Simak 12 Tren Desain Web yang Akan Terjadi di 2022 Ini!
Diterbitkan: 2022-07-01Saat ini ada lebih dari dua miliar halaman web di internet. Dalam lingkungan digital yang sangat kompetitif ini, sangat penting bagi Anda untuk menggunakan tip, alat, dan tren desain web yang tepat untuk membuat situs Anda menonjol.
Menggabungkan tren desain web dengan teknologi terbaru akan memungkinkan Anda membangun situs luar biasa di mana Anda dapat memamerkan produk dan layanan bisnis Anda.
Berikut adalah tren desain web 2022 terkemuka yang harus Anda manfaatkan.
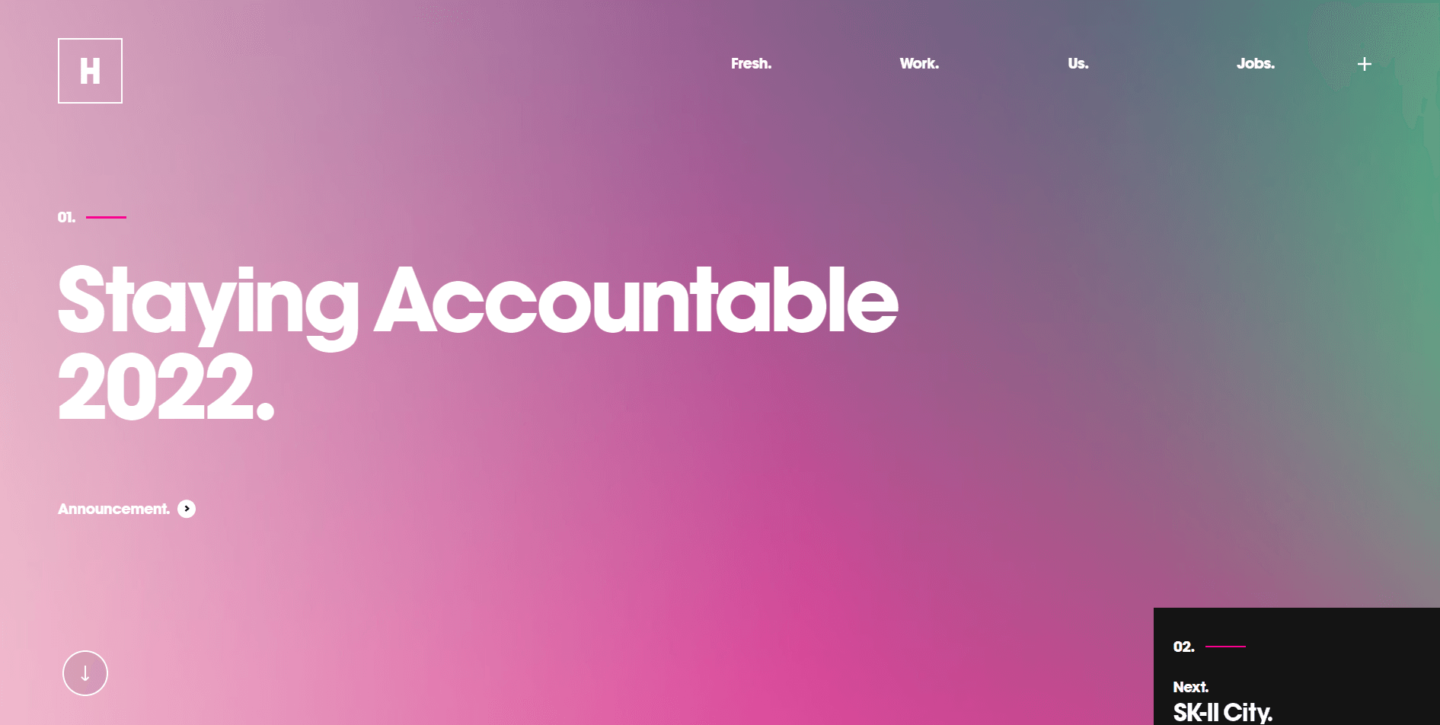
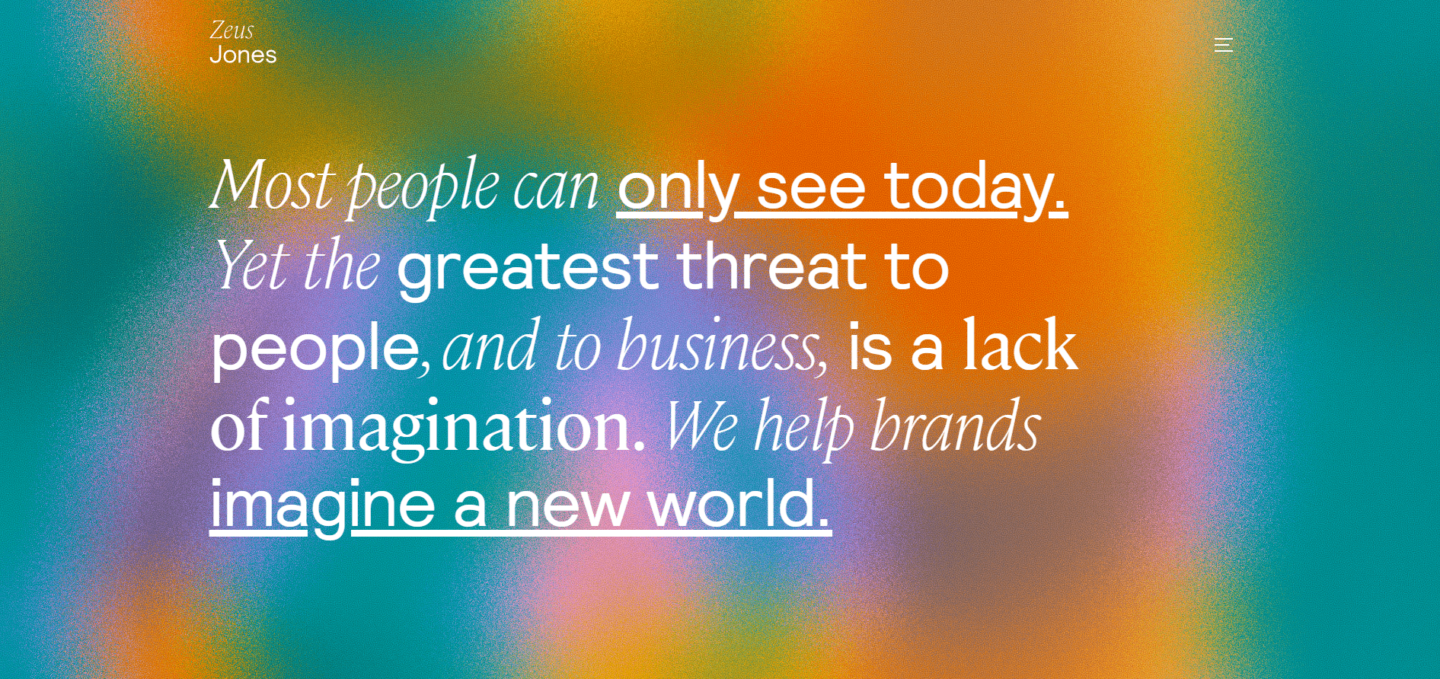
1. Tipografi Kuat dan Tebal

Ribuan perancang situs web menggunakan tipografi tebal dan font yang menarik untuk membuat desain situs mereka menonjol. Tipografi yang terlalu besar dan tidak dapat dilewatkan memberikan pengenalan yang kuat ke situs Anda dan segera menyampaikan identitas merek.
Banyak merek populer mulai menggunakan bagian paruh atas situs mereka untuk menambahkan pernyataan yang berani dan menarik guna mengundang pengguna untuk terlibat dengan situs web mereka dan menjelajahinya lebih detail. Merancang jenis huruf Anda sendiri yang kuat adalah cara lain untuk mengirim pesan visual yang menggambarkan merek atau misinya.
