Cara Mengubah Pesan Tambahkan ke Keranjang WooCommerce
Diterbitkan: 2021-11-06Mencari cara untuk mengubah pesan ketika pembeli Anda menambahkan produk ke troli mereka di toko online Anda? Kami membantu Anda. Dalam panduan ini, kami akan menunjukkan kepada Anda berbagai cara untuk mengubah pesan add to cart WooCommerce .
Salah satu alasan mengapa WooCommerce adalah salah satu platform eCommerce paling populer adalah opsi penyesuaiannya yang luar biasa. Anda tidak hanya dapat menyesuaikan halaman toko, checkout, dan halaman produk, tetapi juga detail terkecil seperti pesan tambahkan ke keranjang. Sebagian besar pemilik toko mengabaikan pesan-pesan ini, tetapi kenyataannya mereka dapat membantu Anda mengoptimalkan toko Anda dan meningkatkan tingkat konversi Anda.
Sebelum kita membahas cara mengedit pesan Add-to-Cart, mari kita lihat pesan default.
Apa itu Pesan Ditambahkan ke Keranjang?
Pesan add-to-cart di WooCommerce adalah pesan yang ditampilkan kepada pelanggan segera setelah mereka menambahkan produk ke cart . Ini diberikan kepada pengguna untuk mengonfirmasi bahwa produk telah ditambahkan ke keranjang mereka. Ini juga merupakan indikasi bahwa pembeli dapat melanjutkan ke checkout melalui halaman keranjang jika mereka ingin menyelesaikan pembelian.
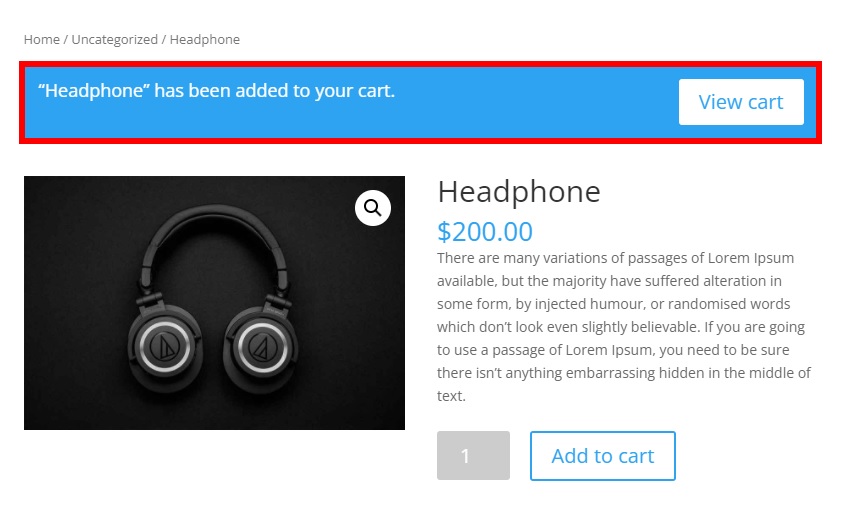
Secara default, pesan yang ditambahkan ke keranjang adalah “ (nama_produk) telah ditambahkan ke keranjang Anda ”. Di sini, product_name adalah nama item yang telah ditambahkan pengguna ke troli. Misalnya, jika "Headphone", pesan tambahkan ke troli akan menjadi "Headphone telah ditambahkan ke troli Anda".

Sekarang setelah kita memiliki ide dasar tentang apa itu, mari kita lebih memahami manfaat mengedit pesan tambahkan ke troli.
Mengapa mengedit Pesan Tambahkan ke Keranjang?
Sebagian besar admin memfokuskan upaya mereka untuk menyesuaikan toko mereka tetapi meninggalkan pesan default. Ini berarti bahwa Anda dapat dengan mudah menonjol hanya dengan melakukan sesuatu yang berbeda. Selain itu, pesan tambahkan ke troli adalah salah satu pesan paling khas yang Anda berikan kepada pelanggan sebelum mereka mengonfirmasi pembelian . Itulah mengapa Anda harus memastikan bahwa pesan tersebut sesuai dan membantu Anda mengembangkan bisnis Anda.
