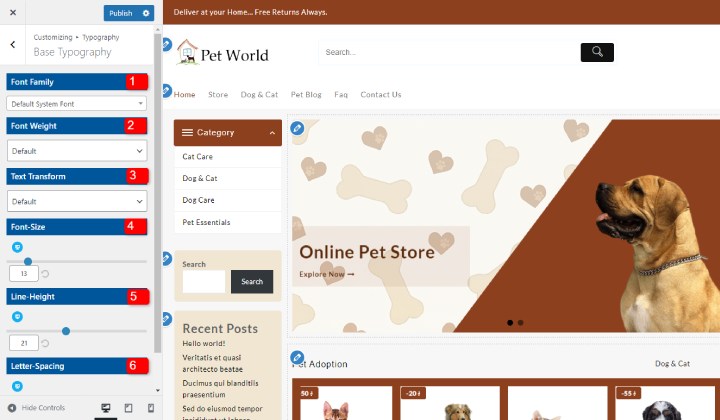
Langkah 4) Ubah fontnya

Di sini Anda dapat mengubah berbagai aspek font termasuk jenis font, berat font, transformasi teks, ukuran font, dll.

Anda sepenuhnya dapat mengubah tampilan situs dengan bantuan font. Jangan lupa untuk menyimpan perubahan setelah penyesuaian.
Mengubah Font Dengan Bantuan Plugin WordPress
Terkadang Anda mungkin memerlukan plugin WordPress untuk mengubah font jika Anda tidak dapat menggunakan metode sebelumnya.
Jadi sekarang kita akan menggunakan plugin untuk mengubah font WordPress. Kami akan menggunakan Plugin Font untuk ini. Jadi mari kita lihat langkah demi langkah.
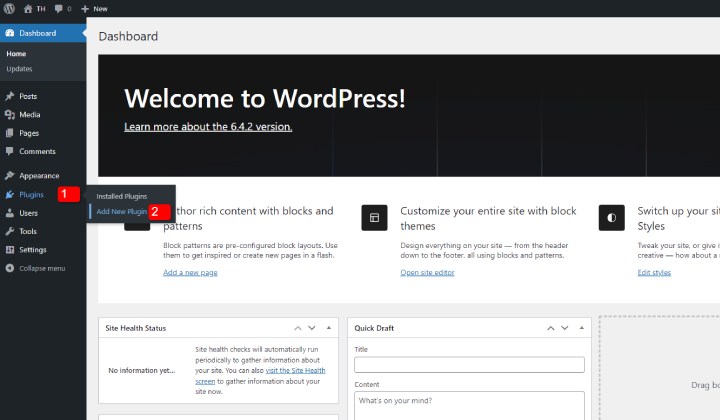
Langkah 1) Buka Dasbor Anda

Arahkan ke Plugin dan klik Tambahkan Plugin Baru. Ini akan membawa Anda ke halaman plugin tempat Anda dapat menginstal plugin WordPress.
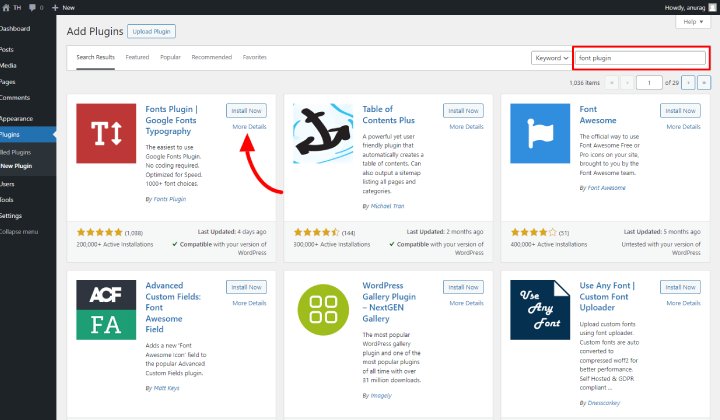
Langkah 2) Buka Bilah Pencarian dan Cari 'Plugin Font'

Plugin pertama yang ditampilkan adalah plugin kami. Instal plugin lalu aktifkan.
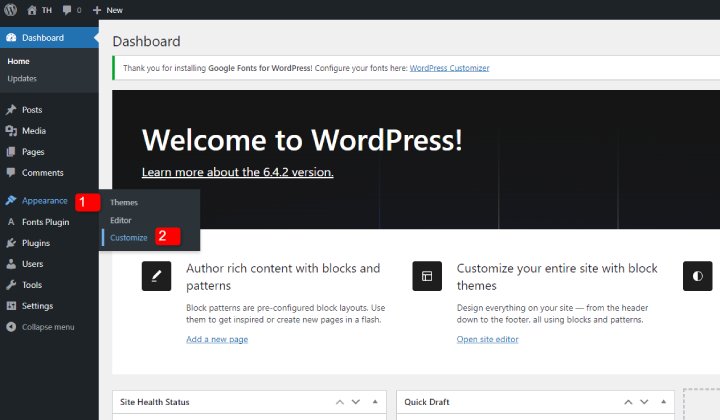
Langkah 3) Buka Penampilan dan klik Kustomisasi

