5 Cara Mudah Mengubah Warna Tautan di WordPress
Diterbitkan: 2021-11-08Baik itu membantu navigasi atau mendorong konversi, tautan memainkan peran penting di sebagian besar situs web modern. Namun, Anda mungkin merasa bahwa URL default tema Anda gagal, itulah sebabnya Anda mungkin ingin mengubah warna tautan di WordPress.
Untungnya, dimungkinkan untuk mengubah warna tautan di WordPress, menggunakan opsi editor, plugin, atau kode khusus pilihan Anda. Dengan menerapkan warna kustom Anda sendiri, Anda dapat membuat tautan Anda menonjol dari latar belakang – atau menyatu dengan mulus dengan sisa desain Anda.
Dalam posting ini, kami akan membahas lima cara berbeda untuk mengubah warna tautan di WordPress. Terlepas dari apakah Anda menggunakan plugin pembuat halaman atau Penyesuai WordPress, Anda harus menemukan teknik yang sesuai untuk Anda.
Cara termudah untuk mengubah warna tautan di WordPress
Jika Anda ingin mempelajari cara mengubah warna tautan Anda di WordPress, baca tutorial ini. Berikut adalah metode yang akan kita bahas selanjutnya:
- Kode CSS khusus – jika Anda merasa nyaman menambahkan beberapa kode CSS dasar, ini sering kali merupakan metode yang paling fleksibel dan dapat diterapkan secara luas.
- Penyesuai WordPress – ada kemungkinan besar tema Anda menawarkan opsi khusus untuk mengubah warna tautan.
- Elementor – pembuat halaman Elementor memudahkan untuk mengubah warna tautan di seluruh situs.
- Beaver Builder – plugin dan tema pembuat halaman Beaver Builder juga menyertakan opsi untuk mengubah warna tautan.
- Editor WordPress (tautan individual) – jika Anda hanya ingin mengubah warna tautan tertentu, Anda dapat melakukannya secara manual melalui editor WordPress.
1. Tambahkan kode CSS
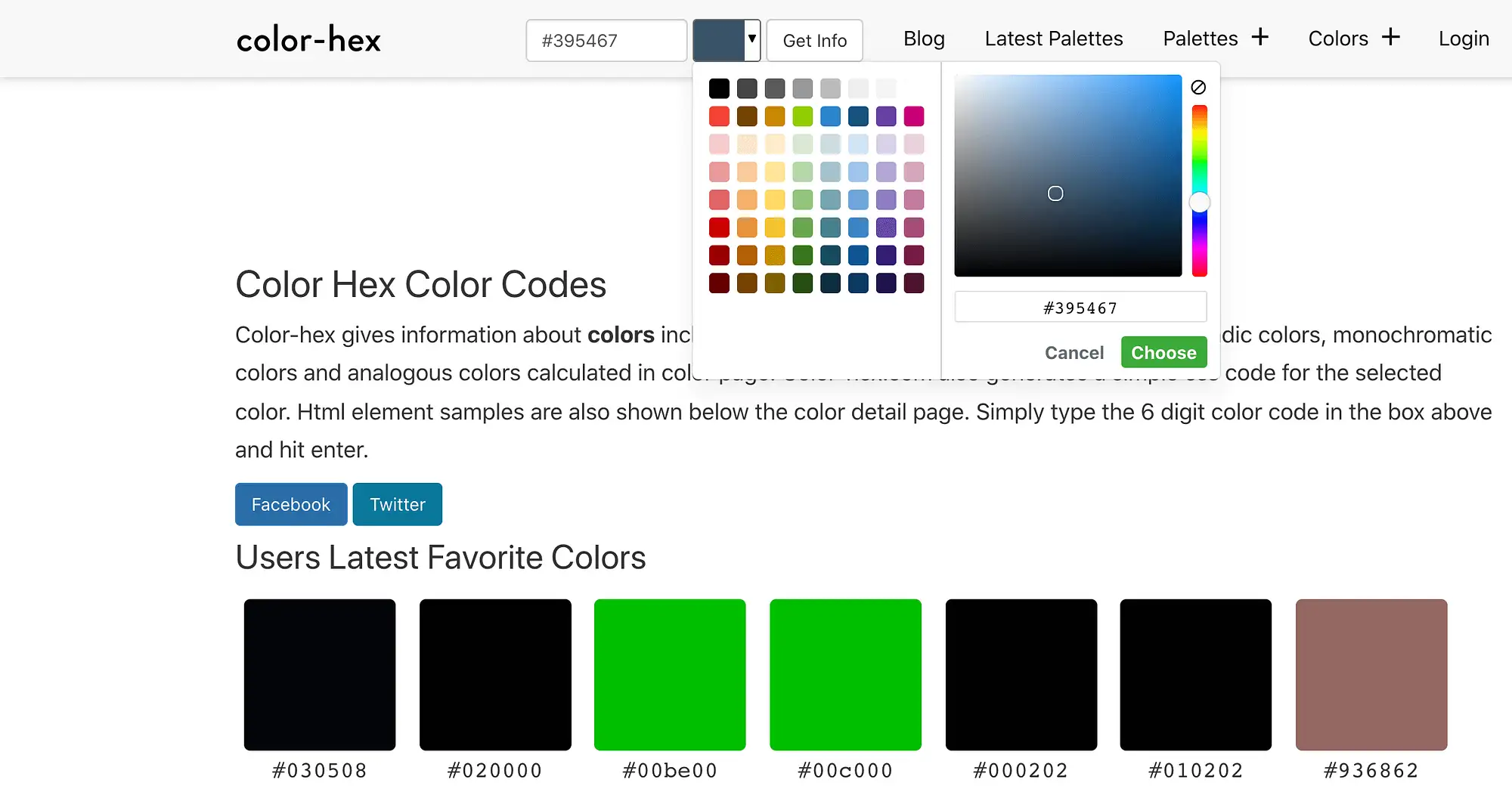
Salah satu cara untuk mengubah warna tautan di WordPress adalah dengan menulis beberapa kode CSS khusus. Ini mengharuskan Anda memasukkan kode hex untuk warna yang ingin Anda gunakan di situs web Anda. Anda dapat menjelajahi berbagai kode menggunakan layanan seperti color-hex:

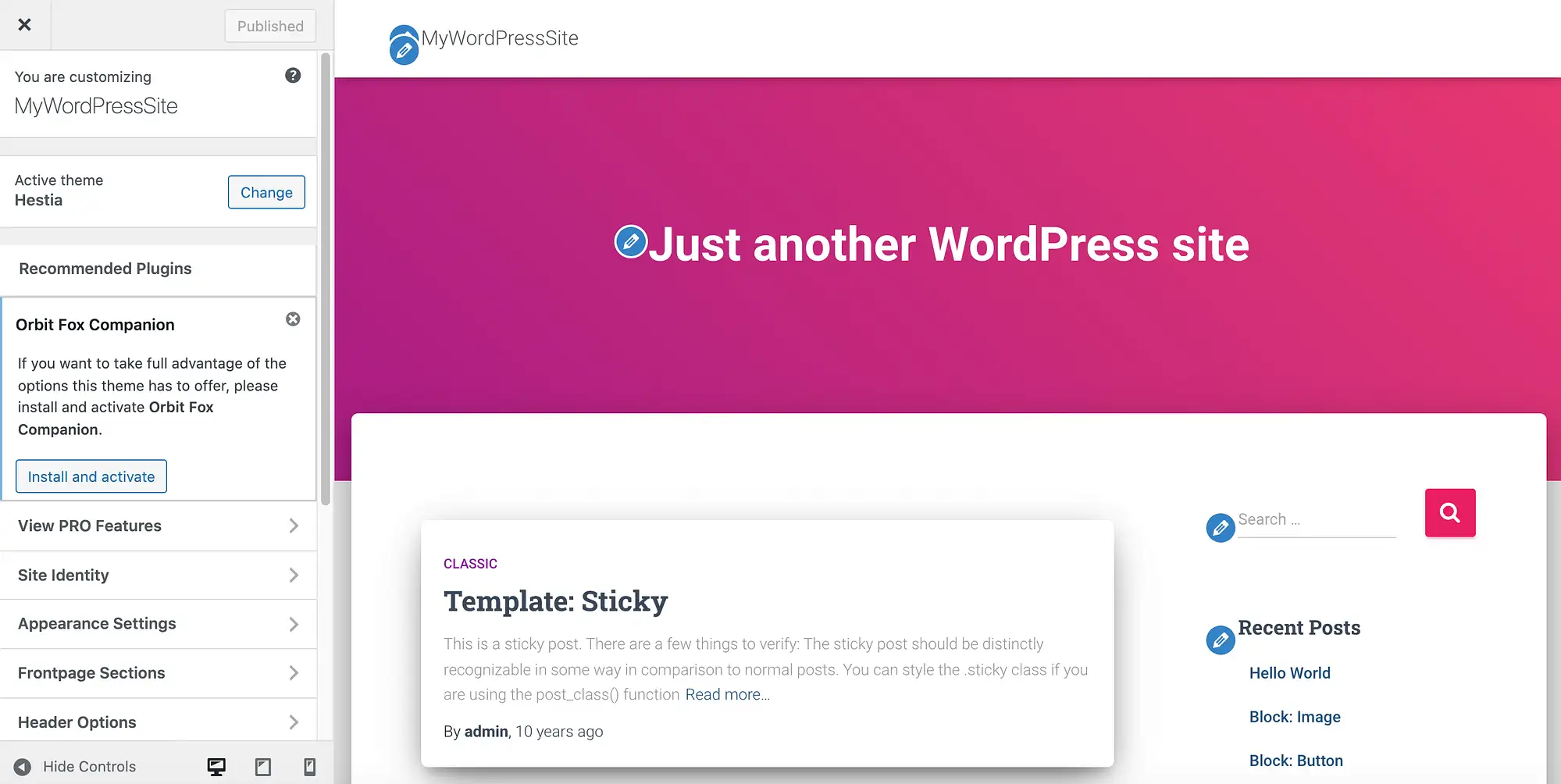
Setelah Anda menemukan kode hex yang sempurna, masuk ke dasbor WordPress Anda. Kemudian arahkan ke Appearance > Customize :

