Bagaimana cara mengubah tombol Tempatkan Pesanan di WooCommerce
Diterbitkan: 2022-08-23Ingin mengedit tombol Tempatkan Pesanan di toko Anda? Kami membantu Anda. Dalam panduan ini, kami akan menunjukkan kepada Anda berbagai cara untuk mengubah tombol Tempatkan Pesanan di WooCommerce .
Ini dapat membantu Anda meningkatkan pengalaman berbelanja di situs Anda dan memberi tahu pelanggan tentang apa yang ada di depan selama proses pembayaran. Sebelum kita melalui langkah-langkah untuk menyesuaikan Place Order, mari kita lihat mengapa Anda mungkin perlu mengubahnya.
Mengapa Mengubah Tombol Tempatkan Pesanan?
Ada banyak alasan mengapa Anda mungkin perlu mengedit tombol Place Order di WooCommerce. Ketika pelanggan melewati kasir, mereka memiliki beberapa opsi untuk pembayaran. Setelah mereka memilih metode pembayaran yang diinginkan, tombol default “ Lakukan Pemesanan ” mungkin bukan yang paling sesuai untuk pelanggan Anda .
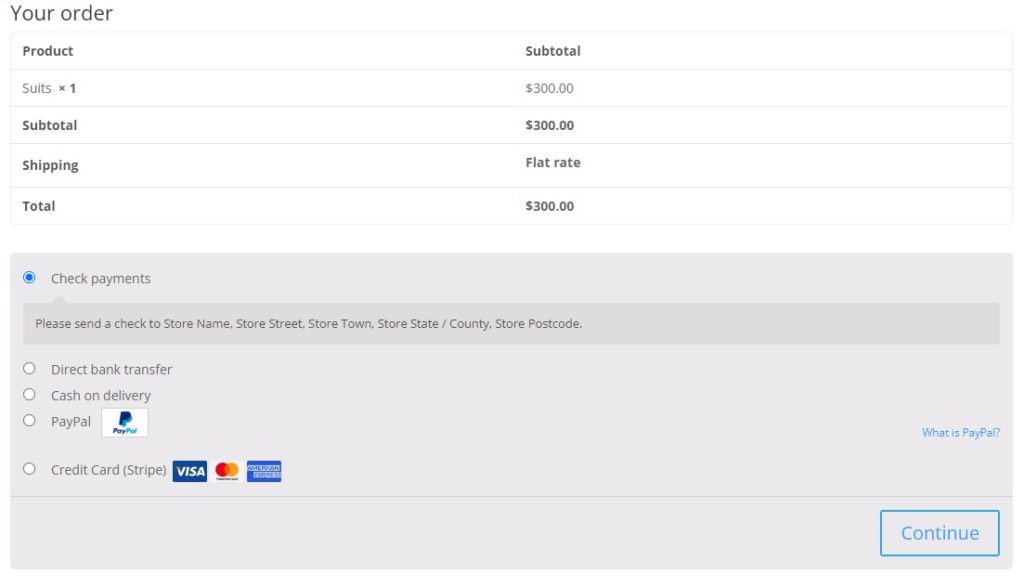
Jika pelanggan memilih untuk membayar melalui transfer bank atau tunai, misalnya, tombolnya akan mengatakan Tempatkan Pesanan tetapi tidak jelas apakah pembelian akan dikonfirmasi pada langkah berikutnya atau apakah mereka harus memasukkan detail lebih lanjut.
