Cara Mengubah Footer di Etalase – 3 Metode Mudah
Diterbitkan: 2021-03-25Ingin tahu cara mengubah footer di tema StoreFront? Kiriman ini untuk Anda. Dalam panduan ini, kami akan menunjukkan kepada Anda 2 cara berbeda untuk melakukannya.
Pengantar etalase
Storefront adalah salah satu tema WooCommerce terbaik dan banyak digunakan di toko eCommerce. Tema ini dikembangkan oleh Automattic dan tersedia di repositori WordPress.org dan situs web resmi WooCommerce.
Ini juga merupakan tema yang sangat fleksibel yang memungkinkan Anda menyesuaikan bagian mana pun dari situs Anda dengan mudah. Kita telah melihat cara mengedit header dan cara menyesuaikan footer di WordPress, jadi hari ini kita akan melihat cara mengubah footer situs web Anda menggunakan Storefront. Namun sebelum kita melihat bagaimana melakukannya, mari kita lihat mengapa Anda mungkin ingin menyesuaikan footer toko Anda.
Mengapa Mengubah Footer Situs WordPress Anda?
Meskipun admin situs fokus terutama pada header, footer juga merupakan area penting dari situs web mana pun. Anda dapat menambahkan detail penting tentang situs web Anda dan layanannya, menghapus atau menambahkan hal-hal seperti tautan ke kebijakan, informasi kontak, media sosial, dan lainnya. Anda juga dapat menambahkan tautan ke produk, layanan, dan situs web lain yang Anda miliki atau terkait.
Selain itu, sebagian besar tema menyertakan beberapa widget footer yang dapat Anda gunakan untuk memaksimalkan footer. Misalnya, tema Storefront hadir dengan 4 kolom widget berbeda yang dapat Anda gunakan untuk menambahkan widget seperti bilah pencarian, ikon media sosial, atau hanya paragraf atau teks umum.
Selain itu, jika Anda ingin melakukan verifikasi Google Search Console atau Google AdSense, atau integrasi Google Analytics tetapi tidak ingin melakukannya melalui header, Anda dapat memasukkan kode di footer.

Singkatnya, semua informasi di footer dapat membantu pengunjung Anda mengenal lebih banyak tentang Anda dan layanan Anda, dan meningkatkan keterlibatan. Untuk membuatnya seefektif mungkin, Anda harus menyesuaikannya baik dari segi konten maupun desain. Mari kita lihat bagaimana melakukannya.
Cara Mengubah Footer di Storefront
Ada 3 cara berbeda untuk mengubah footer di tema Storefront dengan mudah:
- Dari Dasbor WordPress
- Dengan plugin
- Secara terprogram
Mari kita lihat metode-metode ini.
1. Ubah Footer di Storefront dari Dashboard WordPress
Setelah Anda menginstal tema Storefront, footer default Anda akan terlihat seperti gambar di bawah ini.

Namun, dasbor WordPress memungkinkan Anda untuk menambahkan atau mengedit sebagian besar elemen footer situs web Anda. Anda bahkan dapat mengedit footer dari berbagai menu dasbor seperti widget, penyesuai tema, dan editor tema serta mengubah warna, widget, atau informasi lainnya.
Mari kita lihat bagaimana melakukan masing-masing hal ini selangkah demi selangkah.
1.1. Ubah Warna Footer di Etalase
Untuk mengubah footer di Storefront menggunakan penyesuai langsung, buka Appearance > Customize . Anda akan diarahkan ke penyesuai langsung WordPress.