Di menu sebelah kiri, pilih CSS tambahan . Anda sekarang dapat memasukkan CSS berikut:
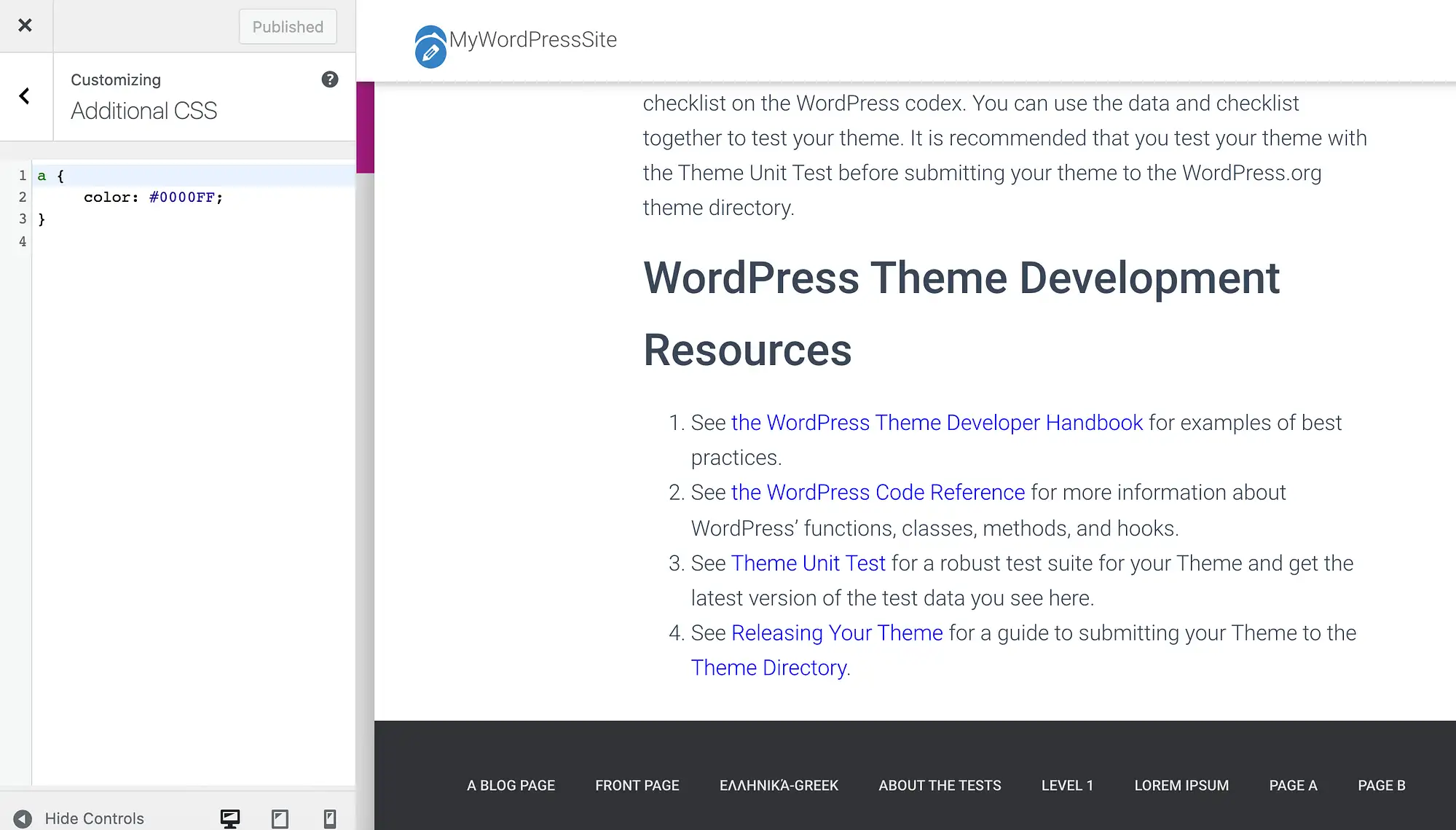
a { color: #0000FF; }Pastikan untuk mengganti color: value dengan kode hex yang Anda identifikasi sebelumnya. Untuk membuat perubahan Anda aktif, klik Publikasikan :

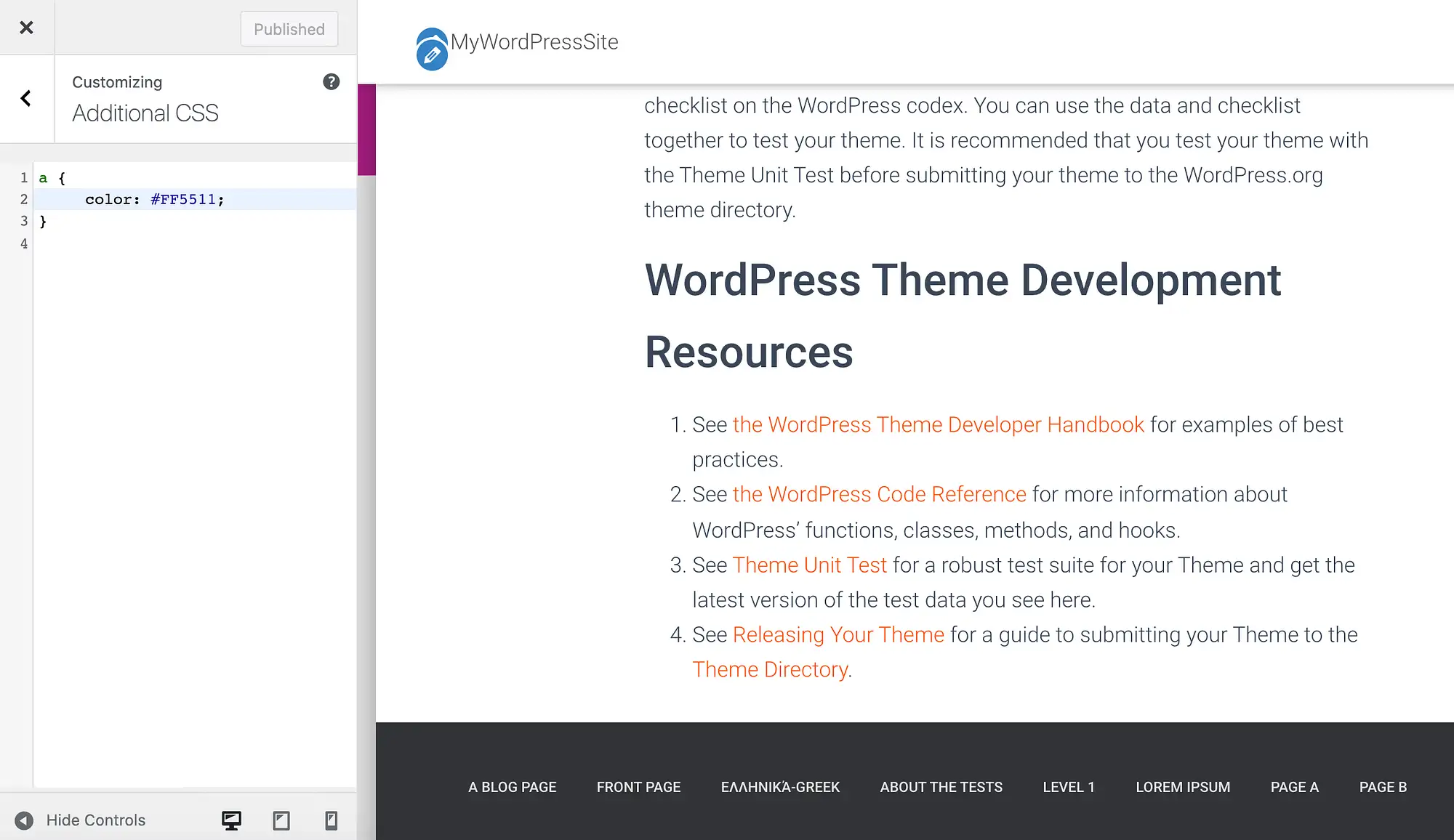
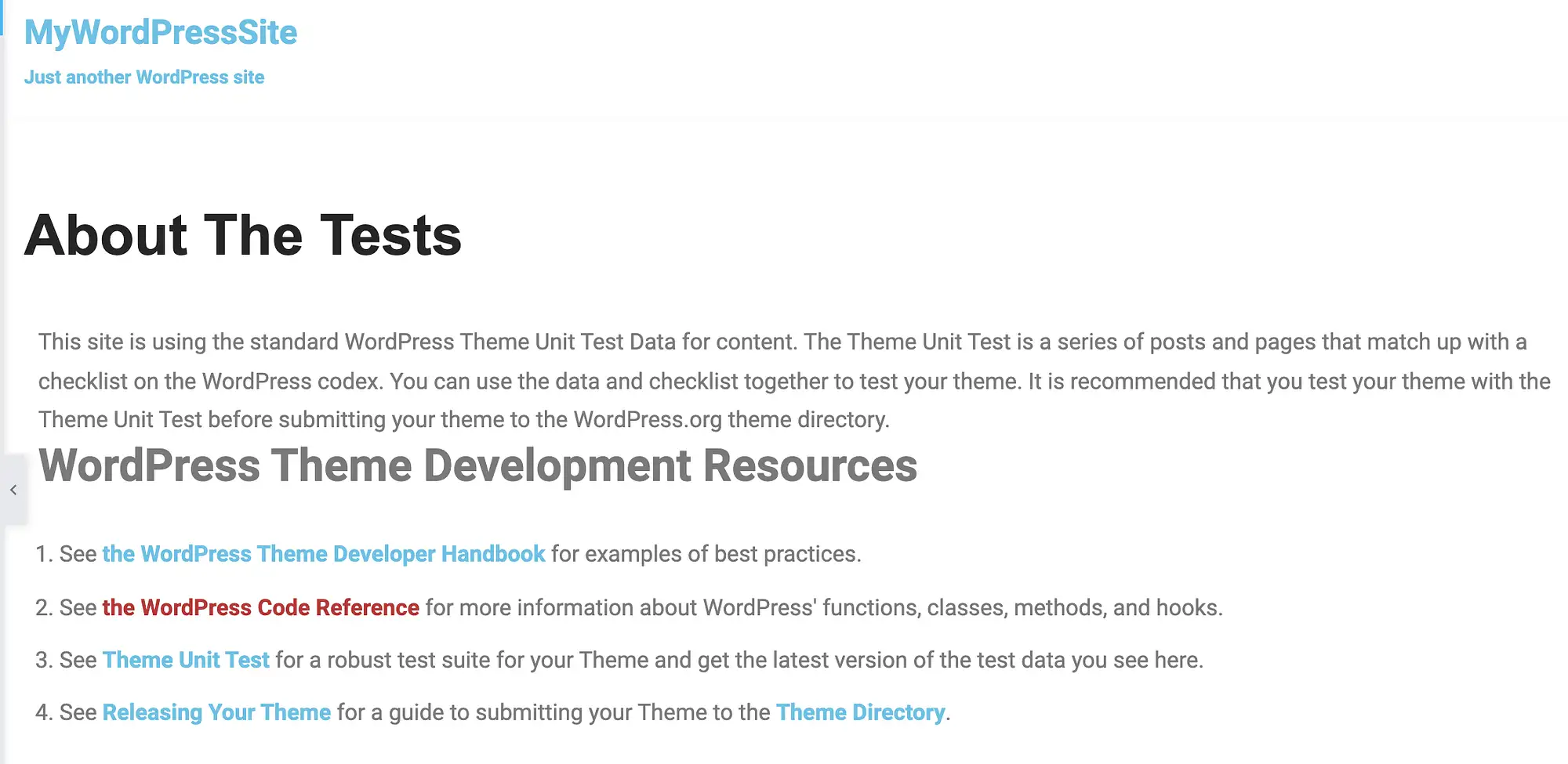
Warna semua tautan di situs Anda sekarang harus berubah. Jika Anda tidak puas dengan tampilan baru ini, Anda selalu dapat memasukkan kode hex yang berbeda ke dalam Penyesuai WordPress:

Pada titik tertentu, Anda mungkin berubah pikiran dan memutuskan untuk mengembalikan warna tautan default tema Anda. Untuk mencapai ini, cukup hapus semua kode di bagian CSS Tambahan Penyesuai, lalu klik Terbitkan .
2. Periksa Penyesuai WordPress
Tergantung pada tema yang Anda pilih, Anda mungkin dapat mengubah tautan Anda di Penyesuai WordPress. Ini berarti Anda tidak perlu menulis CSS apa pun.
Di dasbor WordPress Anda, navigasikan ke Appearance > Customize dan cari opsi apa pun yang berlabel Color . Pengaturan ini dapat bervariasi antar tema.
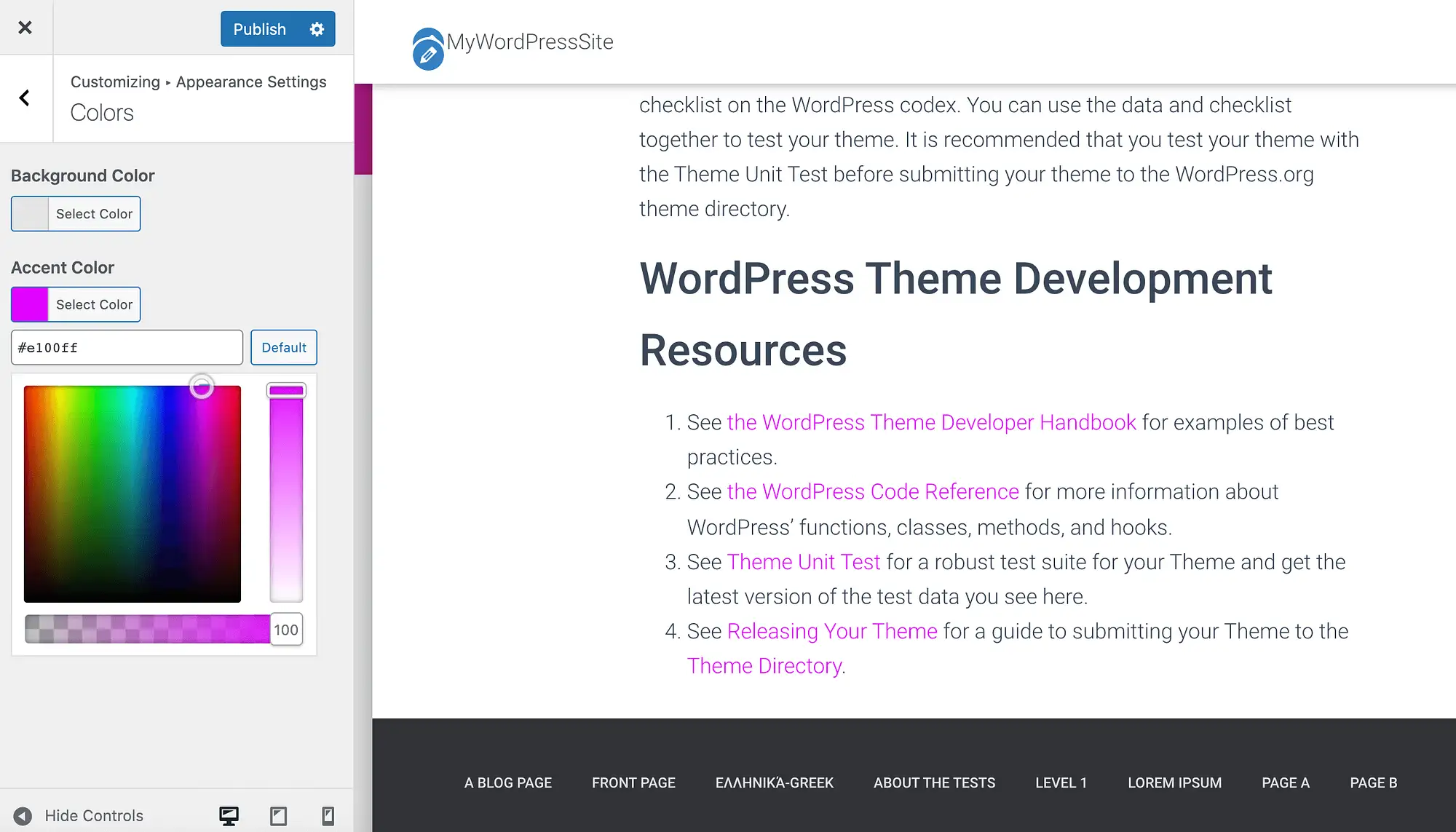
Misalnya, jika Anda menggunakan tema WordPress Hestia kami sendiri, pilih Pengaturan Penampilan > Warna . Anda kemudian dapat menyesuaikan tautan Anda menggunakan pengaturan Warna Aksen :

