Cara Mengubah Gambar Produk WooCommerce di Hover
Diterbitkan: 2022-11-24Menambahkan efek hover halus ke gambar produk Anda adalah salah satu hal terbaik yang dapat Anda lakukan untuk situs WooCommerce Anda.
Ini akan membuat toko Anda lebih interaktif, meningkatkan waktu tinggal Anda, memberikan kesan yang baik pada pengunjung Anda, dan membantu mengubah mereka menjadi pelanggan.
Dalam tutorial ini, saya akan menunjukkan bagaimana Anda dapat menambahkan efek pertukaran gambar ke produk Anda di toko WooCommerce Anda.
Apa itu Efek Hover Gambar?
Efek hover gambar adalah animasi yang dipicu saat kursor melayang di atas gambar.
Ini mungkin melibatkan efek seperti memperbesar, mengecilkan, memutar, membalik, atau menukar gambar; mengubah warnanya; atau menambahkan tombol ajakan bertindak ke dalamnya.

Efek hover gambar yang dipilih dengan baik, seperti animasi pertukaran gambar produk yang bergaya, memiliki banyak keuntungan. Misalnya, itu:
- membuat kesan pertama yang hebat
- membangun kepercayaan
- segera menarik perhatian ke produk
- memberi tahu pengunjung bahwa gambar dapat diklik
- membantu pelanggan membuat keputusan pembelian lebih cepat
- meningkatkan waktu tinggal dan peringkat mesin pencari
- dapat menggantikan video produk
- …dan banyak lagi
Sekarang, mari kita lihat bagaimana Anda bisa menambahkan efek pertukaran gambar ke produk WooCommerce Anda.
1. Temukan Tema WooCommerce yang Cocok
Cara termudah untuk menambahkan efek hover ke gambar produk Anda adalah dengan memasang tema WooCommerce yang menyediakan fitur ini di luar kotak.
Dalam tutorial ini, saya akan menggunakan tema Botiga kami yang memungkinkan Anda membuat penyesuaian tingkat lanjut ke toko WooCommerce Anda tanpa menulis satu baris kode pun. Namun, Anda dapat menggunakan tema WooCommerce lainnya yang menyertakan fungsi ini.

2. Instal Tema Botiga
Pertama, unduh tema Botiga gratis dari situs web kami.
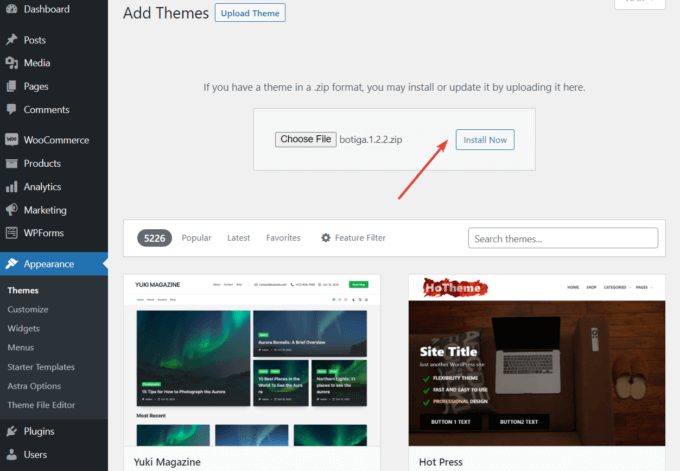
Kemudian, buka dashboard WordPress Anda, dan buka Appearance > Themes > Add New > Upload Theme .
Unggah tema, dan tekan tombol Instal Sekarang dan Aktifkan untuk memasang dan mengaktifkan tema di situs web Anda.

3. Instal Plugin Botiga Pro
Botiga Pro adalah plugin premium yang memperluas tema gratis dengan fitur-fitur canggih dan situs pemula tambahan. Untuk menambahkan efek hover ke gambar produk WooCommerce Anda, Anda memerlukan tema dan plugin.
