Bagaimana Cara Mengubah Ukuran Gambar Unggulan WordPress?
Diterbitkan: 2022-12-16Apakah Anda ingin tahu cara mengubah ukuran gambar unggulan WordPress? Gambar unggulan adalah salah satu gambar terpenting yang dapat digunakan dalam posting blog.
Jika dicocokkan dengan judul yang menarik, maka gambar yang ditampilkan akan menarik perhatian pengunjung.
Gambar unggulan yang tertaut ke artikel dapat ditampilkan di mana saja di situs web Anda. Oleh karena itu, ukuran gambar fitur WordPress harus dioptimalkan.
Ini akan meningkatkan daya tarik visual situs web, menghasilkan rasio klik-tayang yang lebih tinggi untuk posting Anda.
Artikel ini akan menjelaskan mengapa Anda harus mengubah ukuran gambar unggulan di WordPress, bagaimana melakukannya, cara menemukan ukuran gambar unggulan WordPress yang digunakan tema Anda, dan apa keuntungan menggunakan gambar unggulan di postingan atau blog Anda.
Mengapa Anda Harus Mengubah Ukuran Gambar Unggulan di WordPress?
WordPress akan menghasilkan thumbnail jika Anda mengunggah gambar ke perpustakaan media. WordPress menerbitkan gambar dalam empat ukuran berbeda secara default: thumbnail (150 piksel), sedang (300 piksel), sedang-besar (768 piksel), dan besar (1024 piksel).
Dua variasi baru tersedia di versi 5.3 dengan lebar 1536 piksel dan 2048 piksel. Secara default, mereka tidak dapat diakses dari area admin WordPress.
Di beberapa tema, Anda dapat mengubah ukuran gambar unggulan WordPress. Misalnya, tema WordPress Twenty Twenty-One menampilkan variasi judul di bagian atas artikel berukuran lebar 1568 piksel.
WordPress akan membuat semua variasi ini bergantung pada gambar unggulan yang Anda unggah ke situs web Anda. Terkadang gambar unggulan WordPress Anda terlalu besar, tergantung pada tema yang Anda gunakan.
Di postingan Anda, misalnya, gambar unggulan hanya bisa dilihat dengan lebar 1250 piksel. WordPress, bagaimanapun, terus menampilkan gambar selebar 1568 piksel saat menjelajahi pos.
Gambar yang lebih besar membutuhkan ukuran file yang lebih besar, yang membuang waktu Anda dan pengunjung Anda untuk memuat. Dalam kasus di mana gambar unggulan ditampilkan hanya dengan lebar maksimum 1250 piksel, tidak perlu menghasilkan gambar dengan lebar 1568 piksel.
Jika Anda mengubah ukuran gambar fitur WordPress Anda, Anda akan menghemat ruang penyimpanan, dan pengunjung Anda akan dapat melihat halaman Anda lebih cepat.
Bagaimana Cara Mengubah Ukuran Gambar Unggulan WordPress (5 Metode)?
Tampilan situs Anda dapat diubah secara substansial dengan mengubah tampilan gambar unggulan Anda.
WordPress menetapkan ukuran gambar unggulan untuk jenis kiriman khusus, tetapi Anda dapat mengubah ukuran gambar unggulan di WordPress. Pada bagian ini, kita akan membahas lima metode untuk mengubah ukuran gambar unggulan di situs WordPress Anda.
