Cara Membuat Bagan di WordPress Dengan Plugin Gratis
Diterbitkan: 2023-01-16Mencoba membuat bagan di WordPress?
Sementara blok Tabel WordPress bawaan memberi Anda beberapa opsi dasar untuk membuat tabel, itu terbatas pada apa yang dapat dilakukannya, dan Anda tidak dapat memvisualisasikan data itu dalam bagan atau grafik apa pun.
Dengan plugin Visualizer gratis, Anda dapat membuat bagan dan grafik yang jauh lebih fleksibel. Bagan ini interaktif, responsif, dan penuh warna, dan akan terlihat bagus di perangkat apa pun. Hanya dengan menggunakan versi gratisnya, Anda dapat mengimpor data dari berbagai sumber, termasuk:
- CSV
- File Excel
- Spreadsheet Google
- URL
Kemudian, Anda dapat membuat berbagai jenis bagan dan grafik termasuk pai, garis, batang, peta, dan banyak lagi.
Pengunjung Anda dapat berinteraksi dengan bagan Anda dan Anda mendapatkan banyak opsi untuk mengontrol gaya dan tampilan mereka.
Versi premium menambahkan lebih banyak fitur seperti impor basis data, editor seperti Excel dalam browser, dan lebih banyak jenis bagan.
Dalam tutorial langkah demi langkah ini, Anda akan belajar cara membuat bagan di WordPress menggunakan plugin Visualizer gratis.
Cara membuat grafik di WordPress dengan Visualizer: Tutorial langkah demi langkah
Berikut cara membuat bagan di WordPress dengan plugin Visualizer, dalam enam langkah mudah diikuti:
- Instal plugin Visualizer gratis
- Buat bagan baru
- Pilih jenis bagan Anda
- Impor/konfigurasi data bagan Anda
- Konfigurasikan gaya/pengaturan bagan Anda
- Sematkan bagan Anda
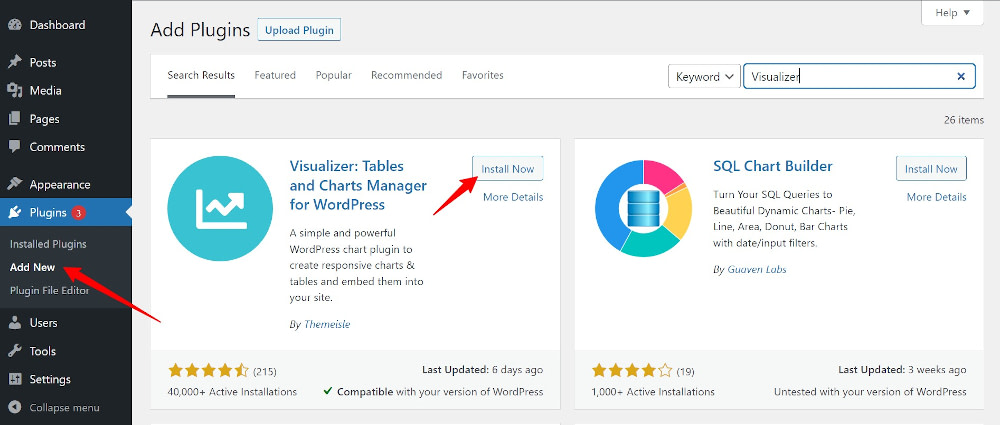
1. Instal plugin Visualizer gratis
Hal pertama yang harus dilakukan adalah mengunjungi repositori WordPress dan mengunduh, menginstal, dan mengaktifkan plugin:

Jika Anda seorang pemula dan memerlukan bantuan untuk memasang plugin, Anda dapat melihat pos ini.
 Visualizer: Manajer Tabel dan Bagan untuk WordPress
Visualizer: Manajer Tabel dan Bagan untuk WordPressVersi Saat Ini: 3.9.4
Terakhir Diperbarui: 12 Januari 2023
visualizer.zip
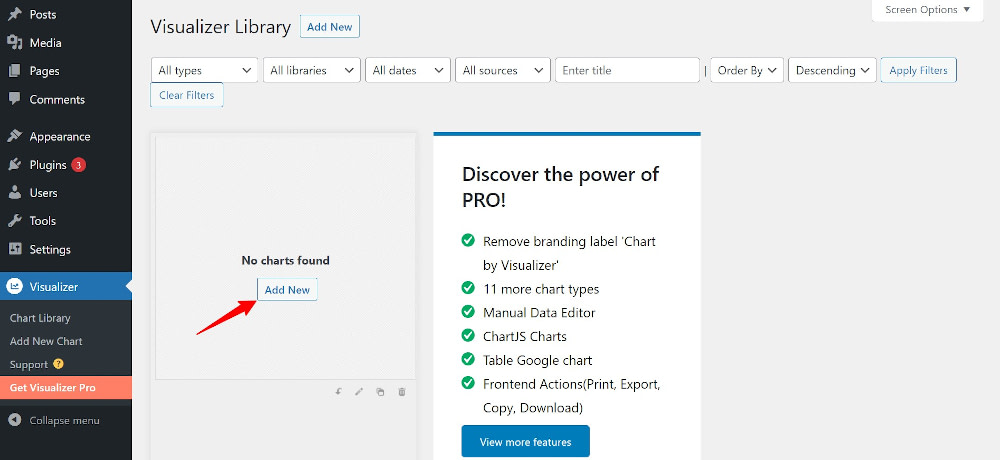
2. Buat bagan baru
Selanjutnya, buka menu WordPress dan klik Visualizer . Dari sini, ada dua cara untuk membuat bagan di WordPress. Satu, klik Add New Chart di menu:

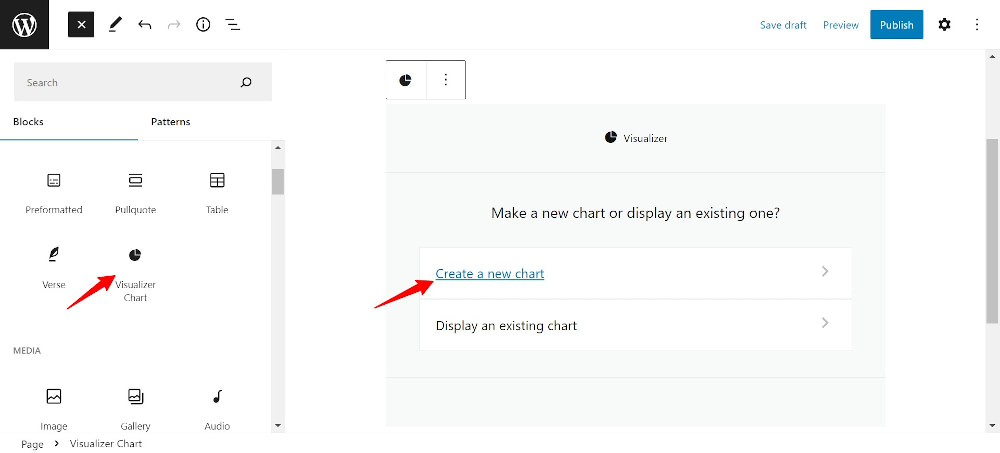
ATAU, buka halaman/posting baru, temukan item Visualizer di editor blok Gutenberg dan klik di atasnya:

Anda kemudian memiliki pilihan antara Buat bagan baru dan Tampilkan bagan yang sudah ada . Jika Anda sudah memiliki bagan di pustaka Visualizer, pilih untuk menampilkan bagan yang sudah ada. Karena kita membuat bagan pertama kita, mari klik Create a new chart .
3. Pilih jenis bagan Anda
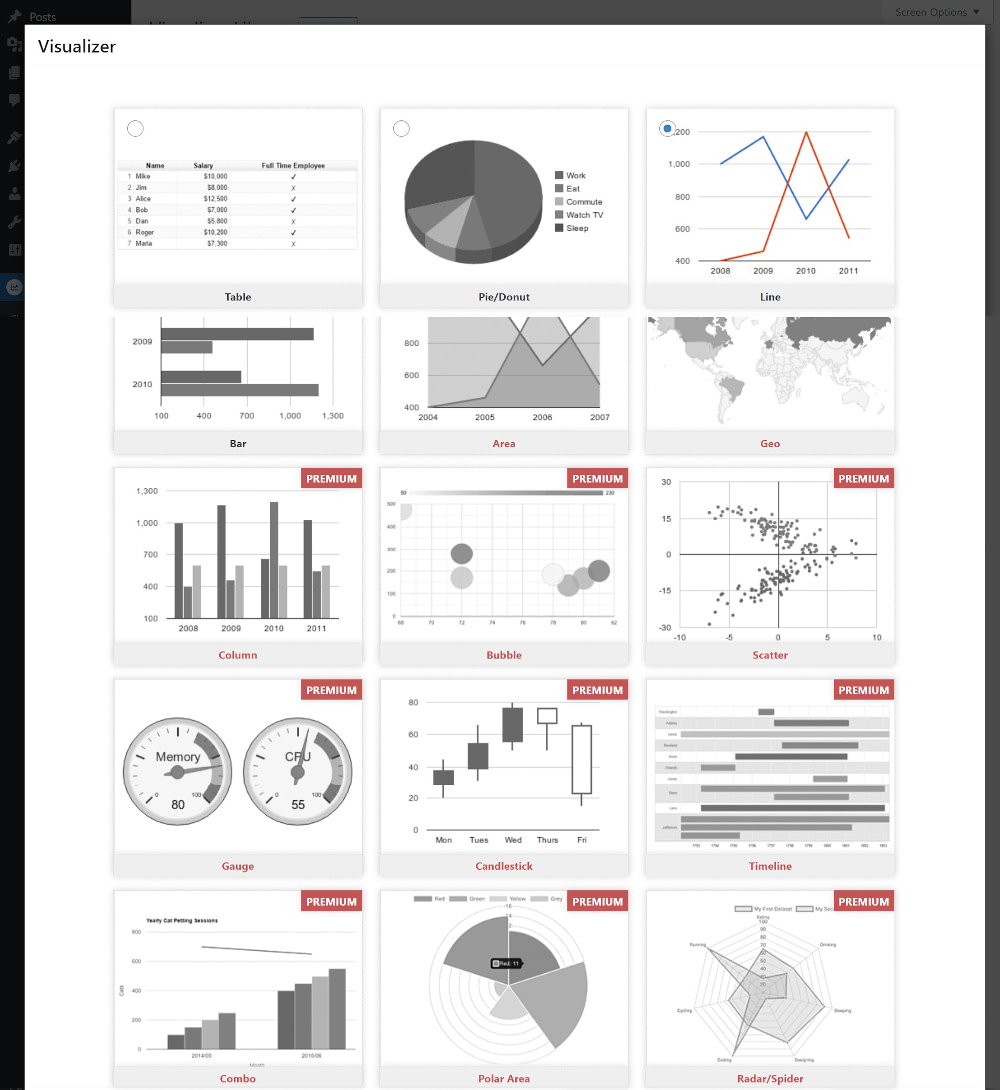
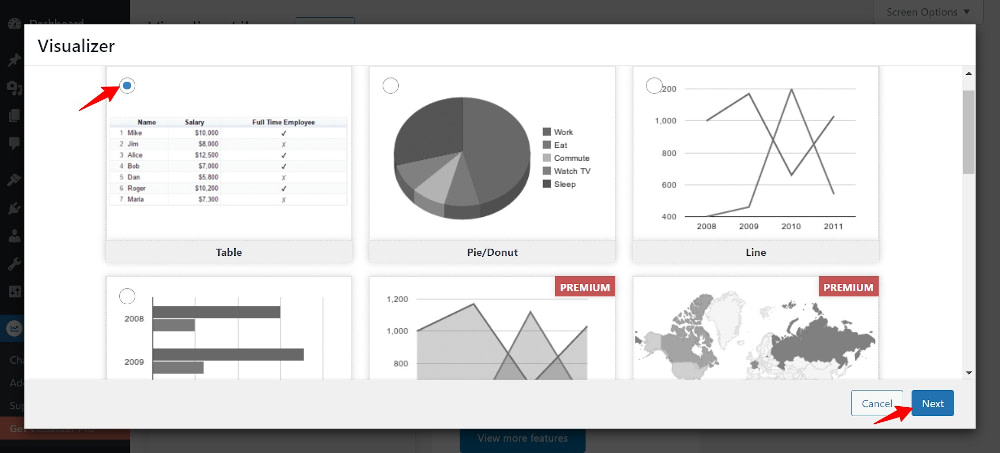
Di layar yang terbuka, Anda dapat memilih jenis bagan yang Anda inginkan dari 15 jenis bagan:

Untuk keperluan tutorial ini, kita akan menggunakan opsi pertama, Bagan tabel, lalu klik Berikutnya :

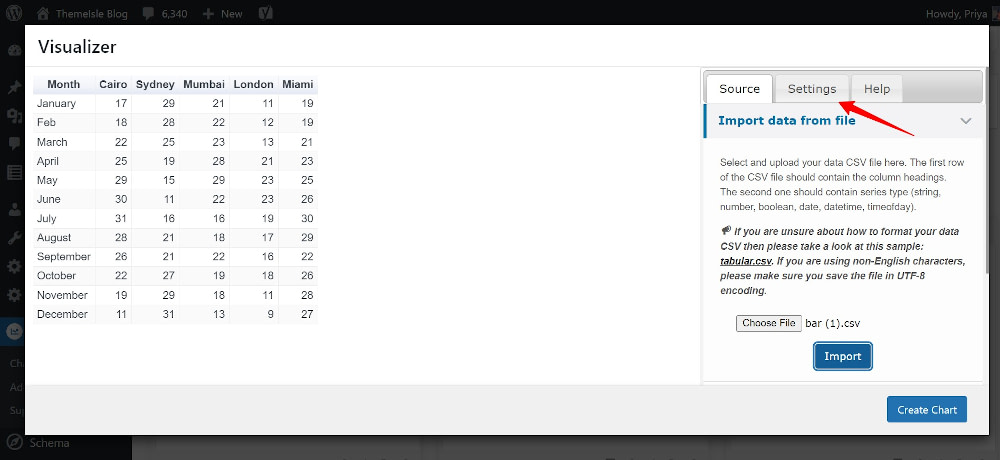
4. Impor/konfigurasi data bagan Anda
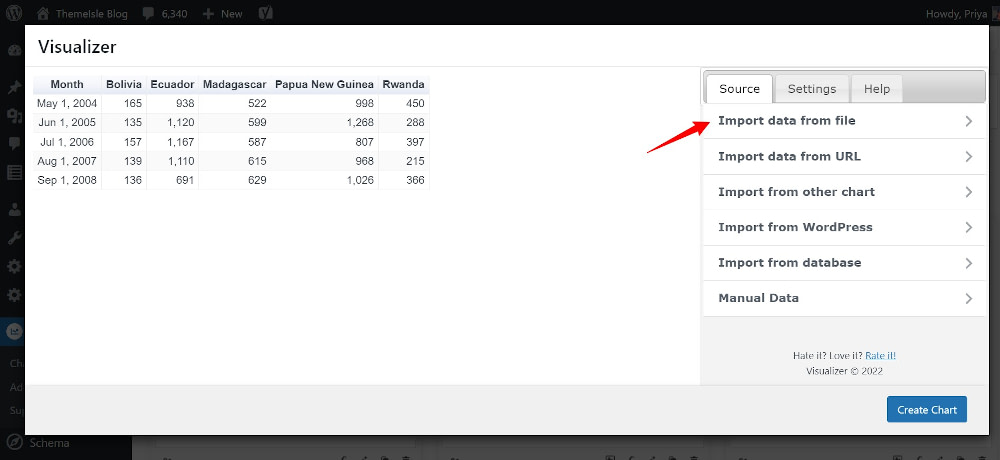
Ini adalah layar tempat semua aksi terjadi. Untuk membuat bagan Anda di sini, Anda harus melakukan dua hal – mengimpor data dari sumber untuk mengisi bagan Anda, lalu menyesuaikan pengaturan untuk membuat bagan menarik dan cocok dengan desain atau merek situs web Anda.
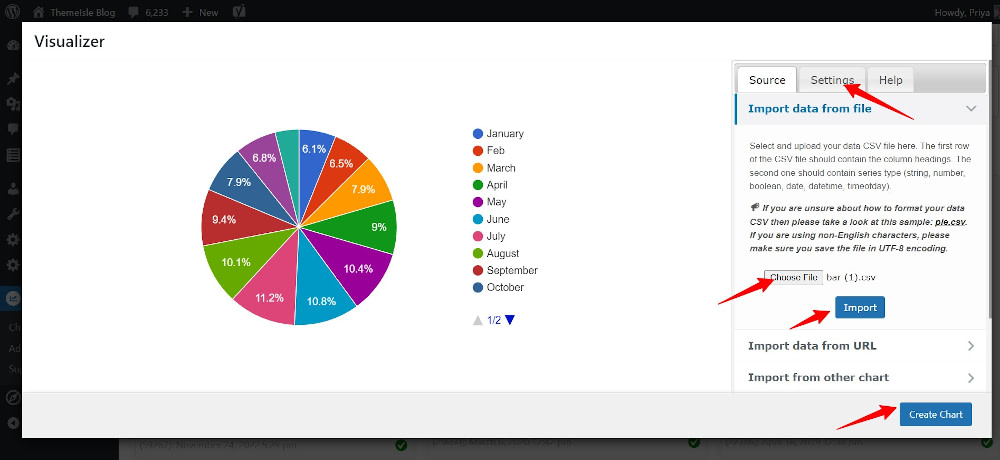
Anda dapat mengimpor data dari file atau URL dengan versi gratis. Mengimpor data dari bagan lain, WordPress, basis data, atau penambahan manual semuanya termasuk dalam opsi Pro:

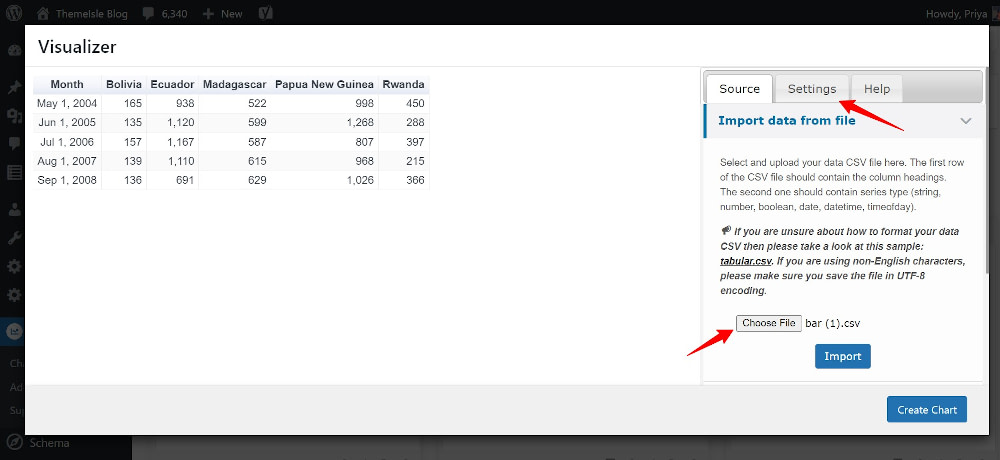
Data harus dalam format CSV.

Sekarang, jika Anda tidak terbiasa membuat file CSV, ada contoh file yang disertakan yang dapat Anda unduh dan ganti dengan nilai Anda sendiri. Atau, jika Anda ingin mengakses data melalui URL atau spreadsheet Google, Anda juga dapat melakukannya.