Atau, jika Anda memiliki kode hex tertentu, Anda dapat mengetikkan nilai ini ke dalam bidang teks yang menyertainya. Saat Anda puas dengan pilihan Anda, klik Publikasikan .
Setelah bereksperimen dengan berbagai warna, Anda dapat memutuskan bahwa Anda lebih suka default. Jika demikian, Anda dapat mengembalikan warna aksen asli Hestia dengan mengklik tombol Default .
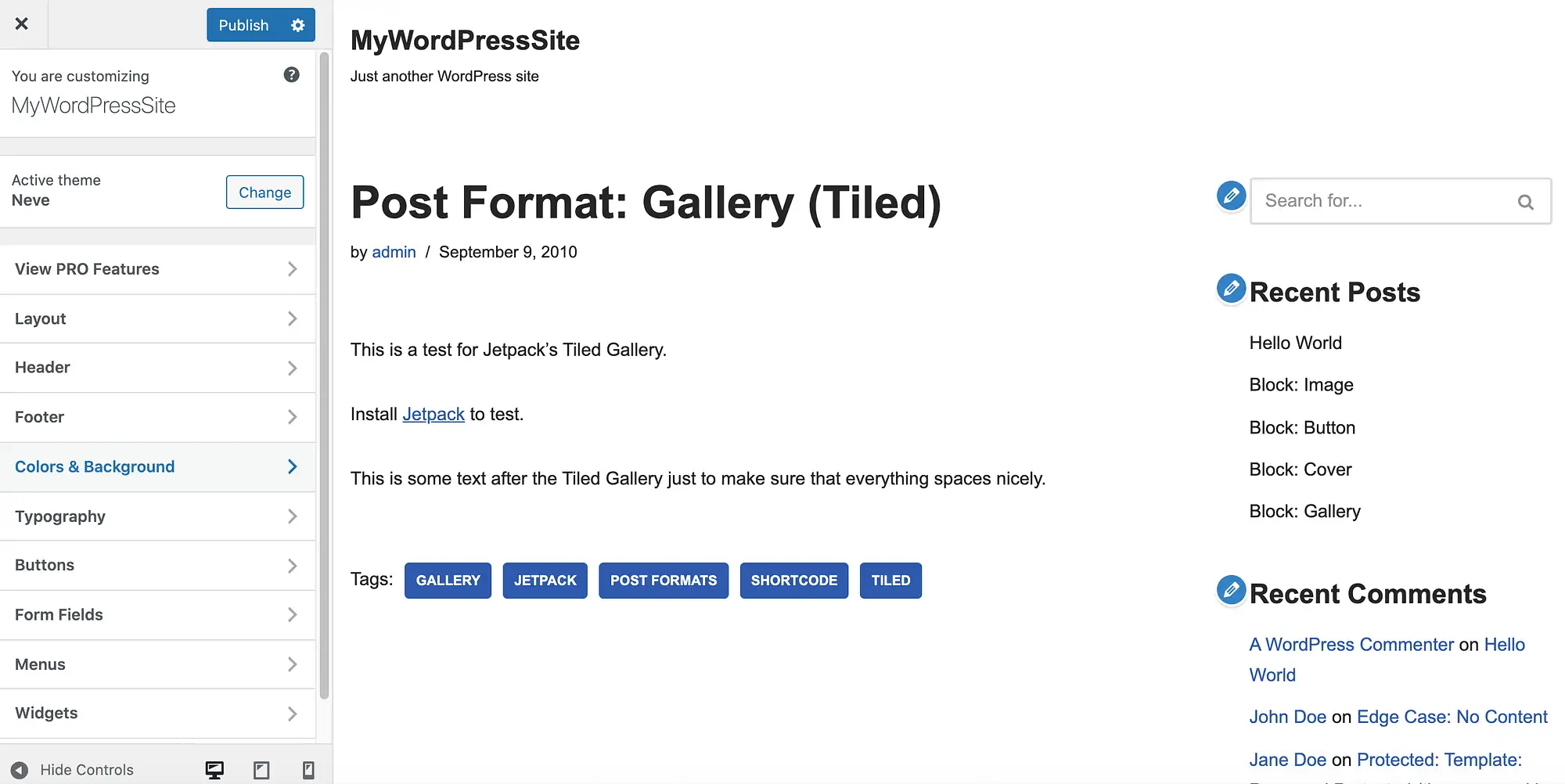
Tema Neve kami juga memudahkan untuk menyesuaikan tautan Anda langsung di Penyesuai WordPress. Di menu sebelah kiri, pilih Warna & Latar Belakang :

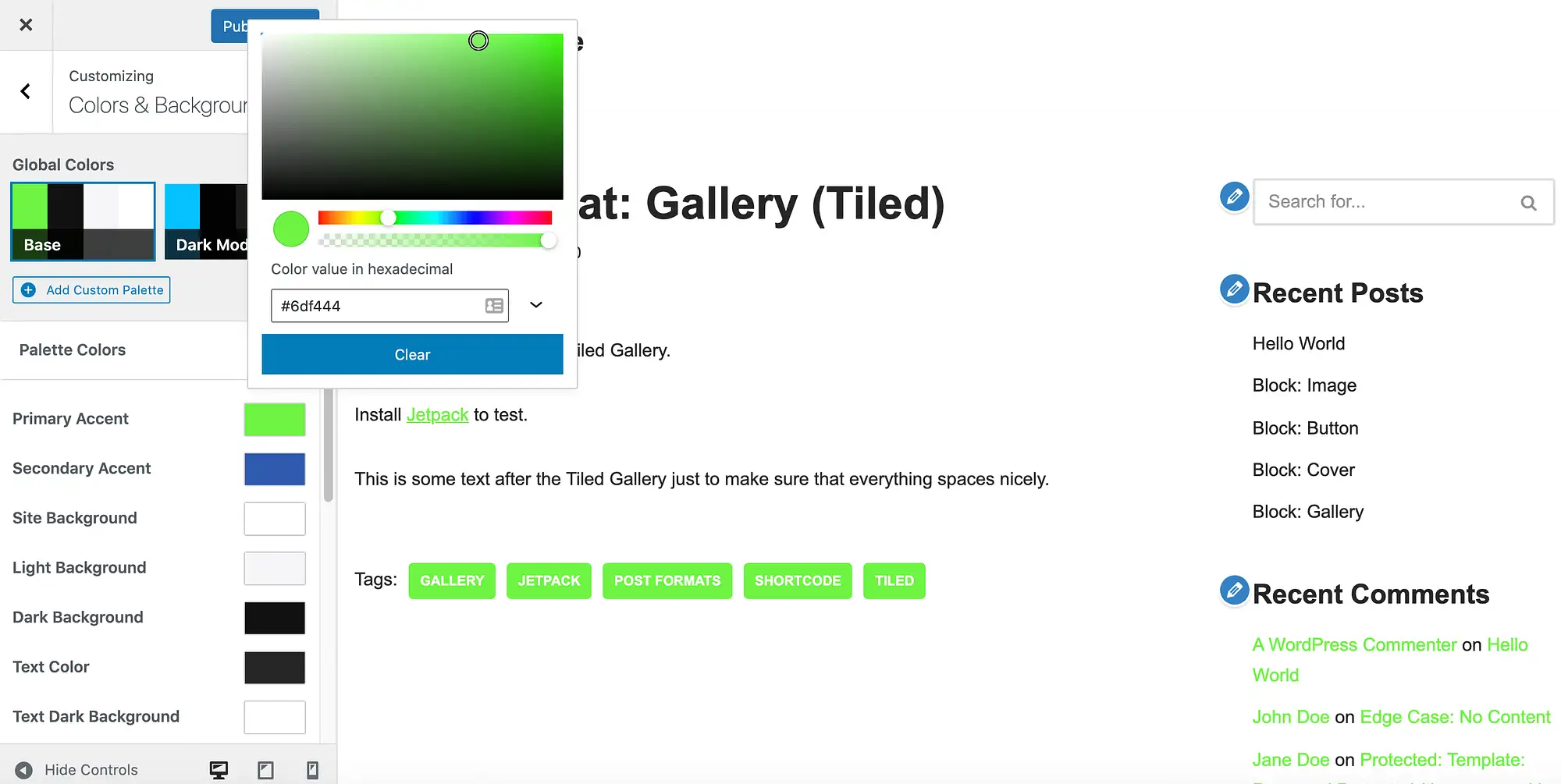
Kemudian pilih Tindakan Utama . Anda sekarang dapat membuat pilihan dari pemilih warna:

Untuk membuat perubahan Anda aktif, klik Publikasikan .
Jika Anda berubah pikiran, Anda dapat mengembalikan default Neve dengan menggulir ke bagian bawah menu Warna & Latar Belakang . Kemudian pilih Reset semua ke default .
3. Gunakan pembuat halaman Elementor
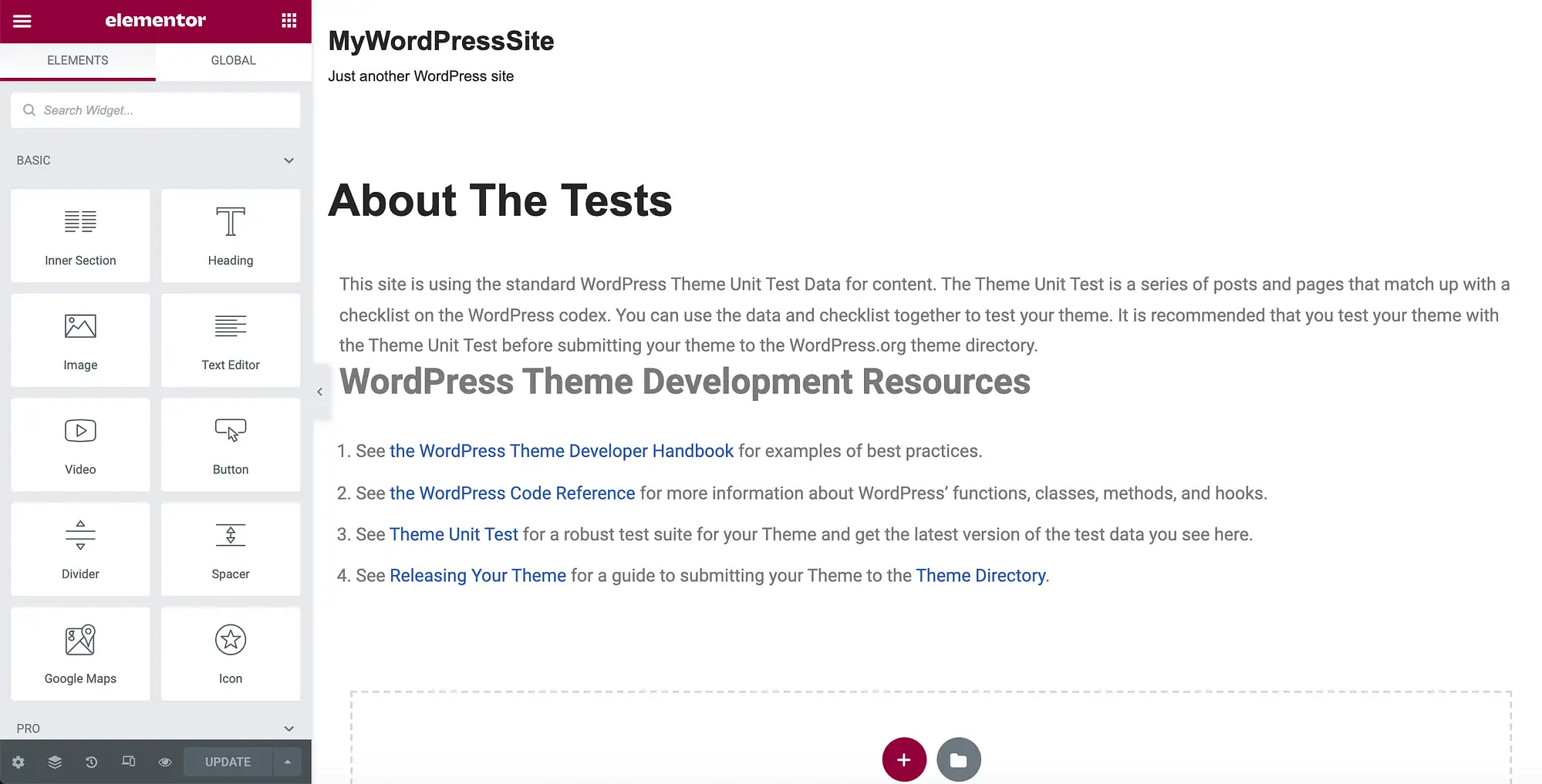
Dengan lebih dari lima juta pemasangan aktif, Elementor adalah salah satu plugin pembuat halaman WordPress paling populer. Jika Anda menggunakan Elementor di situs web Anda, Anda dapat mengubah warna tautan dengan membuka halaman atau posting apa pun di editor Elementor:

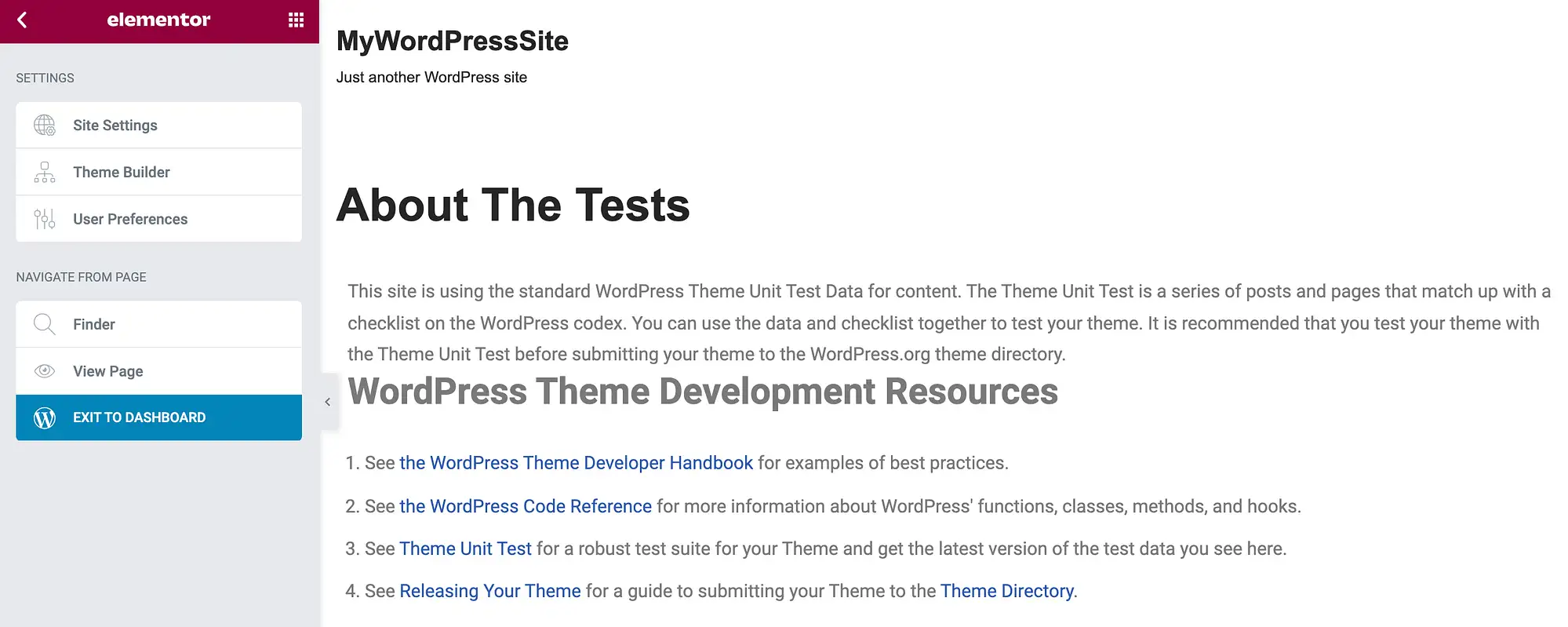
Di pojok kiri atas, pilih ikon Hamburger . Kemudian klik Pengaturan Situs :

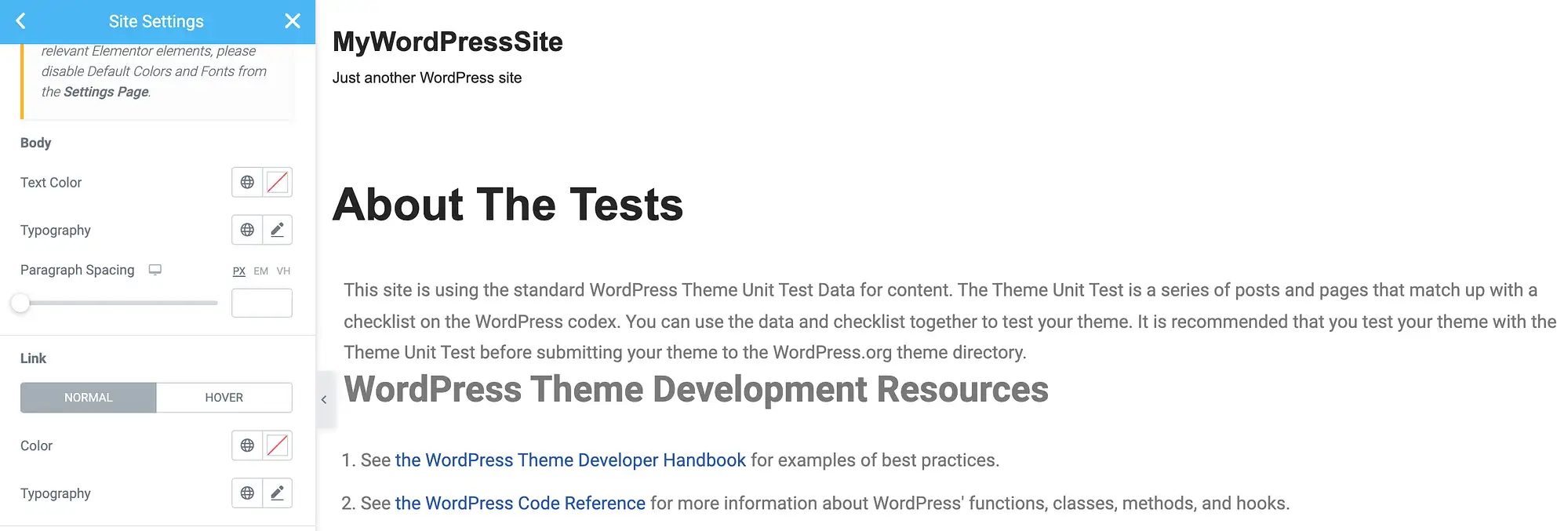
Selanjutnya, pilih Tipografi . Di menu berikutnya, Anda dapat mengubah warna tautan saat dalam status default dan tidak dipilih. Untuk membuat perubahan ini, pastikan bahwa tab Normal dipilih:

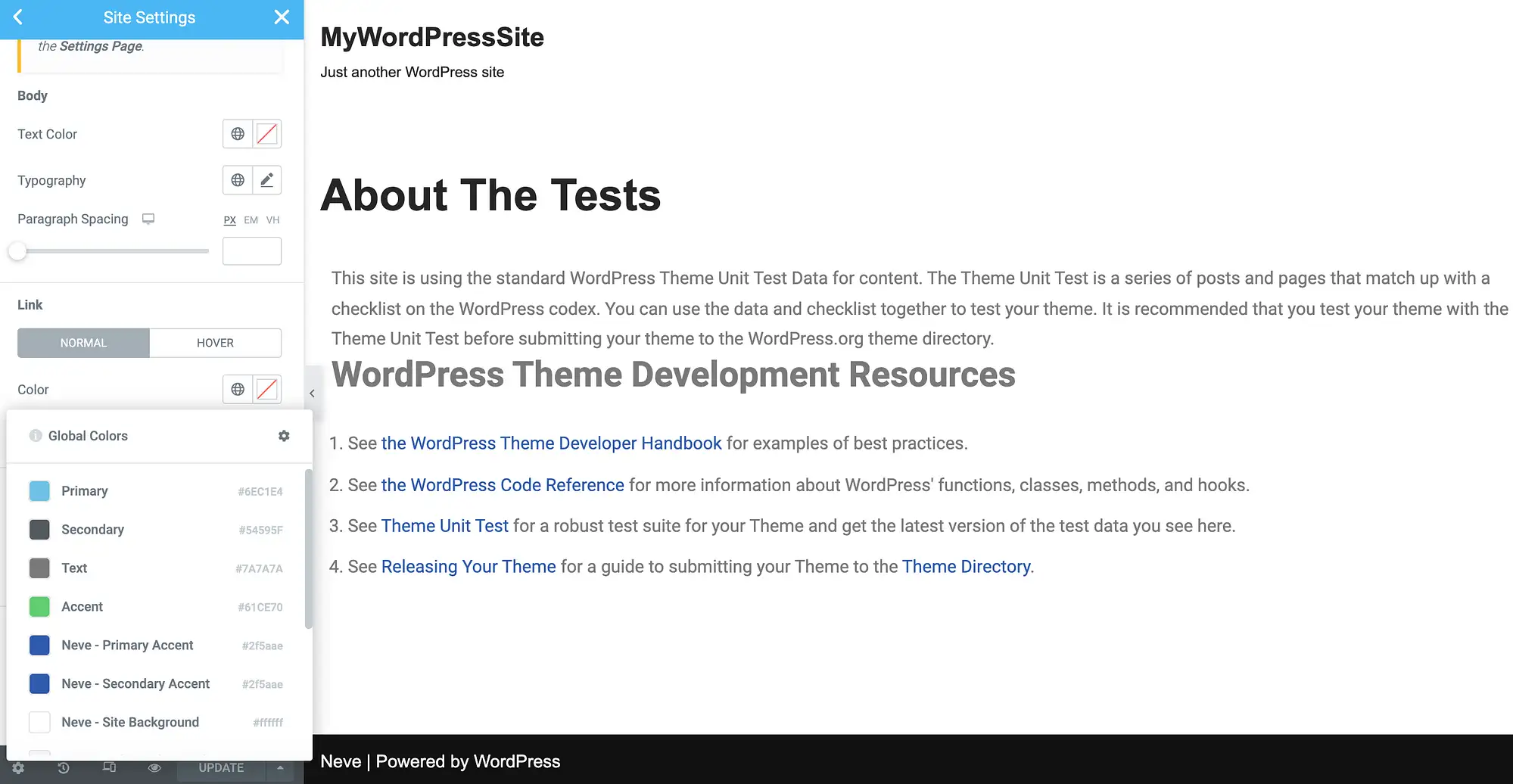
Selanjutnya, klik salah satu ikon yang menyertai pengaturan Warna . Dari kiri ke kanan, ikon-ikon ini meluncurkan daftar warna yang ditentukan secara global untuk tema Anda, atau pemilih warna WordPress:


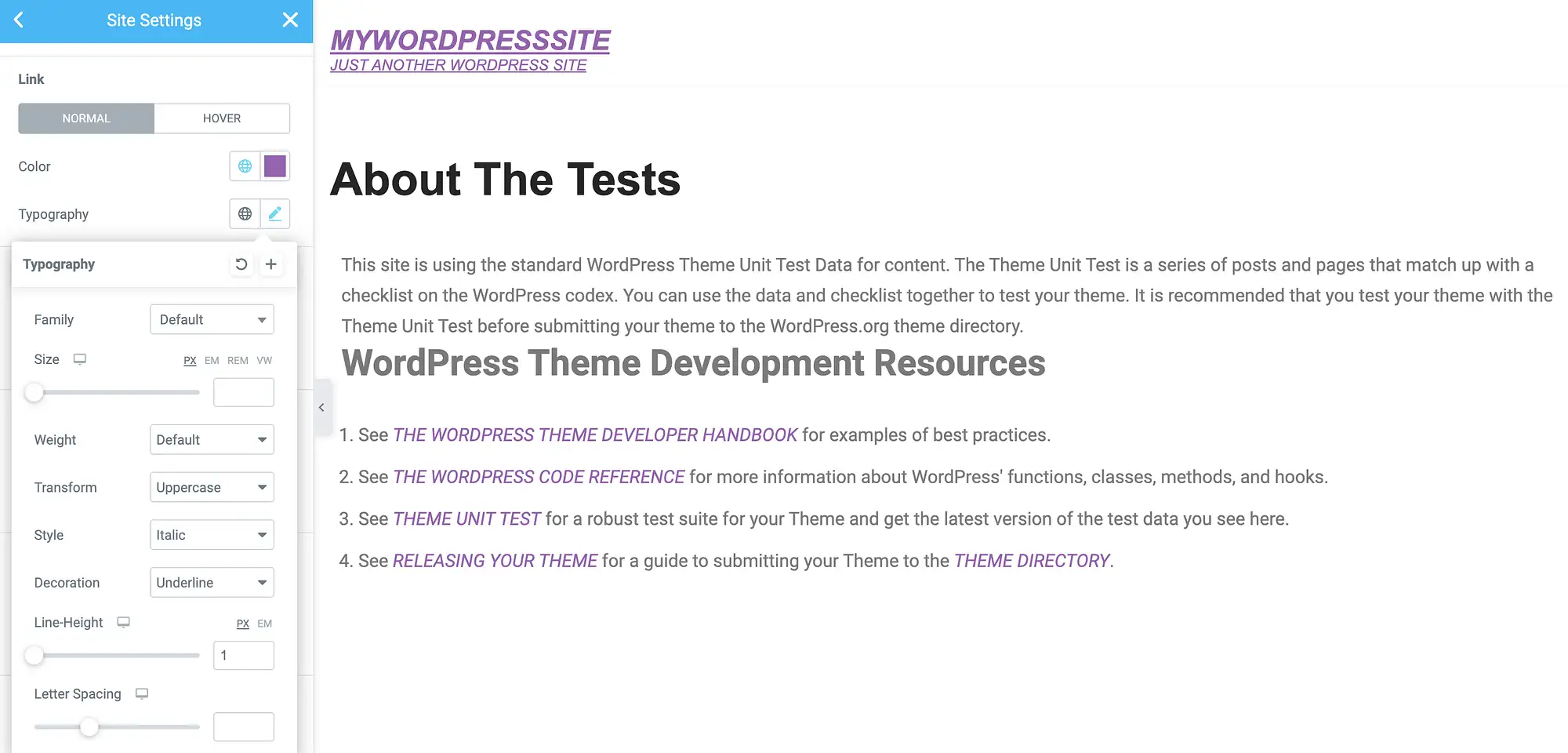
Saat Anda menyesuaikan tautan, Anda mungkin juga ingin mengubah berbagai atribut tipografi. Ini termasuk gaya, spasi huruf, dan tinggi garis. Anda dapat membuat perubahan ini menggunakan popup Tipografi :

Elementor juga memberi Anda opsi untuk menentukan warna hover yang berbeda. Ini dapat mengonfirmasi bahwa pengunjung berhasil diposisikan pada tautan tertentu, yang dapat sangat berguna untuk laman yang menampilkan banyak URL. Ini juga dapat meningkatkan aksesibilitas situs Anda bagi mereka yang memiliki gangguan terkait penglihatan:

Untuk melakukan perubahan ini, pilih tab Arahkan kursor di menu sebelah kiri Elementor. Anda kemudian dapat menggunakan popup Warna dan Tipografi yang sudah dikenal untuk membuat efek hover yang unik.
Setelah Anda selesai menyesuaikan URL Anda, jangan lupa untuk mengklik tombol Perbarui. Elementor sekarang akan menerapkan perubahan ini ke setiap tautan di semua desain dan template Elementor Anda.
4. Gunakan plugin dan tema Beaver Builder
Beaver Builder adalah pembuat drag-and-drop intuitif yang digunakan oleh hampir empat ratus ribu situs web. Jika Anda menggunakan plugin populer ini ditambah Beaver Builder Theme, maka Anda memiliki akses ke serangkaian preset. Untuk mengubah warna tautan di WordPress, Anda harus mengganti preset tersebut.
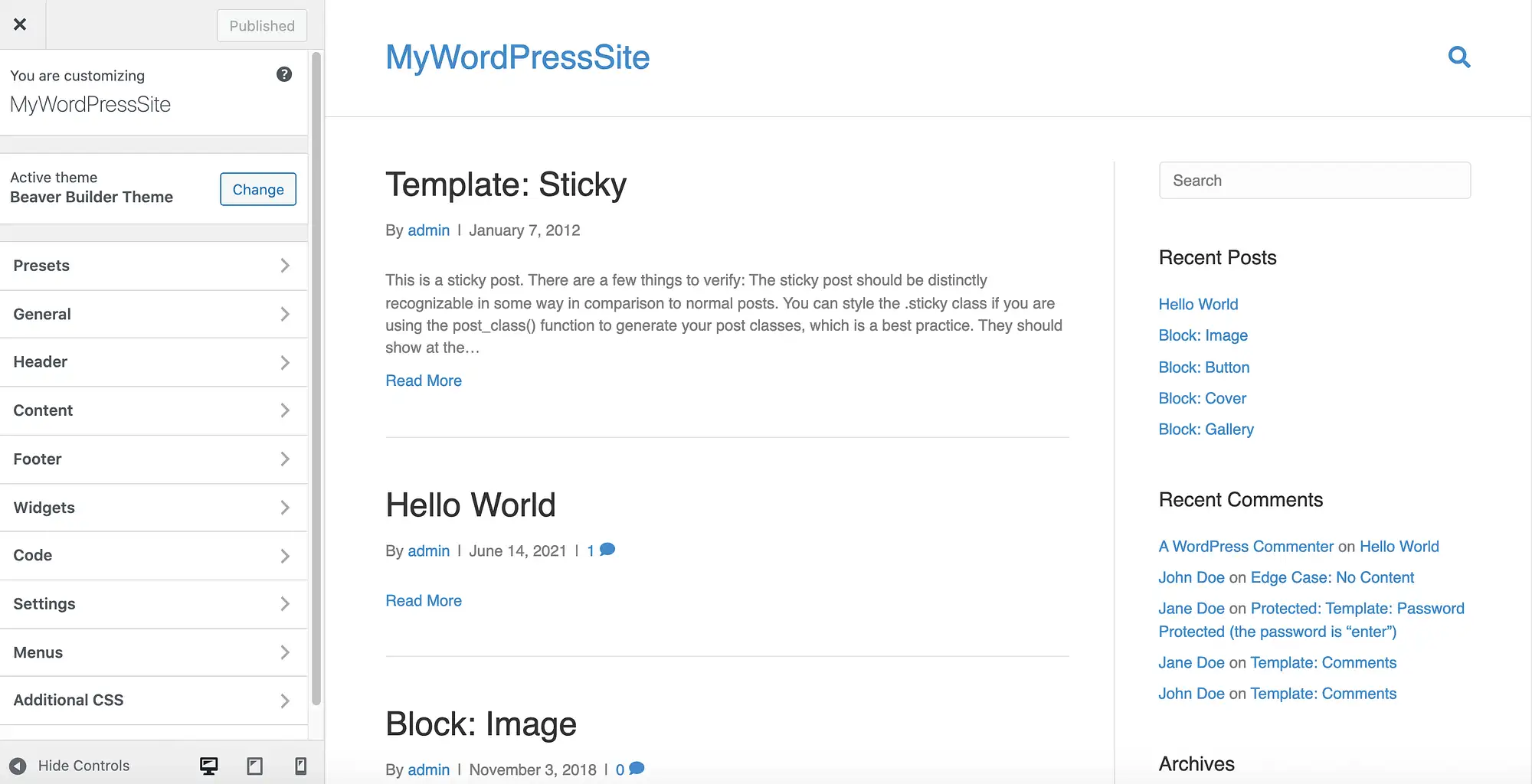
Di dasbor WordPress Anda, navigasikan ke Appearance > Themes . Kemudian arahkan kursor ke Tema Beaver Builder dan pilih Customize . Ini meluncurkan editor Beaver Builder:

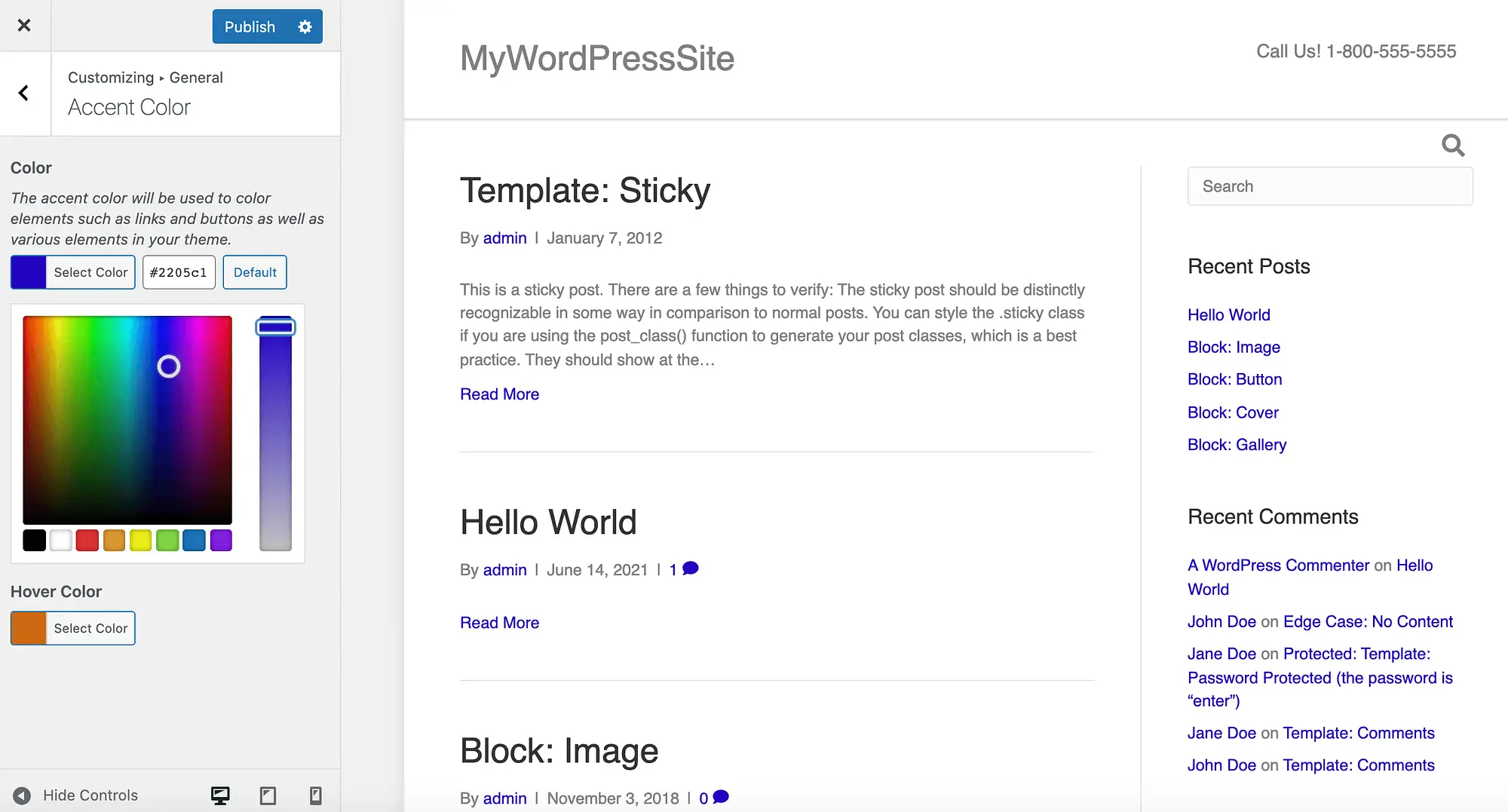
Di menu sebelah kiri, navigasikan ke Umum > Warna Aksen . Anda sekarang dapat mengklik Warna Aksen dan menggunakan pemilih berikutnya untuk memilih warna baru:

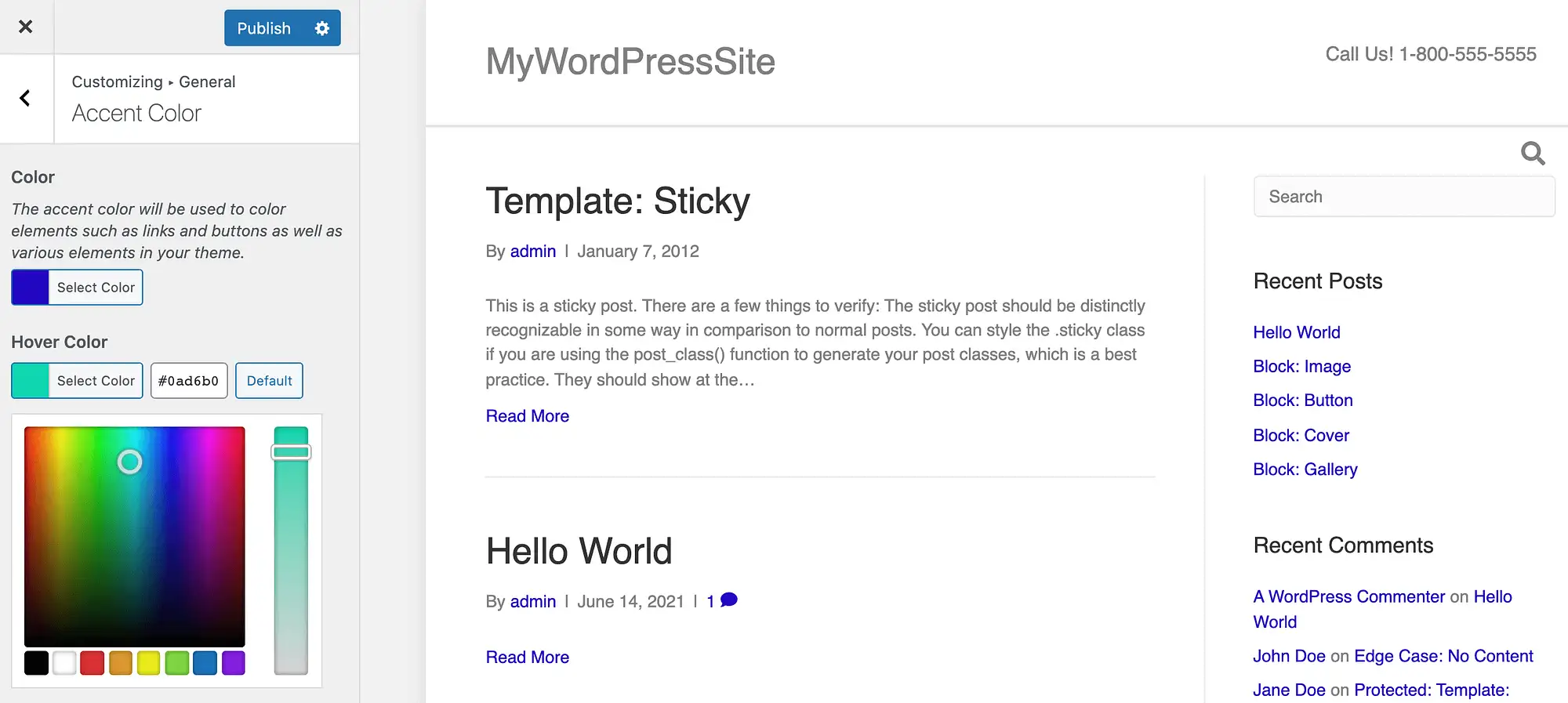
Jika Anda memiliki kode hex tertentu, Anda dapat mengetikkan nilai tersebut ke dalam bidang teks yang menyertainya. Mirip dengan Elementor, Beaver Builder memberi Anda opsi untuk menentukan warna berbeda saat Anda mengarahkan kursor ke tautan:

Setelah mengedit prasetel ini, Anda dapat memperbarui situs Anda dengan mengeklik Terbitkan . Tautan Anda sekarang akan memiliki tampilan dan nuansa yang sama sekali baru! Jika Anda ingin mengembalikan default Beaver Builder kapan saja, cukup arahkan kembali ke bagian ini dan klik tombol Default .
5. Ubah warna tautan individual di editor WordPress
Sampai saat ini, semua metode yang telah kami bahas telah mengubah warna tautan di seluruh situs web Anda. Desain yang konsisten seringkali penting untuk menghadirkan citra profesional. Ini juga dapat membantu pengguna memahami dan menavigasi situs web Anda.
Namun, terkadang Anda mungkin perlu mengganti pengaturan seluruh situs ini. Misalnya, Anda mungkin ingin menarik perhatian ke tautan tertentu pada laman yang menampilkan banyak URL. Atau, Anda dapat mencoba menarik perhatian pengunjung dengan membuat halaman arahan yang kontras dengan desain situs Anda lainnya.
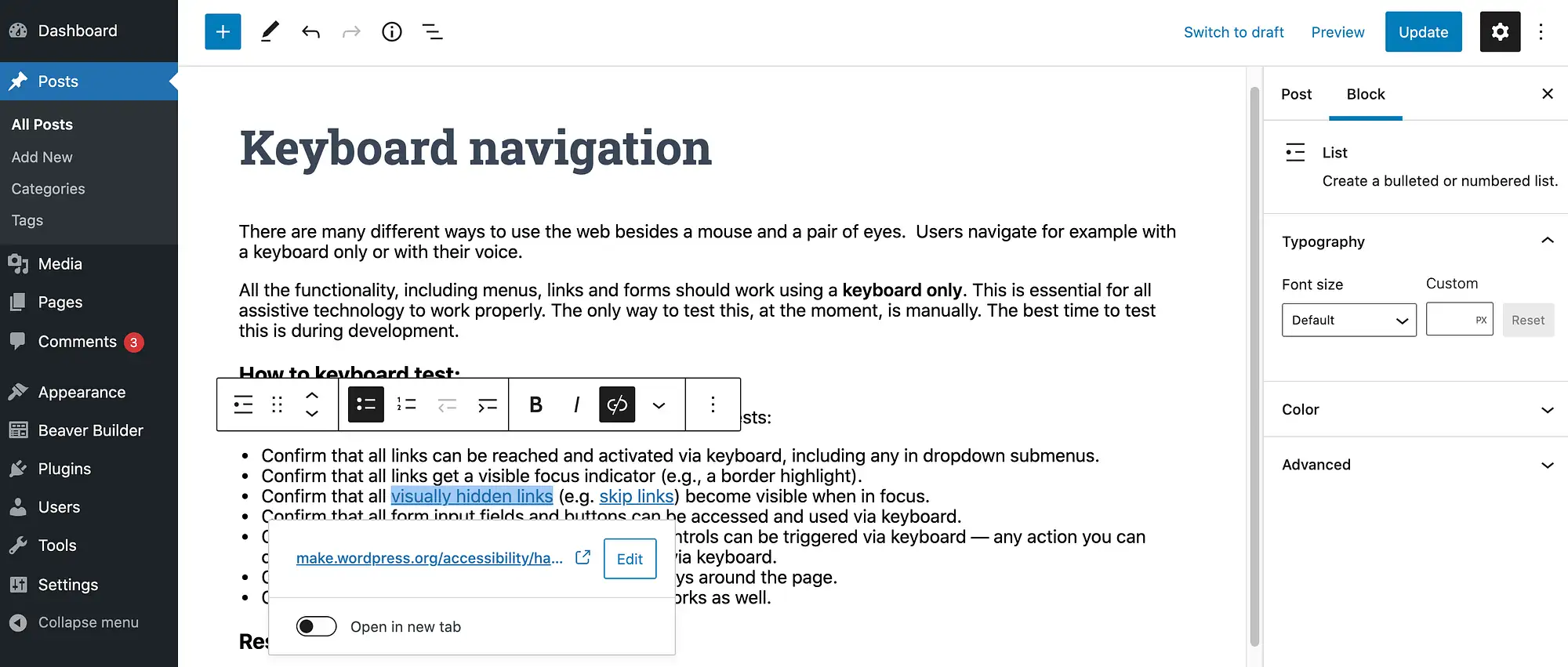
Anda dapat mengubah warna tautan individual menggunakan editor WordPress standar. Untuk memulai, sorot URL yang dimaksud. Di toolbar mengambang yang muncul, pilih panah yang mengarah ke bawah:

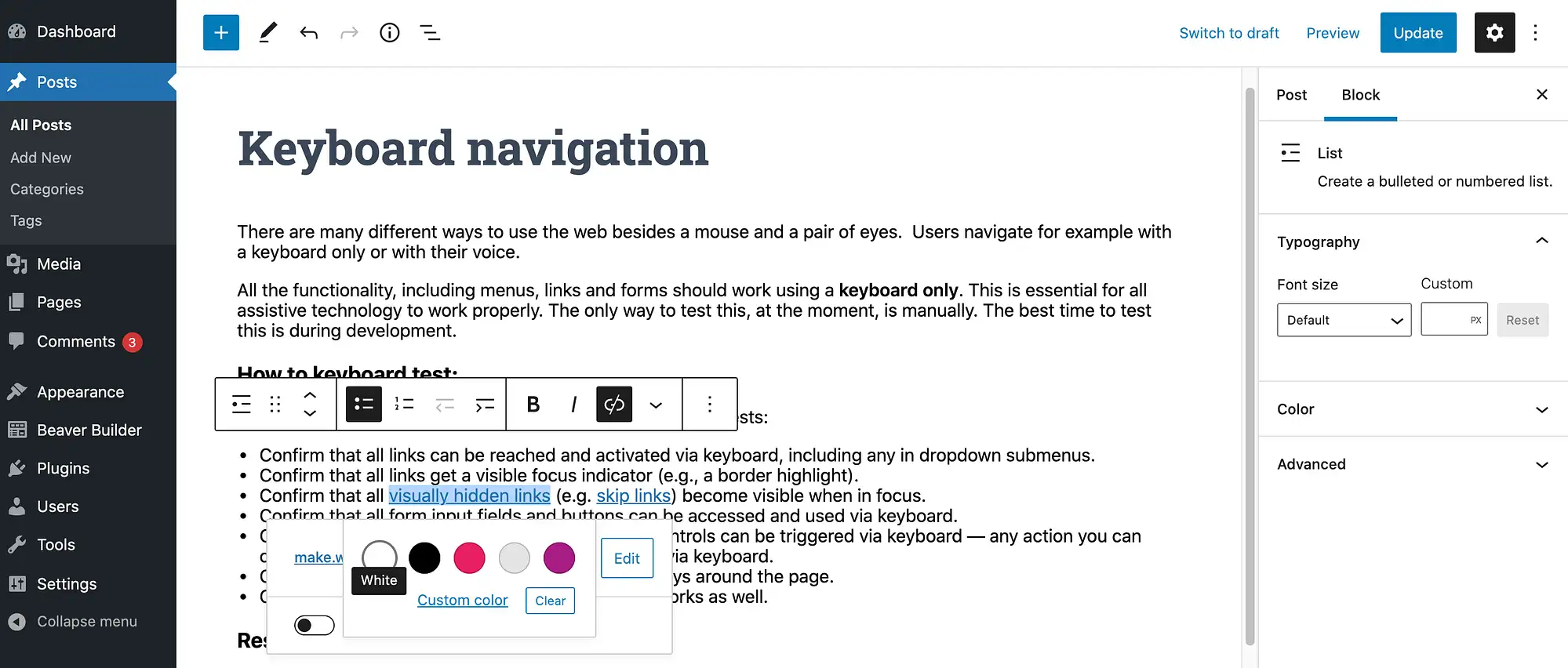
Kemudian pilih Warna Teks . Sekarang Anda dapat memilih dari warna yang telah ditentukan sebelumnya atau memilih Warna khusus . Yang terakhir meluncurkan pemilih warna bawaan WordPress:

Anda dapat mengulangi langkah-langkah ini untuk menerapkan warna unik ke tautan lain di halaman ini. Jika Anda puas dengan hasilnya, perbarui atau publikasikan halaman seperti biasa.
Kesimpulan tentang cara mengubah warna tautan WordPress Anda
Ketika datang untuk membuat situs web yang indah dan dirancang secara profesional, tema WordPress yang tepat sangat penting. Namun, setiap situs itu unik, dan bahkan setelah menemukan tema yang sempurna, Anda mungkin masih perlu melakukan beberapa penyesuaian.
Mari kita rekap lima cara untuk mengubah warna tautan default di WordPress:
- Tambahkan kode CSS.
- Periksa Penyesuai WordPress.
- Gunakan pembuat halaman Elementor.
- Gunakan plugin dan tema Beaver Builder.
- Ubah warna tautan individual.
Untuk beberapa tip tentang warna terbaik untuk digunakan, lihat posting kami tentang memilih skema warna untuk situs web Anda.
Apakah Anda memiliki pertanyaan tentang cara menyesuaikan warna tautan WordPress? Mari kita bicara tentang mereka di bagian komentar di bawah!