Misalnya, Anda dapat menggunakan pesan tambahkan ke keranjang untuk berterima kasih kepada pelanggan yang telah berbelanja di toko Anda, menawarkan diskon, atau mendorong mereka untuk berbelanja lebih banyak di situs web Anda.
Secara default, tidak ada opsi untuk mengubah pesan add-to-cart WooCommerce . Namun dalam tutorial ini, kami akan menunjukkan cara berbeda untuk mengedit pesan add-to-cart.
Cara Mengubah WooCommerce Pesan Tambahkan ke Keranjang
Anda dapat dengan mudah mengubah pesan add-to-cart WooCommerce secara terprogram hanya menggunakan beberapa cuplikan kode . Sebelum kita mulai, pastikan Anda telah mengatur WooCommerce dengan benar di situs web Anda, jika tidak, Anda mungkin tidak dapat memanfaatkan tutorial ini sebaik-baiknya.
Selain itu, perlu diingat bahwa beberapa halaman WooCommerce seperti toko, keranjang, dan checkout bervariasi tergantung pada tema yang Anda gunakan. Kami akan menggunakan tema Divi untuk tutorial ini, sehingga beberapa halaman mungkin terlihat berbeda dari situs Anda. Namun, Anda harus dapat mengikuti semua langkah tanpa masalah. Jika Anda mencari tema untuk situs Anda, lihat postingan kami tentang tema WooCommerce terbaik.
CATATAN : Karena kami akan mengedit beberapa file inti, kami sarankan Anda membuat cadangan situs web Anda dan membuat tema anak sebelum memulai. Jika Anda memerlukan bantuan dengan ini, Anda dapat menggunakan salah satu plugin tema anak terbaik.
Sekarang tanpa basa-basi lagi, mari kita lihat cara mengedit pesan add-to-cart di WooCommcerce.
Di mana menambahkan cuplikan kode?
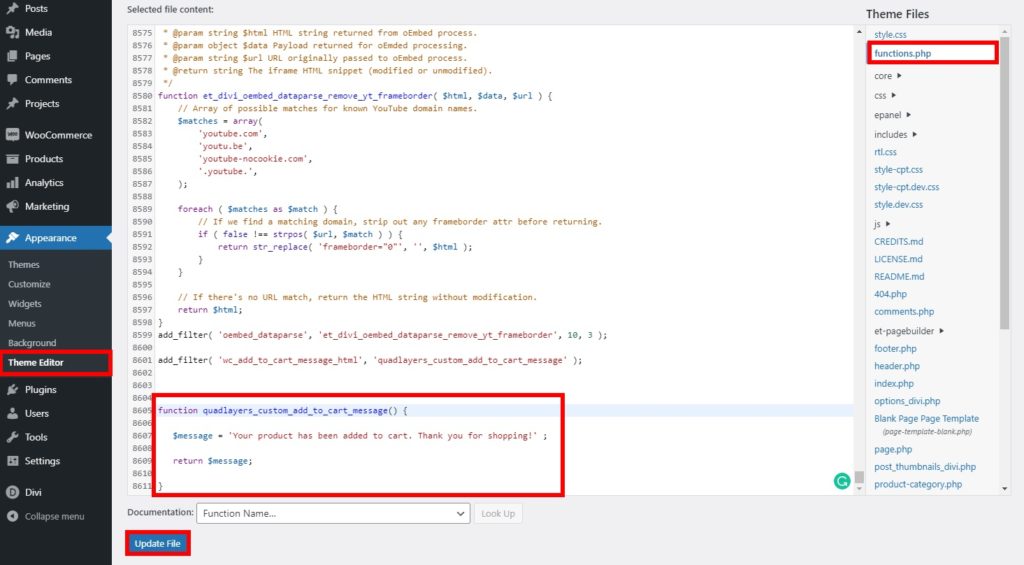
Di bagian berikut, kita akan melihat potongan kode berbeda yang akan kita tambahkan ke file functions.php dari tema anak. Kami akan menambahkannya menggunakan editor Tema, jadi di dasbor WordPress Anda, Anda harus pergi ke Appearance > Theme Editor dan buka tab functions.php .