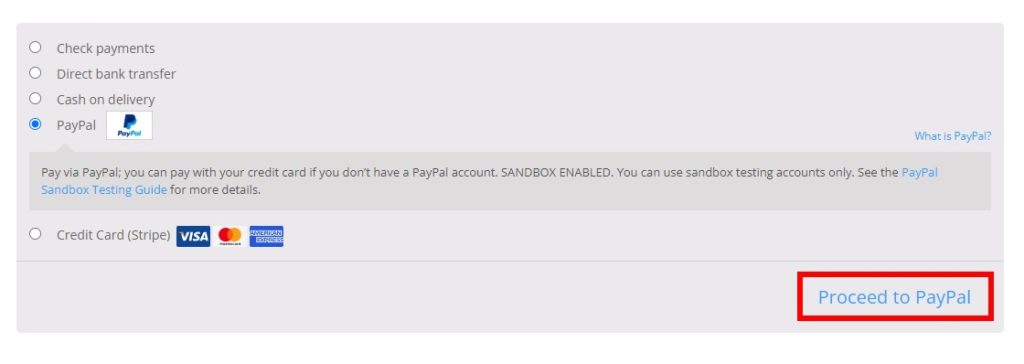
Namun, jika mereka memilih opsi PayPal untuk pembayaran, tombol akan diberi label sebagai “ Lanjutkan dengan PayPal ”. Ini lebih kontekstual dan menjelaskan kepada pelanggan Anda bahwa mereka akan menggunakan antarmuka sangatPal pada langkah berikutnya.

Memberikan informasi dan konteks yang tepat kepada pelanggan Anda pada setiap bagian dari Anda harus tahu penting untuk meningkatkan pengalaman berbelanja dan meningkatkan konversi . Itulah mengapa penting bagi Anda untuk mengetahui cara mengubah tombol Tempatkan Pesanan di toko WooCommerce Anda.
Atau, jika Anda menerima donasi atau menjual produk virtual yang dapat diunduh di situs web Anda, Anda dapat menambahkan tombol “Donasi Sekarang” atau “Unduh Sekarang” alih-alih menggunakan tombol Tempatkan Pesanan default di halaman checkout Anda.
Cara Mengubah Tombol Tempatkan Pesanan di WooCommerce
Secara default, WooCommerce tidak mengizinkan Anda untuk mengubah tombol Tempatkan Pesanan. Namun, Anda dapat dengan mudah menyesuaikannya dengan sedikit pengkodean.
Sebelum memulai, kami sarankan Anda membuat tema anak atau menggunakan plugin tema anak khusus untuk WordPress. Ini akan memungkinkan Anda untuk mempertahankan penyesuaian di situs web Anda bahkan setelah Anda memperbarui tema. Karena kami akan mengedit beberapa file inti situs web Anda, kami juga menyarankan Anda mencadangkan situs web Anda untuk menghindari masalah jika terjadi kesalahan.
Sekarang kita telah membahas beberapa pengingat dasar, mari kita melalui proses menyesuaikan tombol Place Order di WooCommerce.
Hal pertama yang harus Anda lakukan adalah mengakses file functions.php .
File functions.php
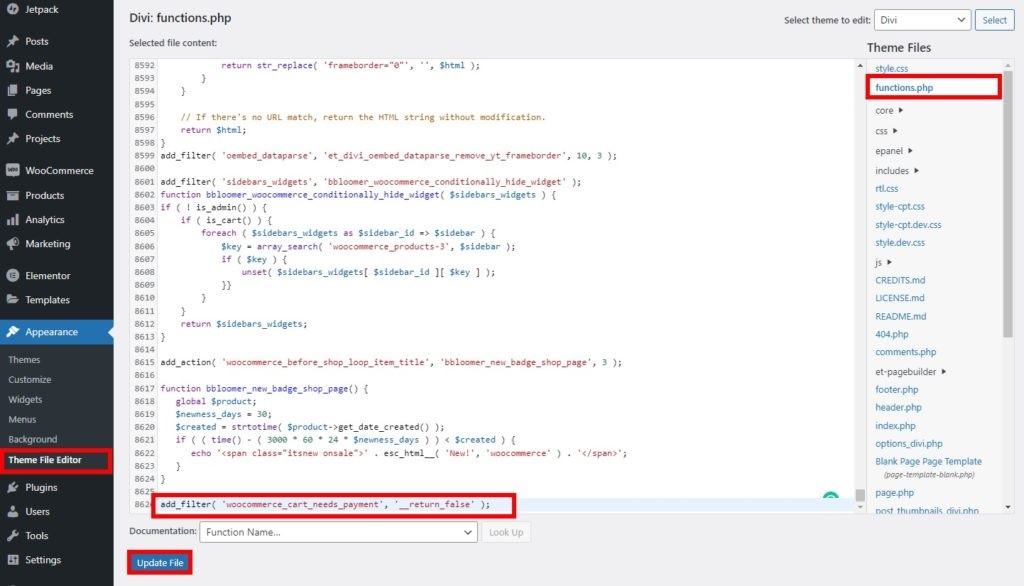
Untuk mengubah tombol Tempatkan Pesanan di WooCommerce, Anda memerlukan akses ke file fungsi tema situs web Anda. Untuk mengaksesnya, cukup buka Appearance > Theme File Editor di dashboard WordPress Anda.