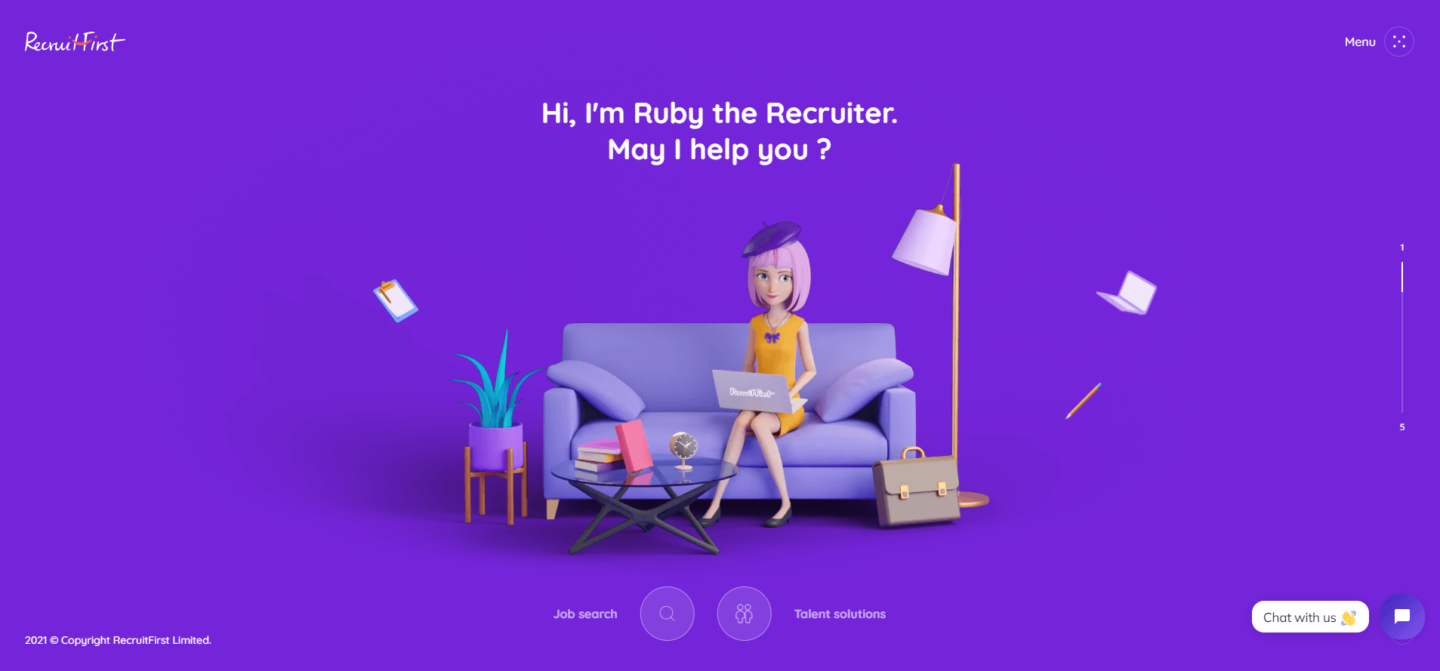
2. Visual Tiga Dimensi
Pada tahun 2021, desain neumorphism atau 'soft UI' menjadi berita utama dengan efek grafis debossed dan embossnya. Namun tahun ini, visual 3D telah menjadi tren desain baru yang diadopsi oleh para desainer web di seluruh dunia.
Visual 3D ada di mana-mana, termasuk dalam ilustrasi, ikon, teks, dan efek situs web visual. Ini adalah cara yang efektif untuk menghidupkan situs web Anda sendiri, menyoroti fitur terpenting, dan membuat pengunjung tetap terlibat saat mereka menggulir.
Jika Anda ingin menerapkan elemen desain web 3D dengan sukses, Anda perlu memastikan bahwa situs Anda dimuat dengan cepat dan pengalaman pengguna Anda dioptimalkan. Layanan hosting Ketersediaan Tinggi Pressidium akan membuat situs web Anda terbang!
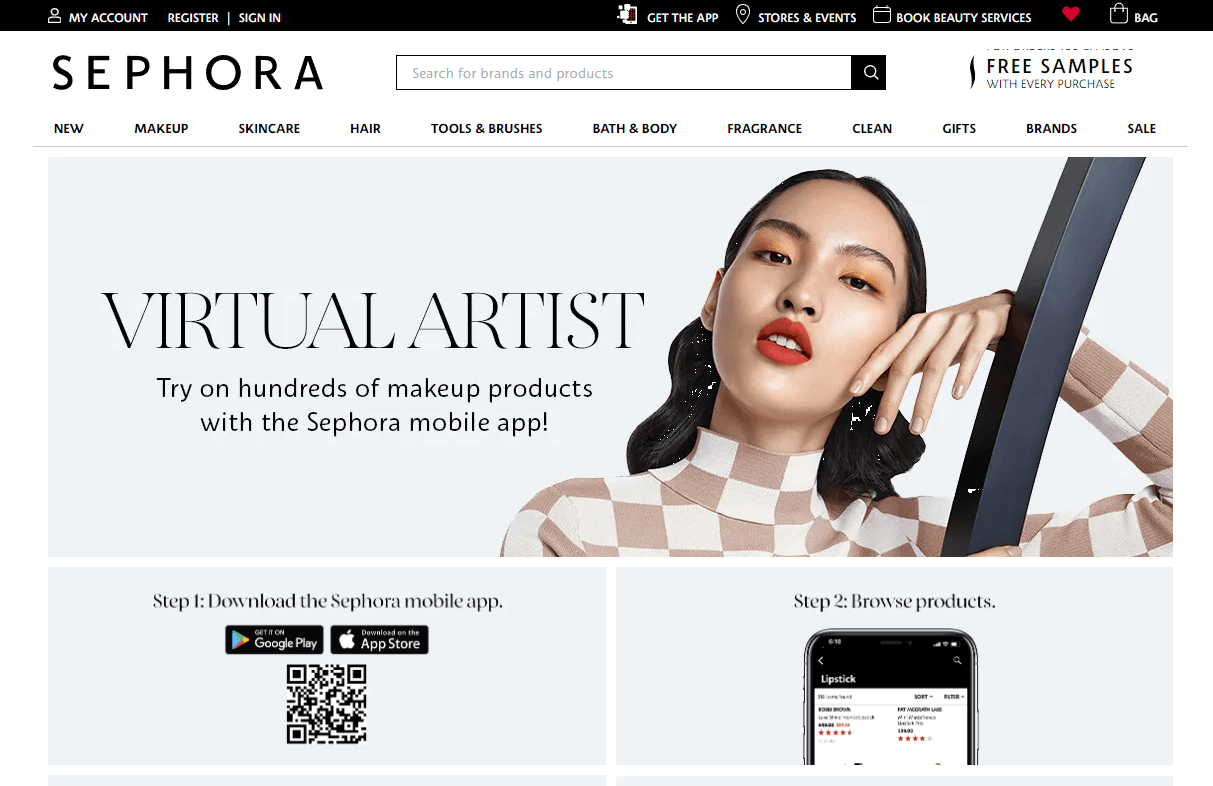
3. Realitas Tertambah

AR adalah tren yang berkembang yang jauh melampaui ranah desain web. Namun, augmented reality dalam desain web menikmati peningkatan popularitas yang mencolok. Terutama ketika itu memamerkan produk yang seharusnya konsumen harus pergi ke toko fisik untuk melihatnya.
Fungsionalitas AR menawarkan elemen dunia nyata yang dapat dialami pengguna situs web menggunakan teknologi. Gunakan itu untuk membantu pelanggan Anda memvisualisasikan bagaimana produk Anda mungkin terlihat di rumah atau di tubuh mereka, atau tunjukkan fitur unik produk Anda yang mungkin sulit dijelaskan dengan salinan teks saja.
4. Ilustrasi