Di sini Anda dapat menambahkan cuplikan kode yang sesuai dengan kebutuhan Anda di bagian akhir editor. Jangan lupa untuk Perbarui file untuk menerapkan perubahan.

CATATAN: Karena kami akan membuat semua perubahan menggunakan kode, sebaiknya Anda memiliki pengetahuan dasar tentang pemrograman. Jika tidak, maka Anda mungkin memerlukan bantuan dari seseorang yang akrab dengan pemrograman dan kode.
1. Ubah Pesan Tambahkan ke Keranjang WooCommerce Kustom
Jika Anda hanya ingin menambahkan pesan add -to-cart yang berbeda untuk toko WooCommerce Anda, Anda dapat menggunakan cuplikan berikut.
Itu hanya akan menambahkan pesan untuk memberi tahu bahwa produk telah ditambahkan ke troli dan detail yang diperlukan. Atau, Anda dapat menggunakannya untuk menambahkan pesan sederhana kepada pelanggan Anda saat mereka menambahkan item ke keranjang.
1.1. Pesan Sederhana
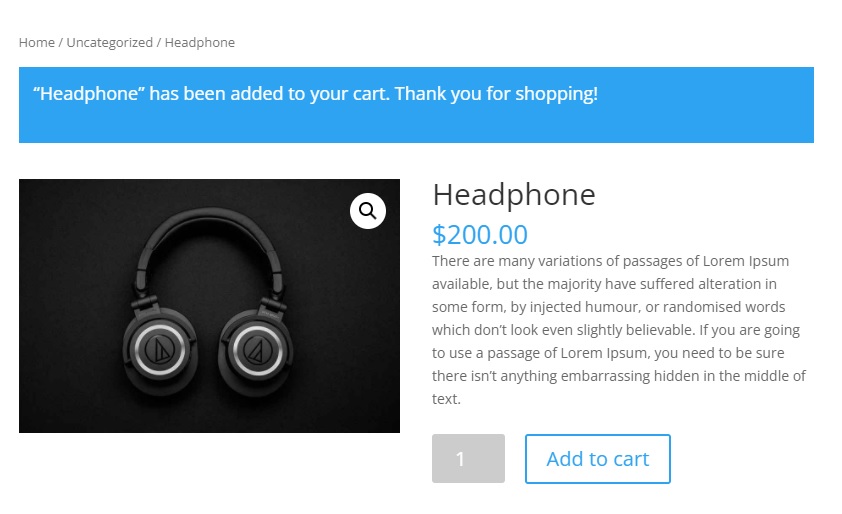
Gunakan cuplikan berikut untuk mengubah pesan add to cart WooCommerce Anda dengan teks sederhana. Dalam hal ini, kami memberi tahu pembeli bahwa mereka telah menambahkan produk ke keranjang dan berterima kasih kepada mereka karena telah berbelanja dengan kami.
add_filter( 'wc_add_to_cart_message_html', 'quadlayers_custom_add_to_cart_message' );
fungsi quadlayers_custom_add_to_cart_message() {
$message = 'Produk Anda telah ditambahkan ke keranjang. Terima kasih telah berbelanja dengan kami!' ;
kembalikan $pesan;
}1.2. Pesan Produk Sederhana:
Jika Anda ingin menentukan nama produk juga, Anda dapat menggunakan cuplikan berikut.
