Cara Mengubah Pesan Kesalahan Pembayaran WooCommerce
Diterbitkan: 2021-12-21Apakah Anda mencari cara untuk memperbarui pemberitahuan kesalahan saat checkout? Kami membantu Anda. Dalam panduan ini, kami akan menunjukkan kepada Anda berbagai metode untuk mengubah pesan kesalahan checkout WooCommerce.
Saat menjalankan toko online, pada titik tertentu Anda akan menghadapi konflik dan kesalahan. Kami sebelumnya telah melihat cara memperbaiki masalah umum di kasir, apa yang harus dilakukan ketika tombol Tambahkan ke Keranjang tidak berfungsi, dan beberapa solusi saat Halaman Toko kosong. Dalam tutorial ini, kami akan menunjukkan berbagai cara untuk mengubah pesan kesalahan checkout WooCommerce dan membuat yang khusus.
Sebelum kita melihat berbagai cara untuk melakukannya, mari kita lebih memahami manfaat dari menyesuaikan pesan kesalahan pada halaman checkout.
Mengapa Mengubah Pesan Kesalahan Checkout?
Secara default, WooCommerce hadir dengan pesan kesalahan checkout dasar dan cukup umum. Sebagian besar pemilik toko membiarkannya apa adanya, jadi dengan mengubah pesan tersebut, Anda dapat dengan mudah menonjol dari yang lain.
Membiarkan pemberitahuan checkout tidak berubah adalah peluang besar yang terlewatkan. Pembayaran adalah momen terpenting karena menentukan apakah Anda menutup penjualan atau tidak. Jika ada kesalahan selama pembayaran, pembeli mungkin akan mundur dan Anda mungkin kehilangan penjualan. Dengan menyesuaikan pesan kesalahan ini saat checkout, Anda dapat memanfaatkannya sebaik mungkin dan menjelaskan apa yang terjadi untuk memberikan keamanan kepada pelanggan.
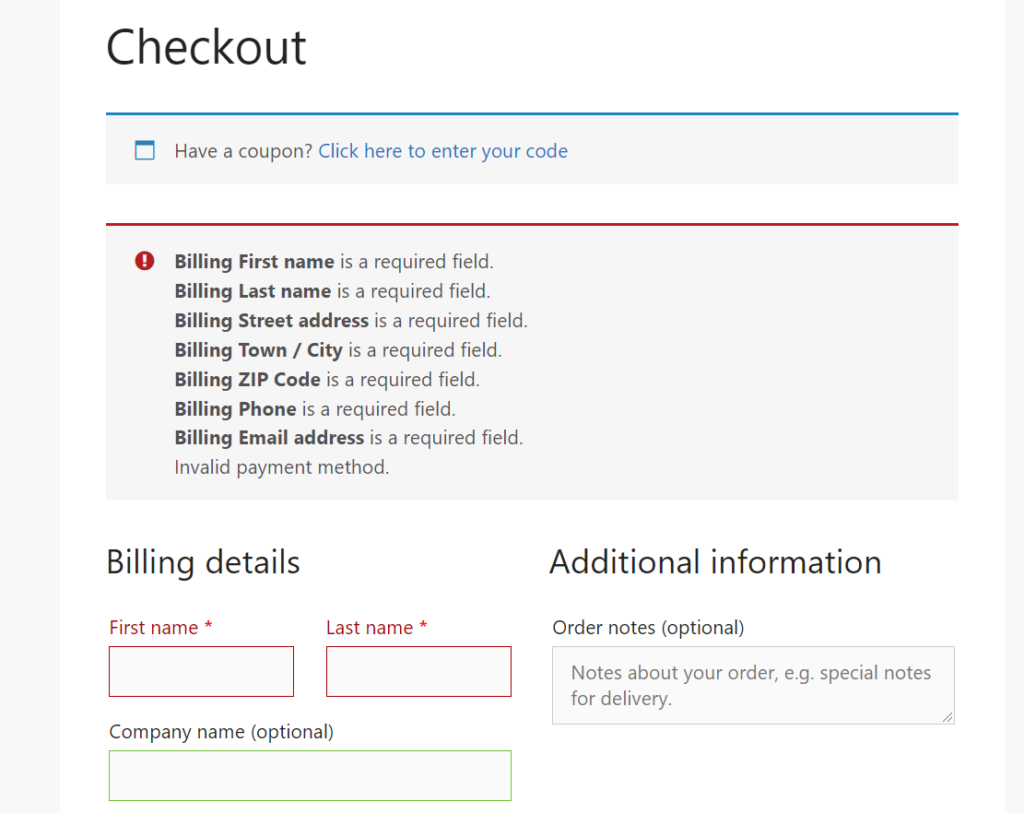
Secara default, WooCommerce menampilkan pesan kesalahan saat ada bidang wajib yang tidak ada atau saat metode pembayaran yang diperkenalkan pelanggan tidak valid. Ini adalah pesan kesalahan umum yang Anda lihat saat checkout:

Seperti yang Anda lihat, mereka jelas tetapi ada banyak lagi yang dapat Anda lakukan dengan mereka. Misalnya, Anda dapat menambahkan elemen yang mencerminkan merek Anda, menambahkan lebih banyak teks, dan sebagainya.
Sekarang setelah Anda tahu mengapa Anda harus mengubah pesan kesalahan checkout di WooCommerce, mari kita lihat bagaimana Anda dapat menyelesaikan tugas tersebut.
Cara Mengubah Pesan Kesalahan Pembayaran WooCommerce
Ada dua cara untuk mengedit pesan kesalahan checkout WooCommerce :
- Dengan plugin
- Secara terprogram
Mari kita lihat kedua metode tersebut, sehingga Anda dapat memilih yang tepat sesuai dengan keahlian dan kebutuhan Anda.
1) Sesuaikan pesan kesalahan checkout dengan plugin
Jika Anda tidak memiliki keterampilan coding atau lebih suka menggunakan plugin untuk mengedit pesan kesalahan WooCommerce, Anda dapat menggunakan plugin Say What. Alat ini membantu Anda memodifikasi string situs web Anda tanpa menulis satu baris kode pun atau mengedit file template.
Versi gratisnya hadir dengan fitur-fitur dasar, sedangkan versi premium mulai dari 39 USD per tahun dan membuka peluang penyesuaian lebih lanjut.
Setelah Anda menginstal dan mengaktifkan plugin, Anda akan melihat opsi konfigurasi di sisi kiri. Dari sana, Anda dapat memilih string yang perlu Anda ganti dan memasukkan konten target. Setelah Anda selesai melakukannya, tekan Save , dan hanya itu.
Jika Anda memerlukan bantuan dengan plugin, Anda dapat mengajukan tiket dukungan atau mengirim email ke tim dukungan menggunakan formulir kontak.
2) Edit pesan kesalahan checkout secara terprogram
Jika Anda tidak ingin menggunakan plugin dan memiliki keterampilan pemrograman, Anda dapat mengedit pesan kesalahan dengan sedikit kode. Di bagian ini, kami akan menunjukkan cara menggunakan PHP untuk mengubah pesan kesalahan di WooCommerce.
Ada banyak hal yang dapat Anda lakukan di sini. Untuk demonstrasi ini, kami akan fokus menampilkan satu pesan kesalahan alih-alih beberapa peringatan default di halaman checkout.
Untuk melakukan ini, kami akan memodifikasi file functions.php tema, jadi sebelum memulai, kami sarankan Anda membuat cadangan situs Anda dan membuat tema anak jika Anda belum memilikinya.
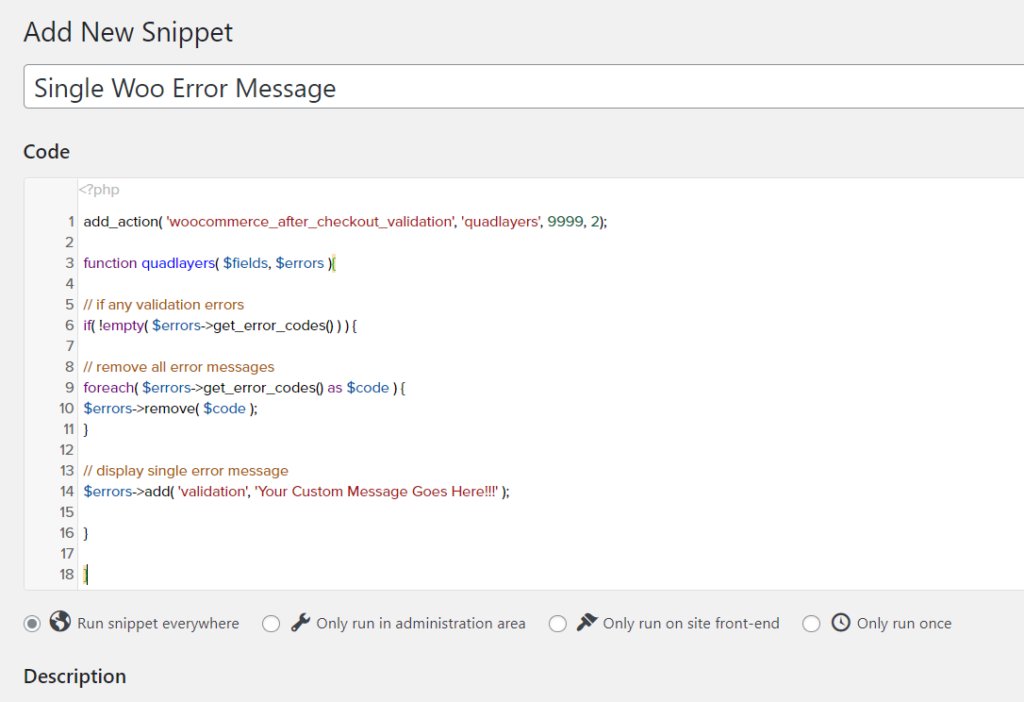
Setelah itu, Anda dapat menambahkan kode di bawah ini ke file funtions.php dari tema anak Anda. Seperti disebutkan sebelumnya, itu akan menampilkan satu pesan kesalahan pada halaman checkout, bukan beberapa pemberitahuan.
add_action( 'woocommerce_after_checkout_validation', 'quadlayers', 9999, 2);
fungsi quadlayers( $fields, $errors ){
// jika ada kesalahan validasi
if( !empty( $errors->get_error_codes() ) ) {
// hilangkan semua pesan kesalahan yang ada
foreach( $errors->get_error_codes() sebagai $code ) {
$errors->remove( $code );
}
// tampilkan pesan kesalahan tunggal khusus
$errors->add( 'validation', 'Pesan Khusus Anda Di Sini!!!' );
}
}
Jika Anda melihat lebih dekat pada kode, Anda akan melihat bahwa kami telah menetapkan quadlayers sebagai fungsi, dan Pesan Kustom Anda Di Sini!!! sebagai pesan tunggal. Jangan ragu untuk mengambil cuplikan ini sebagai dasar dan menyesuaikannya sesuai dengan kebutuhan Anda.
Untuk demonstrasi ini, kami menggunakan plugin khusus situs untuk menempelkan kode seperti yang Anda lihat di bawah.

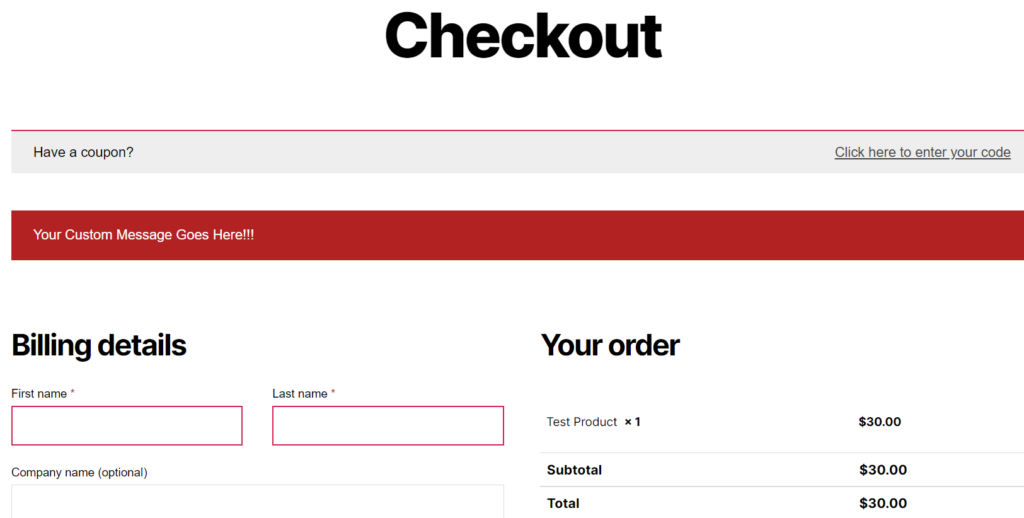
Sekarang periksa bagian depan, tambahkan produk apa pun ke troli, dan buka halaman checkout. Jika Anda mencoba menyelesaikan pembelian tanpa mengisi bidang yang diperlukan, Anda akan melihat kesalahan seperti ini:

Dengan cara ini, Anda dapat mengubah pesan kesalahan checkout WooCommerce dengan sedikit kode.
Seperti yang Anda lihat, ini adalah contoh sederhana. Kami menyarankan Anda menggabungkan pendekatan ini dengan kondisional untuk meningkatkan pengalaman berbelanja pelanggan Anda. Untuk mempelajari lebih lanjut tentang itu, lihat panduan kami tentang cara menambahkan bidang bersyarat ke checkout WooCommerce.
Sejauh ini, kami telah melihat beberapa cara untuk menyesuaikan pesan kesalahan saat checkout. Tapi ada lagi yang dapat Anda lakukan untuk meningkatkan toko online Anda. Mari kita lihat bagaimana Anda dapat menambahkan pesan khusus.
Cara Menambahkan Pesan Checkout Khusus
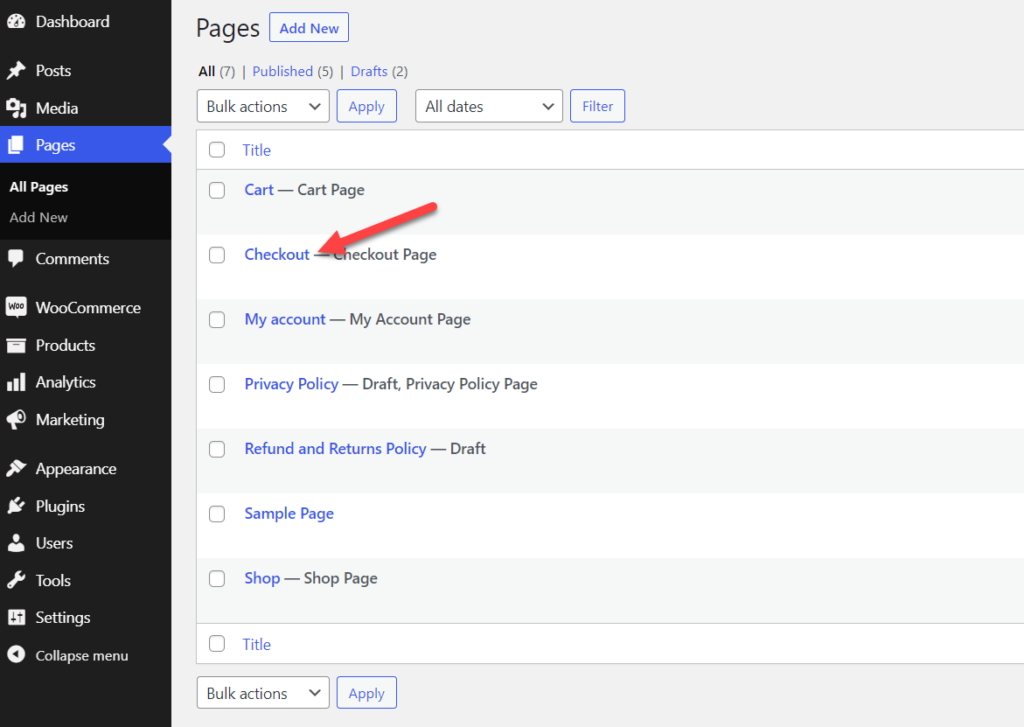
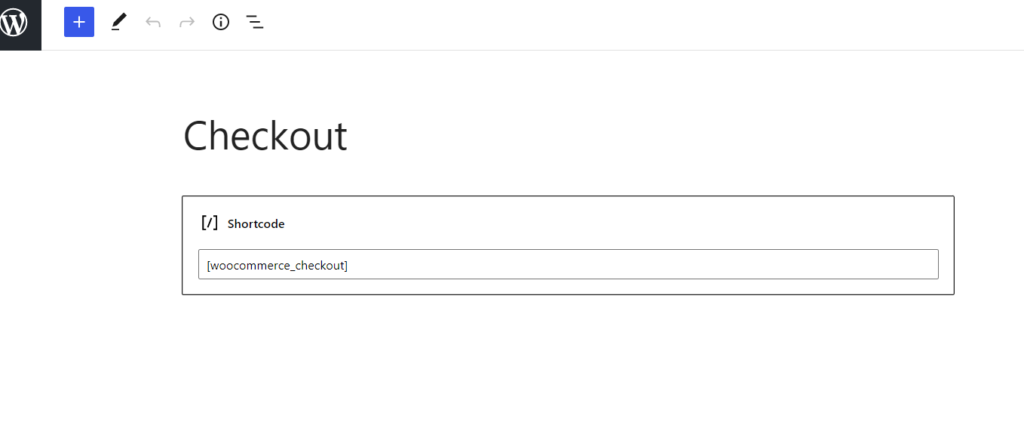
Di bagian ini, Anda akan belajar menampilkan pesan khusus di halaman checkout Anda. Pertama, di dasbor Anda, buka Pages > Checkout .

Di sini, Anda dapat memodifikasi konten halaman dan menampilkan pesan khusus, menambahkan media, dan banyak lagi. Secara default, halaman checkout berisi kode pendek checkout WooCommerce.

