Cara Mengubah Warna Teks Pada Postingan Atau Halaman Pada Tahun 2024
Diterbitkan: 2024-04-29Untuk membuat situs menarik, teks memainkan peran penting. Teks dapat mengubah tampilan situs.
Ketika kita berbicara tentang teks, yang dimaksud bukan hanya teks tetapi juga warna dan gayanya. Meskipun ada beberapa penyesuaian yang tersedia yang dapat dilakukan untuk menyempurnakan tampilan teks.
Di blog ini, kita akan melihat beberapa metode untuk mengubah warna teks pada postingan atau halaman.
Mari kita mulai,
Daftar isi
Cara Mengubah Warna Teks Pada Postingan Atau Halaman
Ubah Warna Teks Pada Tema Klasik
Tema klasik sekarang tidak lagi digunakan tetapi pengguna lama masih menggunakan tema klasik dan metode ini cocok untuk mereka.
Di sini, kita akan menggunakan Tema Shop Mania Pro. Ini adalah tema e-niaga super cepat, cocok untuk semua jenis toko online.
Mari kita mulai,
Buka Dasbor Anda

Buka dashboard situs WordPress Anda terlebih dahulu.
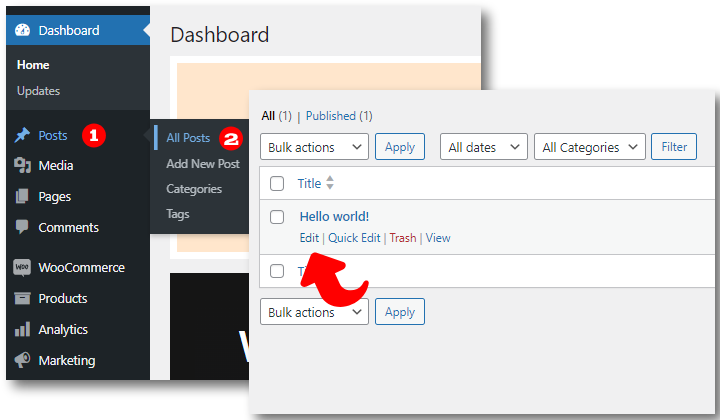
Langkah 1) Buka Postingan dan buka postingan

Arahkan kursor Anda ke Postingan dan klik Semua Postingan. Ini akan membuka semua halaman situs Anda.
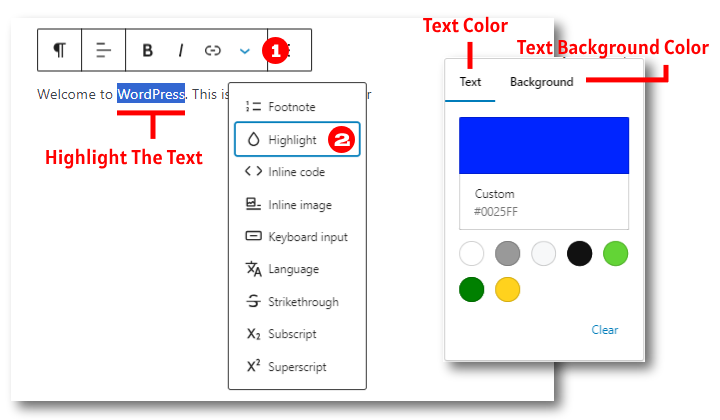
Langkah 2) Sorot teks > Klik Panah > Klik Sorot

