Cara Mengubah Warna Tautan di WordPress (4 Metode)
Diterbitkan: 2022-05-06Saat Anda mendesain situs web, penting untuk memikirkan palet warnanya. Jika Anda membuat tautan dengan warna yang tidak menarik, pengunjung Anda mungkin kurang mau mengkliknya. Untungnya, dalam artikel ini Anda akan mempelajari cara mengubah warna tautan di WordPress. Dengan melakukan ini, Anda dapat meningkatkan penampilan dan kredibilitas konten Anda.
Dalam posting ini, kami akan membahas mengapa Anda mungkin ingin mempertimbangkan untuk mengubah warna tautan di situs web Anda. Kemudian, kami akan menunjukkan cara melakukannya menggunakan empat metode berbeda. Mari kita mulai!
Daftar isi
- Mengapa Anda Mungkin Mempertimbangkan Mengubah Warna Tautan Situs Web Anda
- Memilih Warna Tautan yang Tepat untuk Situs Web Anda
- Cara Mengubah Warna Tautan di WordPress (4 Metode)
- Gunakan Fitur Gaya Global (Blokir Tema Saja)
- Melalui Penyesuai WordPress
- Edit Tema Pembuat Berang-berang Anda
- Tambahkan Kode CSS Khusus
- Kesimpulan
Mengapa Anda Mungkin Mempertimbangkan Mengubah Warna Tautan Situs Web Anda
Tautan memainkan peran penting di situs web Anda. Misalnya, ketika Anda menampilkan konten blog dengan tautan masuk dan keluar, Anda dapat meningkatkan Pengoptimalan Mesin Pencari (SEO). Google menggunakan tautan Click-Through-Rates (CTR) untuk memberi peringkat pada konten Anda yang menjadikan pembuatan tautan sebagai strategi SEO yang efektif.
Selain itu, Anda dapat menggunakan tautan untuk mengarahkan pengunjung ke halaman lain di situs web Anda. Mengarahkan lalu lintas ke lebih banyak konten Anda dapat mendorong pengguna untuk tetap berada di situs web Anda untuk waktu yang lebih lama.
Namun, tautan harus menarik secara visual untuk menarik klik. Jika warna tautan terlalu terang, mungkin akan menyatu dengan konten Anda yang lain, yang dapat menghasilkan RKT yang buruk. Di sisi lain, tautan yang terlalu terang dapat mengurangi kredibilitas yang Anda rasakan.
Oleh karena itu, jika Anda tidak mendapatkan banyak klik tautan, Anda mungkin ingin mempertimbangkan untuk bereksperimen dengan warna. Warna tautan yang lebih efektif dapat:
- Tingkatkan visibilitas
- Sejajarkan dengan warna merek Anda
- Tingkatkan kredibilitas
- Tingkatkan tampilan visual situs web Anda
Secara keseluruhan, ketika pengunjung melihat situs web Anda, mereka pasti ingin melihat desain yang menarik. Dengan warna tautan yang menarik, Anda dapat meningkatkan pengalaman pengguna dan mencegah pengguna pergi dengan cepat.
Memilih Warna Tautan yang Tepat untuk Situs Web Anda
Mungkin sulit untuk menemukan warna tautan yang sempurna untuk memaksimalkan klik. Proses ini mungkin melibatkan beberapa percobaan dan kesalahan, tetapi ada beberapa hal yang mungkin ingin Anda pertimbangkan sejak awal.
Seringkali, warna tautan terbaik adalah warna yang kontras. Itu karena ketika Anda membuat tautan menonjol, pengunjung akan lebih cenderung melihatnya dan mengkliknya. Ini bisa menjadi kunci untuk mendorong konversi.
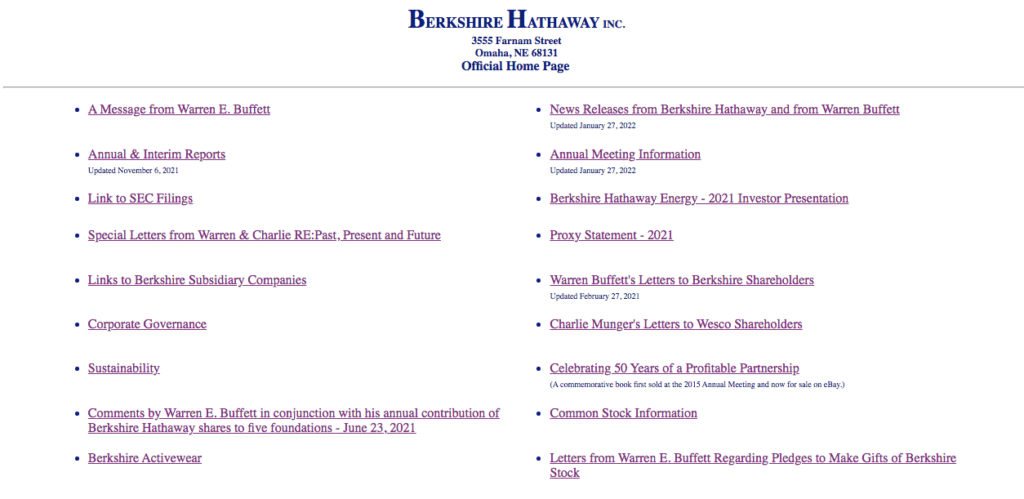
Misalnya, situs web berikut menampilkan latar belakang putih polos dengan warna tautan merah marun. Karena hampir semua teks terdiri dari tautan, dan tidak ada elemen visual yang menarik, hanya ada sedikit dorongan untuk mengekliknya:

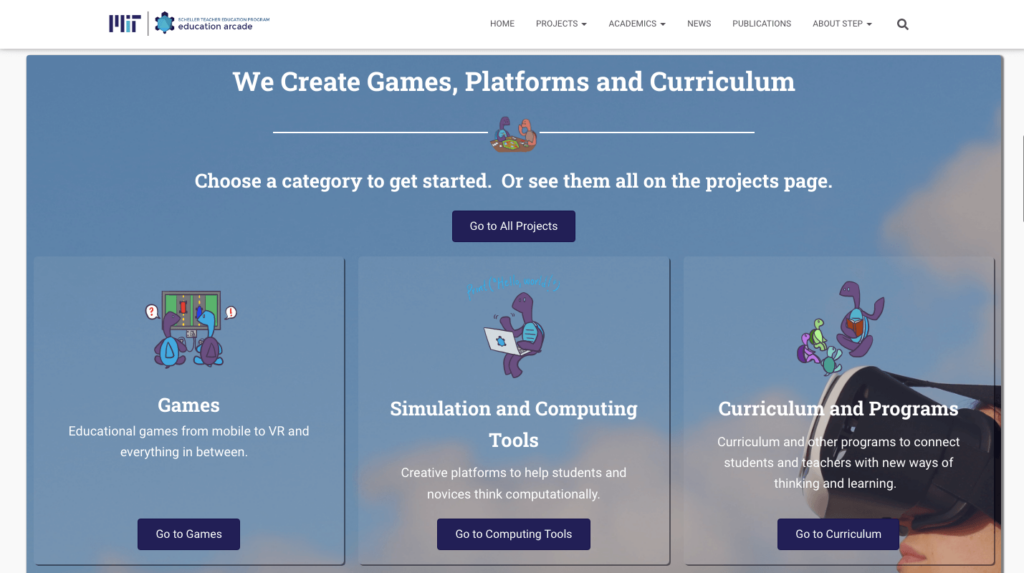
Anda mungkin ingin menghindari desain yang hambar seperti di atas. Di sisi lain, Program Pendidikan Guru Scheller MIT menawarkan model yang dapat kita pelajari. Situs web penerusan pengunjung ini memanfaatkan tombol tautan biru tua. Meskipun seluruh situs memiliki skema warna biru, rona kontrasnya menarik perhatian:

Tombol-tombol ini juga disertai dengan elemen struktural yang berguna untuk membedakan setiap kategori. Idealnya, Anda harus mencoba menciptakan kembali kejelasan ini dalam skema warna Anda sendiri.
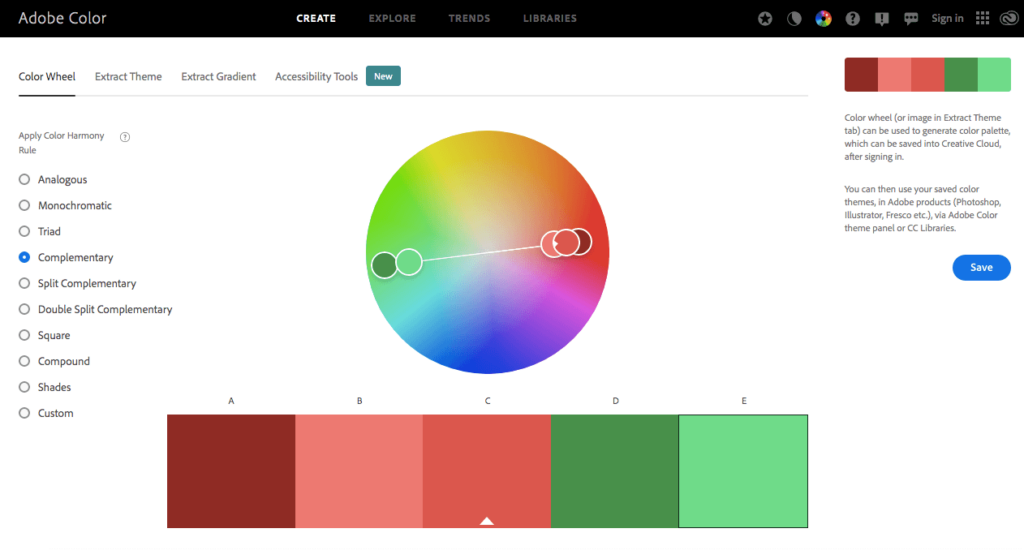
Salah satu cara untuk menemukan warna tautan yang bagus adalah dengan menggunakan Adobe Color Wheel. Dengan alat ini, Anda dapat membuat palet warna berdasarkan warna pelengkap. Saat Anda memilih warna primer, Anda mendapatkan saran warna yang kontras. Ini berarti Anda dapat dengan mudah mengidentifikasi warna baru yang muncul di sebelah warna merek Anda:

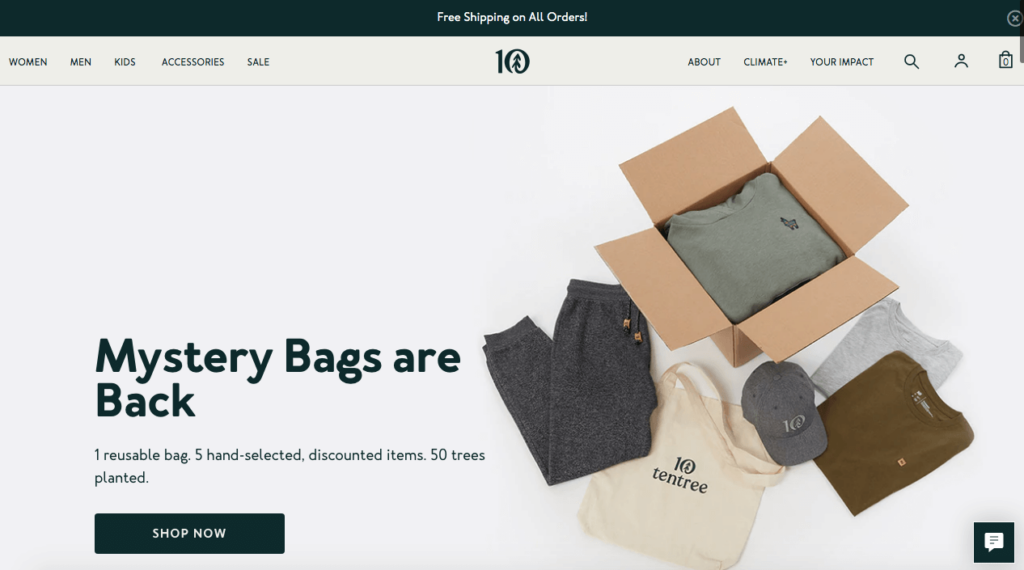
Pada catatan itu, Anda juga ingin mengingat audiens dan branding Anda secara keseluruhan. Misalnya, jika Anda mengelola situs web untuk permainan anak-anak atau taman hiburan, pemirsa ideal Anda mungkin menyukai skema warna yang lebih cerah. Atau, jika klien Anda memiliki kelompok pengikut yang lebih dewasa dan maskulin, mereka mungkin menyukai warna tautan yang lebih gelap:

Intinya adalah bahwa warna tautan harus menarik perhatian pengguna, sekaligus tetap kohesif dengan sisa desain Anda. Tidak ada satu warna pun yang secara ajaib menghasilkan konversi. Namun, jika Anda sengaja dengan pilihan Anda, Anda dapat menemukan warna tautan yang efektif untuk situs web apa pun.
Cara Mengubah Warna Tautan di WordPress (4 Metode)
Jika Anda siap untuk mulai mengubah warna tautan situs web Anda, ada beberapa teknik yang dapat Anda gunakan. Namun, sebagian besar melibatkan pengeditan langsung tema WordPress Anda. Oleh karena itu, untuk menghindari masalah fungsional atau kehilangan data apa pun, Anda mungkin ingin mencadangkan situs web Anda sebelum memulai.
1. Gunakan Fitur Global Styles (Blokir Tema Saja)
Dengan diperkenalkannya WordPress 5.9, Anda memiliki opsi untuk menyesuaikan seluruh situs web Anda melalui Full Site Editing (FSE). Alih-alih menggunakan alat Penyesuai, antarmuka gaya Global memungkinkan Anda mengedit elemen tema yang lebih besar. Namun, sebagian besar tema WordPress saat ini tidak mendukung fungsi baru ini.
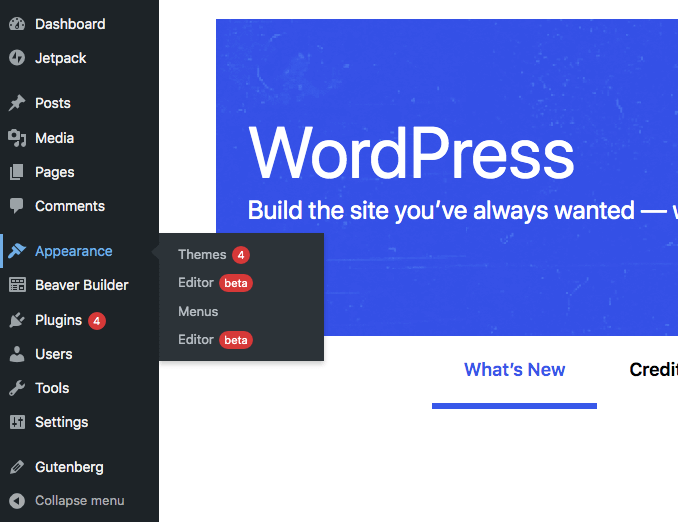
Jika Anda ingin melanjutkan dengan metode ini, Anda harus memastikan bahwa Anda menggunakan Editor Blok WordPress dan Tema Blok yang kompatibel. Kemudian, untuk memulai Anda bisa pergi ke Appearance > Editor di dashboard WordPress Anda:

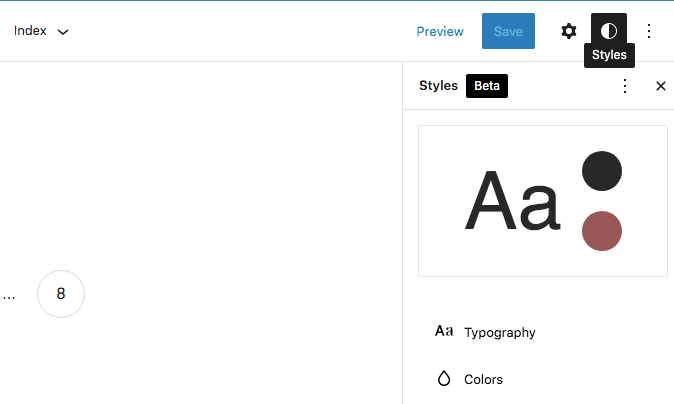
Ini akan membawa Anda ke Editor Situs Lengkap. Di sana, navigasikan ke sudut kanan atas layar Anda dan klik tombol dengan lingkaran duotone. Jika Anda mengarahkan kursor ke atasnya, Anda akan melihat bahwa Anda sekarang berada di bagian Gaya :

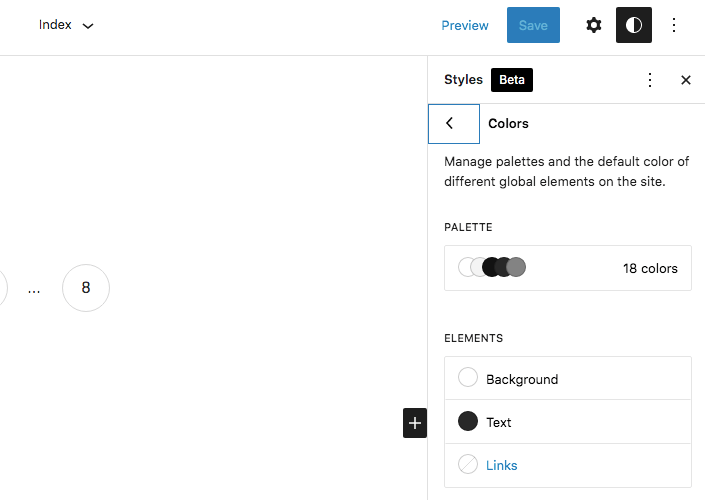
Di tab Gaya ini, temukan Warna . Ini akan memberi Anda opsi untuk mengubah palet warna tema Anda:

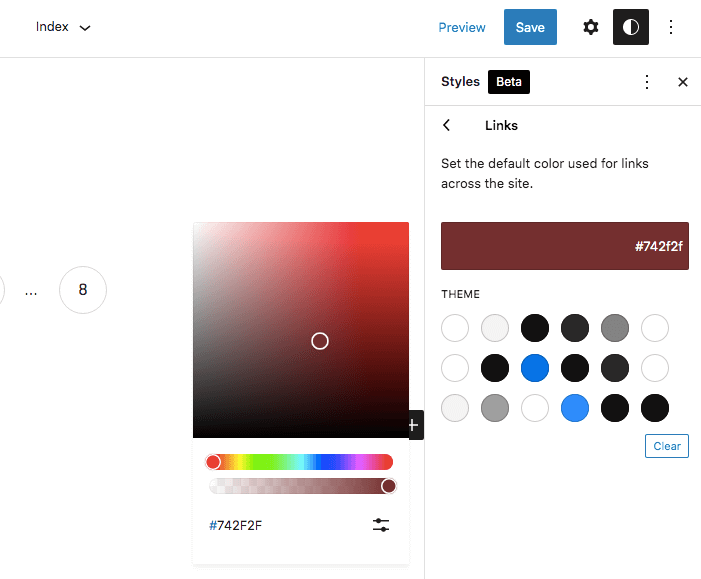
Di bagian bawah panel, klik Tautan . Di sini, Anda akan melihat warna default yang berbeda berdasarkan tema Anda. Namun, Anda juga dapat memilih warna khusus menggunakan pemilih warna:


Setelah Anda mengklik warna yang Anda inginkan, itu akan secara otomatis memasukkan kode hex khusus ke dalam kotak teks. Jika Anda senang dengan pilihan Anda, klik Simpan . Karena alat gaya Global mengaktifkan FSE, dengan tindakan ini Anda akan memperbarui warna tautan di seluruh situs web Anda.
2. Melalui Penyesuai WordPress
Ada banyak alasan mengapa Anda tidak ingin memperbarui ke tema blok. Misalnya, Anda mungkin memerlukan sedikit lebih banyak kontrol untuk penyesuaian yang lebih bernuansa. Atau, jumlah terbatas tema blok yang tersedia saat ini mungkin tidak sesuai dengan kebutuhan Anda.
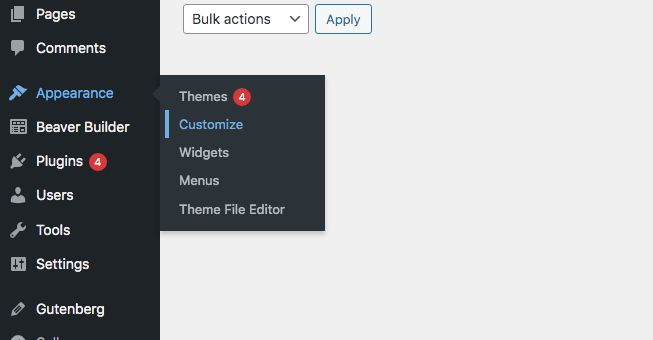
Dalam setiap kasus ini, Anda dapat dengan mudah menggunakan alat Penyesuai untuk mengubah warna tautan Anda. Dari dashboard WordPress Anda, buka Appearance > Customize :