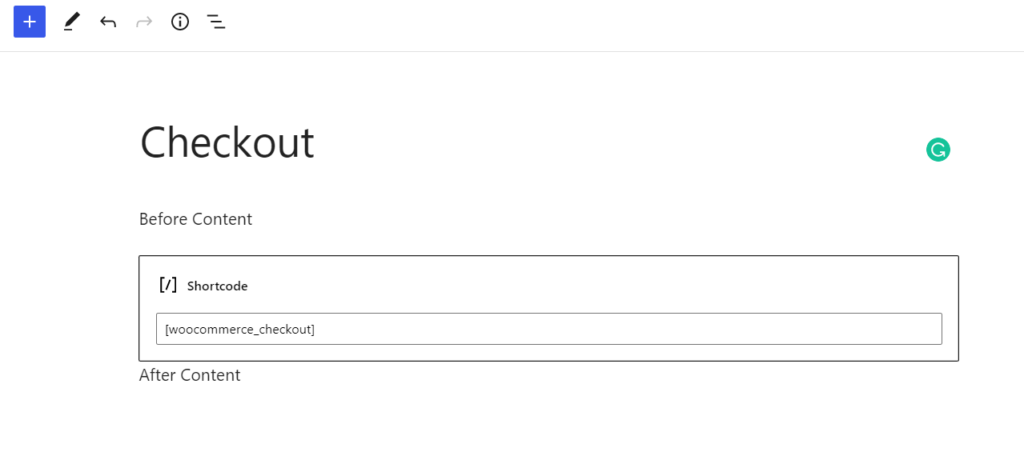
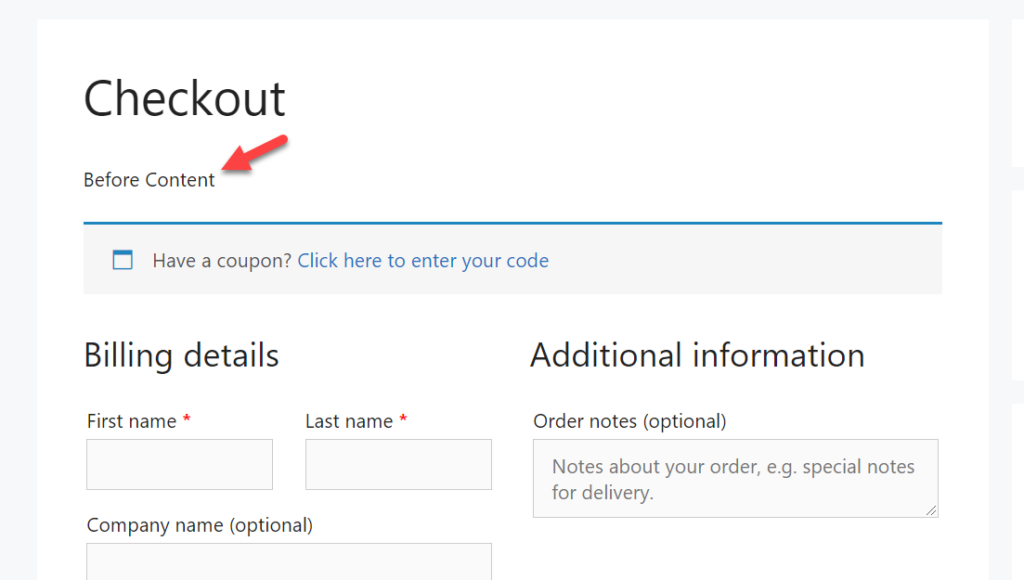
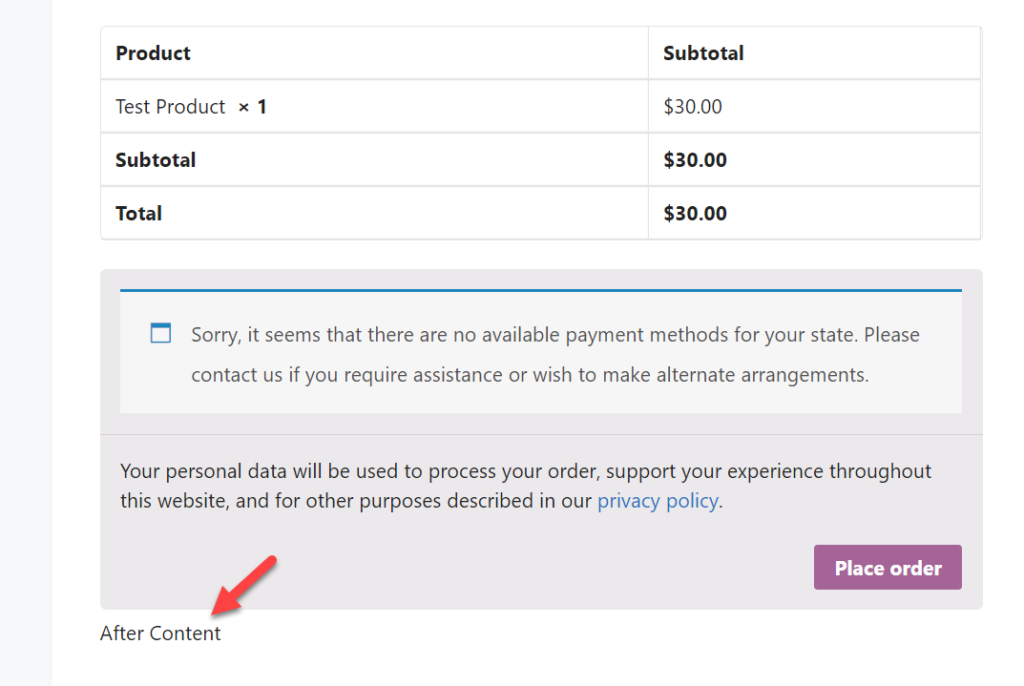
Jika Anda ingin menampilkan pesan khusus sebelum dan sesudah bidang checkout, Anda dapat menggunakan blok paragraf. Untuk demonstrasi ini, kami akan menambahkan satu blok paragraf sebelum dan satu lagi setelah kode pendek checkout. Kami hanya akan menyebutnya "Sebelum Konten" dan "Setelah Konten".

Setelah memperbarui halaman, lihat halaman checkout dari ujung depan dan Anda akan melihat pesan khusus yang baru saja kami tambahkan.


