Cara Mengubah Warna Tombol WooCommerce Anda (3 Metode)
Diterbitkan: 2022-09-06Warna yang Anda gunakan dalam desain situs web Anda memainkan peran penting dalam pengalaman penggunanya (UX). Tampilan elemen penting seperti tombol dapat mempengaruhi keputusan pembelian pelanggan dan tindakan penting lainnya. Oleh karena itu, penting untuk mengetahui cara mengubah warna tombol WooCommerce di toko online Anda.
Kabar baiknya adalah ada beberapa metode cepat dan mudah yang dapat Anda gunakan untuk melakukan ini. Pilihan terbaik untuk Anda akan bergantung pada beberapa faktor, seperti tema WooCommerce yang Anda gunakan, apakah Anda nyaman bekerja dengan kode, dan apakah Anda bersedia memasang plugin baru.
Dalam posting ini, kami akan memandu Anda melalui tiga cara untuk mengubah warna tombol WooCommerce Anda. Sebelum memulai, kami sarankan untuk membuat cadangan situs Anda untuk berjaga-jaga.
Jika Anda belum menyiapkan toko WooCommerce Anda, lihat juga tutorial langkah demi langkah kami tentang cara membuat situs web eCommerce dengan WordPress.
Kemudian, Anda akan siap untuk terjun langsung!
1. Gunakan Opsi Tema Anda
Salah satu cara termudah dan tercepat untuk mengubah warna tombol WooCommerce adalah dengan menggunakan opsi bawaan tema Anda. Untuk mendemonstrasikan cara kerjanya, kami akan menggunakan tema WooCommerce kami yang cepat dan gratis, Botiga:

Jika Anda tidak menggunakan Botiga, tidak apa-apa. Ada banyak tema WooCommerce gratis dan premium di luar sana yang menawarkan fungsi serupa. Namun, perhatikan bahwa setiap tema memiliki organisasi dan rangkaian opsi uniknya sendiri, jadi beberapa mungkin memberi Anda lebih banyak kebebasan penyesuaian daripada yang lain.
Setelah Anda menginstal dan mengaktifkan tema Botiga di situs web Anda, Anda dapat segera mulai mengubah warna tombol.
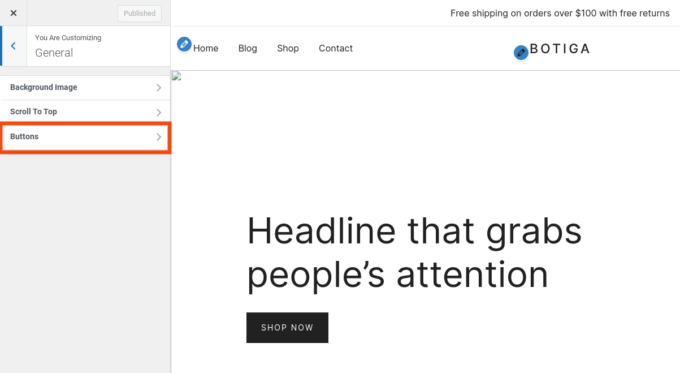
Untuk melakukannya, navigasikan ke Appearance → Customize → General → Buttons :

Di sini, Anda dapat menemukan berbagai pengaturan dan opsi untuk menyesuaikan tombol situs web Anda.
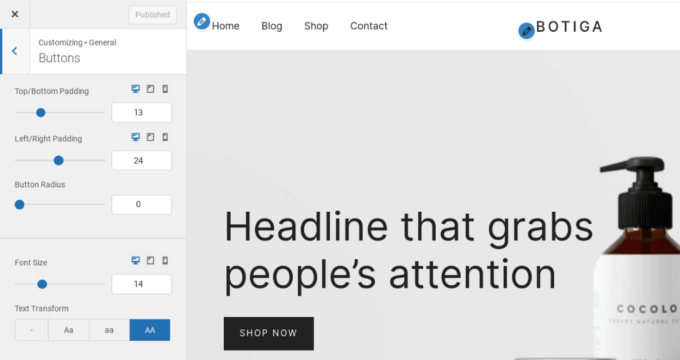
Opsi ini akan memengaruhi toko WooCommerce Anda serta tombol apa pun di tempat lain di situs Anda. Anda dapat menyesuaikan padding, radius, ukuran font dan case, dan warna latar belakang:

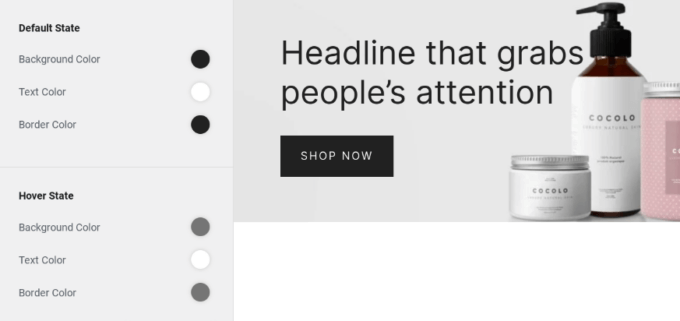
Untuk mengubah warna latar belakang, Anda dapat menggulir ke bawah ke Status Default , lalu pilih opsi Warna Latar Belakang :