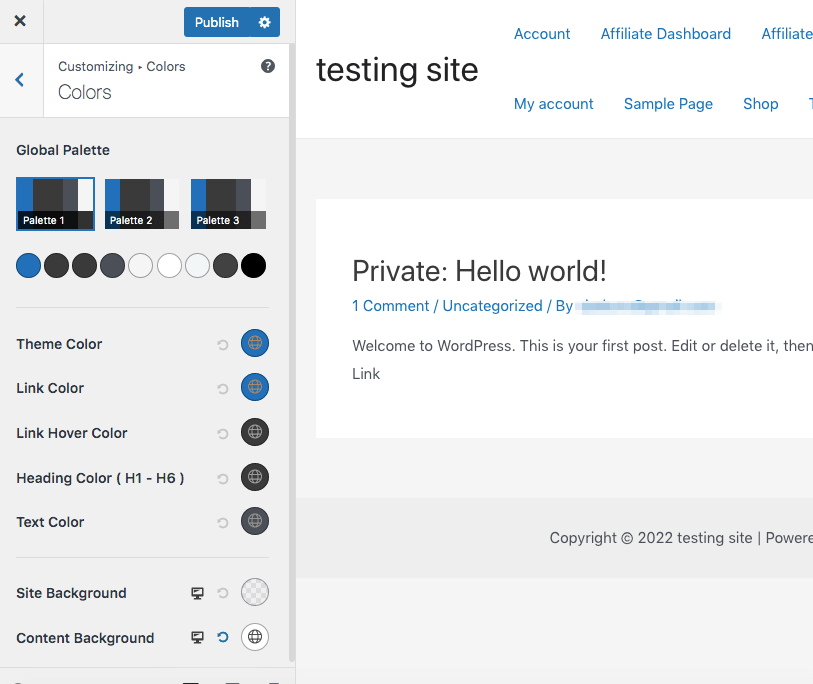
Ini secara otomatis membuka Customizer . Kemudian Anda harus menemukan tab pengeditan warna. Ini akan bervariasi berdasarkan tema Anda. Untuk contoh ini, kami telah mengaktifkan tema Astra. Di penyesuai kami, kami pergi ke Global > Colors :

Di sini, kita dapat menemukan berbagai pengaturan mengenai warna tema kita. Untuk tema ini, kami menemukan opsi berlabel Link Color . Ingatlah bahwa itu mungkin diberi label berbeda berdasarkan tema Anda. Jika Anda tidak melihat tombol ini, coba cari tab bernama Accent Color atau Primary Accent .
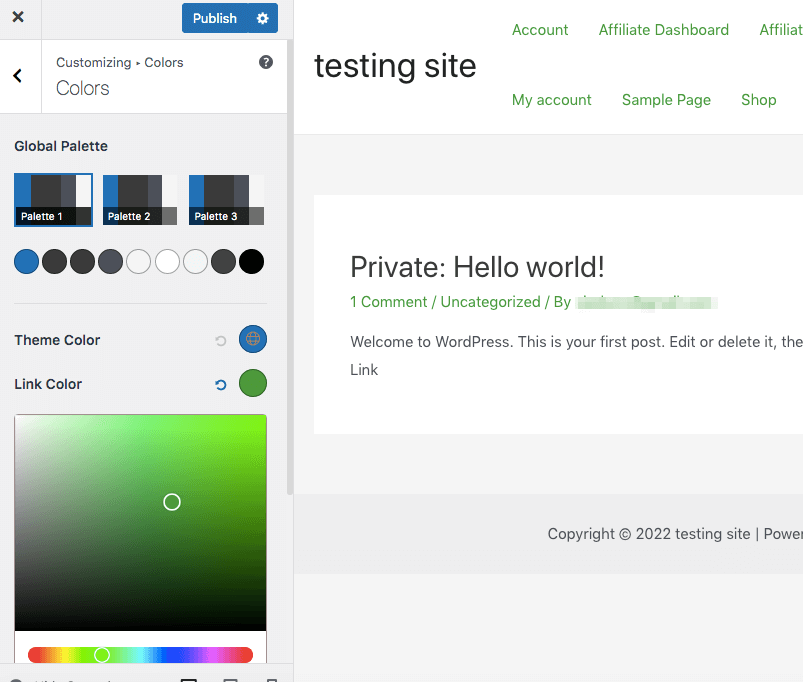
Menggunakan pemilih warna, pilih warna yang Anda inginkan:

Atau, Anda dapat memasukkan kode hex warna ke dalam bilah teks. Setelah Anda mendapatkan warna yang Anda suka, klik Terbitkan . Ini akan memperbarui semua warna tautan di situs Anda.
3. Edit Tema Pembuat Berang-berang Anda
Jika Anda ingin membuat perubahan global dengan mudah pada situs Anda tetapi tetap mempertahankan tingkat kontrol yang tinggi, sebaiknya gunakan tema Beaver Builder. Dengan alat kami, Anda dapat dengan mudah mengubah warna tautan Anda.
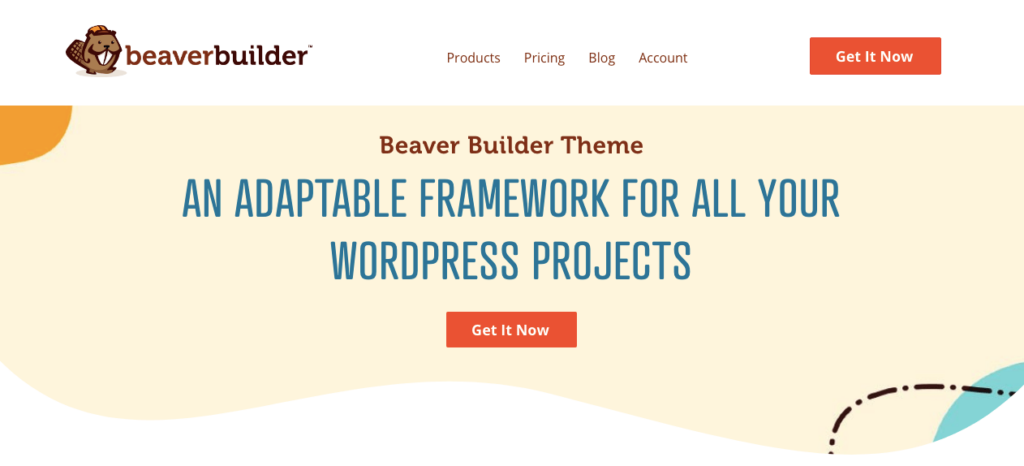
Terlebih lagi, Beaver Builder memungkinkan Anda mendesain situs web dengan cepat dengan pembuat halaman seret dan lepas. Baik Anda ingin membuat blog atau toko online, ini berarti Anda dapat mengedit situs web Anda tanpa berurusan dengan kode apa pun:

Untuk memulai, Anda harus menginstal dan mengaktifkan plugin Beaver Builder dan tema Beaver Builder kami. Ingatlah bahwa ini adalah alat premium, jadi Anda juga harus memilih paket.
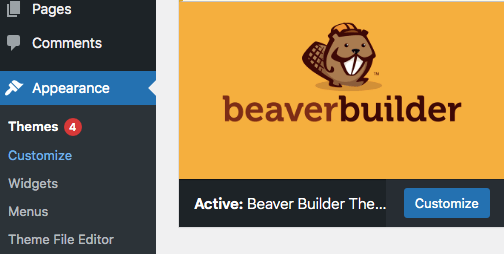
Setelah Anda siap, Anda akan dapat mengatur skema warna Anda dengan preset. Namun, jika Anda tidak menyukai prasetel tautan default, Anda dapat dengan mudah mengubahnya. Untuk melakukan ini, buka Appearance > Customize :

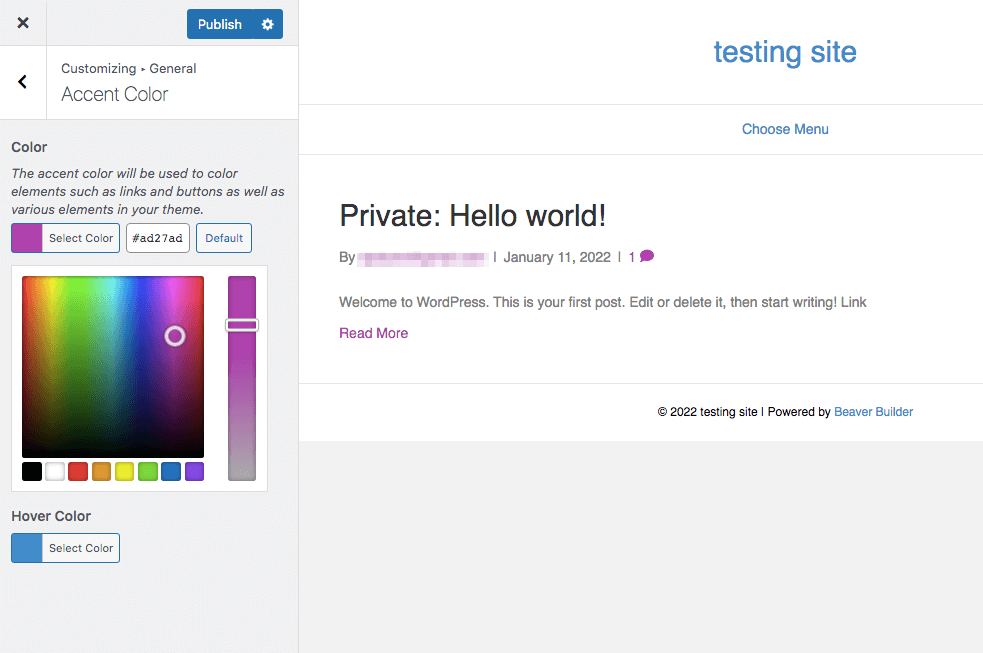
Kemudian arahkan ke Umum > Warna Aksen. Dengan menggunakan pemilih warna, Anda dapat memilih warna khusus untuk tautan Anda:

Setelah selesai, klik Terbitkan . Ini akan secara universal mengubah warna tautan di tema Anda.
4. Tambahkan Kode CSS Khusus
Terakhir, Anda dapat memasukkan kode CSS khusus di alat penyesuai Anda untuk mengubah warna tautan. Proses ini sedikit lebih rumit, tetapi menawarkan lebih banyak fleksibilitas dalam pilihan warna. Dengan demikian, ini mungkin merupakan pilihan yang baik untuk pengembang WordPress berpengalaman, atau desainer yang bekerja dengan palet warna yang ditentukan sebelumnya oleh klien.
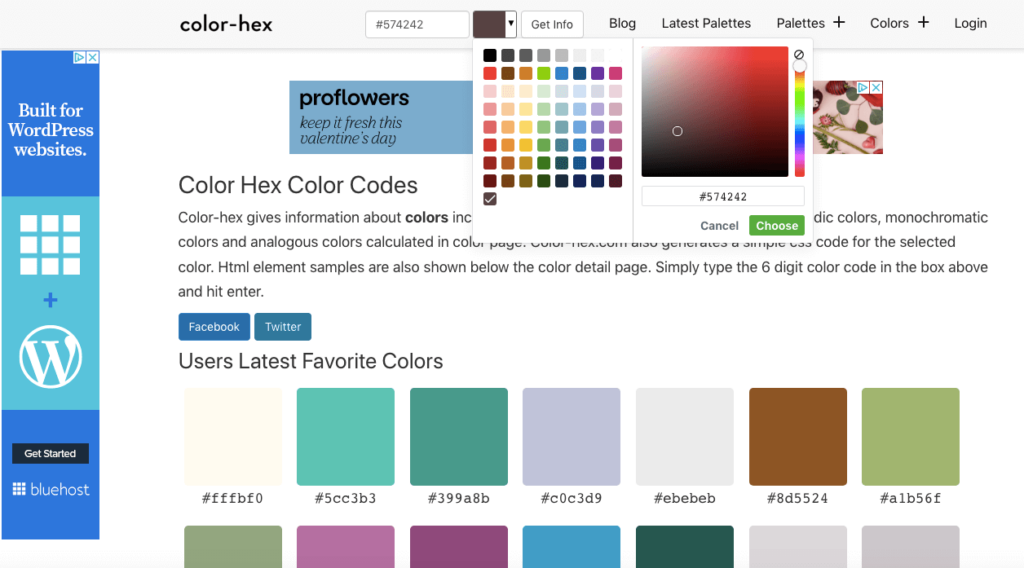
Dalam skenario ini, Anda mungkin sudah memiliki warna kustom yang perlu Anda gunakan. Jika tidak, Anda dapat menemukan kode warna menggunakan situs web seperti color-hex. Di sana, Anda dapat mencari warna tertentu atau melihat daftar warna populer:

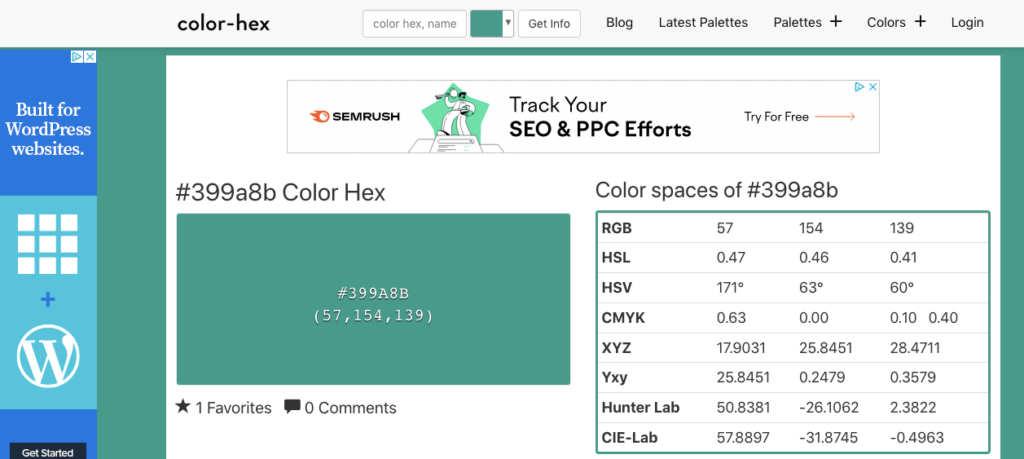
Di bawah setiap warna, Anda akan melihat kode hex. Salin kode khusus untuk warna yang ingin Anda pilih. Untuk contoh ini, kami telah memilih #399a8b :

