20 Situs Web Gereja Terbaik (Contoh) 2023
Diterbitkan: 2023-03-10Apakah Anda ingin melihat situs web gereja terbaik karena Anda sedang dalam proses membuat halaman keagamaan?
Kami menyusun daftar dua puluh terbaik setelah mempelajari 100+ untuk menjamin desain paling luar biasa untuk kesenangan menonton Anda.
Beberapa lebih bersih dari yang lain, beberapa menyertakan video, beberapa penggeser, beberapa memiliki video dan khotbah yang disematkan, dan banyak yang memiliki donasi online yang membantu mereka mengumpulkan dana. (Kami juga merekomendasikan untuk menambahkan tombol "donasi" ke situs web Anda.)
Anda dapat memilih di antara dua opsi jika Anda baru memulai; pilih pembuat situs web gereja atau tema WordPress gereja.
Sementara yang pertama lebih mudah dan lebih cepat, yang terakhir menawarkan opsi dan kemungkinan tak terbatas untuk membuat situs yang Anda inginkan.
Ayo pergi!
Situs Web Gereja Terbaik Untuk Menginspirasi Anda
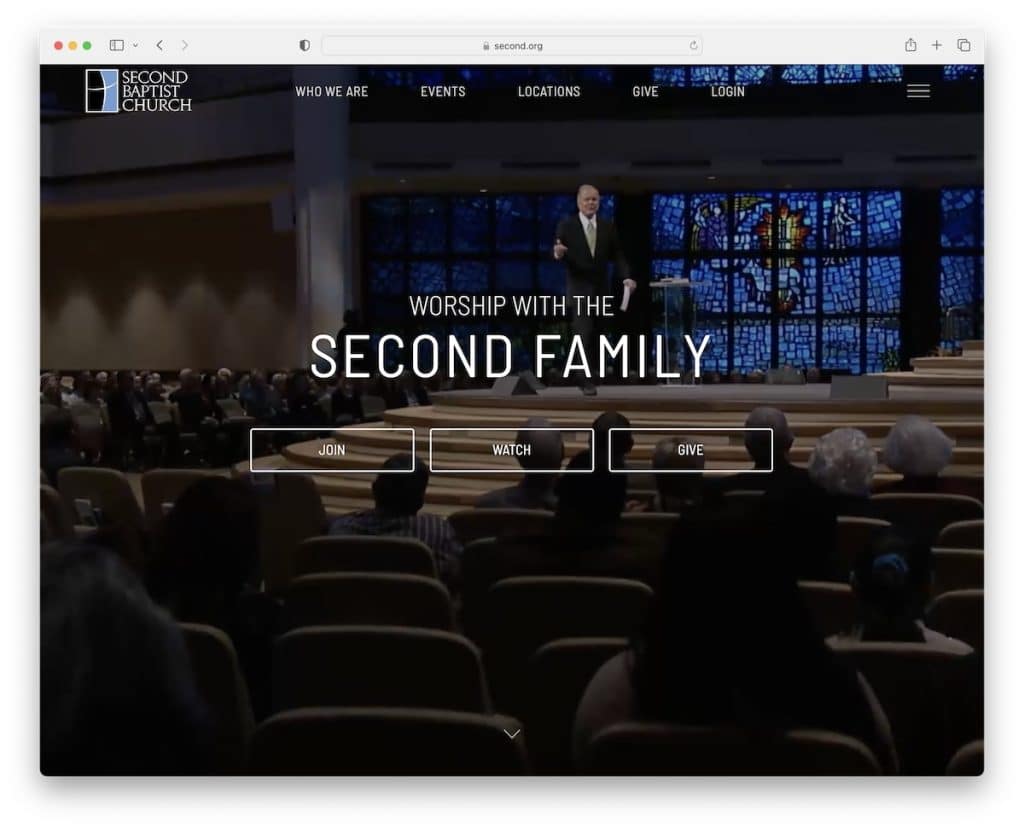
1. Gereja Baptis Kedua
Dibangun dengan: Tema Pro

Second Baptist Church menonjol dengan latar belakang video layar penuh yang menarik perhatian semua orang. Selain itu, video tersebut juga memiliki efek paralaks yang meningkatkan keterlibatan.
Header transparan dan tombol ajakan bertindak (CTA) diuraikan untuk tampilan yang lebih bersih.
Selain navigasi utama, Second Baptist Church juga memiliki menu hamburger yang meluncur dari kanan dengan fungsi drop-down.
Catatan: Tambahkan video promosi di paro atas untuk memicu rasa ingin tahu dan pertahankan pengunjung di halaman Anda lebih lama.
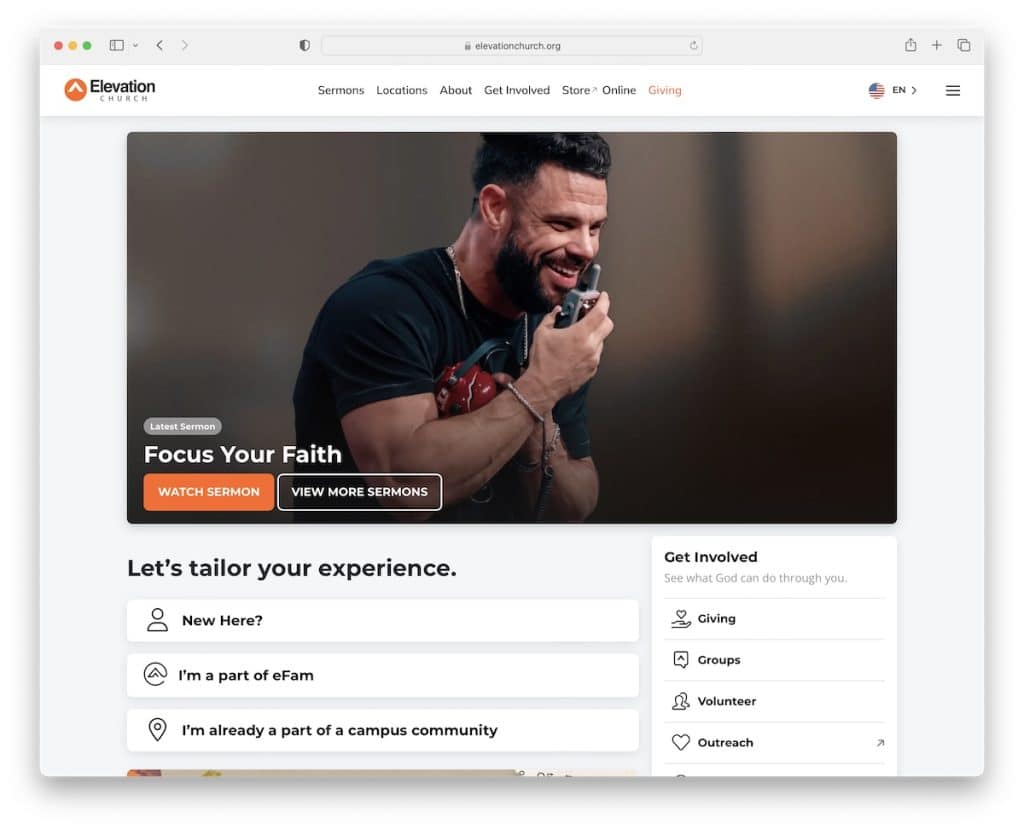
2. Gereja Ketinggian
Dibangun dengan: Elementor