Visual dan animasi 3D kembali hadir tahun ini. Tetapi gambar dan ilustrasi garis sederhana sama-sama populer di kalangan pengguna. Tahun ini, ilustrasi diperbarui dengan elemen visual surealis, warna cerah, dan UI gerakan untuk menambah minat dan membuat pengunjung web tetap terlibat lebih lama.
Banyak bisnis menggunakan elemen desain web ini untuk memandu penggunanya melalui proses yang kompleks dan menyampaikan cerita merek mereka dengan cara visual yang singkat namun ringkas. Ilustrasi sangat beragam dan fleksibel, dan Anda dapat memilih dari berbagai macam gaya yang sesuai dengan semua jenis merek atau situs.
5. Desain yang Mengganggu

Apakah Anda mencari tren desain web yang bertentangan dengan keinginan dan benar-benar akan membuat situs web Anda menonjol?
Fitur seperti pengguliran horizontal adalah cara yang bagus untuk membedakan situs web Anda dan memberi pengguna Anda pengalaman pengguna yang intuitif, meskipun tidak sering digunakan. Pengguliran horizontal, terinspirasi oleh tayangan slide online dan format aplikasi kencan, memungkinkan Anda membingkai setiap halaman dengan cara yang sama, menciptakan pengalaman pengguna yang mengalir dan tata letak yang lebih enak dipandang.
Fitur pengguliran yang tidak konvensional, seperti situs yang sangat responsif terhadap gerakan pengguliran, sedang tren saat ini. Pastikan situs web Anda dimuat dengan cepat untuk meningkatkan interaksi pengunjung dan pasangkan tren ini dengan animasi yang menarik agar pengguna Anda tetap tertarik!