add_filter( 'wc_add_to_cart_message', 'quadlayers_custom_wc_add_to_cart_message', 10, 2 );
function quadlayers_custom_wc_add_to_cart_message( $message, $product_id ) {
$message = sprintf(esc_html__('%s telah ditambahkan ke troli Anda. Terima kasih telah berbelanja!','tm-organik'), get_the_title( $product_id ) );
kembalikan $pesan;
}Segera setelah pelanggan menambahkan produk ke keranjang, mereka akan melihat pesan berikut dengan nama produk:

2. Pesan Produk Tambahkan ke Keranjang Khusus dengan Tautan Keranjang
Dalam cuplikan di atas, kami hanya menambahkan teks ke pesan. Tapi bagaimana jika kita ingin menambahkan sesuatu? Misalnya, Anda mungkin ingin menampilkan tombol “ Lihat keranjang ” agar pembeli dapat meninjau apa yang mereka beli.
Dalam hal ini, Anda harus mengubah pesan add to cart WooCommerce dengan pesan khusus dan menambahkan tautan cart.
/**
* Ubah pesan WooCommerce Tambahkan ke keranjang dengan tautan keranjang.
*/
function quadlayers_add_to_cart_message_html( $message, $products ) {
$hitung = 0;
$judul = array();
foreach ( $produk sebagai $produk_id => $qty ) {
$titles[] = ( $qty > 1 ? absint( $qty ) . ' × ' : '' ) . sprintf( _x( '“%s”', 'Nama item dalam tanda kutip', 'woocommerce' ), strip_tags( get_the_title( $product_id ) ) );
$hitung += $qty;
}
$judul = array_filter( $judul );
$tambah_teks = sprintf( _n(
'%s telah ditambahkan ke keranjang Anda. Terima kasih telah berbelanja!', // Singular
'%s telah ditambahkan ke keranjang Anda. Terima kasih telah berbelanja!', // Plural
$count, // Jumlah produk yang ditambahkan
'woocommerce' // Domain teks
), wc_format_list_of_items( $titles ) );
$message = sprintf( '<a href="%s" class="button wc-forward">%s</a> %s', esc_url( wc_get_page_permalink( 'cart' ) ), esc_html__( 'View cart', 'woocommerce' ), esc_html( $added_text ) );
kembalikan $pesan;
}
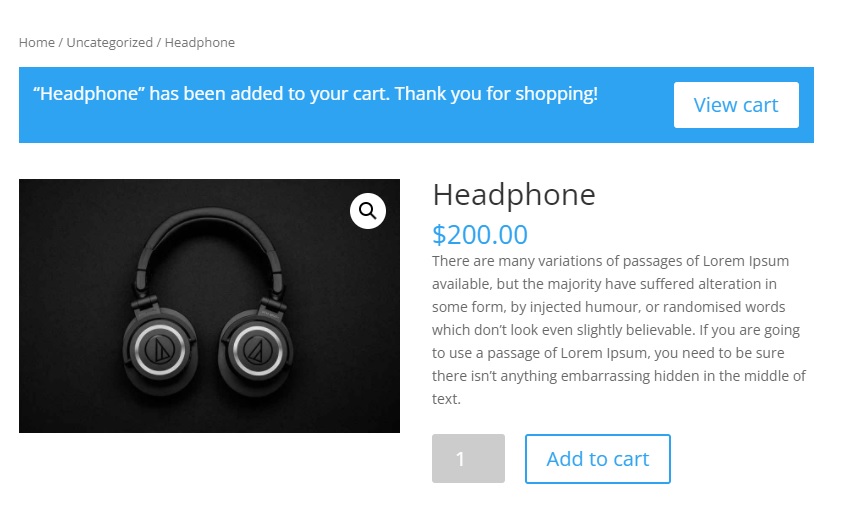
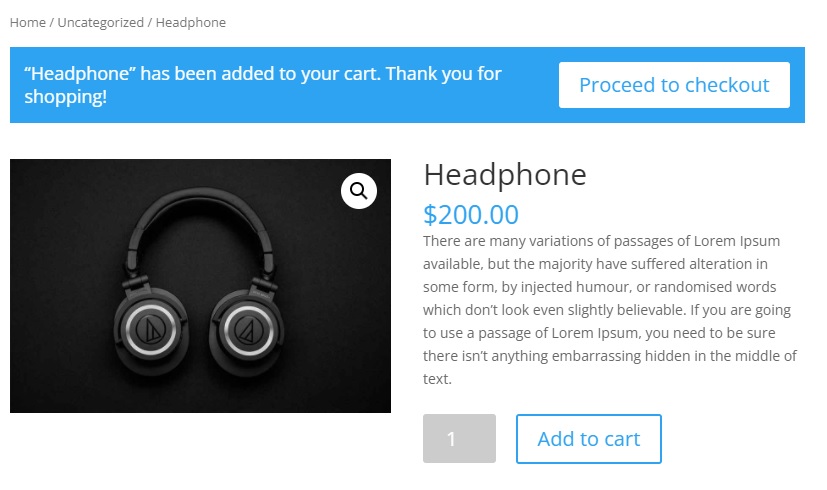
add_filter( 'wc_add_to_cart_message_html', 'quadlayers_add_to_cart_message_html', 10, 2 );Sekarang ketika Anda memeriksa situs Anda dari ujung depan, Anda akan melihat pesan khusus yang baru saja Anda sesuaikan.