Di sini, Anda dapat menyesuaikan hampir semua hal tentang tampilan situs web Anda. Misalnya, Anda dapat mengedit identitas situs, header, footer, latar belakang, dan widget. Setiap perubahan yang Anda buat akan ditampilkan secara waktu nyata dengan pratinjau langsung di sisi kanan layar Anda.
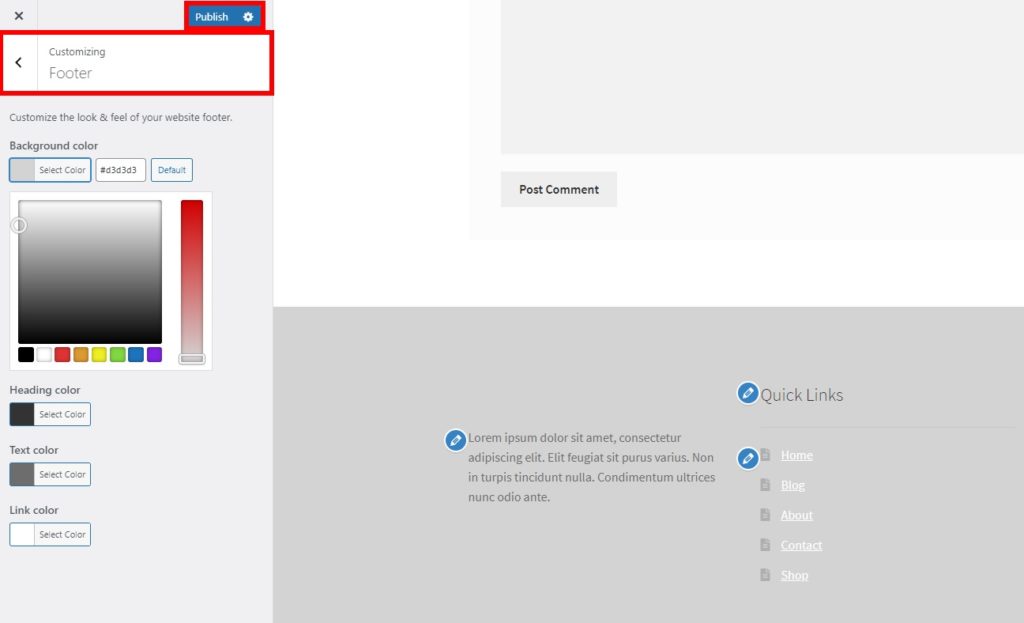
Karena kita akan menyesuaikan footer, pilih opsi Footer . Anda akan melihat berbagai opsi warna yang dapat Anda ubah untuk footer dan itu termasuk warna untuk latar belakang, judul, teks, dan tautan.

Dari sini Anda dapat menguji latar belakang, judul, dan warna teks yang berbeda untuk menemukan kombinasi terbaik untuk footer Anda. Selain itu, jika Anda memiliki tautan di footer, Anda dapat bermain-main dengan warna tautan.

Secara keseluruhan, pastikan footer Anda terlihat dan cocok dengan gaya keseluruhan desain situs web Anda menggunakan pratinjau langsung. Setelah Anda puas dengan perubahannya, klik Publikasikan untuk menampilkan perubahan.
1.2. Ubah Widget Footer di Etalase
Selain mengubah warna, Anda dapat menyesuaikan widget footer. Di Storefront, Anda dapat melakukannya dari 2 sub-menu yang berbeda. Anda dapat membuka tab Widgets dari Appearance > Customize atau pergi ke Appearance > Widgets .
Kedua antarmuka akan memungkinkan Anda untuk mengedit widget footer, tetapi kami menyarankan Anda menggunakan penyesuai tema karena memberi Anda pratinjau langsung dari perubahan. Dengan cara ini, Anda dapat melihat perubahan secara real-time dan menghemat banyak waktu saat mengedit footer Anda.