Elevation Church memiliki tampilan yang modern, mobile-like dengan desain minimalis, membuat kontennya lebih pop.
Header bersih dengan tautan menu penting, pengalih bahasa, dan ikon hamburger untuk pencarian yang lebih halus.
Yang meningkatkan interaktivitas adalah gambar pahlawan yang mulai memutar video begitu Anda mengarahkan kursor ke atasnya.
Catatan: Apakah Anda memiliki banyak pengikut global? Kemudian terjemahkan situs web Anda dan tawarkan mereka untuk mempersonalisasi pengalaman mereka dengan memilih bahasa mereka.
Anda juga tidak boleh melewatkan memeriksa koleksi terakhir kami dari situs web Elementor terbaik.
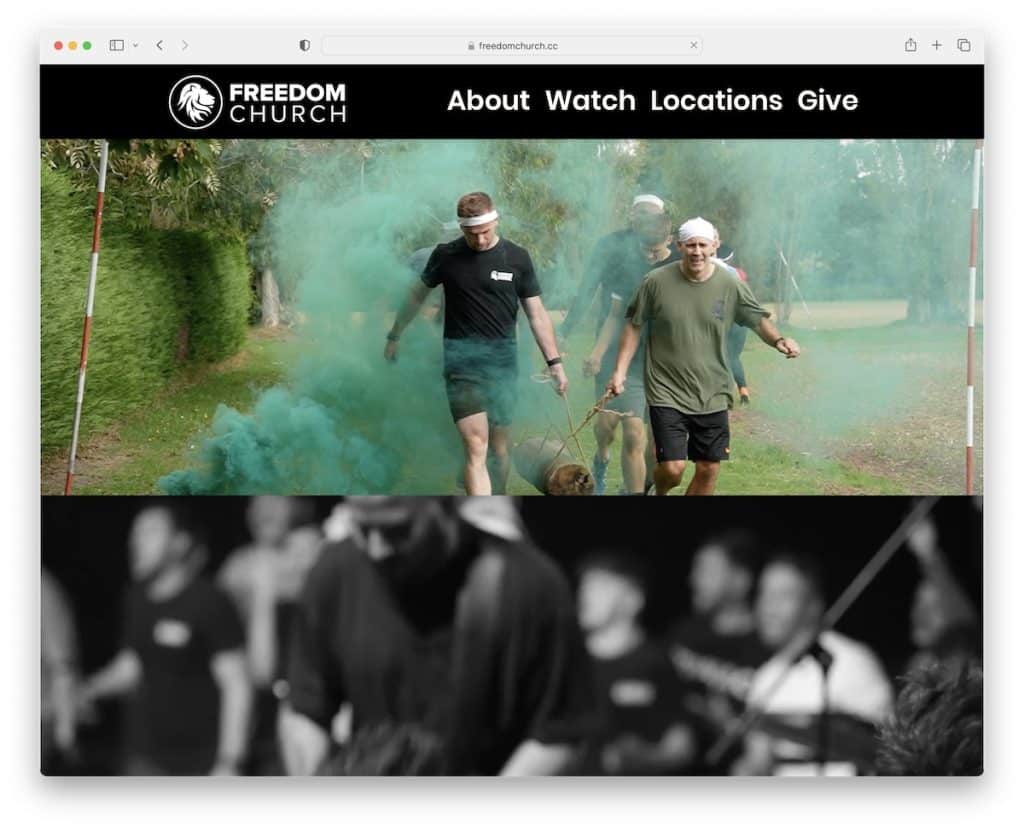
3. Gereja Kemerdekaan
Dibangun dengan: Wix

Alih-alih satu, Freedom Church membawa banyak hal ke level berikutnya dengan banyak video di beranda.
Selain itu, bagian halaman internal berubah dari gelap menjadi terang untuk membuat pengalaman yang lebih dinamis, diakhiri dengan footer multi-kolom yang menampilkan khotbah tersemat.
Catatan: Biarkan pengunjung mendengarkan khotbah Anda dengan menyematkan pemutar audio (bahkan membuat daftar putar).
Anda juga bisa mengintip beberapa situs web terbaik yang dibangun di atas platform Wix.
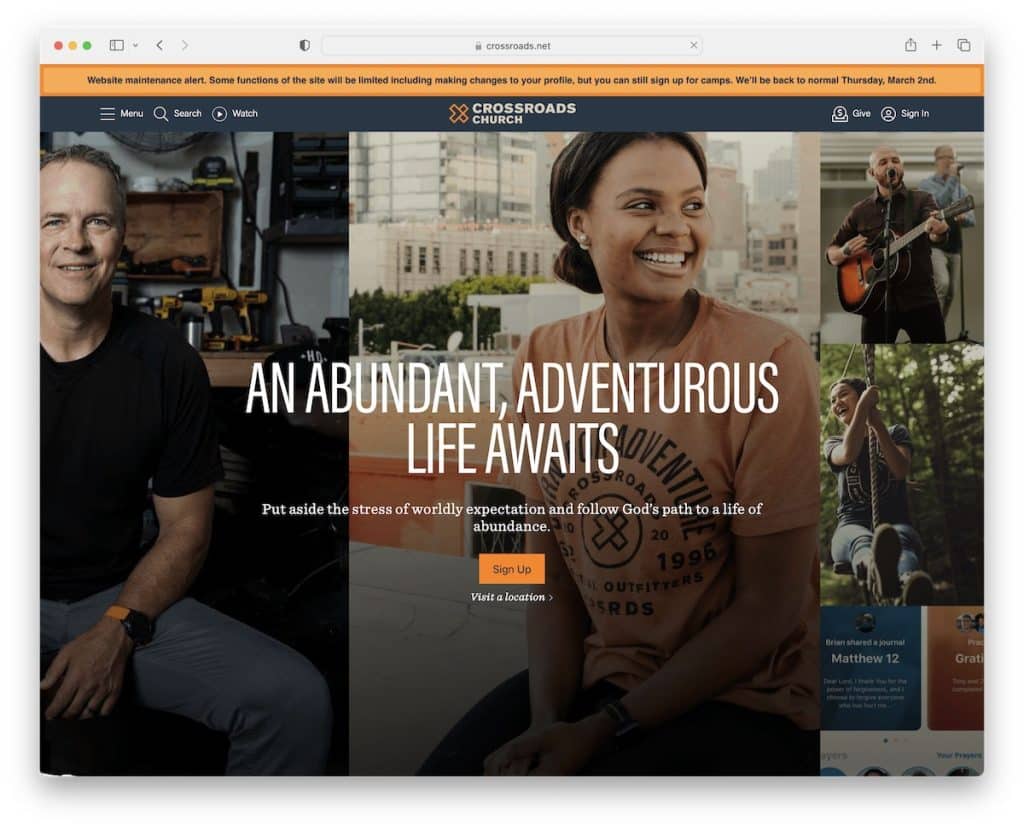
4. Gereja Persimpangan Jalan
Dibangun dengan: Next.js

Crossroads Church memiliki halaman depan yang kaya konten dengan pemberitahuan bilah atas dan tajuk mengambang. Yang terakhir memastikan semua tautan menu, pencarian, dan akses ke akun selalu hanya dengan sekali klik.
Video tersemat, tata letak kisi untuk acara, serial, dan podcast, serta footer praktis dengan banyak tautan cepat menjadikan Crossroads Church kehadiran online yang praktis bagi para penyembah.
Catatan: Buat tajuk lengket untuk meningkatkan pengalaman pengguna situs web gereja Anda – tidak perlu lagi menggulir kembali ke atas!
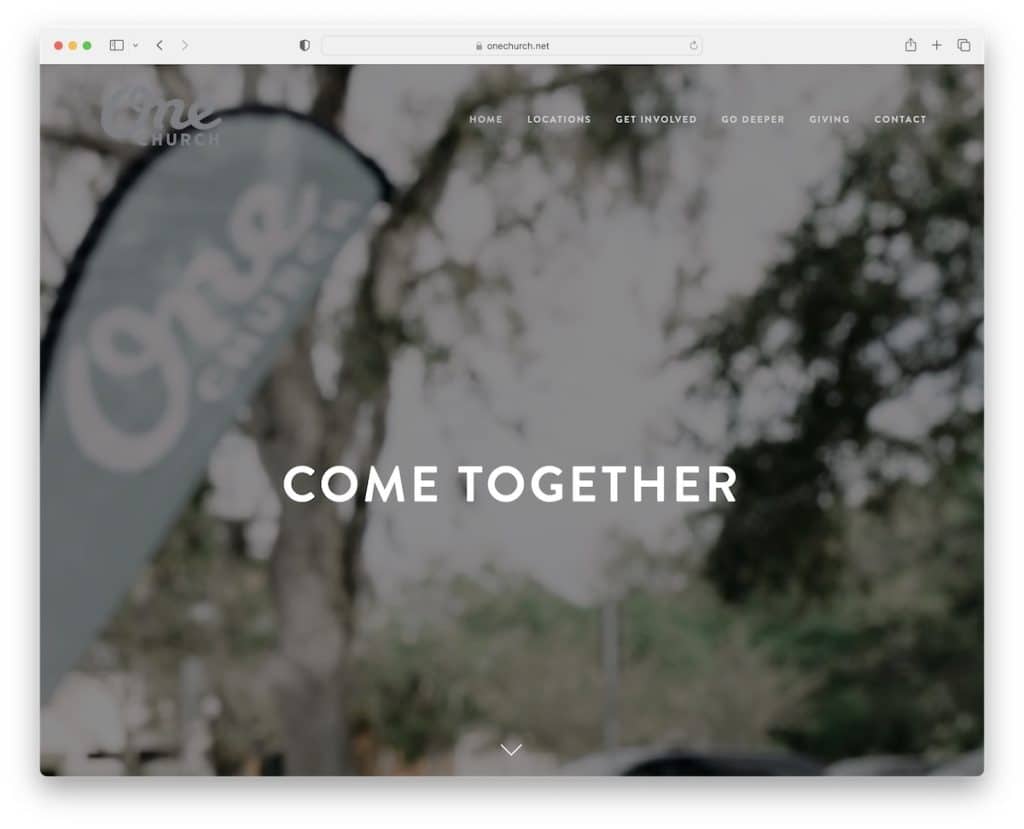
5. Satu Gereja
Dibangun dengan: Squarespace

