9 Ekstensi Pengembang Web Terbaik untuk Digunakan Chrome pada tahun 2022
Diterbitkan: 2022-07-04Apakah Anda seorang Pengembang Web dan sedang mencari Ekstensi Pengembang Web Terbaik untuk Peramban Chrome? Maka blog ini khusus untuk Anda.
Jika Anda seorang pengembang Web maka saya yakin Anda sudah memiliki ekstensi Chrome favorit di PC Anda, yang membuat pekerjaan Anda lebih mudah.
Tahukah Anda Chrome digunakan oleh 71,6% pengguna internet? yang masif. Dari sini, Anda dapat memiliki gambaran tentang seberapa populer Chrome.
Untuk membuat artikel ini, Kami telah berdiskusi dengan rekan tim kami dan mengumpulkan informasi dari perusahaan pengembangan Web untuk membuat daftar Ekstensi Pengembang Web Terbaik untuk Chrome.
Ekstensi Chrome membuat hidup lebih mudah, membuat kita lebih produktif untuk melakukan tugas apa pun dengan cepat dan mudah.
Toko Web Chrome telah mengkategorikan ekstensi chrome untuk pengembang web. tetapi kami telah memilih ekstensi Pengembang Web Chrome yang paling berguna.
Ada berbagai alat pengembang web dan ekstensi chrome di toko web Chrome. Tetapi kami telah memilih Ekstensi Pengembang Web terbaik dan paling Berguna untuk Chrome.
Ekstensi Pengembang Web Terbaik untuk Chrome
Berikut daftar ekstensi Chrome yang harus dimiliki untuk pengembang web. lihat apakah ekstensi favorit Anda disertakan atau tidak. Yuk baca lebih lanjut
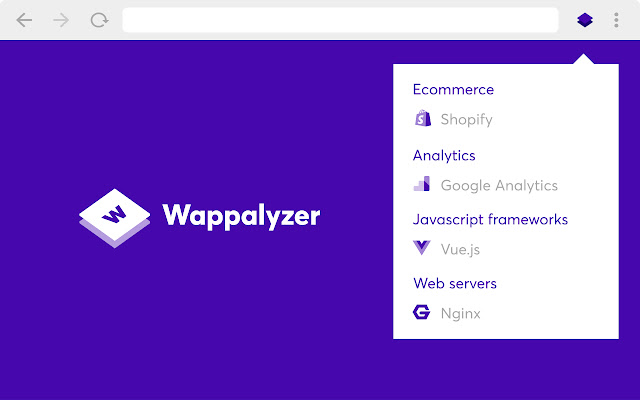
1. Wappalyzer

| Peringkat | |
| Unduhan | 1.000.000+ pengguna |
Ekstensi Chrome Wappalyzer adalah profiler teknologi yang menunjukkan kepada Anda apa situs web yang dibuat. Anda dapat memeriksa informasi tentang situs web apa pun dan mengetahui situs web CMS mana yang digunakan.
Selain CMS, Anda juga dapat memeriksa kerangka kerja, platform eCommerce, pustaka JavaScript, dll yang digunakan situs web.
Bisa dibilang Wappalyzer lebih dari sekedar CMS atau Framework detector. Ini bisa menjadi tambahan yang bagus untuk Ekstensi Chrome Anda untuk Pengembangan Web.
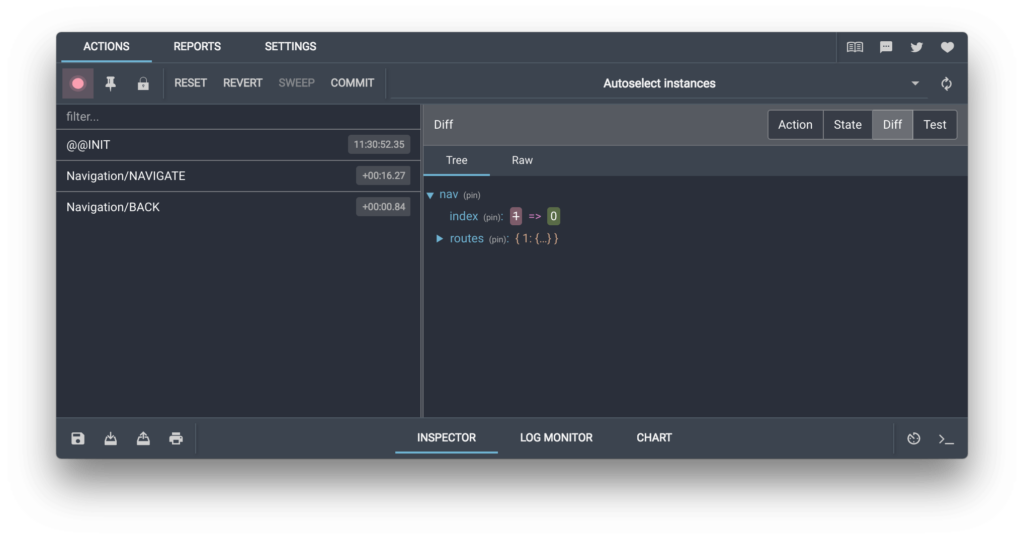
2. Redux DevTools