Metode 1: Gunakan Pengaturan Media Default WordPress
Ikuti langkah-langkah ini untuk menggunakan pengaturan media default WordPress untuk mengubah ukuran gambar fitur WordPress:
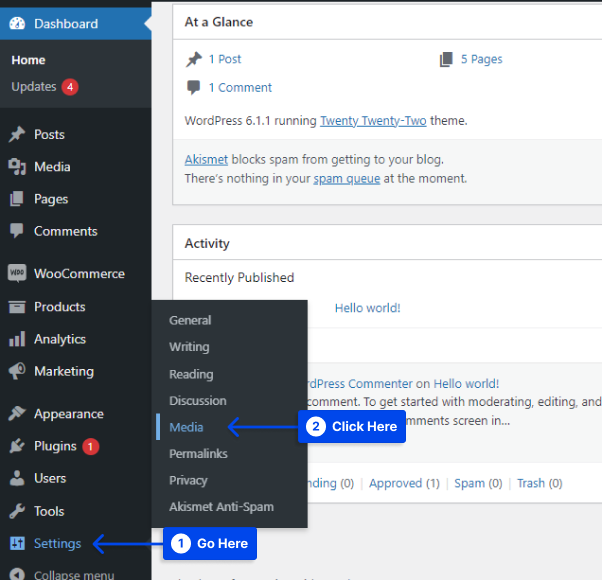
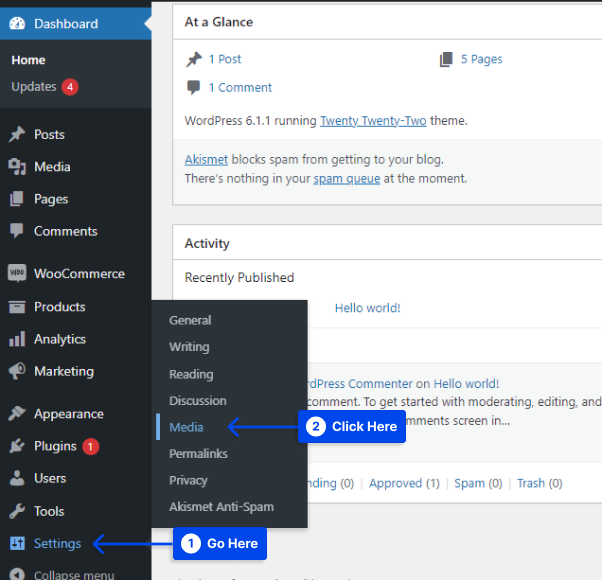
- Buka Pengaturan di dasbor WordPress Anda.
- Klik pada bagian Media .

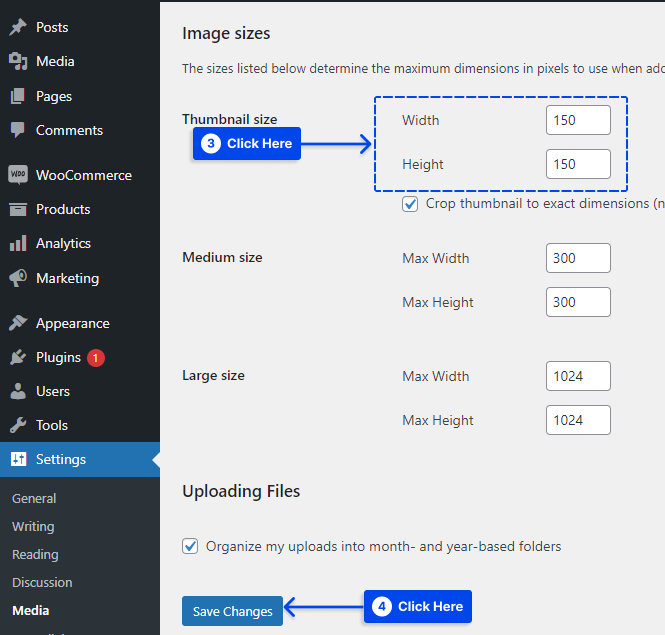
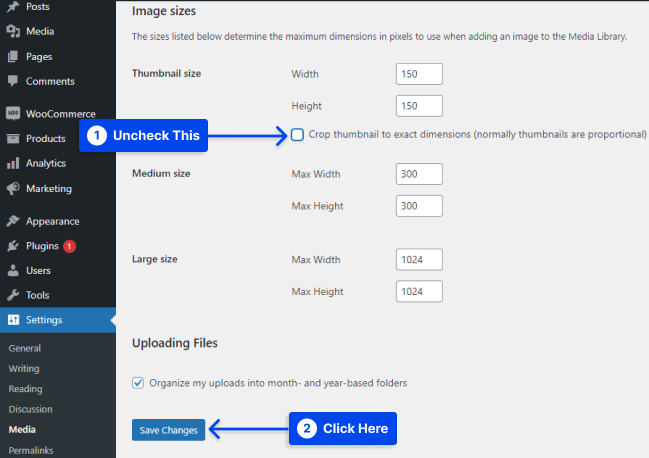
- Pilih ukuran thumbnail yang diinginkan dengan mengubah nilai ukuran Thumbnail .