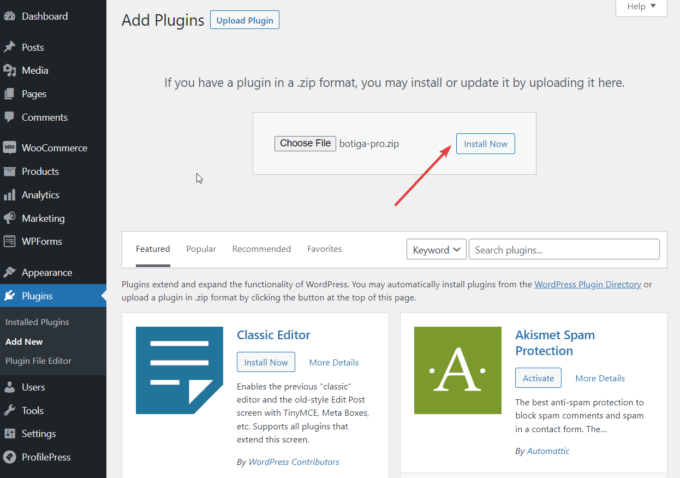
Setelah membeli lisensi, unduh Botiga Pro dari akun aThemes Anda, lalu buka Plugins > Add New > Upload Plugin .
Unggah plugin, dan tekan tombol Instal Sekarang .

Selanjutnya, aktifkan lisensi Anda dengan membuka Plugins > Lisensi Botiga Pro dan masukkan kunci lisensi Anda. Anda bisa mendapatkan kunci Anda dari akun aThemes Anda.
Selesai? Mari kita lanjutkan ke langkah selanjutnya.
4. Impor Situs Pemula
Situs pemula Botiga (atau demo) adalah toko WooCommerce siap pakai dengan contoh produk yang dapat Anda impor dengan beberapa klik. Setelah Botiga diaktifkan di situs Anda, Anda akan melihat spanduk di Dasbor Tema yang meminta Anda untuk memeriksa situs pemula.
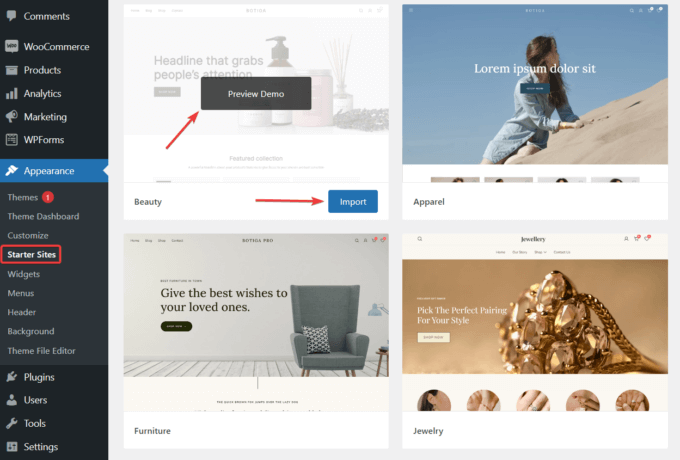
Anda dapat mengakses pustaka situs pemula dengan mengeklik tombol Situs Pemula di spanduk atau menu Tampilan > Situs Pemula di bilah sisi kiri.
Perpustakaan saat ini terdiri dari lima situs pemula: Kecantikan, Pakaian, Furnitur, Perhiasan, dan Produk Tunggal.
Sebelum memilih salah satu, Anda dapat mengeklik tombol Pratinjau Demo untuk memeriksa seperti apa tampilan situs Anda. Selanjutnya, tekan tombol Impor situs awal pilihan Anda, dan tunggu proses impor selesai.

5. Buka Menu Katalog Produk di Customizer
Sekarang, saatnya menambahkan efek hover ke gambar produk WooCommerce Anda. Inilah yang perlu Anda lakukan:
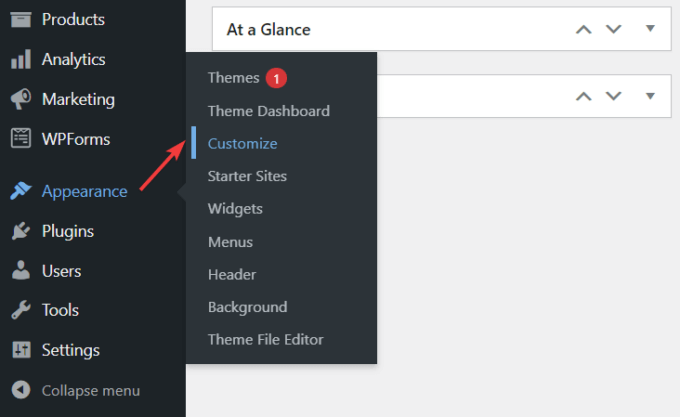
Buka Penampilan > Sesuaikan untuk membuka Penyesuai.