Satu Gereja memiliki bagian lipatan atas layar penuh dengan pesan dua kata, navigasi transparan, dan tombol gulir ke bawah.
Desain web responsif ini sederhana dan kreatif, dengan banyak ruang kosong dan efek paralaks. Footer mengambil bagian penting dari situs web dengan formulir berlangganan buletin, detail lokasi, dan ikon media sosial.
Catatan: Jadikan situs web Squarespace Anda lebih menarik dengan bagian paralaks.
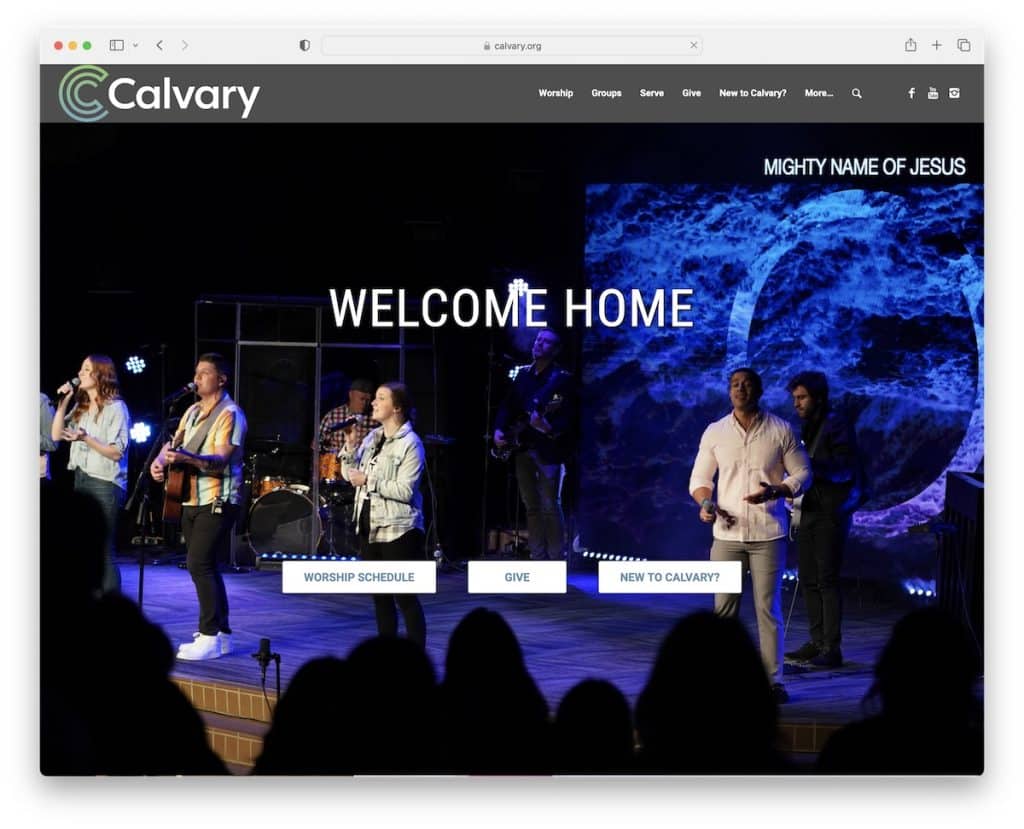
6. Kalvari
Dibangun dengan: Tema Enfold

Kalvari memiliki bagian pahlawan besar dengan judul dan tiga tombol CTA. Tetapi Anda juga dapat mengakses navigasi tarik-turun yang melekat jika Anda mencari sesuatu yang lebih spesifik atau mengetik kueri Anda di bilah pencarian.
Situs gereja ini juga memiliki tombol back-to-top dan footer dengan CTA tambahan, termasuk tombol unduh aplikasi dan detail bisnis.
Catatan: Tombol kembali ke atas adalah tambahan praktis untuk situs web apa pun yang memungkinkan pengunjung menghindari menggulir kembali ke atas.
Tetapi Anda mungkin juga tertarik dengan contoh situs web hebat lainnya yang menggunakan tema Enfold.
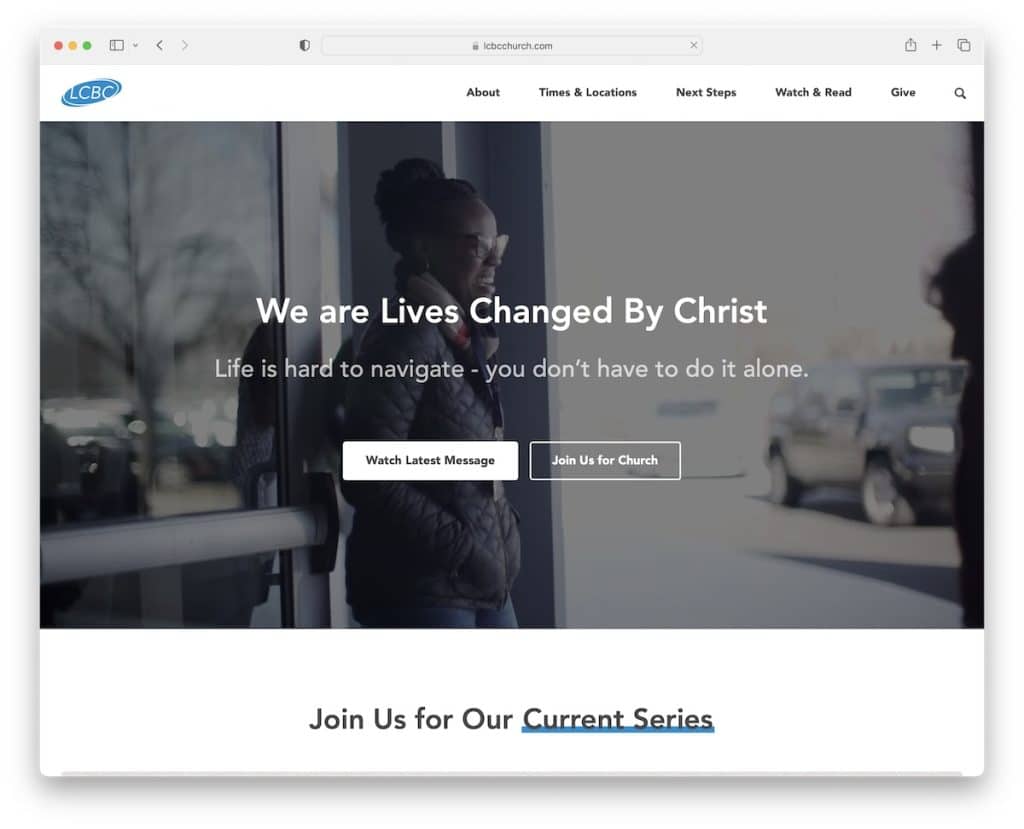
7. Gereja LCBC
Dibangun dengan: Kerajinan CMS

Gereja LCBC adalah contoh bagus lainnya dari situs web gereja dengan video pahlawan yang membuatnya lebih menawan.
Bagian-bagiannya besar dan bersih, sehingga kontennya mudah dibaca dan dibaca di perangkat seluler dan desktop.
Selain itu, bilah navigasi mengambang dasar semi-transparan selalu tersedia, tetapi Gereja LCBC memiliki semua tautan menu di bagian footer.
Catatan: Gunakan teks dan spasi yang lebih besar untuk meningkatkan keterbacaan situs Anda.
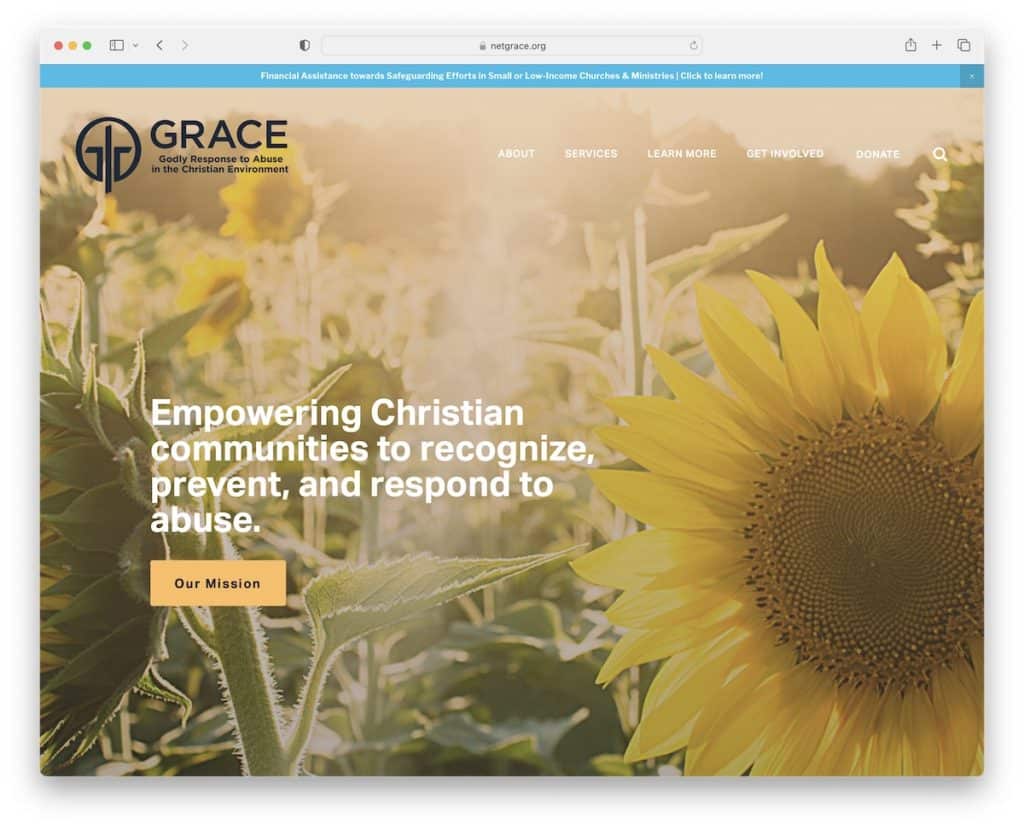
8. Rahmat
Dibangun dengan: Squarespace