Demikian pula, Anda dapat menambahkan semua jenis konten seperti gambar, pesan khusus, kode kupon, dan lainnya ke halaman checkout.
Cara Mengubah Posisi Pesan Kesalahan
Secara default, WooCommerce menampilkan pesan kesalahan di sisi kiri. Kabar baiknya adalah Anda dapat mengubahnya dengan sedikit CSS. Di bagian ini, kami akan menunjukkan kepada Anda bagaimana Anda dapat mengubah posisi pesan kesalahan dengan cuplikan CSS.

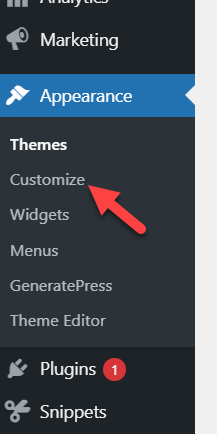
Pertama, masuk ke dasbor admin WordPress Anda dan buka Appearance > Customize .

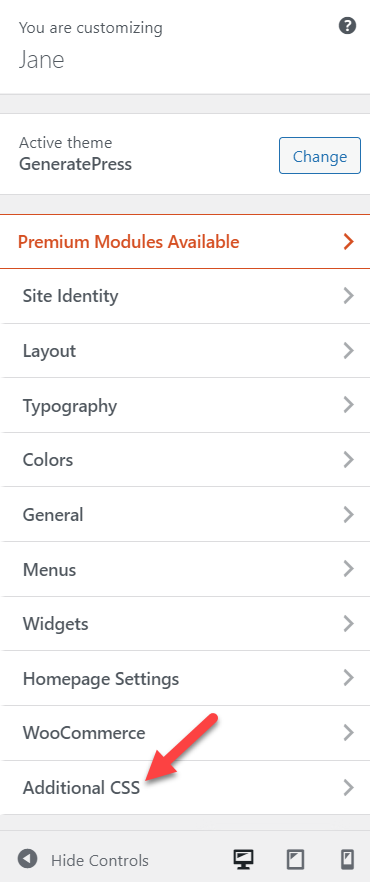
Buka Customizer dan pergi ke bagian CSS tambahan .

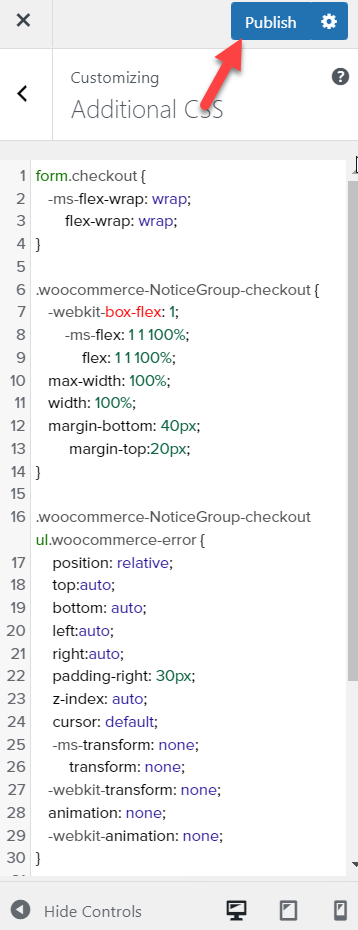
Di sinilah Anda dapat menambahkan potongan CSS Anda. Penyesuai WordPress akan menampilkan perubahan di bagian pratinjau langsung, sehingga Anda dapat melihat setiap pembaruan secara real-time.
Cukup salin cuplikan ini dan tempel ke wizard.
formulir.pembayaran {
-ms-flex-wrap: bungkus;
bungkus fleksibel: bungkus;
}
.woocommerce-NoticeGroup-checkout {
-webkit-box-flex: 1;
-ms-flex: 1 1 100%;
fleksibel: 1 1 100%;
lebar maksimum: 100%;
lebar: 100%;
margin-bawah: 40px;
margin-atas:20px;
}
.woocommerce-NoticeGroup-checkout ul.woocommerce-error {
posisi: relatif;
atas:otomatis;
bawah: otomatis;
kiri:otomatis;
kanan: otomatis;
padding-kanan: 30px;
indeks-z: otomatis;
kursor: default;
-ms-transform: tidak ada;
mengubah: tidak ada;
-webkit-transform: tidak ada;
animasi: tidak ada;
-webkit-animasi: tidak ada;
}
.woocommerce-NoticeGroup-checkout ul.woocommerce-error:after {
isi: tidak ada;
}
.woocommerce-NoticeGroup-checkout ul.woocommerce-error.hidden-notice {
animasi: tidak ada;
-webkit-animasi: tidak ada;
}Dalam hal ini, kami memberikan pesan margin 40 piksel di bagian bawah, 20 piksel di bagian atas, 30 piksel padding di sebelah kanan, dan lebar 100%. Sesuaikan nilai-nilai ini sesuai dengan preferensi Anda dan ingat untuk menyimpan perubahan.