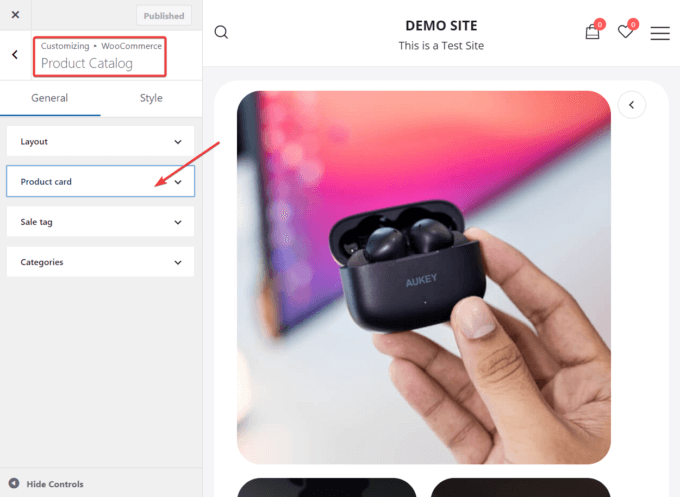
Di Penyesuai, buka menu WooCommerce > Katalog Produk , dan perluas opsi Kartu produk .
Di sinilah Anda dapat menerapkan efek hover gambar.

6. Aktifkan Efek Tukar Gambar Produk
