Bagaimana Cara Membersihkan Perpustakaan Media WordPress? Kiat Ahli & Praktik Terbaik
Diterbitkan: 2023-10-21
Apakah Anda ingin membersihkan perpustakaan media WordPress? Teruslah membaca artikel ini jika Anda mencari panduan sederhana namun efisien. Saya akan menunjukkan enam metode untuk membersihkan perpustakaan media WordPress di sini.
Aku tahu! Anda menangani ratusan gambar saat menjalankan situs WordPress atau toko WooCommerce. Anda telah menambahkannya di postingan blog, area widget, atau galeri Anda. Namun tahukah Anda bahwa hal tersebut dapat memengaruhi kinerja situs web dan pengalaman pengguna?
Menjaga perpustakaan media Anda tetap bersih adalah pilihan bijak. Ini akan membantu Anda dalam berbagai situasi. Teruslah membaca artikel saya untuk mempelajari cara mengoptimalkan perpustakaan media Anda . Saya akan menjelaskan enam metode populer untuk membersihkan perpustakaan media WordPress di sini.
Pertama, mari kita lihat mengapa membersihkan perpustakaan media WordPress itu penting.
Mengapa Anda Harus Membersihkan Perpustakaan Media WordPress?
Keuntungan utama dari perpustakaan media yang bersih adalah membuat hidup Anda lebih mudah. Memiliki perpustakaan media yang berantakan tidak baik dalam jangka panjang.
Menemukan file yang benar bisa memakan banyak waktu jika Anda bekerja dengan banyak penulis dan semuanya terus-menerus mengunggah gambar.
Di situlah pengorganisasian media berperan. Membersihkan perpustakaan media dan menghapus gambar duplikat akan membantu Anda menghemat ruang penyimpanan.
Sekarang Anda tahu mengapa Anda harus membersihkan perpustakaan media WordPress. Selanjutnya, mari kita lihat cara melakukannya!
Bagaimana Cara Membersihkan Perpustakaan Media WordPress? Kiat Ahli
Untuk membersihkan perpustakaan media WordPress, ikuti opsi berikut:
- Gunakan CatFolders untuk Mengatur Perpustakaan Media
- Ubah ukuran Gambar
- Kompres File Gambar Sebelum Diunggah
- Gunakan Format JPG Daripada PNG
- Hapus Gambar Duplikat
- Gunakan Plugin Pembersih Media Khusus
Di bawah ini saya akan menjelaskan cara melakukan optimasi tersebut dan dampaknya. Tanpa basa-basi lagi langsung saja kita masuk ke tutorialnya.
1. Gunakan CatFolders untuk Mengatur Perpustakaan Media
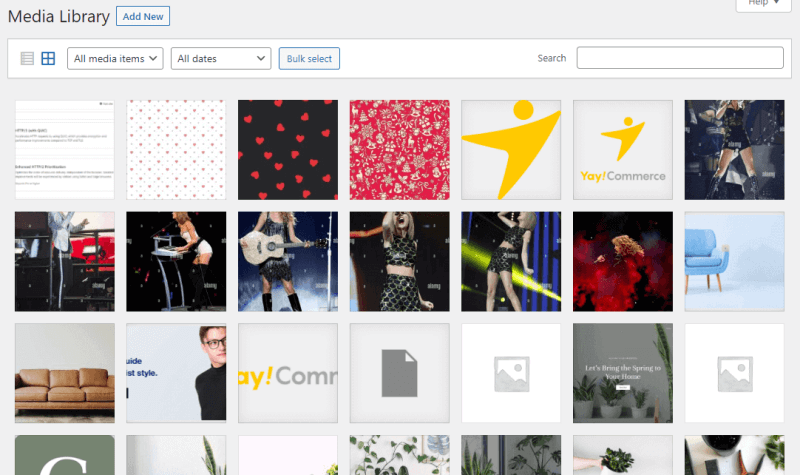
Mengorganisir perpustakaan media Anda adalah salah satu hal pertama yang harus Anda lakukan. Secara default, WordPress tidak dilengkapi dengan fitur organisasi media. Anda akan mengunggah gambar, file ZIP, GIF, atau bahkan file video ke perpustakaan media, dan akan terlihat seperti ini:

Seperti yang Anda lihat, Anda tidak dapat menemukan gambar yang telah Anda tambahkan ke postingan tertentu. Ditambah lagi, tampilannya berantakan. Dengan plugin canggih seperti CatFolders atau FileBird, Anda dapat membawa organisasi perpustakaan media ke tingkat berikutnya.
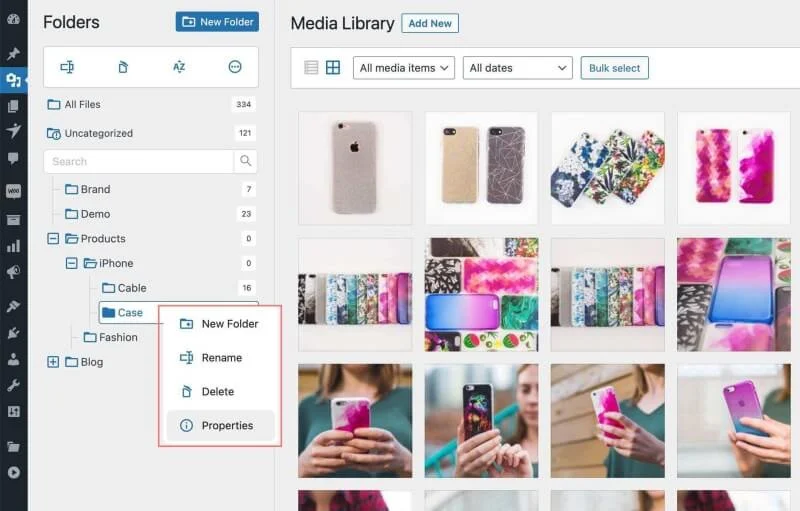
Inilah cara Anda melakukannya. Setelah diinstal dan diaktifkan, CatFolders atau FileBird, Anda dapat membuat folder khusus dan memindahkan file gambar ke folder tertentu. Untuk demo ini, saya akan menggunakan plugin CatFolders.
Dengan menggunakan alat pengatur media ini, Anda dapat membuat folder tanpa batas dan memindahkan gambar ke dalamnya. Muncul dengan menu konteks folder cerdas, yang memungkinkan Anda memilih operasi folder tertentu setelah mengklik kanan.

Plugin versi premium juga memungkinkan Anda membuat subfolder. Jadi, jika Anda telah membuat folder blog untuk menangani setiap gambar yang Anda tambahkan ke postingan blog, Anda dapat membuat subfolder untuk membuat ruang unik untuk setiap postingan blog. Ini merupakan fitur unggulan yang ditawarkan oleh CatFolders.
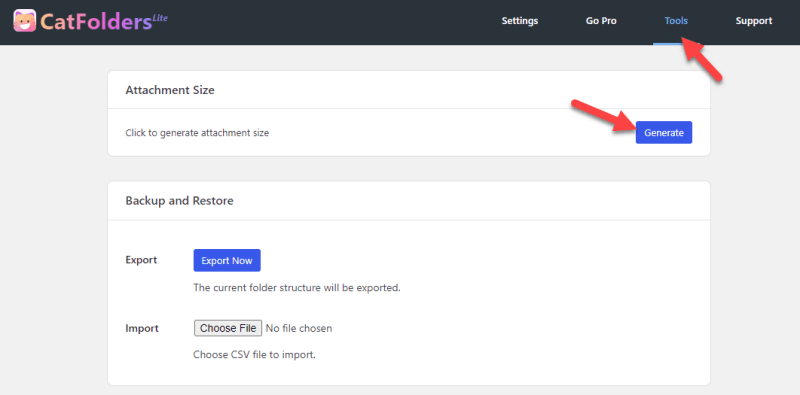
Fitur penting lainnya dari plugin ini adalah kemampuan untuk menemukan gambar yang tidak terkompresi/tidak dioptimalkan. Untuk melakukan ini, Anda perlu pergi ke bagian CatFolders Tools dan mengaktifkan opsi klik untuk menghasilkan ukuran lampiran . Lihatlah gambar di bawah ini!