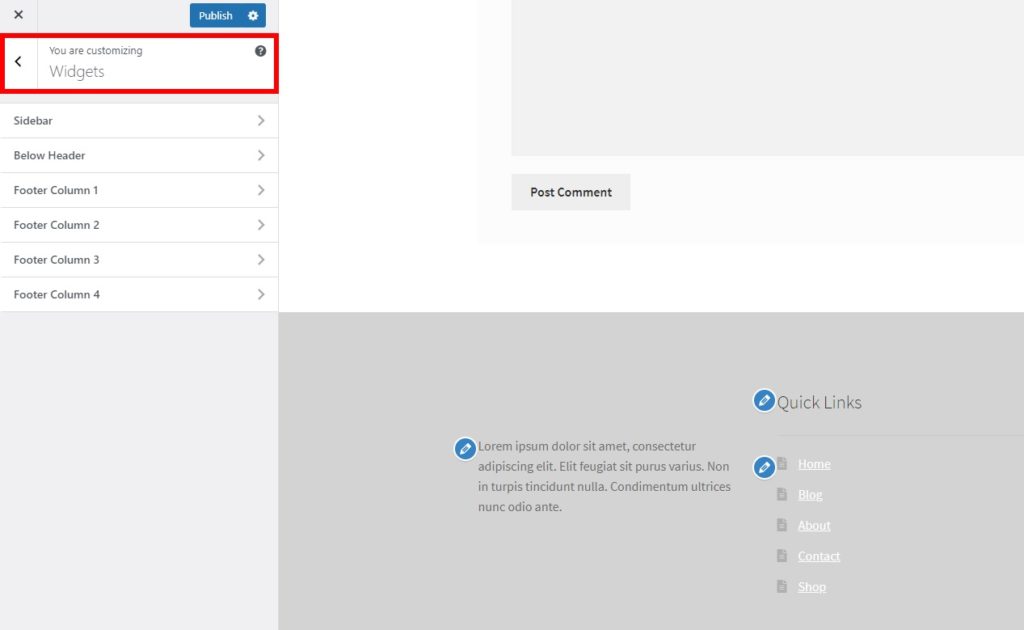
Terlepas dari opsi yang Anda pilih, Anda akan dapat melihat semua area widget yang tersedia di bawah Widget . Etalase memiliki 4 kolom footer untuk situs web Anda dan memungkinkan Anda menambahkan berbagai widget.
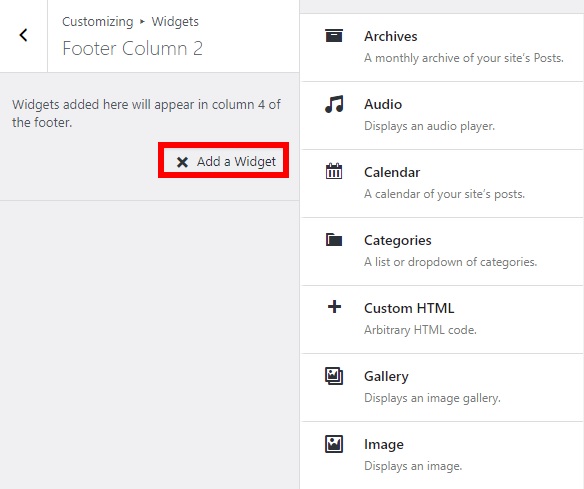
Cukup pilih kolom yang ingin Anda edit dan klik Add a Widget . Ada banyak widget untuk dipilih seperti arsip, audio, gambar, teks, pencarian, dan sebagainya.