Bonus: Cara Menyembunyikan Kesalahan WooCommerce
Sebelum kita menyelesaikan panduan ini, mari kita lihat alternatif lain. Bagaimana jika alih-alih mengubah pesan kesalahan checkout WooCommerce, Anda ingin menyembunyikan pesan kesalahan? Jika itu kasus Anda, bagian ini adalah untuk Anda. Kami akan menunjukkan cara menghapus kesalahan dengan sedikit kode.
Karena kami akan mengedit beberapa file inti, pastikan untuk membuat cadangan lengkap situs Anda dan gunakan tema anak jika Anda belum memilikinya.
Untuk menyembunyikan kesalahan, kami menyesuaikan file wp-config.php . Pertama, kami sarankan mengunduh salinan file wp-config.php ke komputer lokal Anda untuk memiliki cadangan yang dapat Anda pulihkan jika diperlukan.
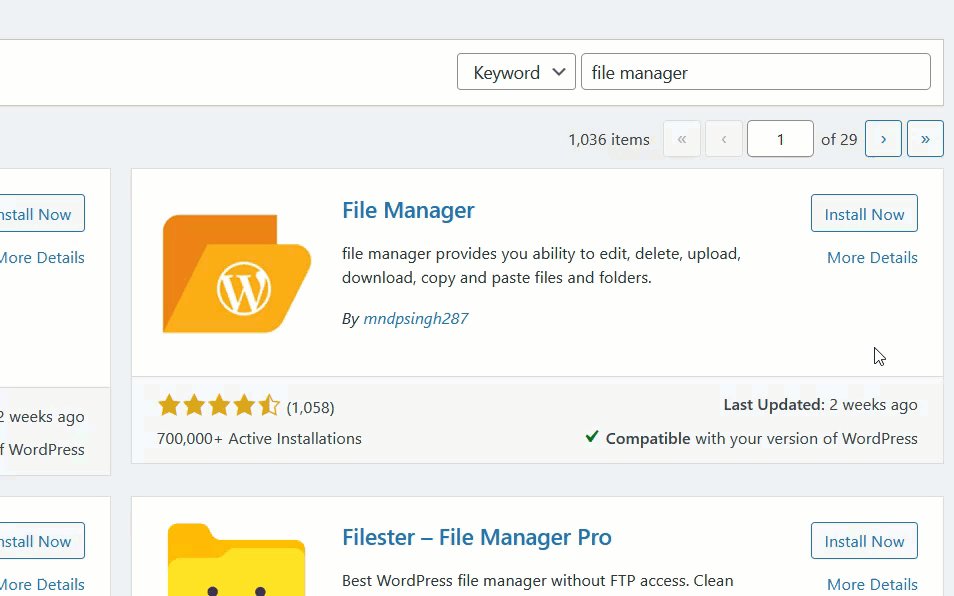
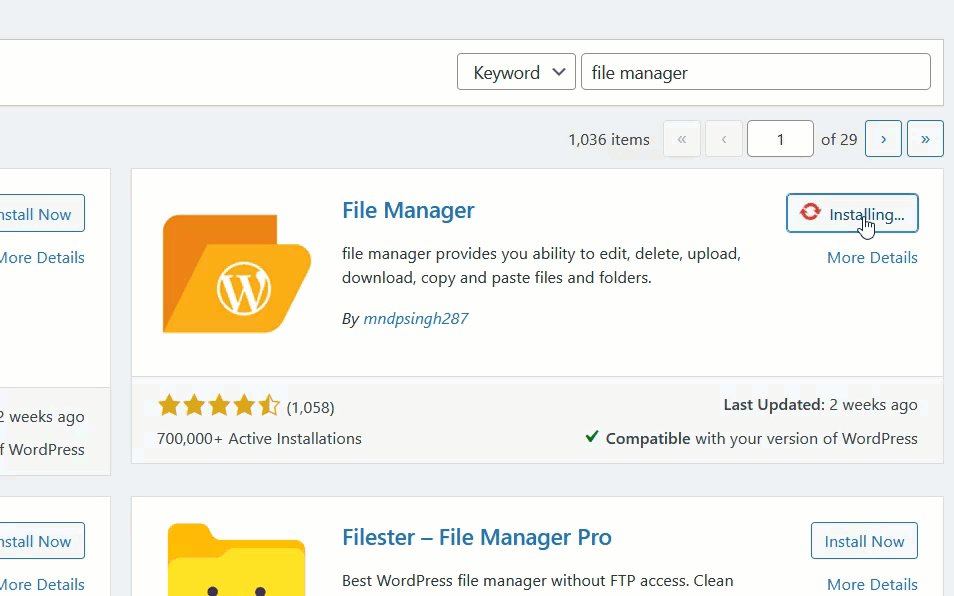
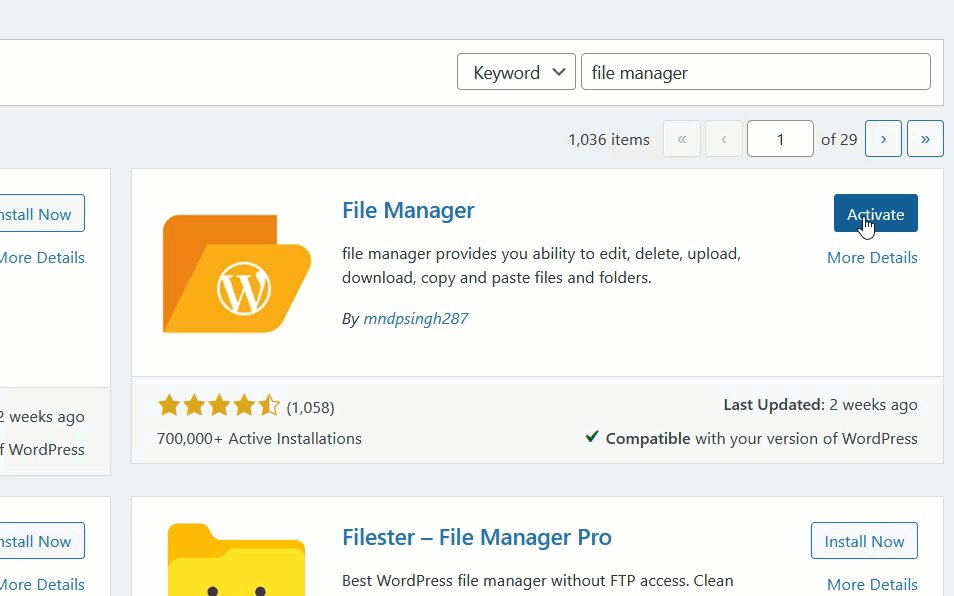
Ada beberapa cara untuk mengakses file inti WordPress. Untuk demo ini, kami akan menggunakan plugin khusus yang disebut File Manager. Pertama, di dasbor Anda, buka Plugin > Add New dan cari File Manager. Setelah Anda menemukan plugin, instal dan aktifkan di situs web Anda.