Sekarang, Anda dapat menggunakan opsi urutkan berdasarkan ukuran file untuk menemukan gambar yang lebih besar dan menangani situasinya.
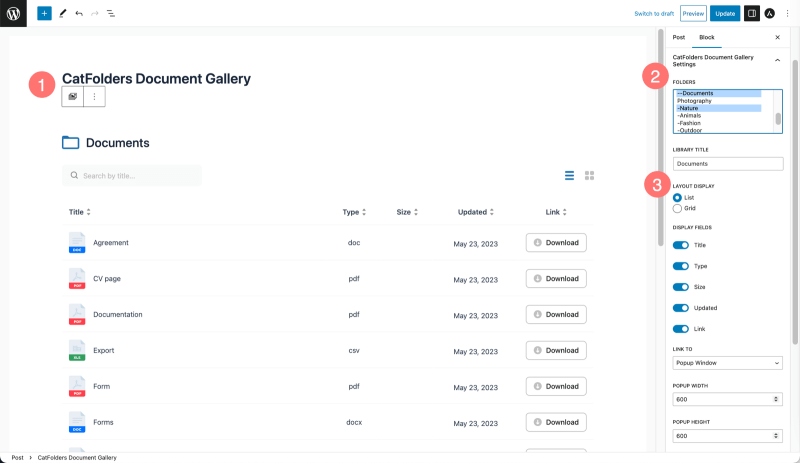
Fitur pembuatan ukuran lampiran ini menampilkan galeri dokumen WordPress yang dapat diurutkan di bagian depan situs web.

Dengan menghasilkan ukuran file koresponden, pengunjung situs web Anda menjadi mudah untuk mengurutkan semua jenis file berdasarkan ukuran yang ditampilkan di halaman/postingan WordPress Anda.
2. Gunakan FileBird untuk Mengurutkan Perpustakaan Media berdasarkan Ukuran File
Bahkan detail halaman lampiran menunjukkan atribut ukuran file; membuat perpustakaan media dapat diurutkan berdasarkan ukuran adalah hal yang mustahil.
Jadi, untuk membantu Anda mengurutkan gambar besar ke atas atau ke bawah, menggunakan FileBird akan menjadi solusi yang bagus!
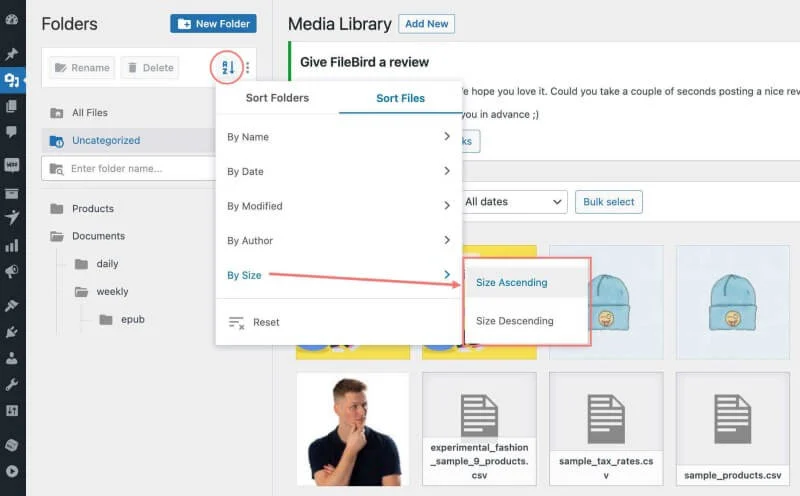
Antarmukanya cukup jelas, di mana Anda dapat memilih ikon Sortir → pilih Folder atau File →, dan pilih metode pengurutan.
Misalnya, urutkan file berdasarkan ukuran, naik atau turun, seperti yang ditunjukkan pada gambar di bawah.