Jika Anda ingin mengubah warna kata atau kalimat tertentu maka ini dapat dilakukan.
Sorot teks yang ingin Anda ubah warnanya. Kemudian klik panah dropdown yang mengarah ke bawah, Pada langkah terakhir sekarang klik highlight dan pilih warnanya.
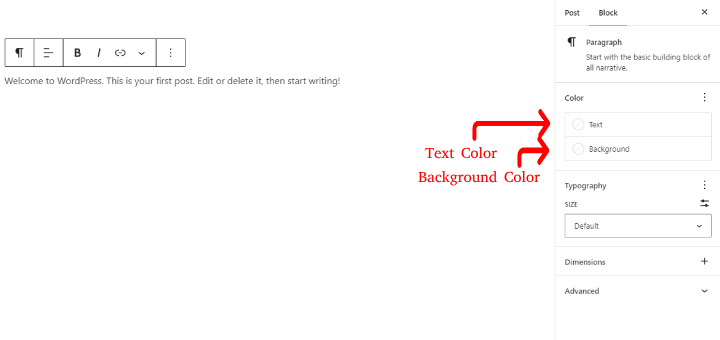
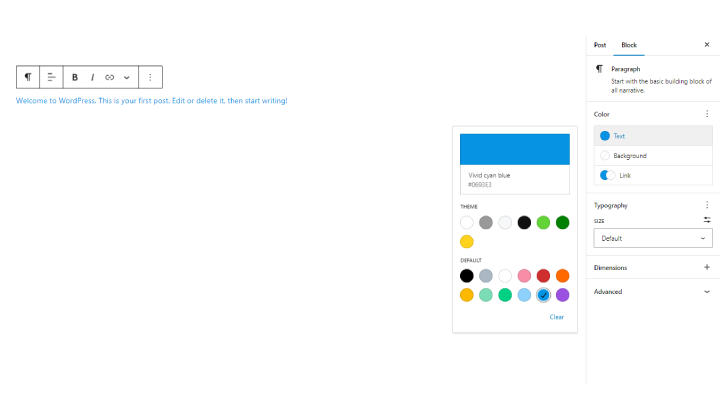
Langkah 3) Klik Pada Blokir dan kemudian pada Warna

Untuk mewarnai seluruh paragraf, buka Styles dan klik teks di bagian warna.
Langkah 4) Pilih warna apa saja

Pilih warna dari kotak yang Anda inginkan.
Ubah Warna Teks Dengan CSS
Ini bisa menjadi cara yang mudah jika dipahami dengan benar. Namun cara ini harus dilakukan dengan hati-hati agar tidak terjadi kesalahan yang tidak disengaja.
Disini Kami menggunakan tema Shop Mania.
mari kita pahami setiap langkahnya.
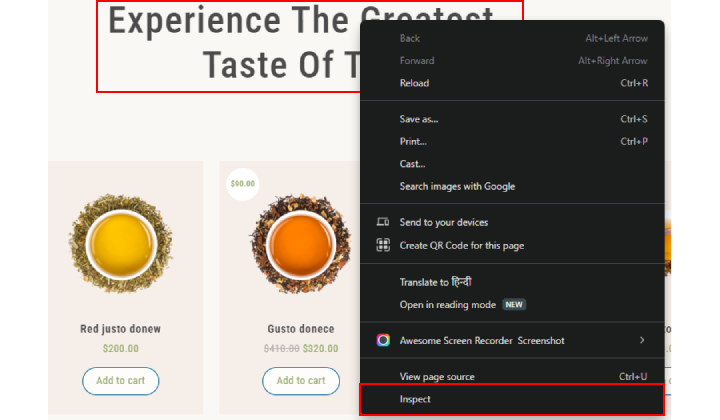
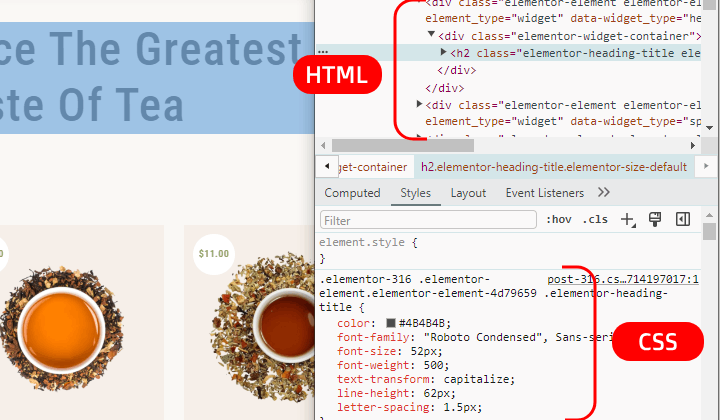
Langkah 1) Periksa teks yang ingin Anda ubah warnanya

Pertama, periksa blok teks untuk menyalin CSS. Kita akan membutuhkan CSS nanti.