| Peringkat | |
| Unduhan | 1.000.000+ pengguna |
Redux DevTools adalah paket waktu pengembangan yang menyediakan peningkatan untuk alur kerja pengembangan Redux Anda.
Ini untuk men-debug perubahan status aplikasi. Selain Redux, ini dapat digunakan dengan arsitektur lain yang menangani status.
Ini adalah sebuah proyek open source. Anda dapat melihat repositori resmi di Github. Ini adalah ekstensi yang berguna untuk pengembang yang menggunakan Redux.
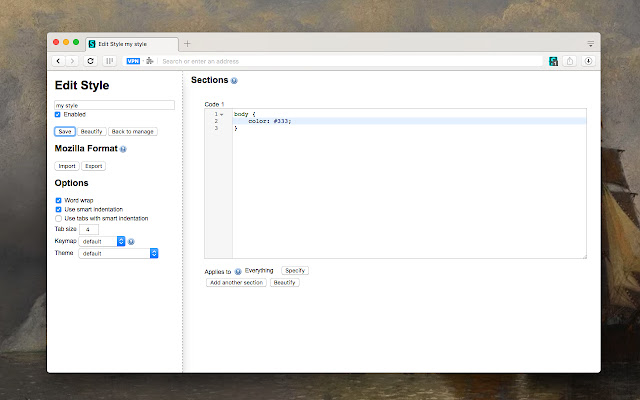
3. Stylus

| Peringkat | |
| Unduhan | 500.000+ pengguna |
Stylus adalah pengelola gaya pengguna bercabang dari Stylish for Chrome pada tahun 2017. Ekstensi browser stylus tersedia untuk browser Chrome, Firefox, dan Opera.
Stylus adalah editor dan pengelola gaya pengguna berdasarkan kode sumber Stylish versi 1.5.2.
Tujuannya adalah untuk mempertahankan dan meningkatkan versi penulis asli sambil menjadi lebih berorientasi privasi dan tetap lebih ramah pengguna untuk pembuat gaya.
Dengan ini, Anda dapat dengan mudah menginstal tema khusus dari repositori online populer, atau membuat, mengedit, dan mengelola lembar gaya CSS pribadi Anda sendiri.
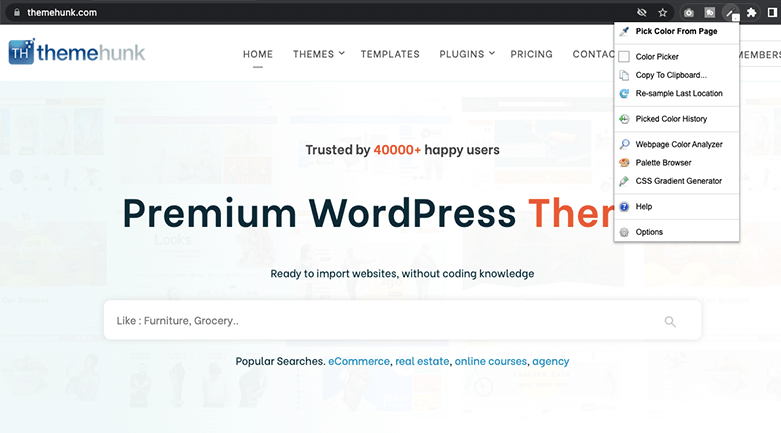
4. ColorZilla