Cuplikan juga mempertimbangkan beberapa item dan produk yang dikelompokkan saat ditambahkan ke keranjang dan menyesuaikan pesan yang sesuai.
3. Pesan Produk Kustom Tambahkan ke Keranjang dengan Tautan Checkout
Sekarang mari kita selangkah lebih maju. Kami tahu bahwa sebagian besar pelanggan lebih menyukai pembayaran yang lebih singkat. Jadi bagaimana jika Anda dapat mengubah pesan add-to-cart WooCommerce dan menambahkan tautan checkout alih-alih tautan keranjang? Dengan begitu, Anda akan memotong satu langkah dan mempersingkat proses checkout.
Dalam hal ini, kami akan menambahkan tautan ke pembayaran yang mengatakan "Lanjutkan ke pembayaran".
/**
* Ubah pesan WooCommerce Tambahkan ke keranjang dengan tautan checkout.
*/
function quadlayers_add_to_cart_message_html( $message, $products ) {
$hitung = 0;
$judul = array();
foreach ( $produk sebagai $produk_id => $qty ) {
$titles[] = ( $qty > 1 ? absint( $qty ) . ' × ' : '' ) . sprintf( _x( '“%s”', 'Nama item dalam tanda kutip', 'woocommerce' ), strip_tags( get_the_title( $product_id ) ) );
$hitung += $qty;
}
$judul = array_filter( $judul );
$tambah_teks = sprintf( _n(
'%s telah ditambahkan ke keranjang Anda. Terima kasih telah berbelanja!', // Singular
'%s telah ditambahkan ke keranjang Anda. Terima kasih telah berbelanja!', // Plural
$count, // Jumlah produk yang ditambahkan
'woocommerce' // Domain teks
), wc_format_list_of_items( $titles ) );
$message = sprintf( '<a href="%s" class="button wc-forward">%s</a> %s', esc_url( wc_get_checkout_url() ), esc_html__( 'Lanjutkan ke checkout', 'woocommerce ' ), esc_html( $tambahan_teks ) );
kembalikan $pesan;
}
add_filter( 'wc_add_to_cart_message_html', 'quadlayers_add_to_cart_message_html', 10, 2 );Jika Anda memeriksa bagian depan, segera setelah pelanggan menambahkan produk ke troli, mereka akan melihat opsi Lanjutkan ke checkout alih-alih tombol Lihat troli. Jika pelanggan mengkliknya, mereka akan diarahkan ke halaman checkout melewati halaman keranjang.

Untuk informasi lebih lanjut tentang ini, lihat tutorial kami untuk melewati halaman keranjang di WooCommerce.