Bagian atas yang ditampilkan di kotak Inspeksi adalah HTML dan bagian bawah adalah CSS.
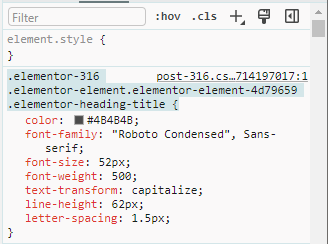
Langkah 2) Salin CSS teks

Salin bagian yang disorot seperti yang saya lakukan.
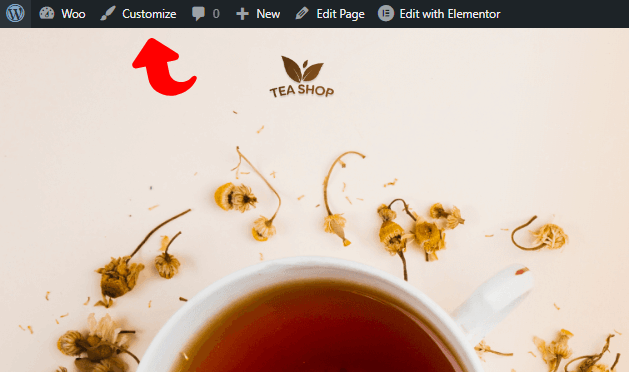
Langkah 3) Klik pada Kustomisasi

Sekarang tutup kotak Inspect dan klik Customize.
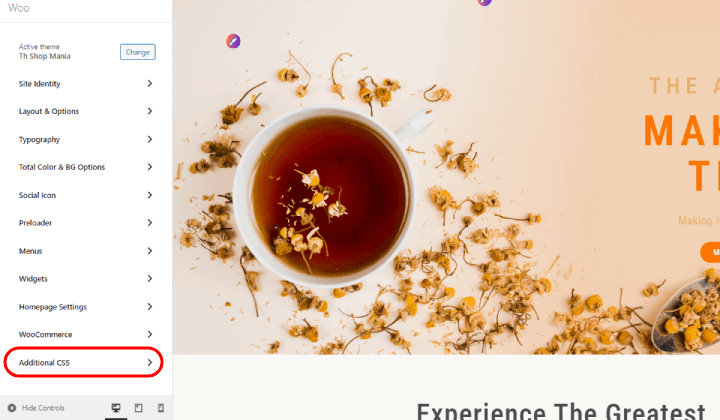
Langkah 4) Buka CSS Tambahan

Klik pada CSS Tambahan. Ini akan membuka kotak untuk menulis CSS.
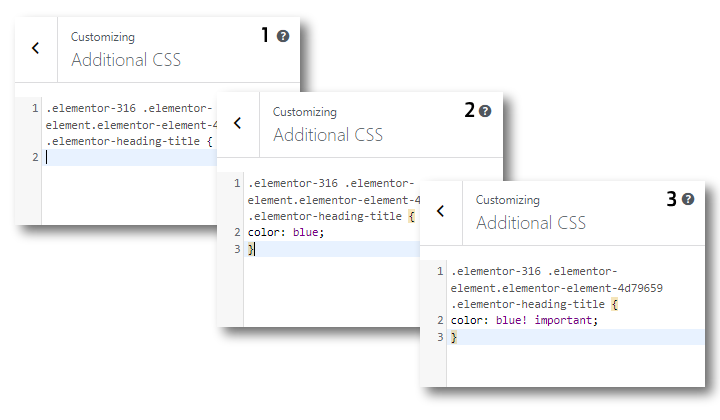
Langkah 5) Tempel CSS

Paste CSS ke dalam kotak seperti yang ditunjukkan gambar 1.
Sekarang tulis warna CSS: biru;
Tapi ini mungkin tidak akan dipublikasikan karena sudah ada CSS yang tertulis, jadi kita perlu menulis ini saja.
warna biru! penting:
Jangan lupa untuk memberi tanda Kurung Keriting '}' di akhir.
Dimana saya sudah menulis nama warnanya, Anda bisa menggunakan kode Hex dari warnanya masing-masing.
Anda dapat melihat Perubahannya

Anda dapat melihat warna blok diubah menjadi Biru.
Ubah Warna Teks Pada Tema Blok
Dalam metode ini kita akan menggunakan tema Vayu X. Vayu X adalah tema blok dan memiliki kemampuan untuk membuat situs menakjubkan dalam kategori apa pun. Artinya Anda dapat membangun semua jenis situs menggunakan tema ini.
Mari kita lihat langkah-langkahnya,
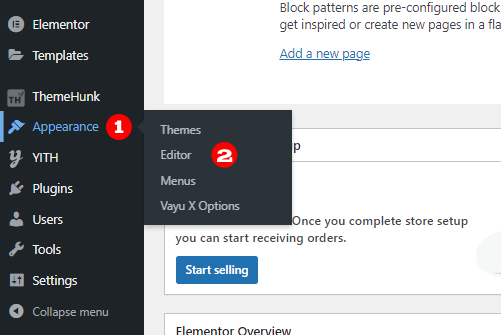
Langkah 1) Buka Penampilan dan klik Editor