Grace memiliki notifikasi bilah atas yang dapat Anda tutup dengan menekan "x" jika itu mengganggu Anda. Headernya transparan, sehingga gambar paralaks dengan teks dan tombol CTA lebih bersinar.
Tombol CTA hadir dengan efek hover untuk interaktivitas (agar lebih mudah diklik).
Menariknya, bilah pencarian terbuka di halaman baru tetapi berfungsi dengan sangat baik karena hasil/rekomendasi langsung yang ditampilkannya.
Catatan: Bilah pencarian dengan hasil dan rekomendasi langsung meningkatkan pengalaman pengguna dengan penemuan yang lebih cepat.
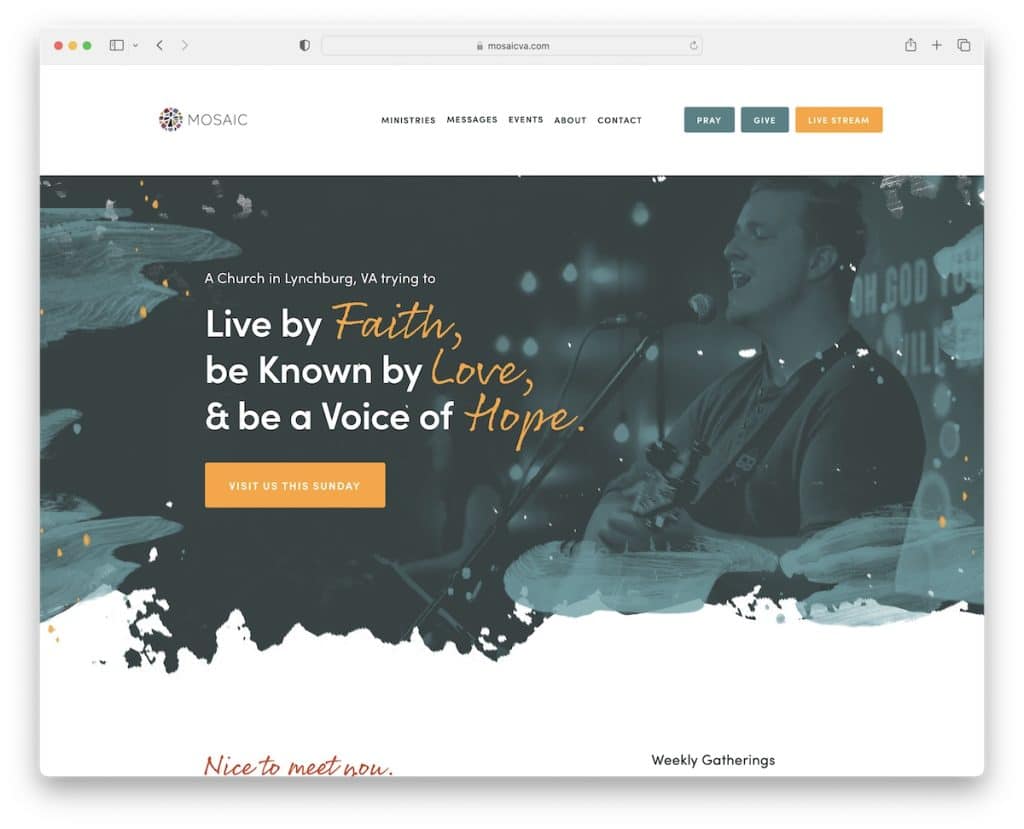
9. Mosaik
Dibangun dengan: Squarespace

Mosaic memadukan minimalisme dan kreativitas dalam satu situs web gereja yang indah yang dapat Anda pelajari. Penggunaan ruang putih dan palet warna situs yang menyenangkan membutuhkan pengalaman yang menyenangkan saat melihat konten.
Mosaic menampilkan beberapa tombol CTA di bilah navigasi dengan warna kontras, sehingga menarik perhatian. Sedangkan footer terdiri dari ikon media sosial dan detail kontak tambahan.
Catatan: Berikan lebih banyak paparan pada tombol ajakan bertindak Anda dengan memasukkannya ke dalam header.
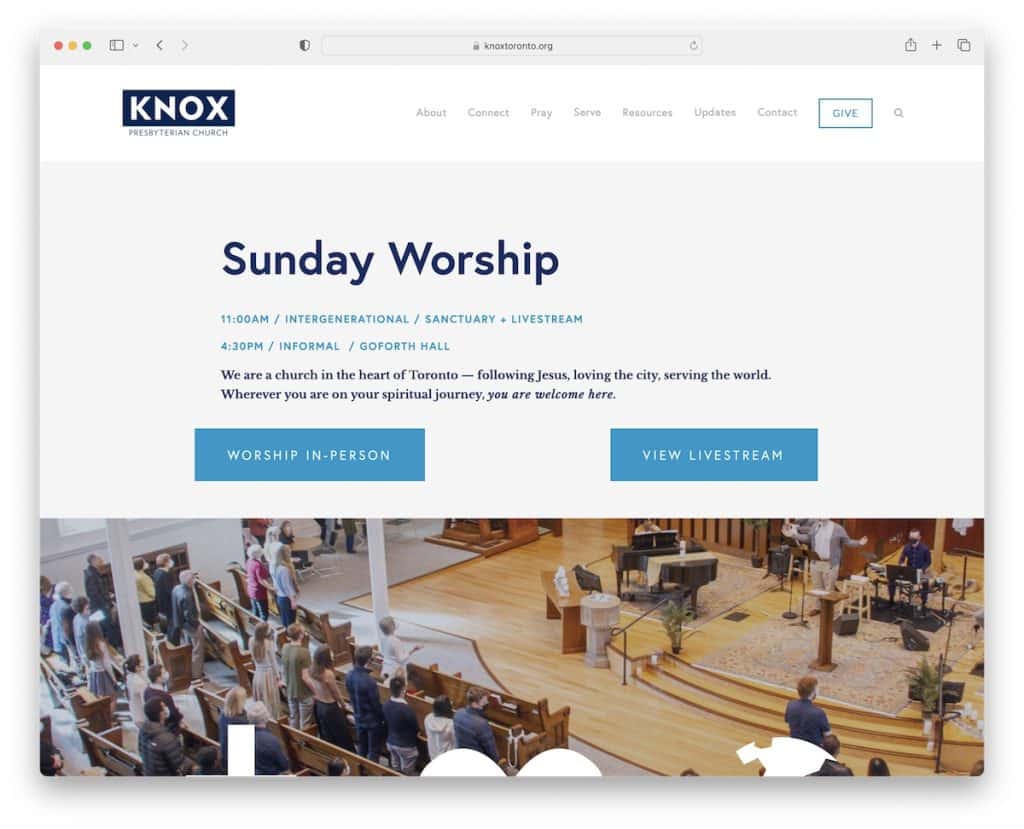
10. Knox Toronto
Dibangun dengan: Squarespace