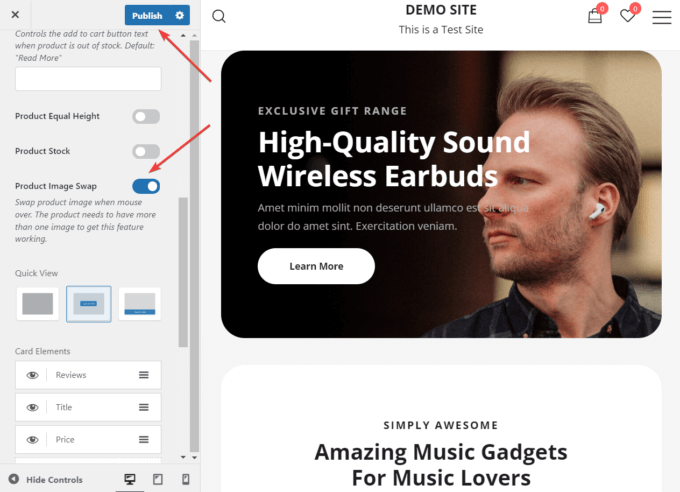
Setelah tab Kartu produk diperluas, Anda akan melihat opsi Tukar Gambar Produk .
Aktifkan, lalu tekan tombol Terbitkan untuk menyimpan perubahan Anda.

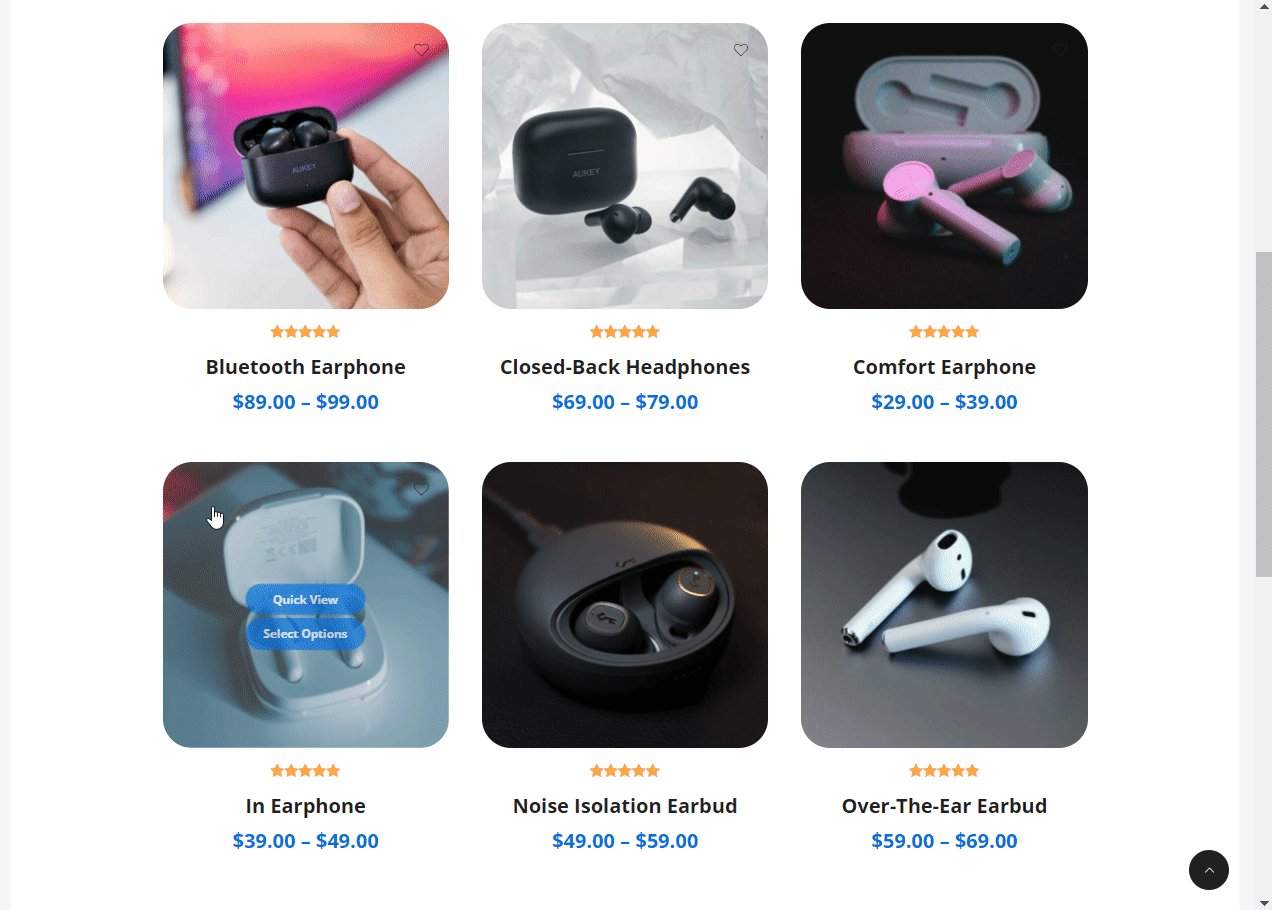