Setelah membuka dashboard situs WordPress Anda, buka Appearance dan klik Editor.
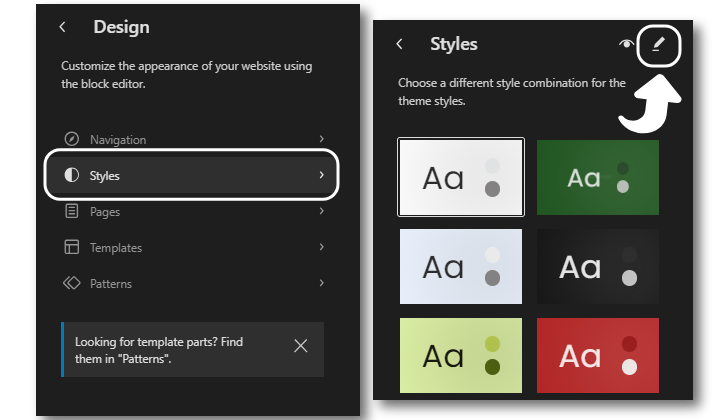
Langkah 2) Klik Gaya > Klik Ikon Pena

Klik pada gaya yang ingin kita ubah gayanya. Di layar berikutnya klik ikon Pena.

Ini akan membuka situs untuk diedit.
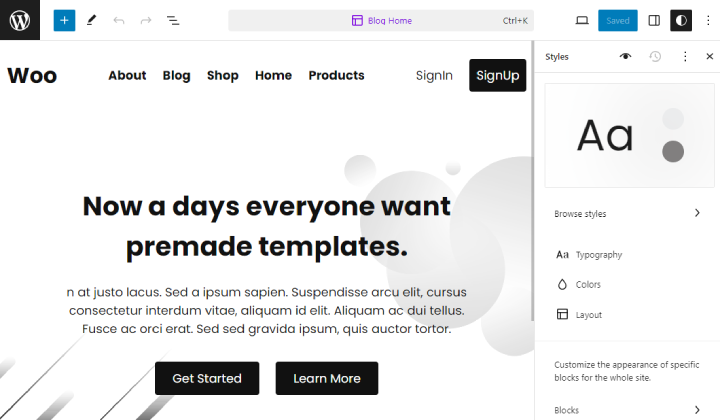
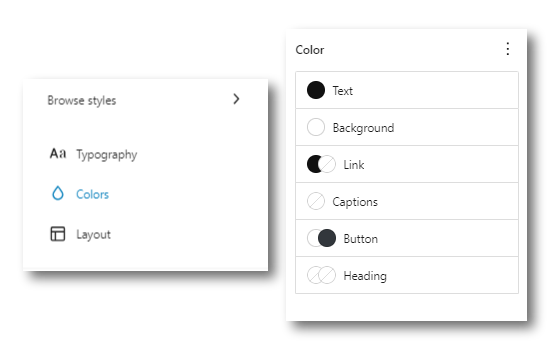
Langkah 3) Klik Warna

Klik pada warna di sidebar kanan. Anda akan melihat bagian berbeda untuk diwarnai.
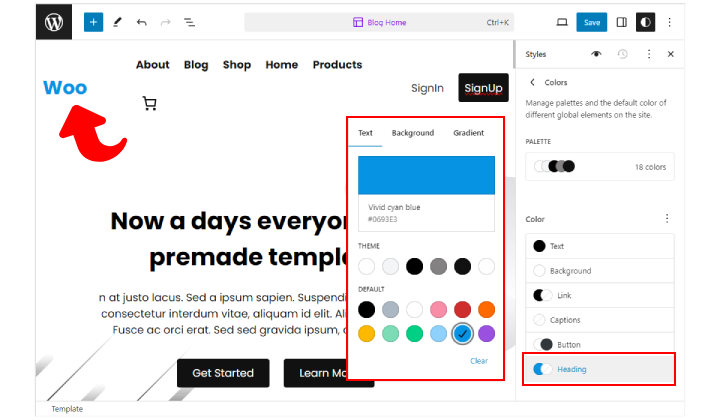
Langkah 4) Ubah Warna Teks