Periksa Knox Toronto jika Anda ingin mengumpulkan donasi melalui situs web Anda.
Situs web gereja ini menggunakan tombol “Berikan” di header, yang terhubung ke formulir donasi di halaman baru. Formulir tersebut memberikan kebebasan penuh kepada pengguna mengenai berapa banyak yang ingin mereka sumbangkan, dengan dua drop-down tambahan untuk lokasi dan frekuensi.
Yang juga keren adalah halaman Beri sangat transparan dengan tujuan donasi dan menawarkan cara lain untuk berkontribusi selain online.
Catatan: Menyertakan formulir donasi online di situs web gereja Anda dapat membantu Anda mendapatkan lebih banyak dana.
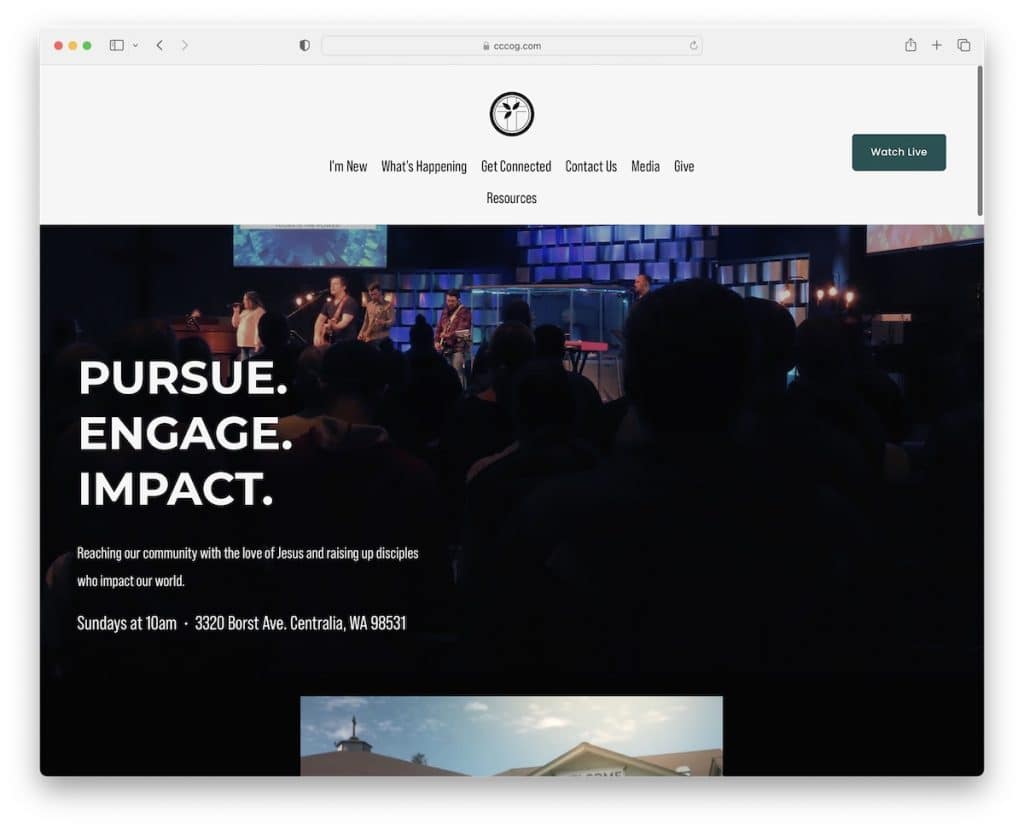
11. Gereja Komunitas Centralia
Dibangun dengan: Squarespace


Sementara Gereja Komunitas Centralia menggunakan tajuk yang cukup besar, itu menghilang saat Anda mulai menggulir tetapi muncul kembali saat Anda kembali ke atas untuk pengalaman yang lebih bebas gangguan.
Situs web gereja ini menggunakan campuran nada yang lebih terang dan lebih gelap untuk getaran dinamis dan memiliki video yang disematkan untuk membuat pengunjung lebih lama di halaman.
Catatan: Alih-alih menggunakan header standar, Anda dapat menggunakan yang menghilang/muncul kembali tergantung pada gerakan menggulir.
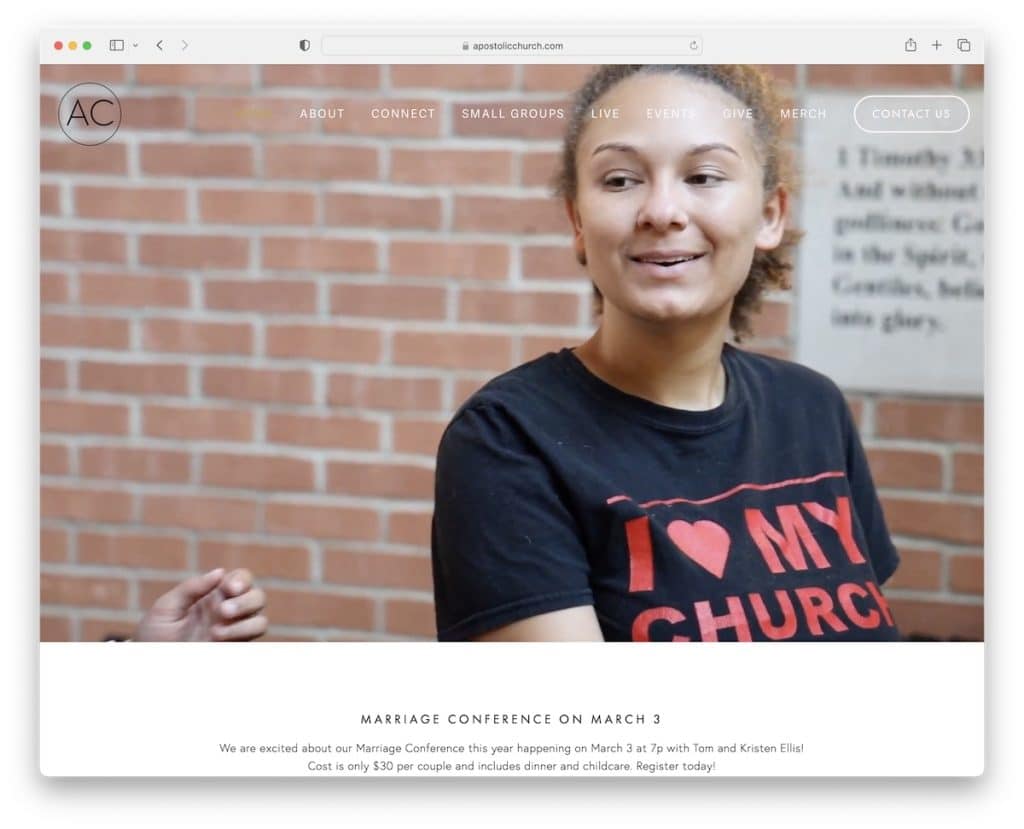
12. Gereja Apostolik
Dibangun dengan: Squarespace

Gambar pahlawan Gereja Apostolik berubah menjadi video yang memicu keingintahuan Anda segera setelah situs web dimuat. Yup, beberapa detik pertama paling berarti dan menentukan apakah Anda akan mempertahankan atau kehilangan pengunjung.
Halaman lainnya memiliki tampilan yang lebih mendasar, menghadirkan semua CTA, konten, gambar, dan lainnya.
Salah satu fitur yang menarik adalah tajuk yang muncul kembali hanya saat Anda masuk ke bagian bawah halaman.
Catatan: Selalu lebih baik membidik desain minimalis daripada mengisinya dengan (terlalu banyak) animasi dan efek.
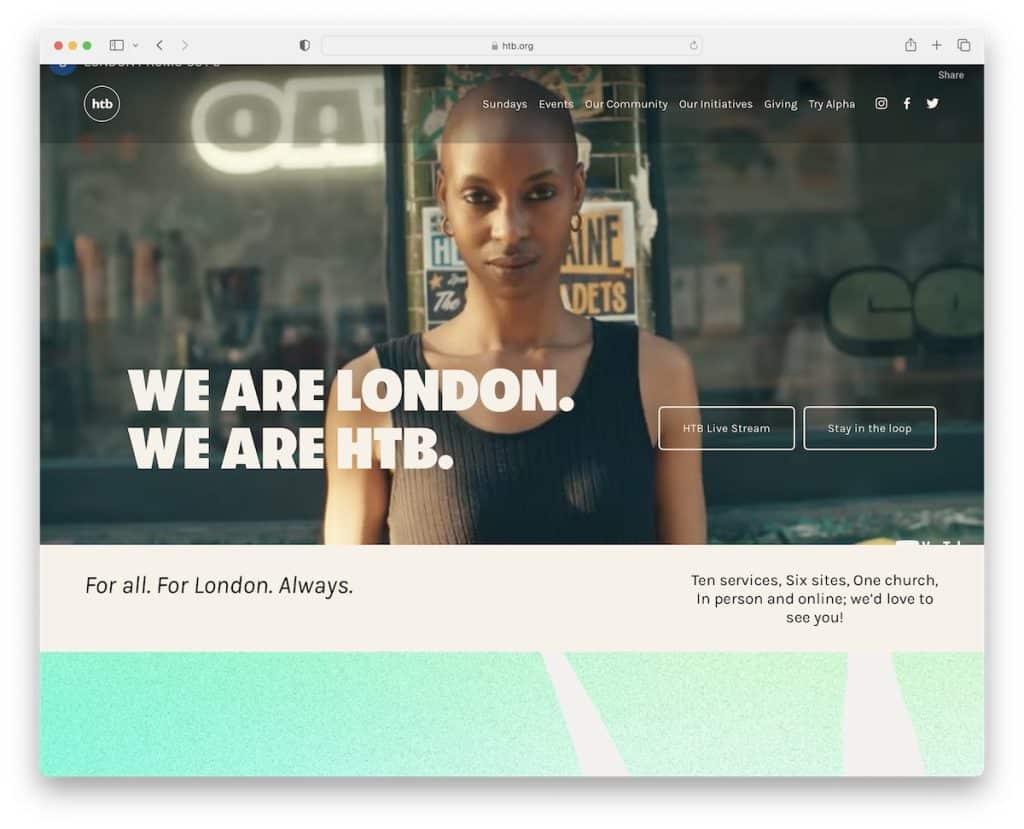
13. Gereja HTB
Dibangun dengan: Squarespace