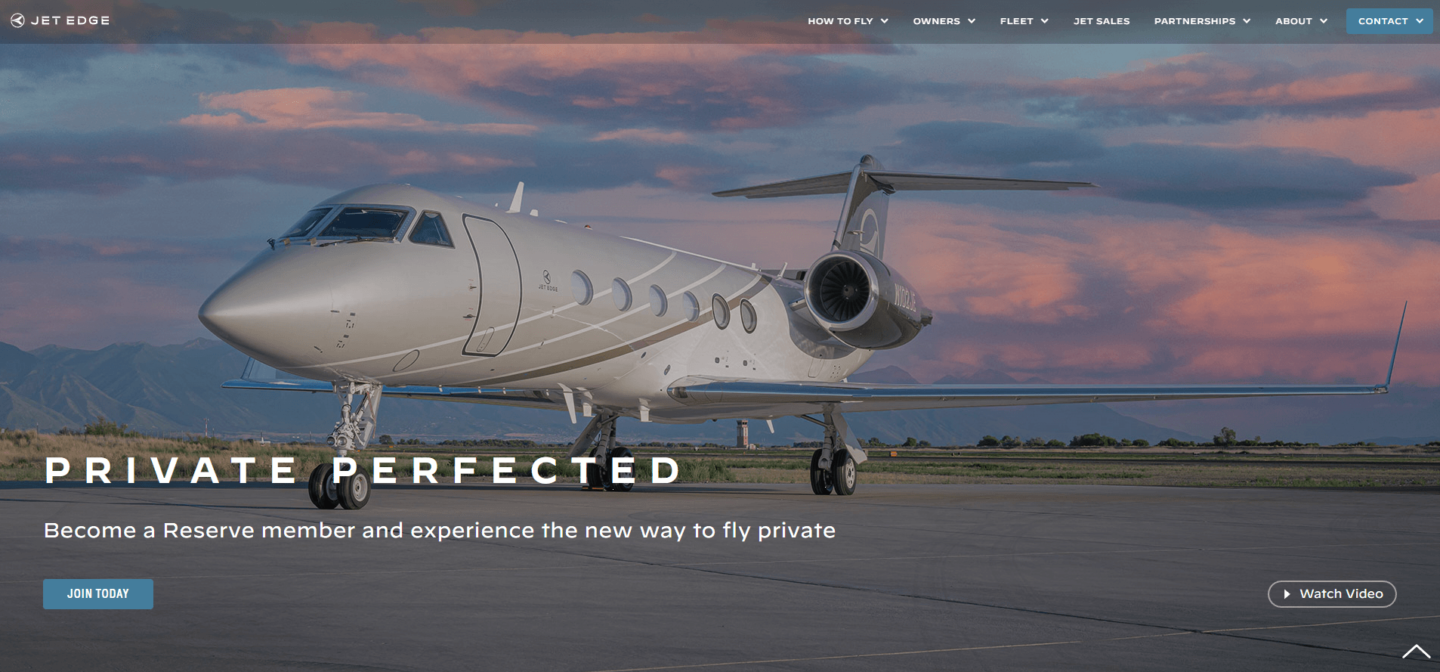
6. Buram

Gradien dan pengaburan keduanya digunakan dengan cara yang sama dalam desain web—untuk memberikan situs web dampak visual yang lebih kuat.

Memburamkan, juga dikenal sebagai efek kaca buram, adalah cara yang sangat efektif untuk memfokuskan teks pada gambar yang dihamparkan dan latar belakang yang sibuk. Sesuaikan tingkat keburaman atau opasitas gambar latar belakang Anda untuk meningkatkan pengalaman pengguna situs web Anda dan menyampaikan pesan inti Anda dengan mudah.
7. Gradien

Gradien adalah tren visual besar lainnya yang biasa digunakan di ikon aplikasi dan halaman arahan situs web. Hamparan warna yang menarik ini diharapkan menjadi andalan dalam desain web. Namun, Anda dapat menambahkan putaran Anda sendiri pada gradien dengan mengoordinasikan skema warna dan nada dengan palet dan warna logo merek Anda.