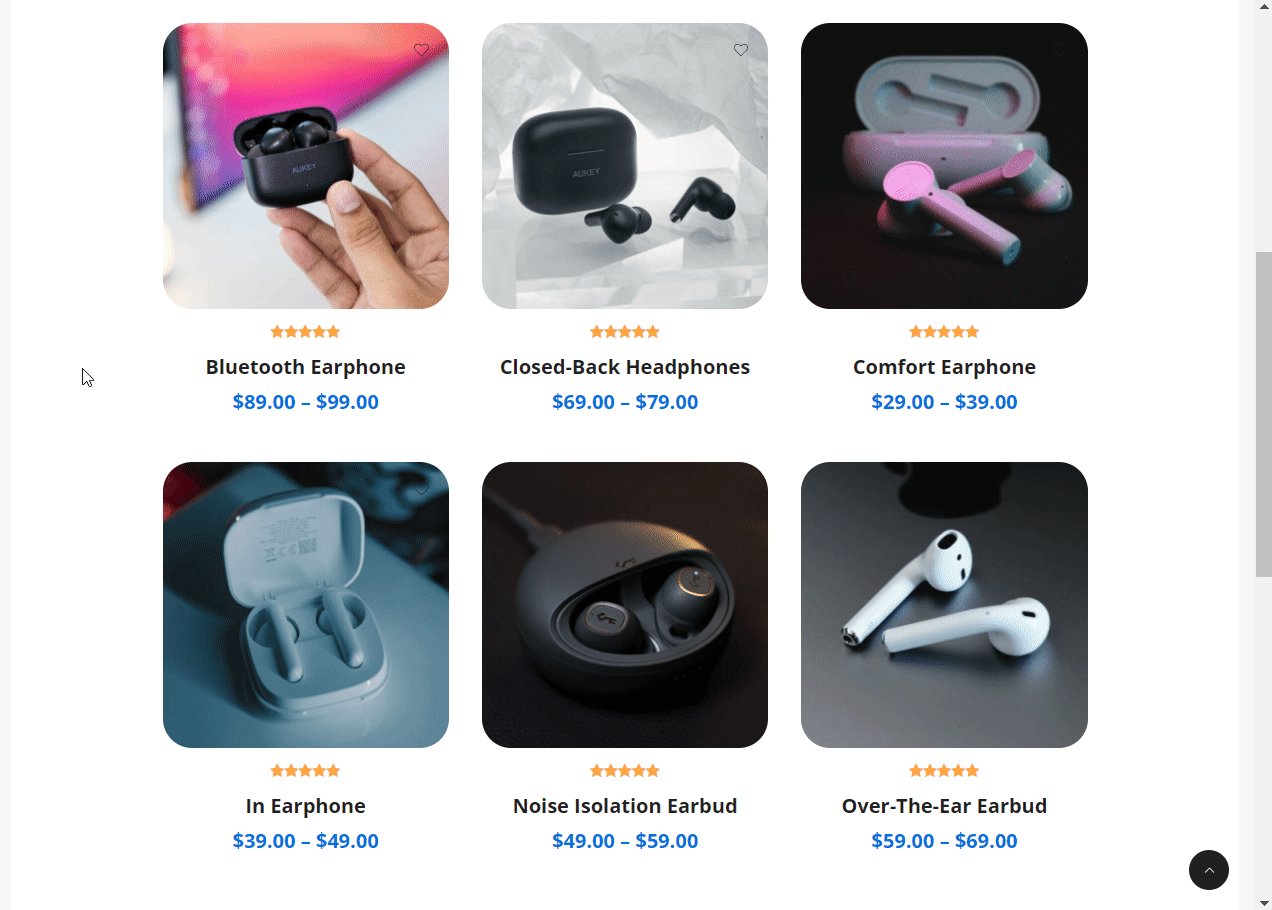
Sekarang setiap kali kursor diarahkan ke gambar produk di halaman arsip, itu akan ditukar dengan gambar lain dari halaman produk. Artinya, Anda harus memiliki setidaknya dua gambar untuk setiap produk.