| Peringkat | |
| Unduhan | 3.000.000+ pengguna |
Colorzilla adalah ekstensi pengembang chrome paling populer dengan lebih dari 3+ juta unduhan.
Dengan ColorZilla Anda bisa mendapatkan pembacaan warna dari titik mana pun di browser Anda, sesuaikan warna ini dengan cepat dan tempel ke program lain.
Anda dapat menganalisis halaman dan memeriksa palet warnanya. Peramban palet bawaan memungkinkan memilih warna dari set warna yang telah ditentukan sebelumnya dan menyimpan warna yang paling sering digunakan dalam palet khusus.
Muncul dengan fitur Eyedropper yang membantu mendapatkan warna piksel atau area apa pun di halaman.
Juga, ia hadir dengan Penganalisis Warna Halaman Web, Pemilihan warna sekali klik, Memilih warna dari objek Flash, Riwayat Warna, dll.
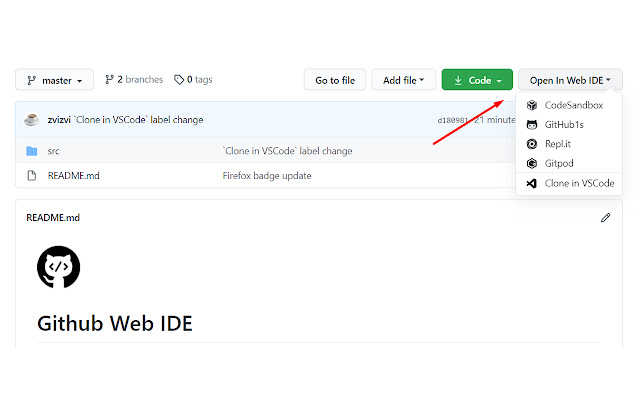
5. IDE Web GitHub

| Peringkat | |
| Unduhan | 6.000+ pengguna |
Ekstensi ini menambahkan menu drop-down baru ke repositori GitHub mana pun yang menawarkan tautan ke sejumlah layanan online yang memungkinkan melihat kode sumber repositori dalam antarmuka seperti IDE.

Ini mendukung layanan seperti- GutHub Dev, VSCode Dev, CodeSandbox, GiItHub1, GitLab1, Gitpot, StackBlitz, GitHub Memory dll.
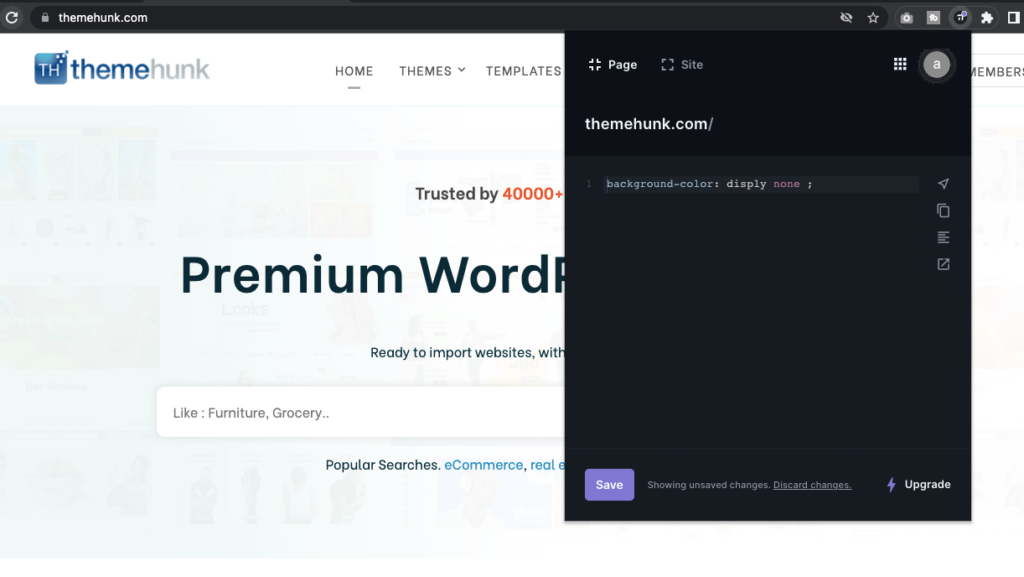
6. Editor CSS Amino