Pilih bagian yang ingin Anda warnai. Di sini saya telah mewarnai teks Heading.
Ubah Warna Teks Dengan Plugin Vayu Blocks
Vayu Blocks adalah WordPress yang digunakan untuk membangun situs web menggunakan blok. Ini menawarkan bantuan besar sekaligus meningkatkan tampilan situs karena menawarkan banyak opsi penyesuaian.
Mari kita mulai,
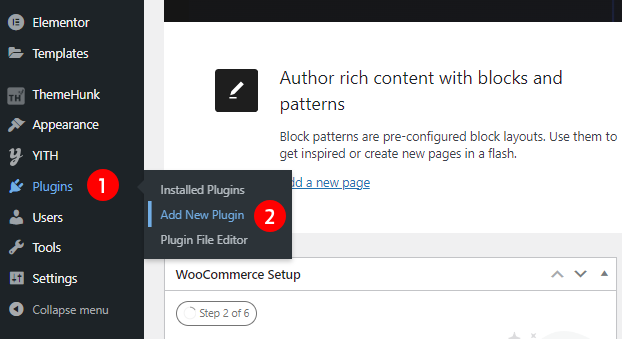
Langkah 1) Klik Tambahkan Plugin Baru

Pertama, kita perlu memasang blok Vayu. Jadi navigasikan ke Plugins dan klik Add New Plugin.
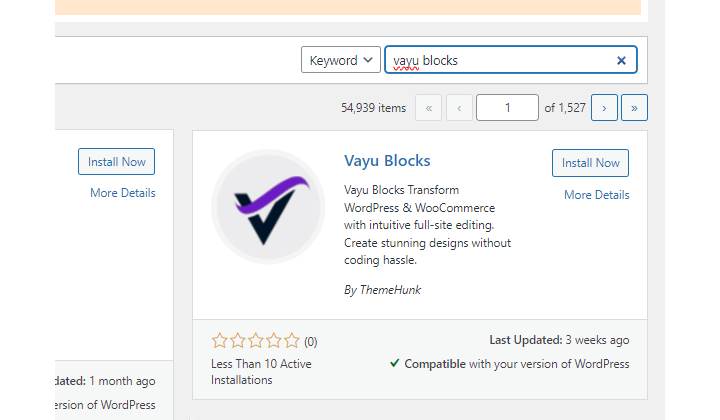
Langkah 2) Buka kotak pencarian dan cari Blok Vayu

Sekarang pergi ke kotak pencarian dan Cari Blok Vayu.
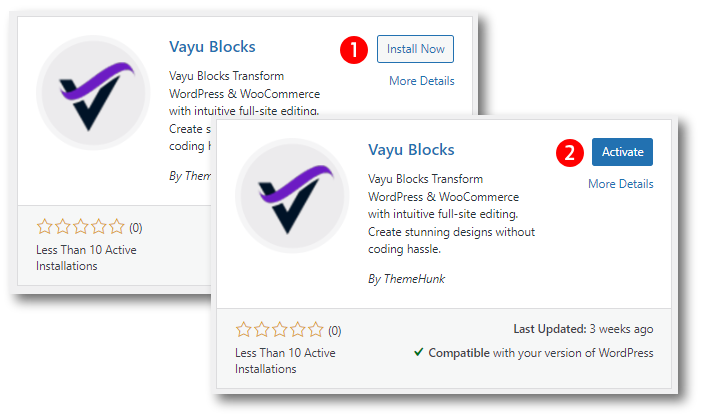
Langkah 3) Instal dan Aktifkan Plugin