Mode pengurutan bawaan ini berguna ketika Anda hanya ingin mengubah ukuran atau mengoptimalkan file besar tersebut. Setelah Anda menyelesaikan ini, mari lanjutkan ke langkah berikutnya, sesuaikan ukuran gambar Anda.

3. Ubah ukuran Gambar
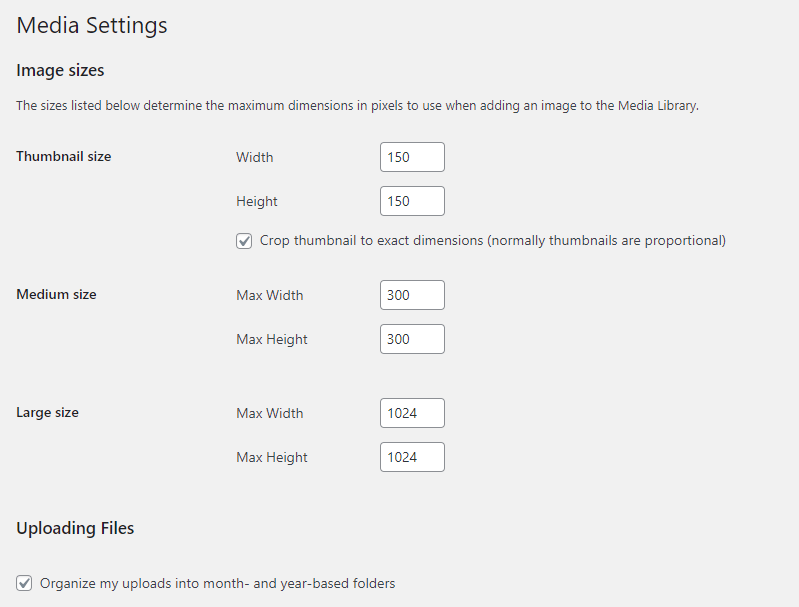
Opsi selanjutnya adalah mengubah ukuran gambar. Secara default, WordPress hadir dengan tiga ukuran gambar. Dari pengaturan Media, Anda dapat melihatnya:

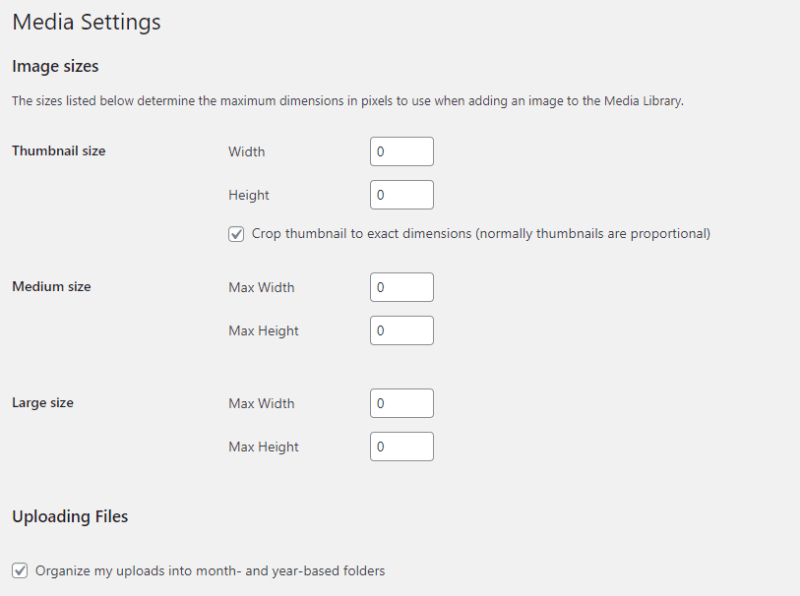
Selain itu, tema Anda juga akan menambahkan beberapa ukuran gambar. Jika Anda tidak perlu menggunakan salah satu ukuran gambar ini, gunakan 0 pada slot lebar dan tinggi.
Berikut ini contohnya:

Setelah mengubah ukuran mage, simpan pengaturannya.
4. Kompres File Gambar Sebelum Diunggah
Tidak disarankan mengunggah gambar yang berukuran besar. Ini dapat memperlambat situs web Anda, dan file besar menghabiskan lebih banyak ruang di server Anda. Mengompresi gambar adalah salah satu metode terbaik untuk menggunakan perusahaan web hosting mana pun yang membatasi penggunaan ruang disk.
Anda dapat mengompres gambar dengan dua cara:
- Secara manual
- Menggunakan plugin
Jika Anda lebih suka metode manual, gunakan salah satu alat berikut:
- Kompresor gambar ShortPixel
- PNG Kecil
- Optimis
- iLoveIMG
- Alat SEO Kecil
Anda dapat mulai menggunakan alat ini tanpa pengetahuan teknis apa pun. Setelah Anda mengunggah gambar, alat memerlukan waktu beberapa detik untuk mengompresnya. Setelah itu, Anda dapat mengunduh gambar yang dioptimalkan, yang ukurannya diperkecil.
Metode manual akan menjadi tantangan jika Anda perlu mengotomatiskan kompresi gambar. Selain itu, metode manual tidak akan dapat dilakukan jika Anda sudah mengunggah gambar ke perpustakaan media dan perlu mengoptimalkannya.
Di situlah metode plugin berperan. Setelah Anda menginstal dan mengkonfigurasi plugin kompresi gambar, Anda dapat fokus pada tugas lain dan menyerahkan tugas kompresi gambar ke plugin.
Ini adalah plugin kompresi gambar terbaik yang tersedia untuk WordPress:
- Piksel Pendek
- optimal
- Bayangkan
- WP Smush
Sebagian besar plugin ini gratis (dengan beberapa batasan). Anda dapat menggunakan alat apa pun untuk mengoptimalkan ukuran gambar.
5. Gunakan Format JPG Daripada PNG
Format gambar penting. Daripada menggunakan gambar PNG, Anda harus mulai menggunakan gambar JPG. Saat Anda mengambil tangkapan layar atau menyimpan gambar, Anda dapat menyimpannya sebagai file JPG. Di sisi lain, jika Anda sudah memiliki file PNG, Anda dapat mengonversinya menggunakan alat online apa pun.
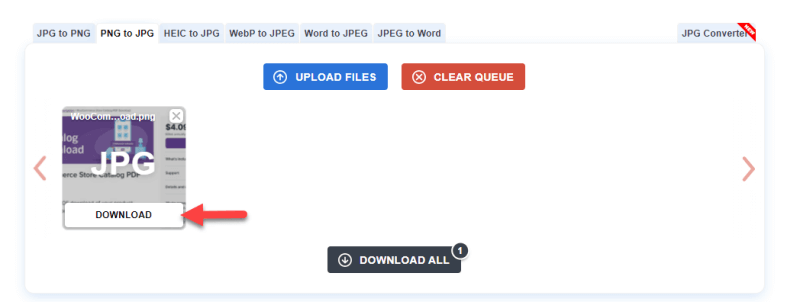
Menurut pengalaman saya, PNG2JPG adalah alat luar biasa untuk mengonversi gambar. Yang perlu Anda lakukan hanyalah mengunggah file PNG, tunggu sebentar, dan unduh file JPG.