Anda dapat menggunakan alat pemilih warna atau memasukkan nilai HEX. Jika Anda ingin mengubah warna teks atau menambahkan warna batas, Anda juga dapat melakukannya di bawah bagian ini.
Jika Anda ingin mengubah cara tombol muncul saat pengguna mengarahkan mouse ke atasnya, gunakan opsi di bagian Status Arahkan kursor . Anda dapat mengubah warna latar belakang, teks, dan batas.
Anda dapat melihat pratinjau bagaimana tombol akan terlihat di penampil sisi kanan. Setelah selesai, pilih Terbitkan untuk menampilkan perubahan Anda.
Membuat Palet Warna Anda Sendiri
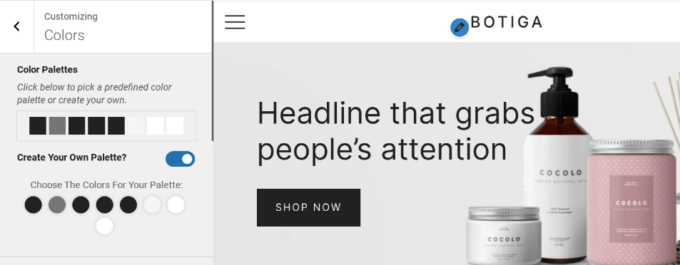
Jika Anda menggunakan Botiga, Anda juga dapat membuat palet warna unik untuk toko WooCommerce Anda. Untuk melakukan ini, navigasikan ke Appearance → Customize → Colors :

Di layar ini, Anda dapat melihat dan mengelola warna untuk semua elemen toko online Anda. Ini termasuk tautan, teks, judul, dan warna latar belakang Anda.
Anda dapat mengaktifkan sakelar di sebelah Buat Palet Anda Sendiri? , lalu gunakan pemilih warna untuk memilih warna Anda. Setelah selesai, Anda dapat mengklik tombol Publikasikan . Ini adalah cara yang bagus untuk mengubah tampilan toko Anda dengan cepat, tanpa harus membuat perubahan pada halaman dan elemen individual.
2. Instal Plugin Khusus
Pilihan lain untuk mengubah warna tombol WooCommerce Anda adalah dengan menggunakan plugin pihak ketiga. Ini adalah metode yang berguna jika tema Anda tidak menawarkan banyak kendali atas tampilan tombol.
Salah satu solusi populer adalah SiteOrigin CSS:

Alat fleksibel ini dilengkapi dengan editor visual yang membuat penyesuaian cepat dan mudah. Untuk memulai, instal dan aktifkan plugin di situs web Anda.

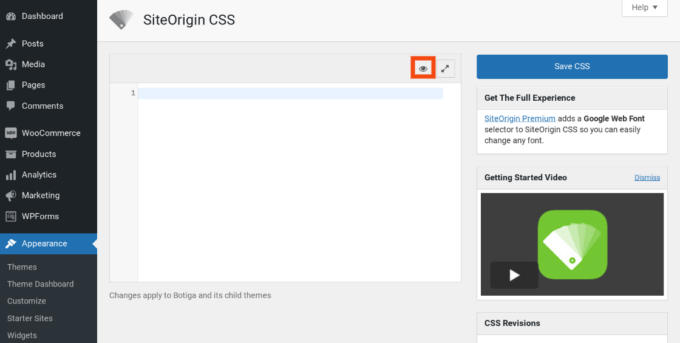
Selanjutnya, navigasikan ke Appearance → Custom CSS . Klik pada ikon mata untuk meluncurkan antarmuka frontend:

Ini akan membuka editor langsung, tempat Anda dapat mengubah berbagai pengaturan.
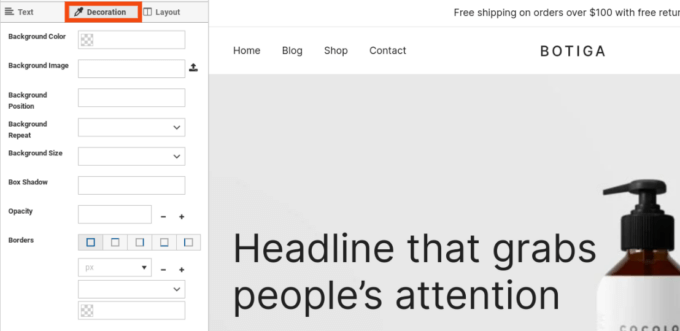
Untuk mengubah warna tombol, klik tombol, lalu pilih tab Dekorasi di sepanjang menu sisi kiri:

Selanjutnya, klik pada Background Color , dan pilih alat pemilih warna untuk memilih rona Anda. Anda dapat mengulangi proses ini untuk teks dan warna batas juga. Anda juga dapat menyesuaikan ukuran tombol, bantalan, dan sebagainya.
Setelah selesai, klik tombol Simpan CSS (ikon floppy disk). Jangan lupa untuk memeriksa perubahan Anda di bagian depan situs Anda, untuk memastikannya terlihat benar.
3. Masukkan Kode CSS Khusus secara Manual
Cara ketiga untuk mengubah warna tombol di WooCommerce adalah dengan menambahkan kode CSS secara manual. Ini bisa menjadi opsi yang berguna jika Anda tidak menggunakan Botiga atau tema lain dengan opsi penyesuaian yang tepat, Anda tidak ingin memasang plugin baru, dan Anda merasa nyaman bekerja dengan kode.
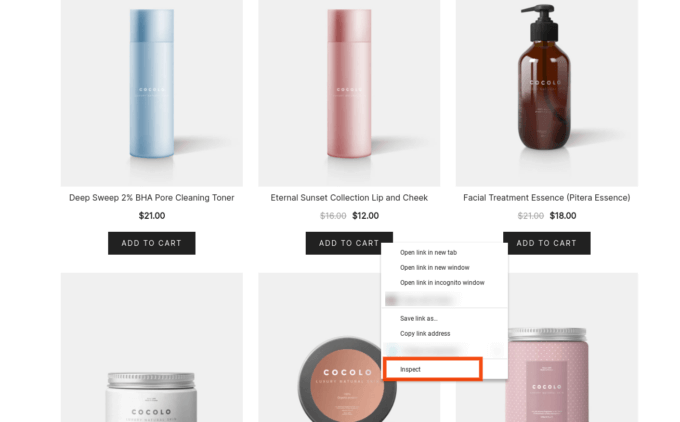
Untuk memulai, kunjungi frontend situs web Anda, temukan tombol Tambahkan ke Keranjang (atau tombol apa pun yang ingin Anda ubah), klik kanan padanya, dan pilih Inspect :

Ini akan meluncurkan DevTools (jika Anda menggunakan browser Chrome), di mana Anda dapat menemukan kode HTML dan CSS untuk tombol itu. Anda harus mencari nama kelas dan mencatatnya. Dalam contoh kita, nama kelas tombol adalah . wc-block-grid__product-add-to-cart.wp-block-button .
Kemudian, gunakan alat pemilih warna untuk menemukan warna yang sempurna untuk tombol Anda dan salin nilai HEX. Kembali ke dashboard WordPress Anda, dan pergi ke Appearance → Customize → Additional CSS :

Di dalam bidang teks, tambahkan kode berikut:
/* Status bawaan */
button.wc-block-grid__product-add-to-cart.wp-block-button {
warna latar: #111111;
warna: #ffffff;
warna batas: #000000;
}
/* Arahkan kursor ke status */
button.wc-block-grid__product-add-to-cart.wp-block-button:hover {
warna latar: #444444;
warna: #ffffff;
warna batas: #333333;
}Ini akan memungkinkan Anda untuk menyesuaikan warna tombol, baik dalam status default dan hover.
Ganti nama kelas dalam contoh di atas dengan nama kelas tombol Anda sendiri, dan tambahkan kode hex untuk setiap warna yang ingin Anda sertakan. Anda juga dapat menghapus garis untuk warna apa pun yang tidak ingin Anda ubah.
Setelah selesai, Anda dapat melihat pratinjau situs Anda di frontend untuk memastikan tombol Anda terlihat benar. Kemudian lanjutkan dan tekan Publish !
Satu catatan terakhir: Jika yang Anda lakukan hanyalah mengubah warna tombol di situs WooCommerce Anda, metode di atas sudah cukup. Namun, jika Anda berencana untuk membuat berbagai penyesuaian CSS khusus, kami sarankan untuk membuat tema anak dan menambahkan perubahan Anda di sana. Ini akan memastikan bahwa penyesuaian Anda tetap berlaku jika tema induk situs Anda diperbarui, dan Anda dapat menyimpan kode tema induk dan anak secara terpisah.
Kesimpulan
Jika Anda ingin meningkatkan tampilan toko WooCommerce Anda atau membuatnya lebih ramah pengguna, mengubah warna tombol adalah tempat yang sangat baik untuk memulai. Ini adalah cara cepat dan sederhana untuk membuat identitas merek, menarik perhatian, dan meningkatkan konversi.
Seperti yang telah kita bahas, metode termudah untuk mengubah warna tombol Anda adalah dengan menggunakan tema WooCommerce yang sangat dapat disesuaikan seperti Botiga. Anda cukup menavigasi ke pengaturan tampilan umum untuk menyesuaikan berbagai opsi tombol, termasuk warna. Atau, Anda dapat menginstal plugin khusus atau memasukkan beberapa kode CSS khusus.
Apakah Anda memiliki pertanyaan tentang mengubah warna tombol WooCommerce Anda? Beri tahu kami di bagian komentar di bawah!