Kemudian, klik file functions.php di bawah file tema di sisi kanan layar Anda. Di sinilah Anda akan menambahkan kode kustom dari tutorial ini.

Anda mungkin perlu membuat beberapa perubahan lagi tergantung pada kebutuhan situs web Anda. Selalu ingat untuk memperbarui file setelah Anda membuat semua perubahan. Jika tidak, mereka tidak akan diterapkan.
Jika Anda tidak nyaman menggunakan editor File Tema, Anda dapat menggunakan plugin editor kode seperti Cuplikan Kode .
1. Ganti Teks Tombol dengan beberapa Teks Statis
Opsi pertama untuk mengedit tombol WooCommerce Place Order adalah mengganti teks tombol dengan beberapa teks statis. Untuk melakukannya, tambahkan kode berikut ke file functions.php Anda.
// Ganti Tombol Tempatkan Pesanan dengan Teks Statis di WooCommerce
add_filter( 'woocommerce_order_button_text', 'ql_replace_place_order_button_text' );
fungsi ql_replace_place_order_button_text() {
kembali 'Lanjutkan';
}Cuplikan ini akan menggantikan teks tombol dengan istilah " Lanjutkan ". Buka halaman checkout Anda dan Anda akan melihat bahwa teks tombol diubah menjadi "Lanjutkan".

Cukup sesuaikan kode untuk menambahkan teks apa pun yang masuk akal untuk toko Anda.
2. Ubah Teks Tombol Berdasarkan ID Produk
Pilihan menarik lainnya adalah menyesuaikan tombol Place Order berdasarkan produk tertentu. Untuk ini, Anda memerlukan ID produk produk Anda terlebih dahulu.
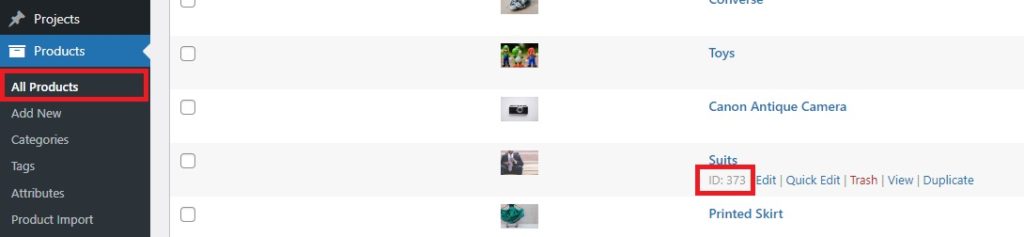
Untuk melakukannya, buka Produk > Semua Produk dan temukan produk yang ingin Anda sesuaikan tombolnya. Kemudian, arahkan kursor mouse Anda ke produk dan Anda akan melihat ID Produk masing-masing seperti yang ditunjukkan di bawah ini.

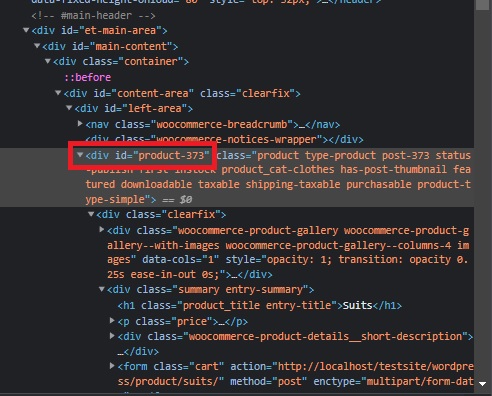
Anda juga dapat menggunakan alat Inspeksi dari browser Anda untuk menemukan ID produk dari ujung depan. Cukup buka halaman produk tunggal produk tersebut, klik kanan pada bagian produk halaman tersebut, dan tekan Inspect . Anda akan melihat ID produk di tab Elemen .