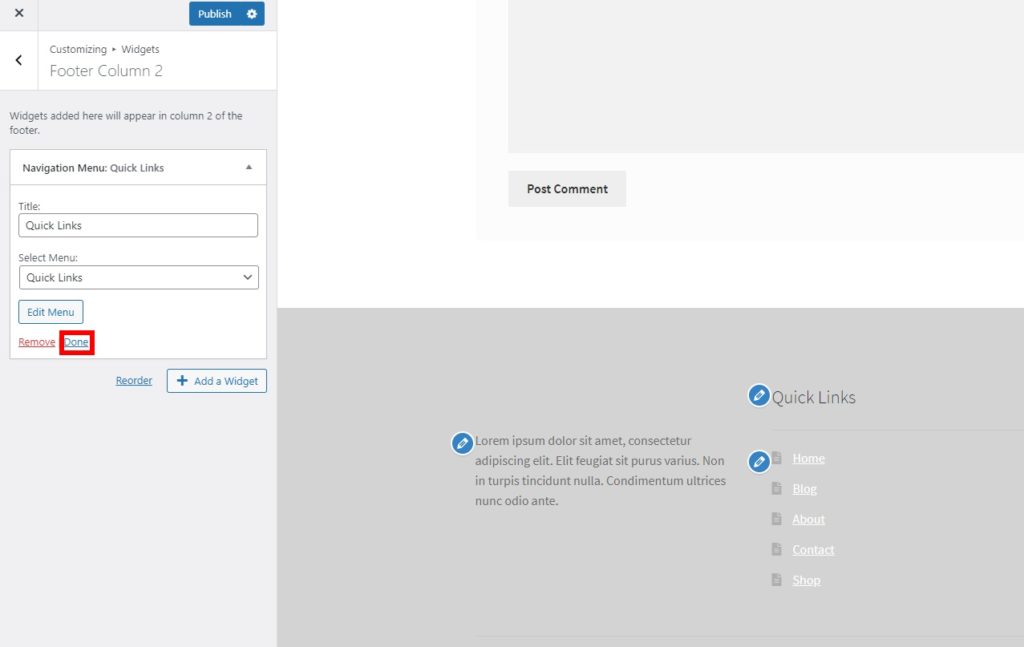
Setelah memilih widget, Anda harus mengedit beberapa detail lainnya tergantung pada widget yang Anda pilih. Setelah Anda melakukannya, klik Selesai dan kemudian Terbitkan untuk menerapkan perubahan pada widget footer Anda.

Setelah itu, Anda dapat menambahkan widget lain ke kolom footer yang sama atau ke yang berbeda. Perlu dicatat bahwa Anda dapat menyertakan beberapa widget dalam satu kolom footer serta di beberapa kolom footer. Misalnya, untuk tutorial ini, kami telah menambahkan deskripsi singkat, menu navigasi, dan kotak pencarian di footer.

1.3. Ubah Footer di Storefront menggunakan Editor Tema
Meskipun Anda dapat mengedit hampir semua hal dari penyesuai tema dan widget, Anda mungkin perlu menggunakan editor tema jika ingin menyesuaikan teks hak cipta di footer Anda. Untuk itu, Anda harus menambahkan cuplikan kode sederhana dari fungsi khusus.
Sebelum Anda membuat perubahan apa pun, pastikan Anda membuat tema anak dan mencadangkan situs web WordPress Anda untuk mengedit file-file ini. File-file ini menyimpan informasi penting tentang situs web Anda, jadi jika Anda membuat kesalahan, Anda dapat merusak situs web Anda.
Setelah Anda selesai melakukannya, buka Appearance > Theme Editor , buka tab untuk file functions.php dan rekatkan cuplikan berikut.
add_action( 'init', 'custom_remove_footer_credit', 10 );
fungsi custom_remove_footer_credit () {
remove_action( 'storefront_footer', 'storefront_credit', 20 );
add_action( 'storefront_footer', 'custom_storefront_credit', 20 );
} fungsi custom_storefront_credit() {
?>
<div class="site-info">
Quadlayers<?php echo get_bloginfo( 'name' ) . ' ' . get_the_date( 'Y' ); ?>
</div><!– .site-info –>
<?php
}
Ini akan menghapus teks footer default " Dibangun dengan Storefront " dan menambahkan detail situs web Anda sendiri. Anda dapat mengambil kode ini sebagai dasar dan menyesuaikannya untuk menampilkan detail situs web Anda.
2. Ubah Footer di Storefront menggunakan Plugin
Jika Anda ingin menghemat waktu dan pekerjaan tambahan untuk mengedit footer di Storefront, Anda bisa menggunakan plugin khusus.
Anda mungkin tahu bahwa Storefront kompatibel dengan berbagai macam plugin WordPress. Tapi itu tidak semua. Ada plugin yang dirancang khusus untuk menyesuaikan berbagai area di tema Storefront. Salah satu plugin terbaik adalah Change Storefront Footer Copyright Text. Seperti namanya, alat ini memungkinkan Anda untuk mengedit teks hak cipta di footer Storefront.