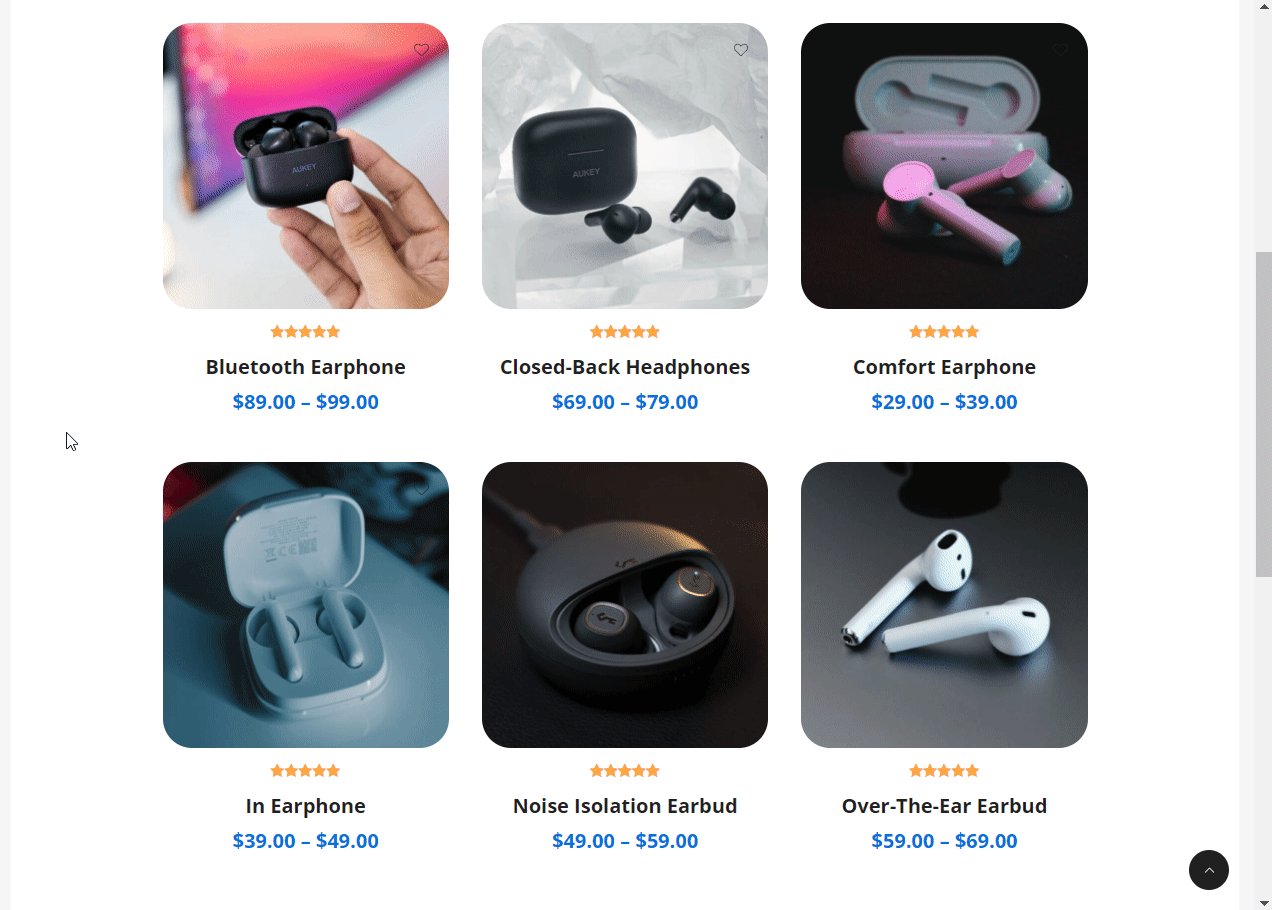
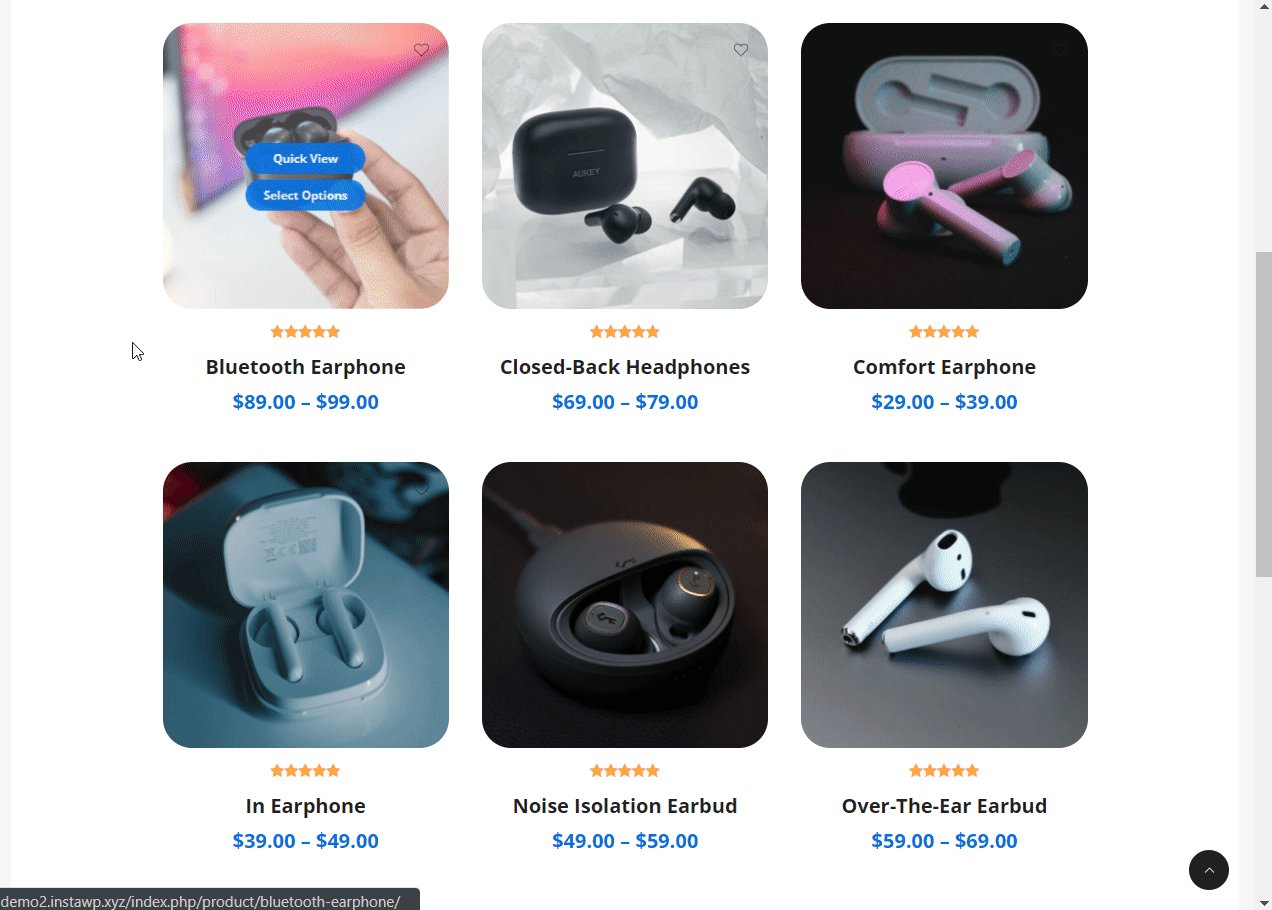
Buka salah satu halaman arsip Anda, misalnya halaman Toko atau kategori, dan periksa cara kerja pertukaran gambar di situs Anda.