Apa yang Anda lihat di sini dapat bervariasi tergantung pada tema yang Anda gunakan. Misalnya, begini tampilannya saat menggunakan tema Divi.

Setelah Anda memiliki ID produk produk WooCommerce Anda (373 dalam kasus kami), tambahkan kode berikut ke file functions.php Anda untuk mengubah tombol Place Order.
add_filter( 'woocommerce_order_button_text', 'ql_custom_button_text_for_product_id' );
function ql_custom_button_text_for_product_id( $button_text ) {
$produk_id = 373; // ID produk tertentu yang ingin Anda ubah
if( WC()->cart->find_product_in_cart( WC()->cart->generate_cart_id( $product_id ) ) ) {
$button_text = 'Selanjutnya';
}
kembalikan $button_text;
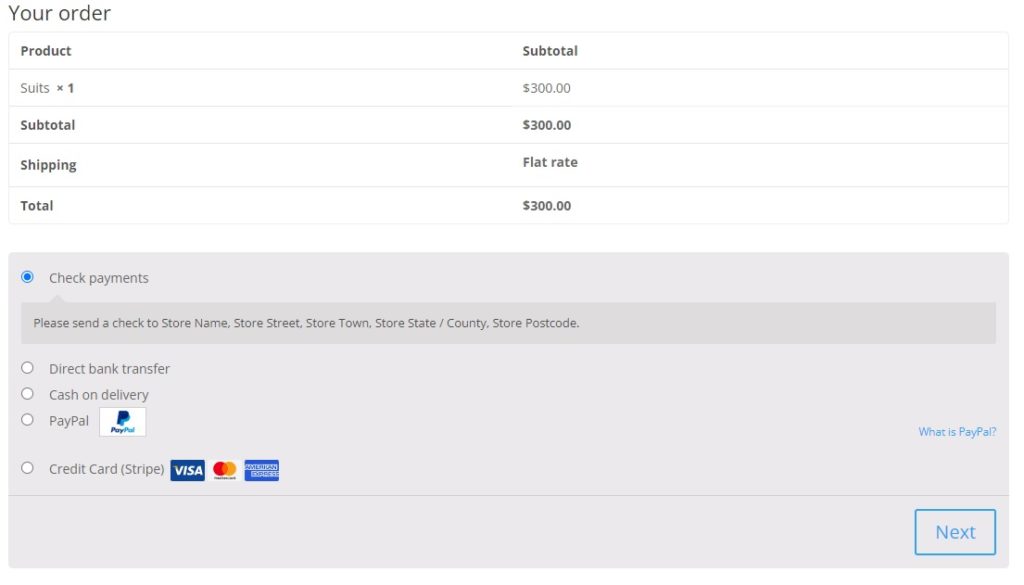
}Seperti yang Anda lihat, kami telah mengubah teks tombol menjadi "Berikutnya". Ini hanya berlaku untuk ID produk = 373. Cukup edit kode untuk menambahkan lebih banyak produk atau ubah teks di tombol.

3. Ubah Teks Tombol Berdasarkan Kategori
Demikian pula, Anda juga dapat mengubah teks tombol Tempatkan Pesanan sesuai dengan kategori produk di troli. Untuk ini, Anda harus menemukan slug kategori produk.
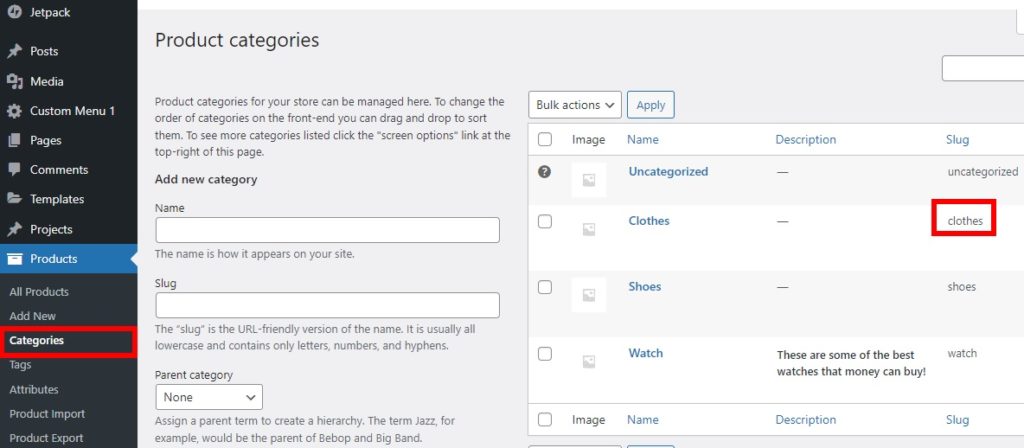
Untuk menemukan siput kategori, buka Produk > Kategori di dasbor Anda dan Anda akan melihat semua produk yang Anda tawarkan di toko Anda. Sekarang, cari kategori produk yang ingin Anda ubah teks tombolnya.