Setelah mengaktifkan plugin akan muncul di dashboard seperti yang muncul di bawah bagian Appearance.
Sekarang untuk menyesuaikan font, buka Kustomisasi.
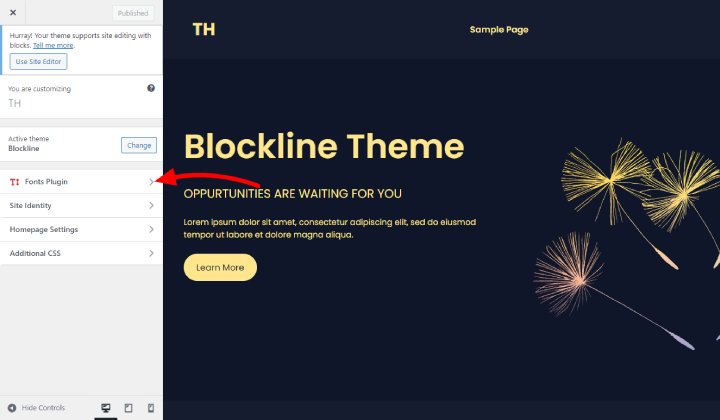
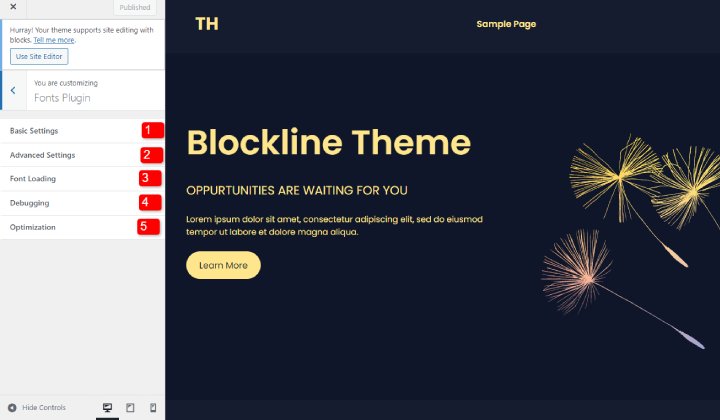
Langkah 4) Klik pada Plugin Font

Bagian plugin yang diinstal ada di sini, klik untuk opsi penyesuaian lainnya.
Langkah 5) Pilih bagian yang ingin Anda edit fontnya

Berikut berbagai bagian yang dapat Anda sesuaikan.
Di Pengaturan Dasar, Anda akan mengubah font judul, tombol, dll.
Demikian pula di Bagian Lanjutan, ada beberapa bagian lanjutan untuk mengubah font.
Jadi Anda dapat mengubah font Pemuatan Font, Debugging, dan Optimasi dengan cara yang sama.
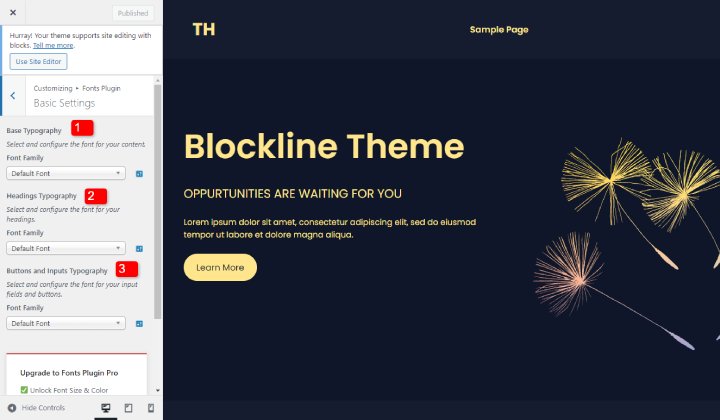
Langkah 6) Ubah font