Untuk menggunakan plugin ini, Anda perlu menginstal dan mengaktifkannya, jadi pertama-tama buka Plugins > Add New dan cari. Kemudian, klik Instal Sekarang dan kemudian Aktifkan . Jika Anda memiliki masalah, lihat panduan kami yang menjelaskan cara menginstal plugin WordPress secara manual.

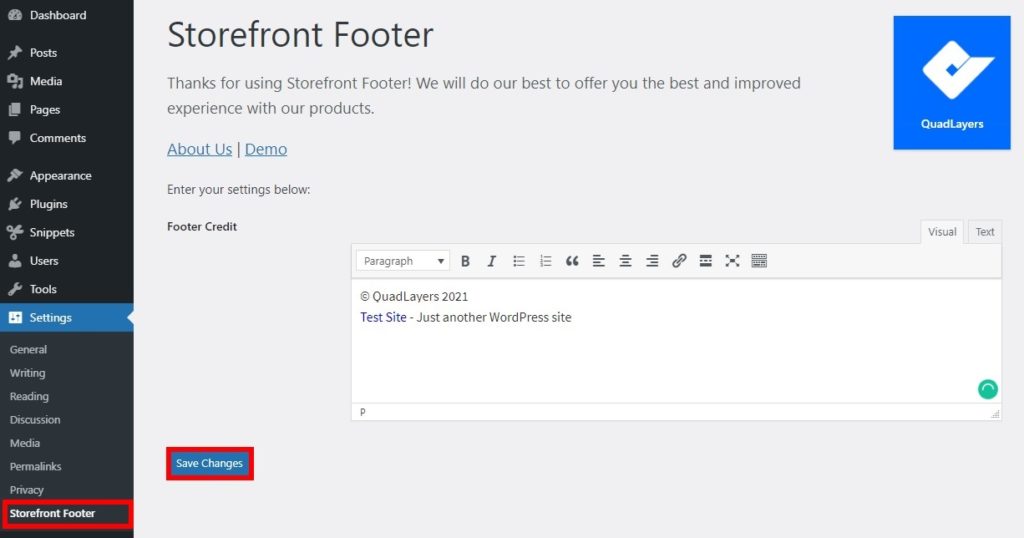
Kemudian, buka Pengaturan> Footer Storefront dan Anda akan memiliki opsi untuk menambahkan teks atau tautan apa pun ke footer hak cipta dengan bantuan editor teks. Selanjutnya, Anda dapat mengubah opsi font atau perataan menggunakan editor teks visual atau menulis sedikit kode dalam tampilan teks yang telah diformat sebelumnya.

Setelah Anda menambahkan semua informasi yang Anda inginkan, simpan perubahannya . Kemudian periksa situs Anda dari frontend untuk melihat perubahannya.