Gereja HTB adalah situs web dengan desain dinamis yang memicu minat, membuat Anda ingin mempelajari lebih lanjut.
Meskipun tidak dilengkapi dengan bilah pencarian, ia memiliki menu drop-down untuk mendapatkan informasi yang diinginkan dengan sekali klik.
Selain itu, latar belakang footer berwarna hitam, agak tidak terduga, tapi itulah intinya.
Catatan: Jangan takut membuat footer yang lebih berani dengan warna background yang kontras, seperti hitam. Itu akan membuat tautan, CTA, formulir, dan elemen lainnya lebih menonjol dan terpusat.
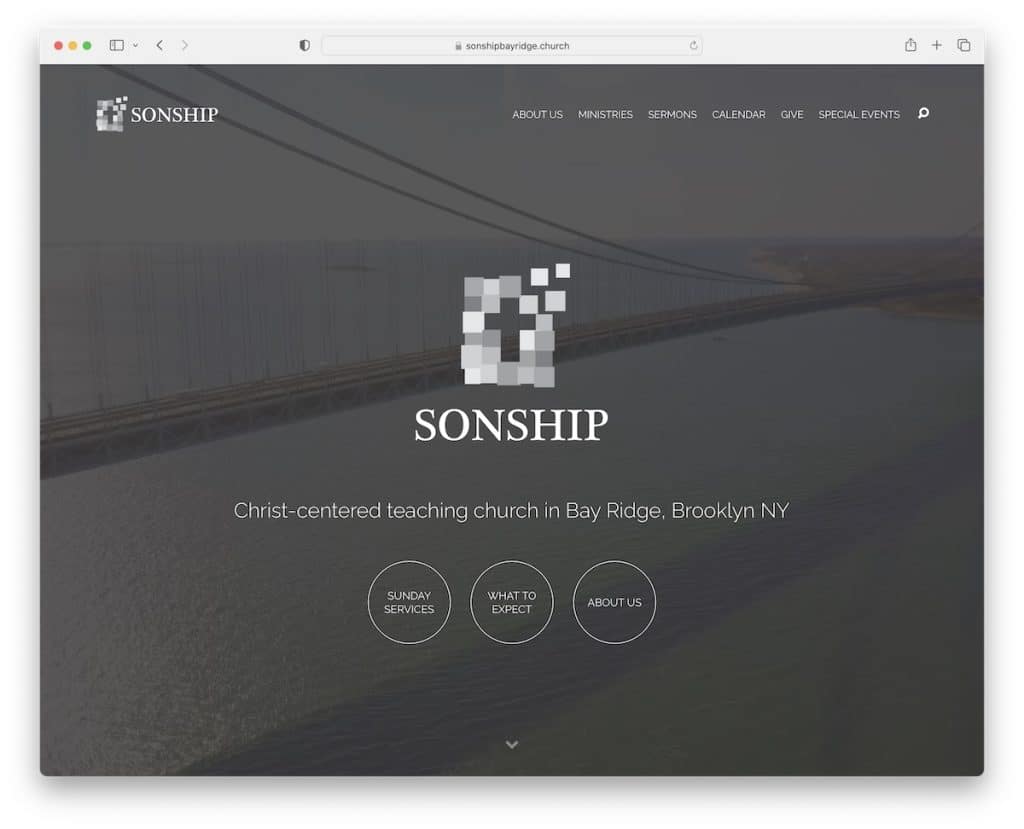
14. Punggungan Teluk Sonship
Dibangun dengan: Tema Maranatha

Sonship Bay Ridge memiliki bagian besar untuk mempromosikan khotbah, pelajaran Alkitab, pertemuan doa, dll. Sementara semua menggunakan latar belakang gambar, bagian atas flip memiliki video halus yang memberikan keterlibatan yang cukup untuk membuat pengunjung tetap fokus.
Yang juga membantu adalah peta terintegrasi dengan lokasi, detail kontak, dan petunjuk arah (dengan tautan ke Google Maps).
Catatan: Pamerkan lokasi gereja Anda dengan peta (sebaiknya integrasikan Google Maps).
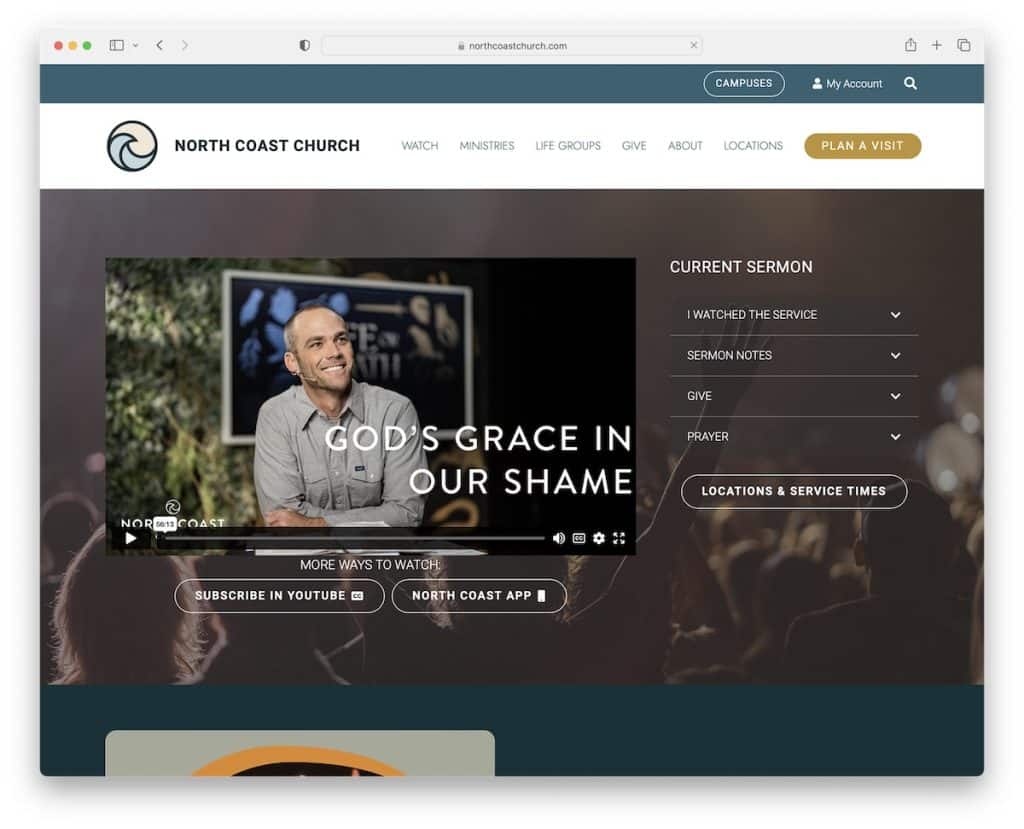
15. Gereja Pantai Utara
Dibangun dengan: WPBakery