Ketika blok Vayu ditampilkan, klik tombol Instal Sekarang, dan Aktifkan setelah instalasi.
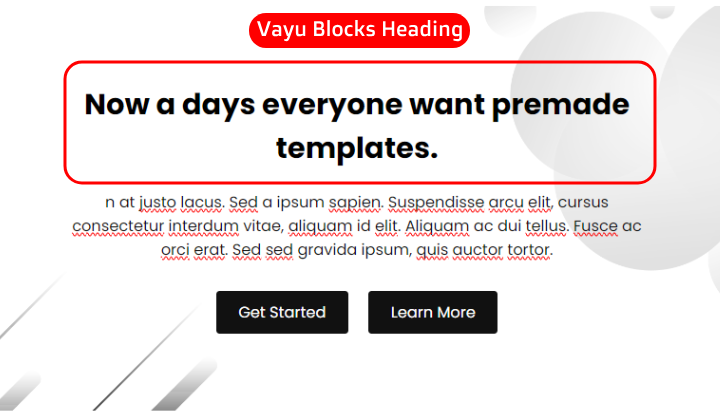
Langkah 4) Buat Blok menggunakan Blok Vayu

Karena kita akan menggunakan Blok Vayu, maka buatlah blok menggunakan Blok Vayu. Di sini saya telah menggunakan Heading Blok Vayu.
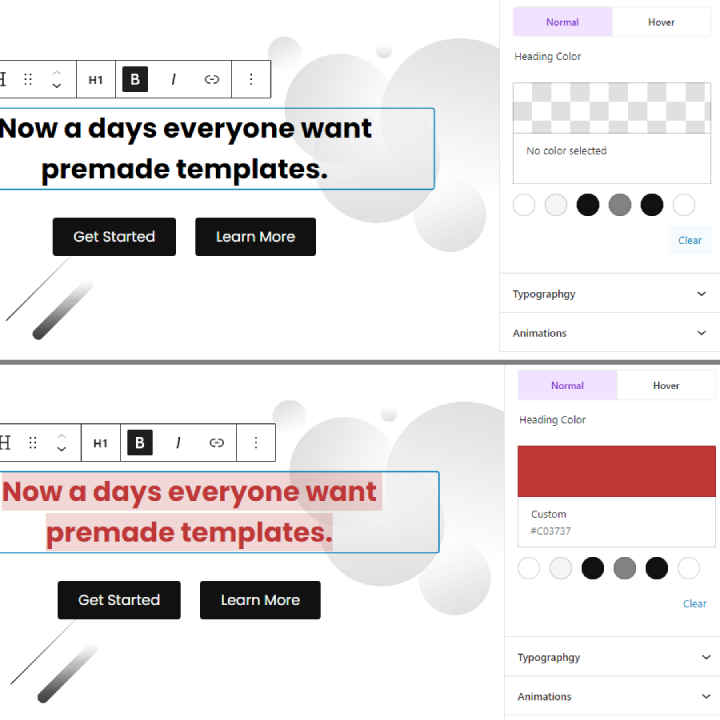
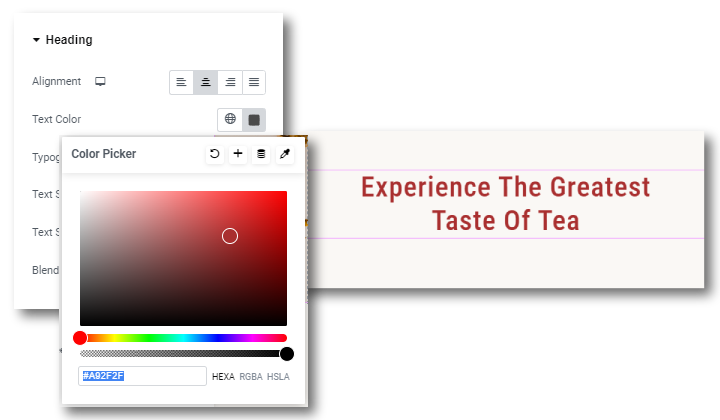
Langkah 5) Ubah Warna Teks dari Sidebar Blok Vayu

Buka sidebar untuk mengubah warna teks. Klik pada warnanya dan pilih warna favorit Anda untuk teks tersebut.
Ini adalah bagaimana Anda dapat mengubah warna teks menggunakan Vayu Blocks.
Ubah Warna Teks Menggunakan Pembuat Halaman
Kita dapat mengubah warna teks menggunakan Page Builder jika situsnya dibuat sama.
Di sini, kita akan menggunakan Elementor untuk mengubah warna teks.
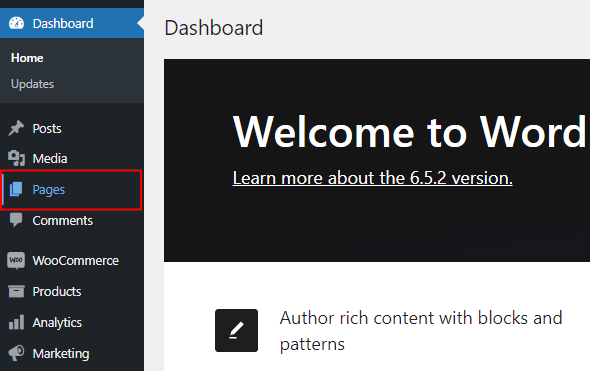
Langkah 1) Buka Halaman