3. Ubah Footer di Storefront Secara Terprogram
Jika Anda tahu cara membuat kode, ada banyak hal yang dapat Anda lakukan untuk mengubah dan menyesuaikan footer di Storefront. Di bagian ini, kami akan menunjukkan beberapa contoh beberapa hal yang dapat Anda coba di situs Anda.
CATATAN: Karena kami akan mengedit file inti, sebelum memulai, kami sarankan Anda melakukan pencadangan penuh situs Anda dan menggunakan tema anak. Jika Anda tidak tahu bagaimana Anda bisa belajar membuatnya atau menggunakan salah satu plugin ini.
3.1. Hapus kredit Storefront
Untuk sepenuhnya menghapus kredit Storefront dari footer, cukup tambahkan cuplikan berikut di akhir file functions.php tema anak Anda.
add_action( 'wp', 'ql_remove_credits_storefront' ); fungsi ql_remove_credits_storefront () { remove_action( 'storefront_footer', 'storefront_credit', 20 ); }
3.2. Sesuaikan teks hak cipta
Sekarang katakanlah Anda ingin mengedit teks hak cipta footer. Untuk itu, kita akan membuat string teks baru yang bertuliskan Copyright + year + by QuadLayers sebagai berikut:
add_filter( 'storefront_copyright_text', 'ql_customize_storefront_footer_copyright_text' ); fungsi ql_customize_storefront_footer_copyright_text () { $teks = 'Hak Cipta' tanggal( 'Y' ) . ' oleh QuadLayers'; kembalikan $teks; }
Ada banyak hal lain yang dapat Anda lakukan untuk menyesuaikan teks hak cipta. Ambil skrip ini sebagai dasar dan sesuaikan sesuai dengan kebutuhan Anda.
Bonus: Tambahkan Umpan Instagram di Footer
Kami telah menyebutkan bahwa Storefront adalah salah satu tema WooCommerce terbaik, jadi sangat mungkin Anda memiliki toko eCommerce jika Anda mengikuti tutorial ini. Jika itu kasus Anda, akan sangat membantu jika Anda menambahkan beberapa opsi media sosial ke footer Anda.
Ada banyak plugin media sosial yang dapat Anda gunakan untuk memaksimalkan platform ini. Di bagian ini, kami akan menunjukkan cara mengubah footer di Storefront dengan menambahkan feed Instagram. Dengan cara ini, Anda dapat membuat feed Instagram Anda lebih terlihat sehingga pengunjung dapat melihatnya dan mengunjungi Instagram Anda langsung dari situs Anda.
Cara Menambahkan Umpan Instagram di Footer
Cara termudah untuk menambahkan feed Instagram ke footer adalah dengan menggunakan plugin. Untuk demo ini, kami akan menggunakan Umpan Galeri Sosial (sebelumnya dikenal sebagai Umpan Galeri Instagram ). Ini adalah plugin freemium yang memiliki versi gratis dengan fitur dasar dan 3 paket premium mulai dari 19 USD (pembayaran satu kali).

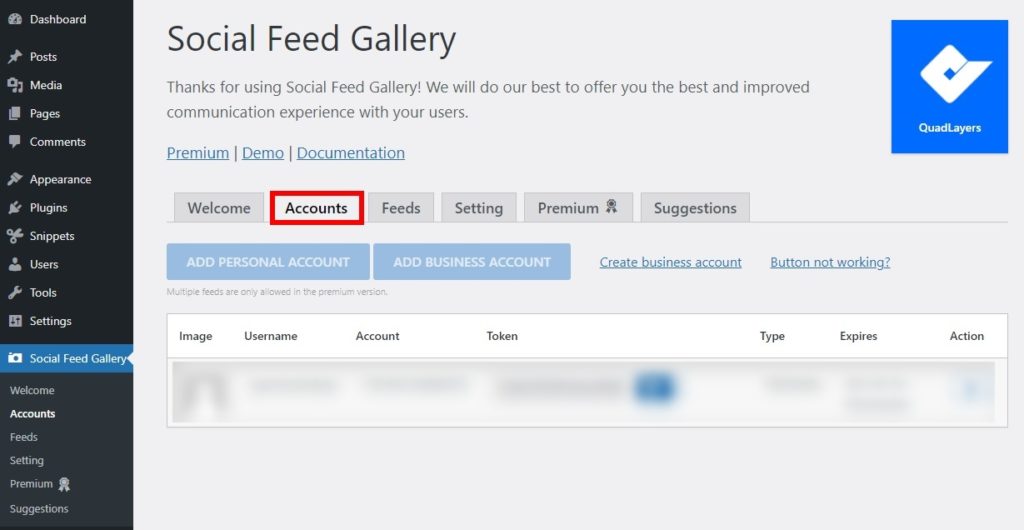
Pertama, Anda perlu menginstal dan mengaktifkan plugin di situs WordPress Anda. Kemudian, buka menu Galeri Umpan Sosial di dasbor WordPress Anda dan buka tab Akun .
Di sini, Anda perlu menambahkan akun Instagram Anda. Anda dapat menambahkan akun pribadi atau akun bisnis.