Gereja Pantai Utara menggunakan bagian pahlawannya agar Anda dapat menonton khotbah terbarunya. Tetapi mereka juga memiliki dua CTA untuk berlangganan YouTube atau aplikasi mereka untuk akses langsung.
Ini adalah situs web gereja dengan desain yang elegan, menggunakan bilah atas dan tajuk tetapi hanya tongkat terakhir. Selain itu, ada tombol kembali ke atas untuk menghindari pengguliran sama sekali.
Terlebih lagi, footer memiliki banyak tombol CTA, detail kontak, dan tombol sosial untuk terhubung dengan mereka melalui platform favorit Anda.
Catatan: Sematkan seluruh video khotbah di paro atas sehingga semua orang dapat langsung menontonnya tanpa perlu mencarinya (dan meningkatkan UX).
Perlu lebih banyak ide? Kemudian periksa contoh situs web WPBakery yang epik ini.
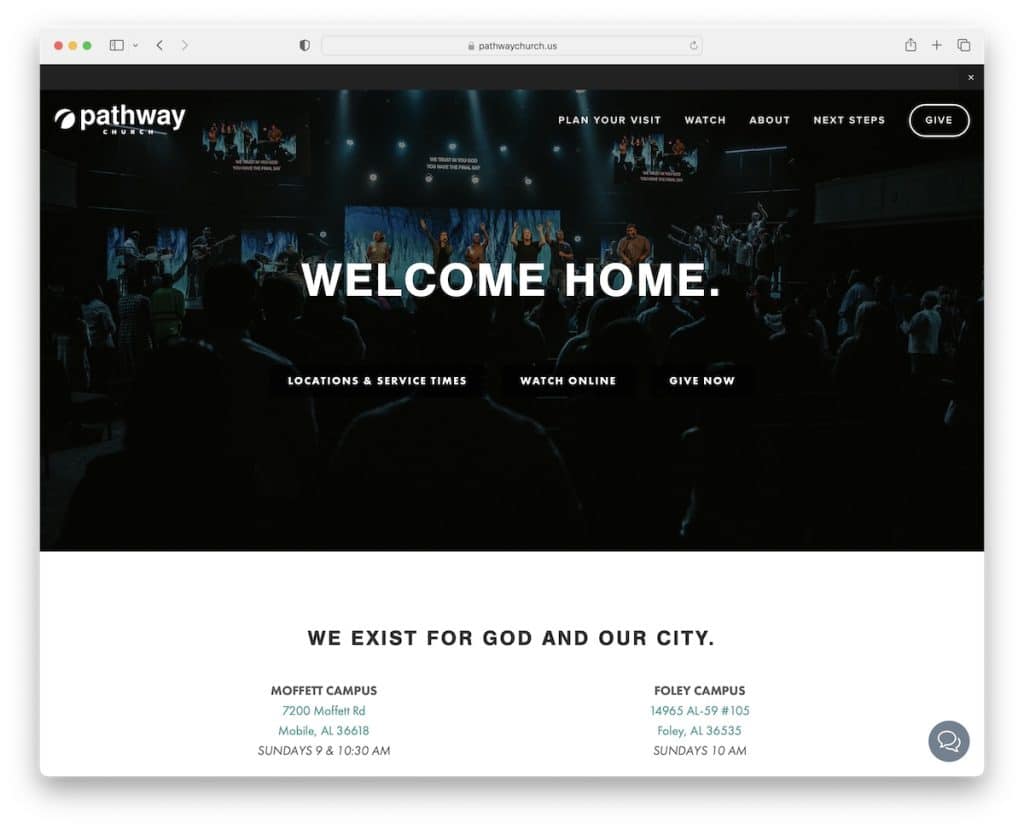
16. Gereja Jalan
Dibangun dengan: Squarespace

Pathway Church adalah situs web yang bersih, menghadirkan kinerja dan suasana yang luar biasa untuk lebih menikmati kontennya.
Meskipun memiliki banyak bagian dan elemen yang efektif, fitur utama dari situs web gereja ini adalah widget obrolan mengambang di pojok kanan bawah.
Selain itu, bagian/portofolio media mereka memiliki banyak tag dan bilah pencarian untuk menemukan video, speaker, dll. yang tepat, lebih cepat.
Catatan: Tingkatkan layanan pelanggan dengan kotak obrolan (langsung) dan tawarkan jawaban yang lebih cepat.
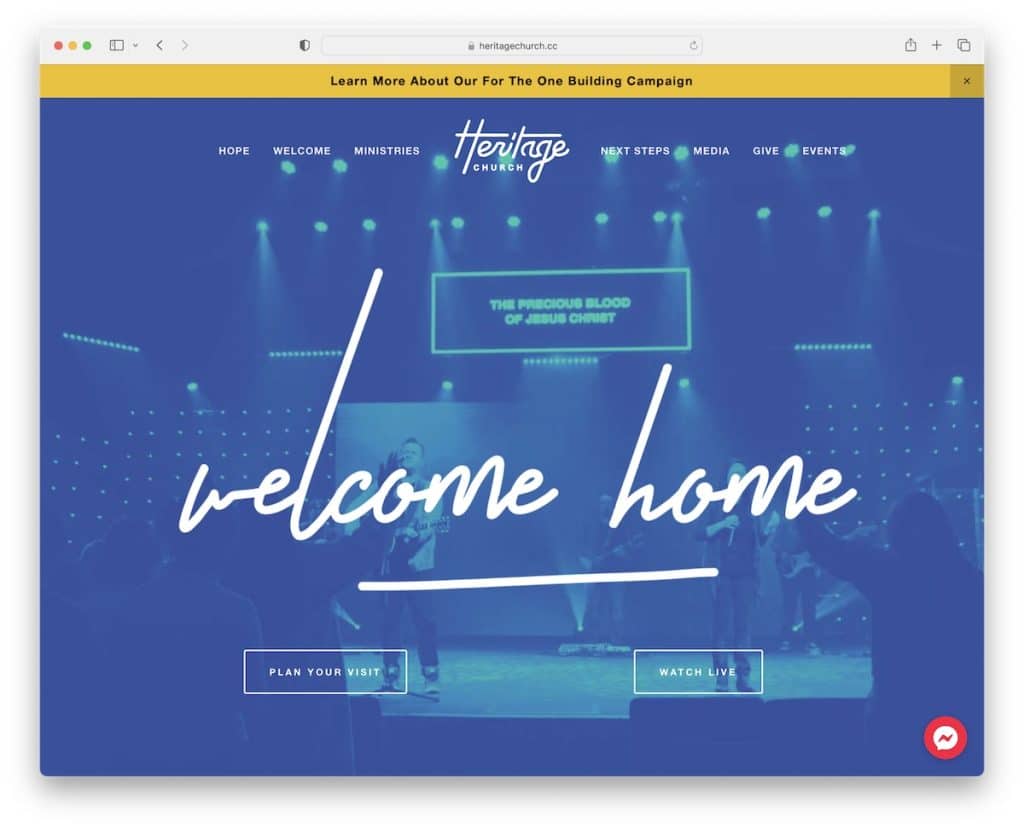
17. Gereja Pusaka
Dibangun dengan: Squarespace

Tata letak Gereja Warisan yang indah dan modern membuat pengguliran dan pengintipan kontennya jauh lebih menyenangkan. Notifikasi bilah atas memiliki warna latar belakang yang kontras untuk memicu minat Anda (tetapi Anda juga dapat menutupnya).
Anda juga akan menemukan menu apung yang sederhana dan transparan, ikon Facebook Messenger yang lengket, carousel untuk acara mendatang, dan galeri lightbox yang merupakan kumpulan postingan Instagram mereka.
Catatan: Tambahkan lebih banyak konten ke situs web Anda dengan mengintegrasikan umpan IG. Plus, menggunakan fungsionalitas lightbox untuk memeriksa gambar dan video yang lebih besar memungkinkan melihat tanpa meninggalkan halaman saat ini.
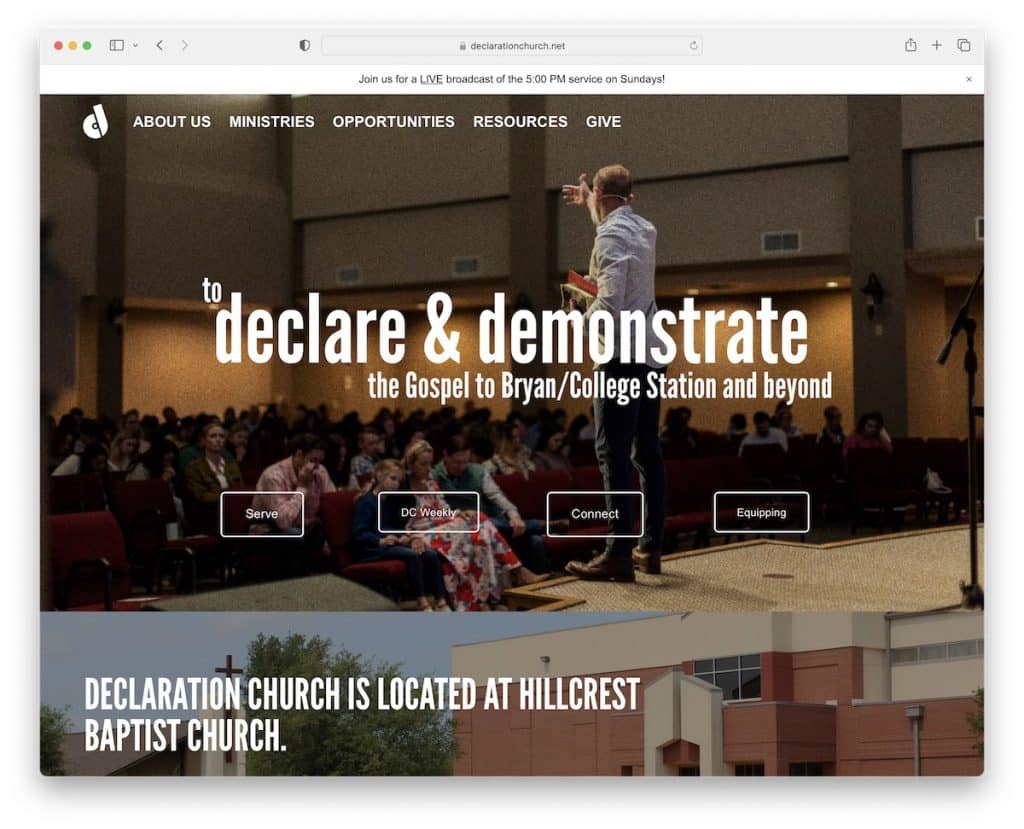
18. Gereja Deklarasi
Dibangun dengan: Squarespace