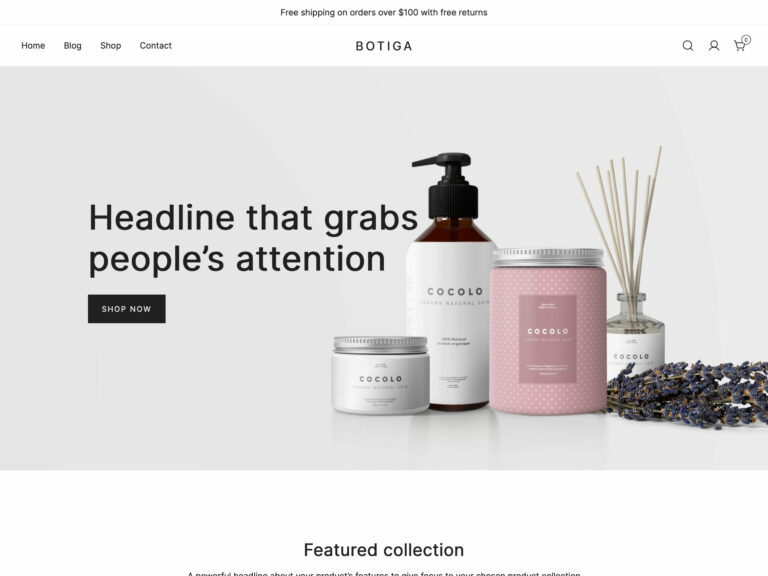
Misalnya, inilah tampilan halaman Toko di situs demo saya sebelumnya:

Dan, inilah cara kerjanya setelah mengaktifkan fitur Product Image Swap :

7. Tambahkan Produk Anda Sendiri
Sekarang, Anda memiliki situs WooCommerce fungsional, dan Anda telah menambahkan efek hover ke gambar produk Anda.
Namun, situs pemula yang Anda impor dari Botiga memiliki produk dummy. Jadi, mari kita lihat cara mengisi toko Anda dengan produk Anda sendiri di WooCommerce.
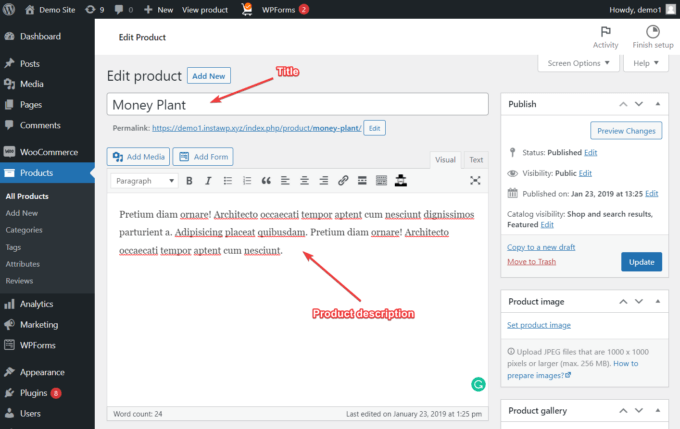
Anda dapat mengunggah produk Anda dari menu Products > Add New di area admin WordPress Anda.