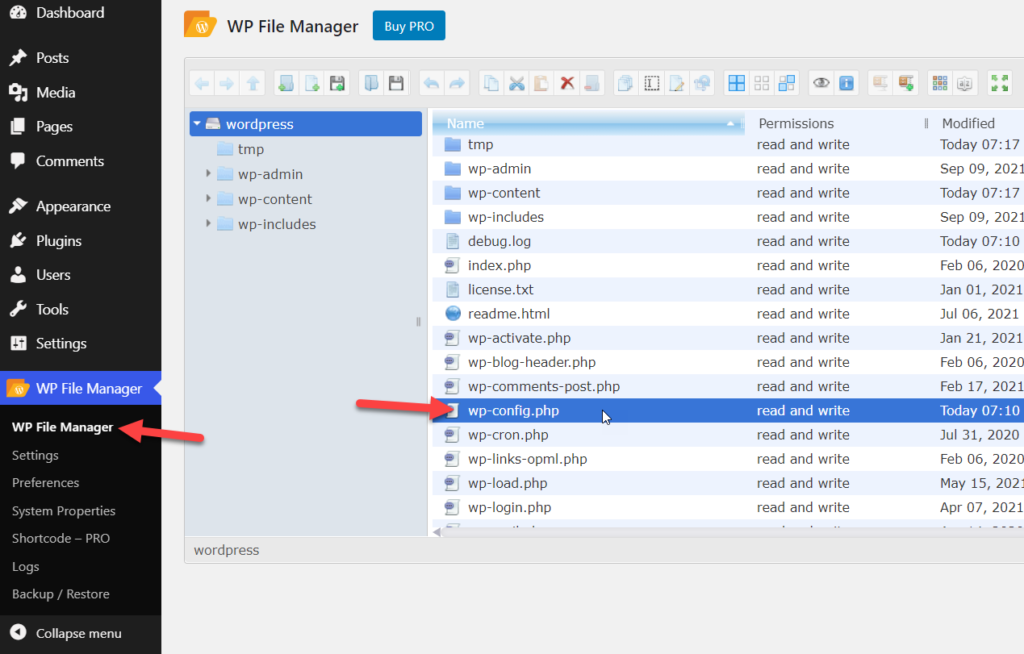
Setelah aktivasi, Anda akan melihat konfigurasi plugin di sisi kiri. Cari file wp-config.php .

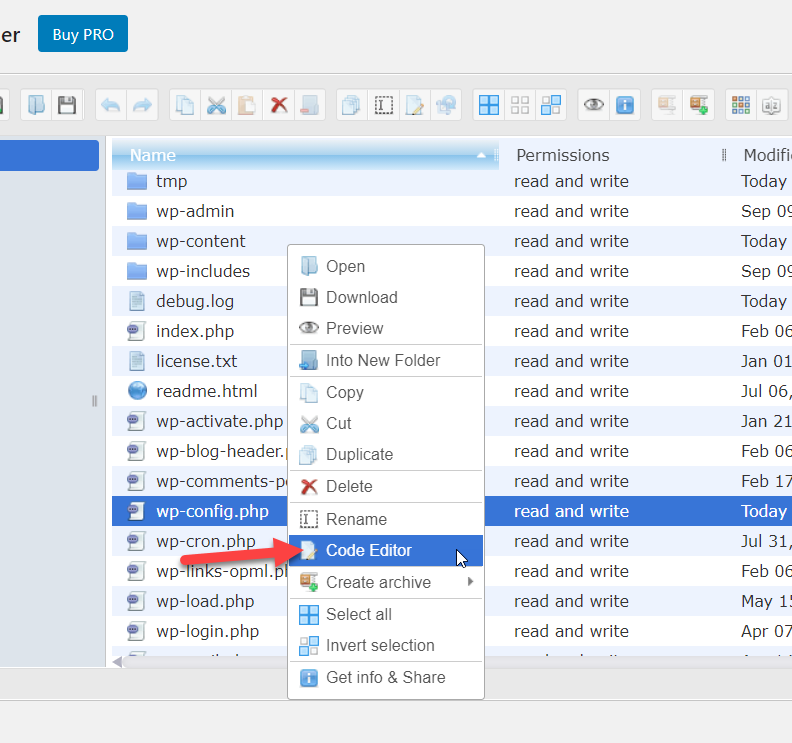
Klik kanan pada file dan pilih opsi Editor Kode .

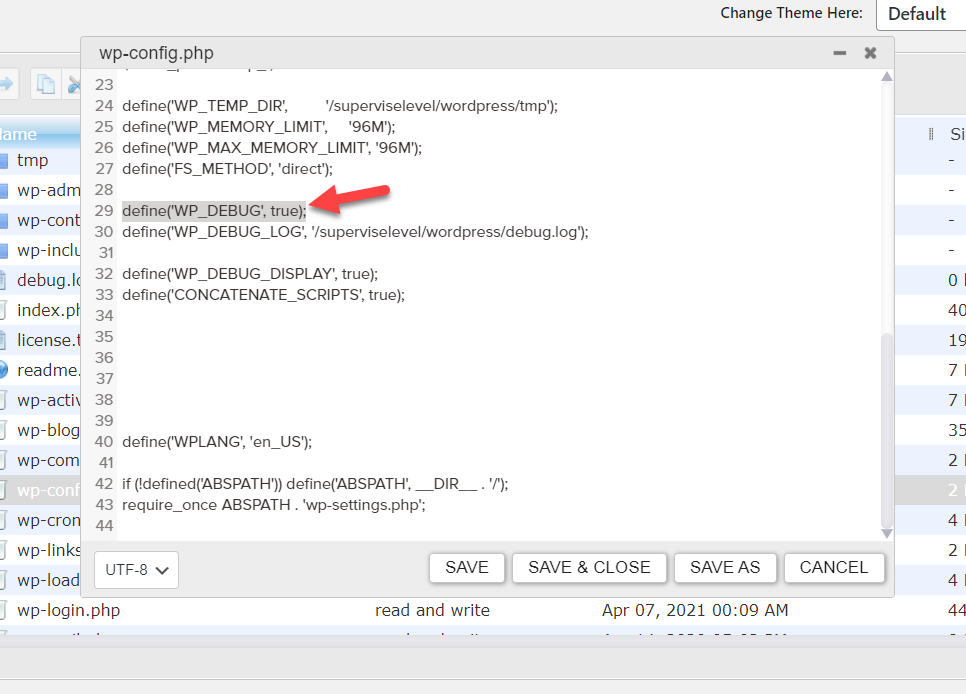
Di tengah file, Anda akan melihat salah satu baris berikut:
define('WP_DEBUG', benar);atau
define('WP_DEBUG', salah); 
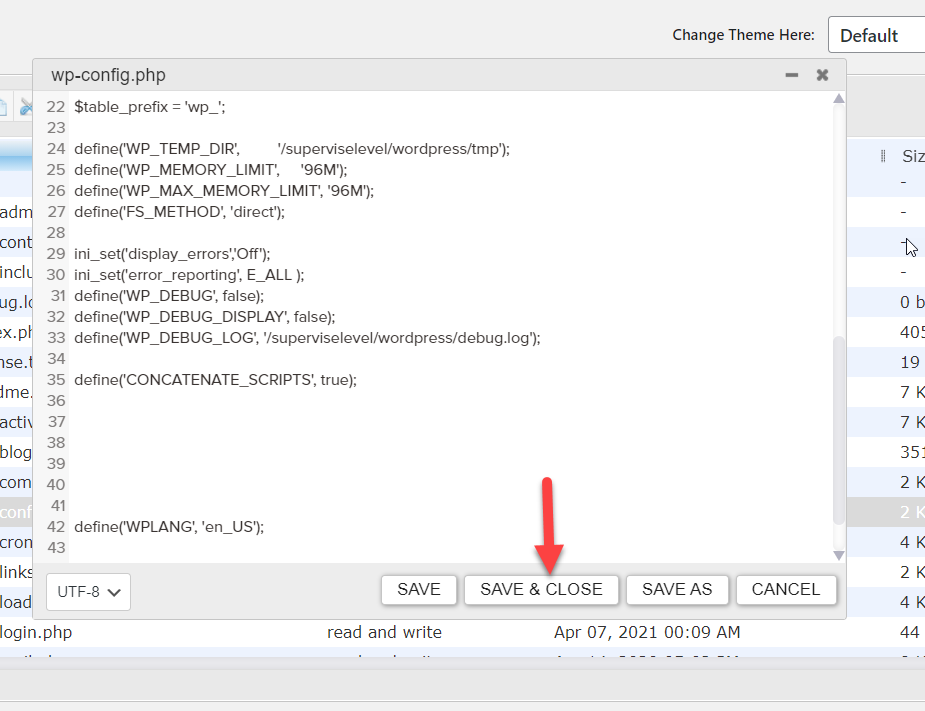
Setelah Anda menemukannya, ganti baris itu dengan kode berikut dan simpan file:
ini_set('display_errors','Mati');
ini_set('error_reporting', E_ALL );
define('WP_DEBUG', salah);
define('WP_DEBUG_DISPLAY', salah);Kode akan mematikan semua pesan kesalahan.