Buka halaman. Ini akan membuka semua halaman yang Anda miliki.
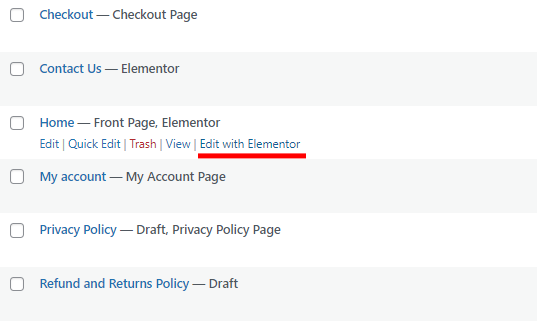
Langkah 2) Klik Edit Dengan Elementor

Klik Edit dengan Elementor. Ini akan membawa Anda ke halaman di Elementor Builder.
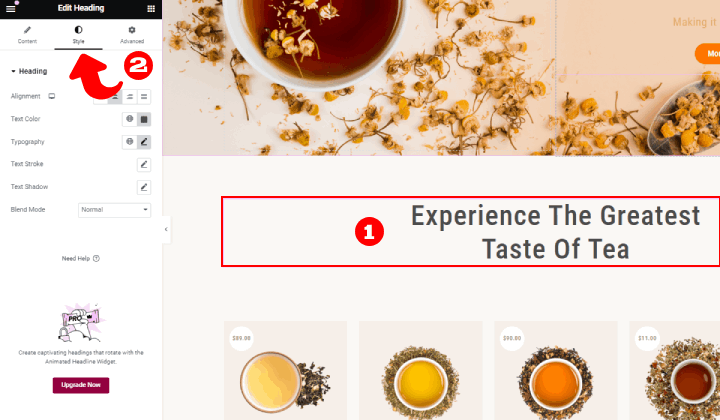
Langkah 2) Pilih Teks dan klik Gaya

Di halaman ini, Anda dapat melakukan berbagai perubahan menggunakan Elementor. Kita harus mengubah warna teks jadi klik gayanya, yang akan Anda temukan di sudut kiri atas.
Langkah 3) Klik pada Kotak Warna

Klik pada Kotak Warna yang ditampilkan dengan Warna Teks.
Warna teks telah diubah sesuai pilihan kita.
Pertanyaan Umum
Q. Mengapa saya harus menggunakan Vayu Block?
Jawab. Vayu Blocks adalah plugin WordPress dan tersedia gratis. Ini menyediakan berbagai opsi penyesuaian untuk mengedit blok. Blok tersebut meliputi Heading, Button, Container, Products, dan Spacer.
Q. Apa keuntungan mengubah warna Teks?
Jawab. Mengubah warna teks dapat menyempurnakan tampilan situs secara keseluruhan. Ini juga digunakan untuk membedakan bagian satu sama lain.
Kesimpulan
Jadi kita telah melihat beberapa metode untuk mengubah warna teks. Kami telah melakukannya dalam tema Klasik dan tema Blok serta menggunakan CSS, Elementor, dan Blok Vayu.
Anda dapat menggunakan salah satu metode yang disebutkan di atas sesuai keinginan Anda.
Saya harap blog ini dapat membantu Anda. Namun, jika Anda memiliki pertanyaan atau saran, beri tahu saya di bagian komentar.
Anda dapat Berlangganan Saluran YouTube kami, kami juga mengunggah konten hebat di sana, Ikuti juga kami di Facebook dan Twitter .
Lihat Lebih Banyak
- Bagaimana Cara Membuat Kode Kupon Di Woocommerce?
- Cara Mengalihkan URL lama ke URL baru di WordPress [Panduan Pemula]
- Bagaimana Cara Membuat Halaman Hubungi Kami Di WordPress?
- Bagaimana Cara Mengatur Pembayaran WooCommerce di WordPress? Panduan Pemula