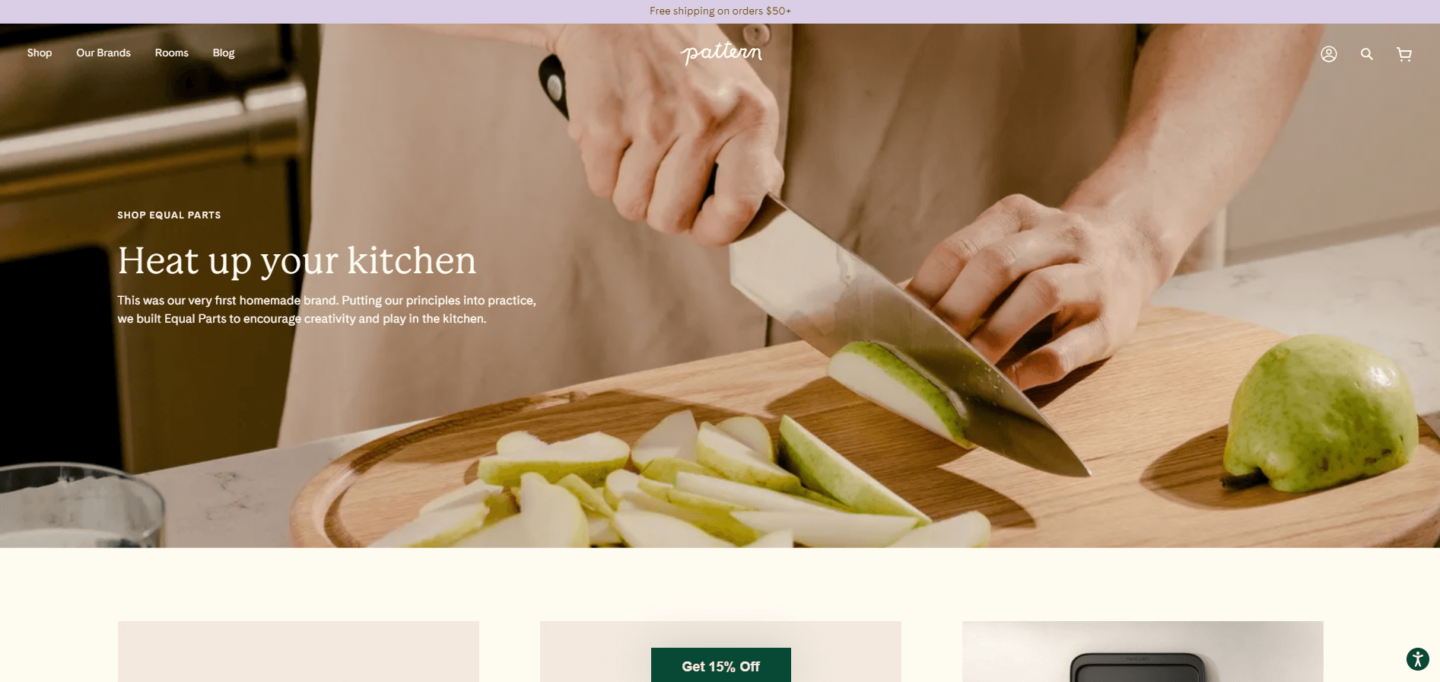
8. Nada Latar Belakang Bisu dan Pastel

Sementara mode gelap tidak dapat disangkal populer, warna latar belakang yang lembut, tidak bersuara, dan netral menikmati waktunya di pusat perhatian.
Tren nada ini bekerja dengan sangat baik untuk berbagai merek dan bisnis, mulai dari pilihan yang jelas seperti toko roti dan merek pakaian bayi hingga perusahaan teknologi, penyedia layanan, dan hampir setiap bisnis di antaranya.
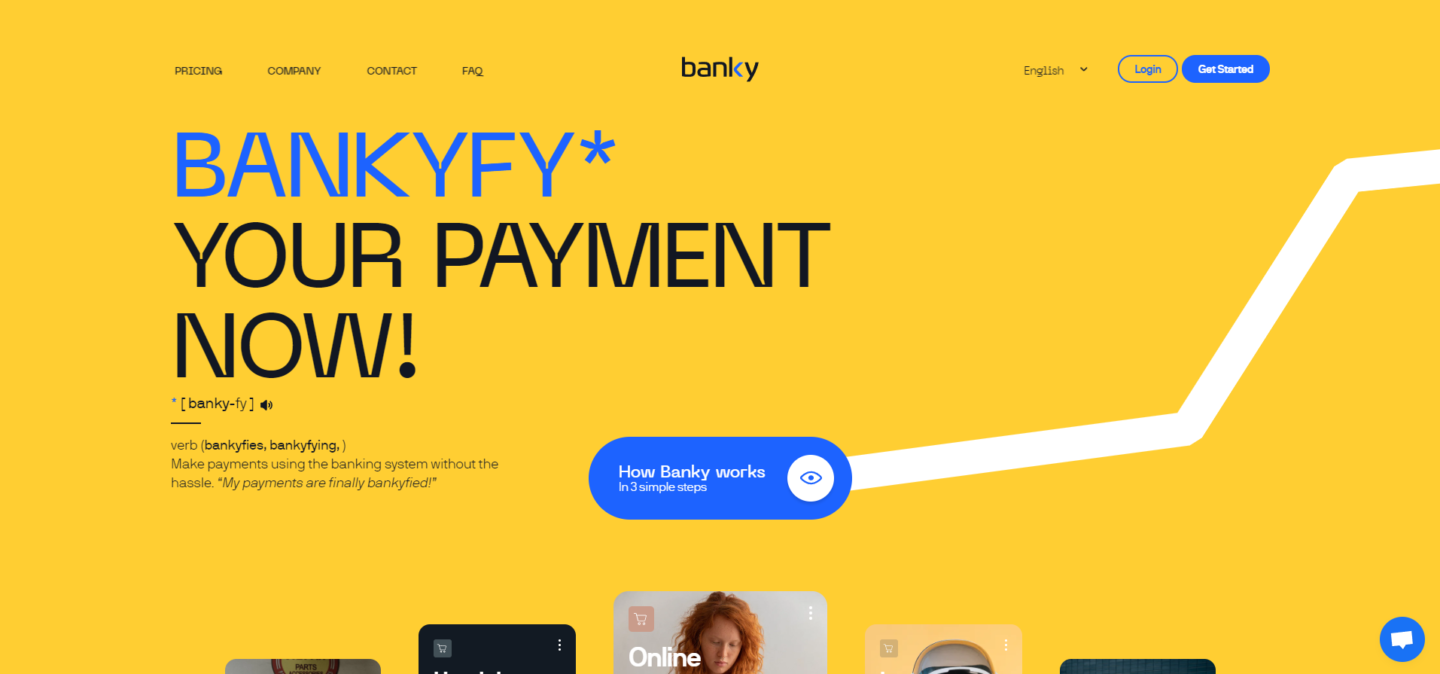
9. Kombo Warna Cerah

Jika Anda mencari sesuatu yang lebih punchy daripada nada yang diredam, Anda dapat memilih tren desain web 2022 lainnya – kombinasi warna yang berani dan berani.
Gunakan palet yang cerah dan jenuh untuk membuat kesan pada pengunjung situs Anda, menyampaikan kepercayaan pada merek Anda, dan memastikan bahwa pengunjung mengingat skema warna Anda selama berhari-hari setelah mengunjungi situs Anda. Tren ini juga cocok dengan fitur baru lainnya seperti animasi dan grafik gerak.
10. Tidak Ada Desain Kode
Beberapa tahun yang lalu, Anda harus bekerja dengan pengembang perangkat lunak profesional untuk membuat kode desain khusus tertentu untuk situs Anda. Segalanya berbeda sekarang, dan mengembangkan perangkat lunak tidak pernah semudah ini berkat platform tanpa kode yang dapat digunakan oleh hampir semua orang.