4. Hapus Pesan Tambahkan ke Keranjang
Atau, Anda dapat menghapus pesan add-to-cart sepenuhnya. Yang perlu Anda lakukan adalah menggunakan cuplikan kode berikut:
add_filter( 'wc_add_to_cart_message_html', '__return_null' );
Bonus: Sesuaikan Tombol Tambahkan ke Keranjang di WooCommerce
Kami baru saja melihat berbagai cara untuk mengubah pesan add-to-cart WooCommerce. Jika Anda ingin membawa toko Anda ke tingkat berikutnya, ada hal lain yang dapat Anda lakukan. Menyesuaikan tombol tambahkan ke troli juga dapat membantu meningkatkan tingkat konversi. Menyesuaikan tombol yang ditekan pelanggan untuk memulai proses pembelian dapat berdampak besar pada penjualan Anda dan membuat toko Anda menonjol karena tidak menggunakan tombol tambah ke keranjang membosankan yang digunakan situs lainnya.
Di bagian ini, kami akan menunjukkan cara mudah menyesuaikan tombol add-to-cart di WooCommerce menggunakan cuplikan kode. Yang harus Anda lakukan hanyalah menyalin dan menempelkannya pada file functions.php . Untuk opsi lain untuk mempersonalisasi tombol tambahkan ke troli, lihat panduan lengkap ini.
1. Ubah Teks Tombol Tambahkan ke Keranjang
Mirip dengan pesan tambahkan ke troli, Anda dapat mengubah teks di tombol tambahkan ke troli. Cukup buka Appearance > Theme Editor, buka file functions.php dan tambahkan potongan kode berikut.
add_filter('woocommerce_product_single_add_to_cart_text','QL_customize_add_to_cart_button_woocommerce');
fungsi QL_customize_add_to_cart_button_woocommerce(){
return __('Beli item ini', 'woocommerce');
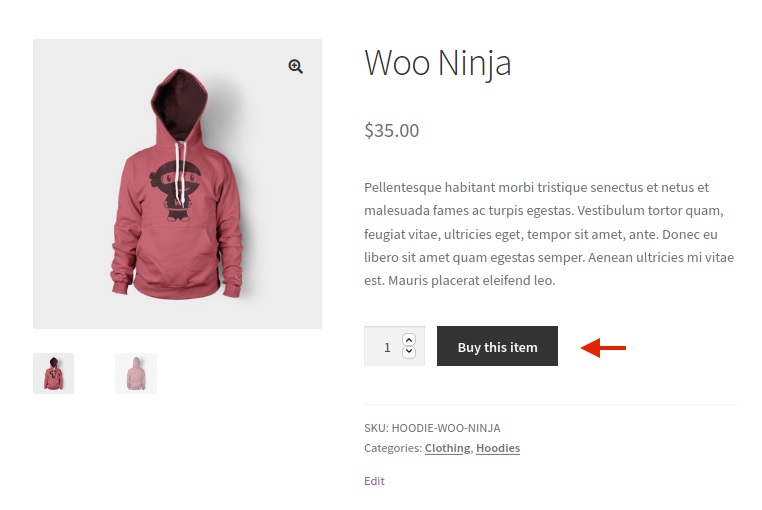
}Anda akan dapat melihat bahwa teks pada tombol tambahkan ke keranjang diubah setelah Anda mempratinjaunya di situs web Anda.
Dalam hal ini, kami mengubah teks tombol tambahkan ke troli menjadi “Beli item ini” tetapi Anda dapat menyesuaikan kode dan menambahkan teks apa pun yang Anda inginkan. Jangan lupa untuk memperbarui file setelah Anda menyelesaikan perubahan Anda.

2. Redirect ke Halaman Keranjang dari Tombol Tambah ke Keranjang
Alternatif lain adalah mengarahkan pelanggan Anda ke halaman keranjang segera setelah mereka menambahkan produk ke keranjang mereka dan menampilkan pesan tambahkan ke keranjang.