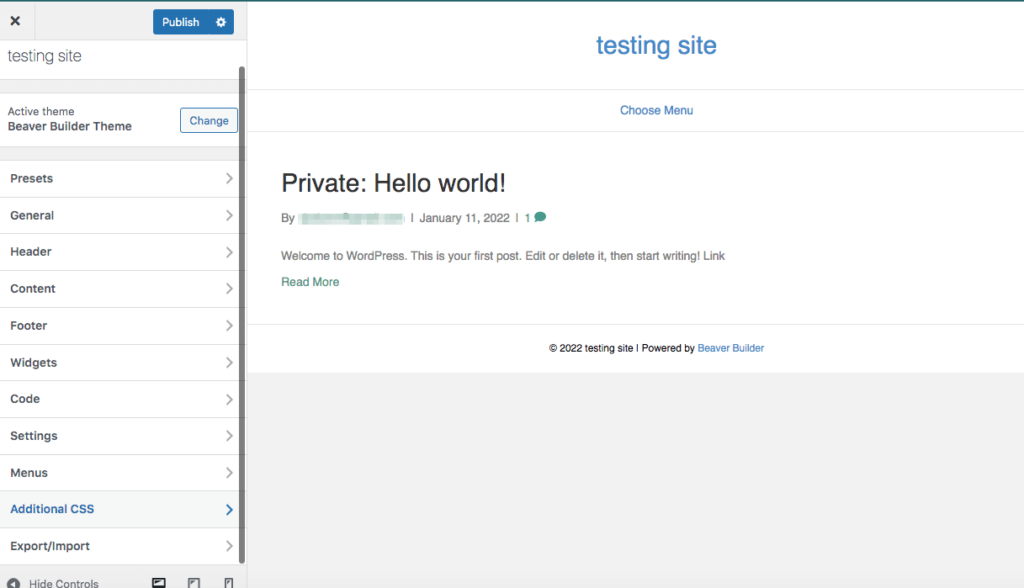
Selanjutnya, buka admin WP Anda dan klik Appearance > Customize untuk membuka Customizer. Di bagian bawah opsi tab, di panel sebelah kiri, Anda akan melihat CSS tambahan :

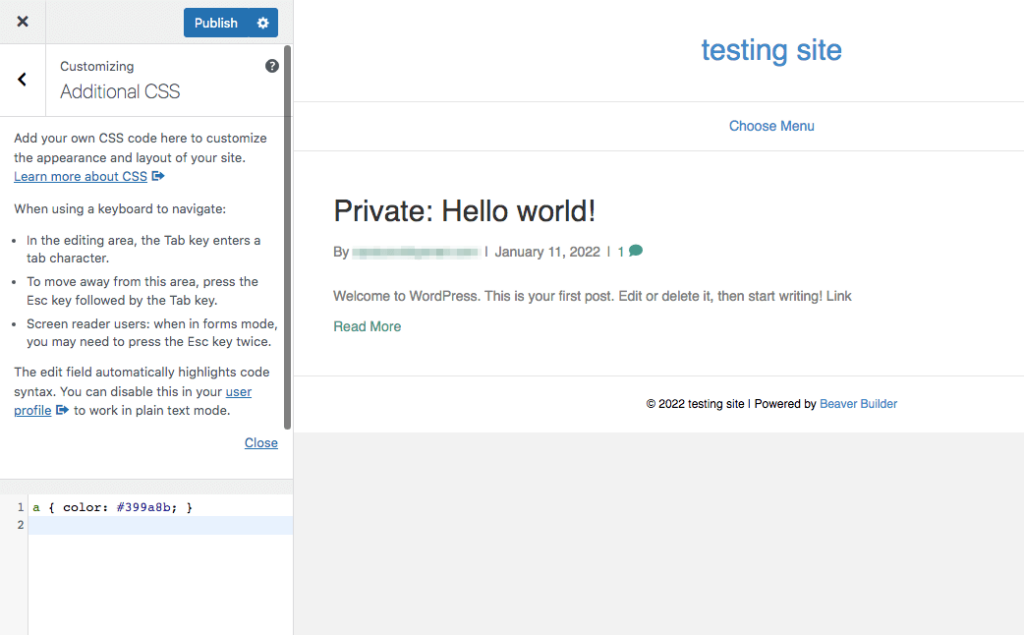
Sekarang, cukup tempel kode hex warna baru Anda di dalam cuplikan kode CSS berikut:
a { color: #399a8b; }Kemudian salin CSS ini dan tempel di kotak di bagian bawah tab CSS tambahan :

Sekarang, Anda seharusnya dapat melihat warna tautan baru Anda! Jika Anda senang dengan perubahannya, klik Publikasikan .
Kesimpulan
Bahkan setelah Anda memilih tema situs web khusus, Anda mungkin tidak puas dengan warna defaultnya. Untungnya, WordPress memungkinkan Anda untuk mengubah warna tautan agar lebih terlihat atau selaras dengan merek Anda. Dengan begitu, Anda dapat membuat situs yang lebih menarik secara visual sekaligus mengurangi rasio pentalan pengunjung Anda.
Untuk rekap, berikut adalah empat metode sederhana untuk mengubah warna tautan di situs web Anda:
- Gunakan fitur Gaya global (hanya blokir tema).
- Gunakan penyesuai WordPress Anda.
- Edit tema Beaver Builder Anda.
- Tambahkan kode CSS khusus.
Apakah Anda memiliki pertanyaan tentang mengubah warna tautan situs web Anda? Beri tahu kami di bagian komentar di bawah!