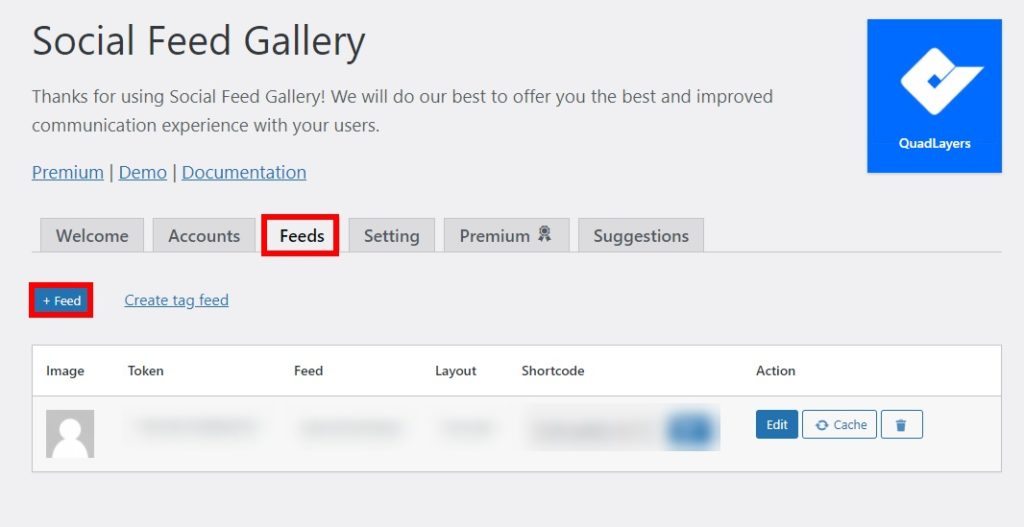
Setelah itu, buka tab Umpan dan klik + Umpan untuk membuat umpan Instagram.

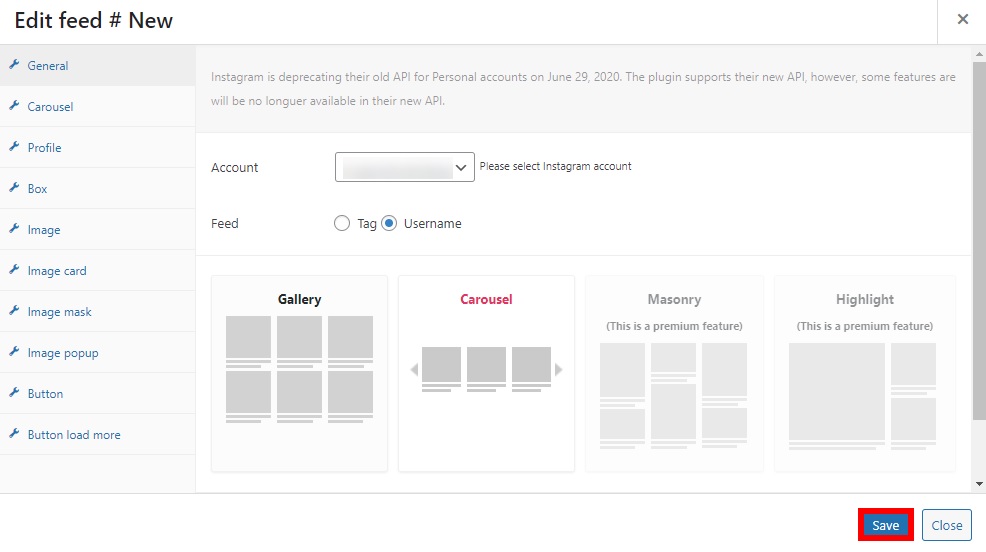
Di sini, Anda dapat memilih dan mengedit elemen umpan apa pun: tata letak, jumlah gambar yang akan ditampilkan, dan sebagainya. Setelah Anda membuat semua perubahan yang diperlukan, klik Simpan .