Membuat antarmuka pengguna tanpa kode melibatkan penggunaan elemen drag-and-drop untuk menghasilkan beberapa hasil yang benar-benar mengesankan, bahkan jika Anda tidak memiliki pengalaman pengkodean sebelumnya.
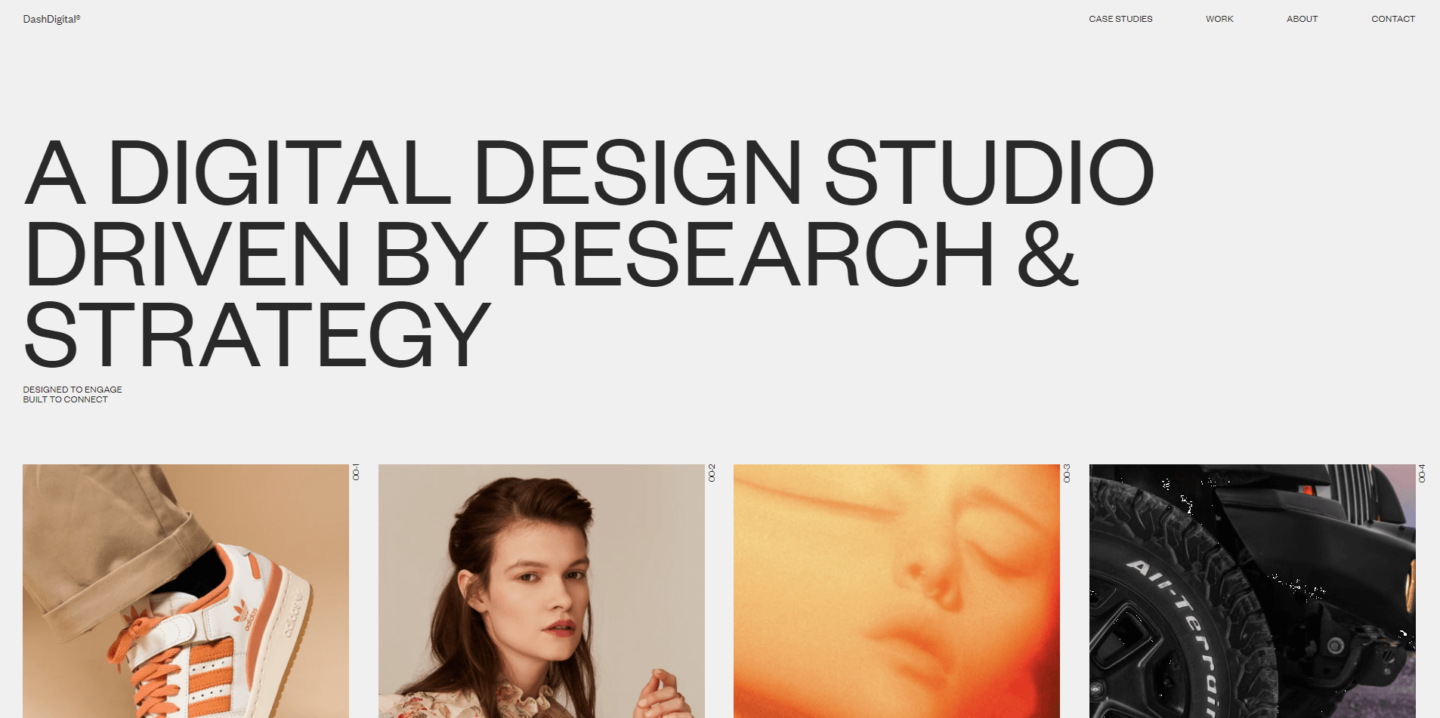
11. Navigasi Sederhana dan Desain Minimalis

Pengalaman menjelajah web penuh dengan rangsangan, dan pengunjung dapat dengan cepat kewalahan jika desain web Anda terlalu berantakan dan penuh dengan iklan, munculan, dan peringatan. Situs web sederhana dan minimalis sedang populer saat ini.
Jaga desain Anda tetap bersih dan pilih elemen Anda dengan hati-hati untuk memberi waktu istirahat bagi pengguna Anda dan membantu mereka fokus pada pesan inti, produk, dan layanan Anda. Jika Anda memiliki dokumen yang dapat diunduh, gabungkan file PDF ke dalam satu halaman daripada memiliki beberapa file individual. Atau, jika Anda menampilkan beberapa halaman produk, sertakan opsi pencarian yang memfilter menggunakan banyak kriteria.
Navigasi yang disederhanakan juga menjadi favorit pengguna tahun ini. Membuat navigasi yang ramah pengguna membantu pengguna Anda menemukan apa yang mereka cari dengan mudah, yang dapat meningkatkan konversi dan penjualan serta meningkatkan loyalitas merek. Buat menu navigasi Anda tetap sederhana untuk merampingkan pengalaman pengguna dan meningkatkan kecepatan situs web Anda.
12. Kursor yang Disesuaikan