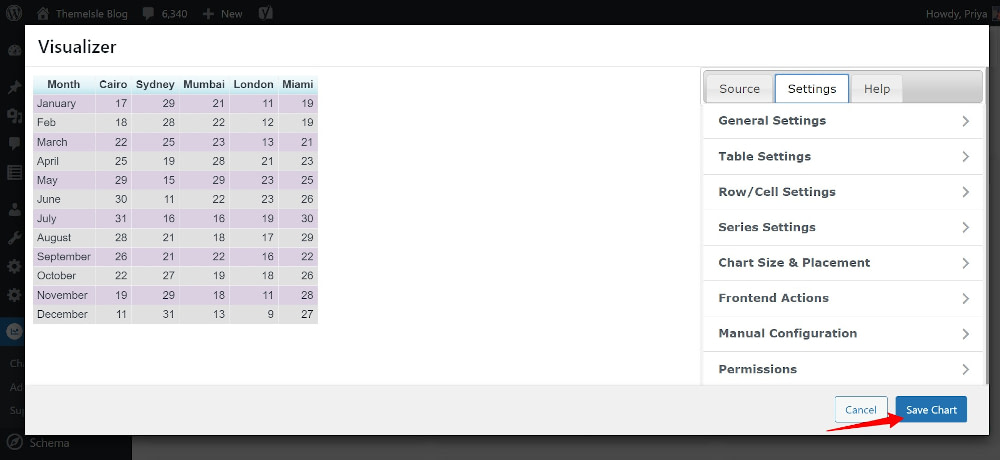
5. Konfigurasikan gaya/pengaturan bagan Anda
Dengan data Anda di Visualizer, lanjutkan untuk menyesuaikan tabel Anda dengan mengklik tab Pengaturan :

Seperti yang Anda lihat, ada banyak hal yang dapat Anda ubah di sini untuk menyesuaikan tabel agar cocok dengan situs web atau merek Anda:

Di bawah Pengaturan Umum, Anda dapat memberikan judul dan deskripsi ke bagan Anda, menyimpannya sebagai gambar ke perpustakaan media Anda, dan mengaktifkan pemuatan lambat.
Pindah ke Pengaturan Tabel untuk membuat tabel Anda responsif, beri nomor halaman, bekukan Header dan Footer, aktifkan pengurutan dan pengguliran horizontal, dan atur tinggi tabel dan jumlah baris per halaman.
Bukan itu saja – Anda dapat menyesuaikan warna, teks, dan latar belakang untuk baris, kolom, dan sel. Terakhir, Anda dapat mengaktifkan pengunjung untuk mencetak atau menyalin bagan ke papan klip, atau mengunduh bagan sebagai file CSV atau Excel dengan mengaktifkan tindakan frontend ini. Jika Anda adalah pengguna Pro, Anda juga dapat membatasi akses ke bagan di WordPress dengan menyesuaikan izin.
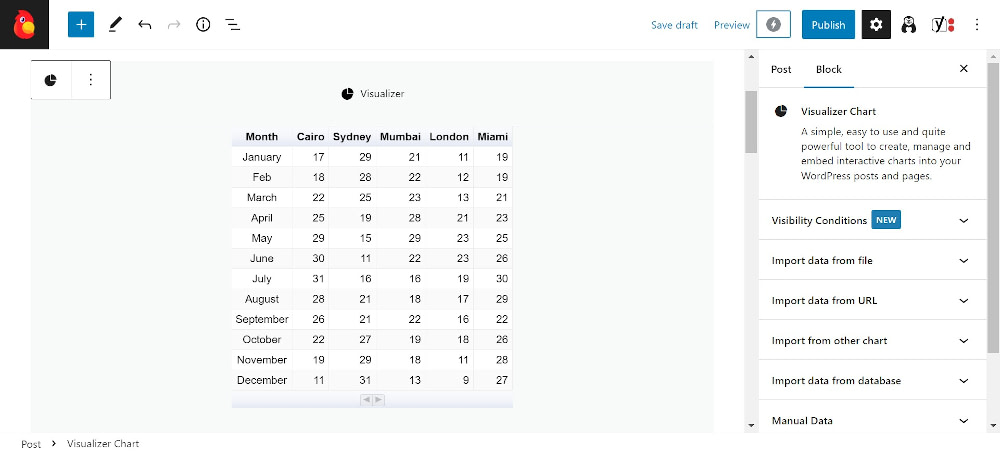
Setelah selesai menyesuaikan bagan, klik Simpan Bagan . Beginilah bagan saya muncul di editor blok:

Dan, inilah tampilannya di tab Pratinjau:
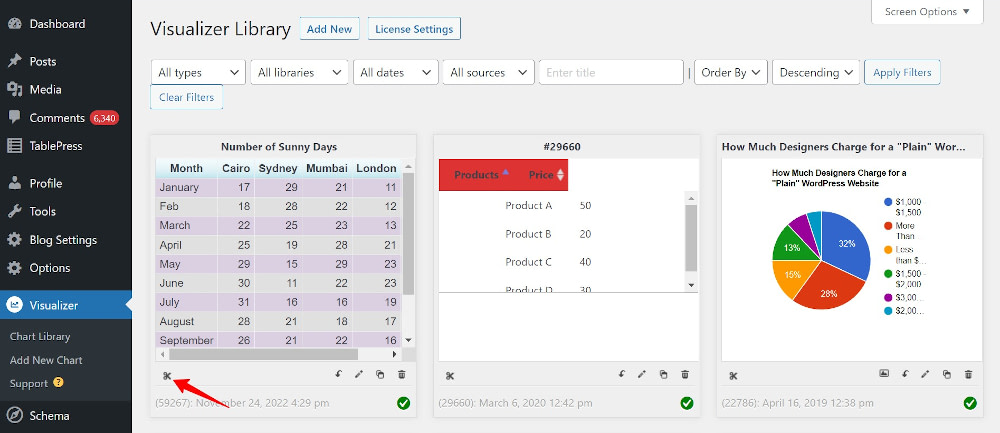
6. Sematkan bagan Anda
Dengan bagan disimpan di Visualizer, Anda dapat menggunakannya kembali secara bebas dengan menempelkan kode pendek di mana pun Anda mau. Anda juga dapat mengedit, mengkloning, mengekspor, atau membuang bagan:

Ulangi langkah ini untuk membuat bagan tambahan
Dengan mengikuti langkah yang sama, Anda juga dapat membuat bagan Pai atau Donat (atau semua jenis bagan lainnya). Untuk tujuan ini, pada Langkah 3, pilih Bagan Pai (bukan Tabel) dan lanjutkan setelahnya dengan cara yang sama:

File CSV sumber data telah dimodifikasi untuk menampilkan jumlah hari cerah hanya untuk satu kota, karena diagram lingkaran divisualisasikan dalam persentase.
Di bawah ini adalah contoh langsung dari diagram lingkaran yang baru dibuat. Coba arahkan kursor ke masing-masing irisan bagan – ini menunjukkan detail persentase hari yang diwakilinya:
Setelah membuat dua jenis bagan, Anda sekarang dapat melihat betapa mudahnya membuat berbagai jenis bagan di WordPress dengan Visualizer dan bagaimana Anda dapat menggunakannya untuk memvisualisasikan data dan menyampaikan poin secara efektif.
Mulailah membuat bagan di WordPress hari ini
Membuat bagan di WordPress adalah cara yang bagus untuk menempatkan data dalam bentuk yang mudah dimengerti.
Ini bisa sangat bermanfaat bagi situs web yang menggunakan data untuk menyampaikan cerita, memantau hasil, atau mengidentifikasi tren. Ini memberikan gambaran singkat tentang situasi yang dicakupnya, membantu pembaca menggunakan data dalam format yang mudah dicerna.
Setiap industri atau situs web yang berurusan dengan data – klinis, administrasi, perbankan, keuangan, tenaga kerja, sumber daya manusia, studi penelitian, pendidikan – dapat menggunakan bagan dan grafik untuk mempermudah diri mereka sendiri dan pembacanya.
Jika Anda siap untuk memulai, instal plugin Visualizer hari ini.
Apakah Anda masih memiliki pertanyaan tentang cara membuat grafik di WordPress? Beri tahu kami di komentar!