Itu dia! Mulai sekarang, toko Anda tidak akan menampilkan pesan kesalahan apa pun.
Lebih banyak cara untuk menyesuaikan checkout
Terakhir, mari kita lihat cara lain untuk lebih menyesuaikan checkout WooCommerce Anda.
Tambahkan bidang khusus ke checkout
Di bagian ini, kami akan menunjukkan kepada Anda bagaimana Anda dapat menambahkan bidang khusus ke halaman checkout.
Seperti yang dapat Anda bayangkan, Anda dapat menambahkan berbagai jenis bidang. Untuk demonstrasi ini, kami akan menambahkan kotak centang khusus di akhir halaman checkout untuk memberi pembeli opsi untuk berlangganan buletin Anda dan membuat daftar email Anda.
Cukup tempel skrip berikut di file functions.php dari tema anak Anda:
// kolom kotak centang
add_action( 'woocommerce_after_order_notes', 'quadlayers_subscribe_checkout' );
function quadlayers_subscribe_checkout( $checkout ) {
woocommerce_form_field( 'pelanggan', array(
'ketik' => 'kotak centang',
//'wajib' => benar,
'class' => array('custom-field form-row-wide'),
'label' => ' Berlangganan newsletter kami.'
), $checkout->get_value( 'pelanggan' ) );
}Seperti yang Anda lihat, kami telah menambahkan label “Berlangganan buletin kami” di sebelah kotak centang. Anda dapat mengambil ini sebagai dasar dan menyesuaikannya dengan toko Anda.
Jadikan bidang opsional
Opsi menarik lainnya adalah menjadikan bidang wajib opsional. Dengan cara ini, Anda membuat pembeli hanya mengisi kolom yang diperlukan untuk transaksi. Dengan cara ini Anda membuat proses checkout lebih cepat dan meningkatkan pengalaman pelanggan.
Jika Anda menjual produk virtual, misalnya, Anda dapat membuat bidang Alamat di bagian Penagihan opsional dengan menempelkan kode berikut ke file functions.php tema anak Anda.
add_filter( 'woocommerce_billing_fields', 'wc_address_field_opsional');
fungsi wc_address_field_optional( $fields ) {
$fields['billing']['billing_address_1']['wajib'] = false;
kembalikan $bidang;
}Untuk informasi lebih lanjut tentang ini, lihat panduan kami untuk menyesuaikan checkout WooCommerce.
Kesimpulan
Singkatnya, dengan mengedit pemberitahuan pembayaran, Anda dapat menambahkan lapisan penyesuaian lain ke pembayaran Anda dan menonjol dari pesaing Anda.
Dalam panduan ini, kami telah melihat dua cara utama untuk mengubah pesan kesalahan checkout WooCommerce: menggunakan plugin khusus dan secara terprogram dengan sedikit kode. Menggunakan plugin adalah alternatif yang baik bagi mereka yang tidak memiliki keterampilan pengkodean atau lebih suka menyesuaikan toko mereka dalam beberapa klik.
Di sisi lain, jika Anda memiliki pengetahuan pemrograman dan tidak ingin menginstal lebih banyak plugin, Anda dapat mengkodekan solusi Anda sendiri. Ini memberi Anda lebih banyak fleksibilitas dan memungkinkan Anda melakukan apa pun yang Anda inginkan. Pastikan Anda menempelkan cuplikan ke tema anak Anda, sehingga Anda tidak kehilangan penyesuaian setelah memperbarui tema induk Anda.
Kami harap artikel ini bermanfaat bagi Anda dan mempelajari cara mengubah pesan kesalahan checkout WooCommerce. Jika Anda melakukannya, silakan bagikan posting ini dengan teman-teman Anda di media sosial.
Untuk artikel menarik lainnya, lihat postingan berikut:
- Bagaimana mengubah teks Lanjutkan ke Checkout
- Plugin checkout WooCommerce terbaik
- Cara membuat tautan checkout langsung di WooCommerce