Di bawah kolom Slug , Anda akan melihat slug untuk kategori tertentu.


Jadi untuk menyesuaikan tombol Place Order untuk kategori pakaian, cukup tambahkan potongan berikut ke file functions.php dari editor tema Anda.
add_filter( 'woocommerce_order_button_text', 'ql_custom_place_order_button_text_cat' );
function ql_custom_place_order_button_text_cat( $button_text ) {
$cat_check = salah;
foreach ( WC()->cart->get_cart() sebagai $cart_item_key => $cart_item ) {
$produk = $cart_item['data'];
// periksa apakah pakaian adalah kategori produk di troli
if ( has_term( 'pakaian', 'produk_cat', $produk->id ) ) {
$cat_check = benar;
merusak;
}
}
jika ( $cat_check ) {
kembali 'Kirim Pesanan';
}
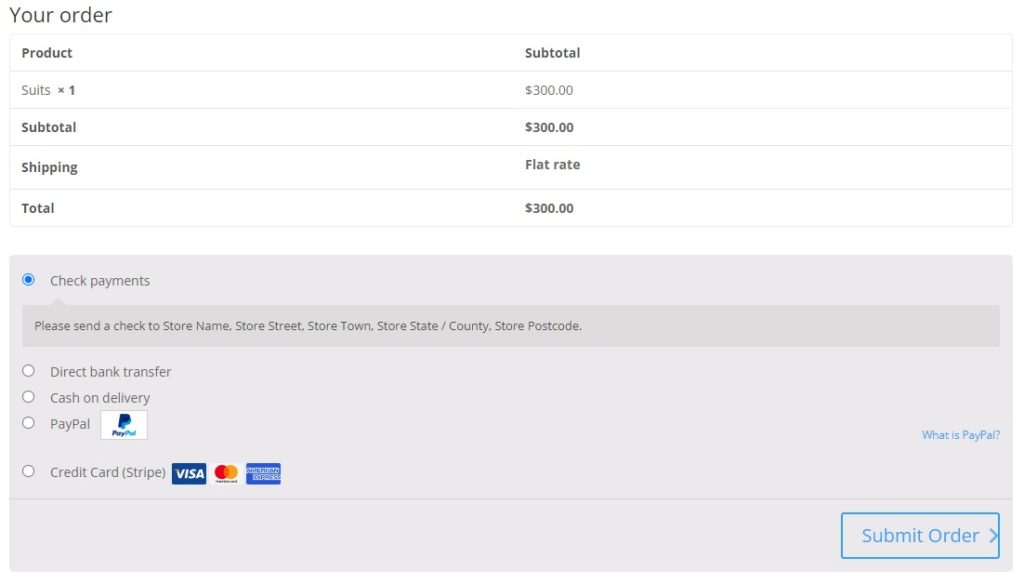
}Dalam hal ini, kami telah menyesuaikan tombol Tempatkan Pesanan sehingga tertulis “Kirim Pesanan” ketika produk yang ada di troli termasuk dalam kategori pakaian. Untuk memeriksanya, buka halaman checkout WooCommerce Anda di bagian depan dan periksa.

4. Ubah Teks Tombol Berdasarkan Gateway Pembayaran
Ada satu hal lagi yang dapat Anda lakukan untuk mengedit tombol Tempatkan Pesanan untuk meningkatkan konversi Anda. Anda dapat mengubah teks tombol Place Order berdasarkan gateway pembayaran yang dipilih pelanggan.