- Klik pada Simpan Perubahan .

Metode 2: Gunakan Plugin Ukuran Gambar Sederhana
Ukuran varian gambar tambahan dapat disesuaikan dengan mengedit file tema atau menggunakan plugin. Ikuti langkah-langkah ini untuk melakukannya dengan plugin Simple Image Sizes:
- Instal dan aktifkan plugin.
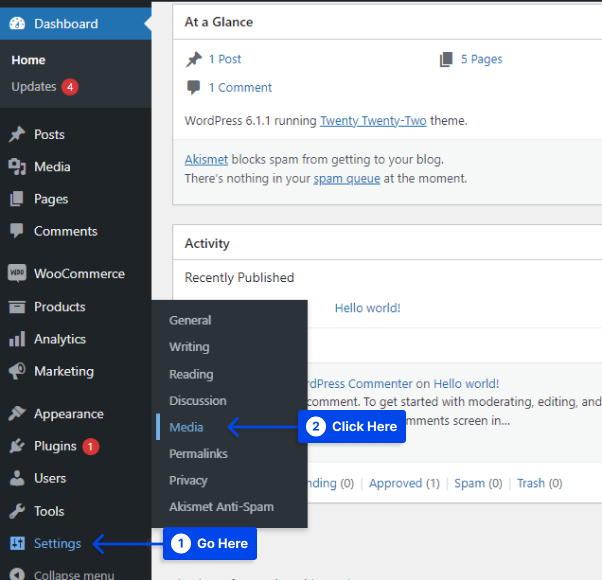
- Buka Pengaturan di dasbor WordPress Anda.
- Klik pada bagian Media .

- Tetapkan dimensi Anda dengan variasi gambar yang berbeda.
Catatan : Mengatur lebar dan tinggi ke nol akan mencegah WordPress menghasilkan gambar dengan ukuran tersebut. Untuk variasi 1536px dan 2048px, misalnya, Anda dapat menetapkan lebar dan tinggi ke nol.
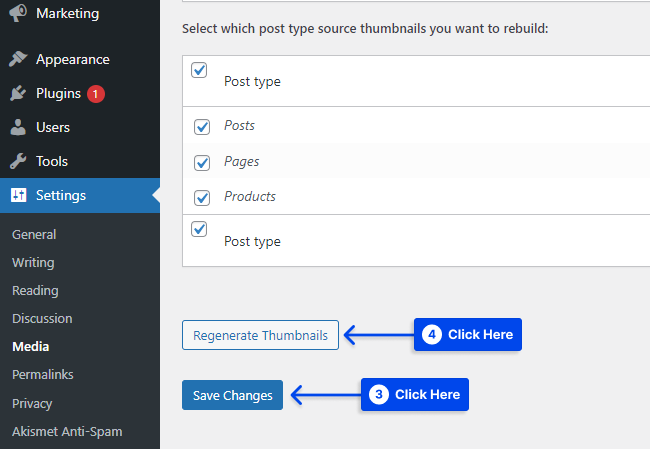
- Klik tombol Simpan Perubahan untuk menyimpan perubahan.
- Klik tombol Regenerasi Thumbnail untuk membuat ulang variasi yang diubah untuk gambar lama.

Metode 3: Ubah Ukuran Gambar Unggulan Menggunakan PHP
Mengatur ukuran gambar unggulan dapat dilakukan melalui PHP. Ini hanya boleh dilakukan oleh mereka yang memiliki pengalaman menambahkan kode PHP ke situs web.
Selain itu, jika Anda melakukan ini pada tema anak atau plugin, Anda tidak akan kehilangan perubahan jika ada pembaruan pada tema WordPress Anda. Membuat perubahan langsung ke tema induk Anda tidak disarankan di WordPress.