Tren yang menghibur dan fungsional ini dapat membuat kesan yang signifikan pada pengunjung Anda. Trik untuk membuatnya berfungsi untuk situs Anda adalah menemukan ikon kursor yang masuk akal bagi pengguna Anda, selaras dengan identitas merek Anda, dan tampak hebat dalam skala yang lebih kecil.
Menyesuaikan kursor Anda adalah cara yang bagus untuk membuat desain yang lebih interaktif dan menambahkan dimensi ke situs Anda tanpa membebani pengguna. Kursor khusus memang membutuhkan situs web yang sangat responsif, jadi pastikan Anda menggunakan layanan hosting kelas dunia sebelum menerapkan fitur ini.
Sekarang Giliran Anda
Tren desain web teratas pada tahun 2022 berfokus pada skema warna yang cerah dan berani atau netral, tipografi yang menarik, visual dan ilustrasi 3D, desain sederhana, dan teknologi modern seperti augmented reality.
Ambil inspirasi dari tren yang tercantum di atas untuk menjaga situs web Anda tetap segar dan fungsional tahun ini dan seterusnya!
—–
Tentang Penulis Tamu kami: Alisa Taylor, editor pada umumnya dan pembuat konten, membagikan getaran luar biasa dan kata-kata ajaib di mana pun dia menjatuhkan tinta. Bidang terkuatnya adalah bisnis, desain grafis, dan pendidikan, tetapi dia selalu ingin menyegarkan pengetahuan dan memperluas keahlian. Dia suka membawa anjingnya berjalan-jalan di hutan, dan setelah itu, dia menghabiskan waktu istirahatnya dengan bermain game dan membaca.