Di halaman Tambahkan produk baru , terdapat editor tempat Anda dapat memasukkan detail produk Anda, seperti judul dan deskripsi.

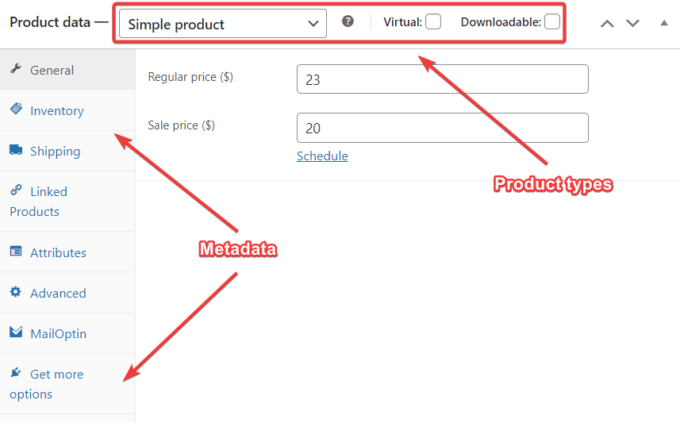
Setelah diisi, gulir ke bawah ke bagian Data produk , pilih jenis produk, dan isi semua bidang yang relevan, seperti inventaris, pengiriman, produk tertaut, dan lainnya.
Untuk detail lebih lanjut tentang opsi data produk, Anda dapat melihat halaman dokumentasi WooCommerce ini.

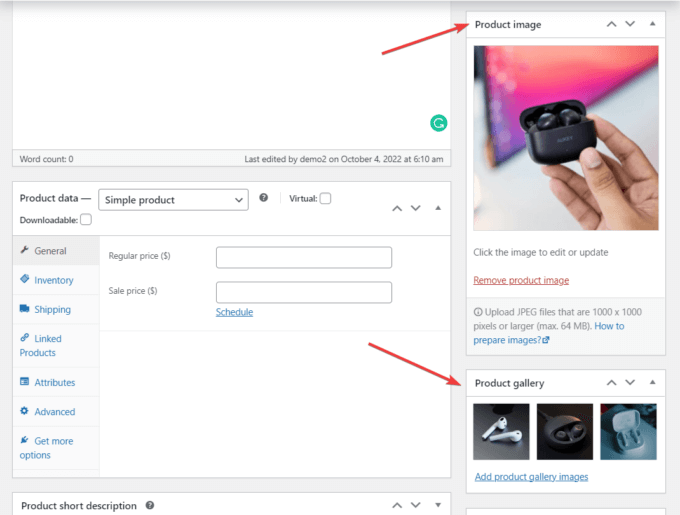
Selanjutnya, di sidebar kanan, Anda akan melihat dua opsi:
- Gambar produk – ini adalah gambar unggulan di halaman produk
- Galeri produk – ini mencakup semua gambar produk lainnya
Seperti yang saya sebutkan di atas, Anda harus mengunggah setidaknya dua gambar (satu sebagai gambar Produk dan satu lagi ke galeri Produk ) agar fitur Tukar Gambar Produk Botiga berfungsi.

Anda juga dapat menambahkan kategori Produk dan tag Produk dari sidebar.
Pratinjau halaman produk dengan mengklik tombol Pratinjau , dan saat Anda siap, tekan tombol Terbitkan .
Kesimpulan
Menambahkan efek hover gambar produk ke situs WooCommerce Anda adalah cara yang bagus untuk membuatnya interaktif dan menarik.
Meskipun ada banyak cara untuk menerapkan efek hover, saya sarankan untuk menggunakan animasi halus seperti pertukaran gambar karena tidak terlalu mengganggu dan menawarkan pengalaman navigasi pengguna yang lebih baik — terutama di toko WooCommerce.
Botiga Pro akan membantu Anda dengan mudah menambahkan efek hover swap ke gambar produk Anda di situs WooCommerce Anda — yang perlu Anda lakukan hanyalah mengakses Penyesuai WordPress untuk mengaktifkan efek dan menambahkan setidaknya dua gambar ke setiap produk Anda.
Saya harap Anda menemukan tutorial ini bermanfaat. Jika Anda memiliki pertanyaan, tinggalkan kami komentar di bawah ini.