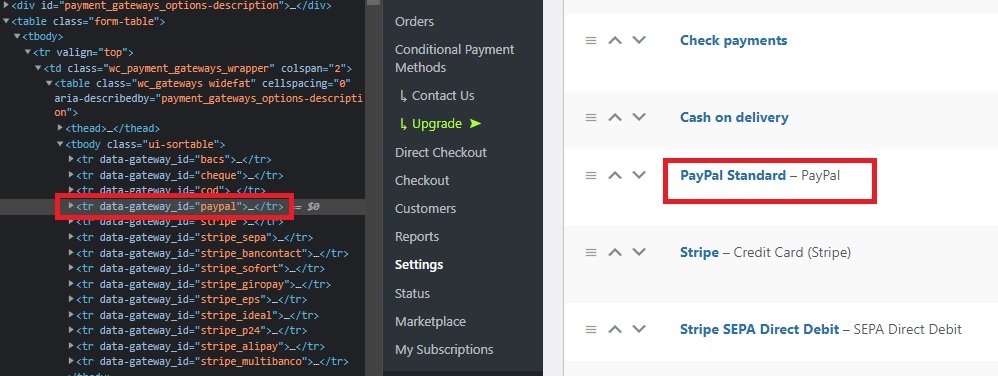
Langkah pertama adalah mengidentifikasi ID gateway pembayaran . Anda dapat melakukan ini dengan menggunakan alat Inspeksi. Di dasbor Anda, buka WooCommerce > Pengaturan dan buka tab Pembayaran . Semua gateway pembayaran yang Anda tambahkan akan muncul di sini.
Kemudian, klik kanan pada gateway pembayaran yang ingin Anda sesuaikan tombol Place Order dan tekan Inspect . Anda akan melihat ID gateway pembayaran di layar yang berdekatan seperti yang ditunjukkan di bawah ini.

Setelah Anda mendapatkan ID gateway pembayaran, tambahkan kode berikut ke file functions.php tema Anda.
add_filter( 'woocommerce_available_payment_gateways', 'ql_rename_place_order_button_payment_gateway' );
function ql_rename_place_order_button_payment_gateway( $gateways ) {
if ( $gateways['cod'] ) {
$gateways['cod']->order_button_text = 'Konfirmasi Tunai Saat Pengiriman';
}
kembali $gateway;
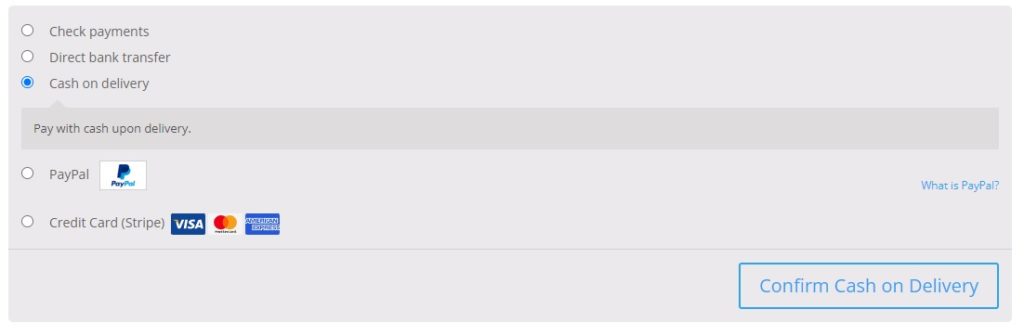
}Kami telah memilih cash on delivery sebagai gateway pembayaran kami pada kode di atas, jadi jika pelanggan memilih opsi ini, tombol Place Order akan berubah menjadi “ Confirm Cash on Delivery ”.

Itu dia! Ini adalah berbagai cara Anda harus mengubah teks tombol Place Order di WooCommerce. Jangan lupa untuk memperbarui file fungsi tema setelah Anda selesai menambahkan kode Anda.
Bonus: Cara Memesan Ulang Bidang Checkout WooCommerce
Karena Anda menyesuaikan halaman checkout WooCommerce saat Anda mengubah tombol pesan tempat, Anda juga dapat melihat menyusun ulang bidang checkout. Menggunakan bidang yang benar dengan urutan yang benar selalu merupakan kenyamanan besar bagi pelanggan Anda selama proses checkout. Jadi sebagai bonus, kami akan menunjukkan cara melakukannya juga.