Gereja Deklarasi menggunakan jendela sembulan sederhana di sudut kanan bawah untuk mengumpulkan email guna menumbuhkan komunitas pengikut setianya melalui buletin yang harus dibaca.
Tata letaknya berat pada visual dengan animasi teks keren untuk keterlibatan ekstra. Ini juga bagus untuk melihat email dan nomor telepon yang dapat diklik di footer untuk berhubungan dengan lebih mudah.
Dan tombol CTA semuanya digariskan tetapi menjadi kokoh saat diarahkan untuk menarik perhatian, yang layak untuk diuji sendiri.
Catatan: Buat daftar email Anda dengan memasukkan popup formulir langganan buletin.
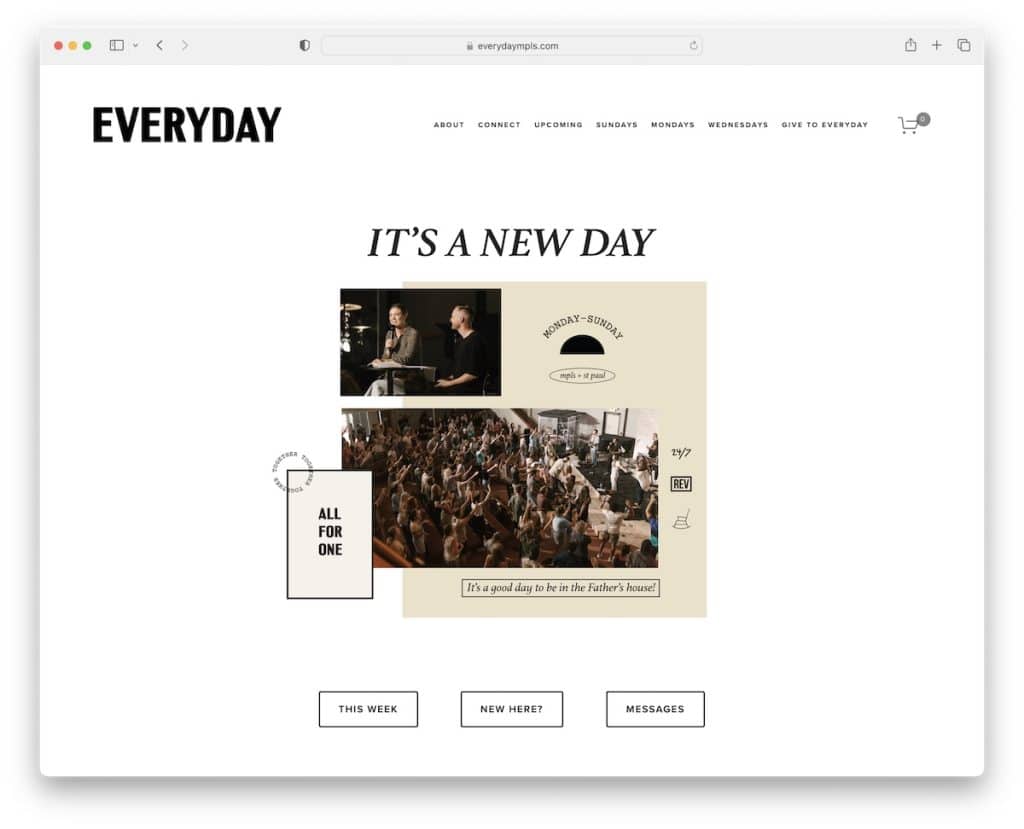
19. Setiap hari
Dibangun dengan: Squarespace

Everyday adalah situs web minimalis dengan salah satu tata letak paling menyenangkan yang pernah kami temui.
Penampilannya yang tidak rumit sederhana dan cepat dibalik, berkat desain hitam putihnya.
Apa yang layak diperkenalkan ke situs web Anda adalah kalender acara bulanan, sehingga calon peserta tahu persis kapan kebaktian kebangkitan berikutnya atau jam berapa kelas Kamis.
Catatan: Buat kalender/jadwal bulanan dengan semua khotbah, doa, acara, dll.
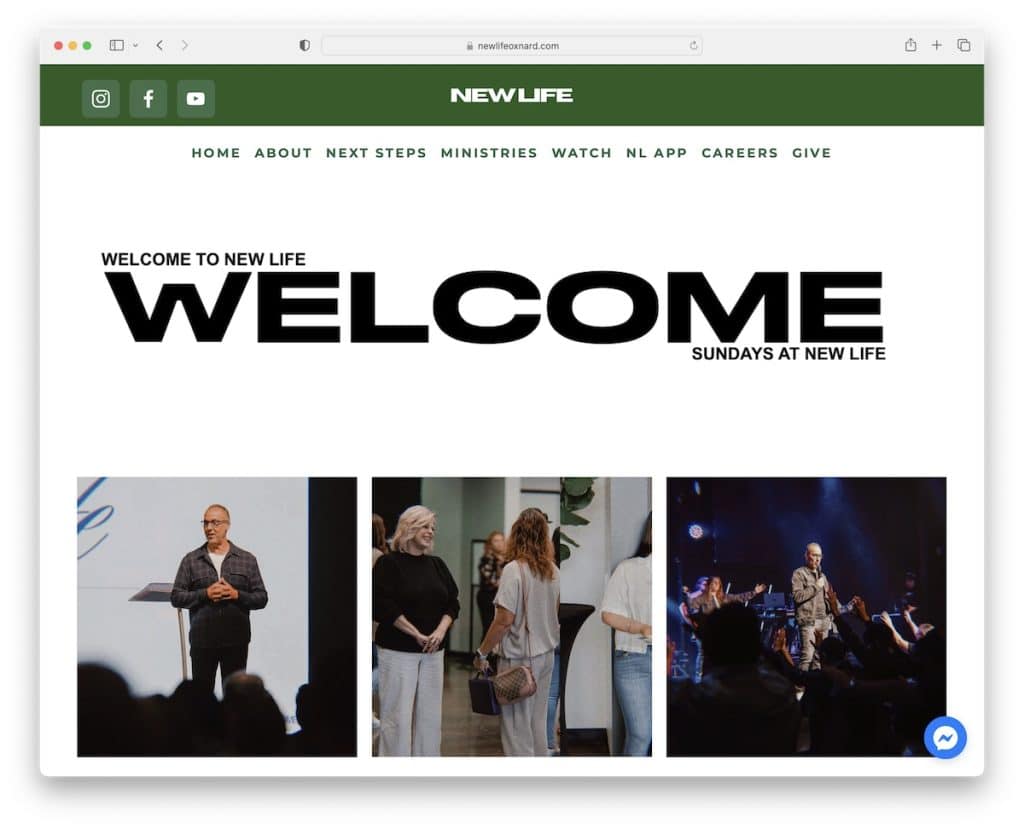
20. Kehidupan Baru Oxnard
Dibangun dengan: Squarespace

Meskipun New Life Oxnard adalah situs web gereja dengan desain bersih dengan banyak ruang putih, visual dan tipografinya yang besar menimbulkan kesan kuat bagi pengunjung.
Header dan footer minimalis, dengan tautan dan ikon sosial yang diperlukan untuk mengikuti alur yang rapi.
Plus, New Life Oxnard juga menggunakan tombol Facebook Messenger untuk menjangkau secara langsung.
Catatan: Meningkatkan ukuran font dapat bekerja dengan baik di situs web dengan banyak ruang putih.