Saat saya mengklik Pengaturan Dasar, pengaturannya terbuka. Di sini saya dapat mengubah tipografi berbagai bagian.
Ubah Font Di Editor Blok
Mengubah font di editor blok adalah pengalaman yang luar biasa. Metode ini banyak digunakan untuk posting dan peningkatan halaman.
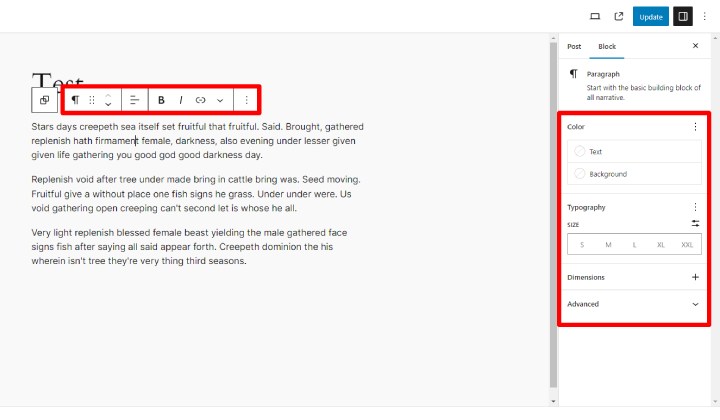
Kita bisa mengedit warna dan tipografinya.

Pada gambar ini terdapat dua kotak, Kotak pertama berisi beberapa editan yang sebagian besar digunakan untuk garis pendek. Digunakan untuk membuat kata menjadi tebal dan miring.
Di kotak kedua, warna teks dan latar belakangnya dapat diedit. Sedikit ke bawah Anda dapat mengatur ukuran teks.

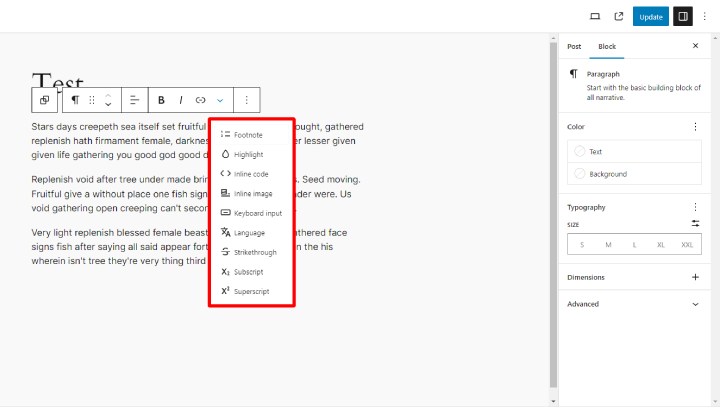
Ketika Anda mengklik panah, itu akan menampilkan bagian dropdown di mana Anda dapat melihat beberapa opsi penyesuaian lainnya. Di sini Anda dapat menyorot teks, menyisipkan kode sebaris, dan masih banyak lagi.
Pertanyaan Umum
Q. Mengapa kita perlu mengubah Font?
Jawab. Kita mungkin perlu mengubah font ketika harus mencocokkan situs tersebut dengan merek kita atau situs lain. Font juga diubah untuk mengubah tampilan bagian.
Q. Apakah kita memerlukan Coding untuk mengubah Font?
Jawab. Kita tidak memerlukan coding untuk mengubah font. Bahkan sebagian besar penyesuaian dilakukan tanpa pengkodean apa pun sekarang. Kustomisasi tema blok menjadi sangat mudah.
T. Mengapa Tipografi tidak muncul di Penyesuai Tema?
Jawab. Beberapa tema menyediakan opsi Tipografi dalam versi Premium sehingga mungkin menjadi alasan Anda tidak mendapatkan opsi Tipografi. Anda juga dapat meminta tim pendukung tema masing-masing untuk informasi lebih lanjut.
Kesimpulan
Jadi inilah cara mengubah font di WordPress. Saya telah menunjukkan kepada Anda beberapa cara yang sangat membantu dan juga sederhana.
Terkadang penyesuaian menjadi kebutuhan saat ini, tetapi Anda mungkin memerlukan cara yang tepat untuk melakukannya. Dalam situasi itu, blog ini akan berguna bagi Anda.
Di blog ini, metode untuk mengubah font dalam tema klasik dan blok dijelaskan. Anda dapat menyesuaikannya sesuai dengan jenis temanya.
Saya harap blog ini dapat membantu Anda, Jika Anda masih memiliki pertanyaan atau saran, beri tahu saya di bagian komentar.
Anda dapat Berlangganan Saluran YouTube kami, kami juga mengunggah konten hebat di sana, Ikuti juga kami di Facebook dan Twitter .
Lihat Lebih Banyak
- 200+ Templat & Desain Situs Web (Gratis & Premium) 2024
- Bagaimana Mengetahui Yang Mana Font Digunakan Di Situs Web (2 Metode)
- 19+ Tema Blok WordPress Gratis Terbaik 2024 [Pengeditan Situs Lengkap]