| Peringkat | |
| Unduhan | 30.000+ pengguna |
Amino CSS Editor adalah Editor CSS langsung. Anda dapat menulis CSS khusus untuk situs web apa pun dan melihat perubahan Anda secara real-time.
Pengguna Sesuaikan situs web dengan CSS dengan membuat lembar gaya pengguna Anda sendiri. Anda juga dapat menyesuaikan tampilan halaman, memperbaiki bug rendering, dan membuat web seperti yang Anda inginkan.
Ekstensi ini menyediakan kotak teks pada halaman HTML apa pun sehingga Anda dapat menulis CSS dengan bebas dan langsung melihat hasilnya.
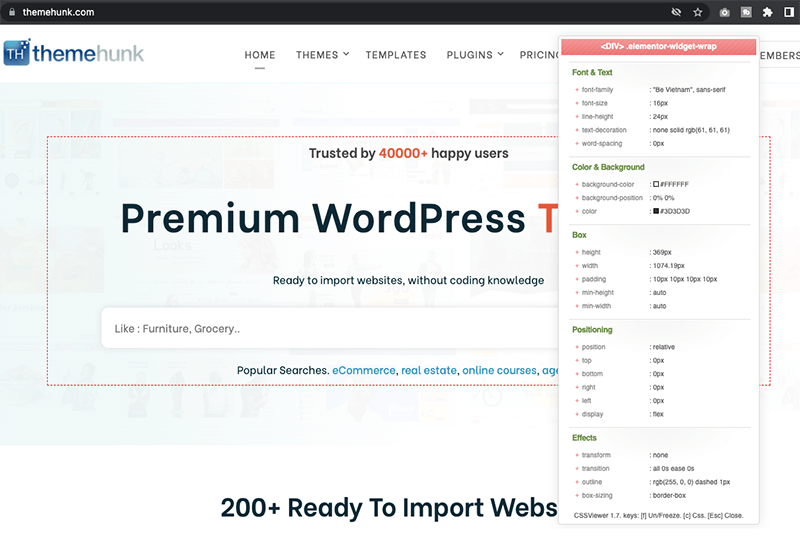
7. CSSViewer

| Peringkat | |
| Unduhan | 200.000+ pengguna |
CSSViewer adalah penampil properti CSS sederhana untuk Google chrome. Ini hanya penampil CSS, bukan editor.
CSSViewer membantu Anda mengidentifikasi properti CSS utama di mana pun Anda mengarahkan mouse. Ekstensi ini menunjukkan kepada Anda Properti CSS dari halaman web mana pun.
Setelah mengaktifkan ekstensi ini, Anda mengarahkan mouse Anda ke mana saja ke halaman web atau situs web, jendela sembulan kecil muncul dan itu akan menunjukkan kepada Anda seluruh Data CSS dari elemen tertentu.
8- Permintaan

| Peringkat | |
| Unduhan | 100.000+ pengguna |
Requestly adalah proxy ringan yang tersedia sebagai ekstensi browser & aplikasi desktop untuk mencegat & mengubah permintaan jaringan.
Menggunakan Requestly, Anda dapat Mengejek Tanggapan API, Memodifikasi Header, Url Redirect, Delay/Throttle request, dll. Pengembang dapat berkolaborasi dengan berbagi aturan satu sama lain.
Permintaan pengalihan yang cocok dengan pola URL ke URL tujuan yang berbeda. Dapat digunakan untuk memuat skrip yang tidak diperkecil, menguji versi pustaka yang berbeda, memuat skrip versi lokal di env produksi, dll.
Ini memungkinkan Anda untuk mengotomatisasi, mengikis & mengubah perilaku halaman web dengan pengetahuan dasar tentang JS & CSS.
9. Font Ninja

| Peringkat | |
| Unduhan | 500.000+ pengguna |
Ekstensi Chrome Font Ninja membantu Anda Mengidentifikasi font dari situs web mana pun, bookmark, coba, dan beli dengan cepat.
Instal ekstensi ini ke browser chrome Anda dan setelah itu, Anda akan melihat ikon Ninja warna hijau di bilah alat chrome Anda. Klik pada ikon dan arahkan kursor ke font apa pun di halaman web untuk mengidentifikasi font.
Anda dapat menggulung teks apa pun untuk menemukan font mana yang digunakan, ukurannya, spasi huruf, tinggi garis, dan warnanya.
Kesimpulan-
Ada berbagai ekstensi lainnya di Toko Web Chrome tetapi kami telah memilih Ekstensi Pengembang Web Terbaik ini untuk Chrome.
Anda dapat menggunakan ekstensi ini untuk membuat pengembangan Web Anda lebih mudah dan nyaman.
Kami memperbarui daftar Ekstensi Pengembang Web Terbaik untuk Chrome ini secara berkala. Jadi Anda dapat memeriksa artikel ini sesekali.
Apakah Anda memiliki ekstensi pengembang Chrome untuk direkomendasikan? Cukup beri tahu kami di bagian komentar di bawah, akan mencoba menambahkannya ke daftar ekstensi kami.
Jika Anda memiliki pertanyaan tentang apa pun, jangan ragu, cukup beri komentar di bawah, dan kami akan membantu Anda menyelesaikan masalah Anda. Terima kasih telah membaca blog ini.
Silakan Berlangganan ke Saluran YouTube kami, kami juga mengunggah konten hebat di sana, dan juga Ikuti kami di Facebook dan Twitter
Baca selengkapnya-