Untuk menambahkan umpan Instagram ke footer, buka menu Widget dari dasbor Anda atau navigasikan ke Appearance > Customize . Kemudian, pilih kolom footer tempat Anda ingin memasukkan umpan Instagram dan tambahkan widget Galeri Umpan Sosial. Setelah Anda menambahkan judul dan ID galeri untuk umpan, klik Selesai .

Atau, Anda dapat menggunakan kode pendek yang disediakan di tab Umpan untuk menambahkan umpan Instagram ke situs web Anda.
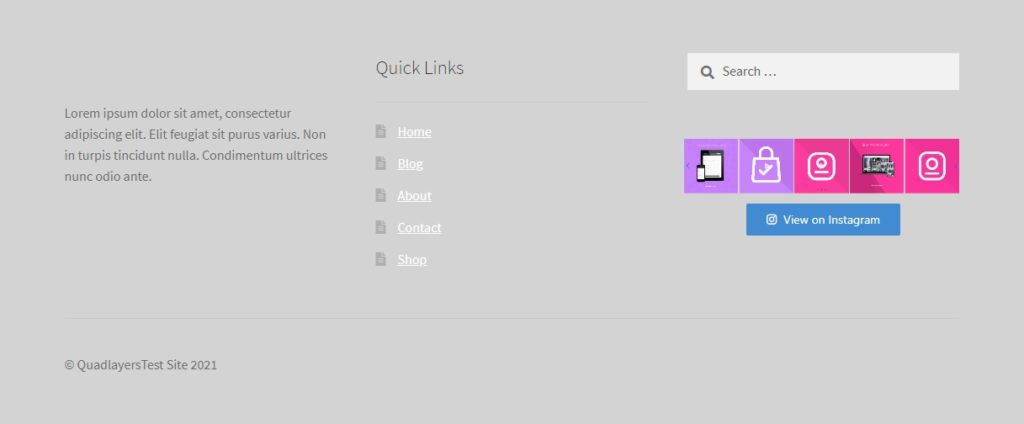
Terakhir, jika Anda memeriksa situs Anda dari frontend, Anda akan dapat melihat feed Instagram di footer.

Untuk lebih banyak alternatif dan penjelasan yang lebih mendalam, lihat panduan kami tentang cara mengintegrasikan WordPress dengan Instagram.
Kesimpulan
Secara keseluruhan, menyesuaikan footer situs Anda dapat sangat bermanfaat bagi pengalaman pengguna pengunjung Anda dan membantu Anda meningkatkan keterlibatan pengguna. Dalam panduan ini, kami telah menjelaskan dua cara di mana Anda dapat mengubah footer di Storefront:
- Dari dasbor admin WordPress
- Menggunakan plugin khusus
- Secara terprogram
Semua metode ini ramah pemula dan menyelesaikan pekerjaan. Dari dasbor WordPress, Anda dapat mengubah warna teks, latar belakang, dan heading, serta warna tautan. Jika Anda ingin mengedit teks footer hak cipta, di sisi lain, Anda harus menggunakan plugin. Terakhir, jika Anda memiliki keterampilan pengkodean, Anda dapat menyesuaikan footer secara terprogram.
Selain itu, Anda dapat menambahkan lebih banyak informasi ke footer. Misalnya, Anda dapat menyertakan umpan dan tautan Instagram untuk meningkatkan kehadiran media sosial Anda. Untuk detail lebih lanjut tentang cara mengubah footer di tema apa pun, lihat panduan kami tentang cara mengedit footer di WordPress.
Sudahkah Anda mengedit footer di Storefront? Metode mana yang Anda gunakan? Apakah ada opsi lain yang harus kami tambahkan? Beri tahu kami di komentar di bawah.
Jika Anda menemukan panduan ini berguna, artikel ini mungkin menarik bagi Anda juga:
- Cara mengedit header di WordPress
- Plugin Umpan Instagram Terbaik untuk WordPress
- Plugin Terbaik untuk WooCommerce (Gratis+Berbayar)