Anda dapat mengatur ukuran post_thumbnail atau gambar unggulan dengan menambahkan kode berikut ke file functions.php (atau plugin) Anda:
<?php set_post_thumbnail_size( $width, $height, $crop ); ?>Gambar unggulan harus didukung oleh tema dan penginstalan WordPress yang Anda gunakan agar berfungsi, tetapi sebagian besar tema mendukungnya.
Catatan : Anda mungkin perlu menghubungi hosting atau pengelola situs web Anda untuk menentukan apakah mengubah pengaturan ini akan menimbulkan kesulitan.
Anda dapat menentukan lebar gambar unggulan menggunakan argumen $width dan tingginya menggunakan argumen $height.

Ada argumen $crop yang menerima nilai boolean yang menentukan apakah gambar unggulan harus dipotong ke dimensi yang tepat. Informasi lebih lanjut dapat ditemukan di halaman referensi kode WordPress.
Gambar unggulan dapat ditampilkan dalam berbagai ukuran tergantung pada temanya. Kode ini mungkin tidak langsung berfungsi, jadi Anda mungkin perlu memeriksa kode tema Anda untuk menentukan apakah gambar yang ditampilkan adalah " post_thumbnail " default.
Jika situs web Anda telah dibuat selama beberapa waktu, menambahkan kode di atas ke file functions.php Anda mungkin tidak cukup untuk memberi Anda hasil yang diinginkan.
Ukuran gambar unggulan mungkin perlu dibuat ulang untuk memastikannya digunakan dengan tepat. Jika Anda tidak melakukan ini, WordPress dapat menggunakan gambar ukuran penuh, yang berdampak negatif pada kecepatan pemuatan halaman.
Tidak ada keraguan bahwa ini adalah cara paling efektif untuk mengubah ukuran gambar unggulan situs web Anda karena dapat diterapkan ke hampir semua situs web. Namun, ini mungkin agak menantang jika Anda merasa tidak nyaman dengan kodenya.
Metode 4: Ubah Ukuran Gambar Thumbnail Menggunakan CSS
Anda juga dapat mengubah tampilan gambar unggulan pada tema Anda menggunakan beberapa trik CSS praktis dengan menemukan kelas gambar unggulan dan memodifikasinya sesuai dengan itu.
Alternatifnya, Anda mungkin ingin melakukan ini di file style.css dari tema anak Anda untuk mencegah hilangnya perubahan saat tema diperbarui. Modul CSS tambahan di WordPress juga dapat digunakan.
Meskipun ini agak mirip dengan PHP, Anda dapat menyesuaikan lebar atau tinggi gambar unggulan secara manual jika Anda bukan desainer atau pengembang berpengalaman. Ini juga dapat dicapai dengan menggunakan persentase.
Sebelum mencoba salah satu dari metode ini, Anda disarankan untuk mengujinya di lingkungan pementasan atau pengembangan.
Anda akan melihat bahwa perubahan sederhana pada CSS dapat mengubah dimensi gambar unggulan. Misalnya, sebagian besar tema menggunakan kelas figure.post-image untuk menampilkan gambarnya.
Elemen ini harus dimodifikasi untuk mengatur properti pada gambar unggulan, termasuk lebar, tinggi, batas, dll. Setelah Anda menyelesaikan pekerjaan Anda, pastikan Anda menyimpan perubahan ke gambar unggulan default.
Metode 5: Jadikan Gambar Fitur WordPress Ukuran Penuh
Ikuti langkah-langkah ini untuk membuat gambar fitur WordPress ukuran penuh:
- Buka Pengaturan di dasbor WordPress Anda.
- Klik pada bagian Media .

- Hapus centang pada " Pangkas thumbnail ke dimensi yang tepat ."
- Klik tombol Simpan Perubahan .

Bagaimana Menemukan Ukuran Gambar Unggulan WordPress yang Digunakan Tema Anda?
Berikut adalah metode untuk memeriksa ukuran gambar unggulan mana yang digunakan dalam tema Anda. Cara ini bisa digunakan untuk setiap tema, namun jika tidak berhasil, cari dokumentasi tema Anda atau hubungi pengembangnya.