Anda dapat dengan mudah menyusun ulang bidang checkout menggunakan plugin. Jadi mari kita mulai dengan menginstal dan mengaktifkannya.
Untuk demonstrasi ini, kami akan menggunakan plugin Checkout Manager untuk WooComerce . Ini adalah plugin gratis dan mudah digunakan yang memungkinkan Anda untuk sepenuhnya menyesuaikan halaman checkout Anda.

1. Instal dan Aktifkan Plugin
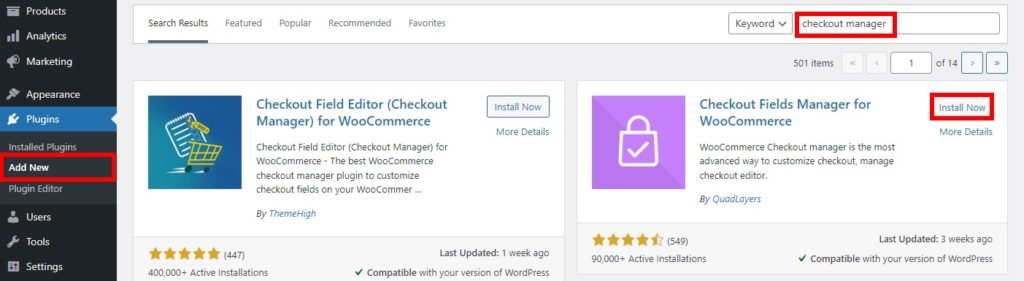
Pertama, buka Plugins > Add New dari dashboard WordPress Anda dan cari kata kunci plugin. Setelah Anda menemukan plugin di hasil pencarian, klik Instal Sekarang untuk menginstal plugin.

Instalasi akan memakan waktu beberapa saat. Segera setelah instalasi selesai, Aktifkan plugin.
Anda juga dapat mengunggah dan menginstal plugin secara manual jika Anda mau. Silakan lihat panduan terperinci kami tentang cara memasang plugin secara manual untuk informasi lebih lanjut tentangnya.
2. Susun Ulang Bidang Checkout dari Opsi Plugin
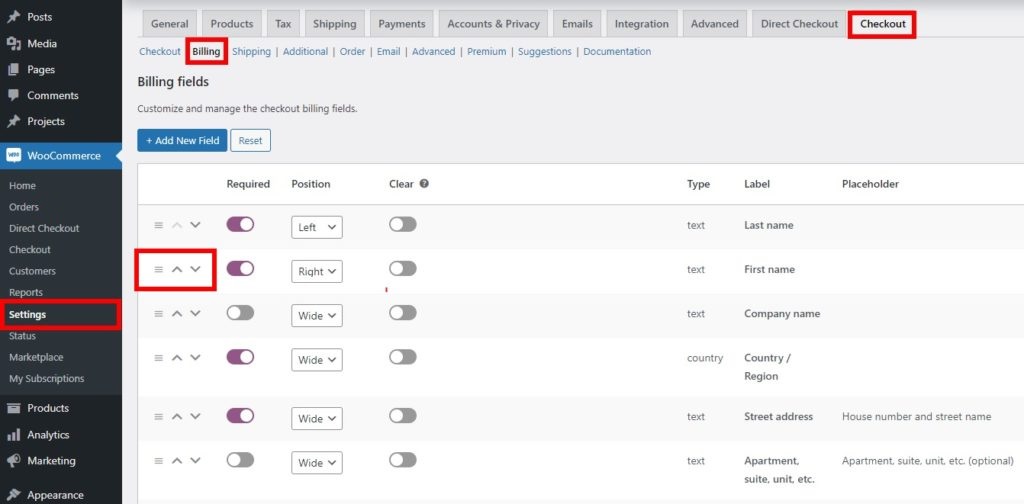
Segera setelah plugin diaktifkan, buka WooCommerce > Pengaturan dari dasbor WordPress Anda dan buka tab Checkout .