Anda juga dapat menggunakan alat daring lainnya untuk tugas tersebut.
6. Hapus Gambar Duplikat
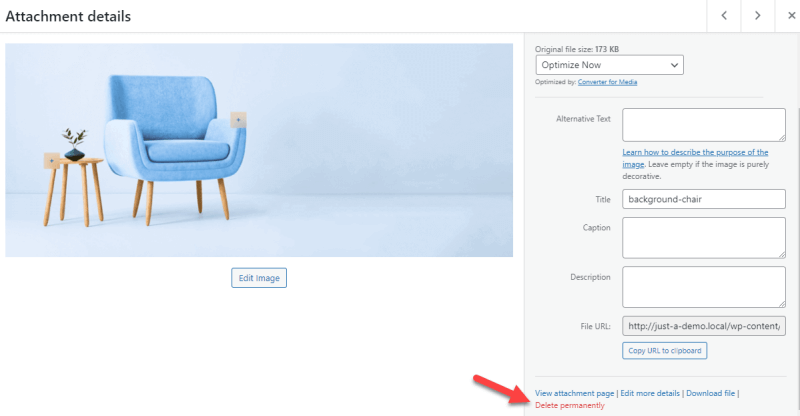
Jika Anda telah mengunggah beberapa gambar yang sama, hapus gambar tersebut. Menghapus entri duplikat bukanlah tugas yang menantang. Setelah Anda membuka perpustakaan media WordPress, pilih gambar yang ingin Anda hapus.
Di sisi kanan bawah, Anda akan melihat opsi untuk menghapus gambar dari situs web.

Dengan cara ini, Anda dapat menghapus gambar duplikat.
7. Gunakan Plugin Pembersih Media Khusus
Menggunakan plugin seperti Media Cleaner, Anda dapat mengoptimalkan perpustakaan media. Setelah mengaktifkan plugin, Anda dapat memindai perpustakaan media.

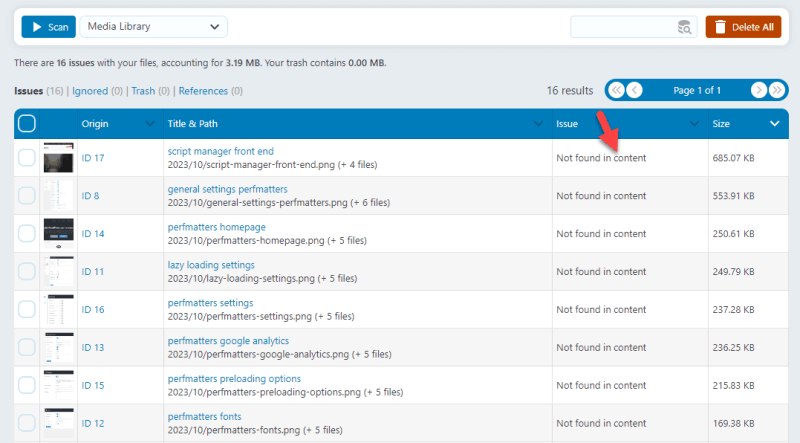
Plugin akan menampilkan gambar yang belum Anda gunakan di situs web Anda di halaman berikutnya.

Anda dapat menandai gambar, menghapusnya untuk menghemat ruang disk, dan membersihkan perpustakaan media. Itu dia!
Membungkus
Seperti yang Anda lihat di atas, ada banyak cara untuk mengoptimalkan dan membersihkan perpustakaan media WordPress. Salah satu cara terbaik untuk mengikutinya adalah dengan menggunakan plugin pengatur media seperti CatFolders atau FileBird . Kedua opsi tersebut bagus dan akan berguna di masa depan.
Selain itu, ubah ukuran dan kompres gambar untuk mengurangi ruang disk yang diperlukan untuk gambar. Anda juga dapat menghapus gambar duplikat, menggunakan plugin pembersih media khusus , dan menggunakan format JPG, bukan PNG .
Ini adalah cara terbaik untuk membersihkan perpustakaan media WordPress. Saya senang saya mengambil kesempatan besar untuk menjaga WordPress Anda tetap bersih! Apakah Anda tahu metode lain? Jika Anda tahu, beri tahu saya di komentar!