Ikuti langkah-langkah berikut untuk menggunakan metode ini:
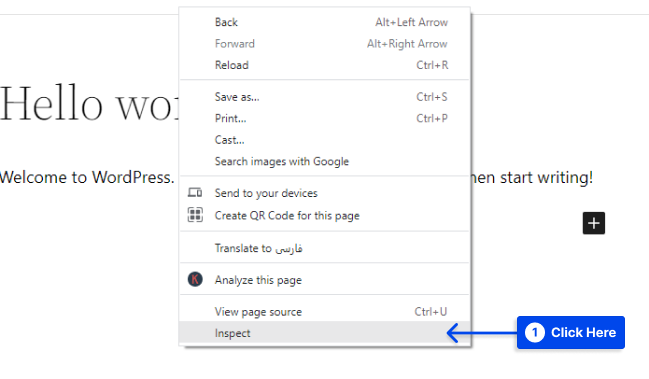
- Menggunakan Browser Google Chrome , buka postingan yang berisi gambar unggulan.
- Klik kanan pada gambar unggulan dan pilih Periksa .

- Temukan kode HTML untuk tag
<IMG>. - Cari atribut kelas di
<img>.
Jika kelasnya adalah attachment-large , versi gambar yang besar sedang digunakan. Jika versi medium sedang digunakan, Anda akan menemukan attachment-medium kelas sebagai gantinya.
Dengan menggunakan metode yang sama, Anda juga dapat memeriksa ukuran gambar yang ditampilkan di halaman arsip, seperti di halaman blog atau di arsip kategori.
Misalkan tema menggunakan ukuran gambar fitur WordPress eksklusif di posting dan/atau halaman arsip. Dalam hal ini, Anda mungkin menemukan sesuatu yang berbeda, misalnya, attachment-single atau attachment-blog.
Apa Keuntungan menggunakan Gambar Unggulan di Posting atau Blog Anda?
Umumnya, konten menjadi pusat perhatian, dan gambar unggulan dilupakan atau diabaikan untuk sebagian besar blog atau postingan. Tetapi ini tidak berarti bahwa menyertakan gambar unggulan tidak memiliki keuntungan.
Rasio klik-tayang posting Anda akan dioptimalkan jika Anda telah menggunakan pendekatan yang tepat, gambar unggulan berkualitas tinggi, ukuran yang tepat, dan judul yang menarik dan menarik.
Anda dapat menambahkan keunggulan ekstra pada konten tekstual Anda dan menjelaskan dengan lebih baik apa konten Anda tentang penggunaan grafik atau gambar dalam sebuah posting.
Anda dapat meningkatkan visibilitas Anda dengan memasukkan gambar unggulan ke dalam posting Anda. Ini memudahkan pembaca dan browser online untuk menemukan konten yang tepat.
Selain itu, Anda dapat mengumpulkan lebih banyak pengunjung online dan mengembangkan pengenalan merek menggunakan desain yang menarik dan judul yang menarik.
Peramban atau pembaca online pada akhirnya akan mempelajari merek Anda dan sering mengunjungi situs web Anda untuk mendapatkan lebih banyak konten jika Anda telah menggunakan gambar unggulan yang berdampak.
Misalnya, Anda telah memilih tata letak warna kuning untuk gambar fitur dari semua posting Anda dan font khusus. Dalam hal ini, pembaca online dapat dengan cepat mengingat merek atau nama situs web Anda bahkan sebelum mengkliknya.
Kesimpulan
Artikel ini telah menjelaskan mengapa Anda harus mengubah ukuran gambar unggulan di WordPress, bagaimana melakukannya, bagaimana menemukan ukuran gambar unggulan WordPress yang digunakan tema Anda, dan apa keuntungan menggunakan gambar unggulan di postingan atau blog Anda.
Terima kasih telah meluangkan waktu untuk membaca artikel ini. Di bagian komentar, Anda dapat mengirimkan komentar atau pertanyaan Anda.
Halaman Facebook dan Twitter kami diperbarui secara rutin dengan konten baru, jadi ikuti kami untuk tetap mendapatkan informasi terbaru.