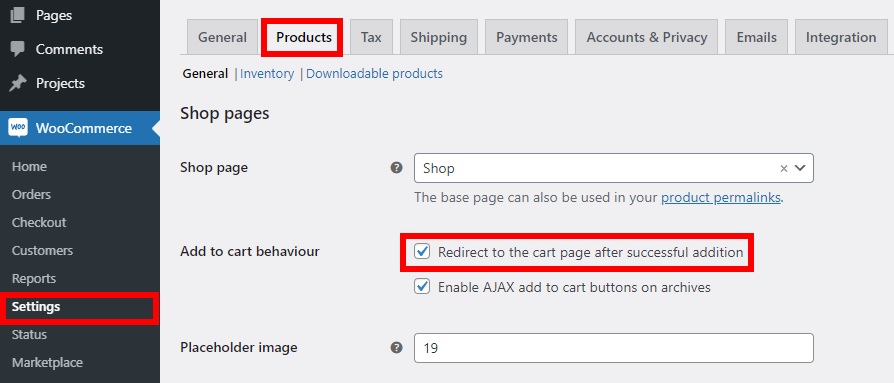
Yang perlu Anda lakukan adalah pergi ke WooCommerce > Pengaturan dan buka tab Produk . Kemudian, centang opsi untuk Redirect to the cart page setelah penambahan berhasil di bagian Add to cart behavior . Jangan lupa untuk menyimpan perubahan .

Sekarang, masuk ke situs web Anda sebagai pelanggan atau di jendela penyamaran dan tambahkan produk ke troli. Anda akan melihat bahwa Anda diarahkan ke halaman keranjang segera setelah Anda menambahkan item ke keranjang Anda.
Ini hanyalah beberapa contoh untuk menyesuaikan tombol Tambahkan ke troli, tetapi masih banyak lagi yang dapat Anda lakukan. Untuk informasi lebih lanjut tentang ini, lihat panduan terperinci kami untuk menyesuaikan tombol tambahkan ke troli di WooCommerce.
Kesimpulan
Secara keseluruhan, mengedit pesan add-to-cart bisa sangat berguna untuk memberikan informasi tambahan kepada pelanggan Anda dan mendorong mereka untuk membeli lebih banyak produk dari toko Anda. Sebagian besar toko meninggalkan pesan default, sehingga Anda akan menonjol dari pesaing Anda.
Pada artikel ini, kami telah mempelajari berbagai metode untuk mengubah pesan add-to-cart di WooCommerce menggunakan cuplikan kode. Mudah-mudahan ini akan membantu Anda meningkatkan penjualan dan meningkatkan tingkat konversi.
Cuplikan kode yang kami gunakan sangat mudah. Jangan ragu untuk menjadikannya sebagai basis dan menyesuaikannya untuk diterapkan ke situs Anda. Anda cukup mengubah teks pesan, menambahkan tautan ke berbagai bagian situs Anda, atau bahkan menghapus pesan add-to-cart sepenuhnya. Selain itu, kami telah melihat beberapa contoh untuk menyesuaikan tombol Tambahkan ke troli di situs Anda.
Kami berharap tutorial ini bermanfaat. Jika Anda senang membacanya, bagikan pos ini dengan teman-teman Anda dan bantu mereka meningkatkan toko online mereka!
Berikut beberapa artikel lain yang mungkin menarik bagi Anda:
- Cara menyembunyikan dan menghapus tombol Tambahkan ke troli di WooCommerce
- Cara menyesuaikan Halaman Keranjang WooCommerce
- Tombol Tambahkan ke Keranjang WooCommerce Tidak Berfungsi? Bagaimana memperbaikinya!
- Cara Menambahkan Tombol Tambah ke Keranjang di Halaman Toko Divi
Sudahkah Anda menyesuaikan pesan add-to-cart di toko Anda? Apa yang kamu lakukan? Beri tahu kami di komentar di bawah!