Sekarang, klik pada opsi Penagihan dan Anda akan disajikan dengan semua bidang penagihan di halaman pembayaran Anda. Anda dapat menggunakan panah ke atas dan ke bawah untuk menyusun ulang. Selain itu, Anda bahkan dapat menggunakan garis horizontal untuk menyeret bidang checkout dan menyusunnya kembali.

Selanjutnya, Anda juga dapat menyelaraskan bidang-bidang ini di berbagai posisi di halaman checkout dengan menempatkannya di sisi kiri atau kanan layar. Namun, ladang juga bisa memiliki area yang luas dan menutupi kedua sisinya.
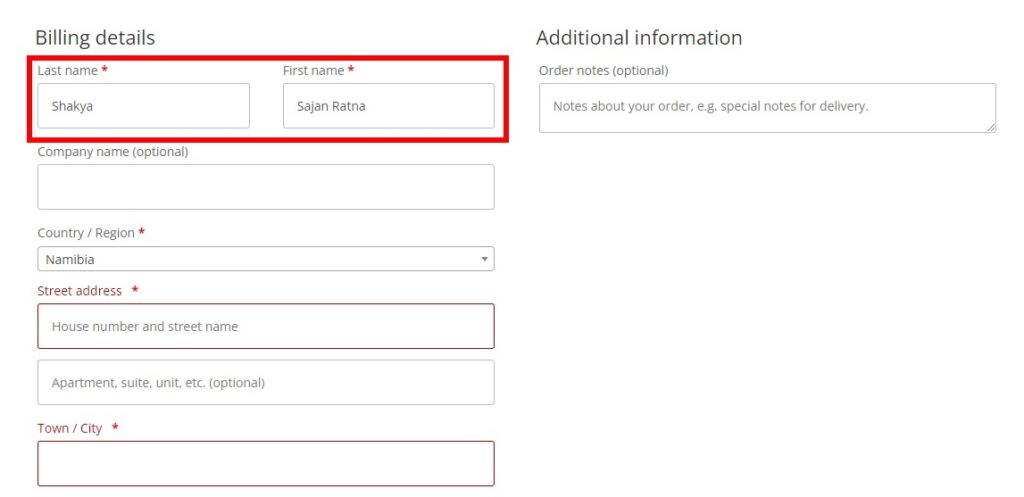
Setelah Anda membuat semua perubahan yang diperlukan pada pesanan bidang checkout Anda, klik Simpan Perubahan . Saat Anda mempratinjau halaman checkout Anda, Anda akan dapat melihat bahwa semua bidang telah disusun ulang sesuai dengan itu.

Anda juga dapat menyusun ulang bidang checkout dengan menambahkan kode ke file fungsi tema Anda mirip dengan mengubah tombol tempatkan pesanan di WooCommerce. Jika Anda memerlukan bantuan, silakan membaca panduan kami tentang cara menyusun ulang kolom checkout.
Kesimpulan
Secara keseluruhan, mengedit tombol pesanan tempat adalah cara yang sangat efektif untuk membuat tombol lebih kontekstual dan memberikan pengalaman berbelanja yang lebih baik di situs Anda.
Dalam panduan ini, kami telah menunjukkan kepada Anda berbagai cara untuk mengubah tombol pesan tempat di WooCommerce . Dengan menambahkan beberapa cuplikan ke file functions.php Anda, Anda dapat menyesuaikan teks tombol dengan teks statis dan menambahkan persyaratan berdasarkan ID produk, kategori, dan gateway pembayaran.
Kami juga telah menambahkan bagian bonus yang akan membantu Anda dengan mudah menyusun ulang bidang checkout di WooCommerce untuk membantu Anda mengatur bidang penagihan dan pengiriman di halaman checkout Anda.
Sudahkah Anda mengedit tombol Tempatkan Pesanan di toko WooCommerce Anda? Perubahan apa yang telah Anda terapkan? Beri tahu kami di komentar di bawah.
Jika Anda ingin meningkatkan konversi, lihat panduan ini:
- Cara mengedit Bidang Checkout WooCommerce
- Ubah Lanjutkan ke Teks Checkout di WooCommerce
- Cara Mengubah Pesan Kesalahan Pembayaran WooCommerce
